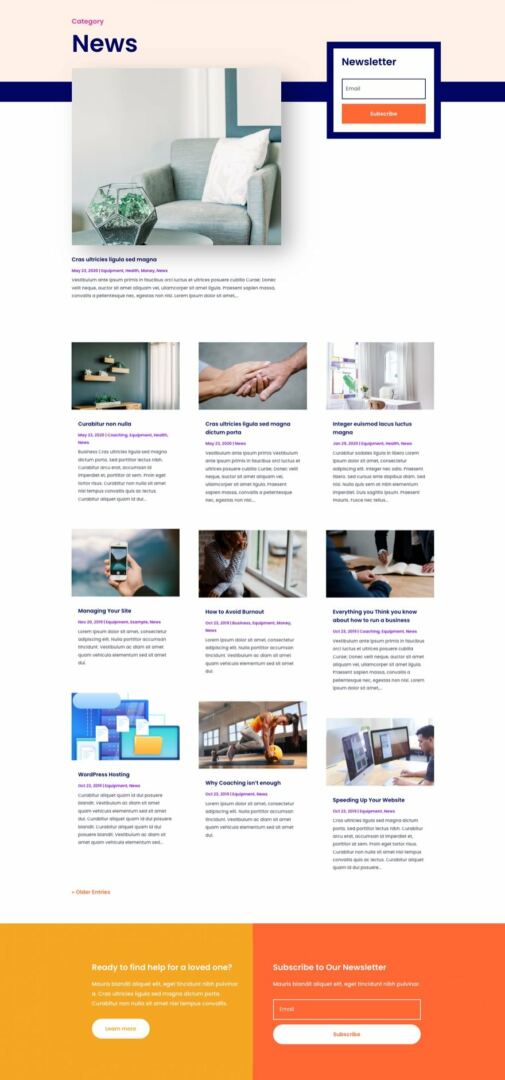
Hi there Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away logo new freebies. This time round we’re development upon the Home Care Layout Pack with a brand spanking new Class Web page Template that fits the remainder of pack completely. Hope you revel in it!


Obtain The Class Web page Template For The House Care Structure Pack
To put your fingers at the unfastened House Care Class Web page Template, you’re going to first wish to obtain it the usage of the button beneath. To achieve get entry to to the obtain it is very important subscribe to our Divi Day by day e mail checklist via the usage of the shape beneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Structure pack each and every Monday! Should you’re already at the checklist, merely input your e mail deal with beneath and click on obtain. You’ll now not be “resubscribed” or obtain further emails.
@media handiest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi Publication and we will be able to e mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus lots of alternative superb and unfastened Divi assets, guidelines and methods. Observe alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely sort for your e mail deal with beneath and click on obtain to get entry to the format pack.
You have got effectively subscribed. Please test your e mail deal with to verify your subscription and get get entry to to unfastened weekly Divi format packs!
The way to Add The Template
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

Add Web site Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON report that you should obtain on this publish, and click on on ‘Import Divi Theme Builder Templates’.

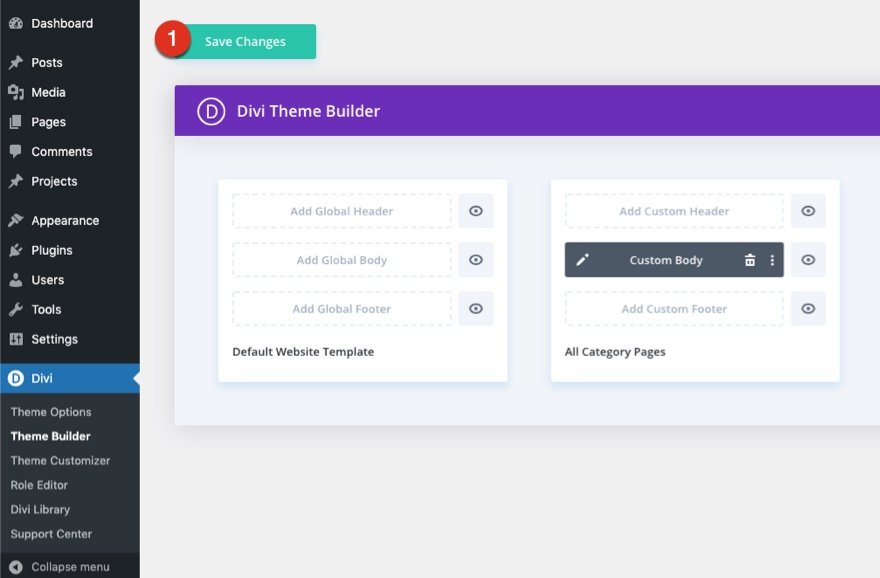
Save Divi Theme Builder Adjustments
Whenever you’ve uploaded the report, you’ll realize a brand new template with a brand new frame space that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you need the template to be activated.

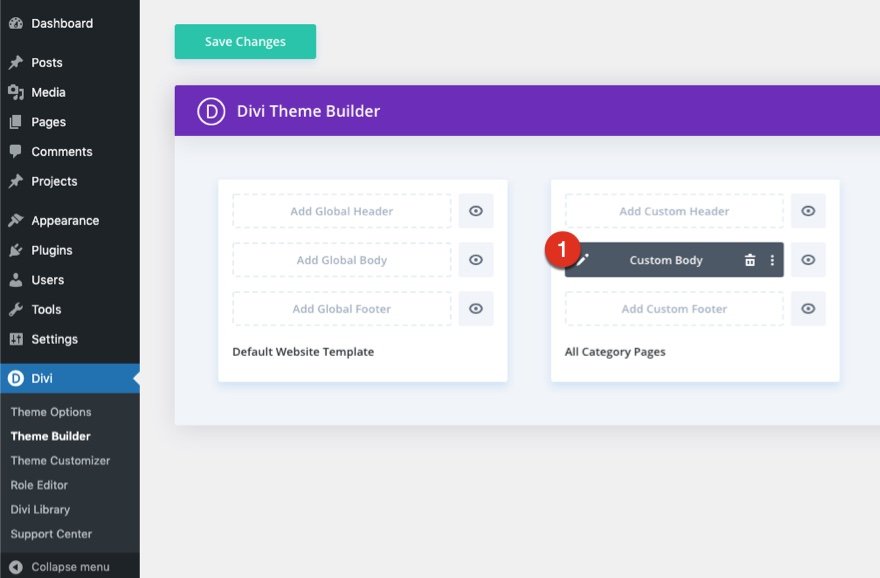
The way to Regulate The Template
Open Class Web page Template Frame Structure
To switch the template’s parts, get started via opening the template’s frame format.

Within the Frame Structure Editor, you’ll edit the design at the entrance finish the usage of the Divi Builder identical to you can with a typical Divi web page.
In regards to the Template
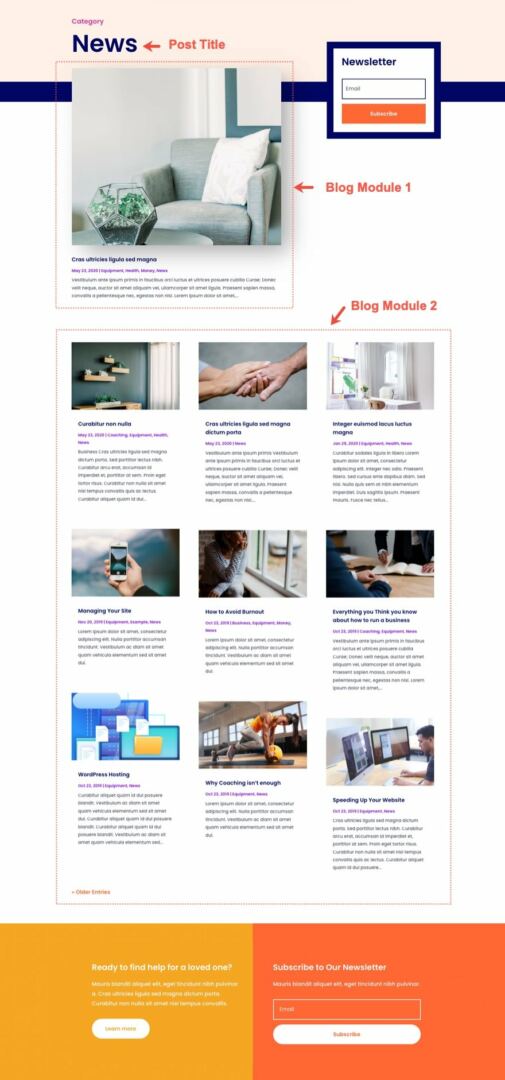
This class web page template has a couple of dynamic parts that can paintings robotically together with:
- Class Web page Publish/Archive Identify
- Weblog Module 1 – shows the primary publish for the present class web page.
- Weblog Module 2 – features a 1 publish offset that shows subsequent posts (following the primary) for the present class web page in a special format. The publish prohibit is 6 and has pagination.
Here’s a fast representation that identifies the dynamic parts of the House Care Class Web page Template.

Updating the Template’s Dynamic Parts
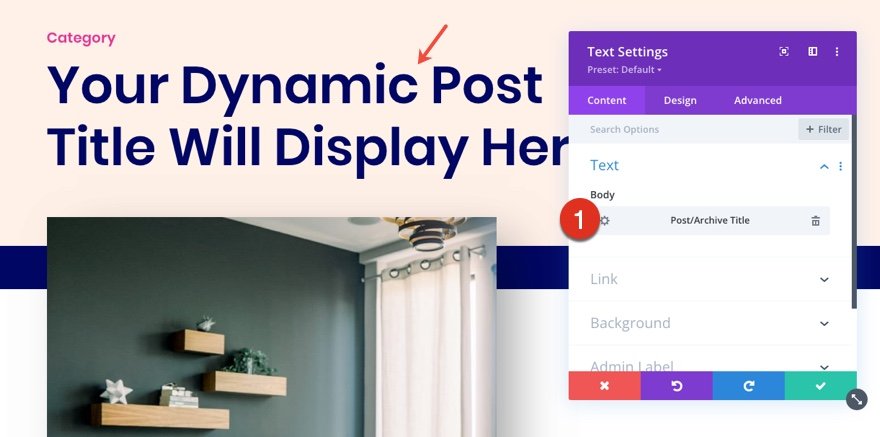
Class Web page Identify
The Web page name is added the usage of a textual content module that shows the publish/archive name as dynamic content material. By means of default, the class web page name goes to be the title of the present class. However for this template, we added the phrase Articles after the class name. So, as an example, in case you are on a Trade class web page, the web page name will learn “Trade Articles”.
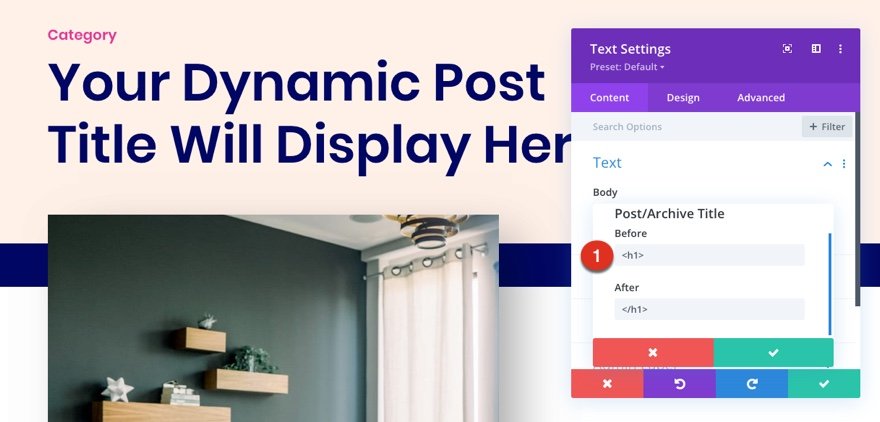
To edit the name, open the settings for the textual content module, click on the tools icon to edit the dynamic part, then replace the earlier than and after HTML as wanted.


Weblog Module(s)
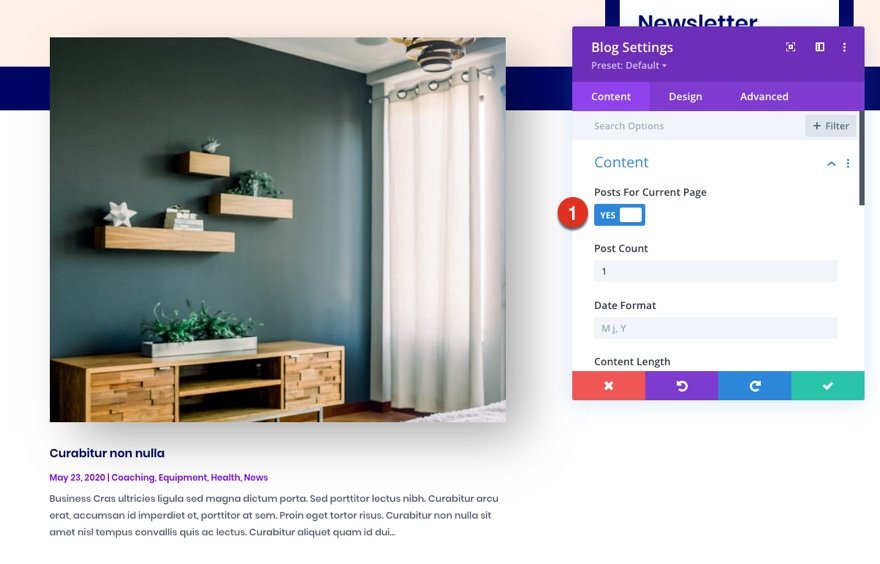
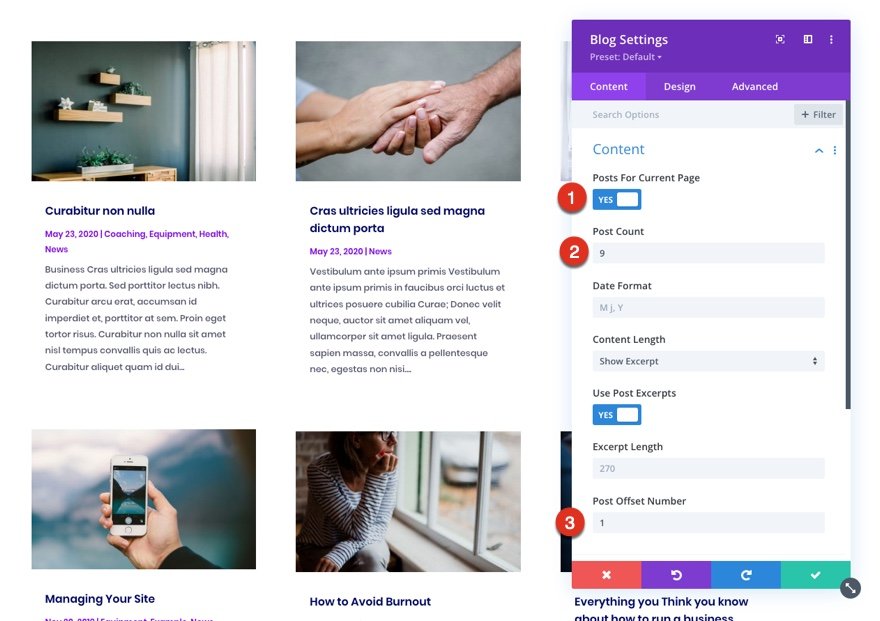
Posts for Present Web page
Since this can be a template that has been assigned to all class pages for the web site, there are going to be a number of weblog modules which are set to show posts for the present web page. That is how the template shows the posts dynamically for every class web page.

You’ll be able to replace the remainder of the settings (like publish depend) to regulate the module parts and design. On the other hand, remember to stay the choice Posts for Present Web page set to YES.
Publish Offsets
If a couple of weblog module is used at the template, the publish offset choice is used along with the former weblog module to keep the order of dynamic posts via choosing up the place the former weblog module left off. As an example, if the former weblog module had a publish depend of one, the following weblog module could have a publish offset of one to show posts beginning at #2.

Stay this in thoughts when making updates to weblog modules’ publish depend and offsets.
Updating the Template’s Static Parts
Some parts on a class web page template will want your quick consideration earlier than the usage of it continue to exist your personal web page. Those parts are referred to as static as a result of they’ll now not replace dynamically.
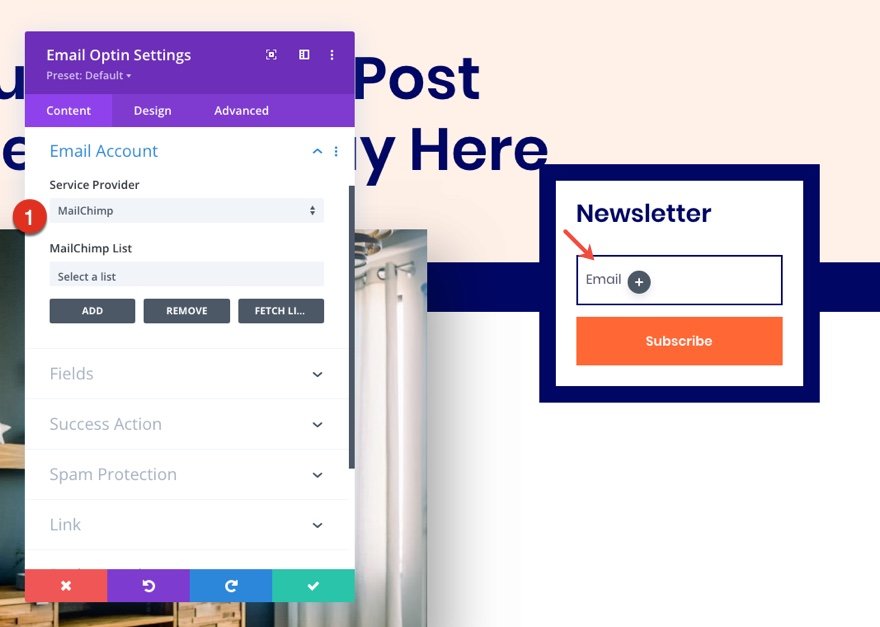
E mail Optin
To permit the E mail Optin Module to turn up for your design, you’ll wish to hyperlink an e mail account.

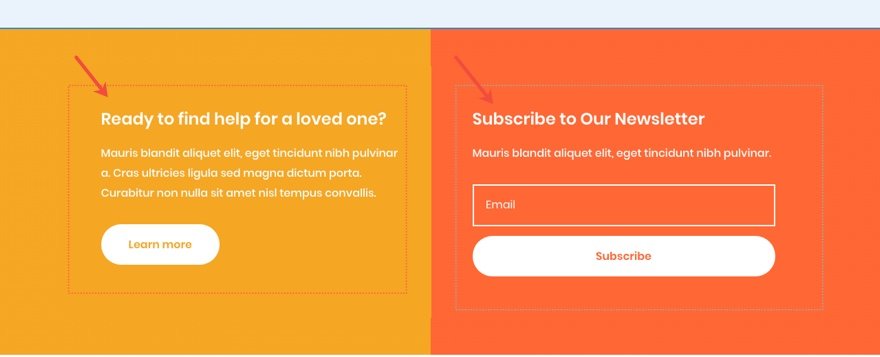
Replace Different Class Web page Static Content material
Different content material that isn’t going to switch dynamically will have to be up to date as smartly. Those come with all modules showing textual content, hyperlinks, social media practice icons, and so forth.

New Freebies Each Week!
We are hoping you’ve loved the House Care Structure Pack and the Class Web page Template freebie that is going at the side of it. We look ahead to listening to your critiques within the remark segment beneath. Be sure you test again subsequent week for extra freebies!
The publish Download a FREE Category Page Template for Divi’s Home Care Layout Pack gave the impression first on Elegant Themes Blog.
WordPress Web Design
