Do you need to begin finding out JavaScript however don’t understand how or the place to start? On this submit, we will be able to provide the steerage you wish to have to begin teaching your self in the preferred programming language.
We can discuss why you may believe finding out JavaScript each with regards to problem and occupation possibilities. After that, the submit will duvet how you’ll get began, frequently without spending a dime. If you find yourself completed, we would like you to have a just right working out of the best way to get started finding out JavaScript from scratch by yourself.
What Is JavaScript and Why Be informed It?
Sooner than entering how you’ll get started teaching your self in JavaScript, let’s discuss causes for doing so. For that, it’s helpful to grasp what you’ll use the programming language for.
Packages for JavaScript
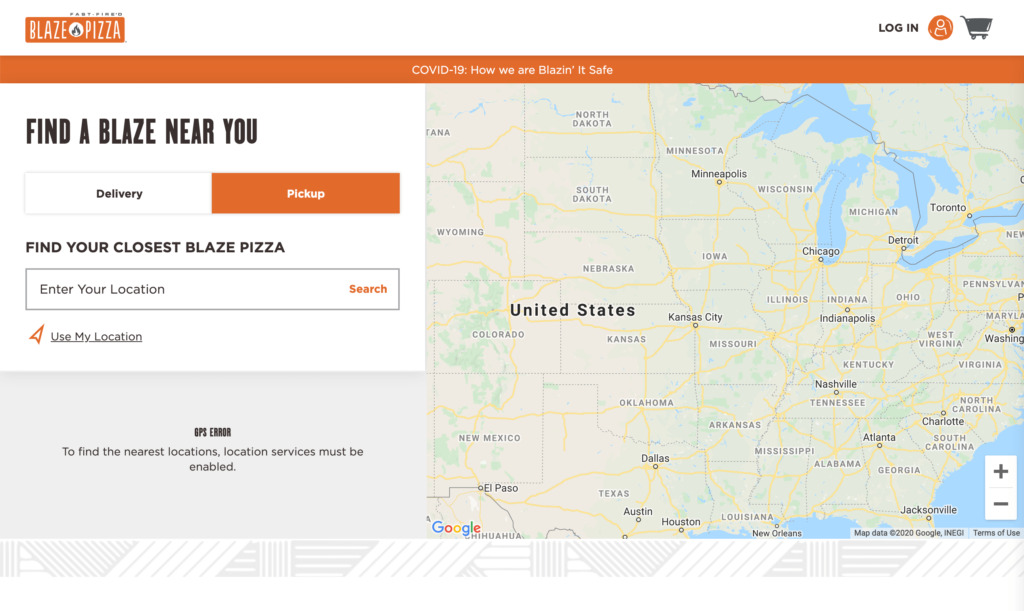
Let’s first discuss internet design. Relating to construction web pages, JavaScript is the section that makes them interactive. Whilst HTML supplies the skeleton and content material and CSS defines a website online’s structure and design, JavaScript is there so as to add capability and behaviour. You’ll be able to in finding it maximum often as a part of drop-down menus, popups and different modals, touch bureaucracy, animations, and interactive maps.

Identical to HTML and CSS, JavaScript may be one thing that each browser can perceive and procedure.
In WordPress, too, we’re seeing an larger software of JavaScript. Calypso, the desktop app for WordPress.com is totally in response to JavaScript, particularly React and Node.js.
The Gutenberg editor, which changed the classic WordPress editor because the default writing interface in 2018, additionally makes use of JavaScript as its top era.

Whilst at first a client-side language (that means it’s interpreted and processed within the person browser), because of Node.js it might now additionally run server aspect. As well as, React Local and Iconic introduced it to cell units, Electron to desktop.
In consequence, the applying of JavaScript is going manner past the internet. You’ll be able to use it to create internet apps and again finish merchandise, run good TVs, Internet-of-Things units, and local cell apps. Plus, as it’s cross-platform appropriate, it might energy desktop apps that paintings all over the place.
Benefits and Disadvantages of JavaScript
But even so figuring out what you’ll use JavaScript for, it additionally is helping to inspect its execs and cons.
JavaScript Execs
Let’s get started with the benefits of JavaScript as a programming language:
- Versatility — We already discussed the myriad spaces of software for JavaScript above. From web pages, cell and desktop apps, to good units and video games, even device finding out — there’s little or no you’ll’t use it for. JavaScript may be each appropriate for the entrance finish and again finish and works neatly with different programming languages. In brief, JavaScript is a versatility powerhouse.
- Newbie friendliness — JavaScript’s syntax is simple to be informed. There may be no want to construct a construction setting, you’ll simply get started coding on your browser. As well as, the language has a big on-line group for recommendation and beef up. Plus, JavaScript is superb to be informed elementary ideas (e.g. object oriented programming) that observe to different languages as neatly. In spite of everything, there are lots of frameworks that may come up with a leg up.
- Pace — Compared with different programming languages, particularly the ones working server-side like PHP, JavaScript in most cases executes sooner. That’s no marvel since it might run immediately within the browser with out the desire for compiling or speaking again to a server (until it wishes out of doors sources). It additionally ends up in lowered call for at the server. Due to this fact, its frequently the selection for apps or websites with a number of interactivity.
Cons of JavaScript
Does JavaScript have any disadvantages? After all, few issues are utterly with out downsides. On this case, right here’s what to consider:
- Safety considerations — As a result of JavaScript is working throughout the person browser, it’s conceivable to take advantage of it for malicious intent. That’s why some other folks make a selection to modify it off of their browser through default.
- Pass-browser beef up — By contrast to server-side scripts, once in a while other browser interpret the similar JavaScript code otherwise. This may make it onerous to jot down code this is cross-browser appropriate.
- search engine optimization — It’s no longer solely transparent how neatly search engines like google and yahoo can move slowly JavaScript, so it items a possible search engine optimization factor. At any charge, you wish to have to discover ways to implement JavaScript in an SEO friendly manner.
Occupation Potentialities
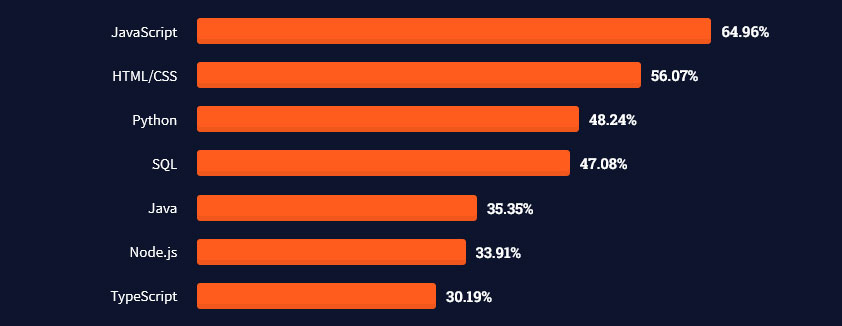
Lately, the programming language has change into an increasing number of widespread. Within the Stack Overflow developer survey of 2021 it used to be voted the most popular programming language amongst skilled builders. For the 9th 12 months in a row!

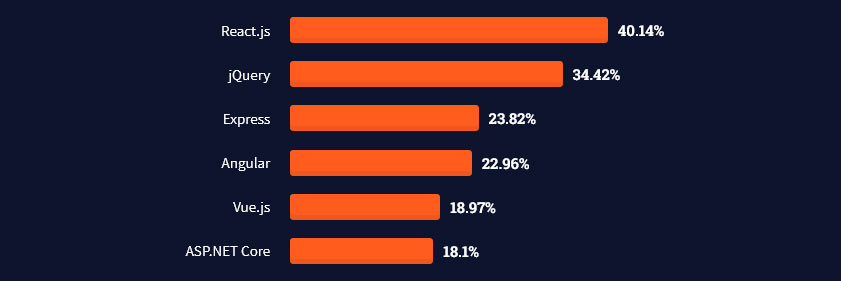
As well as, the top-5 internet frameworks also are all JavaScript frameworks.

Because the language strikes to new spaces, it opens up an increasing number of process alternatives. Devskiller discovered that during 2019, 72% of all firms have been searching for JavaScript builders. The programming language may be probably the most often examined ability in interviews.
If you wish to be a front-end of full-stack developer, figuring out JavaScript is just about par for the route. As well as, will have to you need to get into recreation construction, device finding out, or artificial intelligence, figuring out JavaScript comes in handy as neatly.
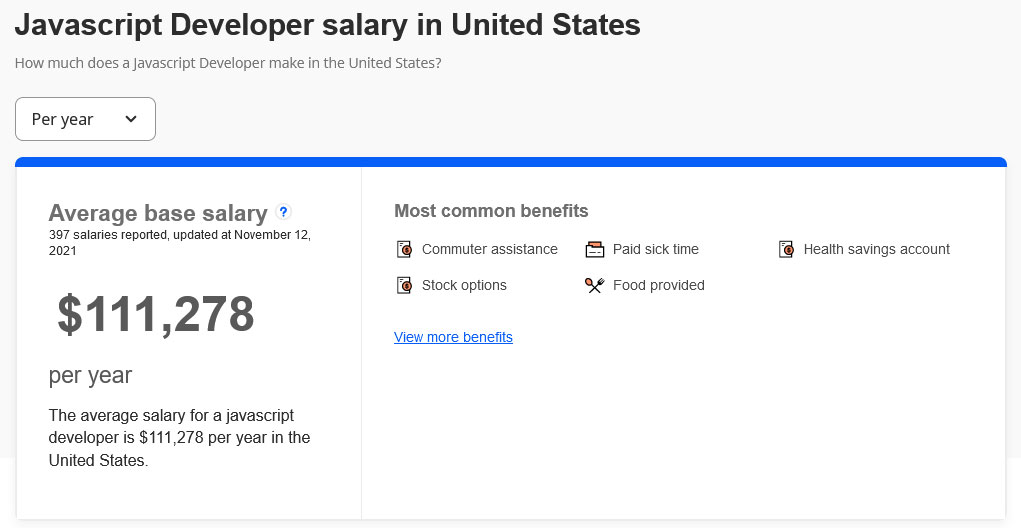
Plus, other folks professional in JavaScript can command just right salaries. In step with Indeed.com the common base wage of a JavaScript developer in the USA is $111,278 according to 12 months. Even learners can be expecting to begin at $90,000.

Plus, while you search for JavaScript on LinkedIn, it displays over 400,000 process openings in the USA on my own. So, with JavaScript abilities underneath your belt, you might be dealing with each just right process alternatives and neatly paid ones.
Is JavaScript Simple to Be informed for Learners?
Additional up, we discussed that one of the vital benefits of JavaScript is that it’s simple to be informed. As a way to display you that this is true, we will be able to move over some elementary JavaScript ideas and code now. That manner, you’ll shape an opinion for your self.
Feedback
Let’s first discuss feedback. Like maximum programming languages, JavaScript means that you can remark your code and mark feedback in some way that the browser received’t attempt to execute them. That manner, you’ll file your paintings with out inflicting an error.
JavaScript is aware of two kinds of feedback: unmarried line and multi-line. Right here’s the best way to write them:
// Not anything on this line will likely be finished
/*
Neither
Will
Any
of
This
*/The ones conversant in PHP will really feel proper at house as the 2 languages mark feedback in the similar manner.
Outputting Information
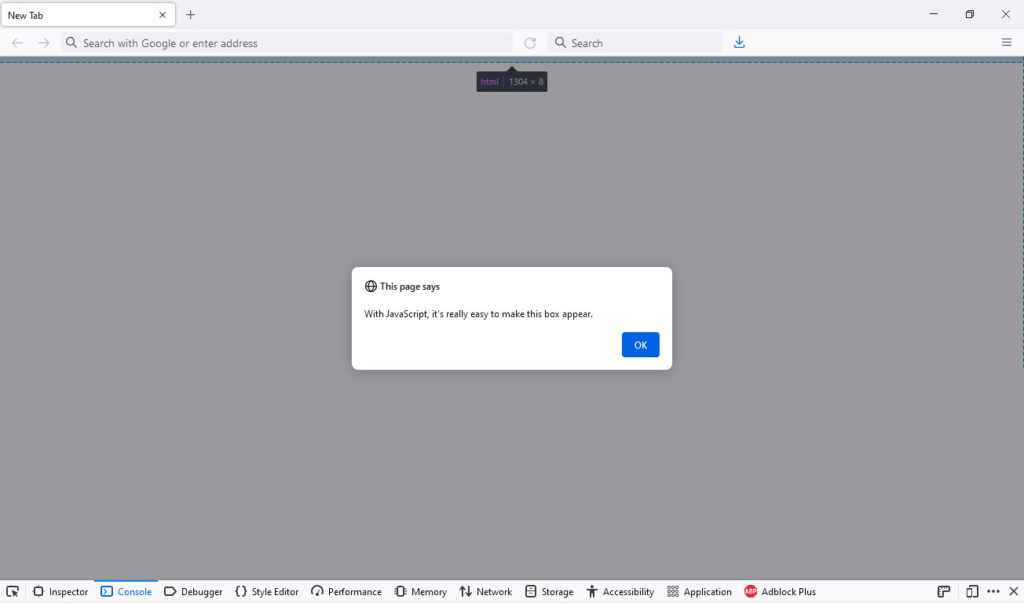
Probably the most most straightforward tactics to check out out JavaScript is to make use of alert(). You’ll be able to make use of it to output a message in a popup window inside of your browser.

To get the above, merely open up the console on your browser developer tools and paste the next code:
alert("With JavaScript, it is actually simple to make this field seem.");Beautiful simple to know, proper? While you now hit input, you will have to see the similar message as above.
alert() is a JavaScript technique to output information to the person. The string (that means textual content) throughout the brackets is the content material of the popup. You want a semicolon on the finish to indicate that the road of code is whole.
With this data, it’s already conceivable to check out it out for your self. Merely exchange the string throughout the brackets (you should definitely put it in citation marks) to no matter you need to create your individual popup.

Manipulating the DOM
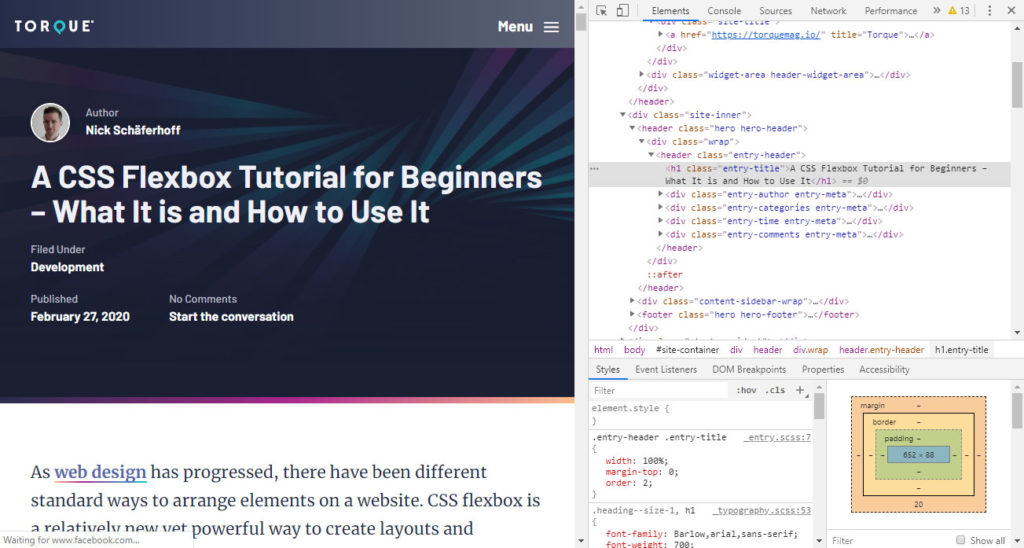
In internet design, you maximum frequently use JavaScript to make adjustments to the person interface or DOM. DOM stands for “Report Object Fashion” and is mainly the tree of HTML parts that make up a internet web page. You’ll be able to see it while you check up on any web page with the developer gear.

JavaScript provides numerous other choices to make adjustments to it. Let’s move over an instance to turn the way it can achieve this and what it looks as if.
Get started Studying JavaScript Demo Web page
Above, now we have created a easy HTML web page. As you’ll see, its has a heading and an empty paragraph component with an ID of goal (when you don’t find out about HTML categories and IDs, you’ll be told extra here).
There may be a JavaScript script on the backside. It’s been wrapped in