Hi there Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away logo new freebies. Lately, we shared a brand spanking new On-line Path Structure Pack. That can assist you get your web page up and operating once imaginable, we’re sharing an international header & footer template that fits this format pack completely as smartly! Hope you revel in it.

Test Out The On-line Path
International Header & Footer Template Beneath
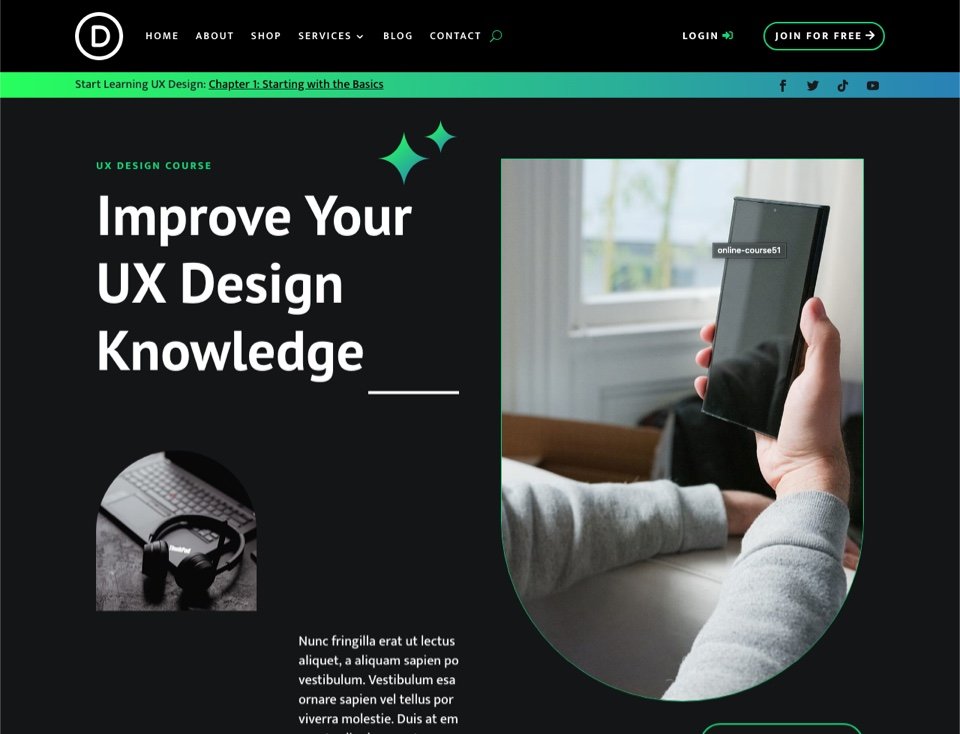
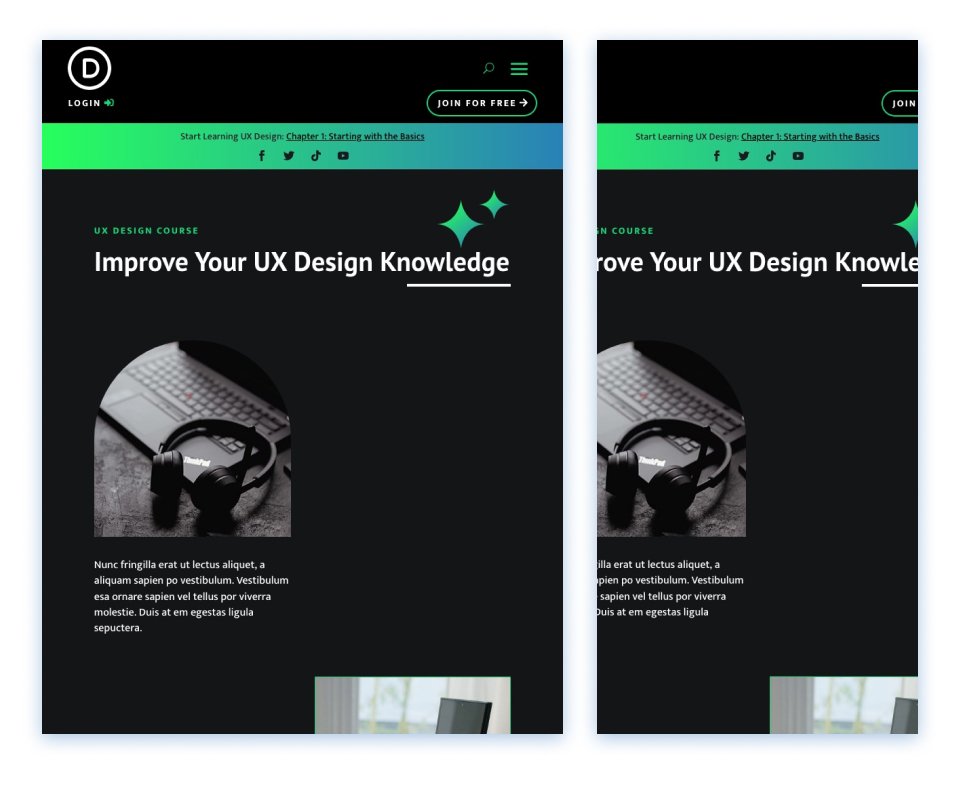
Header Design


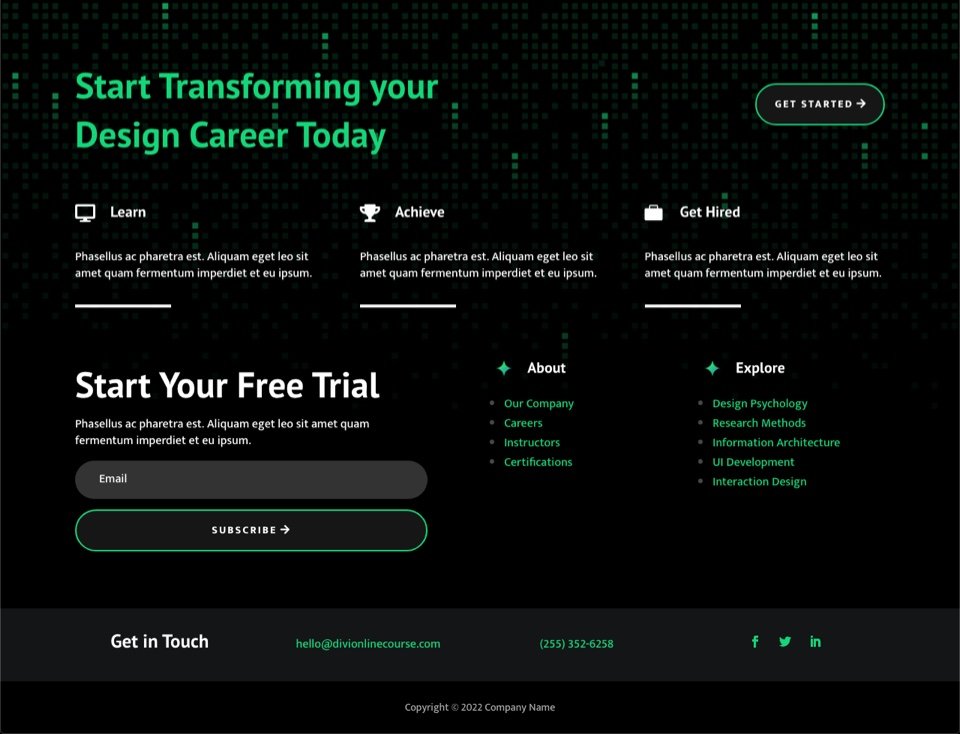
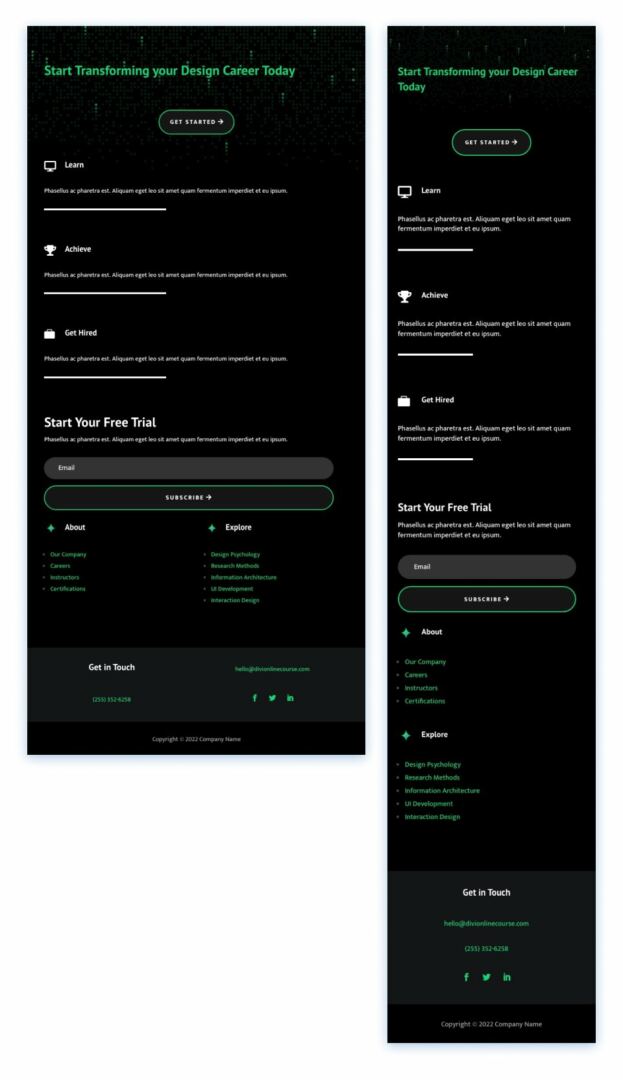
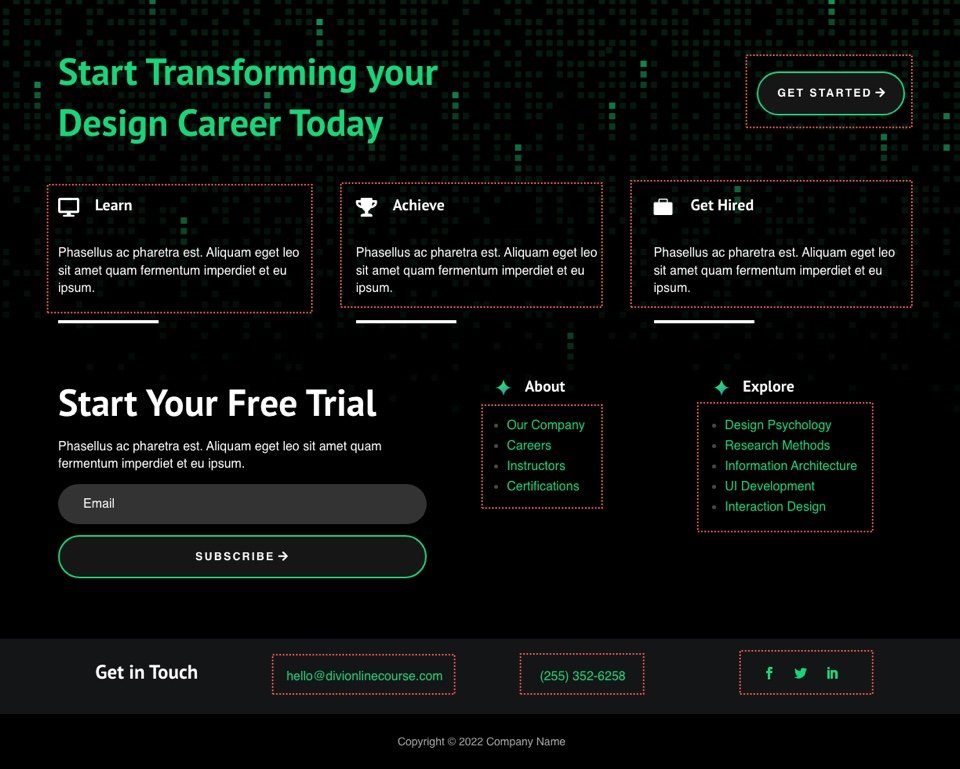
Footer Design


Obtain The International Header & Footer Template For The On-line Path Structure Pack
To put your arms at the unfastened world header & footer template, you’re going to first want to obtain it the usage of the button under. To realize get admission to to the obtain it is important to subscribe to our Divi Day-to-day e mail record by means of the usage of the shape under. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Structure pack each Monday! For those who’re already at the record, merely input your e mail deal with under and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi Publication and we will be able to e mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus heaps of alternative wonderful and unfastened Divi sources, guidelines and methods. Apply alongside and you’re going to be a Divi grasp very quickly. If you’re already subscribed merely sort to your e mail deal with under and click on obtain to get admission to the format pack.
You’ve effectively subscribed. Please test your e mail deal with to verify your subscription and get get admission to to unfastened weekly Divi format packs!
Tips on how to Add The Template
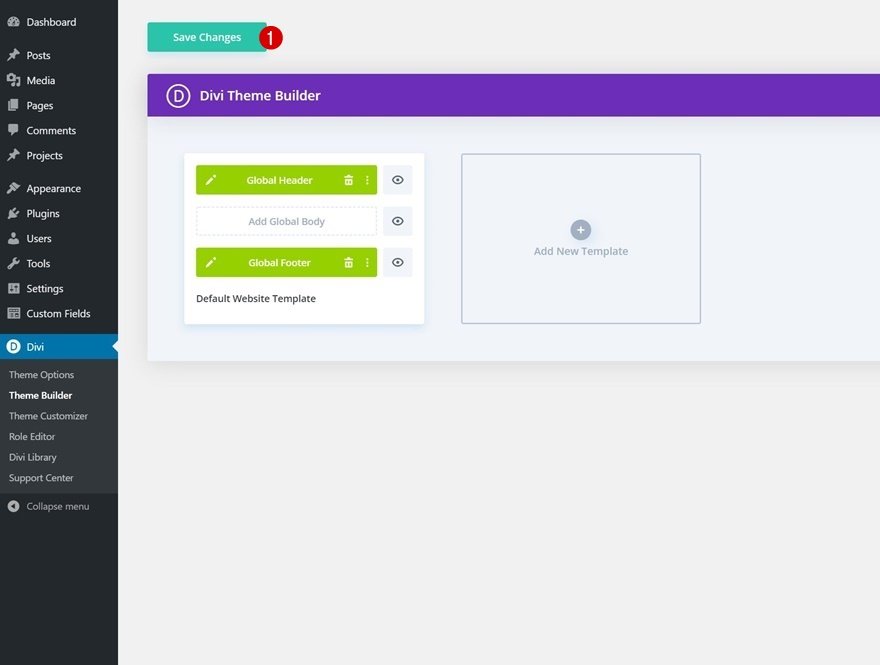
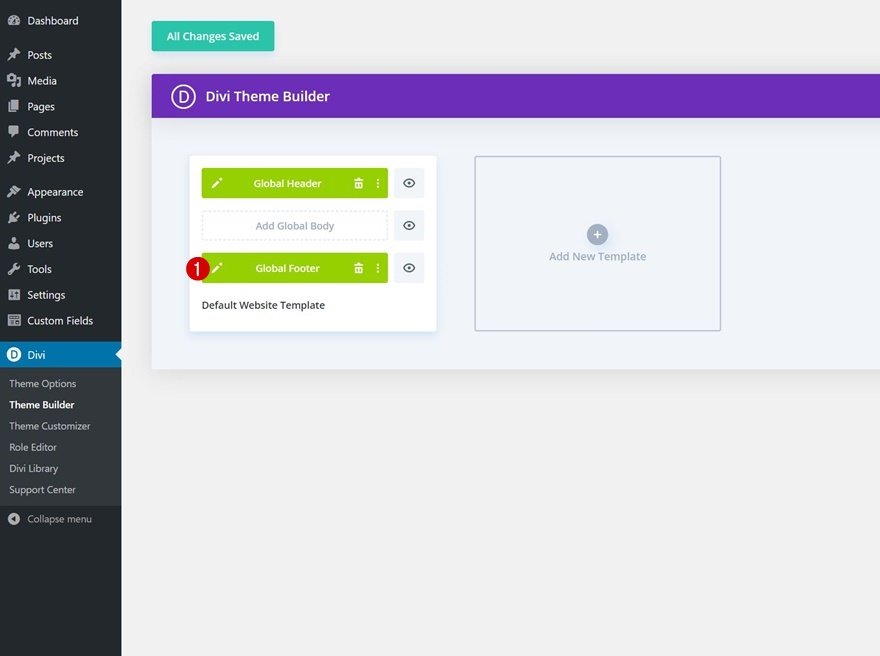
Cross to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

Add International Default Site Template
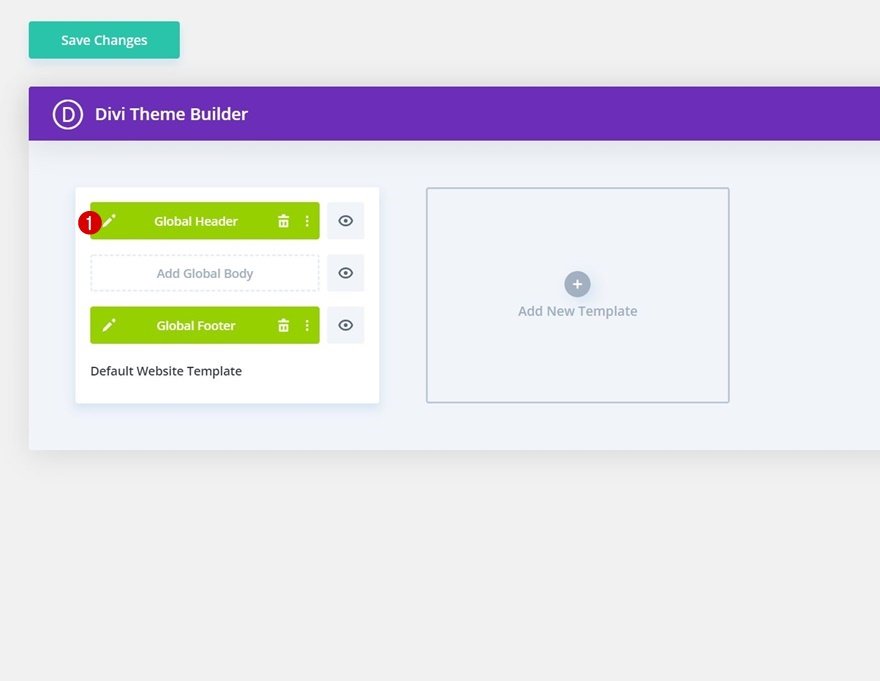
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON record which you have been ready to obtain on this submit and click on on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Adjustments
Whenever you’ve uploaded the record, you’ll understand a brand new world header and footer to your default web page template. Save the Divi Theme Builder adjustments once you need the template to be activated.

Tips on how to Adjust The Template
Open Header Template
To change the worldwide header template’s parts, get started by means of opening the template.

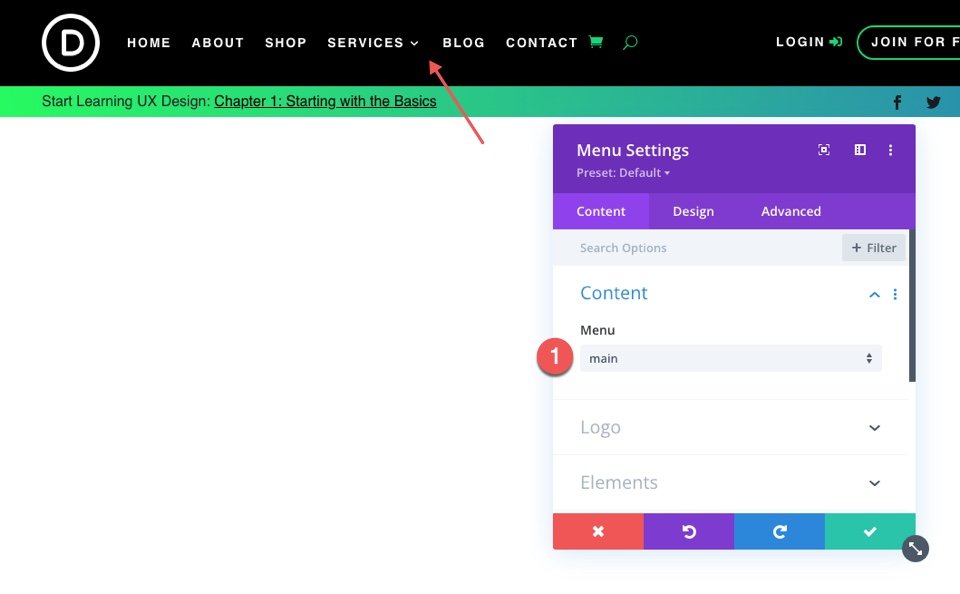
Choose Menu of Selection
Choose a menu of your selection within the Menu Module.

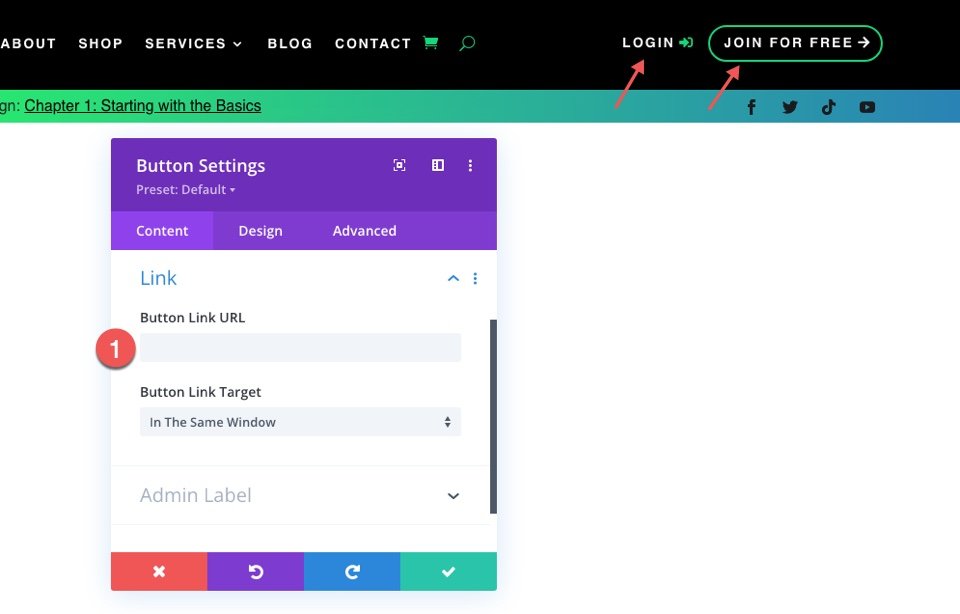
Upload CTA Hyperlink URLs
This header has a button at the peak proper. Open the settings of every to replace the hyperlink URL to the vacation spot of your selection.

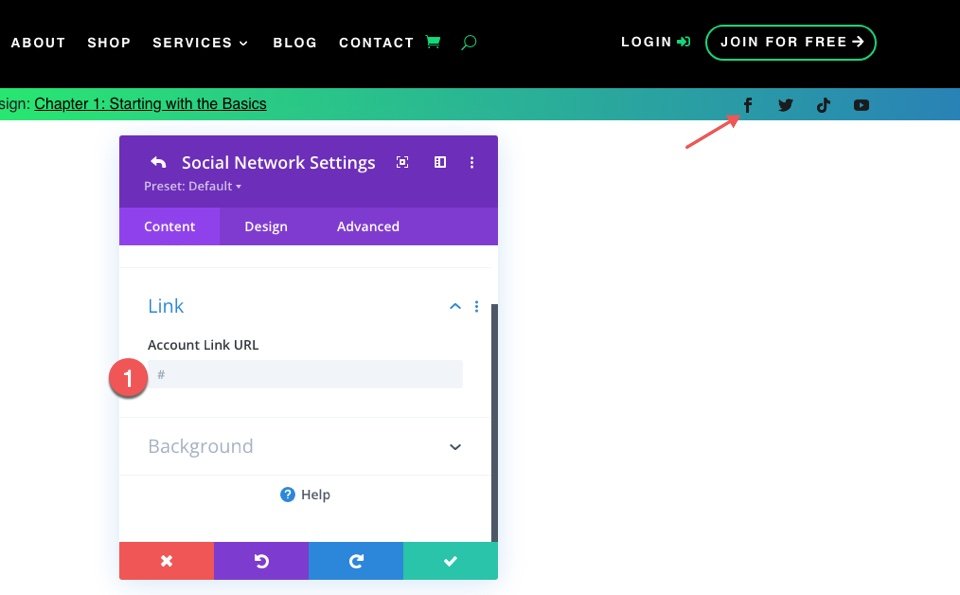
Replace Social Media Apply Hyperlinks
You’re going to additionally want to replace the social media apply module with your individual networks and account URLs.

Open Footer Template
Proceed by means of opening the worldwide footer throughout the default web page template.

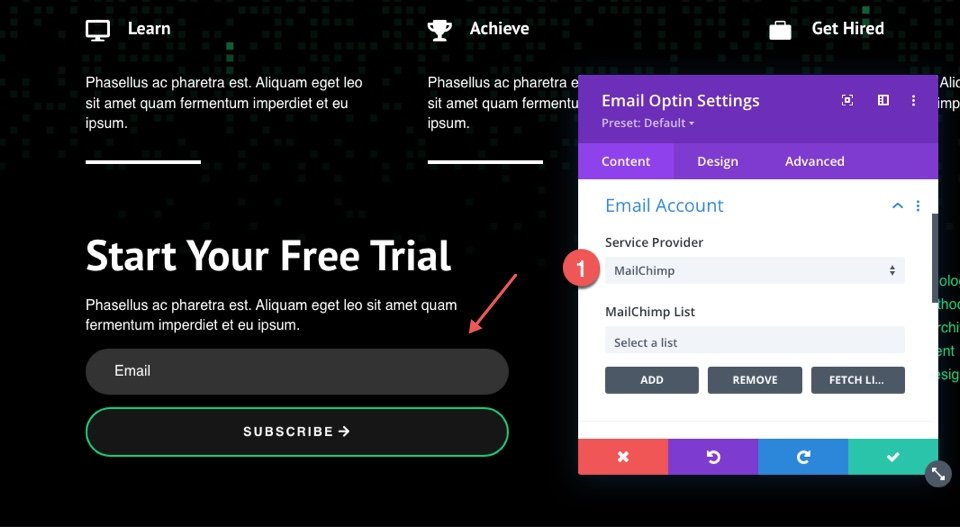
Replace E mail Optin with E mail Account/Record
Then, replace the E mail Optin with an E mail Account and Record.

Replace Footer Content material
You’re going to additionally want to undergo and replace the content material of the footer, together with including your individual textual content, hyperlink URLs, and social media networks. Don’t fail to remember concerning the copyright textual content on the backside of the footer as smartly.

New Freebies Each Week!
We are hoping you’ve loved the On-line Path Structure Pack and the Header & Footer freebie that is going together with it. We sit up for listening to your critiques within the remark segment under. You’ll want to test again subsequent week for extra freebies!
The submit Obtain a FREE Header and Footer Template for Divi’s On-line Path Structure Pack gave the impression first on Sublime Subject matters Weblog.
WordPress Web Design