Have you ever spotted how some well-liked websites display a studying development bar indicator on the best in their articles?
This little bar displays customers how a lot more of the thing is left to scroll and encourages them to proceed studying. It may well assist stay guests to your web page studying your content material and enhance the whole consumer enjoy.
On this article, we can display you the right way to upload a studying development bar in WordPress posts.

Why and When You Must Upload Studying Growth Bar in WordPress
Customers spend simplest a few seconds on a webpage prior to deciding whether or not to stick or go away. Maintaining customers engaged turns into a little bit tougher should you post long-form articles, as they require customers to scroll down.
Some web site homeowners upload inline related posts, whilst others use videos or image galleries to stay customers at the web page.
A studying development bar provides a little bit user-interface enhancement that encourages customers to scroll down. It additionally motivates customers to complete the thing they’re studying.
Many well-liked internet sites like to make use of the studying development signs to have interaction their readers. On the other hand, you additionally wish to make certain that the studying development indicator is delicate and does no longer distract from the content material itself.
Having mentioned that, let’s see how you’ll be able to simply upload a studying development indicator on your WordPress posts.
Including Studying Growth Bar in WordPress Posts
One of the simplest ways of unveiling a studying development bar in weblog posts and pages is thru a plugin like Worth The Read.
It’s a unfastened WordPress plugin that’s light-weight and is helping upload a studying development bar for your web page. The plugin gives more than one customization choices and allows you to trade its taste to suit your web page theme. You’ll even use it to turn the reading time on your articles.
The very first thing you wish to have to do is set up and turn on the Value The Learn plugin. For extra main points, see our step by step information on how to install a WordPress plugin.
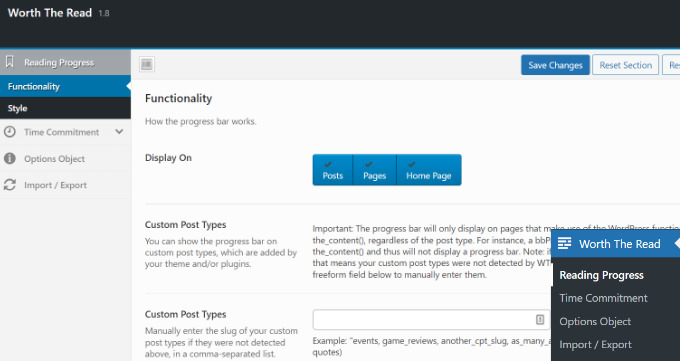
Upon activation, you wish to have to discuss with the Value The Learn Studying » Growth web page from the WordPress admin panel and move to the ‘Capability’ tab to arrange your development bar indicator.
Subsequent, you’ll be able to make a choice whether or not to turn the development bar to your posts, pages, and homepage. There’s additionally an way to show the studying bar on customized publish varieties.

Should you scroll down, you’ll to find extra customization choices.
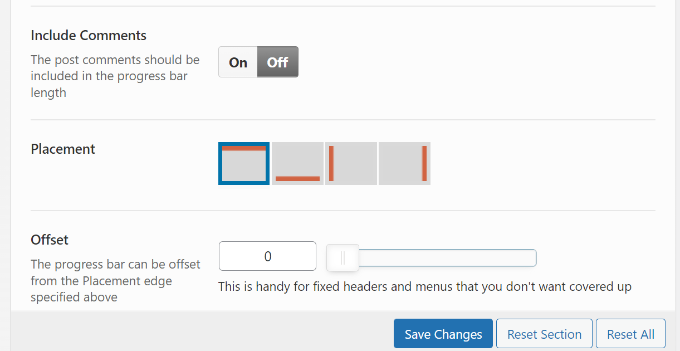
You’ll come with feedback within the general period of the development bar by means of enabling the ‘Come with Feedback’ choice. In case you are together with feedback, then you’ll be able to additionally make a choice a special background colour for the feedback development house.
The plugin additionally means that you can make a choice the position of the studying development bar. The default choice is at the best which is utilized by maximum websites. You’ll trade it to show the development bar on proper, left, or backside of the web page.

Rather than that, there are extra choices for customizing the studying development bar.
For example, you’ll be able to transfer the bar from proper to left, use fastened opacity, permit the development bar for contact gadgets like mobiles and pills, permit the debug mode, and extra.
While you’re achieved, don’t omit to click on the ‘Save Adjustments’ button.
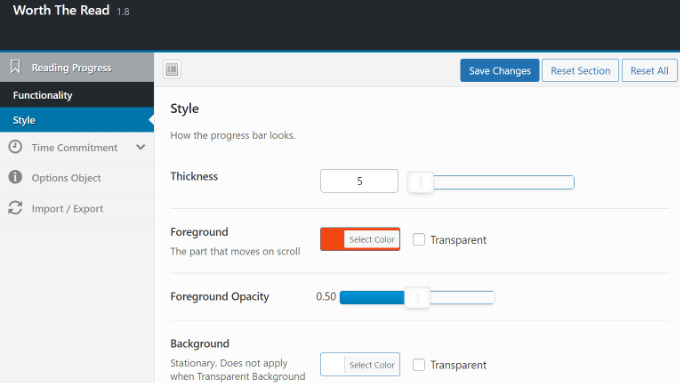
Subsequent, head over to the ‘Taste’ tab beneath Studying Growth to edit the illusion of the studying development bar.

The plugin lets in you to make a choice the thickness of the development bar and make a choice foreground and background colours to compare your WordPress theme.
The background colour is used to fill the empty development bar and the foreground colour will likely be used to turn development as a consumer scrolls down.
It even means that you can use a clear background for the development bar. Checking this feature will override background colour choices and simplest the foreground colour will likely be displayed as customers scroll down a piece of writing.
After modifying the manner, don’t omit to save lots of the adjustments to retailer your settings.
You’ll now discuss with any weblog publish or touchdown web page to your web page to peer the development bar in motion.

We are hoping this text helped you upload a studying development bar in WordPress. You might also wish to see our record of best WooCommerce plugins and how to choose the best web design software.
Should you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Facebook.
The publish How to Add a Reading Progress Bar in WordPress Posts first gave the impression on WPBeginner.
WordPress Maintenance