One of the crucial perfect and most efficient techniques so as to add intensity to a design is so as to add a field shadow. In nowadays’s instructional, we’re going to turn you the way to taste a swish slider field with a comfortable field shadow. The trick is so as to add a thick mild border to attract consideration to the perimeters. This design is delicate however chic and will simply be tweaked to suit with reference to any roughly web page.
Let’s dive in!
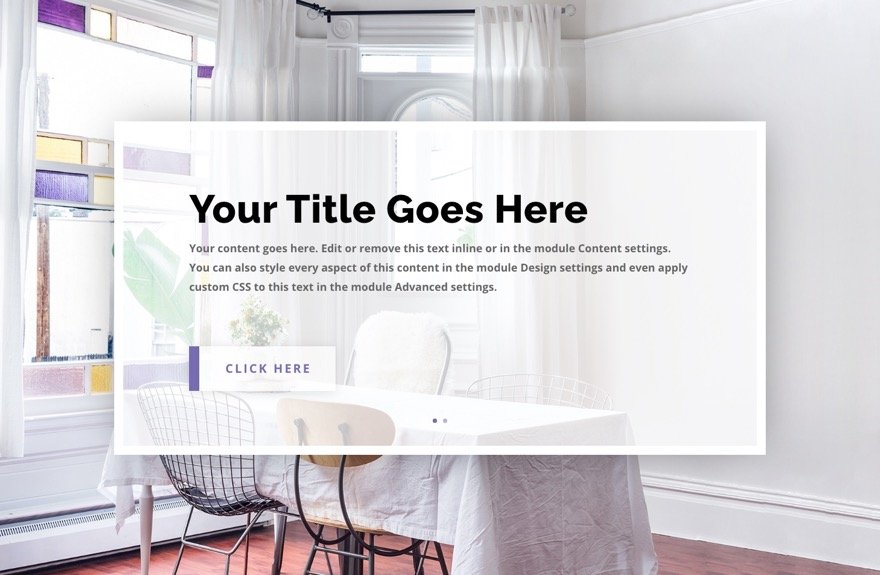
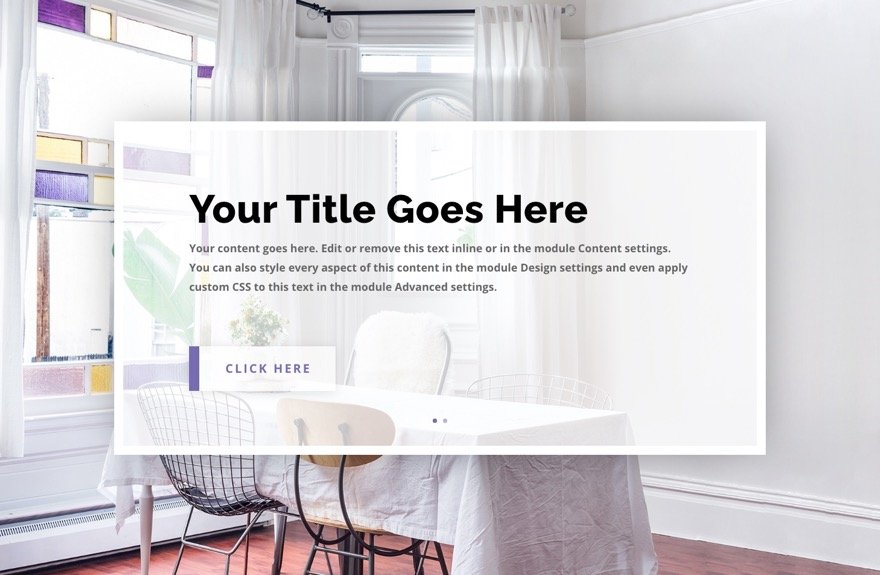
Sneak Peek
Here’s a fast have a look at the design we’ll construct on this instructional.

Obtain the Structure for FREE
To put your arms at the designs from this instructional, you’ll first want to obtain it the use of the button beneath. To achieve get entry to to the obtain it is very important subscribe to our Divi Day-to-day electronic mail listing by way of the use of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Structure pack each and every Monday! In the event you’re already at the listing, merely input your electronic mail cope with beneath and click on obtain. You’ll no longer be “resubscribed” or obtain further emails.
@media most effective display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Unfastened
Sign up for the Divi Publication and we will be able to electronic mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus lots of alternative superb and loose Divi sources, pointers and tips. Practice alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely kind on your electronic mail cope with beneath and click on obtain to get entry to the format pack.
You will have effectively subscribed. Please test your electronic mail cope with to verify your subscription and get get entry to to loose weekly Divi format packs!
To import the phase format for your Divi Library, navigate to the Divi Library.
Click on the Import button.
Within the portability popup, choose the import tab and make a selection the obtain record out of your laptop.
Then click on the import button.

As soon as finished, the phase format might be to be had within the Divi Builder.
Let’s get to the educational, we could?
What You Want to Get Began

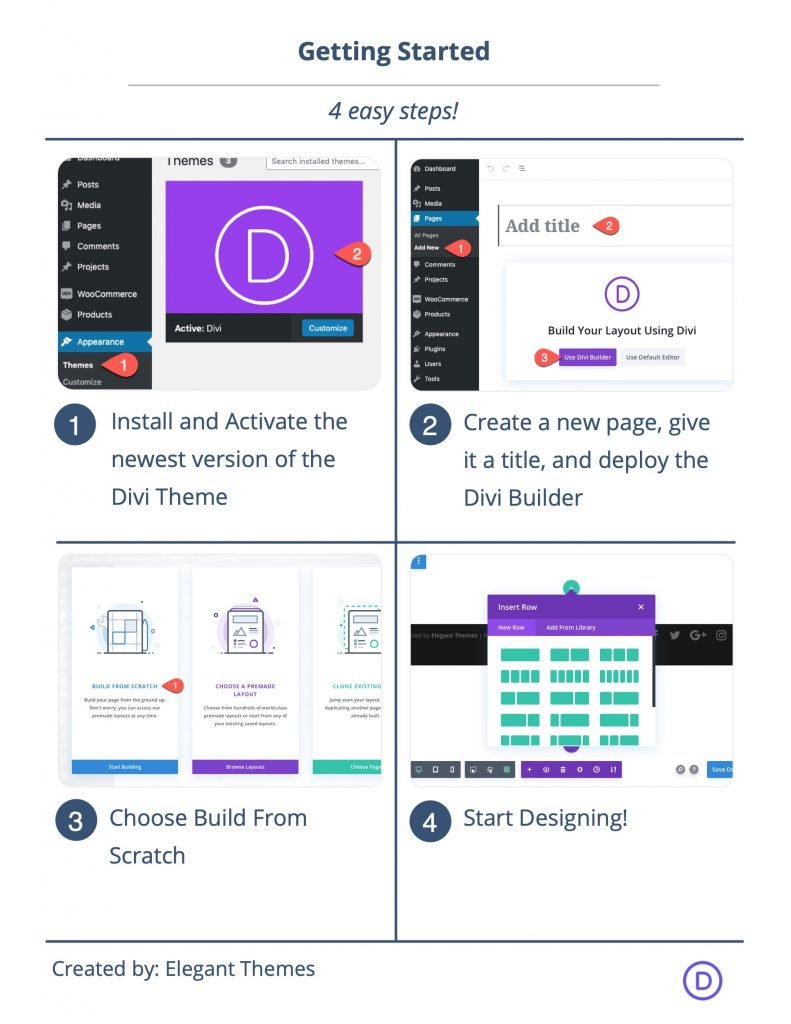
To get began, it is very important do the next:
- In the event you haven’t but, install and activate the Divi Theme.
- Create a brand new web page in WordPress and use the Divi Builder to edit the web page at the entrance finish (visible builder).
- Select the choice “Construct From Scratch”.
After that, you’ll have a clean canvas to begin designing in Divi.
Making a Distinctive Slider Design with a Comfortable Field Shadow in Divi
Section 1: Designing the Phase and Row for the Slider
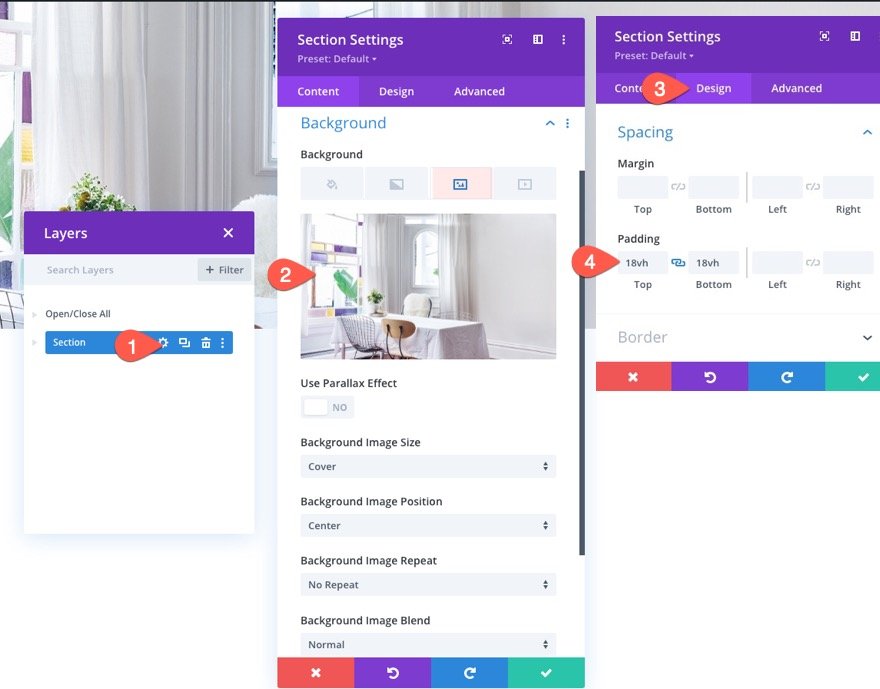
Designing the Phase
- Upload Background Symbol (about 1920px by way of 1080px)
- Padding: 18vh peak, 18vh backside

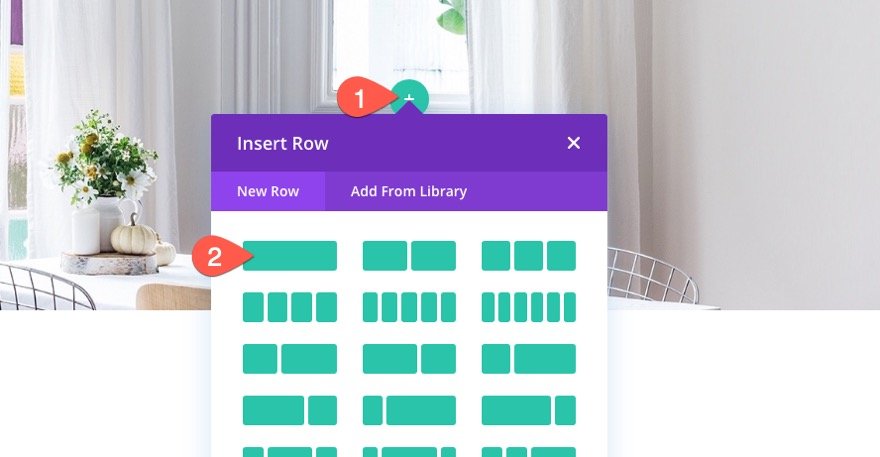
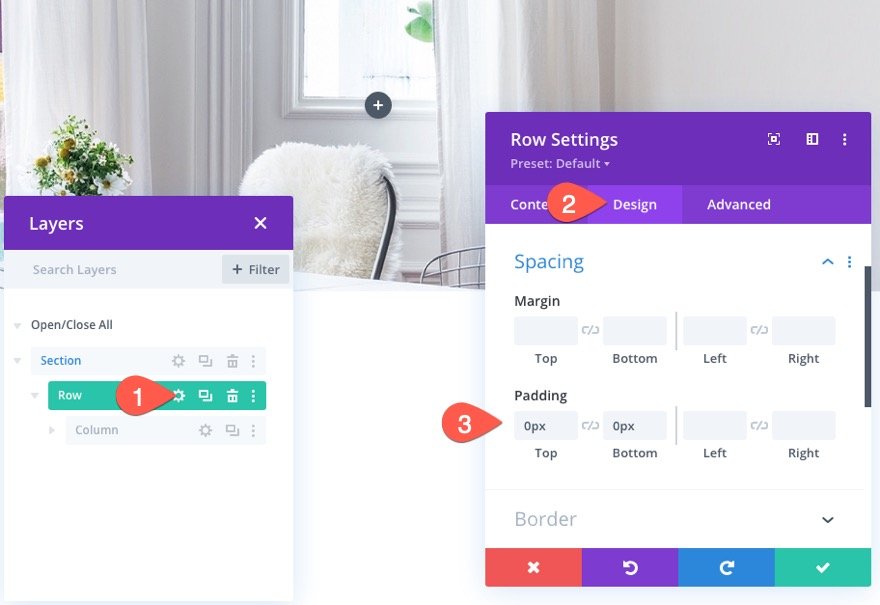
Designing the Row
As soon as the phase is finished, upload a one-column row to the phase.

Then replace the row padding as follows:
- Padding: 0px peak, 0px backside

Section 2: Designing the Slider with a Comfortable Field Shadow
Now that our row is in position, we’re able to begin designing the slider.
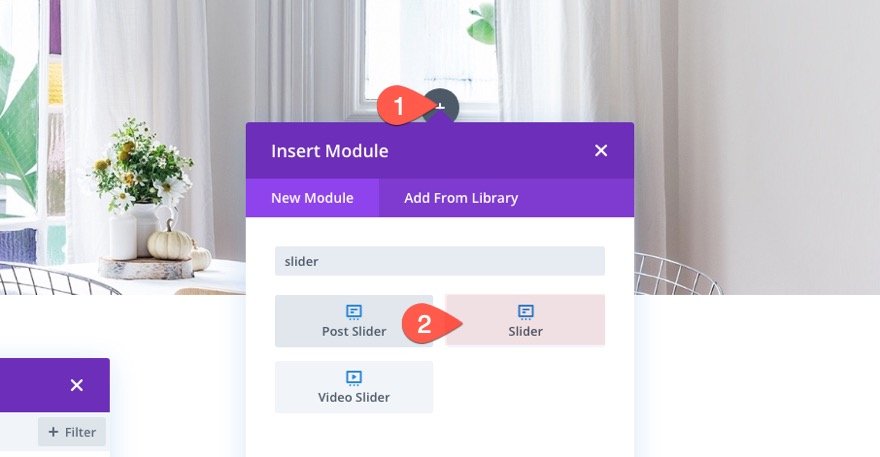
Upload a brand new slider module to the row.

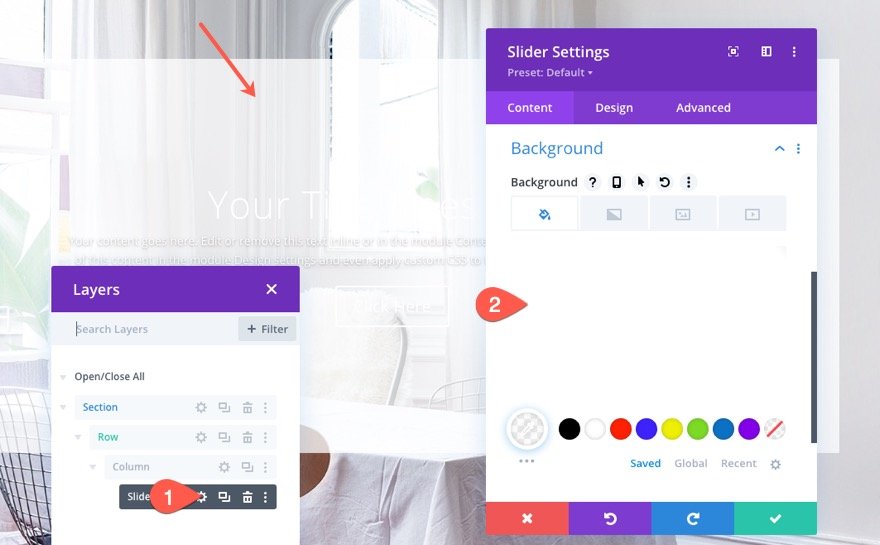
The Slider Background
Then replace the background with a semi-transparent white coloration.
- Background Colour: rgba(255,255,255,0.75)

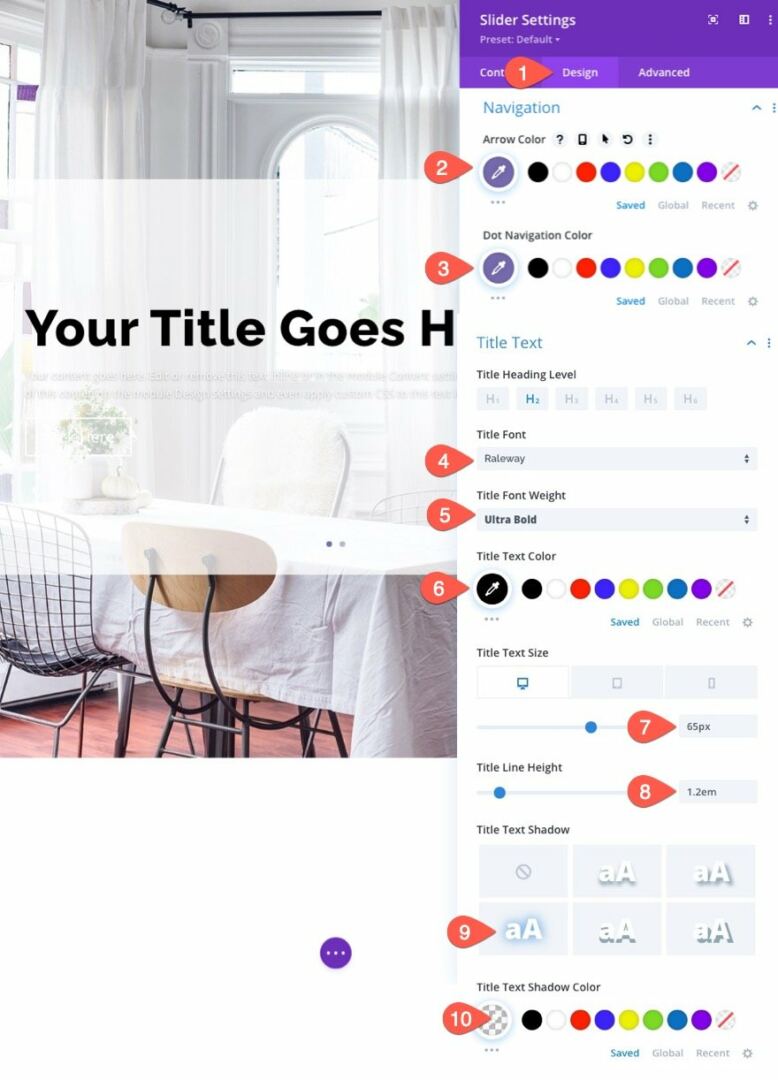
Navigation and Name Design Settings
Underneath the design tab, replace the next:
- Arrow Colour: #776cb1
- Dot Navigation Colour: #776cb1
- Name Font: Raleway
- Name Font Weight: Extremely Daring
- Name Textual content Colour: #000
- Name Textual content Dimension: 65px (desktop), 38px (pill), 28px (telephone)
- Name Line Top: 1.2em
- Name Textual content Shadow: see screenshot
- Name Textual content Shadow Colour: clear

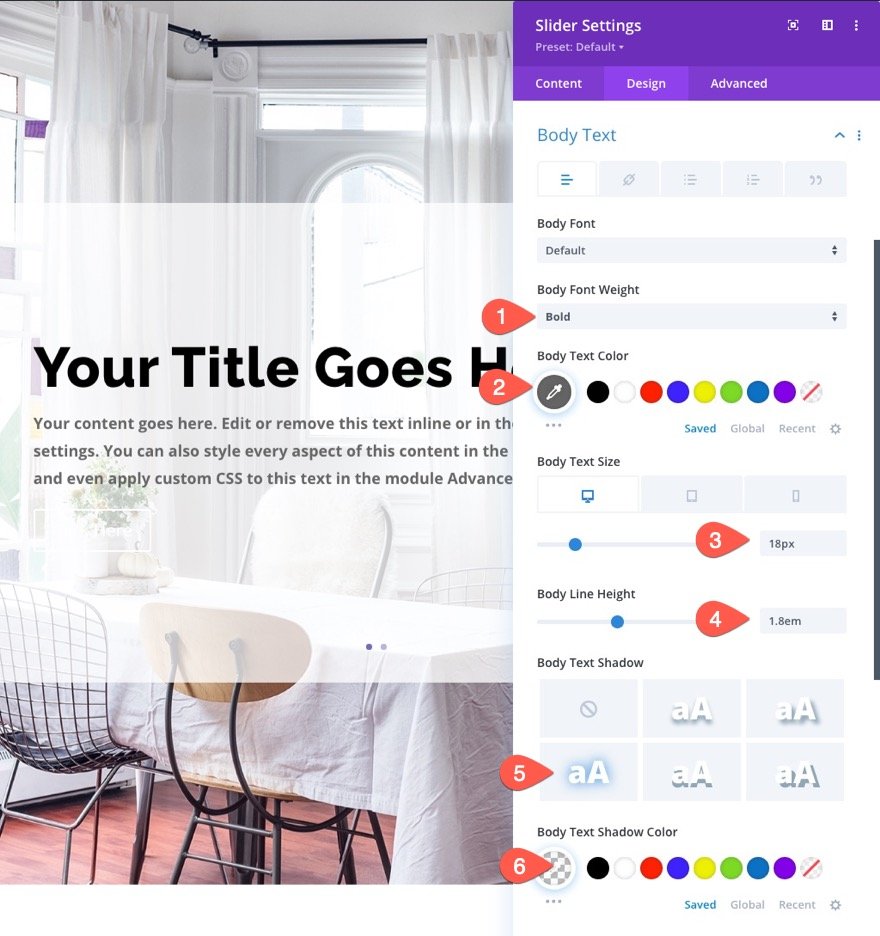
Frame Textual content Design
- Frame Font Weight: Daring
- Frame Textual content coloration: #666
- Frame Textual content Dimension: 18px (desktop), 16px (pill), 14px (telephone)
- Frame Line Top: 1.8em
- Frame Shadow: See screenshot
- Frame Textual content Shadow: clear

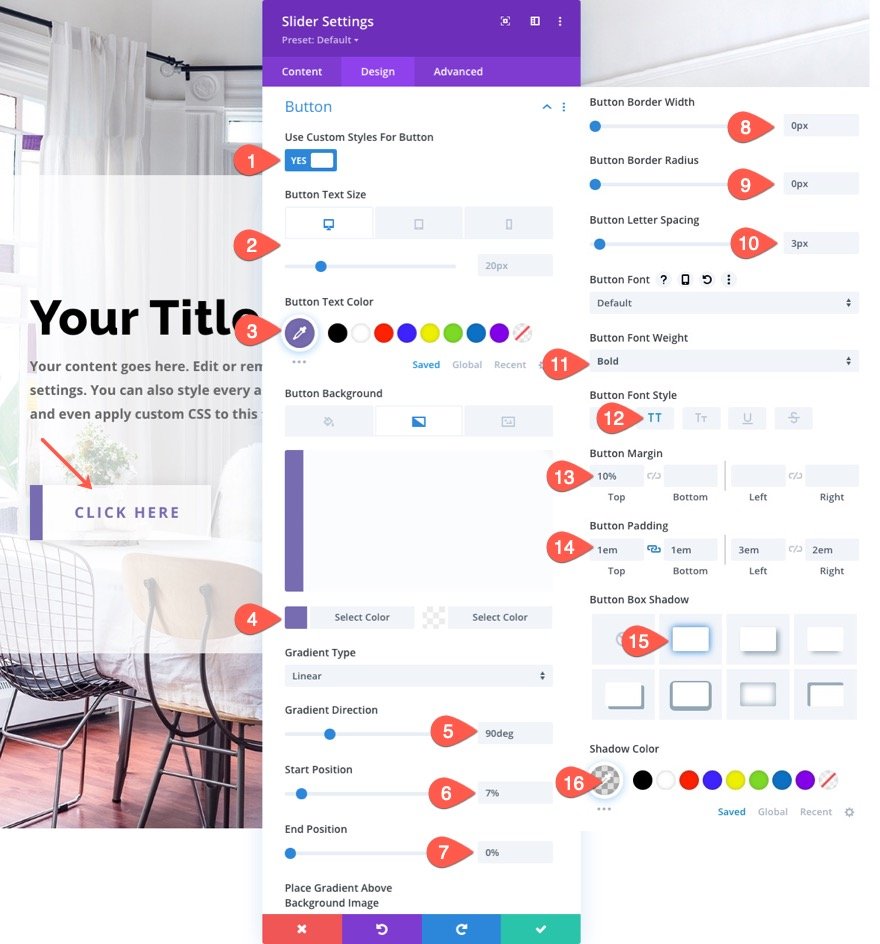
Button Design
Subsequent, replace the button design as follows:
- Button Textual content Dimension: 20px (desktop), 18px (pill), 16px (telephone)
- Button Textual content Colour: #776cb1
- Button Background Gradient Left Colour: #776cb1
- Button Background Gradient Proper Colour: rgba(255,255,255,0.7)
- Gradient Route: 90deg
- Get started Place: 7%
- Finish Place: 0%
- Button Border width: 0px
- Button Border Radius: 0px
- Button Letter Spacing: 3px
- Button Font Weight: Daring
- Button Font Taste: TT
- Button Margin: 10%
- Button Padding: 1em (peak and backside)
- Button Field Shadow: see screenshot
- Shadow Colour: rgba(0,0,0,0.11)

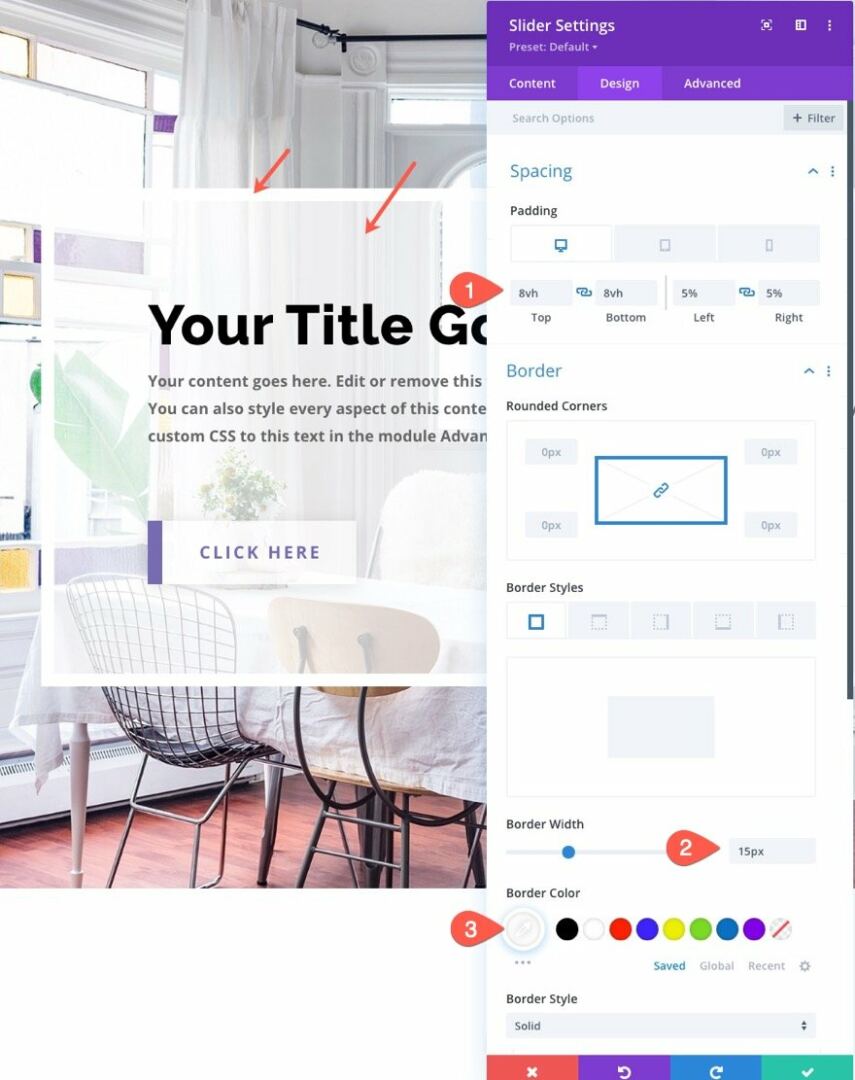
Padding and Border
- Padding (desktop and pill): 8vh peak, 8vh backside, 5% left, 5% proper
- Padding (Telephone): 8% peak, 8% backside, 5% left, 5% proper
- Border Width: 15px
- Border Colour: #fff

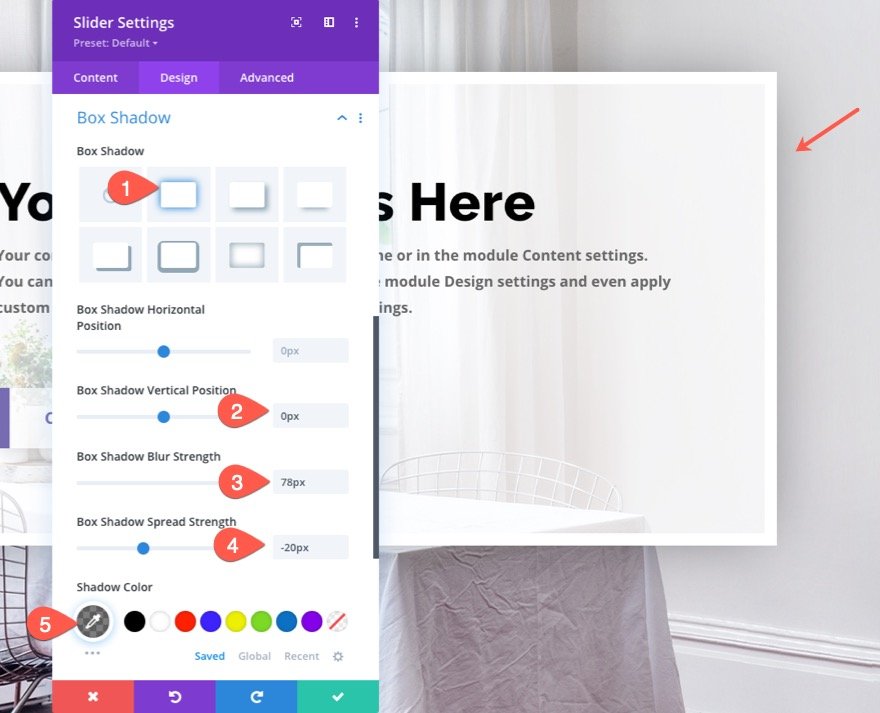
Field Shadow
Now it’s time to upload a comfortable box-shadow to our slider. This may increasingly give it a delicate intensity to the design.
- Field Shadow: see screenshot
- Field Shadow Vertical Place: 0px
- Field Shadow Horizontal Place: 78px
- Field Shadow Unfold Energy: -20px
- Shadow Colour: rgba(0,0,0,0.5)

Ultimate Outcome
Now let’s take a look at that ultimate consequence.

Ultimate Ideas
Neatly, that’s it! Now you understand how to create a sublime slider with a comfortable box-shadow. Hope you’ll make some nice use of this instructional, and be happy to publish your makes use of of it within the feedback!
I stay up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; coloration: pink; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!vital} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The publish How to Add a Soft Box Shadow to Your Divi Slider Module seemed first on Elegant Themes Blog.
WordPress Web Design