Fullscreen footers are fascinating design components. The fullscreen side of the design offers all the consideration to the footer. The difficult phase, regardless that, is making the footer fullscreen on other display screen sizes. It will get even trickier while you imagine that many customers will view your site at other zoom ranges. Thankfully, it’s simple to make a fullscreen Divi footer the usage of the Divi settings. On this article, we’ll see the best way to make a small footer adapt to develop into a fullscreen Divi footer without reference to the display screen measurement or zoom stage.
Preview
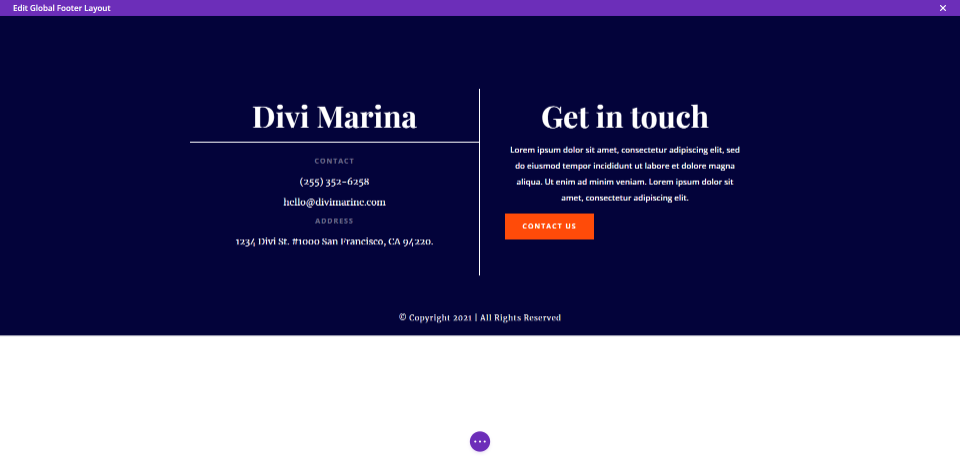
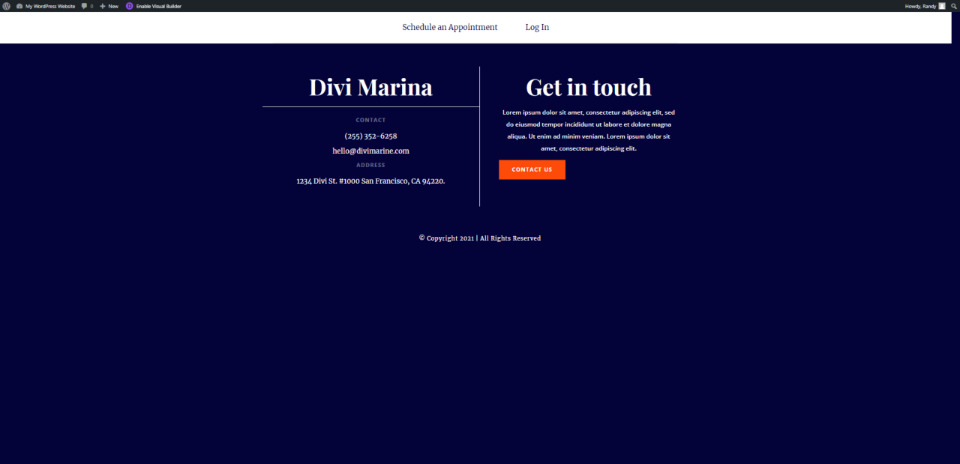
Right here’s how our fullscreen Divi footer will glance after we’re completed. I’ve incorporated a header in my examples.
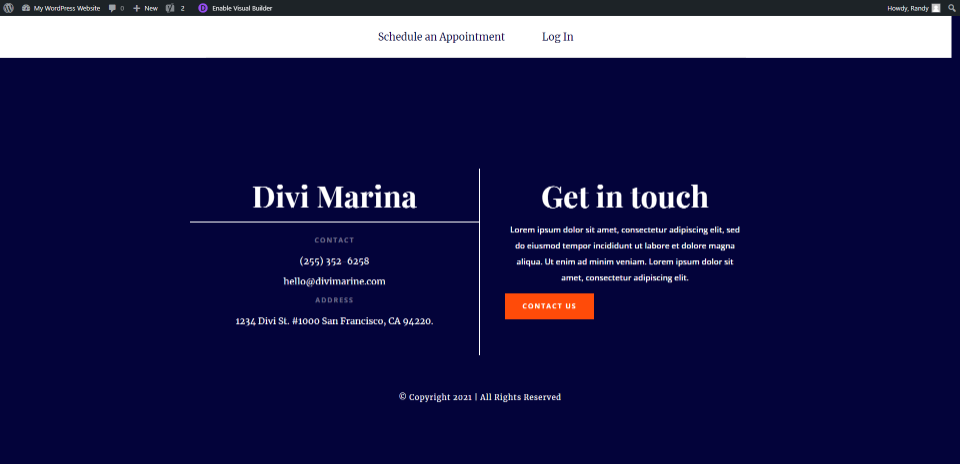
Fullscreen Divi Footer on Desktop

Right here’s our fullscreen Divi footer on the common display screen measurement for a desktop.
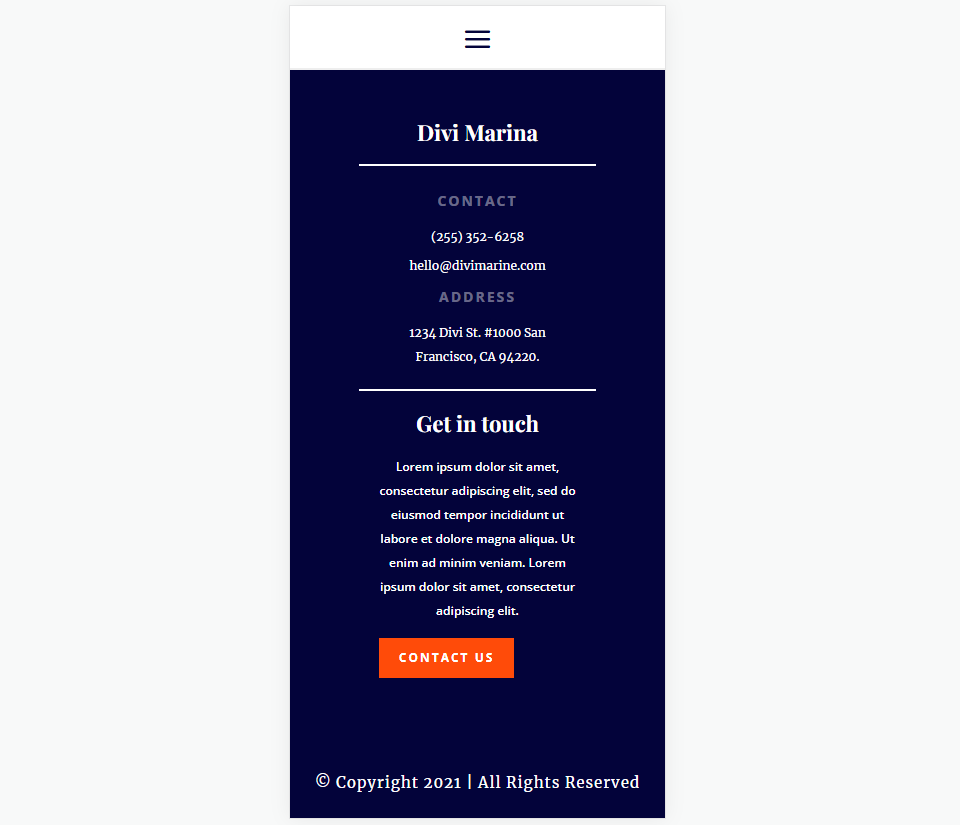
Fullscreen Divi Footer on Telephone

This displays how our footer will glance on a telephone.
Obtain a Divi Footer Template
First, you’ll desire a footer template that’s shorter than the display screen. We will be able to make bigger it to suit the to be had area, regardless of the consumer’s display screen measurement or zoom stage. For this instructional, we wish a template with one phase. You’ll use a footer with a couple of sections, however you’ll wish to transfer the entire rows into one phase. We will be able to make one phase fullscreen.
You’ll create the template from scratch or adjust an present template. I will be able to use the footer from the FREE Header and Footer Template for Divi’s Marina Layout Pack. This footer is already greater than the display screen, so I will be able to adjust it for our instance.
You’ll in finding extra footer templates within the Sublime Topics weblog. Simply seek for “loose footer”. While you’ve downloaded your footer template, unzip the record. You’ll add the unzipped JSON record to the Divi Theme Builder.
Add Your Fullscreen Divi Footer Template

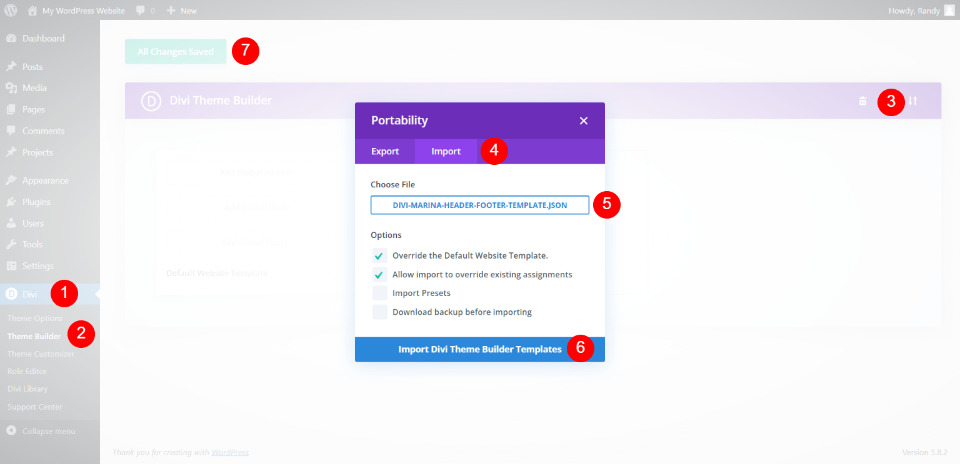
Subsequent, add your JSON record to the Divi Theme Builder. Pass to Divi > Theme Builder within the WordPress dashboard. Make a selection Portability and click on the Import tab within the modal that opens. Click on Select Document and navigate to the JSON record in your laptop and make a choice it.
In any case, click on Import Divi Theme Builder Templates. Look ahead to the add to finish and save the adjustments. You’ll edit the footer inside the Theme Builder or at the entrance finish.

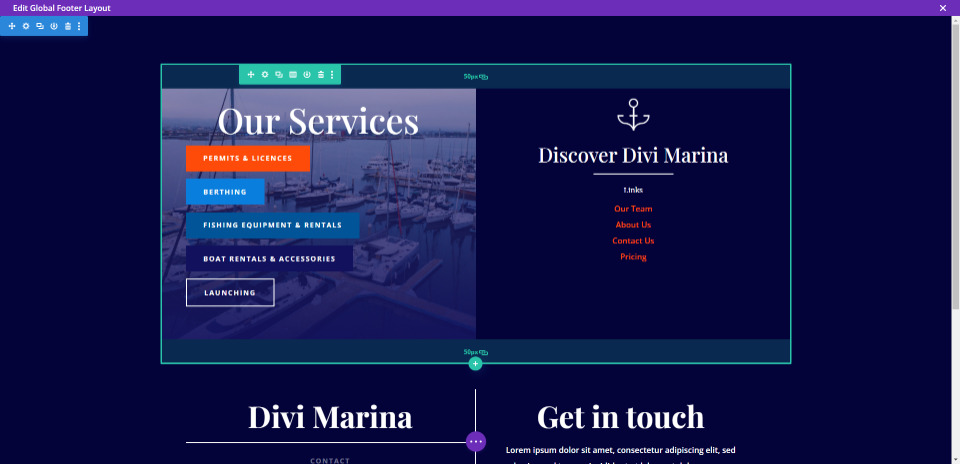
Since this footer template is greater than the display screen, I’ll delete the primary row to create a changed model of this footer. The one purpose this is to have a footer that’s smaller than the display screen. Hover over the row you need to delete and click on the rubbish can icon.

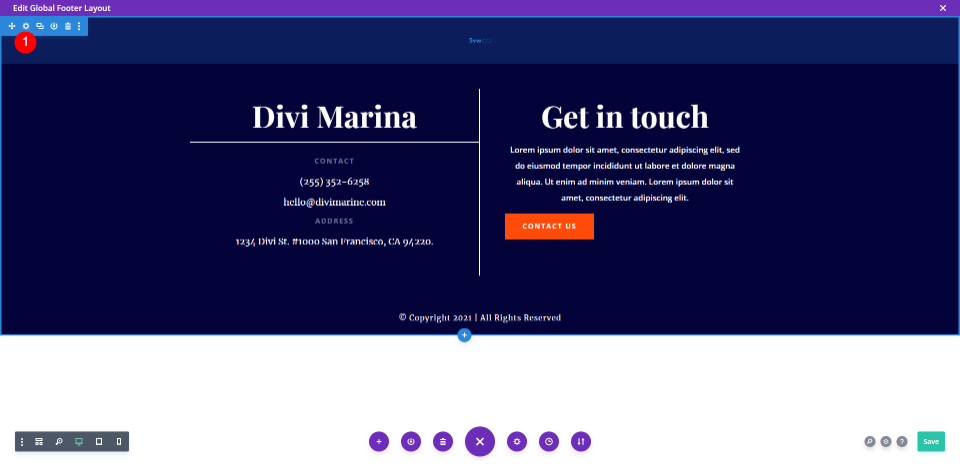
We have now a brief footer template that doesn’t fill the display screen. This situation displays our footer within the Divi Theme Builder. You’ll see that the ground of the display screen is clean. Now, let’s flip this right into a fullscreen Divi footer.
Fullscreen Divi Footer Settings

Hover over the phase’s settings and click on the equipment icon.

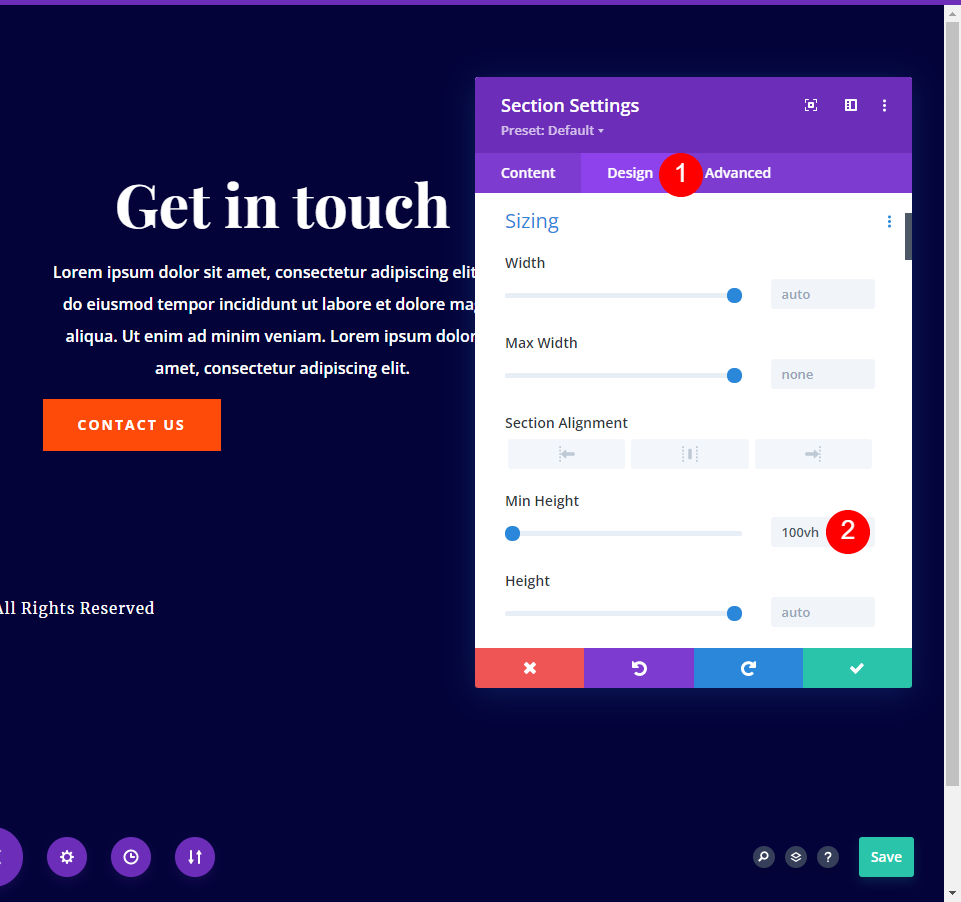
Make a selection the Design tab. Scroll all the way down to Sizing and input 100vh into the Min Top box. This permits the background to fill the display screen for any display screen measurement. I’ll provide an explanation for this within the subsequent phase.
- Min Top: 100vh

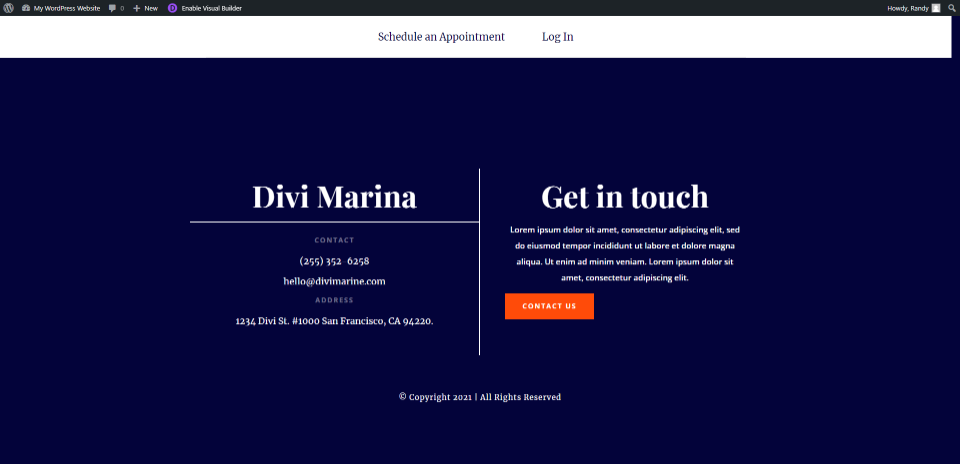
You’ll see the background has already crammed the display screen. Alternatively, the footer components don’t seem to be focused. That is at 100% display screen measurement.

The content material being off-center is much more obvious if I zoom out. That is at 75% display screen measurement. The background nonetheless fills the display screen the best way we wish it to, however the content material isn’t focused.

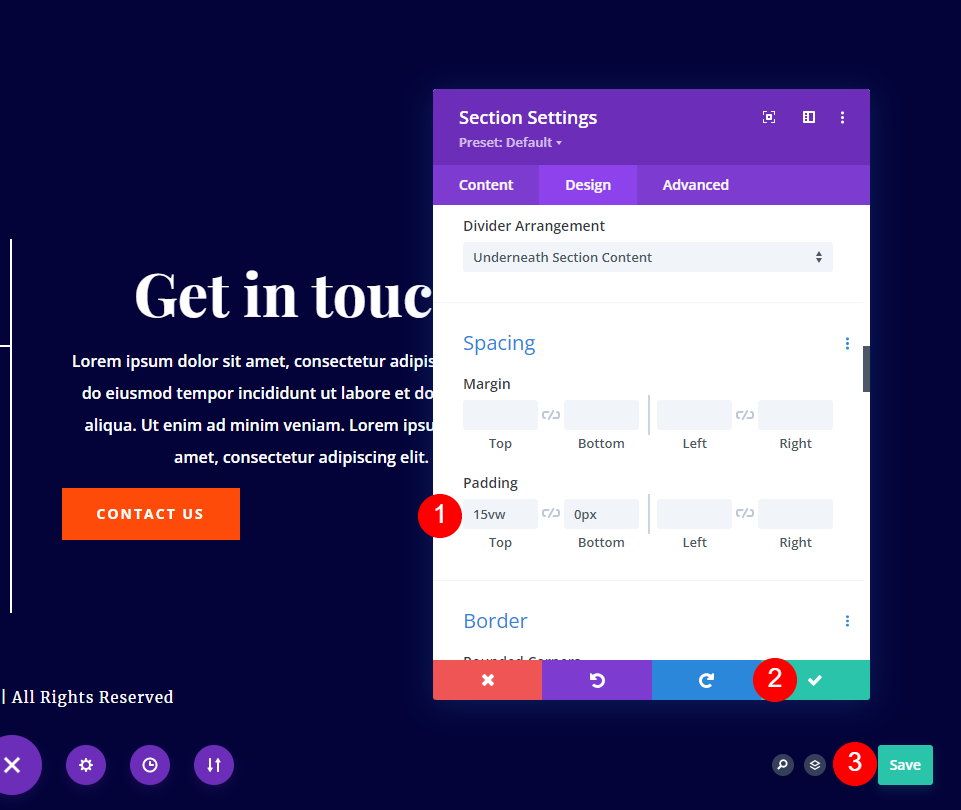
Whilst nonetheless within the phase’s Design tab, scroll all the way down to Spacing and upload 15vh to the Best Padding. This provides sufficient padding to the highest to middle the content material on any display screen measurement or zoom stage. Your padding quantity might range relying on a couple of components that we’ll talk about subsequent.
- Padding Best: 15vh

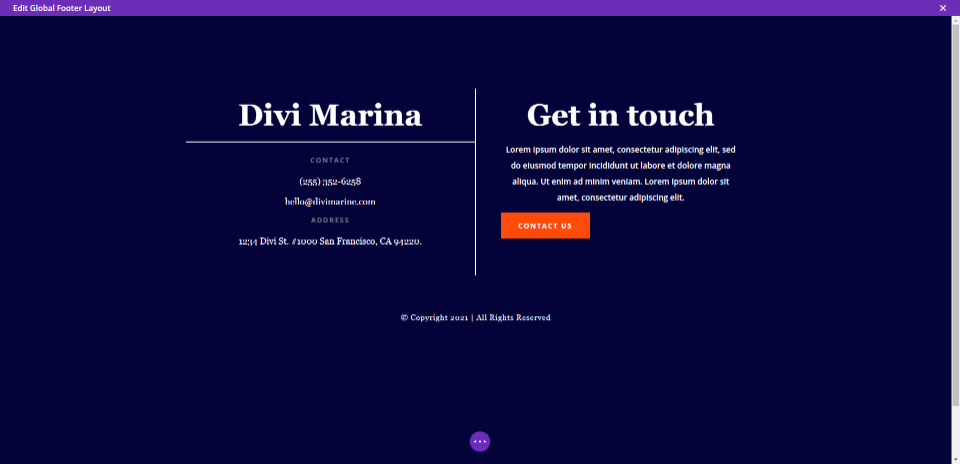
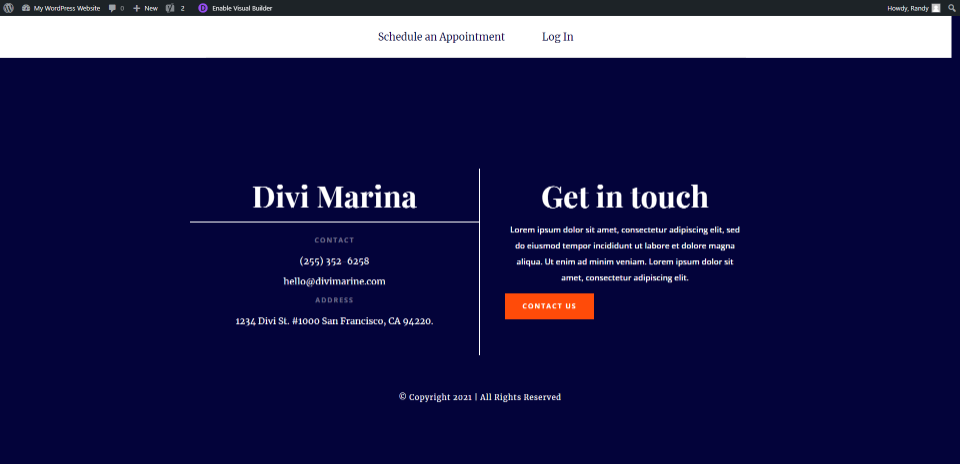
Now, even at 75%, we now have a fullscreen Divi footer that facilities the footer components.
Adjusting Your Fullscreen Divi Footer
That’s the one changes you’ll want: 100vh to the min-height after which upload vh devices to the highest padding within the phase. Relying at the footer’s content material top, you may wish to tweak the padding to middle your fullscreen Divi footer content material. You’ll additionally need to imagine whether or not or now not you’re the usage of a sticky menu. You’ll additionally upload padding between the modules if wanted.
Concerning the Settings
Why 100vh? The vh dimension is a viewport unit. V stands for viewport. H stands for top. 100vh tells the viewport to show at complete top. The viewport contains all the display screen. This contains the distance beneath the header menu if we use a sticky menu. To permit for the menu’s area, upload padding to the highest till the content material is focused.
The viewport additionally contains the deal with bar on a cellular instrument in browsers corresponding to Chrome and Safari. Those scroll out of the best way, however understand that they are able to be visual.
Effects
Right here’s how our fullscreen Divi footer appears to be like on a desktop and smartphone. I’ve left my sticky header in position for my examples.
Fullscreen Divi Footer on Desktop

Right here’s our Divi footer on the common display screen measurement for a desktop. The background is fullscreen at any zoom stage and display screen measurement, and the content material stays focused.
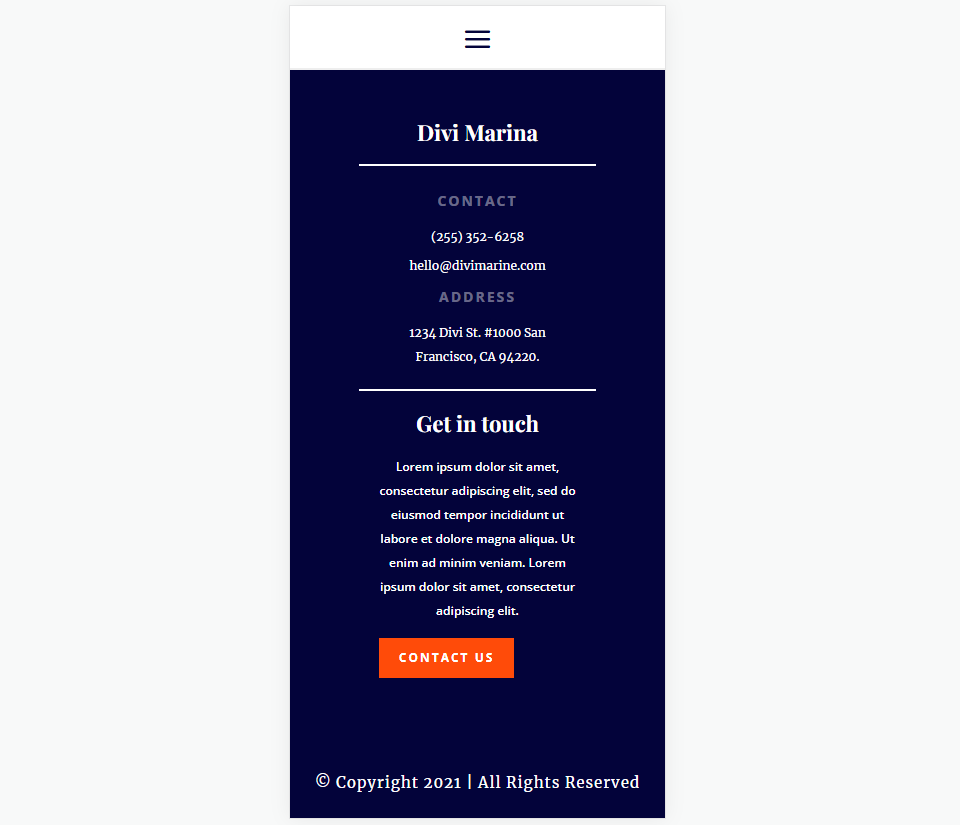
Fullscreen Divi Footer on Telephone

This displays the footer on a telephone. So long as the footer is smaller than the telephone’s display screen, it’s going to adapt to the display screen to create a fullscreen Divi footer. In different phrases, it’s going to make bigger to suit, however it’s going to now not scale back in measurement.
Finishing Ideas
That’s our have a look at development a fullscreen Divi footer. Any footer that’s shorter than the display screen may also be made fullscreen without reference to the display screen measurement or zoom stage. The Min Top and Padding within the phase must be the one changes you wish to have. Relying at the content material of your footer, and the dimensions of your header, you may wish to make changes to the padding to middle the content material accurately.
We need to listen from you. Have you ever used this option to create a fullscreen Divi footer on your site? Tell us about your enjoy within the feedback under.
The put up How to Build a Fullscreen Footer with Divi seemed first on Elegant Themes Blog.
WordPress Web Design