Howdy Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away emblem new freebies. This Monday, we shared a brand spanking new Print Shop Layout Pack. That will help you get your web site up and working once imaginable, we’re sharing a world header & footer template that fits this format pack completely as neatly! Hope you revel in it.
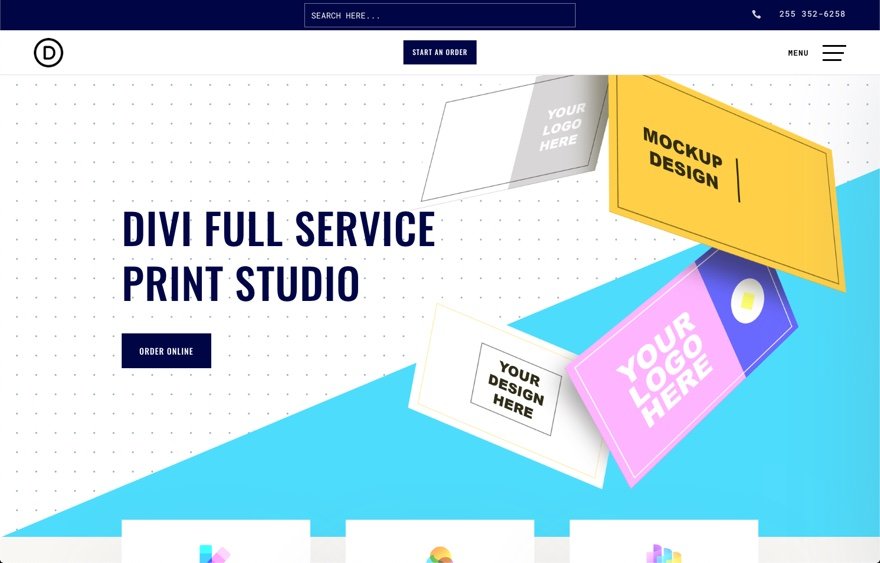
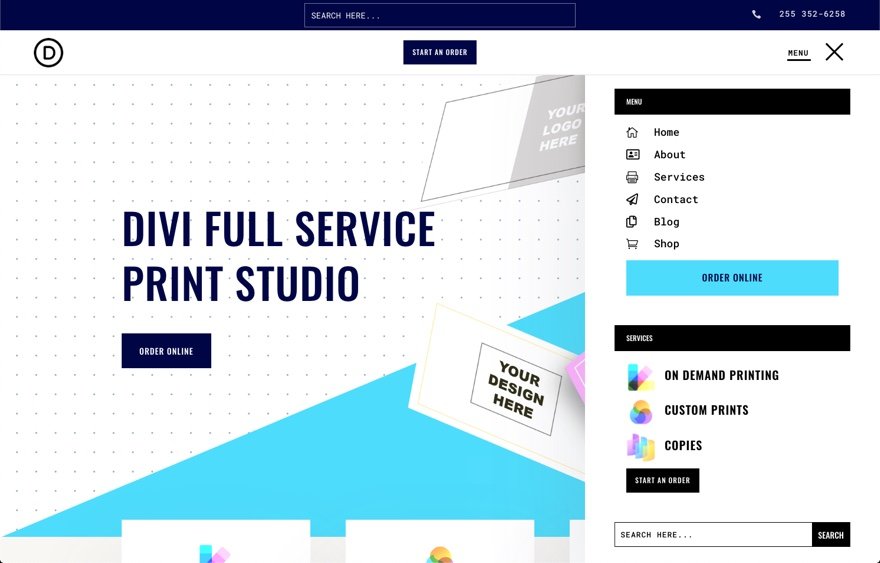
Header Design
Desktop


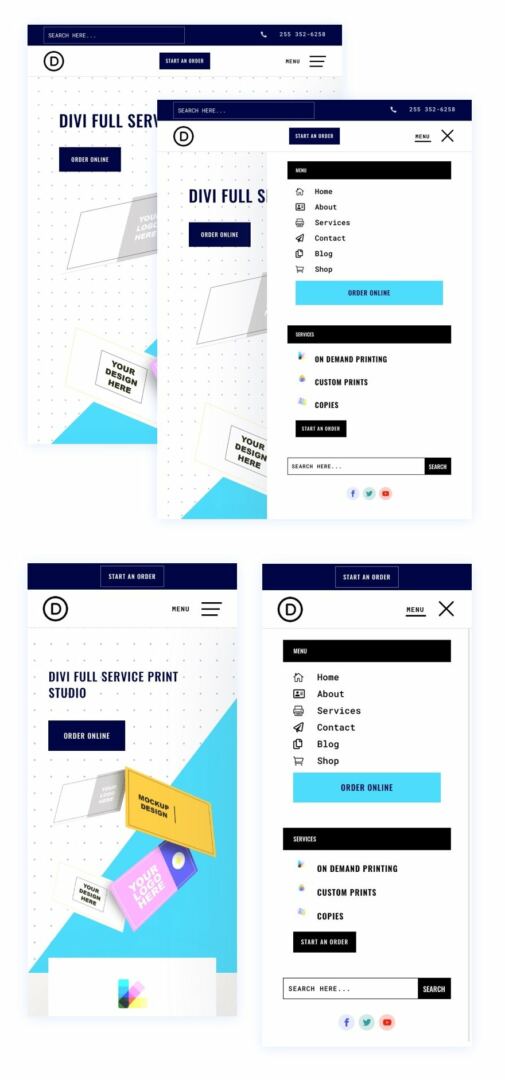
Pill and Telephone

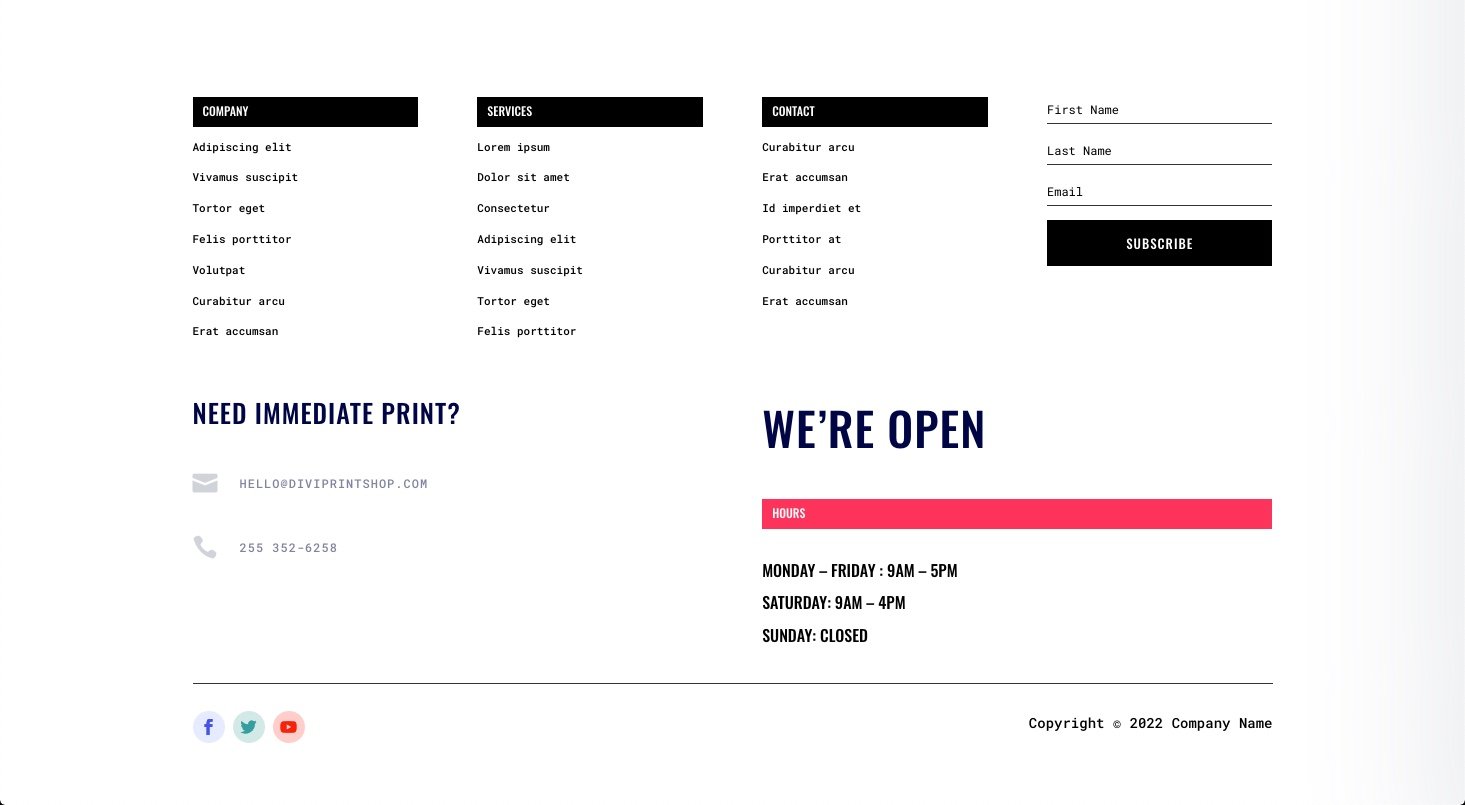
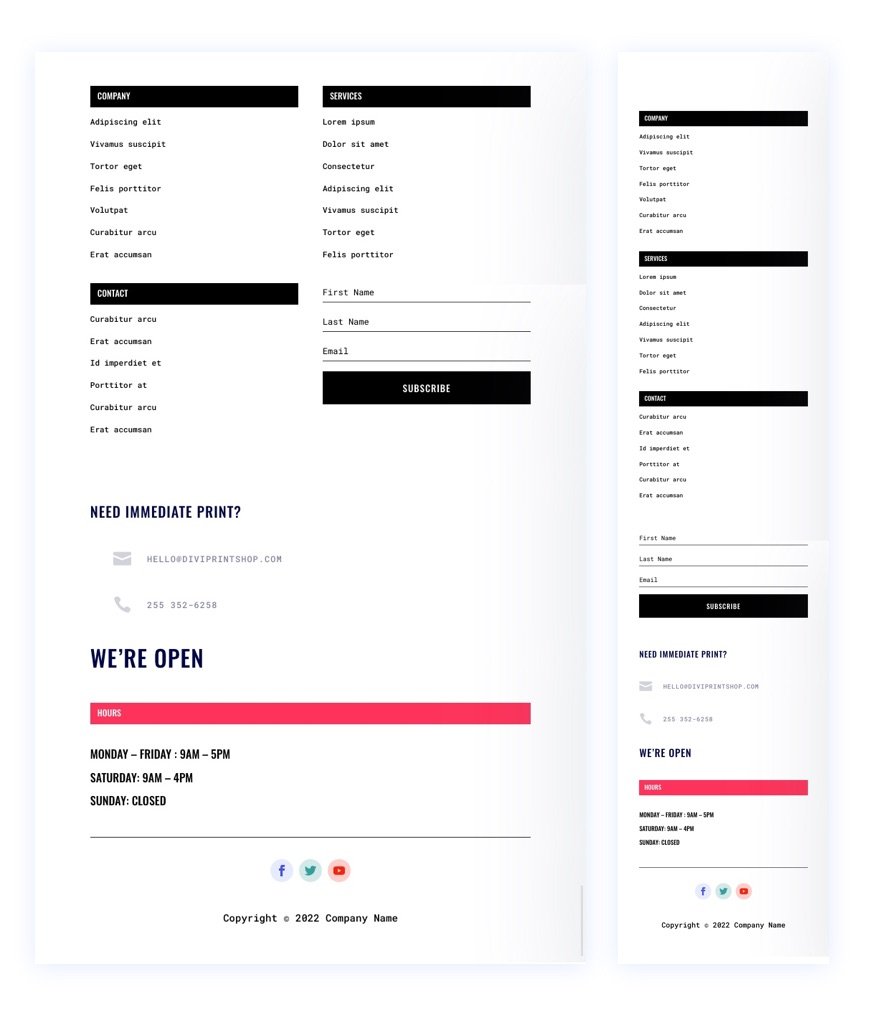
Footer Design
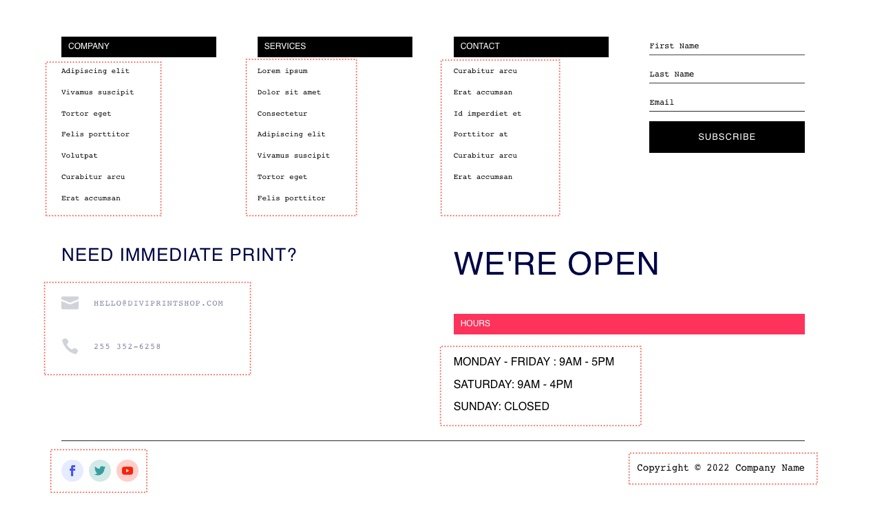
Desktop

Pill and Telephone

Obtain The World Header & Footer Template For The Print Store Format Pack
To put your palms at the unfastened world header & footer template, you’re going to first wish to obtain it the usage of the button under. To realize get admission to to the obtain it is very important subscribe to our Divi Day by day electronic mail listing by way of the usage of the shape under. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Format pack each and every Monday! If you happen to’re already at the listing, merely input your electronic mail cope with under and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media simplest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi E-newsletter and we can electronic mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of different superb and unfastened Divi assets, guidelines and tips. Observe alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely kind for your electronic mail cope with under and click on obtain to get admission to the format pack.
You might have effectively subscribed. Please take a look at your electronic mail cope with to verify your subscription and get get admission to to unfastened weekly Divi format packs!
How one can Add The Template
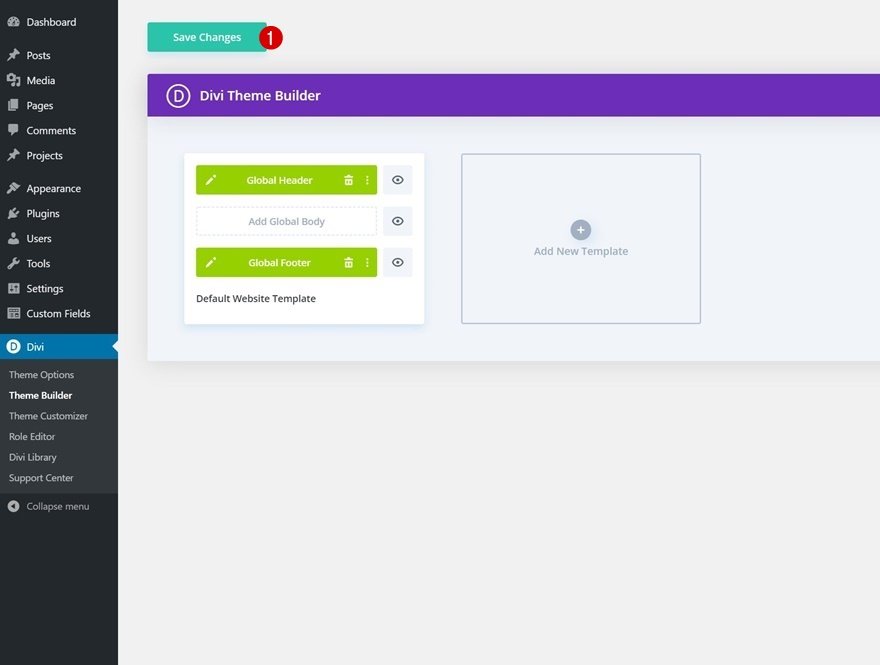
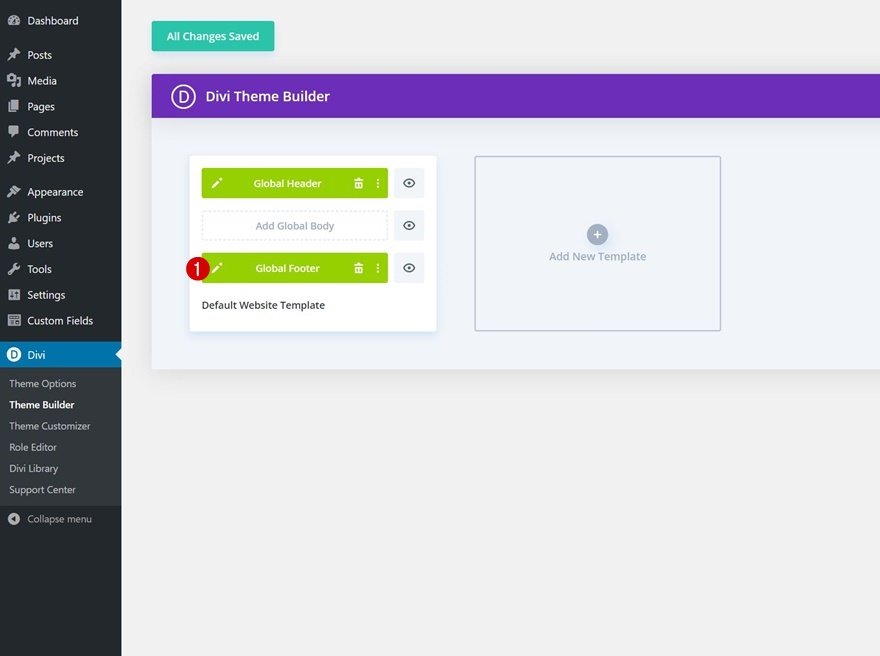
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web site.

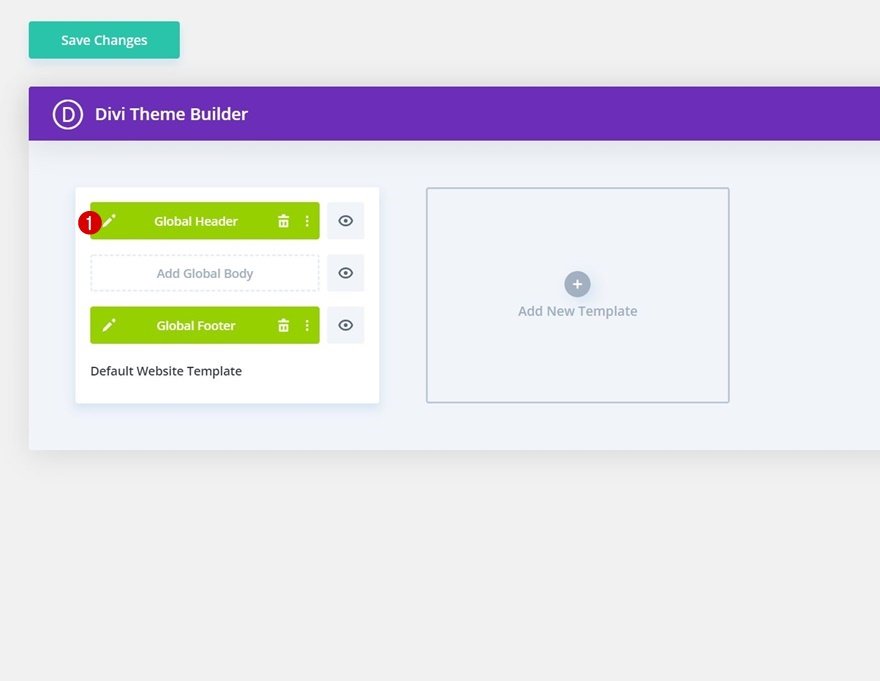
Add World Default Website online Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON report which you had been ready to obtain on this submit and click on on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Adjustments
If you’ve uploaded the report, you’ll understand a brand new world header and footer for your default web site template. Save the Divi Theme Builder adjustments once you need the template to be activated.

How one can Adjust The Template
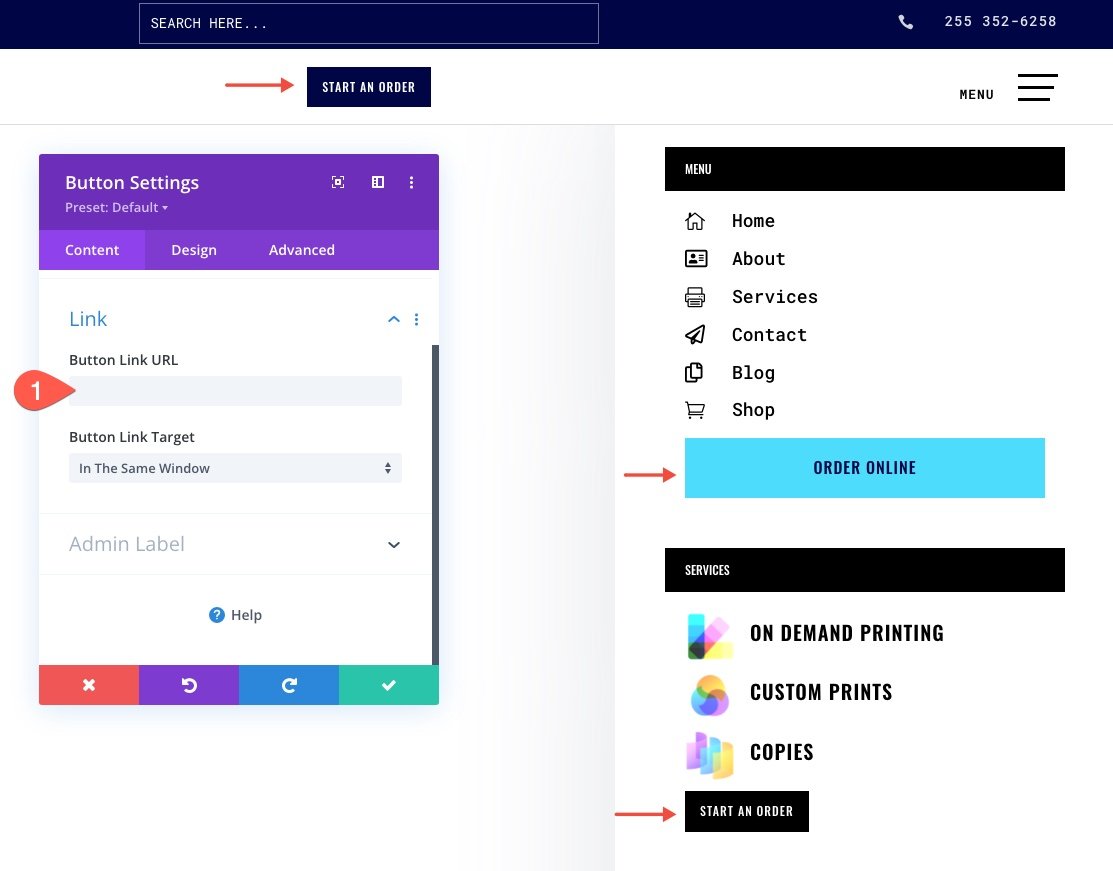
Open Header Template
To change the worldwide header template’s components, get started by way of opening the template.

Upload CTA Hyperlink URLs
This header has buttons within the header bars and within the slide-in menu. Open the settings of every to replace the hyperlink URL to the vacation spot of your selection.

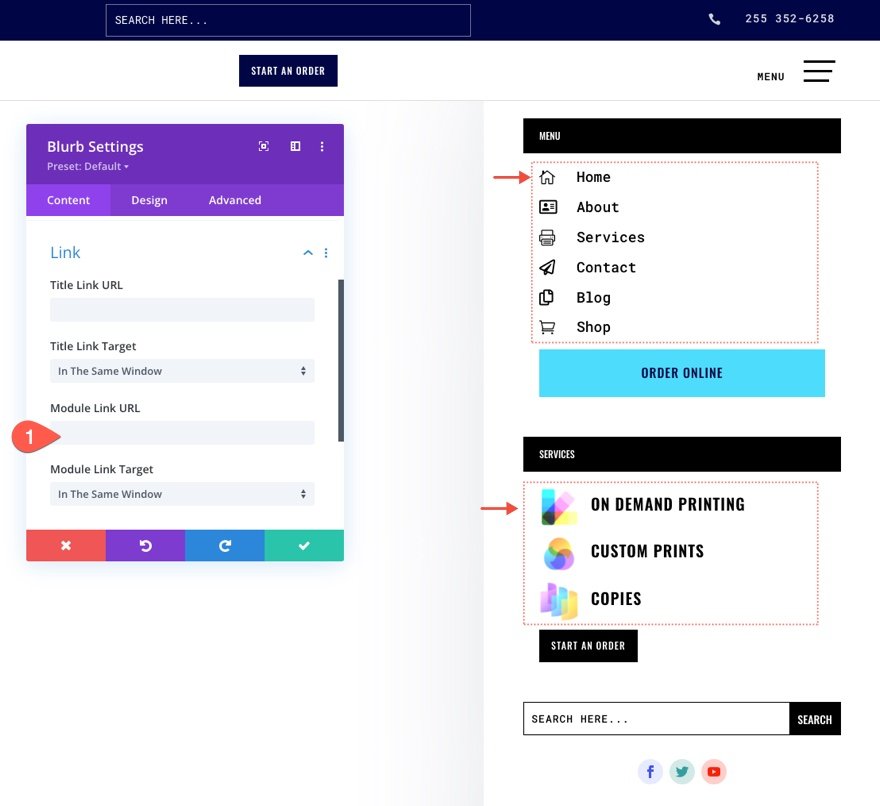
Upload Customized Menu Hyperlink URLs
This slide-in menu is the usage of blurbs as customized menu hyperlinks. Open the settings of every to replace the hyperlink URL to the vacation spot of your selection.

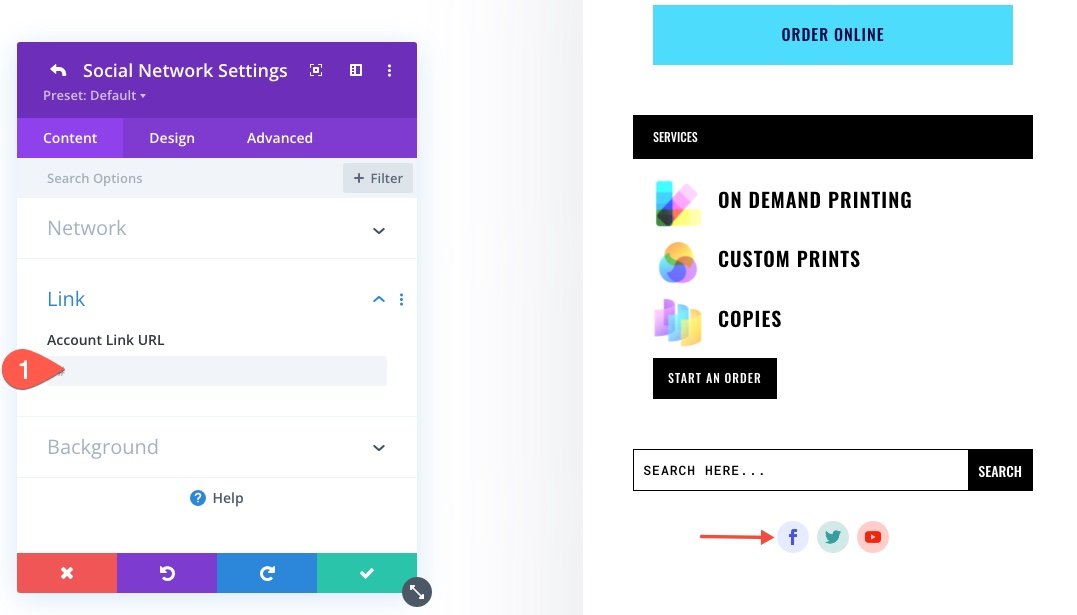
Replace Social Media Observe Hyperlinks
You’re going to additionally wish to replace the social media practice module with your personal networks and account URLs.

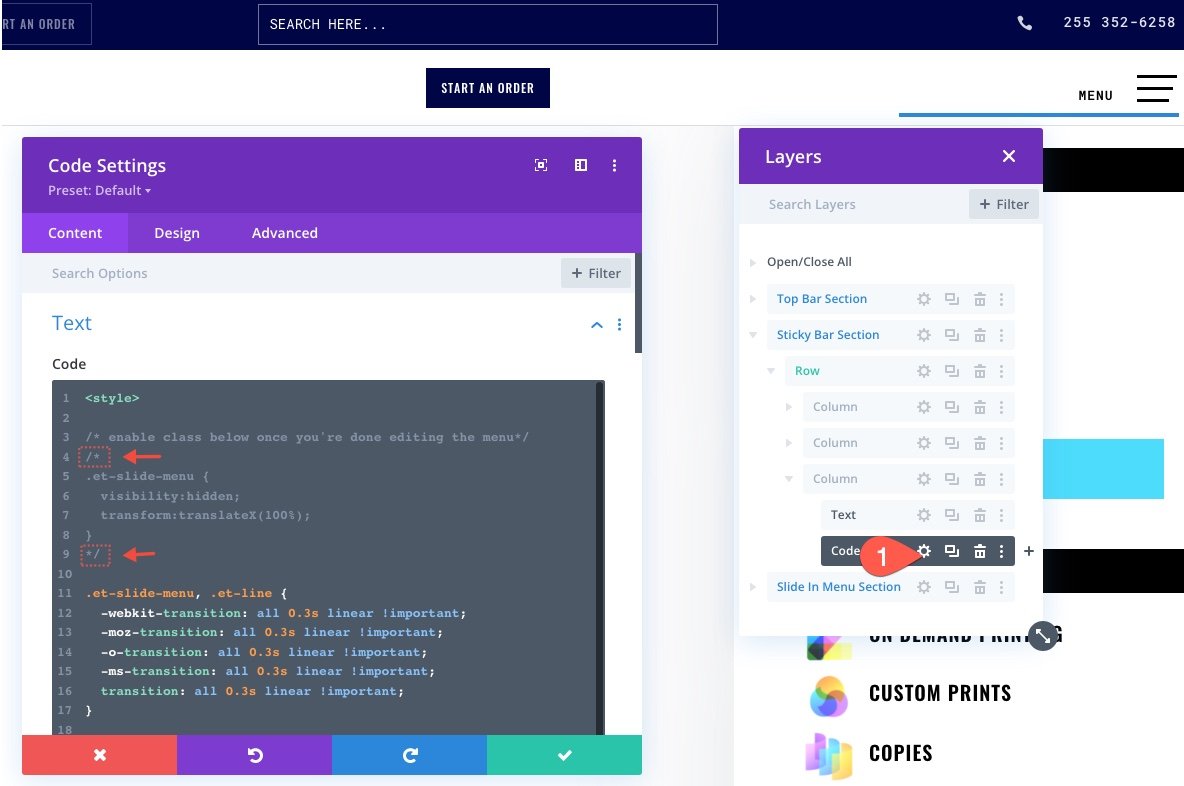
Permit CSS Snippet prior to Going Reside
As a way to keep away from the temporary flash of the slide-in menu when loading the web page, it is very important take out the remark brackets surrounding the snippet of CSS that assists in keeping this from going down.

Open Footer Template
Proceed by way of opening the worldwide footer within the default web site template.

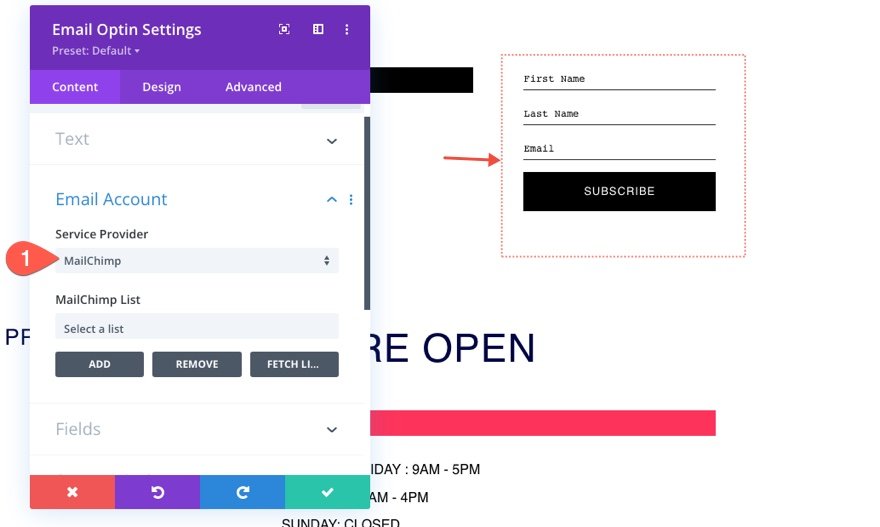
Replace E mail Optin with E mail Account/Listing
Then, replace the E mail Optin with an E mail Account and Listing.

Replace Footer Content material
You’re going to additionally wish to undergo and replace the content material of the footer, together with including your personal textual content, hyperlink URLs, and social media networks. Don’t disregard in regards to the copyright textual content on the backside of the footer as neatly.

New Freebies Each Week!
We are hoping you’ve loved the Print Store Format Pack and the Header & Footer freebie that is going at the side of it. We sit up for listening to your critiques within the remark segment under. You’ll want to take a look at again subsequent week for extra freebies!
The submit Download a FREE Header and Footer Template for Divi’s Print Shop Layout Pack gave the impression first on Elegant Themes Blog.
WordPress Web Design
