It’s time once more for our per 30 days Divi Show off the place we check out 10 superior Divi internet sites made via our neighborhood contributors. Each and every month we exhibit the most productive Divi internet sites that have been submitted from our neighborhood and these days we need to proportion with you the highest ten internet sites for the month of July. During the put up I’ll indicate a few of my favourite design options that draw me to each and every of the internet sites.
I’m hoping you favor them!
Divi Design Show off: New Submissions from July 2018
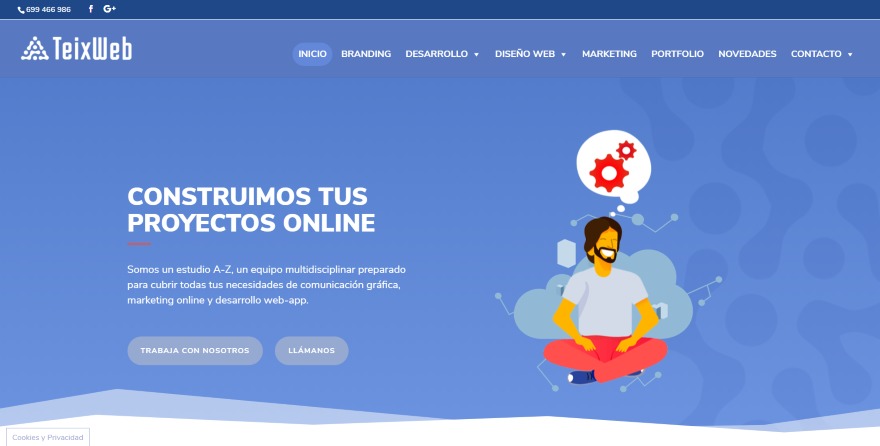
1. Teix Internet Studio

This web site used to be submitted via Axel Shannon. It features a hero phase with a pleasant background development. Over the development is an animated graphic and a choice to motion. The phase makes use of styled phase dividers that seem all through the homepage. The following phase supplies data and blurbs. The blurbs create a mosaic and use field shadow. Some other phase makes use of a identical styling for a gallery over a patterned background. Rounded quantity counters overlap the sections. A touch shape overlaps a map. I really like the way in which this web site makes use of overlapping and graphics.
2. Vity

This web site used to be submitted via John Cooper. It makes use of a captivating design for overlays over the hero phase that creates a styled divider and gives a couple of colours created via the development. The product pictures overlap two sections and it contains styled blurbs for descriptions. A product slider displays pictures within the heart of the display screen whilst blurbs supply data on either side. The product pages use a identical design and come with field shadow styling.
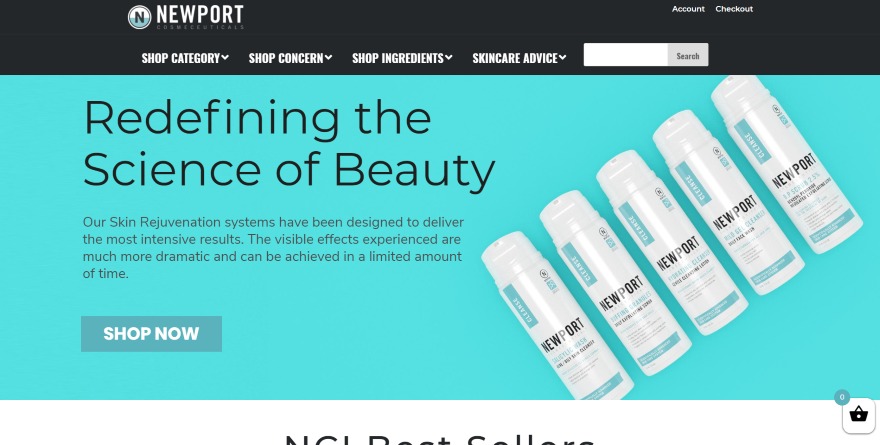
3. Newport Cosmeceuticals

This web site used to be submitted via Jeremy Gruver. It features a full-width slider to turn data and pictures of the goods and a button to seek advice from the store. A store module displays the goods in 4 columns with styling to check the corporate branding. A CTA displays the product with a listing of options and a store button. The store pages supply a seek filter out that permits you to slim down your seek alternatives. It additionally supplies a captivating social-follow phase that displays the collection of stocks subsequent to extra-wide buttons.
4. Twin Sports clothing

This web site used to be submitted via Simon Frost. It has a captivating store design. The homepage features a full-screen symbol, a styled menu with each and every menu merchandise defined, a clear CTA, and a styled phase divider. The following phase is my favourite. It features a picture of the product subsequent to a numbered device to turn the stairs. Each and every quantity is clickable and clicking on them displays data with a transition animation. The touch phase displays a background symbol in true parallax with styled dividers.
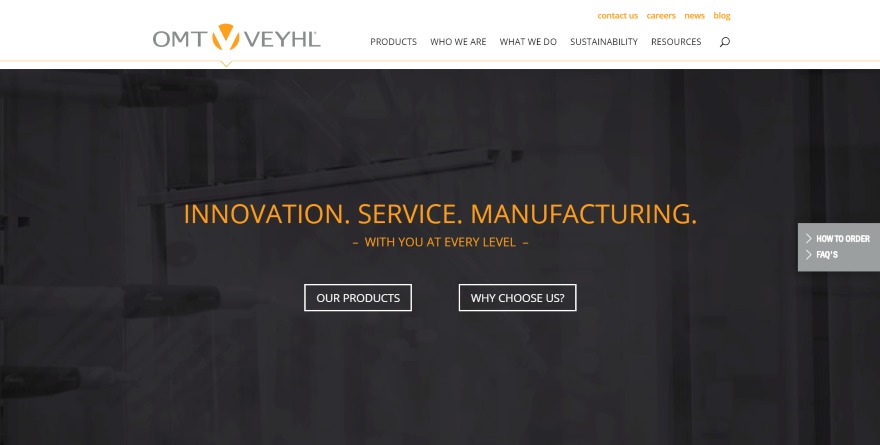
5. OMT Veyhl

This web site used to be submitted via Jonathan Mast. A line below the menu displays a small arrow that strikes to the menu merchandise you’re soaring over. The hero house displays a video to exhibit the producing procedure at the back of a dismal overlay. Daring yellow textual content supplies a tagline. This identical yellow is used as titles and because the background for the footer. The following sections supply a unmarried column of textual content and 2 CTA’s over a styled background development.
6. Quantity 18

This web site used to be submitted via Chelsey Lake. It makes use of a minimum design with a focal point on massive typography and black and white pictures. Scrolling clear of the huge tagline displays a picture that overlaps the 2 sections and gives corporate data. Services and products are described inside of blurbs that use a scrolling identify for the phase. Outsized individual modules display massive pictures with field shadows and textual content to at least one aspect in an alternating development, overlapping each and every symbol. A numbered phase displays the advantages of running with the corporate with a heading that overlaps the former phase.
7. Amelie Frohlich

This web site used to be submitted via Philipp Stakenborg. The homepage makes fascinating use of gradients to create background patterns in a couple of colours. The colours seem at the back of a photograph to at least one aspect with a CTA at the different. Just below it is a full-width phase with trademarks of media after which the background continues into the following phase that comes with a picture on one aspect and information at the different. Blurbs show massive graphics inside of circles that fit the colours of the web site and buttons with field shadows. The footer makes use of a gradient that comes with the colours from the web site.
8. HighSpark

This web site used to be submitted via Eugene Cheng. It presentations a dismal background simply in center of attention sufficient to inform what it’s for the hero phase. Over that is the tagline and knowledge with a CTA the use of a blurred shadow impact. The following phase presentations a identify, divider, and corporate trademarks. The following phase makes use of a styled phase divider and gives testimonials in 3 columns and the similar CTA because the hero house. The colours trade from yellow to orange to show blurbs, an electronic mail signup, after which a last CTA blends the 2 colours as a gradient over a background symbol. The weblog makes use of the similar colours as symbol overlays.
9. Bubbles Planner

This web site used to be submitted via Gennady Batrakov. Bubbles animate around the display screen because the hero house displays the identify, tagline, hyperlinks to the app retailer, and pictures of the product that overlaps the following phase. Blurbs display graphics to check the bubbles. I really like the following phase that displays an embedded video and overlaps the phase above it and the 2 columns for its phase. The box-shadow makes it stand out. A number of sections display the product on one aspect with blurbs at the different, alternating as you pass from one phase to every other. The weblog slider could also be fascinating. It displays a big featured symbol with textual content to the left and the class overlapping the picture.
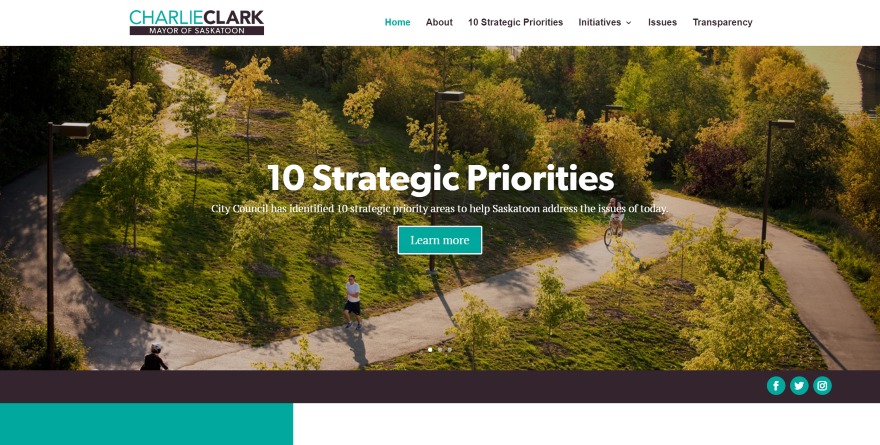
10. Charlie Clark

This web site used to be submitted via Molly Seaton-Speedy. A slider displays a couple of CTA’s and features a small full-width phase to show social stick with buttons. The following phase supplies a styled publication signup shape to at least one aspect with a weblog feed at the different adopted via an embedded social feed slider. A couple of blurbs with a column of textual content create a CTA whilst animated blurbs amplify at the data. A captivating inexperienced is used for titles, buttons, blurb icons, and backgrounds all through the web site. It additionally contains an embedded Instagram feed. I really like the usage of colour and typography on this web site.
In Conclusion
That’s our 10 very best neighborhood Divi site submissions for the month of July. Those websites glance wonderful and as at all times we need to thank everybody to your submissions!
In the event you’d like your individual design thought to be please be happy to electronic mail our editor at nathan at sublime subject matters dot com. Remember to make the topic of the e-mail “DIVI SITE SUBMISSION”.
We’d additionally like to listen to from you within the feedback! Let us know what you favor about those internet sites and if there may be anything else they’ve achieved you wish to have us to show at the weblog.
Featured symbol by means of global of vector / shutterstock.com
The put up Divi Design Showcase: New Submissions from July 2018 seemed first on Elegant Themes Blog.
WordPress Web Design