Divi’s Filterable Portfolio Module offers you two structure choices to choose between. Each choices have benefits and paintings nice for positive functions. On this submit, we’ll evaluate the fullwidth and grid layouts in Divi’s Filterable Portfolio Module to assist you make a decision which you wish to have on your site. We’ll additionally taste each layouts to peer how they paintings inside of a Divi structure.
Let’s get began!
Preview of the Filterable Portfolio Module Format Choices
First, let’s check out what we’ll construct on this instructional.
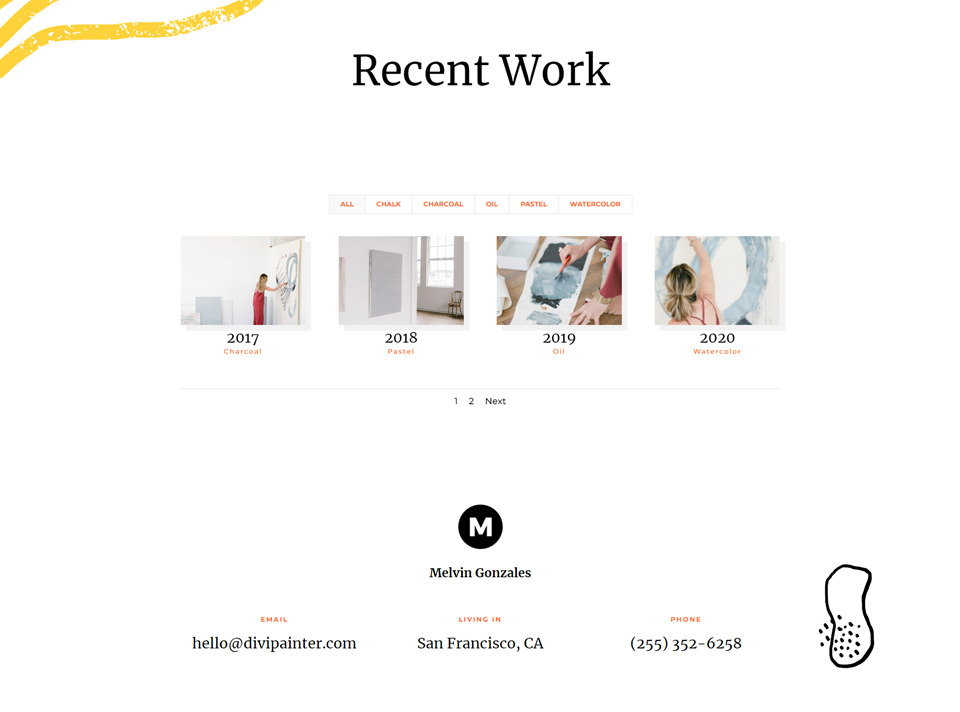
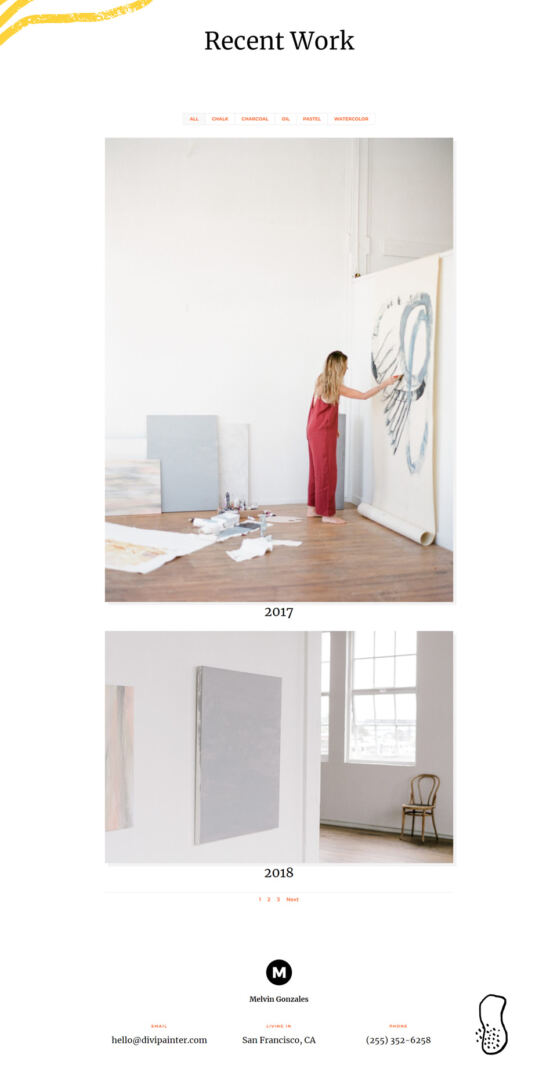
Grid Portfolio Merchandise Desktop

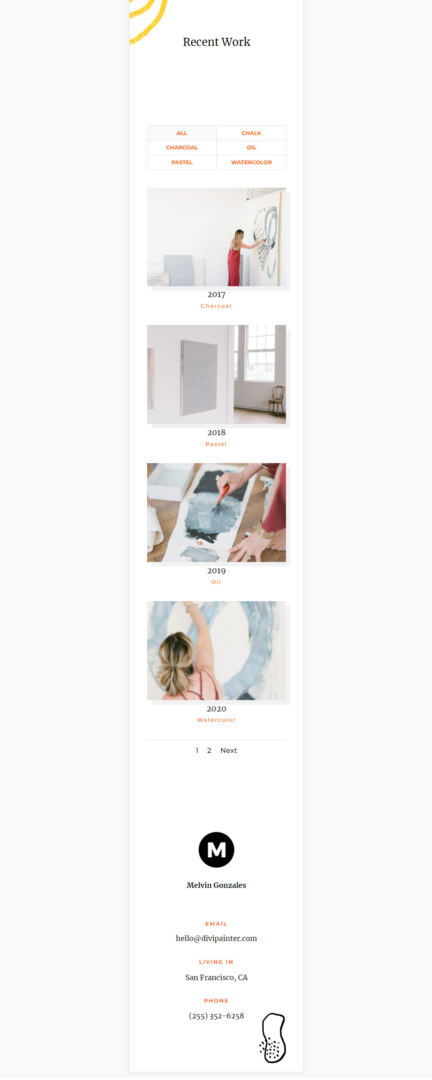
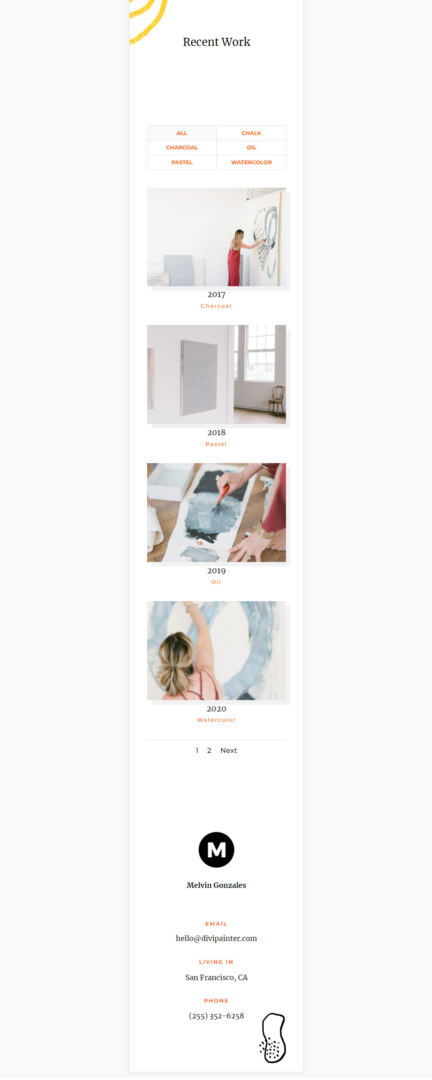
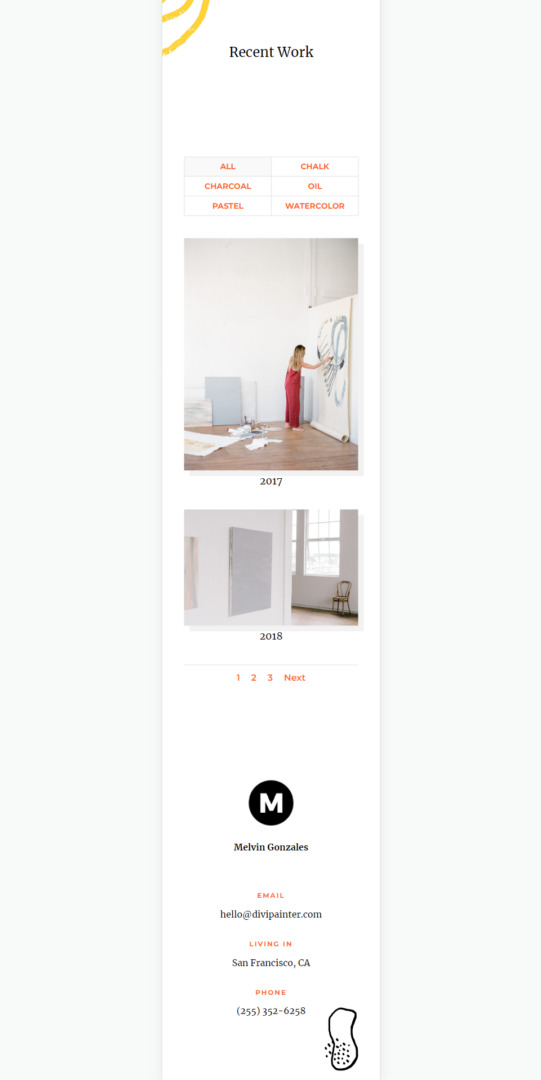
Grid Portfolio Merchandise Telephone

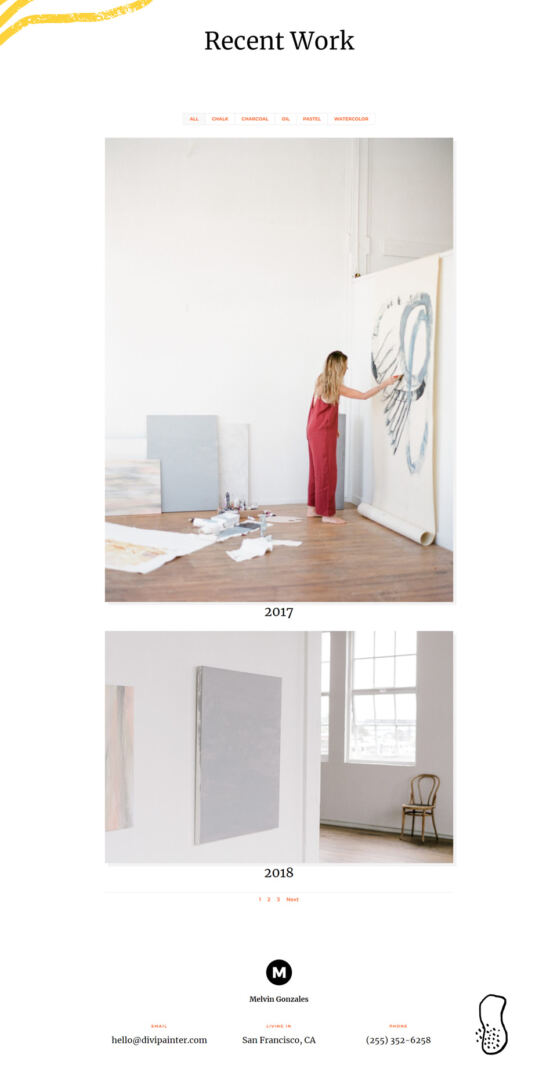
Fullwidth Format Portfolio Merchandise Desktop

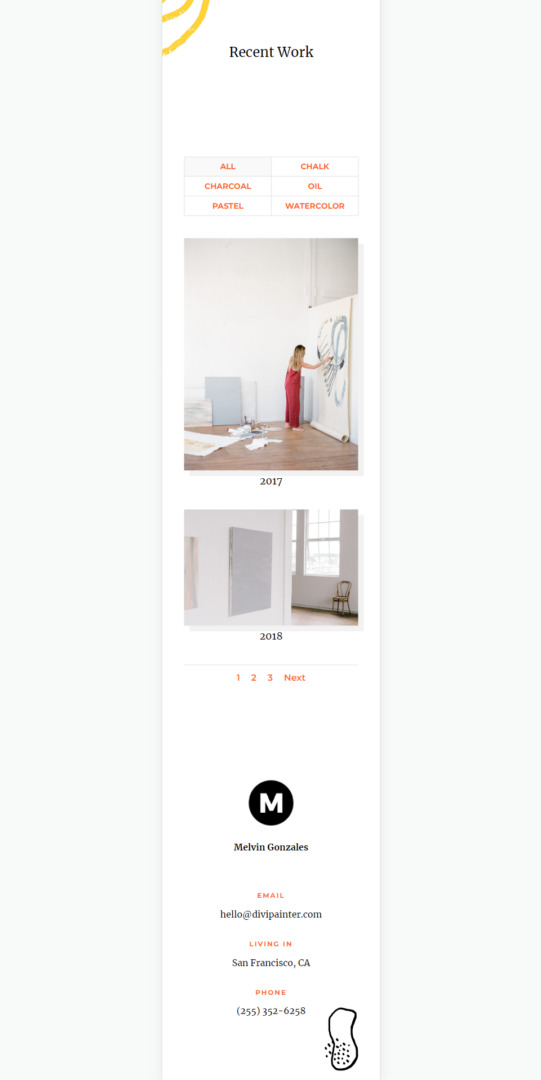
Fullwidth Format Portfolio Merchandise Telephone

Tips on how to Alternate the Filterable POrtfolio Module Format
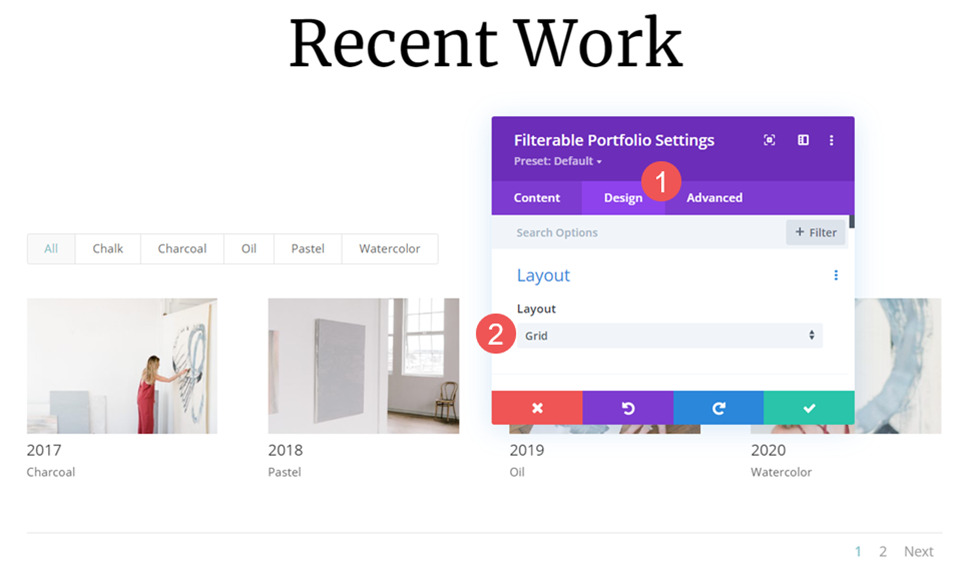
Via default, the Filterable Portfolio Module presentations the structure in complete width. You’ll be able to exchange the structure to show the portfolio pieces in a grid. First, open the module’s settings as commonplace

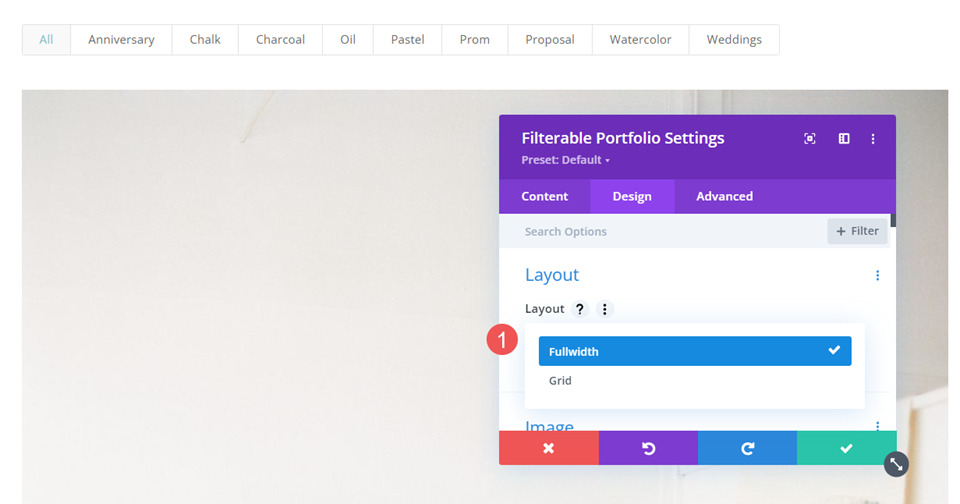
Subsequent, make a selection the Design tab. The primary possibility is Format. It has a dropdown field with a few alternatives. Make a choice it to choose from Fullwidth and Grid.

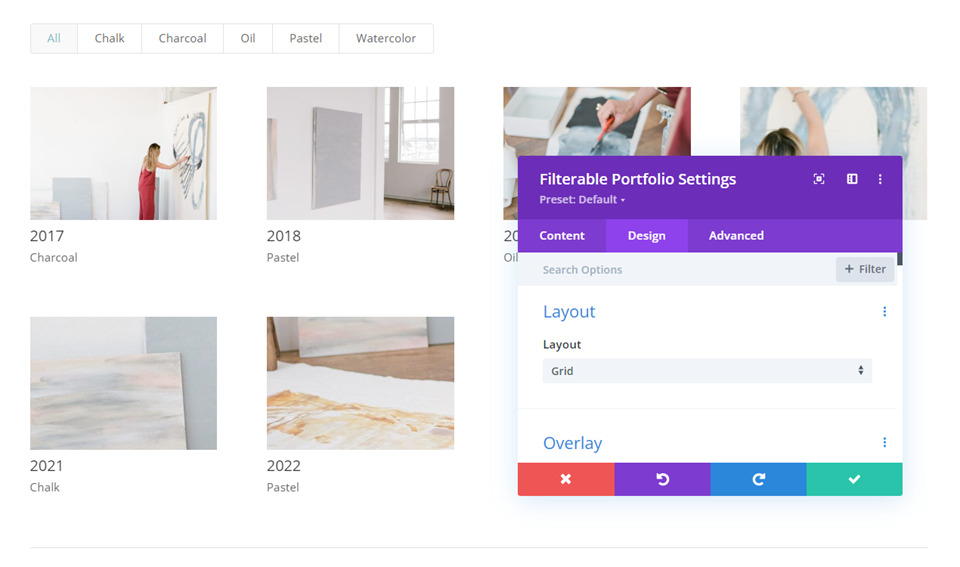
If you select the choice that isn’t recently decided on, the module will reload and show the portfolio pieces in that structure. The instance underneath presentations the Grid structure.

How the Filterable Portfolio Module Layouts Examine
The 2 layouts are very other, however they do have some similarities. Each show the clear out on the best of the module, the identify and meta underneath the article photographs, and the pagination on the backside of the module.
Right here’s a take a look at how they’re other.
Fullwidth Format
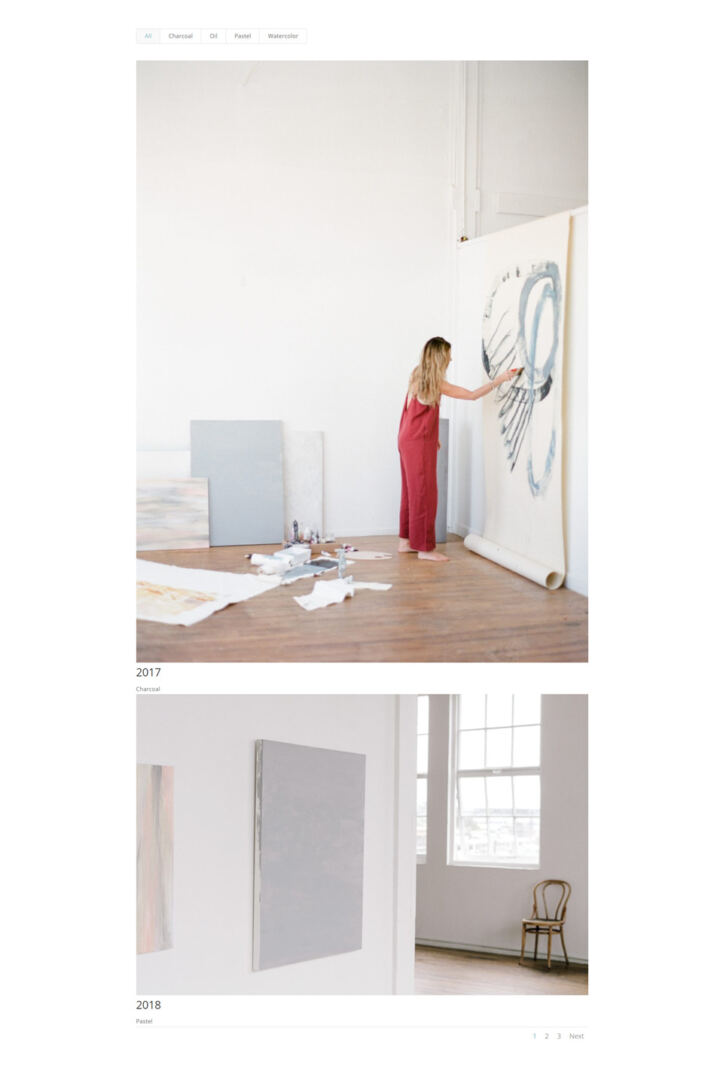
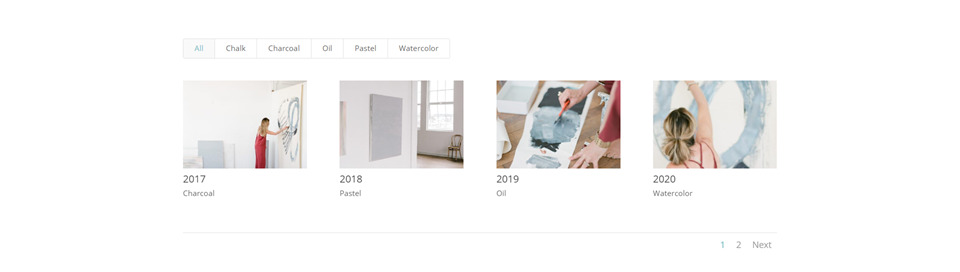
Fullwidth presentations a big symbol with one portfolio merchandise taking the total width of the portfolio space. This presentations much more element as a result of the bigger symbol, however it could possibly get massive. The photographs show of their local form and extend to suit the to be had width. It doesn’t upload numerous area between the portfolio pieces. I like to recommend restricting the Publish depend to only a few. The instance underneath presentations the Fullwidth structure with a Publish Rely of two.

Grid Format
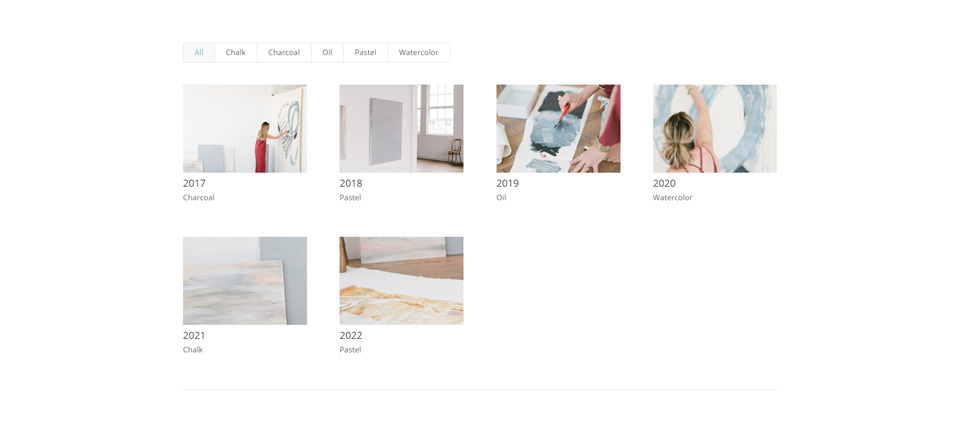
The Grid structure presentations as much as 4 pieces on a line. It provides extra space between the pieces. The photographs are cropped to create thumbnails which can be the similar measurement irrespective of the dimensions and form of the picture.

For this one, I’ve restricted the module to show 4 posts to turn the pagination.

When to Use Every Filterable Portfolio Module Format
Each layouts have their benefits. Listed here are some tips about when to make use of each and every structure.
Fullwidth Format
Use the Fullwidth structure when you’ve got only a few pieces to turn, or you wish to have to concentrate on a couple of pieces. Additionally, use this structure when you wish to have to spotlight or draw consideration to the featured photographs.
Grid Format
Use the Grid structure when you wish to have to turn a lot of pieces or when you wish to have a structure to turn extra pieces in a smaller area.
Tips on how to Taste the Filterable Portfolio Module Layouts
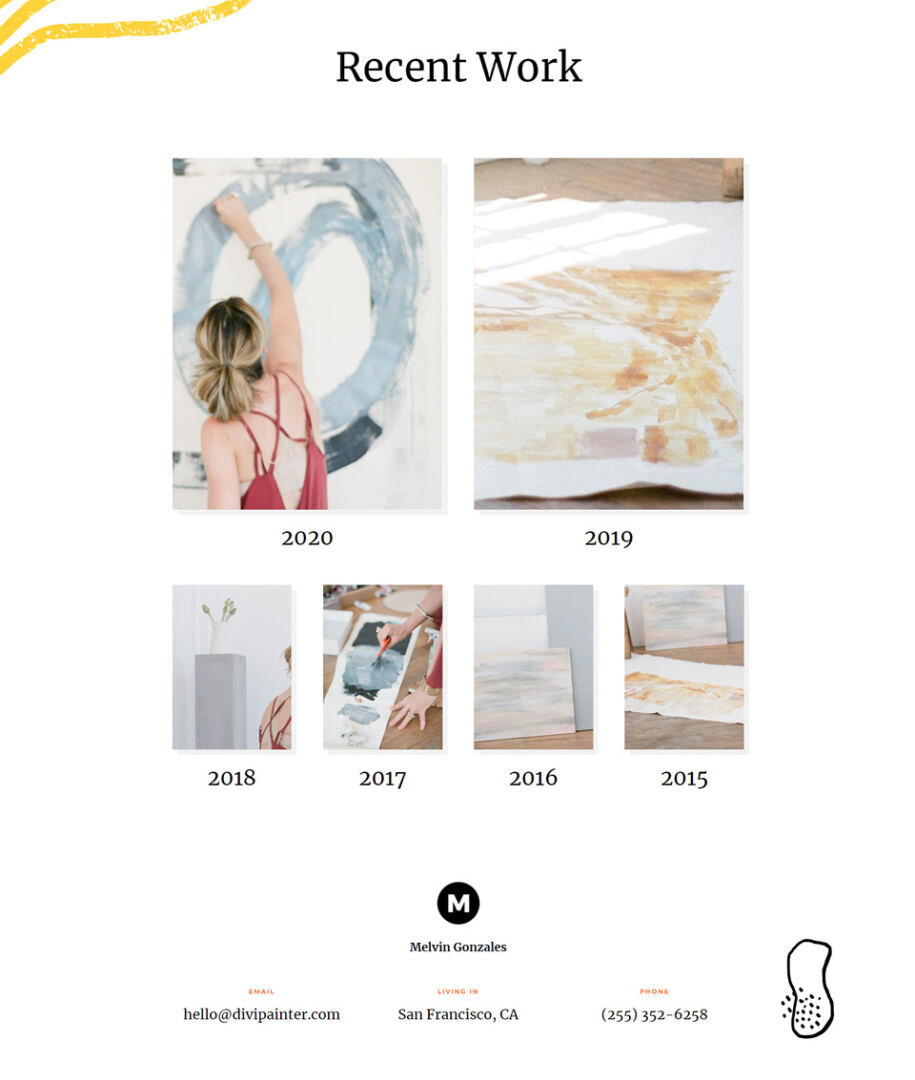
Now that we’ve noticed how to make a choice the layouts, how they paintings, and when to make use of them, let’s see the right way to taste each layouts. I’ll use the Portfolio web page from the unfastened Painter Format Pack that’s to be had inside of Divi. Right here’s the unique web page.

I’ll substitute the portfolio with Filterable Portfolio Module and use the similar photographs and titles. I’ll create two variations: one with a fullwidth structure and one with a grid structure and elegance them.
Tips on how to Taste a Grid Filterable Portfolio Module Format Merchandise
We’ll get started with the Grid structure. I’ll use colours and fonts from the unique structure.
Content material
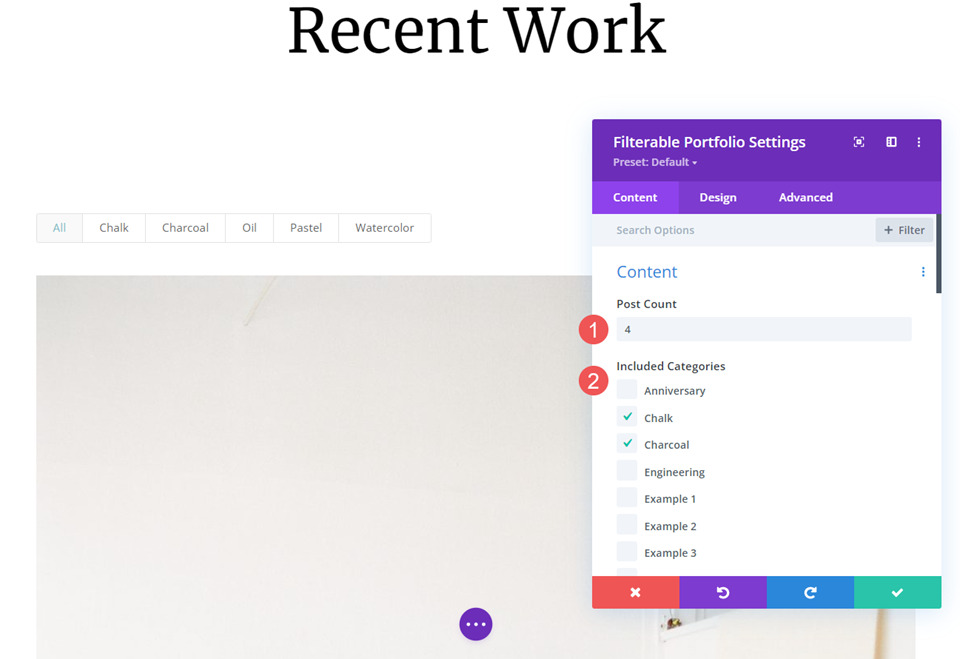
Open the module’s settings and input 4 for the Publish Rely. Make a choice the entire classes you wish to have to show within the module.
- Publish depend: 4
- Incorporated Classes: each and every class

Format
Subsequent, make a selection the Design tab and select Grid from the Format choices.
- Format: Grid

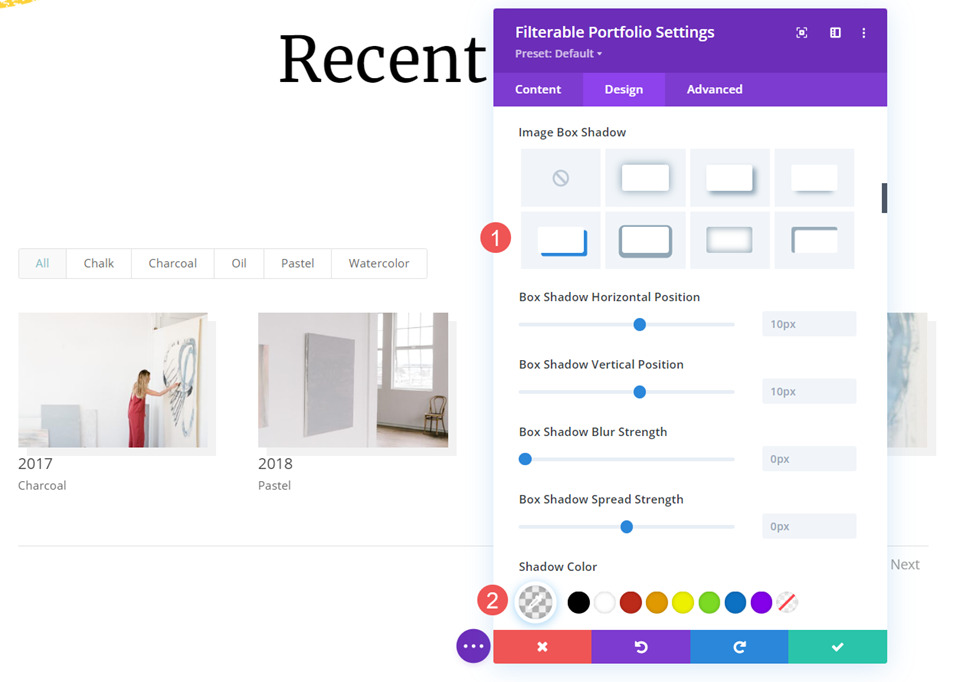
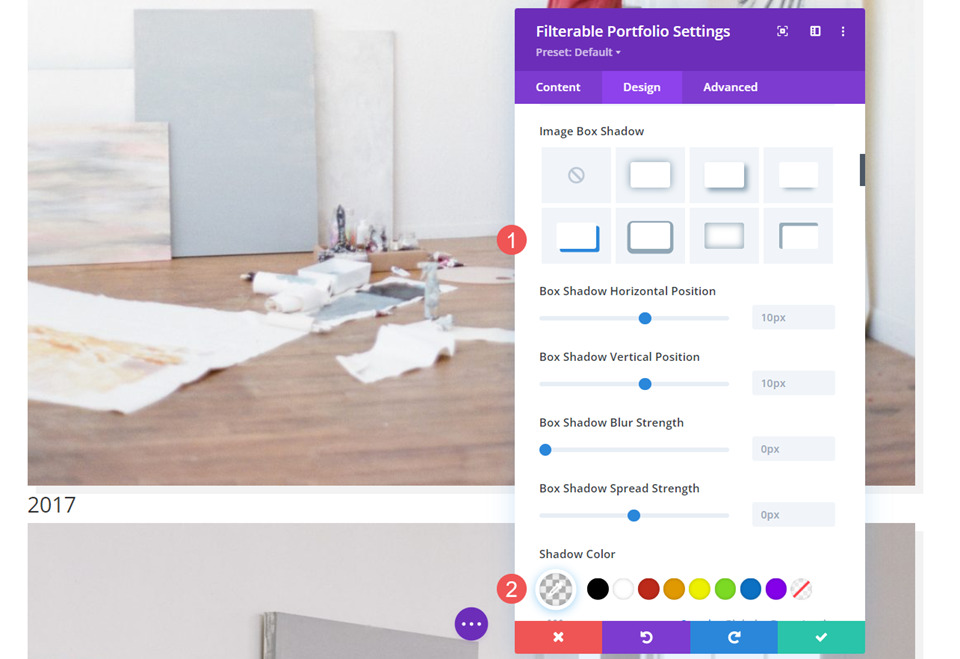
Symbol
Scroll all the way down to Symbol and select the 4th Field Shadow possibility. Alternate the Shadow Colour to rgba(0,0,0,0.05).
- Field Shadow: 4th possibility
- Shadow Colour: rgba(0,0,0,0.05)

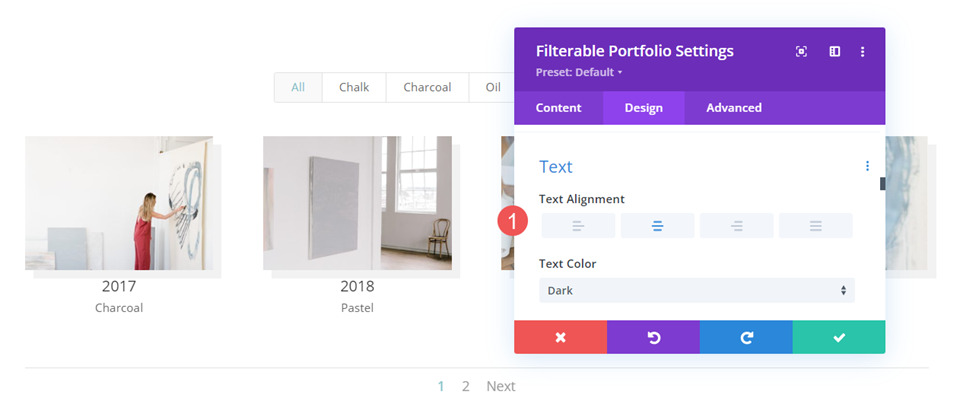
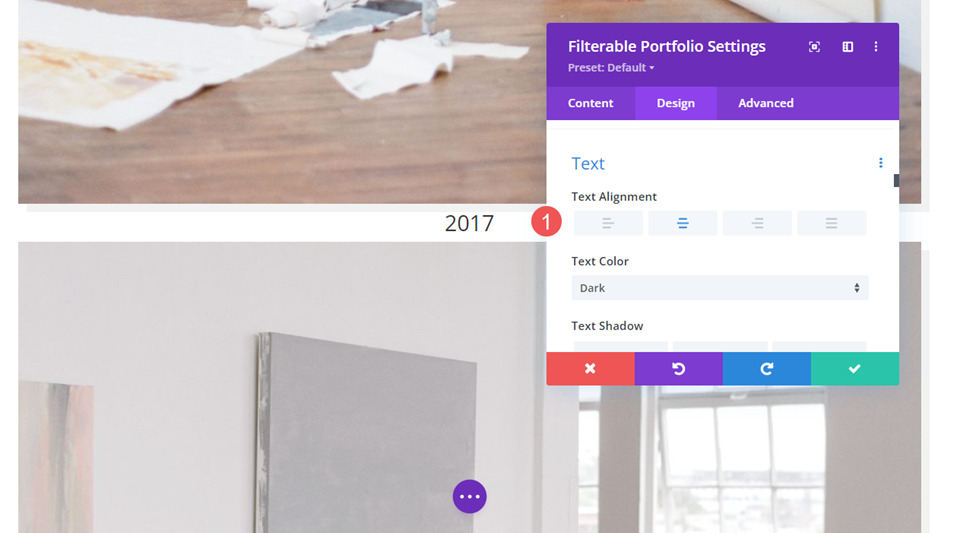
Textual content
Subsequent, scroll all the way down to Textual content and alter the Alignment to Heart. This facilities the clear out, identify, meta, and pagination.
- Alignment: Heart

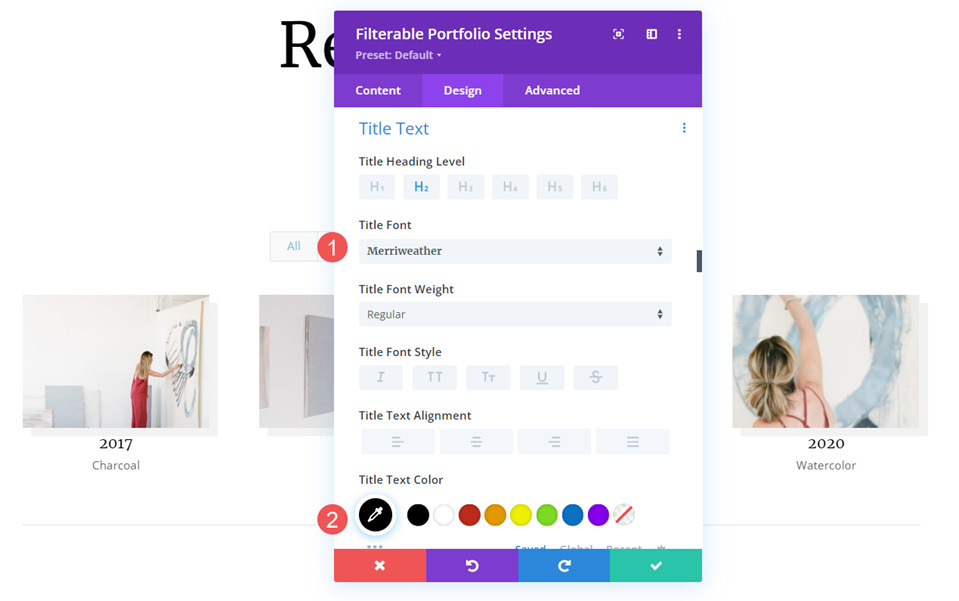
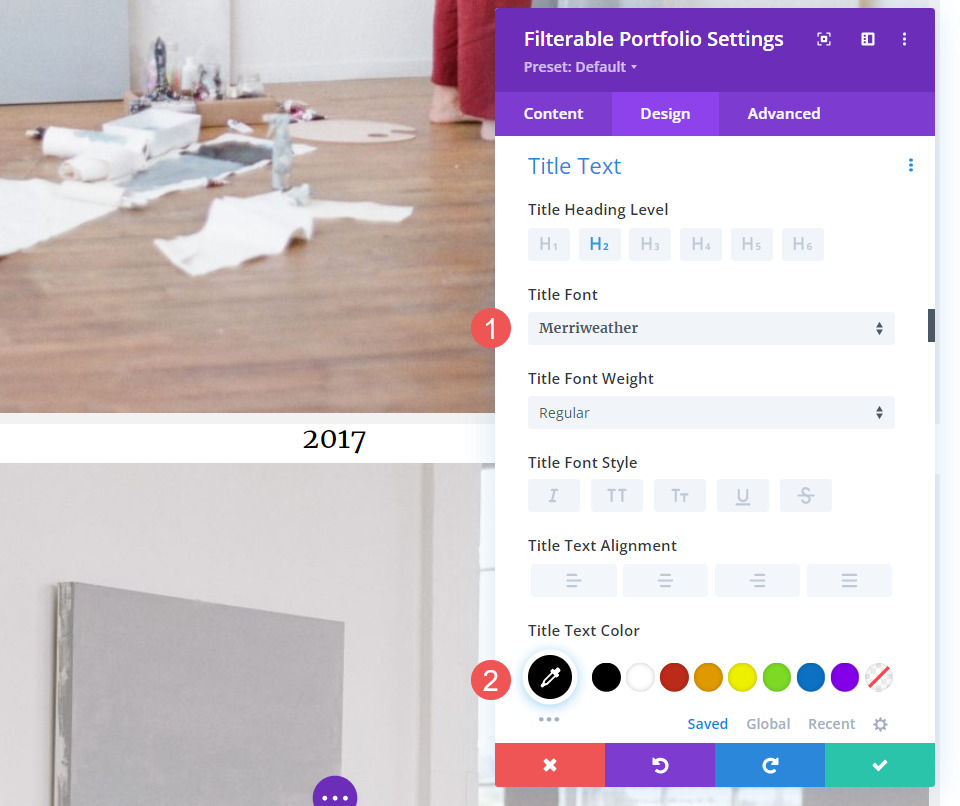
Identify Textual content
Subsequent, scroll to Identify Textual content. Alternate the Font to Merriweather and alter the Colour to black. Go away the opposite settings at their defaults.
- Font: Merriweather
- Colour: #000000

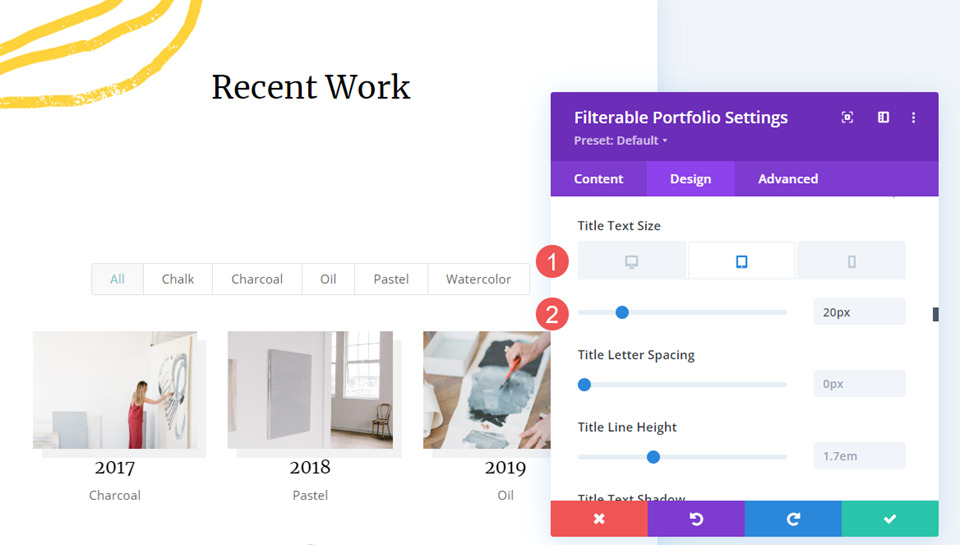
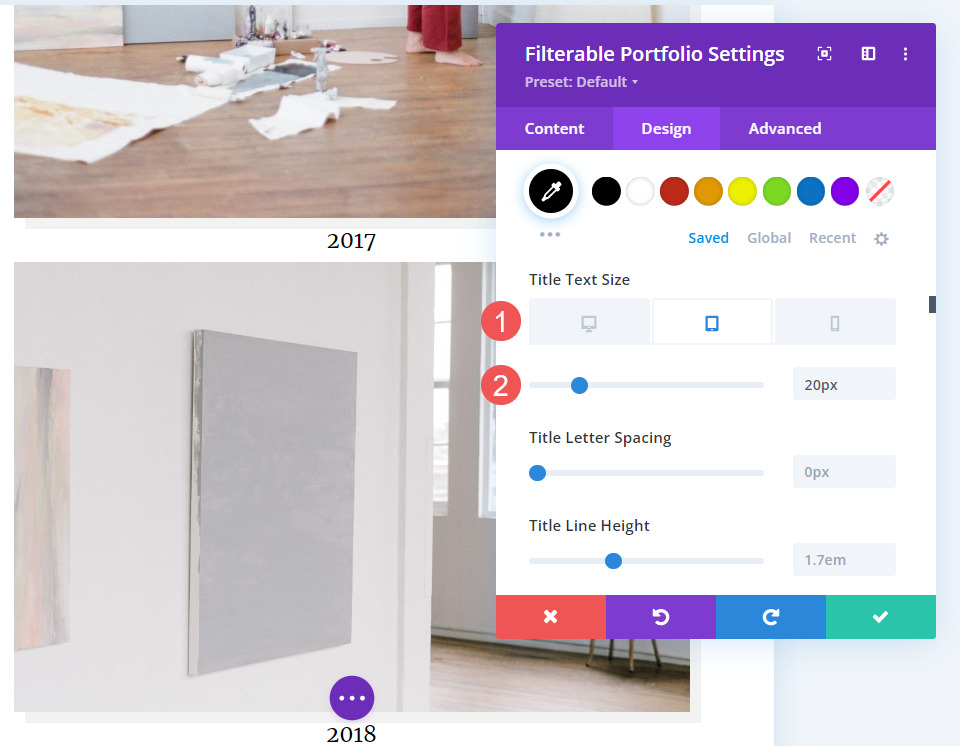
Alternate the Font Measurement to 26px for desktops, 20px for capsules, and 18px for telephones.
- Measurement: 26px desktop, 20px pill, 18px telephone

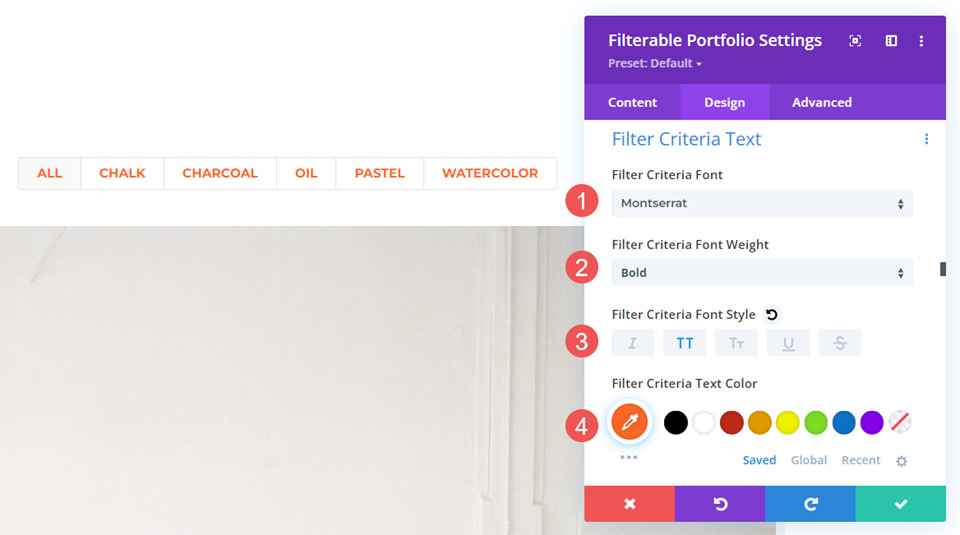
Clear out Standards Textual content
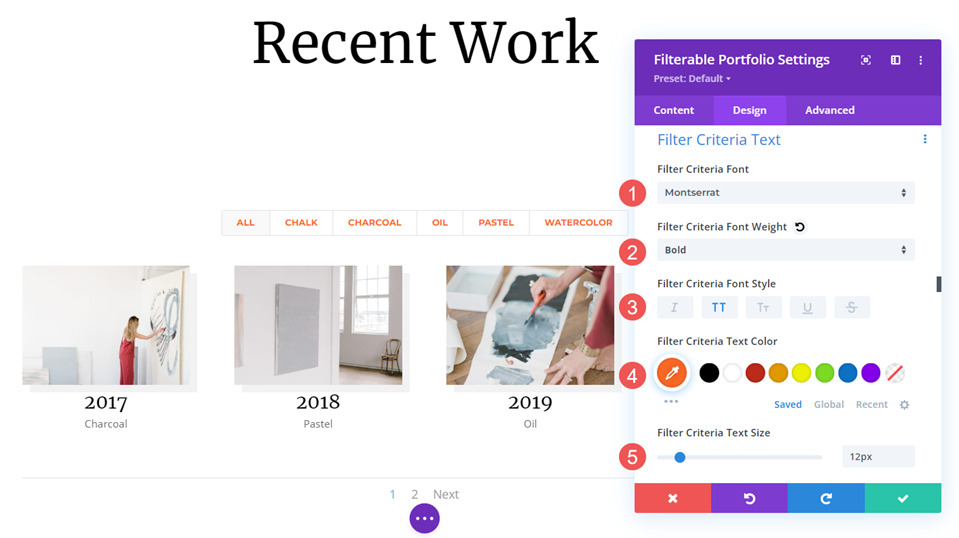
Subsequent, scroll all the way down to Standards Textual content. Alternate the Font to Montserrat. Set the Weight to ambitious and the Taste to TT. Alternate the Colour to #fd6927 and the Measurement to 12px.
- Font: Montserrat
- Weight: Daring
- Taste: TT
- Colour: #fd6927
- Measurement: 12px

Meta Textual content
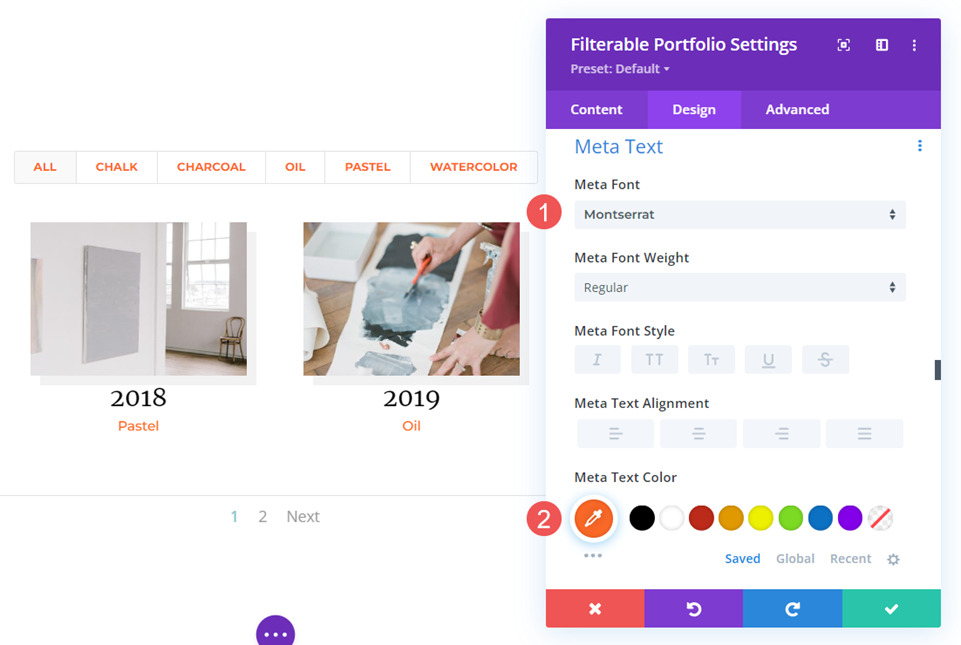
Subsequent, scroll all the way down to Meta Textual content. Alternate the Font to Montserrat and the Colour to #fd6927.
- Font: Montserrat
- Colour: #fd6927

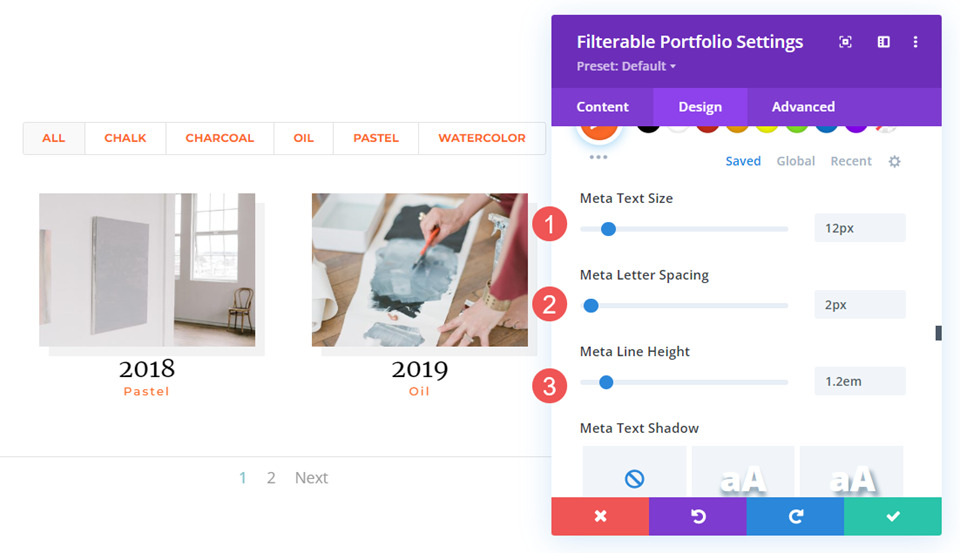
Set the Measurement to 12px, the Letter Spacing to 2px, and the Line Top to at least one.2em.
- Measurement: 12px
- Letter Spacing: 2px
- Line Top: 1.2em

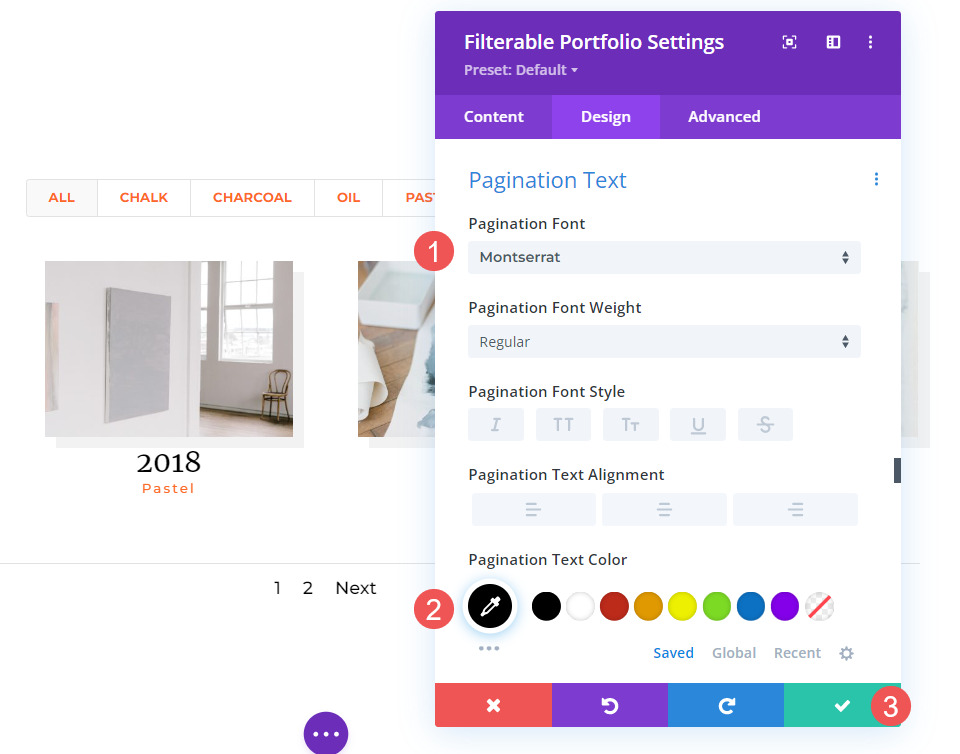
Pagination Textual content
In spite of everything, scroll all the way down to Pagination Textual content and alter the Font to Montserrat, and set the Font Colour to black. Shut the module and save your settings.
- Font: Montserrat
- Colour: #000000

Tips on how to Taste a Fullwidth Format Portfolio Merchandise
Now, let’s arrange a Fullwidth structure portfolio. We’ll use the similar design cues because the Grid structure, however we’ll make some tweaks that paintings neatly for this structure. We’ll use some easy CSS to make some minor changes.
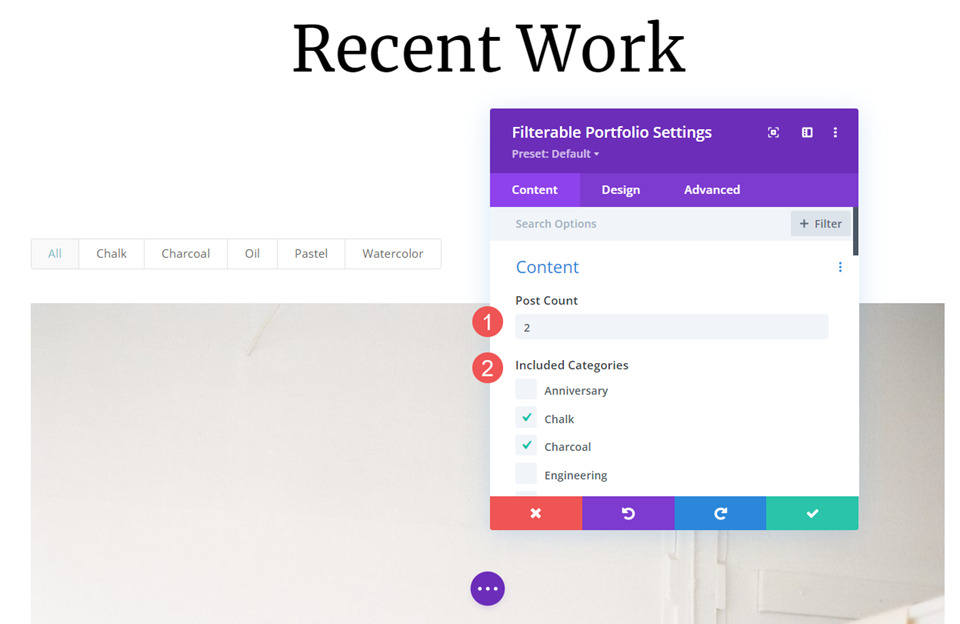
Content material
Open the module’s settings and alter the Publish Rely to two. This helps to keep the web page smaller and more uncomplicated to control with the massive photographs. Make a choice the entire classes you wish to have to show within the module.
- Publish depend: 2
- Incorporated Classes: each and every class

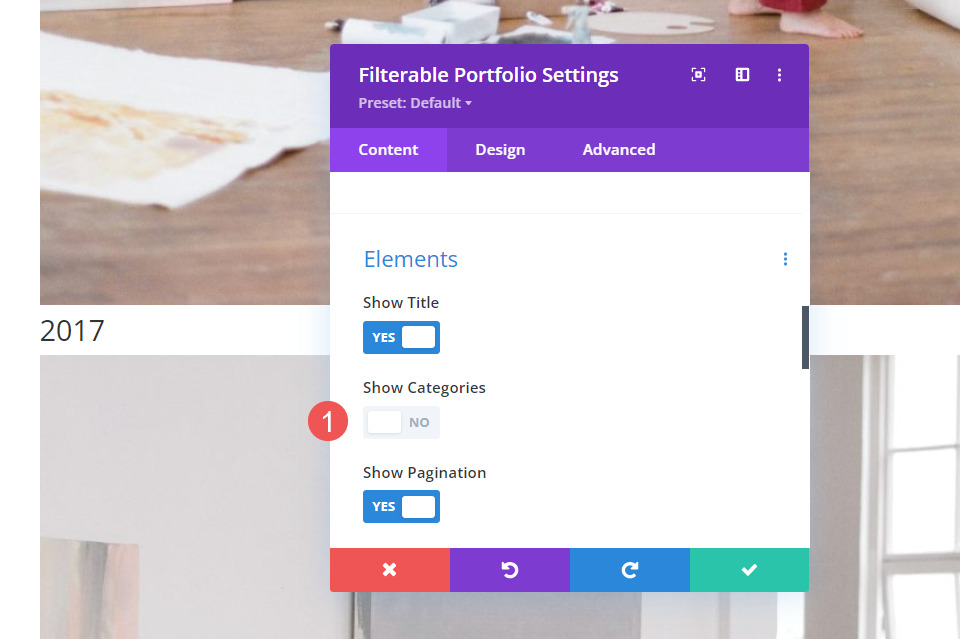
Components
Scroll all the way down to Components and disable Display Classes. Go away the others enabled. The types will nonetheless be enabled for the clear out, however they received’t show with the identify.
- Display Identify: Sure
- Display Classes: No
- Display Pagination: Sure

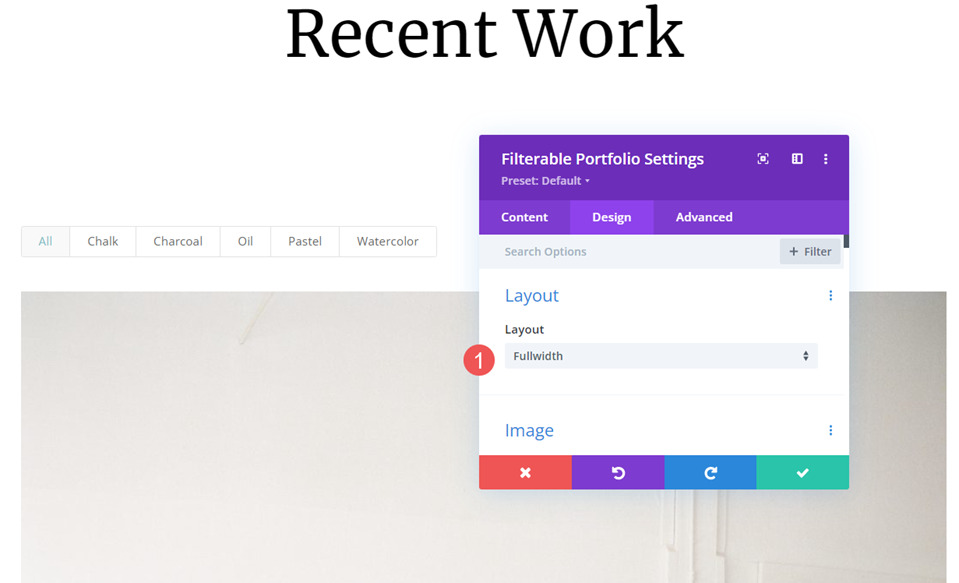
Format
Make a choice the Design tab. Underneath Format, go away the Format set to Fullwidth, which is its default atmosphere.
- Format: Fullwidth

Symbol
Subsequent, scroll all the way down to Symbol. Make a selection the 4th Field Shadow possibility and alter the Shadow Colour to rgba(0,0,0,0.05).
- Field Shadow: 4th possibility
- Shadow Colour: rgba(0,0,0,0.05)

Textual content
Subsequent, scroll all the way down to Textual content. Alternate the Alignment to Heart. The clear out, identify, and pagination will probably be targeted with the pictures.
- Alignment: Heart

Identify Textual content
Subsequent, scroll to Identify Textual content. Alternate the Font to Merriweather and alter the Colour to black.
- Font: Merriweather
- Colour: #000000

Alternate the Font Measurement to 40px for desktops, 20px for capsules, and 18px for telephones.
- Measurement: 40px desktop, 20px pill, 18px telephone

Clear out Standards Textual content
Subsequent, scroll all the way down to Standards Textual content. Alternate the Font to Montserrat, set the Weight to ambitious, and the Taste to TT. Alternate the Colour to #fd6927. Go away the Measurement at its default atmosphere of 14px.
- Font: Montserrat
- Weight: Daring
- Taste: TT
- Colour: #fd6927

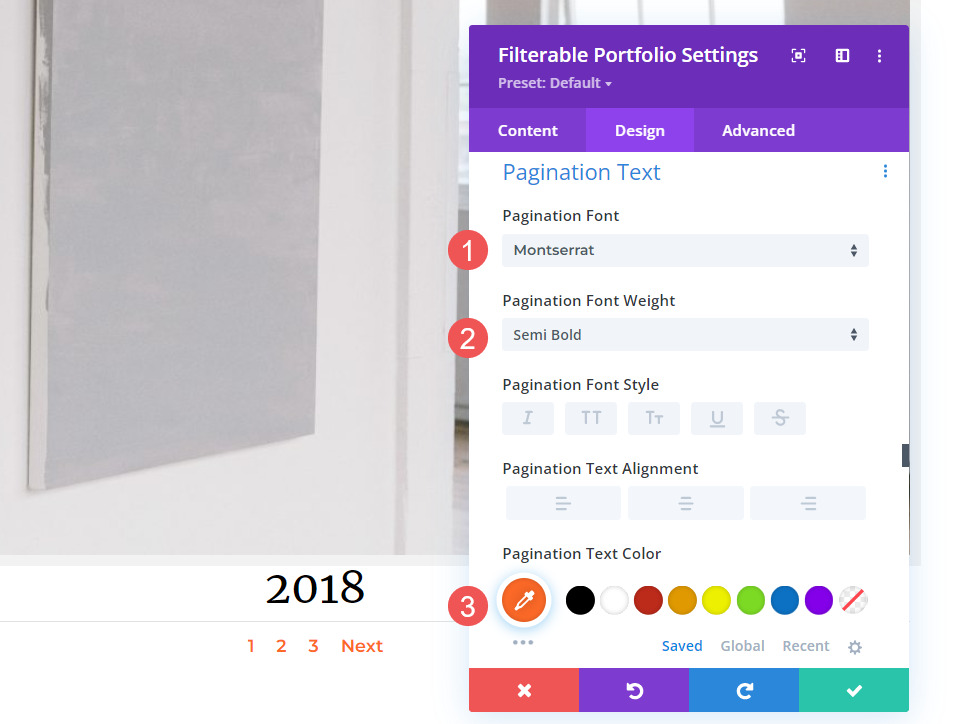
Pagination Textual content
Subsequent, scroll all the way down to Pagination Textual content. Alternate the Font to Montserrat, exchange the Weight to semi-bold, and set the Font Colour to #fd6927. Shut the module and save your settings.
- Font: Montserrat
- Colour: #fd6927
- Weight: Semi Daring

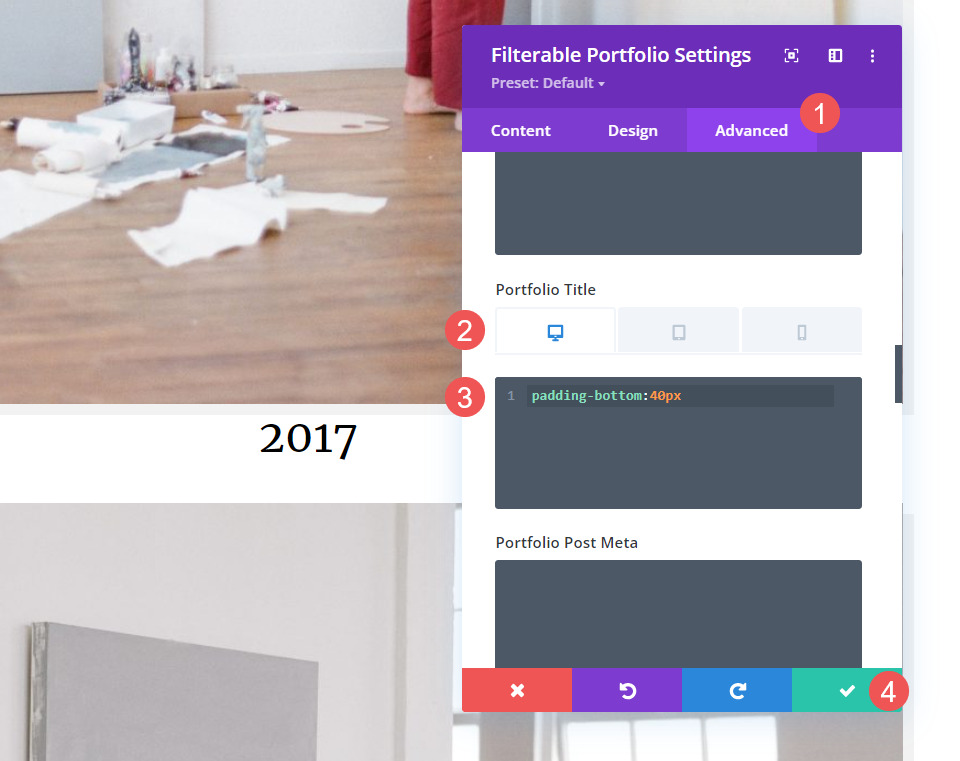
Identify Textual content CSS
In spite of everything, I’m certain you’ve spotted that there isn’t a lot area between the pictures on this structure. We will be able to upload padding to the pictures or titles. Let’s upload some padding underneath the identify. This won’t most effective give the identify extra space, however it’ll additionally help you know which of the pictures the identify belongs to.
Open the Complex tab and scroll all the way down to Portfolio Identify. Make a choice the tool icon. We’ll upload CSS for padding according to the display measurement. We’ll upload 40px Backside Padding for desktops, 30px for capsules, and 20px for telephones. Shut the module and save your settings.
- Portfolio Identify (desktop):
padding-bottom:40px
- Portfolio Identify (pill):
padding-bottom:30px
- Portfolio Identify (telephone):
padding-bottom:20px

Effects
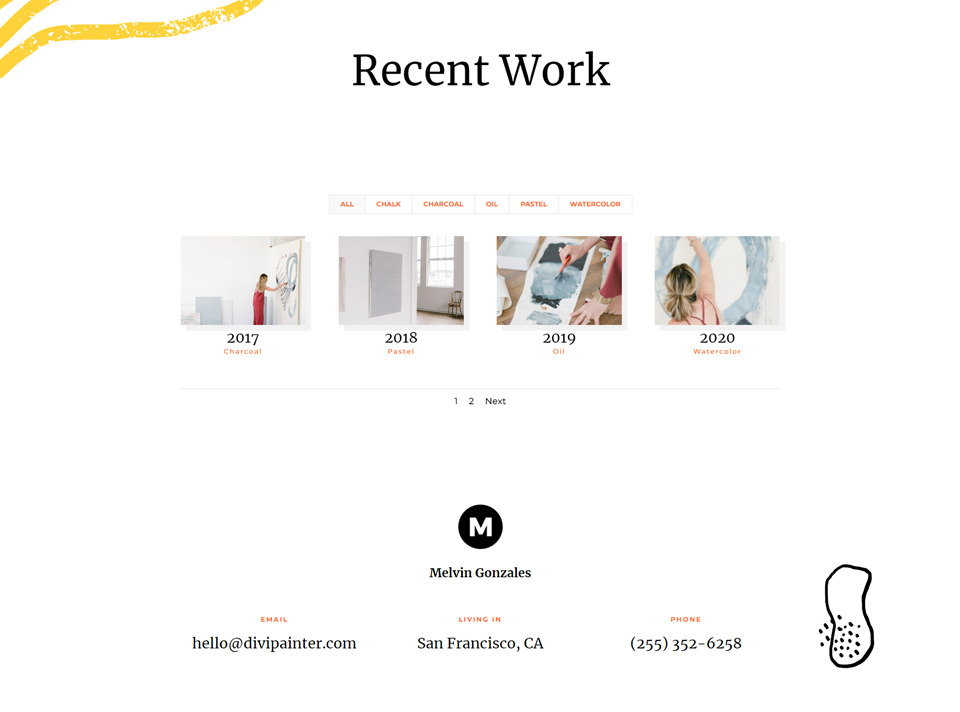
Grid Portfolio Merchandise Desktop

Grid Portfolio Merchandise Telephone

Fullwidth Format Portfolio Merchandise Desktop

Fullwidth Format Portfolio Merchandise Telephone

Finishing Ideas on Divi’s Filterable Portfolio Module Format Choices
That’s our take a look at the usage of a fullwidth structure vs grid in Divi’s Filterable Portfolio Module. It’s simple to make a choice between the 2 structure choices. Every possibility has benefits and will have to be styled another way to paintings together with your site. Simply making a couple of changes will be certain your Filterable Portfolio Module works neatly with any Divi structure.
We wish to listen from you. Which do you utilize between the fullwidth and grid layouts in Divi’s Filterable Portfolio Module? Tell us within the feedback.
The submit The usage of a Fullwidth Format vs Grid in Divi’s Filterable Portfolio Module seemed first on Chic Issues Weblog.
WordPress Web Design