To offer your archive pages a customized masonry structure, we will use the Divi theme builder to design a customized dynamic archive web page template. In Divi, earlier than the times of the Divi Theme Builder, builders needed to depend on manually customizing the PHP code on an archive web page template theme record after which styling the web page template purely with exterior CSS. This made making a masonry structure a lot more tough. However now, with the Divi Theme Builder, this procedure has develop into simple and relaxing!
On this educational, we can be appearing you find out how to create an archive web page template that dynamically shows the archive web page identify, subtitle, and weblog posts. And, the usage of the weblog publish module, we will simply show our publish archive in a masonry grid structure.
Let’s get began!
Sneak Peek
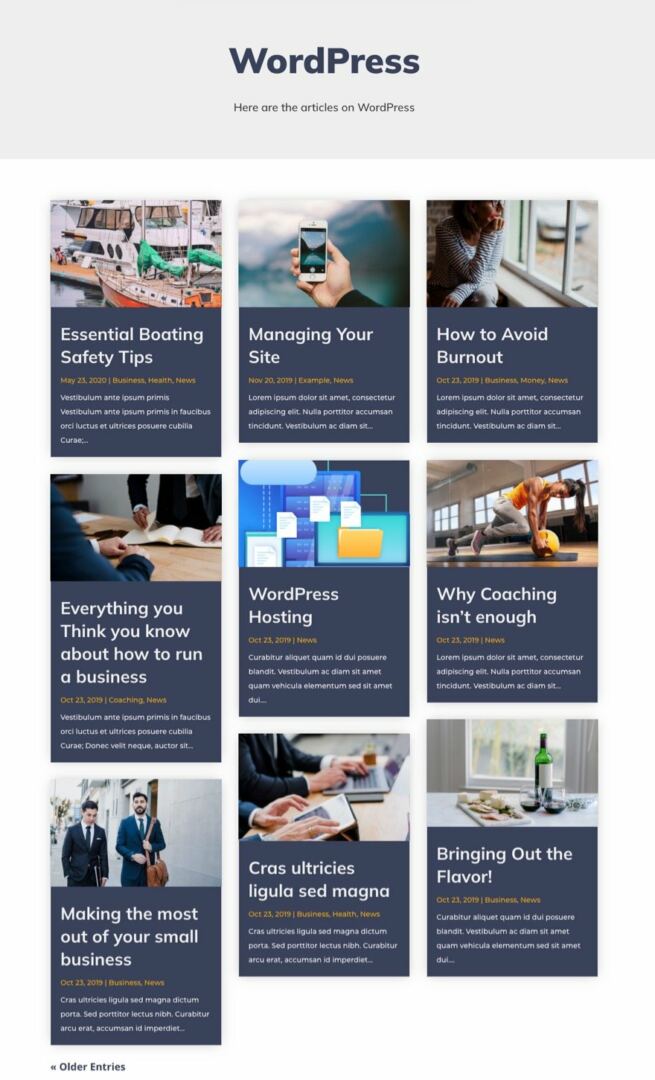
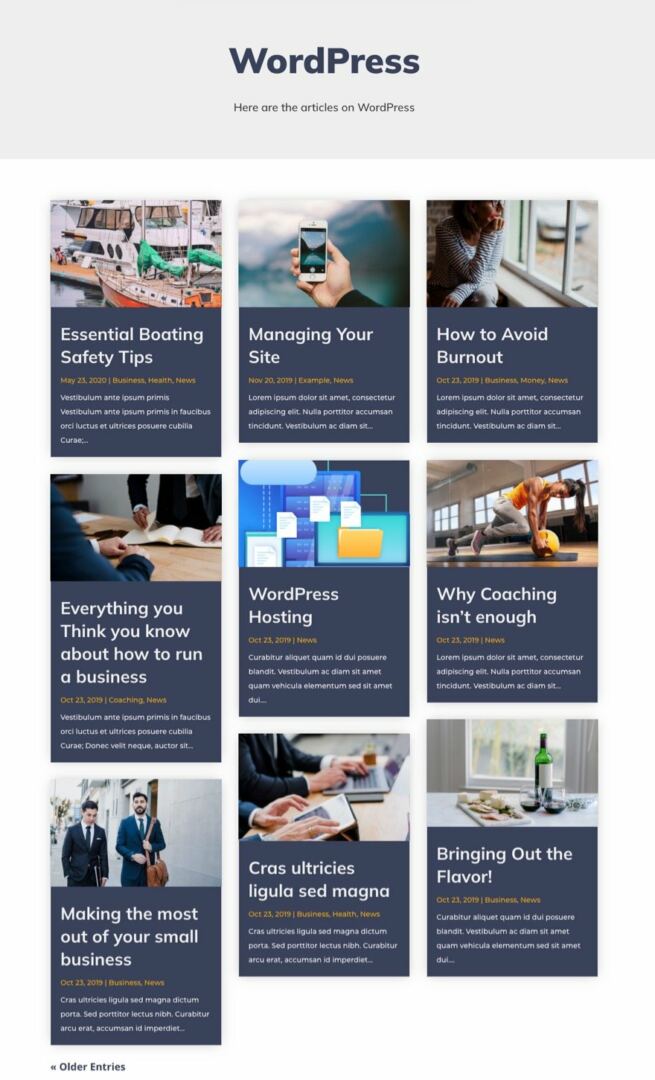
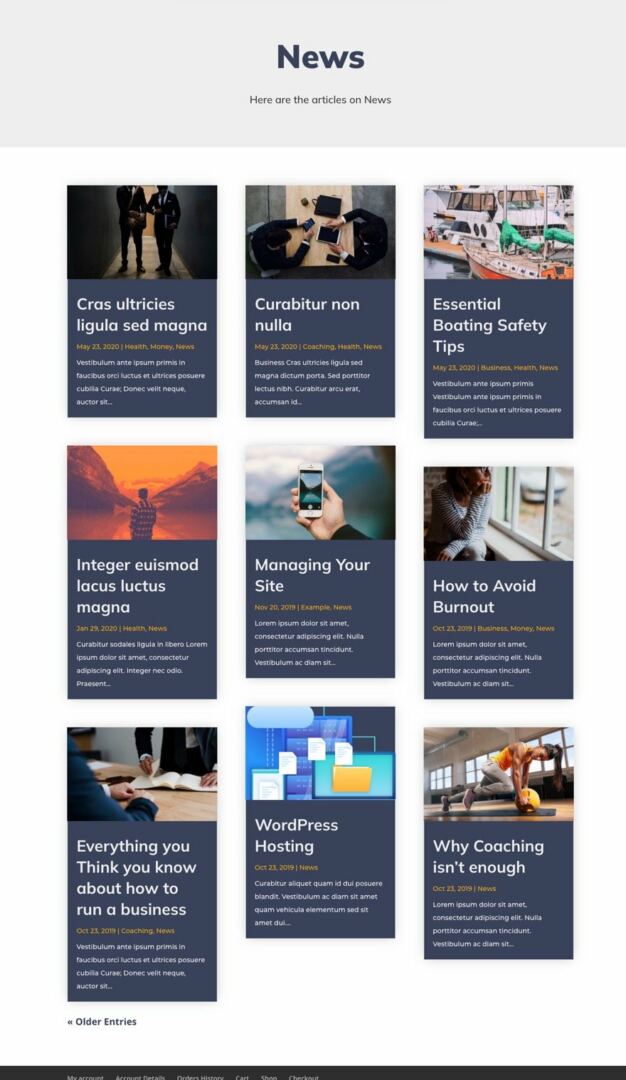
Here’s a fast take a look at the archive web page template we can design in combination on this educational. On this symbol, it’s getting used to show all of the posts with the “WordPress” class.

Obtain the Archive Web page Template for FREE
To put your arms at the template from this educational, you are going to first wish to obtain it the usage of the button under. To achieve get entry to to the obtain it is important to subscribe to our Divi Day-to-day electronic mail checklist via the usage of the shape under. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Format pack each and every Monday! In case you’re already at the checklist, merely input your electronic mail deal with under and click on obtain. You are going to no longer be “resubscribed” or obtain further emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi Publication and we can electronic mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of alternative superb and unfastened Divi assets, pointers and methods. Practice alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely kind for your electronic mail deal with under and click on obtain to get entry to the structure pack.
You could have effectively subscribed. Please test your electronic mail deal with to verify your subscription and get get entry to to unfastened weekly Divi structure packs!
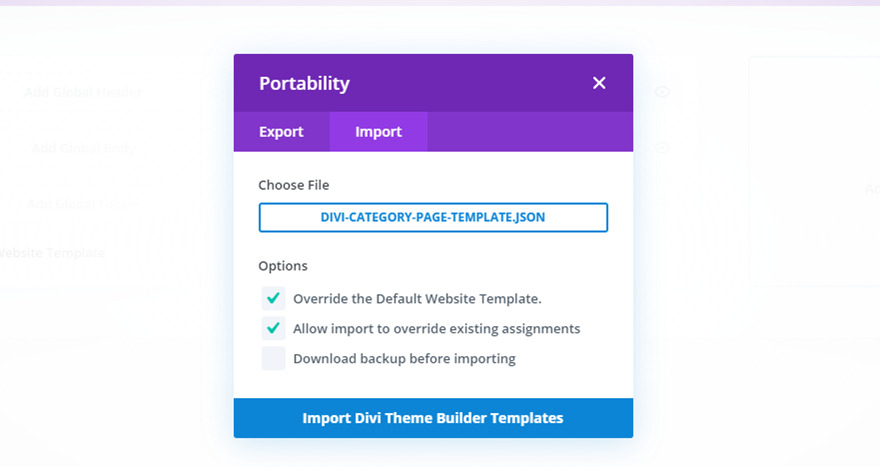
To import the template structure for your web site, it is important to move to the Divi Theme Builder and use the portability method to import the .json record to the theme builder.


Let’s get to the educational we could?
What You Want to Get Began
To get began, it is important to do the next:
- In case you haven’t but, set up and turn on the Divi Theme installed (or the Divi Builder Plugin if no longer the usage of the Divi Theme).
- Since we can be developing an archive web page template, it is important to have some weblog posts already created to your web site with authors, classes, and/or tags assigned to them if you wish to see the consequences.
After that, you are prepared to move.
Figuring out the Modules and Dynamic Content material To be had for Archive Web page Templates
When development an archive web page template for a Divi website, it is very important perceive what gear are at your disposal so that you could successfully construct a template that dynamically shows the right kind data. For an archive web page template, we’re maximum desirous about exhibiting the posts of the present web page on every occasion a consumer visits an archive web page. For instance, if a consumer clicks the class hyperlink “Industry”, they must see an archive web page that shows all of the posts with the class “Industry”. Some Divi modules have integrated choices to make exhibiting dynamic content material on a template easy.
The Weblog Module
The Weblog Module is the principle module that are supposed to be used to show Archive Web page templates. It’s because has the integrated method to show Posts for the Present Web page.

That is principally telling Divi to show the posts which can be in most cases generated on every occasion a consumer visits the web page. So with the choice set to show “Posts for Present Web page”, the consumer will be capable of view an archive web page and feature the posts for that present web page as it should be displayed.
Put up/Archive Name (Dynamic Content material)
An more straightforward technique to show the Put up/Archive Web page Name is to make use of an ordinary Divi module after which pull within the Put up/Archive Web page Name the usage of the dynamic content material characteristic to be had inside all Divi modules.
For instance, you’ll be able to use a textual content module after which upload the publish/archive web page identify as dynamic content material to the frame content material. Then you’ll be able to taste the identify then again you favor.

Now that you know the gear had to create an archive web page template, let’s leap in and create one in combination.
The way to Create a Divi Archive web page Template with a Masonry Format
To create an archive web page template with a masonry structure, all you truly wish to do is design a brand new template for all archive pages the usage of the theme builder.
Growing and Assigning a Customized Template for All Archive Pages
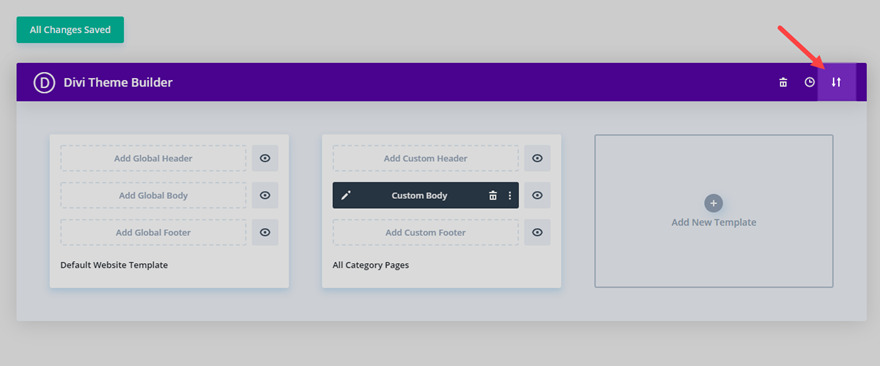
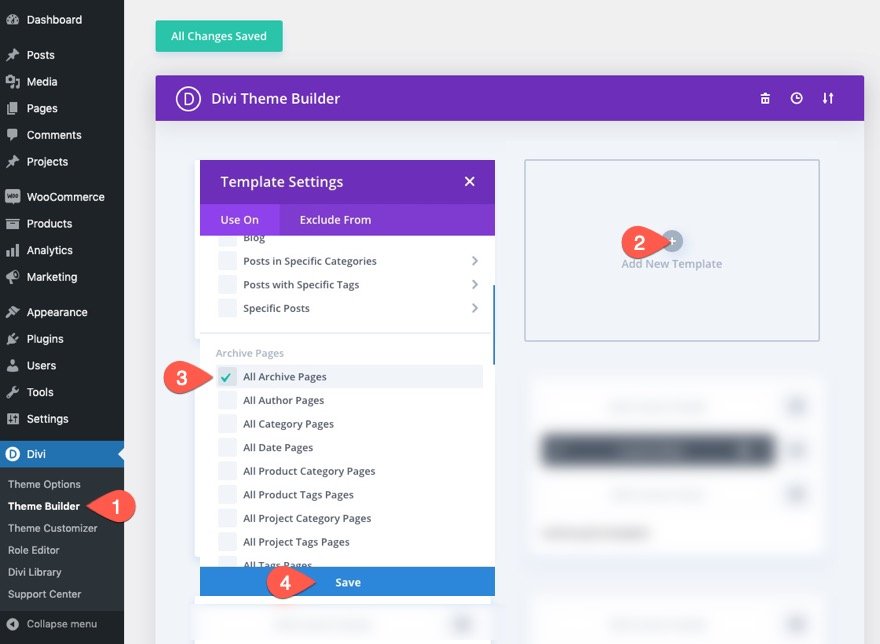
To get began, move for your WordPress Dashboard and navigate to Divi > Theme Builder. Then click on the empty grey field house so as to add a brand new template.
Subsequent, assign the template to All Archive Pages.

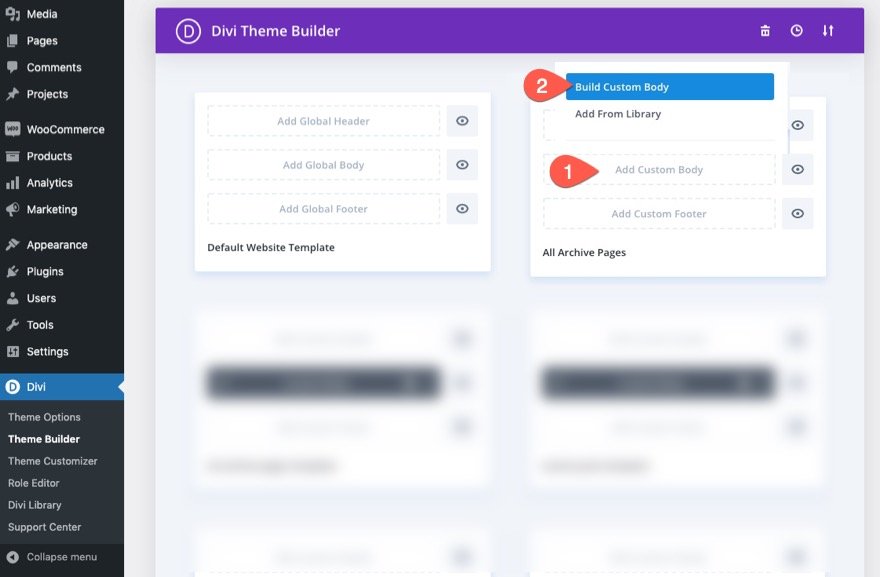
Including New Customized Frame Space to Template
To construct the customized frame for the template, click on the Upload Customized Frame house after which make a choice “Construct Customized Frame”.

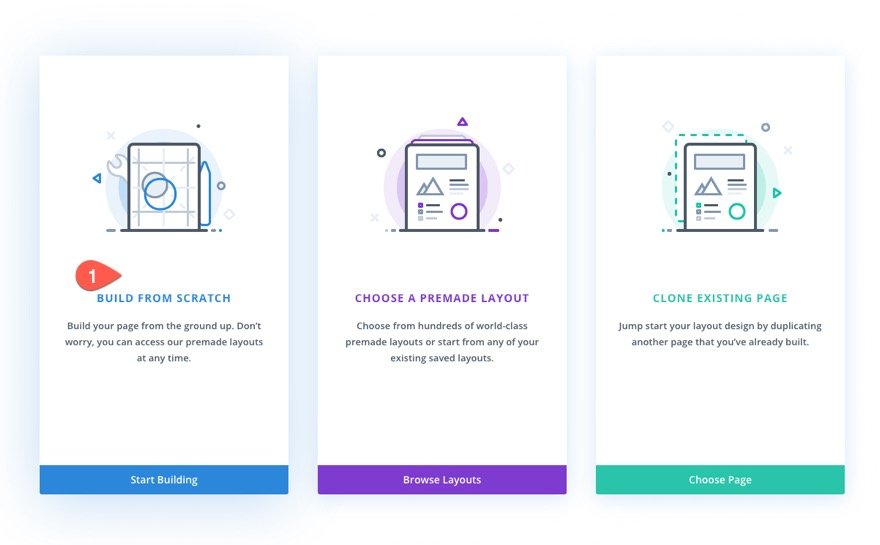
Then select the choice, “Construct From Scratch”.

Upload Dynamic Archive Name
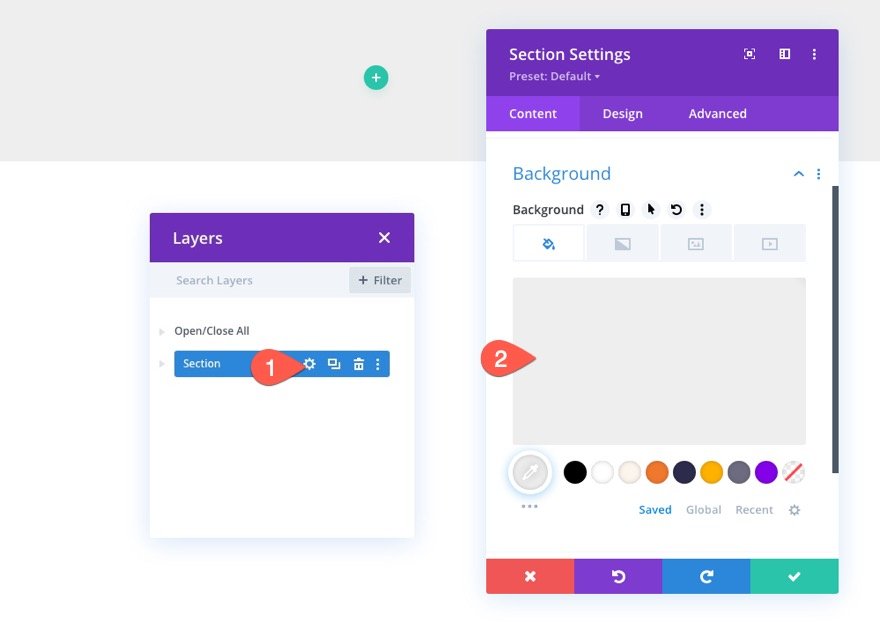
Within the Template Format Editor, replace the default segment settings with a background shade.
- Background Colour: #eeeeee

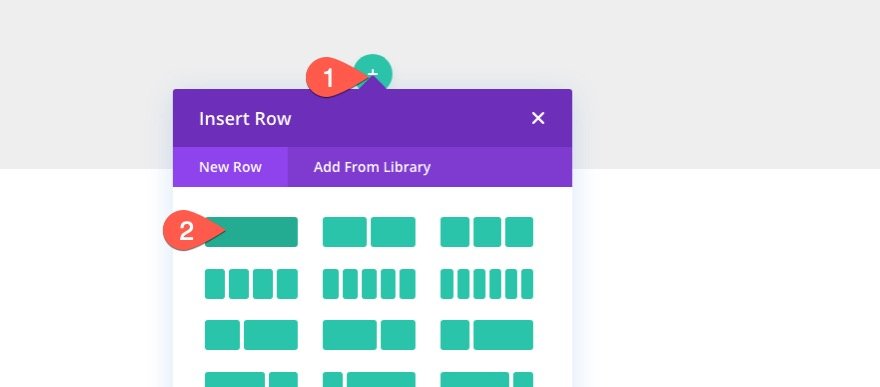
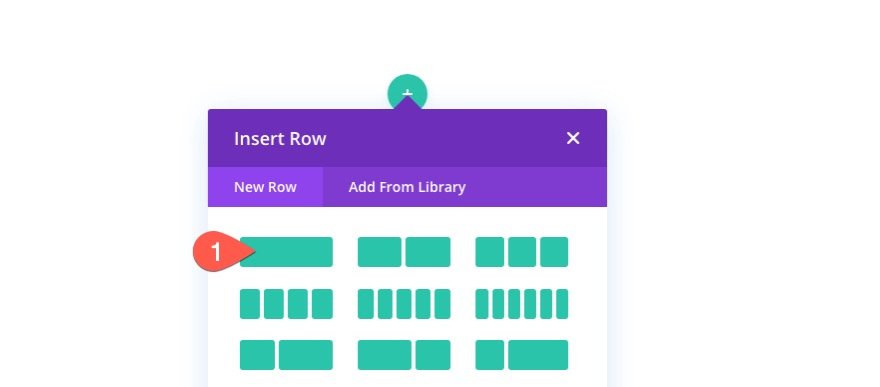
Then create a brand new one-column row throughout the common segment.

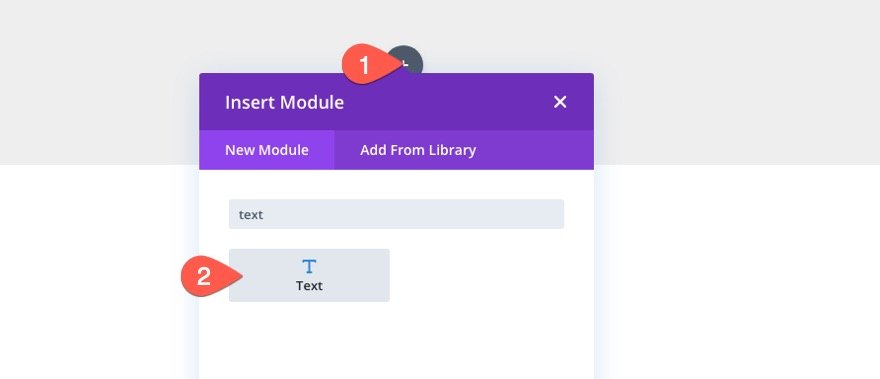
Then upload a textual content module to the row.

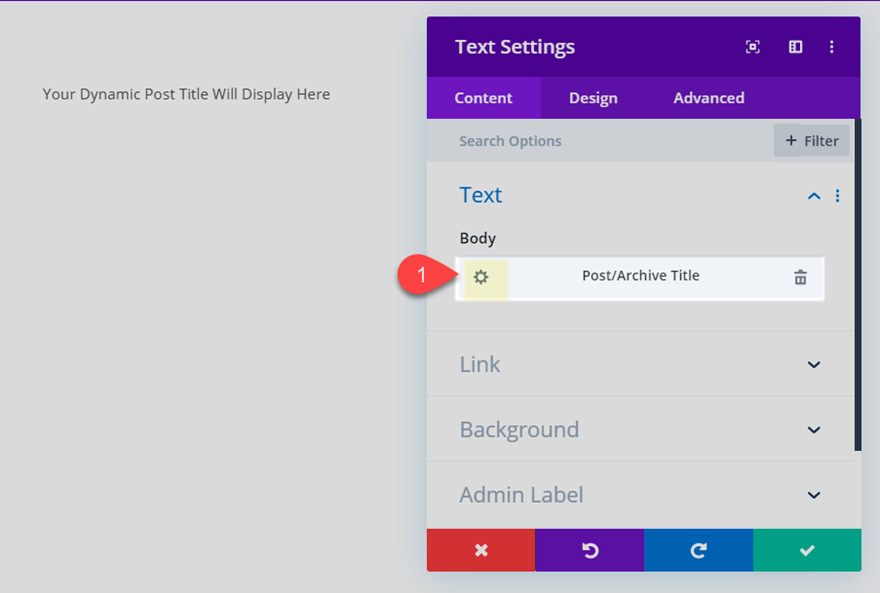
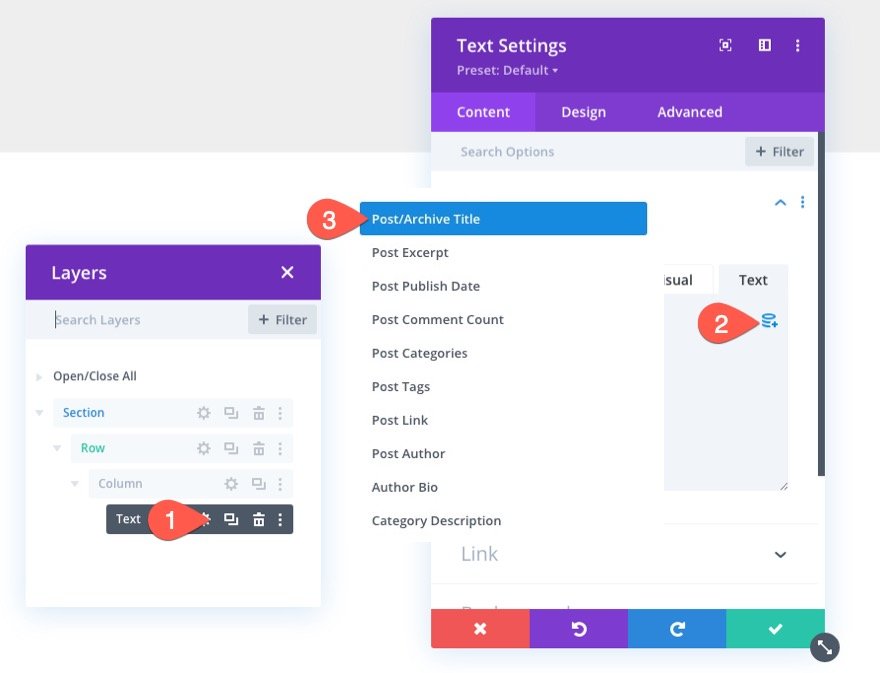
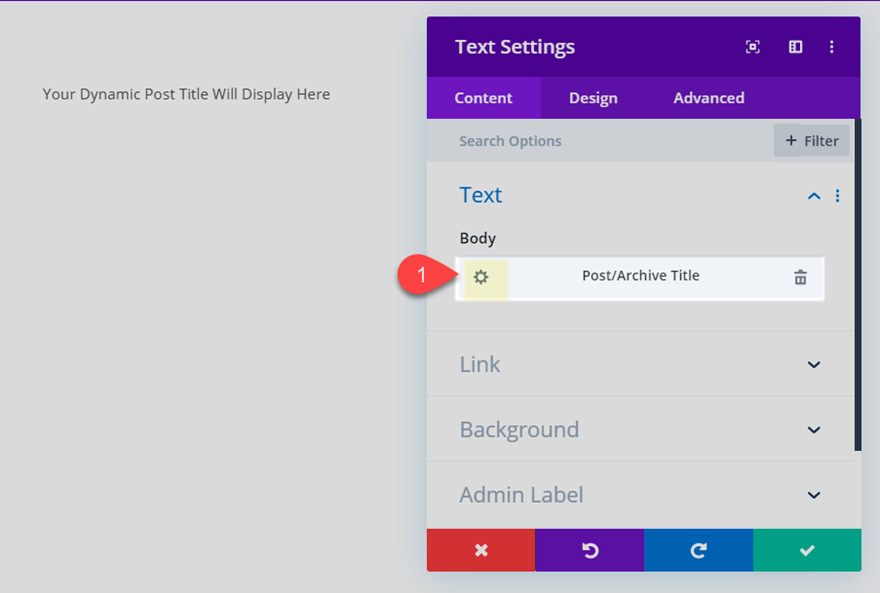
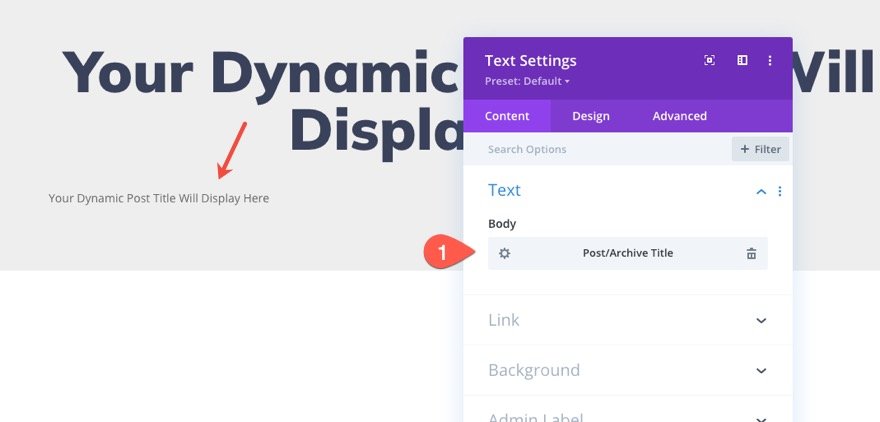
Delete the default frame content material and click on the “Use Dynamic Content material” icon and make a choice the choice “Put up/Archive Name.

As soon as the Put up/Archive Name component is in position, open the settings via clicking the equipment icon.

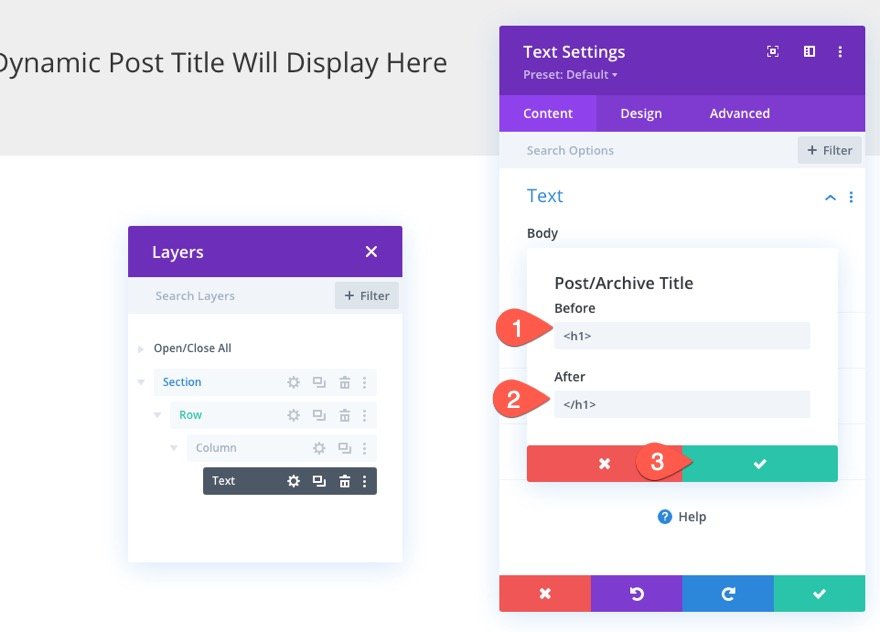
Then replace the Sooner than and After enter spaces to wrap the content material in an H1 tag and upload an extra piece of static content material after the dynamic identify as follows:
Sooner than:
After:
We wish to wrap the identify in an H1 tag for search engine optimization functions.

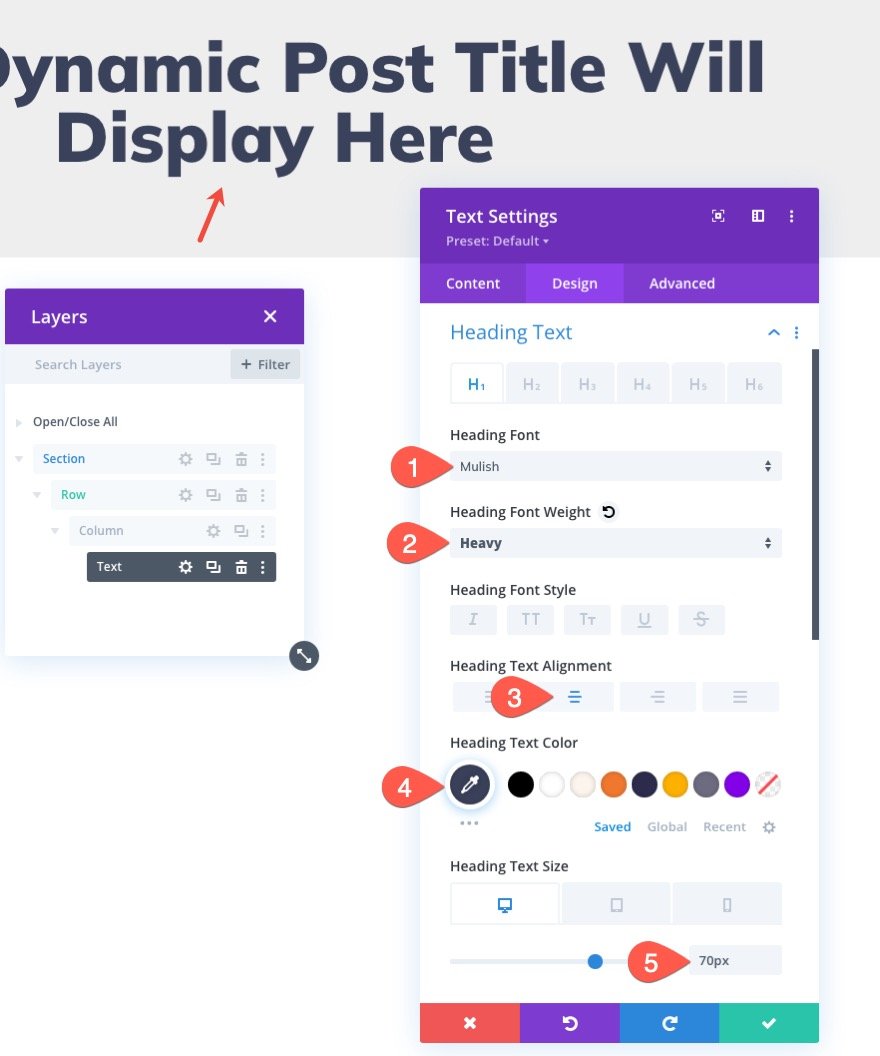
Taste Dynamic Archive Name
As soon as the dynamic content material is in position, we will taste it the usage of the next:
- Heading Font: Mulish
- Heading Font: Weight: Heavy
- Heading textual content Alignment: Heart
- Heading Textual content Colour: #3a405a
- Heading Textual content Dimension: 70px (desktop), 40px (pill and call)

Upload Dynamic Archive Sub Name Textual content
As a result of we will wrap our dynamic archive web page identify with customized HTML, we will upload a subtitle that draws the dynamic archive web page identify throughout the subtitle textual content.
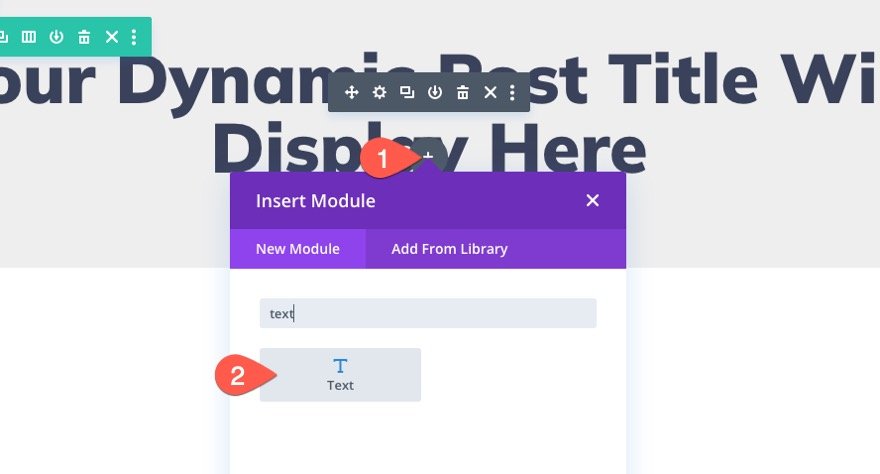
To do that, create a brand new textual content module underneath the former textual content module with the identify.

Delete the default frame textual content and upload the publish/archive identify dynamic content material to the frame (simply as we did up to now).

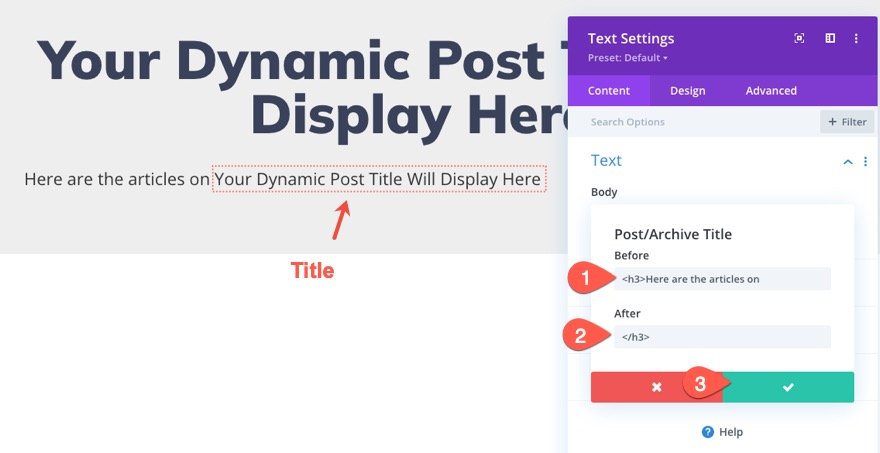
Open the publish/archive identify settings and upload the next earlier than and after content material.
Sooner than:
Listed here are the articles on
After:

Now the identify will likely be displayed in keeping with the previous line of textual content.
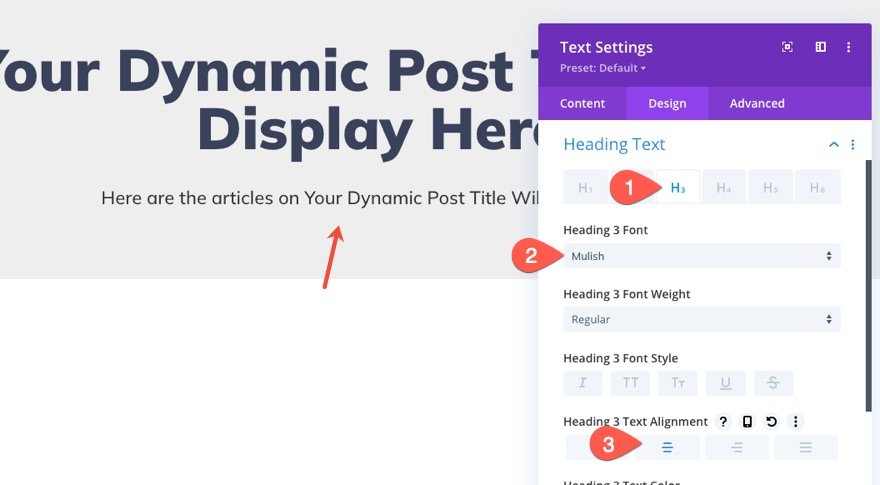
Taste Dynamic Archive Name
As soon as the dynamic content material is in position, we will taste via updating the next H3 settings:
- Heading 3 Font: Mulish
- Heading 3 textual content Alignment: Heart

The use of the Weblog Module to Show Posts for Present Web page Dynamically
With the dynamic archive web page identify in position, we wish to upload the weblog module to show the posts for the present archive web page.
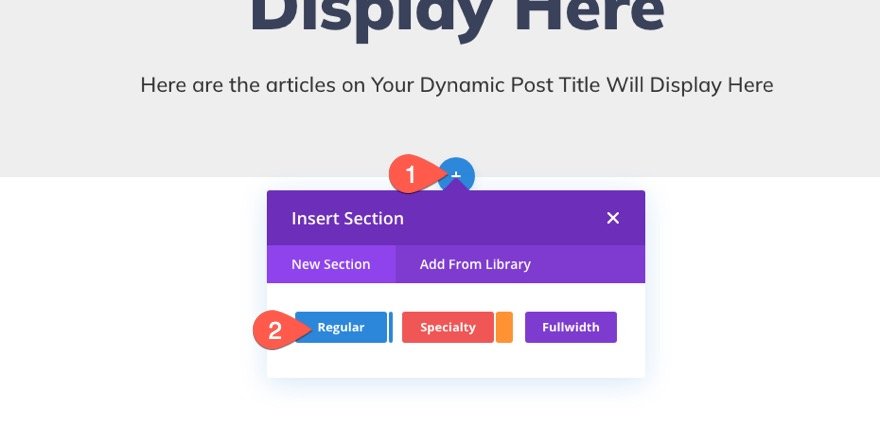
Upload New Phase
Sooner than we upload the weblog module, let’s upload a brand new segment to the web page.

Upload New One-Column Row
Then, upload a brand new one-column row to the brand new segment.

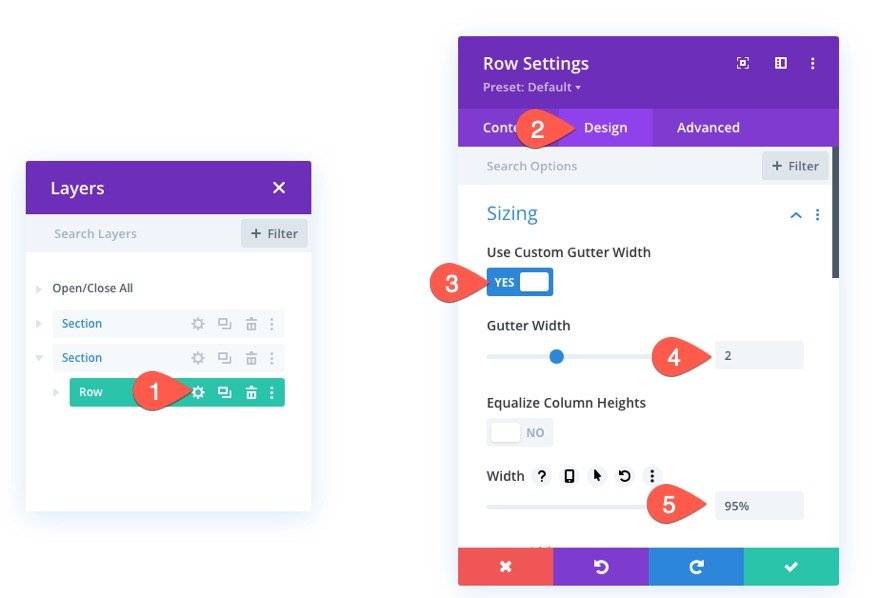
Then open the row settings and replace the next:
- Use Customized Gutter Width: YES
- Gutter Width: 2;
- Width: 95%

Upload Weblog Module to Show Posts for Present Web page Dynamically
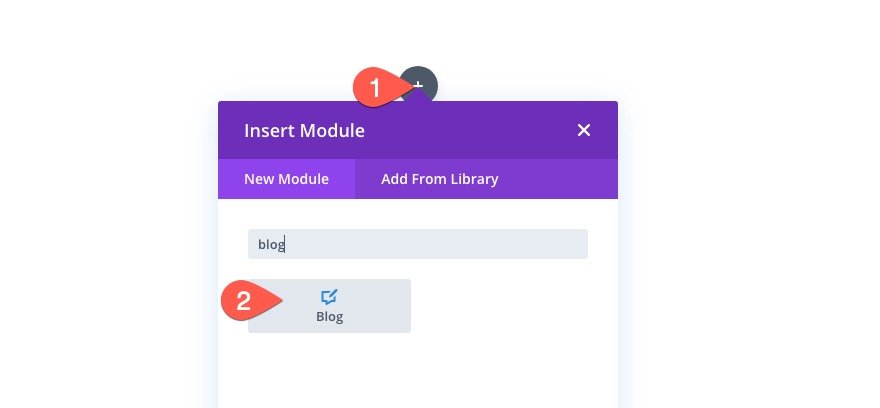
Now we wish to upload a weblog module to the row.

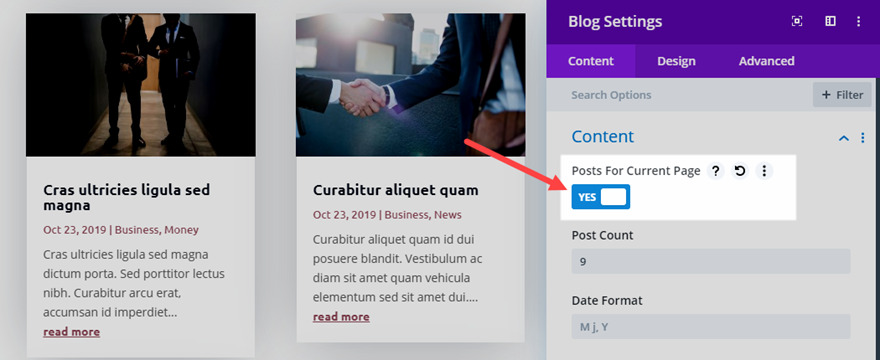
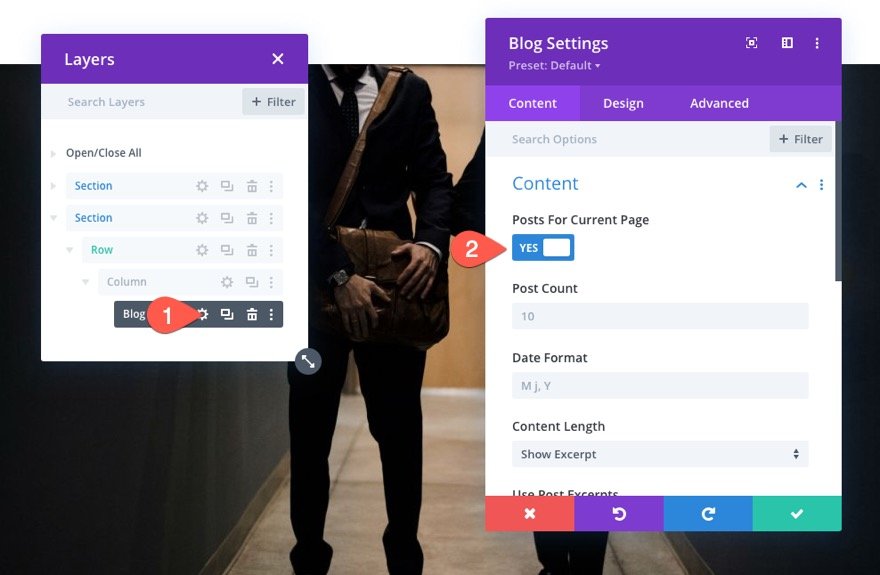
Keep in mind, we should ensure that the Posts for Present Web page is enabled for the archvie web page to tug the proper publish archive. Replace the Content material choices as follows:
- Posts for Present Web page: YES

Design Weblog Module
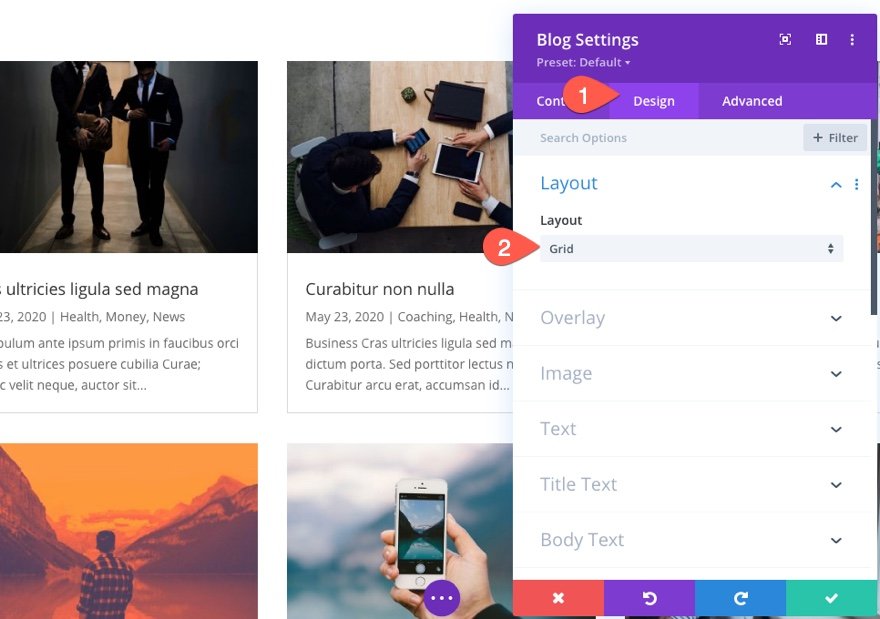
With the content material settings in position, let’s make some adjustments to the design. Beneath the design tab, replace the structure as follows:
- Format: Grid

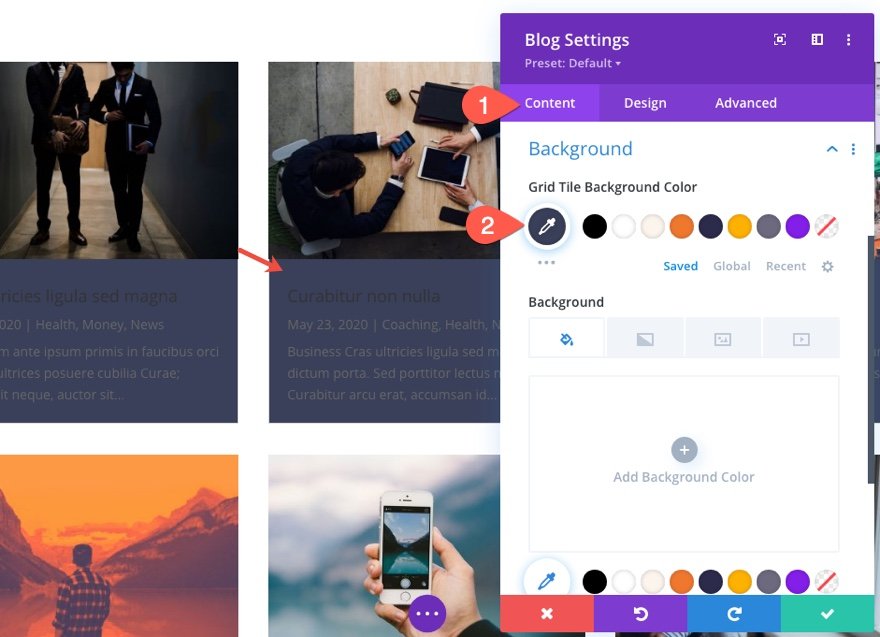
Now return to the content material tab and upload the next background shade to the grid pieces:
- Background Colour: #3a405a

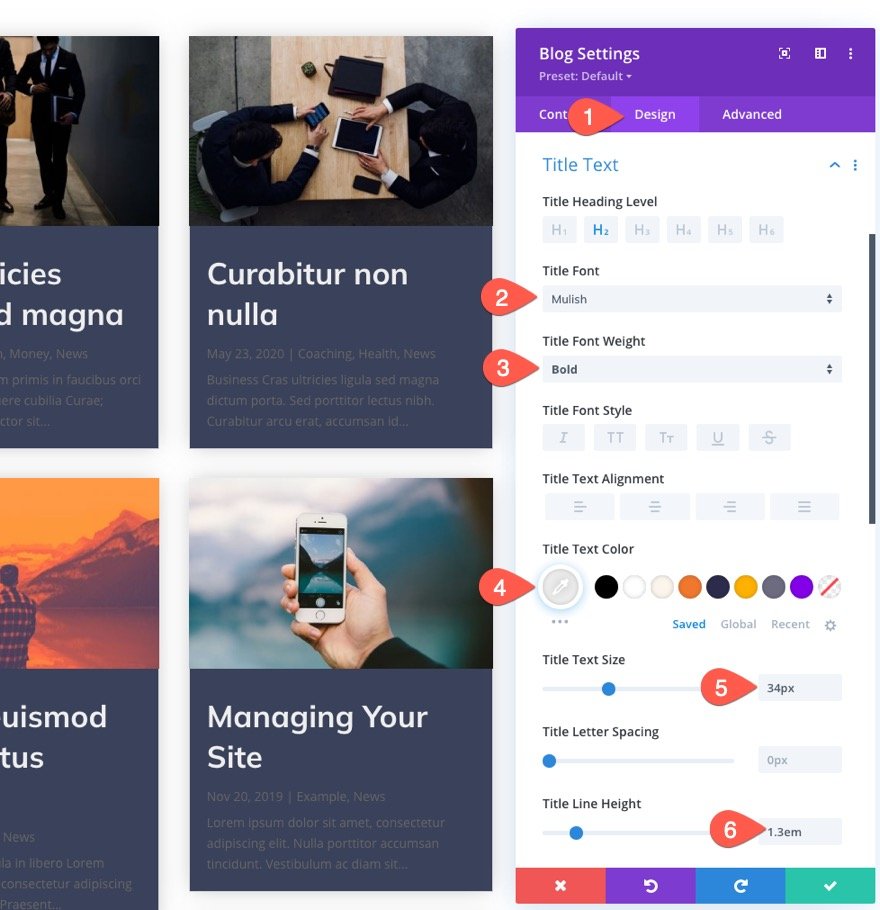
Replace Name Textual content Kinds
- Name Font: Mulish
- Name Font Weight: Daring
- Name Textual content Colour: #eee
- Name Textual content Dimension: 34px
- Name Line Top: 1.3em

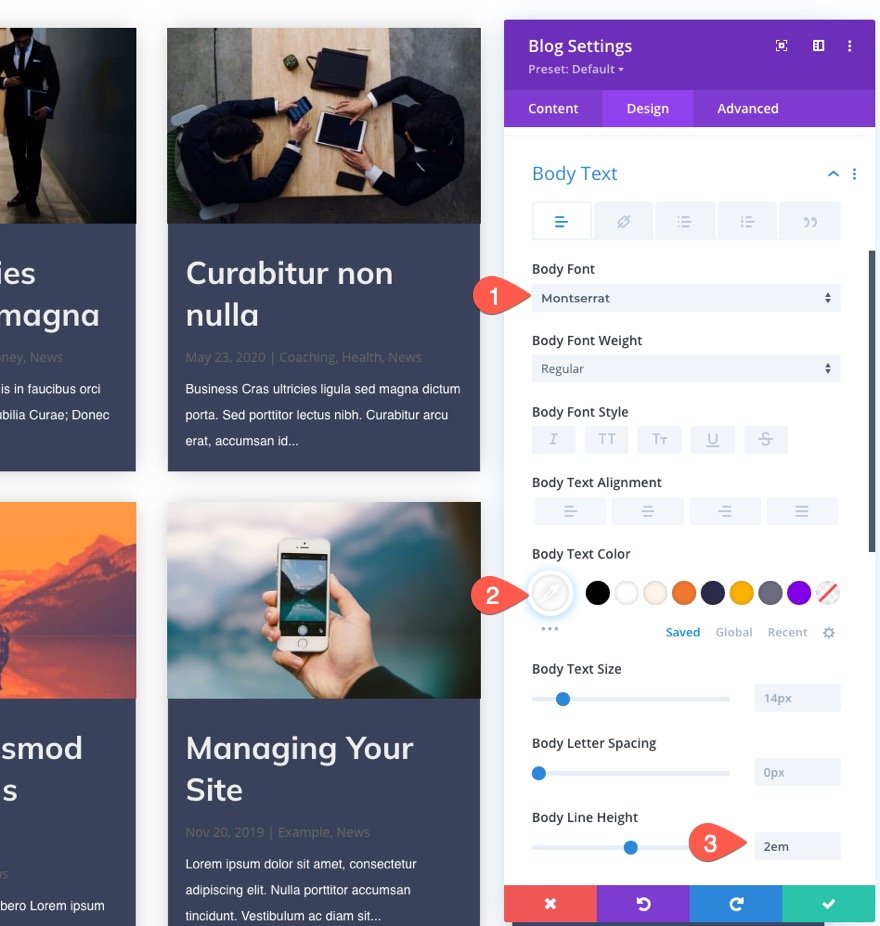
Replace Frame Textual content Kinds
- Frame Font: Montserrat
- Frame Textual content Colour: #ffffff
- Frame Line Top: 2em

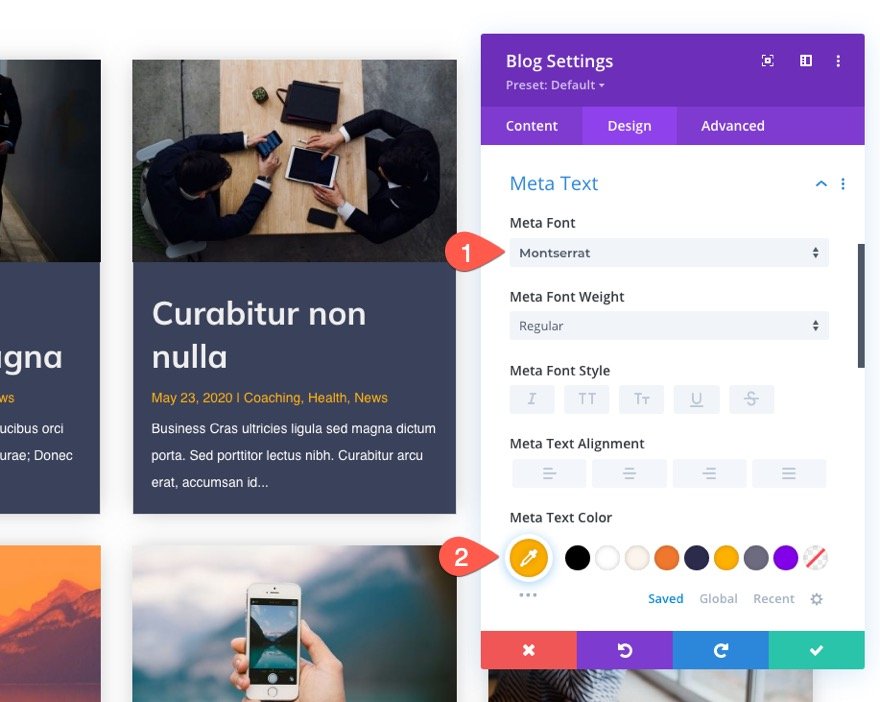
Replace Meta Textual content Kinds
- Meta Font: Montserrat
- Meta Textual content Colour: #ffb100

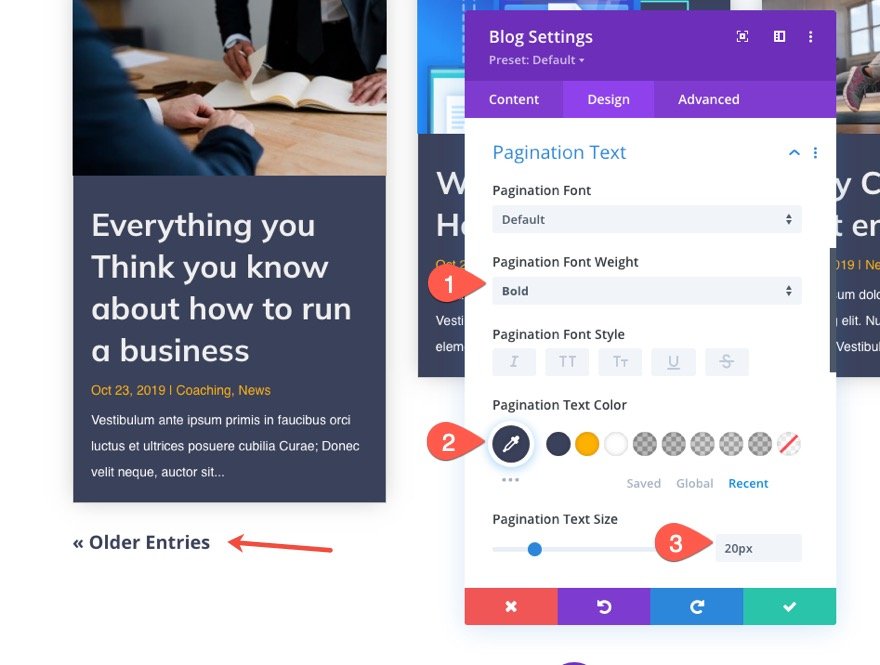
Replace Pagination Kinds
- Pagination Font Weight: Daring
- Pagination Textual content Colour: #3a405a

At this level, now we have our archive web page template up and operating, whole with the web page identify and the weblog posts (in a masonry structure) which is able to show the posts for the present archive web page dynamically.
Ultimate Outcome
To check the consequences, talk over with the various kinds of archive pages to your website.
Here’s an instance of a class archive web page template appearing all of the posts for the class “WordPress”.

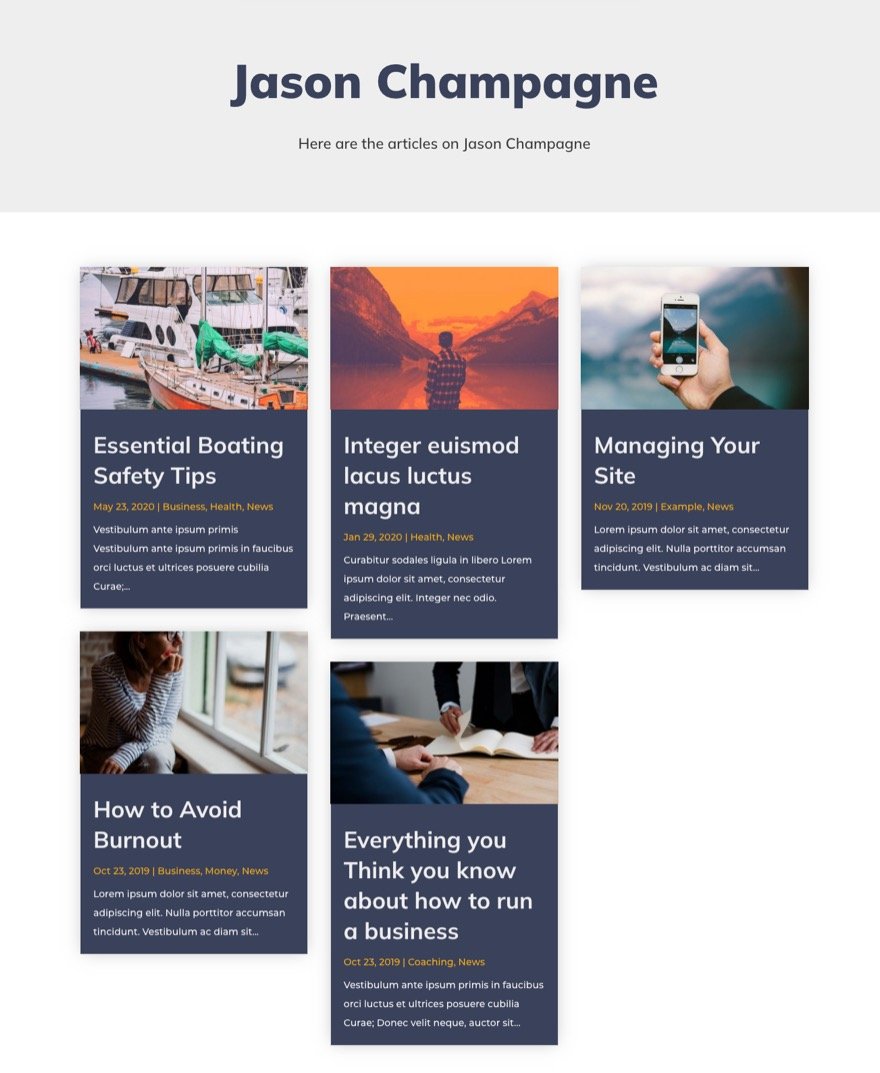
Here’s an creator archive web page template exhibiting all of the posts for a particular creator.

Here’s a tag archive web page exhibiting all of the posts with the tag “Information”.

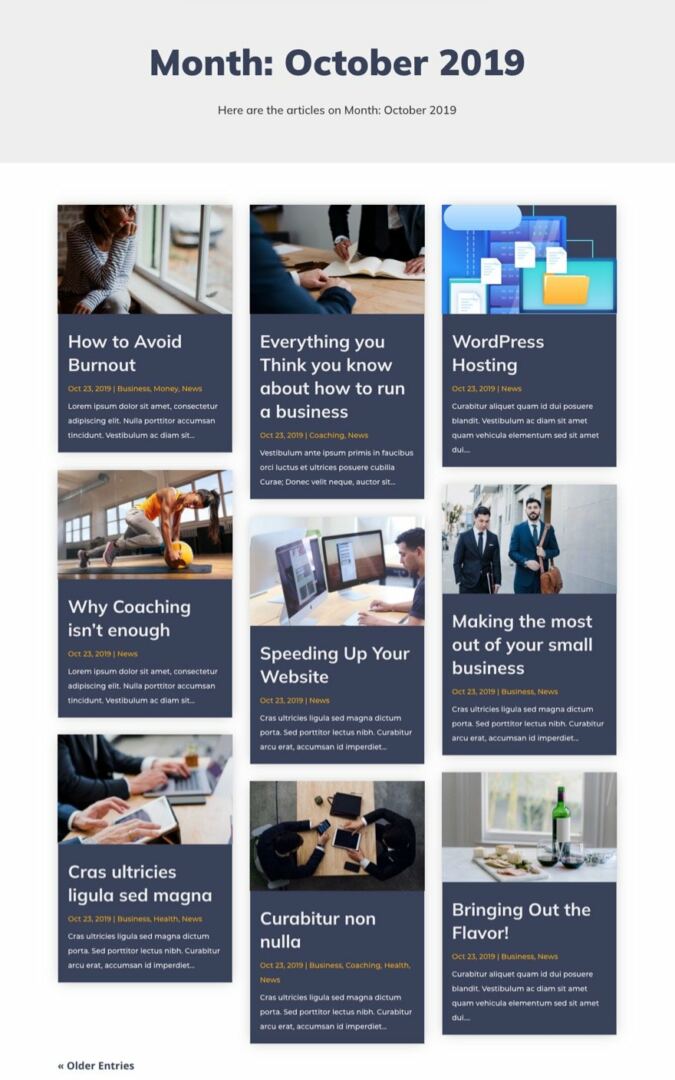
And here’s a date archive web page template exhibiting all of the posts for the month of October, 2019.

Ultimate Ideas
As soon as you know the way to create a brand new archive template with Divi’s theme builder, including a masonry structure for the posts is straightforward. The trick is to make use of Divi’s integrated choices for exhibiting the archive web page identify as dynamic content material after which the usage of the weblog module to dynamically show the publish for the present web page in a masonry grid structure. Expectantly, this will likely lend a hand spice up the entire design of your web site via focused on the ones archive pages that may simply be overpassed.
I sit up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; shade: purple; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!essential} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The publish How to Give Your Divi Archive Pages a Masonry Layout seemed first on Elegant Themes Blog.
WordPress Web Design