WordPress is the reigning content management system, and Mailchimp is its email marketing software equivalent.
So, why no longer mix the 2?
On this information, you’ll learn to configure Mailchimp for WordPress. With it, you’ll be able to allow opt-in bureaucracy for your web page, arrange e mail advertising campaigns, and ship out emails every time you post a brand new weblog submit.
Let’s get began finding out learn how to upload Mailchimp to WordPress!
Why Use Mailchimp for WordPress?
The WordPress Plugin Library already provides quite a lot of e mail advertising and list-building plugins and widgets.
That begs the query: What makes Mailchimp extra fascinating than the dozens of alternatives? Why will have to you utilize Mailchimp for your WordPress web page?
Right here’s why:
- Mailchimp provides a unfastened account for as much as 2,000 contacts. Many top rate e mail advertising apps don’t have unfastened plans, and in the event that they do, it’s laborious to overcome the options you get from Mailchimp.
- You’ll be able to make e mail opt-in bureaucracy with Mailchimp via a guide way or via the usage of a plugin. Those two choices make for a moderately versatile setup. WordPress helps customized coding, and there are many Mailchimp plugins, so it’s conceivable to make use of whichever makes you extra at ease.
- It’s additionally conceivable to use Mailchimp for website registration forms. Customers come in your web site and create a person profile; those are regularly applied on membership, eCommerce, and forum websites.
- The Mailchimp e mail design procedure is unrivaled. Its gorgeous templates and drag-and-drop editor imply you don’t should be a dressmaker or e mail advertising knowledgeable to build shocking campaigns. You additionally get an in depth library of templates.
- A number of automation gear hyperlink WordPress updates to Mailchimp emails, permitting you to ship out emails for such things as new posts, and as welcome emails or drip campaigns when folks join your listing.
- Mailchimp comes with complex concentrated on gear for giving your WordPress readers/consumers a possibility to select which emails they need to obtain. You’ll be able to additionally goal in keeping with person varieties by yourself.
- When you don’t like the principle plugins or strategies for integrating Mailchimp with WordPress, you’ll be able to all the time flip to third-party extensions, seeing as how there are masses of them in the marketplace. That’s only one good thing about Mailchimp being a quite standard e mail advertising device.
- You’ll be able to show the Mailchimp statistics for your WordPress dashboard, however they’re full of very important data like e mail open charges, click-throughs, and person places.
- Mailchimp integrates properly with WooCommerce internet sites, serving to you ship automatic transactional emails for such things as deserted cart messages, receipts, and coupon codes.
- A Mailchimp and WordPress integration imply you’re tapping into all kinds of different automation and advertising options outdoor of the standard e mail advertising. For example, you’ll be able to hyperlink your social media accounts, run virtual commercials in keeping with the emails, arrange touchdown pages, and extra.
As you’ll be able to see, Mailchimp provides an attractive forged suite of gear. However whilst you optimize Mailchimp for WordPress and combine all the procedure, it turns into a much more useful advertising platform to your web page.
How To Set Up a Mailchimp Account
Step one in putting in place Mailchimp for WordPress is to:
- Have a WordPress web site
- Create a Mailchimp account
After you determine the ones two accounts, we will be able to transfer ahead in linking them in conjunction with a plugin or code (extra in this underneath).
Our information on getting began with Mailchimp covers lots of the strategy of going to the Mailchimp web page to understanding learn how to transfer round your Mailchimp dashboard.
As a temporary reminder, listed here are the stairs to release a Mailchimp account, at the side of some further pointers no longer proven in that information:
Start via going to the Mailchimp.com website and trying out the options to verify it’s precisely the e-mail advertising platform you need to make use of to your WordPress web site.
As soon as in a position, click on at the Signal Up Unfastened or Get Began As of late buttons — each carry you to the similar web page to make an account.

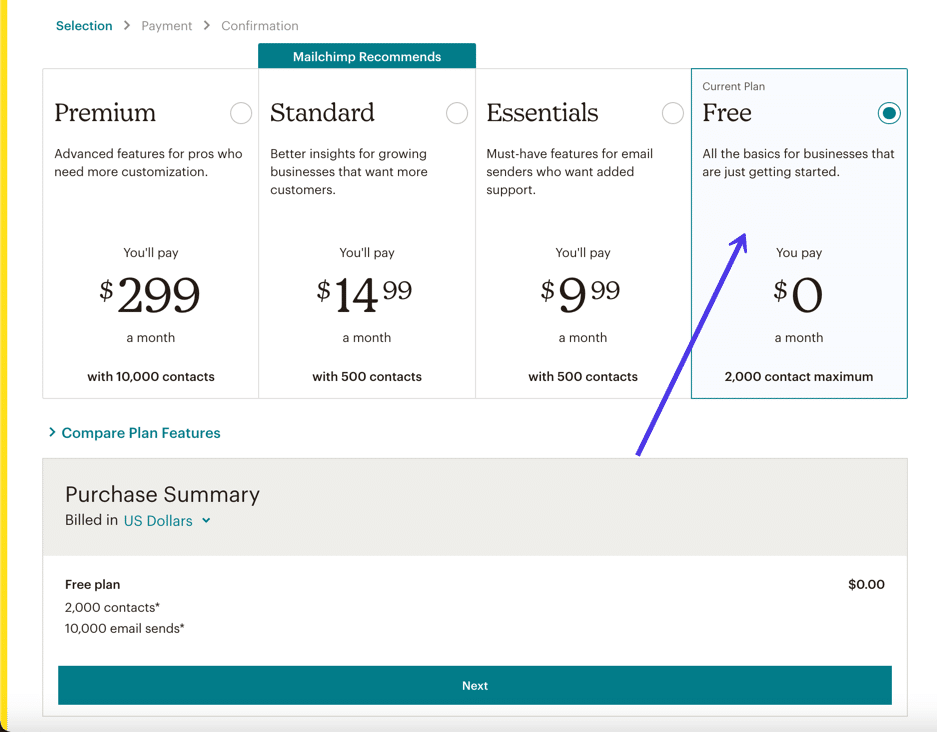
You’re requested to make a choice a Mailchimp pricing plan. We propose beginning with the Unfastened plan till you’ve surpassed the two,000 person most or require one of the vital top rate options.

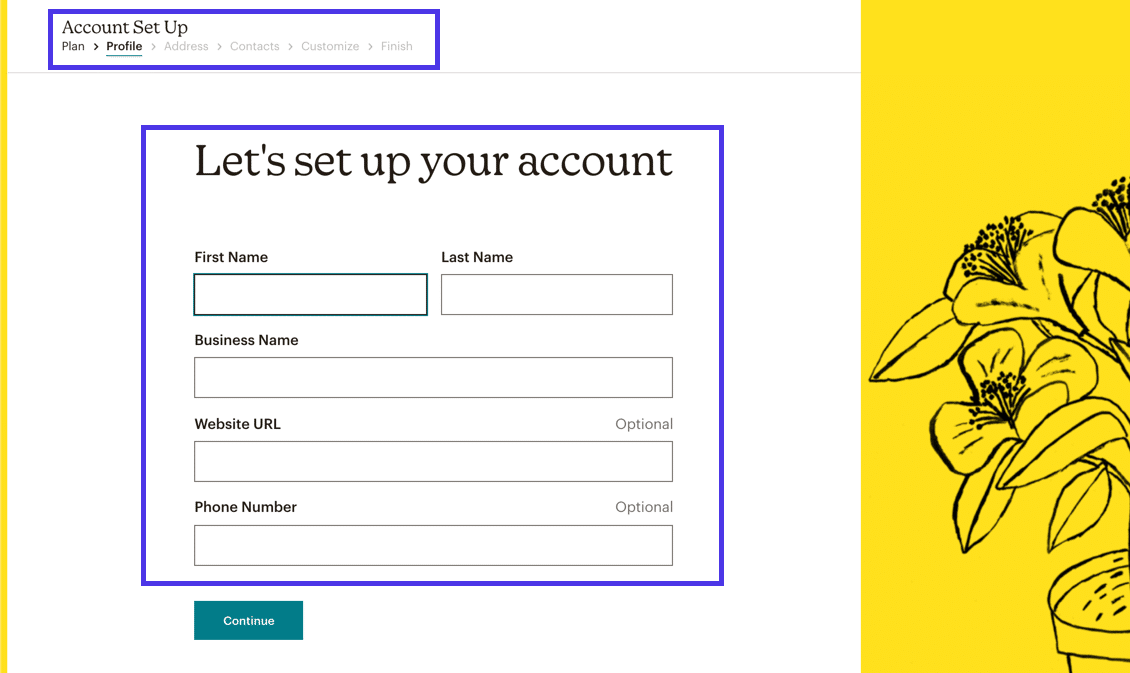
The next displays display you fields to kind on your e mail and a desired username and password. You’ll even be triggered to inform Mailchimp your first title, final title, and probably any other non-public data to finish the account configuration. They actually have a advertising quiz that you’ll be able to skip, however it’s useful to situate the precise options for your dashboard.

Finally of that, Mailchimp sends you to the primary dashboard, the place you’ll see a welcome instructed, fast statistics while you ship campaigns, and main points at the length of your e mail listing.
Read our guide on using MailChimp (and construct your e mail listing) to proceed with the method.
Putting in place Mailchimp for WordPress approach you’ll combine this present Mailchimp account to put a Mailchimp type for your WordPress web page — in a space like your homepage, sidebar, or header.
With a sort incorporated for your web site, all entered person information will get driven from that web site type to the database inside Mailchimp. You’ll be able to set up all facets of the e-mail listing from Mailchimp, with choices for concentrated on, placing customers in teams, and shopping at stats. You’ll be able to additionally regulate the design of your subscription type in Mailchimp.
The principle function with the Mailchimp for WordPress integration is to construct an e mail listing. The whole thing later on depends upon your creativity, want to ship out emails, and the kind of trade you run. Mailchimp is stuffed with gear to meet all of your wishes, like:
- You need to have automatic welcome emails for many who join for your type
- Create per thirty days newsletters to your retail retailer
- Hyperlink the combination along with your ecommerce retailer for handing over receipts
- Set deserted cart messages
- Ship different transactional emails
How To Set Up Mailchimp on WordPress
Mailchimp integrations are available many various bureaucracy, a few of which come with:
- Making a Mailchimp signup type and not using a plugin for your WordPress web site.
- Creating a Mailchimp signup type with a plugin to place on a WordPress web site.
- Putting a Mailchimp signup type for your WordPress web site as a widget — move within the sidebar, footer, or different widget spaces.
- Linking your WordPress web site in order that automatic movements happen like sending weblog submit updates or ecommerce messages out of your WordPress web site.
Within the following phase, we’ll quilt linking your WordPress web site to Mailchimp and whole all the varieties of integrations discussed. You’ll be able to then come to a decision on the one who makes probably the most sense to your group in keeping with value, skill-level necessities, and what comes out with the best-looking bureaucracy and emails.
How To Create a Mailchimp Signal Up Shape for WordPress And not using a Plugin
Mailchimp provides its personal WordPress plugin (despite the fact that we don’t suggest it), and you’ll be able to in finding relatively a couple of third-party plugins for including a Mailchimp type to WordPress. Then again, everybody will have to know the way so as to add a Mailchimp type to WordPress, or any web page, with out putting in a plugin.
Opting out of a plugin has its benefits, from minimizing the choice of plugins for your WordPress web site to shortening the time you spend designing the shape and getting it for your web site.
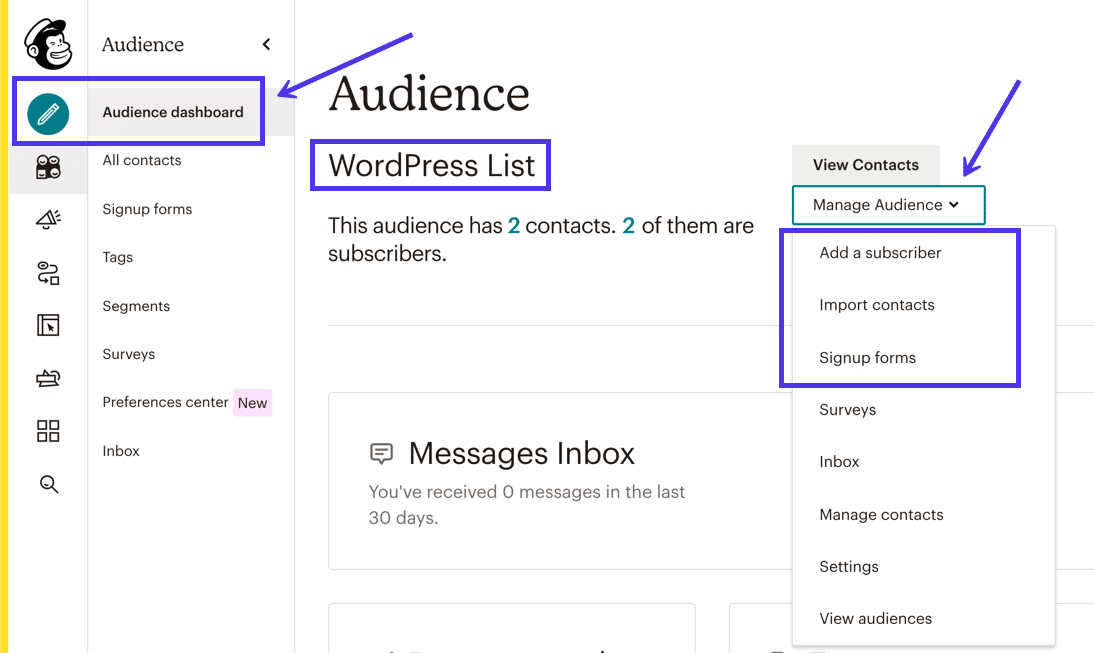
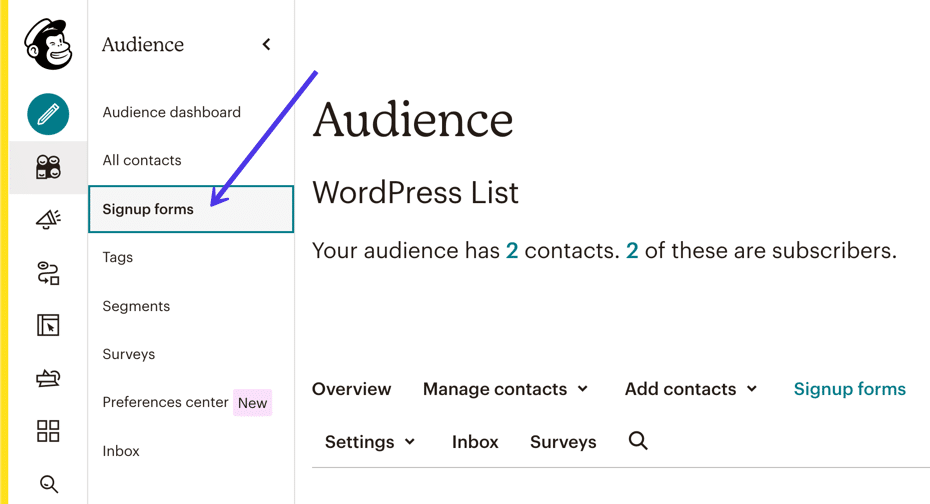
Cross to the Mailchimp dashboard and choose the Target market menu merchandise. This brings you to the Target market Dashboard, which lists the other audiences and what number of subscribers are on each and every listing.
An “Target market” is what Mailchimp calls an e mail listing. Audiences are emailed listing databases that log all buyer touch data.
To construct a sort on Mailchimp, you should first remember that Audiences are immediately connected in your bureaucracy. While you create a sort, all the information amassed is going to one in all your Target market lists.
Fortunately, via default, the Unfastened plan from Mailchimp routinely hyperlinks your number one Target market to no matter bureaucracy you’re making (seeing as how you’ll be able to best have one Target market within the Unfastened plan). With extra complex plans, you should assign an Target market to each and every of your bureaucracy.
The Mailchimp Target market Dashboard web page presentations data just like the title of your listing (on this case, we named the Target market “WordPress Listing”), and the choice of subscribers within the Target market. It hyperlinks to Upload Subscribers, Import Contacts, and make Signup Bureaucracy.

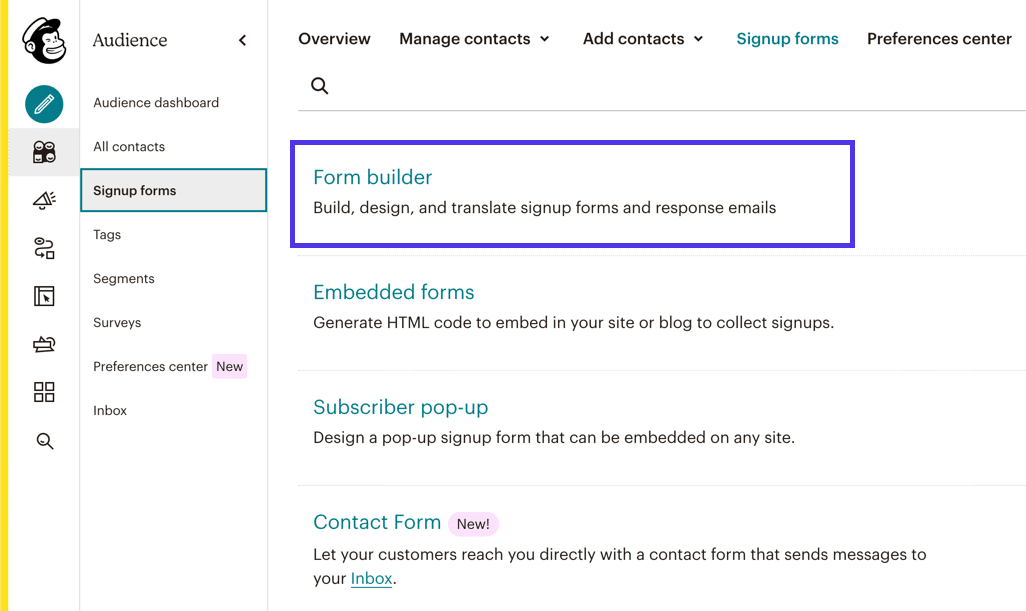
Now that you already know Audiences, navigate to the Signup Bureaucracy menu merchandise underneath the Target market Dashboard tab.
This button brings you to a web page for developing, customizing, and embedding Mailchimp bureaucracy.

Different types of signup bureaucracy are to be had via Mailchimp.
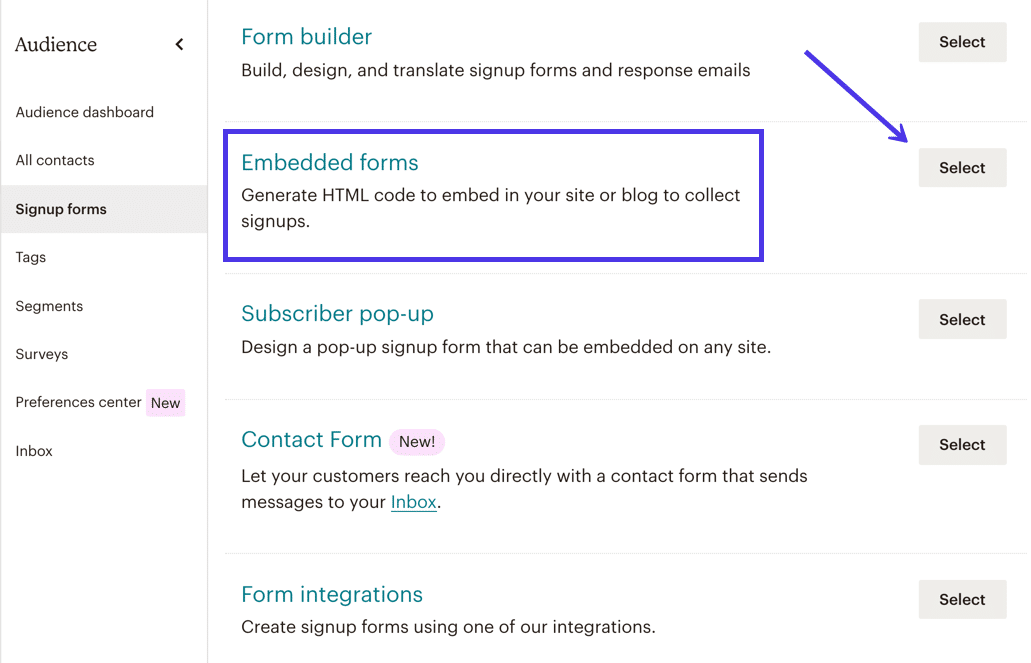
We’ll talk about selection choices additional on this article, however the vintage method so as to add a Mailchimp type to WordPress is with the Embedded Bureaucracy builder.
Due to this fact, click on at the Make a choice button subsequent to the Embedded Bureaucracy possibility.

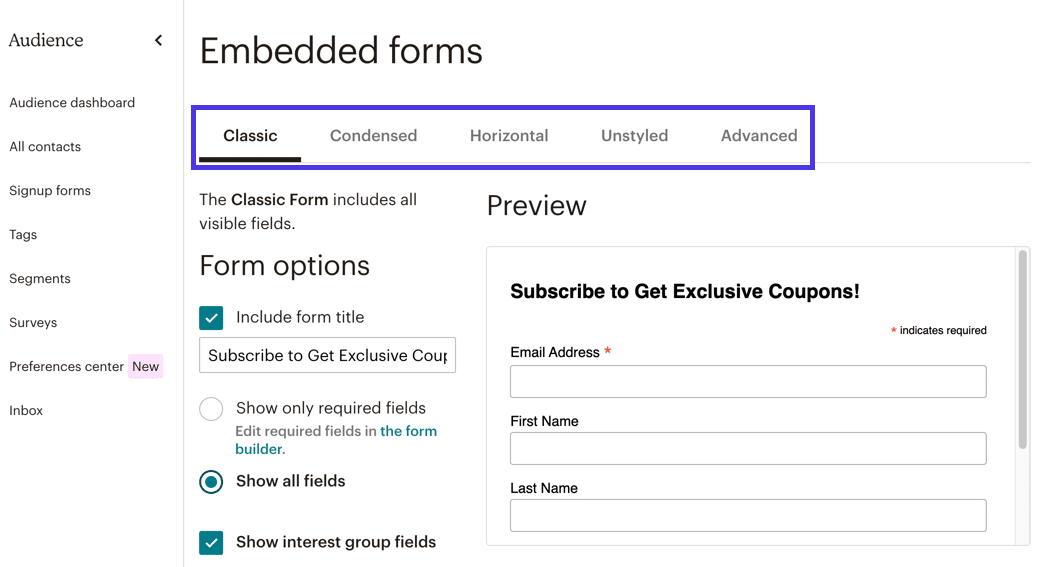
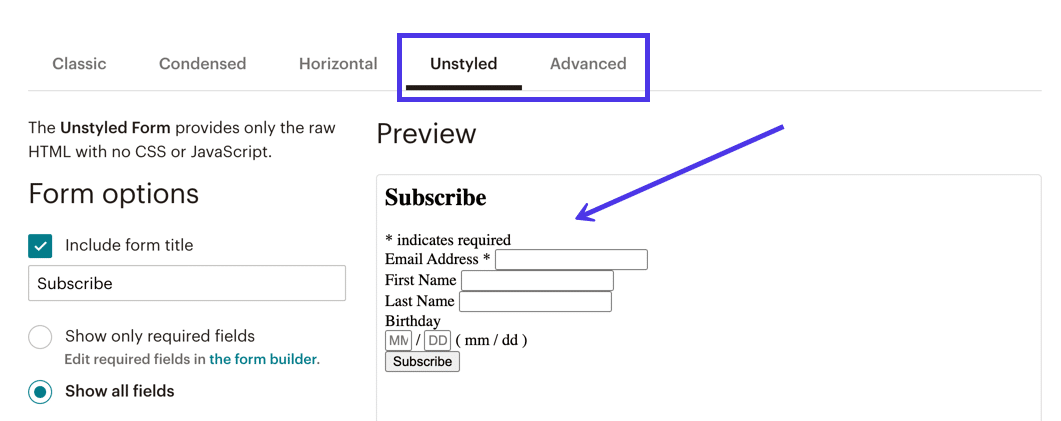
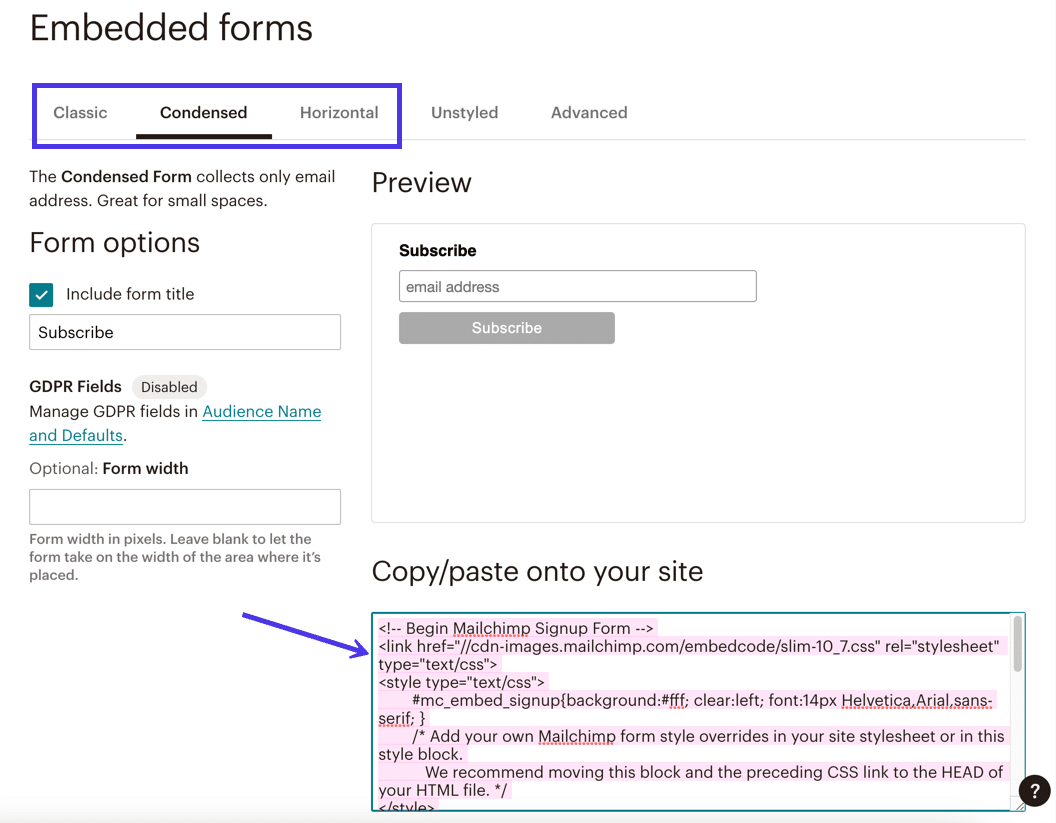
In this web page, you’ll see a menu with type types like Vintage, Condensed, Horizontal, Unstyled, and Complicated.
Be at liberty to click on via those types to view how they each and every glance. The Vintage type typically serves as a smart get started, however the Condensed and Horizontal bureaucracy be offering extra trendy designs. The Unstyled and Complicated type tabs paintings smartly for heavy customizations.

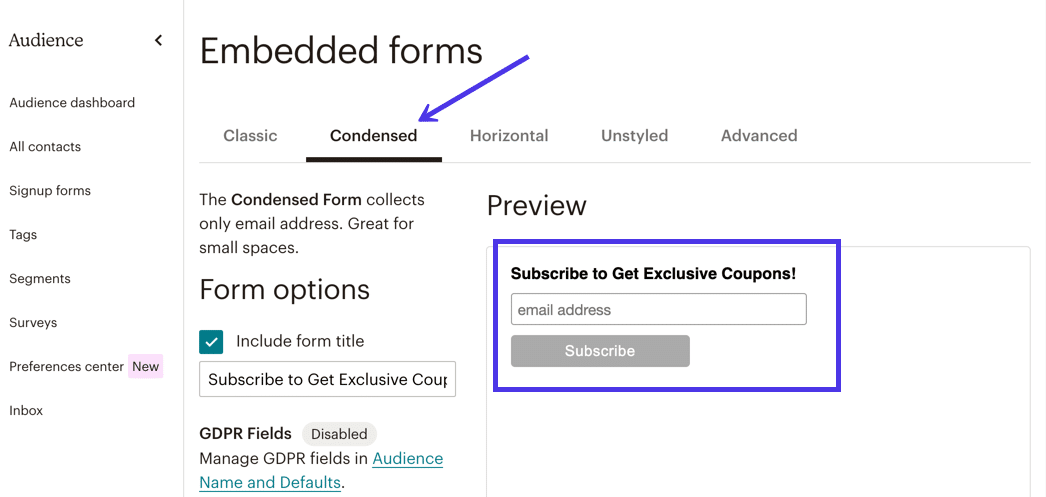
For example, switching to the Condensed tab adjustments what you spot within the type Preview module.
You’ll be able to see that it provides a somewhat sleeker design and less fields, making it best for a space of your web page the place there’s no longer as a lot room.

The Unstyled tab, however, strips all the type of any styling, permitting you to place it for your WordPress web page and both depart it in its uncooked type or later customise CSS in WordPress for a extra branded glance. The Complicated tab works in a similar fashion to the Unstyled possibility in that it permits for extra sophisticated customizations.

Having stated all of that, return to the Vintage tab.
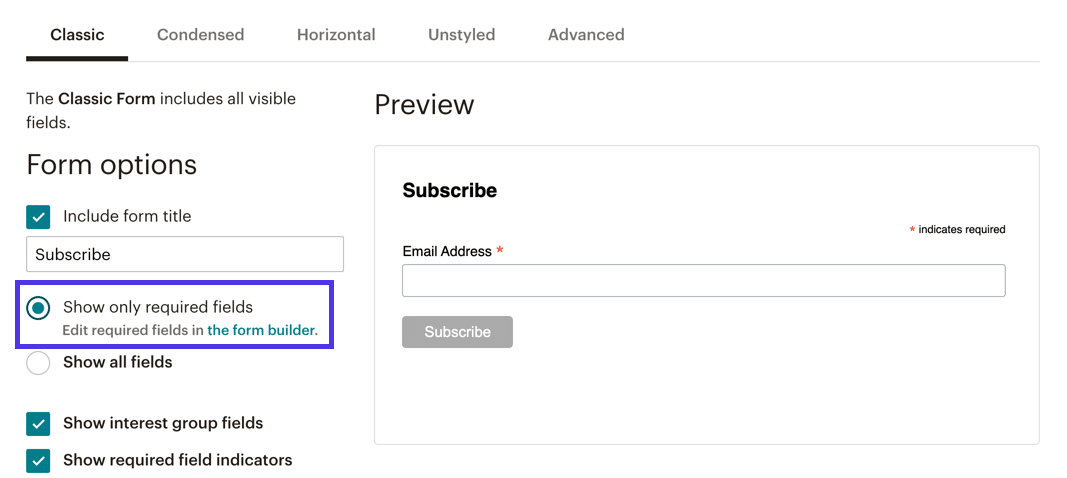
We’re keen on the Vintage taste because of its modest design, talent to combine on with regards to any web page, and the choices for including extra or fewer type fields.
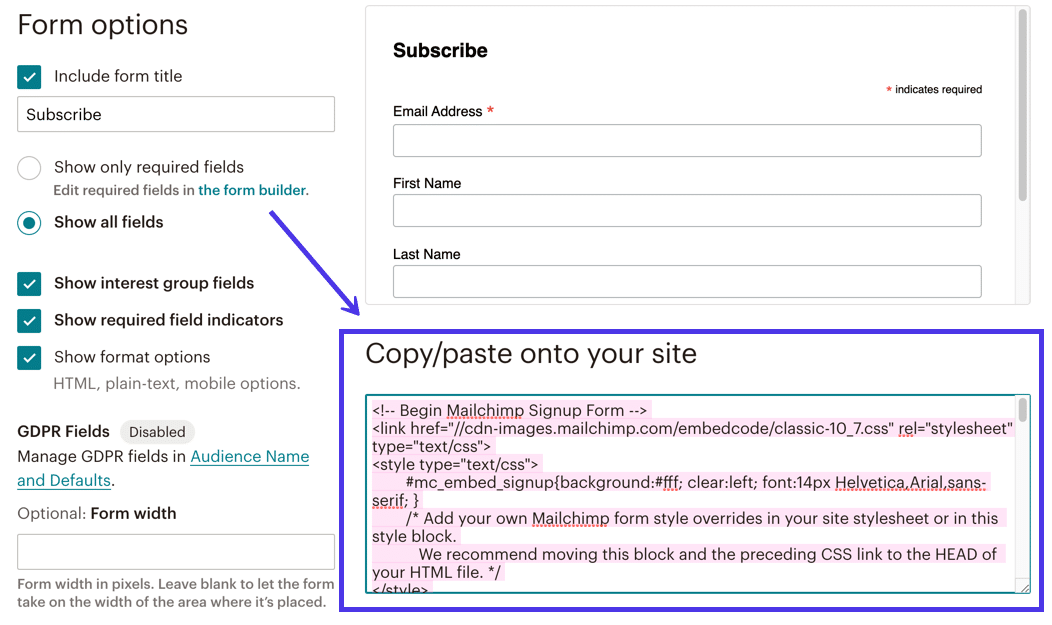
We inspire you to discover the quite a lot of settings underneath the Vintage tab and watch as each and every environment adjusts the styling proven within the Preview phase.
As an example, we will be able to mark the Display Most effective Required Fields radio button, which ends up in the Preview hiding all fields aside from for the E-mail Cope with box.

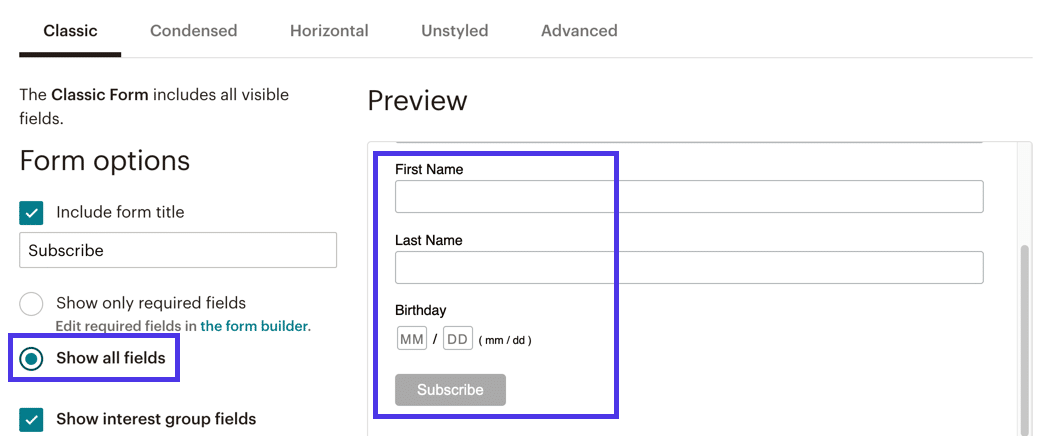
From the opposite standpoint, it’s your decision extra fields incorporated. If that’s the case, make a selection the Display All Fields radio button.
Now we’ve got “non-required” signup fields like First Title, Ultimate Title, or even one for the buyer’s Birthday.

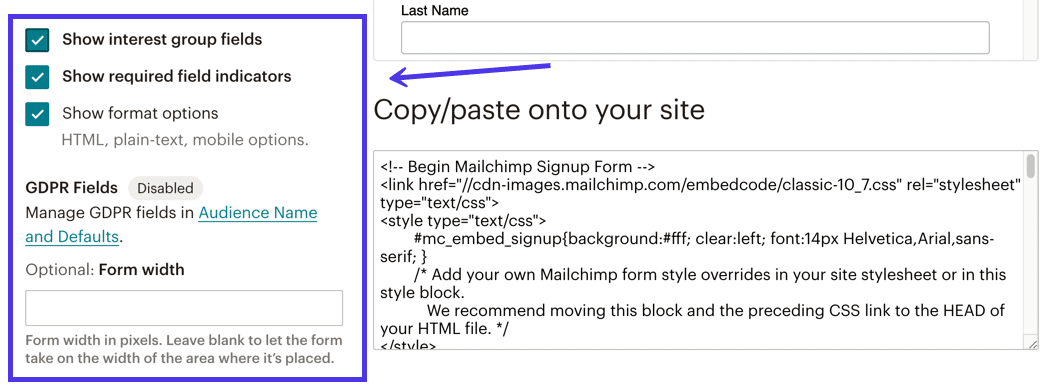
It’s additionally no longer a nasty thought to sift via the extra settings equivalent to:
- Display Passion Workforce Fields
- Display Required Box Signs
- Display Layout Choices
- And the Not obligatory Shape Width box

While you’re completed customizing the Mailchimp type, scroll to the ground of the web page to find the phase to Reproduction/Paste Onto Your Website.
You don’t want to know anything else about this block of code, simply that it accommodates the styling and database parts to offer your type the precise method and accumulate all information inputs.
Make a choice all the code block and duplicate it in your pc’s clipboard.

Now we want to get the shape for your WordPress web site.
To finish that job, open the backend dashboard of your WordPress web site.
The embeddable bureaucracy from Mailchimp can move any place for your web site that accepts embeddable HTML code. So, you want to create a brand new submit, web page, product web page, or widget, all of which will have to make stronger HTML. You could even need to open a up to now revealed web page or submit to insert the shape someplace.
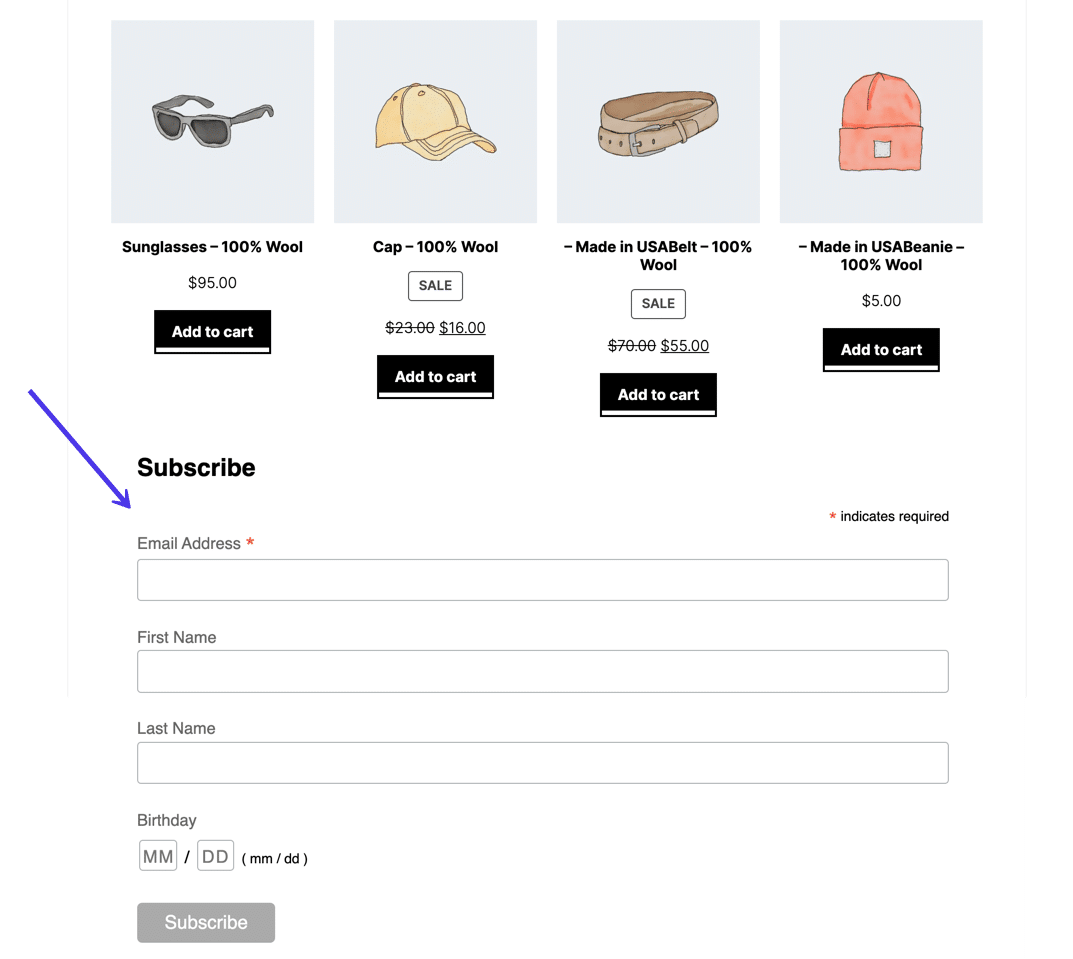
We’ve navigated to the web site’s Homepage for our educational, the place we’ll put the shape on the backside of the web page beneath an inventory of goods.
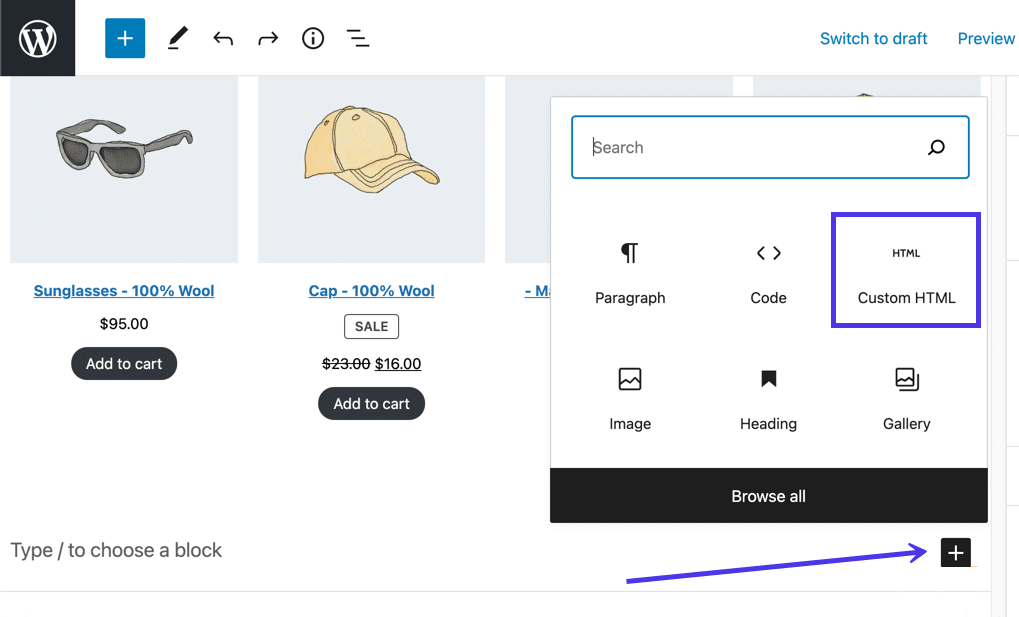
To make this occur within the visible block editor, click on the Upload Block button (it looks as if a plus signal). Both browse in the course of the number of blocks to be had via WordPress or imagine typing “HTML” within the Seek bar.
To find the Customized HTML block and insert it into your WordPress web page or submit.

The Customized HTML block permits you to paste in HTML from any supply. Later on, WordPress processes the HTML to turn its true design.
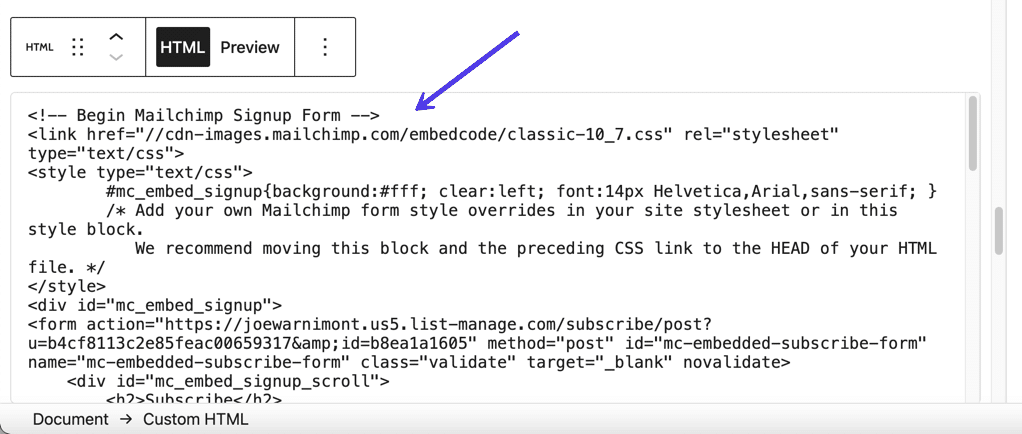
Position a cursor into the Customized HTML block box, then paste the Mailchimp type code you copied in your clipboard previous.
You will have to see that code within the block.

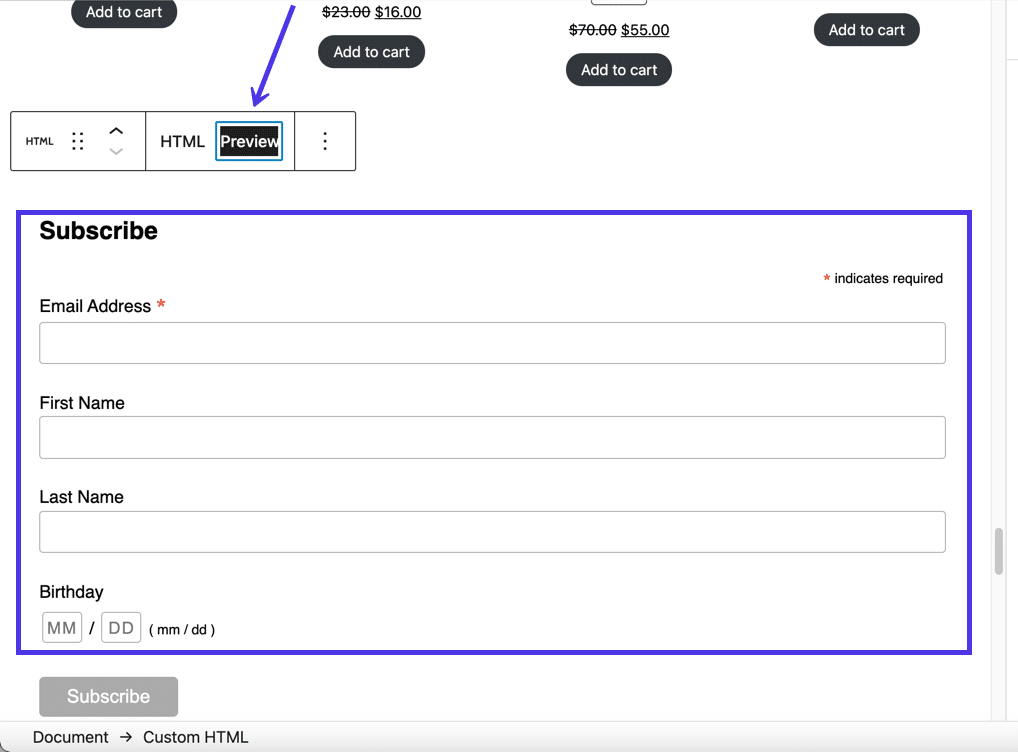
Make a choice the Preview button throughout the Customized HTML block to check what the shape looks as if.
And that presentations we’ve effectively added a Mailchimp for WordPress type at the web page.

To finish the method, click on the Submit or Replace button in WordPress.
Navigate to the frontend of that web page and take a look at to peer if the entirety seems to be proper.

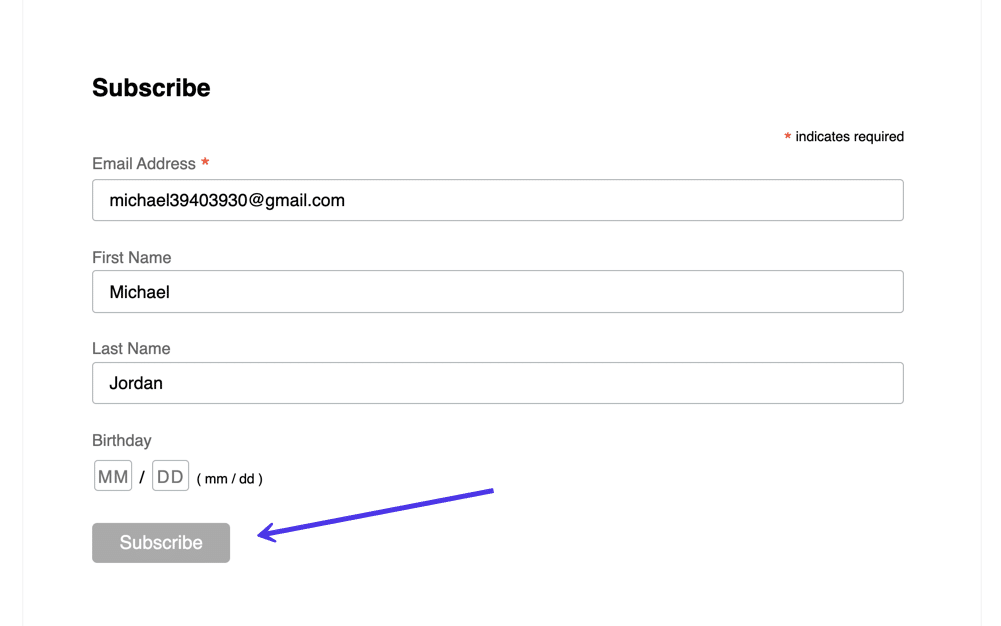
You will have to additionally consider trying out the shape capability itself.
Sort in data from a pretend buyer — your e mail cope with and title — and click on at the Subscribe button.

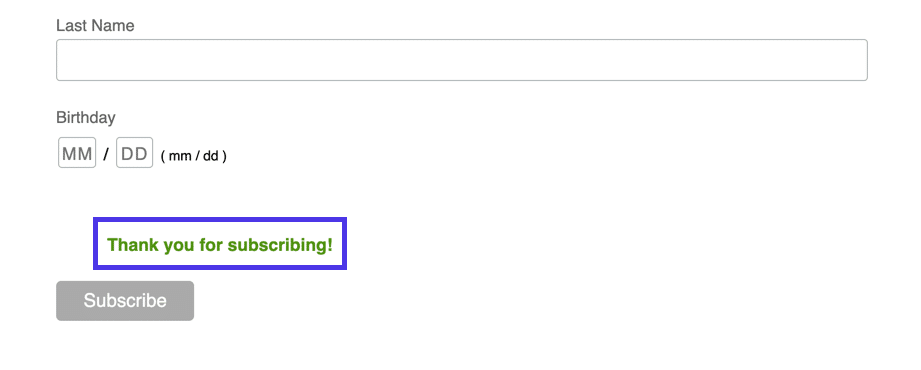
You’ll see a Thank You For Subscribing message, which may also be custom designed on your Mailchimp dashboard.

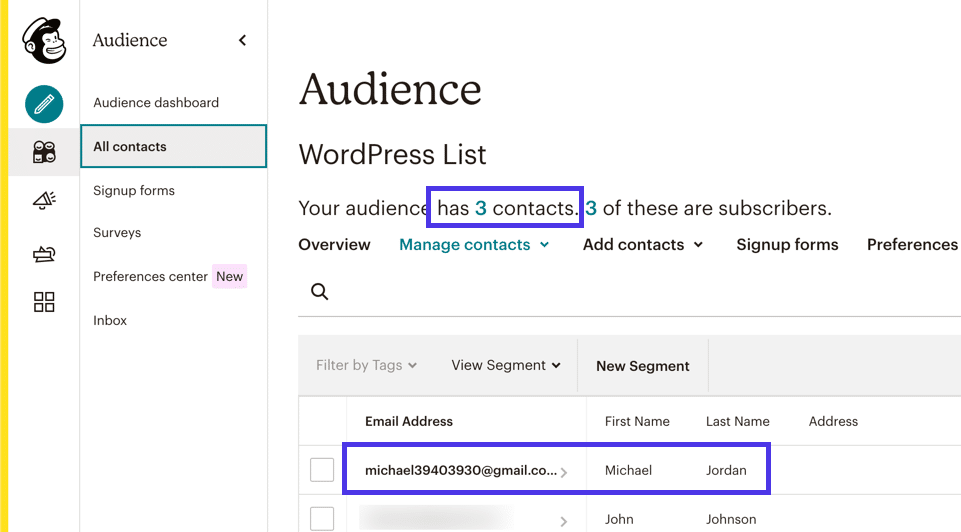
Again in Mailchimp, soar to the All Contacts tab underneath the Target market phase to test if the person subscription take a look at was once a luck.
As anticipated, we’ve got a brand new touch (it went from a rely of two to a few), and the listing of e mail addresses in opposition to the ground of the web page accommodates the e-mail we typed into the shape.

Different Kinds of Embeddable Mailchimp Signup Bureaucracy
We noticed {that a} handful of different type types are to be had at the Signup Bureaucracy web page in Mailchimp.
Now not they all figure out smartly for embedding into your WordPress web page. Nonetheless, all of them serve a goal, specifically if you happen to’d love to generate a separate, shareable internet web page to your signup type or have a pop-up window seem when folks come in your web site.
Within the Signup Bureaucracy phase, you’ll be able to click on on those type types to peer which of them would possibly lend a hand with your individual design wishes.
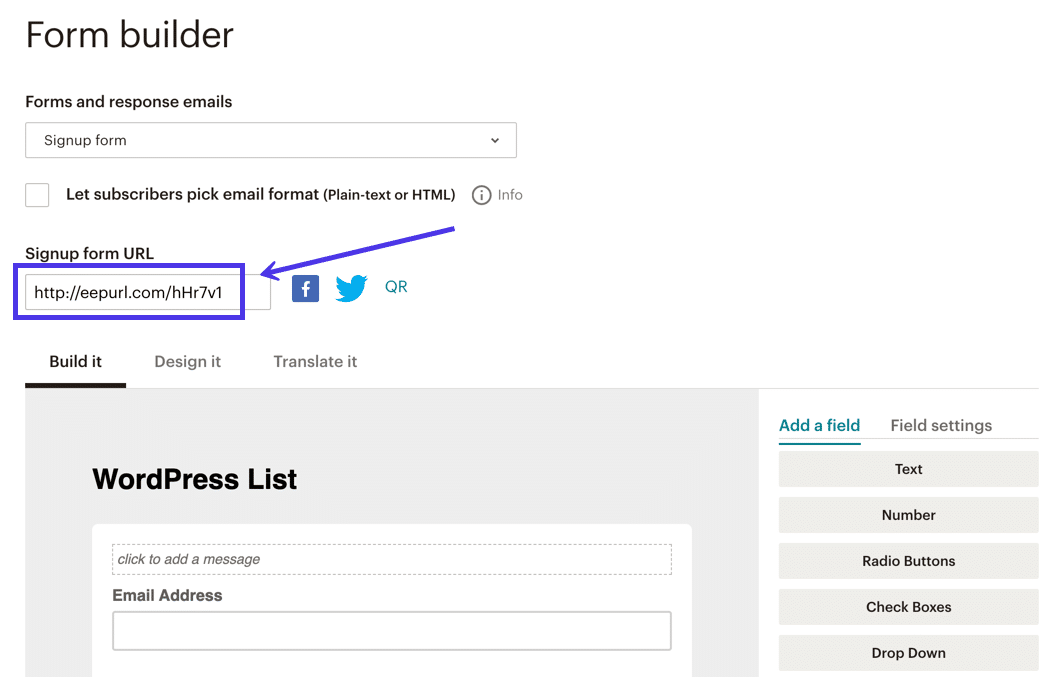
The Shape Builder hyperlink, for instance, supplies a design device for setting up a longer model of what we created with the Embedded Bureaucracy.

But, we will have to be aware that the Shape Builder doesn’t generate an embeddable Mailchimp type, however quite a Signup Shape URL for sharing with people, posting in your social media accounts, or probably linking to a button for your web page.
It’s great to have a hyperlink like this if you wish to have to ship the shape to any person briefly. The Shape Builder provides an entire design revel in with customizable fields and box settings.
Keep in mind that the hyperlink produced sends customers to a internet web page hosted via Mailchimp, no longer your web page. It’s nonetheless your type, and it continues to gather buyer data and position it into your Target market, however you should go for Embeddable Bureaucracy if you wish to configure Mailchimp for WordPress. You’ll be able to all the time design a sort within the Shape Builder and soar to the Embeddable Bureaucracy web page to find its code.

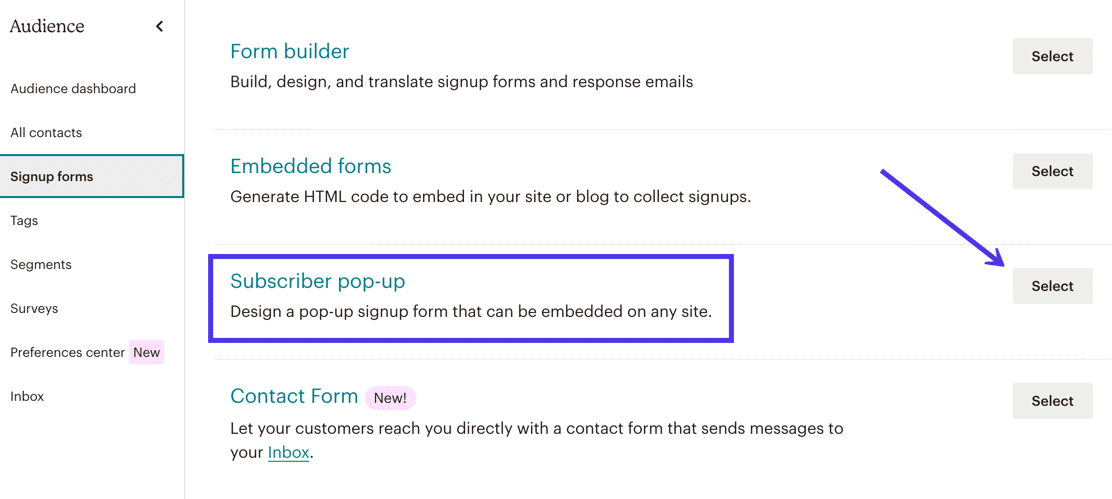
Any other type taste, referred to as the Subscriber Pop-up type, allows you to embed a hidden code inside your WordPress web site information in order that a pop-up type seems every time a buyer completes an motion like scrolling down at the Homepage, looking to depart your web page, or surfing the web site for a definite length.

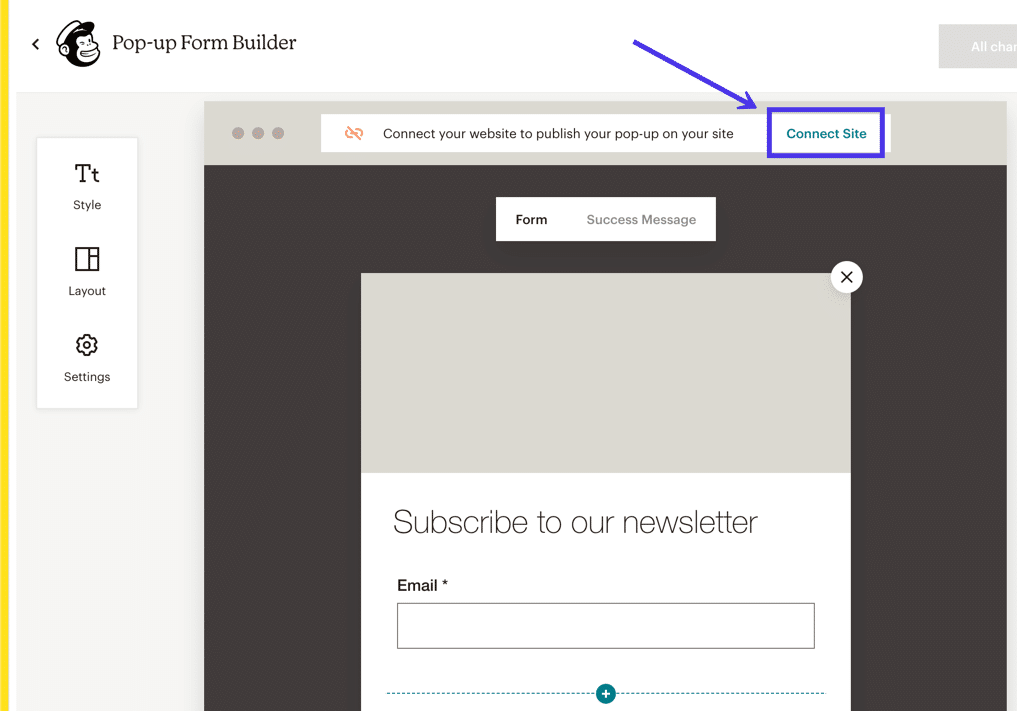
Mailchimp supplies a graceful pop-up type builder with choices to regulate the entirety from the shape fields to the luck messaging.
You’ll be able to additionally make a choice from the next settings to come to a decision on when the pop-up type seems:
- Straight away
- After 5 seconds
- After 20 seconds
- After the person scrolls to the center of a web page
- After a person scrolls to the tip of a web page
- When a person tries to go out your web page
The catch with a pop-up type in Mailchimp comes to the truth that you should upload a little of code in your WordPress web site information. Even if you don’t want to know a lot concerning the code, this procedure calls for some wisdom of the WordPress record structure. We propose studying our information on WordPress files and how to use them if you happen to plan to place a Mailchimp pop-up type for your web site.
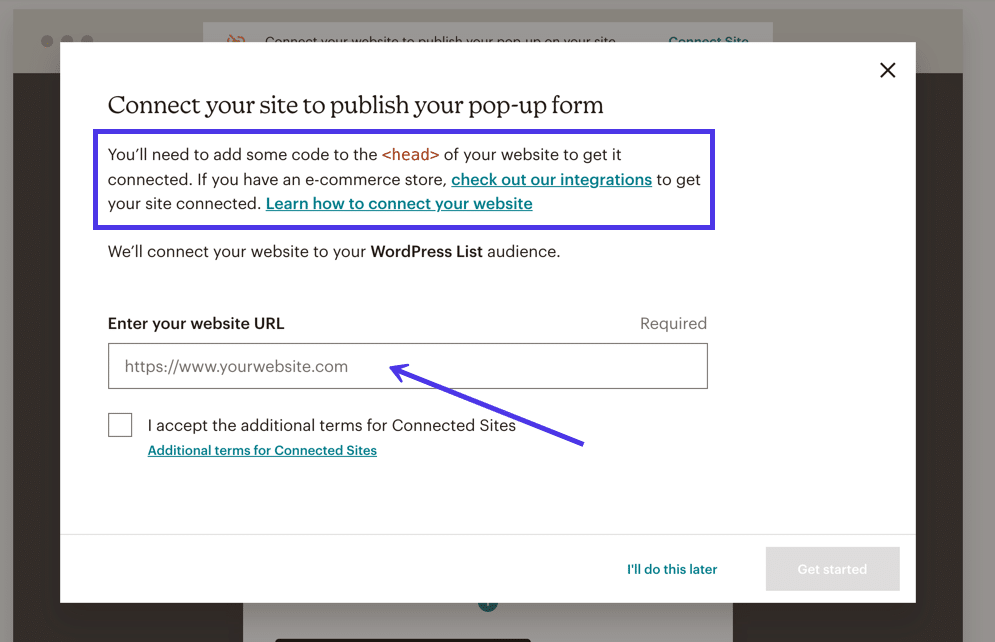
In Mailchimp, you wish to have to click on at the Attach Website hyperlink to make a pop-up type in Mailchimp for WordPress.

After that, Mailchimp proceeds with detailed tips on publishing the pop-up type on WordPress, or another content management system or website builder.
There are some integrations, however normally, it’s required to get admission to the a part of your WordPress web site’s information and paste within the really helpful code. As well as, Mailchimp asks you to kind on your Website online URL.

How To Create a Mailchimp Signal Up Shape for WordPress Signup Shape With a Plugin
Many of us have little interest in including a Mailchimp type to WordPress the usage of code, particularly whilst you should faucet into the WordPress information. Even if the elemental strategy of placing HTML code into WordPress is quite easy, there are many benefits to operating with plugins.
First off, Mailchimp for WordPress plugins take away the desire for coding via drag-and-drop editors, visible designers, and type templates. And even though it’s no longer that gigantic of a trouble, you don’t even want to replica an embed code when the usage of a plugin. That’s relatively the posh.
Moreover, Mailchimp for WordPress plugins amplify upon the elemental form-building options within the Mailchimp dashboard, providing you with extra design parts, prebuilt topics, and choices to create such things as distinctive notifications and more than one bureaucracy and different type types like most sensible bars.
What’s extra, dozens of third-party builders be offering their very own Mailchimp to WordPress integrations with distinct options you’ll be able to’t in finding any place else.
This phase will information you via a number of tutorials to configure Mailchimp for WordPress the usage of plugins.
We’ll display you learn how to set up a WordPress Mailchimp plugin on WordPress.com. After that, we’ll provide an explanation for learn how to whole a equivalent procedure for WordPress.org (the self-hosted model of WordPress). For more info, learn concerning the differences between WordPress.com and WordPress.org.
WordPress.org nonetheless has an authentic plugin referred to as Mail List Subscribe Form, however it hasn’t been up to date in a few years, most certainly because of the deficient critiques. Even Mailchimp suggests some third-party plugins in its documentation, which we’ll talk about underneath.
How To Set Up Mailchimp With Ninja Bureaucracy
For the ones with WordPress.org — the self-hosted model of WordPress — you’ll want to use a third-party plugin to turn on Mailchimp for WordPress and put a sort for your web site. There’s no integrated Connection characteristic like the only you’ll be able to use on WordPress.com. And even though Mailchimp does be offering its authentic WordPress plugin, they appear to have lately deserted its construction. Perhaps we’ll see an replace someday, however the best choice is to put in a third-party plugin for now.
A kind of plugins is named Ninja Forms.

The Ninja Bureaucracy plugin supplies options for constructing gorgeous touch, sign-up, and lead technology bureaucracy, all with out messing with any coding. You’ll be able to additionally upload further type fields to acquire particular data from consumers who put up. As well as, Ninja Bureaucracy integrates with a number of e mail advertising suppliers, together with Mailchimp. With that integration, you’ll be able to profit from the awesome Ninja Bureaucracy design options, whereas additionally sending subscriptions to the nice outdated Mailchimp Target market Supervisor.
To make use of Ninja Bureaucracy to make the relationship between Mailchimp and WordPress, move in your WordPress dashboard and set up the Ninja Bureaucracy plugin. This may also be completed via going to Plugins > Upload New and typing “Ninja Bureaucracy” into the hunt bar.
Set up and turn on Ninja Bureaucracy. The unfastened plugin works for making quite a lot of touch type types, however you should additionally purchase and install the $49 Mailchimp for Ninja Forms extension so as to add the capability for linking the ones bureaucracy in your Mailchimp database.

You’ll be able to then view documentation from the Ninja Forms website to configure a sort to your Mailchimp mailing listing.
How To Set Up Mailchimp With Gravity Bureaucracy
Any other type plugin that makes it simple to configure Mailchimp for WordPress whereas additionally providing superb type design gear, is named Gravity Bureaucracy.
Gravity Bureaucracy doesn’t have a unfastened plan, however you’ll be able to get the elemental model for $59 in line with 12 months. You’ll additionally want to turn on the Mailchimp addon, which comes at no cost with all Gravity Bureaucracy top rate plans.

Gravity Bureaucracy doesn’t have a unfastened WordPress model, so you wish to have to sign up for an account on the Gravity Forms website. Then you definitely pay for the plugin, obtain it in your pc, and add it in your WordPress web page.
This may also be completed via going to Plugins > Upload New > Add Plugin within the WordPress dashboard. Following the set up, click on the Turn on button to get it operating.
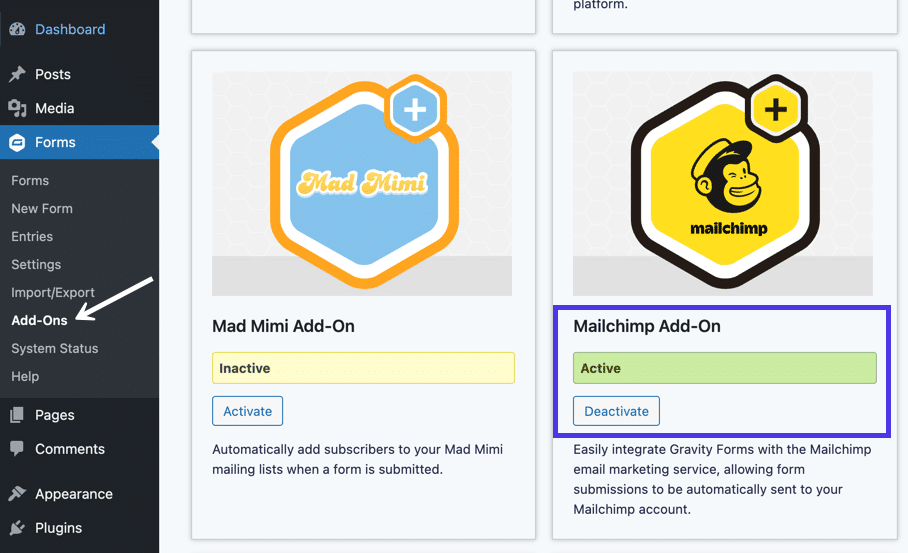
Step one in the usage of Gravity Bureaucracy with Mailchimp is to show at the Mailchimp addon. In WordPress, click on on Bureaucracy > Upload-Ons. The Bureaucracy button is the brand new Gravity Bureaucracy button.
Search for the Mailchimp Upload-on phase, and click on the Turn on button. This typically calls for you to log into your Gravity Bureaucracy account to turn on the characteristic. You will have to see a inexperienced Lively indicator underneath the Mailchimp Upload-on module.

You presently have the Mailchimp add-on in a position to move, however there’s nonetheless the want to attach your Mailchimp account to that add-on.
Like Ninja Bureaucracy (and about each and every plugin that connects in your Mailchimp account), you wish to have to generate an API key within the Mailchimp dashboard; that secret is then pasted into the Gravity Bureaucracy Settings to finish the combination.
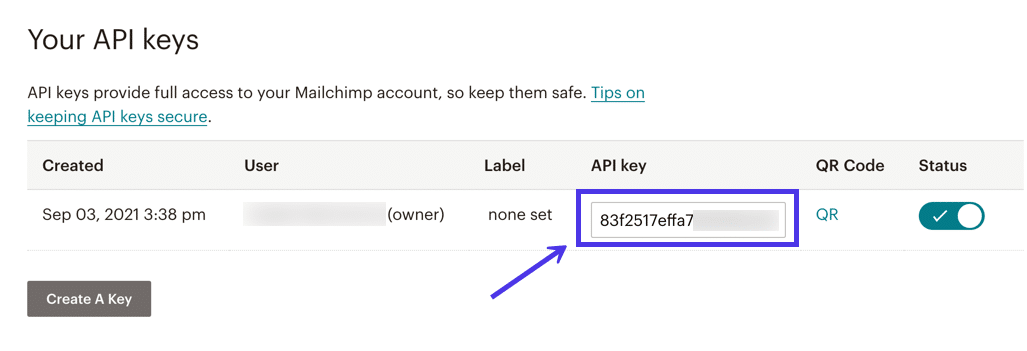
In Mailchimp, click on for your profile avatar within the backside left-hand nook of the display. Cross to Account > Extras > API Keys, then scroll right down to find the Your API Keys phase.
For each and every new app integration, it’s sensible to make a brand new API key. For example, if you happen to already examined out the Mailchimp reference to Ninja Bureaucracy you will have to additionally make a brand new one for Gravity Bureaucracy.
Click on at the Create A Key button to continue.
The following display items an API Key within the fourth column, which you will have to replica in your clipboard.

Shut Mailchimp and transfer again to WordPress.
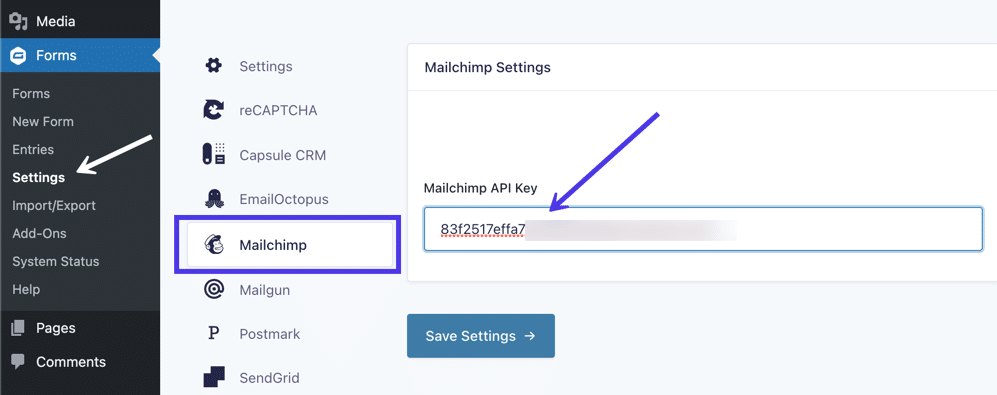
Cross to Bureaucracy > Settings > Mailchimp.
Search for the Mailchimp API Key box beneath the Mailchimp Settings panel.
Paste that key you copied from Mailchimp into the sphere.
You’ll want to click on on Save Settings to turn on the combination.

With the Gravity Bureaucracy/Mailchimp connection activated, you’ll be able to get admission to all Target market e mail lists from Mailchimp throughout the Gravity Bureaucracy editor.
After that, read the plugin documentation on the Gravity Forms website to finish duties like making an opt-in type, segmenting e mail lists, and enabling double opt-in bureaucracy.
How To Upload a Mailchimp Widget for WordPress
But even so placing a Mailchimp type on a WordPress web page or submit, you’ll be able to insert a WordPress widget to turn a sort. Widgets have a number of benefits, particularly in the case of Mailchimp opt-in bureaucracy: they’re nice for minimizing the volume of house taken up via a sort, and widgets display up on maximum pages, so guests aren’t simply triggered to enroll in your e mail listing on one web page.
There are a couple of the right way to configure Mailchimp for WordPress the usage of widgets:
- By way of copying and pasting HTML code right into a widget
- With a shortcode
- From a plugin
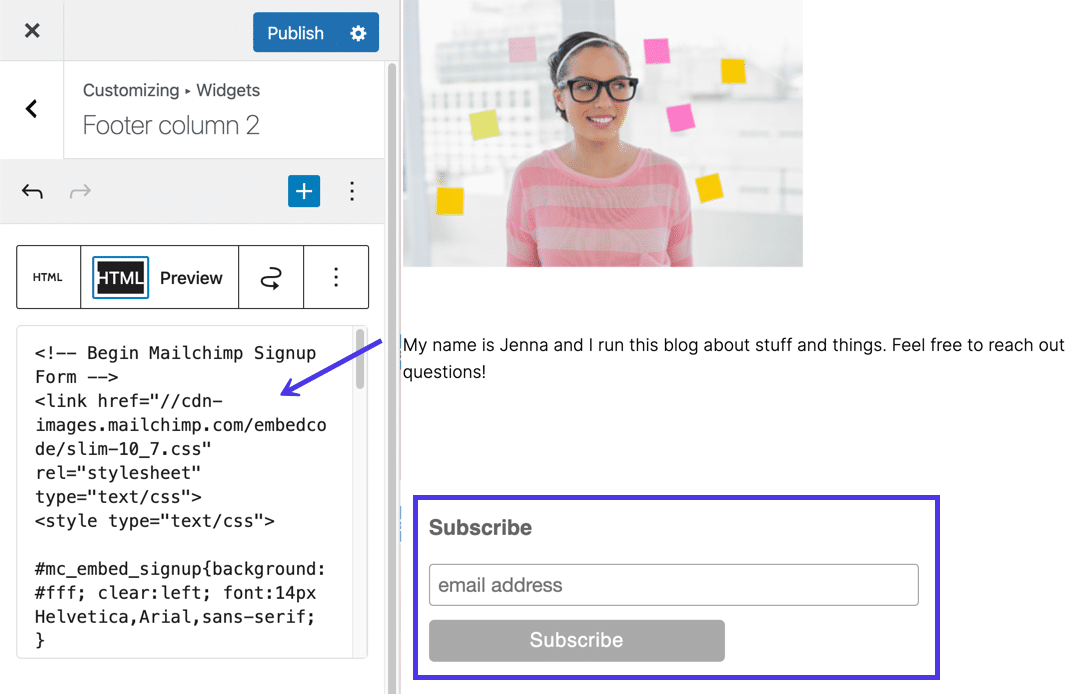
To start out, we’ll display you learn how to upload a Mailchimp type widget via copying and pasting HTML code right into a widget. That is nearly the similar way we lined previous on this article — the place you clutch the HTML code from Mailchimp and paste it into an HTML block — however this time, we’re pasting the code right into a widget as a substitute of a web page or submit block.
Due to this fact, move to Mailchimp and click on on Target market > Signup Bureaucracy > Embedded Bureaucracy.
Be at liberty to make a choice the manner of the shape you need to embed within the widget. The Vintage type works smartly, however the Condensed model makes it simpler to suit into the small quantity of house equipped via a widget. You could even in finding {that a} Horizontal type seems to be higher relying for your WordPress theme’s format.
For this situation, we’ll make a selection a Condensed type.
Without reference to which layout you move with, configure all of the desired settings, then choose all the block of code within the Reproduction/Paste Onto Your Website phase. Reproduction the code in your clipboard.

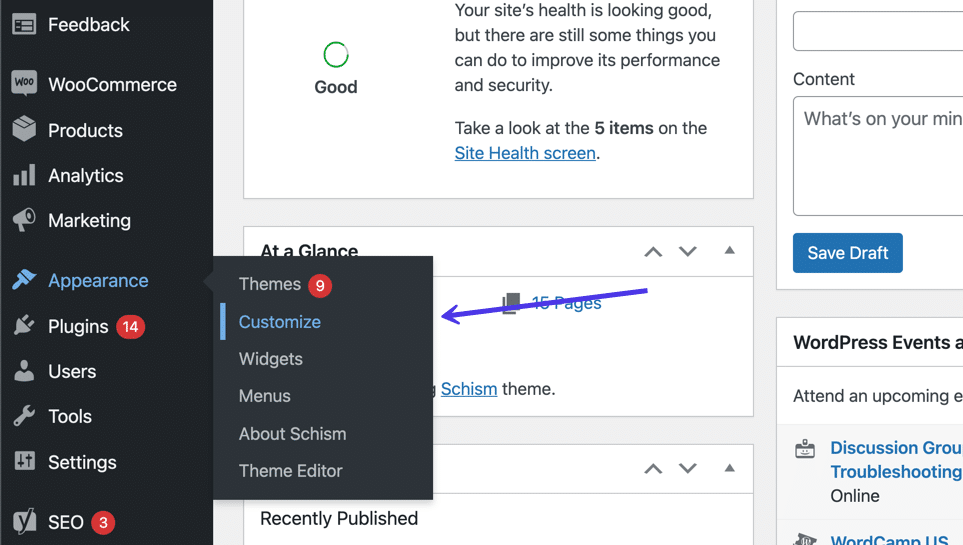
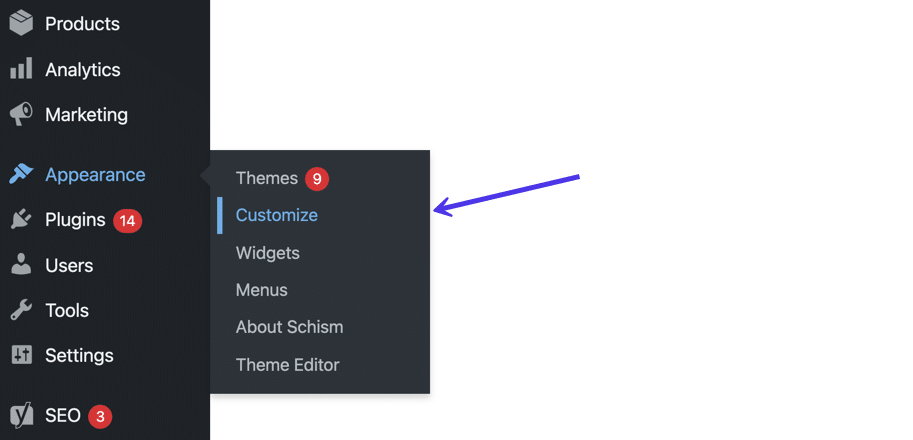
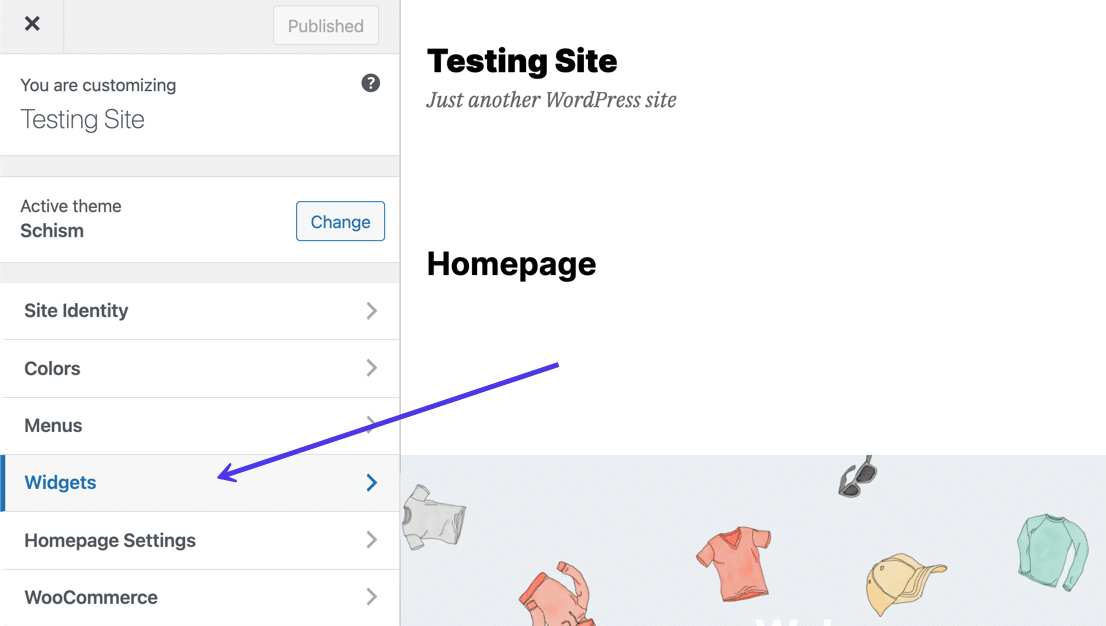
Again in WordPress, move to Look > Customise. There’s additionally a Widgets button that brings you to the similar position.

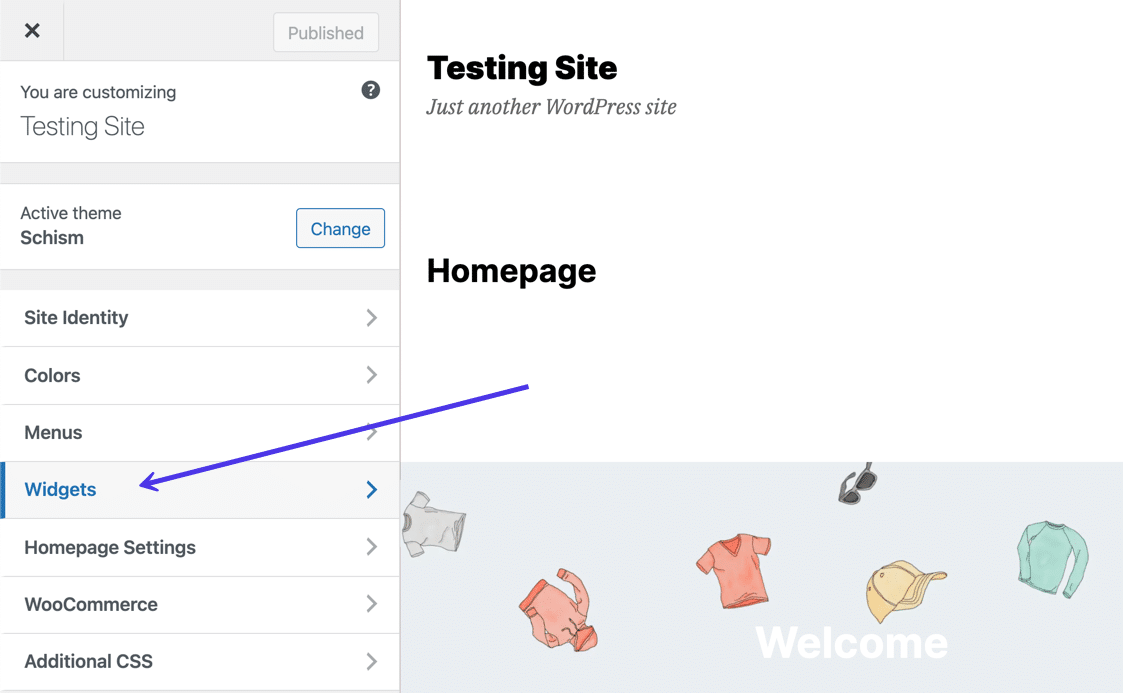
As soon as within the WordPress Customizer, choose the Widgets button.

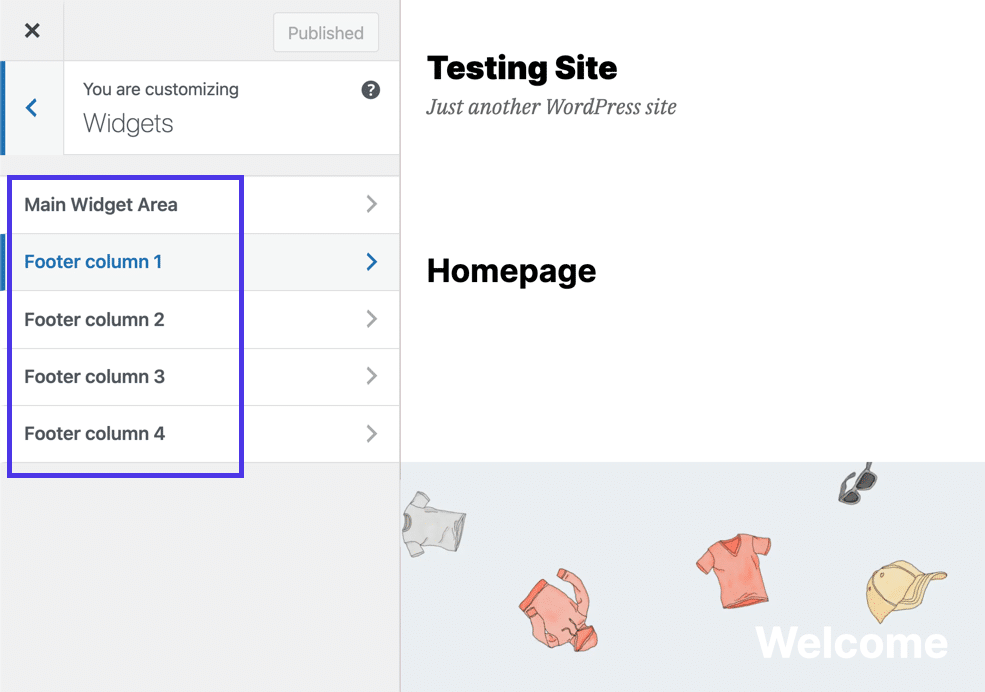
This presentations a number of designated widget spaces for the lately put in theme. Each and every theme has its distinctive widget make stronger, so you might even see choices for widgets within the sidebars, headers, or footers. Some topics don’t permit for widgets, whereas others have a lot of widget places.
Click on the widget space that makes probably the most sense to your Mailchimp type. We’ll move with the Footer Column 1 location for this instructional.

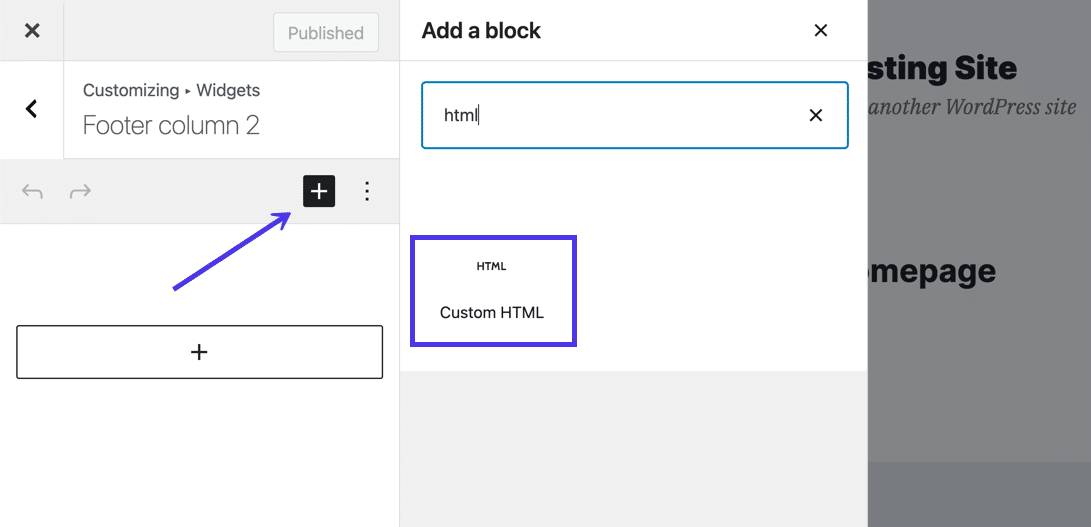
You insert widgets simply as you possibly can with blocks in pages or posts. Click on at the Upload Block (black and white plus signal button) to expose the Upload A Block library.
Seek for “html,” then click on at the Customized HTML block widget whilst you see it.

The Customized HTML block supplies a clean box to stick in no matter HTML you need. Due to this fact, paste the Mailchimp type code you up to now copied to the clipboard.
The WordPress Customizer will have to now provide a preview of the widget type at the proper facet of the display.
You’ll want to click on the Submit button to render adjustments in your are living web page.

Upload a Shape Widget The usage of a Shortcode
Shortcodes are more effective, easier-to-understand traces of code that necessarily do the similar factor as chunks of HTML code, aside from they’re somewhat simpler to reference and duplicate over to some other location.
We best suggest using shortcodes if you have already got a sort plugin put in that gives shortcodes as a characteristic. Another way, it’s possible you’ll as smartly profit from the unfastened HTML model from above, or imagine discovering a plugin that still has a Gutenberg block for extra keep watch over over the shape’s settings.
So, we inspire you to test any present type plugins you’ve got put in. If it has a shortcode characteristic, and also you in finding this extra intuitive than the opposite strategies, please use them!
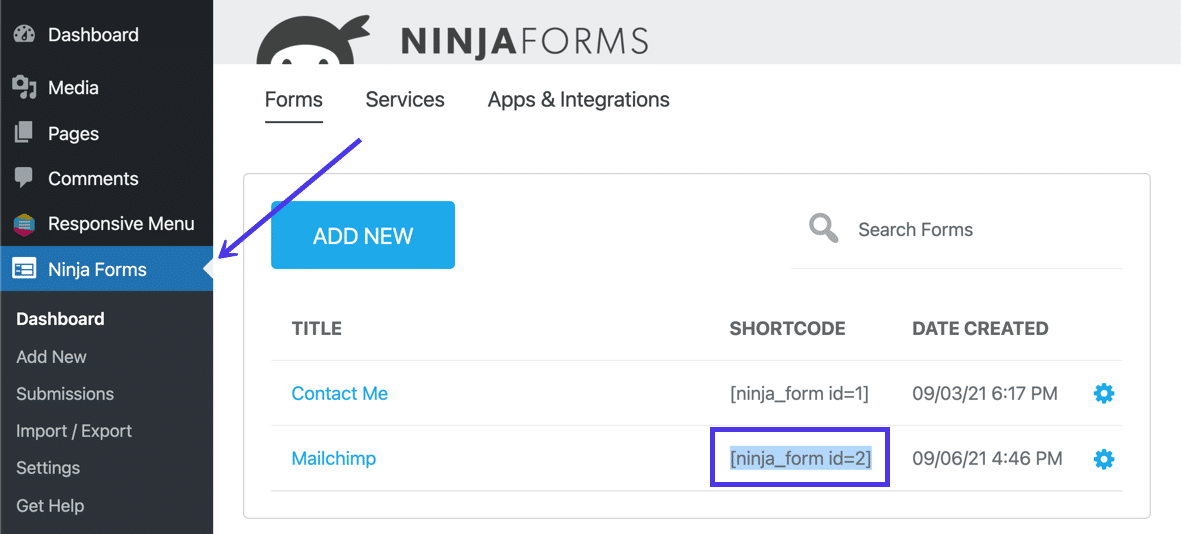
For example, Ninja Bureaucracy supplies a shortcode for each and every type you’re making with the plugin.
To insert a sort shortcode right into a widget, navigate to the plugin of selection (on this case, Ninja Bureaucracy). You’ll be able to in finding the shortcodes via going to Ninja Bureaucracy > Dashboard. Scroll in the course of the listing of bureaucracy and duplicate the shortcode subsequent to whichever type you need to insert right into a widget.

Cross to Look > Customise.

Make a choice the Widgets tab to edit your widgets.

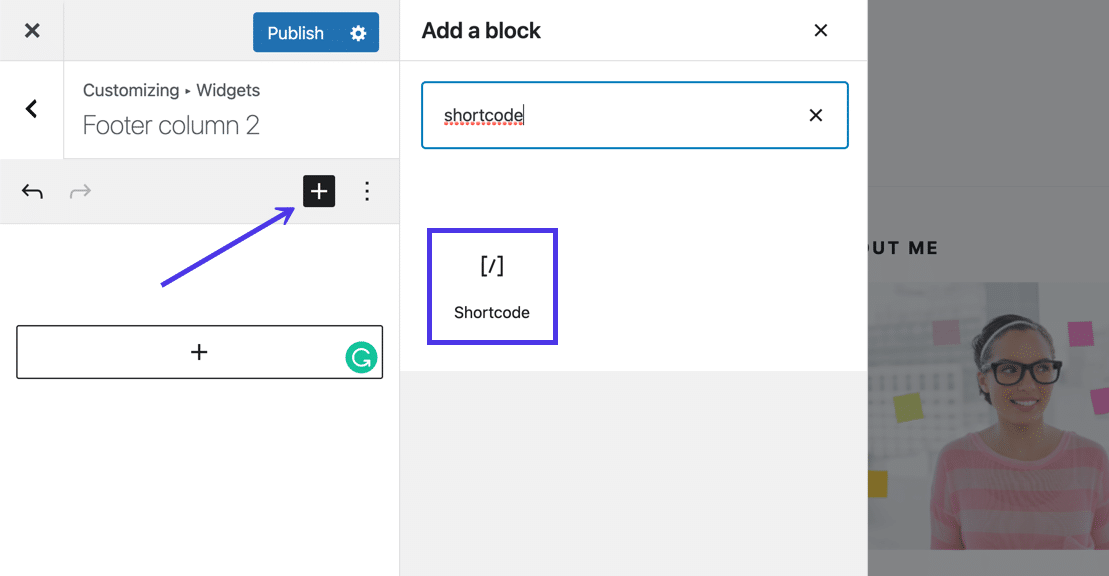
Click on at the Upload Block button (the black and white plus signal), and sort in “shortcode” to expose the integrated Shortcode block.

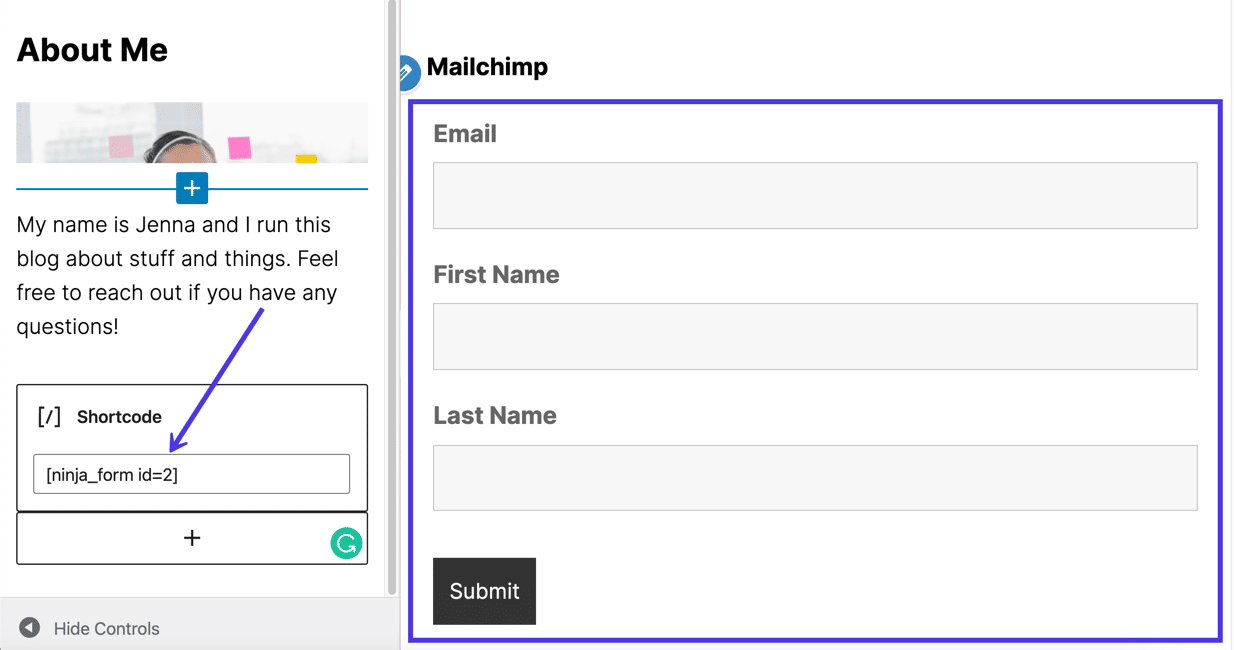
Paste that in the past copied shortcode into the to be had box.
The WordPress Customizer will have to produce a preview of your type within the widget space.
Take into account, bureaucracy revealed with HTML code or shortcodes require you to edit the shape settings inside Mailchimp. There’s no technique to customise parts like fields or box headers inside of WordPress code widgets.

The usage of a Plugin (With a WordPress Block) to Upload Mailchimp to a Widget
It’s turning into increasingly more not unusual for Mailchimp type plugins to incorporate WordPress blocks versus shortcodes, and that’s as a result of blocks are much less intimidating, supply integrated settings, and may also be inserted on posts, pages, and widgets.
While we’d suggest skipping the shortcode way from above, until you have already got a plugin with shortcodes put in, we’d say the other for plugins with blocks. That’s as it’s plain how a lot more effective it’s to paintings with a block, so there’s not anything fallacious with getting an absolutely separate plugin to offer that comfort.
One plugin so as to add a widget block is named Another Mailchimp Widget. We’ll use that plugin to display learn how to put a block in a widget, however there are many different plugins to imagine, all of which paintings the similar method, a minimum of to insert the block within the widget. Then again, the block in query can have a distinct title and distinctive settings relying on which plugin you select.
Shifting ahead with the Any other Mailchimp Widget plugin, move to the WordPress dashboard and set up that plugin.
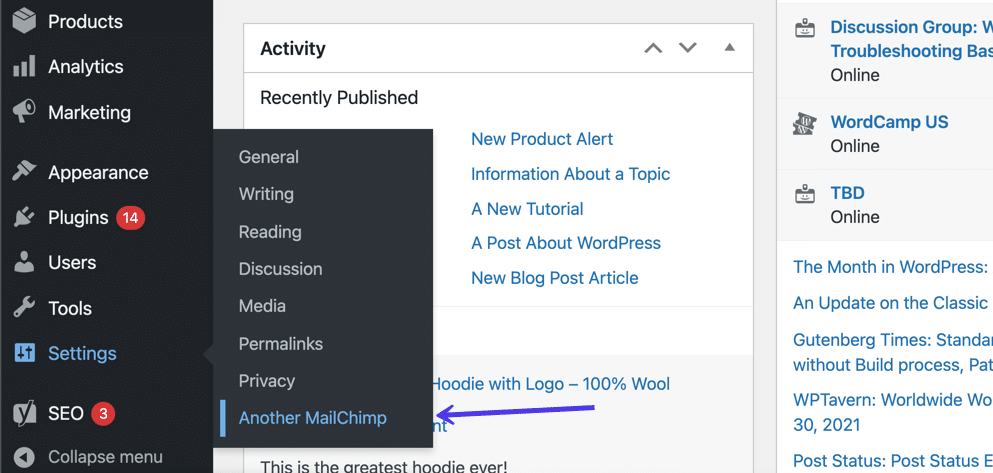
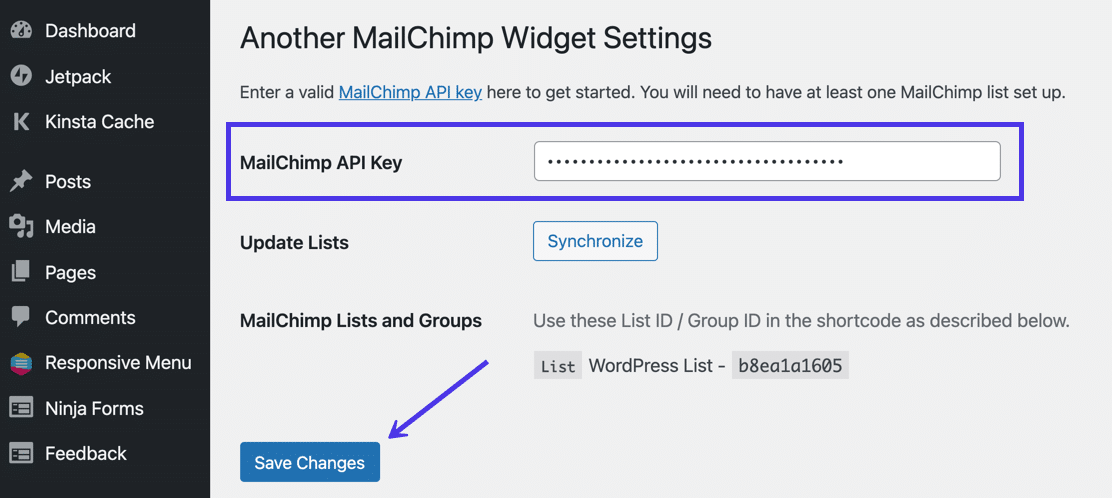
As soon as activated, move to Settings > Any other Mailchimp.

Leap over to the Mailchimp dashboard to acquire an API key.
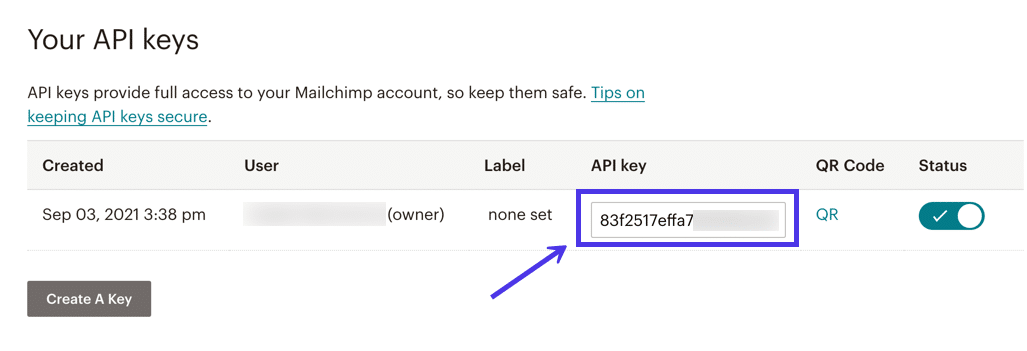
To take action, click on at the Profile icon within the decrease left-hand nook of the display. Then, move to Profile > Extras > API Keys. Click on the Create A Key button to generate a brand new key.
Underneath the Your API Keys phase, the mix seems underneath the API Key column.

Navigate again to the WordPress dashboard, the place you’ll have the plugin’s Settings web page open.
Paste the API key into the sphere that reads Mailchimp API Key.
Click on on Save Adjustments.

Now the plugin is connected in your Mailchimp account for selecting the best Target market and sending new subscribers to the e-mail listing database.
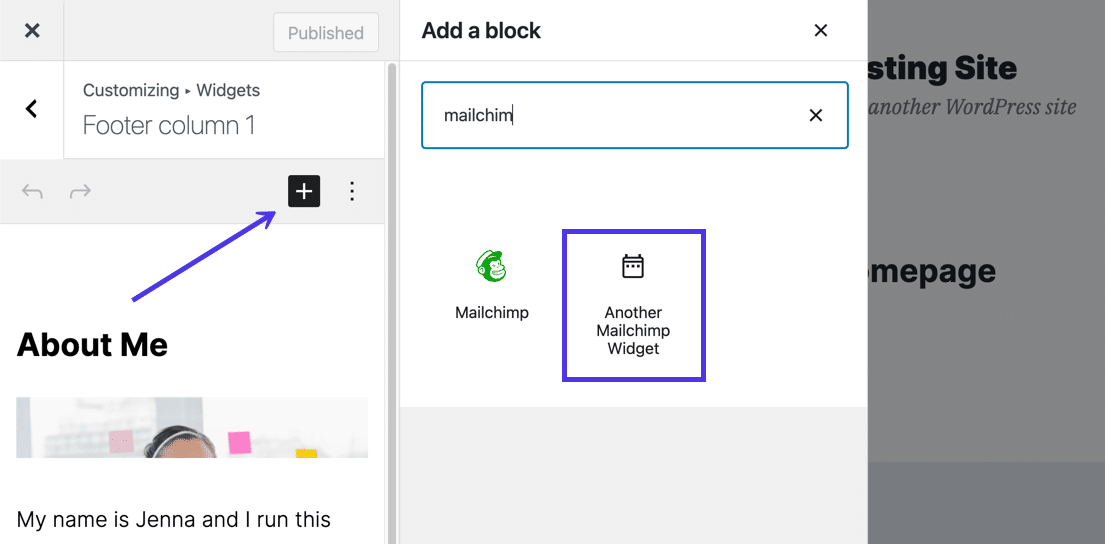
Nonetheless in WordPress, move to Look > Customise > Widgets. Make a choice the widget space you need to customise, then click on at the Upload Block (black and white plus signal) button to open the library of to be had WordPress blocks.
Sort in “mailchimp,” and choose Any other Mailchimp Widget.

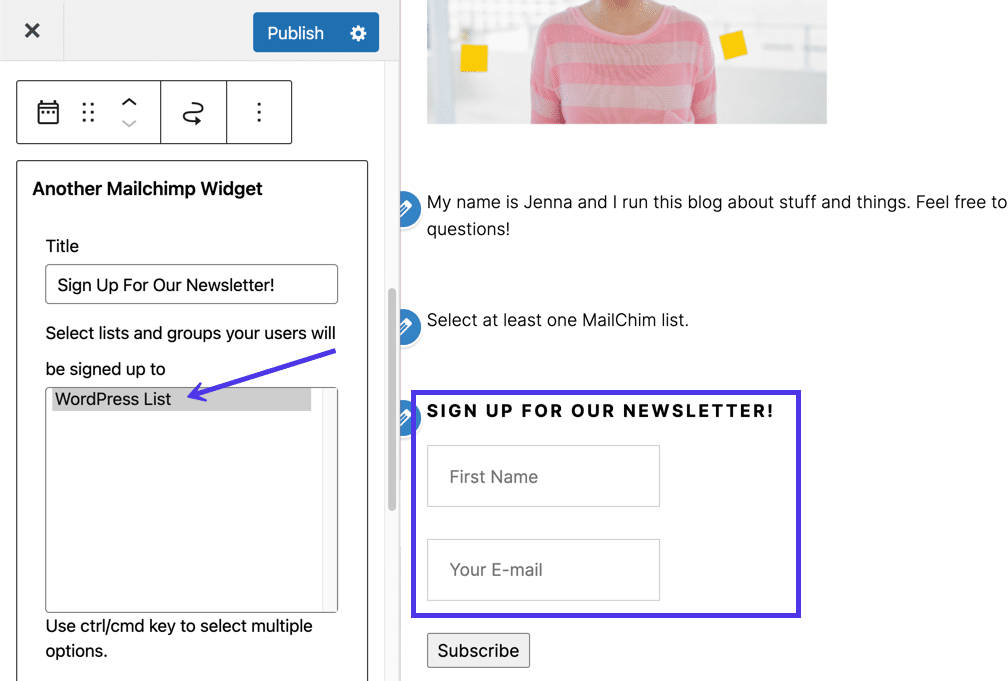
Seeing how it is a widget and no longer a work of pasted code, you’re given settings to customise some facets of the Mailchimp type. For example, the widget asks you to kind in a Name. You’ll additionally want to make a choice the lists and teams of customers (the Mailchimp Target market) to generate the shape within the preview to the precise. As an example, after we picked the WordPress Listing Target market, the opt-in type seemed within the WordPress Customizer.

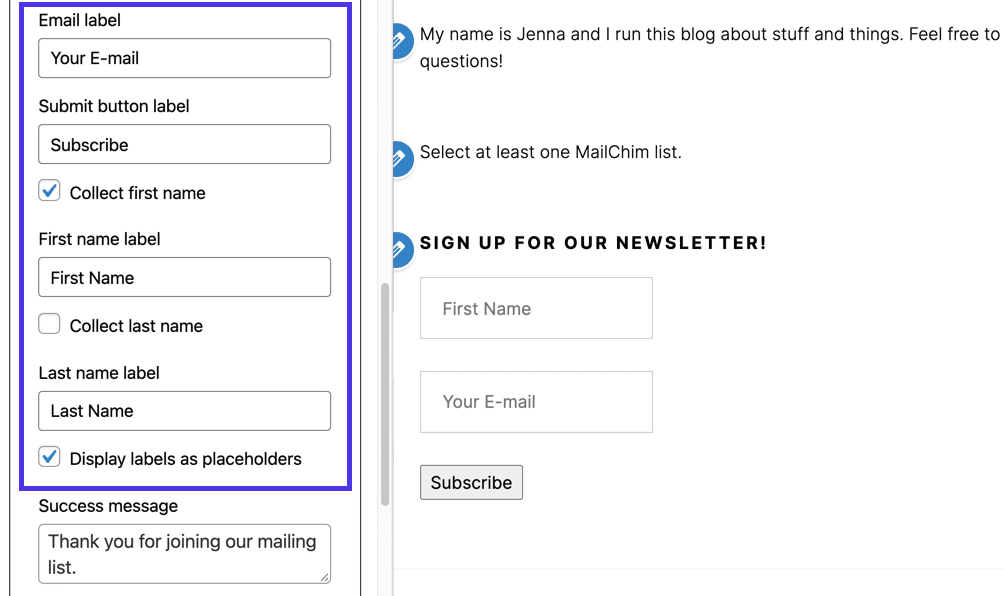
In any case, you’ll be able to flick through all settings with this actual widget. Trade the sphere labels, come to a decision to gather extra than simply the e-mail cope with, and write out a customized luck message. As discussed earlier than, those settings are simply one of the vital causes the usage of blocks inside of widgets supplies a bonus over shortcodes or HTML code.

How To Autosend Weblog Posts from WordPress to Mailchimp
Wouldn’t it’s nice to automatically send out an email campaign every time you post a weblog submit on WordPress?
There are many techniques to succeed in this capability, however they ceaselessly don’t provide the design keep watch over equipped via Mailchimp. We need to make certain that we’re sending the emails to an up to date Mailchimp Target market listing. So, it is smart to configure Mailchimp to ship out those automatic weblog submit notifications.
Fortunately, it’s simple to arrange if you happen to in finding your weblog’s RSS feed. To get began, find the WordPress blog’s RSS feed and take a look at to verify it’s operating.
A WordPress web site’s number one RSS feed is positioned at http://example.com/feed/. So you possibly can put the /feed/ on the finish of your URL and notice if that’s it.
That’s no longer all the time the case, alternatively, so it’s possible you’ll want to take a look at out different choices like:
- http://instance.com/feed/rss/
- http://instance.com/feed/rss2/
- http://instance.com/feed/rdf/
- http://instance.com/feed/atom/
Mailchimp tries to seek out your RSS URL if all else fails whilst you paste the weblog URL within the following steps.
Upon getting the RSS feed, it’s time to stick that into Mailchimp.
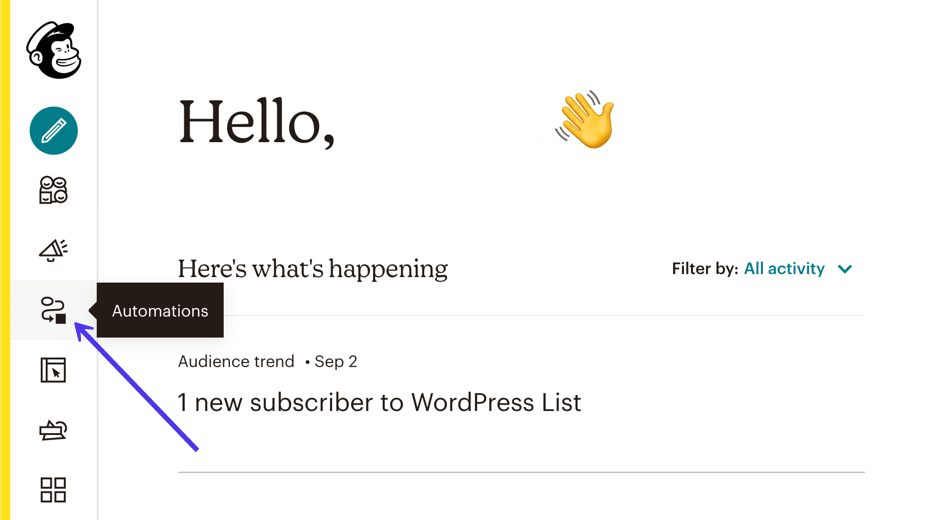
From the Mailchimp dashboard, click on at the Automations menu merchandise.

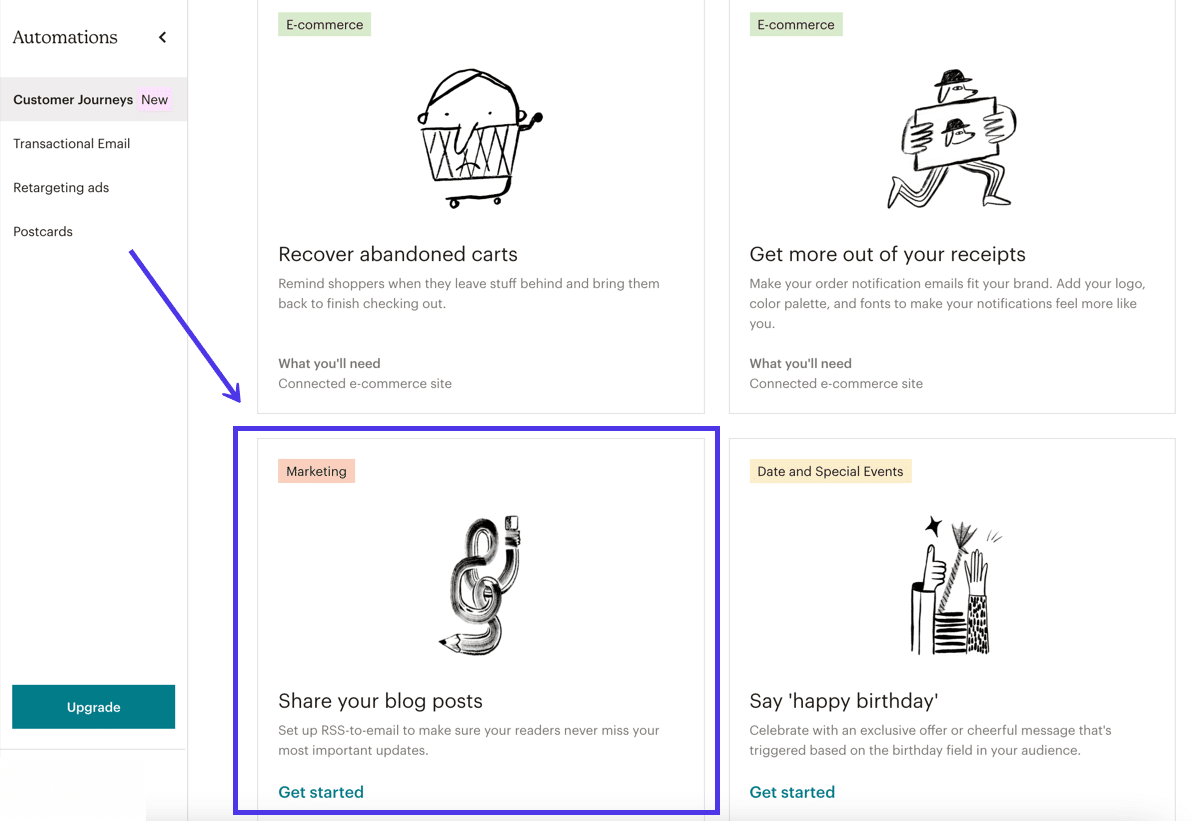
There are dozens of prebuilt automations to create on Mailchimp, so it’s important to scroll down at the Automations web page to find the only to Percentage Your Weblog Posts.
This actual automation hyperlinks an RSS feed to an e mail crusade in order that you by no means must ship out an e mail for brand new weblog posts manually. You’ll be able to customise the design of the ones emails as a substitute of depending on a generic design from some other plugin.

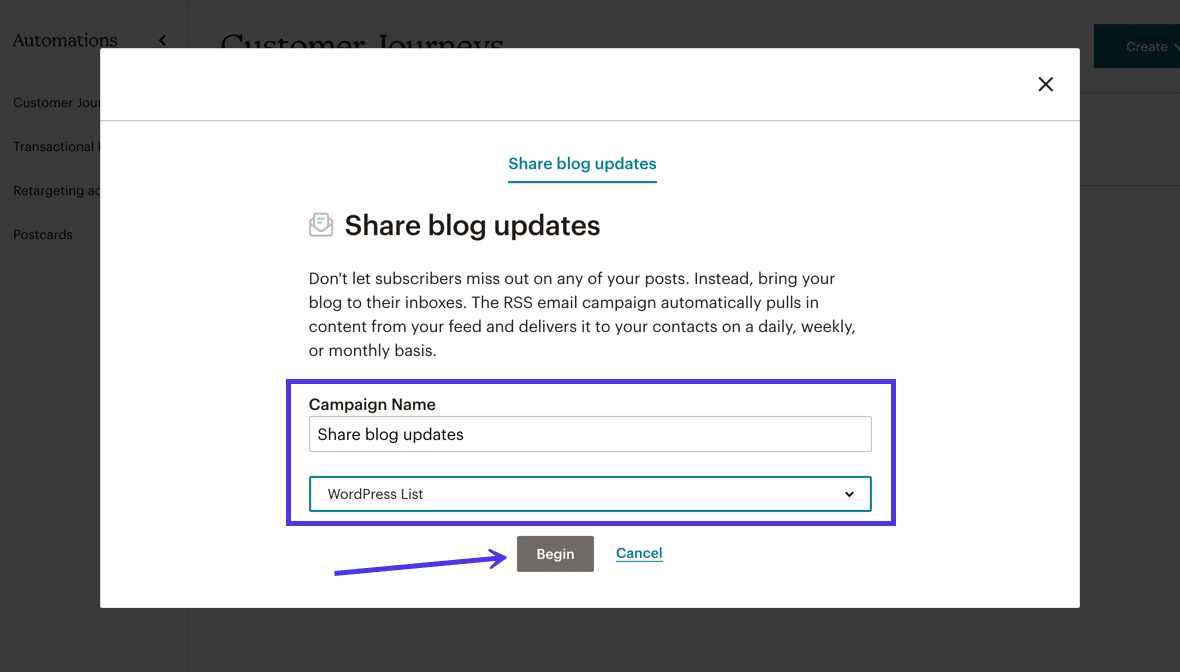
The next pop-up module asks you to kind in a Marketing campaign Title. You will have to additionally choose which Mailchimp Listing will have to obtain your automatic RSS emails.
Click on the Start button to continue.

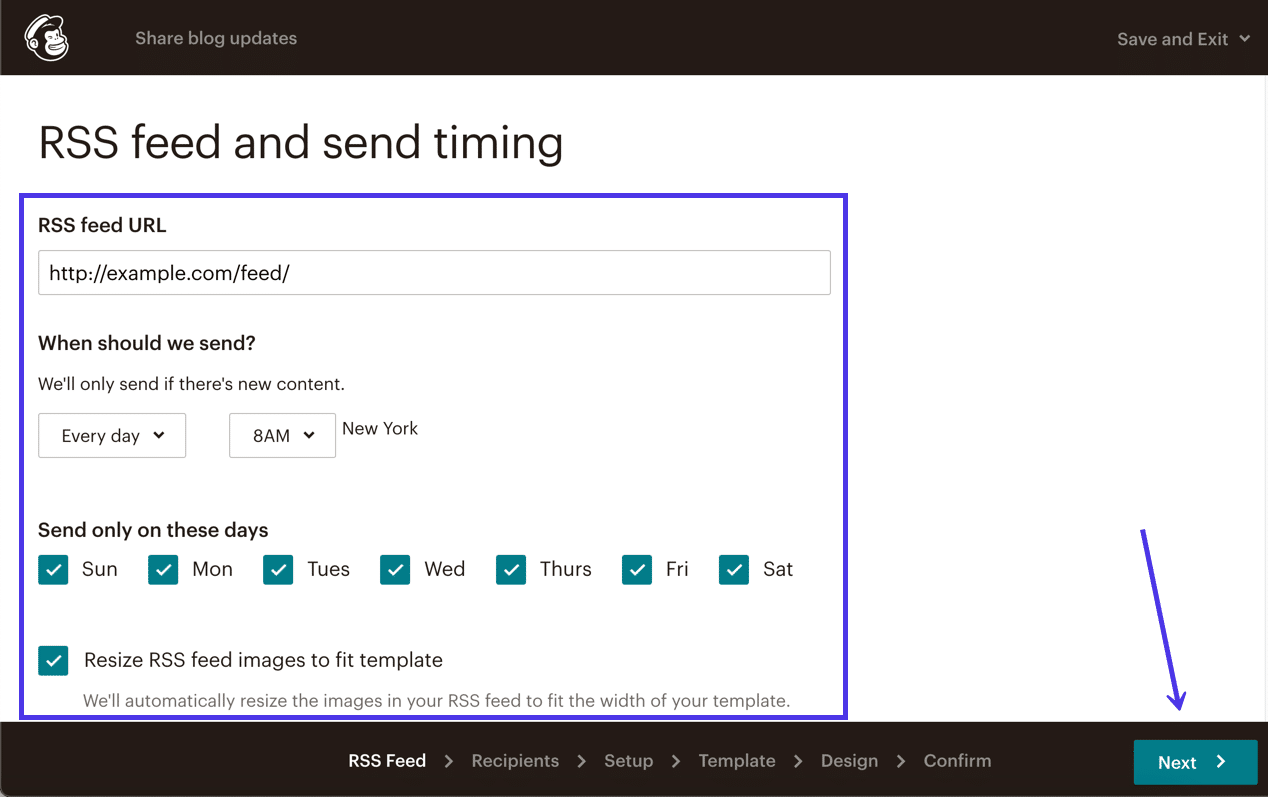
You’ll be able to customise the RSS Feed And Ship Timing from this actual web page, however probably the most important section is pasting within the RSS Feed URL for Mailchimp to drag information out of your weblog.
After that, come to a decision at the frequency, days, and instances your automatic weblog submit emails will move out.
In any case, specify whether or not you’d love to have Mailchimp try to Resize RSS Feed Photographs to your e mail crusade. We’ve noticed numerous effects from this device, so be sure you to start with run a take a look at the place you’re the one one at the listing. You’ll be able to take away the Resize RSS Feed Symbol environment if you happen to see a botched picture.
Make a choice the Subsequent button whilst you’re completed with this web page.

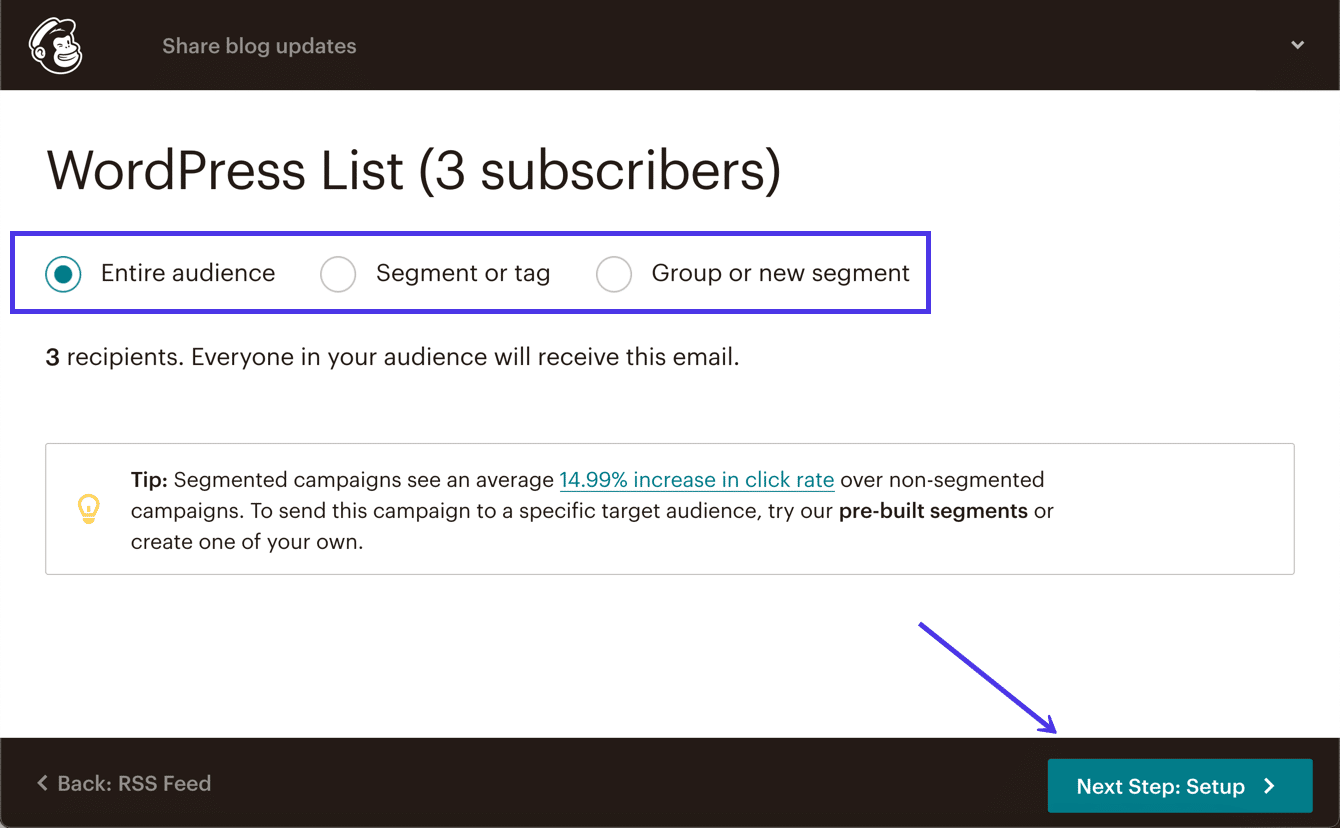
At the Recipients web page, choose to ship your weblog updates to one of the vital following teams:
- Whole Target market
- Phase or Tag
- Workforce or New Phase
You’ll perhaps recuperate effects via sending to a section or staff, however many corporations best have one e mail listing. If that’s the case, there’s no drawback updating the Whole Target market along with your new weblog posts.
Click on the Subsequent Step: Setup button to transport ahead.

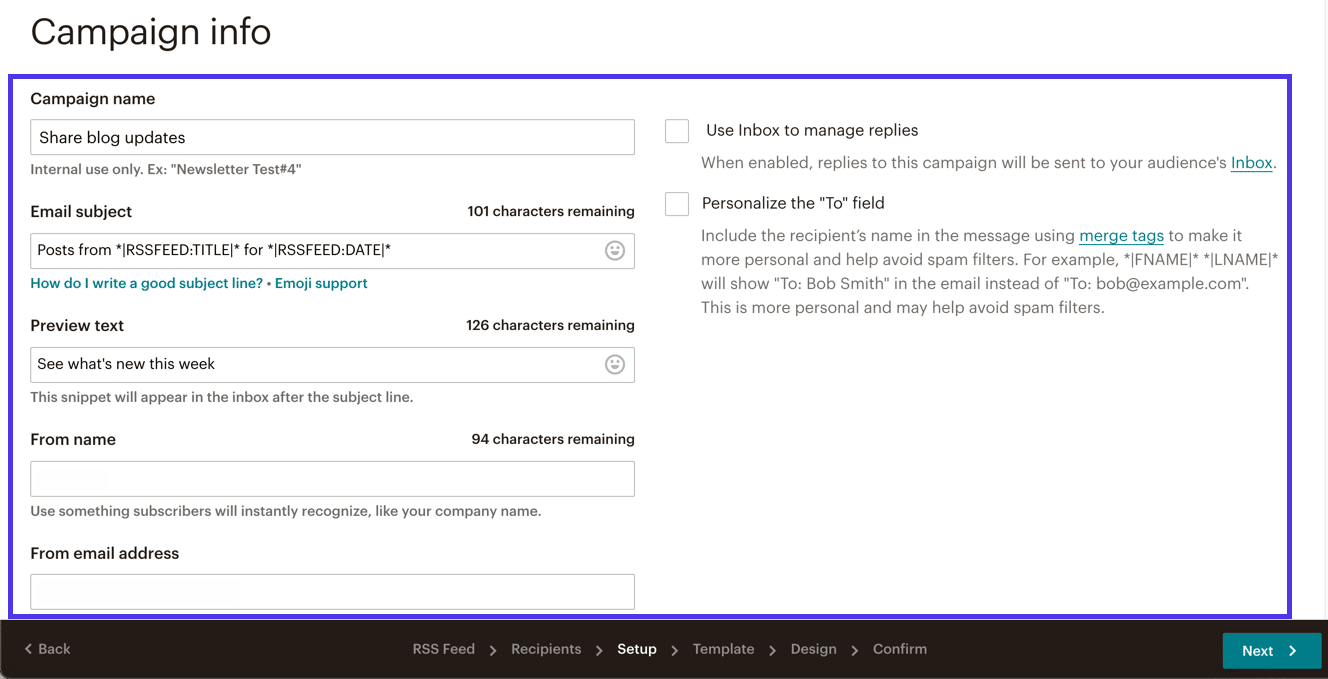
Right here’s the place you configure crusade data just like the title of your crusade, the e-mail matter line, and plenty of different settings.
Take into account, this automatic message doesn’t get custom designed for each and every distinctive weblog submit you post. On account of that, you need to create an inviting, however non-specific E-mail Matter and Preview Textual content.
Different settings to configure in this web page come with the From Title, From E-mail Cope with, and the approach to Personalize The “To” Box.

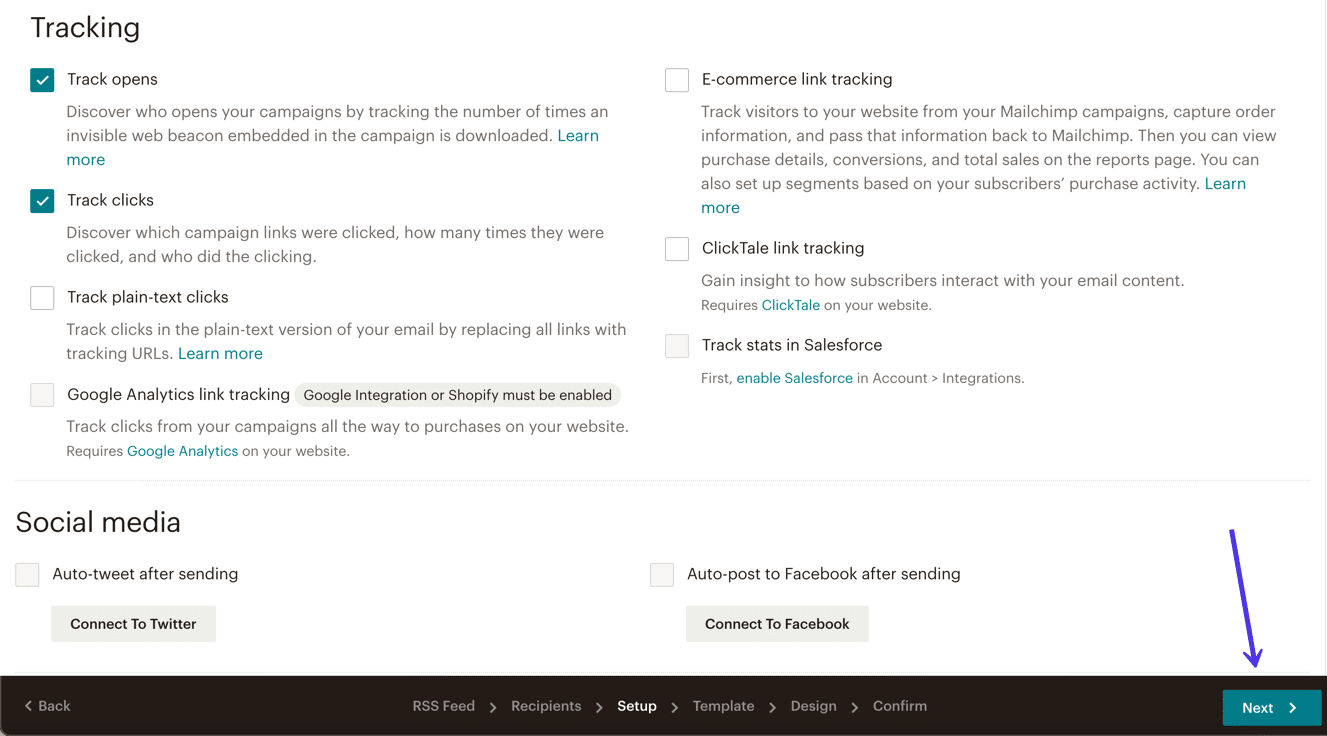
Ahead of clicking the Subsequent button, scroll down at the web page to mark any Monitoring or Social Media parts you need to incorporate with the e-mail. You could need to monitor opens, clicks, and plain-click texts, and even hyperlink to Fb or Twitter for auto-posting.
Finally of that, click on the Subsequent button.

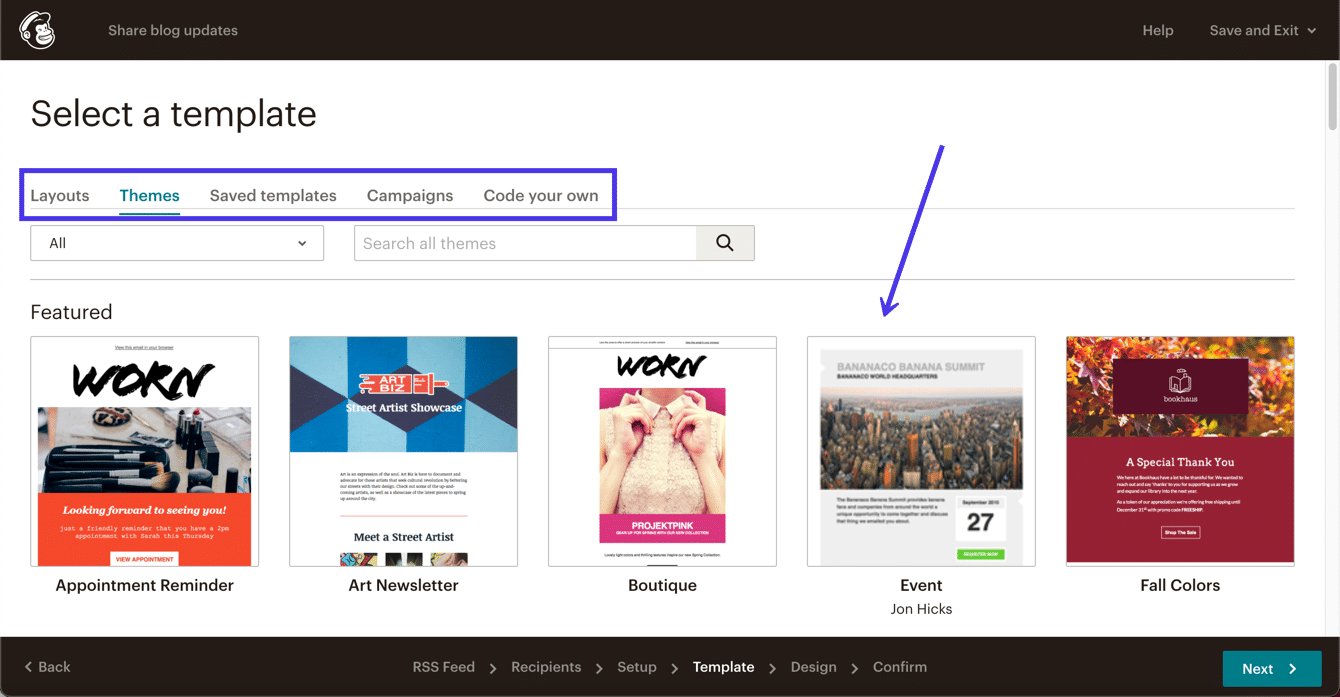
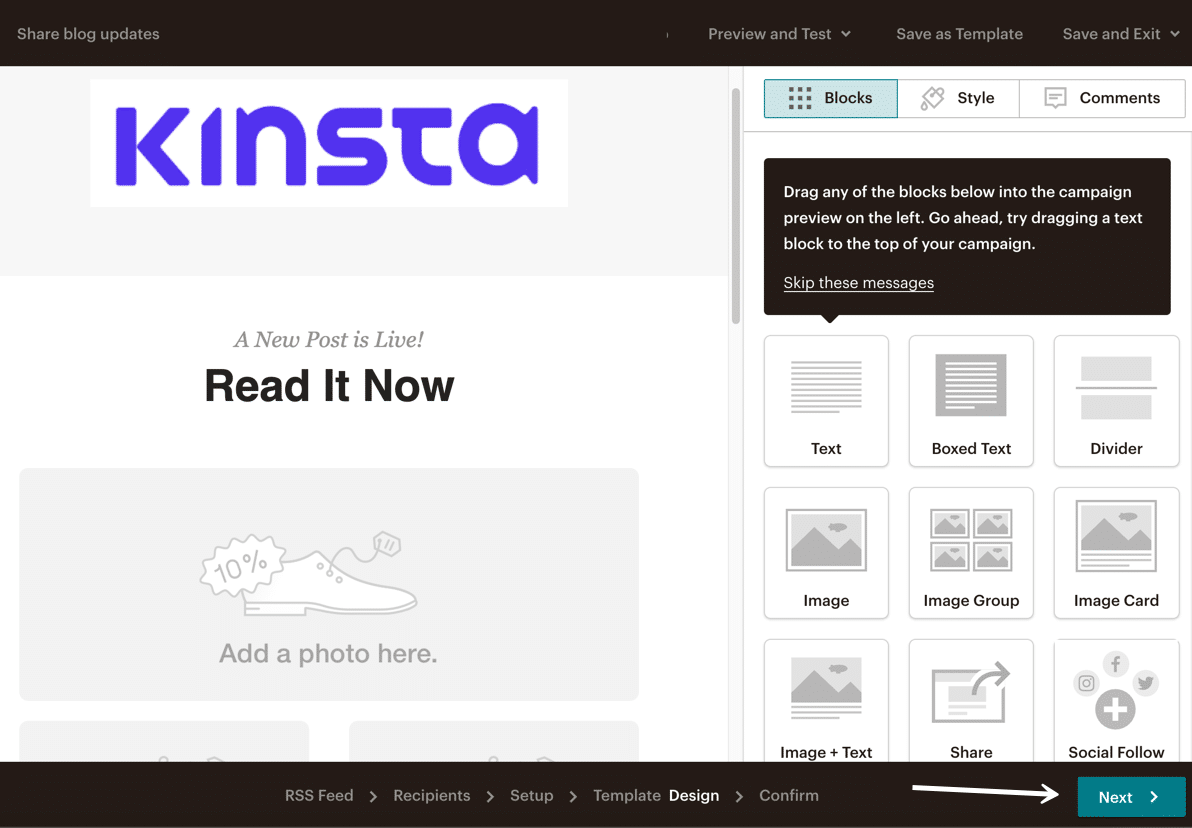
The Make a choice a Template phase permits you to make a crusade template from clean Layouts, Topics, Stored Templates, and Campaigns. You’ll be able to even Code Your Personal if you happen to’re prone.
Automatic weblog submit emails will have to keep on with the fundamentals: your emblem’s colours, fonts, and brand.

While you’re within the Mailchimp Dressmaker, you’ll need to do away with all filler content material like pictures, instance textual content, and buttons.
Mailchimp will routinely put a picture, preview textual content, and button within the e mail for each and every submit from the automatic RSS feed. The rest but even so your brand and emblem colours will glance misplaced.
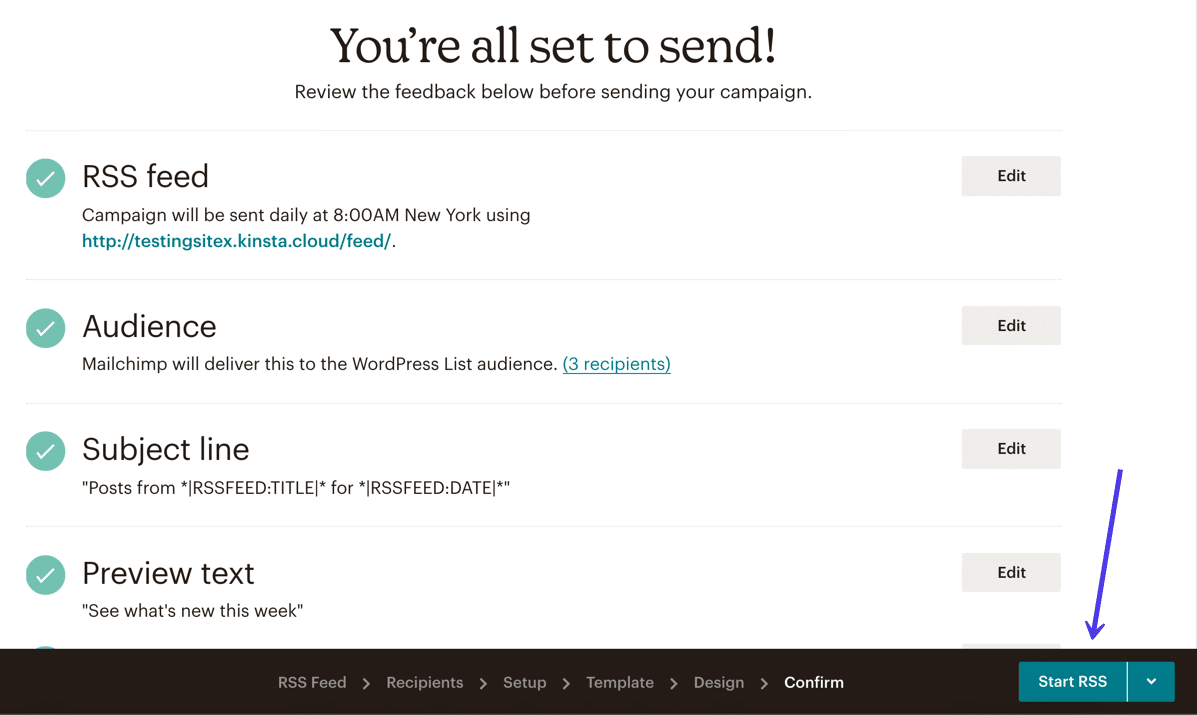
Click on at the Subsequent button to peer the general affirmation web page.

If anything else is fallacious along with your crusade (like an excessive amount of filler content material in an RSS crusade), Mailchimp means that you can learn about it in this web page. Another way, it tells you that you just’re in a position to ship the automatic emails.
Click on at the Get started RSS button to turn on the crusade. Keep in mind that not anything sends in your Mailchimp target audience till you post an editorial in your WordPress weblog, seeing as how that RSS feed triggers the crusade.

Be aware: WordPress.com provides the similar RSS capability as you’d in finding with WordPress.org. So, so long as you determine the RSS URL, the method stays the similar if you happen to’re the usage of WordPress.com.
Configuring Mailchimp for WooCommerce On-line Retail outlets
Mailchimp provides integration for WooCommerce on-line shops, permitting traders to extend earnings doable with lend a hand from automation, retargeting emails, and a lot more.
One of the vital extra usual ecommerce emails you possibly can need to arrange with Mailchimp come with deserted cart, product retargeting, post-purchase emails, receipts, welcome messages, and promotional coupon notifications.
Those are very important for operating a web-based retailer, so the ones companies should have a competent integration. That’s the place the Mailchimp for WooCommerce plugin comes into play.
This phase will define learn how to configure Mailchimp for WooCommerce, and we’ll contact on learn how to run your automatic ecommerce messaging.
Set up the Mailchimp for WooCommerce plugin within the WordPress dashboard to get began. The plugin is to be had for each WordPress.org and WordPress.com websites. The one limitation is that you just should have a Trade Plan to put in a plugin like this if you happen to’re the usage of WordPress.com.

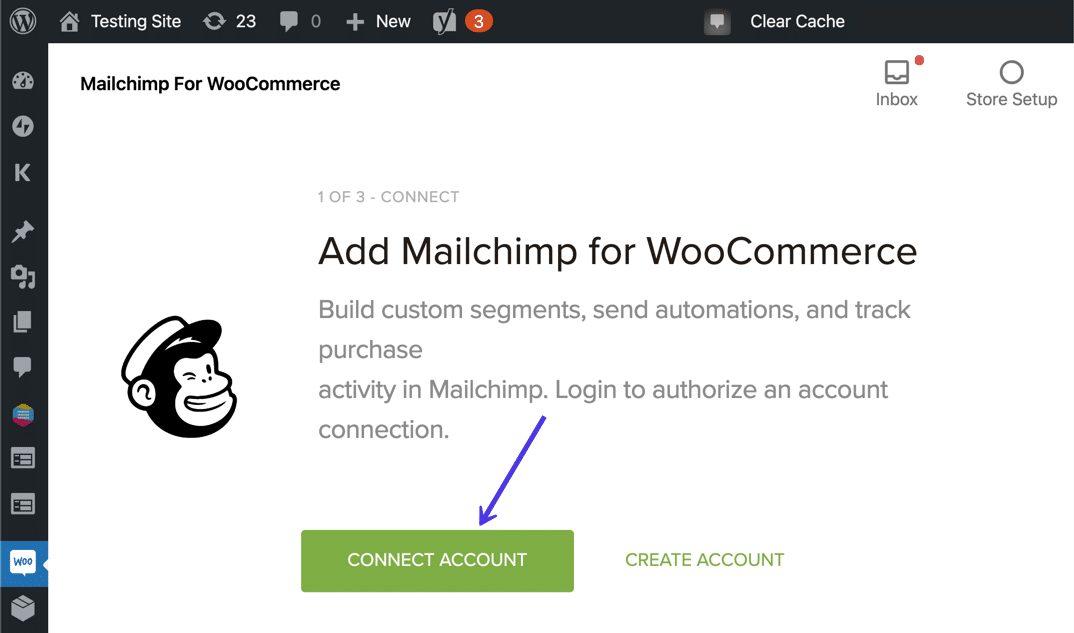
After you turn on the plugin, you’re introduced right into a setup wizard to hyperlink your WooCommerce web site with Mailchimp.
Click on at the Attach Account button to begin the method.

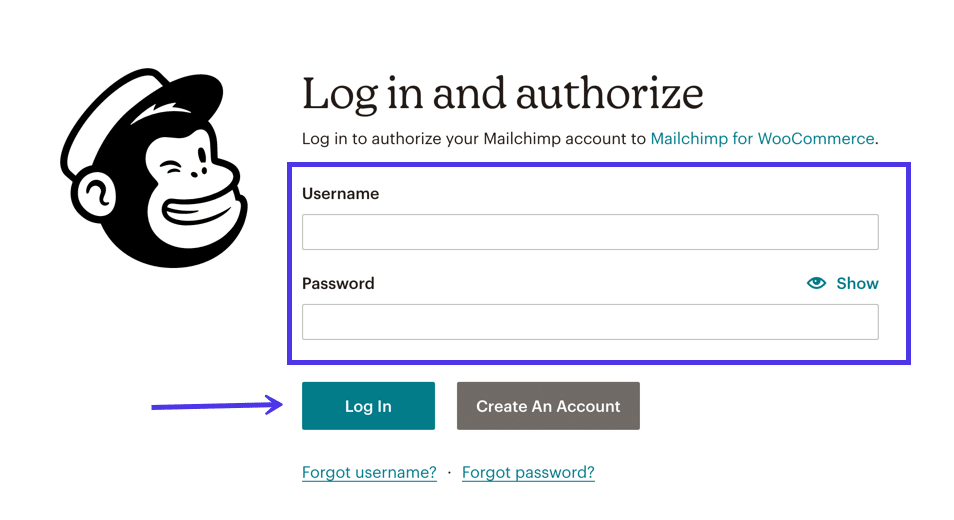
Log into Mailchimp the usage of your Username and Password. Click on at the Log In button after that.

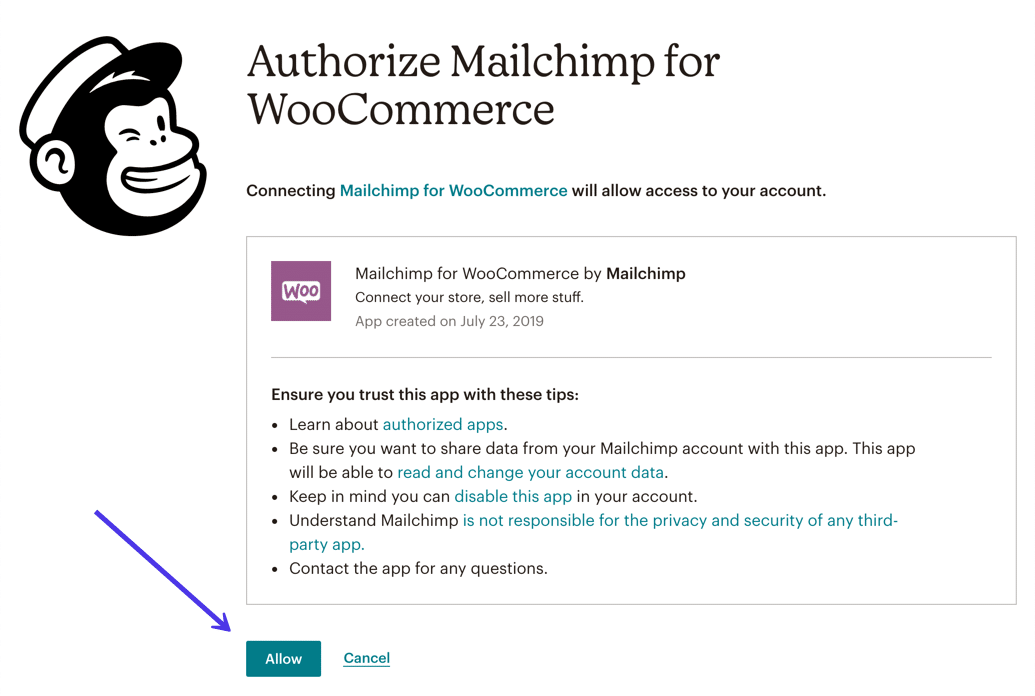
The plugin supplies data on the way it accesses your Mailchimp account.
Select the Permit button to specify that you just agree with this plugin.

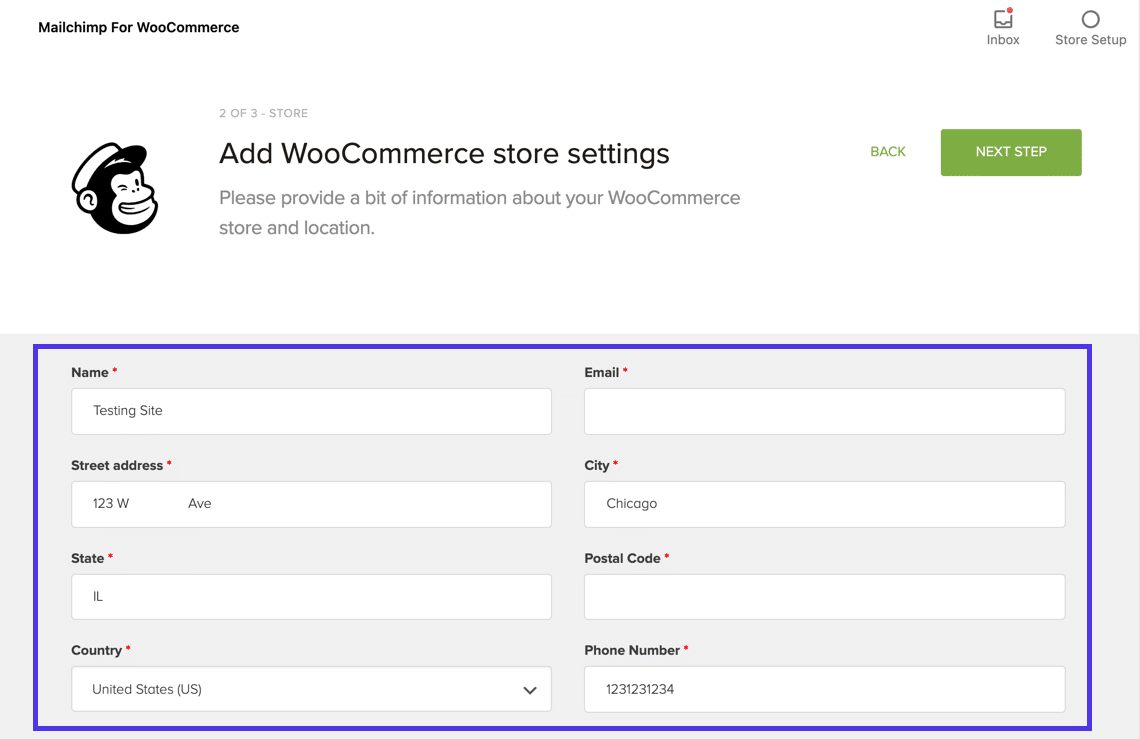
The Mailchimp for WooCommerce plugin wishes some more information to populate its emails with the precise content material, particularly the ones automatic emails.
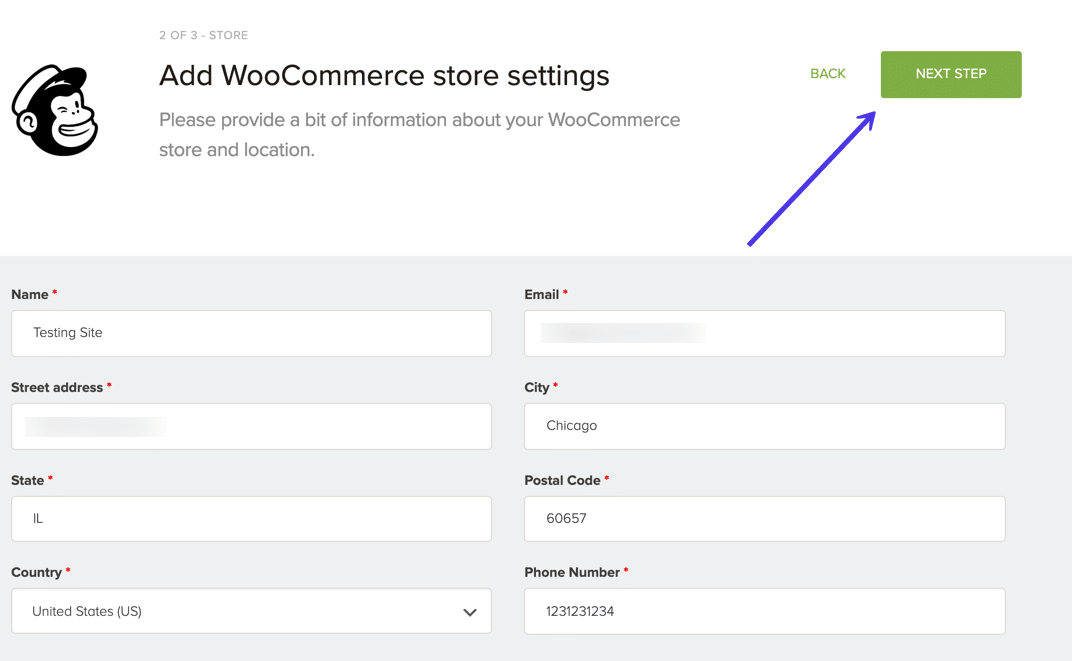
Due to this fact, fill within the asked fields with data like your Title, E-mail, Cope with, and Telephone Quantity.

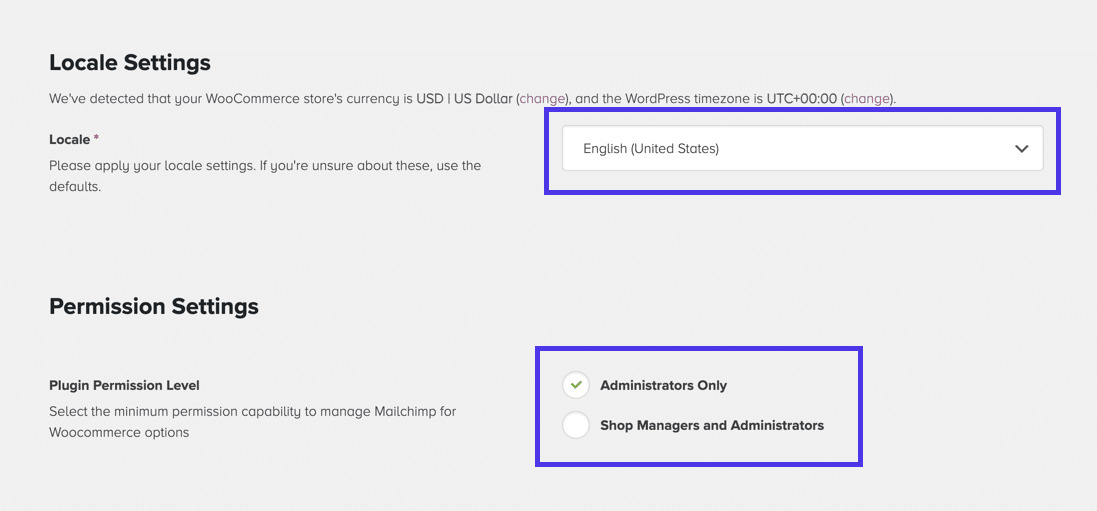
Cross to the ground of the web page to set the shop Locale and the Permissions Settings for the plugin. You’ll be able to both give get admission to to Store Managers and Directors or simply Directors.

Go back to the highest of the web page to click on the Subsequent Step button.

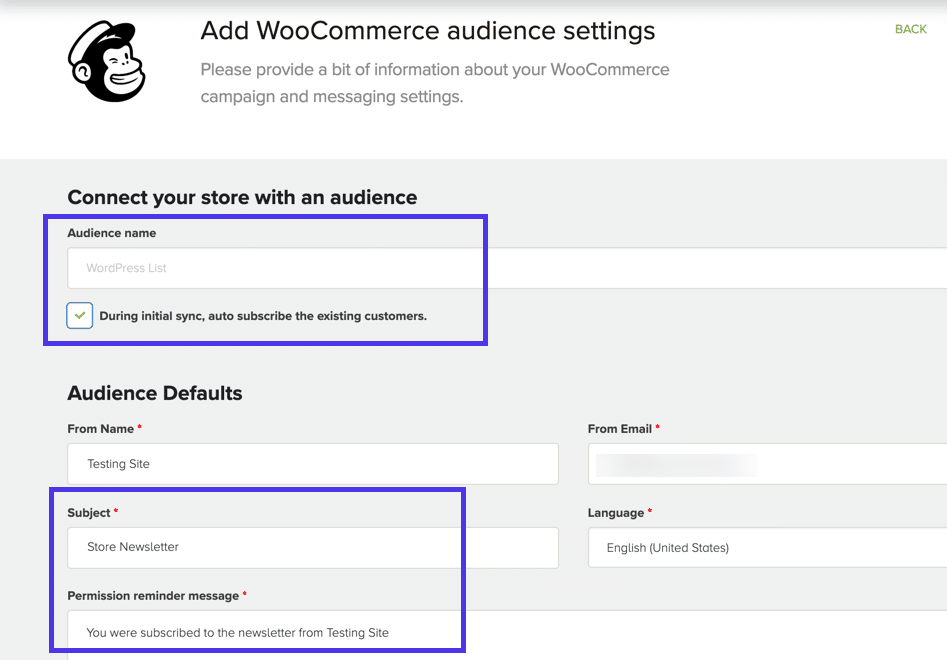
Underneath Target market Title, make a selection the Mailchimp Target market you need to hyperlink to the plugin. When you best have one (like we do), that Target market will get decided on via default.
You’ll be able to additionally decide to auto-subscribe all present subscribers, upload a default Matter line in your emails, and come with a Permission Reminder Message in order that folks know why they’re getting emails out of your corporate.

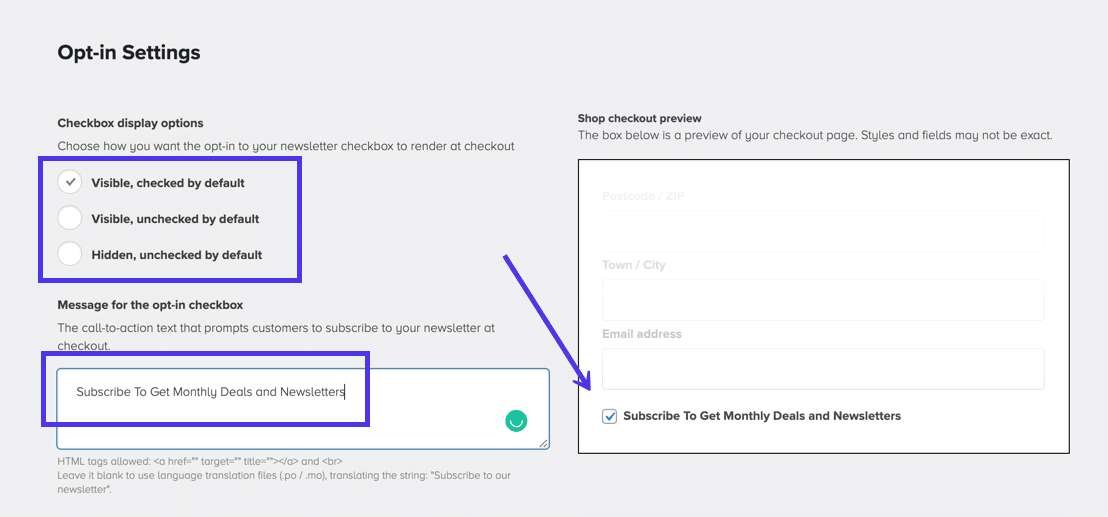
The Mailchimp for WooCommerce plugin routinely provides a Subscribe checkbox on your WooCommerce checkout module. There are some settings for converting the visibility of the checkbox, at the side of the message that individuals see.

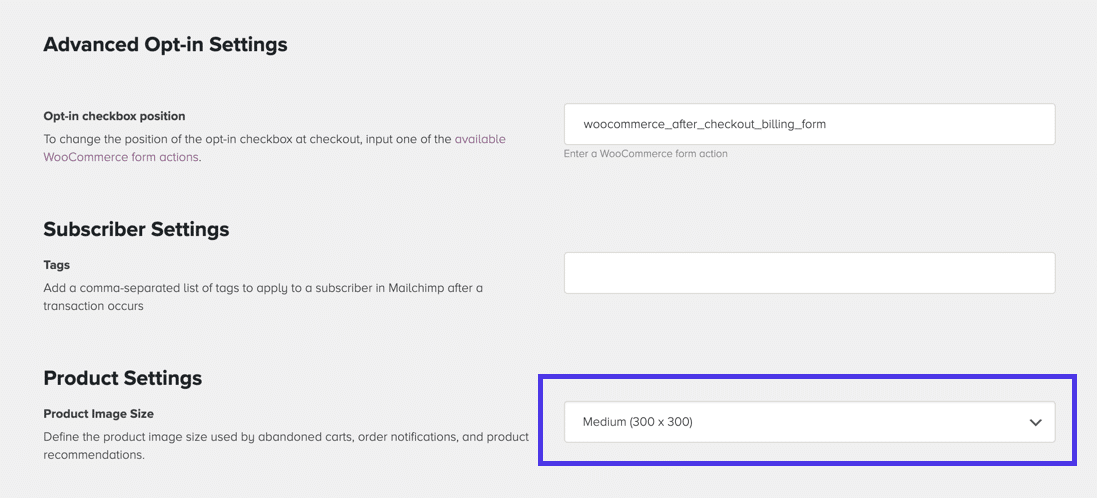
The previous few fields in this web page can typically be left as they’re. If in case you have revel in with WooCommerce type movements, be happy to control the placement of your Optin Checkbox. You’ll be able to additionally give each and every new subscriber a tag when signing up to your listing.
In any case, the Product Settings phase supplies a dropdown menu to regulate the default Product Symbol Dimension once they get routinely generated on your emails. This may occasionally require trying out to peer how your pictures glance with other dimensions. Generally, it’s no longer a nasty thought to stay with the default Medium 300×300 picture length.

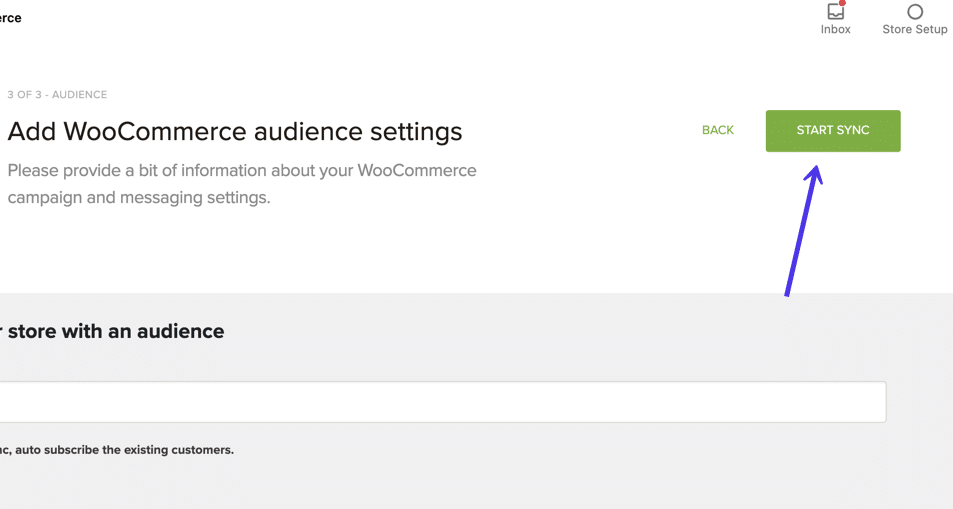
Return to the highest of the Target market Settings web page and click on at the Get started Sync button. The sync starts to drag all of the important information from Mailchimp to paintings smartly with WooCommerce.

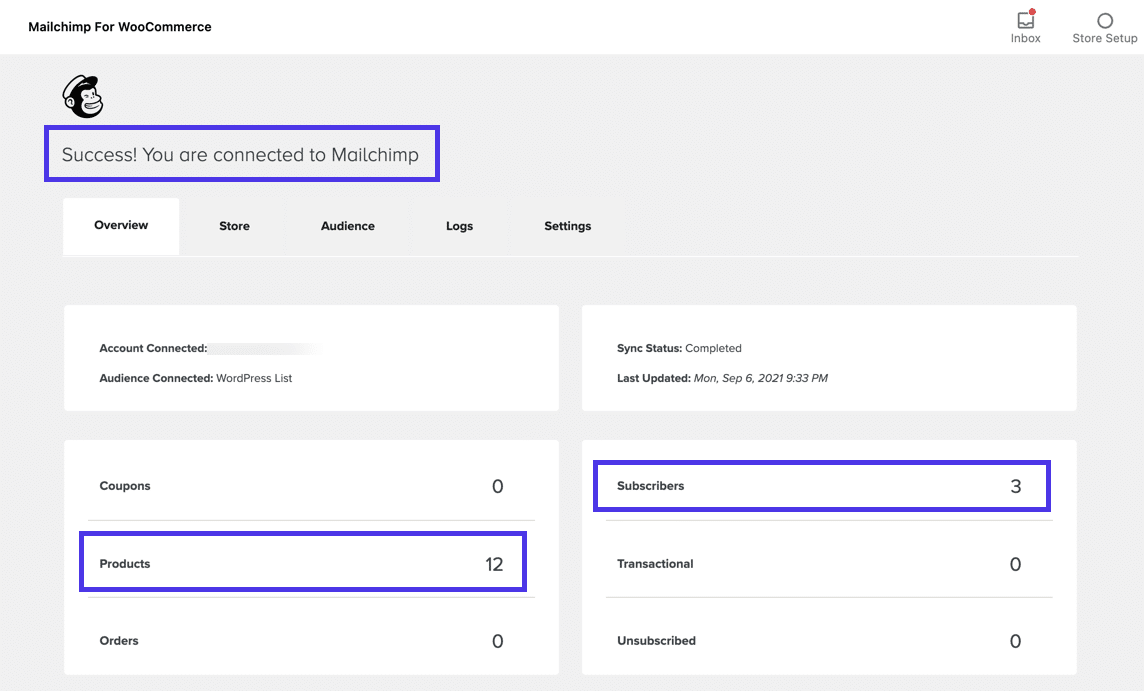
You’ll see a Luck message indicating that Mailchimp is attached in your WooCommerce plugin.
Under that, the plugin renders data like what number of merchandise you’ve got on your retailer, the choice of subscribers, and transactional emails on your Mailchimp account.

It’s completely cheap to go away it at that. The Mailchimp for WooCommerce plugin is lively and collects e mail addresses from customers as they transfer via your checkout.
Then again, we inspire you to amplify upon simply having a fundamental sign-up type, taking into account Mailchimp provides an out of this world choice of automations that paintings via this plugin.
The excellent news is that a lot of these are simply controlled throughout the Mailchimp dashboard. There isn’t a lot else to finish in WordPress.
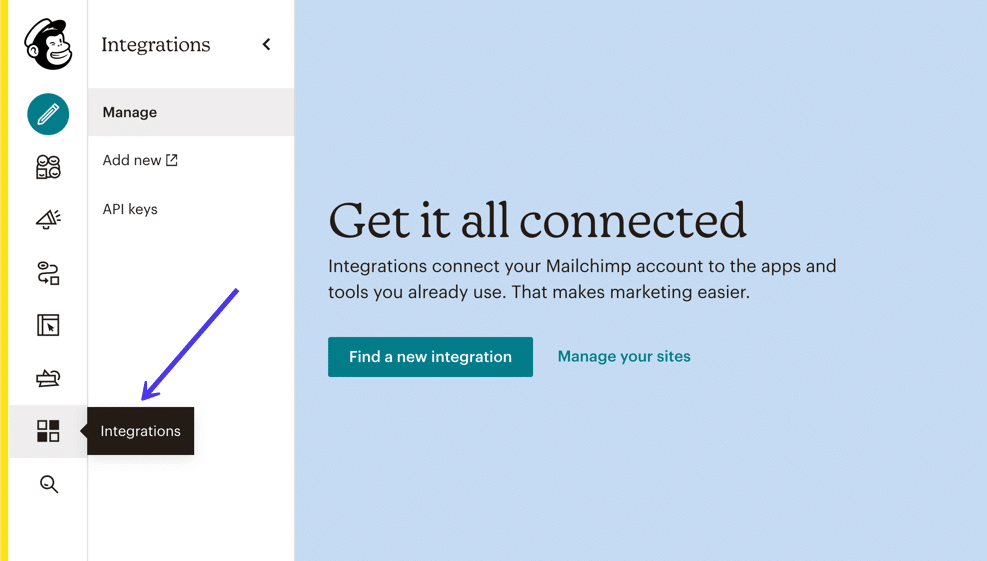
In Mailchimp, click on at the Integrations menu merchandise.

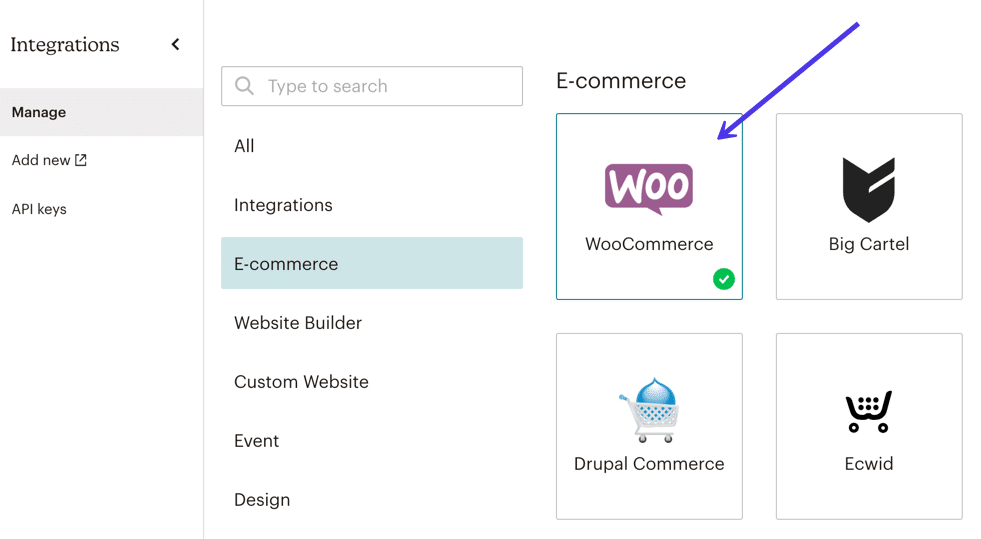
The Integrations web page supplies a protracted listing of third-party systems. Scroll down (or glance underneath the E-commerce phase, to seek out and click on on WooCommerce. It will have to have already got a inexperienced checkmark that signifies you’re built-in in the course of the Mailchimp for WooCommerce plugin.

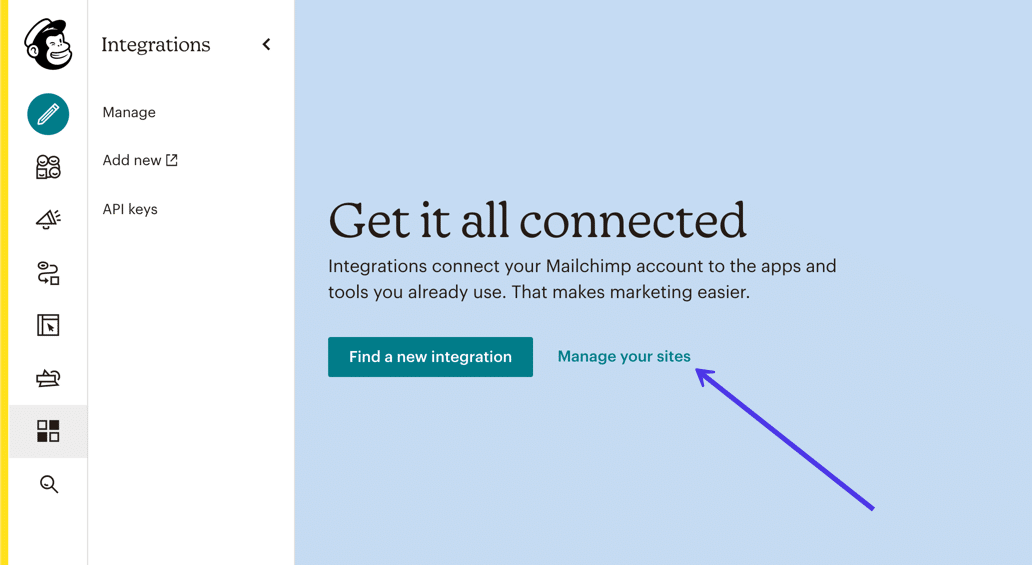
Click on the Arrange Your Websites button.

The title of your web site presentations up on the most sensible of the web page. That are supposed to let you know that you just’ve discovered the correct integration. It additionally informs you of when WooCommerce was once attached, that may be useful.
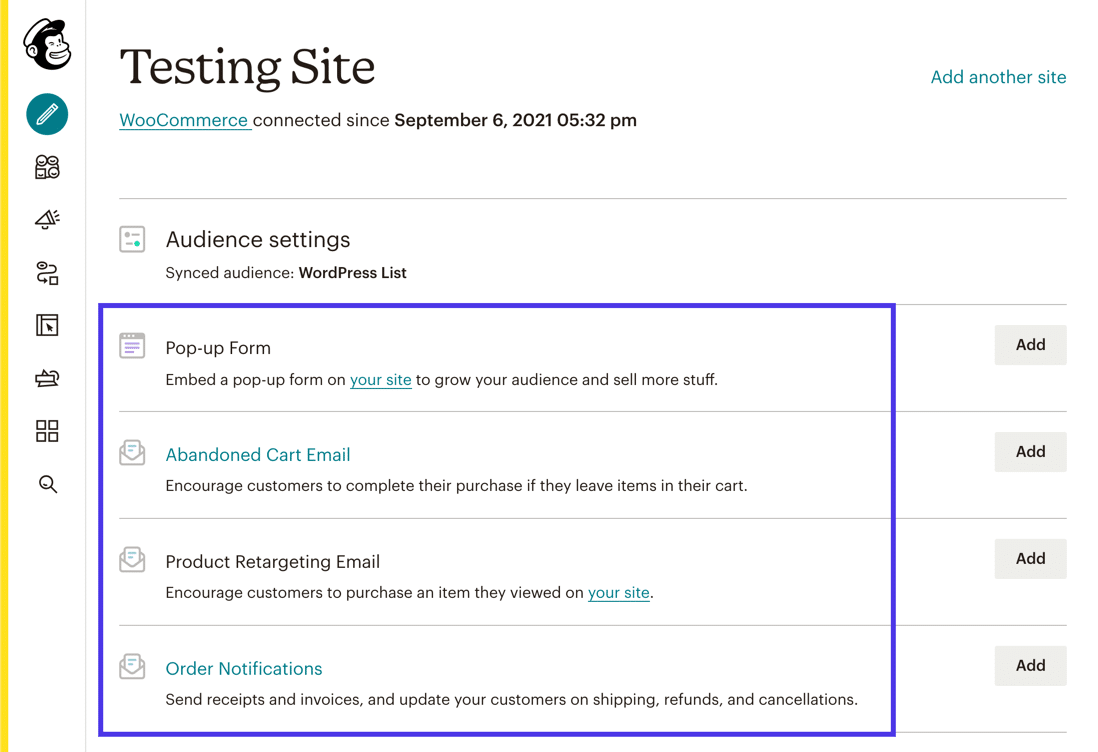
Total, this web page supplies the most well liked automatic messaging choices to your new WooCommerce/Mailchimp integration.
You’ll be able to click on the Upload button to create any of the next to your on-line retailer:
- Pop-up Shape
- Deserted Cart E-mail
- Product Retargeting E-mail
- Order Notifications

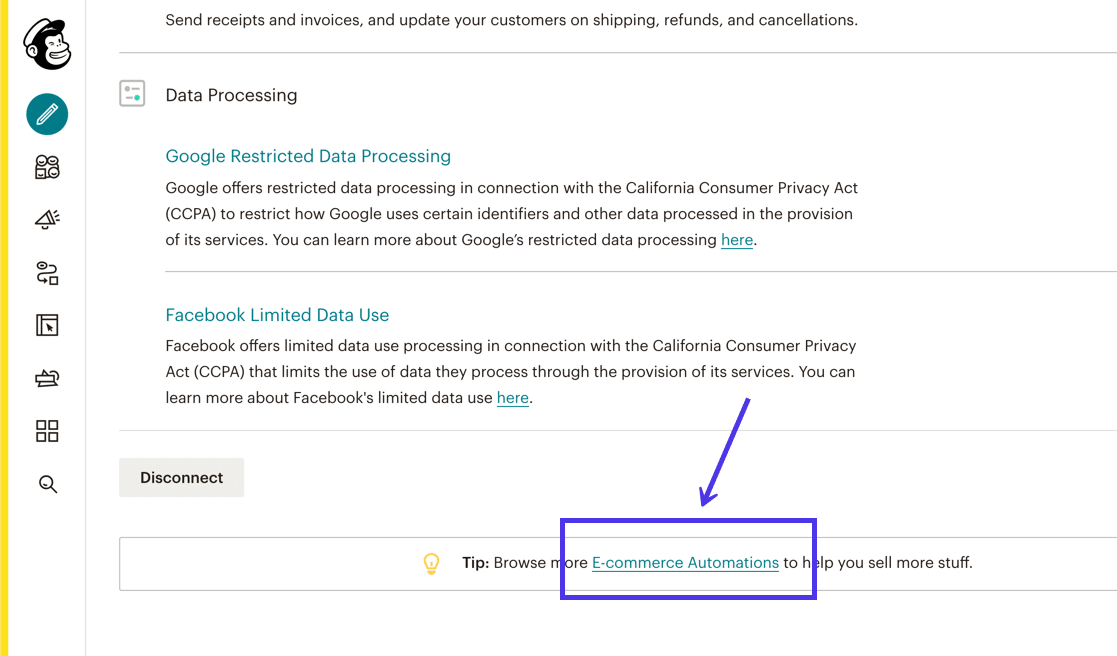
A smaller hyperlink in opposition to the ground means that you can see a extra prolonged listing of automations to be had for WooCommerce. Click on at the E-commerce Automations hyperlink to peer the ones.

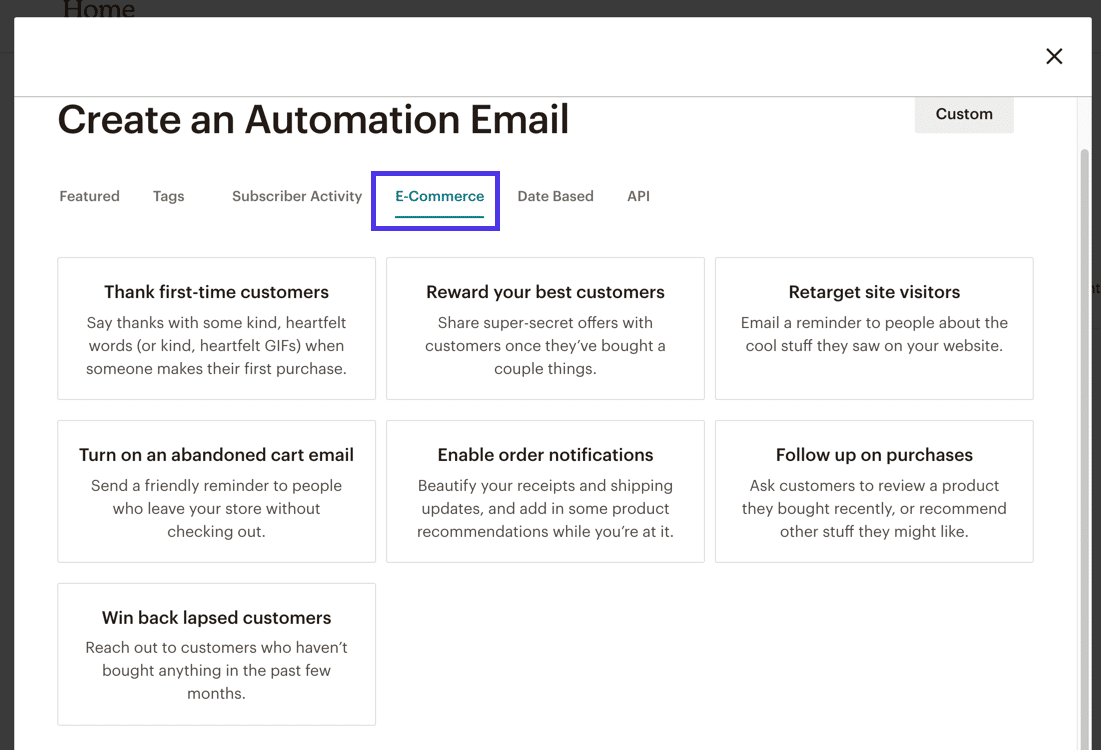
Within the listing, you’ll see useful automation emails for:
- Thanking first-time consumers
- Rewarding your supreme consumers
- Retargeting web site guests
- Turning on deserted cart emails
- Following up on purchases
- Profitable again lapsed consumers

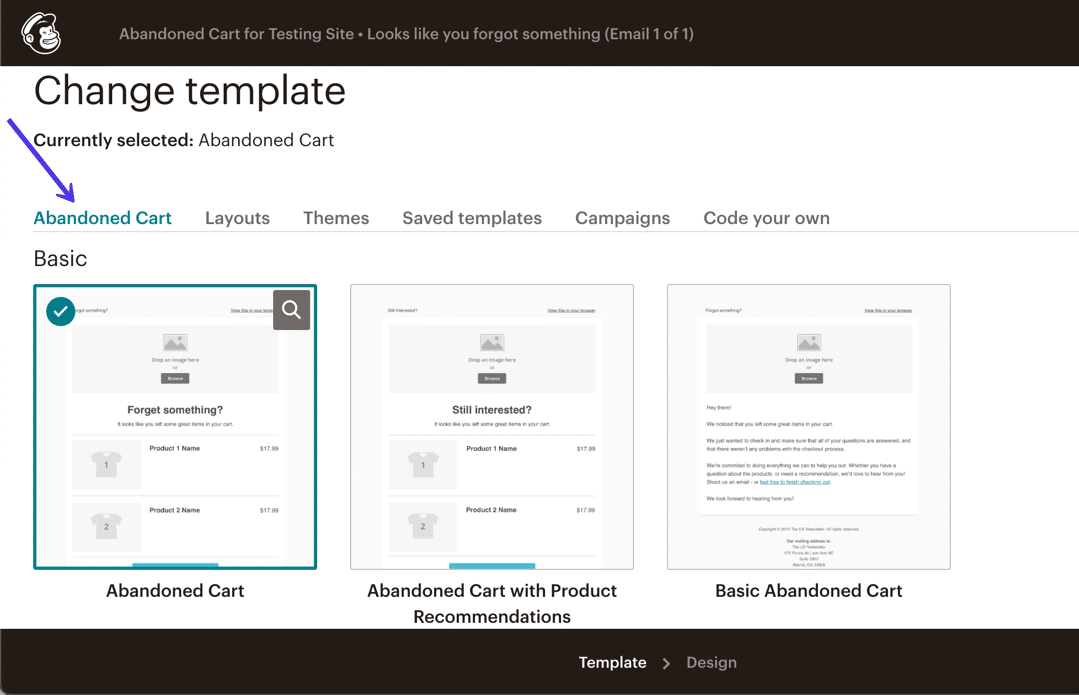
We received’t information you via each and every of those doable ecommerce automations. As a substitute, we’ll create a snappy Deserted Cart Notification to turn how simple it’s to configure with a template and the already carried out merge tags from Mailchimp.
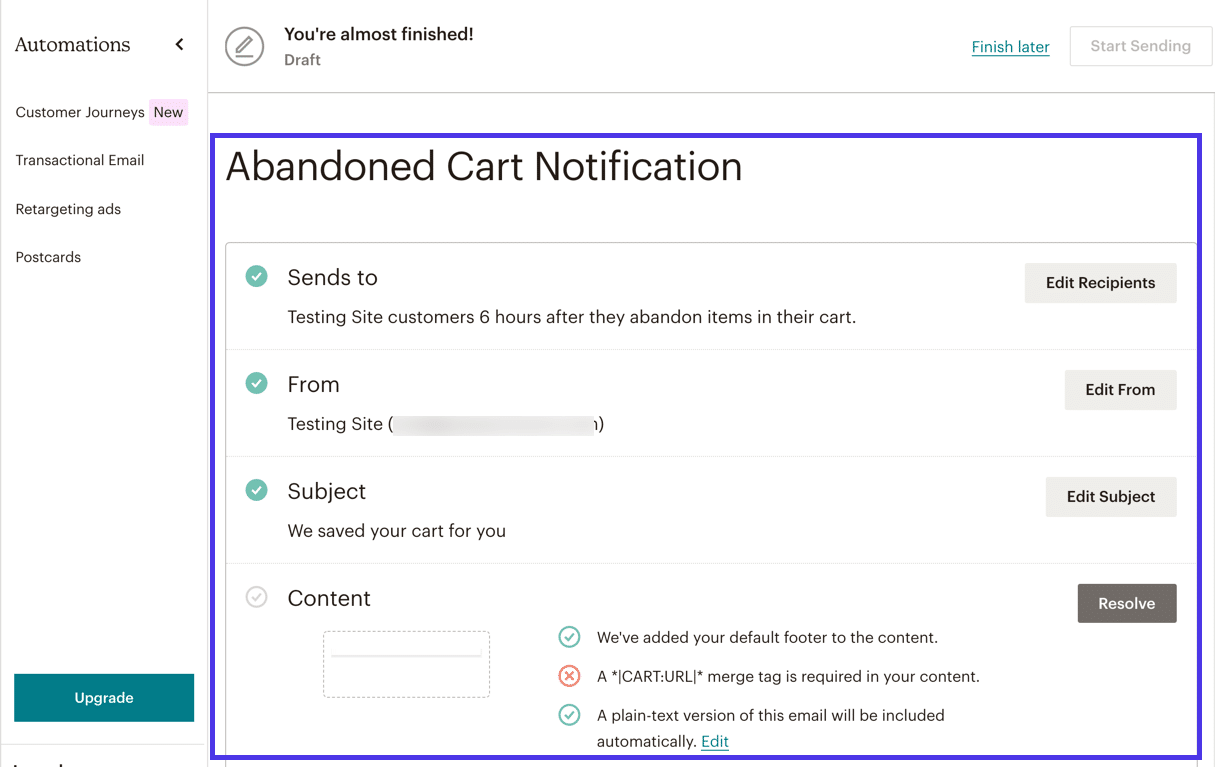
If you select the Deserted Cart Notification possibility, Mailchimp populates the majority of settings for you.
But, you’ll be able to click on at the Edit button to regulate any of the next:
- The Sends To settings, come to a decision how lengthy to attend earlier than sending out an e mail
- The From e mail cope with
- The Matter for each and every unmarried one in all your deserted cart messages
- The Content material of the e-mail

As an advantage, Mailchimp supplies templates for all sorts of WooCommerce automation.
You’ve gotten to make a choice one of the vital Deserted Cart templates, then transfer directly to the design space.

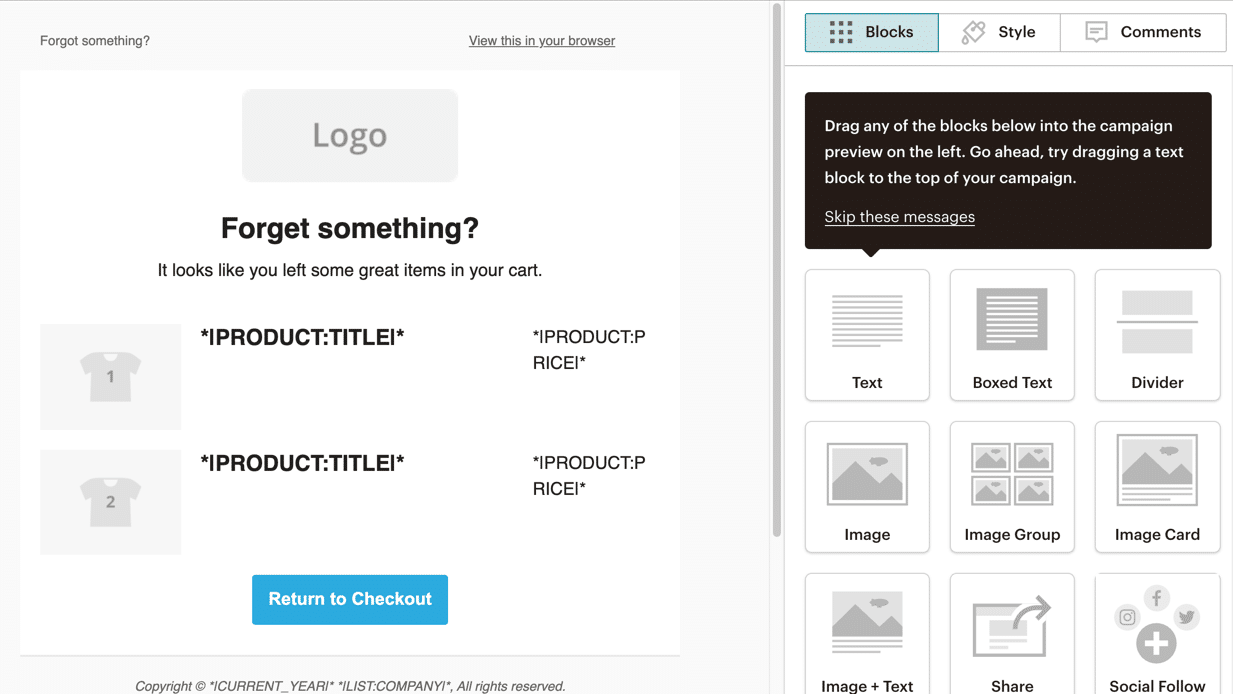
And as with maximum automatic messages, you shouldn’t have to customise a lot but even so your brand, emblem colours, and fonts. Another way, the entirety lately within the template is designed to populate for each and every distinctive buyer dynamically. The proper merchandise will seem, at the side of pricing, product titles, and the hyperlinks to carry folks again in your retailer.

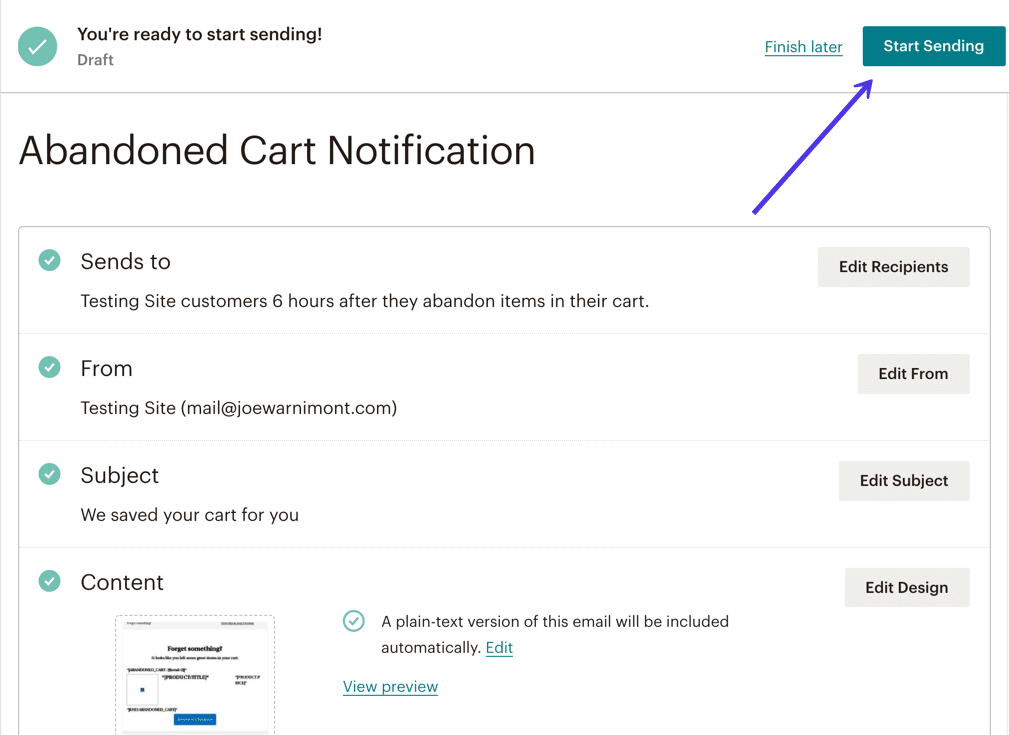
While you’re completed designing, move to the following web page to verify the entirety from the Sends To box to the Content material is licensed via Mailchimp and your assessment procedure.
Click on at the Get started Sending button to turn on this automation.

Finally of that, your Deserted Cart emails will start hitting buyer inboxes!
Perfect Mailchimp for WordPress Plugins for Added Capability
When you’ve dedicated to Mailchimp to gather emails, ship out newsletters, and probably take care of transactional messaging, chances are you’ll in finding that you just’re shopping to amplify how Mailchimp works to your web page.
As a well-liked e mail advertising gadget, you’ll be able to in finding ample assets about Mailchimp and third-party plugins designed so as to add extra options or integrations to the usual Mailchimp infrastructure.
Those plugins nonetheless want Mailchimp to paintings, but they’re no longer essentially made via the Mailchimp corporate or consistent with the standard options you’d in finding at the Mailchimp dashboard.
You’ll be able to already make e mail possibility bureaucracy, e mail newsletters, and different gadgets like internet sites, touchdown pages, and buyer trips. Nonetheless, the next Mailchimp plugins open up much more probabilities.
Listed below are any other Mailchimp plugins to imagine. One or two of them may simply can help you acquire some random characteristic you’ve wanted Mailchimp had within the first position.
1. MC4WP
MC4WP is among the hottest third-party Mailchimp plugins. It sells as a top rate plugin for $59 in line with 12 months, or you’ll be able to opt for the basic free version.
In comparison to the usual Mailchimp for WordPress integration, MC4WP boasts extra complex options for type styling, ecommerce integration, and person syncing.

You’ll be able to generate an infinite choice of bureaucracy, and paintings with the types builder within the plugin to regulate any type component the usage of a visible builder. There’s no want to consider particular coding since all facets of the shape are controlled the usage of visible keep watch over fields. A kind preview seems subsequent to the builder so that you can get an concept of what it looks as if.
Along with that, MC4WP provides an out of this world experiences phase with distinctive metrics for sign-in strategies utilized by guests, most sensible bureaucracy for your web page, and extra. We additionally benefit from the enhancements you’ll be able to make in your ecommerce retailer, seeing as how MC4WP supplies a panel to view precisely what each and every subscriber has purchased out of your retailer, at the side of how a lot earnings is available in from each and every e mail you ship out to consumers.
2. MC4WP: Mailchimp Best Bar

Made via the similar Ibericode builders as the former plugin, MC4WP: Mailchimp Top Bar does exactly what the title says. It integrates with the MC4WP plugin however supplies the added capability of giving you a stunning most sensible bar for grabbing e mail addresses proper when folks land for your web page.
The highest bar stays on each and every web page of your web site until making a decision best to have it proven in some spaces. You’ll be able to customise settings like the colour of the highest bar, the information amassed, and the message that looks at the bar and Post button.
3. Simple Bureaucracy for Mailchimp

The Easy Forms for Mailchimp plugin expands on what’s already incorporated in Mailchimp via permitting you to design an infinite choice of bureaucracy to your audiences — even more than one bureaucracy for a similar target audience. In Mailchimp, you best get one type design in line with target audience, so the Simple Bureaucracy plugin opens up extra alternatives for creativity.
The plugin works with shortcode and block modules so that you can come with your bureaucracy on pages, posts, and widgetized spaces. We additionally like that it provides a substitute for the default Mailchimp type dressmaker, seeing as how some customers would possibly desire the design on this plugin, or perhaps there are some templates or fields that suit your emblem higher.
Total, all required is to insert the Mailchimp API Key within the plugin to make the relationship. You obtain a visible type builder with choices for merge tags, required fields, and labels for all of the ones fields. There’s additionally a very good statistics module throughout the plugin for shopping at how your listing is appearing.
4. MailOptin

The MailOptin plugin integrates with a number of e mail advertising services and products equivalent to Mailchimp, Hubspot, and AWeber. The Mailchimp characteristic, particularly, has gear for constructing bureaucracy, producing pop-ups, and sending e mail newsletters proper out of your WordPress dashboard. Due to this fact, you don’t essentially must log into your Mailchimp account to finish this procedure.
The principle benefit we see from MailOptin is the enhanced templates for parts like bureaucracy and lead technology bins. You’ll be able to simply upload bureaucracy right through your web page, together with ones that display up within the ecommerce buying groceries cart, then customise the entirety from the fonts to the colours, and the headlines to the results that happen when the bureaucracy seem. We might argue that the bureaucracy from MailOptin are a little extra trendy than the elemental bureaucracy you obtain with Mailchimp. We additionally like distinctive settings like AdBlock detection, referrer detection, and time on web site triggers for pop-up bureaucracy.
5. WooChimp

WooChimp is a top rate plugin lately indexed at $59. It provides equivalent options because the Mailchimp for WooCommerce plugin however with a couple of additions. As an example, this plugin means that you can routinely upload customers to teams, configure webhooks, and put into effect bureaucracy any place for your web page the usage of widgets and shortcodes. There’s additionally some fancy campaign-to-order monitoring to know higher how your e mail advertising campaigns have an effect on gross sales.
6. Touch Shape 7 Extension for Mailchimp

Some WordPress customers love the Contact Form 7 plugin as it’s unfastened, easy to make use of, and you’ll be able to handle graceful, gorgeous bureaucracy with out a lot hassle. Due to this fact, it is smart to peer a Touch Shape 7 Extension for the Mailchimp plugin that permits you to use Touch Shape 7 with Mailchimp.
Just like Touch Shape 7, this extension is completely unfastened. You’ll be able to join top rate options, however that’s if you wish to have further make stronger for birthday fields, Mailchimp classes, or limitless customized fields.
Within the unfastened model, the plugin integrates completely with Touch Shape 7, and also you acquire make stronger for relatively a couple of customized fields, limitless touch bureaucracy, and the choice to make a choice from double and unmarried opt-ins.
It’s no longer a lot other from making a sort via Mailchimp, or another type plugin, however we all know Touch Shape 7 is among the hottest plugins for developing bureaucracy, so it’s superb to peer there’s a Mailchimp integration.
7. Featured Photographs in RSS for Mailchimp & Extra

The Featured Images in RSS for Mailchimp plugin is useful if you happen to’re having hassle producing featured pictures on your web site’s RSS feed. Now and again this factor occurs because of an issue along with your theme, a plugin you’ve got put in, or just since the RSS feed wasn’t configured accurately.
Regardless, right here’s a plugin that provides a workaround to all picture problems and provides you with extra choices for customizing featured pictures on your RSS feeds. After that, you’ll be able to attach the RSS feed to Mailchimp in order that emails get despatched out every time you post a brand new weblog submit. The plugin means that you can regulate settings just like the padding, place, and image size for all featured images. Now not best that, however WooCommerce integrates with the plugin to right away upload product footage to RSS feeds if important.
Abstract
Putting in place Mailchimp for WordPress provides a number of advantages. It’s unfastened to get began (and for as much as 2,000 subscribers). You’ll be able to generally combine with WooCommerce the usage of a snappy replica and paste. Mailchimp additionally provides an onslaught of ecommerce automation for enhancing earnings.
As well as, Mailchimp options one of the supreme design options you’ll be able to in finding from an e mail advertising program. This manner, what you are promoting seems to be skilled, but you don’t want revel in with coding to make that occur.
Have you ever ever used Mailchimp for amassing e mail addresses for your WordPress web site?
The submit How To Configure Mailchimp for WordPress Opt-in Forms and Email Marketing seemed first on Kinsta®.
WP Hosting


