In the previous few months, issues have modified so much within the front-end building fields. And that is going to be our major center of attention on this month’s spherical of the sequence.
In case you’re a front-end developer, I’m positive you’ll respect what we’ve at the record. This publish includes a new JavaScript runtime contending with Node and Deno, new libraries for state control, a brand new construct device for JavaScript, and much more.
Let’s bounce in to look the whole record.
.no-js #ref-block-post-60243 .ref-block__thumbnail { background-image: url(“https://belongings.hongkiat.com/uploads/thumbs/250×160/designers-developers-monthly-06-2022.jpg”); }
Recent Assets for Internet Designers and Builders (June 2022)
A internet clothier/ developer will have to by no means run out of helpful sources. So right here we’re with this month’s… Learn extra
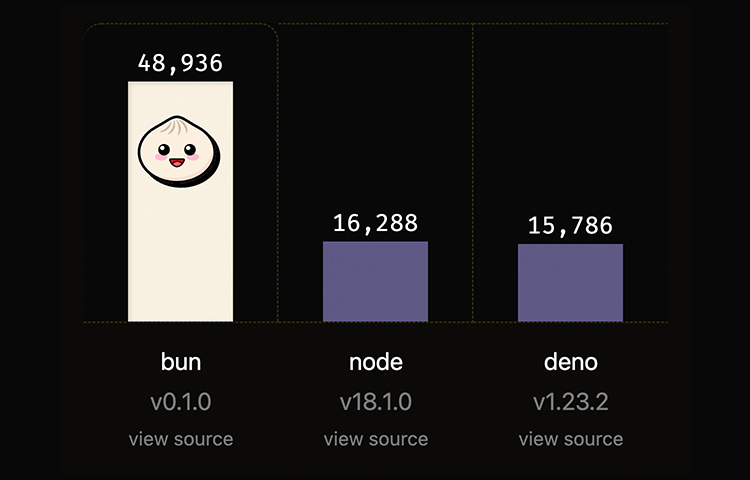
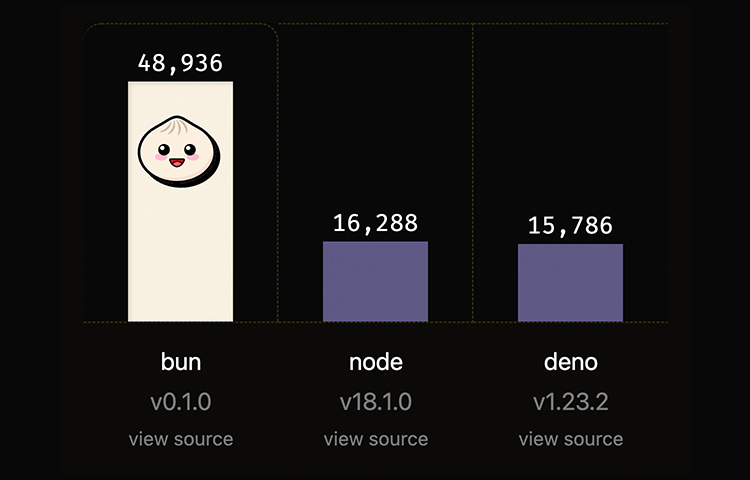
Bun
Bun is a new JavaScript runtime very similar to Node and Deno that lets you run JavaScript programs at the server. Bun implements maximum Node APIs in addition to Internet APIs, so we get get admission to to the filesystem, trail, Fetch API, and Websocket.
Bun is these days in beta, however it guarantees on efficiency and gives higher equipment that will lend a hand builders be extra productive.


Jotai
Jotai is a state supervisor for React.js programs with a focal point on simplicity. It targets to unravel the not unusual re-render problems in React.js element, plus, it’s simple to put into effect. You’ll be able to use it as an alternative of React State Hook serve as, and scale it as much as construct a extra complicated utility.


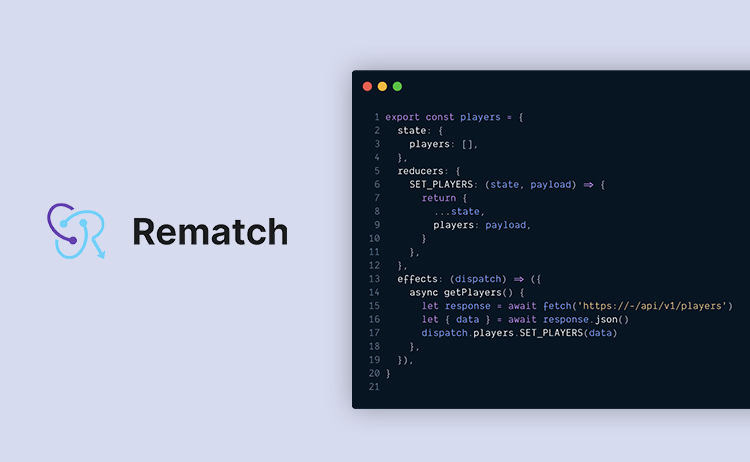
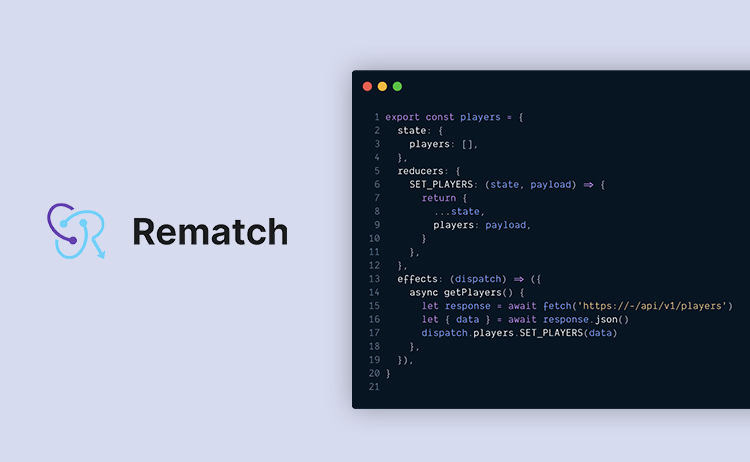
Rematch
Rematch is a state supervisor adopting very similar to Redux, except for with out the complexity. It really works out of the field, with out further configuration. It additionally works with any framework; no longer simply React.js but additionally Vue.js and Angular, and it’s best as small as 2kb.


Bao.js
Bao is a brand new framework to create internet programs. Constructed on best of Bun, it’s very similar to one of the most well-liked frameworks, Categorical.js. In reality, it is usually modeled after it which makes it acquainted and simple to change over from Categorical.js.


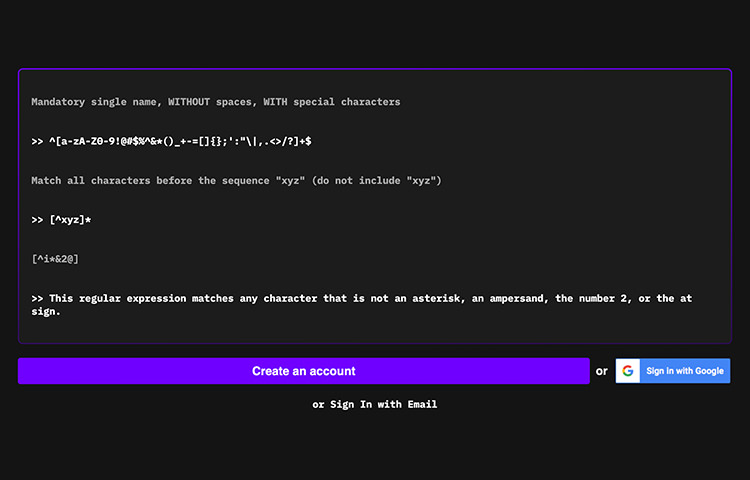
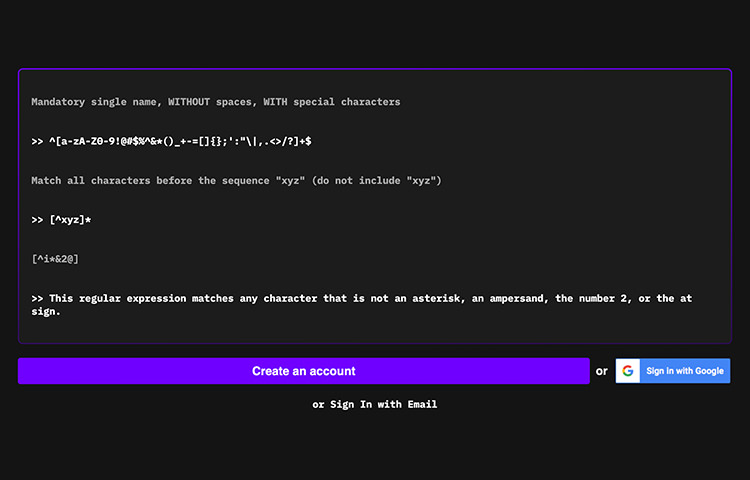
Autoregex
Regex is a unique language that’s no longer simple to grasp as a result of the complicated syntax. And right here’s the place Autoregex is useful. It interprets again the Regex right into a human readable sentence which additionally makes it a perfect studying software to grasp RegEx.


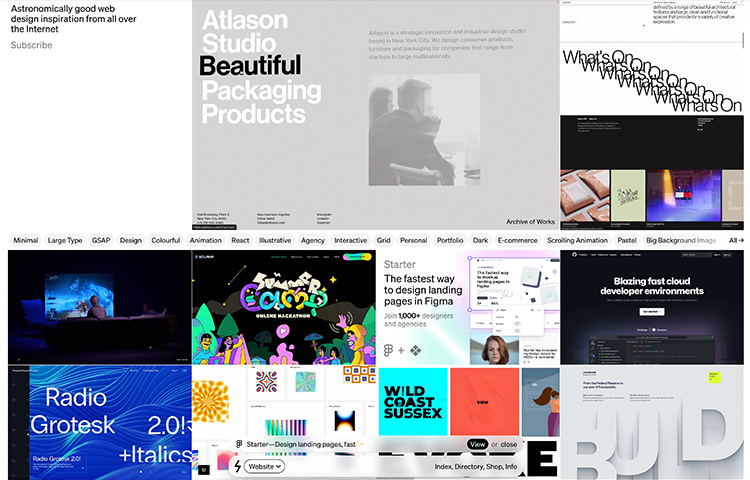
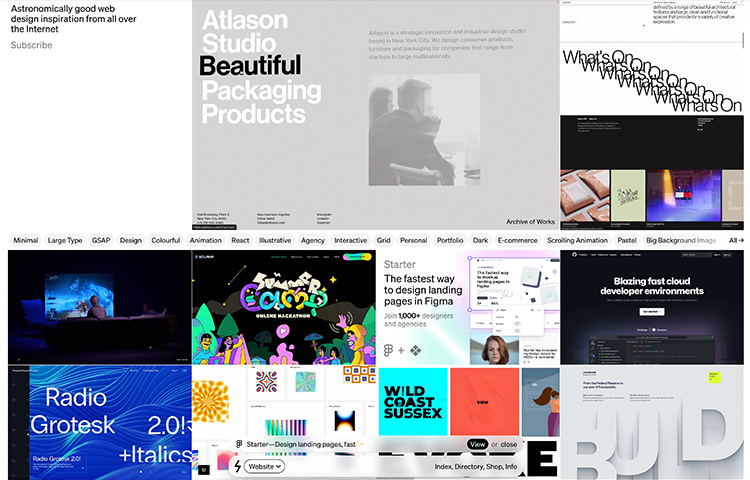
Godly Website online
If you are feeling that web sites lately glance all of the identical, you wish to have to take a look at Godly Website online. It collects numerous glorious web sites with unconventional designs. A great spot to search out design inspiration.


Moonrepo
Moonrepo makes construction JavaScript programs a lot more manageable. It supplies a suite of equipment that mean you can handle consistency on your mission configuration, be certain the right kind model of dependency is put in, and provides utilities that make your mission construct extra environment friendly and productive.


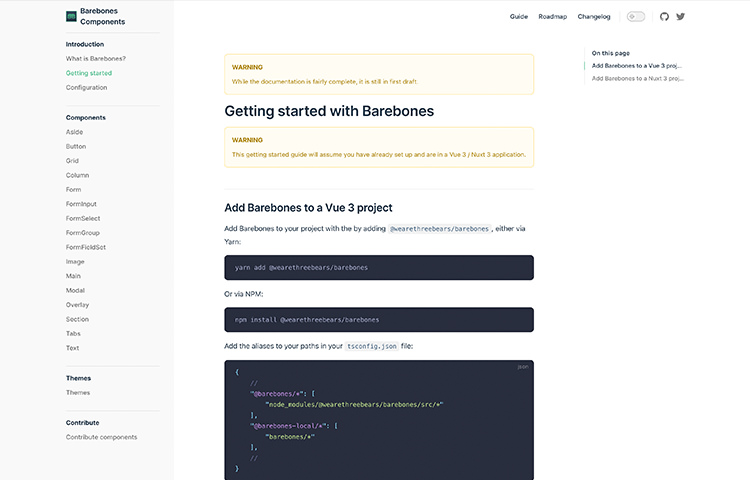
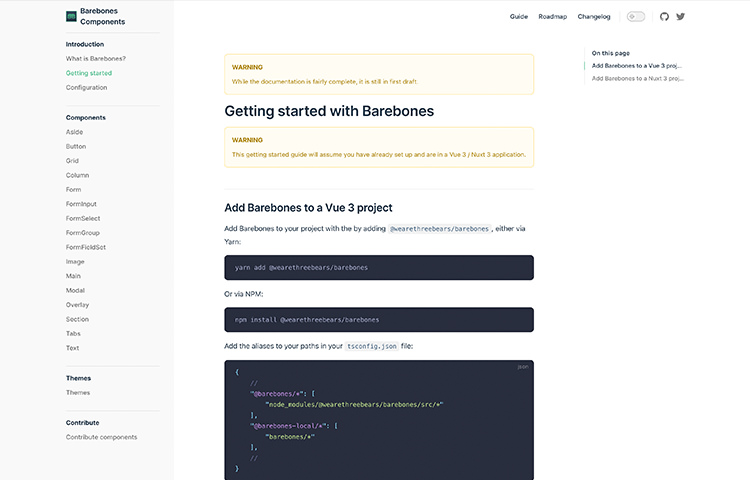
Barebones
A choice of Vue.js parts, and because the identify implies, they’re elementary parts. They create functionalities however don’t comes with design constraints so it’s as much as you ways you’d need to taste it. It’s a perfect library as place to begin on your website online utility UI with Vue.js.


Wails
Wails is a framework that lets you construct a Desktop utility with Pass. It compiles and handles local parts akin to Home windows, Menus, and Dialogs that it runs as excellent as native-built programs. In contrast to Electron, Wails does no longer embed browsers a browser within the utility, so it’ll run a lot sooner.


Superior Tips
Superior Tips is a choice of fine quality coding requirements of quite a lot of languages from quite a lot of assets and corporations. You’ll be able to in finding coding requirements for C, Pass, JavaScript, Kotlin, PHP, Python, and much more. In case you’d like to be told what’s the coding usual of NASA and Google, test it out!


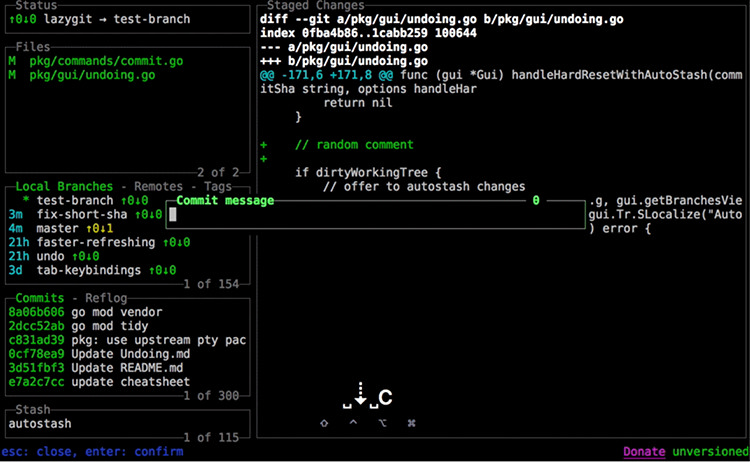
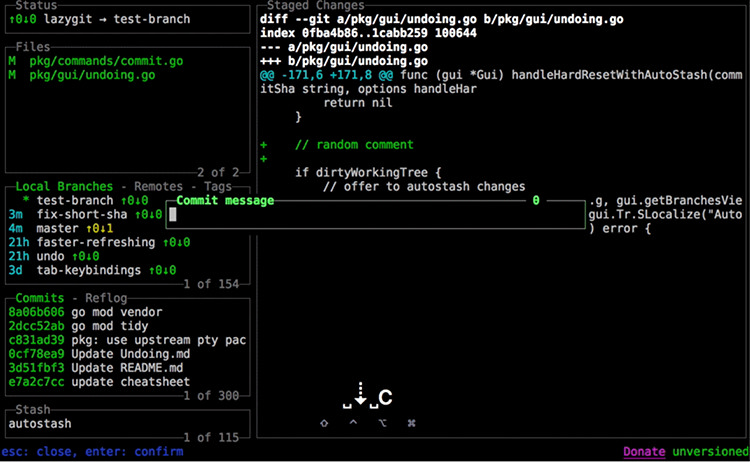
LazyGit
LazyGit is a Git utility that provides UI within the terminal. Very similar to a Desktop utility, it means that you can see present standing, staged recordsdata, diff, stash, and lots of extra. It’s an ideal software for the ones running with Terminal who would love some comfort.


Bud
Bud is a JavaScript construct framework. It combines all of the excellent issues from Symfony Encore and Laravel Combine and is pre-configured for all of the not unusual wishes like Babel, React, PostCSS, Sass, and TypeScript.
It’s additionally a perfect framework for WordPress builders with @roots/bud-preset-wordpress bundle that you’ll set up to construct a WordPress theme or plugin.


HTMX
HTMX is a supercharged HTML. It supplies handy get admission to to AJAX, CSS Transitions, and WebSockets simply throughout the HTML attributes. This lets you construct a reasonably dynamic UI with easy HTML akin to growing limitless scroll, tabs, lazy loading, and much more.


Frappe Charts
A easy, light-weight, JavaScript library to create charts. It helps a number of other form of charts together with the Pie, the Donut, and the Heatmap and renders the chart in SVG which makes it responsive and glance sharp.
You’ll be able to use the library as an NPM module or just load the JavaScript report at the web page. It simply works.


NextUI
A choice of gorgeous UI parts to construct trendy programs with React.js. You’ll be able to in finding not unusual parts required for an utility just like the inputs, buttons, pagination, desk, and grid. If you wish to construct an utility that in an instant seems to be excellent, NextUI is what you could be searching for.


Elastic UI
Elastic UI is stuffed with inspiration. It’s the design device library from Elastic. Although, it’s possible you’ll no longer have the ability to follow this library on on your personal utility, you’ll for sure find out how most of these parts are used to construct a perfect well-liked utility like Elastic Seek, Kibana, and APM.


VueSax
A UI library constructed for Vue.js. It has buttons, enter, desk, and all base element for a website online. Constructed from the bottom up, Vuesax supplies each and every element with customizability that permits your internet utility to stick distinctive on your taste.


Create Block Theme
It’s a brand new legit plugin from WordPress that lets you create a block theme. You’ll be able to design your personal theme the use of full-site modifying (FSE) and export it as a theme that you’ll set up on some other WordPress website. I believe that is going to switch the sport within the WordPress theme fields.


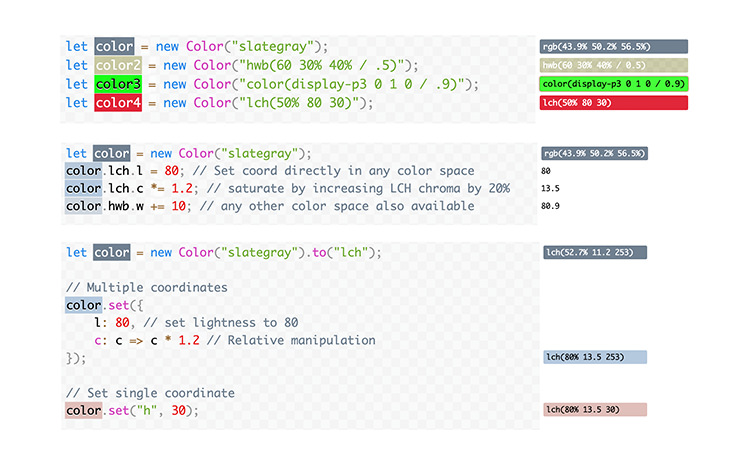
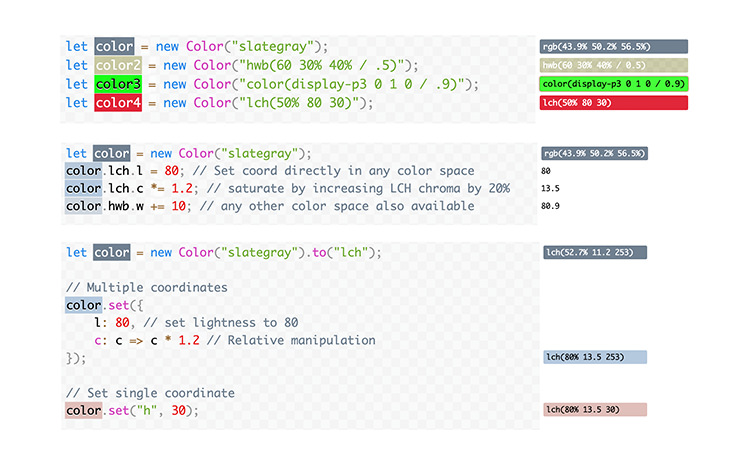
Colours.js
Colour.js is a at hand library that lets you do all issues colours with JavaScript. You’ll be able to use it to learn colour and create colour gadgets. You’ll be able to even use it to govern colours akin to converting the colour, lightening it, or even changing colour structure.


VS Code Server
VS Code is a brilliant code editor this is in point of fact well-liked amongst builders. You’ll be able to run and use VS Code in Home windows, macOS, and Linux… However what if we will run it in our personal server.
Microsoft has lately unfolded this chance with VS Code Server permitting you to put in the VS Code backend products and services which host extensions, the terminal, debugging, after which get admission to it thru vscode.dev. It’s kind of the DIY model of working your personal Github Codespace.


The publish Recent Assets for Internet Designers and Builders (July 2022) gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/designers-developers-monthly-07-2022/