Divi’s integrated sticky choices will let you create surprising visible results in your web page with only a few clicks. You’ll practice sticky results to any component in your web page, however on this educational, we will be able to center of attention on the right way to upload a sticky touch shape to any Divi web page you construct. For this situation, we will be able to upload some pictures and call data that can scroll because the touch shape remains in position.
Sneak Peek
Here’s a preview of what we will be able to design. On cell, we don’t practice a sticky impact.
What You Wish to Get Began
Earlier than we commence, install and activate the Divi Theme and remember to have the most recent model of Divi in your website online.
Now, you’re ready to start out!
Find out how to Upload a Sticky Touch Shape to Your Web page
Create a New Web page with a Premade Format
Let’s get started by way of the use of a premade structure from the Divi library. For this design, we will be able to use the Touch Web page from the Beauty Product Layout Pack.
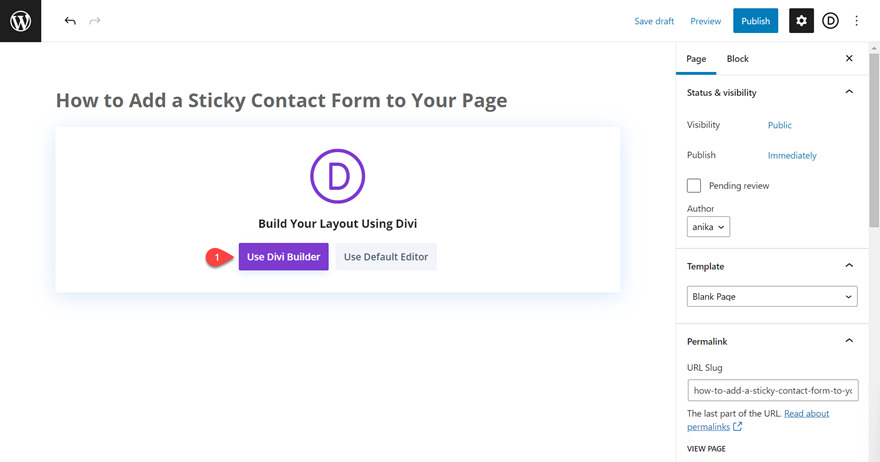
Upload a brand new web page on your website online and provides it a identify, then make a selection the strategy to Use Divi Builder.

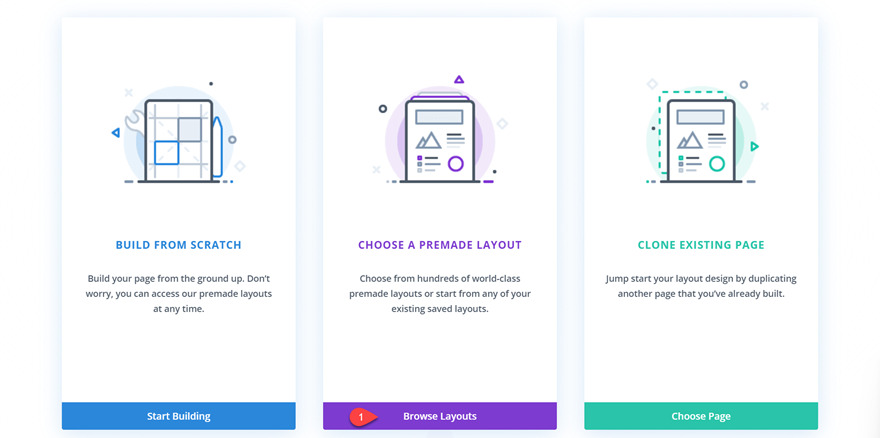
We can use a premade structure from the Divi library for this situation, so make a selection Browse Layouts.

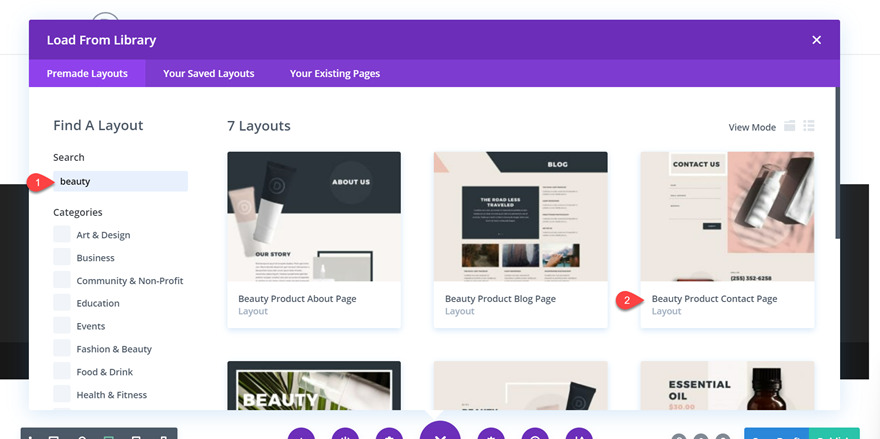
Seek for and make a selection the Attractiveness Product Touch Web page structure.

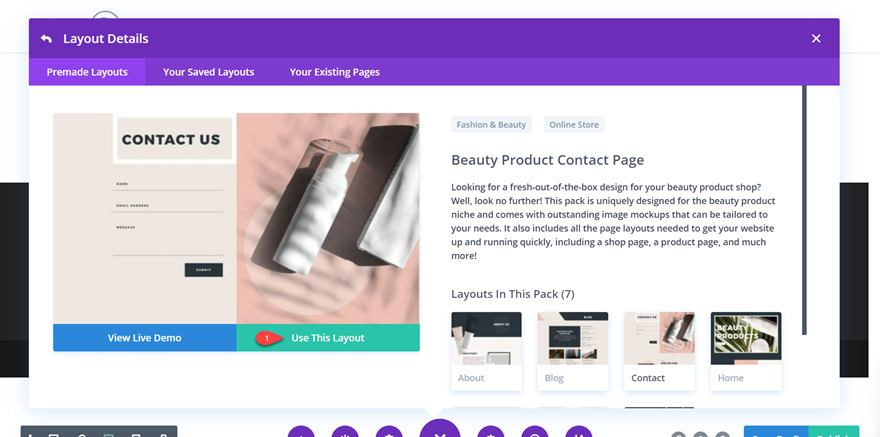
Choose Use This Format so as to add the structure on your web page.

Now we’re in a position to construct our design.
Editing the Format for the Sticky Touch Shape
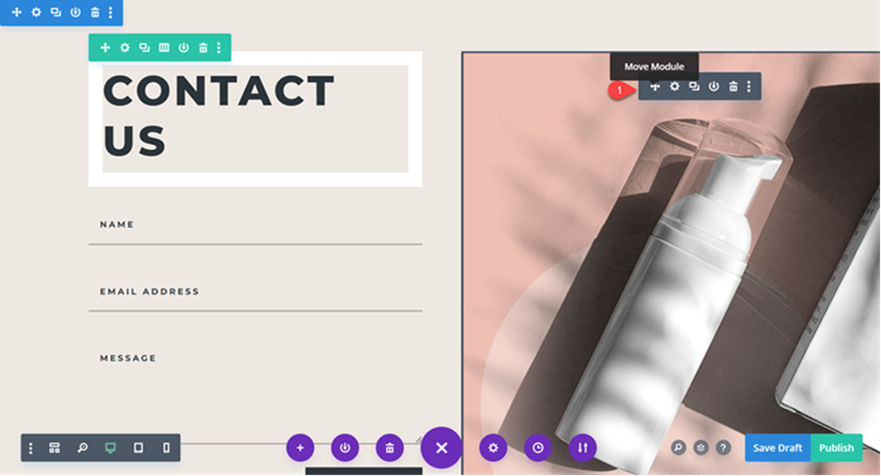
For this design, we would like the touch shape within the left column (column 1) to stick sticky whilst the person scrolls during the different content material modules in the best column (column 2). This will likely give us a dynamic scrolling impact that makes your touch shape stand out. Let’s start by way of enhancing our premade template.
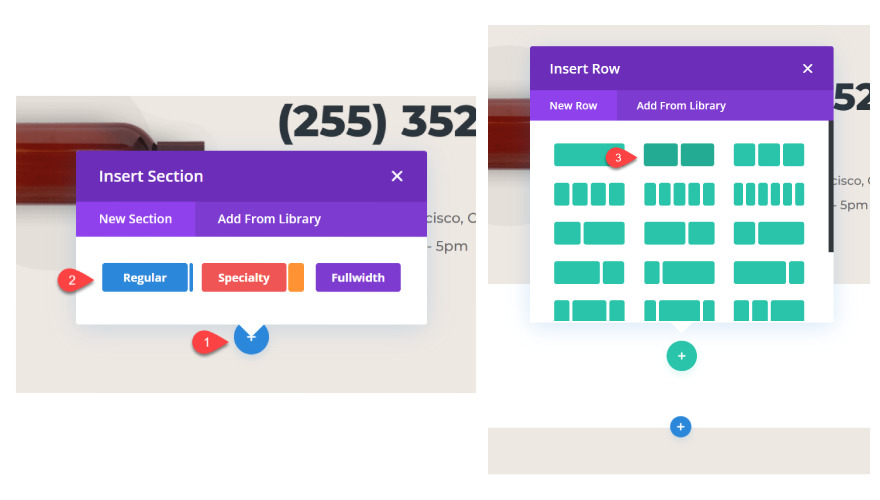
Create a New Segment
Upload a brand new common segment on your web page. Then, insert a brand new row with two columns. You’ll upload this segment anyplace at the web page, the opposite sections will in the end be deleted as we pass during the educational.

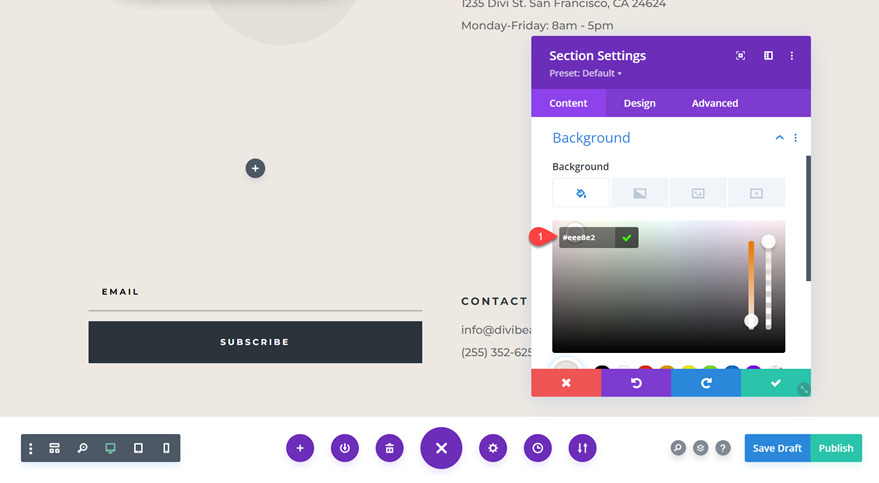
Open the Segment Settings and alter the background colour to compare the structure design:
- Background: #EEE8E2

Including your sticky modules to column 1
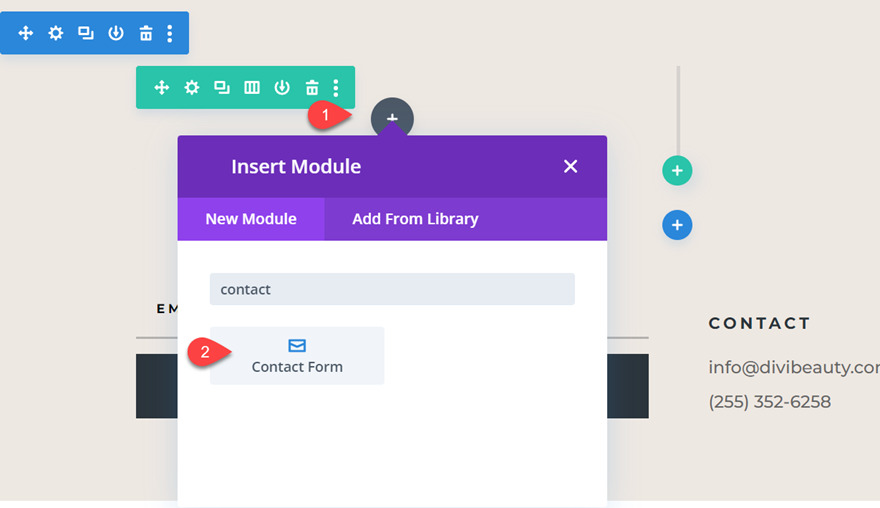
Upload a touch shape module to column 1. Should you’re following at the side of the academic or have already got a touch shape in your web page, you’ll be able to merely drag the prevailing touch shape module over to column 1.

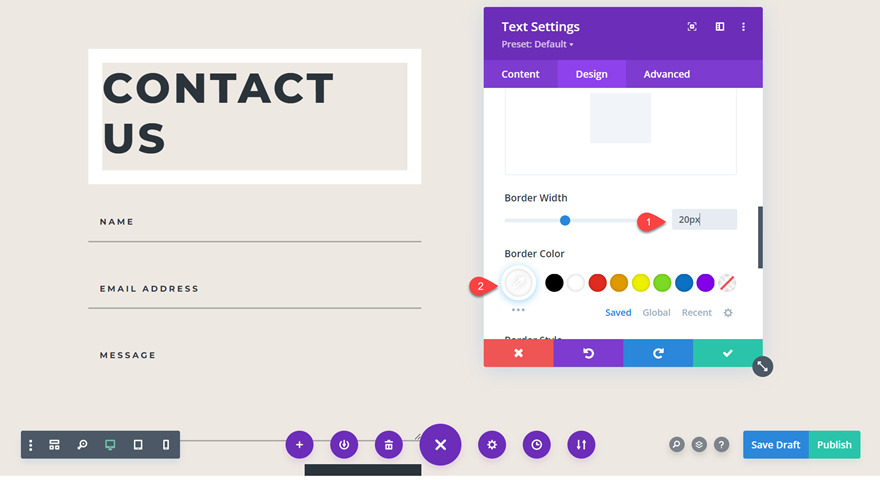
Transfer the “Touch Us” textual content module to the highest of this segment. This can also be sticky. Upload a white border within the Textual content Settings to compare the structure design:
- Border Width: 20px
- Border Colour: #FFFFFF
The unique structure incorporated some additional padding between the textual content and the border, however we will be able to skip including this padding because it cuts off the ground of the touch shape on smaller monitors.

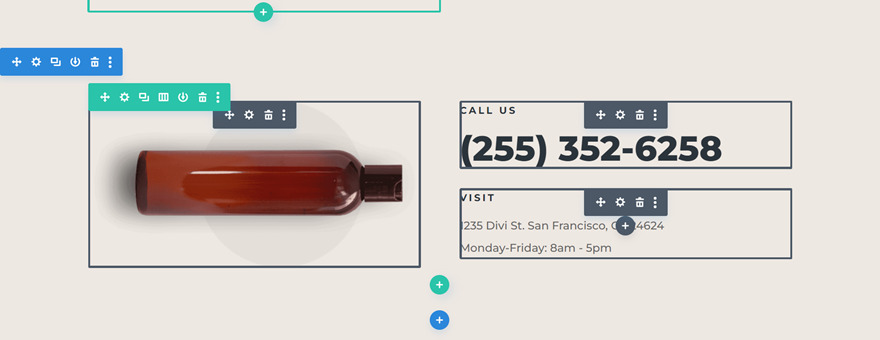
Upload your scrolling modules to column 2
In column 2, upload all your scrolling modules. For this design, transfer the 2 symbol modules, the touch data, and the site data to column 2. If you transfer your modules to the brand new segment, you’ll be able to delete any closing empty sections.

Professional-tip: If you want to transport more than one modules without delay, hang the Shift key and make a selection the modules you need to transport. Use the transfer module serve as to transport all your modules on the similar time.

The massive offset symbol from the wonder product structure could cause some horizontal scrolling problems on this design, so let’s trade a few settings to mend this.
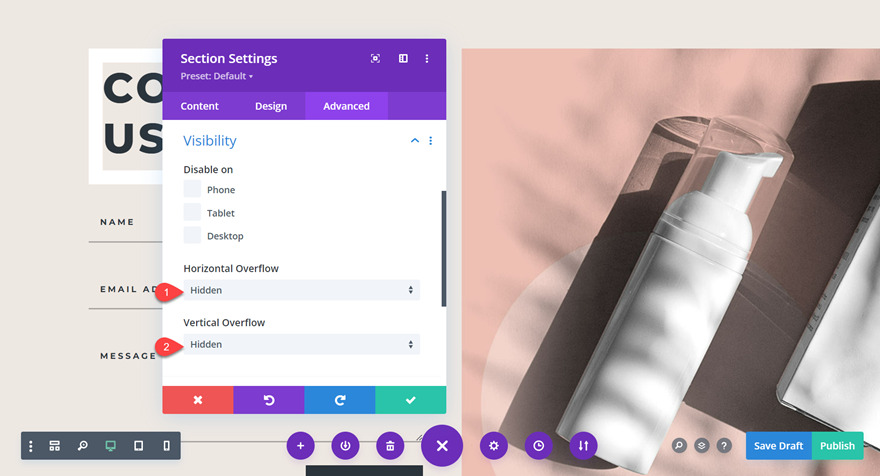
Open the Segment Settings. Below Complicated, navigate to Visibility, then replace the horizontal and vertical overflow settings:
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

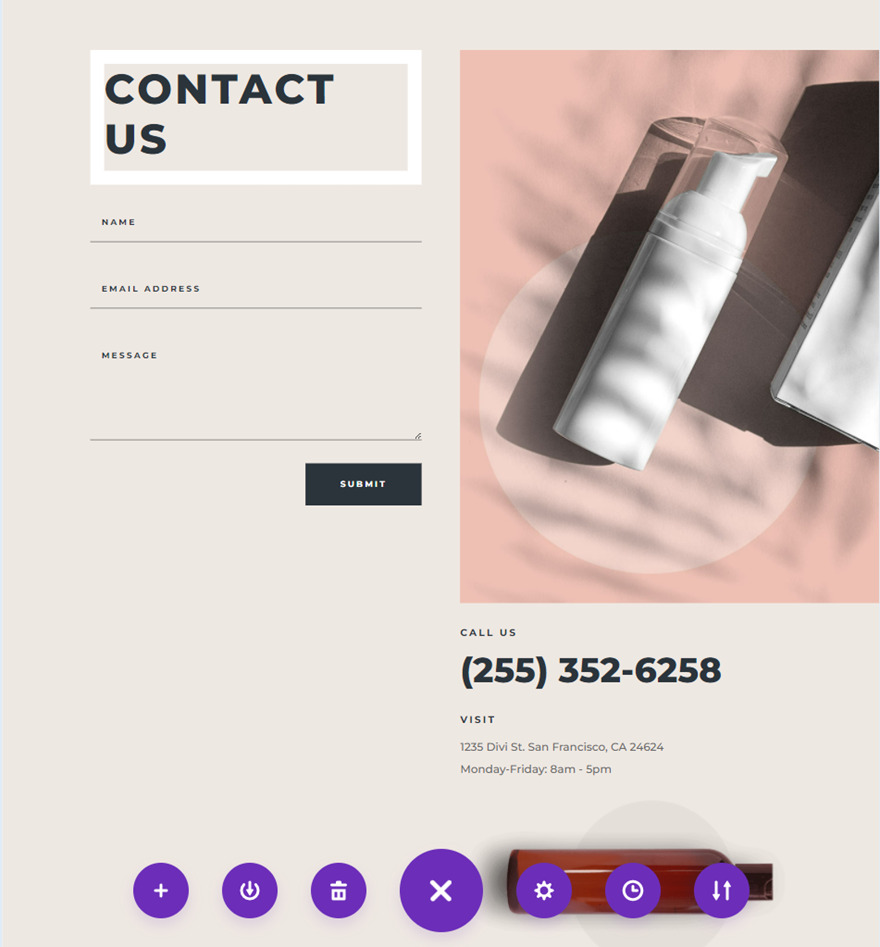
>Now your web page must glance one thing like this, along with your sticky content material in column 1 and your scrolling content material in column 2.

We’re in a position to transport directly to the remaining step: making the touch shape sticky.
Making the Touch Shape Sticky
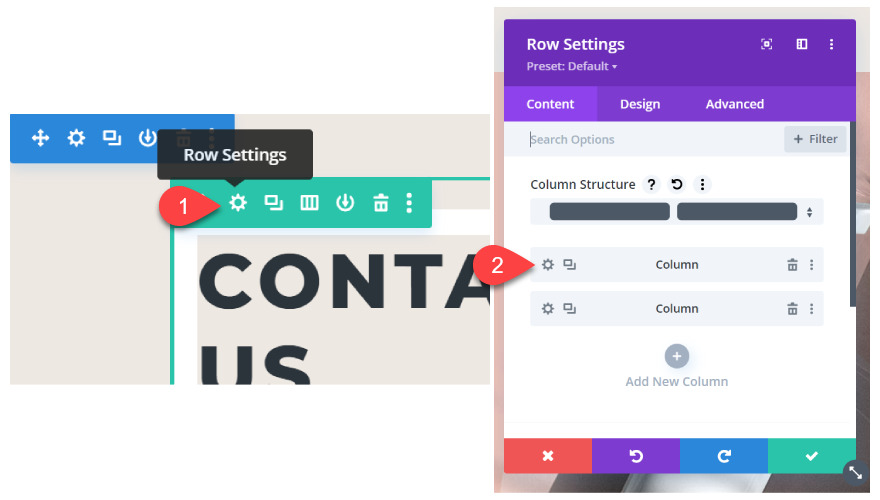
With our structure in position, we will allow the sticky settings for our touch shape. Choose Row Settings, then make a selection the settings for column 1.

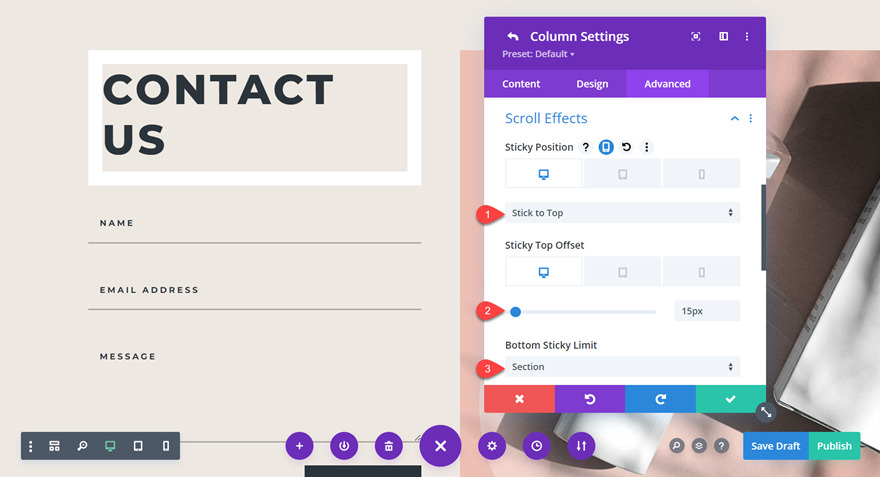
Below the Complicated tab, navigate to Scroll Results. This is the place we will be able to upload the sticky settings. The 2-column sticky design does now not paintings neatly on cell units, so we will be able to simplest trade the next choices for the desktop structure.
- Sticky Place: Persist with Most sensible
- Sticky Most sensible Offset: 15px
- Set the Backside Sticky Prohibit to Segment.

And that’s it! Now you might have added the sticky settings to column 1, making your touch shape and identify sticky as you scroll during the web page. You must see the content material in column 2 scrolling along the touch shape.
Ultimate Consequence
Now let’s check out our sticky touch shape in motion.
Ultimate Ideas
Divi’s sticky settings are a very easy strategy to raise the glance of your touch shape – or some other component in your web page. You’ll customise the sticky settings for any segment, row, or module, making absolutely anything in your website online sticky. If you have an interest in studying extra about what you’ll be able to do with the sticky options in Divi, take a look at our tutorials for creating a sticky video slider and creating sticky social media follow modules.
How have you ever applied Divi’s sticky options in your website online? Tell us within the feedback!
The submit How to Add a Sticky Contact Form to Your Page seemed first on Elegant Themes Blog.
WordPress Web Design