Ok, so that you’ve heard it prior to: people have a shorter consideration span than goldfish. When you consider it regardless that, that’s now not actually a good comparability to make.
Your puppy goldfish most likely handiest has a couple of attention-grabbing issues to have a look at in your house. They could every so often track into whichever display or film is enjoying at the TV, however in a different way, it’s only a bunch of furnishings they have got to stare at. Now not too many distractions there, proper? However for people, it’s a special tale.
Whether or not it’s on this planet round us or within the virtual area, there are distractions galore—they usually’re all competing for our consideration. Presently. That’s why there may be such a lot emphasis put on designing internet sites successfully. The usage of colours and imagery to elicit the precise feelings and reactions. Guiding visitors through your story with easy, easy-to-find navigation. Putting easy calls-to-action precisely the place and when guests are feeling motivated to do one thing.
One of the crucial issues we attempt to force house up to conceivable is the importance of your site’s speed. If you’ll’t supply your guests with that (near-)immediate gratification of gaining access to your website online and opening new pages inside of it, all of that different arduous paintings was once for naught.
Again in 2000, it’s worthwhile to’ve gotten away with a website online load time of perhaps 12 seconds (the typical human consideration span on the time). However in 2016, you’re coping with a far shorter time-frame to hook your “fish.” Presently, we’re taking a look at a median consideration span of about 8 seconds. Then again, advertising research would counsel that you simply actually handiest have 3 seconds to achieve any person’s consideration prior to they soar send for your website online.
So what do you do?
When you drive guests to sit down and look ahead to a web page to load, you’re going to lose them—them and the conversions you have been hoping to make together with your awesomely designed website online. Don’t give them a possibility to get distracted. When you’ve were given a website online that may unavoidably take a while to load otherwise you simply wish to give the soar from page-to-page a bit of extra pep, upload some animation for your web page transitions.
Proceed studying, or soar forward the usage of those hyperlinks:
- Smoother & Faster Page Loading
- Why Use Page Transitions?
- Page Transition Animation
- Basic Page Animation
- Page Animation Tools
Smoother & Sooner Web page Loading
There are a variety of the way to extend your website online’s pace. It’s worthwhile to use a plugin (like Hummingbird) to minify and compress as a lot of your website online’s recordsdata as conceivable. That’s all the time an excellent spot to begin. CDNs also are a should in case you’re hoping to lower any lag time brought about by way of guests from around the world seeking to get right of entry to your website online’s far-off server recordsdata.
Without reference to the equipment you employ to stay your website online’s pace in take a look at, it’s a good suggestion to imagine giving your web page transitions somewhat extra existence.
Let’s say any person clicks on a hyperlink out of your homepage and there’s a unexpected flash of white (not more than part a 2d) as the brand new web page rather a lot. That may take some folks aback, leaving them to surprise why the web page didn’t load straight away. Possibly it’s now not even a question of the way briefly that subsequent web page rather a lot. Let’s say as an alternative you will have a unmarried web page website online and your guests are uninterested in the static banner strips littered during the web page. Flat design is excellent when it comes to preserving issues easy, however it’s now not all the time nice in preserving your guests’ consideration.
That is the place animation in web page transitions is available in.
Why Use Web page Transitions?
Animation, on the whole, is a good way so as to add extra existence to internet design. Then again, it must be used strategically and must align effectively with the total taste of the website online. This is applicable to elementary elemental animation (like forcing an icon to spin when any person hovers over it) in addition to within the transitioning from page-to-page.
Listed here are some the explanation why animation works particularly effectively for web page transitions:
- Motion: The proper sort and proper pace is helping stay guests interact in what’s at the display as your website online rather a lot within the background.
- Leisure: In case your animation lets in for some type of interactivity, you’ll stay guests actively interacting together with your website online whilst they look ahead to a web page to load.
- Go with the flow: As you inform your website online’s tale, you wish to have to have clean transitions from one web page to the following. Relatively than depend on a easy web page trade, use a transitional component that may stay the tale transferring seamlessly alongside.
- Suspense: There are specific transitions that goal to create a form of “pop” or wonder as guests come upon them—those paintings particularly effectively for unmarried web page internet sites that divulge other “pages” by the use of a scroll.
- Modernization: Web pages with the proper of animation seem extra fashionable than their static opposite numbers, whether or not it’s via using video, parallax scrolling, and, on this case, web page transitions.
If you wish to decrease any gaps in UX brought about by way of a slower-loading website online or simply wish to give guests one thing amusing to do as they transfer via your website online, page-to-page animation is a good way to carry their engagement and building up your conversion price. Do have in mind regardless that that execution is of the maximum significance.
Listed here are some tricks to lend a hand stay you on course when coming near web page transitions:
- A website online suffering from animations (for web page transitions or in a different way) is also simply as distracting and unprofessional taking a look as an ill-designed website online.
- Attempt to stay the quantity of animation for your website online to a minimal in order that when it does happen between pages, it has the supposed impact of maintaining your guests’ consideration.
- Web page transitions must now not be jarring. They must assist within the clean transition from one a part of your website online to the following and be related to the total tale.
- It must be transparent that an animation is guiding guests from one a part of the website online to every other. There must be no confusion as to what they’re taking a look at or what to do subsequent, and there must all the time be a way of continuity between two pages.
- Transition animations don’t must all the time be over-the-top. If you wish to use a bunny hopping around the web page to suggest loading development, opt for it.
- Stay your web page transitions constant in taste. So in case you’ve used a storybook web page turn between two pages, you must handle that all over the website online.
- Make sure that the rate of the animation is smart for what you wish to have it to perform. Slower transitions have a tendency to be much less stunning and more practical at controlling guests’ center of attention. Speedy animations, alternatively, have a tendency to shake guests out of 1 state (nearly like a take-heed call) and produce them into every other similar state.
The ethical of the tale?
Select your animations moderately. If now not used correctly, they are able to do as a lot hurt for your website online’s reception and industry’s popularity as a deficient design selection. Guests shouldn’t see a web page transition and notice you’re hiding a slow-loading web page in the back of it nor must they be puzzled by way of why it’s there within the first position. The transition must improve the enjoy of touring via your website online and encourage guests to attend and spot what else it’s a must to be offering.
Web page Transition Animation
Sooner than we speak about the best way to pass about construction web page transitions in WordPress, let’s take a second to study the chances.
The Spinner
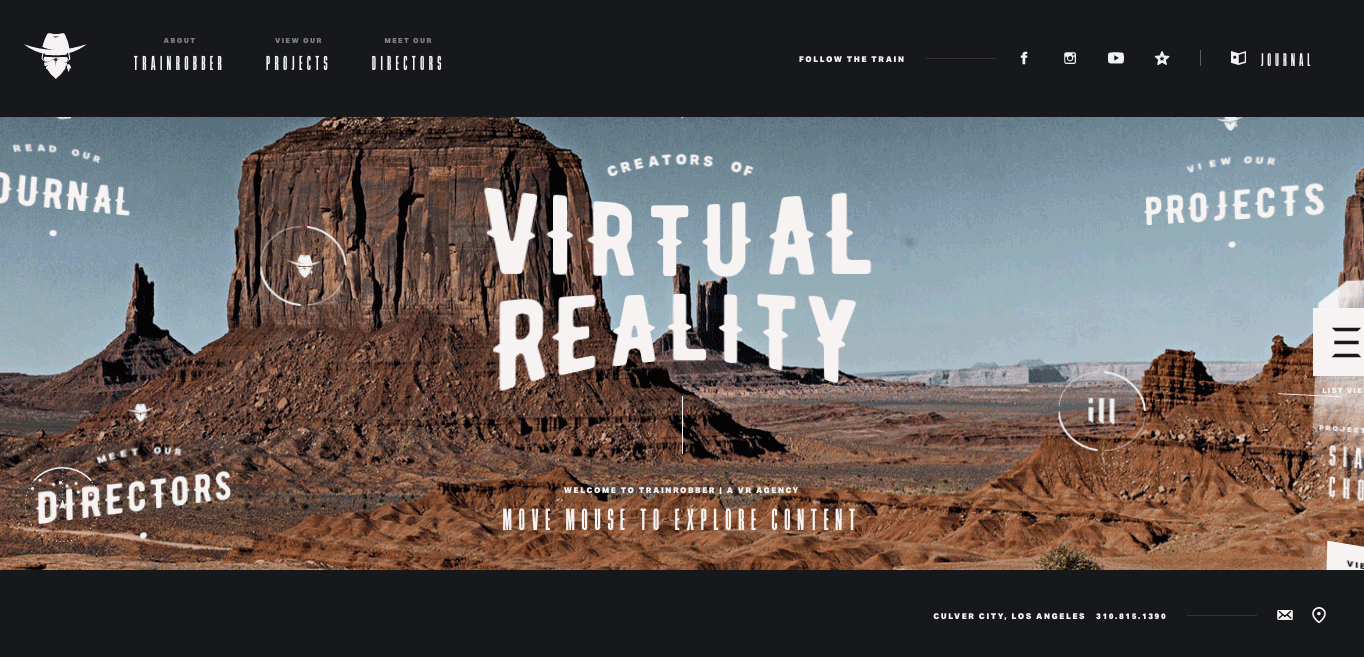
For essentially the most elementary of web page transitions, you’ll depend on a unique spinning or rotating object in the course of the web page to let guests know one thing is coming subsequent.
Domani is a virtual company that specialize in technique, advertising, and generation.
Easy Slider
For internet sites with a minimalistic design, more practical web page transitions will paintings absolute best. A clean slide provides you with a easy, but the blank transition from one web page to the following whilst including an enchanting contact of motion for your website online.
This amusing internet sites checks how effectively you understand equipment.
Web page Turn
How do you envision your pages transferring? When you’re construction an writer’s website online, you might have considered trying the web page transitions to imitate the turn of a guide’s web page.
3-D Gadgets
Possibly your website online serves an artistic, but extra structured artist sort (like a dressmaker or developer). A 3D page rotation would most likely paintings higher.
Smoke Display screen
In case your website online leans extra towards the dramatic, it’s worthwhile to upload a smoke display or different nature-type transitional component (no matter relates absolute best for your website online’s general taste).

Reconstruction
Maximum repeatedly observed on parallax scrolling internet sites, “web page” transitions may also be so simple as the deconstruction and reconstruction of the central piece of the website online. With those types of transitions, you’ll all the time wish to make certain the reconstruction takes position at the similar a part of the display so guests don’t must paintings to search out it.
In Items is an interactive exhibition became learn about into 30 of the arena’s maximum attention-grabbing however sadly endangered species.
Elemental Fade
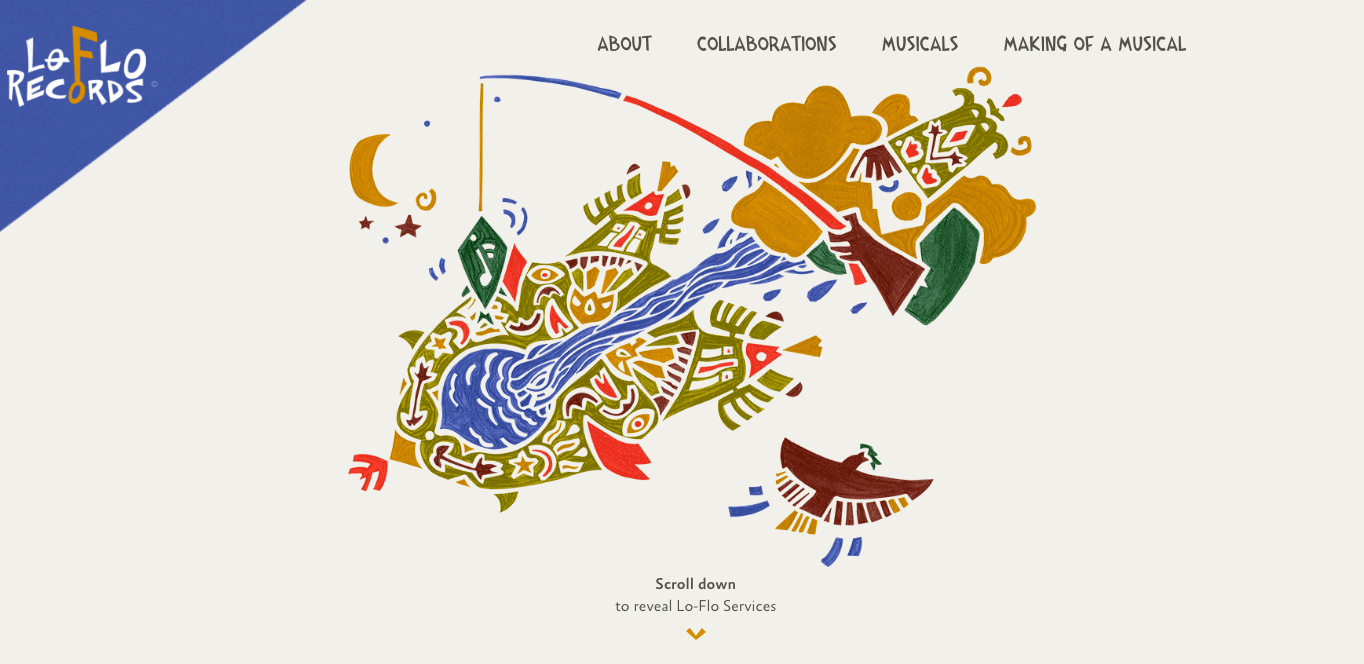
Web page fades have a tendency to be extra delicate transitions on the whole. Then again, for some additional pop, you’ll take the theory of reconstruction above and use it to vanish within the particular person components of the following web page.
Take a look at Loflo Records for an attractive instance of web page fades.

Fundamental Web page Animation
The examples above all show how web page transitions paintings actually effectively inside of the precise surroundings and for the precise corporate.
- The way fits the total vibe of the website online.
- The animation is discreet and smooth to concentrate on.
- The motion contributes to a unbroken and logical go with the flow from one web page to the following (in most cases from height to backside or left to proper).
When you’re simply getting began with web page transitions, imagine having a look at this collection of page transition styles. They’re all lovely elementary in nature, however they do additionally supply sufficient selection in motion, path, and elegance (particularly the rotations) in order that your website online’s animation can stand proud of others.
Take into accout: your function this is to supply guests with a unbroken go with the flow from one web page to the following; to not weigh down them with crazy-outlandish web page transition results. On occasion, more practical styling goes to be probably the greatest selection to your website online.
Now, in case you’re in a position, let’s communicate the way you create those transitions.
Web page Animation Equipment
In relation to website online animation, you’ll actually handiest pull those results off the usage of CSS, HTML, and jQuery. When you’re now not comfy making updates to scripts or coding, by no means worry. WordPress, in fact, does have some equipment to be had to lend a hand. It’s necessary to notice, alternatively, that whilst there are WordPress plugins that will help you animate web page transitions, maximum are restricted in what their features are. So if you’re extra acquainted with depending on WordPress plugins and subject matters that will help you construct internet sites, simply be sure you set your expectancies accordingly.
Without reference to your ability stage in WordPress or coding, listed here are a couple of equipment we’d counsel for bringing some additional existence for your web page transitions.
-
Web page scroll to identity

For clean scrolling animation—vertical, horizontal, or one thing a bit of extra difficult than that—this plugin will will let you set that up. This additionally has a horny complete setup display the place you’ll make changes to the animation pace, scroll styling, goal vacation spot or web page place, and extra.
This plugin might require some enhancing of CSS in an effort to get it operating correctly, so handiest use this plugin in case you’re comfy making the wanted adjustments.
-
CSS Animations Library & Educational

CSS animations are the brand new Flash, however they’re a lot more light-weight and paintings throughout maximum browser varieties. In relation to including CSS animations for your WordPress website online, there are a couple of tactics you’ll accomplish this.
- You’ll edit your theme’s stylesheet accordingly. With a purpose to do that regardless that, you’ll wish to know which homes to outline and the place so as to add them for your stylesheet. When you’re going to move this path, you must simply use the CSS Animate! Plugin as an alternative as it is going to accomplish the similar factor.
- You’ll obtain and use this CSS3 library of animations. You’ll check each and every of the consequences out proper on that web page and come to a decision which web page transition impact you wish to have prior to making use of it for your website online.
- Take into accout the ones elementary web page transition samples from previous? Neatly, Tympanus has additionally created a somewhat simple tutorial you’ll use for growing those results for your website online in conjunction with supply recordsdata for each and every of the ones animations.
-
jQuery Plugins and Tutorials

When you choose the usage of jQuery and are searching for some extra complex web page transitions, that is the path it would be best to take. The Nino Dezign website online has put in combination this extremely useful list of JavaScript plugins and tutorials that you’ll use to score some gorgeous transition stylings.
Wrapping Up
Have you ever ever heard of the User Experience Honeycomb prior to? Principally, it lays out the seven UX qualities you’ll all the time need related together with your website online:
- Precious
- Usable
- Findable
- Credible
- Available
- Fascinating
- Helpful
The ones traits are all quite simple concepts, however they make a large number of sense within the context of internet design and what we all know works effectively with our on-line target audience. They don’t need fancy methods they usually don’t wish to be slowed down by way of pointless extra. That is true to your internet sites as an entire and it’s very true for web page transitions.
Your function in setting up web page transitions must be to additional toughen the UX and stay guests engaged with each and every new web page load. If you’ll stay them on your website online with some crowd pleasing actions after they soar from web page to web page, you’ll reduce down on that urge lots of them will have to escape and provides them a explanation why to be keen on and consider your well-built logo much more.
WordPress Developers