Gradients can simply lift your internet design. Most often, they’re utilized in a refined approach. However you’ll be able to additionally create sections for your website online which are completely produced from gradients combos. They make your design glance trendy and summary on the similar time. To lend a hand illustrate that, we’re going to recreate a piece that’s made totally out of gradient colours. On best of that, we’ll proportion 6 other gradient coloration palettes that you’ll be able to observe to the outcome.
Let’s get to it!
Outcome
Earlier than we dive into the academic, let’s take a handy guide a rough take a look at what the outcome, the use of the 6 other gradient coloration palettes.
Gradient Colour Palette #1

- Colour #1: #9b3e93
- Colour #2: #ffdf6d
- Colour #3: rgba(155,62,147,0.58)
- Colour #4: #eb4fa8
- Colour #5: #f6ff02
- Colour #6: #ffaa00
- Colour #7: rgba(255,255,255,0)
Gradient Colour Palette #2

- Colour #1: #4b24fb
- Colour #2: #ffcad2
- Colour #3: rgba(255,202,210,0.4)
- Colour #4: #4b24fb
- Colour #5: #ffcad2
- Colour #6: #6de1ff
- Colour #7: rgba(255,255,255,0)
Gradient Colour Palette #3

- Colour #1: rgba(195,55,100,0.82)
- Colour #2: rgba(29,38,113,0.92)
- Colour #3: rgba(195,55,100,0.47)
- Colour #4: #C33764
- Colour #5: #1D2671
- Colour #6: #ff5e7e
- Colour #7: rgba(255,255,255,0)
Gradient Colour Palette #4

- Colour #1: rgba(255,0,157,0.67)
- Colour #2: rgba(0,255,216,0.8)
- Colour #3: rgba(255,0,157,0.51)
- Colour #4: #ff009d
- Colour #5: #00ffd8
- Colour #6: #770082
- Colour #7: rgba(255,255,255,0)
Gradient Colour Palette #5

- Colour #1: rgba(0,19,165,0.76)
- Colour #2: #e5e5e5
- Colour #3: rgba(0,19,165,0.46)
- Colour #4: #0013a5
- Colour #5: #e5e5e5
- Colour #6: #0fefff
- Colour #7: rgba(255,255,255,0)
Gradient Colour Palette #6

- Colour #1: #873e4c
- Colour #2: #ffe9e8
- Colour #3: rgba(56,49,112,0.28)
- Colour #4: #f27088
- Colour #5: #383170
- Colour #6: #383170
- Colour #7: rgba(255,255,255,0)
Learn how to Create an Summary Gradient Hero Segment with Divi (6 Gradient Colour Palettes!)
Subscribe To Our Youtube Channel
Means
- Stay the colour palette of selection shut through and stay every palette’s numbering the best way it’s
- All over the academic, we’ll consult with the colour selection of the colour palette
- Make a decision on one sure coloration palette and reuse its colours for all of the instance
- You’ll be able to clone the phase afterwards and observe different coloration palettes to peer the lead to actual time
- To create the gradient shapes inside the hero phase, we’re the use of empty Textual content Modules
- Each and every this type of shapes is made the use of Divi’s integrated choices
Recreate Hero Segment Design
Upload New Segment
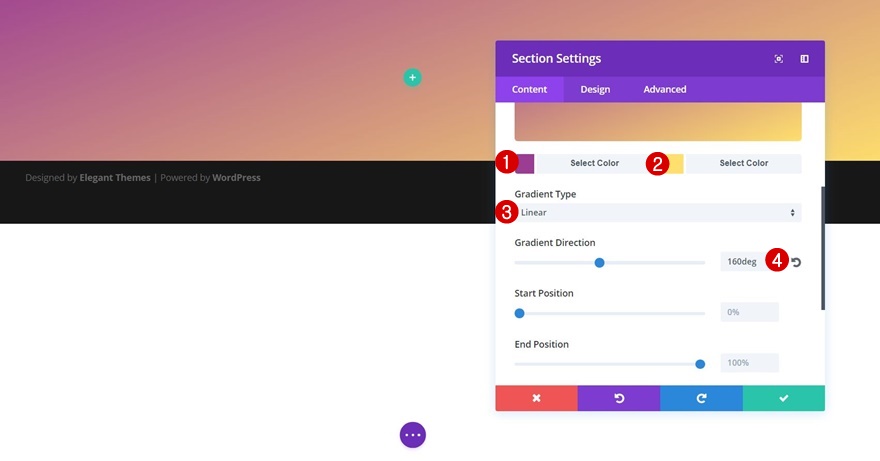
Gradient Background
Create a brand new web page or open an current one and create a brand new phase with the next gradient background:
- First Gradient Colour: Colour #1 (to find in coloration palette of selection)
- 2d Gradient Colour: Colour #2 (to find in coloration palette of selection)
- Gradient Sort: Linear
- Gradient Route: 160deg

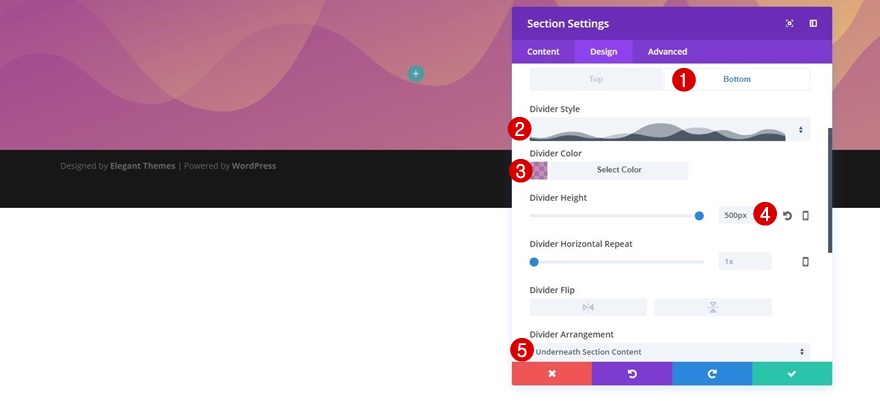
Backside Divider
Transfer directly to the Design tab in an instant and observe the next backside divider to this phase as neatly:
- Divider Taste: In finding in Checklist
- Divider Colour: Colour #3 (to find in coloration palette of selection)
- Divider Top: 500px
- Divider Association: Beneath Segment Content material

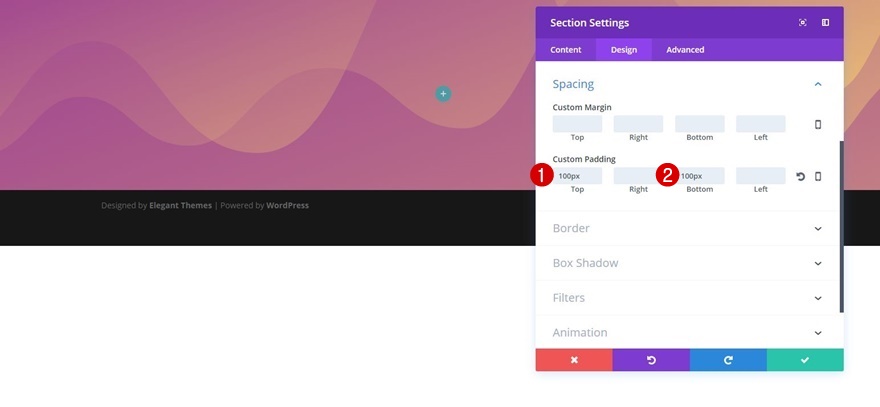
Spacing
Subsequent, open the Spacing subcategory and create some house for the highest and backside of your phase through including ‘100px’ to the highest and backside padding.

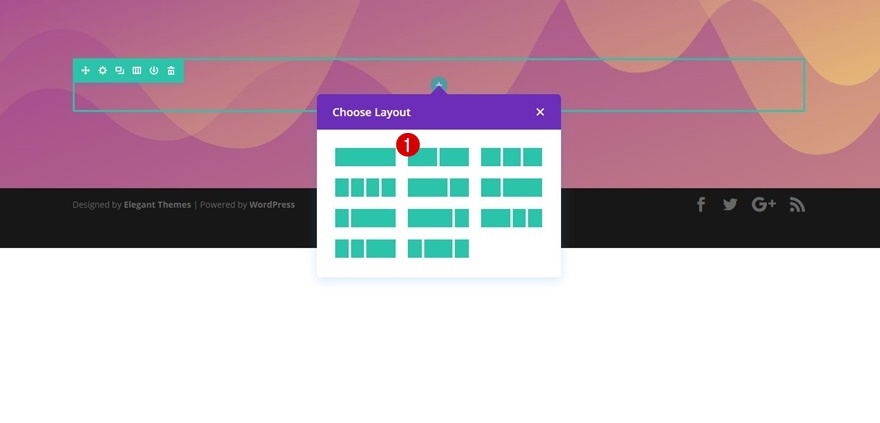
Upload a New Row
Column Construction
Whenever you’re carried out with the phase settings, cross forward and upload a two-column row to it.

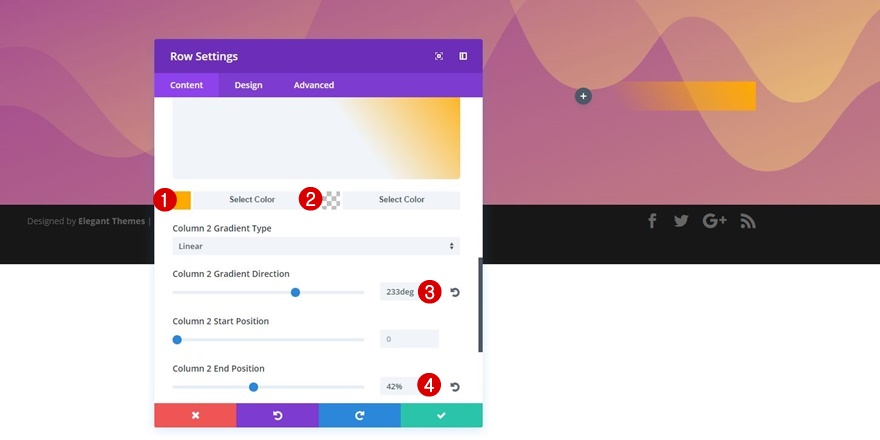
Column 2 Gradient Background
Earlier than including any modules, open the row settings. Initially, we’ll wish to observe a gradient to the second one column of this row:
- First Gradient Colour: Colour #6 (to find in coloration palette of selection)
- 2d Gradient Colour: Colour #7 (to find in coloration palette of selection)
- Column 2 Gradient Route: 233deg
- Column 2 Finish Place: 42%

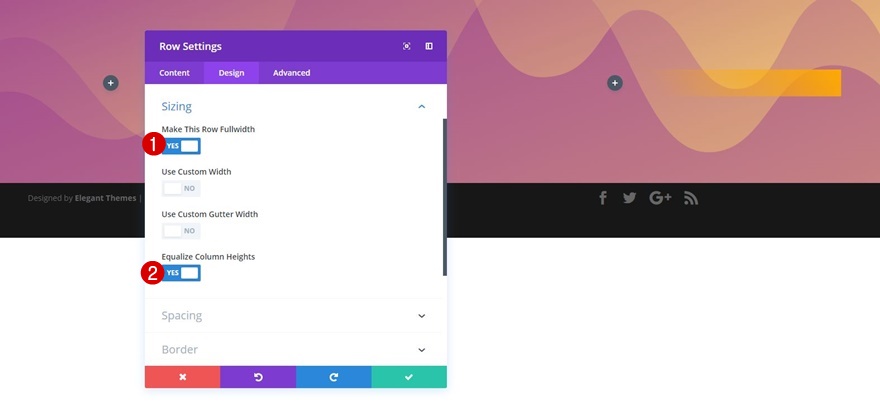
Sizing
Then, open the Sizing subcategory within the Design tab and observe the next settings to it:
- Make This Row Fullwidth: Sure
- Equalize Column Heights: Sure

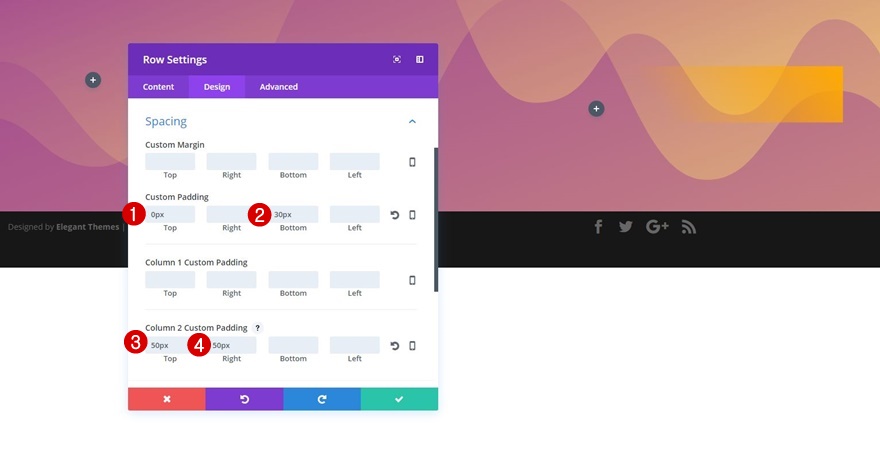
Spacing
Transfer directly to the Spacing subcategory and use the next padding subsequent:
- Most sensible Padding: 0px
- Backside Padding: 30px
- Column 2 Most sensible Padding: 50px
- Column 2 Proper Padding: 50px

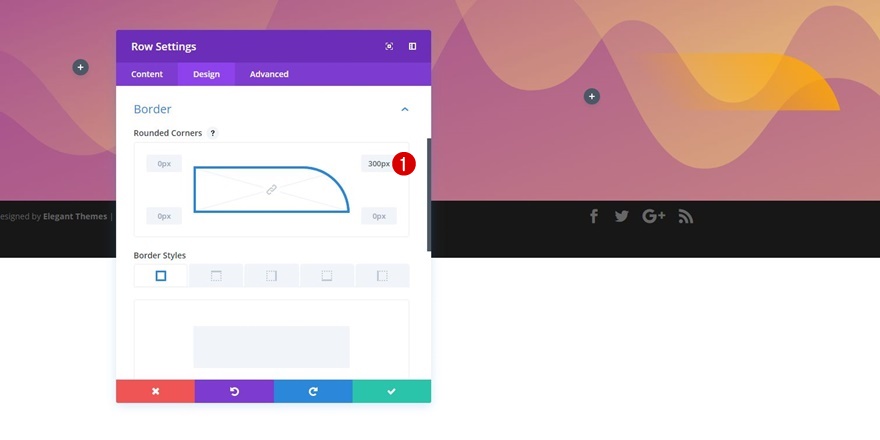
Border
The very last thing you’ll wish to exchange concerning the row settings is the border. Use ‘300px’ for the highest proper nook.

Upload Empty Textual content Module to Column 1
Gradient Background
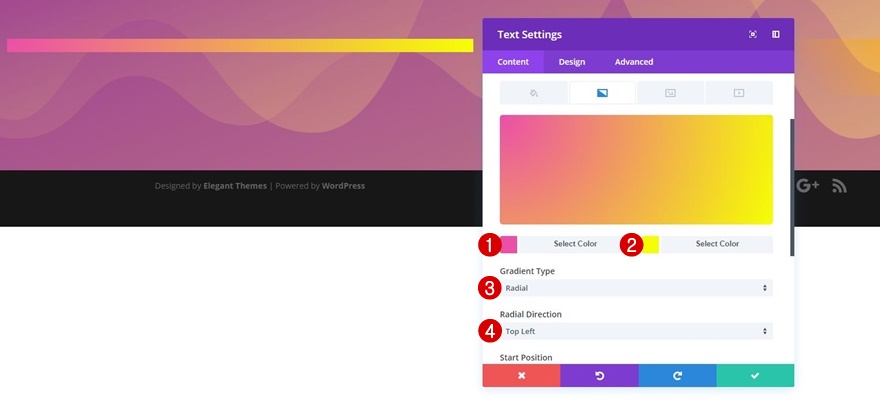
As soon as the row settings are carried out, we will get started including the more than a few modules to each columns. We’ll get started with column 1 through including an empty Textual content Module to it. We’ll create a form out of this Textual content Module. Open the Background subcategory and upload the next gradient background to it:
- First Gradient Colour: Colour #4 (to find in coloration palette of selection)
- 2d Gradient Colour: Colour #5 (to find in coloration palette of selection)
- Gradient Sort: Radial
- Radial Route: Most sensible Left

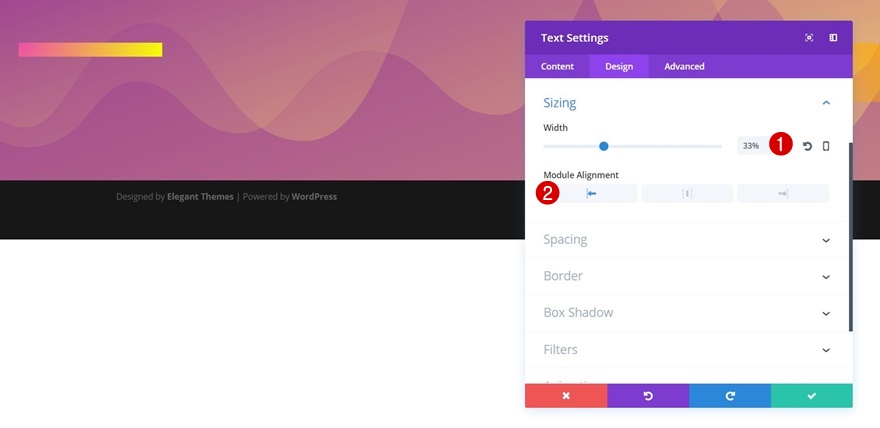
Sizing
Transfer directly to the Design tab, open the Sizing subcategory and make the next adjustments to it:
- Width: 33%
- Module Alignment: Left

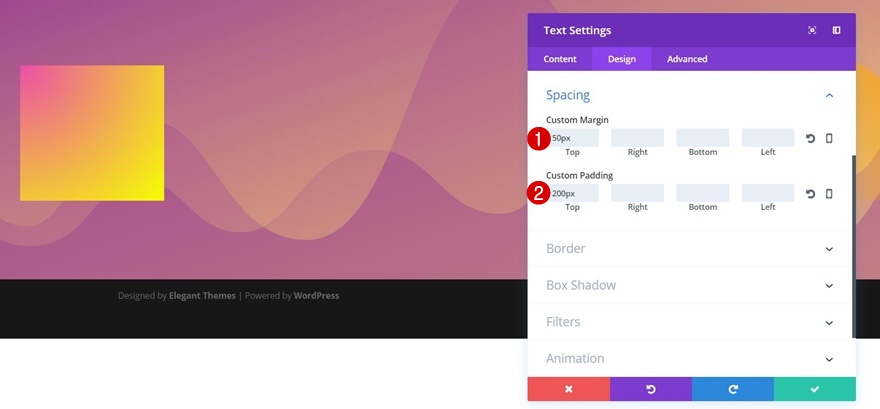
Spacing
To create a form out of this Textual content Module, we’ll wish to observe some padding to it as neatly:
- Most sensible Margin: 50px
- Most sensible Padding: 200px

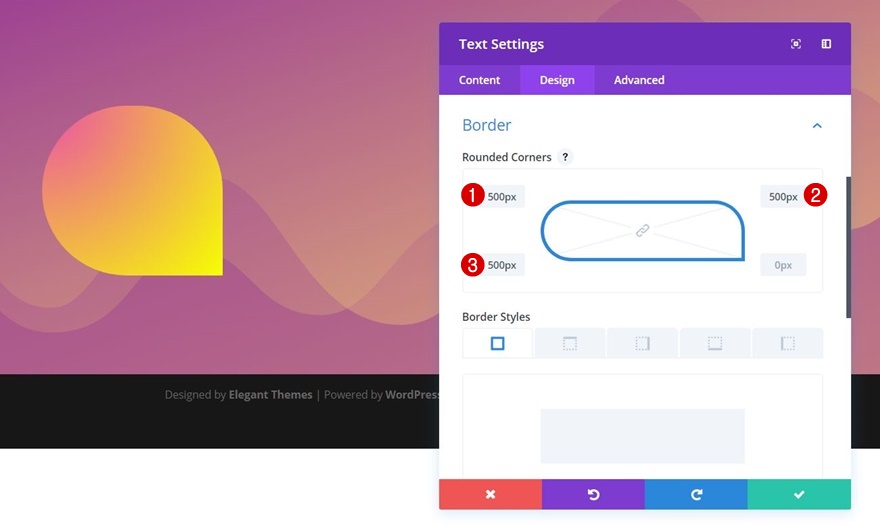
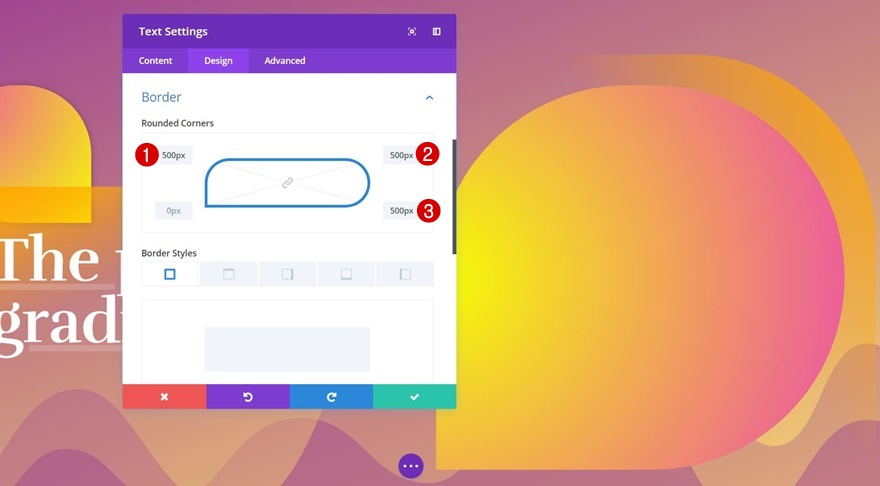
Border
We’re additionally going so as to add ‘500px’ to every some of the corners however the backside proper one within the Border subcategory.

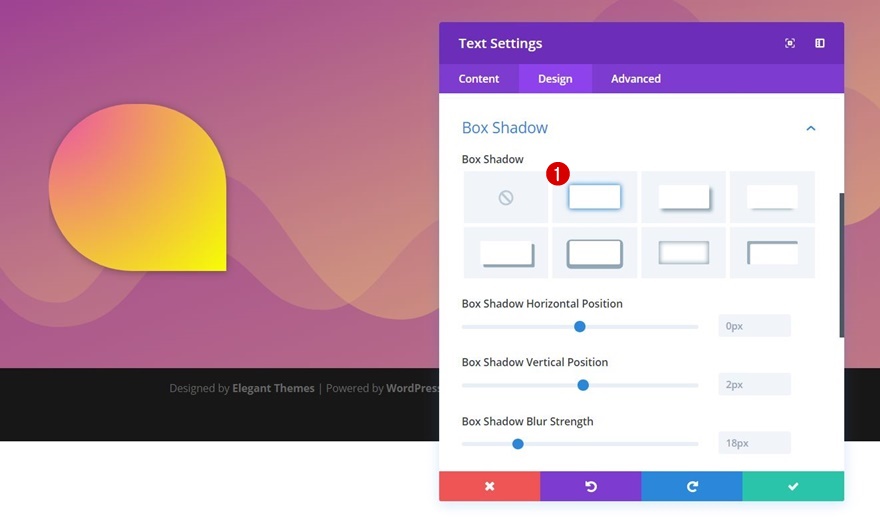
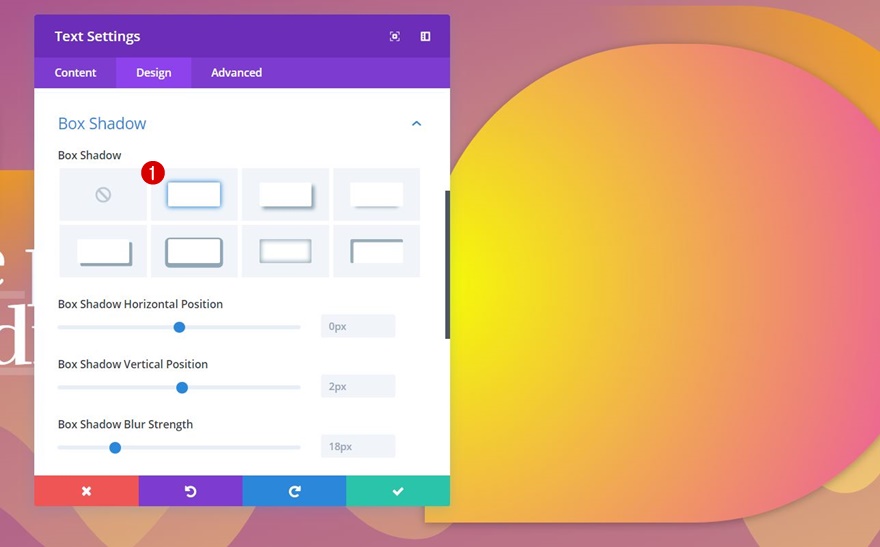
Field Shadow
Finally, upload some intensity in your form through enabling the primary choice inside the Field Shadow subcategory. We’re no longer making any changes to its default settings.

Upload Name Textual content Module to Column 1
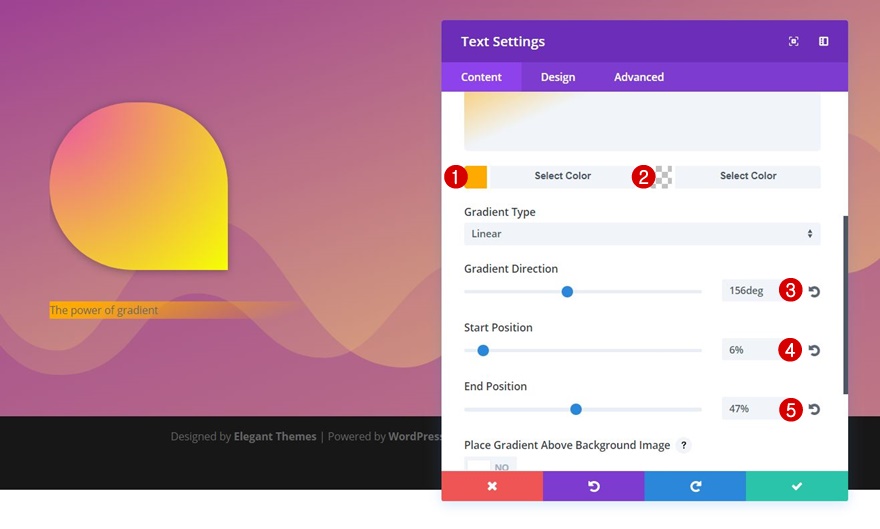
Gradient Background
Proper beneath the empty Textual content Module you’ve created within the earlier a part of this educational, upload some other Textual content Module containing the identify of your hero phase. Open the Background subcategory and observe the next gradient background to it:
- First Gradient Colour: Colour #6 (to find in coloration palette of selection)
- 2d Gradient Colour: Colour #7 (to find in coloration palette of selection)
- Gradient Route: 156deg
- Get started Place: 6%
- Finish Place: 47%

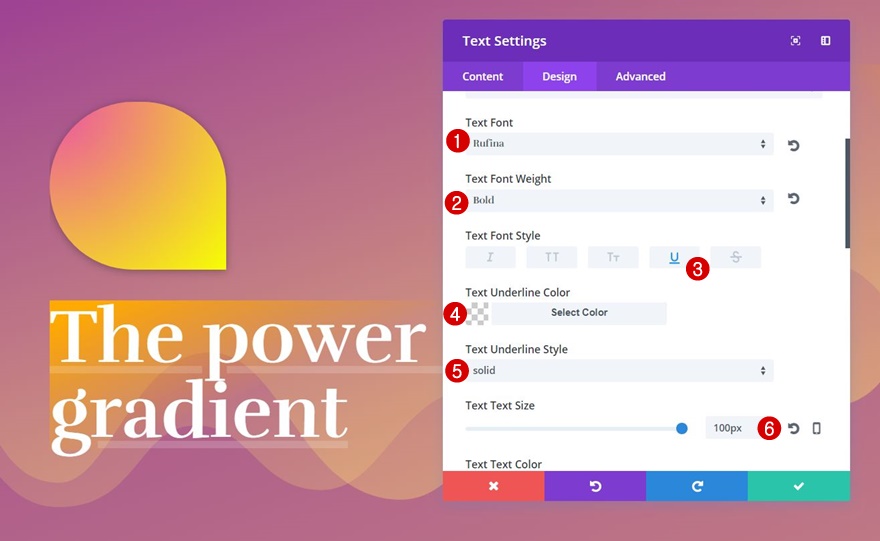
Textual content Settings
You’ll be able to use whichever textual content settings you wish to have, however to create the very same design, use the next settings for the Textual content subcategory:
- Textual content Font: Rufina
- Textual content Font Weight: Daring
- Textual content Font Taste: Underline
- Textual content Underline Colour: rgba(255,255,255,0.17)
- Textual content Underline Taste: Forged
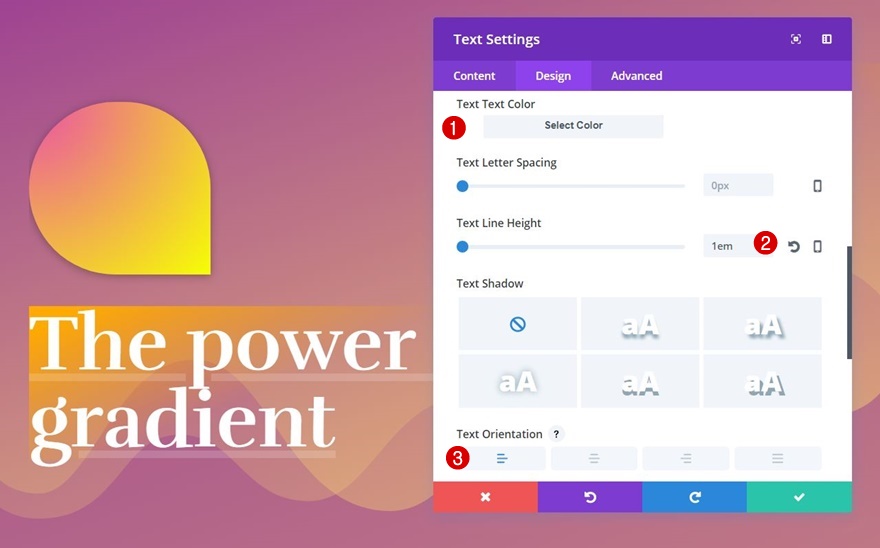
- Textual content Measurement: 100px
- Textual content Line Top: 1em
- Textual content Orientation: Left


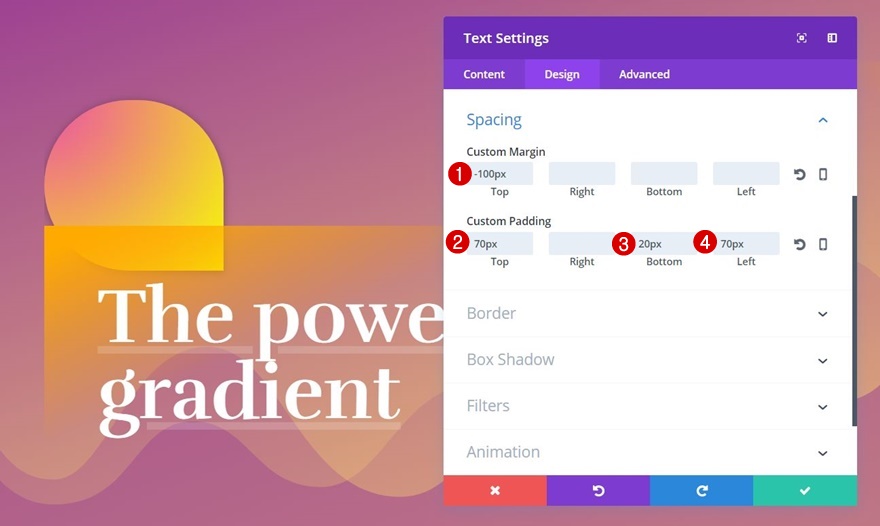
Spacing
Practice some spacing to this Textual content Module as neatly:
- Most sensible Margin: -100px
- Most sensible Padding: 70px
- Backside Padding: 20px
- Left Padding: 70px

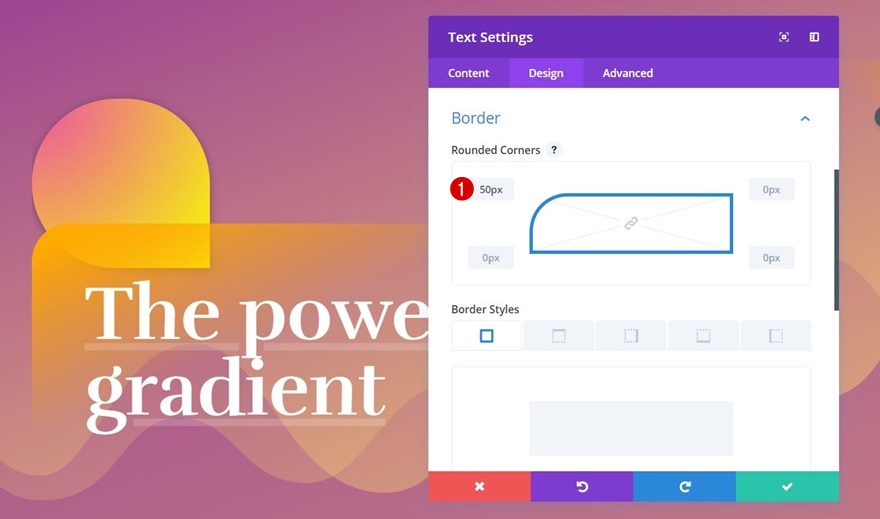
Border
And finally, we’ll upload a best left rounded nook of ’50px’.

Upload Empty Textual content Module to Column 2
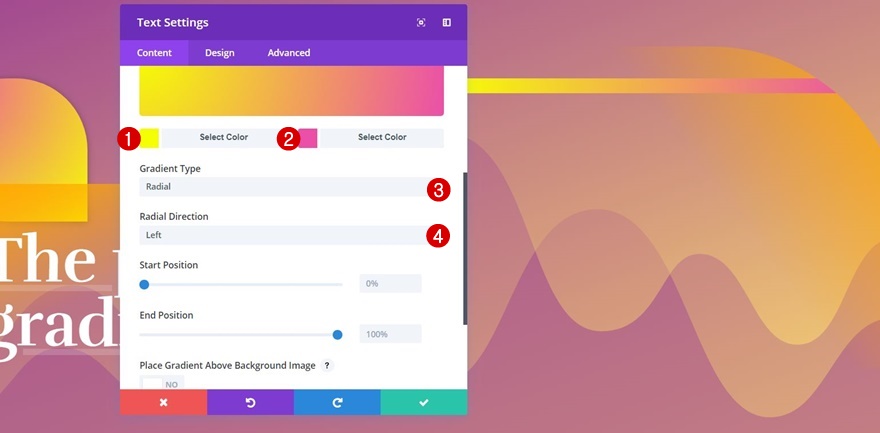
Gradient Background
We’ve created the entire modules we want for the primary column so let’s transfer directly to the second one. Once more, we’ll use an empty Textual content Module to create a form. After including the Textual content Module, observe the next gradient background to it:
- First Gradient Colour: Colour #4 (to find in coloration palette of selection)
- 2d Gradient Colour: Colour #5 (to find in coloration palette of selection)
- Gradient Sort: Radial
- Gradient Route: Left

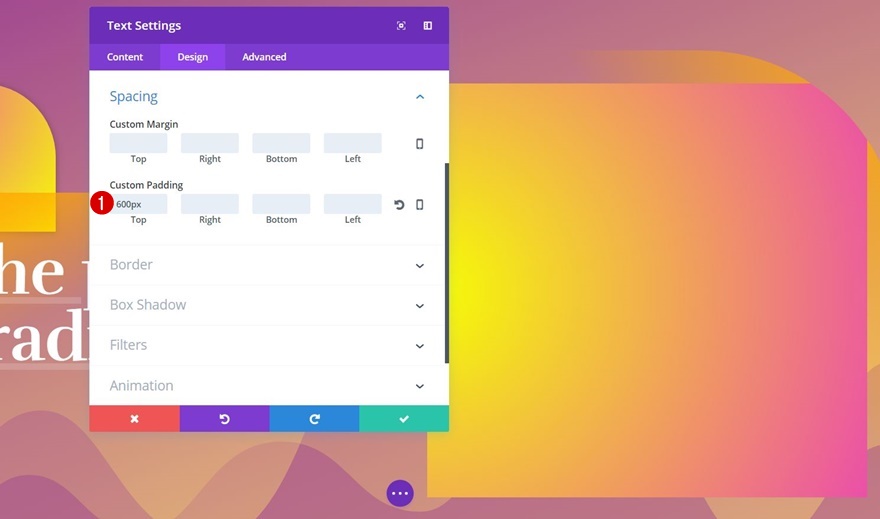
Spacing
To create the form we wish, upload ‘600px’ to the Most sensible Padding choice of this Textual content Module.

Border
And observe ‘500px’ to every some of the corners however the backside left one.

Field Shadow
To complete your form, you’ll be able to make a selection so as to add some Field Shadow the use of the primary choice with out making any adjustments to its default settings.

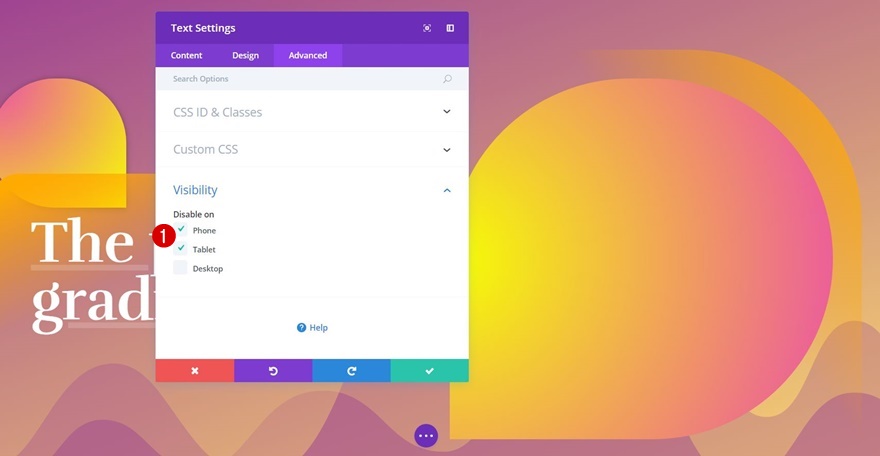
Visibility
This form takes up moderately some house on pill and make contact with. That’s why we’re going to disable it inside the Visibility subcategory.

Outcome
Now that we’ve long past thru the entire steps, let’s take a last take a look at the outcome the use of all 6 other gradient coloration palettes.
Gradient Colour Palette #1

Gradient Colour Palette #2

Gradient Colour Palette #3

Gradient Colour Palette #4

Gradient Colour Palette #5

Gradient Colour Palette #6

Ultimate Ideas
On this submit, we’ve proven you methods to create a hero phase completely out of gradients. On best of that, we’ve supplied you with 6 other gradient coloration palettes that you’ll be able to observe to this case. When you’ve got any questions or tips, remember to go away a remark within the remark phase beneath!
.divi_cta{background-color: #8f43ee; coloration: #fff; font-size: 20px; font-weight: daring; padding: 20px; text-align: heart; show: block; text-decoration: none; border-radius: 4px;}.divi_cta:hover{text-decoration:none;background-color:#7d37d6;}.divi_cta_red{background-color:#db1c1c;}.divi_cta_red:hover{background-color:#c51a1a;}
The submit How to Create an Abstract Gradient Hero Section with Divi (6 Gradient Color Palettes!) seemed first on Elegant Themes Blog.
WordPress Web Design