Hi there Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away logo new freebies. This time round we’re development upon the House Baker Structure Pack with a brand spanking new Class Web page Template that fits the remainder of the pack completely. Hope you revel in it!
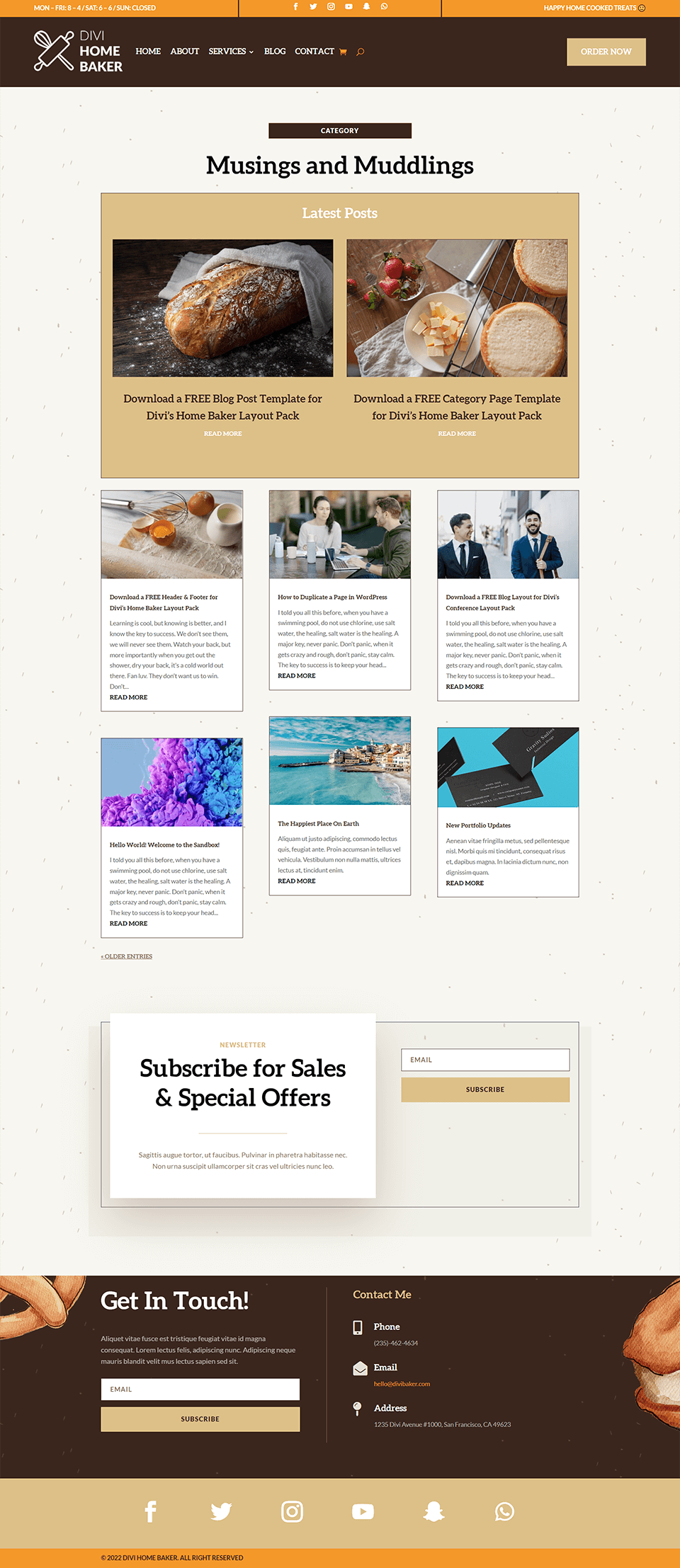
Desktop View

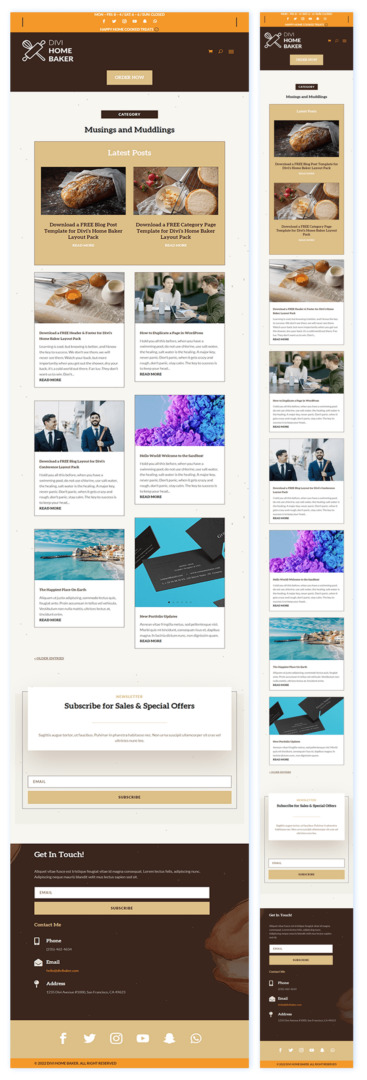
Pill and Cell View

Obtain The Class Web page Template For The House Baker Structure Pack
To put your fingers at the unfastened House Baker Class Web page Template, you’re going to first wish to obtain it the use of the button under. To realize get entry to to the obtain it is important to subscribe to our publication by way of the use of the shape under. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Structure pack each Monday! In the event you’re already at the checklist, merely input your e mail deal with under and click on obtain. You are going to no longer be “resubscribed” or obtain further emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi E-newsletter and we will be able to e mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus lots of alternative superb and unfastened Divi sources, pointers and tips. Observe alongside and you’re going to be a Divi grasp very quickly. If you’re already subscribed merely sort to your e mail deal with under and click on obtain to get entry to the structure pack.
You may have effectively subscribed. Please test your e mail deal with to verify your subscription and get get entry to to unfastened weekly Divi structure packs!
The way to Add The Template
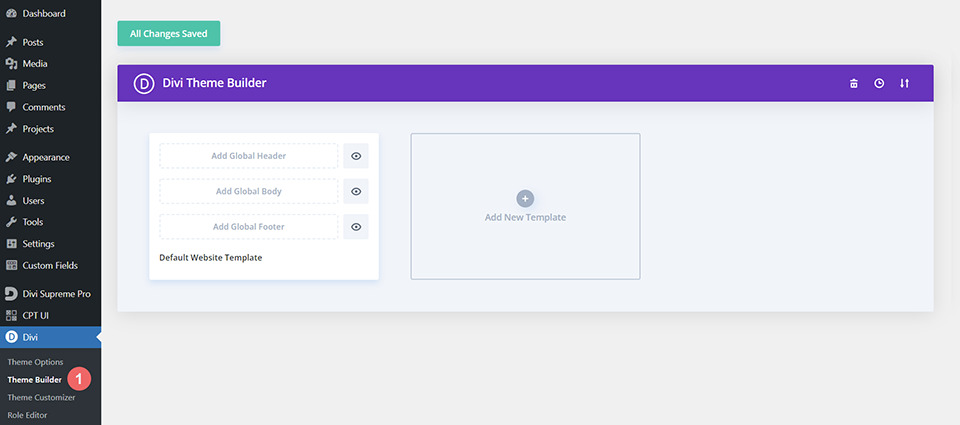
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress site.

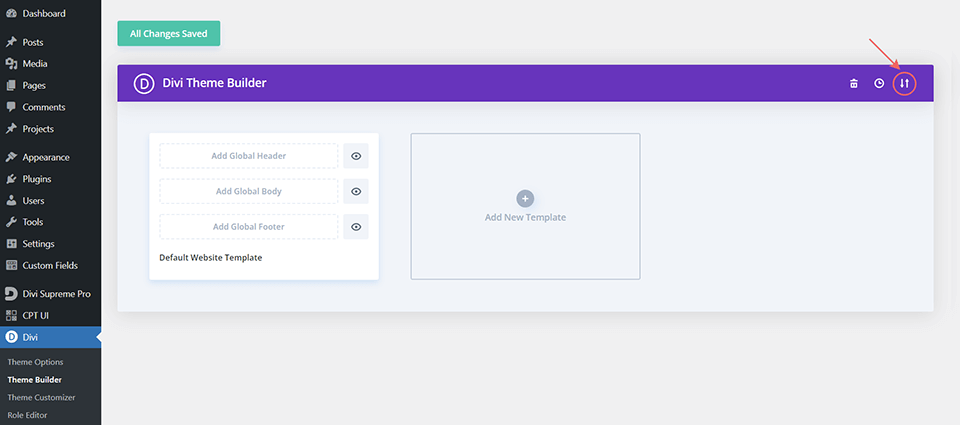
Add Web site Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

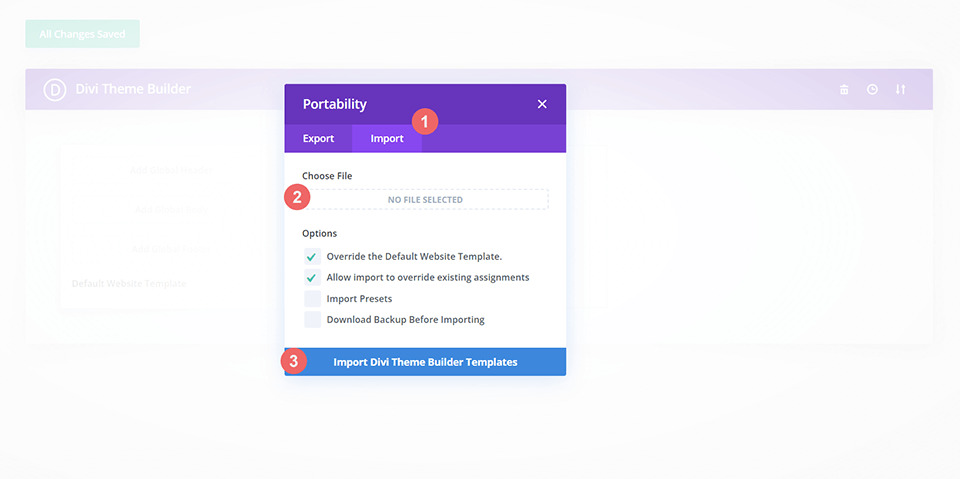
Navigate to the import tab, add the JSON report that you must obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

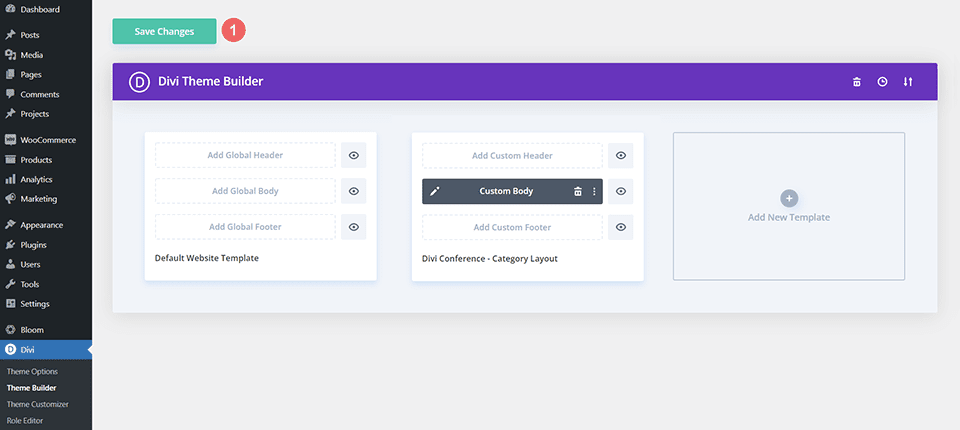
Save Divi Theme Builder Adjustments
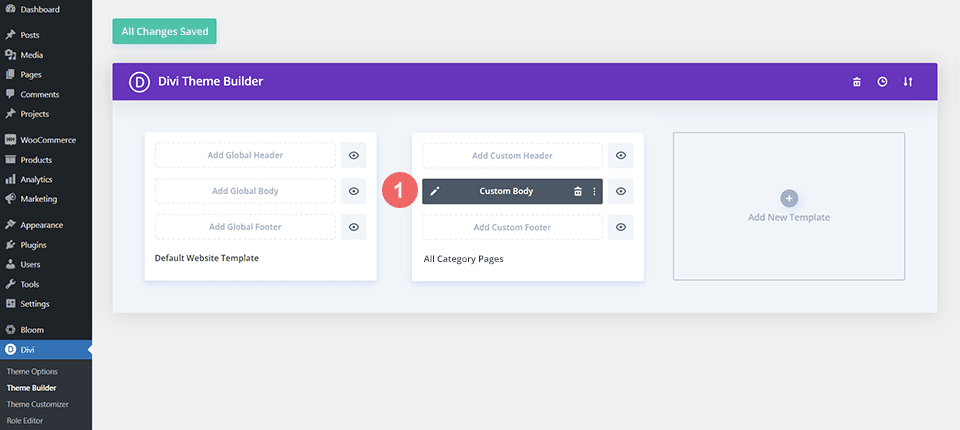
While you’ve uploaded the report, you’ll understand a brand new template with a brand new frame space that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you need the template to be activated.

The way to Alter The Template
Open Class Web page Template Frame Structure
To change the template’s parts, get started by way of opening the template’s frame structure.

Within the Frame Structure Editor, you’ll be able to edit the design at the entrance finish the use of the Divi Builder similar to you could possibly with a typical Divi web page.
Concerning the Template
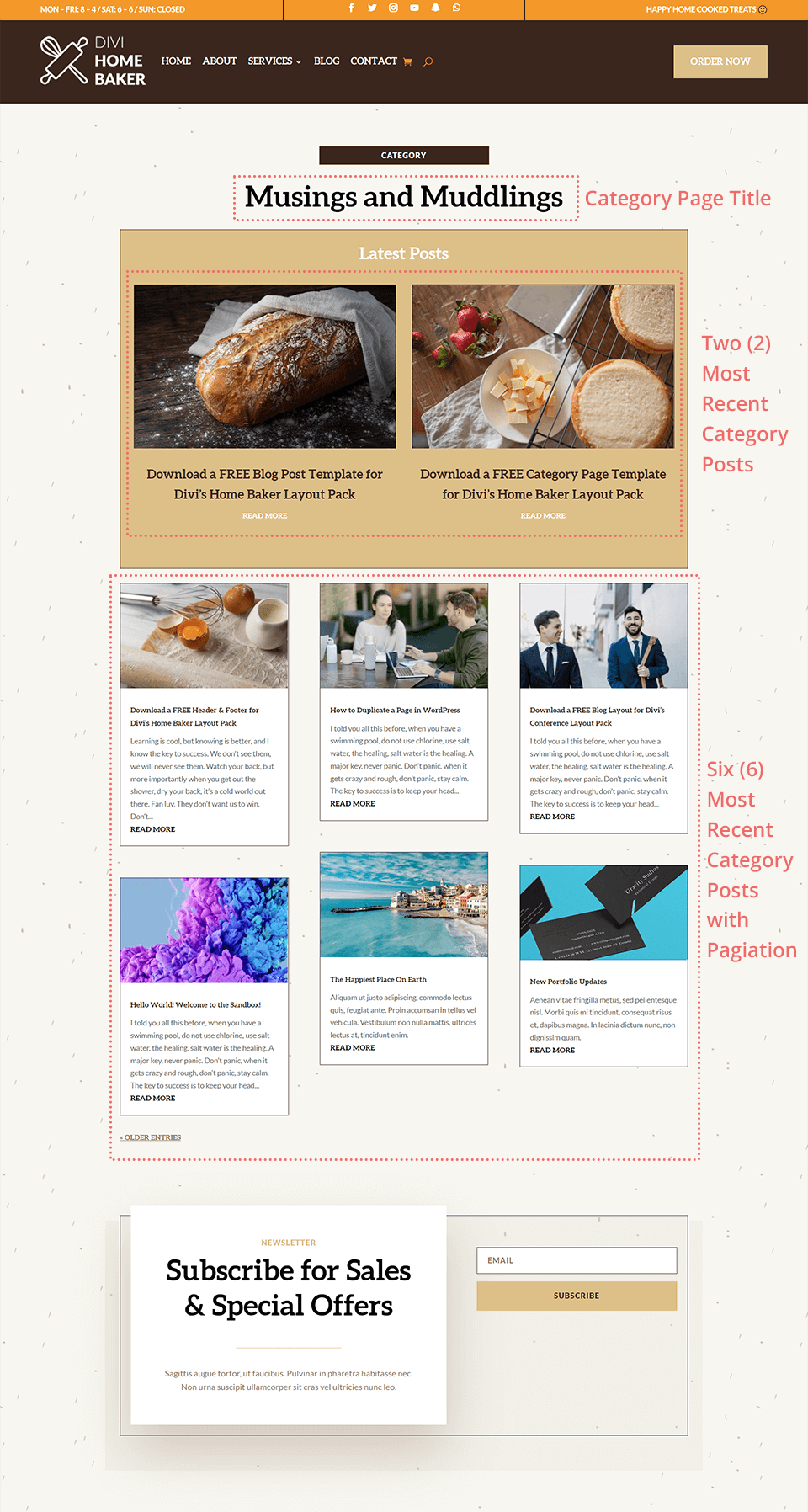
This class web page template has a couple of dynamic parts that may paintings mechanically together with:
- Class Web page Submit/Archive Name: This will likely show the identify of the class.
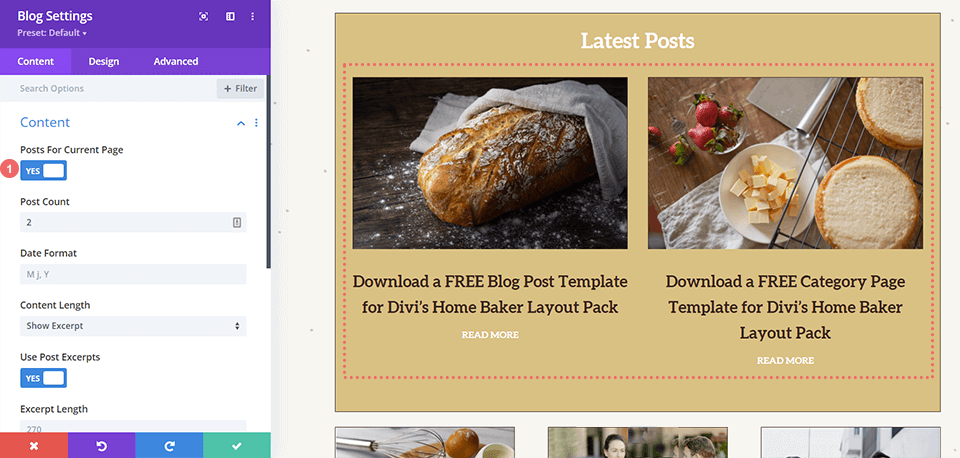
- Weblog Module 1: This shows the 2 most up-to-date posts inside the present class.
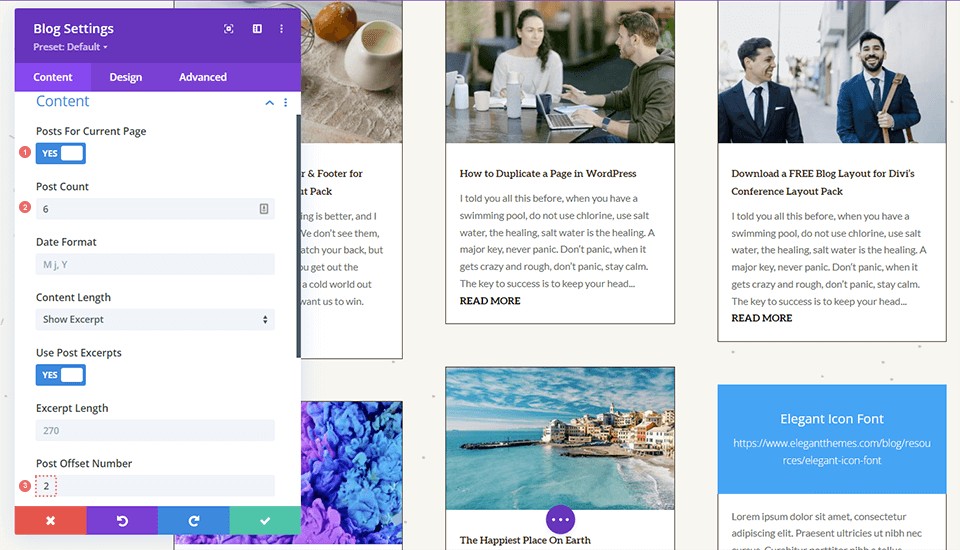
- Weblog Module 2: This module has a 2 submit offset that shows the following 6 posts, following the primary two. This module is show in a masonry grid structure and has pagination.
Here’s a fast representation that identifies the dynamic parts of the House Baker Class Web page Template.

Updating the Template’s Dynamic Components
Weblog Module(s)
Posts for Present Web page
Since this can be a template that has been assigned to all class pages for the web site, there are going to be a number of weblog modules which are set to show posts for the present web page. That is how the template shows the posts dynamically for every class web page.

You’ll replace the remainder of the settings (like submit rely) to regulate the module parts and design. Alternatively, remember to stay the choice Posts for Present Web page set to YES.
Submit Offsets
If multiple weblog module is used at the template, the submit offset choice is used along side the former weblog module to keep the order of dynamic posts by way of choosing up the place the former weblog module left off. In our case, the former weblog module had a submit rely of two, the following weblog module may have a submit offset of two to show posts beginning at #3.

Stay this in thoughts when making updates to weblog modules’ submit rely and offsets.
Updating the Template’s Static Components
Some parts on a class web page template will want your instant consideration ahead of the use of it live to tell the tale your individual site. Those parts are referred to as static as a result of they are going to no longer replace dynamically.
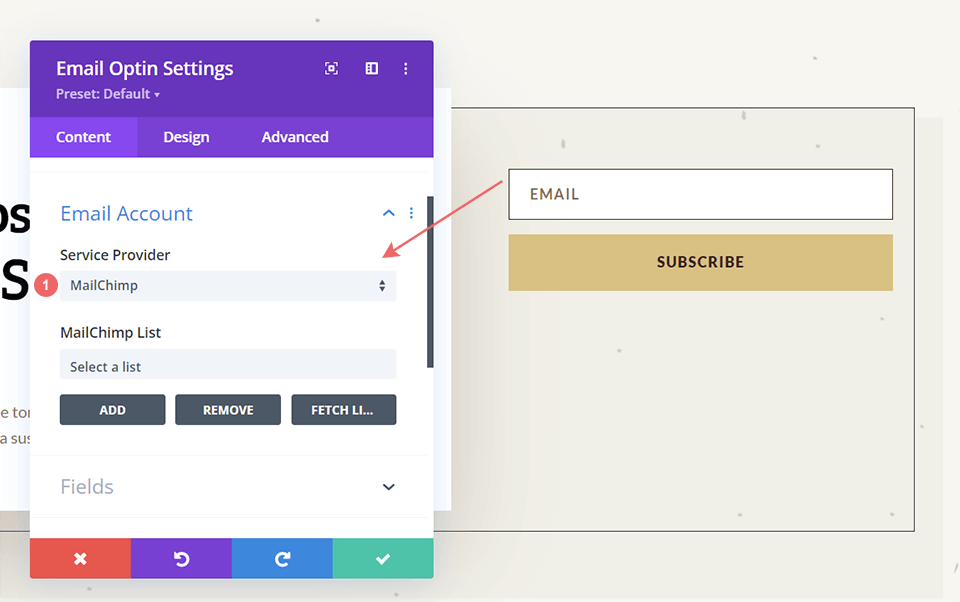
E mail Optin
To permit the E mail Optin Module to turn up to your design, you’ll wish to hyperlink an e mail account.

Replace Different Class Web page Static Content material
Different content material that isn’t going to modify dynamically will have to be up to date as neatly. Those come with all modules exhibiting textual content, hyperlinks, social media practice icons, and many others.
New Freebies Each Week!
We are hoping you’ve loved the House Baker Structure Pack and the Class Web page Template freebie that is going along side it. We sit up for listening to your reviews within the remark segment under. You should definitely test again subsequent week for extra freebies!
The submit Obtain a FREE Class Web page Template for Divi’s House Baker Structure Pack gave the impression first on Chic Subject matters Weblog.
WordPress Web Design
