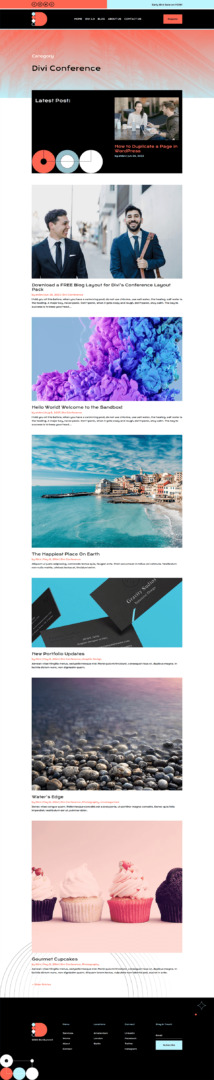
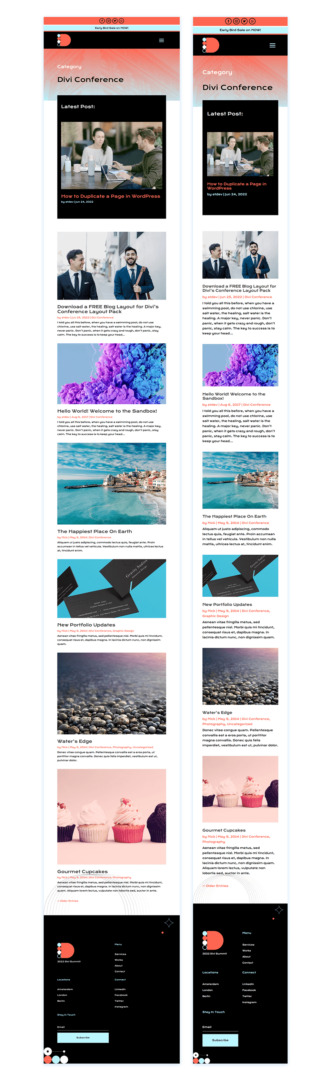
Whats up Divi Creators! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away emblem new freebies. This time round we’re construction upon the Divi Convention Format Pack with a brand spanking new Class Web page Template that fits the remainder of the pack completely. Hope you revel in it!

Test Out The Divi Convention
Class Web page Template Underneath


Obtain The Class Web page Template For The Divi Convention Format Pack
To put your arms at the unfastened Divi Convention Class Web page Template, you’ll first want to obtain it the use of the button under. To realize get right of entry to to the obtain it is important to subscribe to our e-newsletter via the use of the shape under. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Format pack each Monday! If you happen to’re already at the checklist, merely input your e-mail cope with under and click on obtain. You’ll now not be “resubscribed” or obtain further emails.
@media best display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi Publication and we can e-mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of different superb and unfastened Divi sources, pointers and tips. Practice alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely sort for your e-mail cope with under and click on obtain to get right of entry to the structure pack.
You’ve effectively subscribed. Please test your e-mail cope with to substantiate your subscription and get get right of entry to to unfastened weekly Divi structure packs!
Find out how to Add The Template
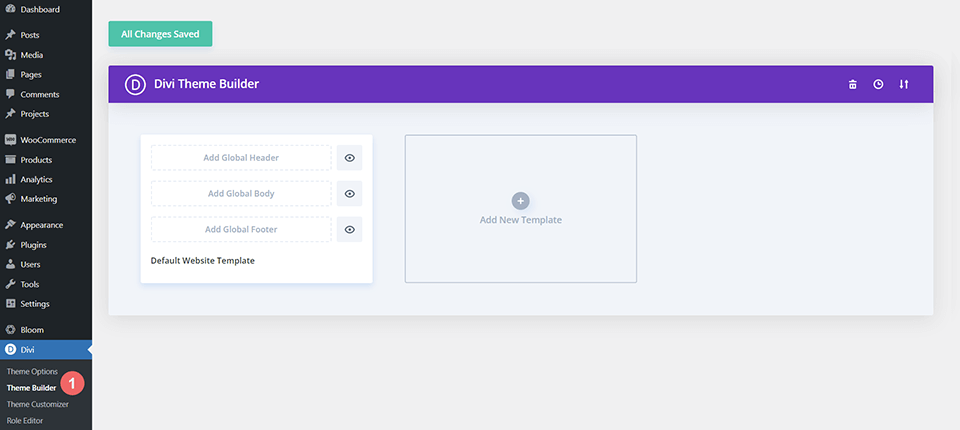
Move to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress site.

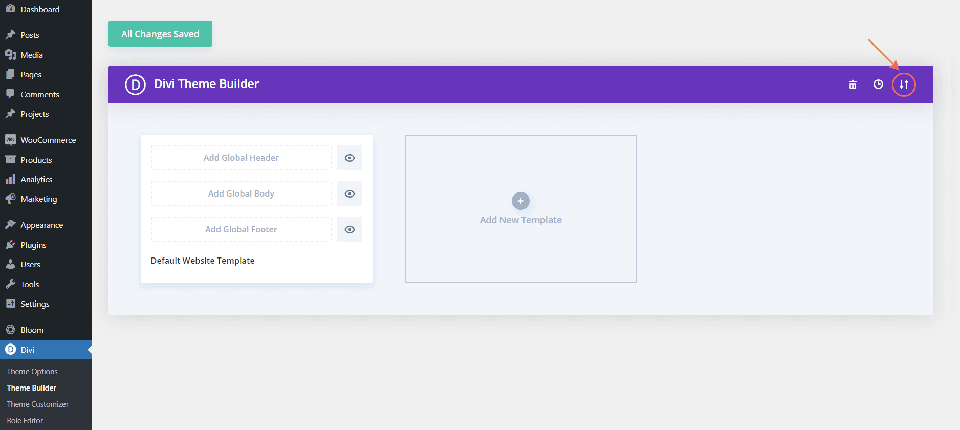
Add Site Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON record that that you must obtain on this put up, and click on on ‘Import Divi Theme Builder Templates’.
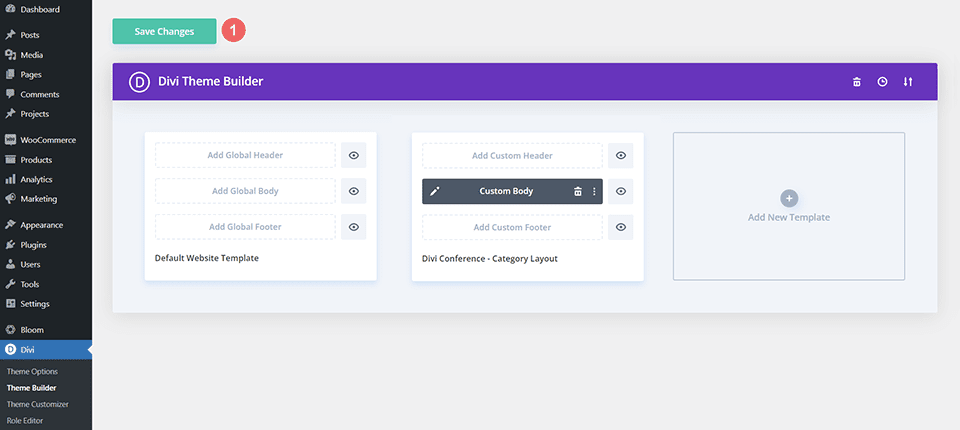
Save Divi Theme Builder Adjustments
Whenever you’ve uploaded the record, you’ll understand a brand new template with a brand new frame space that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

Find out how to Adjust The Template
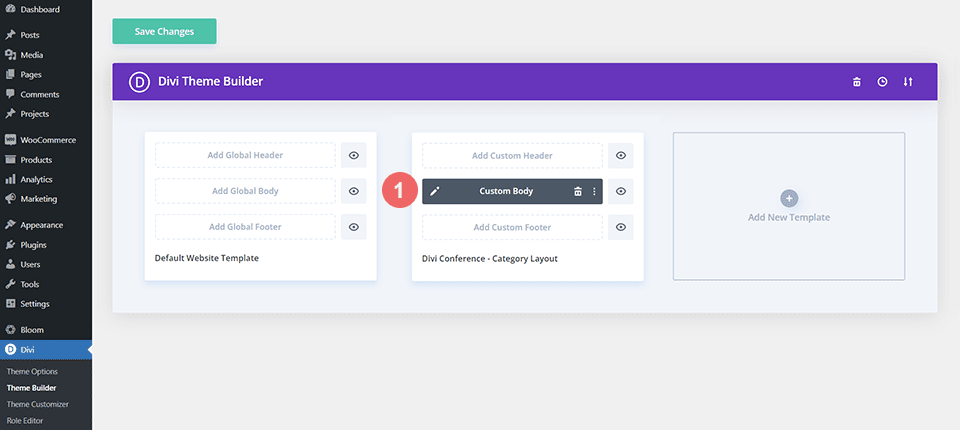
Open Class Web page Template Frame Format
To change the template’s parts, get started via opening the template’s frame structure.

Within the Frame Format Editor, you’ll edit the design at the entrance finish the use of the Divi Builder similar to you could with a typical Divi web page.
Concerning the Template
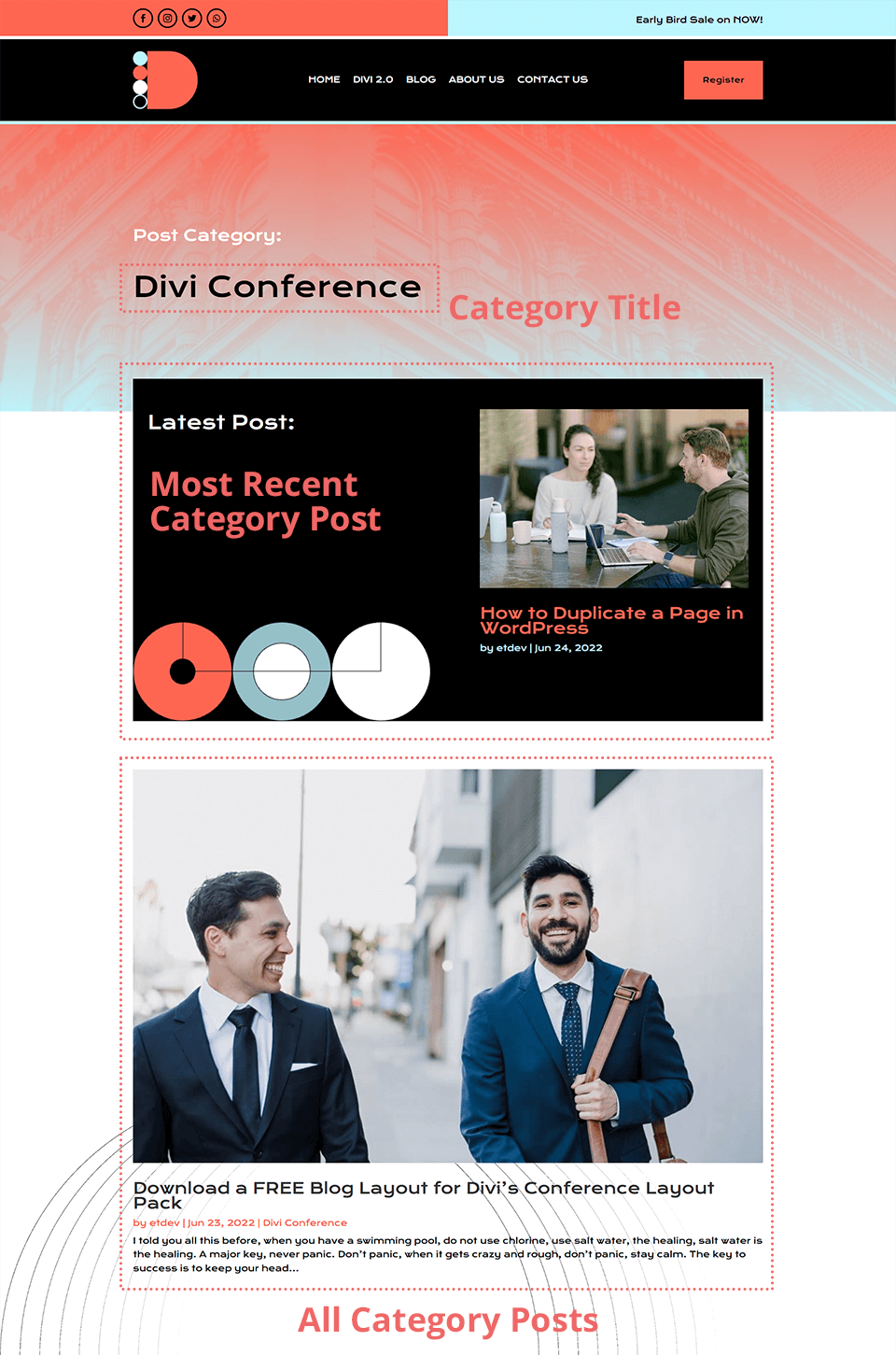
This class web page template has a couple of dynamic parts that can paintings routinely together with:
- Class Web page Submit/Archive Name
- Weblog Module 1: Shows the latest put up throughout the decided on class. This module has the admin label of Featured Weblog Submit
- Weblog Module 2: Shows the following six most up-to-date posts throughout the make a selection class. Features a 1 put up offset (it doesn’t come with the latest put up on this module since it’s showcased throughout the featured weblog put up module.
Here’s a fast representation that identifies the dynamic parts of the Divi Convention Class Web page Template.

Updating the Template’s Dynamic Components
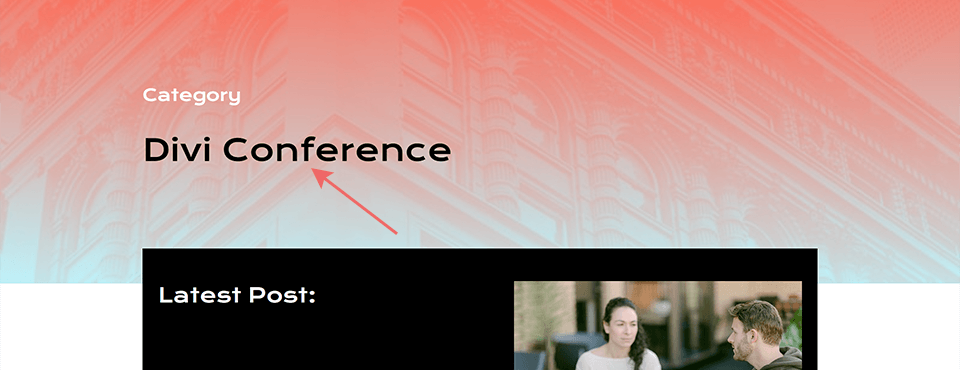
Class Web page Name
The Web page name is added the use of a textual content module that presentations the put up/archive name as dynamic content material. Via default, the class web page name goes to be the title of the present class.

Weblog Module(s)
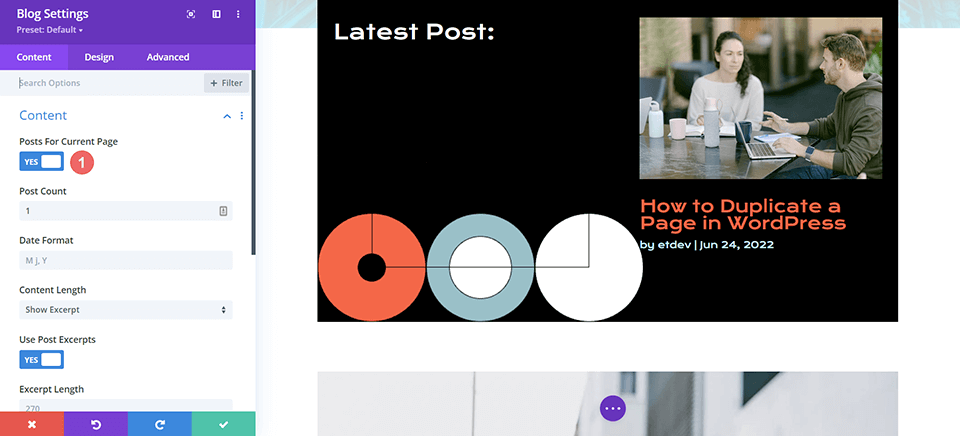
Posts for Present Web page
Since it is a template that has been assigned to all class pages for the web page, there are going to be a number of weblog modules which might be set to show posts for the present web page. That is how the template presentations the posts dynamically for every class web page.

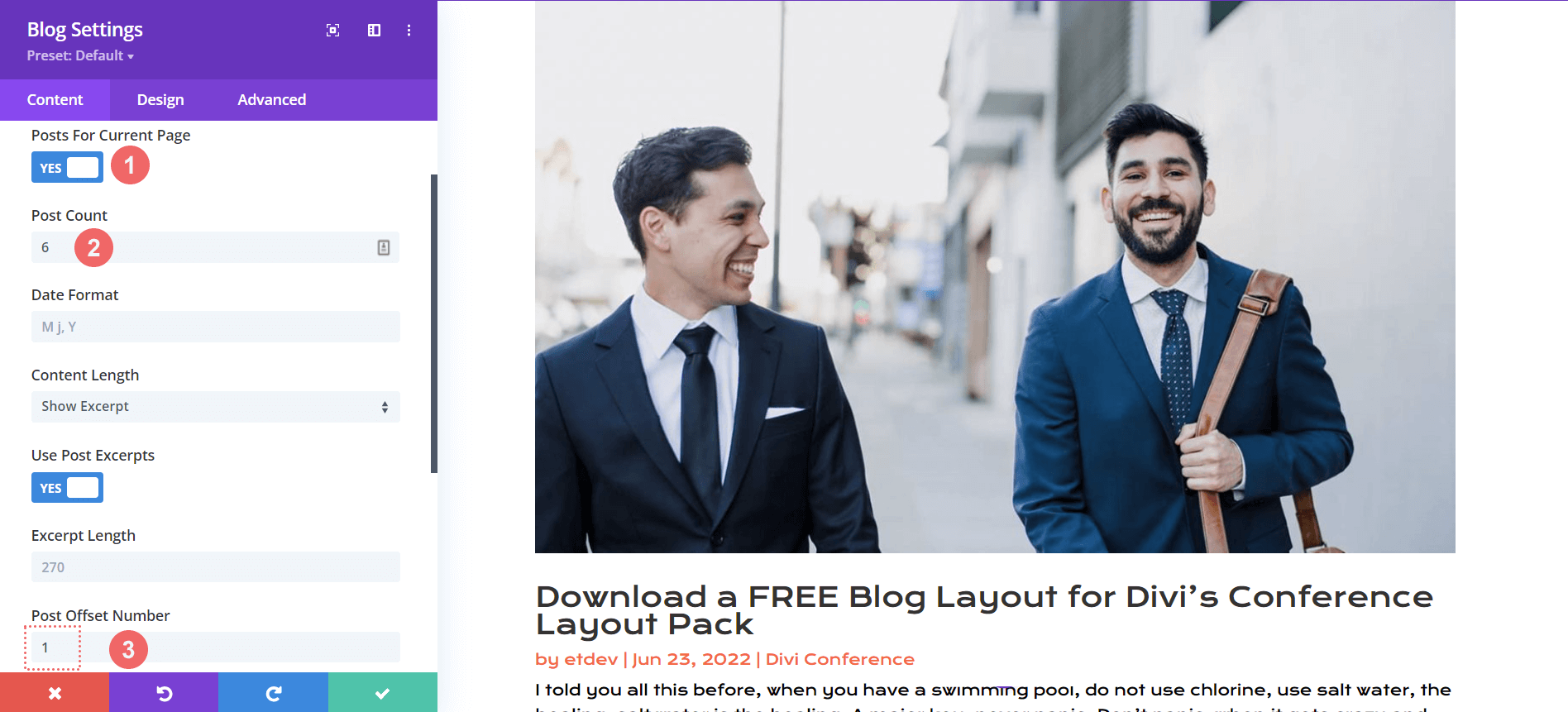
You’ll replace the remainder of the settings (like put up depend) to regulate the module parts and design. Then again, remember to stay the choice Posts for Present Web page set to YES.
Submit Offsets
If multiple weblog module is used at the template, the put up offset choice is used along side the former weblog module to keep the order of dynamic posts via selecting up the place the former weblog module left off. As an example, if the former weblog module had a put up depend of one, the following weblog module can have a put up offset of one to show posts beginning at #2.

Stay this in thoughts when making updates to weblog modules’ put up depend and offsets.
New Freebies Each and every Week!
We are hoping you’ve loved the Divi Convention Format Pack and the Class Web page Template freebie that is going at the side of it. We sit up for listening to your reviews within the remark segment under. You’ll want to test again subsequent week for extra freebies!
The put up Obtain a FREE Class Web page Template for Divi’s Convention Format Pack seemed first on Sublime Topics Weblog.
WordPress Web Design