The First Contentful Paint (FCP) of your website online is without doubt one of the maximum significant metrics in Google’s Core Internet Vitals. Against this with different paint and loading metrics, FCP isn’t a purely technical metric referring to reaction time. FCP is focused at the person’s enjoy and what they understand first at the website online, now not what rather a lot within the background. Via optimizing your website online’s First Contentful Paint, you don’t seem to be best rushing up the total load occasions and lengthening web page pace rankings, you’re additionally actually appearing your guests that their requests are being treated and that loading has now not stalled.
On this article, we’re going to move in-depth on what First Contentful Paint is, learn how to measure and optimize it, and solution some commonplace questions on FCP so you’ll be able to make certain that your website online is as environment friendly and usable as it could perhaps be.
Subscribe To Our Youtube Channel
What’s First Contentful Paint (FCP)?
Your website online’s First Contentful Paint is when the browser renders the primary DOM part in your web page. This contains pictures, canvas components (non-white), or textual content. In simple English, FCP is when the person can see some a part of your web page trade. Steadily, this comes as a header bar or background symbol. This part might not be the very first thing rendered or loaded from the server, nevertheless it’s the primary that the person can see, making it paramount for your website online’s UX.
Anything else that your website online accommodates inside of an iframe isn’t accounted for with FCP. Neither is non-content portray akin to a transformation in background colour. This is First Paint, now not First Contentful Paint.
FCP is an engaging metric. Whilst you’ll be able to quantitatively measure it, it’s additionally rather subjective. Having a quick First Contentful Paint is essential as it reasons the person to understand that your website online is loading temporarily. Whether or not or now not it in truth is. Your website online may have a for much longer First Interactive Prolong (the time and then the person can interact with the website online) than competition, however it is going to seem to customers as being sooner on account of your faster FCP.
That mentioned, FCP isn’t about tricking your customers. A low FCP time is a superb indicator of web page pace normally, and the strategies with which you optimize it could additionally have an effect on different page-speed metrics (akin to Greatest Contentful Paint).
Methods to Measure FCP

Although FCP is essential on account of person belief, this is a quantifiable metric that you’ll be able to measure and grade. That mentioned, on the other hand, you’ll be able to use those equipment to signify whether or not the FCP’s have an effect on within the box (with genuine customers) as opposed to within the lab (simulated web page rather a lot for trying out functions).
What’s a Excellent FCP Rating?
Prior to you dig in with the quite a lot of equipment for checking your FCP, you wish to have to understand what is regarded as a just right FCP ranking. From Google’s documentation on determining metric scores, we will see that they fee FCP occasions in 3 classes—just right, wishes development, and deficient—and discusses how they succeed in the percentile scoring utilized by their Lighthouse tool.
- Excellent – between 0 seconds and 1.8 seconds
- Wishes Growth – between 1.8 seconds and three seconds
- Deficient – over 3 seconds
Underneath, we’ve indexed quite a lot of equipment that you’ll be able to use to look wherein of those classes your website online lands.
Box Gear
Box equipment are the ones which you’ll be able to use to trace how the web page seems for your customers. Actual customers. Those equipment don’t depend on APIs and assumptions about your website online. They run at once towards your server in genuine time in order that you get probably the most correct and up-to-date data as imaginable.
Google’s documentation for FCP on https://web.dev presentations those because the best field tools for figuring out FCP:
- PageSpeed Insights
- Chrome User Experience Report
- Search Console (Speed Report)
- Web Vitals JavaScript library
Moreover, in all probability the most efficient software is Actual Consumer Tracking (RUM). That’s the place you observe and watch genuine customers have interaction together with your website online. You’ll observe their load occasions quantitatively the usage of the equipment indexed above, after which you’ll be able to get their subjective perceptions of FCP and your web page load pace from them at once. In the case of probably the most entire view of FCP and its have an effect on in your guests, RUM is unquestionably the highest of the listing. Then again, additionally it is probably the most difficult and difficult to habits.
Lab Gear
Lab equipment for FCP checking generally tend simulate effects as to what your FCP can be beneath excellent scenarios. Relatively than real-world scenarios the place latency, bandwidth, community congestion, and different roadblocks happen, those lab tools beneficial by way of Google supply a have a look at what your website online will also be when operating optimally.
Additionally, whilst you’re creating a website online that has now not but reached manufacturing, it’s inconceivable to check it beneath real-world prerequisites. The usage of lab equipment too can let you create benchmarks and milestones as your challenge strikes throughout the construction cycle.
Methods to Optimize Your FCP Rating

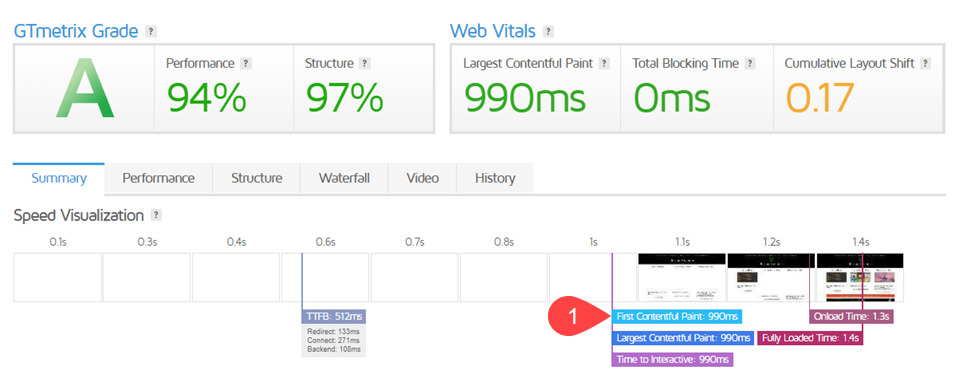
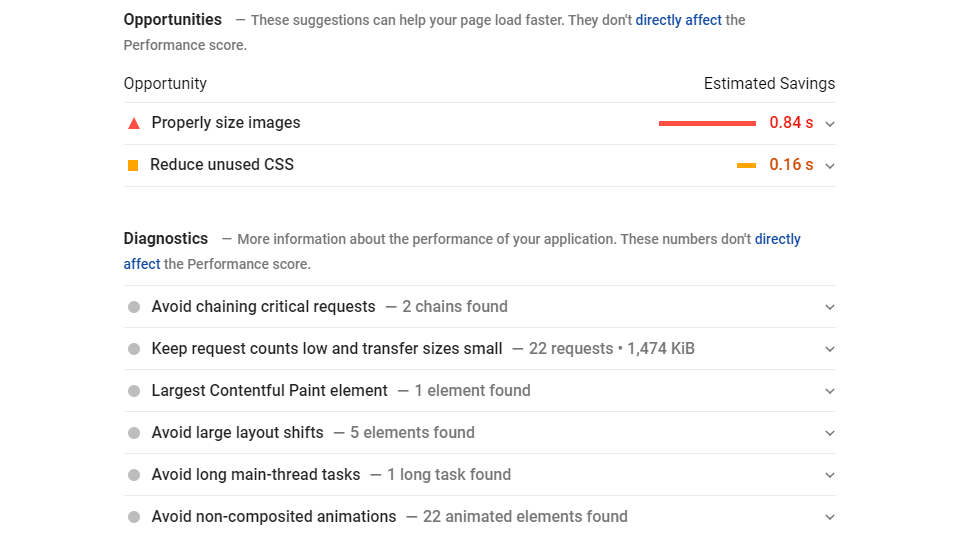
The equipment above provide you with an summary and ranking of the place your website online pace and FCP are, certain. However they—in addition to others akin to GT Metrix and Pingdom—additionally provide you with insights into what you’ll be able to do to optimize your FCP ranking and make it paint even sooner. We’re going to undergo an summary of what one of the vital maximum commonplace steps for learn how to repair First Contentful Paint occasions in order that you know the way to deal with anything else the checks and equipment shoot your method.
Take away Render Blocking off Assets
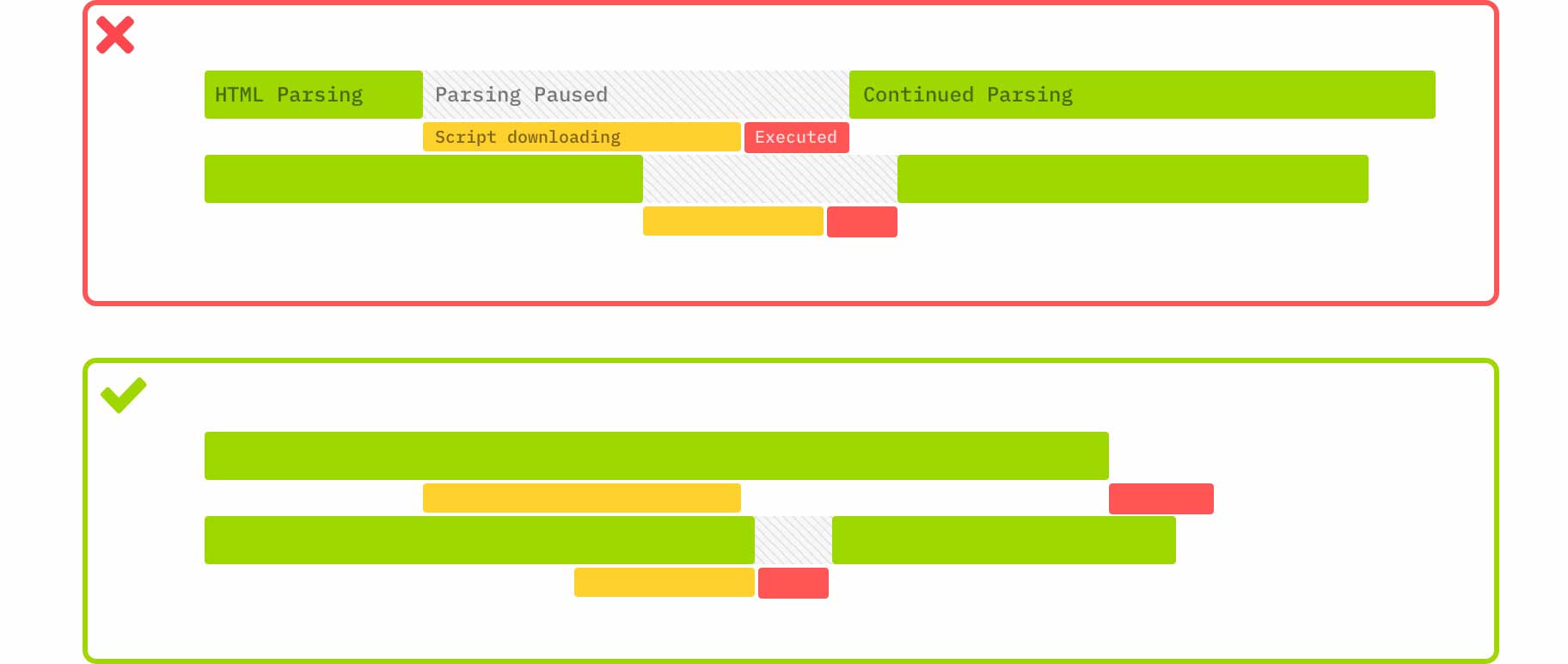
This could be the #1 on-page issue for decreasing your FCP time. Render blocking off sources are information in your website online that your web page should need to render. Those come with HTML, JavaScript, fonts, and CSS information. What makes them “render blocking off” is they take precedence over the rest at the web page, halting the loading means of the rest till they end. Any pictures, simple textual content, or different user-facing content material is placed on grasp till the essential information are completed.

This grasp reasons a dramatic building up in FCP for 2 causes:
- render blocking off information are most often huge in dimension
- render blocking off information don’t generally include website online content material, best construction and formatting
Via casting off those sources from the critical rendering path, you open up area for contentful portray. You’ll defer the loading of the sources, steer clear of the usage of @import for CSS (use @media for conditional CSS as a substitute), and you’ll want to minify and mix your CSS, HTML, and JavaScript information (which we talk about later on this article).
Moreover, Divi users get to make the most of our Crucial CSS machine which robotically eliminates every render blocking off CSS request. On best of that, the theme has speed-boosting choices that assist immensely with this. Now not best does it cache Google Fonts and print them in-line within the header (averting @import), Divi additionally allows you to make a choice to take away WordPress’s local and (most probably) unused emoji that soak up sources for FCP, toggle jQuery deferral, and defer the Gutenberg block editor stylesheet from rendering first and blocking off different sources.
WordPress customers with out Divi may also to find some render-blocking choices of their caching plugins like WP Rocket, and enabling the ones may even assist lower FCP time.
Show Textual content Prior to and All over Font Loading
Have you ever ever noticed a website online the place the entire textual content on a web page magically seems unexpectedly when the entire different content material exists round it already?
That’s for the reason that browser is hiding it. The website online’s textual content content material doesn’t load till it’s able to learn. Textual content is most often just a handful of bytes’ price of content material. However on many websites, it could take exponentially longer to load. Since the font record isn’t “able” for show. Of all techniques to have a blazing rapid FCP time, getting your website online’s textual content content material painted is in all probability the most efficient.
You’ll use quite a lot of font-display parameters, you’ll be able to inform the browser to load your website online’s textual content the usage of a machine font instantly, and then to replace it with your specified display font as soon as it’s loaded.
Textual content content material is minimum in record dimension, ceaselessly only a few bytes, and by way of telling browsers to show it immediately has the prospective to make your FCP nearly non-existent. Merely upload font-display:change to any @font-face CSS you could have. That by myself may repair a large number of your First Contentful Paint time problems.
Divi does this by way of default, so our members won’t want to make any adjustments. Your websites will robotically change from a machine font moderately than cover your web page’s content material till information are absolutely loaded.
Minify Your HTML, CSS, and JavaScript
Minification is removing extraneous characters (akin to areas) out of your website online’s HTML, CSS, and JavaScript information. Whilst spacing makes it more uncomplicated for people to learn and parse, browsers and servers don’t want them. The ones areas are nonetheless characters that soak up bytes. Via minifying such things as your CSS information, you lower the web page dimension. Which will increase web page pace and improves the time to FCP.
If you’re a WordPress person, you most probably have a minification choice on your theme or caching plugin already. For Divi customers, that’s sorted for you already. Divi will robotically has enqueue its minified model of scripts. With the ones enabled, your FCP will drop.
Take Out Unused CSS
In case you have code on your stylesheets that isn’t getting used, then why stay it? Any outdated or unused code will have to be excised in order that it’s now not being loaded every time your website online is asked. Chrome DevTools (which we related to above) can display you beneath the Protection tab which portions of your CSS is being loaded however now not rendered.
Moreover, Divi customers will have to consider that we have completely overhauled the way in which our theme handles CSS and this sort of taste bloat. Our huge Divi efficiency replace helps to keep CSS dynamically looked after into small, minified information which are in accordance with the modules you’ve selected in your web page. On best of that, we establish what portions of that CSS rather a lot above the fold and render that first. And that reduces your FCP.
So now not best have we robotically minified your CSS, we’ve additionally chopped it into bite-sized morsels to your browser and prioritized those who building up FCP and general web page load occasions.
Scale back Time-To-First-Byte (TTFB)
Necessarily, TTFB is when the first actual byte of information is transferred to the browser. FCP hinges in this metric, so the quicker it’s, the quicker your First Contentful Paint is. The most productive strategies of lowering TTFB and rushing up your web page are beautiful easy:
- use a quality host
- ship content material by the use of CDN
- permit browser caching (with WordPress, via a plugin like WP Rocket)
Ensuring the ones 3 components are sorted adequately can dramatically lower TTFB, and by way of extension, your FCP.
Stay Your DOM Dimension Small
This could be a gimme. However ceaselessly one of the crucial biggest proscribing components of getting a handy guide a rough First Contentful Paint is having an excessively huge DOM. You’re seeking to do an excessive amount of proper off the bat. Google says that “the candy spot is a tree dept <32 components and less than 60 youngsters/mum or dad components.”
Many people overcomplicate our house pages and touchdown pages in an try to provoke guests. Then again, those added components bloat the DOM and reason a better FCP time. You’ll assist this by way of decreasing the selection of CSS selectors that you just use, possibly the usage of way more class-based CSS than ID or particular media queries. Pseudo-selectors additionally complicate issues and building up the dimensions of your DOM.
Together with that, you’ll be able to decrease the selection of components the selectors practice to. It takes much less time to load and practice kinds 5 components than 10. That is very true with older and out of date browsers, which in spite of all of our very best efforts, other people nonetheless use day-to-day.
Use SVG or WebP Photographs
This one would possibly not have an effect on everybody’s website online which is why we’ve integrated it remaining on our listing. Photographs aren’t generally the very first thing to color onto a web page, particularly over textual content or further frames, nevertheless it’s imaginable that considerably decreasing the record dimension of essential/outstanding pictures (akin to your website online brand) can assist with FCP.
Whilst .gif, .jpg, and .png are the most typical symbol information you’re the usage of, for those who change the ones to both .webp or .svg information, you are going to save a large number of time. With record sizes within the bytes vary now and again moderately than kilobytes, your pictures will load in a blink. If you happen to’re a WordPress person, version 5.8 has in-built .webp support, and we’ve got a rundown on learn how to use SVG images in our archive.
Possibly, this system will have an effect on your Greatest Contentful Paint (LCP) greater than FCP, however a sufficiently small SVG brand can unquestionably be the very first thing your customers see.
First Contentful Paint (FCP) Often Requested Questions
How Does FCP Have compatibility into My Website online’s General Efficiency?
As a right away metric of website online efficiency, now not so much. FCP is a user-centric, belief metric that isn’t essentially indicative of website online efficiency. As we discussed previous within the article, two web sites may have the very same loading time, however the only with a decrease FCP time could be noticed as being sooner. That belief can have an effect on person enjoy, if now not general website online efficiency.
Then again, First Contentful Paint is an incredible metric to observe with a purpose to deliver the total website online efficiency to a better degree. Any movements that you are taking to decrease FCP may even decrease your general web page pace. So you’ll be able to nearly take it as a sign of your general efficiency.
A low FCP time most often gained’t coincide with a top general load time, so if you wish to have to make use of a unmarried metric to look the place you stand, FCP generally is a just right guidepost. You’ll additionally pair it with LCP, or the Greatest Contentful Paint, to get a extra entire image of what your customers see within the first few seconds of coming for your website online.
What’s the Distinction Between First Paint and First Contentful Paint?
Even though the 2 phrases would possibly every so often be used interchangeably, they’re technically two other metrics. As we’ve mentioned, First Contentful Paint is when the browser renders the primary DOM part at the web page. You’ll recall to mind this as any usable (if now not interactive) content material at the web page. A background symbol, textual content, or your header menu div, for instance.
First Paint, on the other hand, is when the browser renders the primary bytes of knowledge, whether or not it’s contentful or now not. A transformation within the background colour (now not the loading of a background symbol) isn’t contentful. The person can’t devour it as content material, due to this fact now not being an instance of FCP.
The First Paint can be the very same your First Contentful Paint. However your FCP might not be the similar as your First Paint.
Conclusion
FCP is a fully essential metric to your website online. Google values web page pace as one of the essential sides of your web page rating. Customers see web page pace as one of the crucial deciding components on whether or not they keep in your website online. Having a low First Contentful Paint can stay customers in your website online and assist them to find your website online within the first position. Although FCP is ceaselessly a troublesome metric to nail down and snatch, any optimizations on lowering FCP time will building up UX and move into shaving off valuable seconds and milliseconds off your website online’s general loading occasions.
What are your best methods to have a quick First Contentful Paint?
Article Featured Symbol by way of victoria pineapple / shutterstock.com
The publish First Contentful Paint (FCP): What it is & How to Optimize your Website for it seemed first on Elegant Themes Blog.
WordPress Web Design