A beautifully-designed web page can create an excellent first impact. Alternatively, development a top-notch web site isn’t all the time simple – particularly should you don’t have earlier design or building enjoy.
That’s the place the WordPress Elementor web page builder is available in. By way of choosing this contemporary, user-friendly plugin, you’ll create a surprising web page with out writing a unmarried line of code.
This put up will quilt the whole lot you want to find out about this massively well-liked WordPress web page builder. We’ll then display you how you can navigate a few of Elementor’s maximum crucial duties, akin to developing layouts, pages, or even customized templates. Let’s get began!
An Creation to WordPress Elementor
Within the early days of the Web, making a web page required complex internet building and design skills, or get right of entry to to a consultant group. This intended that development a web page used to be time-consuming, continuously irritating, and doubtlessly pricey.
Due to modern page builders, you’ll now create a professionally-designed, high-performing website with out specialist talents. As soon as your web site is up and operating, you’ll briefly and simply upload content material or exchange the structure at any level, even if you’re a non-coder.
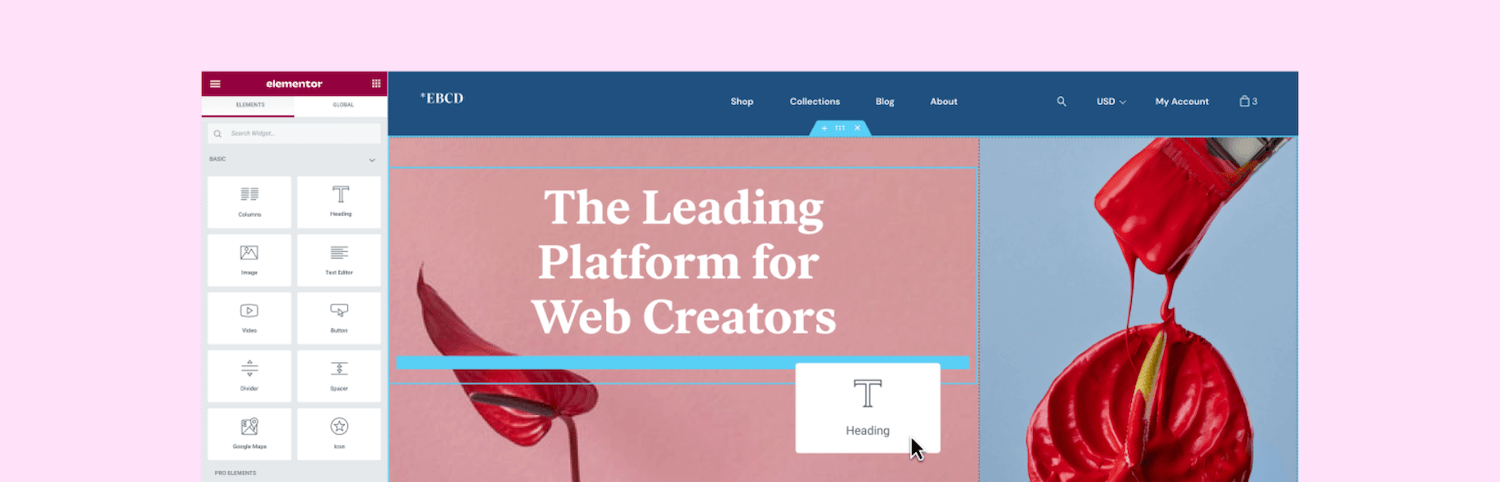
There are quite a lot of WordPress web page developers, however with over five million active installations, the Elementor plugin is likely one of the hottest. Elementor allows you to create the whole lot from complete web sites to unmarried landing pages by way of an intuitive drag-and-drop editor.

With Elementor, you’ll keep watch over all sides of your web site’s design the usage of a unmarried platform. That manner, your web page can perfectly reflect your branding.
Elementor’s intuitive, code-free editor is especially well-liked amongst web page homeowners who don’t have design and building enjoy. It’s additionally a great fit for entrepreneurs and small businesses with an concept for an internet mission however don’t essentially have the finances to rent a devoted design or building group.
Even though you’re an skilled professional, there are many causes to make use of Elementor. Simply because you have got coding talents doesn’t imply it’s smart to all the time create the whole lot from scratch.
Elementor has quite a few options that will help you construct award-winning web sites in much less time. This contains over 90 ready-made widgets and professionally-designed web templates.

On this manner, Elementor can spice up your productiveness and your income. Those time-saving options would possibly turn out in particular profitable should you steadily construct WordPress web sites (i.e., for freelance developers and WordPress agencies).
Elementor Loose vs Elementor Professional
Elementor is “freemium” tool. You’ll be able to download the core Elementor plugin without cost or acquire an Elementor Pro license.

The unfastened WordPress plugin comes with the whole lot you want to construct visually-appealing gross sales pages, product listings, business websites, and extra. It contains over 40 widgets, 100 templates, and 300+ blocks. Blocks are pre-designed segment templates that you’ll mix ‘n match to create distinctive designs.

If you need extra complex capability, you’ll acquire Elementor Professional. This unlocks some further widgets, at the side of Elementor’s Theme Builder.

The use of the Theme Builder, you’ll edit just about each web site part, together with the header and footer. You’ll be able to additionally create customized put up and archive web page designs.
When you’re growing an internet retailer, Elementor Professional additionally features a WooCommerce Builder. You’ll be able to use this to customise your web site’s WooCommerce content material, together with the product web page, product archive, and checkout web page. You’ll additionally get get right of entry to to widgets explicitly designed to spice up conversions, akin to Custom Add To Cart, Upsells, and Product Related.

Elementor Professional additionally comes with a Popup Builder and a Form Builder. Even supposing there are separate plugins that let you create forms and popups, through choosing Elementor, you’ll decrease the choice of plugins you’ll wish to set up and take care of.
The use of too many plugins could make your web site more vulnerable to hackers. It’s going to even impact your website’s performance. So it’s a very best observe to attenuate the quantity you have got put in. As well as, because you’re designing your entire web site’s parts the usage of the similar platform, you will have to in finding it more straightforward to succeed in a constant feel and appear.
The Elementor Professional licenses come with get right of entry to to over 60 professional web page kits. Those are bundles of templates, pages, popups, and different elements that let you create an entire web page. If you buy an Skilled license or upper, you’ll additionally get get right of entry to to twenty knowledgeable web page kits.
Moreover, each Professional license contains top rate strengthen. Usually, you’ll obtain solutions from Elementor’s specialist strengthen group inside of in the future. Alternatively, should you go for Elementor Professional Studio or upper, you’ll be upgraded to VIP strengthen. This allows you to take part in are living chats with Elementor’s VIP Give a boost to group. You’ll additionally obtain precedence responses to your tickets, which generally arrive in beneath half-hour.
When you’re an company, developer, or fashion designer, you will be considering an Experts Network profile. There, you’ll show off your paintings and be a magnet for possible purchasers.

When you’re considering promoting by way of the Professionals Community, you additionally is also considering Elementor Professional’s Skilled, Studio, or Company licenses. Those licenses entitle you to create a profile in this well-liked market.
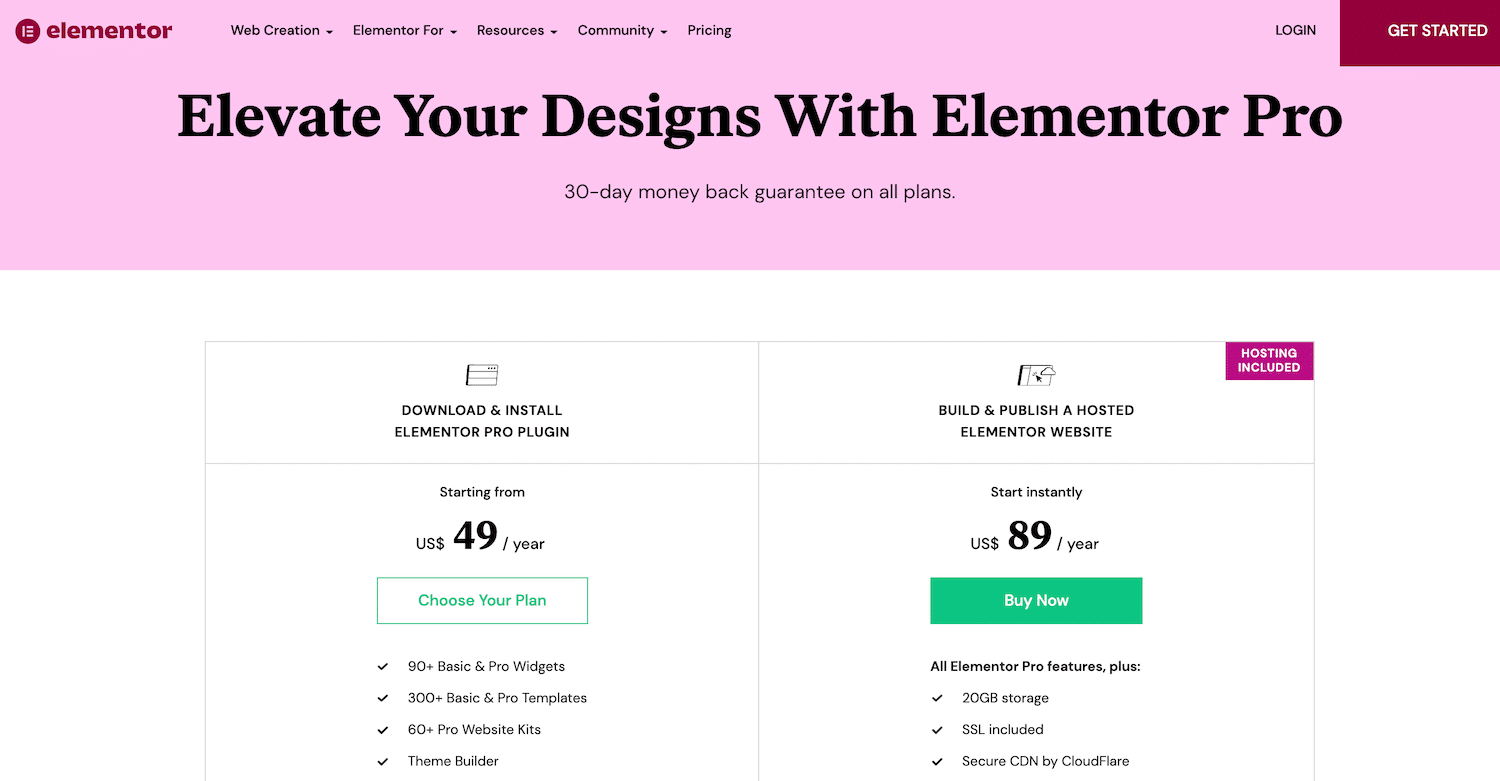
Elementor Professional plans vary from $49 to $999 per year. The corporate additionally provides a 30-day money-back ensure, so you’ll check out it before you purchase.
How To Set up Elementor
Because it’s a WordPress plugin, installing Elementor is fast and simple. You’ll be able to obtain the free plugin without delay out of your WordPress dashboard.
To obtain the unfastened model, navigate to Plugins > Upload New. Within the seek box, sort in Elementor. When the plugin seems, click on on Set up Now.
When triggered, click on on Turn on. The plugin will upload an Elementor choice in your WordPress sidebar.

You’re now waiting to begin the usage of Elementor! To get began, merely click on at the Elementor choice within the sidebar.
However, you’ll obtain the Elementor plugin without delay from the WordPress repository. Then, log into your WordPress dashboard and navigate to Plugins > Upload New > Add Plugin. You’ll be able to then click on on Make a selection Document, and make a choice the Elementor .zip document you simply downloaded.
How To Attach Elementor Professional to WordPress
There are two tactics to attach Elementor Professional to WordPress. When you haven’t already bought an Elementor Professional license, you’ll wish to head to the reputable web page, and make a choice Get Began.
You’ll be able to then observe the onscreen directions to create an Elementor account. When triggered, input some details about the type of web page you need to make.

Subsequent, make a selection the plan you need to buy. Since Elementor calls for an energetic WordPress web page, you’ll wish to input your web site’s area. Elementor will then carry out a test to ensure that your web site is the usage of the WordPress platform.
Assuming that you’ve got an energetic WordPress web page, the next move is clicking on Set up Elementor. You’ll robotically be redirected to the Elementor plugin web page should you’re at the moment logged into your web site.
When triggered, click on on Set up Now > Turn on. Elementor will then upload the web page builder plugin in your web site.
However, should you’ve already bought an Elementor Professional license, head over to the reputable web page and log in the usage of the main points you won for your affirmation e mail.
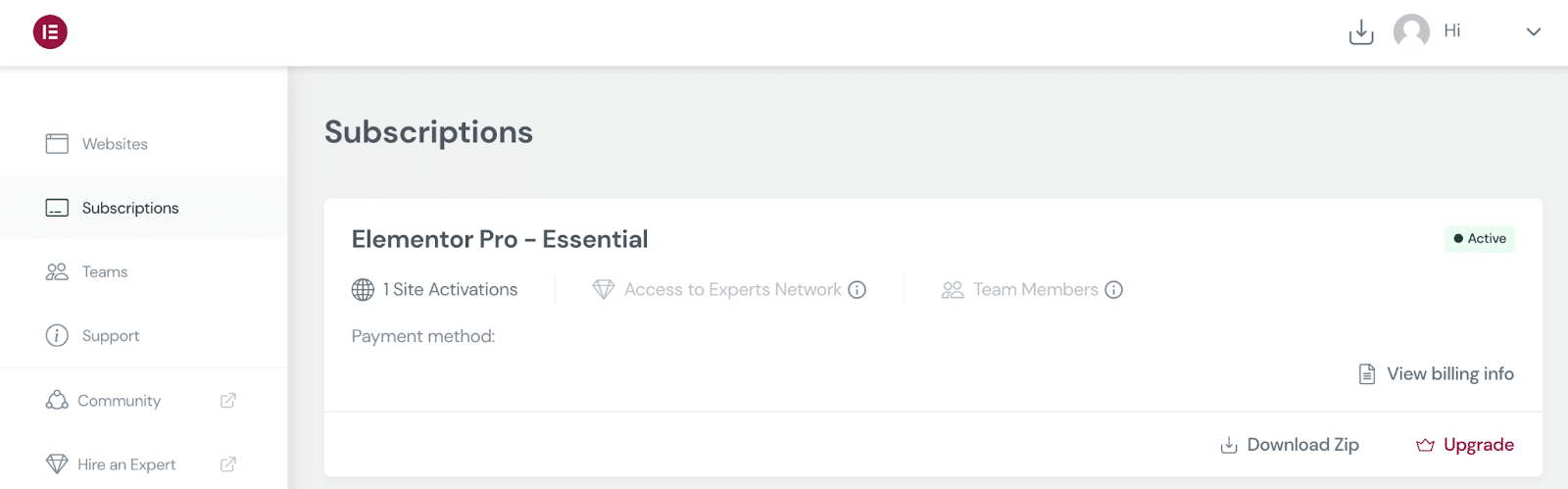
On your Elementor account, make a choice Subscriptions from the left-hand menu. You’ll be able to then click on on Obtain Zip.

Subsequent, log in in your WordPress dashboard and navigate to Plugins > Upload New. You’ll be able to then add the Elementor Professional .zip document you simply downloaded.
After putting in and activating Elementor Professional, WordPress will have to steered you to go into your license key. However, you’ll navigate to Elementor > License > Attach & Turn on.
WordPress will have to check your license robotically should you’re at the moment logged into your Elementor account. When you’re no longer, input your Elementor username and password when triggered to turn on your license.
The use of Elementor: 4 Very important Duties to Grasp
With Elementor, you’ll design distinctive web sites with out particular design or building talents. Alternatively, it is helping to make yourself familiar with the basics prior to development an entire web page. Right here’s a snappy advent to the Elementor workflow with that during thoughts.
1. Release the Elementor Web page Builder
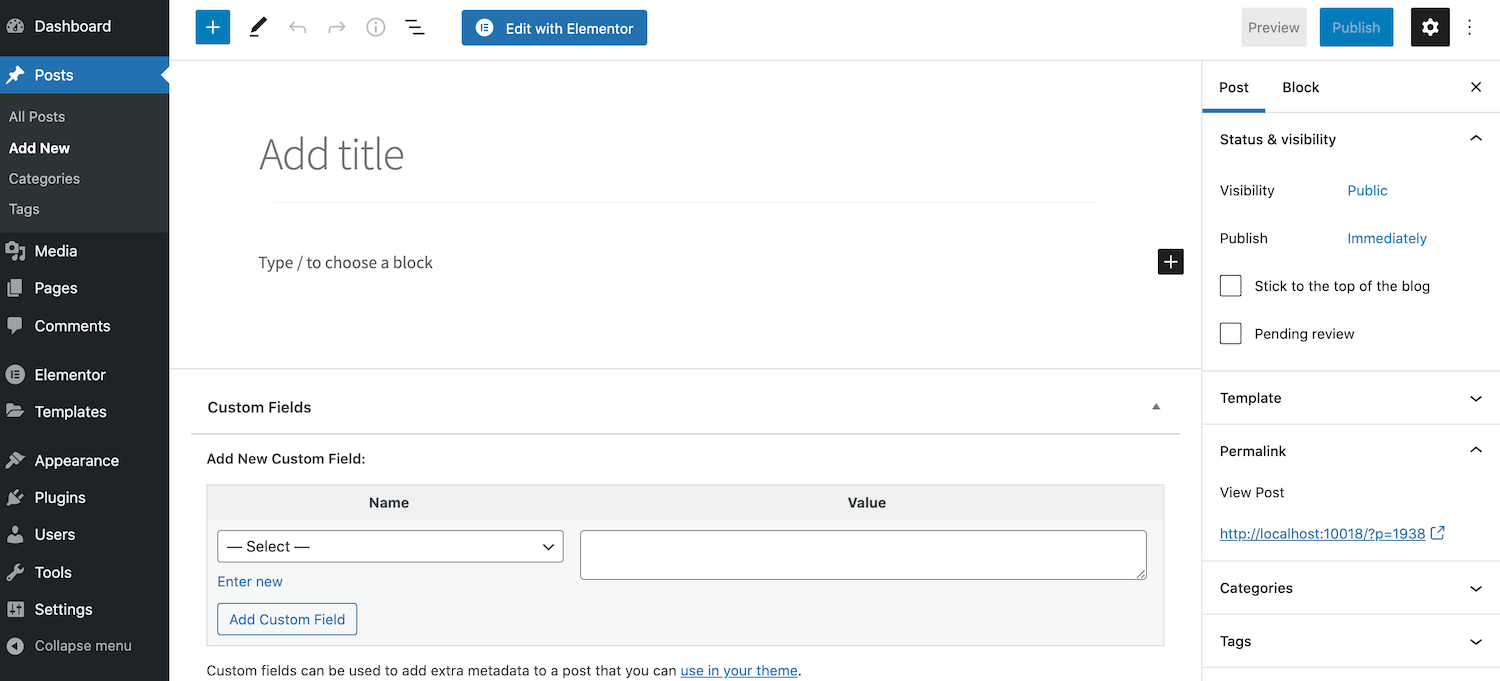
To design a brand new web page or put up within the Elementor web page builder, navigate to Pages/Posts > Upload New. You’ll be able to release the Elementor editor through clicking on Edit with Elementor.

However, you’ll have an present web page that would have the benefit of a makeover. Merely navigate to the web page in query and open it for enhancing on this state of affairs. You’ll be able to then click on at the Edit with Elementor button.

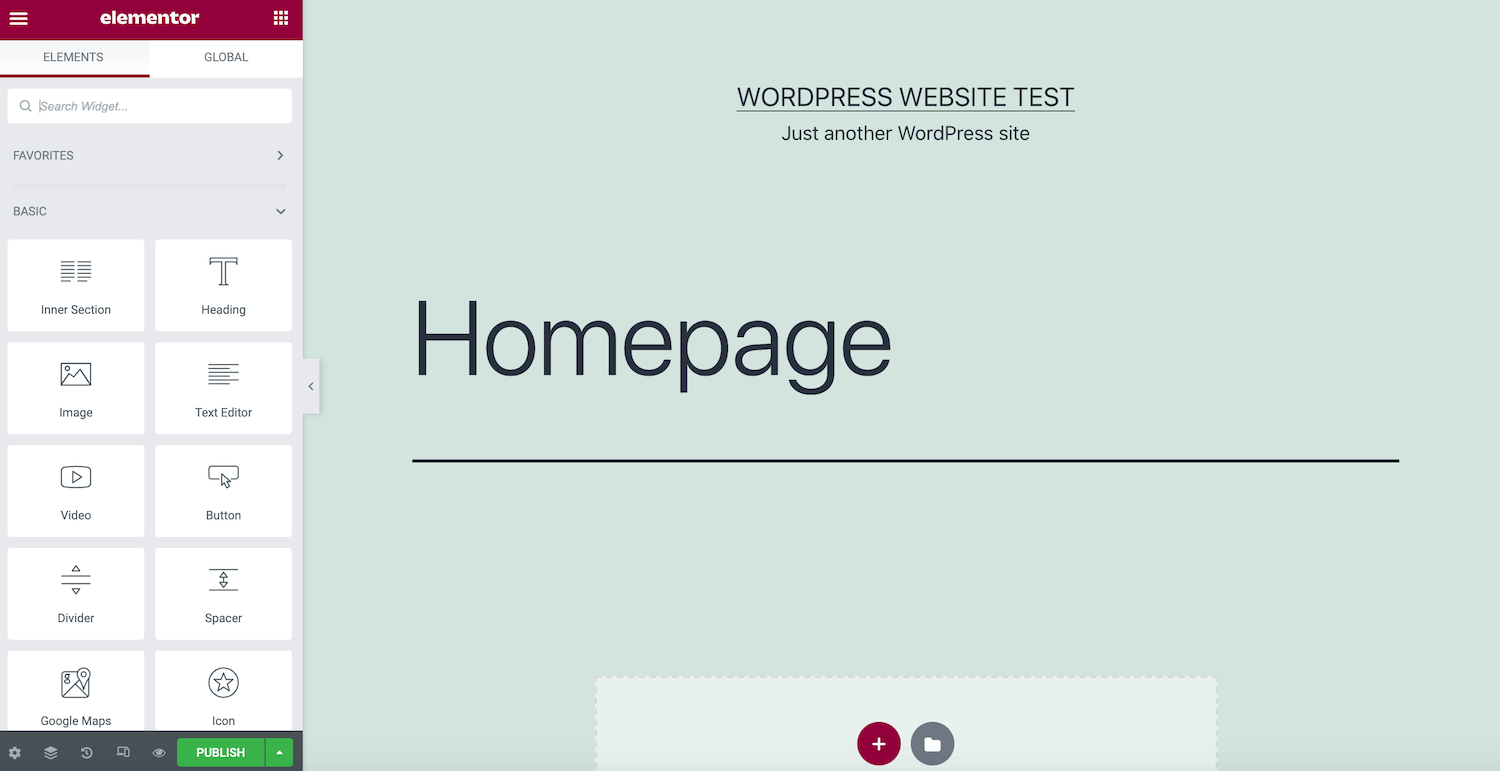
At the left facet of the display screen, you’ll see the Elementor sidebar. That is the place you’ll in finding all the parts you’ll upload in your designs, akin to buttons and headings.
The Elementor sidebar additionally comprises a International Widgets segment. When you plan to reuse the similar widget throughout a couple of designs, it’s possible you’ll wish to put it aside as a International Widget. This makes your customized part simply out there at any time. It additionally supplies a central location the place you’ll edit your widget as soon as to make common adjustments. Elementor will then mirror those adjustments throughout all of your web page.
To the suitable is the are living preview canvas, the place you’ll create your design. Elementor will robotically replace to show your adjustments in real-time as you are making your edits.
2. Upload Sections, Columns, and Widgets
The Elementor editor supplies get right of entry to to a few major development blocks: Sections, Columns, and Widgets. We’ve already touched on Elementor’s ready-made widgets, so let’s see how you’ll upload them in your designs.
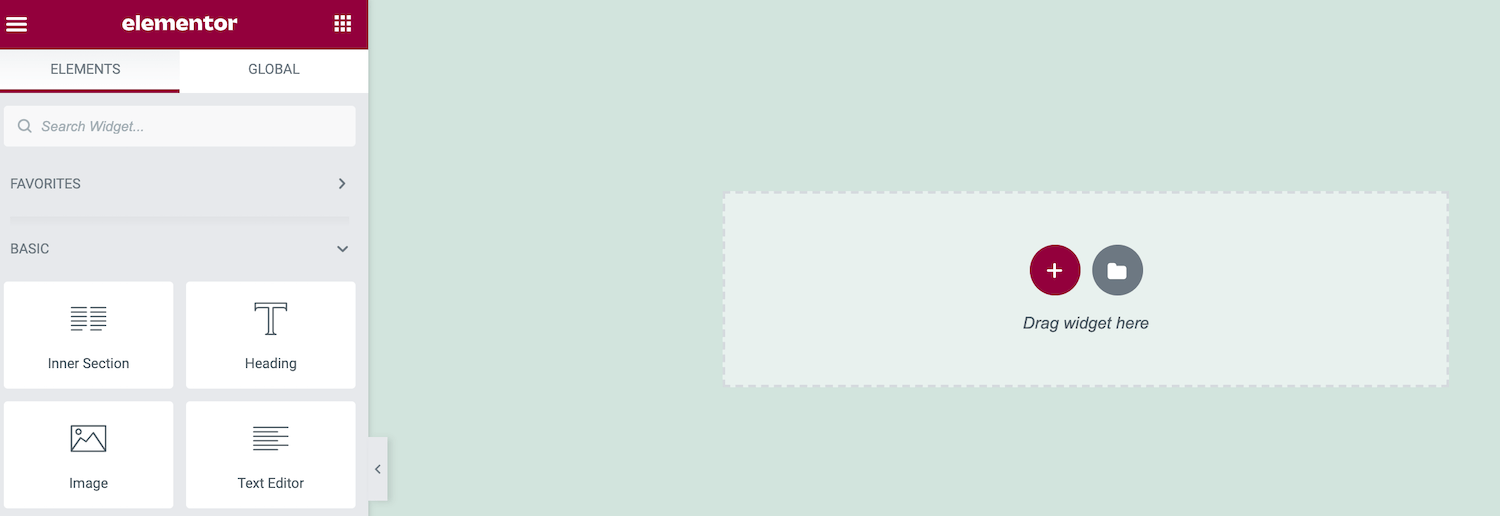
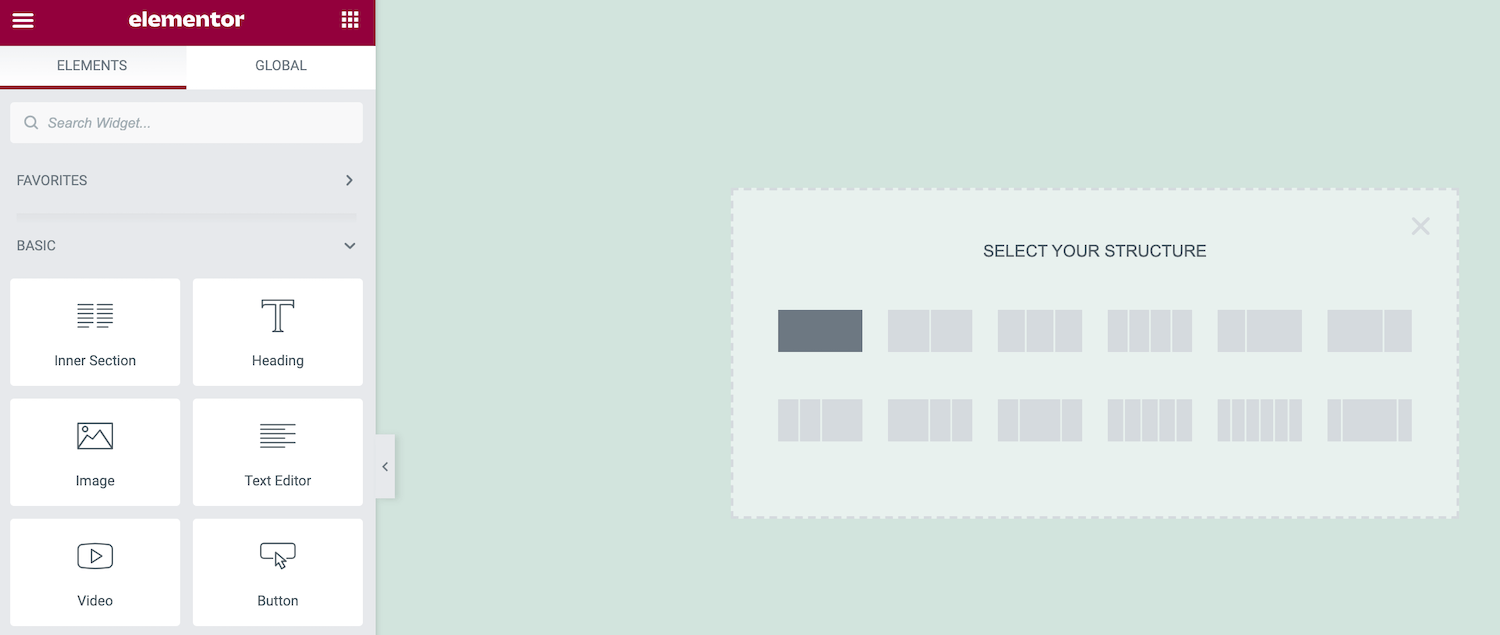
Usually, you’ll get started through making a Segment, through clicking at the + icon inside of the principle canvas. Elementor will then ask you to Choose Your Construction.

Construction choices encompass a number of Columns. Ultimately, you’ll position your widget within those Columns. They play a very powerful position in developing extra arranged layouts.

After making your resolution, Elementor will upload this Segment in your structure. To transport this Segment to a brand new location, give it a click on after which clutch the dotted blue take care of that looks.
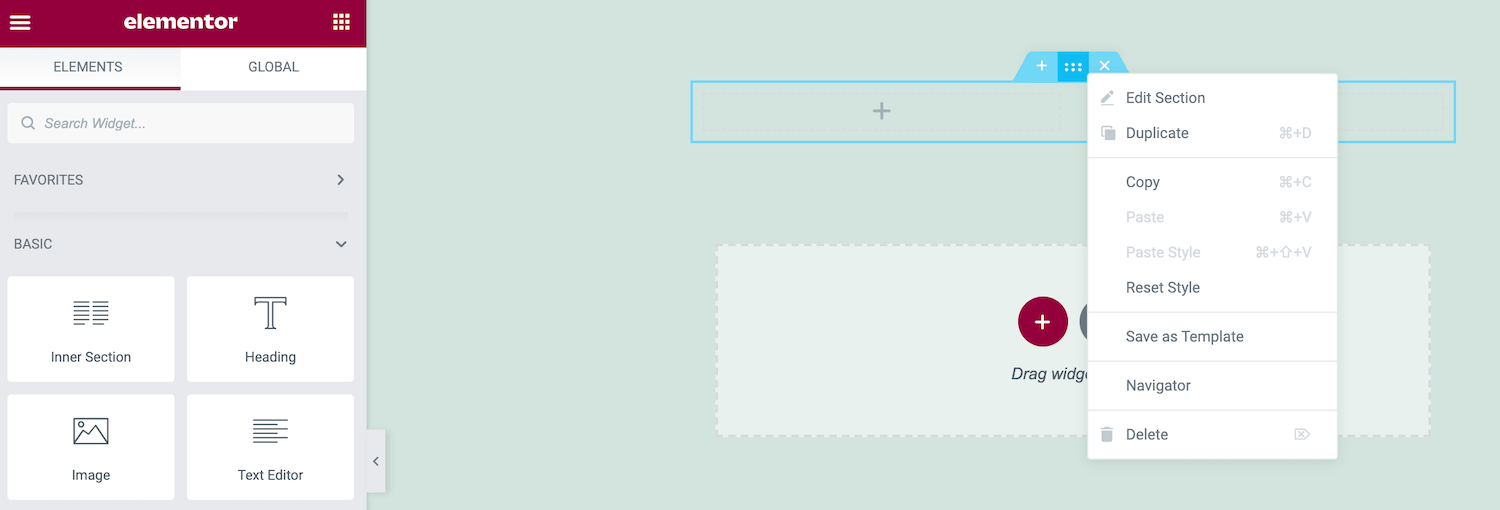
To edit a Segment, merely Regulate-click in this dotted blue take care of. This may occasionally release a context menu, the place you’ll make easy adjustments akin to copying or deleting the chosen Segment.

Assume you need to make extra complicated edits, Regulate-click at the blue take care of and make a choice Edit Segment. The Elementor sidebar will now replace to show all the further adjustments you’ll make to this Segment.

You’ll be able to additionally upload widgets to this Segment. Within the Elementor sidebar, in finding the widget you need to make use of and drag it onto the principle canvas.
Whilst you’re dragging the widget, Elementor will spotlight all the other Sections and Columns the place you’ll drop this merchandise. Whilst you’re waiting, merely unencumber your mouse. Elementor will now upload this widget in your selected Segment.
3. Edit Your Web page Settings
You’ll be able to use Elementor to edit your site-wide settings. This contains converting the default font and HTML colors. You’ll be able to additionally regulate the borders and shadows that WordPress provides to parts akin to your web site’s photographs.
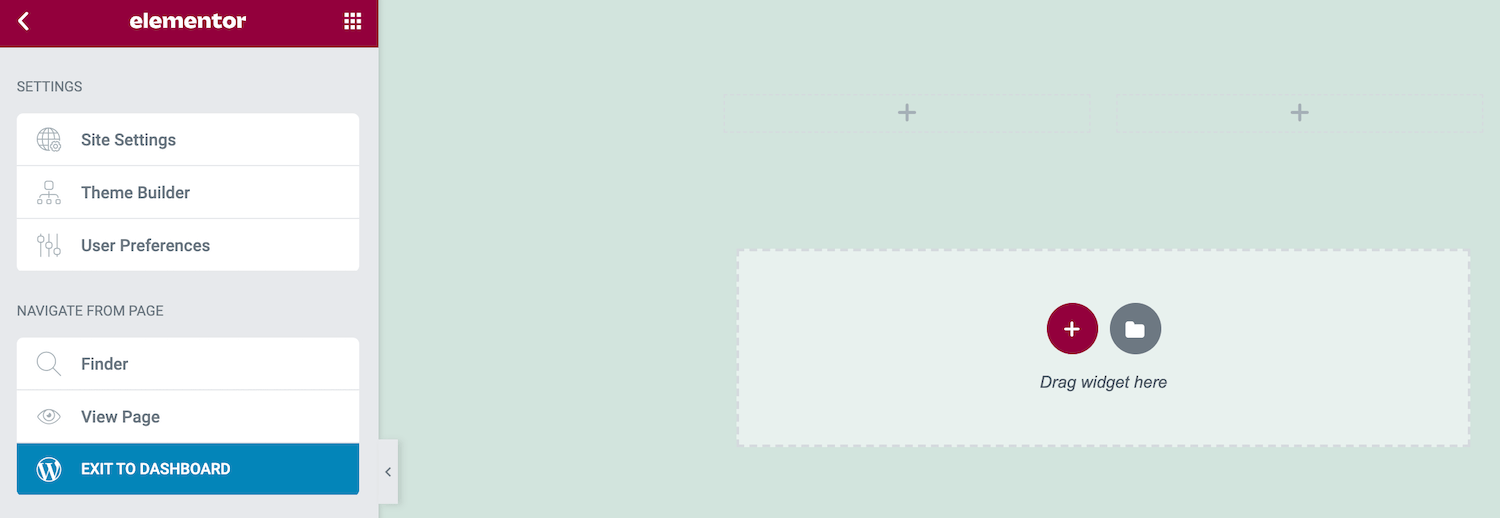
By way of adjusting those settings on the web site stage, you’ll make sure a constant feel and appear throughout all of your WordPress web page. This procedure could also be considerably faster and more straightforward than making use of those adjustments on a page-by-by-page foundation. To view the to be had web site settings, click on at the hamburger menu within the Elementor sidebar.

You’ll be able to now discover your choices and make any important adjustments. Whilst you’re waiting to put up your new web site settings, click on at the Replace button on the very backside of the Elementor sidebar.
4. Test Your Revision Historical past
Whilst you’re enhancing your designs, Elementor is quietly recording your adjustments. You’ll be able to simply peel again your edits, which is usually a life-saver if you recognize you’ve made a mistake.
Elementor’s historical past log additionally offers you the liberty to experiment. You’ll be able to check out quite a lot of adjustments after which take away them briefly. By way of encouraging you to experiment, Elementor can fortify the quality of your finished designs.
To view Elementor’s log, click on at the Historical past icon on the backside of the sidebar. The Movements tab data each unmarried exchange you are making in Elementor. This can also be the rest from developing a brand new Segment to enhancing present textual content:

Each and every time you press Save, Elementor data the present model of your web page as a brand new revision. You’ll be able to view all of those snapshots within the Revisions tab. If you wish to revert to a prior save, merely in finding it within the Revisions checklist and click on on it.
How To Construct a Web page in Elementor (2 Strategies)
Now that you simply’re conversant in the crucial Elementor workflow, let’s see how you’ll use this technology to design some new pages. First, we’ll quilt developing a typical WordPress web page the usage of the unfastened Elementor plugin. Then we’ll take a look at how you’ll increase a high-converting product web page the usage of WooCommerce and Elementor Professional.
1. How To Create a Usual WordPress Web page
Each and every internet web page is other. Alternatively, there are some commonplace parts that you simply’ll in finding throughout quite a lot of websites. This contains headings, frame textual content, and media such as images. Let’s see how you’ll create a web page that includes those crucial elements.
To start out, create a brand new web page through navigating to Pages > Upload New > Edit with Elementor. Subsequent, upload a Segment in your design through clicking at the + icon. We’re going initially our heading, so we’ll wish to go for a single-Column structure.

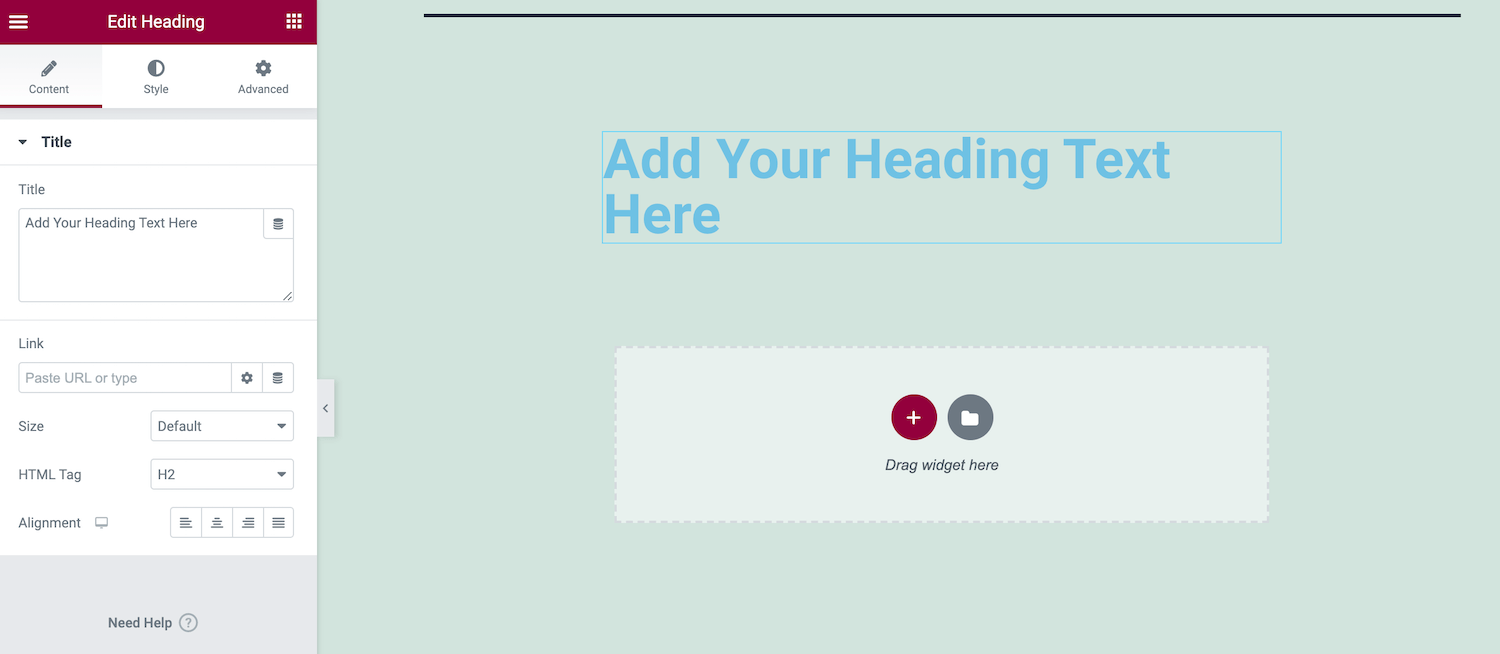
Within the Elementor sidebar, in finding the Heading widget. Now, drag and drop this widget into your new Segment. You’ll be able to then sort your heading textual content into the Elementor sidebar and use quite a lot of settings to taste your identify.

Then, click on at the + icon so as to add a 2nd Segment. We’re going to embed a picture after which supply some supporting textual content, so now we’ll go for a multi-Column structure.

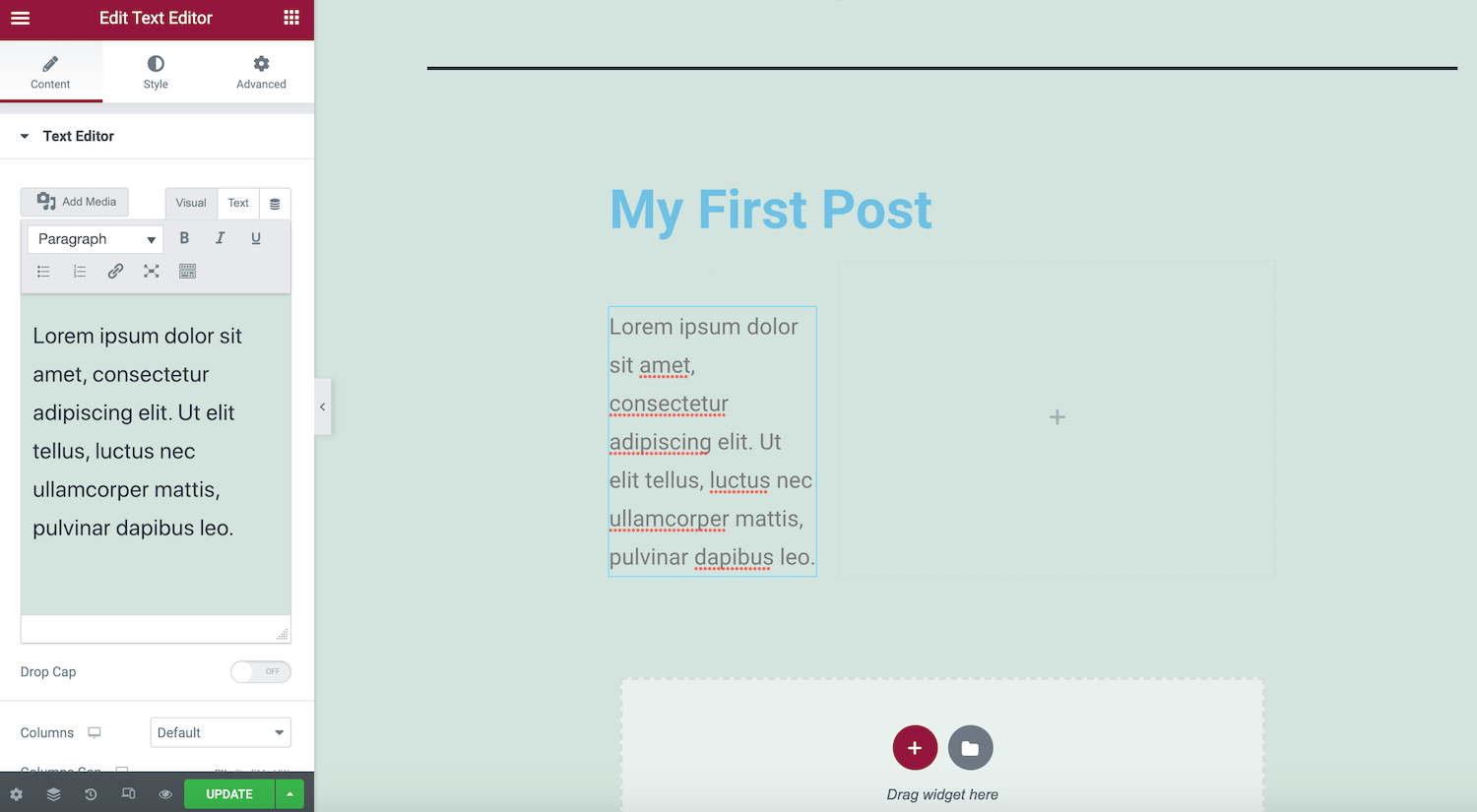
Subsequent, drag the Textual content Editor widget from the Elementor sidebar, and drop it into this new Segment. You’ll be able to then upload and elegance your textual content the usage of the sidebar settings.
Whilst you’re glad along with your textual content, in finding the Symbol widget. As soon as once more, use drag and drop so as to add this widget in your Segment.

Within the sidebar, click on at the preview thumbnail. You’ll be able to now use the WordPress Media Library to add a brand new symbol or make a selection a up to now uploaded graphic.
To peer your design in motion, click on at the eye icon on the backside of the Elementor sidebar. This shows a preview of your web page structure in a brand new tab.

Whilst you’re glad along with your design, click on at the Submit button. Notice that in case your web page is already are living, this button will ask you to Replace as a substitute.
2. How To Create a WooCommerce Product Web page
When you’re operating a WooCommerce store, you’ll use Elementor Professional to create a customized product web page. This would possibly contain editing the inventory WooCommerce web page to replicate your web site’s branding higher. However, you will be making an attempt to optimize your web page to pressure extra conversions.
To design a customized WooCommerce product web page, make a choice Templates from the WordPress dashboard. Then, click on at the Upload New button. Within the subsequent window, open the primary drop-down menu and make a choice Unmarried Product.

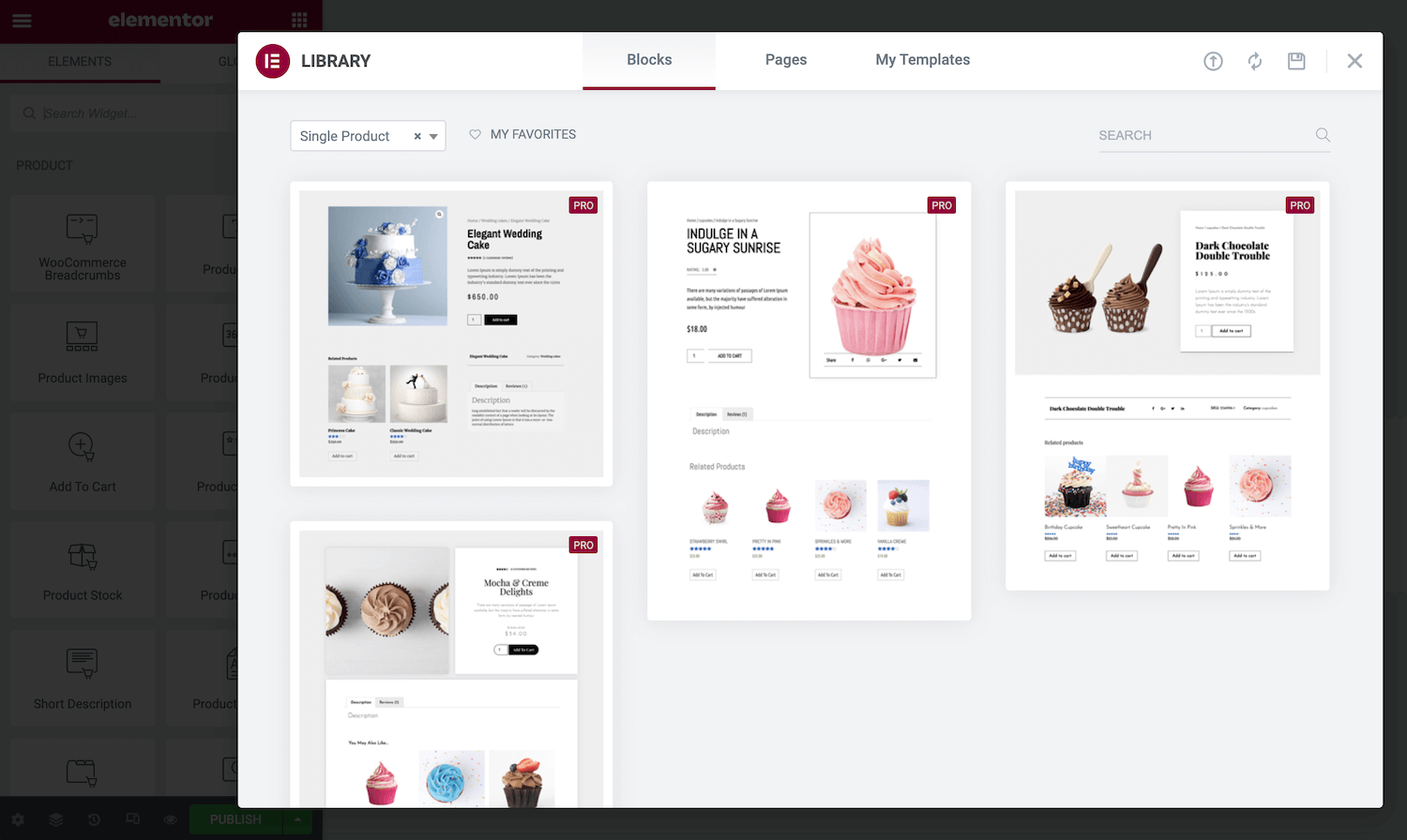
Give your new template a descriptive title and click on on Create Template. This may occasionally release the Elementor library with all to be had Unmarried Product designs.

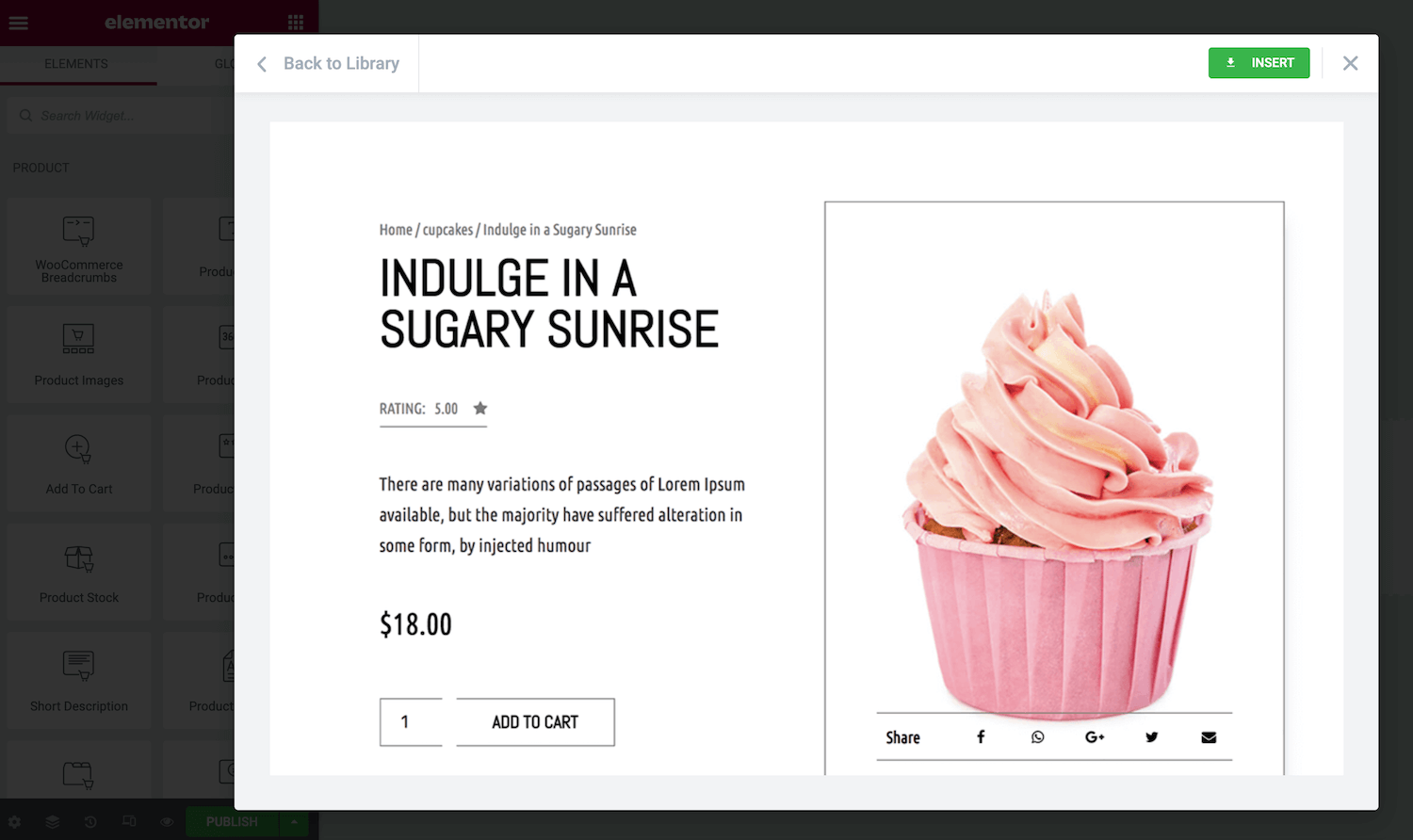
To take a better take a look at a template, hover over it after which click on at the magnifying glass icon when apparently. If you wish to practice this design in your retailer, click on on Insert.

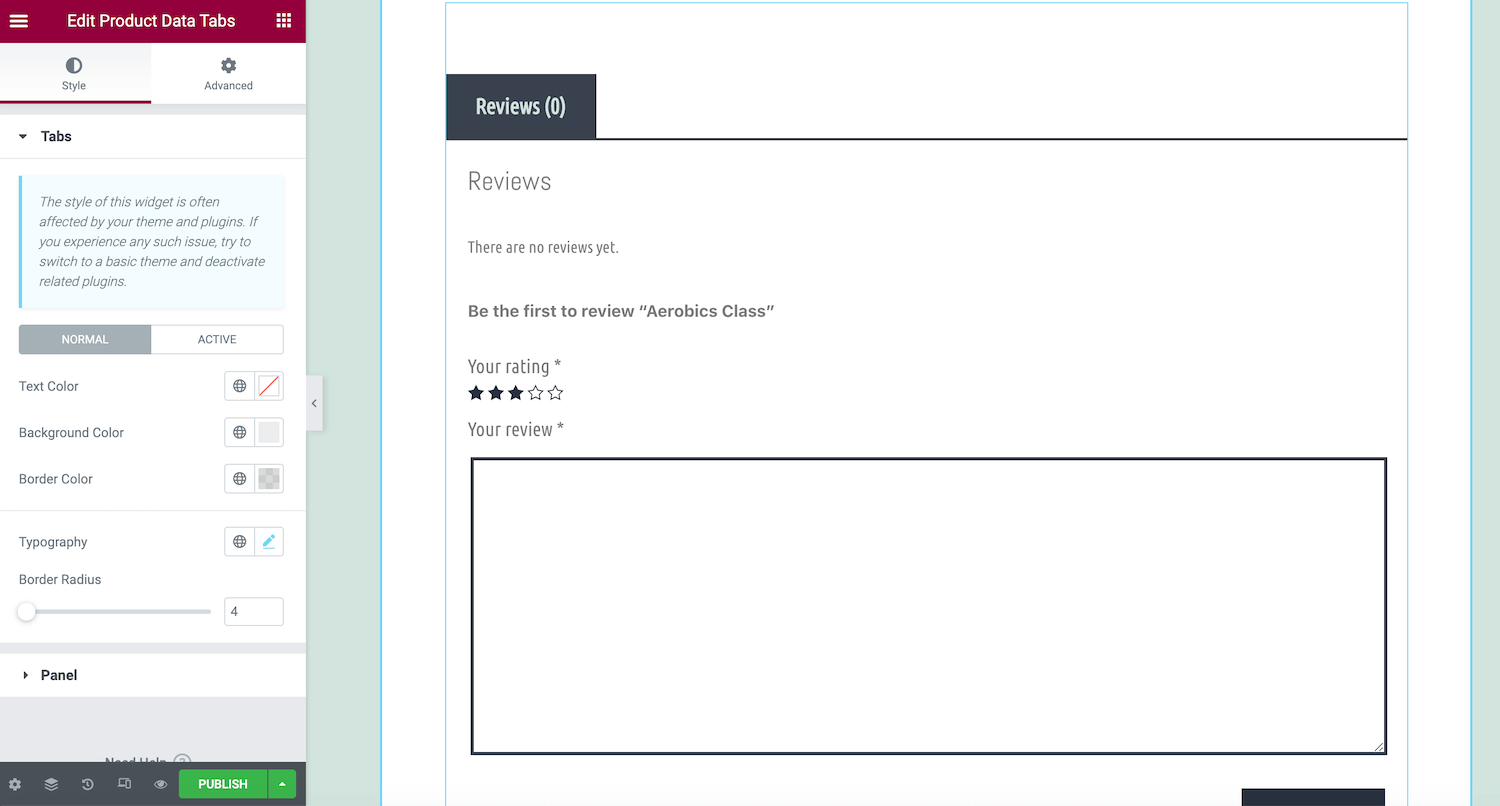
Elementor’s templates characteristic a variety of ready-made elements. To edit any of those parts, merely click on on them. The Elementor sidebar will replace to show all the settings for that individual merchandise.

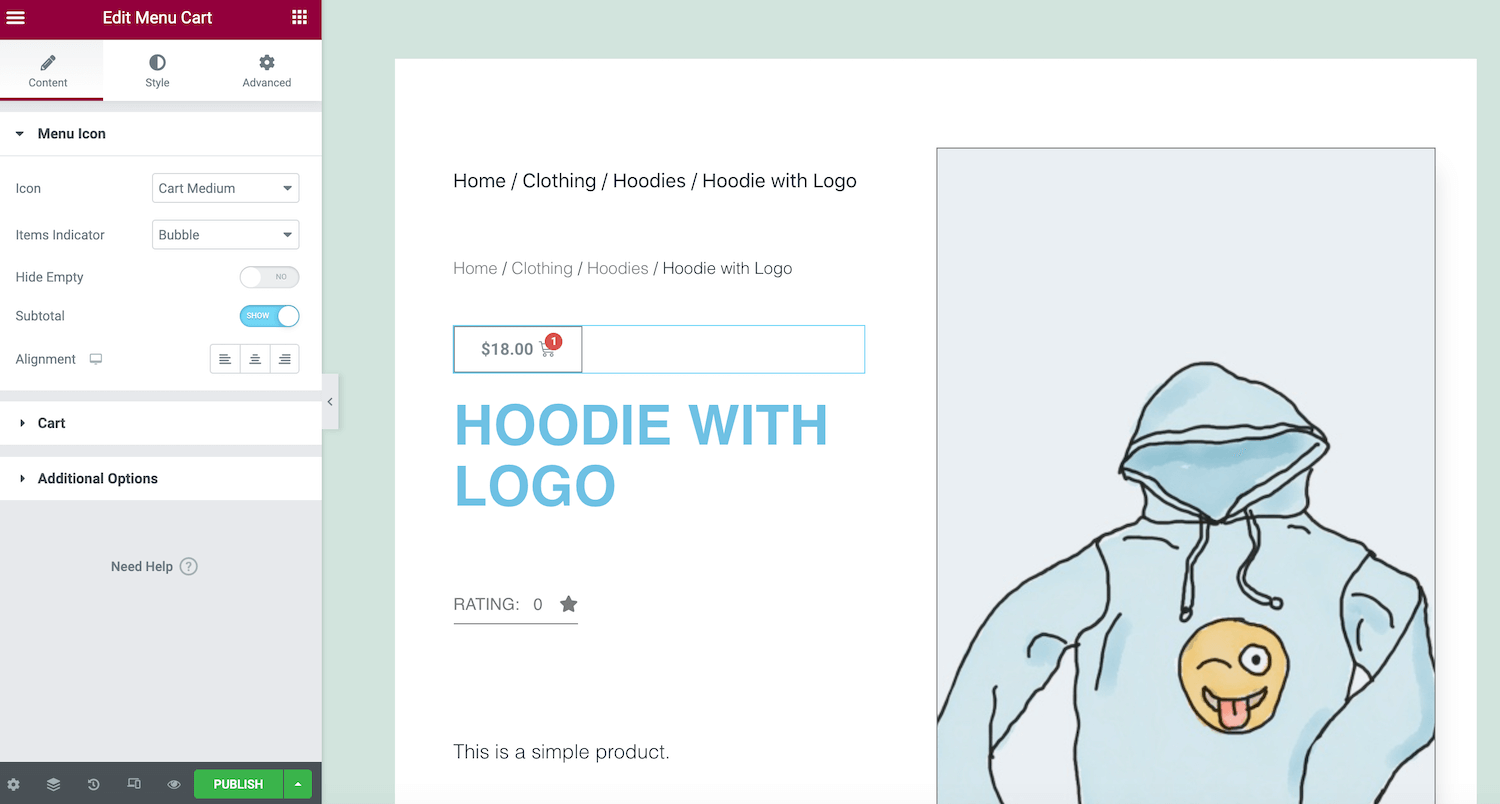
Elementor Professional supplies a range of WooCommerce widgets that you’ll upload in your designs. To peer what’s to be had, scroll to the WooCommerce or Product sections within the Elementor sidebar.

Those sections come with widgets with complex integrated capability, akin to WooCommerce Breadcrumbs, Cart, and Checkout. So as to add those parts in your design, merely drag them into the Elementor canvas and unencumber them. You’ll be able to then drop the widget into the Segment the place you need to show this content material.

Whilst you’re glad along with your design, click on on Submit. You’ll be able to then make a choice Upload Situation and specify the spaces the place you need to make use of this design. As an example, chances are you’ll practice this template to a selected product class or use it throughout your retailer.
How To To find and Set up Pre-Made Elementor Templates
Elementor templates are pre-designed Pages and Blocks that simplify the web page introduction procedure. Pages are complete content material layouts, while Blocks are Sections that comprise pre-built widgets. Some well-liked examples of Blocks come with headers, footers, reviews and testimonials, and Frequently Asked Questions (FAQs).

The unfastened Elementor plugin comes with over 100 full-page templates, and greater than 300 Blocks. When you improve to Elementor Professional, you’ll get get right of entry to to a couple further choices.
Click on at the Upload Template icon to use a template in your present design. This button will have to seem as a part of each and every Segment block and is represented through a white folder. This may occasionally release the Elementor Library.

Right here, you’ll in finding all of the Block and Web page templates that you’ll practice in your web page. You’ll be able to preview any template through soaring over it and clicking on its magnifying glass icon.

Whilst you discover a template you need to make use of, click on on Insert. When you haven’t up to now attached to Elementor’s template library, the popup will ask you to finish that step.

After making this connection, Elementor will insert your selected template. You’ll be able to now customise it. As an example, you’ll upload extra widgets or delete any placeholder content material.
How To Construct Templates with Elementor
Elementor comes with a big selection of ready-made templates. Alternatively, on occasion you’ll have a selected glance in thoughts. In that state of affairs, chances are you’ll wish to design your templates.
Developing your designs can make sure consistency throughout all of your web site. You will also use templates to boost up design and building should you’re a WordPress company. As an example, chances are you’ll construct a library of templates that characteristic all of the content material and settings you in most cases practice in your consumer websites. You’ll be able to then use those templates as the place to begin for all long term initiatives.
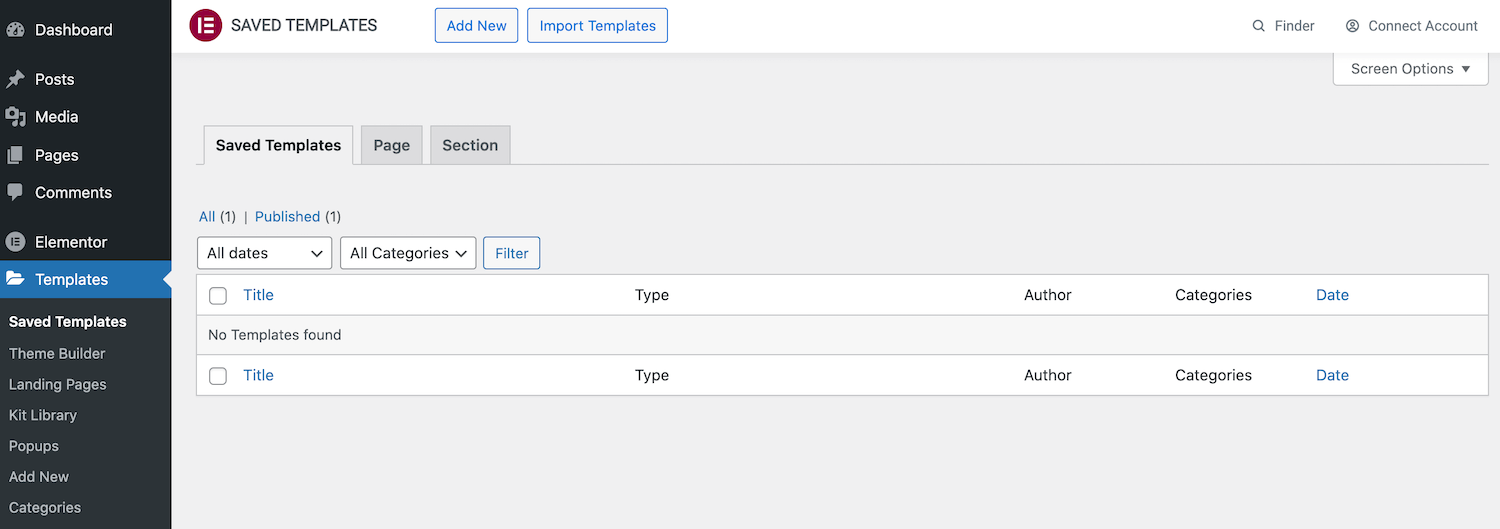
To get began, make a choice Templates from the WordPress dashboard. Then, click on on Upload New.

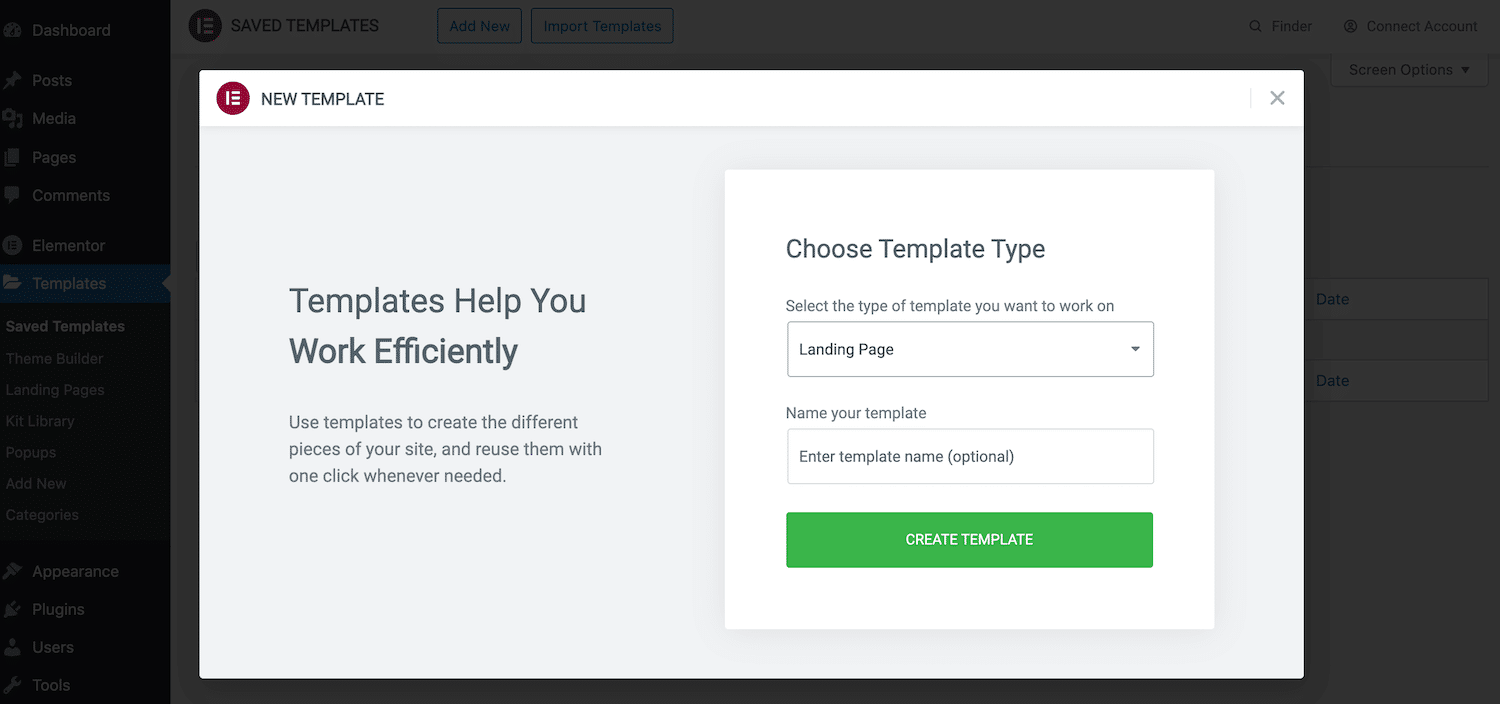
Within the next popup, open the primary drop-down menu and make a selection the type of template you need to create. Your choices are Web page, Segment, or Touchdown Web page.

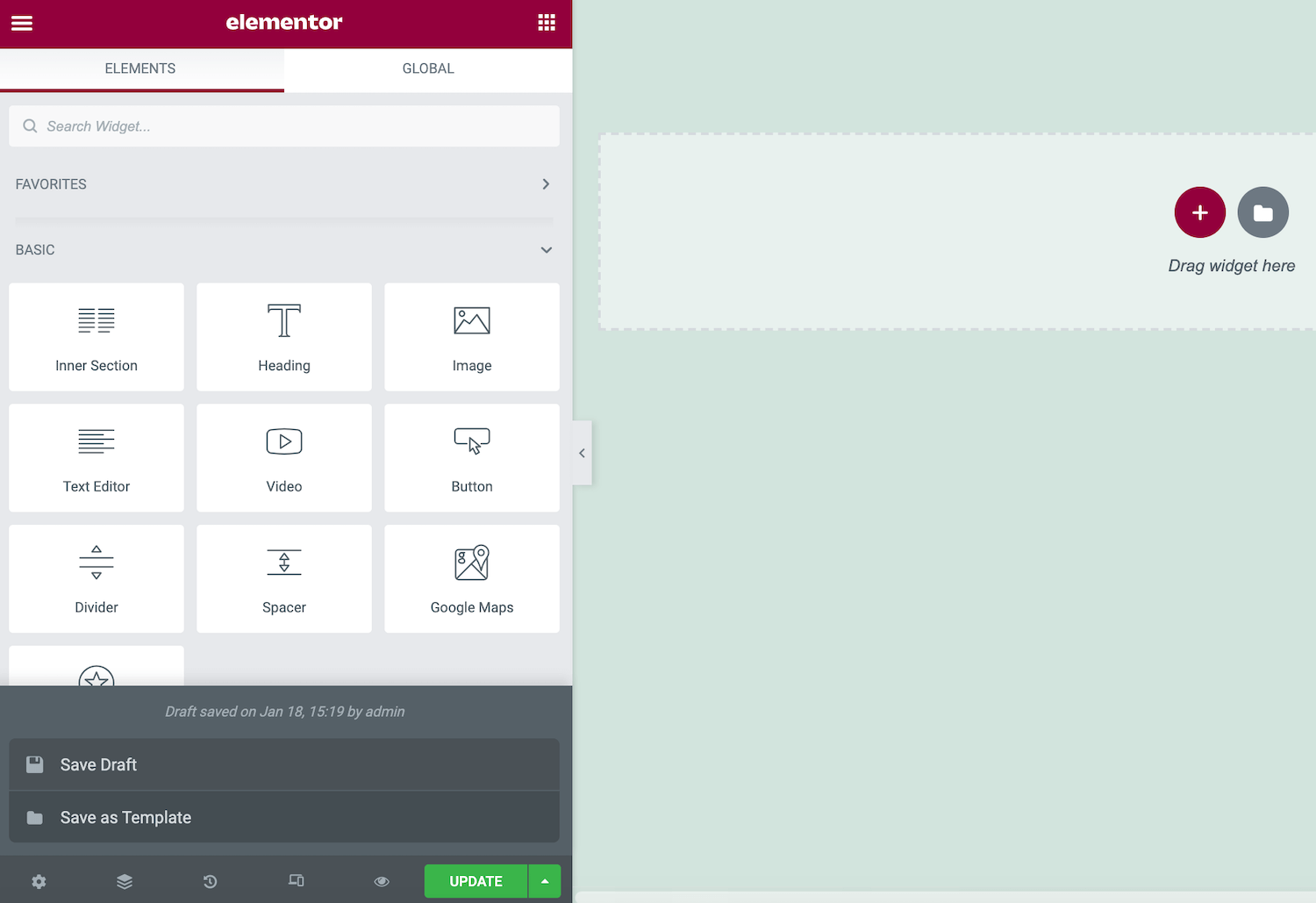
Subsequent, give this design a descriptive title, and click on on Create Template. This may occasionally release the usual Elementor web page builder. You’ll be able to now construct your template the similar manner you can create a standard web page. Merely upload Sections, Columns, and widgets till you’re glad along with your structure.
To avoid wasting this design as a template, click on at the arrow that looks along the Replace/Submit button. You’ll be able to then make a choice Save as Template.

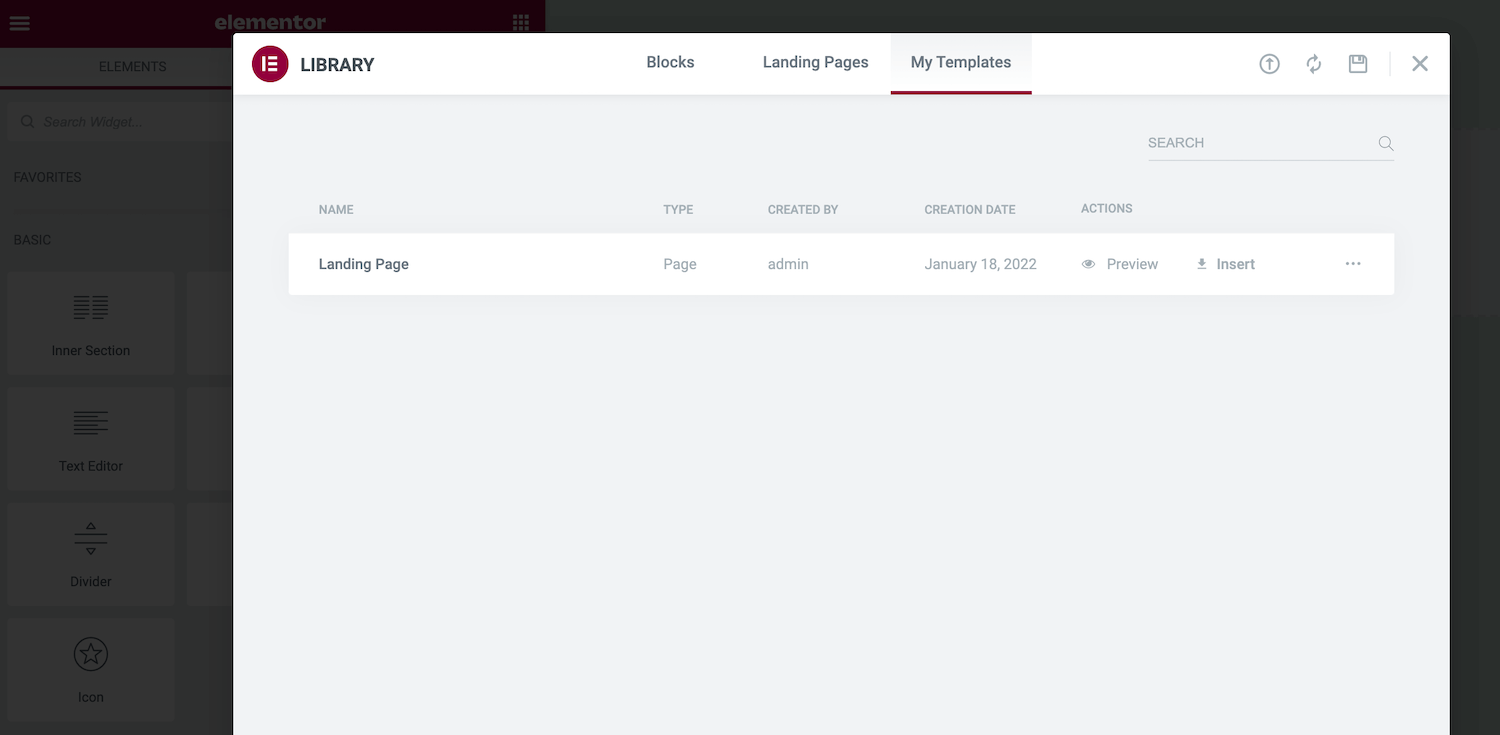
This design will now be stored to the Elementor library. You’ll be able to get right of entry to it through launching the library and deciding on the My Templates tab.

However, you’ll get right of entry to your customized templates through navigating to Templates > Stored Templates within the WordPress dashboard. You’ll be able to additionally open any of your designs and make any important adjustments.
Pointers and Methods for Getting Began With Elementor
Elementor let you unexpectedly design and construct a WordPress web page out of the field. Alternatively, some time-saving methods can additional spice up your productiveness.
Every so often, it’s possible you’ll construct a Segment that you need to reuse inside of the similar web page. As an alternative of recreating this Segment manually, you’ll create a replica. Merely click on to choose the Segment in query, after which Regulate-click the dotted take care of that looks.
Then make a choice Reproduction. This creates a replica Segment without delay underneath the unique.
However, on occasion it’s possible you’ll wish to reuse the similar Segment throughout a couple of pages, and even on other web sites. You’ll be able to save any Segment as a Block template. This provides your design to the Elementor library, so it’s all the time inside of simple succeed in.
To show a Block right into a reusable template, Regulate-click on its dotted icon. Then make a choice Save as Template.

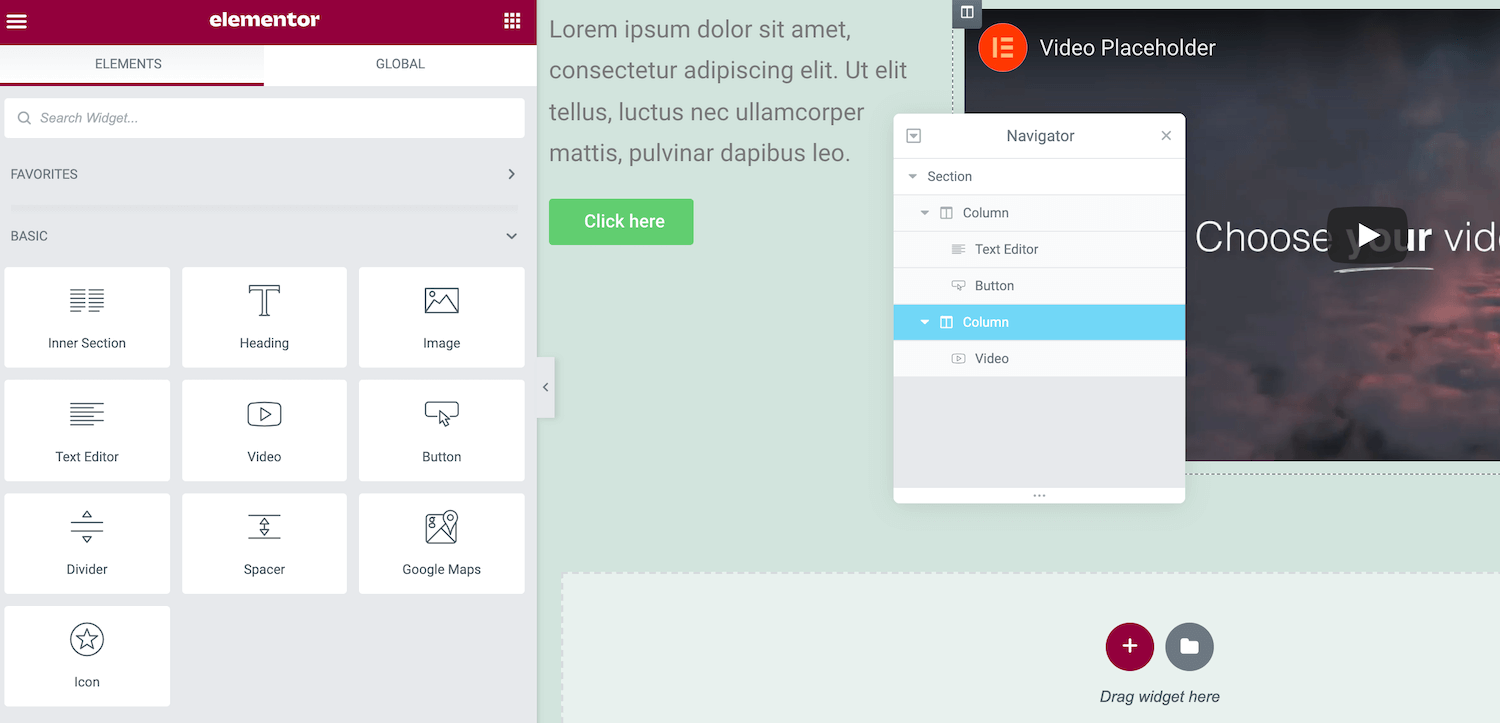
You’ll be able to edit any widget through deciding on it to your canvas after which the usage of the controls within the Elementor sidebar. Alternatively, navigating between other widgets can grow to be awkward in case you have many different widgets. That is in particular true for overlapping widgets or while you’ve added many parts inside of a small area.
Elementor’s Navigator supplies an inventory view of your entire web page’s widgets, arranged into their corresponding Sections and Columns. You’ll be able to simply navigate between your widgets through deciding on them on this “tree panel.” The Elementor sidebar will then replace to show all the choices for the currently-selected widget.

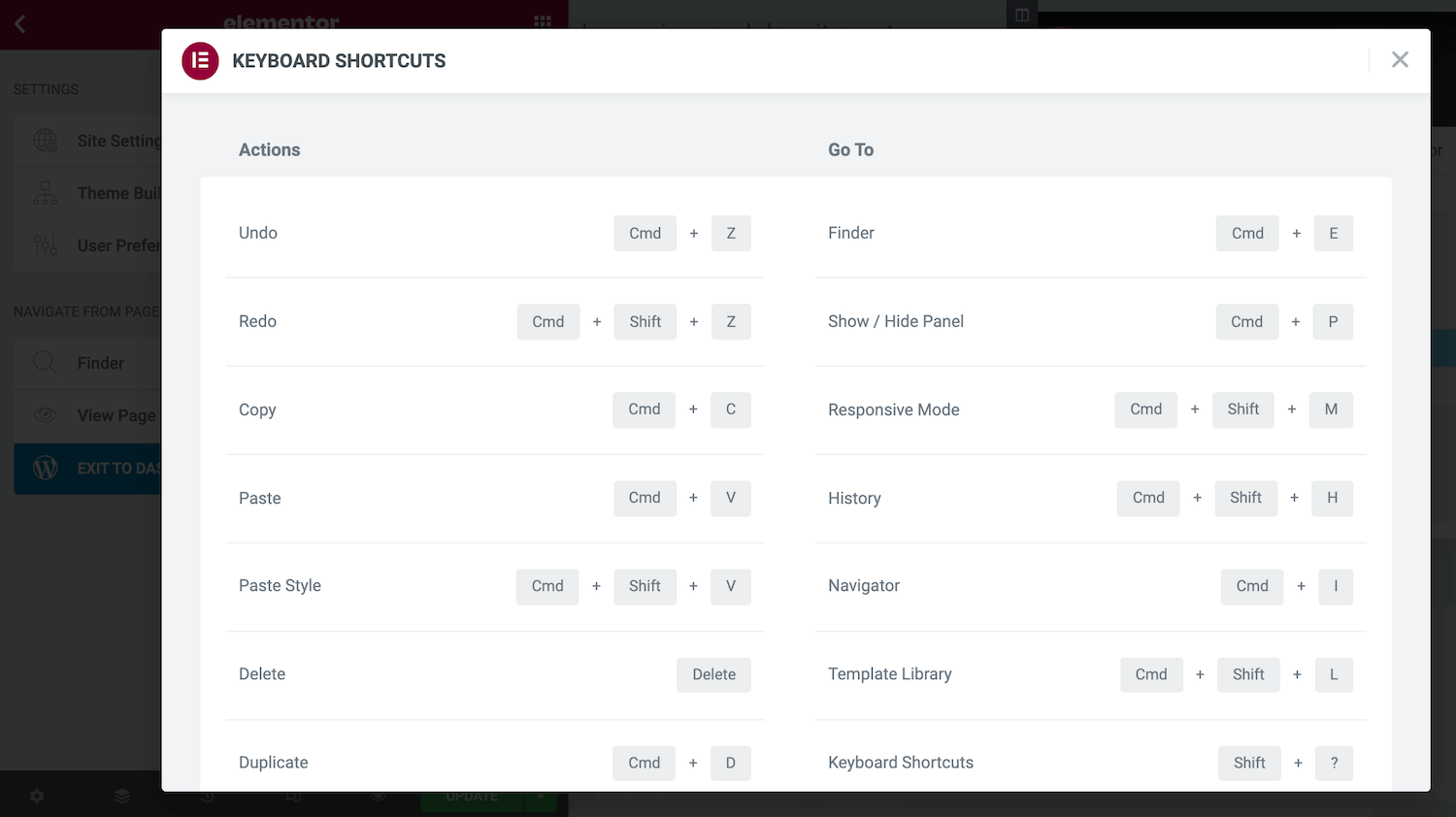
Keyboard shortcuts are without equal time-saver, and Elementor comes with quite a lot of integrated hotkeys. Press Cmd/Ctrl + ? to your keyboard to view those shortcuts.

This launches a window containing all the to be had hotkeys. You’ll be able to supercharge your internet design and building through familiarizing your self with some or all of those shortcuts.
Abstract
Making a WordPress web site isn’t all the time simple, particularly should you’re no longer an skilled internet fashion designer or developer. Thankfully, the Elementor web page builder can take the ache and complexity out of creating your web site.
Irrespective of whether or not you go for the unfastened or top rate plugin, you’ll use Elementor to design and construct any form of put up or web page you want. This builder additionally comes with a number of ready-made templates. However, you’ll create your templates and reuse them on a couple of pages or throughout quite a lot of web sites.
Do you have got any questions on how you can use the WordPress Elementor plugin? Tell us within the feedback segment underneath!
The put up How to Create a WordPress Site Using Elementor: The Ultimate Guide gave the impression first on Kinsta®.
WP Hosting



