When you’ve got a WordPress web site, there’s a superb opportunity you may have WooCommerce put in. If now not, then there’s a prime chance that you’ve regarded as or are taking into consideration it. We perceive the chance of finding out a complete ecommerce platform can also be daunting, however fortunately WooCommerce is an easy-to-learn platform. A lot of its elementary capability can also be understood through finding out in regards to the default pages which can be put in throughout setup and the way they paintings.
1. Store

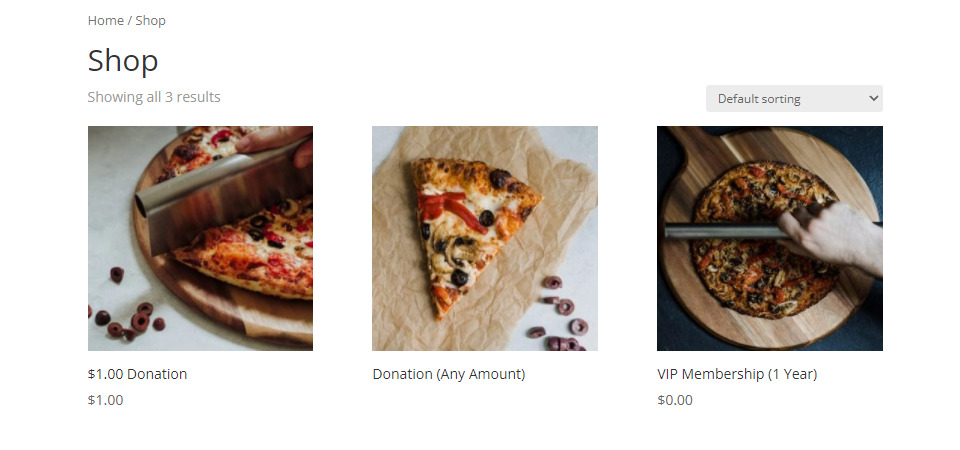
In all probability crucial default web page for WooCommerce, the Store is the place your shoppers will see the quite a lot of merchandise you may have on the market. This is its simplest serve as, truly—exhibiting merchandise.
Upon set up, WooCommerce units the URL for the Store https://instance.com/store. Whilst a lot of WooCoomerce content material shows via using shortcodes, the Store web page does now not.
It’s vital to notice that whilst you’re enhancing this web page and the opposite default WooCommerce pages, they don’t come with styling choices. To customise those pages you wish to have to edit their CSS immediately or use a theme or plugin that gives styling choices. Our personal flagship product, the Divi Theme, is a shockingly robust design device for someone the usage of WooCommerce. If you happen to don’t need a unmarried Store web page for the whole thing (which can also be unattainable to control when you’ve got a big store), you’ll all the time create Product Category Pages that show simplest positive forms of merchandise, and the Divi Theme Builder
Moreover, you’ll use Divi to fully revamp the glance of WooCommerce in a lot of techniques, making a site-wide WooCommerce template that shows merchandise in a a lot more interesting approach. On most sensible of that, Divi’s WooCommerce modules comprises a lot of customization choices, together with a Store module that you’ll use in live performance with the Theme Builder to create some fantastic effects.
2. Cart

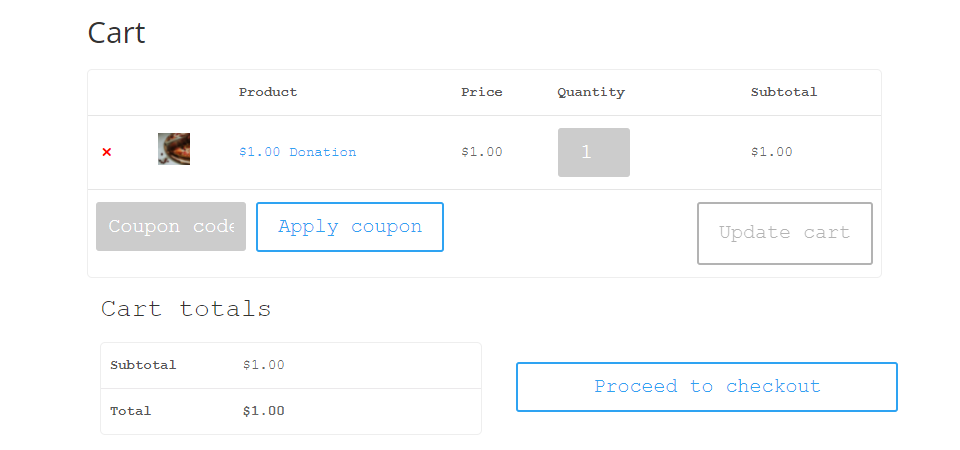
Through default, WooCommerce creates the https://instance.com/cart URL on your website. Inside of this, the Cart web page’s content material is just the shortcode [woocommerce_cart]. The web page itself incorporates a lot of treasured data issues. It comprises the record of to-be-purchased pieces and their amounts, a discount code box, in addition to subtotals, totals, and a Continue to Checkout button.
Once more, the default WooCommerce Cart web page isn’t editable out of doors of customized CSS code. Some third-party instrument permits you to take action. Moreover, the cart rendering by means of shortcode provides you with a lot of choices relating to the place to show the cart. You’ll be able to simply show it by means of the Block Editor’s Shortcode Block. You want to come with it as a part of your store’s footer or any web page template the usage of the Divi Theme Builder. Whilst historically, the cart is a web page by itself, you’ll use the versatility of the shortcode to take away friction between your person and a finalized acquire.
3. Checkout

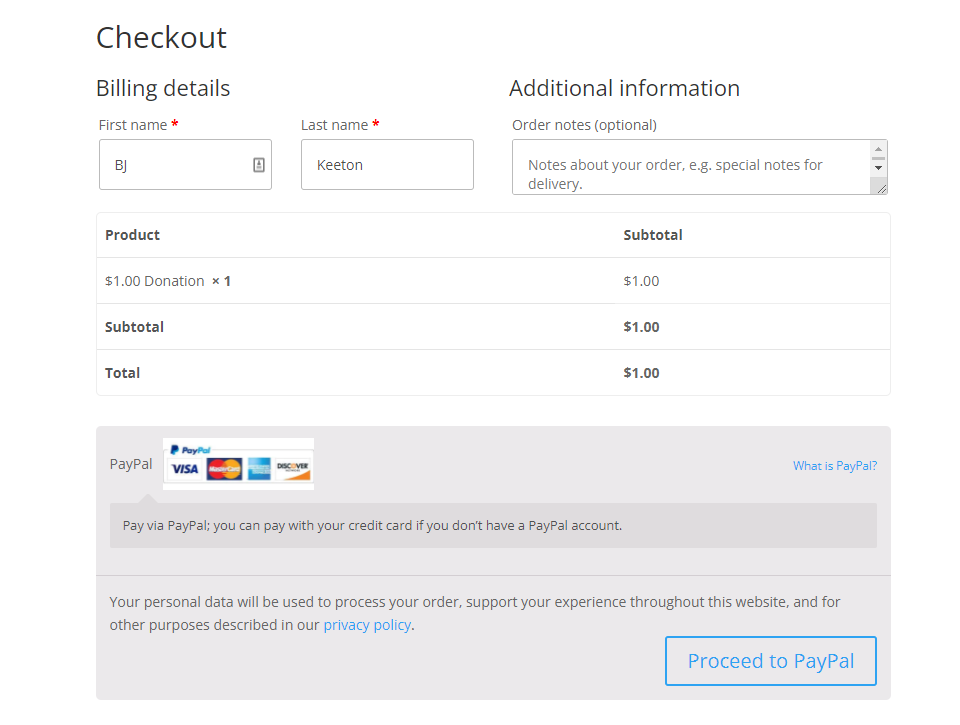
Just like the opposite default WooCommerce pages, the Checkout web page (https://instance.com/checkout) additionally renders its content material by means of shortcode: [woocommerce_checkout]. We need to observe that WooCommerce comprises simply PayPal as a cost gateway whilst you set up. Then again, you’ll upload others via plugins and extensions, making your retailer a lot more horny to guests. Stripe and Sq. and different primary cost gateways are to be had and can display within the Checkout web page when put in.
Moreover, WooCommerce has launched its personal cost gateway known as WooCommerce Payments that you’ll set up as a separate plugin. As a result of world pointers on price range can also be strict, positive processors like PayPal might not be to be had in all nations. As an alternative of dropping out on world gross sales, you’ll use WooCommerce Bills as a gateway.
Any cost processors and gateways that you select will seem within the checkout web page, making it smooth on your shoppers to come to a decision how they need to whole their acquire. The Checkout web page makes use of default website styling, however you’ll use customized CSS or third-party instrument to customise it.
Additionally, you’ll upload any content material you wish to have to the Checkout web page, equivalent to upsells and comparable merchandise (either one of that are incorporated within the Divi WooCommerce module pack) to additional lure your shoppers. You simply wish to edit the web page that incorporates the shortcode and append extras anywhere you wish to have.
4. My Account

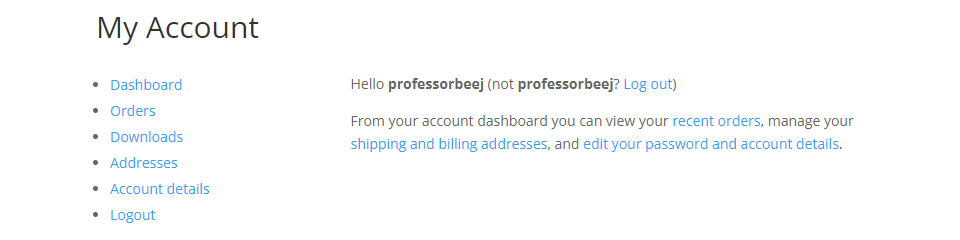
Rendered through the [woocommerce_my_account] shortcode, the My Account web page serves as a kind of hub on your shoppers. Just like the opposite WooCommerce default pages, you in finding at https://instance.com/my-account.
No longer simplest will it permit them to regulate their WordPress-specific main points equivalent to show identify, e-mail deal with, and password, the My Account web page provides them complete get right of entry to to the ins and outs in their interactions together with your website and store. The Addresses endpoint permits them to modify their delivery and billing addresses to make long term purchases more uncomplicated.
The Orders choice we could the person see any finished (and cancelled) orders they’ve made. If you happen to run a shop that offers in virtual items, the Downloads hyperlink will take the person to their license keys and hyperlinks to any recordsdata to which their purchases have granted them get right of entry to.
Like the opposite WooCommerce default pages, the My Account web page provides little or no in the best way of customization. The fundamental WooCommerce plugin is set capability over taste, and as with the opposite pages, you’ll use third-party instrument like Divi so as to add a lot of options to the My Account web page. Doing one thing like including a Comparable Merchandise or Upsell to the Orders or Downloads endpoint can a great deal build up your engagement and conversions.
Wrapping Up with WooCommerce Default Pages
WooCommerce is among the maximum robust WordPress equipment in the market. However robust doesn’t should be difficult. The default pages that include WooCommerce are easy and easy. Through figuring out how each and every of them seems for your website (and the way each and every of them can then be custom designed and tailored in your wishes), you’ll transform a rich person inside of your area of interest. Through depending on shortcodes, WooCommerce has allowed for third-party builders to increase its capability through leaps and boundaries. Whilst you check out your website’s default pages and notice how your customers have interaction with them, you’ll build up gross sales, engagement, and create a user-experience that may cause them to stay coming again over and over.
What guidelines and tips have you ever discovered to get probably the most out of WooCommerce default pages?
Article featured symbol through Julia Tim / shutterstock.com
The put up A Simple Guide to WooCommerce’s Default Pages gave the impression first on Elegant Themes Blog.
WordPress Web Design