Divi’s new background development and masks choices make it simple to create attention-grabbing and distinctive call-to-action (CTA) sections for your web page. You’ll be able to mix pictures, gradients, patterns, and mask with loads of customization choices to create one-of-a-kind background designs that can draw your customer’s consideration.
On this educational, we will be able to display you easy methods to create a novel CTA phase with Divi’s new background development and masks choices.
Let’s get began!
Sneak Peek
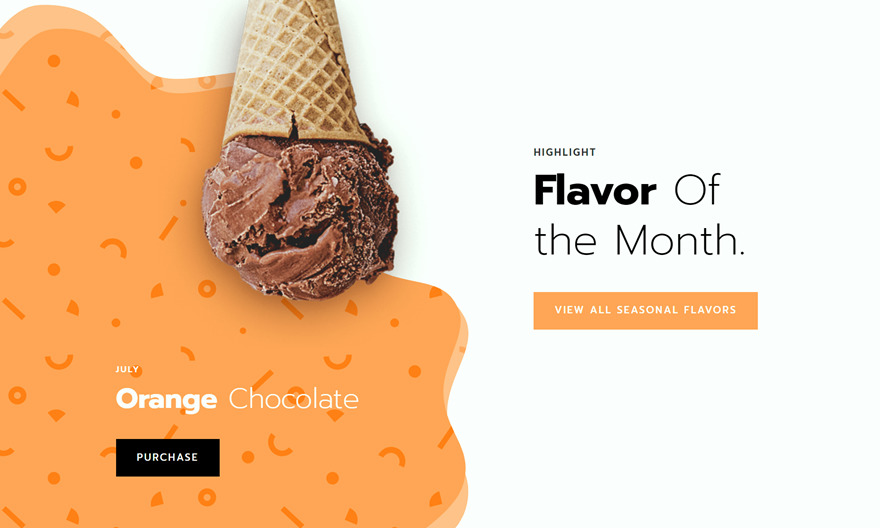
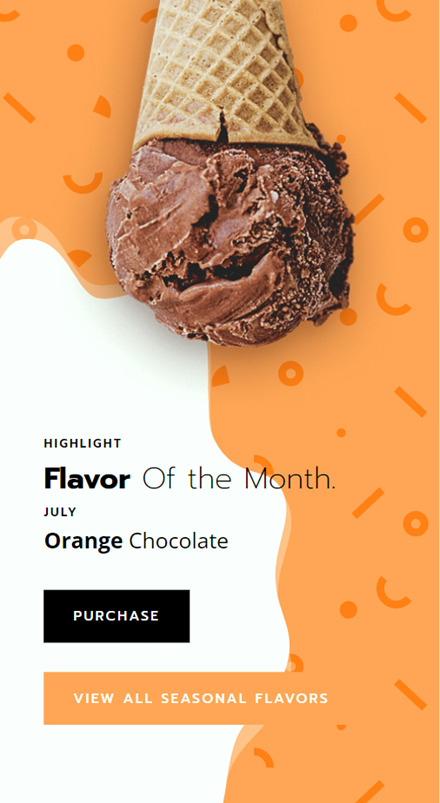
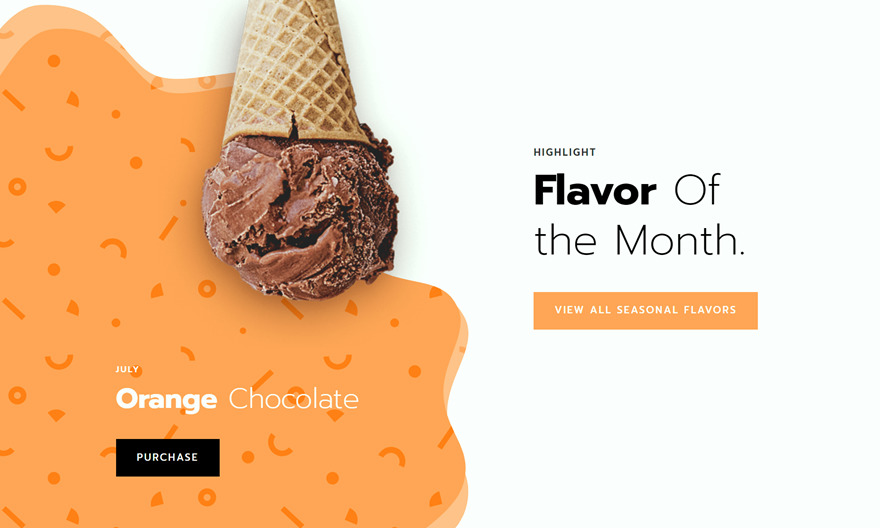
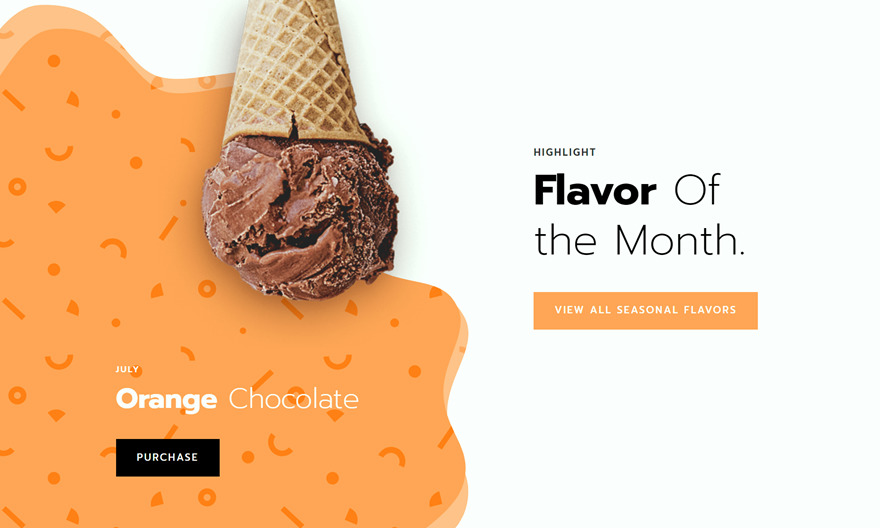
Here’s a preview of the CTA phase we will be able to design on this educational.


What You Want to Get Began
Earlier than we commence, install and activate the Divi Theme and be sure to have the most recent model of Divi for your web page.
Let’s soar in.
The best way to Create a Distinctive CTA with Divi’s Background Development and Masks Choices
Create a New Web page with a Premade Structure
For our educational, we will be able to use a premade structure from the Divi library. For this design, we will be able to use the Ice Cream Store Touchdown Web page from the Ice Cream Store structure pack.
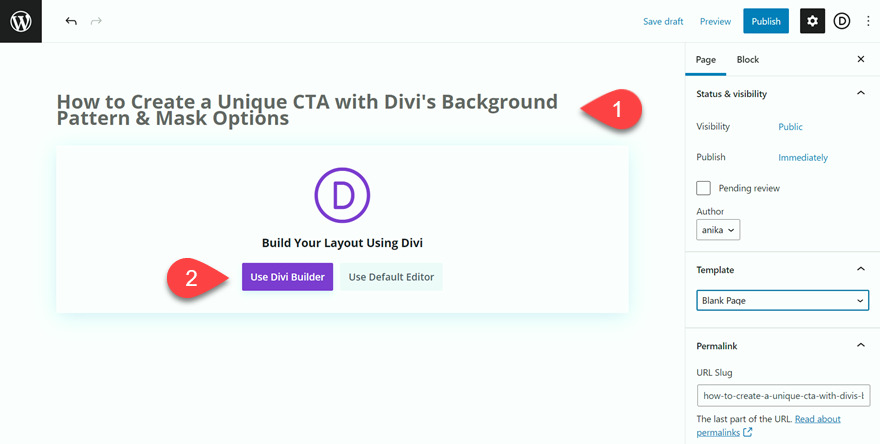
Create a brand new web page, upload a identify, then choose the strategy to Use Divi Builder.

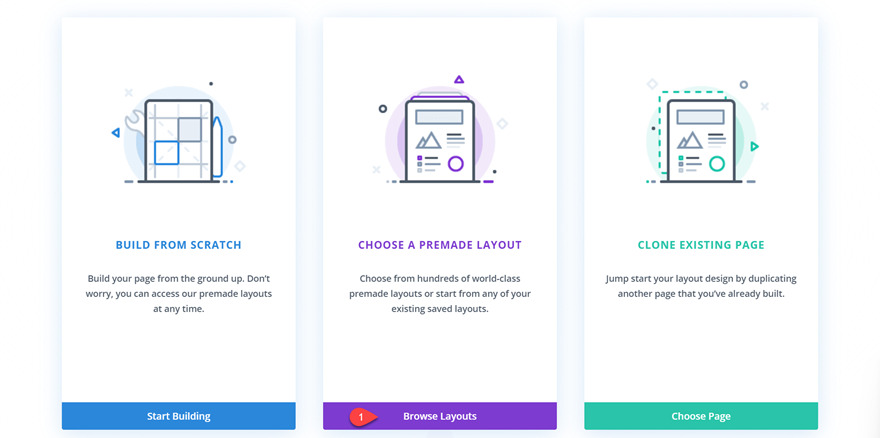
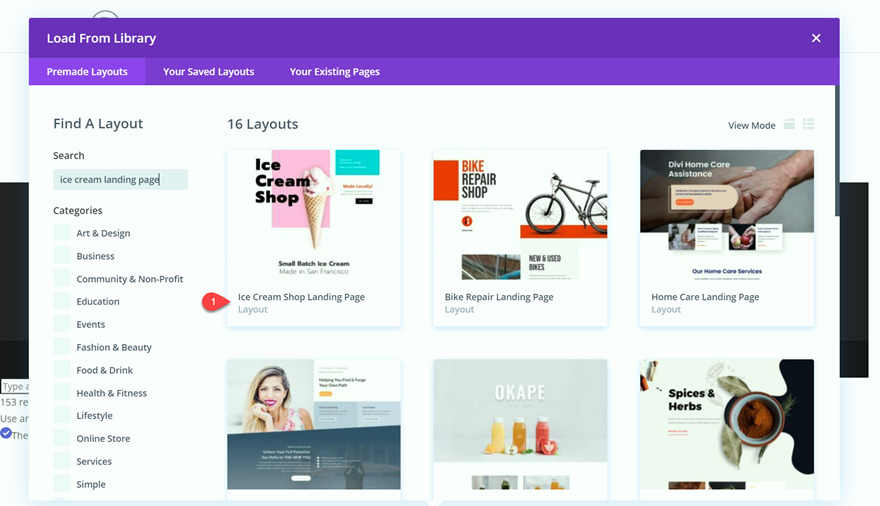
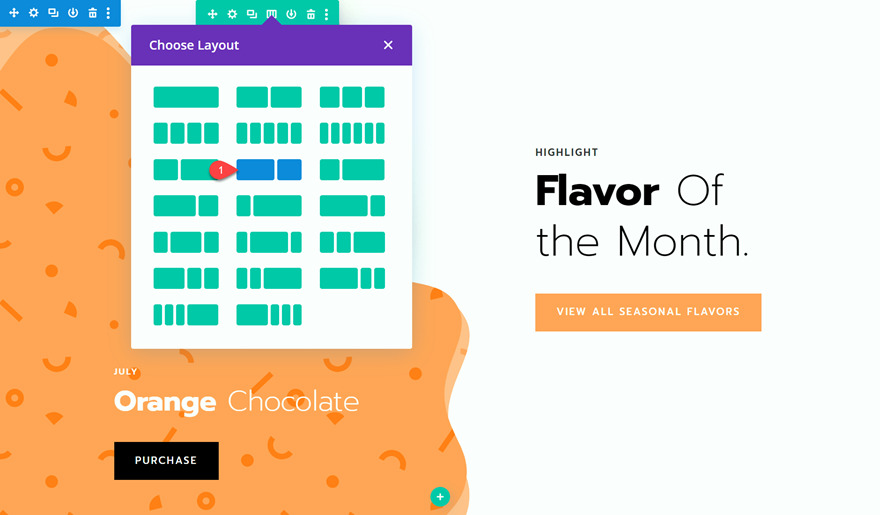
We will be able to use a premade structure from the Divi library for this situation, so choose Browse Layouts.

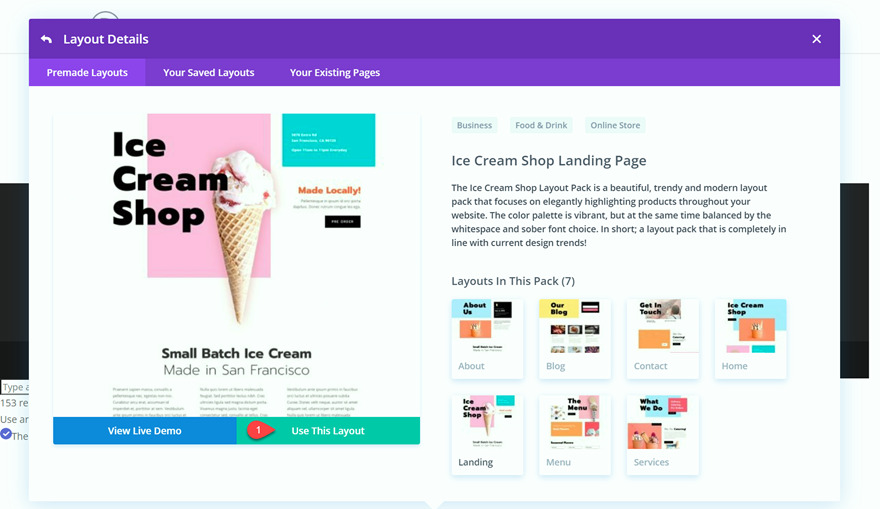
Seek for and choose the Ice Cream Store Touchdown Web page structure.

Make a selection Use This Structure so as to add the structure on your web page.

Now we’re in a position to construct our design.
Enhancing the Structure for the Background Development and Masks
We will be able to be enhancing the flavour of the month CTA phase from this structure. Let’s make some adjustments to our structure for the background development and masks design.
Row Settings
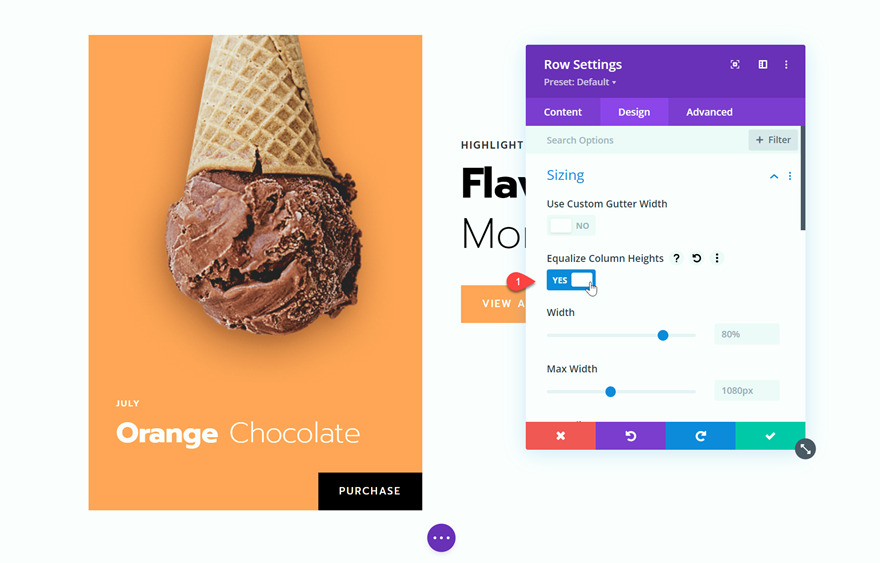
Open Row Settings, then choose Design.
Underneath Sizing, equalize the column heights.
- Equalize Column Heights: Sure

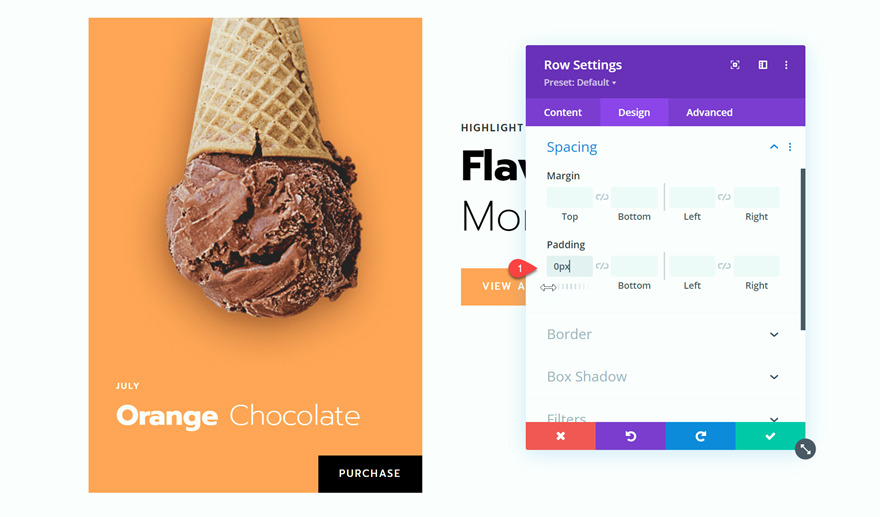
Underneath Spacing, take away the highest padding to deliver the cone to the highest of the phase.
- Best Padding: 0px

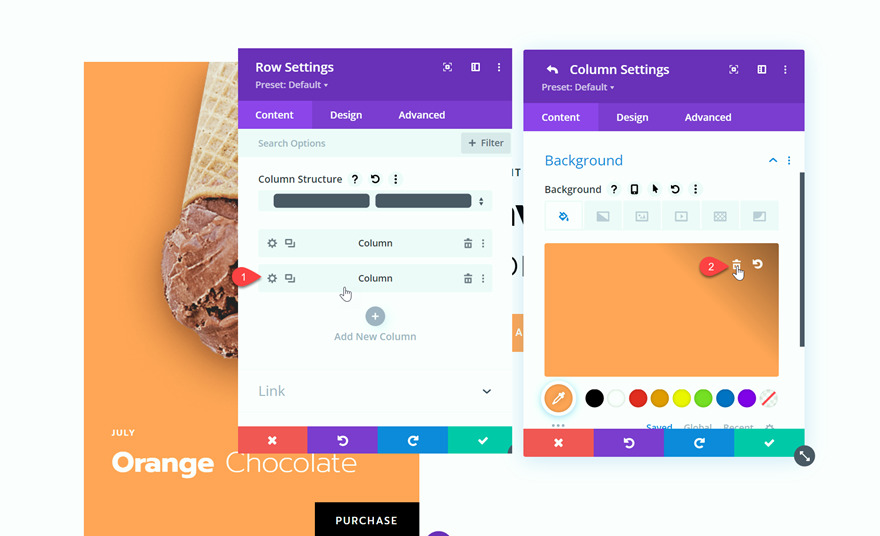
Column 1 Settings
Underneath the Content material tab for the row settings, choose the Column 1 settings. Underneath Background, delete the orange background.

Column 2 Settings
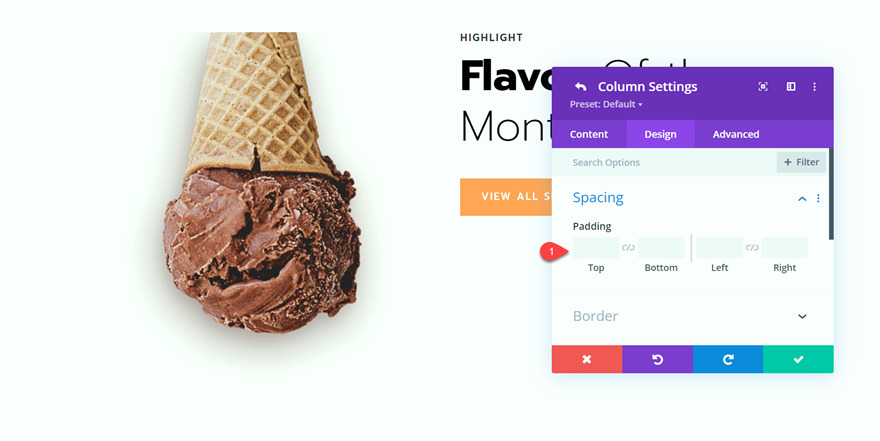
Now, choose the Column 2 settings. The unique design has some spacing we don’t want so let’s do away with it. Underneath Design, navigate to Spacing and delete the highest padding.

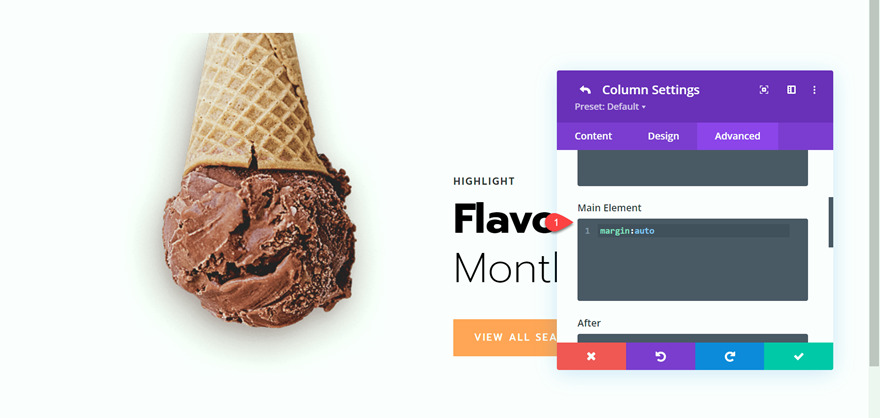
Then choose Complicated and upload the next customized CSS to the Major Component in order that our “taste of the month” textual content is vertically focused.
margin:auto;

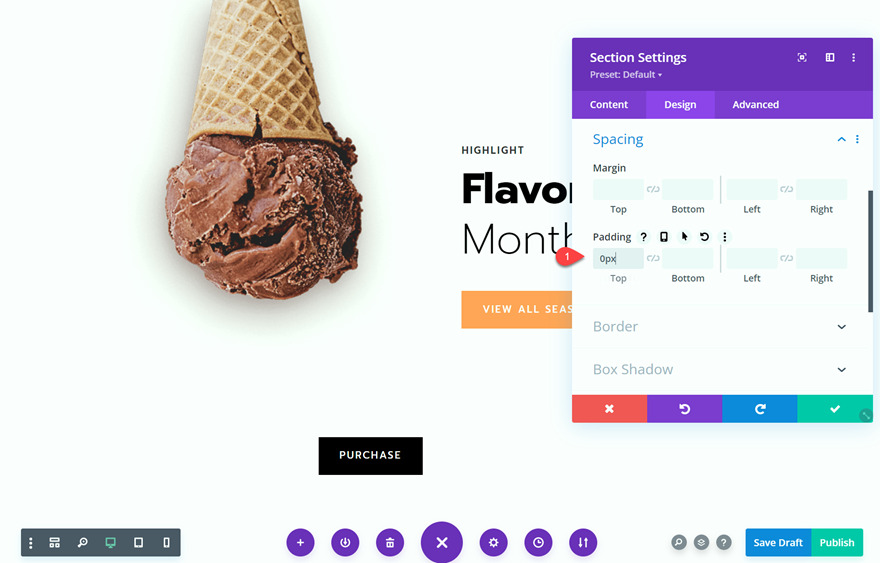
Phase Settings
Open the Phase Settings. Underneath Design, choose Padding. Regulate the phase padding in order that the highest cone aligns to the very best of the web page.
- Padding: 0px

Including a Background Development and Masks to the CTA Phase
Now that our structure has been changed, we will be able to upload our background development and masks. There are never-ending choices for background patterns and mask with Divi’s new choices, which means that you’ll create distinctive designs to your CTA phase with only some clicks. Practice alongside to learn to design an attention-grabbing background with those settings.
Background Colour, Development, and Masks Settings
Navigate to the Phase Background settings.
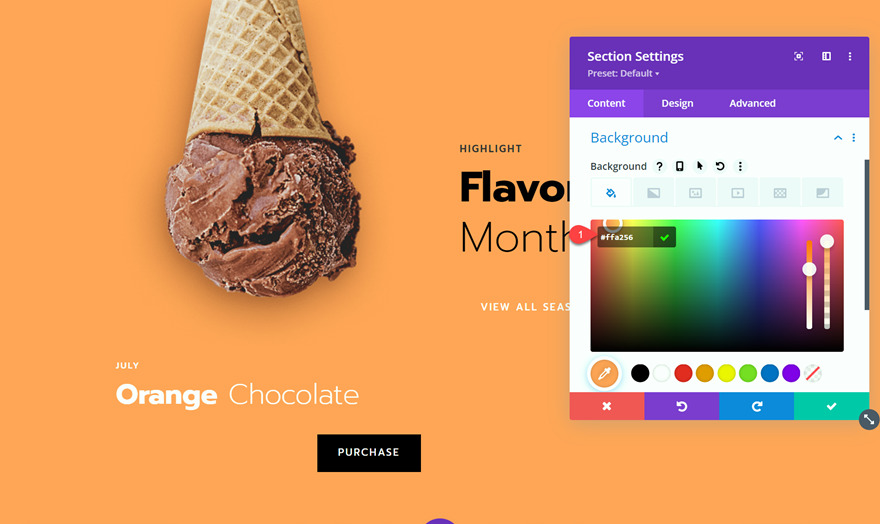
Underneath the colour tab, upload an orange background
- Colour: #FFA256

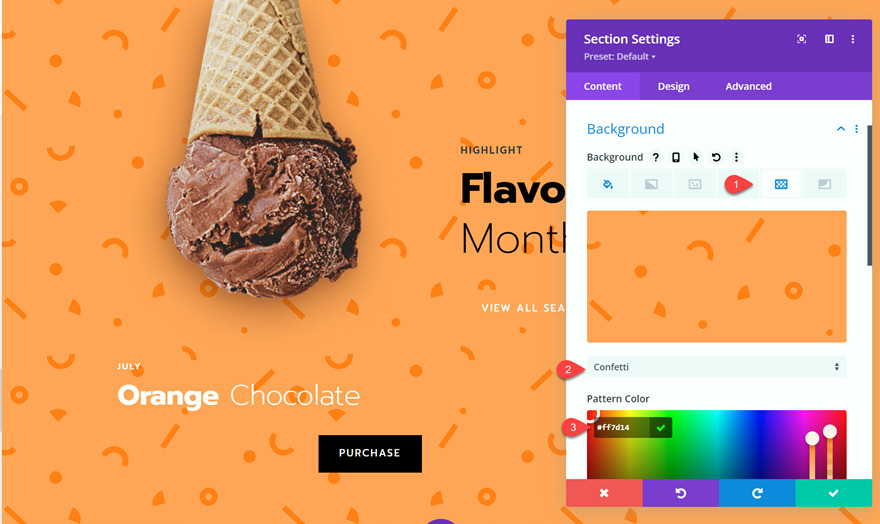
Underneath the Development tab, set the development form and colour.
- Form: Confetti
- Colour: #FF7D14

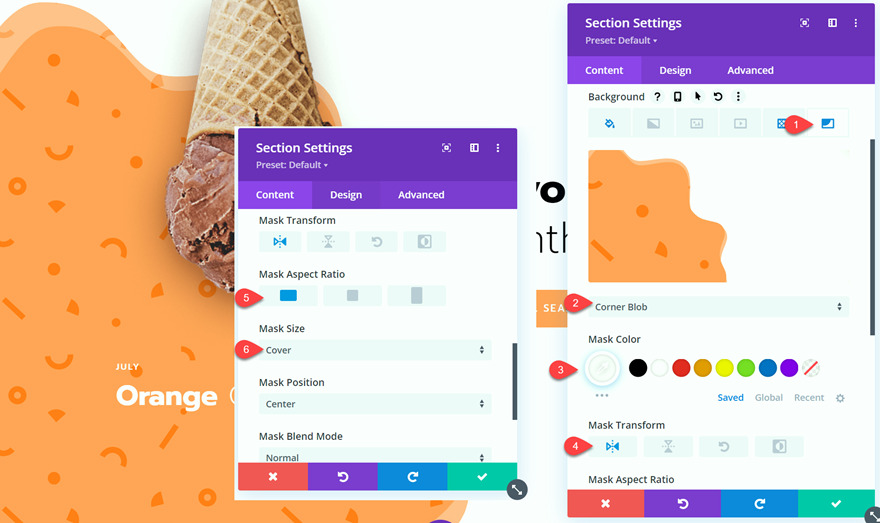
Now let’s upload the masks. Make a selection the masks tab, then upload the settings as follows:
- Form: Nook Blob
- Masks Colour: #FFFFFF
- Masks Turn out to be: Horizontal
- Masks Side Ratio: Panorama
- Masks Measurement: Duvet

Design Changes
Now that our background is in position let’s make some ultimate changes to the design.
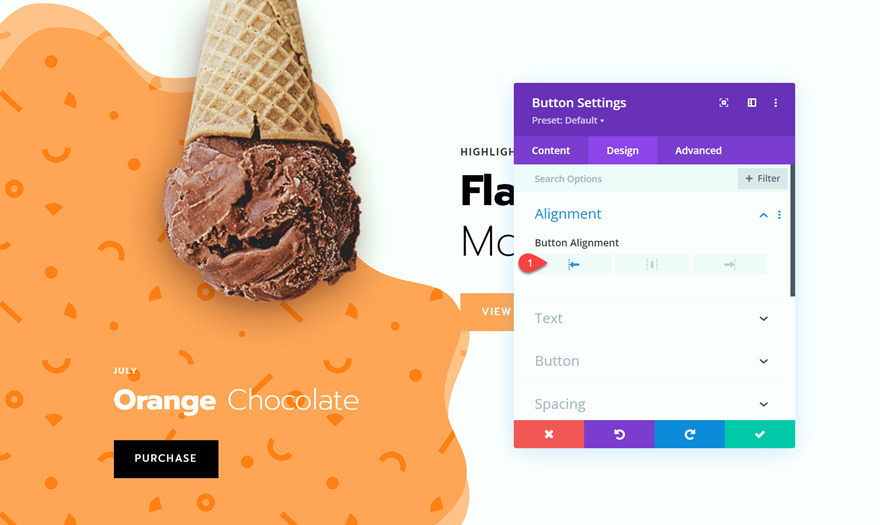
Open the “Acquire” button settings and alter the alignment underneath the Design tab.
- Button Alignment: Left

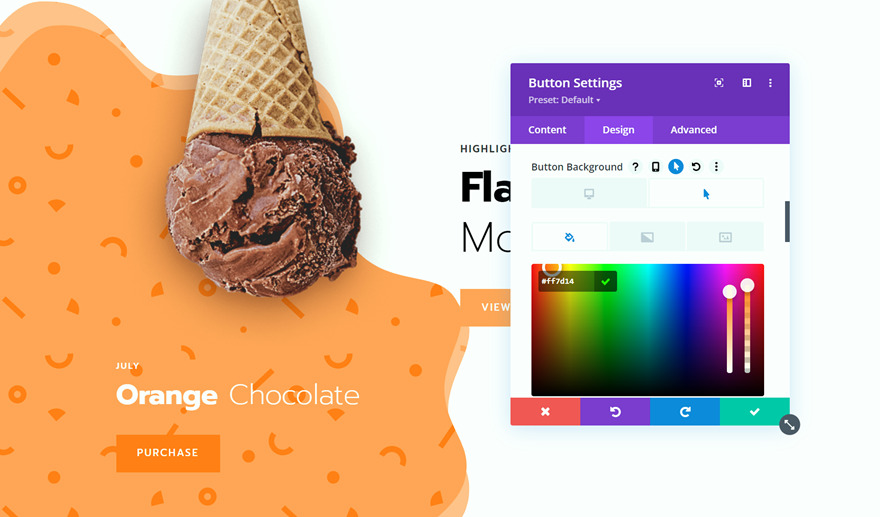
Alternate the hover state background colour for the “Acquire” button in order that it stands proud in opposition to the orange background.
- Button Background on Hover: #FF7D14

We’ll additionally regulate the row structure so as to add some extra space between the orange background and the “Taste of the Month” phase at the proper. Alternate the structure from 1:1 to a few:2.

And now the desktop design is entire and you’ve got realized easy methods to create a novel CTA phase with Divi’s background development and masks choices!

Making the CTA Phase Responsive
When our CTA phase is seen on a telephone or pill, the content material in column 2 will get stacked underneath column 1. It will reason some clarity problems with our design. Let’s make some changes to optimize our content material and design for smaller monitors the usage of Divi’s integrated responsive settings.
Since we would like the textual content to come back ahead of the buttons, replica the “Spotlight Taste of the Month” textual content to the “July Orange Chocolate” textual content module. Be sure you are best including this article to the telephone and pill variations.
- Alternate the “Orange Chocolate” textual content to H3.

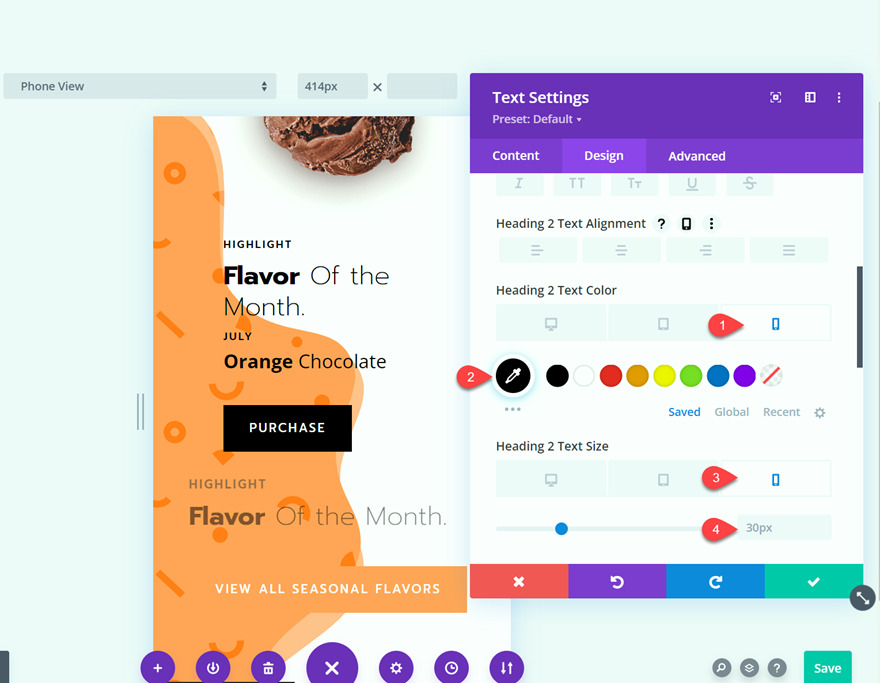
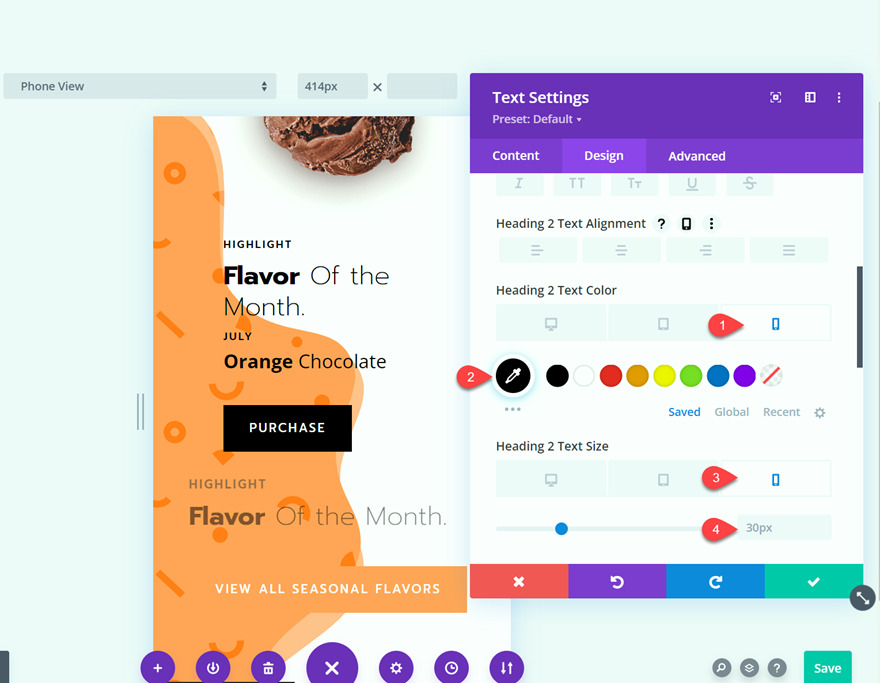
Subsequent, we will be able to make some adjustments to the textual content in order that it stands proud in this background. Move to the Design tab and make the next adjustments:
- H2 (Telephone and Pill) Textual content Colour: #000000
- H2 (Telephone and Pill) Textual content Measurement: 30px
- H3 (Telephone and Pill) Textual content Colour: #000000
- H4 (Telephone and Pill) Textual content Colour: #000000

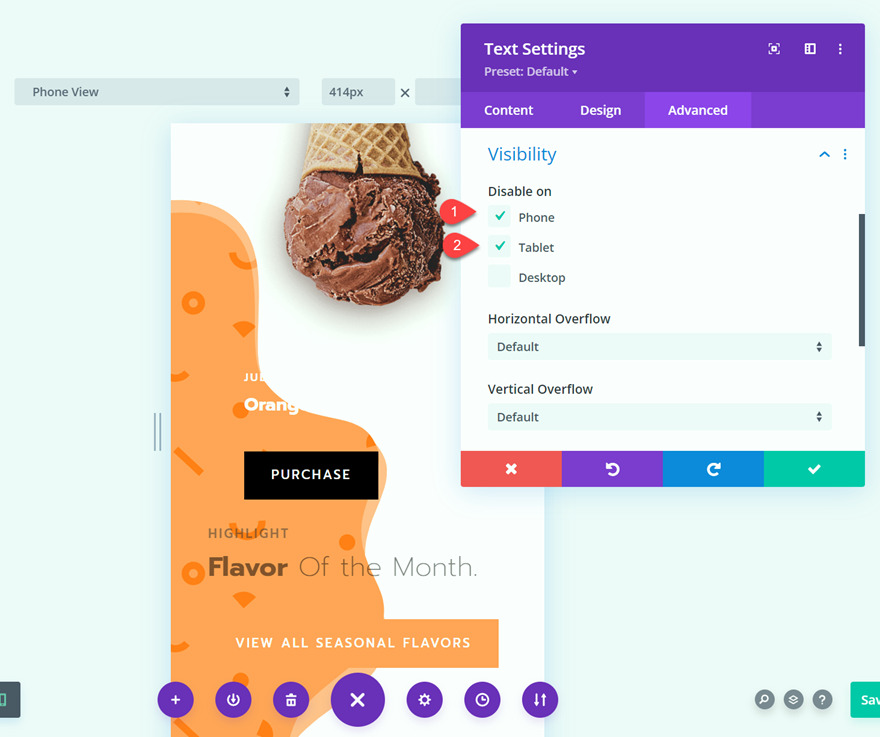
Now pass to the settings of the unique “Taste of the Month” textual content module and alter the visibility in order that it’s going to best be visual on desktop units. This will likely make the unique textual content module conceal on smaller units. The Taste of the Month textual content will seem above the button, with the opposite textual content at the web page.
- Disable on: Telephone and Pill

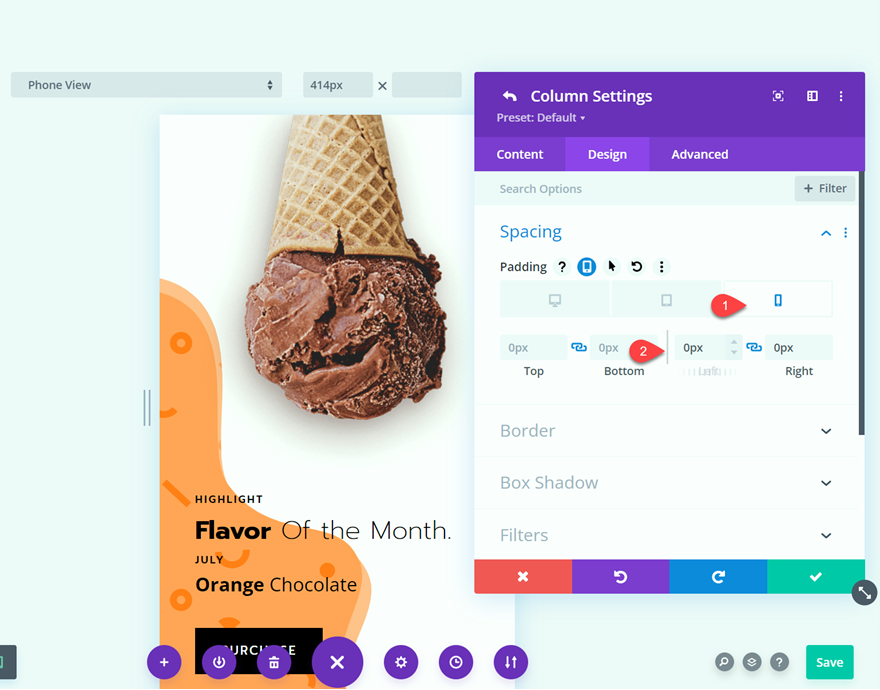
Subsequent, open the row settings then open the column 1 settings. Take away the precise and left padding.
- Proper padding: 0px
- Left padding: 0px

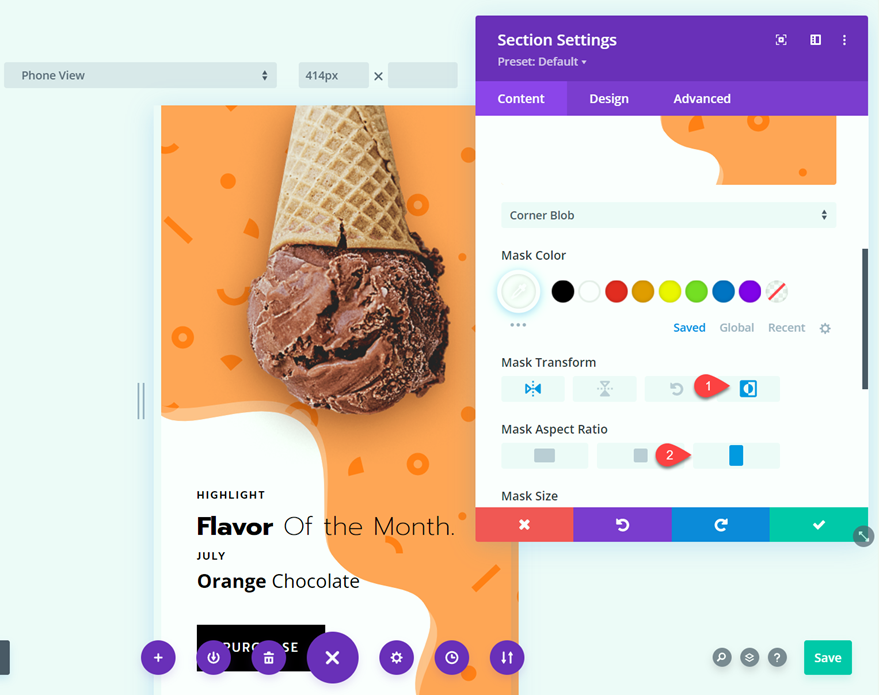
Move to the phase settings, then background, then edit the masks settings
- Masks Turn out to be: Invert
- Masks Side Ratio: Portrait

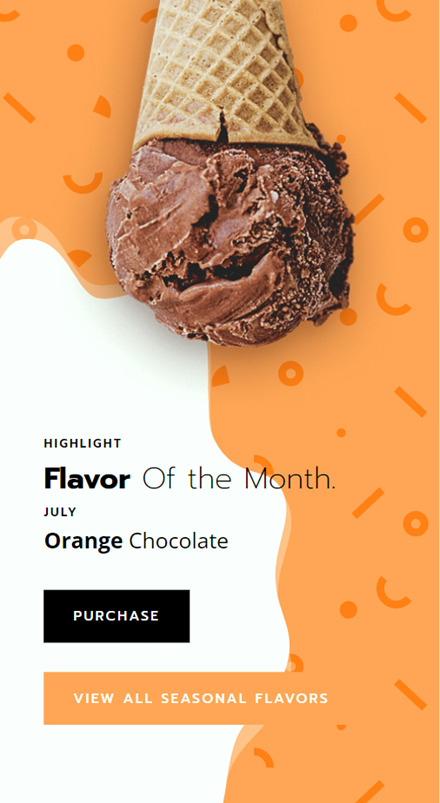
And now you have got created an absolutely responsive CTA phase with a novel background because of Divi’s Background Development and Masks choices.
Ultimate Outcome
Let’s check out the general end result.


Ultimate Ideas
Designing a novel and attention-grabbing call-to-action phase is really easy, because of Divi’s tough background development and masks choices. Unharness your creativity via experimenting with other colours, patterns, mask, and surroundings combos. It’s simple to design, and you’ll regulate your settings till you in finding the very best glance with only some clicks. Most significantly, it’s constructed proper into Divi! Not more want to design background graphics in any other program. You’ll be able to observe the background settings to different sections, rows, and modules for much more distinctive designs. If you wish to be informed extra about Divi’s background development and masks options, take a look at our educational for a hero section with background masks and patterns and learn to combine Divi’s gradient builder with background masks and patterns.
How have you ever used Divi’s background development and masks choices for your web page? Tell us what you’ve created within the feedback underneath!
The publish How to Create a Unique CTA with Divi’s Background Pattern & Mask Options gave the impression first on Elegant Themes Blog.
WordPress Web Design