When designing a web page, every so often it’s tough to search out the appropriate stability of creativity. You don’t need your design to be too “excessive” however you don’t need to underwhelm your target audience both. A good way so as to add a delicate, but inventive, facet for your design is with what I name the picture overlapping impact (an artistic identify I do know).
This overlapping impact makes symbol icons seem to be increased when overlapping any other part at the web page, like a sticky label retaining a work of paper to the wall or sealing an envelope. The trick is to place background pictures on other layers (like sections, rows, and modules) to permit a field shadow to divide the picture in part and seem to be increased on the middle.
This design works in point of fact neatly for blurb symbol icons and also will paintings for including a picture to the aspect of textual content module.
Let’s get began.
What You Want for This Educational
For this educational, you’ll want the next:
- Divi Theme (put in and lively)
- The Tool Advertising Options Web page Format loaded on a brand new web page
- A easy picture editor to crop pictures (like Preview)
Sneak Peek
Here’s a sneak peek of the design we can construct on this educational.



Create a New Web page and Add the Format
For this design, I’m going to make use of the Tool Advertising Options Web page structure to get issues rolling. Move forward and create a brand new web page and add the structure to the web page the use of the Visible Builder.

Crop Your Symbol Icons
Earlier than we dive into the customizing the structure, we wish to crop symbol icons so we will use them as background pictures.
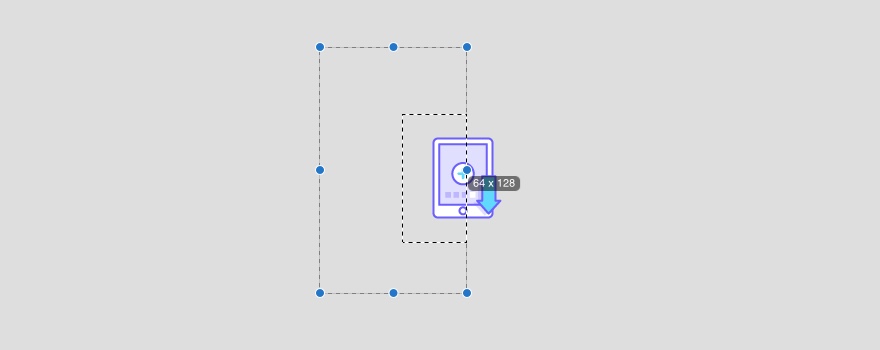
You’ll be able to snatch one of the most icons from the structure simply via viewing the reside model of the web page and dragging one of the most symbol icons for your desktop. Then open the picture in Preview (if the use of a Mac) or any symbol enhancing tool. For the reason that icons in this structure are 128px via 128px, it is important to reduce the picture in part via cropping the picture at precisely 64px at the proper aspect.

This may increasingly create a proper part model of the picture icon.

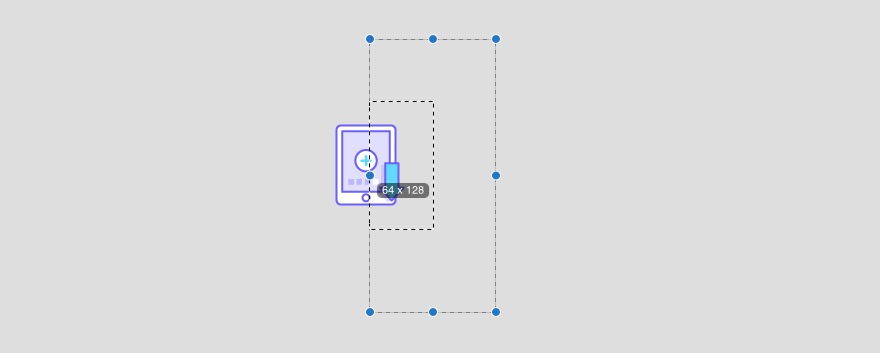
Save the picture and open the unique record once more to crop the left part of the picture icon.


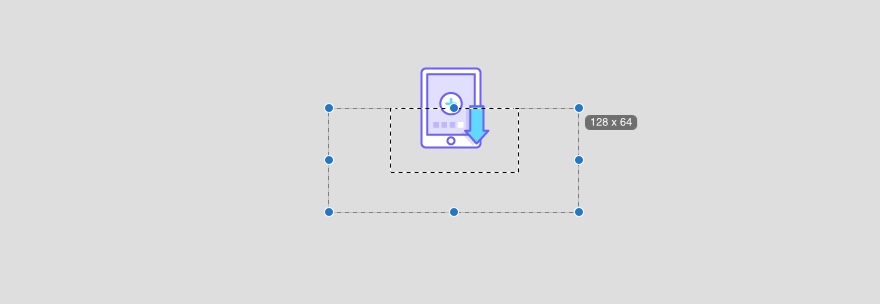
After all, crop a backside part model of the picture icon.


If you’re going to use other pictures all through your design, it is important to crop them as neatly.
Now you have got what you wish to have to take on the design.
Create Overlapping Blurb Symbol Icons
Upload Background Gradient to Phase
In the second one phase of the structure, replace the settings to incorporate a gradient background.
Background Gradient Left Colour: #f8f8f8
Background Gradient Proper Colour: #efeffc
Gradient Path: 90deg

Upload Background Pictures to Columns
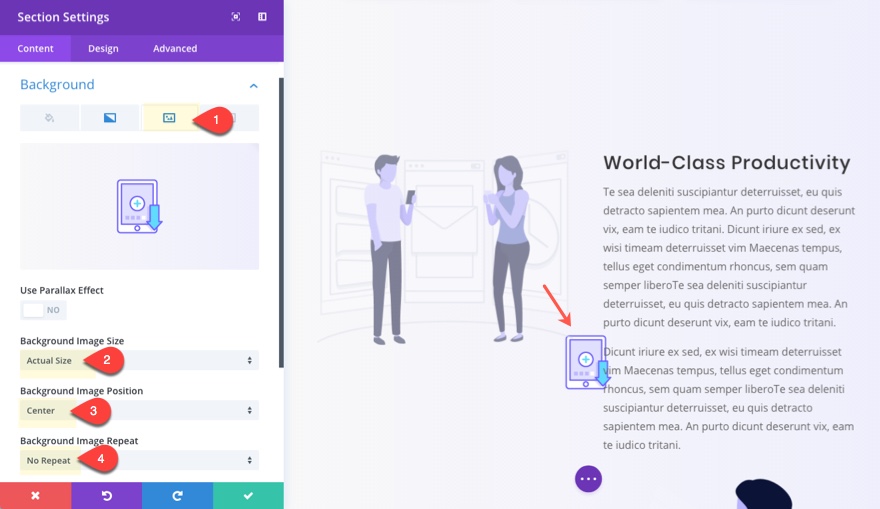
To create the overlapping impact, we wish to have a complete model of the picture icon as a background symbol in each and every of the 3 columns for each and every of our blurbs. For each and every column, upload a background symbol with the next settings:
Background Symbol Dimension: Exact Dimension (that is necessary)
Background Symbol Place: Best Heart
Background Symbol Repeat: No Repeat

One you have got one background added to 1 column you’ll be able to reproduction the background symbol and paste it to the opposite two columns.

Customise the Blurb Modules
At this time you’ll be able to’t in point of fact see the background pictures for the reason that blurb is overlapping them however that will likely be fastened.
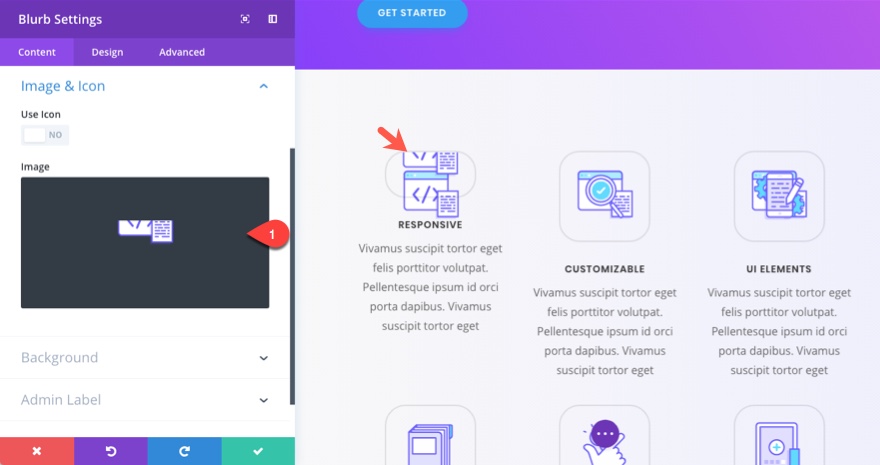
Open the blurb module settings for the primary blurb and upload the ground part model of our symbol icon because the blurb icon.

Then upload a background colour of #ffffff as neatly.
Now replace the blurb design settings as follows:
Symbol Rounded Corners: 0px
Symbol Border width: 0px

For the spacing, we wish to upload precisely 64px of best margin to our blurb with a view to divulge the column background symbol. This may increasingly be certain the icon is reduce in part via the highest of the blurb. We additionally want some padding for our textual content.
Customized Margin: 64px Best
Customized Padding: 8% Backside, 8% Left, 8% Proper

Subsequent upload a field shadow to the blurb. That is the secret to meaking this overlapping impact glance distinctive.

Now reproduction and paste the module to switch the opposite two blurbs within the row and delete the row with the previous blurbs under.
Here’s the overall results of the row.

Create Overlapping Symbol Icons at the Facets of Textual content Modules
For the following phase of our structure, we’re going to upload the similar form of symbol overlap impact to the aspect of our textual content module in the appropriate column.
Including background pictures to create the overlap impact at the facets of modules is a little more difficult since we need to account for cellular units as neatly. This is the reason I’d recommend the use of pictures round 128px large so that you could display the picture on smartphones as neatly.
The trick to this design is to have more than one background pictures – one within the middle of the phase and one on the left middle of column 2.
Upload Background Symbol Icon to the phase
First, reproduction over the phase kinds from the former phase and paste them into the phase at once under in order that we will have matching background gradients. Then upload your symbol to the phase with the next settings:
Background Symbol Dimension: Exact Dimension
Background Symbol Place: Heart
Background Symbol Repeat: No Repeat

Upload Background Symbol Icon to Column 2
Since our phase background symbol is targeted, it is going to now not be visual at the left of our textual content module on cellular. That’s why we wish to upload any other background symbol to the left of column 2. That means we will modify the spacing on cellular to show the background symbol at the left of the module.
Move forward and duplicate the background symbol from the phase and paste it to the background of column 2. Then replace the column 2 background symbol place to Heart Left.

Customise Row Settings
We’re going to need the row to ultimately span to 100% width on cellular in order that we can have more space for the background symbol. Replace the next Row Settings:
Use Customized Width: YES
Unit: %
Customized Width: 100%
Use Customized Gutter Width: YES
Gutter Width: 1
Now for some padding magic to regulate for cellular.
Customized Padding (desktop): 10% left, 10% Proper
Customized Padding (pill): 5% left, 5% Proper
Customized Padding (smartphone): 0% left, 0% Proper
Column 2 Customized Padding (pill): 64px left, 64px Proper
Column 2 Customized Padding (smartphone): 64px left, 0px Proper
Realize that column 2 has a 64px left padding on cellular. That is to turn precisely part of the background symbol at the left of the module.

Save settings.
Now delete the picture underneath the textual content module in the appropriate column. Your background pictures aren’t aligned but, however that will likely be fastened when we customise our symbol and textual content module. The trick is to verify your textual content module at the proper all the time has extra peak than the picture at the left column. This may increasingly stay the background pictures aligned completely.
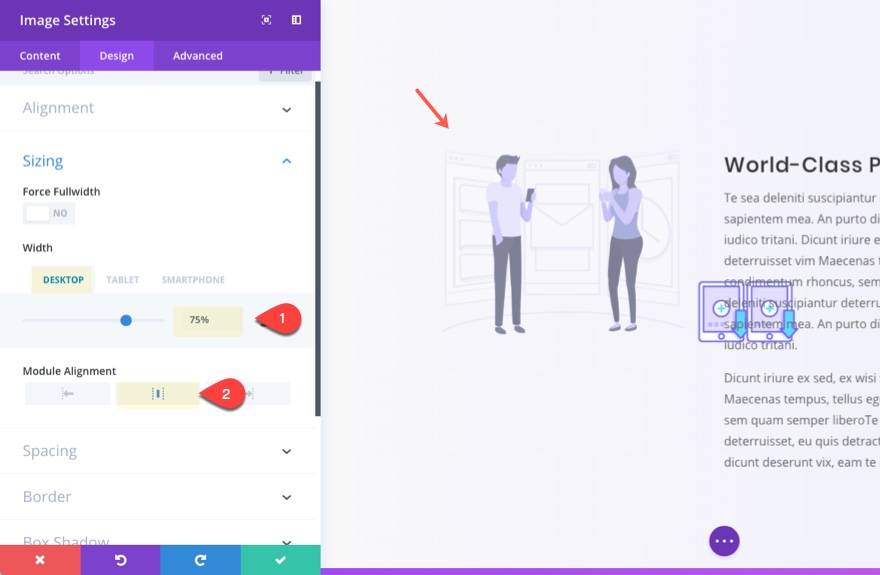
Shrink the Symbol Module
Let’s shrink the picture module within the left column a little bit to depart room for out background symbol. Replace the next settings:
Width: 75% (on desktop and pill)
Module Alignment: Heart

Upload Background and Spacing to Textual content Module
Subsequent, we wish to upload a background colour to our textual content module.
Background Colour: #ffffff
For our background symbol, we wish to use the appropriate part model of our symbol after which be certain that it’s targeted left.
Background Symbol Dimension: Exact Dimension
Background Symbol Place: Heart left
Background Symbol Repeat: No Repeat

Replace the remainder of the settings as follows:
Width: 100%
Customized Padding: 15% Best, 15% Backside, 15% Left, 15% Proper
Make a selection Field Shadow

Now let’s test the overall end result.

As a result of we added a 2nd background symbol to the left of column 2, we’ve a super having a look end result on pill and cellular as neatly.


And here’s the finished design.

Ultimate Ideas
This symbol overlapping design generally is a delicate option to set your structure aside. Be happy to experiment with differnt background colours and filter out results to create much more distinctive designs. You’ll be able to additionally use common pictures as neatly. Simply needless to say this design works when your background pictures are set to their exact measurement so attempt to use small pictures (about 128px large).
I stay up for listening to from you within the feedback.
Cheers!
The put up How to Create a Unique Overlapping Effect with Background Images seemed first on Elegant Themes Blog.
WordPress Web Design