There are few issues worse on the web than a bland website online. Positive, some internet sites opt for the brutalist or minimalist glance on function (having a look at you Craigslist), however even the ones aren’t bland. Having a cast colour palette is a surefire technique to make your website online stand proud of the beige lots, the ones uninspired monochromatic eshops that depress greater than impress. Fortunately, Divi has you coated with a mix of our Magic Color system and Global Colors feature. You’ll be able to follow colour palettes in your Divi website online very easily. The consequences are certain to provoke your guests.
Common Recommendations on Colour Palettes
Without reference to how simple it’s so as to add a colour palette in your Divi website online, it’s crucial that you simply use the proper of palette on your trade and emblem. You probably have emblem colours already, the ones are the most obvious option to drop in. Outdoor of having deep into color theory (which may be very fascinating, through the way in which), we’ve got a couple of pointers that will let you determine the place initially your new colour palette.
1. Make a decision on Darkish-Coloured or Gentle-Coloured Site
Within the colour palette you’ll be the usage of, you’re going to unquestionably have mild and darkish colours. Distinction is necessary in a colour palette so the written content material doesn’t get misplaced.
Now, that leads us right away to the primary query it’s a must to ask your self when short of to use a colour palette in your website online; do you wish to have to create a dark-colored or light-colored website online? Simply because you select one doesn’t imply you’ll’t mix them however making a decision is helping you pick out your colour palette extra simply.
2. Colour Selection
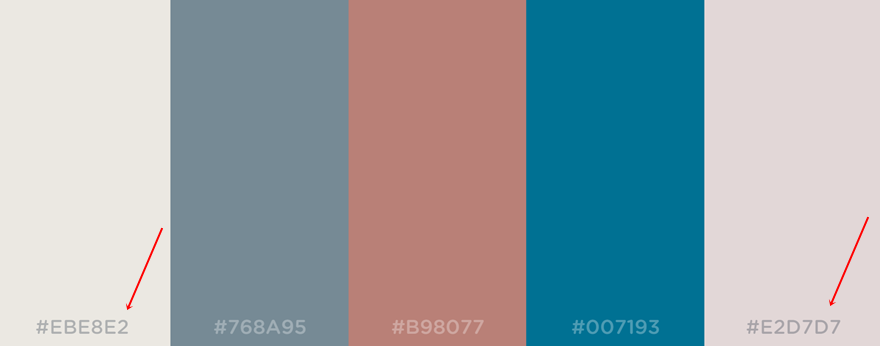
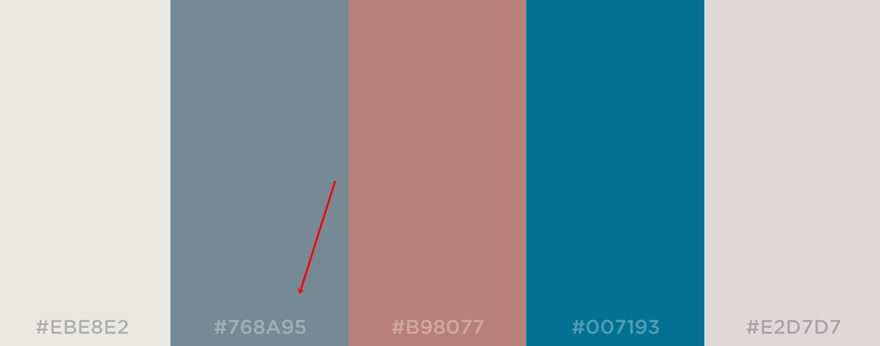
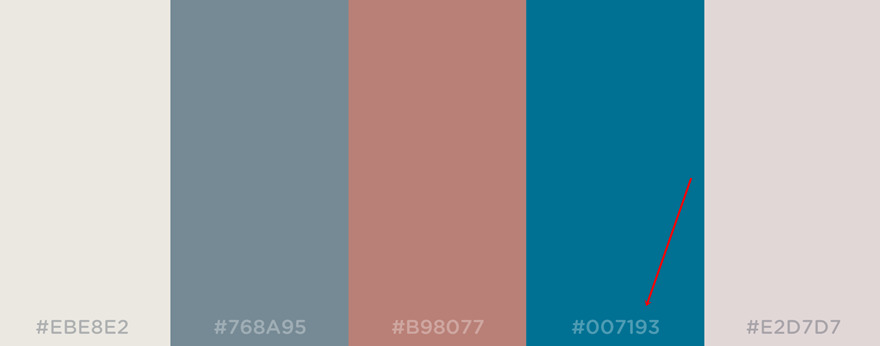
In idea, you’ll resolve for your self what number of colours you’d like your colour palette to have. There is not any usual technique to follow or resolve colour palettes. On the other hand, to create a pleasant stability of colours with Divi, we propose the usage of 5 colours.
That will help you follow the colour palettes with 5 colours in your website online, we selected one more or less way that we’ll constantly follow to the similar format when showcasing the other colour palettes. However prior to we dive into that, let’s take a look at the differing types colours you wish to have to have to your colour palette if you wish to apply our way.
Background Colours

Make sure that the background colours you select fit every different. You’ll use those background colours close to every different and to get gorgeous effects; they should have a undeniable team spirit.
Font Colour

The following factor you’ll want to select is the font colour. Logically, the font colour is dependent upon the background colours you select. When you’ve selected light-colored background colours, make sure that your font colour is dark-colored and vice versa.
Link & CTA Colour

The link colour you select is without doubt one of the colours that deliver your website online to lifestyles. Make sure that this colour sticks out from the opposite colours to your palette because you’ll use it for the calls to motion you come with in your website online.
Colour For The Ultimate Touches

Closing however now not least, you’ll make a choice some other out-of-the-box colour that brings colour in your website online. Even though this colour isn’t as necessary because the link colour, it’ll allow you to entire the colour stability in your website online.
3. Make Positive There’s Sufficient Distinction
As discussed prior to, it’s crucial to offer distinction between one of the most colours to your colour palette. When you’re the usage of a colour palette for a website online, this distinction will basically allow you to make the written content material you proportion readable. As a result of, in case your content material isn’t simple to learn, what’s the aim of it in spite of everything?
4. To find the Proper Colour Use Stability
There are other ways to resolve how steadily you wish to have to make use of a selected colour to your colour palette. Making a excellent colour stability is essential for those who don’t need them to really feel beaten through the colours that you simply’re the usage of in your website online.
Remember to use the extra impartial colours to your colour palette as a rule and use the opposite colours to intensify the content material you’re offering.
The right way to Upload a Colour Palette in your Divi Site
With all of that during thoughts, it’s time to dig into Divi and follow your website online’s new colour palette!
The Default Divi Palette
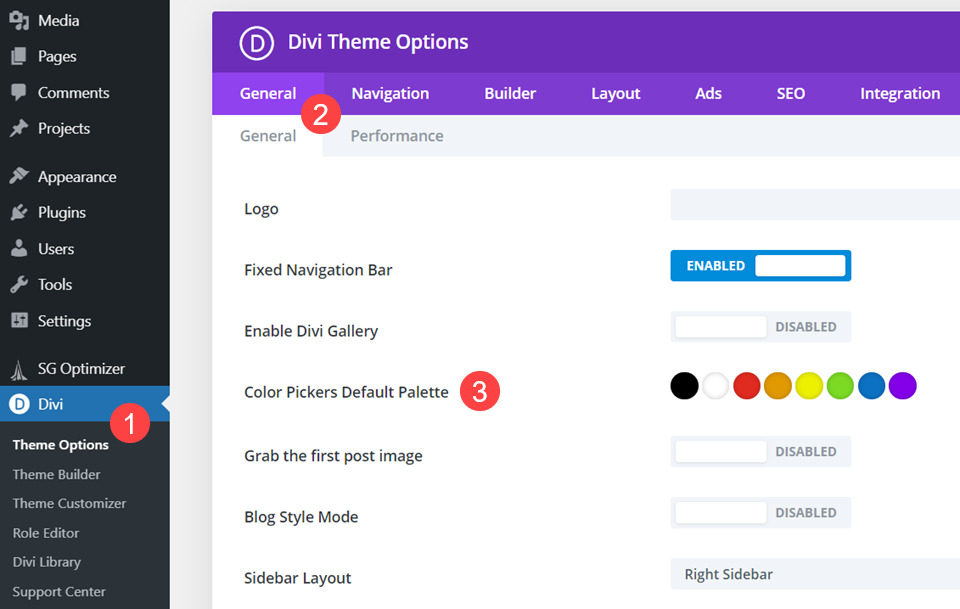
To start with, head into your WordPress dashboard and move to Divi – Theme Choices. Underneath the Common tab, you’re going to see an access titled Colour Pickers Default Palette. What this does is permit you to choose any 8 colours that you wish to have fast get admission to to any time you open colour choices within the Divi builder. By way of default, those are colourful colours that many of us use, however they don’t seem to be a whole palette that are supposed to be used on any unmarried website online.

Please observe that this doesn’t follow the colours in your website online itself. It handiest gifts them as fast choices within the builder.
Input the Divi Builder
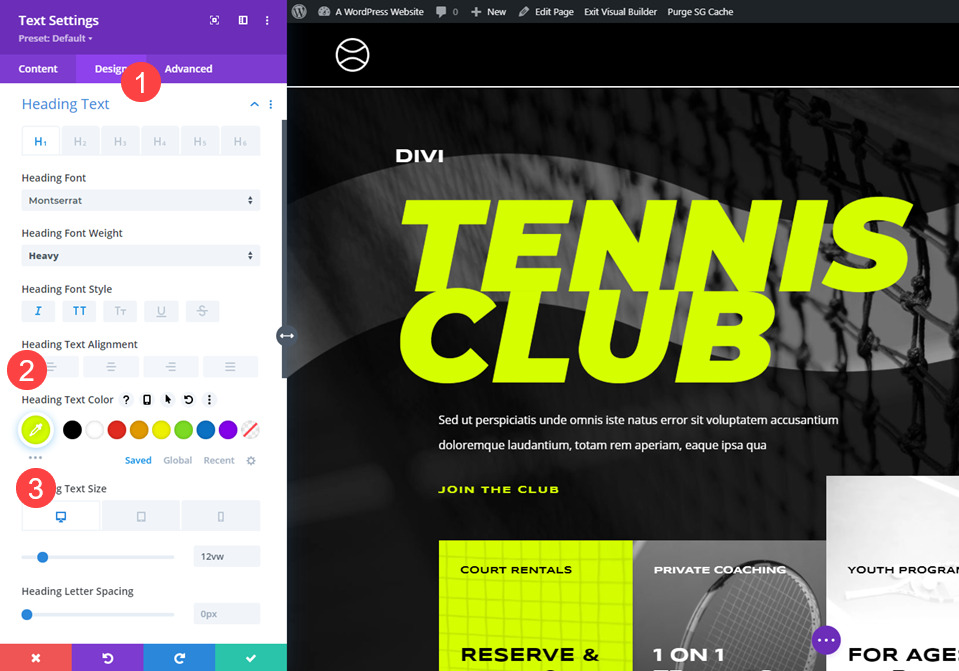
Whether or not or now not you place the palette within the Divi settings, you’re going to nonetheless give you the option of making use of more than a few colours to the weather in your website online. To take action, move into the Divi Builder and input the settings of any module you wish to have to regulate into your new palette.

Underneath the these days selected colour for any part, you’re going to see the ellipsis icon (3 dots). Whilst you click on on that, you deliver up Divi’s Magic Colour instrument. The builder takes into consideration your just lately used colours and the colours at the web page itself to provide you with a sequence of a couple of palettes made up of complimentary colours that are supposed to paintings in combination beautiful neatly.
Set Colours as International
Whenever you’ve determined on which colours you wish to have to make use of, it’s time to set them as world. International colours will also be set to switch throughout an entire web page, irrespective of module or part. That means that if you wish to switch out 5 other colours, you gained’t need to do it over 100 occasions, for my part over circumstances of that colour. You are going to do it 5 occasions.
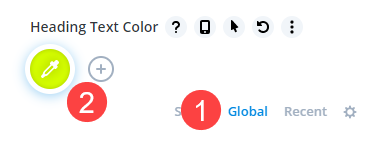
To start out, move into any module with a colour picker. Underneath it, you’re going to see a hyperlink referred to as International. Click on it, and the whole palette disappears. From right here, you’re going to set what colours you wish to have to be to be had globally through clicking the plus + icon.

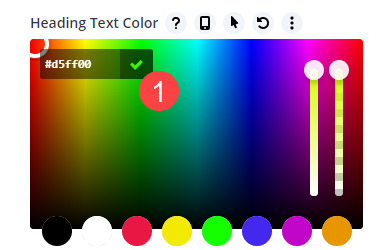
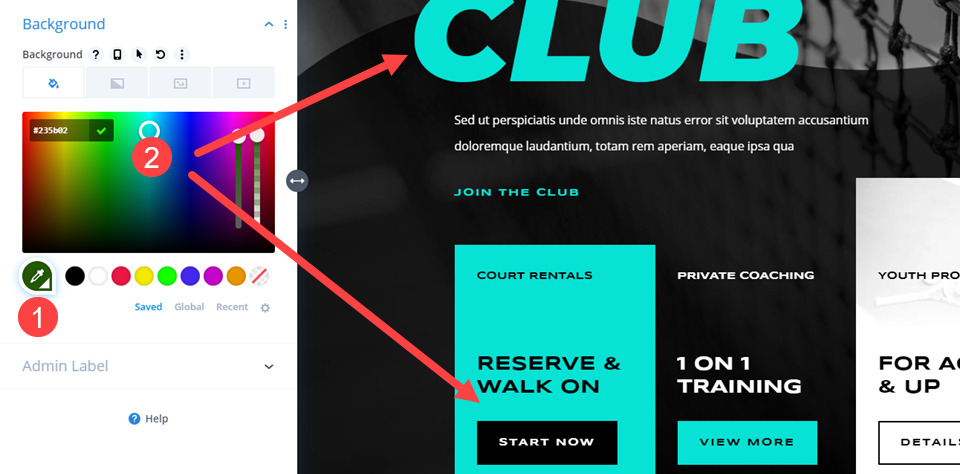
When the brand new picker seems, click on the inexperienced checkmark so as to add the present colour as an international choice.

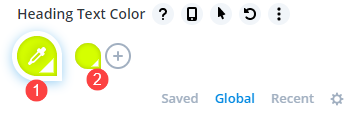
It doesn’t topic the place the white circle is. The hex worth is what’s added to the worldwide colours. You are going to now see the default colour added beside the plus icon. And you’ll see the colour has been carried out to the website online on account of the droplet form icon at the colour as a substitute of the standard circle.

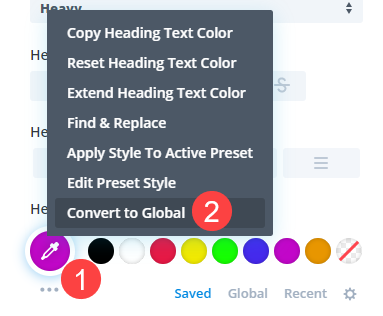
Moreover, you’ll right-click on a delegated colour and choose “Convert to International” so as to add it to the listing.

Repeat this procedure for every colour to your selected palette so that finally all your palette shall be stored beneath the International hyperlink. This is essential as you progress via making use of the brand new palette to all components on a web page.
Follow International Colours
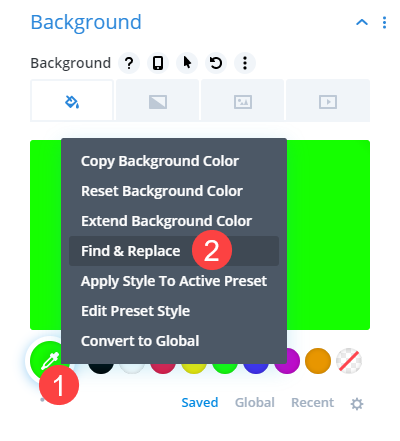
Subsequent, you wish to have to exchange the entire circumstances of the similar colour in your web page will also be adjusted globally. What you wish to have to do is move into the part with the colour you wish to have to switch and appropriate click on it. You are going to then make a choice To find and Substitute from the context menu. Don’t convert this colour to world right here. That is a part of the next move.

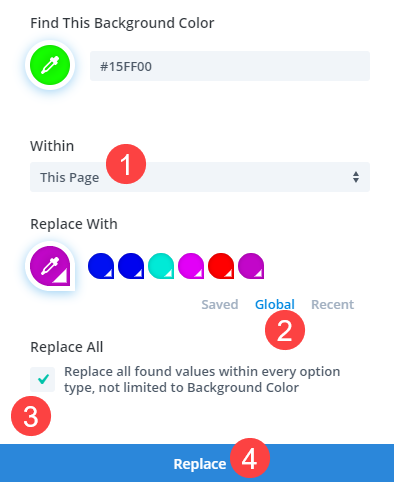
The following display shall be the place you select to exchange that colour along with your world one. Be sure that beneath Substitute With you click on International after which make a choice the worldwide colour you wish to have to increase around the web page. You should definitely test the field that claims “Substitute all discovered values inside of each and every choice sort, now not restricted to [insert current element type].” This may increasingly ensure that it doesn’t matter what, that colour shall be changed.

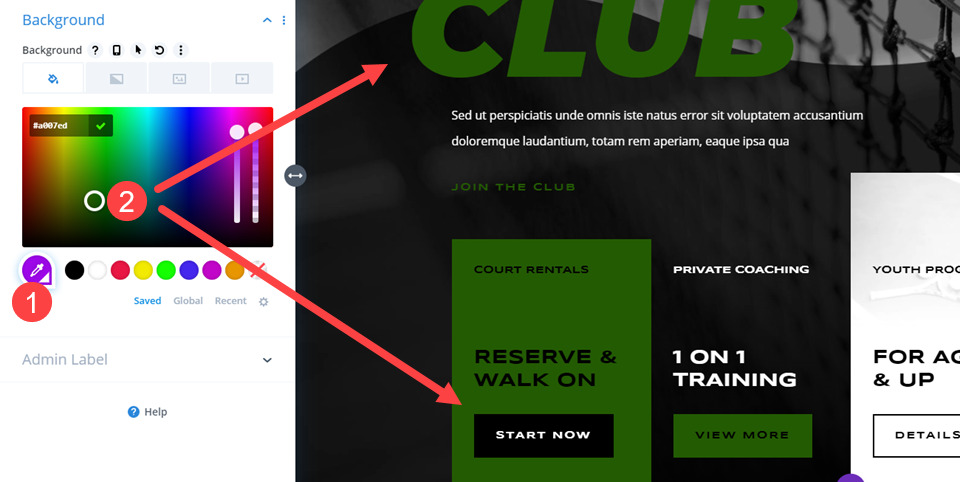
Now, you’ll edit that exact world colour and while you do, every example of it is going to exchange. Observe, you don’t selected a brand new colour from the palette. That may handiest switch the present colour. You edit the colour to switch it all over the place as a result of you’ve gotten marked each and every example of that unmarried colour as world.

You’ll be able to edit it as a collective the usage of the colour chooser. Simply click on at the droplet to select a brand new one.

After that, it’s simply repeating that procedure for every colour to your new palette. Only a unmarried exchange for every colour to your palette. Now not a switch of every explicit part of a undeniable colour.
Wrapping Up
Opting for and making use of an international colour palette in your Divi website online hasn’t ever been more straightforward. You’ll be able to use our Magic Colour characteristic that will help you make a choice a palette, after which you’ll set the ones as world colours on your website online. As soon as that’s finished, you simply make a choice the colour you’re swapping out, and use Divi’s integrated to find and substitute characteristic to exchange the ones colours around the web page. With this workflow, you’re positive to avoid wasting heaps of time as you redesign more than a few internet sites and change a few of our freebie format packs.
Experience!
Article featured symbol through ART.ICON / shutterstock.com
The put up How to Apply Color Palettes to Your Divi Website seemed first on Elegant Themes Blog.
WordPress Web Design