Do you need so as to add one-click login with Google on your WordPress website online? Permitting customers to login with their Gmail account saves them time as a result of they wouldn’t have to keep in mind their WordPress username and password. On this article, we will be able to proportion the best way to simply upload one-click Google login in WordPress.

Why You Will have to Upload One-Click on Google Login in WordPress?
Maximum web customers stay logged in to their Google accounts. This lets them briefly get right of entry to all Google apps like Gmail, Power, Medical doctors, Footage, and extra with out signing in one by one for each and every app.
Having one-click Google login activated to your WordPress login page lets in your customers to briefly sign-in on your web page the usage of their Gmail account. It saves them time, and so they wouldn’t have to go into their login credentials each and every time.
If your company makes use of GSuite for pro business email addresses, then your crew contributors can use your company’s Google apps accounts for login.
Should you run a easy WordPress blog, then you could no longer to find this option helpful. Then again unmarried sign-on characteristic like one-click Google login may be very useful for any internet sites that require customers to login corresponding to multi-author websites, membership websites, and internet sites selling online courses.
That being stated, let’s have a look on the best way to simply upload one-click login with Google on your WordPress web page.
Including One-Click on Gmail Login in WordPress
Very first thing you wish to have to do is set up and turn on the Google Apps Login plugin. For extra main points, see our step-by-step information on how to install a WordPress plugin.
Upon activation, you wish to have to visit Settings » Google Apps Login web page to your WordPress admin house. Below the Major Setup tab, you’ll want to upload Shopper ID and Shopper Secret code.

To get those main points, you wish to have to consult with Google Developers Console. Should you aren’t already logged in, then you are going to be requested to login along with your Google account.
Subsequent, you wish to have to click on on Get started a challenge from the highest menu. It is going to open a popup the place you could possibly click on on New Mission button to proceed.

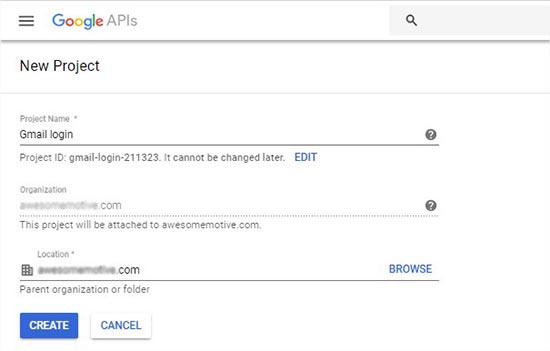
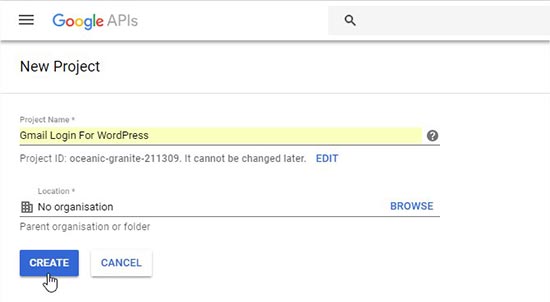
Now, you wish to have so as to add a challenge title and make a selection the site. Mission title will also be the rest, and Location can be your company’s area title (instance.com). If you’re logged in along with your corporate’s Google account or your GSuite account, then it’s going to upload the site and group mechanically.

Then again, in case you are making a challenge from your own Google account, then you’ll be able to go away the site with No Group decided on.

Subsequent, click on at the Create button to proceed.
You’ll now be redirected to APIs & Products and services dashboard. In this web page, you wish to have to click on on Credentials from the left menu and pass to OAuth consent display screen web page.
Within the E-mail Deal with box, you wish to have so as to add your electronic mail deal with that you’ve got used to create this challenge. Additionally you wish to have so as to add your web page URL within the Homepage URL box and click on at the Save button.

After that, it’s going to take you to the Credentials web page once more. Cross forward and click on at the Create Credentials button to choose OAuth shopper ID choice.

Subsequent, you wish to have to choose Internet software as an Software kind. Within the Permitted JavaScript origins box, you wish to have to go into your web page URL (http://www.instance.com), and upload WordPress login web page URL (http://www.instance.com/wp-login.php) within the Permitted redirect URLs box.

After that click on at the Create button, and also you’ll see your Shopper ID and Shopper Secret knowledge in a popup.

You want to replicate and paste those keys at the plugin’s settings web page to your WordPress admin house.

After that, you’ll be able to merely logout out of your WordPress admin account, and also you’ll see a Login with Google button to your login display screen.

Clicking at the button lets you login with one-click into your WordPress account. Then again, needless to say customers can handiest login with the Google account deal with that they have got used to your web page.
We are hoping this newsletter helped you discover ways to upload one-click login with Google in WordPress. You may additionally need to see our information on how to create a login popup modal in WordPress, and how to create a custom user registration form in WordPress.
Should you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Facebook.
The publish How to Add One-Click Login With Google in WordPress gave the impression first on WPBeginner.
WordPress Maintenance