Each and every week, we come up with new and unfastened Divi structure packs which you’ll be able to use on your subsequent challenge. For some of the structure packs, we additionally percentage a use case that’ll assist you to take your web site to the following stage.
This week, as a part of our ongoing Divi design initiative, we’re going to turn you the right way to create a surprising blurb menu that expands when you hover or click on it. We’ll first get started off via going thru some common steps. We’ll proceed via including menu pieces the use of Blurb Modules and we’ll end off via permitting you to choose from a hover or click on impact.
Let’s get to it!
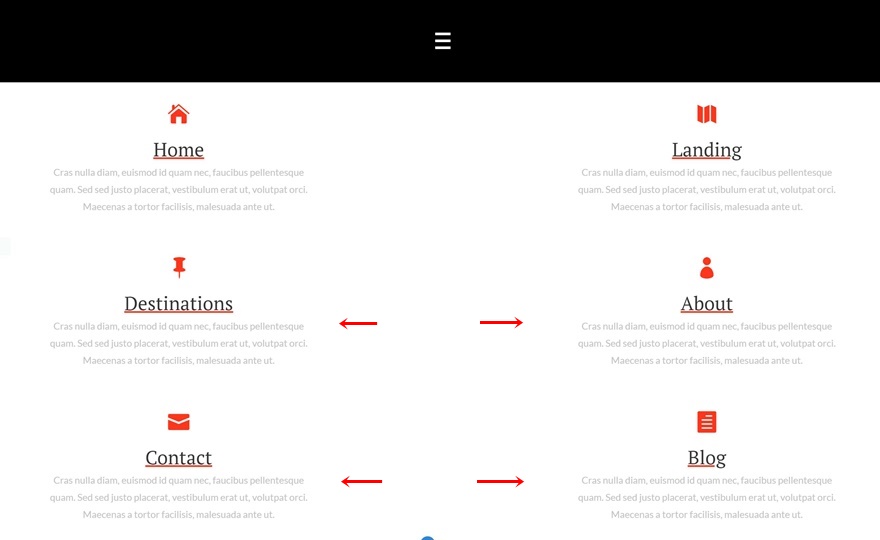
Preview
Sooner than we dive into the educational, let’s take a snappy have a look at the end result throughout other display screen sizes.
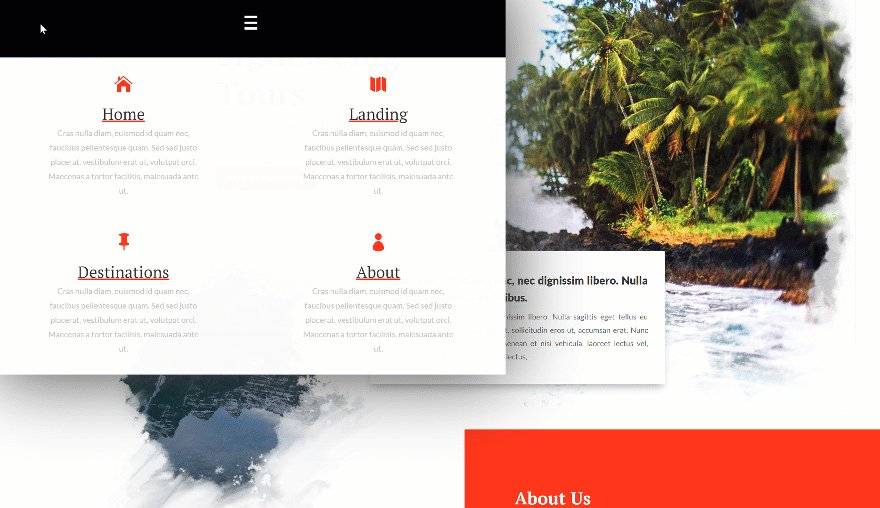
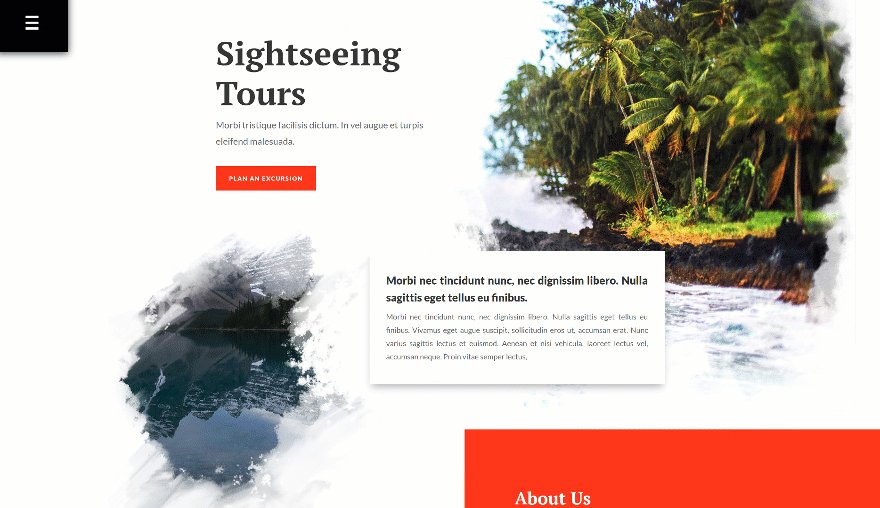
Hover Modus
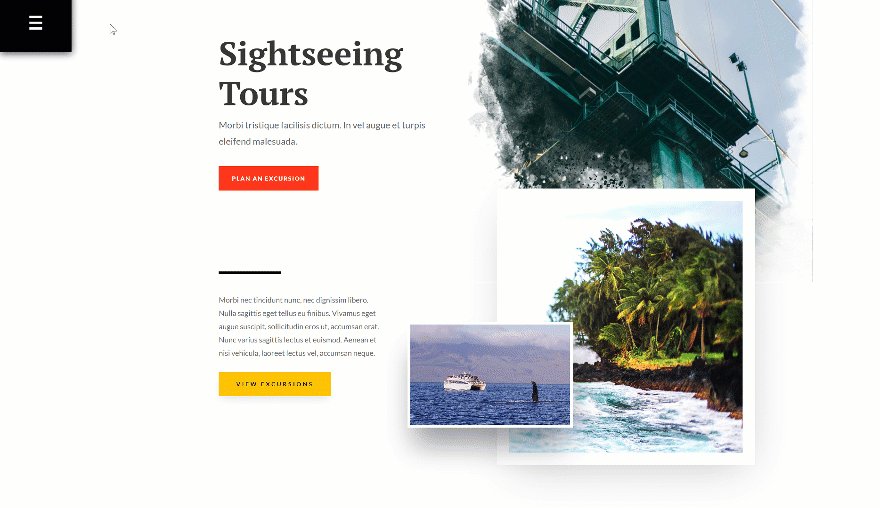
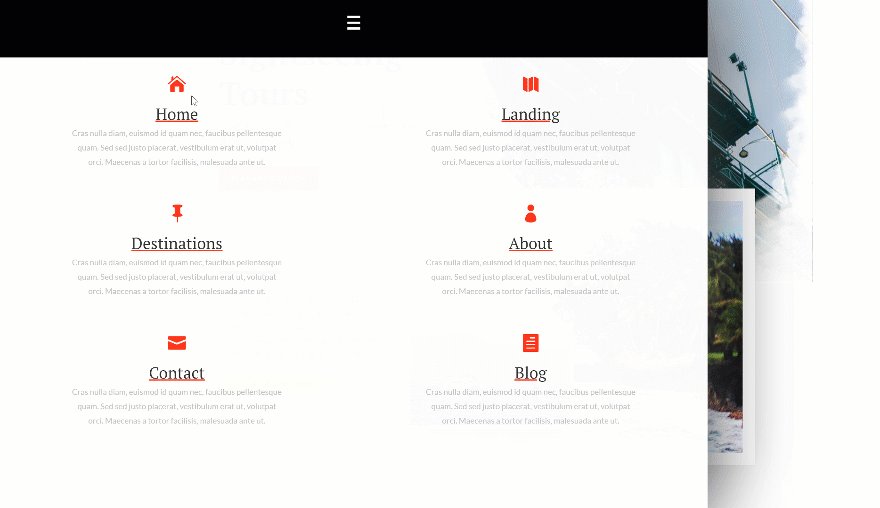
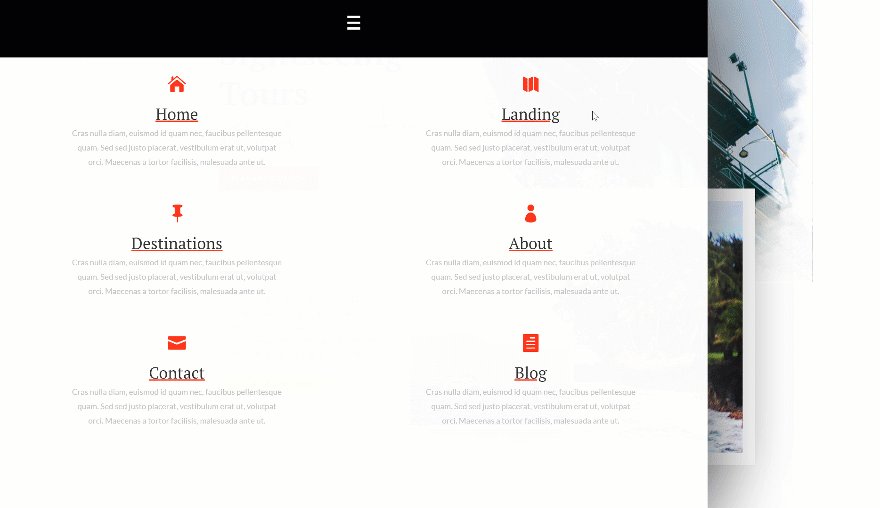
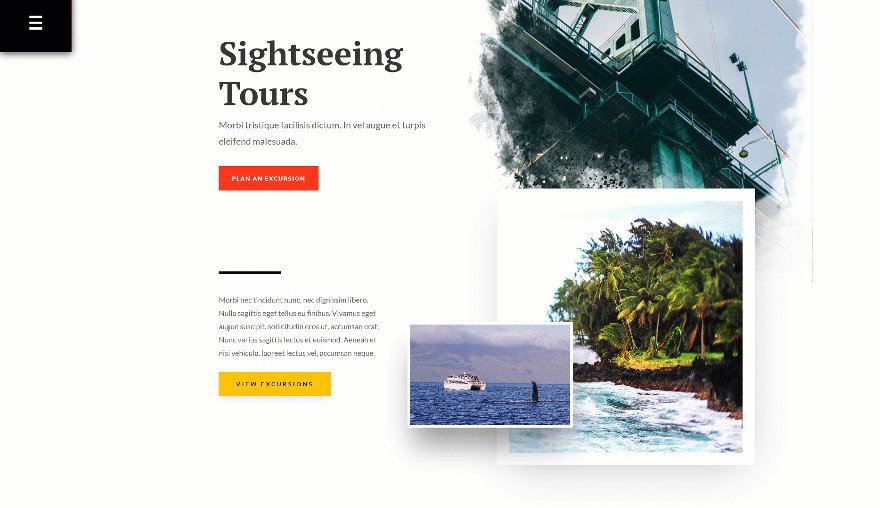
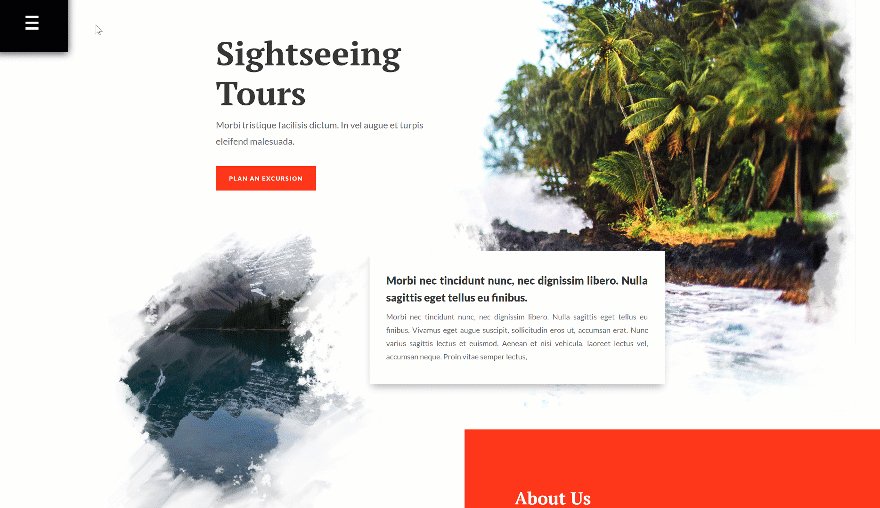
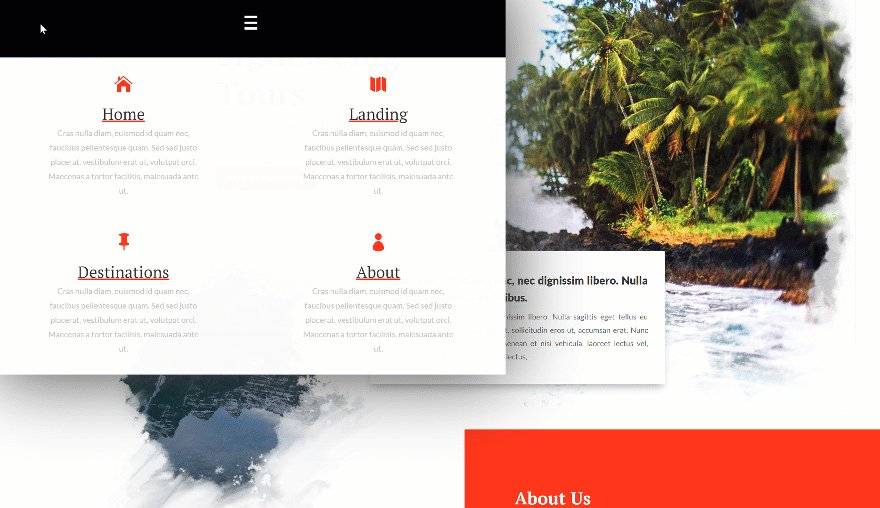
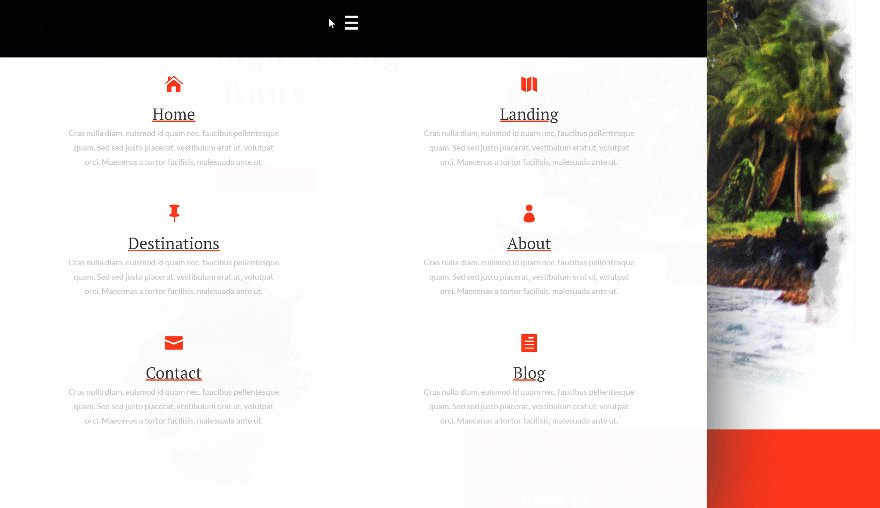
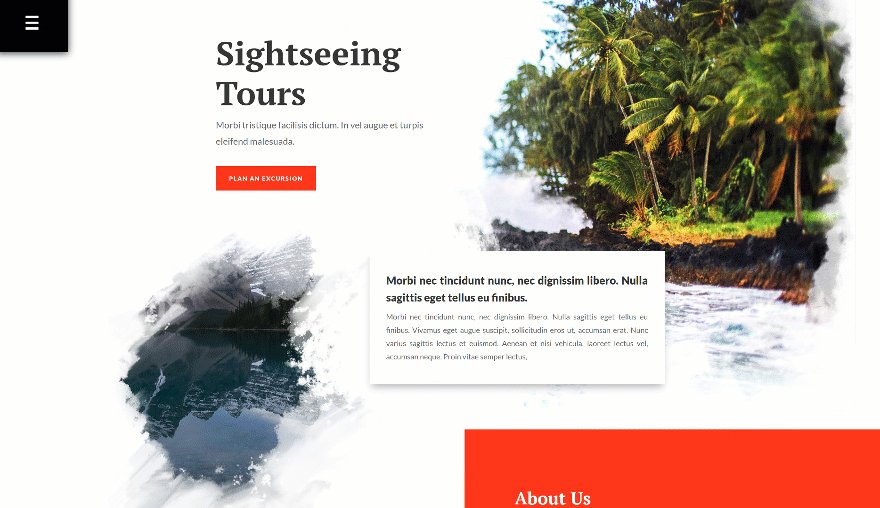
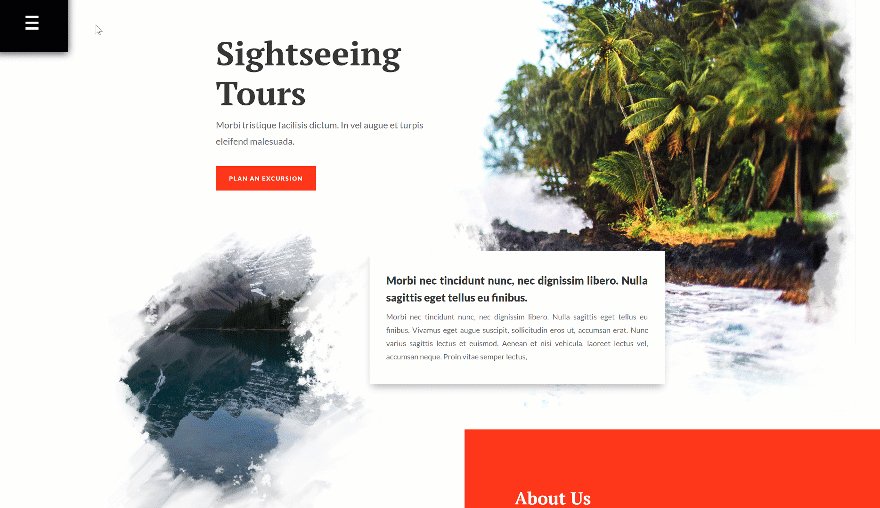
Desktop

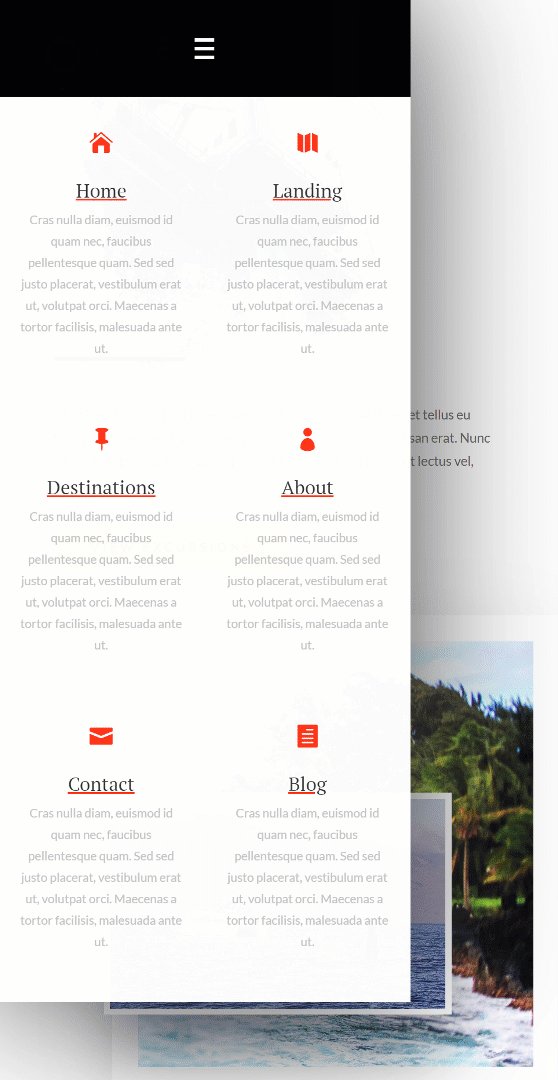
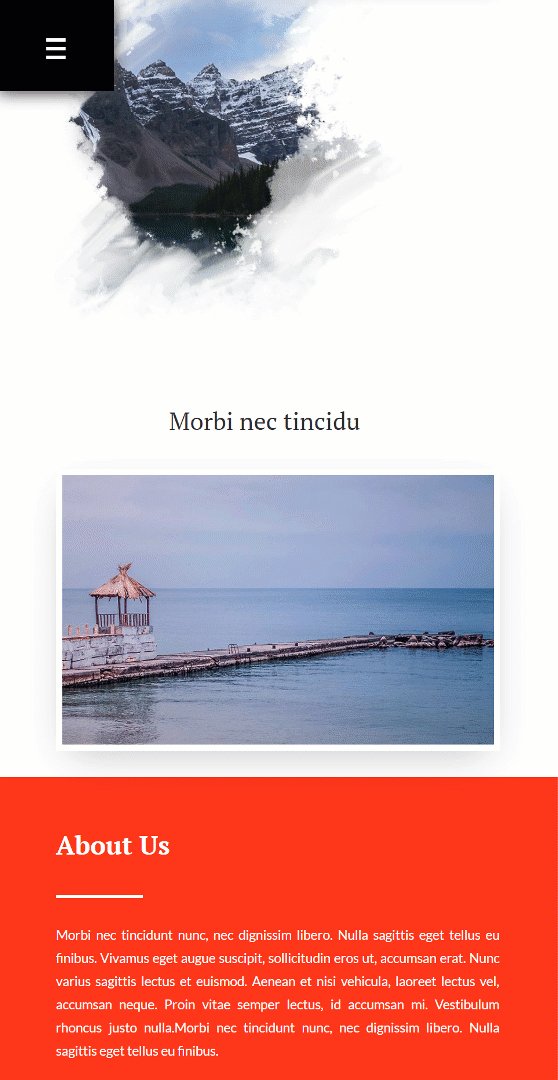
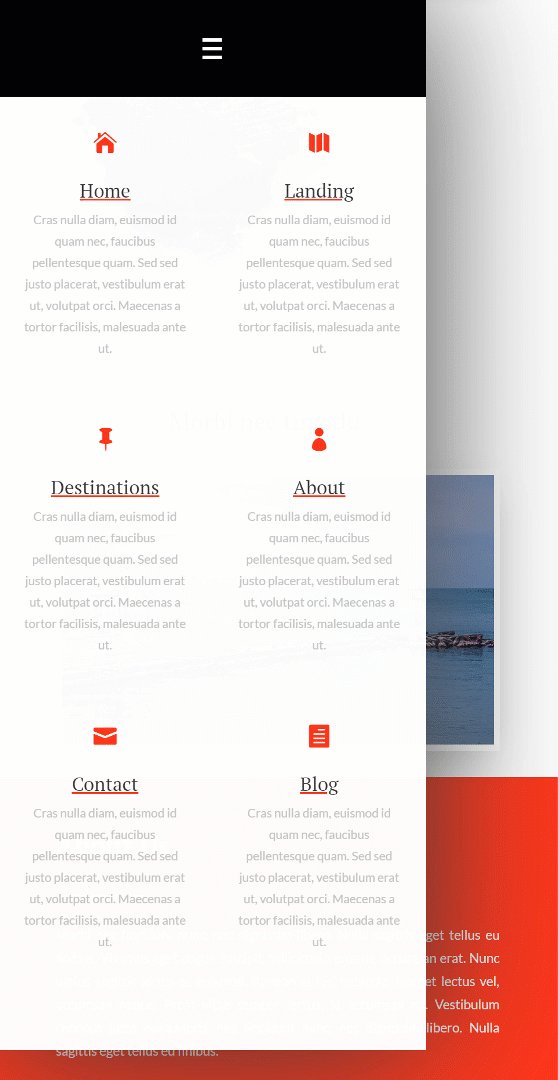
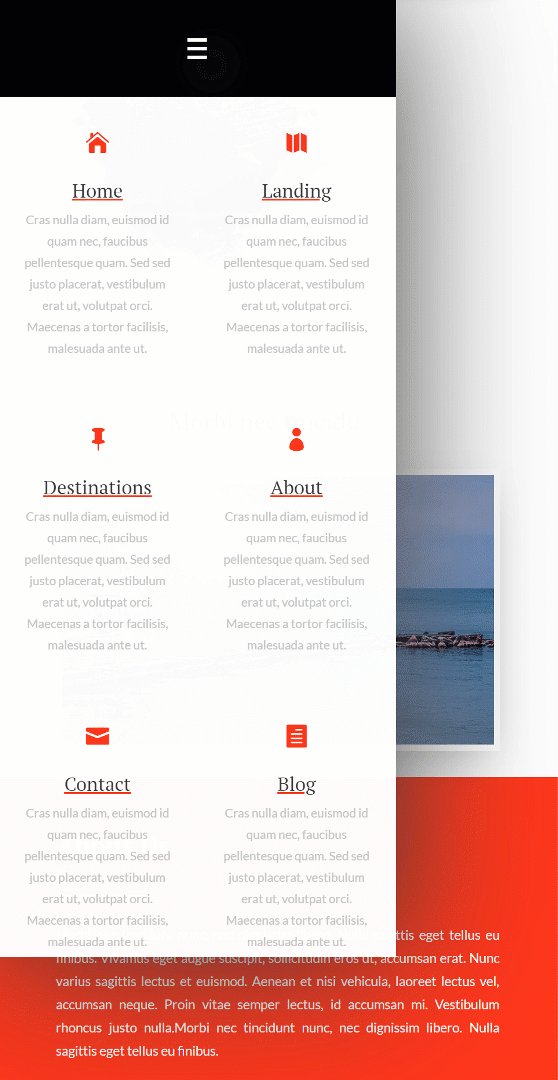
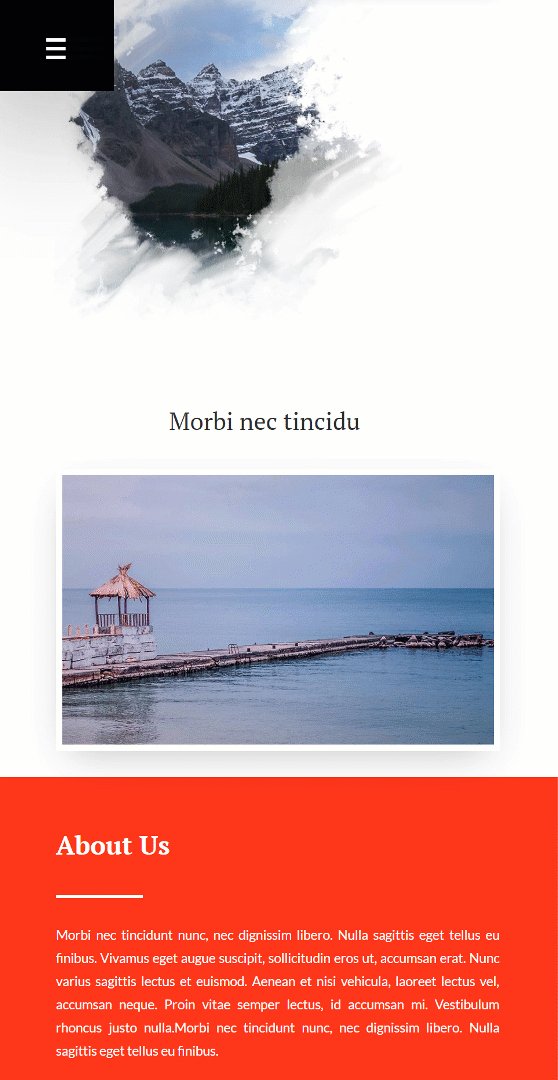
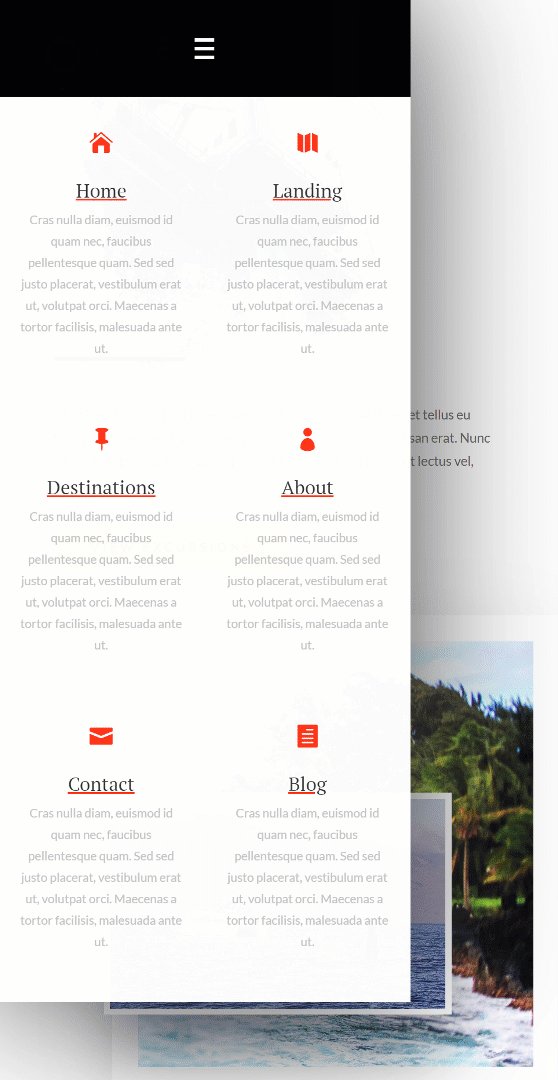
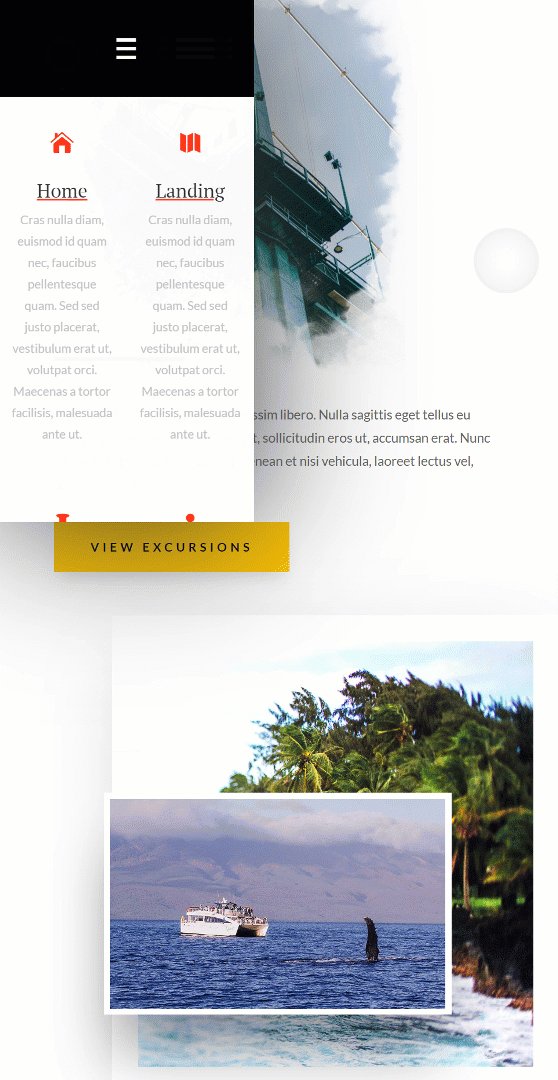
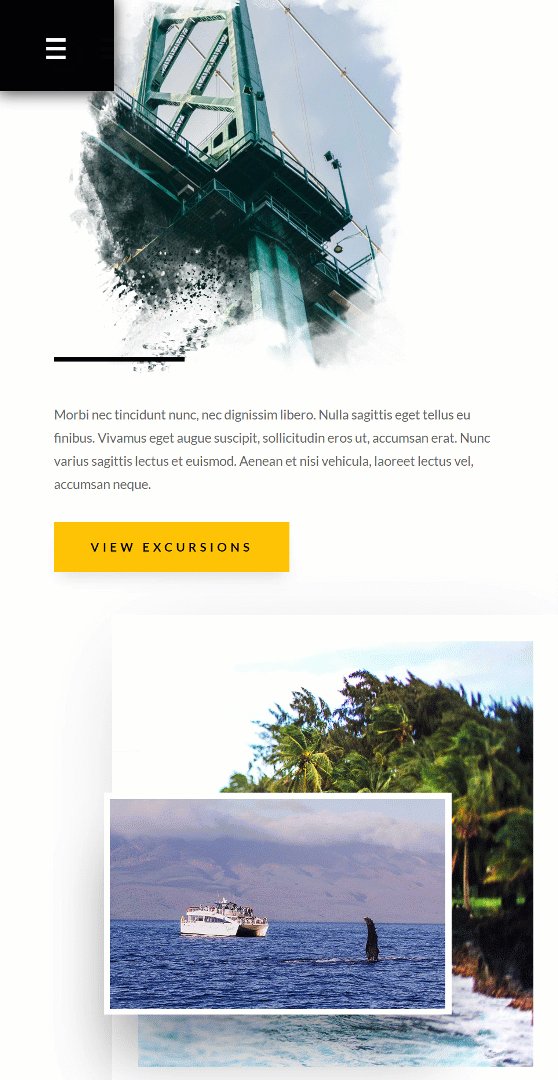
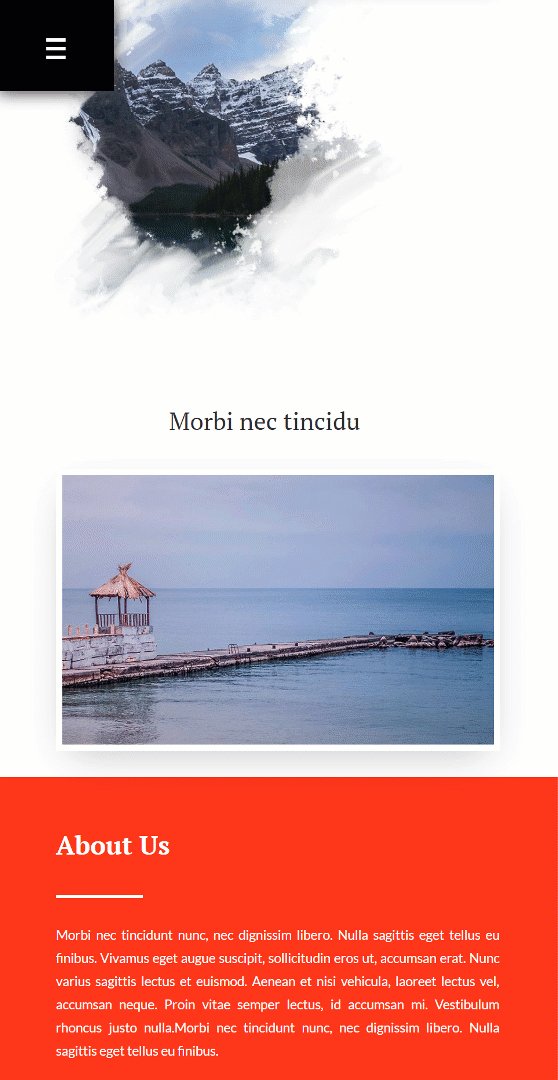
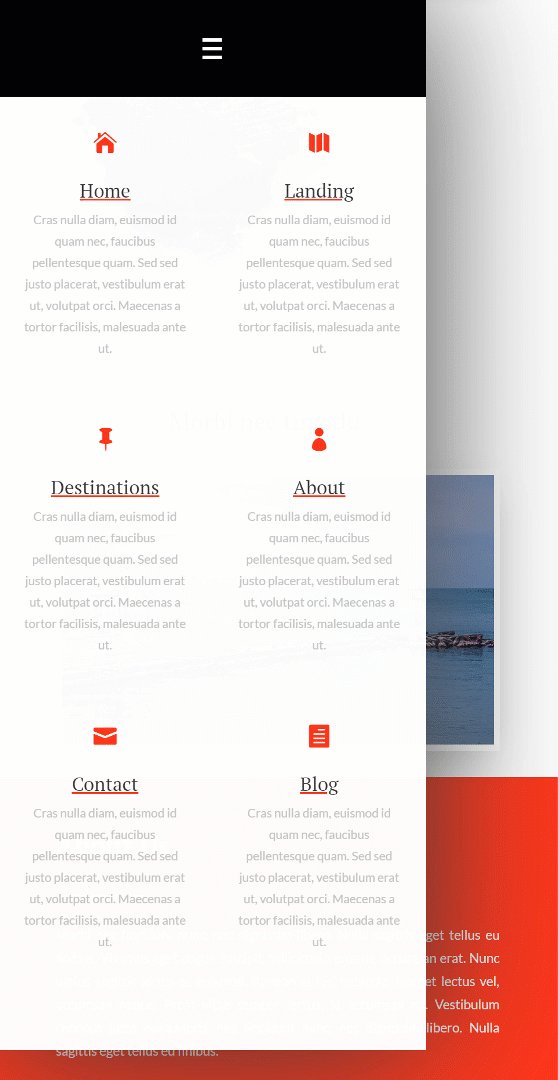
Cell

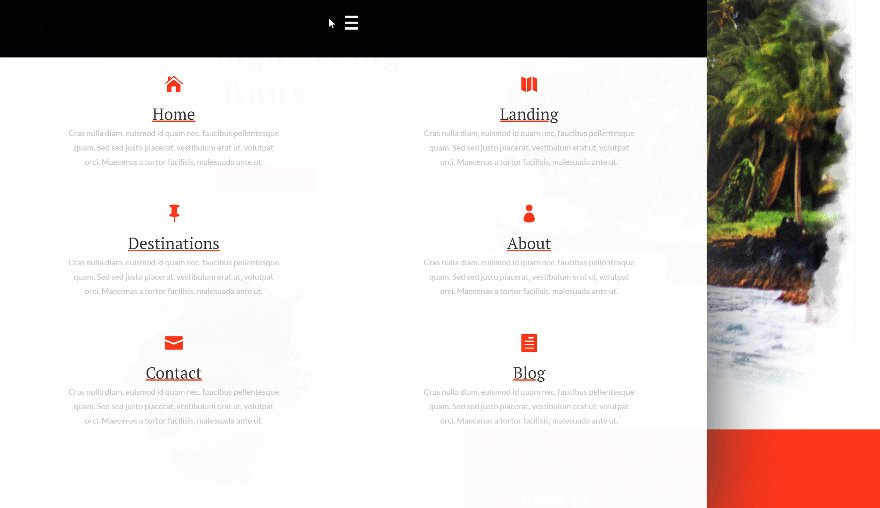
Click on Modus
Desktop

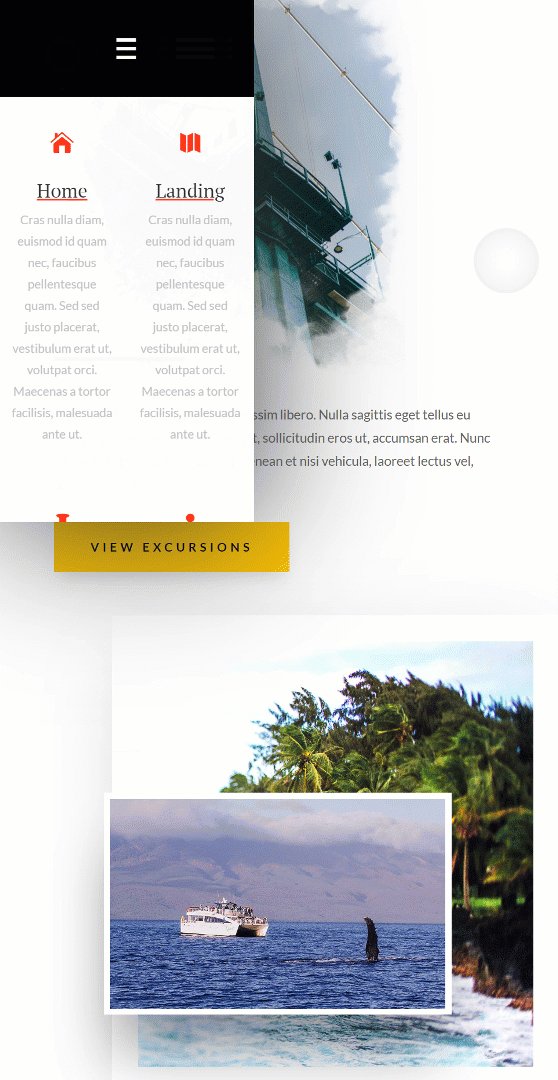
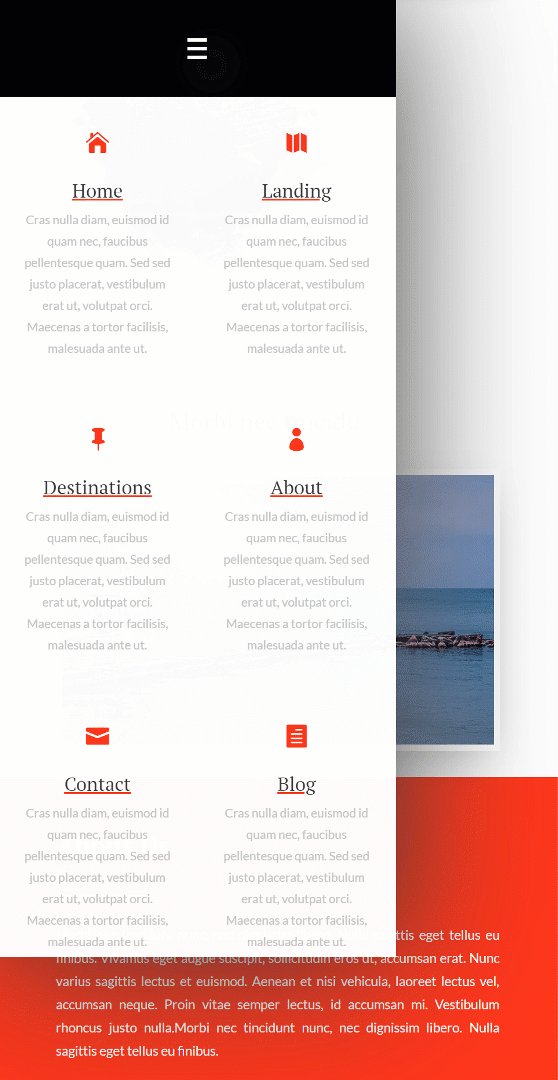
Cell

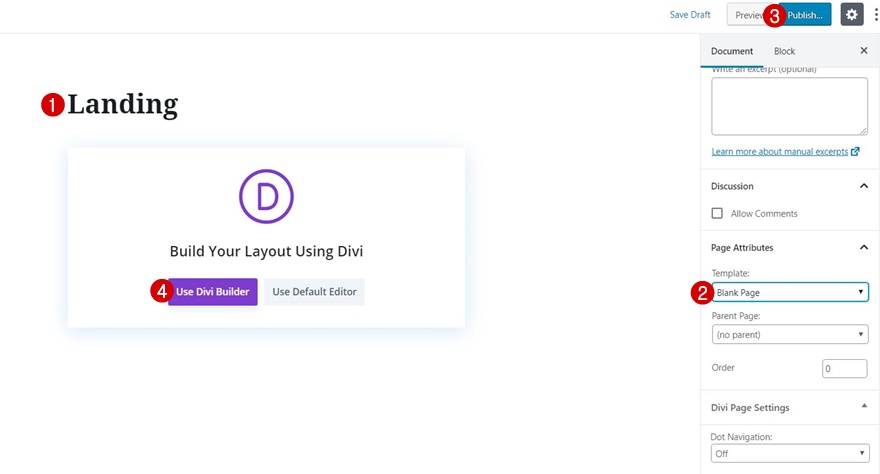
1. Create Clean Web page & Add Sightseeing Touchdown Web page
Upload New Clean Web page & Permit Divi Builder
The very first thing it is important to do is create a brand new clean web page. Give your web page a identify and turn over to Divi Builder.

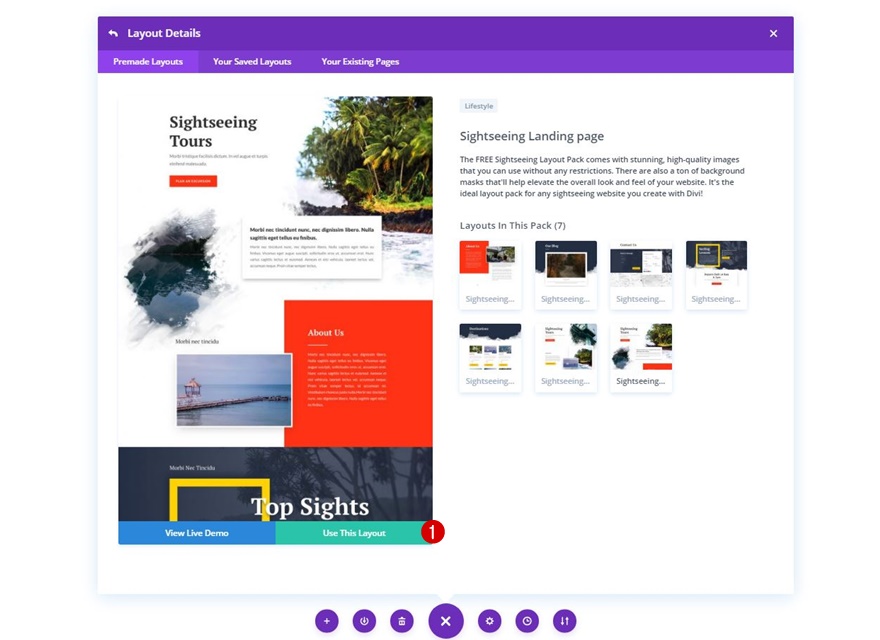
Add Sightseeing Touchdown Web page
When you’ve enabled the Divi Builder, add the Sightseeing Format Pack’s touchdown web page structure.

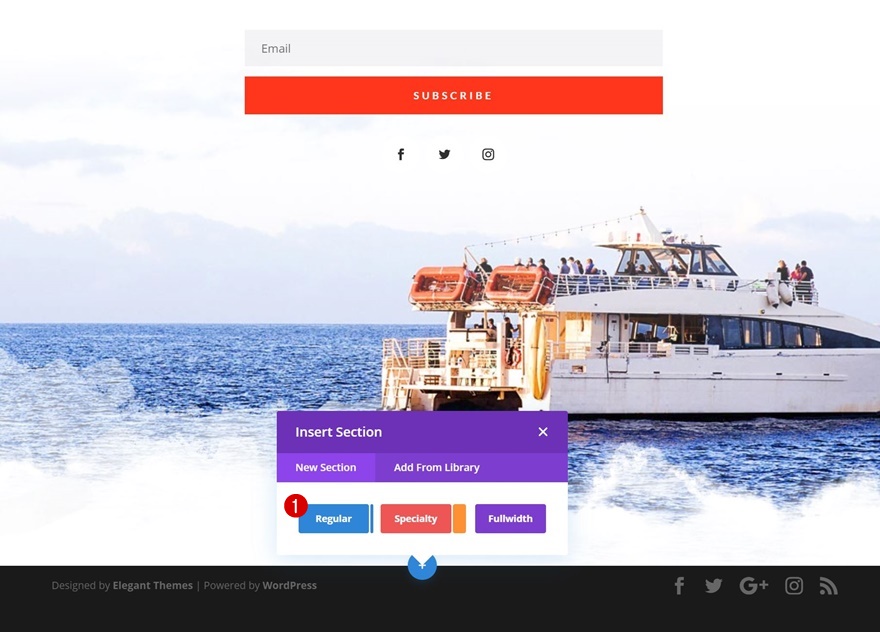
2. Upload New Common Segment to Backside of Web page
As soon as the main menu bar is hidden, we will be able to get started including the blurb menu. To try this, we’re going so as to add a brand new common segment to the ground of our web page.

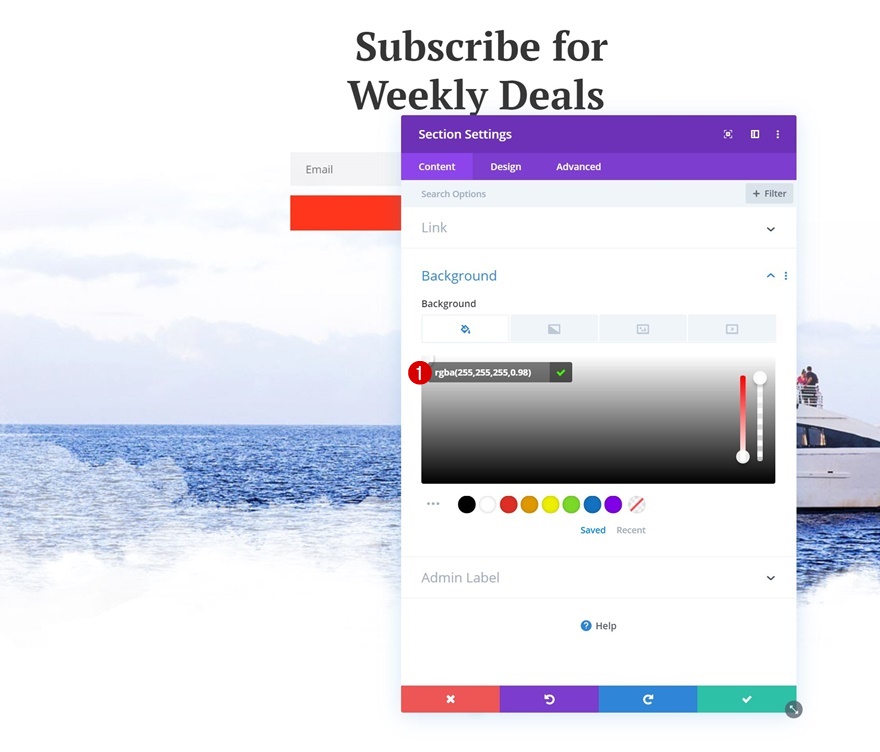
Background Colour
Open the segment settings and upload a quite clear white background colour.
- Background Colour: rgba(255,255,255,0.98)

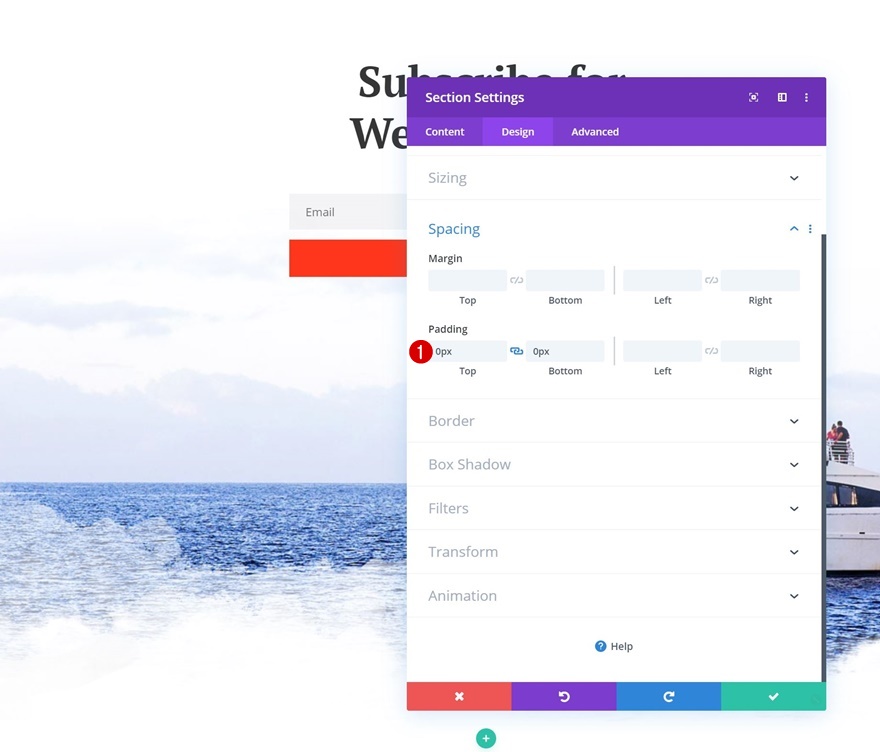
Spacing
Transfer directly to the design tab and take away all default most sensible and backside padding of the segment.
- Most sensible Padding: 0px
- Backside Padding: 0px

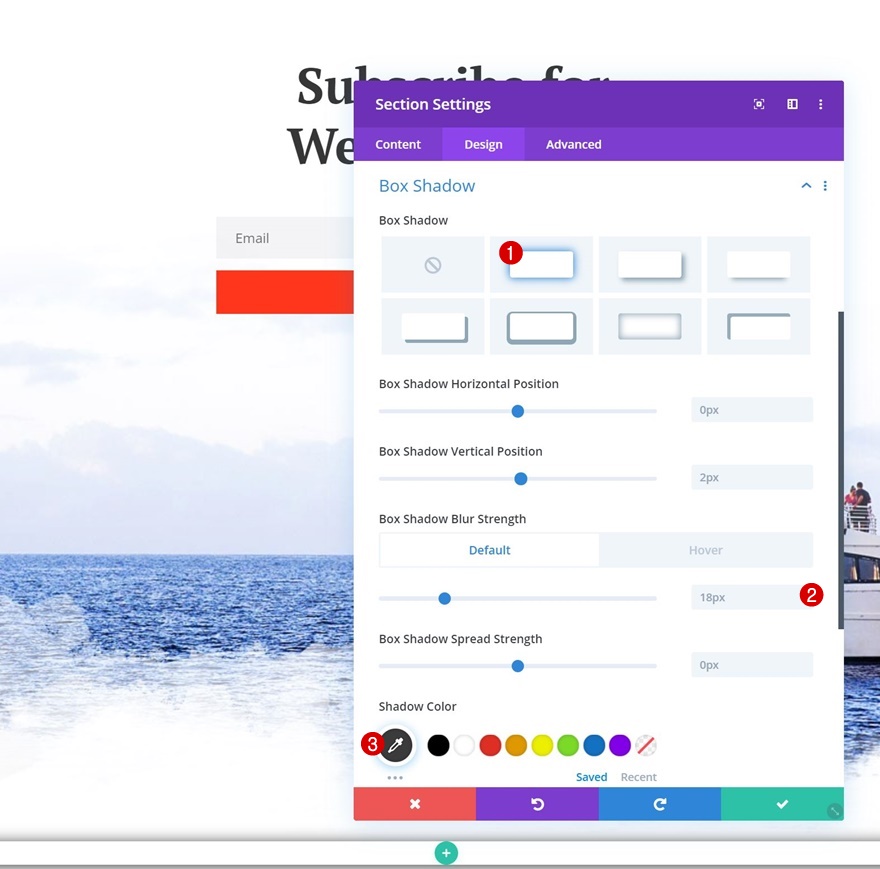
Default Field Shadow
Upload a field shadow to the segment subsequent.
- Field Shadow Blur Energy: 18px
- Shadow Colour: #383838

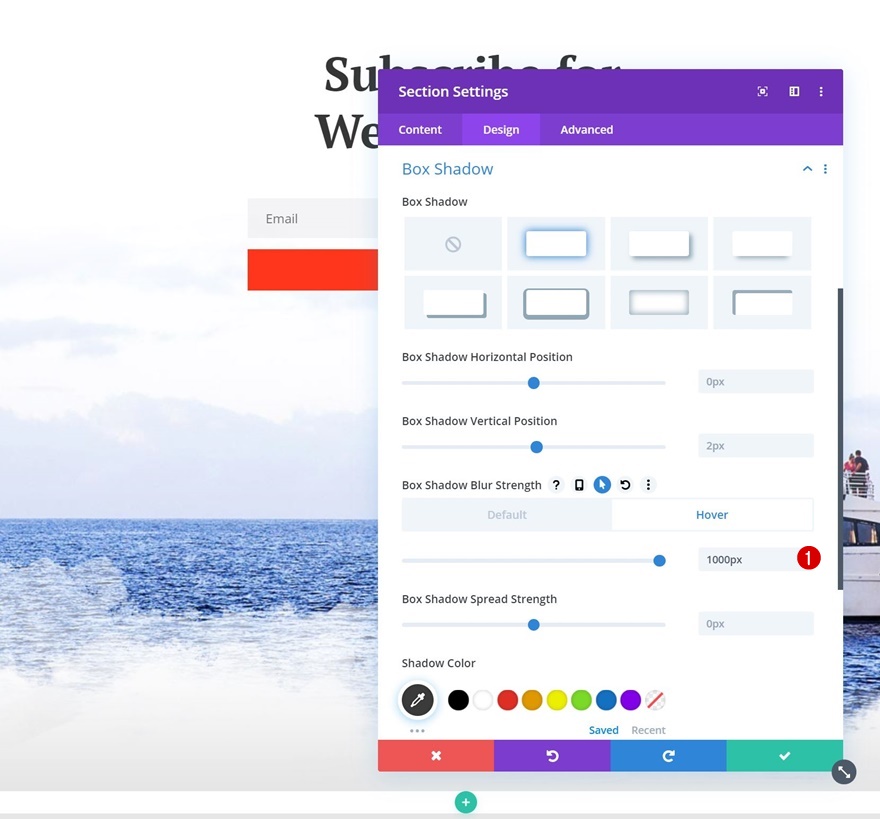
Hover Field Shadow
And alter the field shadow blur energy on hover.
- Field Shadow Blur Energy: 1000px

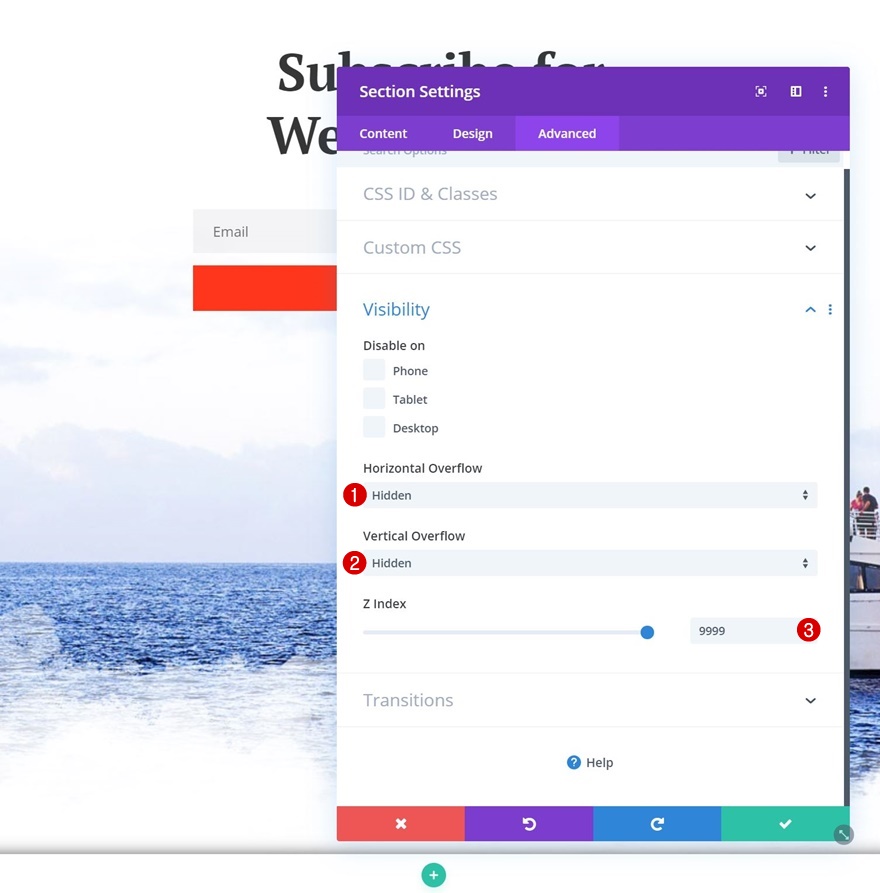
Disguise Segment Overflows & Building up Z Index
We’ll be the use of the segment sizing settings to make this method paintings, however to ensure not anything exceeds the segment container, we’ll wish to cover the overflows. We’re additionally expanding the Z Index to ensure the segment remains on most sensible of the remainder of the web page.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden
- Z Index: 9999

3. Make Certain All Segment Menu Content material is Created The use of Vw & Suits into 100 Viewport Peak Throughout All Display Sizes
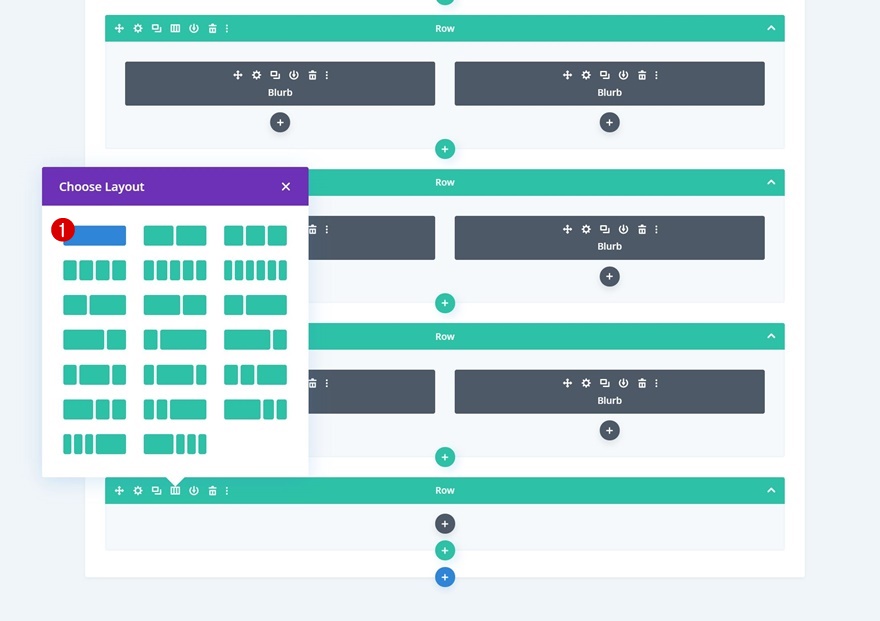
Upload Row #1
Column Construction
When you’ve finished the fundamental segment settings, it’s time so as to add the entire content material you need to turn up within the menu. You’ll create any design you need the use of Divi’s design parts and integrated choices, however it’s important to be certain that all of it suits right into a ‘100vh’ top throughout all display screen sizes. To do so, we’re going to make use of the viewport width unit all through the development procedure and tweak the values throughout other display screen sizes. Get started via including a brand new row in your segment the use of the next column construction:

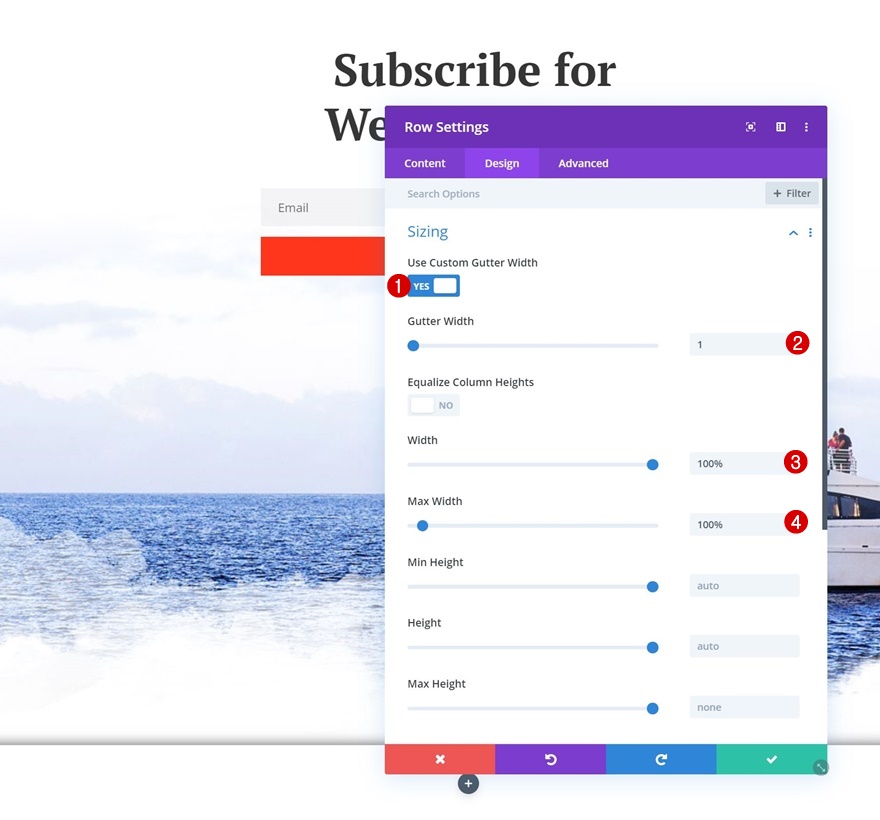
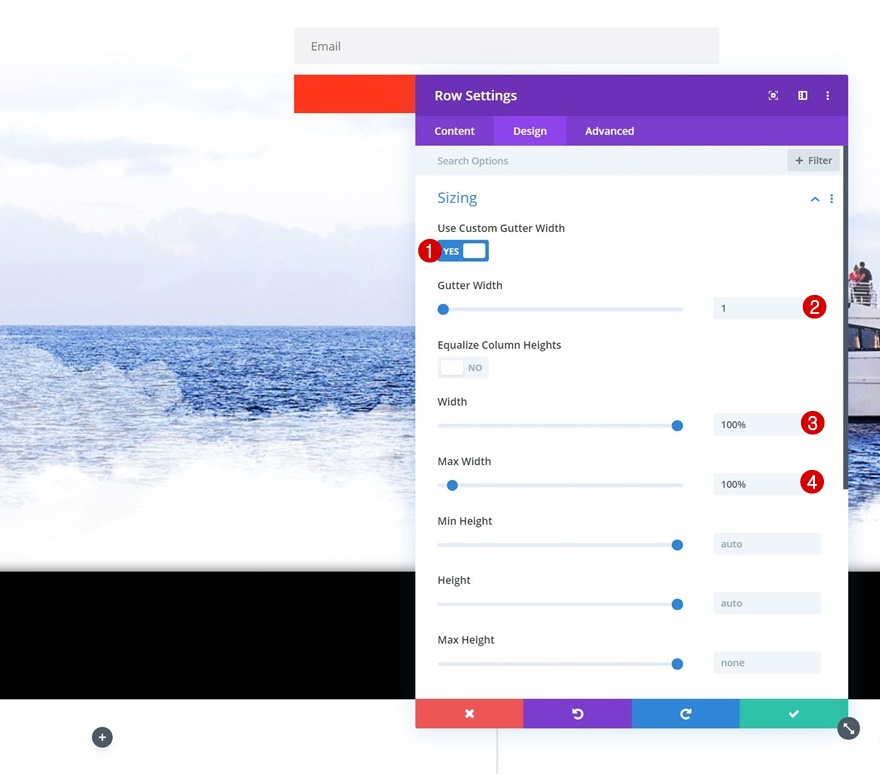
Sizing
With out including any modules but, open the row settings and ensure it takes up all of the width of the segment.
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

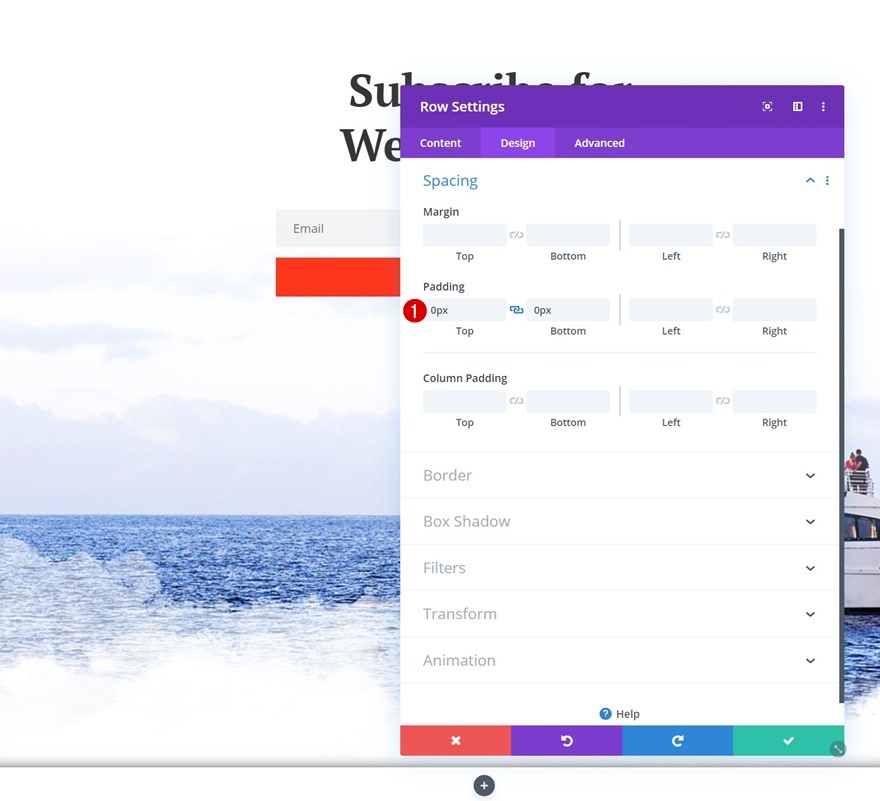
Spacing
Transfer directly to the spacing settings and take away all default most sensible and backside padding.
- Most sensible Padding: 0px
- Backside Padding: 0px

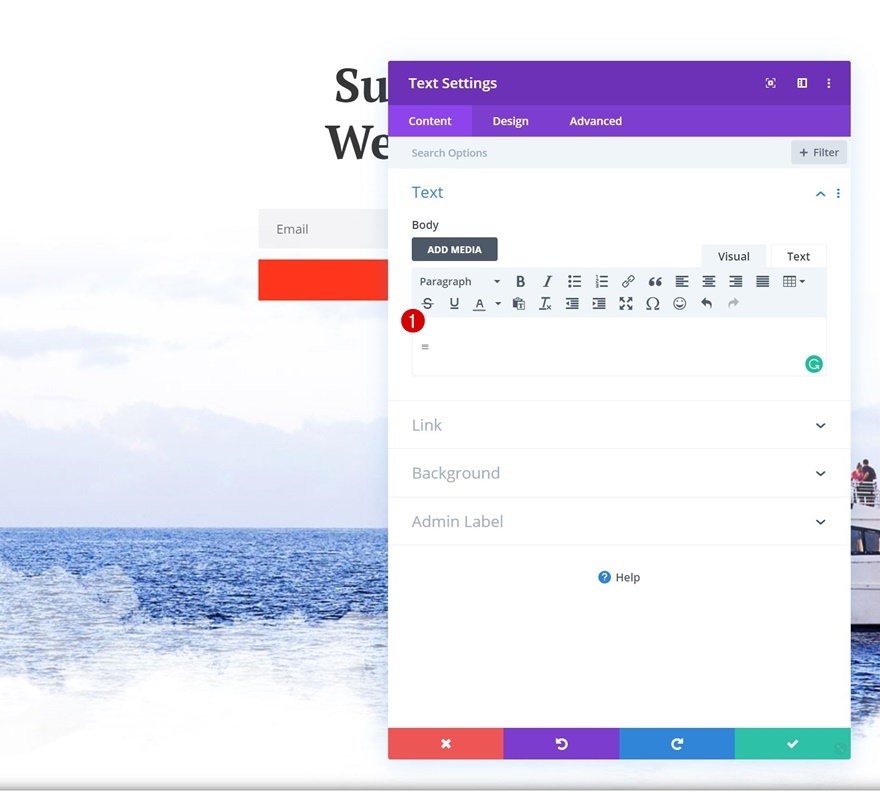
Upload Textual content Module to Column
Upload Image
Proceed via including a Textual content Module to the row’s column. Upload the ‘=’ image to the content material field or be happy to make use of some other image of your selection.

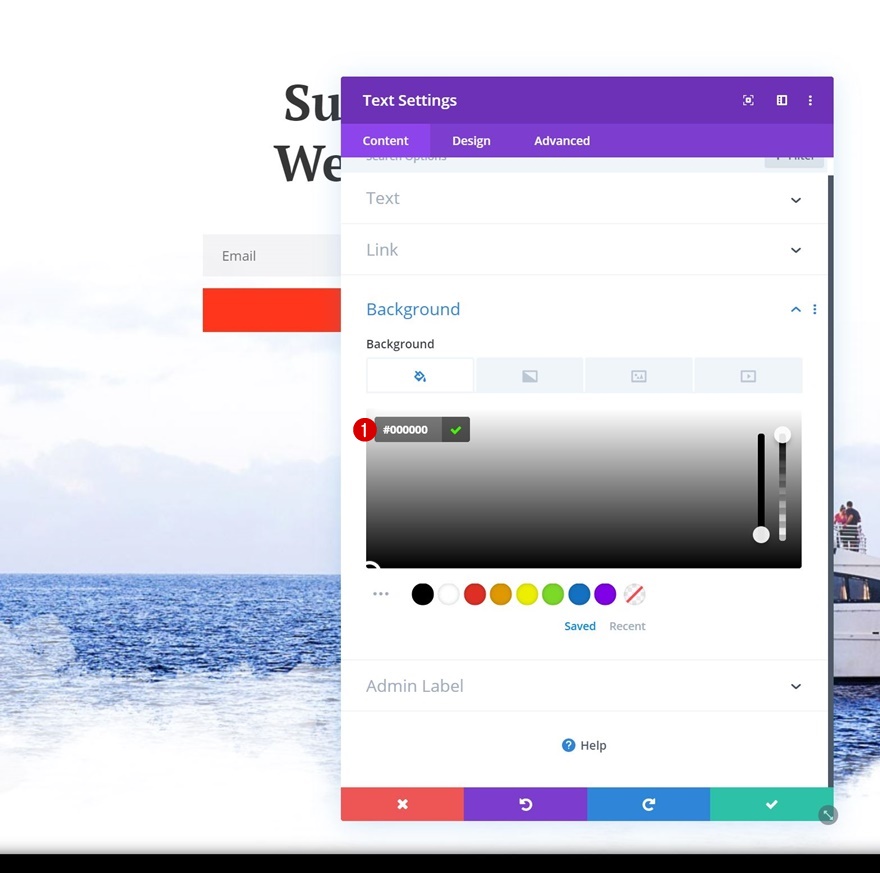
Background Colour
Exchange the background colour of the module subsequent.
- Background Colour: #000000

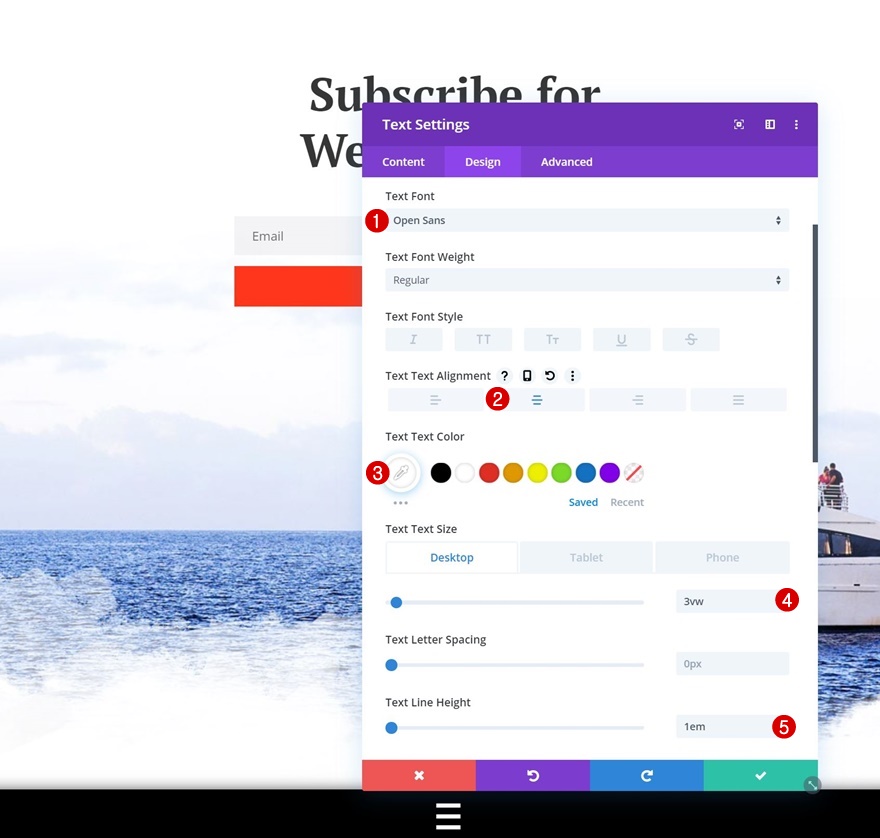
Textual content Settings
Transfer directly to the design tab and alter the textual content settings as neatly.
- Textual content Font: Open Sans
- Textual content Alignment: Middle
- Textual content Colour: #ffffff
- Textual content Dimension: 3vw (Desktop), 5vw (Pill), 7vw (Telephone)
- Textual content Line Peak: 1em

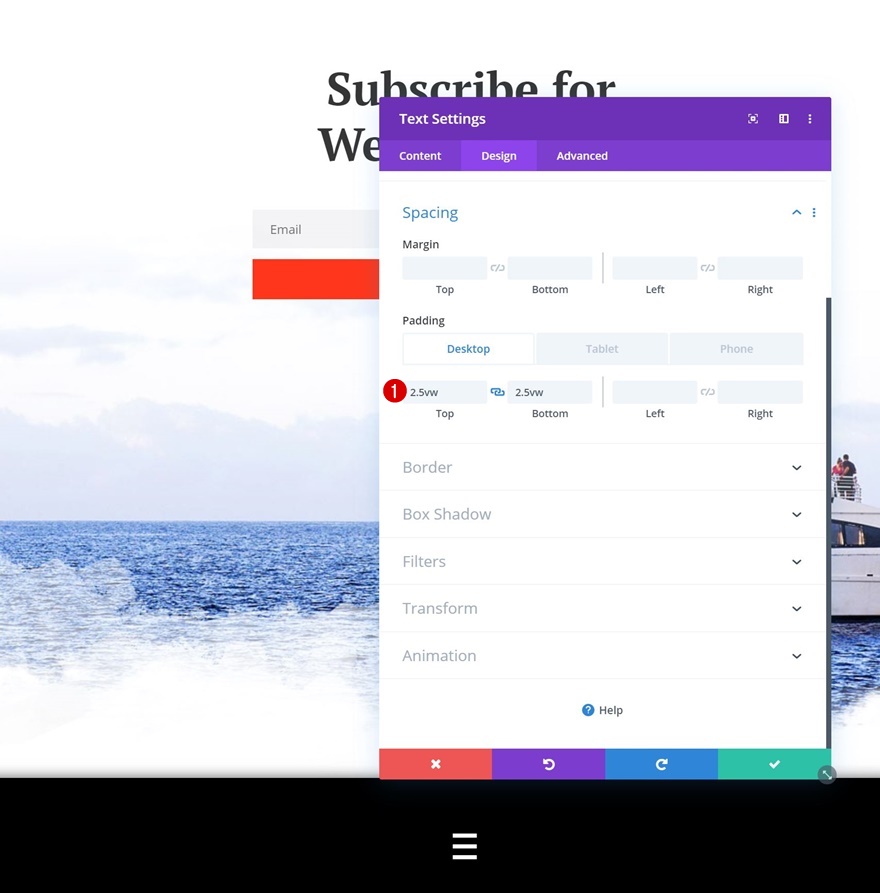
Spacing
We’re additionally including some area to the highest and backside of the module the use of the next customized padding values:
- Most sensible Padding: 2.5vw (Desktop), 3.5vw (Pill), 5vw (Telephone)
- Backside Padding: 2.5vw (Desktop), 3.5vw (Pill), 5vw (Telephone)

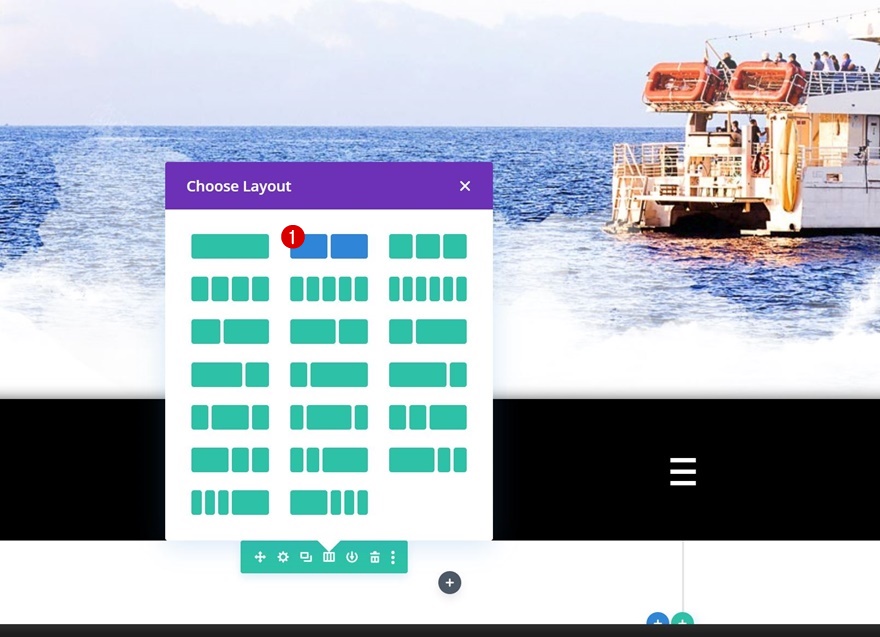
Upload Row #2
Column Construction
Proceed via including a 2d row the use of the next column construction:

Sizing
With out including any modules but, open the row settings and make allowance the row to absorb all of the width of the display screen.
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

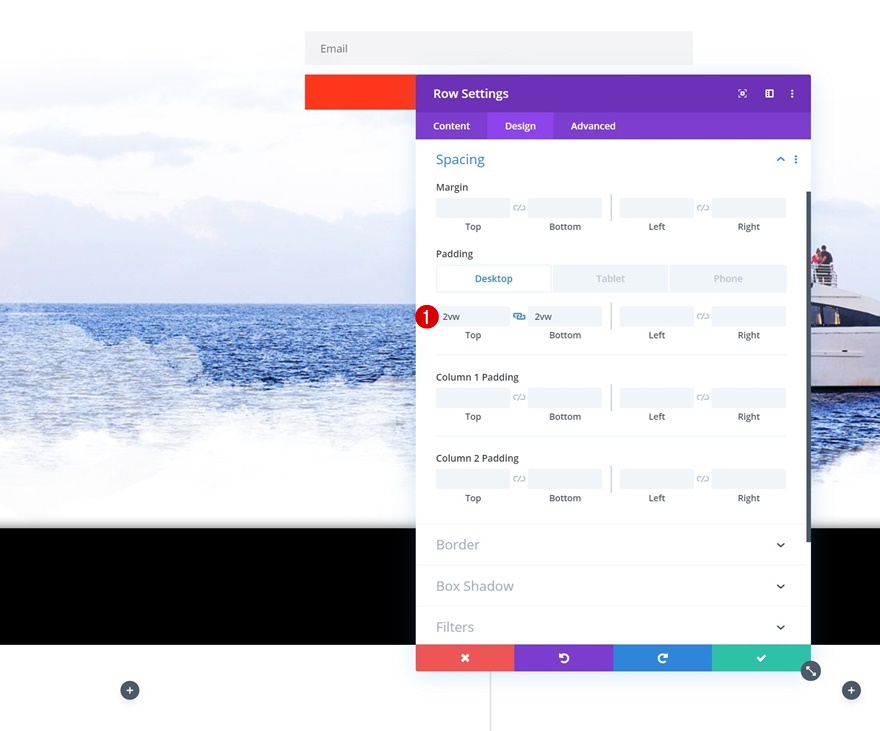
Spacing
Transfer directly to the spacing settings and upload some customized most sensible and backside padding subsequent.
- Most sensible Padding: 2vw (Desktop), 4vw (Pill), 6vw (Telephone)
- Backside Padding: 2vw (Desktop), 4vw (Pill), 6vw (Telephone)

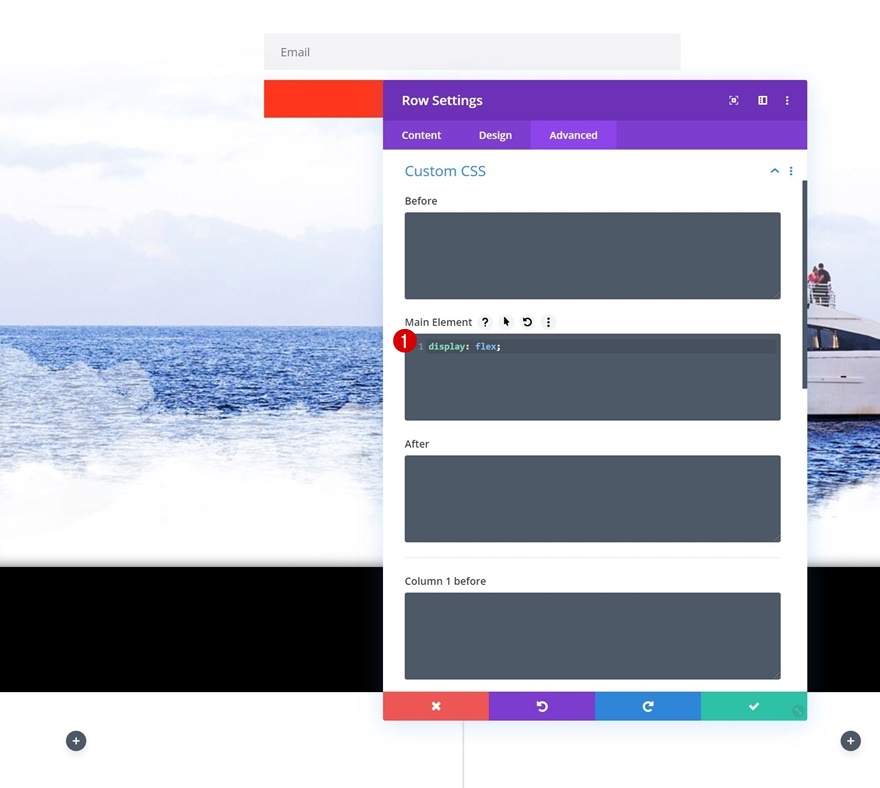
Show
To verify each columns stay subsequent to one another on smaller display screen sizes, we’re going so as to add one unmarried line of CSS code to the principle component of the row.
show: flex;

Upload Blurb Module to Column 1
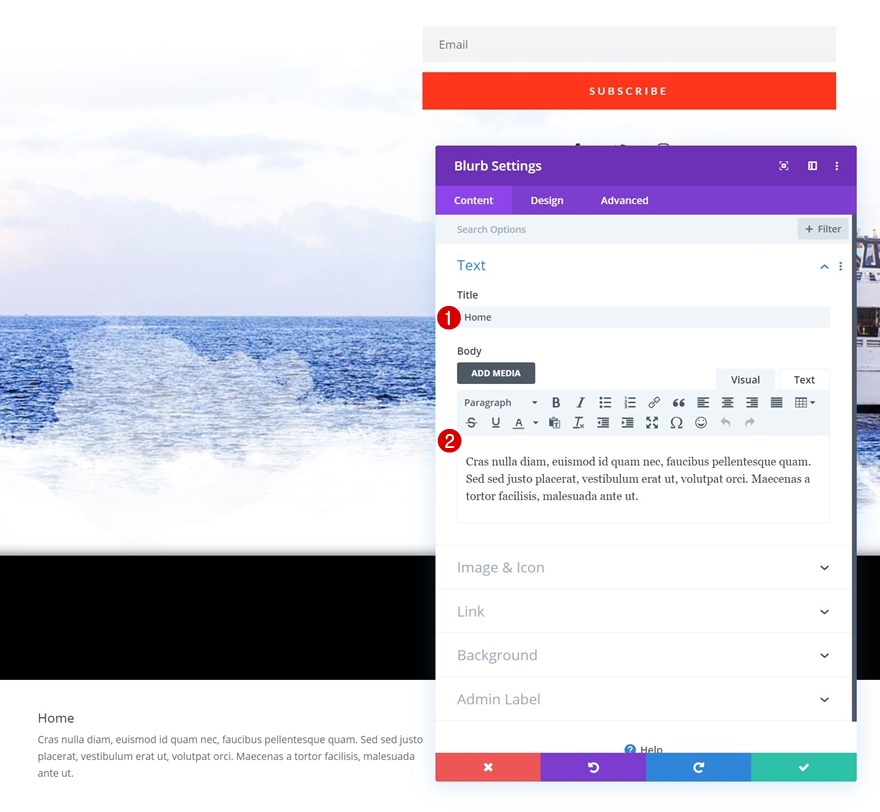
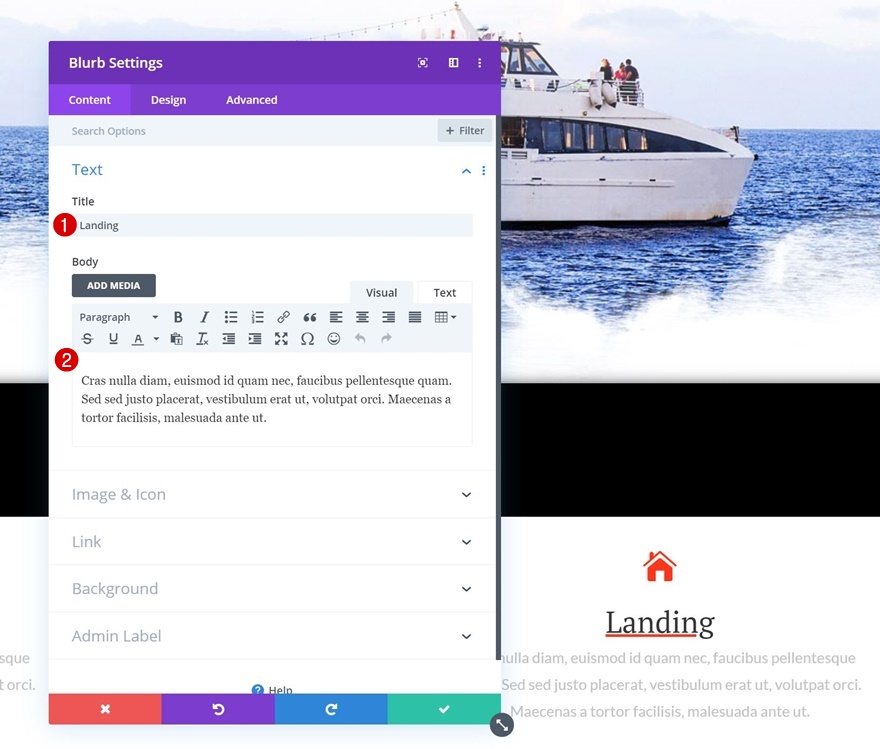
Upload Content material
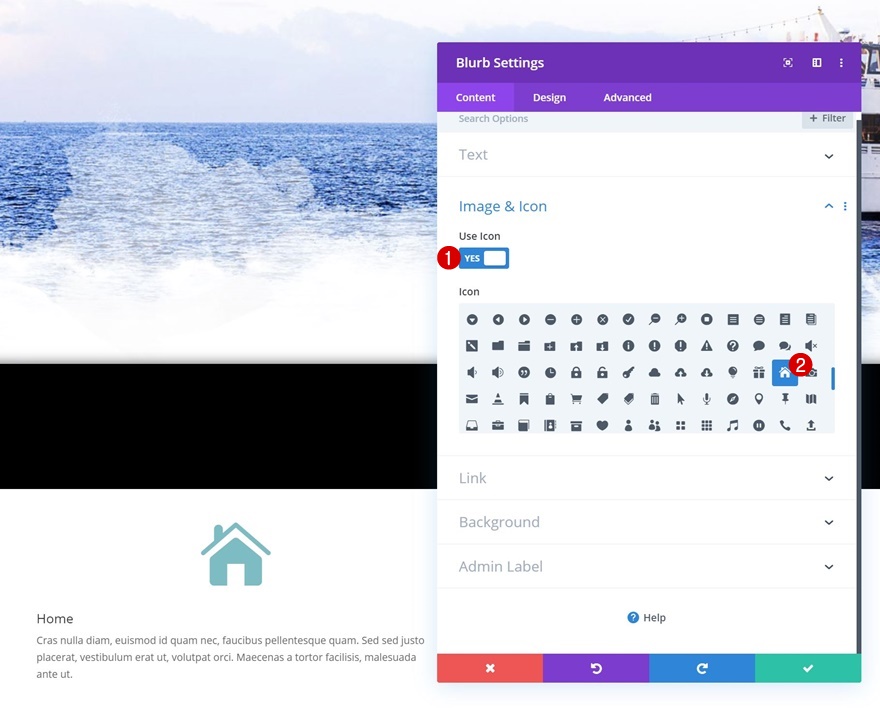
Time to start out including the menu pieces! Upload a brand new Blurb Module to the primary column of the row and input some content material of your selection.

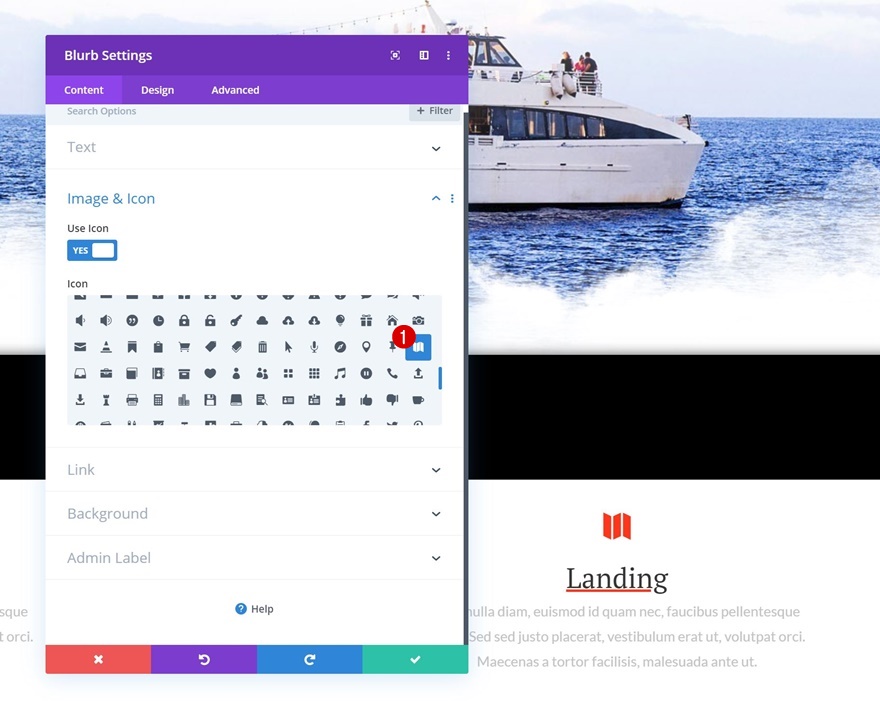
Choose Icon
Make a choice an icon subsequent.

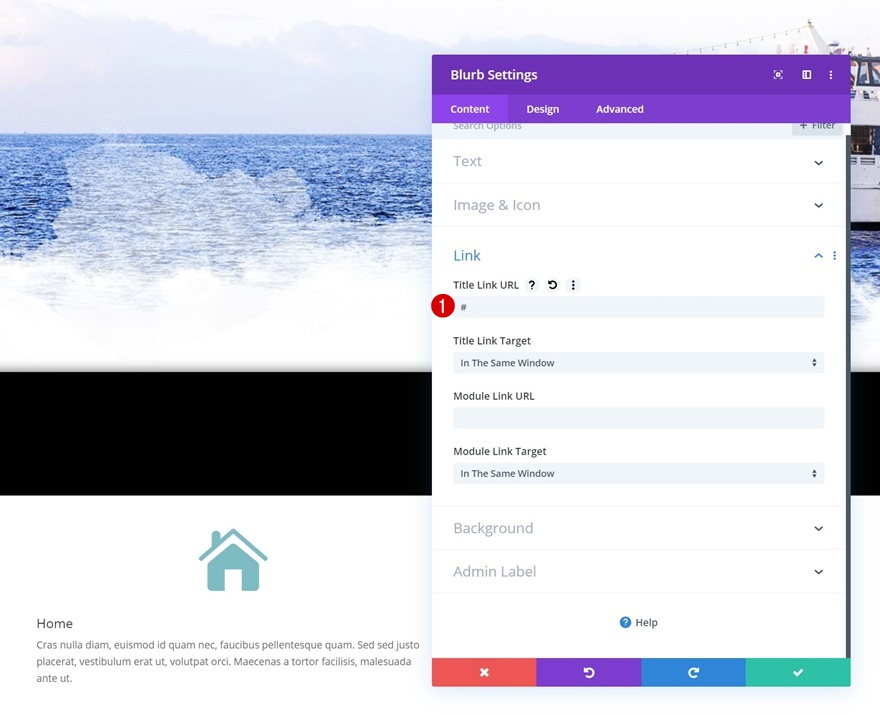
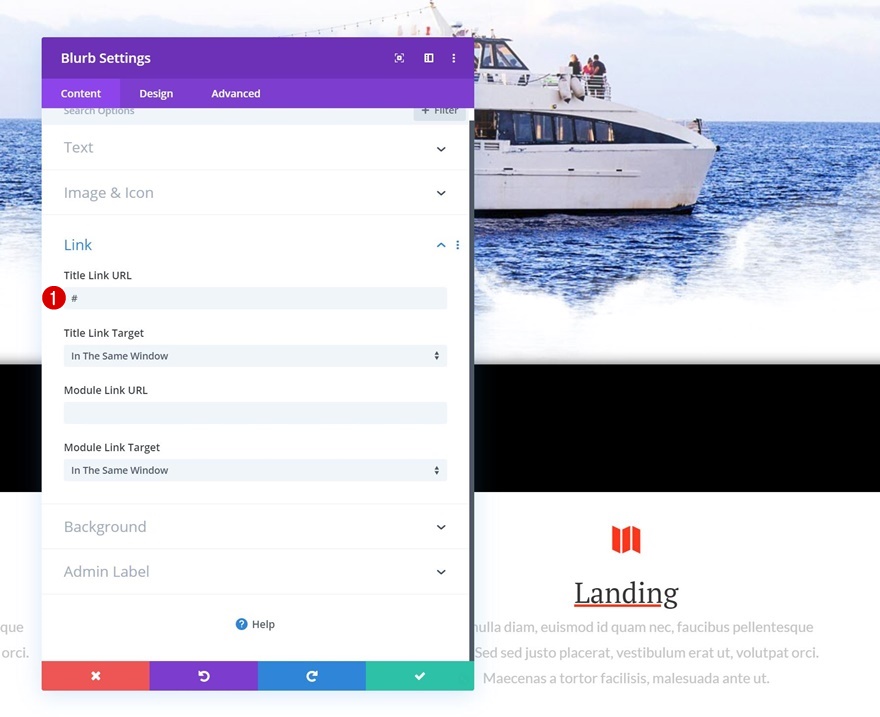
Upload Hyperlink
And input a web page hyperlink that fits the menu merchandise.
- Name Hyperlink URL: #

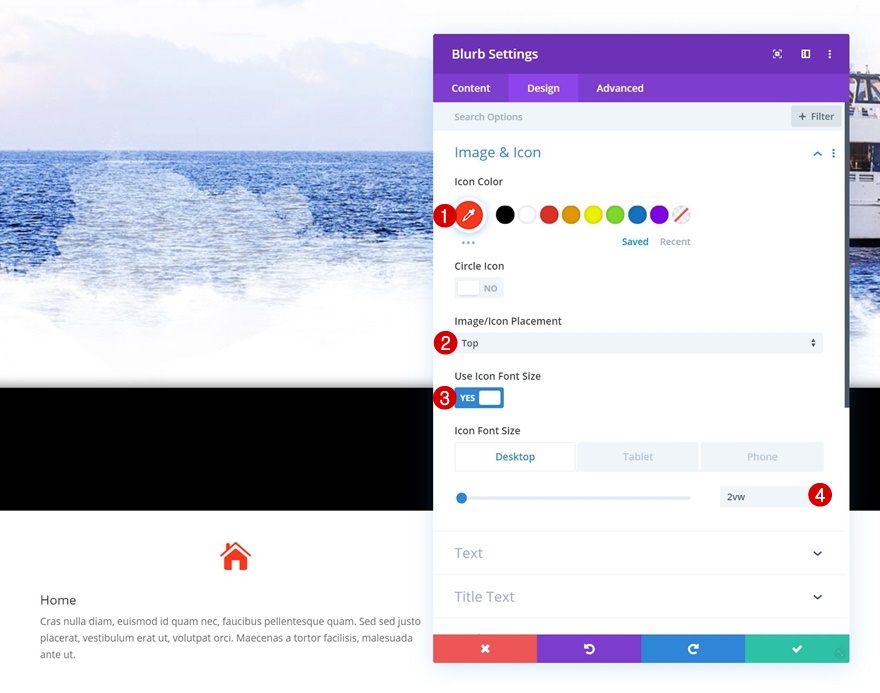
Icon Settings
Transfer directly to the design tab and alter the icon settings accordingly:
- Icon Colour: #ff3314
- Icon Placement: Most sensible
- Use Icon Font Dimension: Sure
- Icon Font Dimension: 2vw (Desktop), 3vw (Pill), 4vw (Telephone)

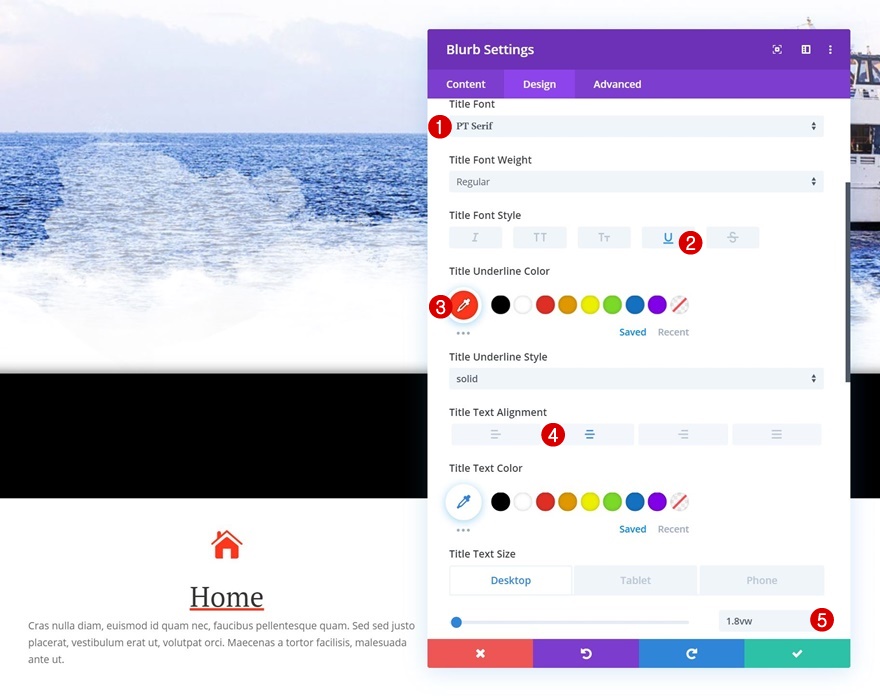
Name Textual content Settings
Alter the identify textual content settings as neatly.
- Name Font: PT Serif
- Name Font Taste: Underline
- Name Underline Colour: #ff3314
- Name Textual content Alignment: Middle
- Name Textual content Dimension: 1.8vw (Desktop), 2.3vw (Pill), 3.3vw (Telephone)

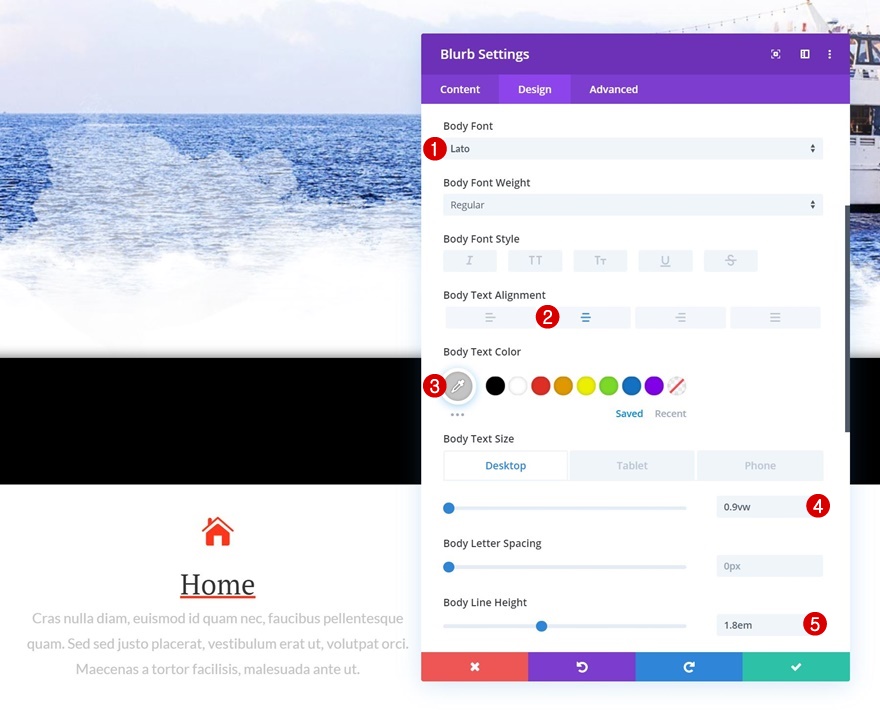
Frame Textual content Settings
Then, trade the frame textual content settings.
- Frame Font: Lato
- Frame Textual content Alignment: Middle
- Frame Textual content Colour: #c6c6c6
- Frame Textual content Dimension: 0.9vw (Desktop), 1.7vw (Pill), 2.1vw (Telephone)
- Frame Line Peak: 1.8em

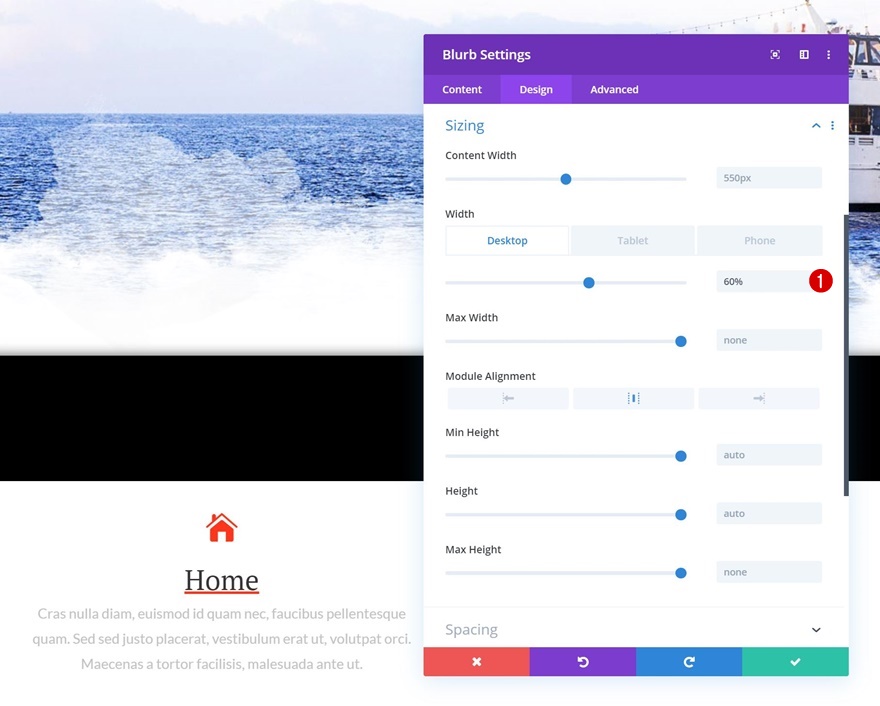
Sizing
And alter the width of the module throughout other display screen sizes the use of the next values:
- Width: 60% (Desktop), 65% (Pill), 80% (Telephone)

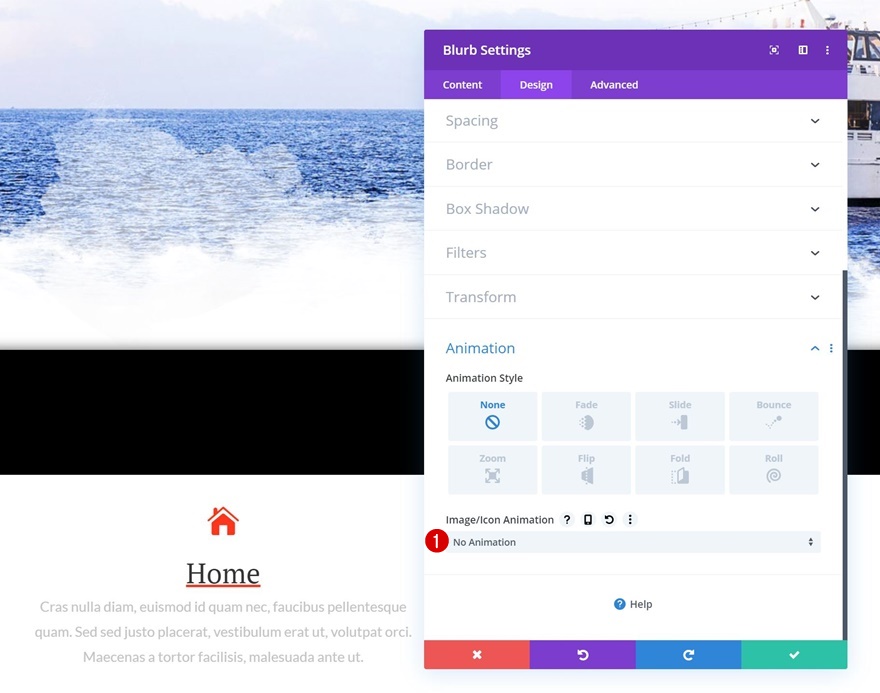
Animation
We’re additionally doing away with the icon animation within the animation settings.
- Icon Animation: No Animation

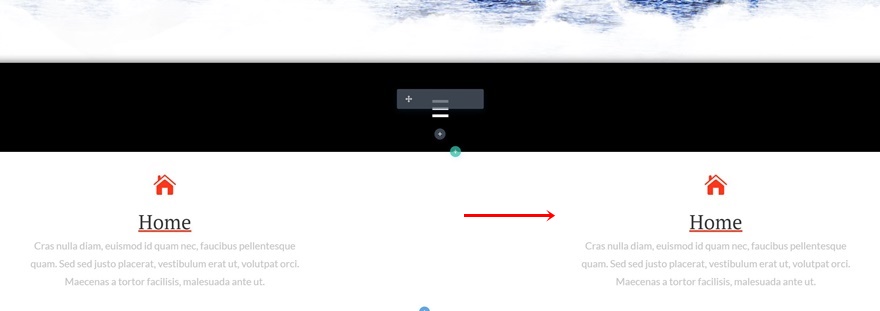
Clone Blurb Module & Position Reproduction in Column 2
When you’ve finished the Blurb Module, you’ll be able to clone it and position the reproduction in the second one column of the row.

Exchange Reproduction
Be sure to trade the reproduction.

Exchange Icon
Along side the icon.

Exchange Hyperlink
And the web page hyperlink that fits the brand new menu merchandise.

Clone Row Two times
When you’ve finished each Blurb Modules within the row, you’ll be able to clone all of the row two times.

Exchange Reproduction, Icon & Hyperlink for Every Blurb Reproduction For my part
Be sure to trade the reproduction, icon and hyperlink for every some of the blurb menu pieces personally.

4. Make Segment Sticky
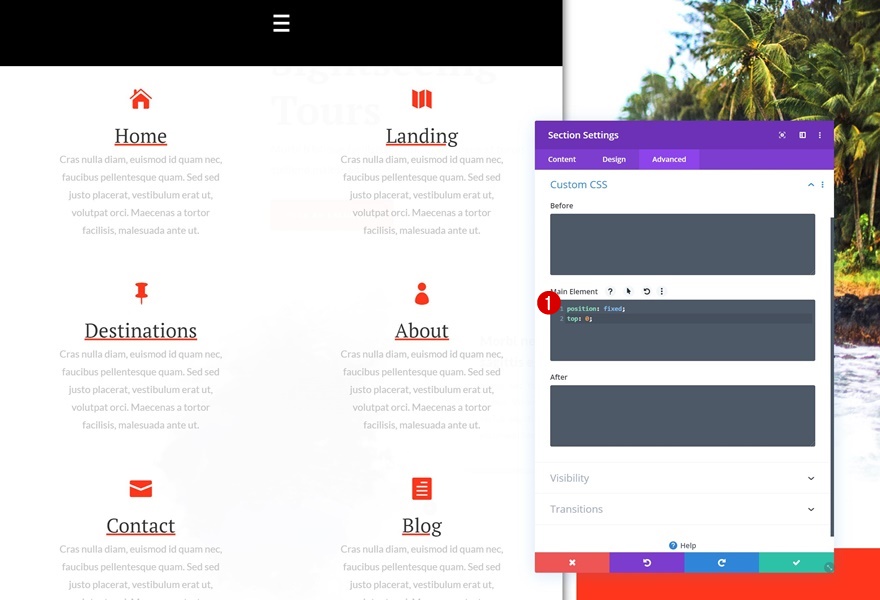
Default
When you’ve added the entire parts you need to turn as much as your segment, you’ll be able to make the segment stick with the highest left of your web page via including the next two traces of CSS code to the principle component of the segment:
place: fastened; most sensible: 0;

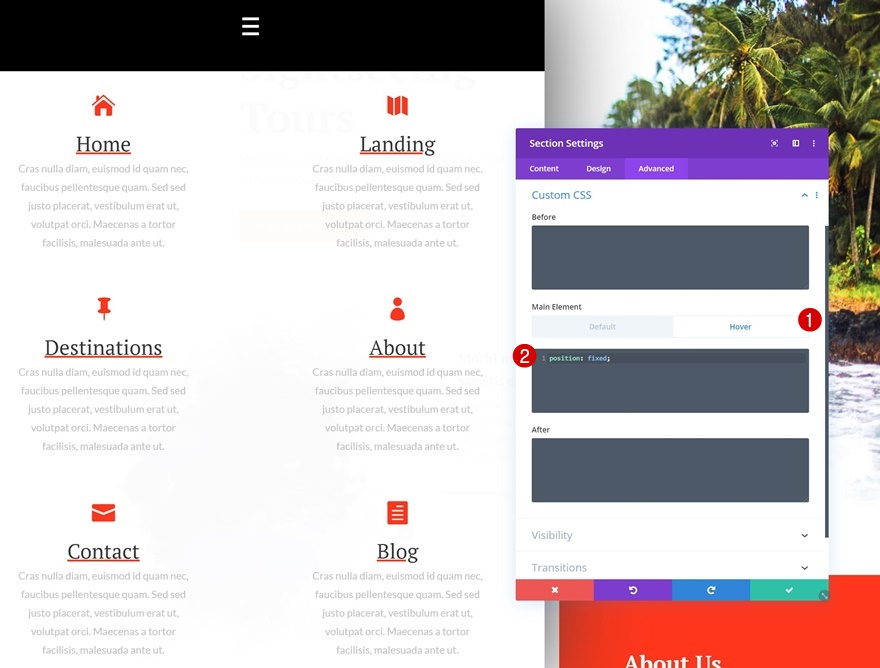
Hover (Essential!)
Permit the hover choice at the major component of the segment and ensure the segment stays sticky on this state as neatly.
place: fastened;

5. Select a Means: A) Menu On Hover or B) Menu On Click on
A) Menu on Hover
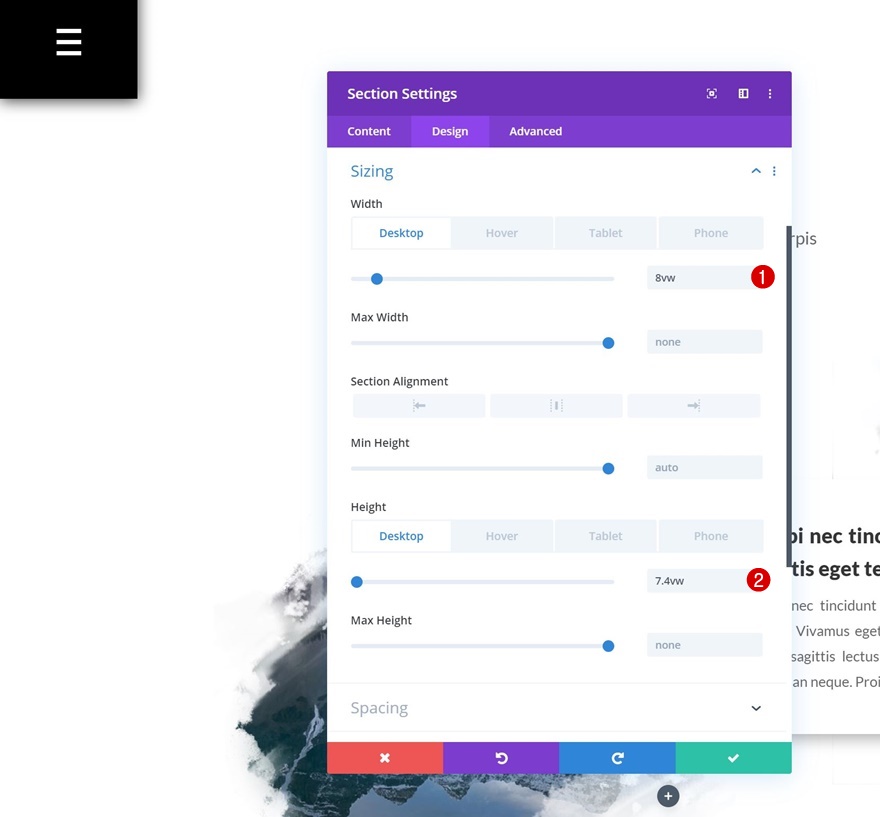
Default Segment Sizing
Within the subsequent a part of the educational, you’ll wish to pick out a most well-liked approach; a menu on hover or click on. The hover menu will behave like a click on menu on smaller gadgets. If making a decision to make a choice the hover choice, open the segment settings once more, move to the sizing settings and alter the width and top of your menu accordingly:
- Width: 8vw (Desktop), 12vw (Pill), 20vw (Telephone)
- Peak: 7.4vw (Desktop), 12vw (Pill), 16vw (Telephone)

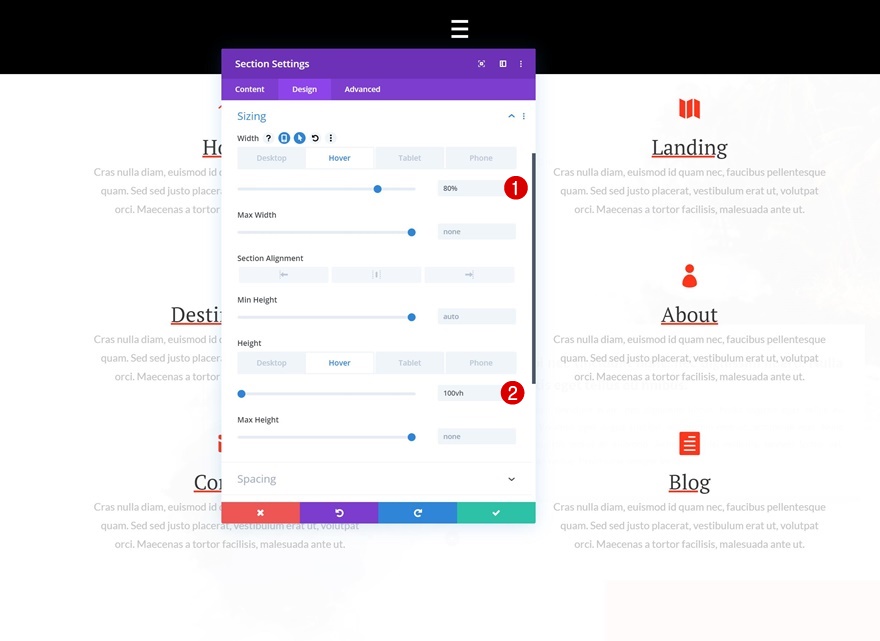
Hover Segment Sizing
Alter the values on hover to create an increasing menu.
- Width: 80%
- Peak: 100vh

B) Menu on Click on
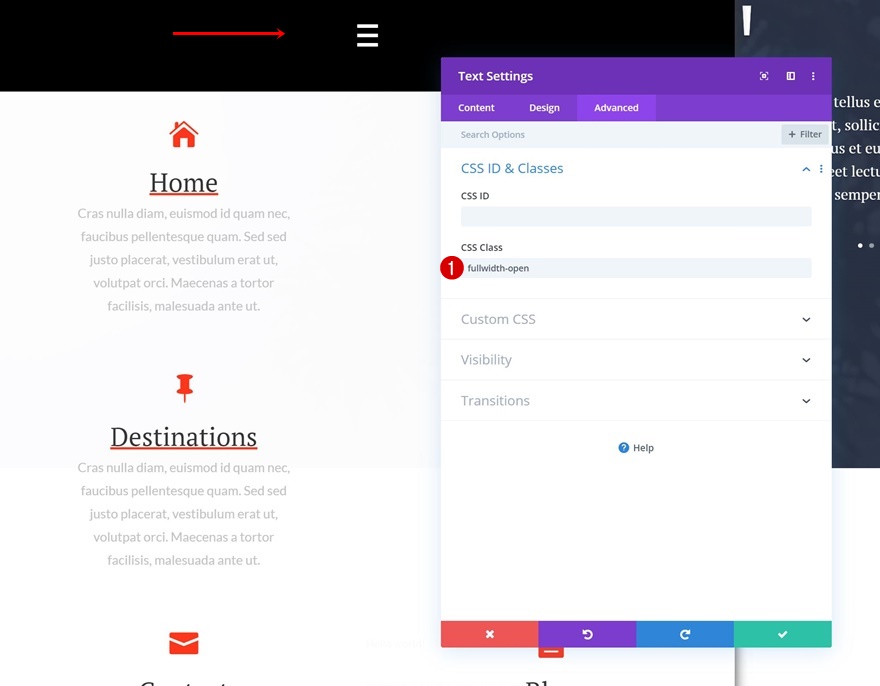
Upload CSS Elegance to Segment
If you need a menu that opens on click on simplest, you’ll must open the Textual content Module containing the menu image. Move to the complicated tab and upload a customized CSS elegance.
- CSS Elegance: fullwidth-open

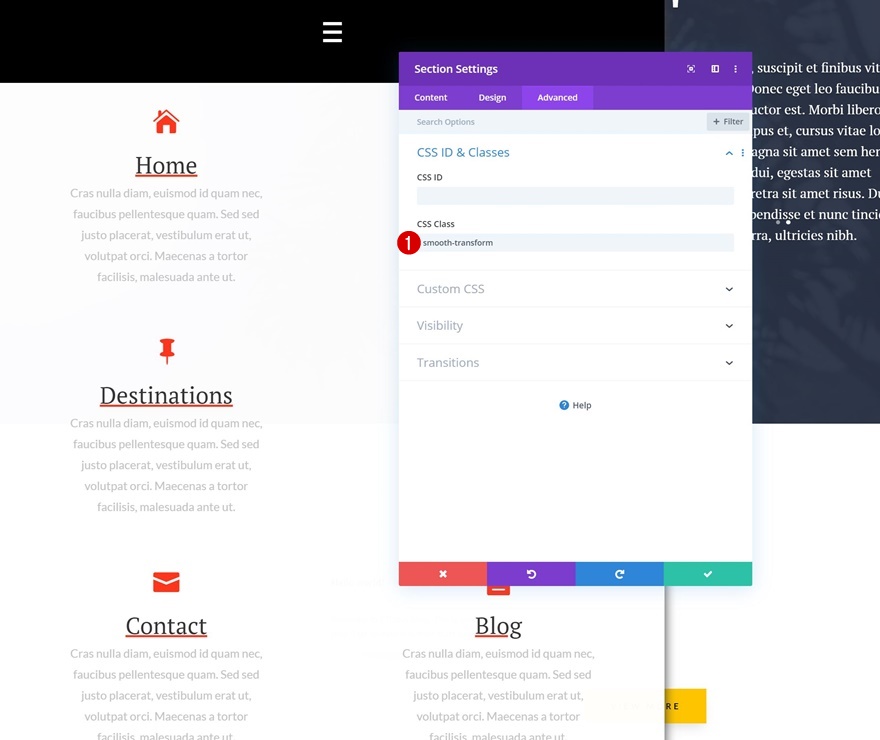
Upload CSS Elegance to Textual content Module
Open the segment settings subsequent and upload a special CSS elegance.
- CSS Elegance: smooth-transform

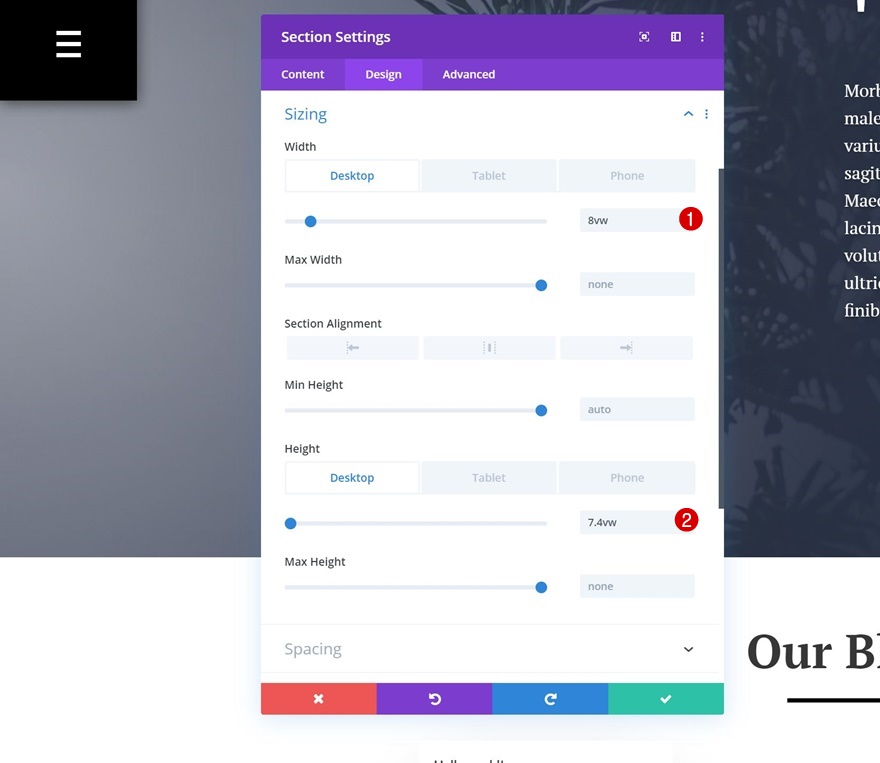
Segment Sizing
We’re editing the width and top of our segment subsequent.
- Width: 8vw (Desktop), 12vw (Pill), 20vw (Telephone)
- Peak: 7.4vw (Desktop), 12vw (Pill), 16vw (Telephone)

Upload Code to Web page
Upload New Row to Backside of Segment
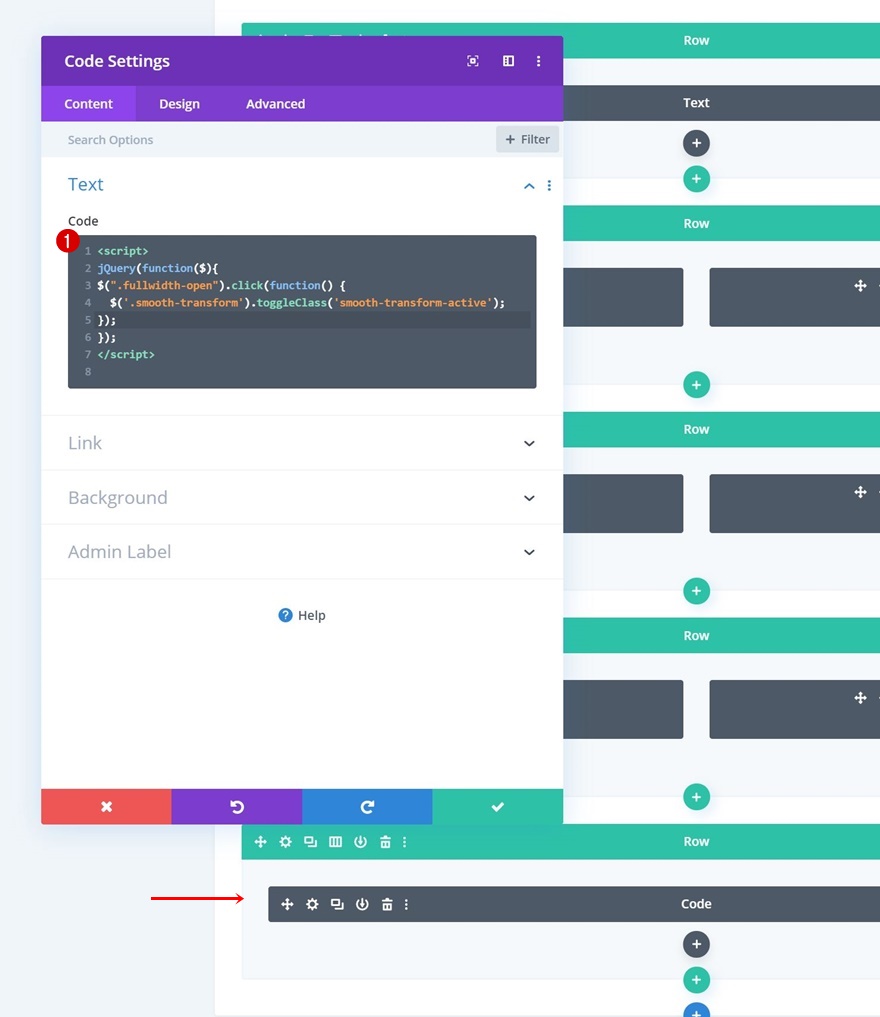
Now, to create the toggling impact, we’re going to wish somewhat of JQuery and CSS code. Get started via including a Code Module to a brand new row on the backside of your segment.

Upload Code Module to Segment & Insert JQuery Toggle Code
Reproduction the next traces of JQuery code and paste them to the code field:
<script>
jQuery(serve as($){
$("#fullwidth-open").click on(serve as() {
$('.smooth-transform').toggleClass('smooth-transform-active');
});
});
</script>

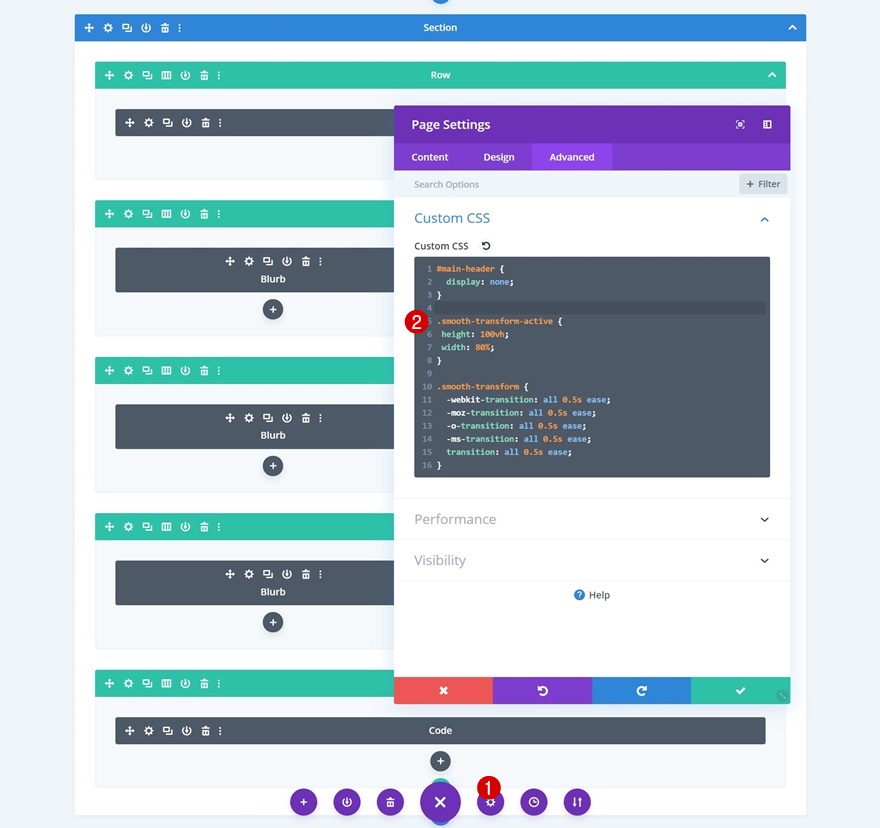
Upload Customized CSS Code to Web page Settings
Remaining however now not least, open the web page settings subsequent and upload the next traces of CSS code:
.smooth-transform-active {
top: 100vh;
width: 80%;
}
.smooth-transform {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}

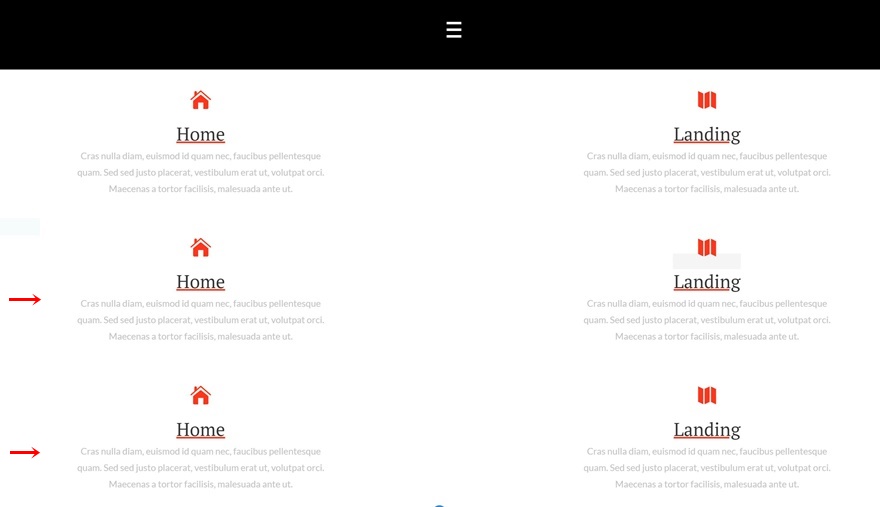
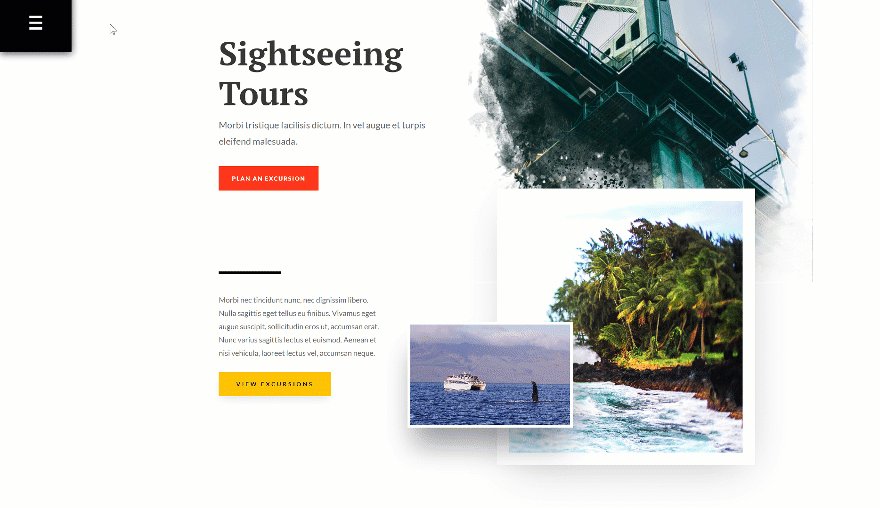
Preview
Now that we’ve long past thru the entire steps, let’s take a last have a look at the end result throughout other display screen sizes.
Hover Modus
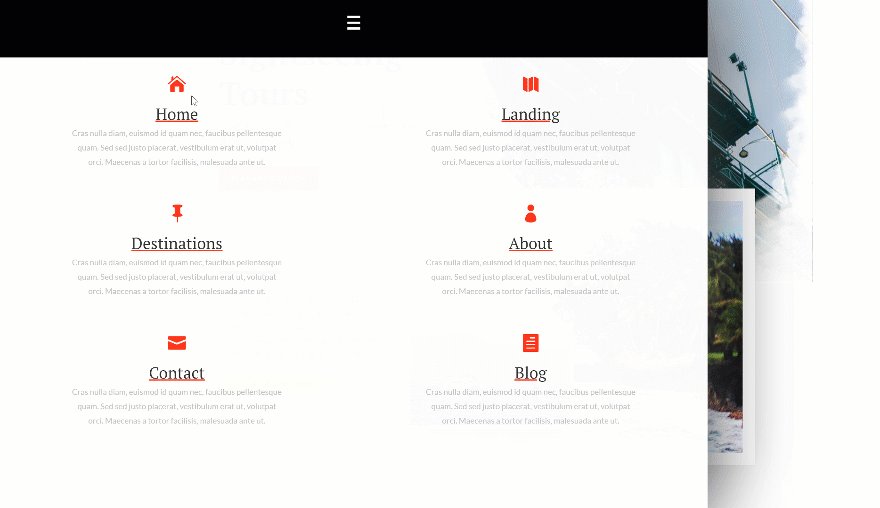
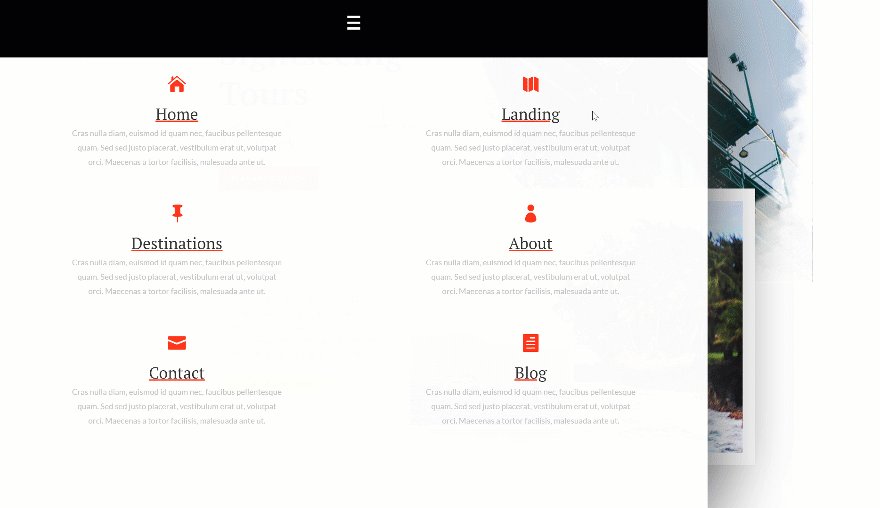
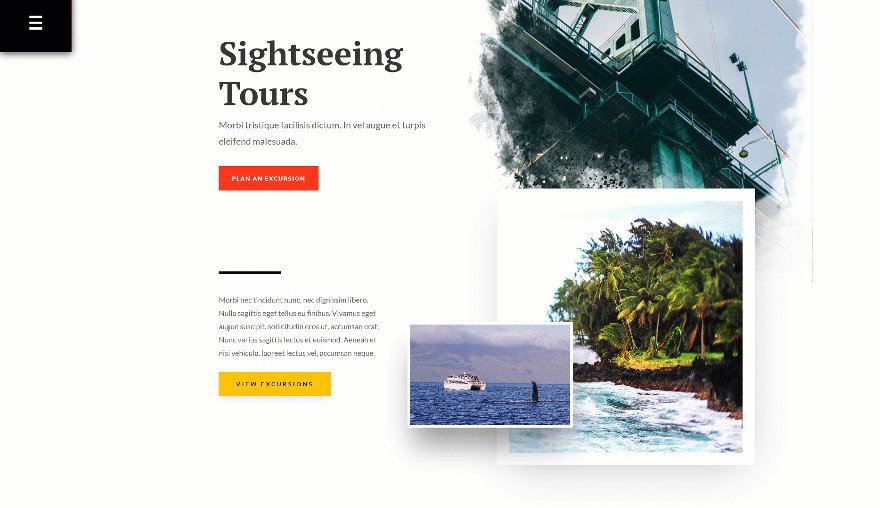
Desktop

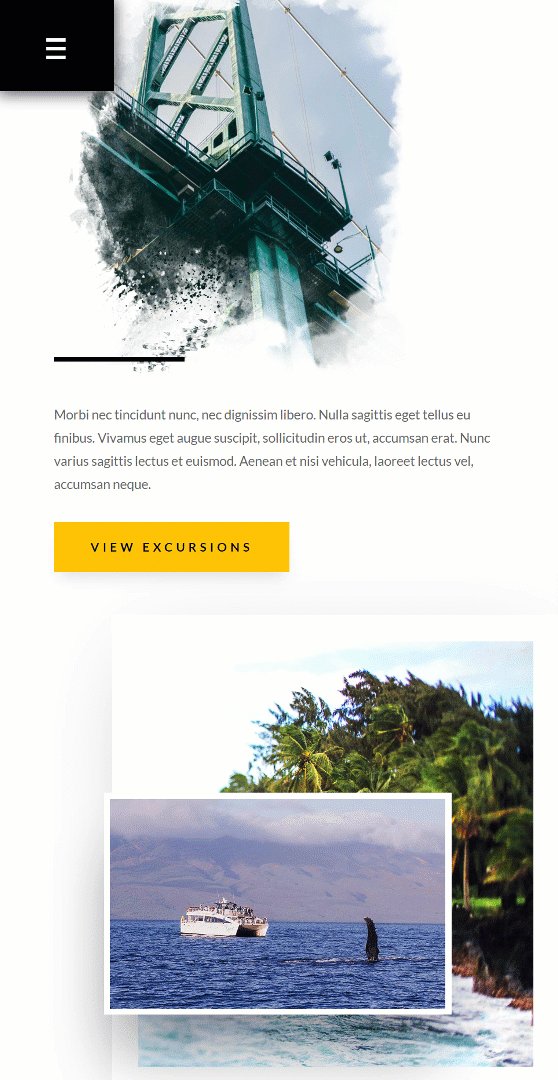
Cell

Click on Modus
Desktop

Cell

Ultimate Ideas
On this submit, we’ve proven you the right way to create a ravishing blurb module that expands on click on/hover (relying to your desire). It is a good way so as to add additional interactivity in your menu whilst keeping up a responsive consequence throughout all display screen sizes. If in case you have any questions or tips, you’ll want to depart a remark within the remark segment beneath!
In case you’re keen to be informed extra about Divi and get extra Divi freebies, you’ll want to subscribe to our email newsletter and YouTube channel so that you’ll at all times be some of the first other people to understand and get advantages from this unfastened content material.
The submit How to Create a Blurb Menu on Hover/Click for Your Page with Divi seemed first on Elegant Themes Blog.
WordPress Web Design