Howdy Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away logo new freebies. This time round we’re development upon the Home Care Layout Pack with a brand spanking new Class Web page Template that fits the remainder of pack completely. Hope you experience it!


Obtain The Class Web page Template For The House Care Format Pack
To put your palms at the loose House Care Class Web page Template, you’ll first want to obtain it the usage of the button underneath. To achieve get right of entry to to the obtain it is important to subscribe to our Divi Day-to-day e mail checklist by means of the usage of the shape underneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Format pack each Monday! In case you’re already at the checklist, merely input your e mail cope with underneath and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media best display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi Publication and we will be able to e mail you a replica of without equal Divi Touchdown Web page Format Pack, plus heaps of alternative wonderful and loose Divi assets, pointers and tips. Apply alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely sort for your e mail cope with underneath and click on obtain to get right of entry to the format pack.
You will have effectively subscribed. Please take a look at your e mail cope with to verify your subscription and get get right of entry to to loose weekly Divi format packs!
Tips on how to Add The Template
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web site.

Add Site Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON report that you have to obtain on this publish, and click on on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Adjustments
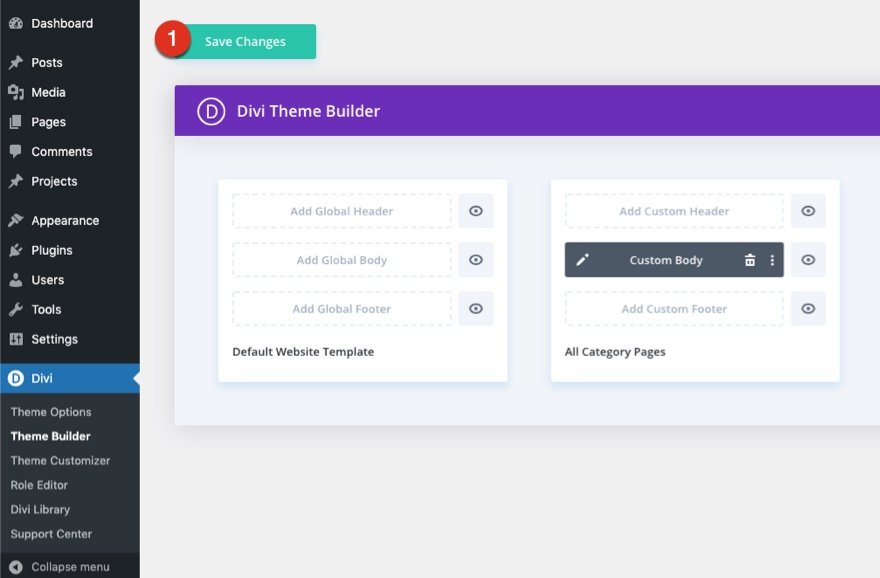
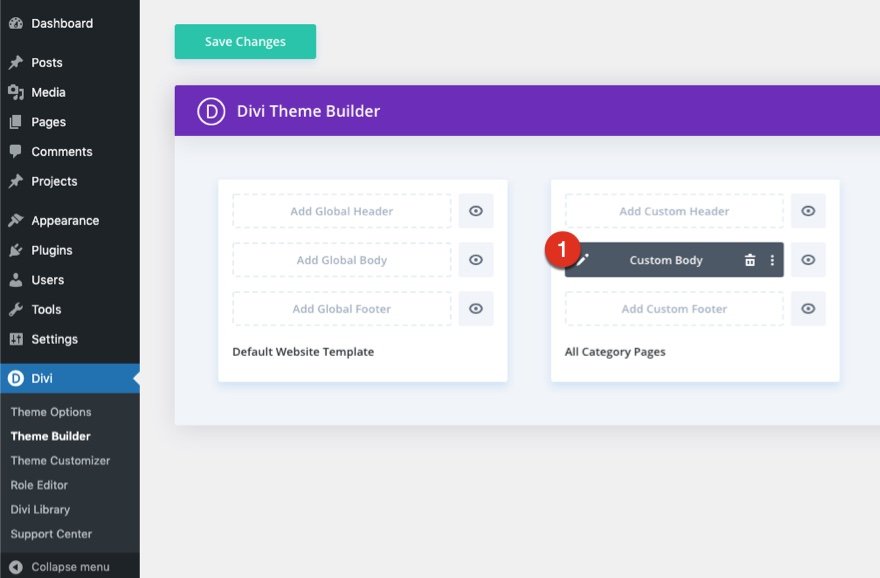
While you’ve uploaded the report, you’ll realize a brand new template with a brand new frame house that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

Tips on how to Adjust The Template
Open Class Web page Template Frame Format
To switch the template’s parts, get started by means of opening the template’s frame format.

Within the Frame Format Editor, you’ll edit the design at the entrance finish the usage of the Divi Builder similar to you might with an ordinary Divi web page.
In regards to the Template
This class web page template has a couple of dynamic parts that may paintings routinely together with:
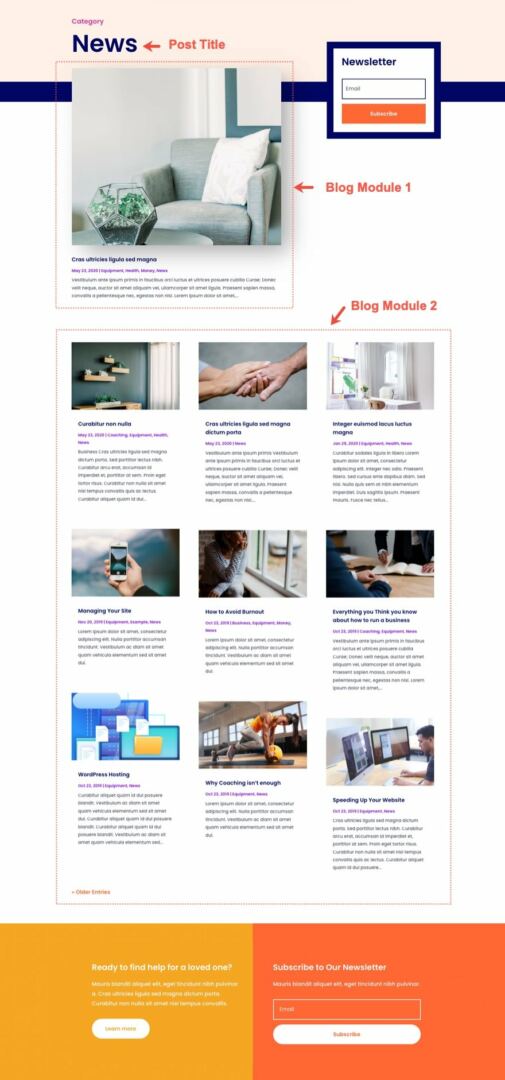
- Class Web page Put up/Archive Identify
- Weblog Module 1 – shows the primary publish for the present class web page.
- Weblog Module 2 – features a 1 publish offset that shows subsequent posts (following the primary) for the present class web page in a special format. The publish restrict is 6 and has pagination.
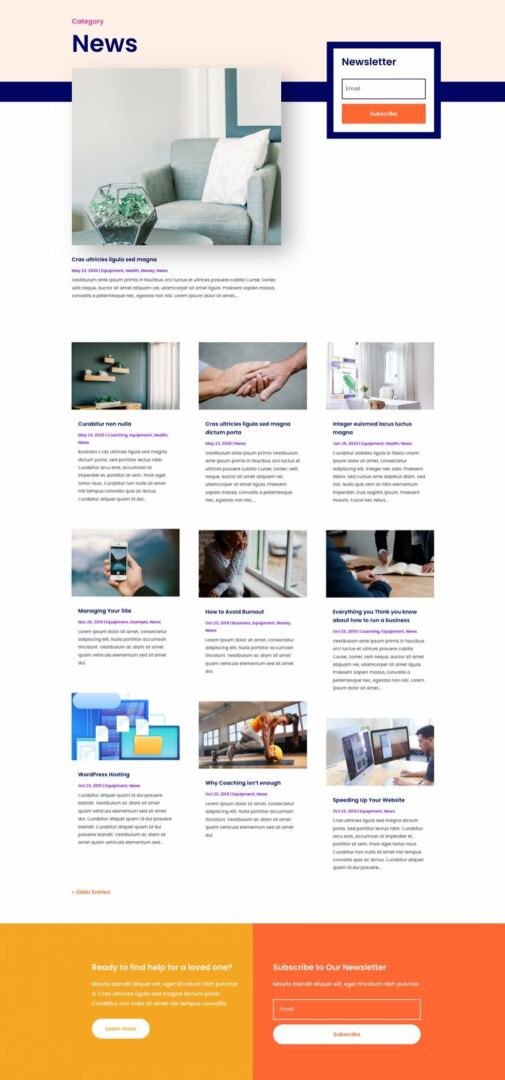
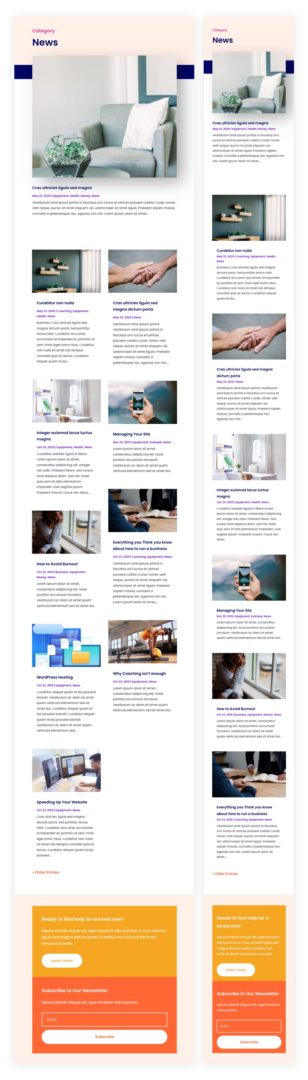
Here’s a fast representation that identifies the dynamic parts of the House Care Class Web page Template.

Updating the Template’s Dynamic Components
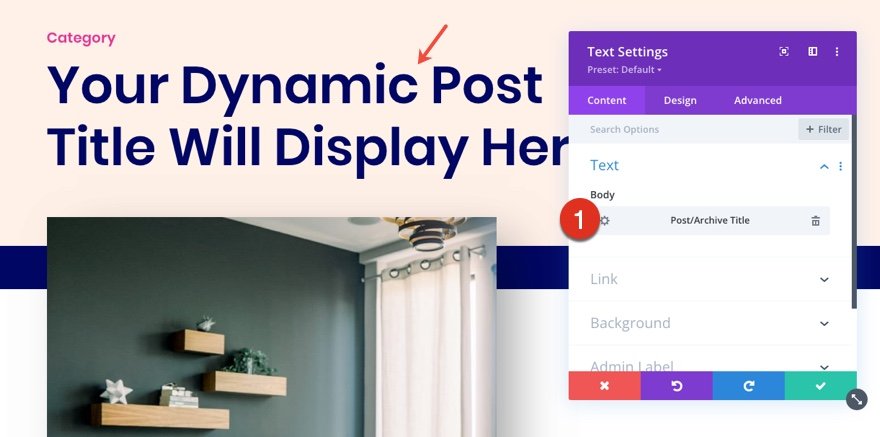
Class Web page Identify
The Web page identify is added the usage of a textual content module that shows the publish/archive identify as dynamic content material. By way of default, the class web page identify goes to be the title of the present class. However for this template, we added the phrase Articles after the class identify. So, for instance, if you’re on a Industry class web page, the web page identify will learn “Industry Articles”.
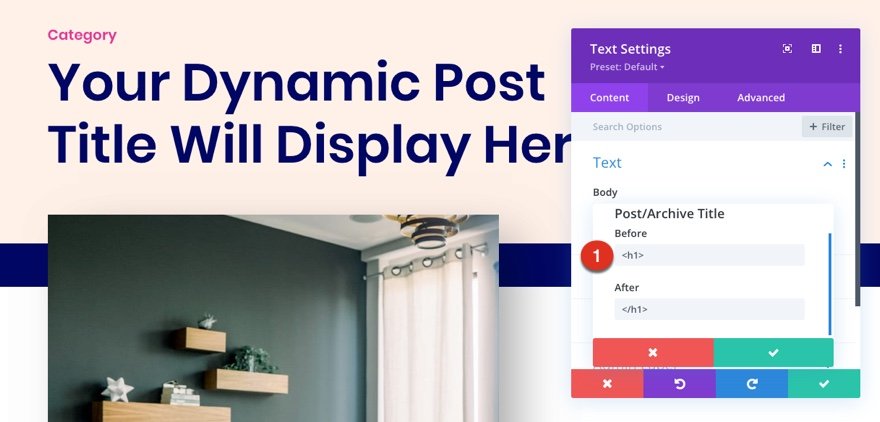
To edit the identify, open the settings for the textual content module, click on the tools icon to edit the dynamic component, then replace the earlier than and after HTML as wanted.


Weblog Module(s)
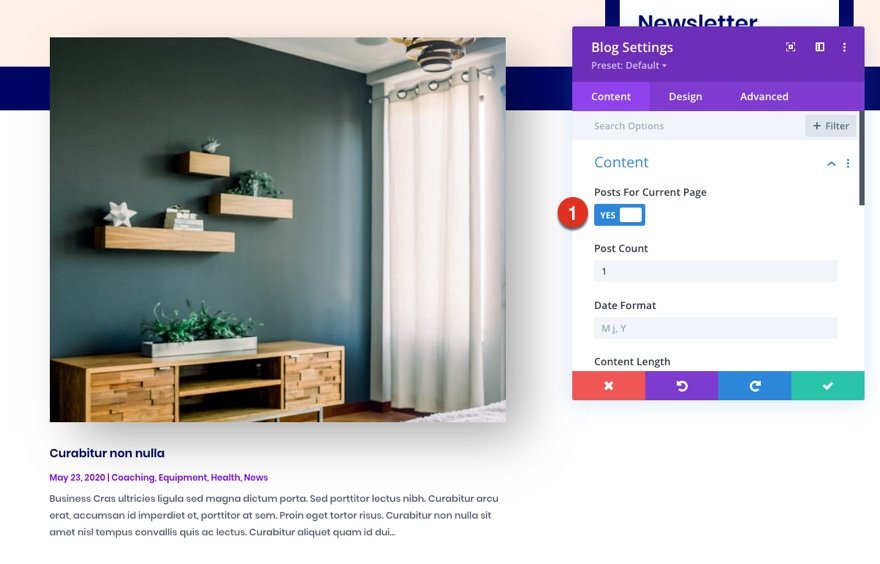
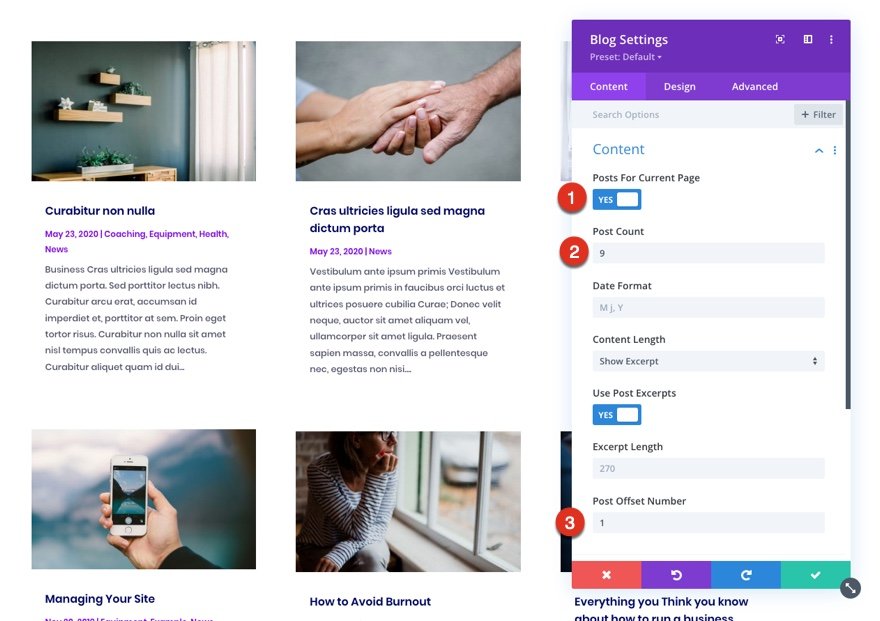
Posts for Present Web page
Since it is a template that has been assigned to all class pages for the web site, there are going to be a number of weblog modules which can be set to show posts for the present web page. That is how the template shows the posts dynamically for each and every class web page.

You’ll be able to replace the remainder of the settings (like publish rely) to regulate the module parts and design. Alternatively, you’ll want to stay the choice Posts for Present Web page set to YES.
Put up Offsets
If a couple of weblog module is used at the template, the publish offset possibility is used at the side of the former weblog module to maintain the order of dynamic posts by means of selecting up the place the former weblog module left off. As an example, if the former weblog module had a publish rely of one, the following weblog module can have a publish offset of one to show posts beginning at #2.

Stay this in thoughts when making updates to weblog modules’ publish rely and offsets.
Updating the Template’s Static Components
Some parts on a class web page template will want your quick consideration earlier than the usage of it survive your individual web site. Those parts are known as static as a result of they’ll now not replace dynamically.
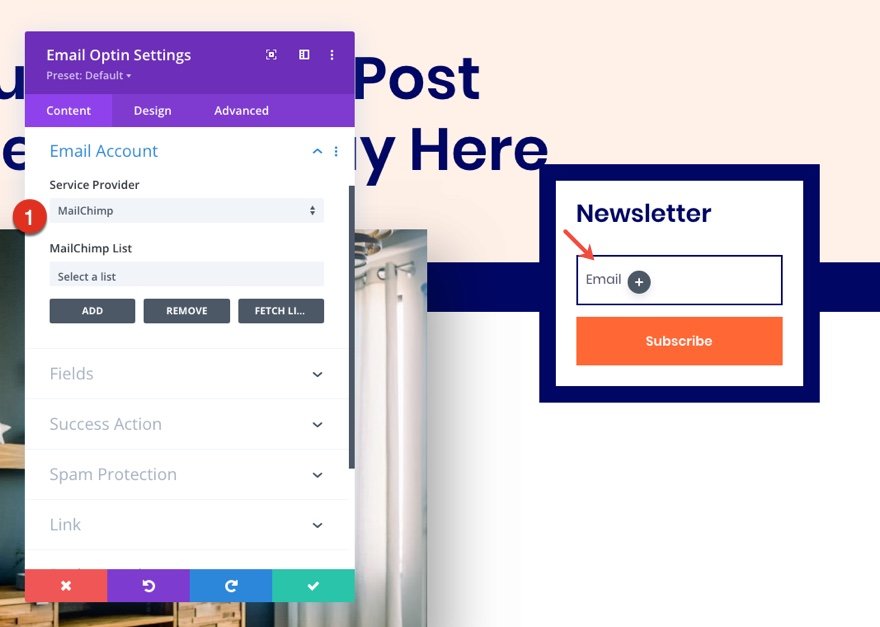
E mail Optin
To permit the E mail Optin Module to turn up for your design, you’ll want to hyperlink an e mail account.

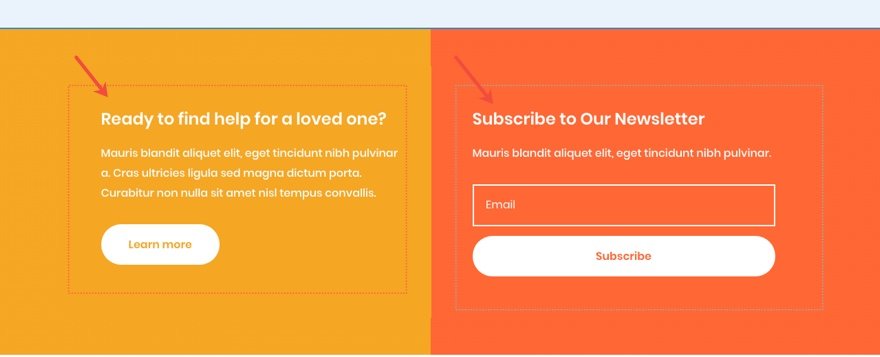
Replace Different Class Web page Static Content material
Different content material that isn’t going to switch dynamically will have to be up to date as neatly. Those come with all modules showing textual content, hyperlinks, social media practice icons, and many others.

New Freebies Each and every Week!
We are hoping you’ve loved the House Care Format Pack and the Class Web page Template freebie that is going along side it. We look ahead to listening to your critiques within the remark segment underneath. You’ll want to take a look at again subsequent week for extra freebies!
The publish Download a FREE Category Page Template for Divi’s Home Care Layout Pack seemed first on Elegant Themes Blog.
WordPress Web Design
