Other people make a decision whether or not they hate or adore your web site in no time, and design has so much to do with it.
The design of your web site is in large part accountable for how guests interact with your corporation and what number of of them convert to consumers.
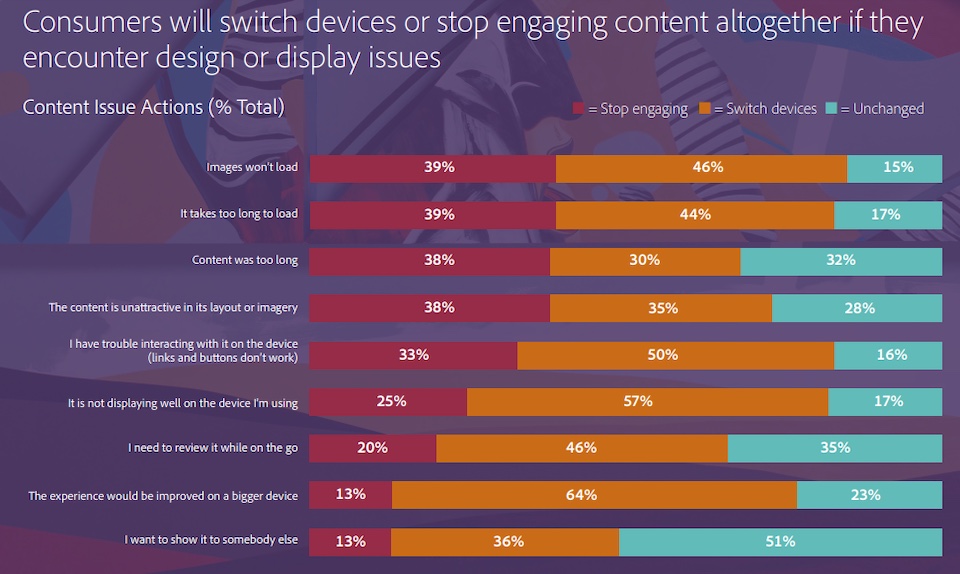
In step with a learn about carried out by way of Adobe, 66% of tourists want gorgeous, wealthy designs to easy and simple designs. Additionally they found out that if the format or imagery of the web site is unattractive, 35% of tourists would transfer between their units, whilst 38% of tourists would go away. Moreover, 30% of tourists would transfer between their units and 38% would go away the web site if the content material at the web page is just too lengthy.

On the subject of web site design, even the smallest enhancements can trade guests’ conduct and make an have an effect on within the gross sales division.
With that being mentioned, we wrote this text to carry your consideration to the significance of custom website design and the way the most important it’s for the good fortune of your corporation.
Take the next tips on the most efficient web site design practices into consideration to optimize the advantages they may be able to yield for your corporation.
Stay Phrases at a Minimal.
Homepages, touchdown pages, or even product pages shouldn’t be overrun by way of textual content. Ahead of diving into the main points, guests need a fast creation of the important thing facets of your corporation, its merchandise, and its products and services.
So, stay your sentences quick. You’ll inform so much in simply 4 phrases. As an example, in the event you promote e mail advertising and marketing tool, as a substitute of writing “Our e mail advertising and marketing tool will carry you nearer to ultimate extra offers” opt for “Promote with each e mail”. The essence of the primary sentence stays, and, on the similar time, the second one sentence sticks out as extra memorable.
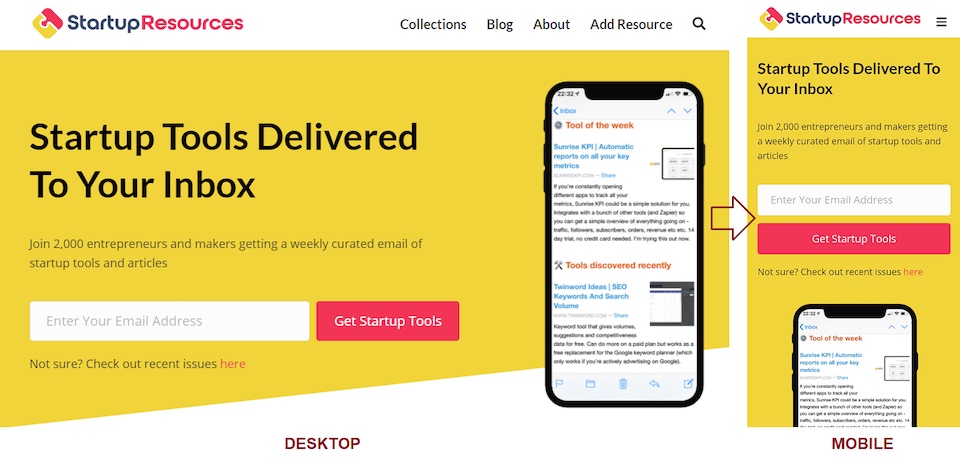
Put into effect the similar method together with your paragraphs. Stay them quick and concise, composed of only some quick sentences. Use breaks as frequently as you’ll be able to and make each and every paragraph a separate level. Guests frequently scan a web site to assemble crucial issues, so the use of breaks is the most important for higher clarity.
Use bullet issues. Condensing your maximum vital data into quick lists improves scannability.
Moreover, make sure that your texts are quick sufficient in order that your CTAs (calls to motion) received’t get misplaced alongside the traces. Hanging a CTA with out a distractions round it’ll reinforce its visibility and make it extra impactful.
Lengthy-form content material is handiest wanted when you wish to have your guests to determine extra about your provides. It’s perfect to stay such content material (weblog posts, stories, white papers, case research, and so on.) on separate pages.
Visualize Ahead of You Talk.
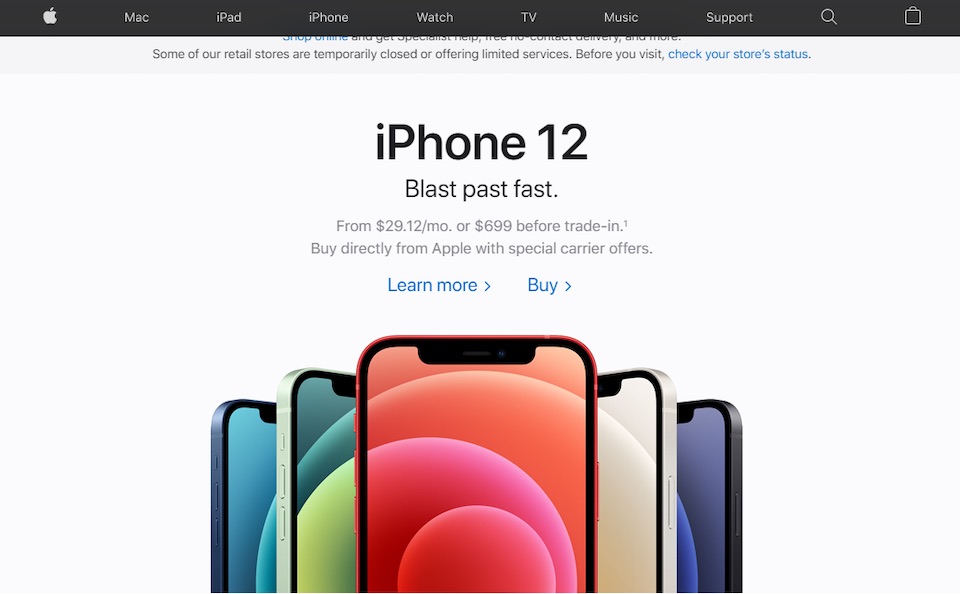
If you wish to promote us a telephone, we’d like to peer it first. Check out Apple’s homepage. It handiest options vital textual content and a few immediate-conversion hyperlinks at the web page. If you wish to be informed extra, they’ll take you to a separate web page, or you’ll be able to straight away leap to checkout. However ahead of all that, they’ll provide you with a look at their iPhones and the colours they’re introduced in.

Guests adore it while you don’t take a lot in their time explaining, so your design must center of attention in large part on visible presentation.
Make use of Colour Science for Logo Consistency.
What’s simple at the eyes is a excitement for the soul.
Colours could make or smash the attraction of your web site design. Combining colours that move smartly in combination is likely one of the maximum the most important techniques to make your guests fall in love together with your design and stick round in your web site.
What’s extra, you wish to have to choose a color scheme that is going perfect together with your brand and emblem colours. If you happen to’ve already established two or 3 colours on your branding, you should definitely use the similar ones (or their closest sun shades) for constant visuals throughout your web site.
In case your brand is a unmarried colour, do your perfect to combine in combination one or two extra colours that may supplement the brand. Take a look at these cool color combinations to attract inspiration and make a just right choice.
By no means move with greater than 4 colours altogether. Having a complete spectrum of colours will crush your guests and scare them away.
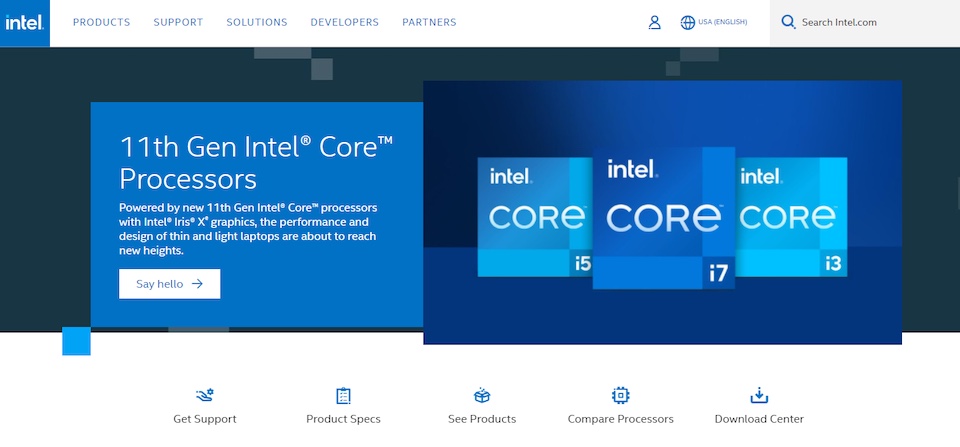
Intel implements colour science how it must be. Ocean blue is at the leading edge, adopted by way of a gloomy colour of turquoise, making the design very delightful for the attention.

Spores does an ideal activity of opting for very impartial colours with their design. This helps to keep you centered at the messaging, which is obviously the function with their design.

Then again, the Colorado Ranger Horse Association web site is solely a large no! There’s brown, on extra brown, on some extra brown. Totally unacceptable.

CTAs Must Be Central.
Your function is to make your guests take motion. So, don’t conceal the CTAs. They want to be crowd pleasing and simply noticeable.
It’s unfavourable for a web site to have CTAs as a way to pressure conversions. But, 70% of businesses don’t have any CTA buttons.
A decision to motion is best if carried out into a button. Figuring out the place you must position your CTA buttons depends upon the kind of the web page. A just right usual is to position CTA buttons prime at the homepage – ideally underneath your opening and within the nook of your major navigation. For a piece of writing web page, the CTA buttons must be positioned ahead of and after the principle textual content.

Moreover, you must position your CTA button the place it could get spotted in underneath 3 seconds after the web page rather a lot. The practices that we mentioned above are cast examples of the 3-second rule as a result of if the CTA button is positioned at the first display when the web page rather a lot, it’ll be briefly spotted by way of the customer.
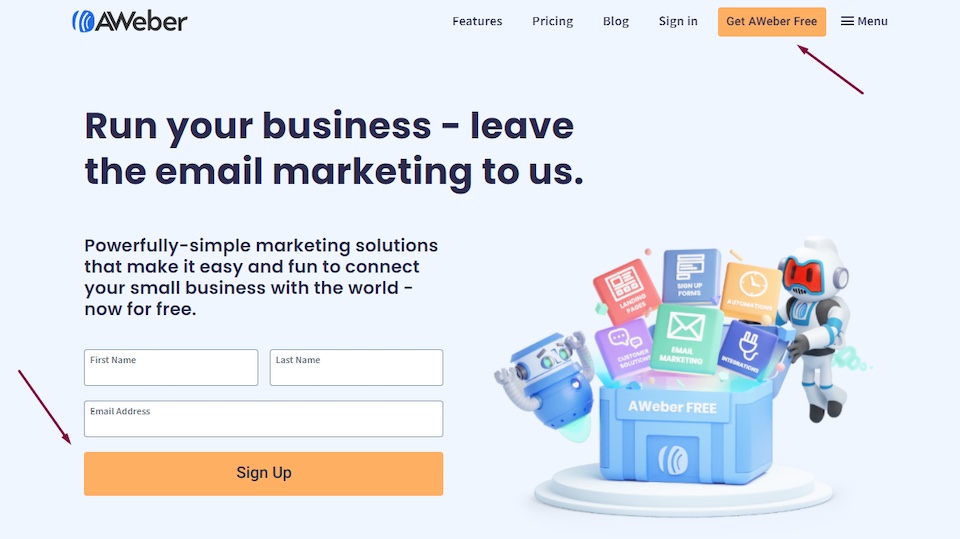
Every other requirement that your entire CTA buttons must fulfill is consistency. You wish to have to cause them to all show the similar textual content as a way to support familiarity. The above symbol of AWeber’s homepage isn’t a just right instance of that, as they used two other texts for a similar CTA which targets to persuade guests to create an account. So, keep away from the use of other CTAs throughout your web site, as a result of that confuses web page guests and generally is a legal responsibility for conversion.
The Navigation Rules.
Have you ever ever taken the time to assume how accustomed you might be to a undeniable approach of surfing a web site?
Whilst you get admission to a web page, the place do you are expecting the navigation bar to look? That’s appropriate, you’ll search for it on the very most sensible of each web page, displayed on a horizontal line.
So, ask your self. Do you wish to have your guests to observe their instinct and get admission to your navigation bar straight away, or do you wish to have to be cutting edge and position the menu bar in other places? Being authentic can price you dearly, whilst following a confirmed formulation help you reinforce conversion charges.
On some other word, attempt to be offering as few alternatives as conceivable. Ludwig Mies van der Rohe pioneered the idea that of recent minimalism in structure and coined the word “much less is extra”. His sentiment stays related these days, as maximum folks adore a blank design the place the entirety is obvious.
Providing too many alternatives will muddle your pages and confuse your guests. As an alternative, be offering them much less so that they’ll know extra about what to make a choice.
Have handiest 4 to 5 menu choices. Get rid of the “house” tab by way of incorporating it within the brand like how Medical Alert Buyers Guide did in instance beneath. The remainder can also be about your maximum vital facets: who you might be, what your services are, how other people can succeed in you, and a tab on your weblog (you probably have one). If in case you have extra pages, you’ll be able to mix them in subcategories or position a few of them within the footer.

If truth be told, it’s a just right apply to have the footer area the privateness coverage and the phrases & prerequisites settlement pages.
In the long run, if there are heaps of goods and assets in your web site, a seek bar must at all times be there to lend a hand web page guests.
Center of attention on a Cellular-Pleasant Design.
It’s anticipated that by 2025, about 72.6% of internet users will handiest use their smartphones to get admission to the web. That’s a just right sufficient explanation why to imagine making your web site design acceptable for cellphones.
Having a responsive web site signifies that the desktop model of your internet pages appears simply as horny on different units akin to smartphones, pills, or TVs. Alternatively, as we discussed, you must center of attention most commonly on how your web site will seem on cellphones. Make sure that the mobile web design of your web site is shocking, since three-quarters of your guests will view it on their smartphone monitors.

So, what are the most efficient practices for cellular internet design? Keep in mind of the next:
-
Place The whole thing Right into a Unmarried Column.
There’s completely no room for splitting the weather between two or 3 columns. Plus, you needless to say we inspire taking a minimalistic way.
-
Redesign the Navigation Bar.
Put into effect “the burger” menu. It’s an already recognizable part of many web pages’ cellular variations, it makes the design extra minimalistic, and it leaves room for different parts akin to a CTA.

-
Take the Seek Serve as Extra Severely.
Discovering what you’re searching for is tougher when on a smartphone, particularly in case your web site is house to many merchandise, options, or weblog posts. Hanging the quest serve as in a central place, ideally on the most sensible of each web page, improves person enjoy significantly.
-
Believe the Thumb Rule.
Maximum folks use our thumbs to navigate thru web pages on our telephones, particularly the right-hand thumb since 90% of persons are right-handed. Leverage this truth and design the entirety throughout the succeed in of a thumb motion, which means make buttons and CTAs big enough to be conveniently tappable and keep away from putting the rest throughout the corners the place it could be a long way to have interaction with. After all, textual content and imagery can stretch throughout all the display.
-
Make a choice Your Theme/Template Correctly.
If you happen to’re the use of a CMS platform akin to WordPress, Weebly, Joomla, Wix, and so on. to construct your web site, you’re most certainly no longer bothering with the coding a part of it. And, you’re most certainly running with a theme or template that’s already optimized to be mobile-responsive. In spite of everything, ahead of making a decision on a theme/template, be certain to take a look at the cellular demo model of it. Many templates glance nice on desktop browsers, however no longer such a lot on cellular. Take into account, cellular internet design must be your precedence.
-
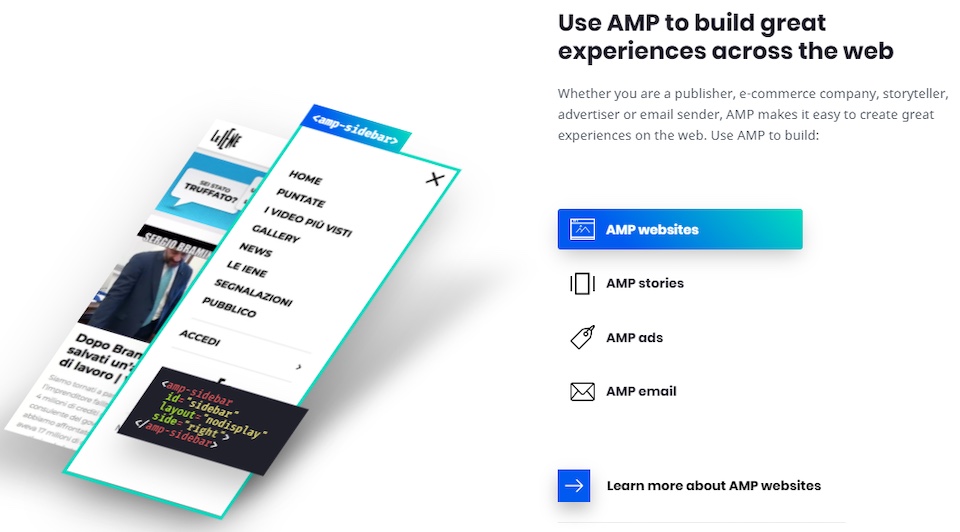
Take a Glance Into AMP.
AMP (Sped up Cellular Pages) is a framework for designing web pages that glance clean, chic, and cargo virtually instantaneously. They’re an ideal technique to fortify your Google rating for the reason that seek engine backs the venture and rewards web pages that use the AMP generation.

Design With search engine optimization in Thoughts.
Optimizing your web site as a way to rank upper on serps has little to do with the visible side of web site design, and extra to do with the construction of your web site and its content material.
The design of your web site performs a key position when aiming to rank upper on serps. Alternatively, right here you’ll want to center of attention extra on correctly structuring the content material and the weather that encompass it, quite than the visible side of the web page’s design. Understand that Google doesn’t know in case your pictures are gorgeous or no longer. It ranks your internet pages in accordance with how treasured your content material is to guests.
Whilst web site design is much less evident with regards to search engine optimization, those two spaces are deeply interwoven – you’ll be able to’t have a just right design in the event you overlook search engine optimization.
To capitalize on search engine optimization, you must observe some key practices when designing your web site. Check out crucial ones:
- Content material construction.
You have in mind the drill: quick sentences damaged into many paragraphs, plenty of media, bullet issues, suitable taste. However that’s no longer all:- You’d want to put super effort into focused on the proper key phrases. Finding the proper long-tail key phrases and correctly enforcing them for your content material is a space of search engine optimization the place you’ll be able to critically shine.
- Construction the entirety with the proper HTML tags. Engines like google will rank you upper when they have got a greater concept of what you’re speaking about and from what location. So, put your major headline in a
tag and assign the proper H tags for your subheadings. Meta descriptions and alt tags on your pictures additionally lend a hand spice up your rating.</span></li> </ul> </li> <li style="font-weight: 400"><b>Linking.</b><span style="font-weight: 400"><br /> </span><b>Interior linking</b><span style="font-weight: 400"> is essential with regards to proving your credibility to serps. Whilst you hyperlink to different pages and parts in your web site, serps get a greater concept of your web page construction and praise the hassle. What’s extra vital is </span><b>backlinking</b><span style="font-weight: 400">. Making sure that you just continuously submit authentic content material and be offering high quality services will lead to different web pages and social networks continuously linking again to you, boosting your credibility and development the authority of your web site.</span></li> <li style="font-weight: 400"><b>Consumer enjoy.</b><span style="font-weight: 400"><br /> </span><span style="font-weight: 400">We’ve mentioned how vital it’s to have a easy design with a transparent format of each and every part and a compact navigation device. All of that may grant your guests a pleasant and easy enjoy. Engines like google adore it when each vacation spot in your web site is handiest two clicks away.</span></li> <li style="font-weight: 400"><b>XML sitemaps.</b><span style="font-weight: 400"><br /> </span><span style="font-weight: 400">Simplifying the paintings had to be accomplished by way of seek engine crawlers doesn’t move not noted. Appearing bots the place the entirety is situated in your web site and the way continuously you replace it with new posts is differently to get acknowledgment from serps. A correctly configured XML map additionally serves to turn that there’s no replica content material in your web site.</span></li> </ul> <h2><span style="font-weight: 400">Continuously Take a look at and Tweak Your Design.</span></h2> <p><span style="font-weight: 400">Studying from previous errors and at all times enforcing cutting edge design answers is a solution to display your guests that you just care about their enjoy. They’ll at all times come again for your web site for extra of what you be offering since you repeatedly cause them to really feel welcomed. Plus, studying the best way to reinforce their enjoy can also be very really useful for your corporation.</span></p> <p><span style="font-weight: 400">To concentrate on changing up to conceivable you must repeatedly carry out checking out in your web site design. Many products and services, akin to </span><a href="https://offers.hubspot.com/ab-testing-kit" target="_blank" rel="noopener external noreferrer" data-wpel-link="external"><span style="font-weight: 400">HubSpot</span></a><span style="font-weight: 400">, </span><a href="https://unbounce.com/a-b-testing/" target="_blank" rel="noopener external noreferrer" data-wpel-link="external"><span style="font-weight: 400">Unbounce</span></a><span style="font-weight: 400">, and </span><a href="https://marketingplatform.google.com/about/optimize/" target="_blank" rel="noopener external noreferrer" data-wpel-link="external"><span style="font-weight: 400">Google Optimize</span></a><span style="font-weight: 400">, be offering </span><b>A/B checking out</b><span style="font-weight: 400"> with which you’ll be able to resolve which model of your designs to move for.</span><span style="font-weight: 400"><br /> </span></p> <p><picture><source srcset="https://wpfixall.com/wp-content/uploads/2021/12/website-design-a-b-testing.jpeg.webp" type="image/webp"><img decoding="async" loading="lazy" class="wp-image-2669 aligncenter" src="https://wpfixall.com/wp-content/uploads/2021/12/website-design-a-b-testing.jpeg" alt="" width="640" height="392" data-eio="p" /></picture></p> <p><span style="font-weight: 400">Our advice is to at all times take a look at person parts. That approach, you’ll know which a part of your design is operating smartly and which is able to be tossed away. As an example, you’ve got fifty pictures of the similar product and also you don’t know which one would convert the most efficient. So, move with the very same design and handiest trade the pictures that you wish to have to check.</span></p> <p><span style="font-weight: 400">Every other nice solution to uncover what to reinforce and what to totally ditch is by way of the use of a heatmap checking out software. </span><a href="https://instapage.com/products/conversion-optimization" target="_blank" rel="noopener external noreferrer" data-wpel-link="external"><span style="font-weight: 400">Instapage</span></a><span style="font-weight: 400"> means that you can analyze which portions of your web site guests have interaction with probably the most, and which portions are most commonly unnoticed. Use the accrued information to make a decision what works perfect, tweak your design, and building up your ROI.</span></p> <p><picture><source srcset="https://wpfixall.com/wp-content/uploads/2021/12/website-design-heatmaps.jpeg.webp" type="image/webp"><img decoding="async" loading="lazy" class="wp-image-2671 aligncenter" src="https://wpfixall.com/wp-content/uploads/2021/12/website-design-heatmaps.jpeg" alt="" width="641" height="303" data-eio="p" /></picture></p> <h2><span style="font-weight: 400">Further Site Design Pointers & Methods.</span></h2> <p><span style="font-weight: 400">On this phase, we’ll discover some further techniques that may let you give a boost to your web site design additional. Imposing those “hacks” won’t handiest carry extra consumers to your corporation however may even open the doorways to extra recent advertising and marketing concepts.</span></p> <ul> <li style="font-weight: 400"><b>Use breadcrumbs: </b><span style="font-weight: 400">Letting your guests know the place they’re nowadays and the way they were given there may be one solution to refine the person enjoy. Breadcrumbs are particularly vital for on-line retail outlets the place there are heaps of classes and it’s simple to get misplaced.</span></li> <li style="font-weight: 400"><b>Take a look at symbol compression: </b><span style="font-weight: 400">Your seek engine rating closely will depend on how briskly your web site is loading. The use of large-sized pictures is likely one of the major culprits in the back of a slow-loading web site. So, be certain your pictures are correctly optimized for web utilization ahead of you add them. If you happen to’re the use of a CMS software, there are superb apps and plugins that may care for this for you. You’ll take a look at </span><a href="https://wordpress.org/plugins/wp-smushit/" target="_blank" rel="noopener external noreferrer" data-wpel-link="external"><span style="font-weight: 400">Smush</span></a><span style="font-weight: 400"> for WordPress and discover its superb symbol optimization options.</span><span style="font-weight: 400"><br /> </span></li> </ul> <p><picture><source srcset="https://wpfixall.com/wp-content/uploads/2021/12/website-design-image-compression-smush.jpeg.webp" type="image/webp"><img decoding="async" loading="lazy" class="wp-image-2673 aligncenter" src="https://wpfixall.com/wp-content/uploads/2021/12/website-design-image-compression-smush.jpeg" alt="" width="640" height="351" data-eio="p" /></picture></p> <ul> <li style="font-weight: 400"><b>Depict people all over your design: </b><span style="font-weight: 400">This one is extra of a mental hack. When guests see people and human faces along your services they obtain an emotional stimulation that your services or products is vital for other people, therefore treasured and helpful. It really works the similar approach even if they’re drawn or animated. And whilst you’re at it, embody variety and variations. A industry that accepts all is accredited by way of all.</span><span style="font-weight: 400"><br /> </span></li> </ul> <p><picture><source srcset="https://wpfixall.com/wp-content/uploads/2021/12/website-design-human-depiction.jpeg.webp" type="image/webp"><img decoding="async" loading="lazy" class="wp-image-2674 aligncenter" src="https://wpfixall.com/wp-content/uploads/2021/12/website-design-human-depiction.jpeg" alt="" width="640" height="260" data-eio="p" /></picture></p> <ul> <li style="font-weight: 400"><b>Don’t hassle with search engine optimization while you promote it: </b><span style="font-weight: 400">What’s the purpose in designing a web page for natural rating while you plan to position it as a paid advert? There’s no want to take on search engine optimization in the event you’re paying Google to turn your touchdown web page on the most sensible in their SERPs.</span></li> <li><strong>Believe the use of a quiz.</strong> <a href="https://www.jotform.com/quiz-maker/" target="_blank" rel="noopener external noreferrer" data-wpel-link="external">Quizzes</a> which might be enticing and interactive are nice at boosting conversions for lead technology. <a href="https://surveyanyplace.com/blog/eneco-lead-generation-survey/" target="_blank" rel="noopener external noreferrer" data-wpel-link="external">Survey Anyplace has a great case study</a> that’s price reviewing if you wish to have to check out a quiz out.</li> <li style="font-weight: 400"><b>Sliders are already out of date: </b><span style="font-weight: 400">It kind of feels like other people have had sufficient of those. Sure, a carousel does glance horny and, positive, they provide you an opportunity to exhibit your corporation, however actually, </span><a href="https://erikrunyon.com/2013/07/carousel-interaction-stats/" target="_blank" rel="noopener external noreferrer" data-wpel-link="external"><span style="font-weight: 400">a very small percentage of visitors</span></a><span style="font-weight: 400"> click on on them. So surrender in this </span><a href="https://wearemindscape.com/death-of-the-slider/" target="_blank" rel="noopener external noreferrer" data-wpel-link="external"><span style="font-weight: 400">dying fad</span></a><span style="font-weight: 400"> and as a substitute use a hero banner or a video background. A perfect instance to take a look at of video accomplished smartly is at the <a href="https://www.bayalarmmedical.com/" target="_blank" rel="noopener external noreferrer" data-wpel-link="external">Bay Alarm Medical</a> homepage. The video obviously presentations the use instances for the product and straight away captures the viewer’s consideration.</span></li> </ul> <h2><span style="font-weight: 400">Conclusion</span></h2> <p><span style="font-weight: 400">It’s about time we wrap issues up. We are hoping that the web site design practices we shared in this text will assist you to convert extra consumers and generate extra gross sales.</span></p> <p><span style="font-weight: 400">Don’t get beaten by way of the lengthy record. You don’t have to concentrate on the entirety immediately. As a question of truth, you’ll do a lot better in the event you get started enforcing those practices one after the other. You realize, high quality over amount at all times wins.</span></p> <p><span style="font-weight: 400">If you happen to’re nonetheless not sure on the place to start, move with this quick record of the important thing requirements for a success web site design:</span></p> <ul> <li style="font-weight: 400"><span style="font-weight: 400">Your web site’s most sensible left nook must at all times be reserved on your brand. For the cellular model, position the menu icon on this place.</span></li> <li style="font-weight: 400"><span style="font-weight: 400">Make a choice probably the most following for the highest appropriate nook: touch web page, cart, or a CTA. All of it depends upon the kind of web page.</span></li> <li style="font-weight: 400"><span style="font-weight: 400">The navigation bar is at all times horizontal, around the most sensible.</span></li> <li style="font-weight: 400"><span style="font-weight: 400">Come with a seek serve as in the event you’re <a href="https://www.emizentech.com/blog/ecommerce-website-development-guide.html" target="_blank" rel="noopener external noreferrer" data-wpel-link="external">building an eCommerce store</a> or a large web page with plenty of content material.</span></li> <li style="font-weight: 400"><span style="font-weight: 400">Practice up with a hero banner.</span></li> <li style="font-weight: 400"><span style="font-weight: 400">Embellish it together with your most sensible tagline and a CTA.</span></li> <li style="font-weight: 400"><span style="font-weight: 400">Proceed with different parts that exhibit your options and you should definitely go away a good quantity of white house between each and every of them. Visibility is a will have to in user-friendly design.</span></li> <li style="font-weight: 400"><span style="font-weight: 400">The footer is at all times reserved for housing the insurance policies that keep an eye on using your web site and the operations of your corporation (privateness coverage, phrases & prerequisites settlement, disclaimers, cookie coverage, and so on.).</span></li> <li style="font-weight: 400"><span style="font-weight: 400">End off by way of putting your social media icons within the backside appropriate nook.</span></li> </ul> <p><span style="font-weight: 400">We’d like to pray you plenty of good fortune for your designing endeavors. And have in mind: web site design is rarely ultimate. You must repeatedly keep knowledgeable on the newest traits and practices and tweak and reinforce your internet design to stick on most sensible of your sport and handle a wholesome turnover. </span></p> <a href="https://wpfixall.com/">WP Maintenance Plans</a><p><a href="https://startupresources.io/web-design-best-practices/" target="_blank">[ continue ]</a></p> </div> <div class="et_post_meta_wrapper"> <section id="comment-wrap"> <div id="comment-section" class="nocomments"> </div> <div id="respond" class="comment-respond"> <h3 id="reply-title" class="comment-reply-title"><span>Submit a Comment</span> <small><a rel="nofollow" id="cancel-comment-reply-link" href="/everything-else/site-design-best-possible-practices-for-2022/#respond" style="display:none;">Cancel reply</a></small></h3><p class="must-log-in">You must be <a href="https://wpfixall.com/wp-login.php?redirect_to=https%3A%2F%2Fwpfixall.com%2Feverything-else%2Fsite-design-best-possible-practices-for-2022%2F">logged in</a> to post a comment.</p> </div><!-- #respond --> </section> </div> </article> </div> <div id="sidebar"> <div id="text-2" class="et_pb_widget widget_text"> <div class="textwidget"><p><a style="display:block; text-align: center; margin-bottom: 28px" title="WordPresss Maintenance and Updates" href="/#wordpress-maintenance">WordPress® Care Plans</a></p> </div> </div><div id="search-2" class="et_pb_widget widget_search"><form role="search" method="get" id="searchform" class="searchform" action="https://wpfixall.com/"> <div> <label class="screen-reader-text" for="s">Search for:</label> <input type="text" value="" name="s" id="s" /> <input type="submit" id="searchsubmit" value="Search" /> </div> </form></div> <div id="recent-posts-2" class="et_pb_widget widget_recent_entries"> <h4 class="widgettitle">Recent Posts</h4> <ul> <li> <a href="https://wpfixall.com/everything-else/automattic-wordpress-safety-unlocking-the-secrets-and-techniques-of-automattic-in/">Automattic – WordPress Safety: Unlocking The Secrets and techniques Of Automattic In…</a> </li> <li> <a href="https://wpfixall.com/everything-else/wp-engine-wordpress-safety-locking-down-your-wp-engine/">WP Engine ~ WordPress Safety: Locking Down Your WP Engine…</a> </li> <li> <a href="https://wpfixall.com/everything-else/wordpress-wordpress-your-sites-gateway-to-the-global-however/">WordPress | WordPress: Your Site’s Gateway To The Global, However…</a> </li> <li> <a href="https://wpfixall.com/everything-else/automattic-task-openings-for-wordpress-builders-wordpress-wizards-sought-after/">Automattic Task Openings For WordPress Builders » WordPress Wizards Sought after:…</a> </li> <li> <a href="https://wpfixall.com/everything-else/matt-mullenwegs-advisable-wordpress-plugins-unlocking-wordpress-energy-matt/">Matt Mullenweg’s Advisable WordPress Plugins | Unlocking WordPress Energy: Matt…</a> </li> </ul> </div><div id="categories-2" class="et_pb_widget widget_categories"><h4 class="widgettitle">Categories</h4> <ul> <li class="cat-item cat-item-1"><a href="https://wpfixall.com/category/everything-else/">Everything Else</a> </li> <li class="cat-item cat-item-10"><a href="https://wpfixall.com/category/website-security/">Website Security</a> </li> <li class="cat-item cat-item-12"><a href="https://wpfixall.com/category/wordpress-backups/">WordPress® Backups</a> </li> </ul> </div> </div> </div> </div> </div> <footer id="main-footer"> <div id="et-footer-nav"> <div class="container"> <ul id="menu-footer-bar" class="bottom-nav"><li id="menu-item-88" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-home menu-item-88"><a href="https://wpfixall.com/">Home</a></li> <li id="menu-item-299" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-299"><a href="/#pricing">Packages & Pricing</a></li> <li id="menu-item-90" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-90"><a href="https://wpfixall.com/partners/">Partners?</a></li> <li id="menu-item-89" class="menu-item menu-item-type-post_type menu-item-object-page current_page_parent menu-item-89"><a href="https://wpfixall.com/wp/">WP News</a></li> <li id="menu-item-92" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-92"><a href="https://wpfixall.com/terms/">Terms</a></li> <li id="menu-item-303" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-303"><a href="https://wpfixall.com/privacy-policy/">Privacy Policy</a></li> <li id="menu-item-302" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-302"><a href="/#support">Support</a></li> <li id="menu-item-397" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-397"><a href="/wp-login.php?action=logout">Logout</a></li> </ul> </div> </div> <!-- #et-footer-nav --> <div id="footer-bottom"> <div class="container clearfix"> <p id="footer-info">Copyright © 1997 - 2025 <a href="https://collinmedia.com" target="_blank">CollinMEDIA</a> | CollinMEDIA creates <a href="https://collinmedia.com" target="_blank">Amazing Websites</a> | the <a href="/sitemap">Sitemap</a></p> </div> <!-- .container --> </div> </footer> <!-- #main-footer --> </div> <!-- #et-main-area --> </div> <!-- #page-container --> <style> #wpnp_previous{ background-image: url(https://wpfixall.com/wp-content/plugins/wpnextpreviouslink/assets/images/l_arrow_orange.png) ; top:50%; z-index:1 !important; } #wpnp_previous:hover{ background-image: url(https://wpfixall.com/wp-content/plugins/wpnextpreviouslink/assets/images/l_arrow_orange_hover.png); } #wpnp_next{ background-image: url(https://wpfixall.com/wp-content/plugins/wpnextpreviouslink/assets/images/r_arrow_orange.png) ; top: 50%; z-index:1 !important; } #wpnp_next:hover{ background-image: url(https://wpfixall.com/wp-content/plugins/wpnextpreviouslink/assets/images/r_arrow_orange_hover.png); } </style><a id="wpnp_previous_anchor" class="wpnp_anchor_js" href="https://wpfixall.com/everything-else/find-out-how-to-correctly-rename-classes-in-wordpress-newbies-information/" rel="prev"><span id="wpnp_previous" class="wpnp_previous_arrow_orange"> ← Find out how to Correctly Rename Classes in WordPress (Newbie’s Information)</span></a><a id="wpnp_next_anchor" class="wpnp_anchor_js" href="https://wpfixall.com/everything-else/get-the-unique-free-cyber-monday-theme-builder-pack-2/" rel="next"><span id="wpnp_next" class="wpnp_next_arrow_orange"> ← Get the Unique FREE Cyber Monday Theme Builder Pack #2</span></a><!-- Start of Async HubSpot Analytics Code --> <script type="text/javascript"> (function(d,s,i,r) { if (d.getElementById(i)){return;} var n=d.createElement(s),e=d.getElementsByTagName(s)[0]; n.id=i;n.src='//js.hs-analytics.net/analytics/'+(Math.ceil(new Date()/r)*r)+'/46712829.js'; e.parentNode.insertBefore(n, e); })(document,"script","hs-analytics",300000); </script> <!-- End of Async HubSpot Analytics Code --> <script type="text/javascript" src="https://wpfixall.com/wp-includes/js/jquery/jquery.min.js?ver=3.7.1" id="jquery-core-js"></script> <script type="text/javascript" src="https://wpfixall.com/wp-includes/js/jquery/jquery-migrate.min.js?ver=3.4.1" id="jquery-migrate-js"></script> <script type="text/javascript" id="jquery-js-after"> /* <![CDATA[ */ jqueryParams.length&&$.each(jqueryParams,function(e,r){if("function"==typeof r){var n=String(r);n.replace("$","jQuery");var a=new Function("return "+n)();$(document).ready(a)}}); /* ]]> */ </script> <script type="text/javascript" src="https://wpfixall.com/wp-content/plugins/anti-spam/assets/js/anti-spam.js?ver=7.3.8" id="anti-spam-script-js"></script> <script type="text/javascript" id="leadin-script-loader-js-js-extra"> /* <![CDATA[ */ var leadin_wordpress = {"userRole":"visitor","pageType":"post","leadinPluginVersion":"11.1.82"}; /* ]]> */ </script> <script type="text/javascript" src="https://js.hs-scripts.com/46712829.js?integration=WordPress&ver=11.1.82" id="leadin-script-loader-js-js"></script> <script type="text/javascript" src="https://wpfixall.com/wp-includes/js/comment-reply.min.js?ver=6.7.2" id="comment-reply-js" async="async" data-wp-strategy="async"></script> <script type="text/javascript" id="divi-custom-script-js-extra"> /* <![CDATA[ */ var DIVI = {"item_count":"%d Item","items_count":"%d Items"}; var et_builder_utils_params = {"condition":{"diviTheme":true,"extraTheme":false},"scrollLocations":["app","top"],"builderScrollLocations":{"desktop":"app","tablet":"app","phone":"app"},"onloadScrollLocation":"app","builderType":"fe"}; var et_frontend_scripts = {"builderCssContainerPrefix":"#et-boc","builderCssLayoutPrefix":"#et-boc .et-l"}; var et_pb_custom = {"ajaxurl":"https:\/\/wpfixall.com\/wp-admin\/admin-ajax.php","images_uri":"https:\/\/wpfixall.com\/wp-content\/themes\/Divi\/images","builder_images_uri":"https:\/\/wpfixall.com\/wp-content\/themes\/Divi\/includes\/builder\/images","et_frontend_nonce":"045bbebe5d","subscription_failed":"Please, check the fields below to make sure you entered the correct information.","et_ab_log_nonce":"caa3457a44","fill_message":"Please, fill in the following fields:","contact_error_message":"Please, fix the following errors:","invalid":"Invalid email","captcha":"Captcha","prev":"Prev","previous":"Previous","next":"Next","wrong_captcha":"You entered the wrong number in captcha.","wrong_checkbox":"Checkbox","ignore_waypoints":"no","is_divi_theme_used":"1","widget_search_selector":".widget_search","ab_tests":[],"is_ab_testing_active":"","page_id":"75935","unique_test_id":"","ab_bounce_rate":"5","is_cache_plugin_active":"yes","is_shortcode_tracking":"","tinymce_uri":"https:\/\/wpfixall.com\/wp-content\/themes\/Divi\/includes\/builder\/frontend-builder\/assets\/vendors","accent_color":"#f37121","waypoints_options":[]}; var et_pb_box_shadow_elements = []; /* ]]> */ </script> <script type="text/javascript" src="https://wpfixall.com/wp-content/themes/Divi/js/scripts.min.js?ver=4.27.4" id="divi-custom-script-js"></script> <script type="text/javascript" src="https://wpfixall.com/wp-content/plugins/google-site-kit/dist/assets/js/googlesitekit-consent-mode-3d6495dceaebc28bcca3.js" id="googlesitekit-consent-mode-js"></script> <script type="text/javascript" src="https://wpfixall.com/wp-content/themes/Divi/includes/builder/feature/dynamic-assets/assets/js/jquery.fitvids.js?ver=4.27.4" id="fitvids-js"></script> <script type="text/javascript" src="https://wpfixall.com/wp-content/themes/Divi/core/admin/js/common.js?ver=4.27.4" id="et-core-common-js"></script> <script type="text/javascript" id="wp-consent-api-js-extra"> /* <![CDATA[ */ var consent_api = {"consent_type":"","waitfor_consent_hook":"","cookie_expiration":"30","cookie_prefix":"wp_consent"}; /* ]]> */ </script> <script type="text/javascript" src="https://wpfixall.com/wp-content/plugins/wp-consent-api/assets/js/wp-consent-api.min.js?ver=1.0.8" id="wp-consent-api-js"></script> <script type="text/javascript" id="wpnextpreviouslink-public-js-extra"> /* <![CDATA[ */ var wpnextpreviouslink_public = {"ga_enable":"0","track_view":"1","track_click":"1","track_pbr":"1"}; /* ]]> */ </script> <script type="text/javascript" id="wpnextpreviouslink-public-js-before"> /* <![CDATA[ */ wpnextpreviouslink_public.title = "Site Design Best possible Practices for 2022" ; /* ]]> */ </script> <script type="text/javascript" src="https://wpfixall.com/wp-content/plugins/wpnextpreviouslink/assets/js/wpnextpreviouslink-public.js?ver=2.7.4" id="wpnextpreviouslink-public-js"></script> <!-- Child theme custom CSS created by Divi Children - http://divi4u.com/divi-children-plugin/ --> <style type="text/css" media="screen"> #footer-widgets {padding-top:80px;} .footer-widget {margin-bottom:50px!important;} #main-footer { background-color:#ffffff!important;} .footer-widget .title {color:#bcbcbc!important;} .footer-widget .title {font-size:18px;} .footer-widget, .footer-widget li, .footer-widget li a {color:#ababab!important; font-size:14px;} .footer-widget li a:hover, #footer-widgets .et_pb_widget li a:hover {color:#0c71c3!important;} .footer-widget li:before {border-color:#0c71c3!important;} .footer-widget li:before {-moz-border-radius: 0!important; -webkit-border-radius: 0!important; border-radius: 0!important;} #footer-bottom { background-color:#ffffff;} #footer-bottom {padding:45px 0 30px;} #footer-info, #footer-info a {color:#bcbcbc;} #footer-info, #footer-info a {font-size:12px;} #footer-bottom ul.et-social-icons li a {color:#ffffff;} #footer-bottom ul.et-social-icons li a:hover {color:#0c71c3!important;} #footer-bottom ul.et-social-icons li a {font-size:18px;} #footer-bottom ul.et-social-icons li {margin-left:12px;} #main-content .container:before {display:none;} #sidebar h4.widgettitle {font-size:18px;} #sidebar li {padding: 0 0 4px 14px; position: relative; } #sidebar li:before {color:#0c71c3; -moz-border-radius: 0; -webkit-border-radius: 0; border-radius: 0; border-style: solid; border-width: 3px; content: ""; position: absolute; top: 9px; left: 0;} #sidebar li, #sidebar li a {font-size:14px;} </style> <!-- End Child theme custom CSS --> </body> </html><!-- WP Fastest Cache file was created in 2.2773020267487 seconds, on 11-02-25 23:58:02 --><!-- need to refresh to see cached version --><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>
