Background patterns are an effective way to offer your web page some visible aptitude and stick out from the gang. Divi’s new background masks and development turn out to be settings will also be blended in some ways to create the ones background patterns. On this submit, we’ll see tips on how to use Divi’s background masks and development turn out to be settings to create some attention-grabbing backgrounds in your Divi layouts.
Let’s get began.
Preview
First, right here’s a take a look at each and every instance with the desktop, telephone, and change choices for each and every.
Instance One Effects
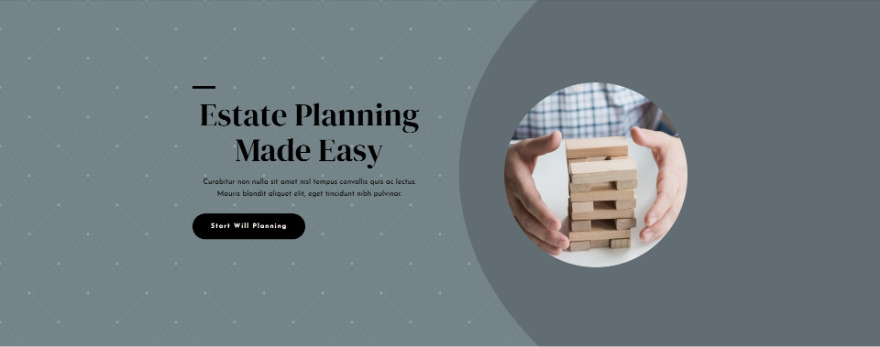
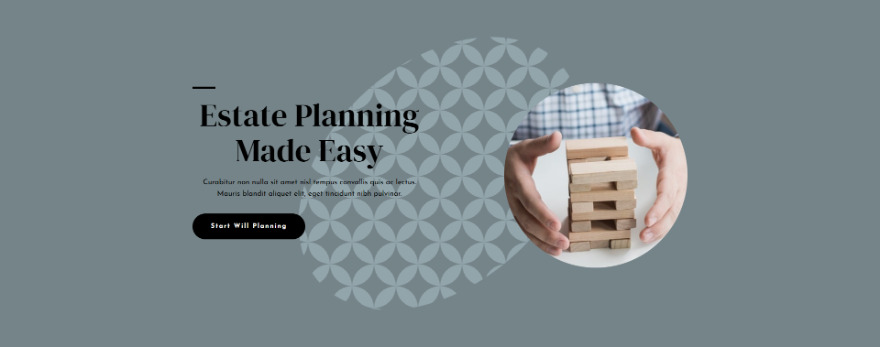
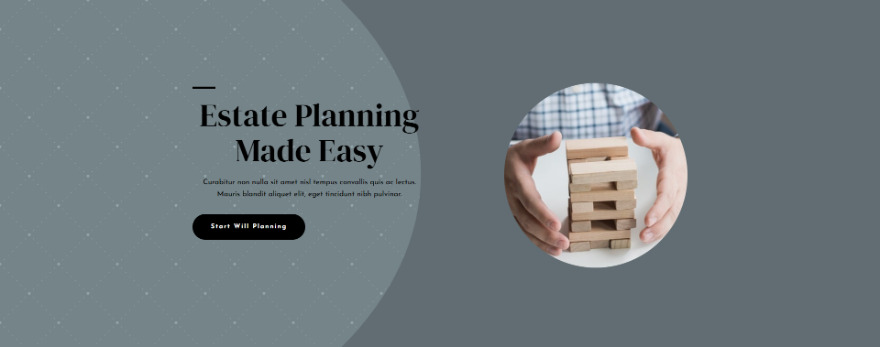
Common Model Desktop

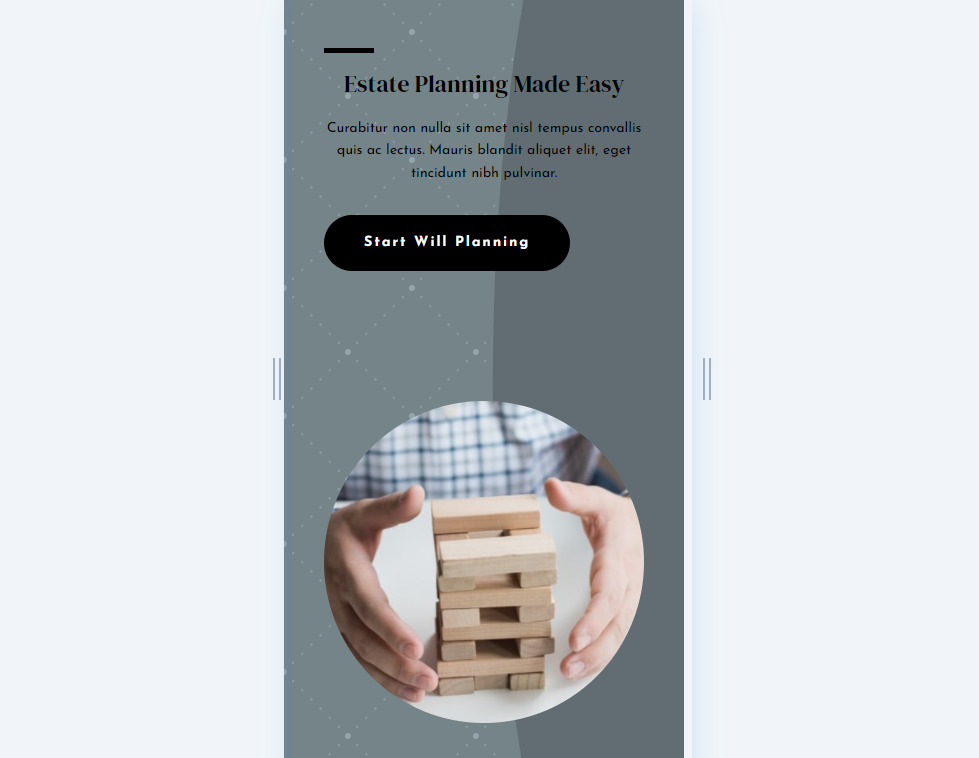
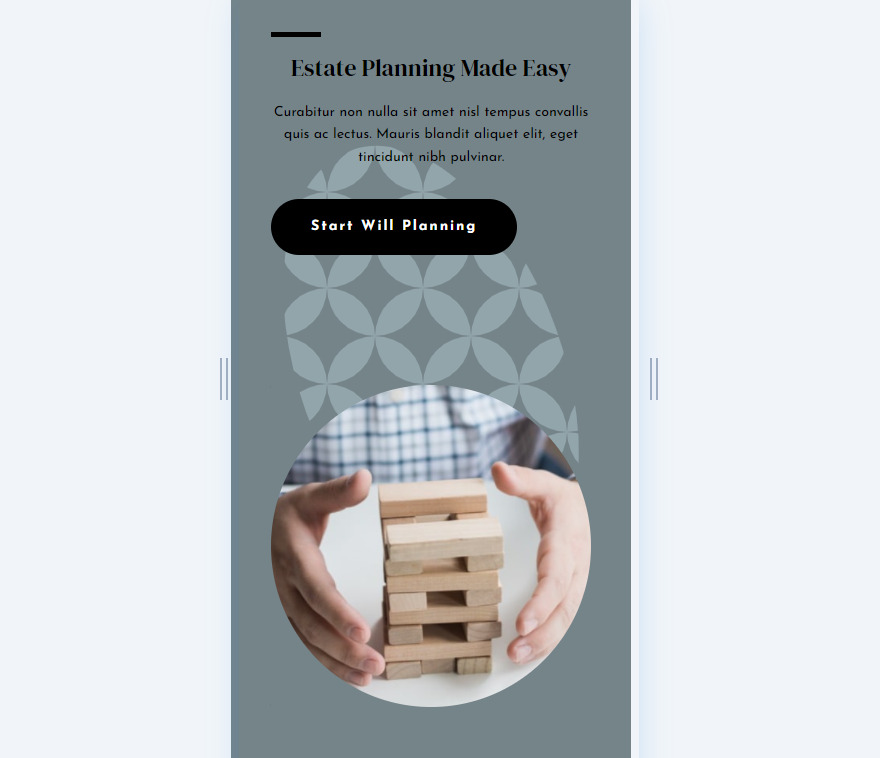
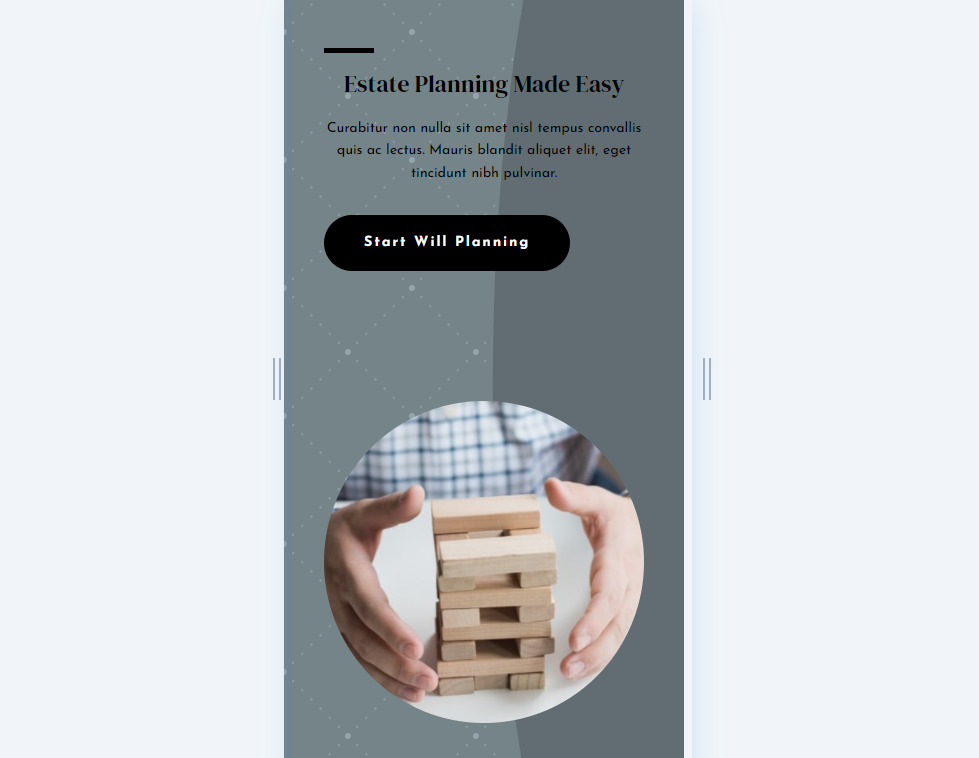
Common Model Telephone

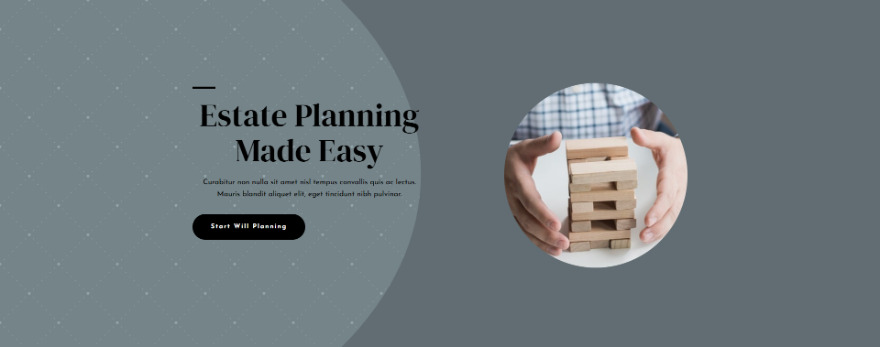
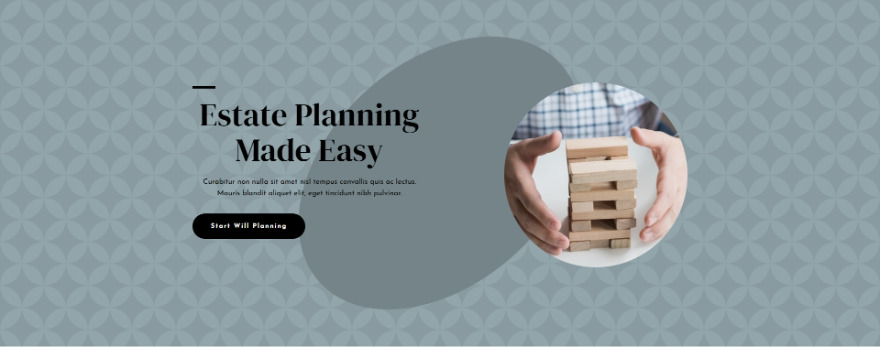
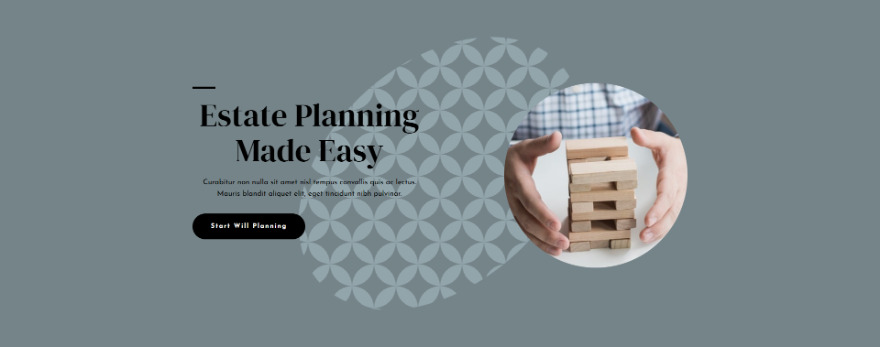
Trade Model Desktop

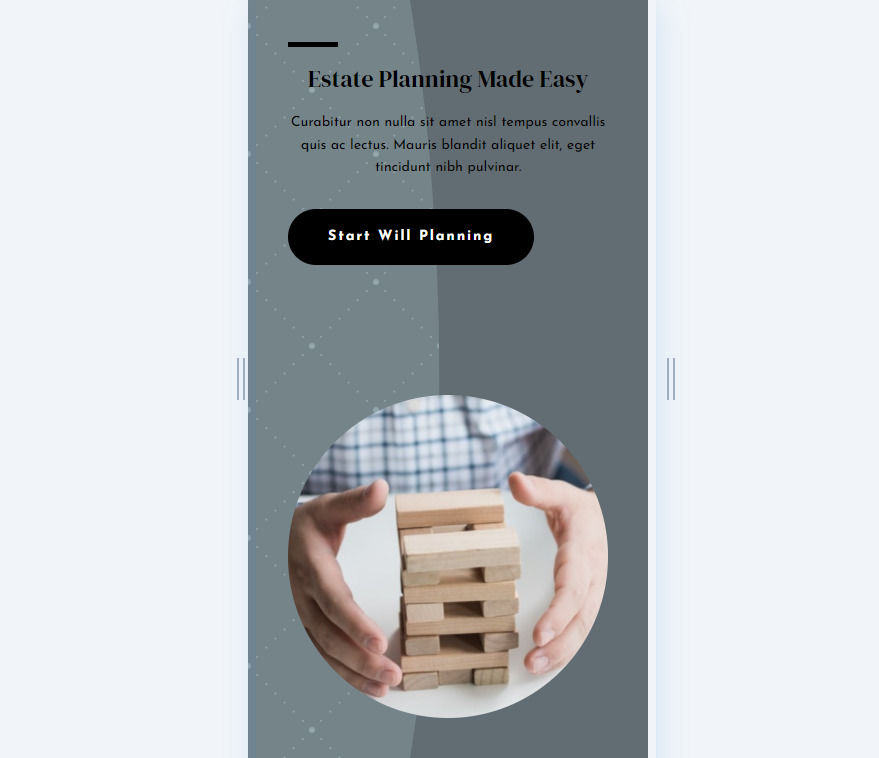
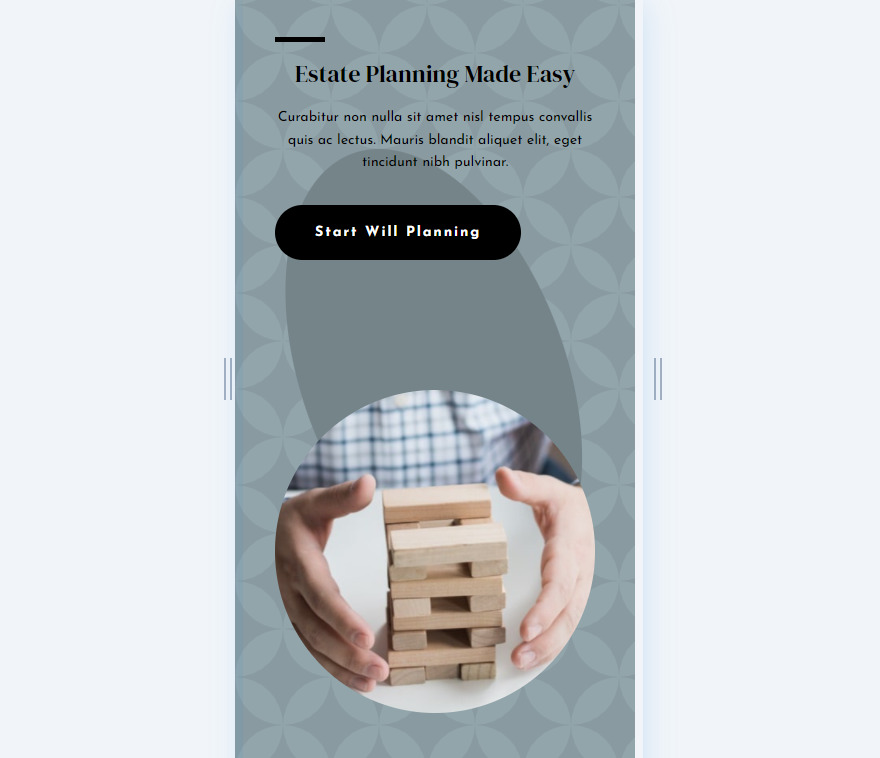
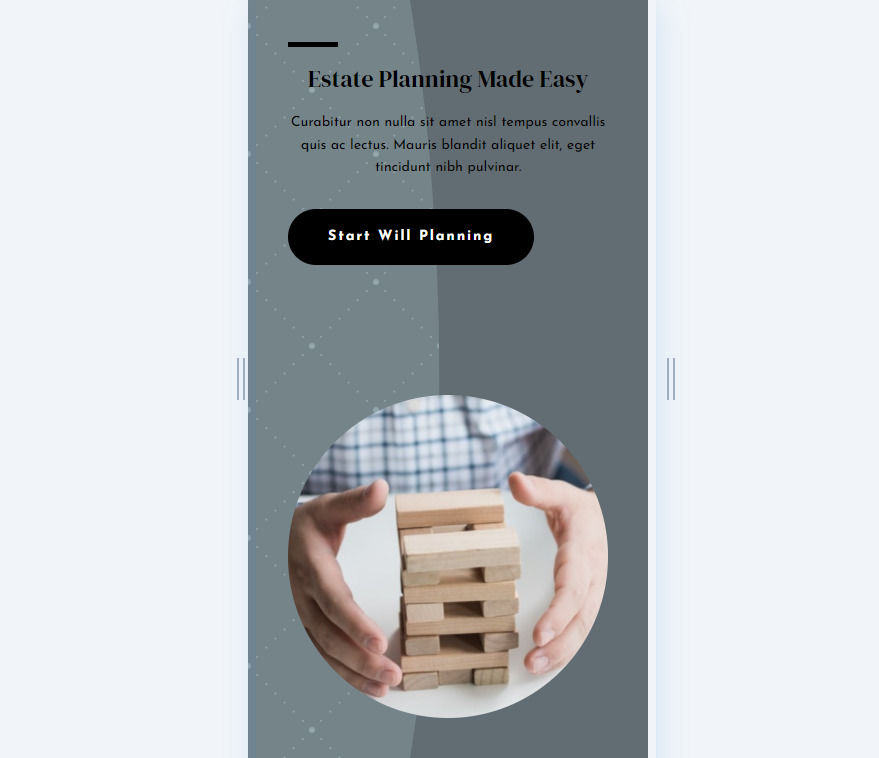
Trade Model Telephone

Instance Two Effects
Common Model Desktop

Common Model Telephone

Trade Model Desktop

Trade Model Telephone

Instance 3 Effects
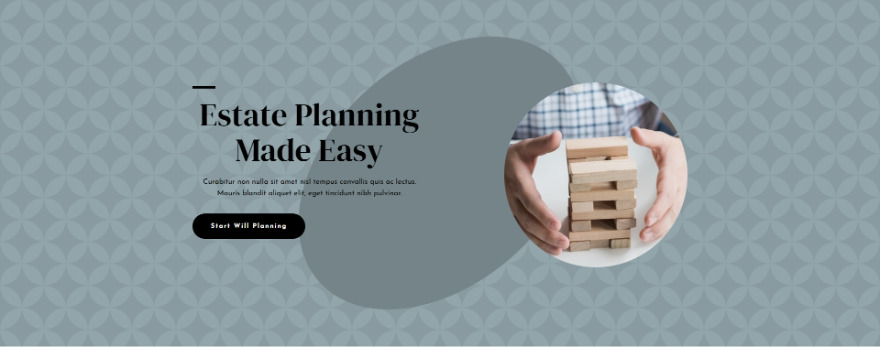
Common Model Desktop

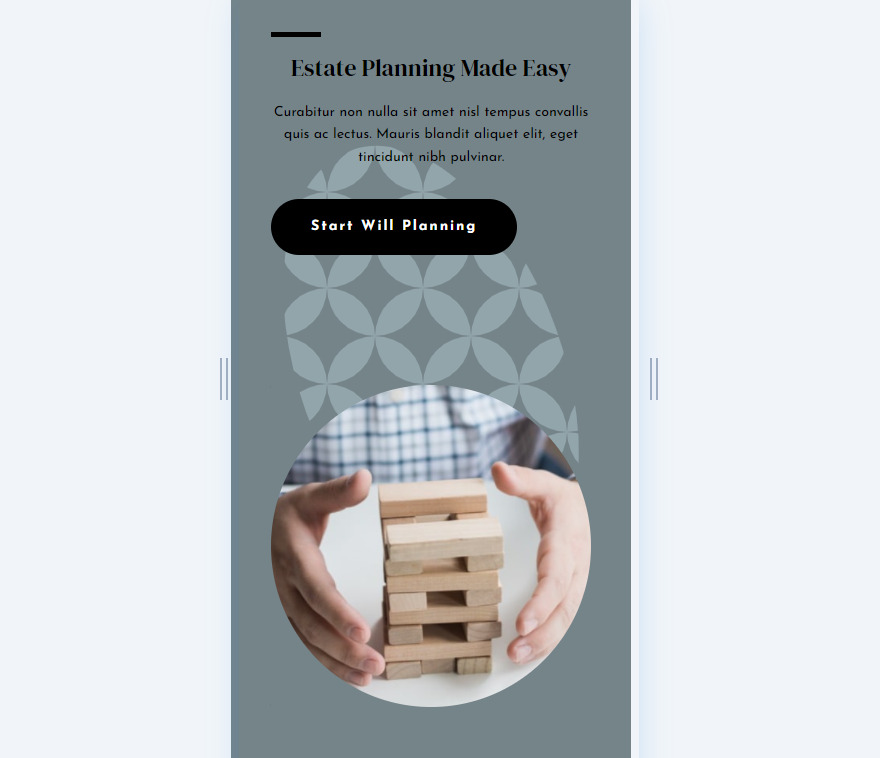
Common Model Telephone

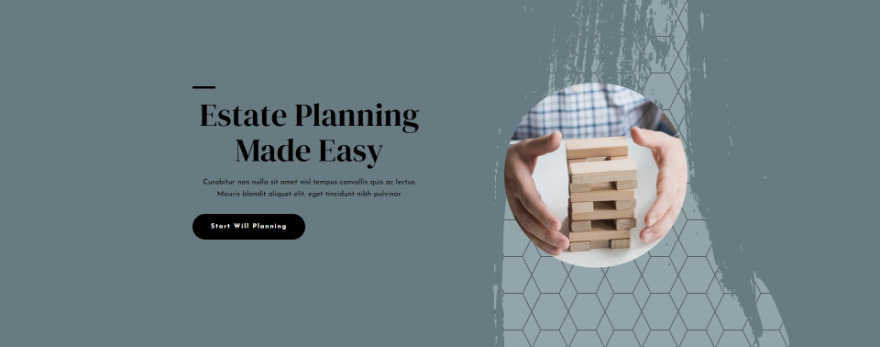
Trade Model Desktop

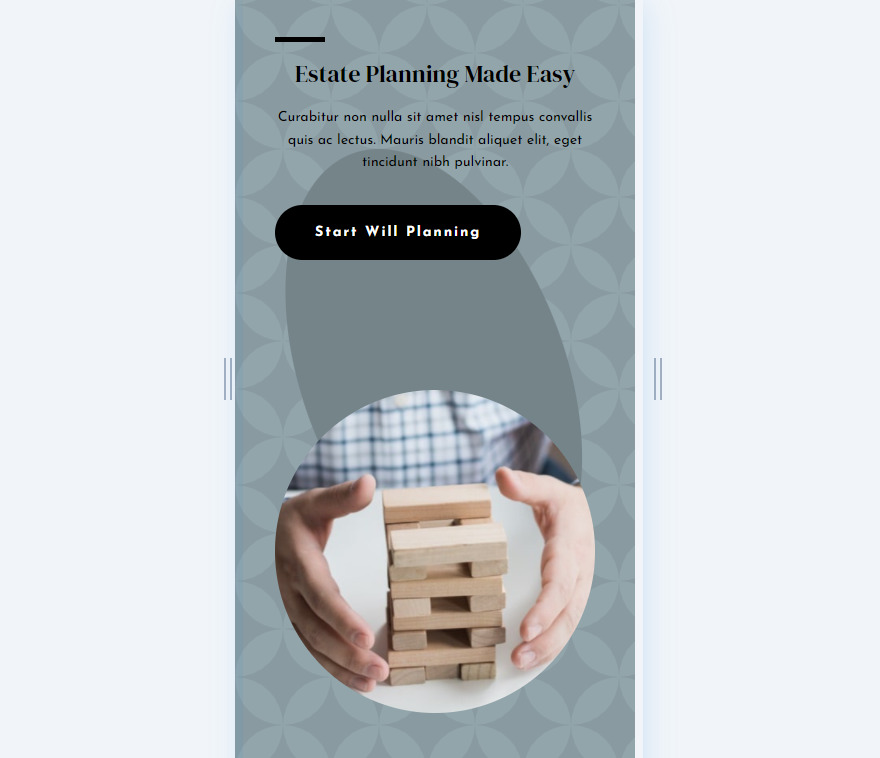
Trade Model Telephone

Divi Background Masks and Trend Become Choices
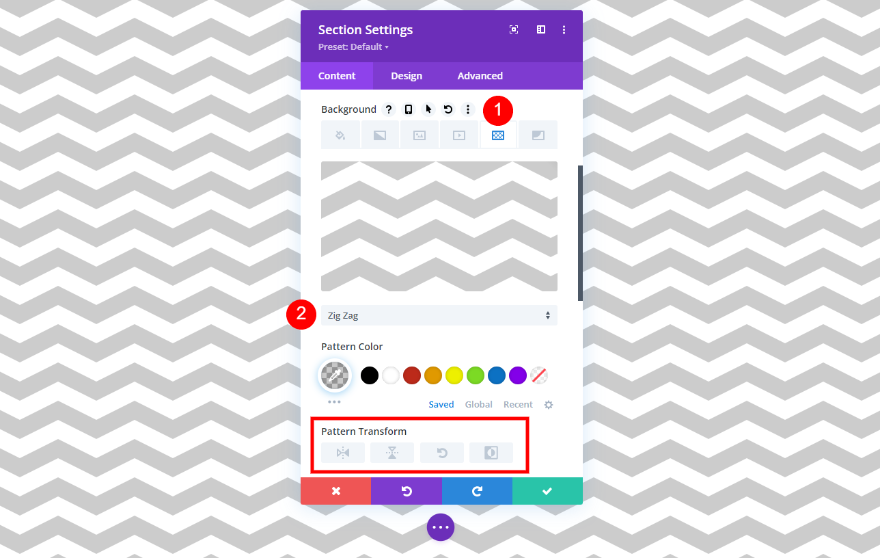
Divi’s new background masks and development options come with a number of choices to regulate them. The changes come with horizontal and vertical flipping, rotating, and inverting. To look the choices, cross to the Background settings of a piece or row and make a selection the Background Trend or Background Masks tabs.
If you upload a development or masks, the turn out to be settings will seem. Merely click on the choices you need to make use of. We will use them in combination and in any aggregate we wish.
How Divi’s Masks and Trend Become Settings Paintings
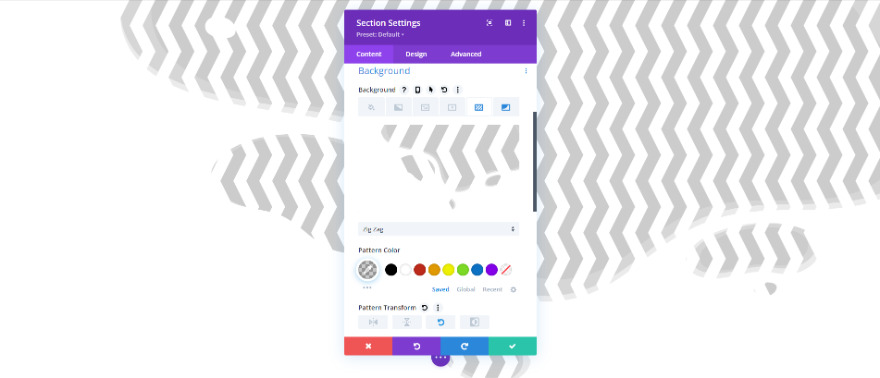
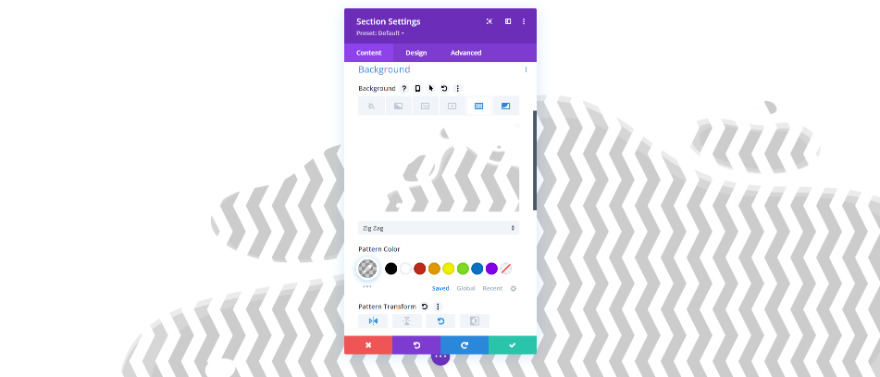
The development underneath is Zig Zag with the default settings.

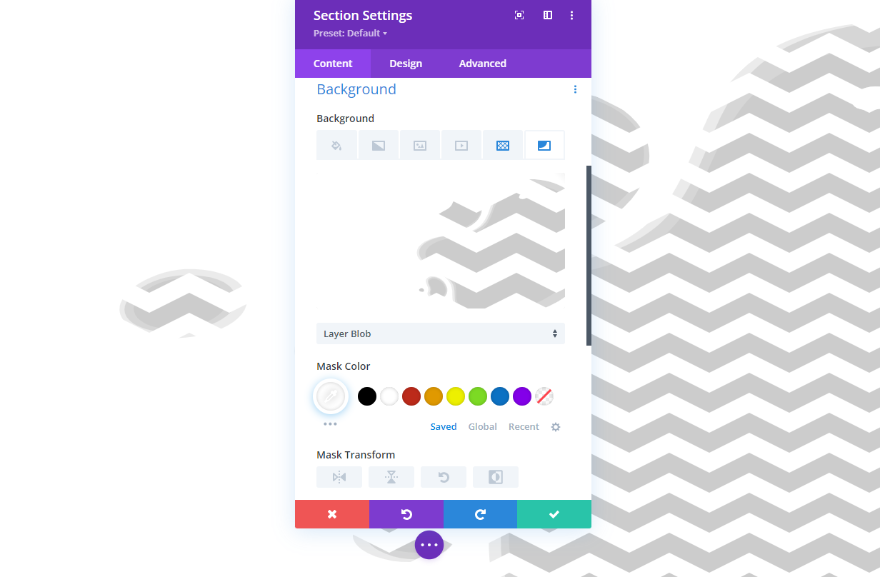
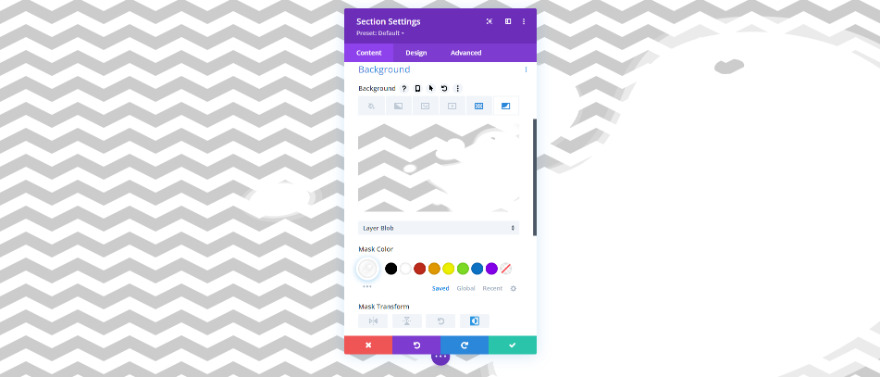
I’ve added a Layer Weblog masks within the symbol underneath. Let’s use those to display how the background masks and development turn out to be settings paintings.

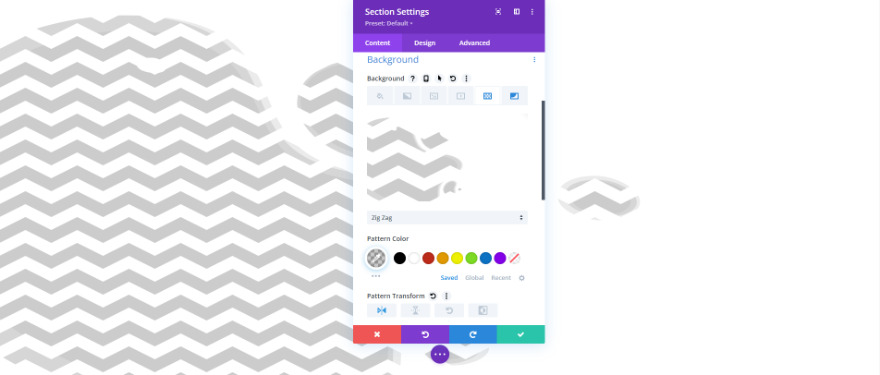
Horizontal Flipping
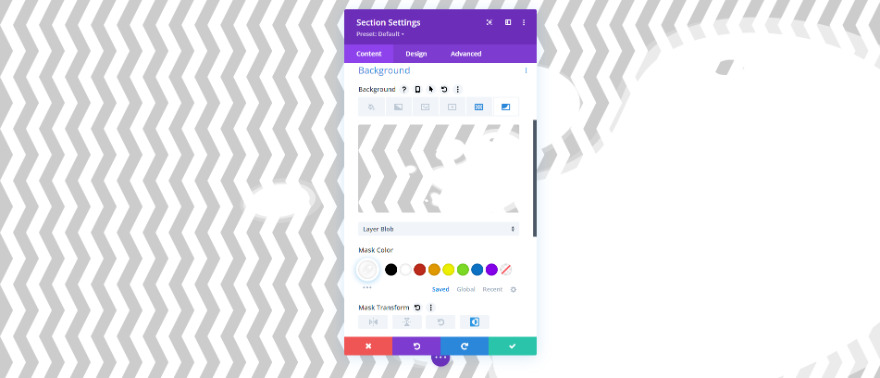
That is Horizontal Flipping. I’ve implemented the turn out to be settings to each the development and the masks.

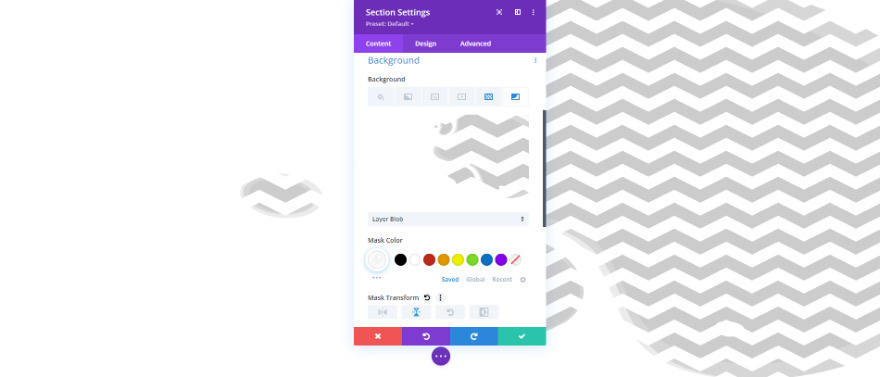
Vertical Flipping
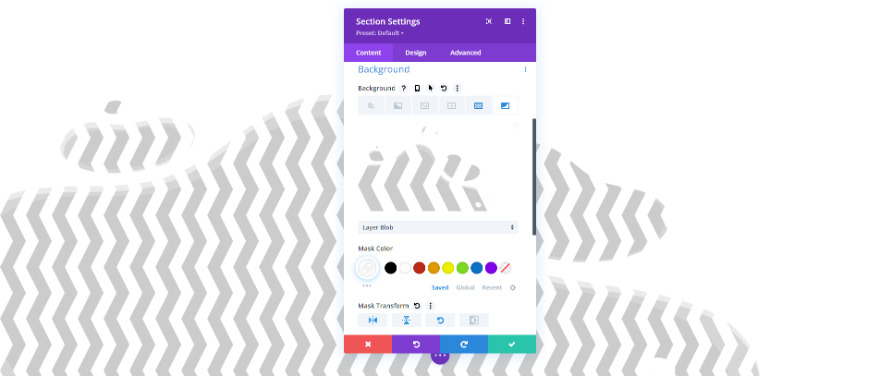
That is Vertical Flipping for the development and masks.

Rotating
This one displays Rotating for the development and masks.

Inverting
This situation displays Inverting for the development and masks.

Background Masks and Trend Become Mixtures
In fact, we will be able to additionally use the turn out to be settings in quite a lot of combos. Listed below are a couple of examples.
This one rotates the development and inverts the masks.

This situation makes use of Vertical Flipping, Rotating, and Inverting for the background development. The background masks makes use of Horizontal Flipping, Vertical Flipping, and Rotating.

For this situation, I’ve used Horizontal Flipping and Rotating for the background development, and Vertical Flipping and Rotating for the background masks.

Background Masks & Trend Become Settings Examples
Subsequent, let’s take a look at how those settings can be utilized with Divi layouts. We’ll use a piece as our start line and create 3 examples. We can taste it after which use the turn out to be settings to modify it for each and every instance.
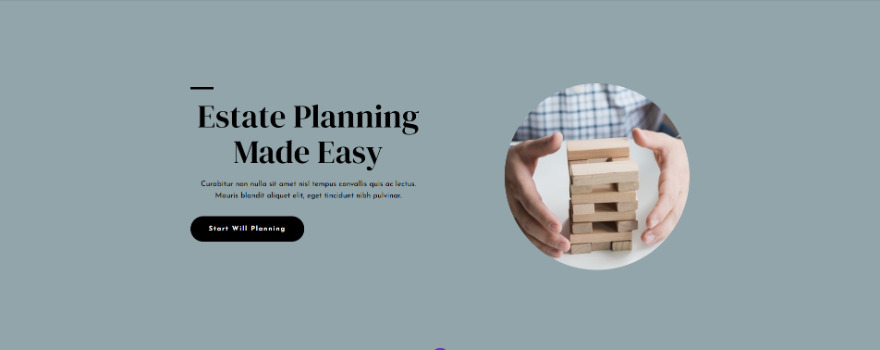
For my examples, I’m the use of a changed model of the hero phase from the Estate Planning touchdown web page that’s to be had inside Divi. Right here’s a take a look at my phase. The amendment simplifies the hero phase for our wishes. It makes use of the Background Colour Background: #92a5ab.
- Background: #92a5ab

Background Masks & Trend Become Settings Instance One
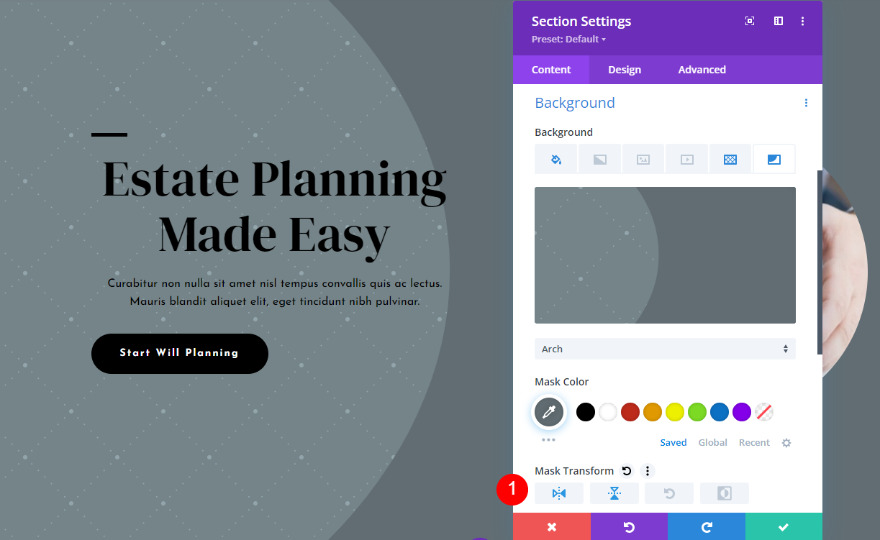
Our first instance offers us an arch that sits vertically within the middle of the display screen. One facet of the display screen has a tufted development. Then, we’ll create an alternative model with the arch going through the opposite course.
Background Trend
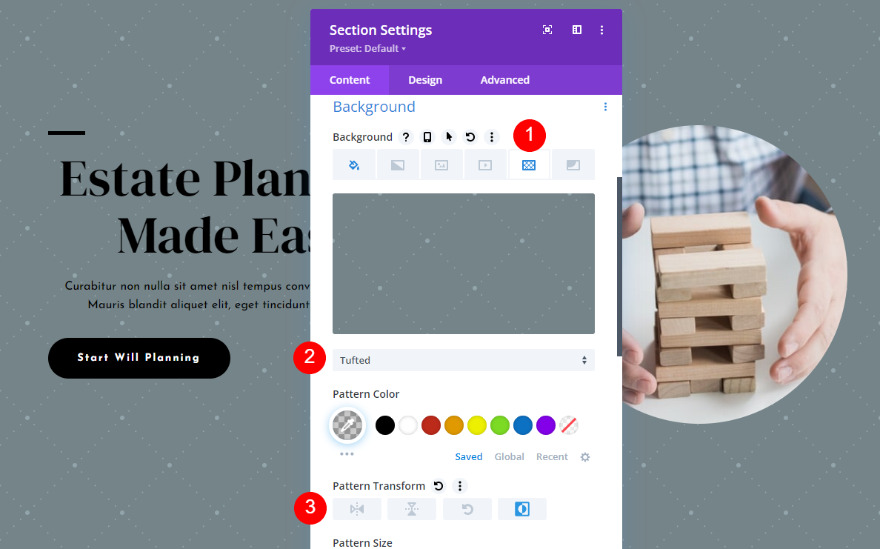
Open the phase settings, scroll right down to Background, and make a selection the Background Trend tab. Select Tufted for the Background Trend and Inverting for Trend Become.
- Background Trend: Tufted
- Trend Become: Inverting

Background Masks
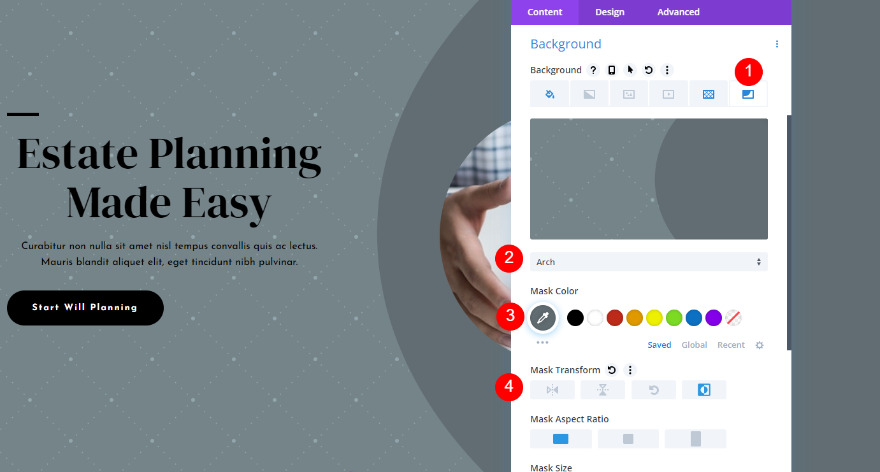
Make a choice the Background Masks tab and select Arch for the Background Masks. Trade the Masks Colour to #616d72 and set the Masks Become to Inverting. This finishes our first model of the arch with tufts.
- Background Masks: Arch
- Colour: #616d72
- Masks Become: Inverting

Instance One Variation
Subsequent, let’s create a variation of our design. Merely trade the Masks Become for the Background Trend to Horizontal Flipping and Vertical Flipping. This adjustments the arch to stand the opposite course and shifts the development, so it doesn’t simply appear to be a reflect symbol.
- Masks Become: Horizontal Flipping, Vertical Flipping

Background Masks & Trend Become Settings Instance Two
For our 2d instance, we’ll create an oval within the middle of the display screen with a development throughout the oval. Then, we’ll trade the location of the development. We’ll additionally regulate this one for various display screen sizes.
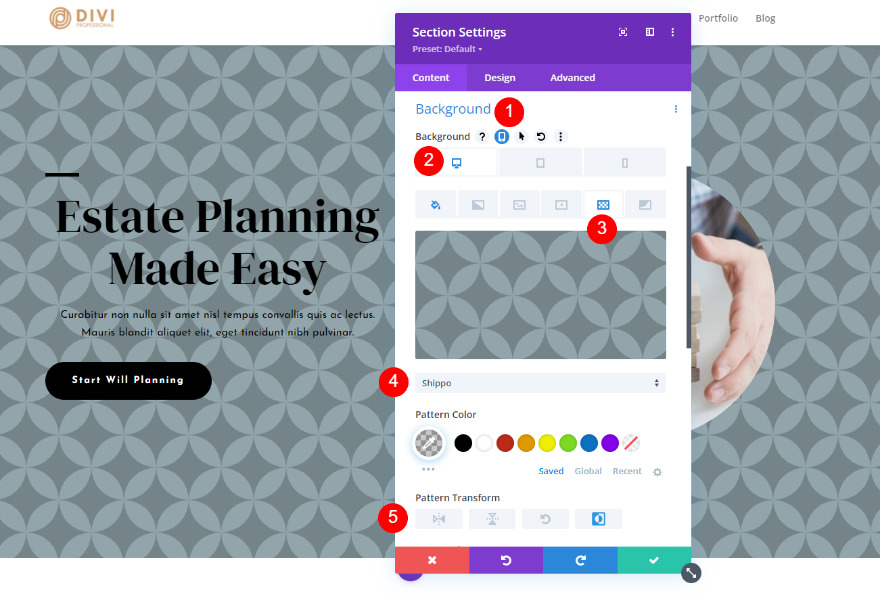
Background Trend
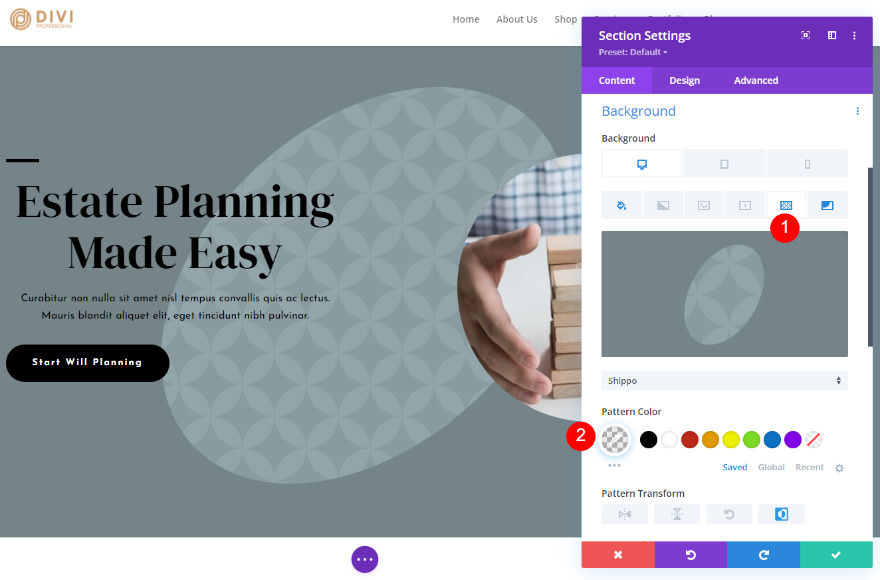
Within the Background settings, make a selection the Background Trend tab and select Shippo for the development. Set the Trend Become to Inverting.
- Background Trend: Shippo
- Trend Become: Inverting

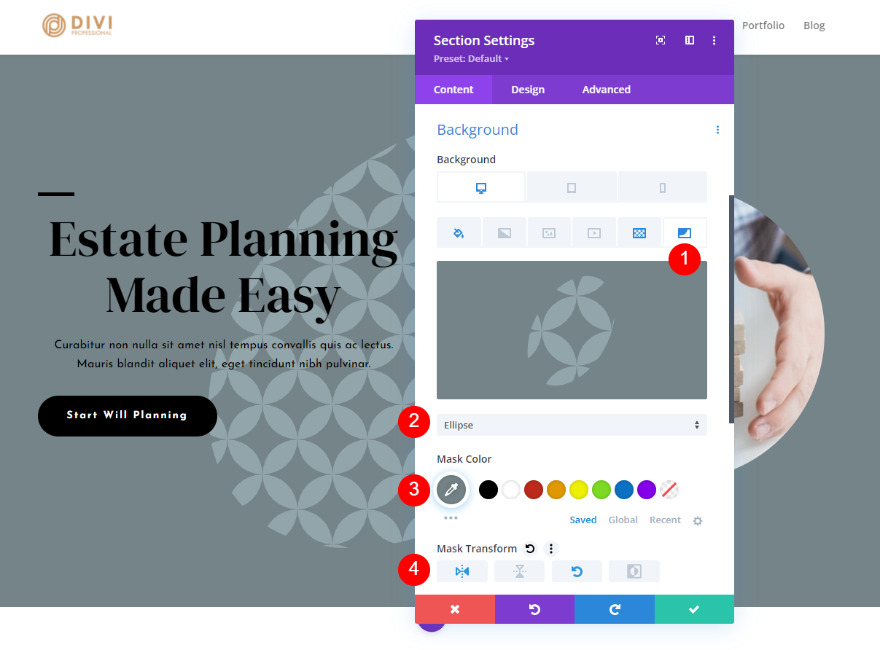
Background Masks
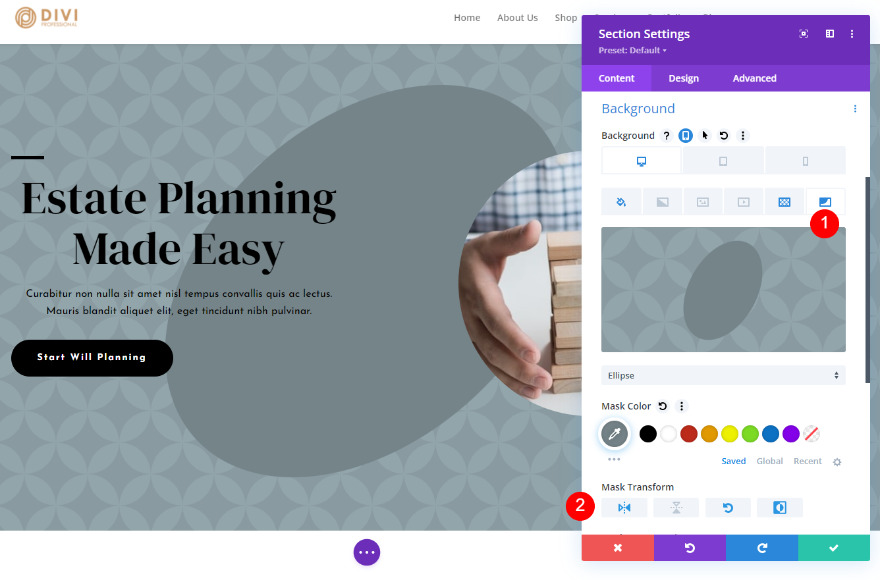
Subsequent, make a selection the Background Masks tab. Select Eclipse for the Background Masks and hover over the Background choices. Make a choice the pill icon that looks. This opens the instrument settings. For the desktop settings, set the Colour to #758489. For Masks Become, select Horizontal Flipping and Rotating. This finishes the desktop model. Let’s trade it for the cell model.
- Background Masks: Eclipse
- Colour: #758489
- Masks Become: Horizontal Flipping, Rotating

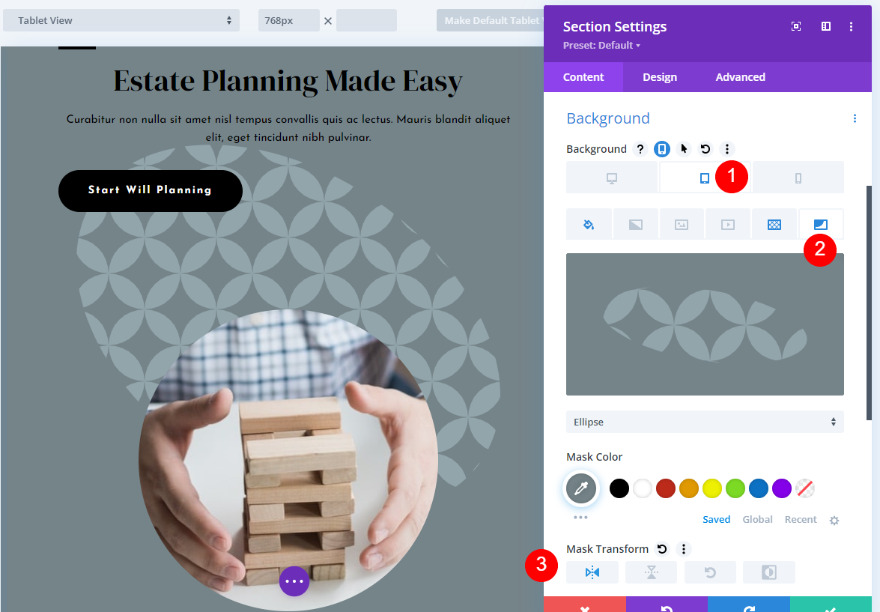
Pill and Telephone
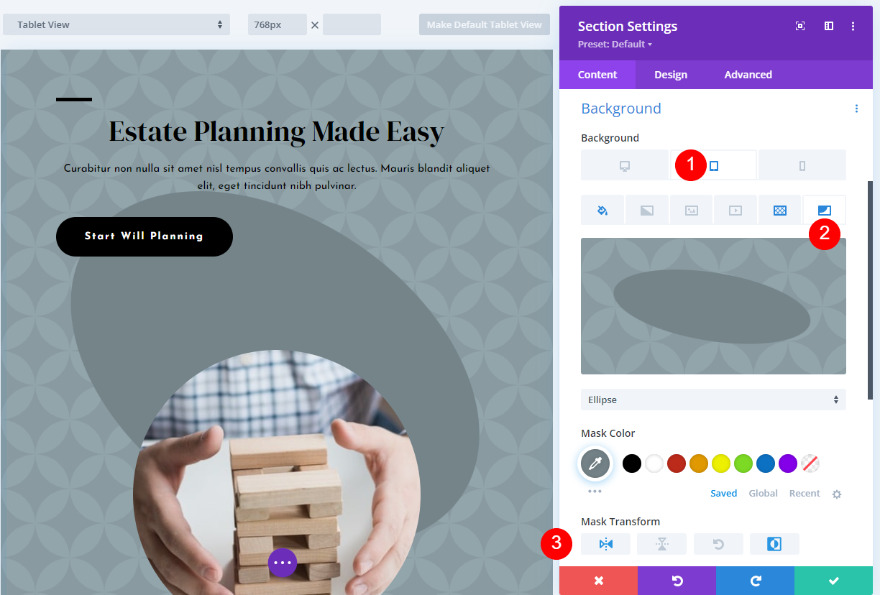
Pill and Telephone will each use the similar settings, so we’ll most effective wish to trade the Pill settings. Make a choice the Pill tab and alter the Masks Become to Horizontal Flipping.
- Masks Become: Horizontal Flipping, Inverting

Instance Two Variation
Subsequent, we’ll create the adaptation for our 2d instance. First, make a selection the Background Trend tab and set the Trend Colour to rgba(0,0,0,0.06).
- Trend Colour: rgba(0,0,0,0.06)

Subsequent, make a selection the Background Masks tab and select Horizontal Flipping, Rotating, and Inverting for Masks Become.
- Masks Become: Horizontal Flipping, Rotating, Inverting

Pill and Telephone
For the pill and make contact with choices, make a selection the pill icon. Trade the Masks Become to Horizontal Flipping and Inverting. The change model of instance two is now entire.
- Masks Become: Horizontal Flipping, Inverting

Background Masks & Trend Become Settings Instance 3
For our 3rd masks and development turn out to be settings instance, we’ll use a honeycomb development with a paint masks. We’ll additionally create a cell model for this one.
Background Trend
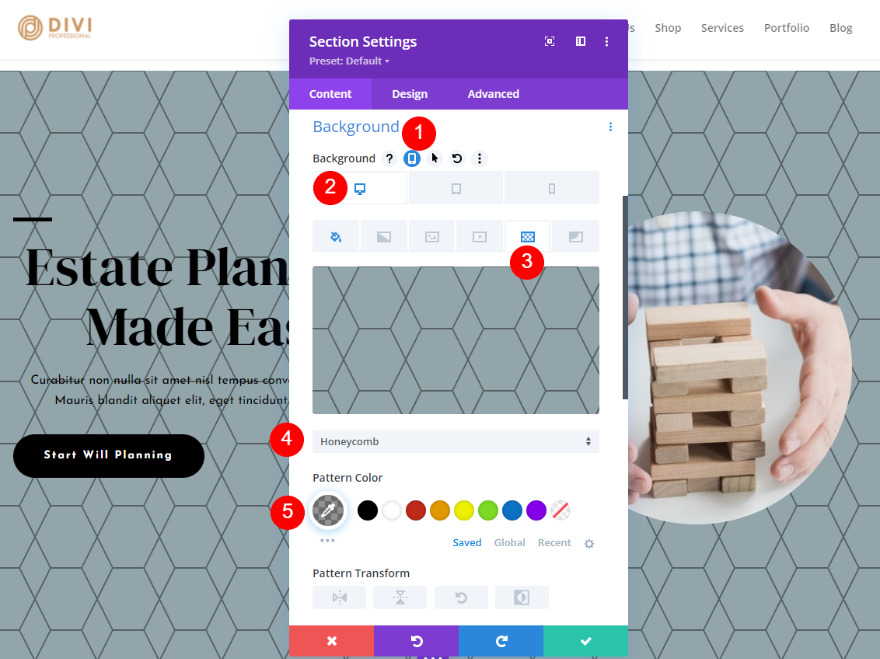
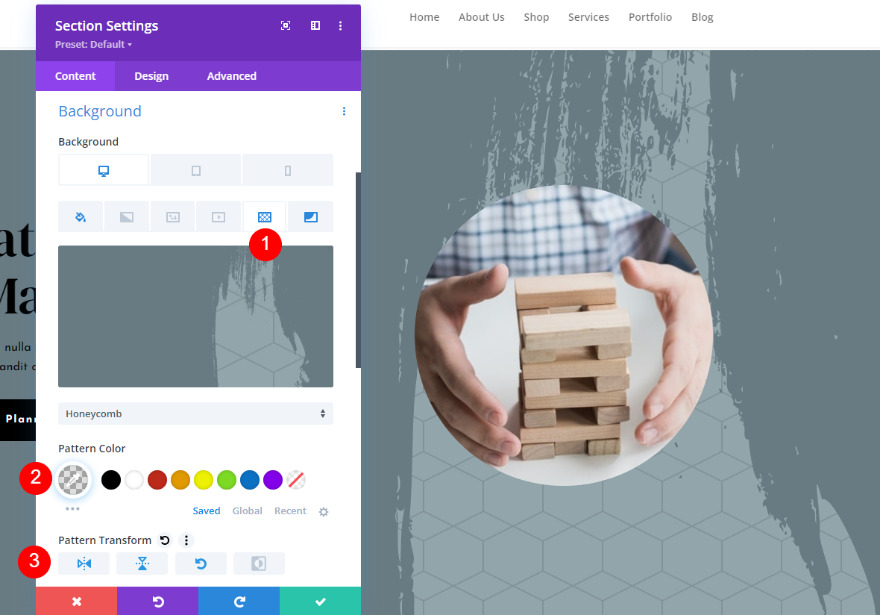
First, select the instrument settings tab and make a selection the desktop icon. Make a choice the Background Trend tab and select Honeycomb for the Background Trend. Trade the Colour to rgba(0,0,0,0.42). For this one, we’ll depart the Trend Become choices disabled. We’ll upload them for the change model.
- Background Trend: Honeycomb
- Trend Colour: rgba(0,0,0,0.42)
- Trend Become: none

Background Masks
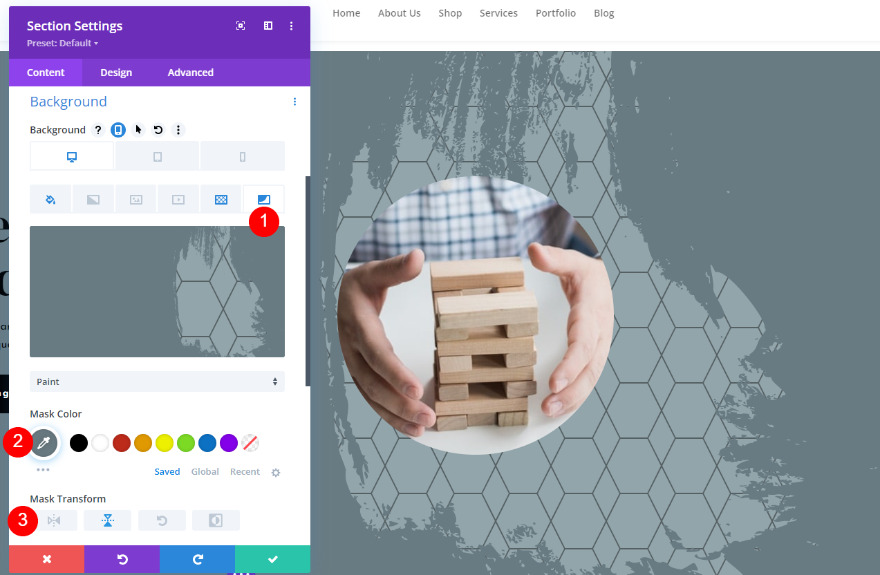
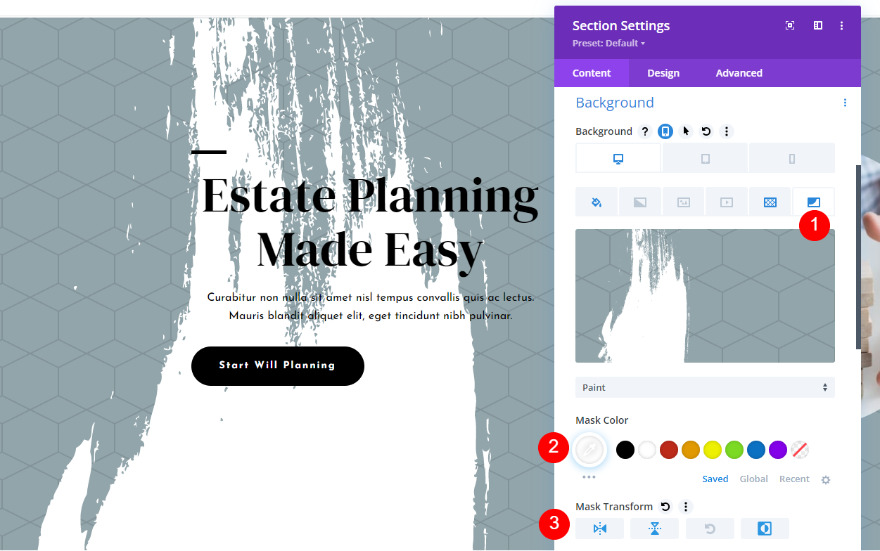
Subsequent, make a selection the Background Masks tab. Select Paint for the Background Masks. Trade the Colour to #697b82. Select Vertical Flipping for Masks Become.
- Background Masks: Paint
- Colour: #697b82
- Masks Become: Vertical Flipping

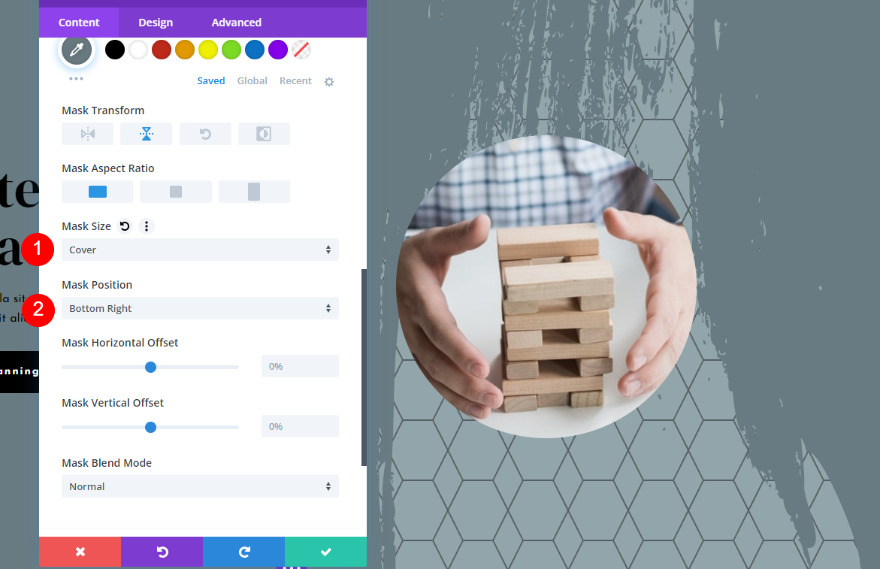
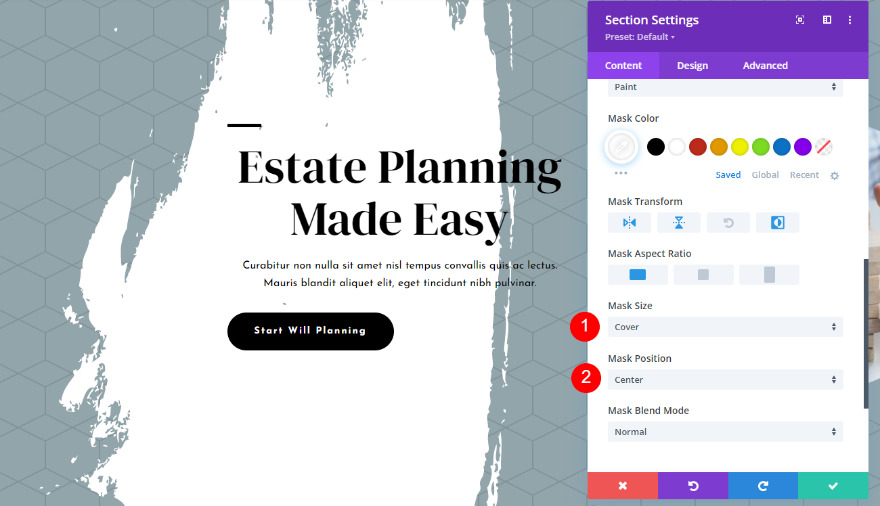
Subsequent, make a selection Duvet for the Measurement. This opens a couple of extra choices. Select Backside Proper for the Place. That’s it for the desktop model. Subsequent, we’ll create the cell model.
- Measurement: Duvet
- Place: Backside Proper

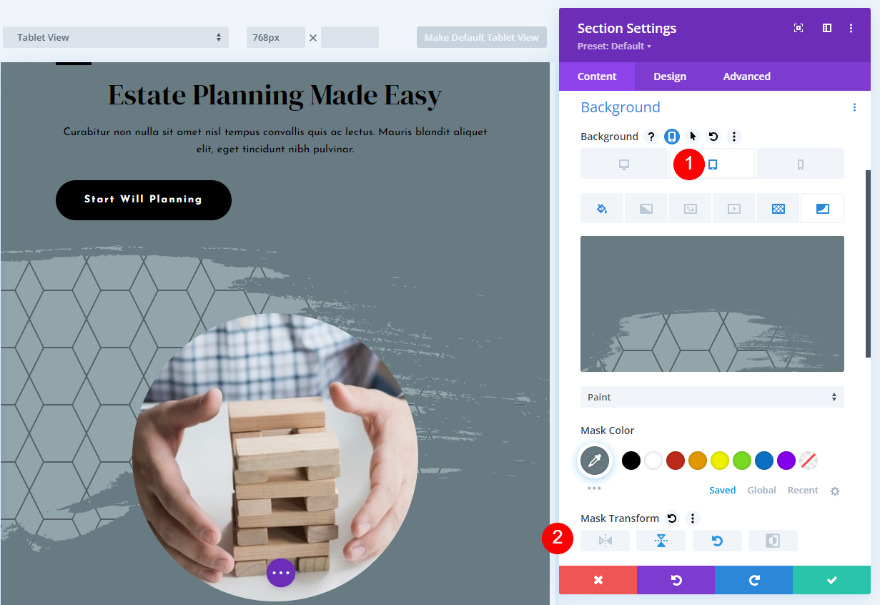
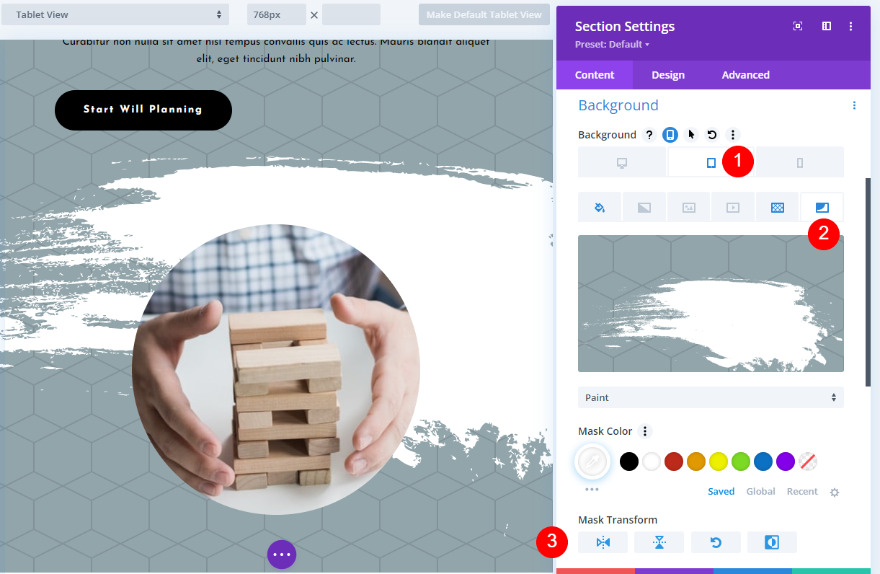
Pill and Telephone
Subsequent, make a selection the pill tab and alter the Background Masks Become to Vertical Flipping and Rotating. This completes the styling for our 3rd instance. Subsequent, we’ll create the change model.
- Background Masks Become: Vertical Flipping, Rotating

Instance 3 Variation
For the change model of this situation, we’ll regulate each the Background Trend and the Background Masks.
Background Trend
For the Background Trend, trade the Trend Colour to rgba(0,0,0,0.11). Trade the Trend Become to Horizontal Flipping, Vertical Flipping, and Rotating.
- Trend Colour: rgba(0,0,0,0.11)
- Trend Become: Horizontal Flipping, Vertical Flipping, Rotating

Background Masks
Subsequent, make a selection the Background Masks tab. Trade the Colour to white and Masks Become to Horizontal Flipping, Vertical Flipping, and Inverting.
- Colour: #ffffff
- Masks Become: Horizontal Flipping, Vertical Flipping, Inverting

Subsequent, trade the Masks Measurement to Duvet after which select Heart for the Masks Place.
- Masks Measurement: Duvet
- Masks Place: Heart

Pill and Telephone
In spite of everything, select the pill tab to create the cell model. Select the Background Masks tab and make a selection all 4 choices for Masks Become. This completes the change model of the 3rd instance.
- Background Masks Become: Horizontal Flipping, Vertical Flipping, Rotating, Inverting

Effects
Right here’s a take a look at each and every instance with the desktop, telephone, and change choices for each and every.
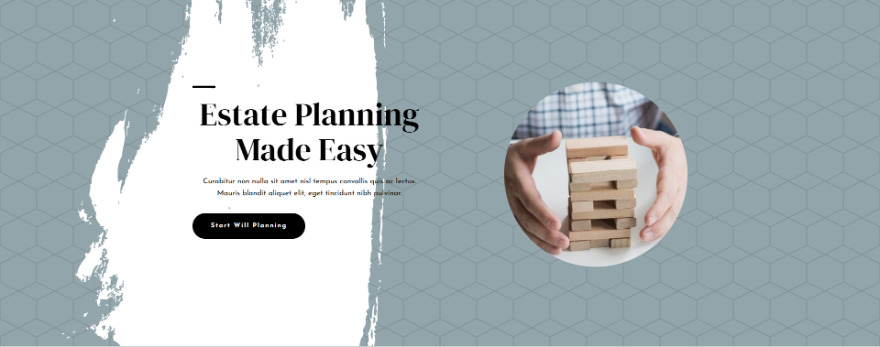
Instance One Effects
Common Model Desktop

Common Model Telephone

Trade Model Desktop

Trade Model Telephone

Instance Two Effects
Common Model Desktop

Common Model Telephone

Trade Model Desktop

Trade Model Telephone

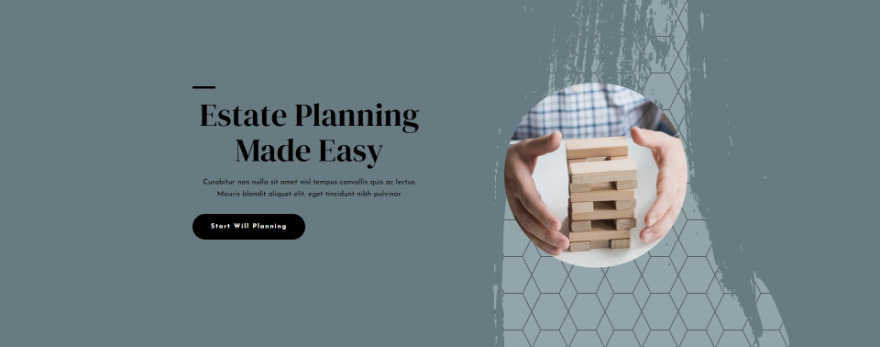
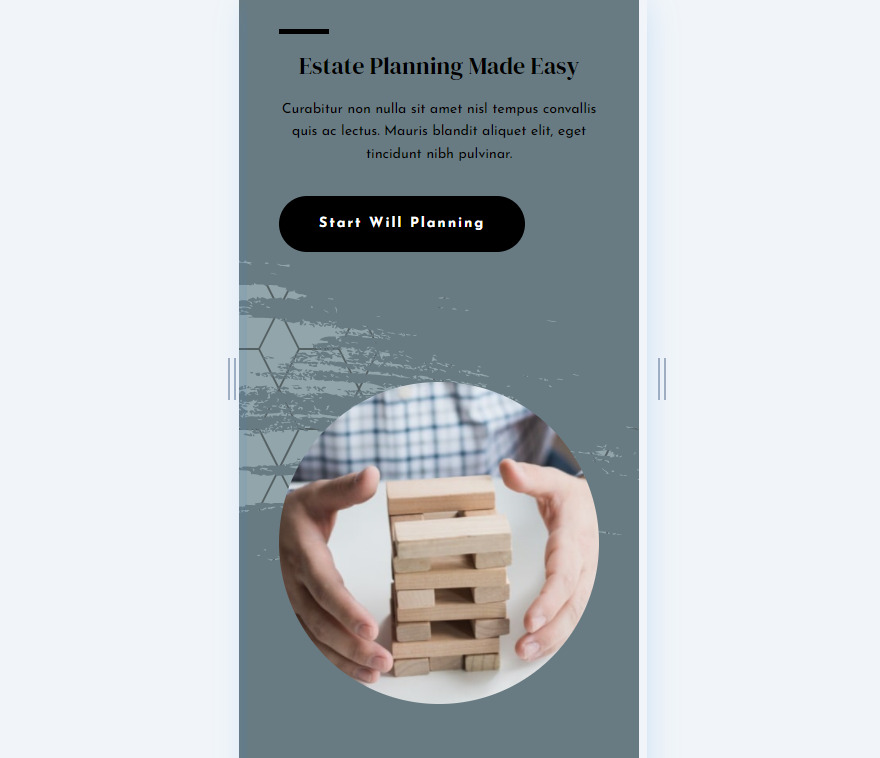
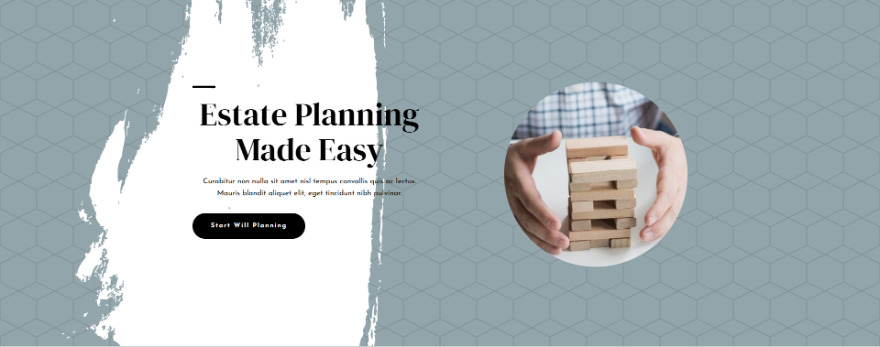
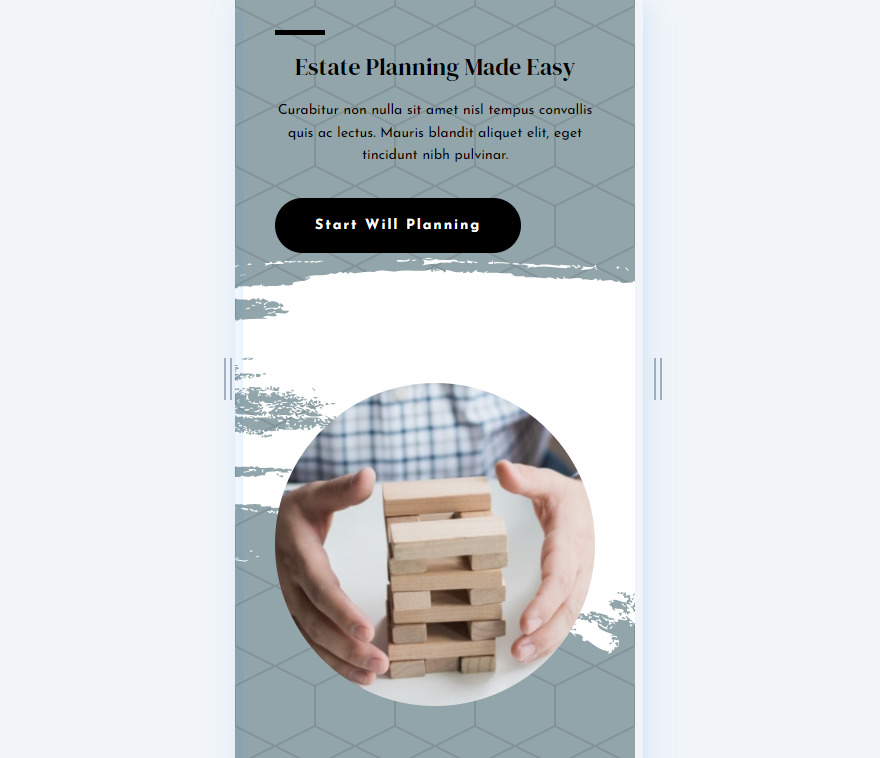
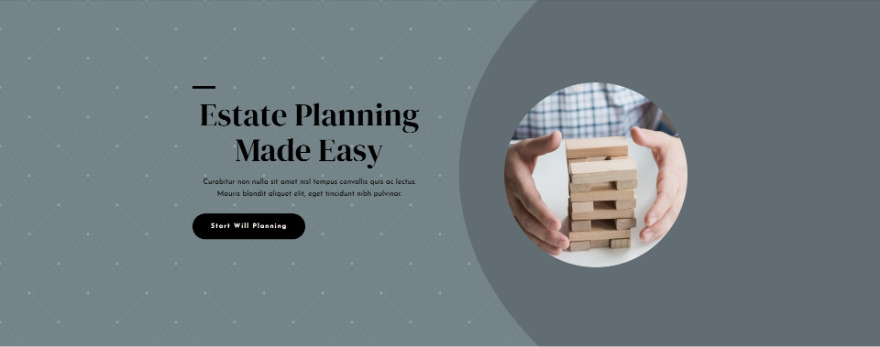
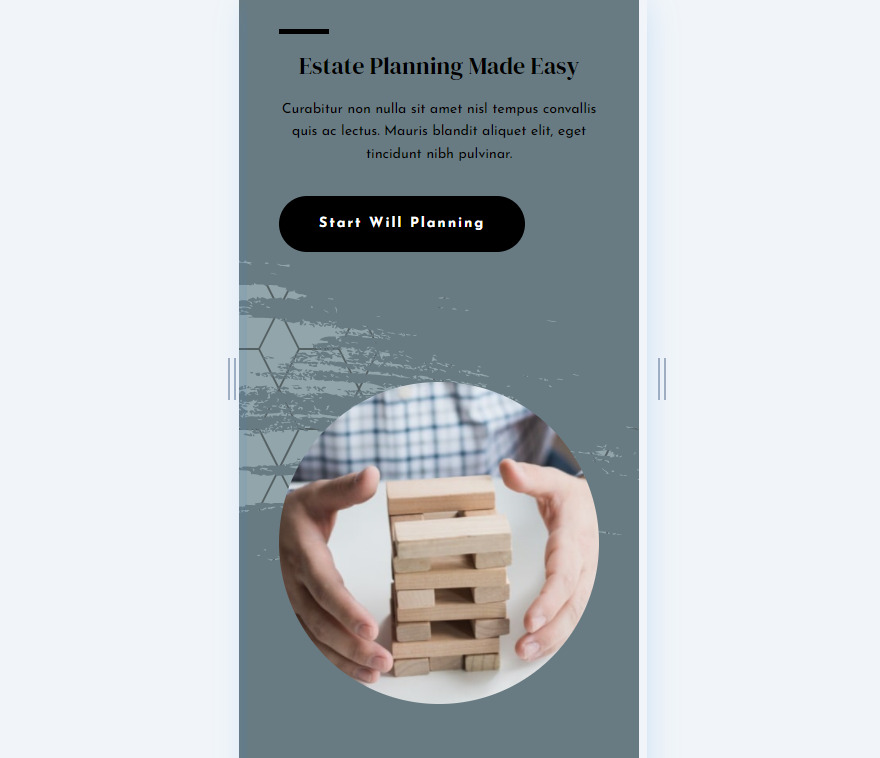
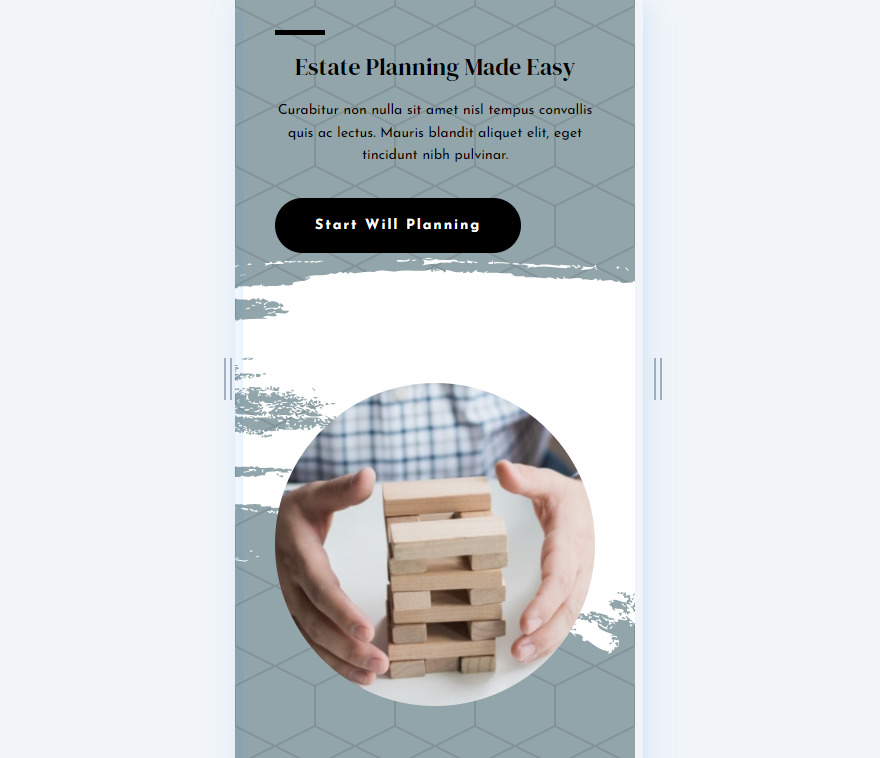
Instance 3 Effects
Common Model Desktop

Common Model Telephone

Trade Model Desktop

Trade Model Telephone

Finishing Ideas
That’s our take a look at tips on how to use Divi’s background masks and development turn out to be settings to create a whole lot of attention-grabbing background designs. Because the patterns and mask can be utilized in combination, their turn out to be settings will also be used in combination. This opens a whole lot of design choices, supplying you with much more equipment so as to add magnificence on your Divi backgrounds. One of the simplest ways to discover ways to use them is to mess around with the changes and spot what you’ll create.
We wish to listen from you. Have you ever attempted Divi’s background masks and development turn out to be settings on your Divi layouts? Tell us about it within the feedback.
The submit How to Use Divi’s Background Mask & Pattern Transform Settings seemed first on Elegant Themes Blog.
WordPress Web Design