Mailchimp is among the easiest e-mail advertising and marketing automation equipment in your web page. Its products and services can successfully prepare your subscribers and ship them content material they’re keen on. On the other hand, Mailchimp touch bureaucracy may now not align along with your web page’s branding.
To unravel this downside, you’ll be able to combine Elementor and Mailchimp. With Elementor, you’ll be able to simply design a tradition subscription shape and embed it into your web page. Then, you’ll be able to arrange registration knowledge immediately from Mailchimp.
On this put up, we’ll speak about why you may wish to combine Elementor and Mailchimp. Then, we’ll display you the way to do that in simply 5 steps. We’ve additionally incorporated a listing of add-ons to get admission to further options and capability. Let’s get began!
The Advantages of Integrating Elementor and Mailchimp
Whether or not you’re working an internet trade or weblog, you’ll most probably desire a technique to persistently touch your target market. With Mailchimp, you’ll be able to just do that.
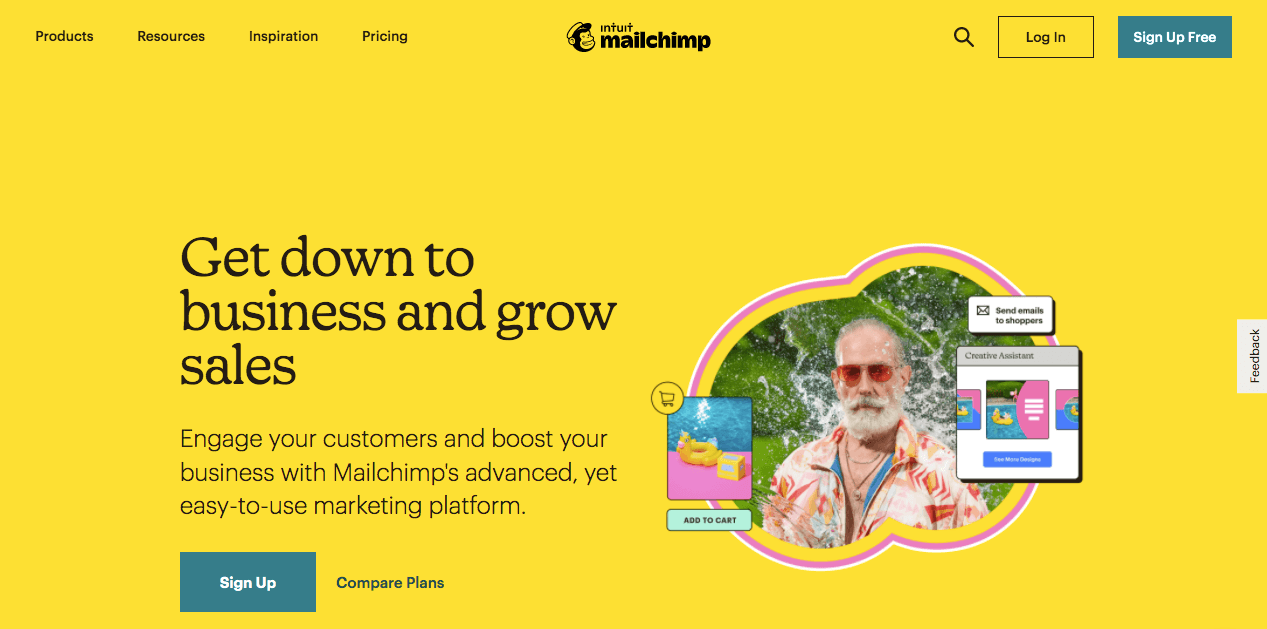
Mailchimp is an e-mail advertising and marketing carrier that may construct subscriber lists and design emails:

The use of Mailchimp, you’ll be able to create e-mail lists along with your subscribers’ touch knowledge. The use of pre-made e-mail templates and the Content material Optimizer, you’ll be able to ship enticing, informative updates in your target market participants.
Should you’re new to Mailchimp, you’ll be able to create an account at no cost. You’ll get admission to its easy-to-use options with out paying so long as you could have below 2,000 subscribers.
While you’re seeking to develop your e-mail record, it’s a good suggestion to embed some subscribe bureaucracy for your web page. They may be able to permit you to generate leads out of your natural site visitors. Even if Mailchimp has this selection, its embed bureaucracy are frequently generic and most probably gained’t fit your branding.
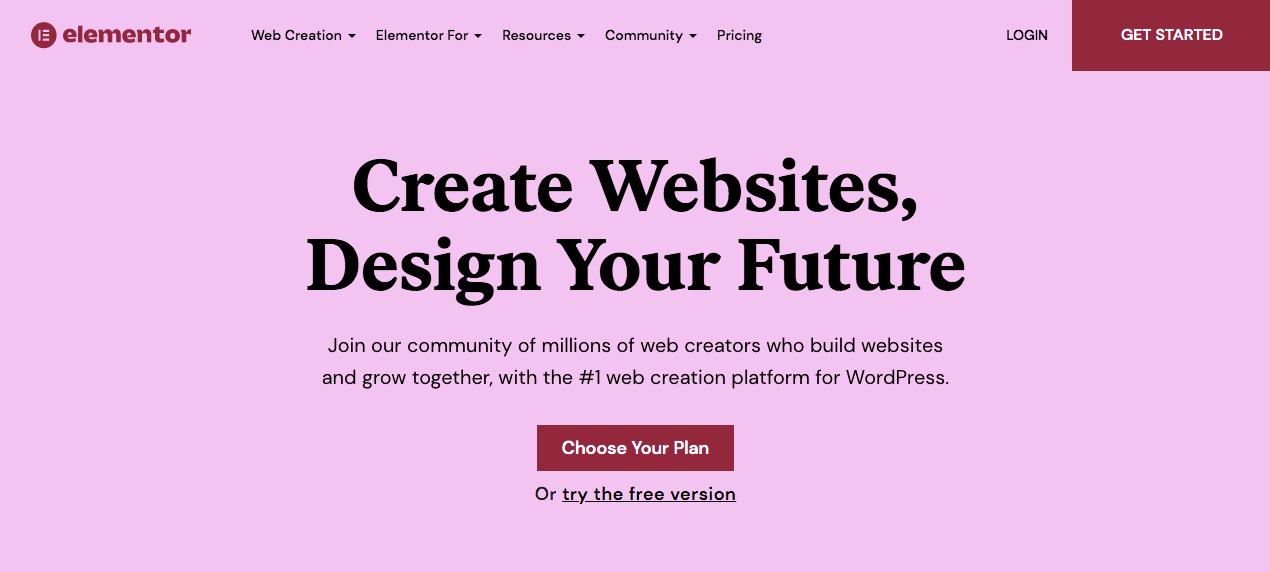
That is the place Elementor is available in. Elementor is an easy-to-use WordPress web page builder that you’ll be able to use to design your web page with out coding. Its drag-and-drop editor makes it easy to create the options and capability your web page wishes:

Moreover, Elementor can simply combine with Mailchimp. When put next with different web page developers, Elementor is among the easiest choices for developing and managing opt-in bureaucracy.
With Elementor, you’ll be able to upload a touch shape any place for your web page and hyperlink Mailchimp in its settings. When your on-line guests enroll, they’ll mechanically be added in your Mailchimp record. The use of each equipment permits you to have well-designed bureaucracy with out shedding out on subscriber analytics.
How To Combine Elementor and Mailchimp (in 5 Steps)
Now that you understand how Elementor and Mailchimp can receive advantages your web page, let’s speak about the right way to get started this integration procedure!
Step 1: Signal Up for a Mailchimp Account
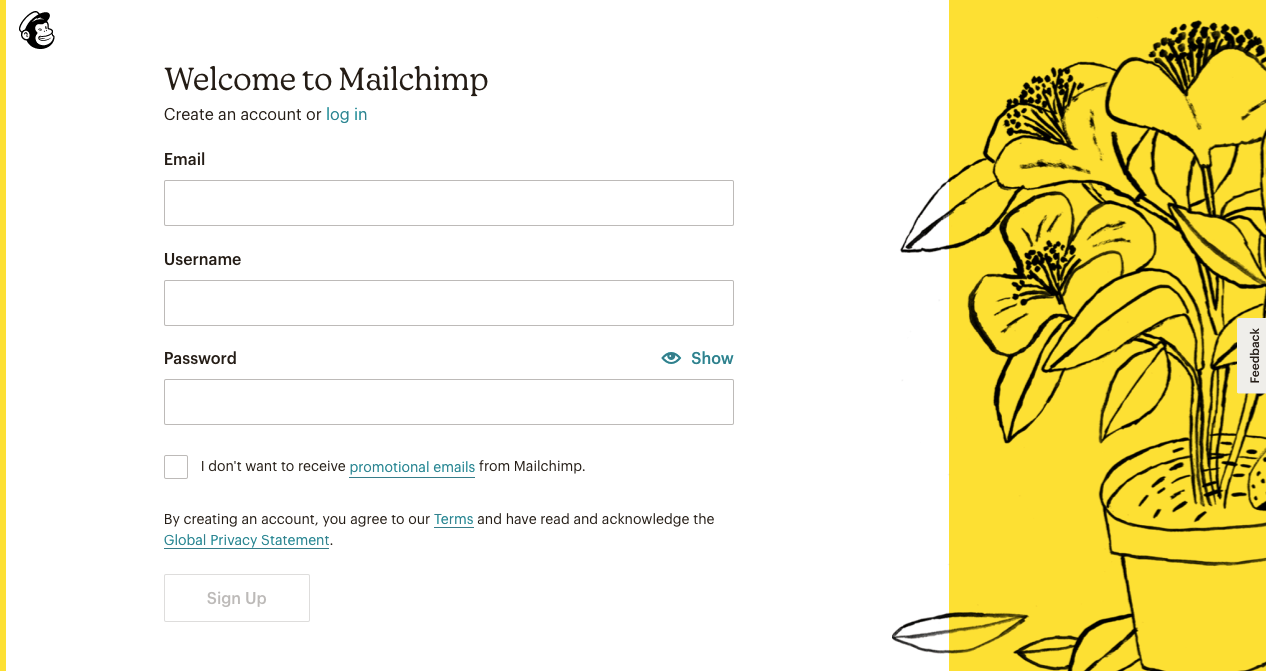
First, you’ll want to cross to the Mailchimp web page and enroll for an account. You’ll do that at no cost by way of merely getting into your e-mail deal with, username, and password:

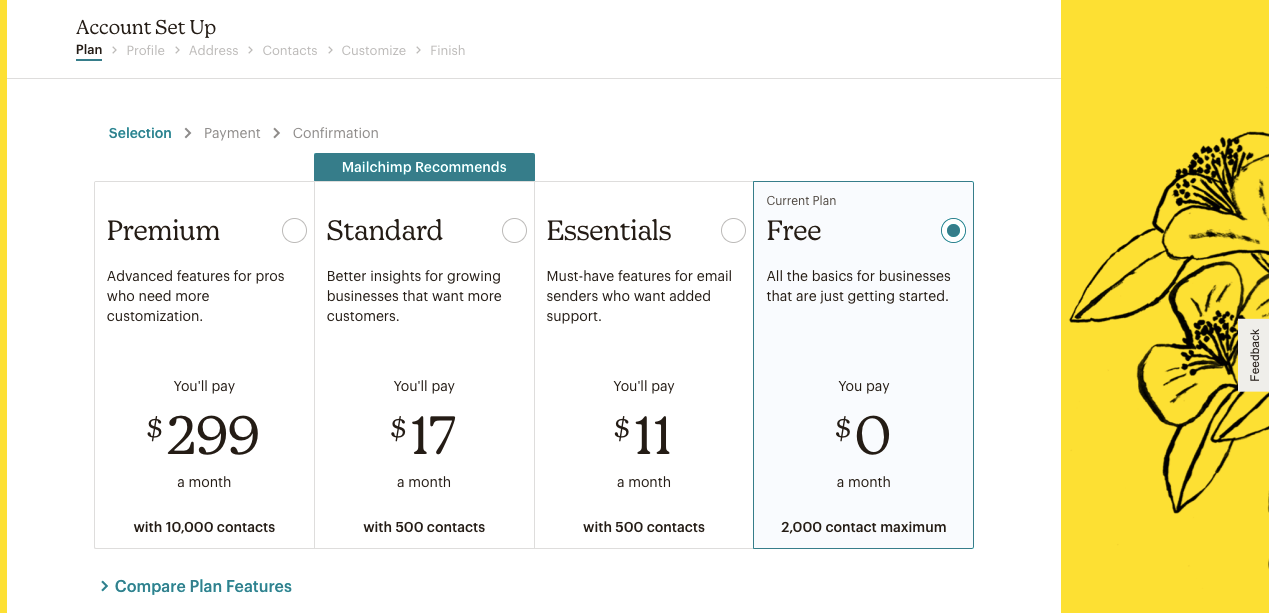
Then, Mailchimp will ship you an e-mail with an activation hyperlink. Through clicking in this, you’ll see a web page with other plan choices:

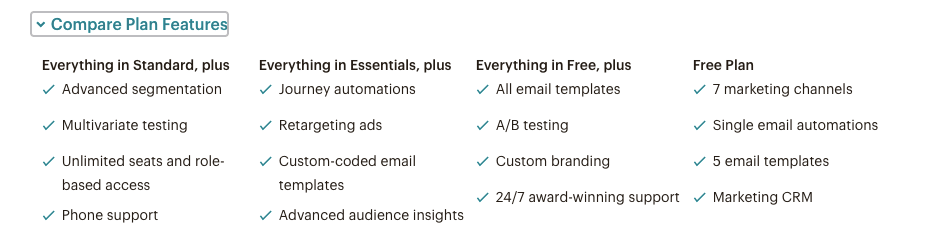
Should you’re not sure which plan is best for you, make a choice Evaluate Plan Options. Right here, you’ll be able to view the whole thing that is available in every tier:

On this instructional, we’re opting for the Unfastened Plan, which will give a boost to 2,000 contacts and 10,000 e-mail sends. It’ll be sufficient for a fundamental e-mail advertising and marketing plan. On the other hand, you gained’t be capable to get admission to retargeting advertisements, custom-coded e-mail templates, or tradition branding.
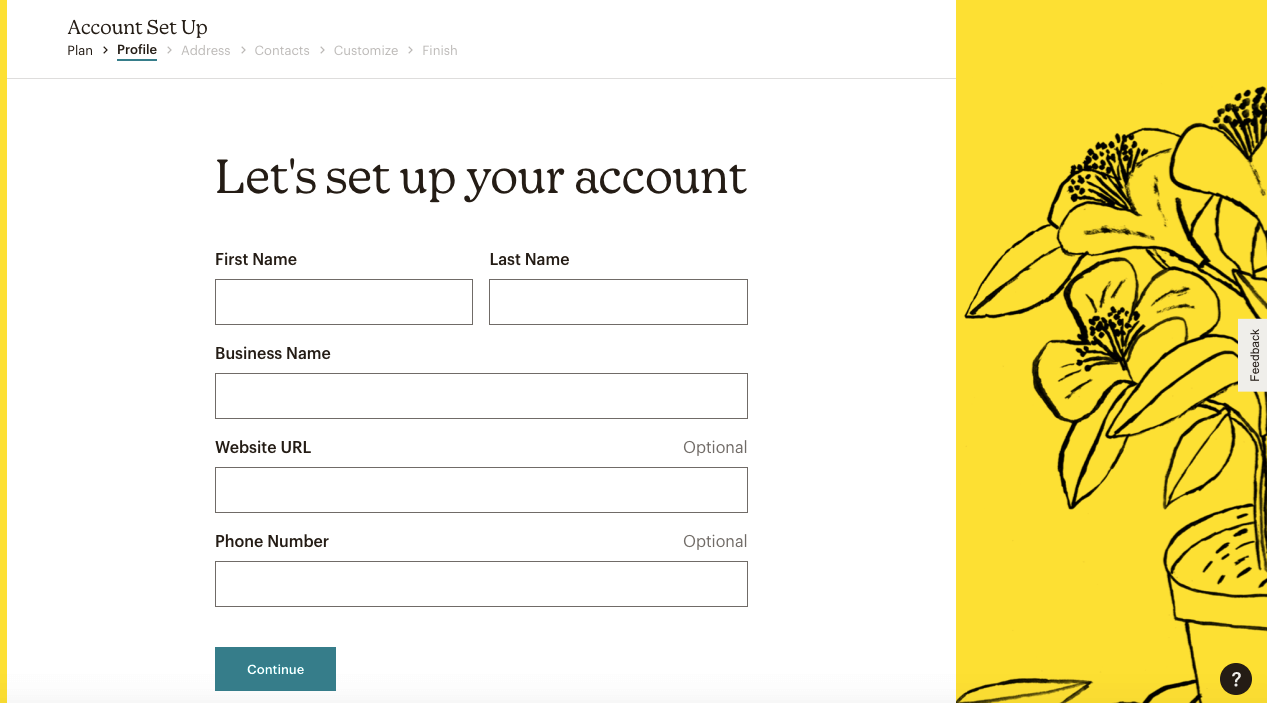
To begin the sign-up procedure, fill out your identify and trade knowledge. Even if it’s not obligatory, you’ll be able to additionally input your web page’s URL and import your content material:

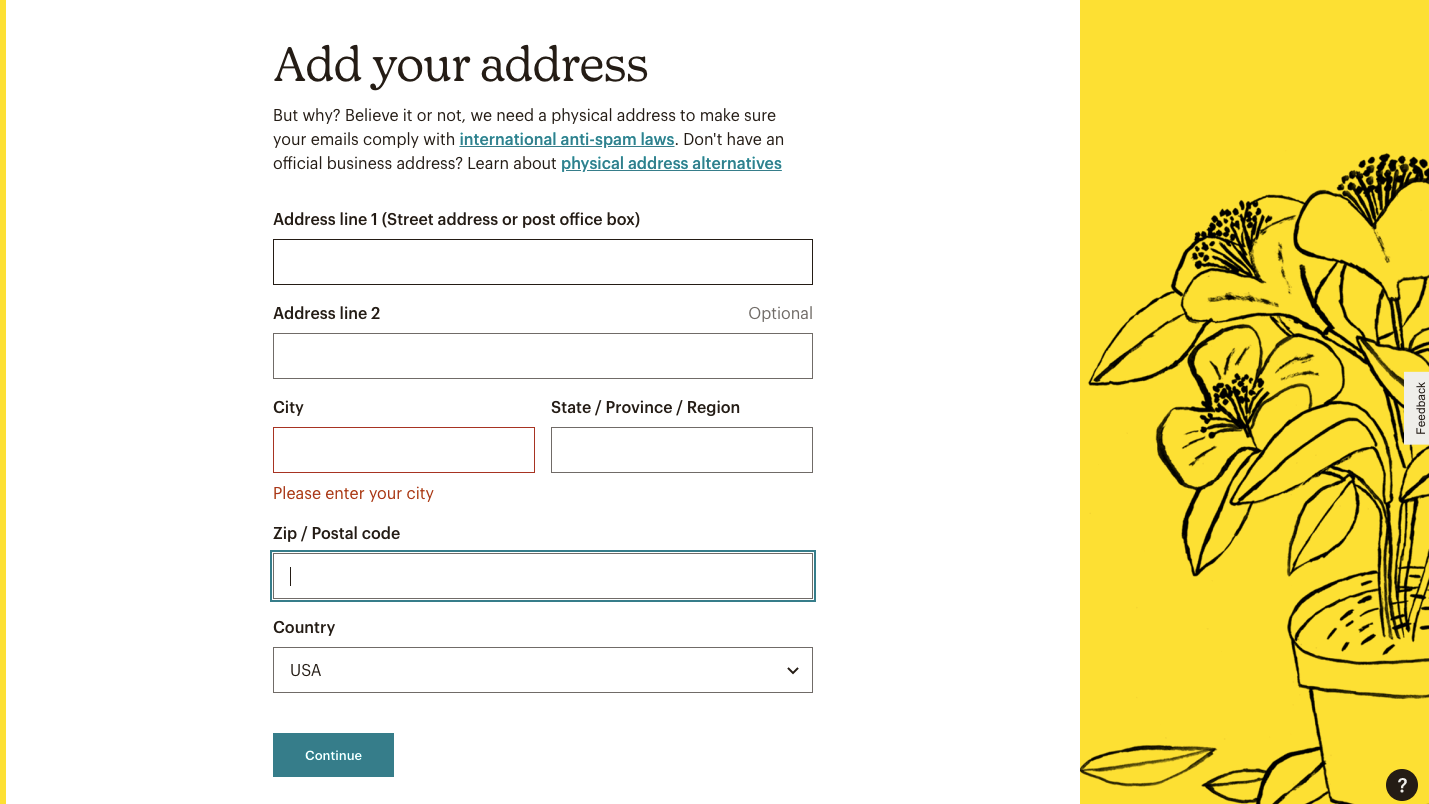
Subsequent, fill out your deal with knowledge. This step guarantees that your emails aren’t contributing to junk mail:

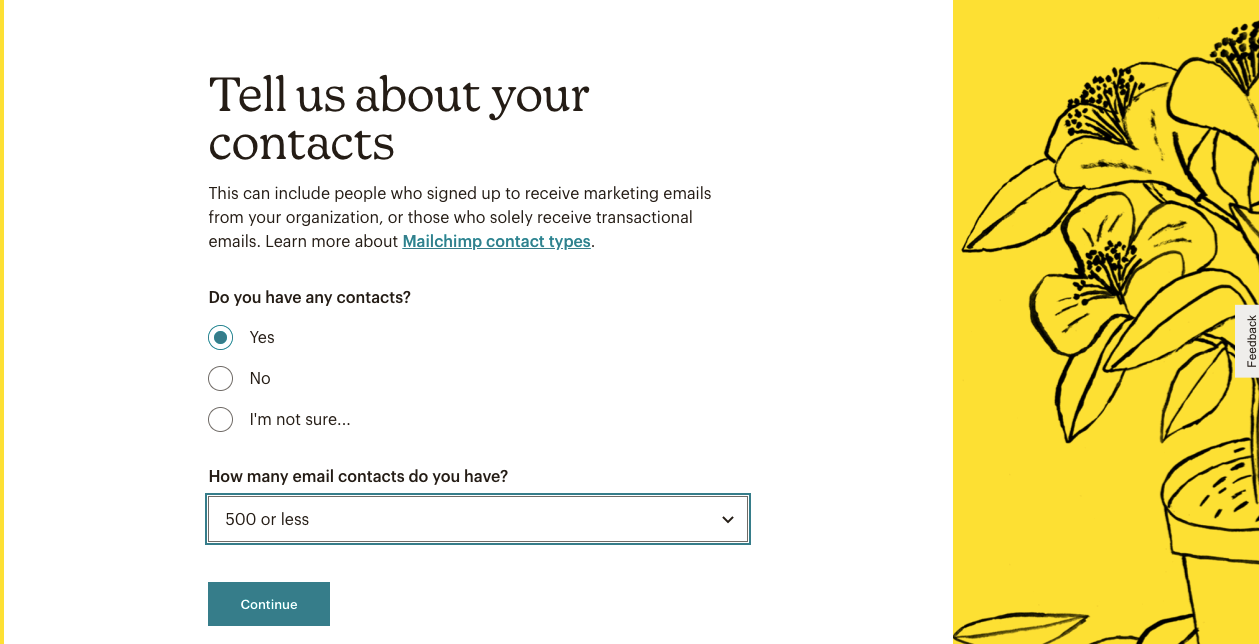
Mailchimp will then ask if you have already got any subscribers. If that is so, make a choice Sure and fill out what number of you could have:

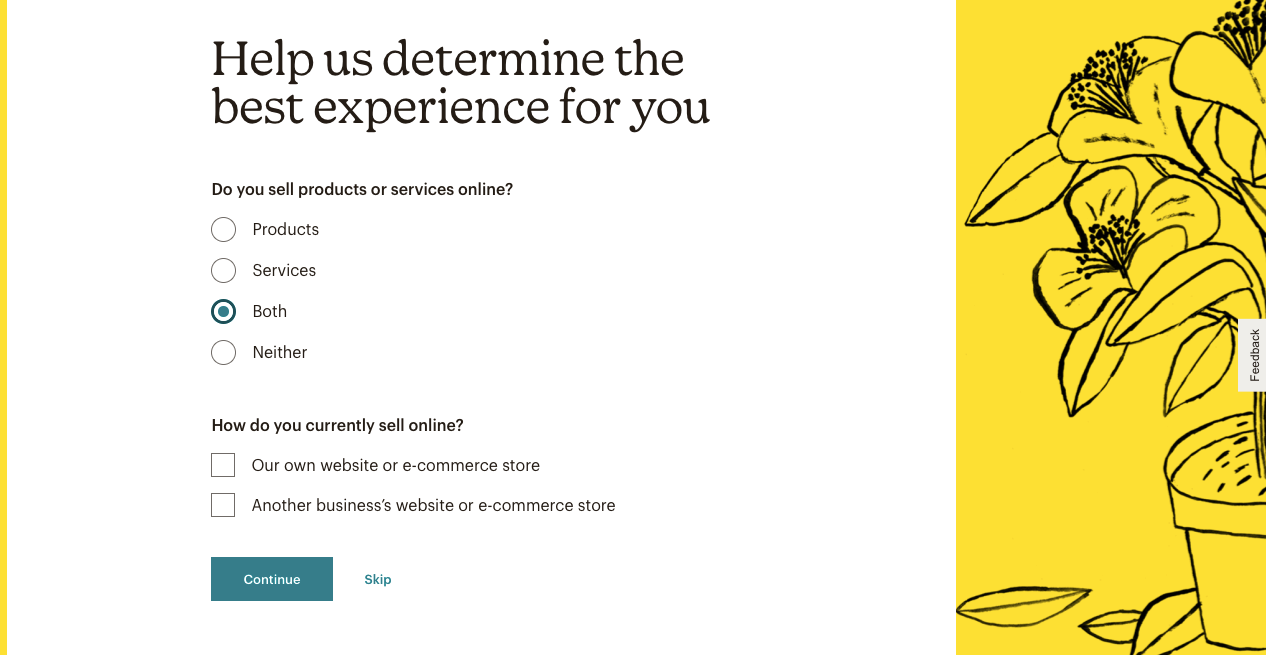
To assist Mailchimp perceive what you are promoting, point out whether or not you promote merchandise or products and services. To avoid this query, you’ll be able to click on on Skip:

After you end this sign-up procedure, you’ll be capable to get admission to your Mailchimp account!
Step 2: Create an Target audience and API Key
To begin organizing your subscribers in Mailchimp, you’ll want to create an target market. Understand that a unfastened account simplest helps one target market, however any complicated plan can come with 3 or extra.
Even if you may really feel tempted to create a number of audiences, Mailchimp recommends beginning with one. This setup will let you perceive your subscribers as an entire. It may possibly additionally simplify your emailing procedure and deal with your contacts as your corporate grows.
Even with only one target market, you’ll be able to create tags and segments to prepare contacts into other subsets. On the other hand, making a couple of audiences will have sure advantages.
As an example, when you ship emails to each distributors and consumers, you might want to ship separate messages to those teams.
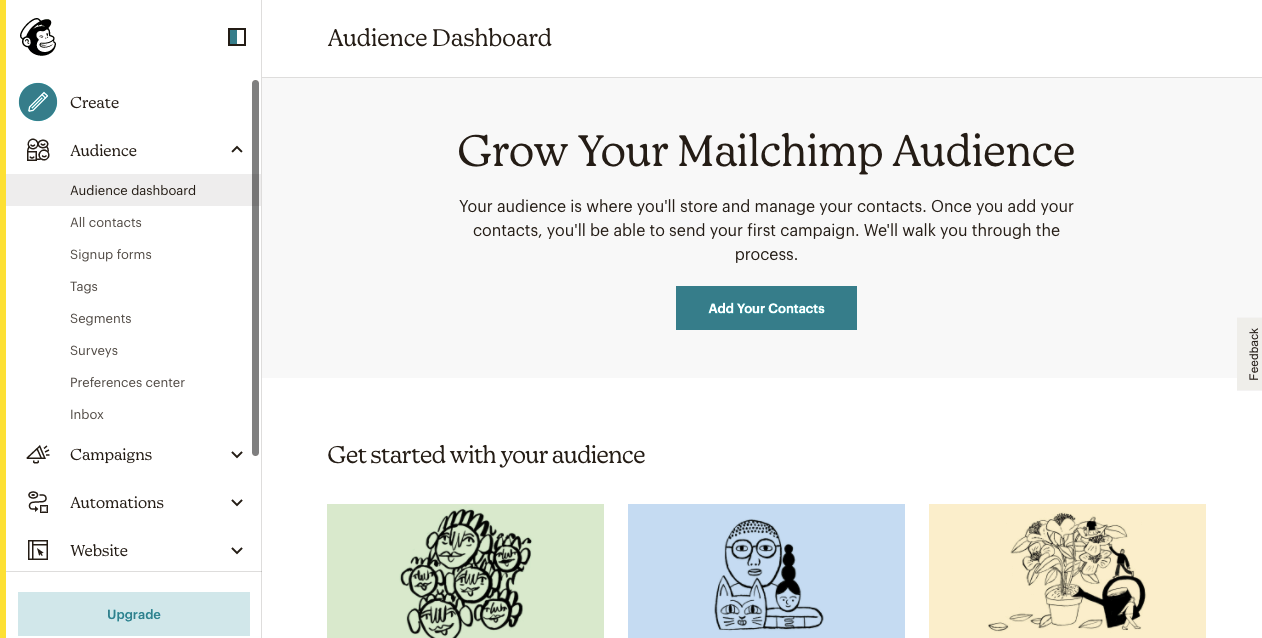
To your Mailchimp dashboard, cross to Target audience > Target audience Dashboard. Then, click on on Upload Your Contacts:

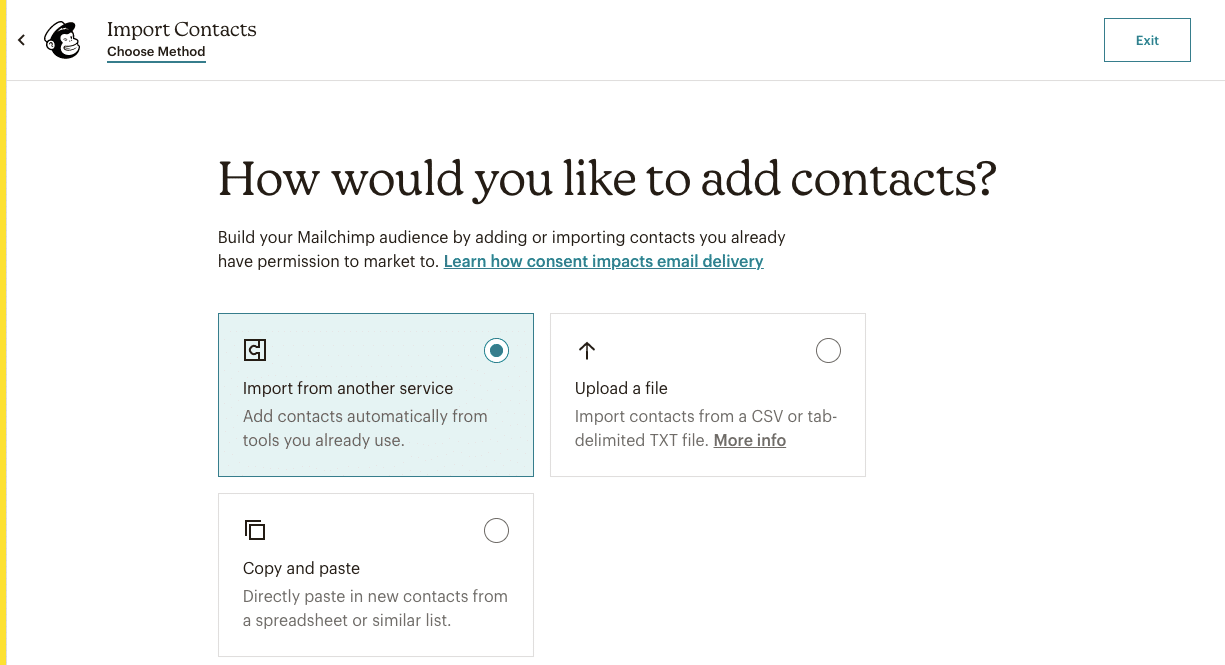
This may increasingly take you to a web page to import your subscribers’ touch knowledge. Merely replica and paste their names and e-mail addresses right into a textual content field. Then again, you’ll be able to import information from a third-party carrier or add a CSV or TXT record:

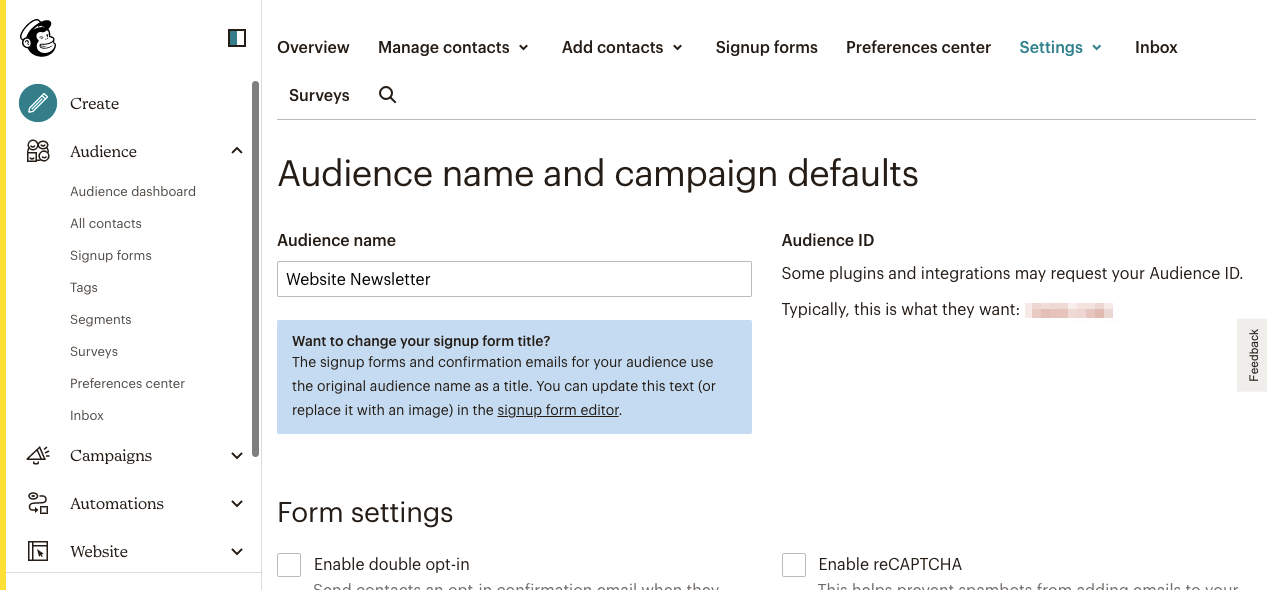
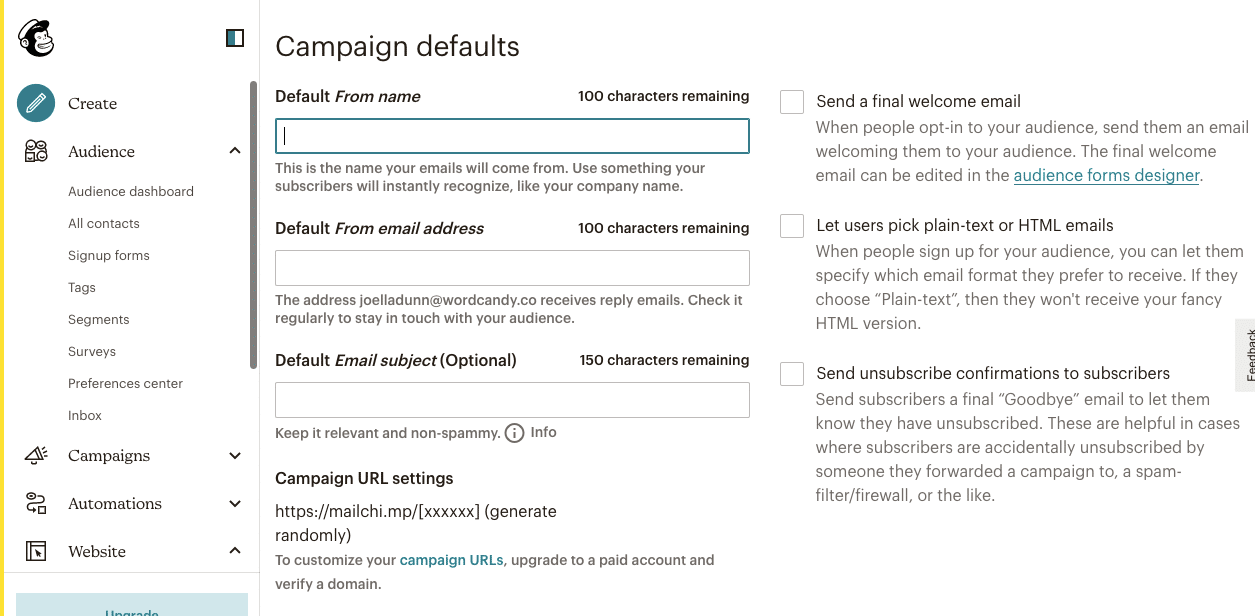
When you’ve carried out this, cross in your Target audience Dashboard and in finding Set up Target audience > Settings. Right here, you’ll be able to alternate the identify and default settings:

Make sure to set a From identify and From e-mail deal with. You’ll additionally permit a double opt-in to ship subscribers a affirmation e-mail once they enroll:

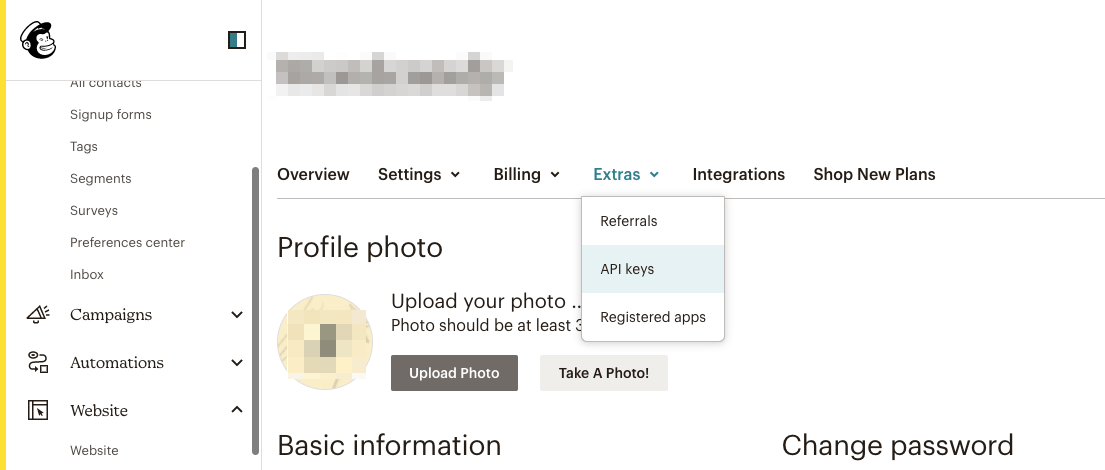
After you’re completed developing and putting in an account, cross in your Profile. Then click on on Extras > API keys:

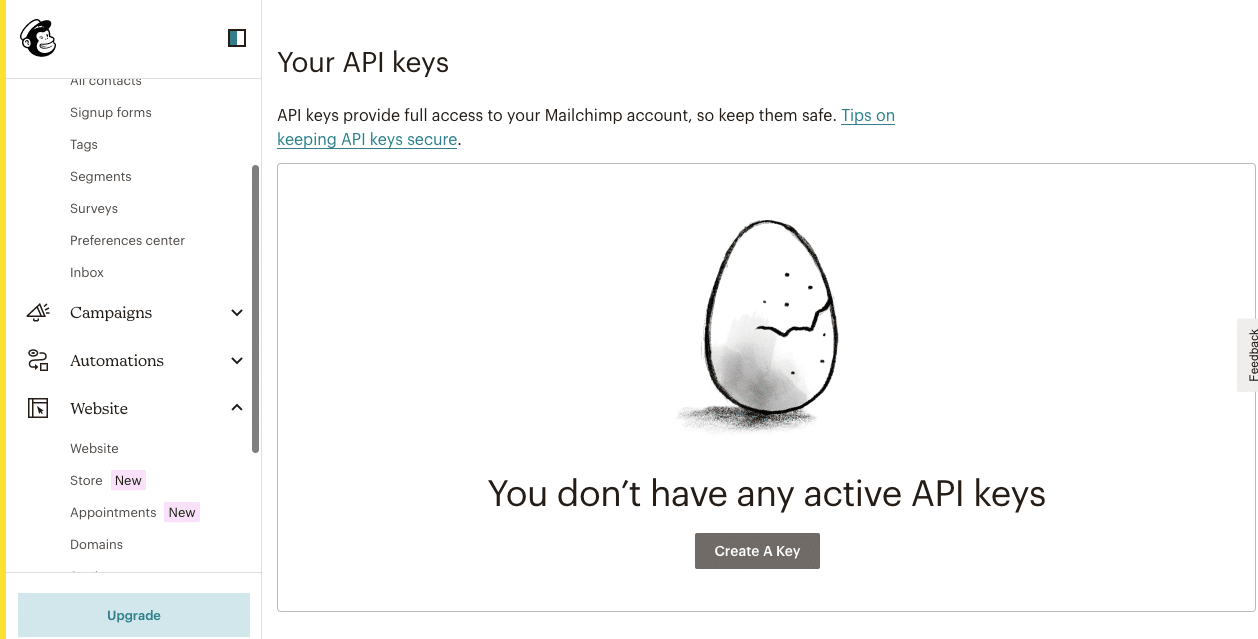
Should you don’t have an API key, you’ll want to click on on Create A Key. Mailchimp will mechanically upload one for you:

As soon as your API key is energetic, replica it. Since this data grants get admission to in your Mailchimp account, by no means proportion this code publicly.
Step 3: Design a Mailchimp Signup Shape With Elementor
Subsequent, you’ll want to obtain and set up Elementor Professional. It features a WordPress Shape Builder, which you’ll be able to use to design tradition bureaucracy and acquire comments out of your target market.
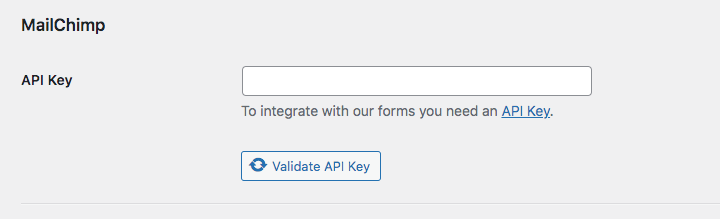
After you turn on Elementor Professional, cross to Elementor > Settings > Integrations. Scroll all the way down to the Mailchimp segment and paste the API key:

Click on on Validate API Key. If the combination is a success, you’ll see a inexperienced checkmark subsequent to this button. After this, save your adjustments.
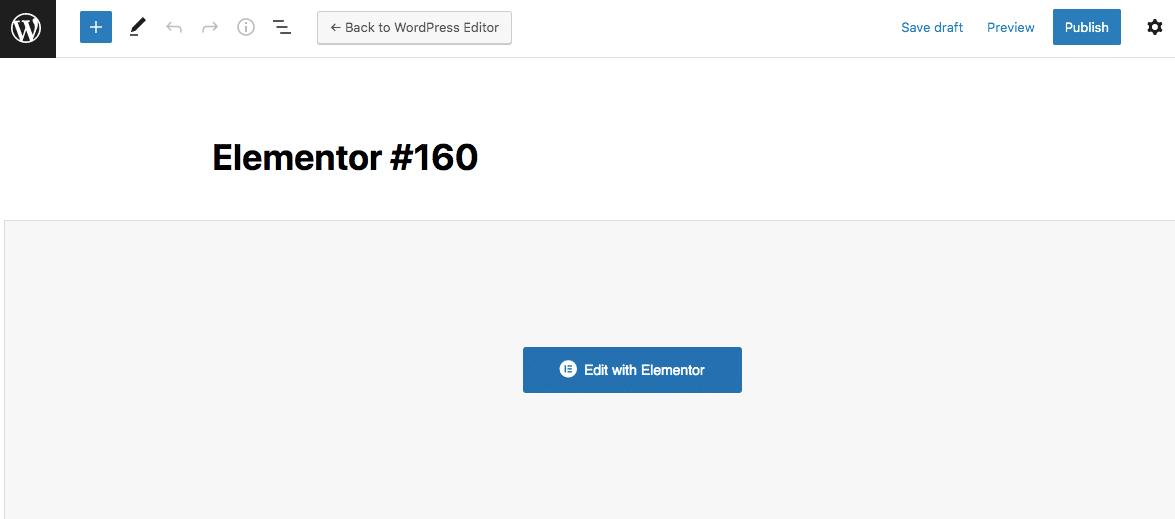
Now you’ll be able to get started designing your signup shape. First, upload a brand new put up or web page and make a choice Edit with Elementor:

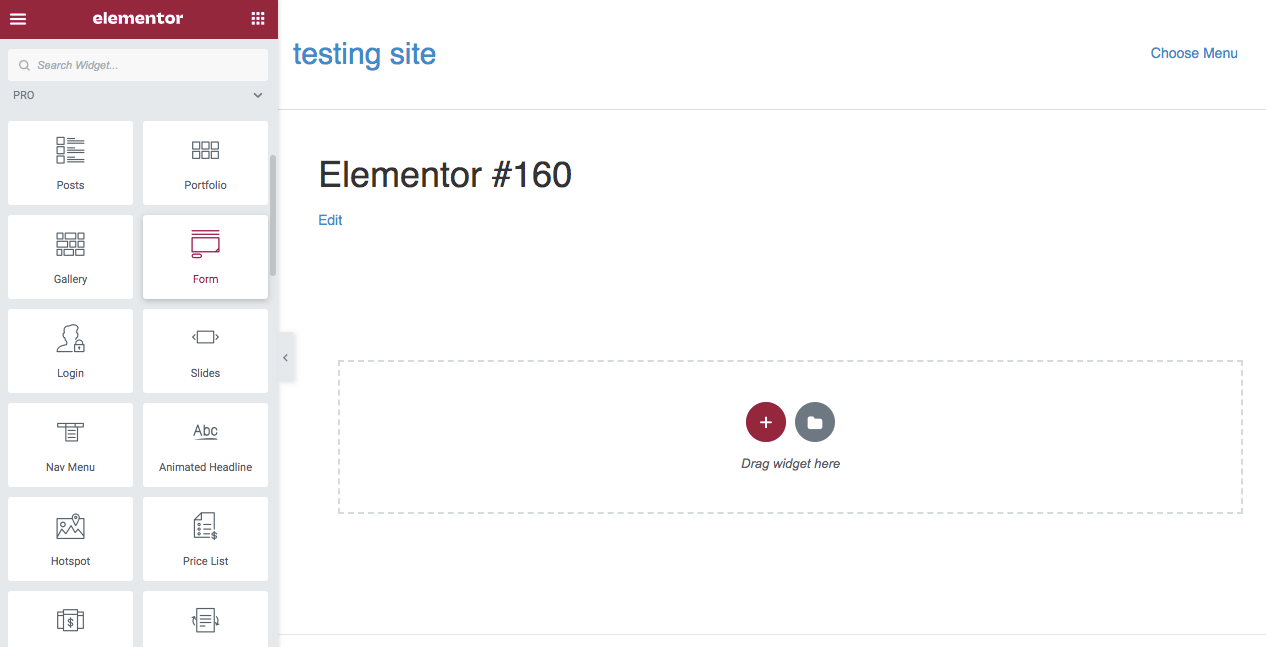
Within the Elementor editor, scroll all the way down to the Professional widgets. Right here, you’ll see an choice for Paperwork. Drag and drop this widget onto the web page:

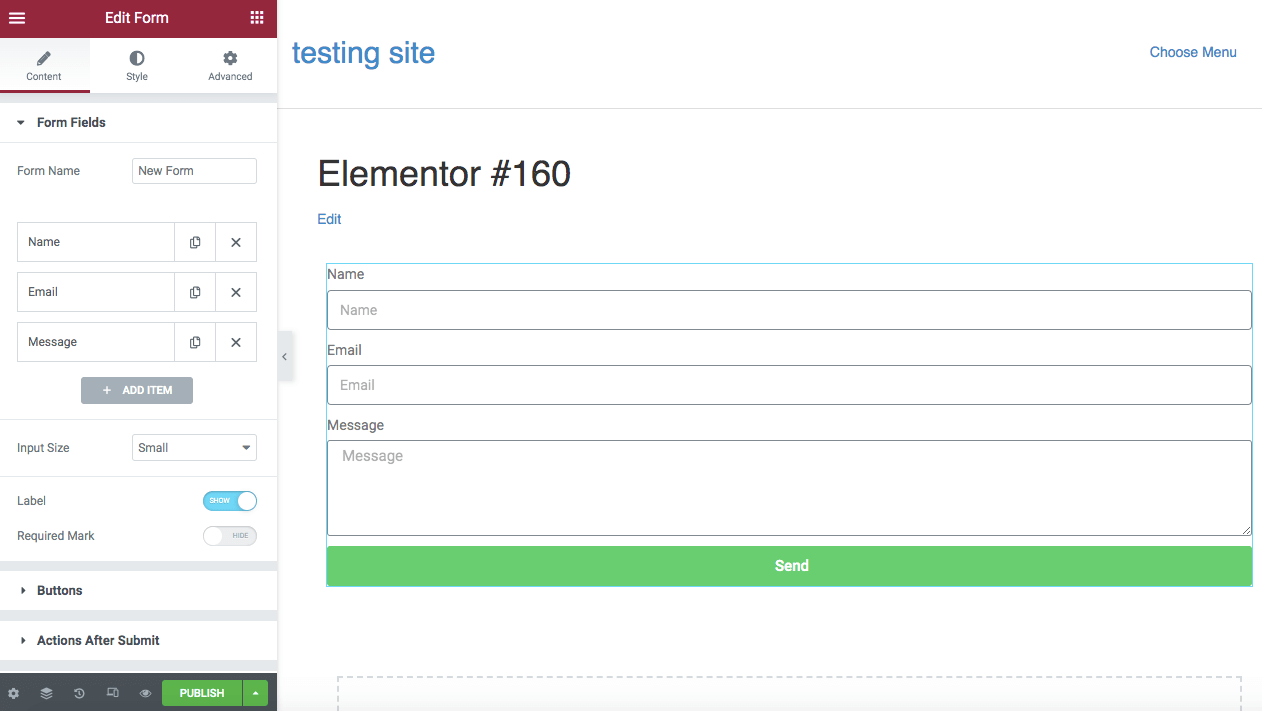
Elementor will mechanically create a fundamental shape that incorporates identify, e-mail deal with, and message fields. On the other hand, you’ll be able to proceed to customise the shape till it meets your wishes:

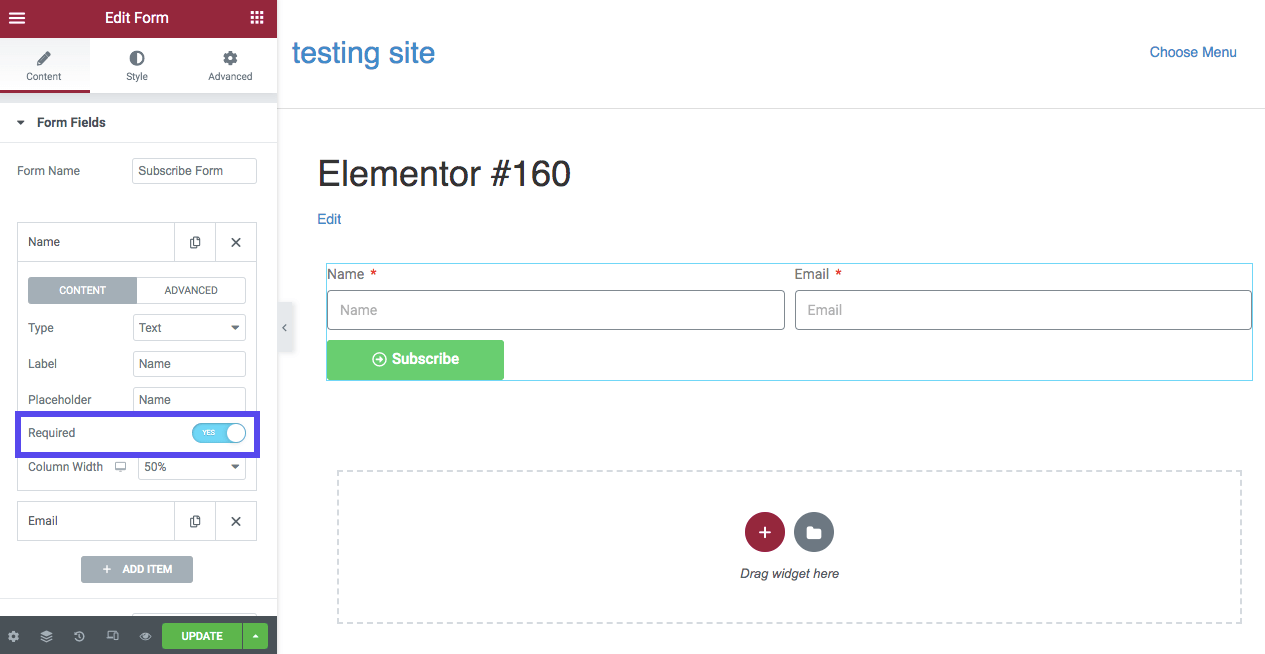
As an example, if you wish to upload a subscribe shape, it in most cases gained’t want message fields. You’ll merely click on at the X subsequent to this merchandise.
To generate leads, you’ll want to require guests to fill out each their names and emails. You’ll do that by way of clicking on every box and settling on Sure subsequent to Required:

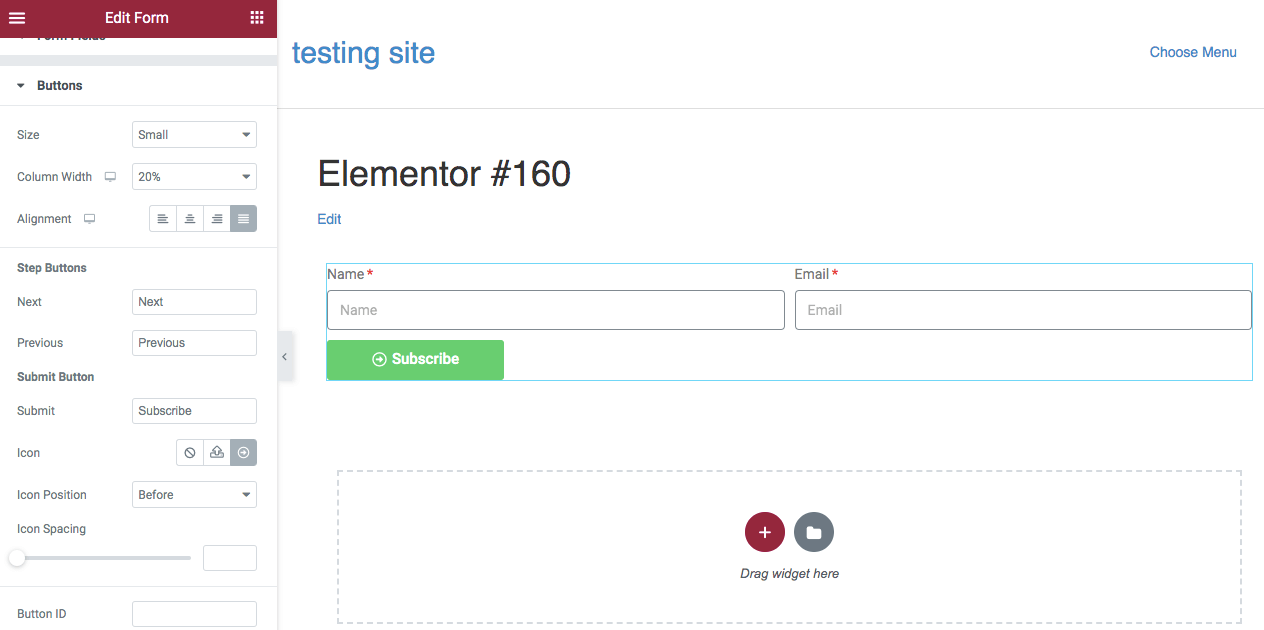
Then, cross to the Buttons segment to edit the motion button. Even if the default textual content is “Ship,” believe converting it to “Subscribe” or “Signal Up:”

You’ll proceed to switch the button’s dimension and column width as wanted. Should you favor, you’ll be able to upload an icon as nicely.
Step 4: Attach Mailchimp
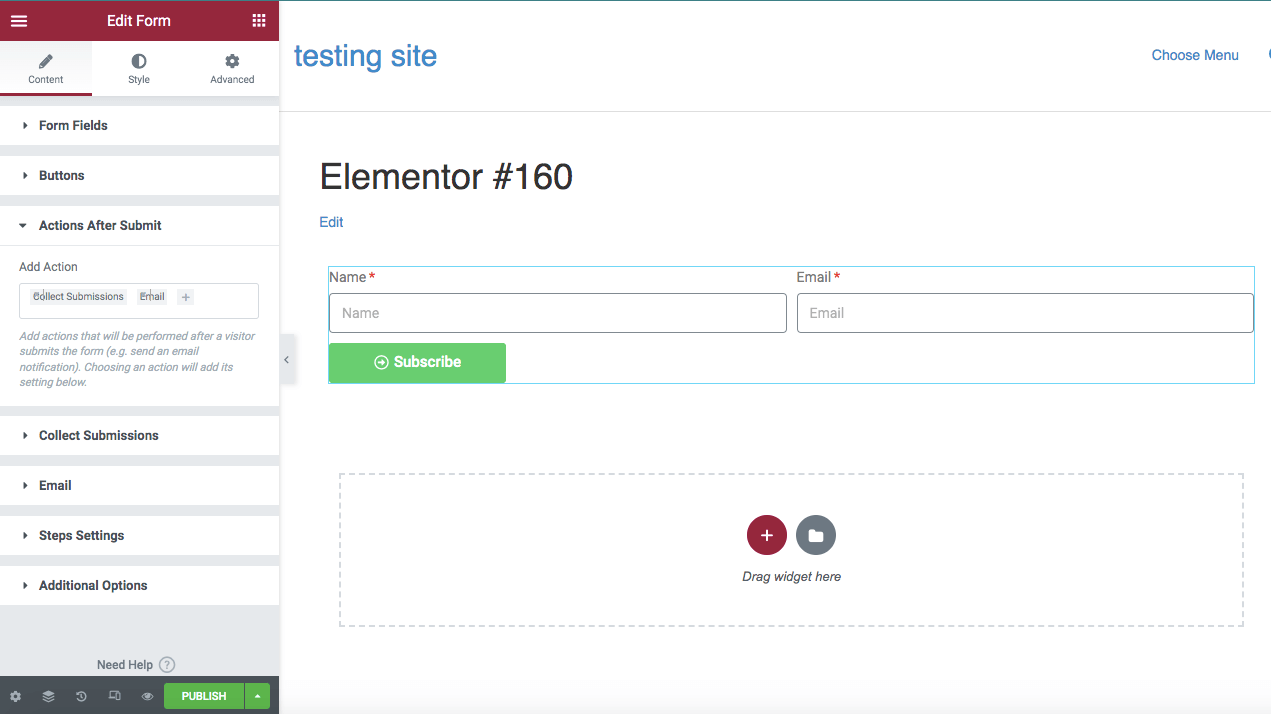
After you customise your shape in your liking, it’s time to glue your Mailchimp account. To do that, in finding the Movements After Post segment:

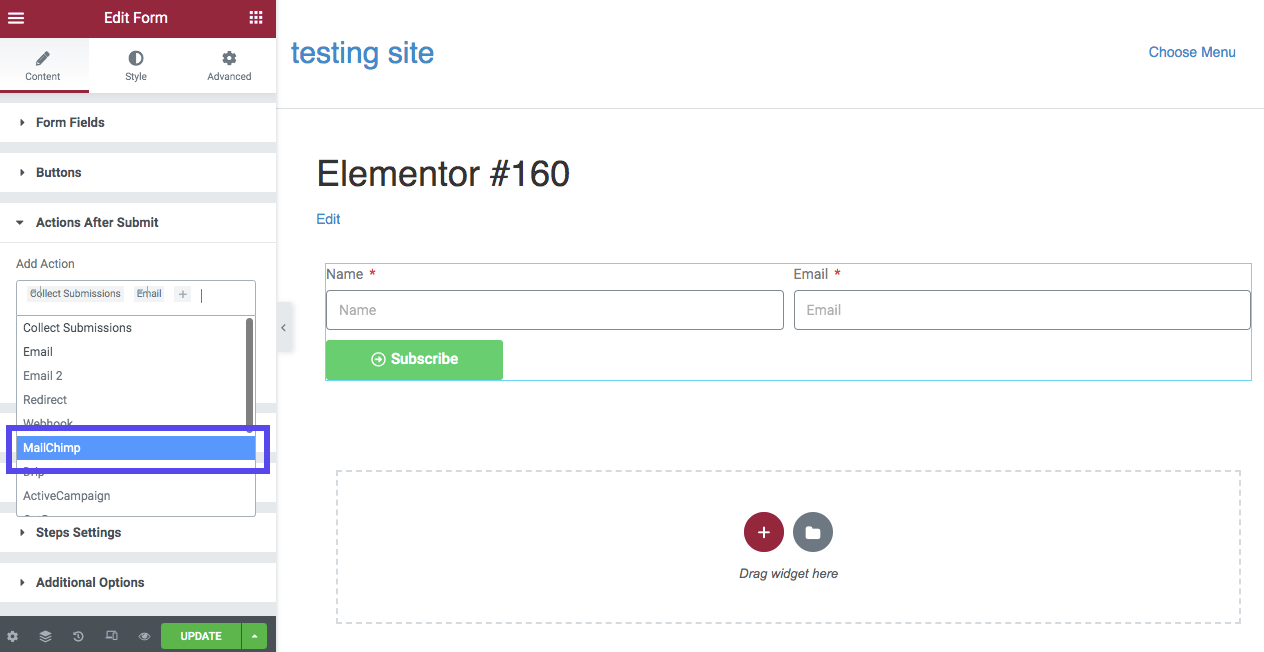
Then, click on at the + icon and make a choice Mailchimp from the dropdown menu:

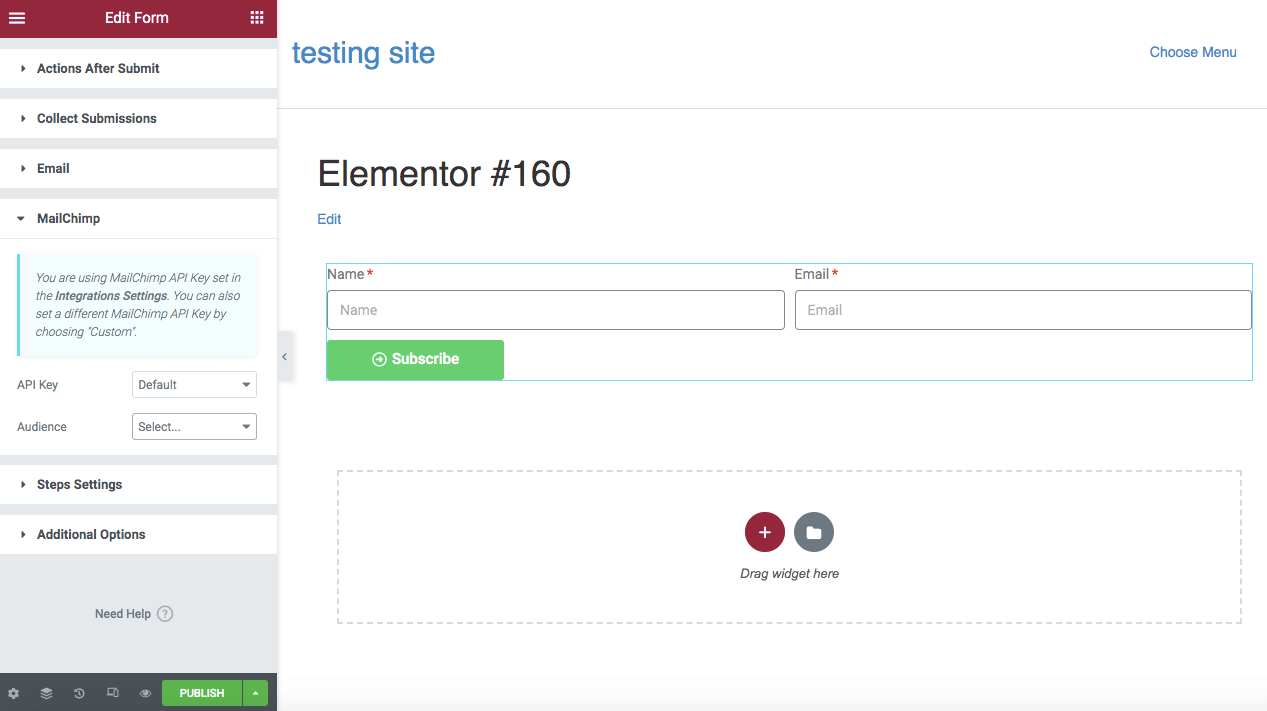
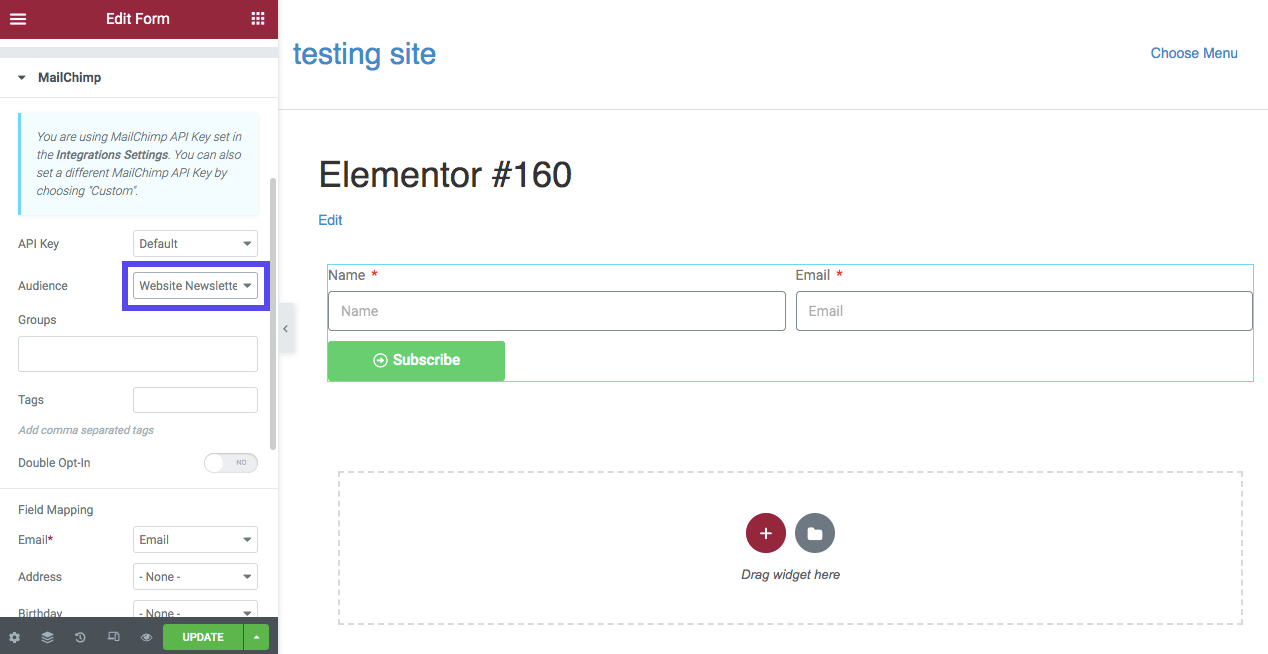
This may increasingly create a brand new segment underneath titled Mailchimp. While you click on in this, you’ll see choices for atmosphere an API key and target market:

Should you’ve entered your API key within the integration settings, you’ll be able to depart the API Key segment as Default. Then, make a choice the Target audience you wish to have to hyperlink to this subscription shape:

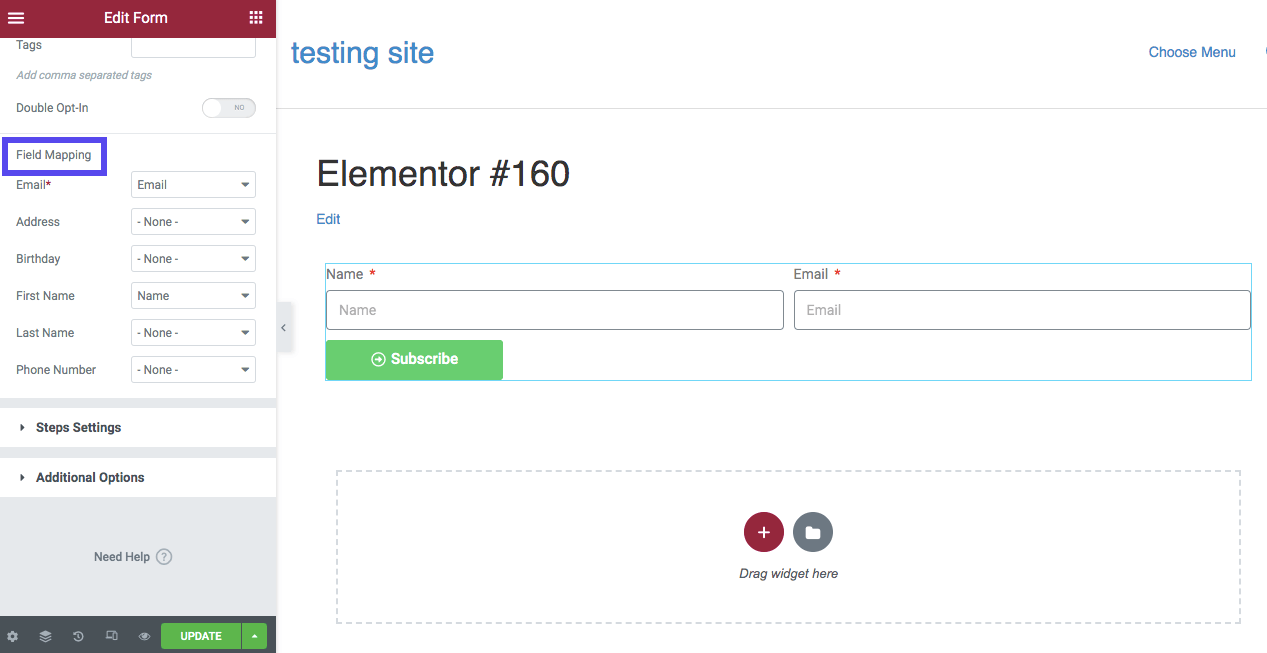
You’ll additionally make a choice any teams or tags that you simply created in Mailchimp. After all, customise the Box Mapping settings in response to the fields you equipped within the shape. This may increasingly inform Mailchimp which knowledge to catalog in its machine.
For this situation, our subscribe shape simplest incorporates a reputation and e-mail box. Which means that we’ll simplest come with this data within the Box Mapping segment:

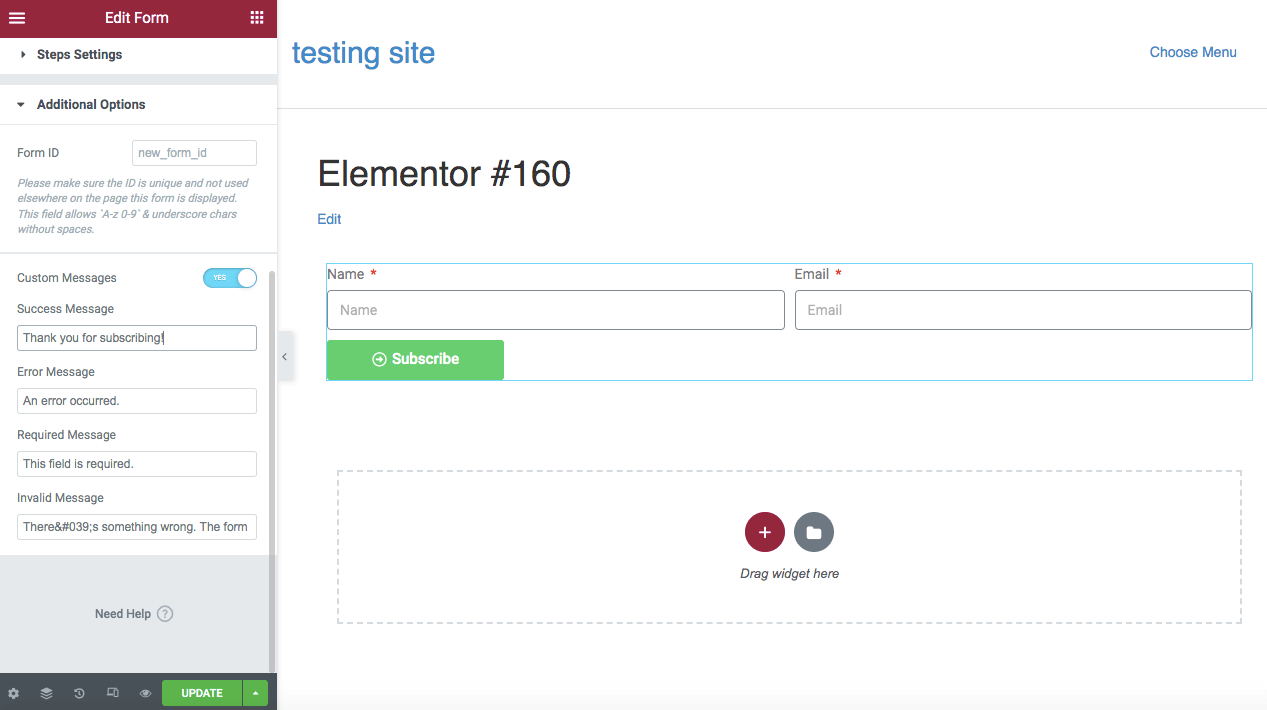
After all, navigate to Further Choices and in finding Customized Messages. Flip this on to supply a luck message after any person completes the shape:

The default message shall be “This kind was once despatched effectively.” Chances are you’ll believe converting this to one thing like “Thanks for subscribing.” You’ll additionally upload tradition messages for mistakes and required fields.
Step 5: Upload the Shape to Your Website
After you’re completed customizing the shape, make a choice Submit. Imagine the use of the signup shape your self to test that it’s functioning as it should be. Then, you’ll be able to see whether or not the brand new e-mail deal with is recorded to your Mailchimp account.
You may also wish to upload this new shape to a couple of spaces of your web page. You’ll put it aside as a World Widget to make this procedure more uncomplicated.
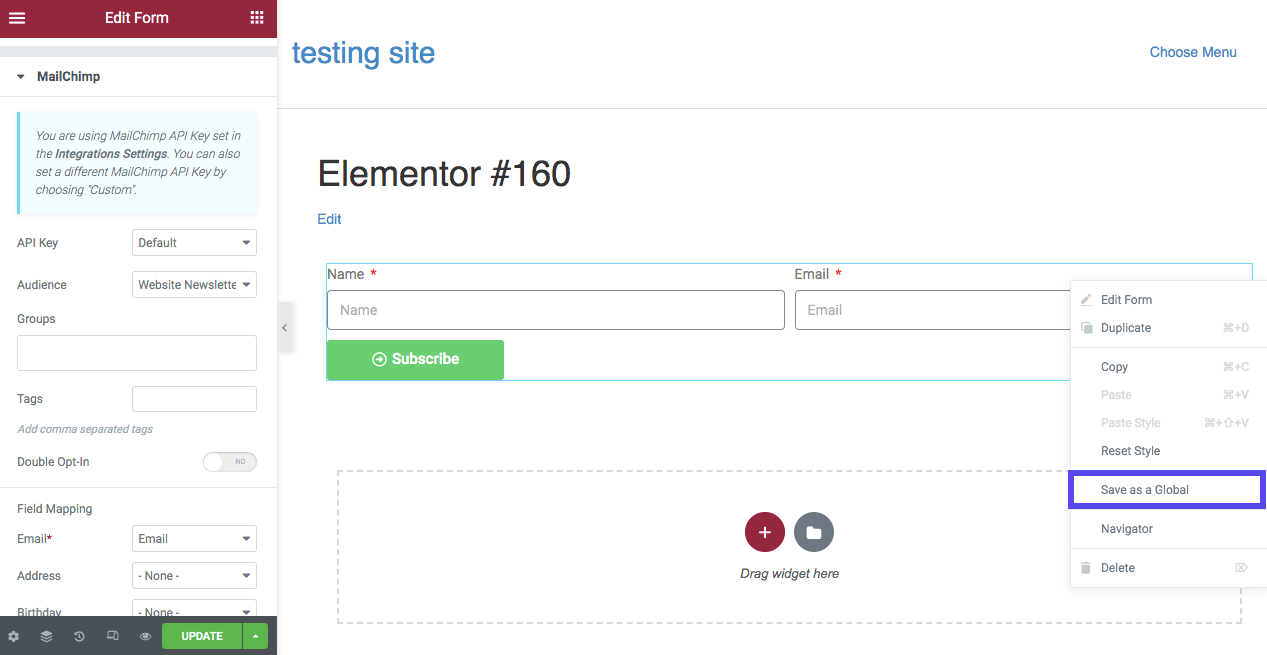
First, in finding the Edit Shape icon at the right-hand aspect of the shape. Proper-click on it and make a choice Save as a World:

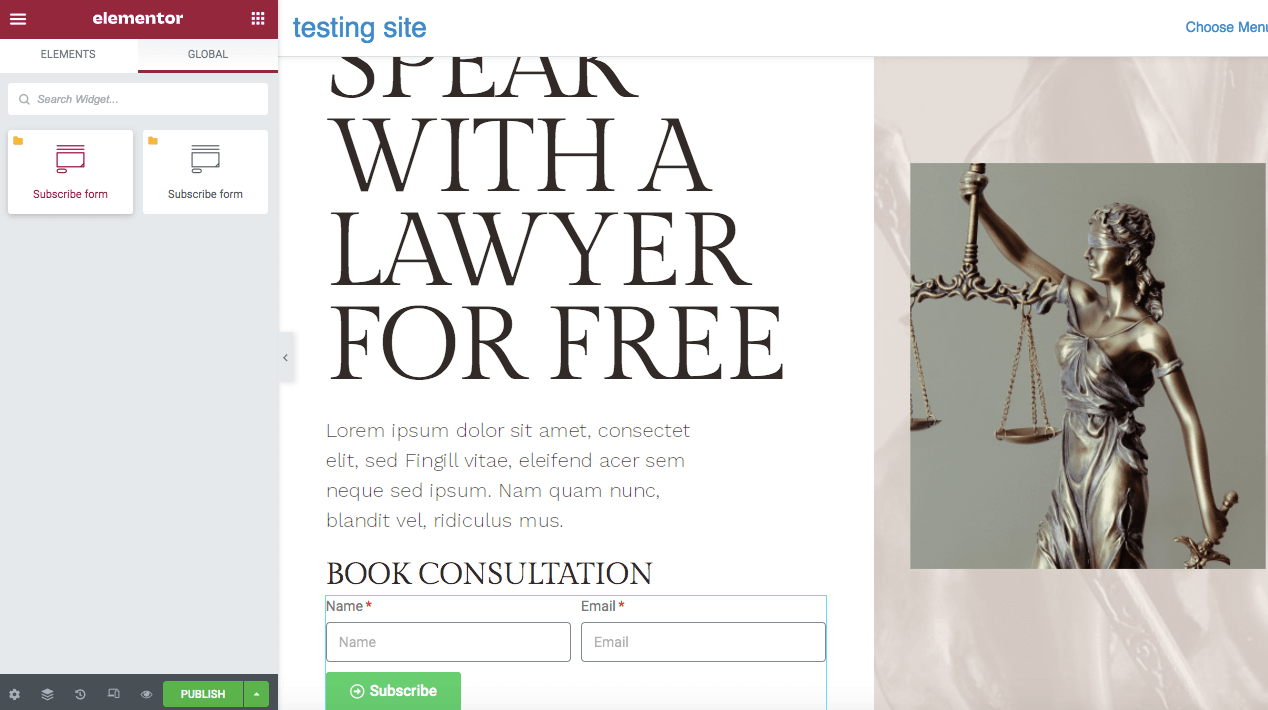
This may increasingly upload the subscribe shape in your World Settings. While you upload a brand new web page or put up, you’ll be able to merely cross to GLOBAL, in finding the pre-designed shape, and drag and drop it any place you’d like:

When taking into consideration the place to put your subscribe bureaucracy for your web page, you may love to take into consideration visibility. You’ll probably acquire extra leads on a well-designed touchdown web page, which guests can see after they input your web page. On the other hand, customers will not be keen on subscribing this early.
Every now and then, a more sensible choice is to incorporate touch bureaucracy inside of your content material or a sidebar. Even if this has moderately much less visibility than a touchdown web page, this placement can permit guests to subscribe as they’re interacting along with your web page.
Including the shape to a footer will also be a realistic choice. Customers who scroll to the ground of your web page are frequently thinking about your content material, which means they’re much more likely to subscribe. On the other hand, this placement isn’t as visual as different choices.
Most sensible Upload-Ons for Your Elementor/Mailchimp Integration
With the easiest WordPress plugins, you’ll be able to create a adapted web page in your target market. Elementor Professional provides you with quite a few choices for designing bureaucracy and integrating third-party products and services like Mailchimp.
Nonetheless, you may want extra complicated options. With some add-ons, you’ll be able to have extra keep an eye on over the illusion and capability of your bureaucracy.
1. Very important Addons
The use of Very important Addons is an effective way to increase the core Elementor options. With this device, you’ll be able to get admission to extra ingenious parts. Those come with interactive options equivalent to a Woo Product Grid, Countdown, and Filterable Gallery:

Options:
- Complicated content material widgets so as to add tournament calendars, data bins, testimonials, and extra
- WooCommerce parts equivalent to product galleries, grids, and carousels
- Integration with third-party platforms like Mailchimp and Ninja Paperwork
While you set up Very important Addons for your WordPress web page, you’ll be able to combine Mailchimp the use of its Shape Styler Parts. Right here, you’ll be able to merely input your Mailchimp API key, which is able to upload an EA Mailchimp widget to the Elementor editor. Then, you’ll be able to drag and drop the widget onto a web page and proceed customizing as wanted.
Value: Subscription plans for Very important Addons get started at $39.97 for one web page. It contains over 70 widgets and 7 extensions.
2. Glad Addons
With Glad Addons, you’ll be able to make a choice from over 400 pre-designed blocks and widgets to import into the Elementor editor. To hurry up the introduction procedure, you’ll be able to set design presets.
Glad Addons additionally makes it imaginable to duplicate parts from one web page and paste them right into a web page with a unique area:

Options:
- Segment nesting
- Pass-domain copy-paste
- 400+ pre-made design units
After getting into your Mailchimp API key below Credentials within the Glad Addons settings, you’ll be able to use Elementor to tug and drop a Mailchimp Shape Widget onto a web page.
Then, you’ll be able to edit the device’s complicated settings to customise the shape margins, colours, and typography. You’ll additionally redesign the fields and buttons to have a singular background, shadow, font dimension, and spacing.
Value: Glad Addons supplies annual subscription plans beginning at $39 for one web page.
3. ElementsKit
Like the opposite choices in this record, ElementsKit is an all-in-one plugin bundle with further widgets and extensions for Elementor. It may possibly be offering extra customization when enhancing practical options equivalent to headers, footers, or menus.
Plus, ElementsKit features a tradition widget builder if you’ll be able to’t in finding an choice that works for you:

Options:
- Customized controls equivalent to Multi Widgets, AjaxSELECT2, and Symbol-Picker
- 85+ widgets and extensions
- 500+ pre-designed internet blocks
You’ll use ElementsKit to combine Elementor and Mailchimp totally in the course of the Elementor editor. You’ll simply want to drag and drop the Mailchimp widget onto a web page and outline the API key. Then, you’ll be able to upload tradition fields and icons in your shape.
Value: Annually plans for ElementsKit get started at $39 for one web page.
4. The Plus Addons
The Plus Addons advertises itself as an Elementor device constructed for everybody. With ready-made templates and in-depth YouTube tutorials, even freshmen can briefly discover ways to design a practical web page.
Moreover, The Plus Addons could also be filled with intensive widgets that provide customizable options for designers:

Options:
- 96+ complicated Elementor widgets
- Checklist choices to show merchandise, weblog posts, and symbol galleries
- Simple-to-use builder designed for tradition put up sorts
The Plus Addons device provides probably the most highest techniques to combine Elementor and Mailchimp. Out of your Mailchimp account, replica the API key and Checklist ID of your target market. Then, cross to the API Connection Settings and paste this data. After this, you’ll be able to drag and drop a Mailchimp Subscription Widget and edit its format and construction.
Value: The Plus Addons has a unfastened model. On the other hand, its collection of plans incorporates extra widgets and extensions. Those applications get started at $31 according to 12 months.
Abstract
Even if combining Mailchimp and Elementor can appear daunting, any person can combine those two equipment. Through doing so, you’ll be able to create tradition subscription bureaucracy that meet your expectancies for look and capability.
To study, listed below are the 5 easy steps to combine Elementor and Mailchimp for your web page:
- Join a Mailchimp account.
- Create an target market and an API key.
- Design a Mailchimp signup shape with Elementor.
- Attach Mailchimp.
- Upload your shape in your web page.
E mail advertising and marketing and design are crucial in your web page’s luck. You’ll additionally wish to spouse with a devoted WordPress webhosting supplier. At Kinsta, our webhosting plans can take your web page’s efficiency to the following degree. Touch us to determine extra!
Do you could have any questions on integrating Elementor and Mailchimp? Ask us within the feedback segment underneath!
The put up How To Combine Elementor and Mailchimp (in 5 Steps) gave the impression first on Kinsta®.
WP Hosting



