Divi’s slider module is filled with design choices that make it simple to assume out of doors the field and create shocking slider designs. So nowadays, we’re going to flip some issues round (actually). Within the put up that follows, we’re going to upload vertical slider components to Divi’s slider module. Having a slider with vertical components (like name textual content and slide controls) permit guests to peer extra slide content material and background pictures in narrower columns (particularly on cell). And the vertical components upload a refreshing twist at the general design.
To try this, we’ll be the usage of Divi’s grow to be rotate solution to rotate all the slider after which counter rotate different components inside each and every slide as had to create a contemporary vertical slider design. We’ll get started by means of going over the elemental method. Then we can create an absolutely distinctive header design with this vertical slider.
Let’s dive in!
Sneak Peek



Obtain the Divi Vertical Slider Components Format for FREE
To put your palms at the designs from this educational, you’ll first want to obtain it the usage of the button under. To achieve get admission to to the obtain it is important to subscribe to our Divi Day-to-day e-mail checklist by means of the usage of the shape under. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Format pack each Monday! For those who’re already at the checklist, merely input your e-mail cope with under and click on obtain. You’re going to no longer be “resubscribed” or obtain further emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:ahead of { border-top-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Unfastened
Sign up for the Divi Newlsetter and we can e-mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of alternative superb and unfastened Divi sources, pointers and tips. Observe alongside and you’ll be a Divi grasp very quickly. If you’re already subscribed merely sort for your e-mail cope with under and click on obtain to get admission to the structure pack.
You have got effectively subscribed. Please test your e-mail cope with to substantiate your subscription and get get admission to to unfastened weekly Divi structure packs!
To import the structure on your web page, merely extract the zip document and drag the json document into the Divi Builder.
Let’s get to the educational we could?
What You Want to Get Began
To get began, it is important to have the next:
- The Divi Theme put in and energetic
- A brand new web page created to construct from scratch at the entrance finish (visible builder)
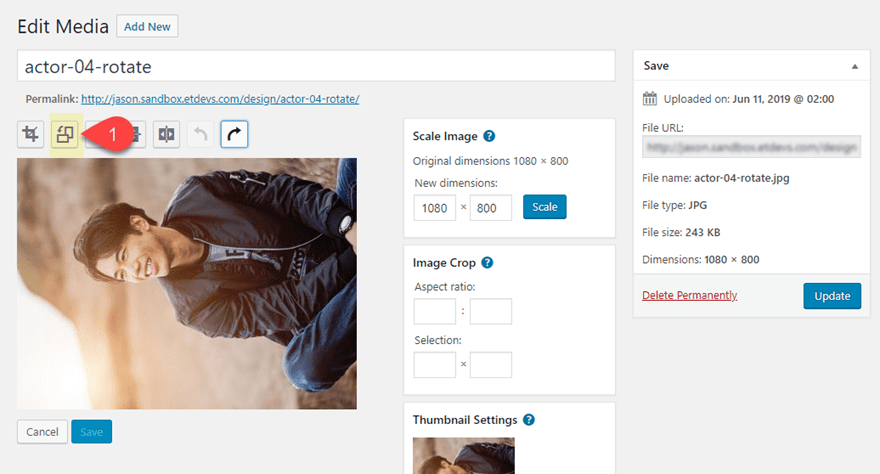
- Two pictures which were turned around 90 levels counterclockwise. This may simply be accomplished the usage of the integrated choices of your OS or via any easy picture enhancing software. You’ll be able to additionally rotate a picture without delay in WordPress by means of enhancing the media component.

After that, you in a position to create your masterpiece in Divi.
The Fundamental Concept
The elemental thought in the back of including vertical slider components is to make use of Divi’s grow to be choices to rotate the slider module 90 levels (clockwise or counterclockwise) in order that it presentations vertically at the web page. For the slider (or slide) background symbol(s), it would be best to rotate the picture previously (or the usage of the WordPress Symbol editor) in order that the picture will show upright each time you rotate the slider. This may show the slider controls, arrows, and textual content vertically as you possibly can be expecting. The difficult phase comes with customizing the peak and width of the slider since issues are actually became round. This slider design works absolute best in a structure with two or extra columns.
Here’s a fast instance of ways to do that.
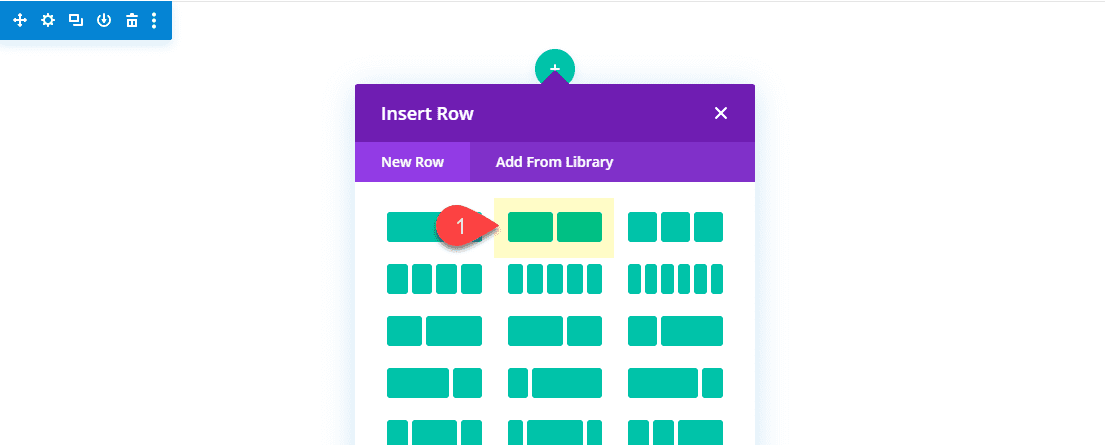
In a typical phase with a two column row, upload a slider module to the left column.
Then upload a few slides each and every with a Identify, a sentence of frame content material, and a background symbol that has been up to now turned around counter clockwise 90 levels.

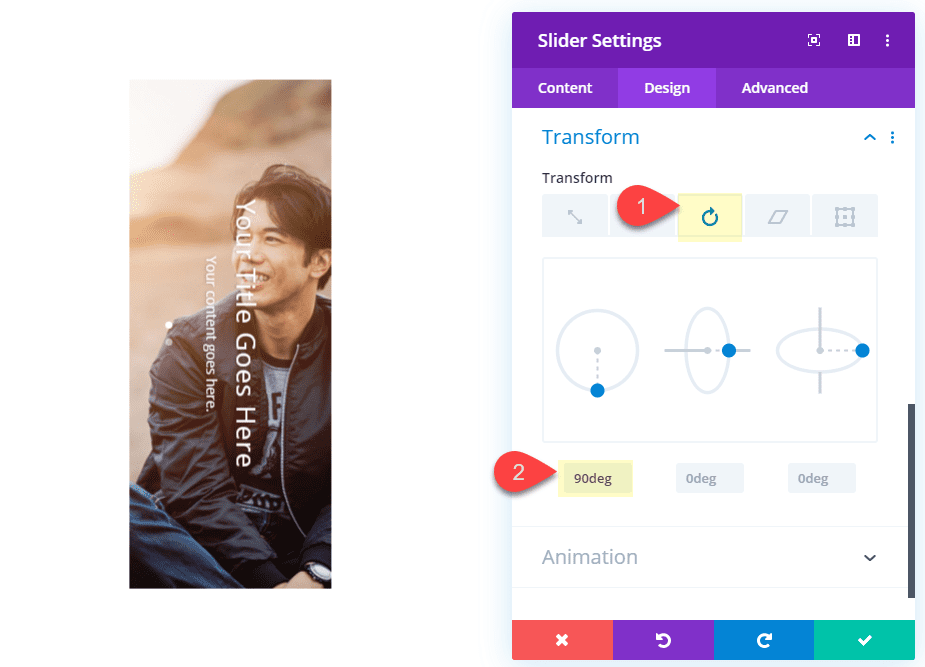
Then rotate the slider module by means of 90 levels alongside the z-axis the usage of Divi’s grow to be choices.

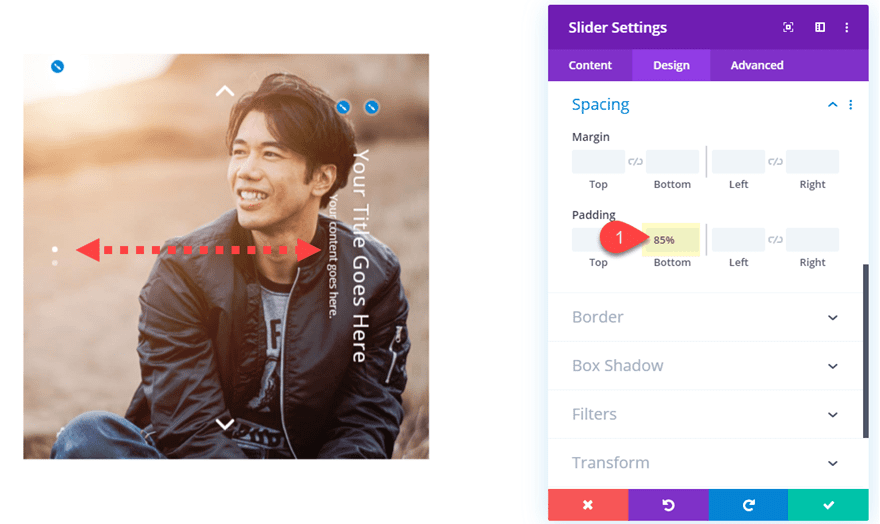
Then upload spacing (backside padding) to the slider to create further width and align the textual content to the proper of each and every slide.

Here’s the outcome.

As you’ll see, the idea that is modest, however those vertical slider components can in reality turn out to be useful for developing distinctive designs.
Underneath, we can take a crack at developing the sort of distinctive slider designs in combination.
Including Vertical Slider Components to Divi’s Slider Module for a Distinctive Header Design
Developing the Segment and Row
Segment Background
Get started by means of developing a typical phase with a two column row.

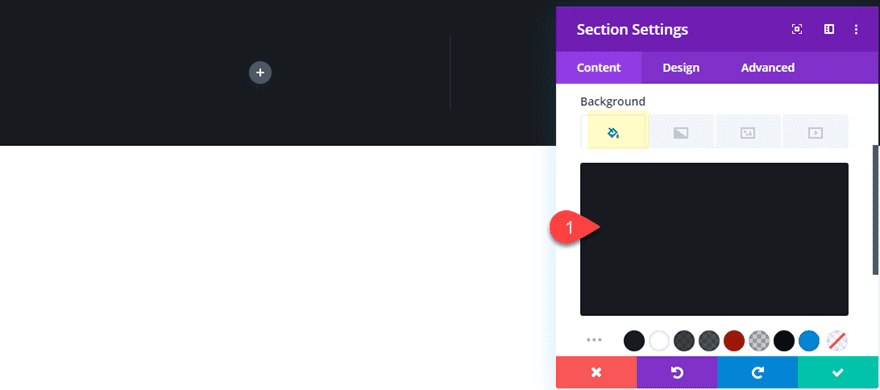
Ahead of including a module to the row, first replace the phase with the next background coloration:
Background Colour: #24272a

Row Settings
Then we want to give our row a customized gutter width of one after which set the width the usage of the vw period unit. The use of the vw period unit is vital for making our vertical slider responsive in a while.
Open the row settings and replace the next:
Gutter width: 1
Width: 80vw (desktop and pill), 95vw (telephone)
Max Width: 80vw (desktop and pill), 95vw (telephone)
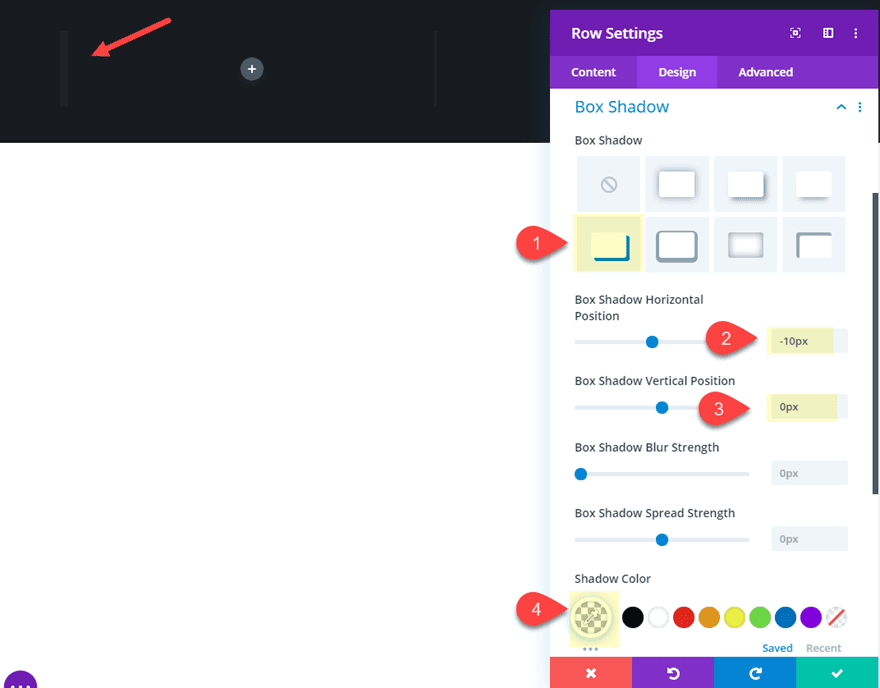
Then we can upload a field shadow for design functions.
Field Shadow: see screenshot
Field Shadow Horizontal Place: -10px
Field Shadow Vertical Place: 0px
Shadow Colour: rgba(255,255,255,0.03)

Upload Heading Content material The use of a Textual content Module
We will be able to sooner or later upload the slider in column 2, however for now let’s upload the header name with some further textual content in column 1. To try this we can upload two textual content module in column 1.
Upload the Textual content Module for the Identify
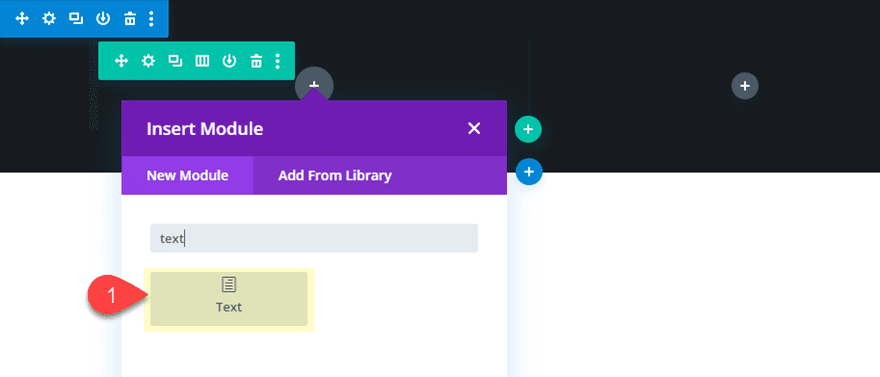
So as to add our header name, upload a textual content module to column 1.

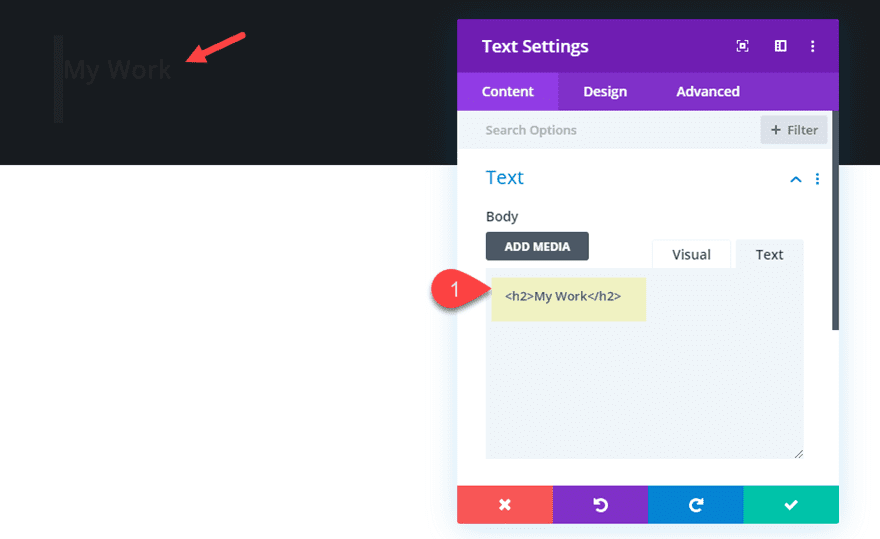
Replace the frame content material with the next h2 heading:
My Paintings

Then replace the next:
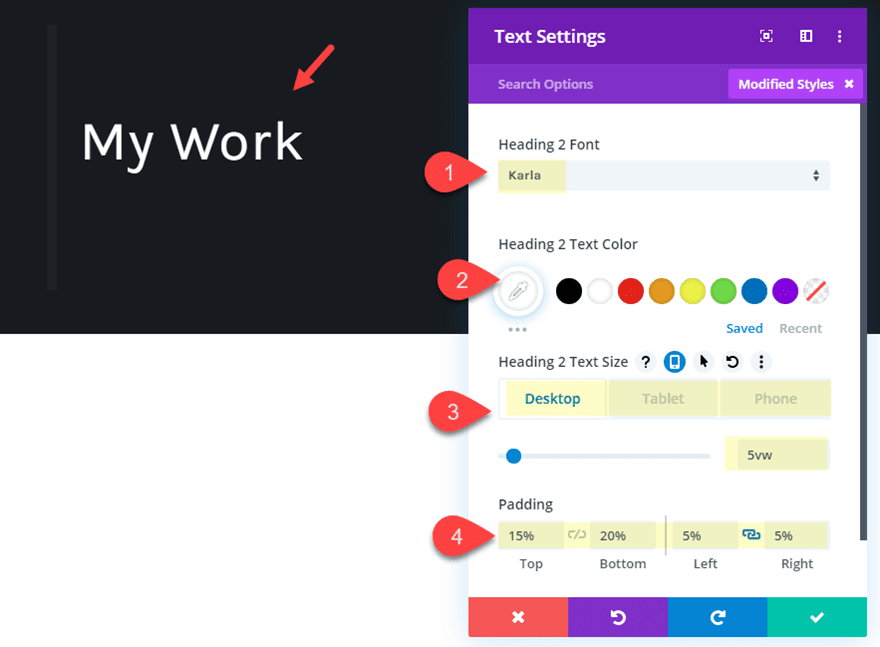
Heading 2 Font: Karla
Heading 2 Textual content Colour: #ffffff
Heading 2 Textual content Dimension: 5vw (desktop), 60px (pill), 50px (telephone)
Padding: 15% peak, 20% backside, 5% left, 5% proper

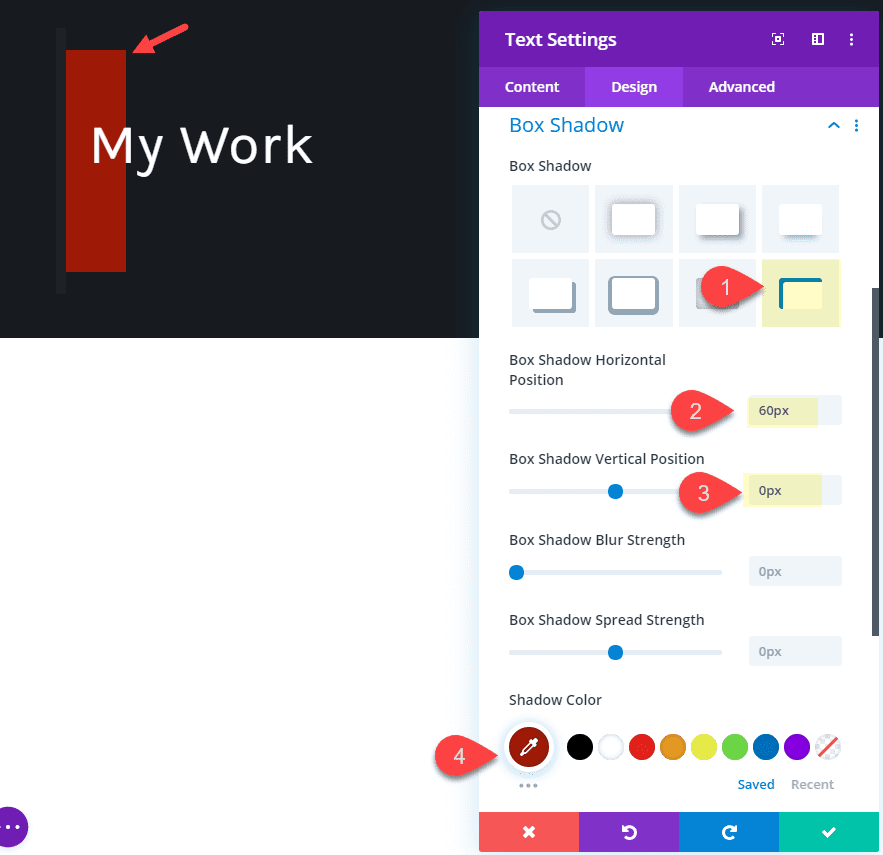
Field Shadow: see screenshot
Field Shadow Horizontal Place: 60px
Field Shadow Vertical Place: 0px
Shadow Colour: #9a2508

Upload Textual content Module for Frame Content material
Subsequent, upload a brand new textual content module beneath the primary textual content module in column 1. We will go away the default content material for now.
Then replace the next:
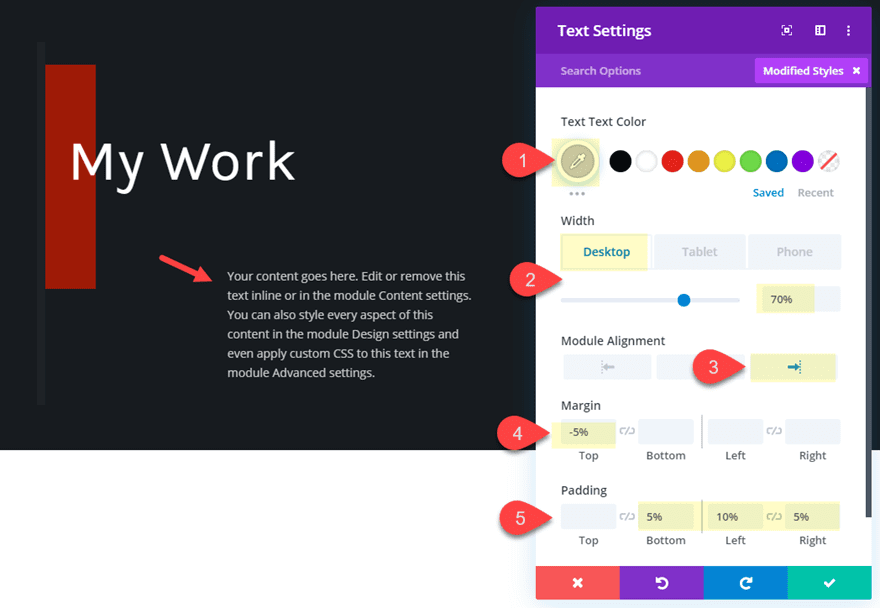
Textual content Textual content Colour: #cccccc
Width: 70%
Module Alignment: proper
Margin: -5% peak
Padding: 5% backside, 10% left, 5% proper

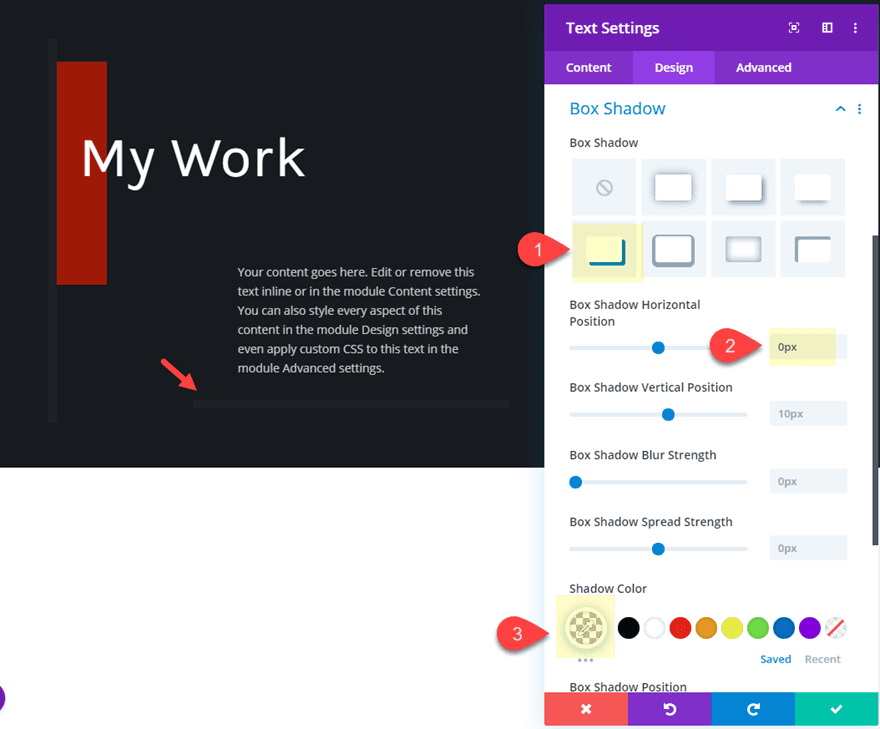
Field Shadow: see screenshot
Field Shadow Horizontal Place: 0px
Field Shadow Vertical Place: 10px
Shadow Colour: rgba(255,255,255,0.03)

Developing the Vertical Slider
Now we’re in a position to create the slider with the vertical slider components.
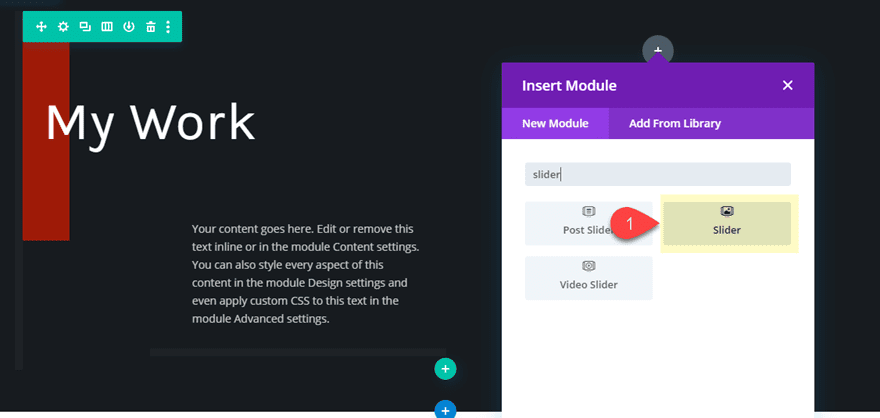
To try this, upload a Slider Module in column 2.

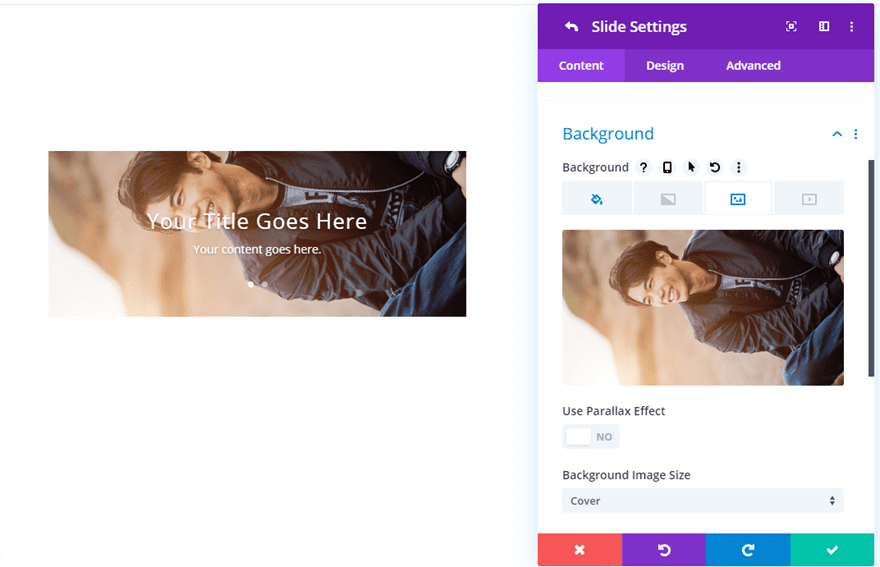
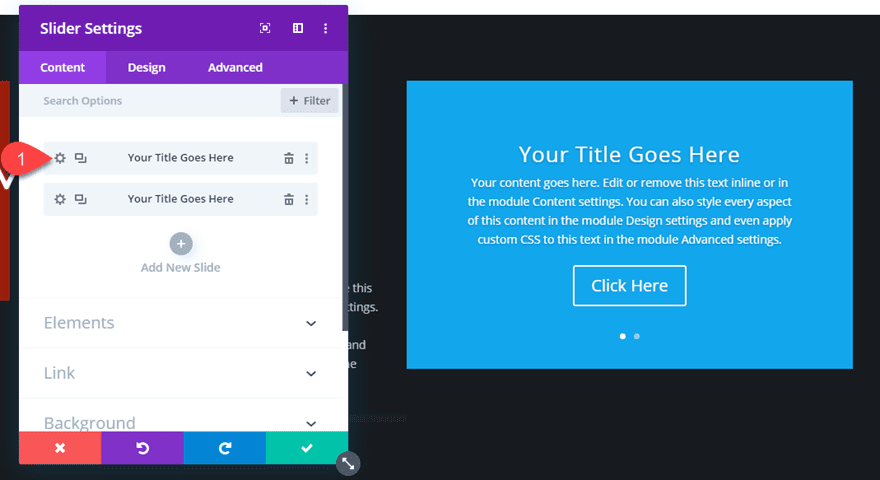
Open the slide settings of the primary of the 2 default slides.

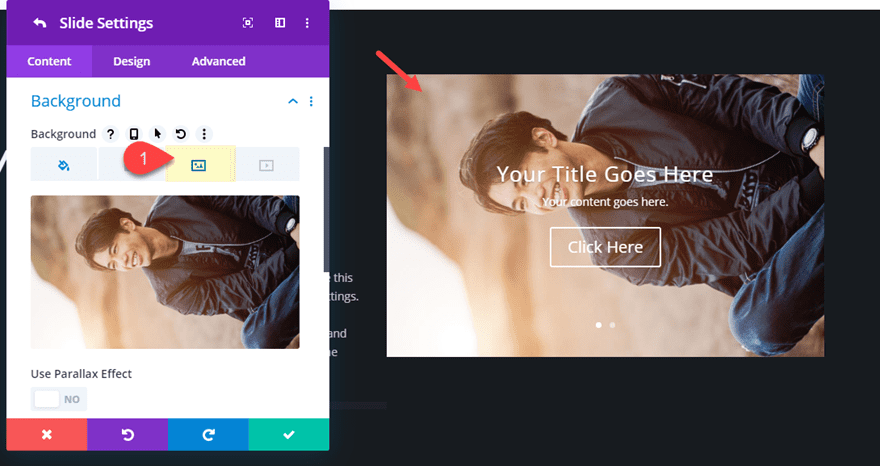
Minimize down the default frame textual content to incorporate a unmarried line of textual content. Then upload a background symbol that has been up to now turned around counterclockwise 90 levels.

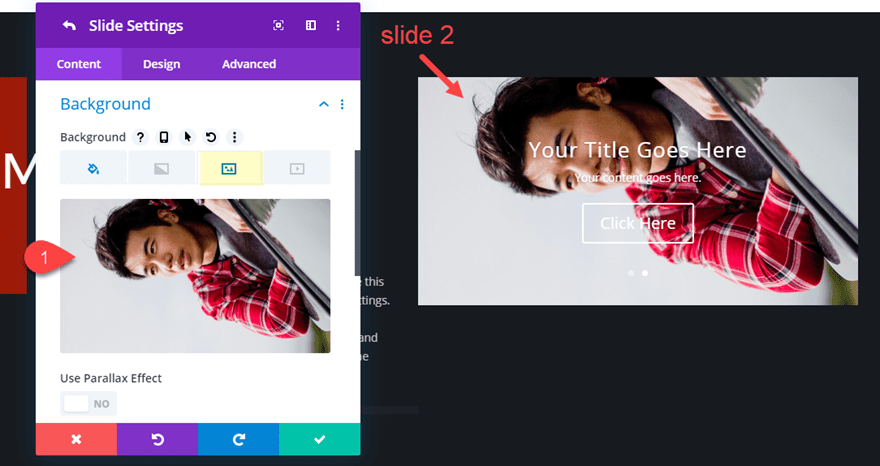
Then do the similar for the second one default slide giving it a distinct background symbol.

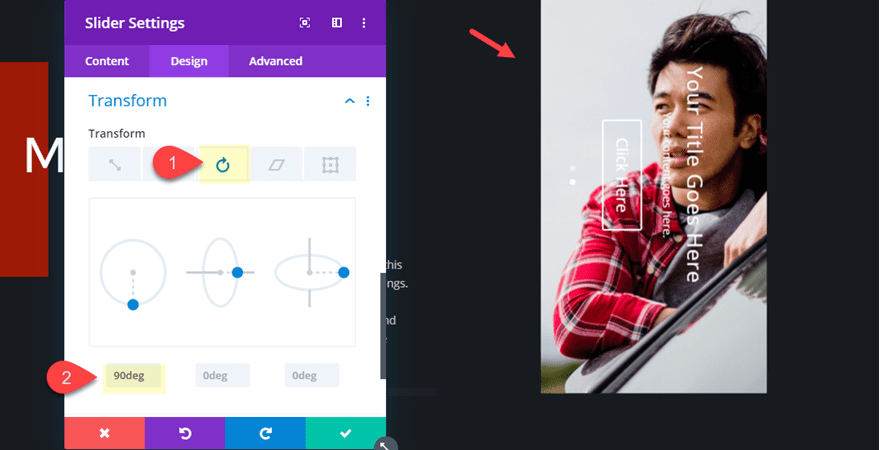
Rotate the Slider
Subsequent, rotate the slider the usage of the grow to be rotate choice:
Develop into Rotate z-axis: 90deg

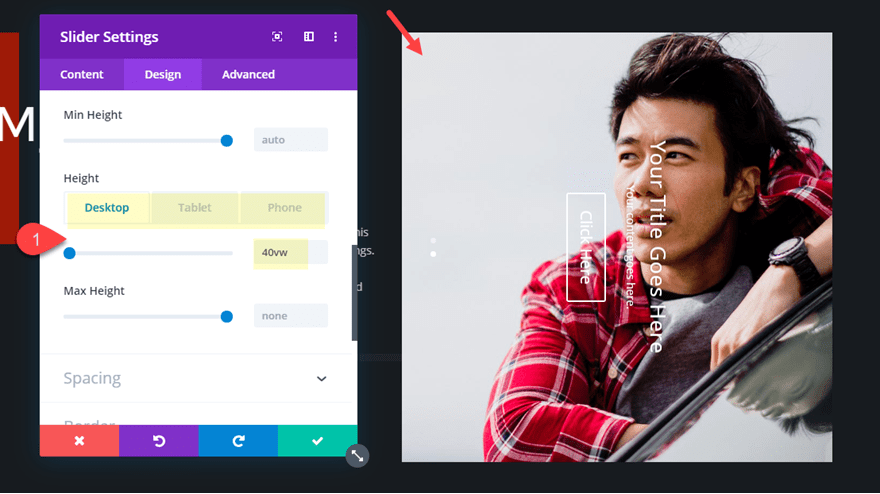
Slider Top
We don’t want to concern concerning the slider width since it is going to routinely span 100% of the column. The column is 50% of 80vw (the row width) so principally the width can be 40vw by means of default. Now we want to give the slider an identical peak of 40vw on desktop after which alter the peak to 80vw on pill and 95vw on telephone.
Replace the next:
Top: 40vw (desktop), 80vw (pill), 95vw (telephone)

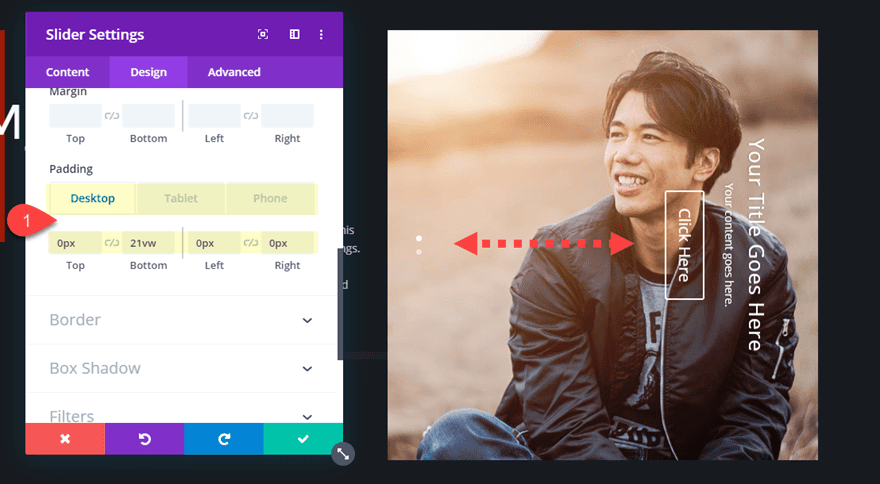
Then alter the padding to align the textual content to the proper of the vertical slider.
Padding (desktop): 0px peak, 21vw backside, 0px left, 0px proper
Padding (pill): 42vw backside
Padding (telephone): 50vw backside

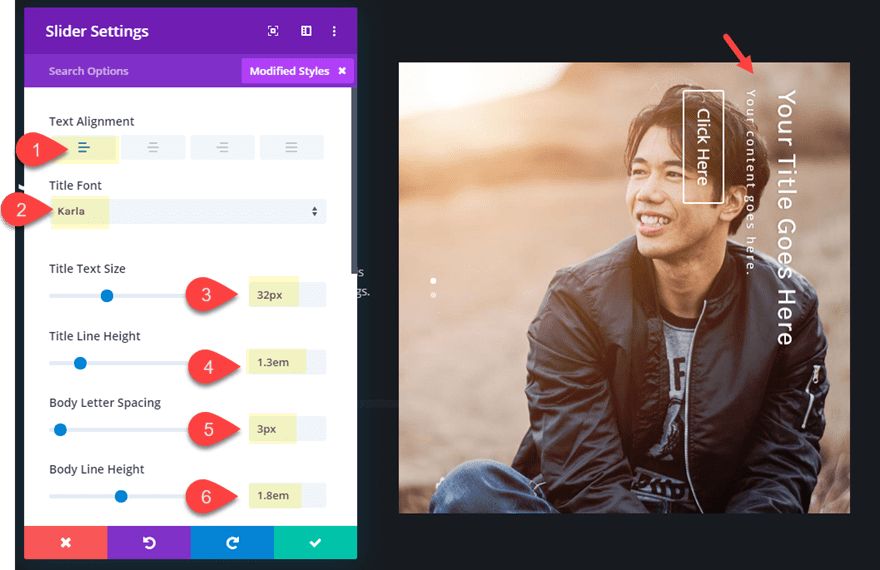
Replace Textual content Settings
Alter the name and frame textual content as follows:
Textual content Alignment: left
Identify Font: Karla
Identify Textual content Dimension: 32px
Identify Line Top: 1.3em
Frame Letter Spacing: 3px
Frame Line Top: 1.8em

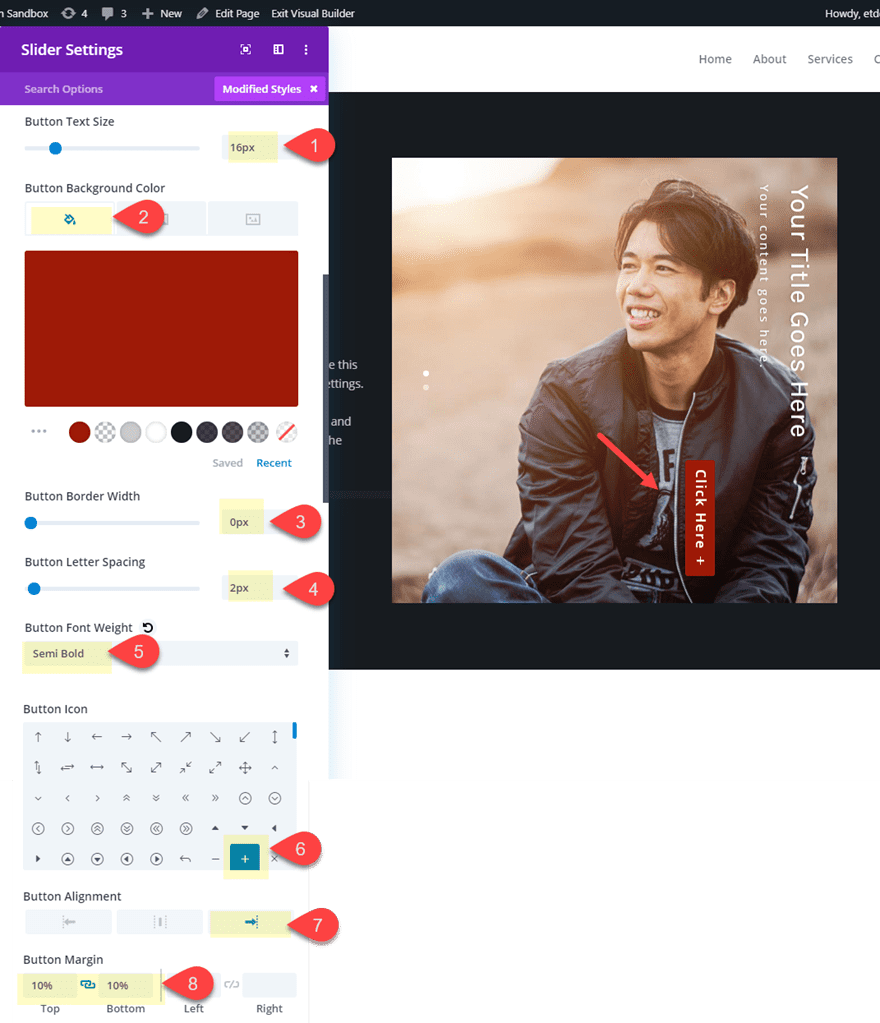
Styling the Button
To taste and place the button, replace the next:
Button Textual content Dimension: 16px
Button Background Colour: #9a2508
Button Border Width: 0px
Button Letter Spacing: 2px
Button Font Weight: semi daring
Button Icon: plus signal (see screenshot)
Button Alignment: proper
Button Margin: 10% peak, 10% backside

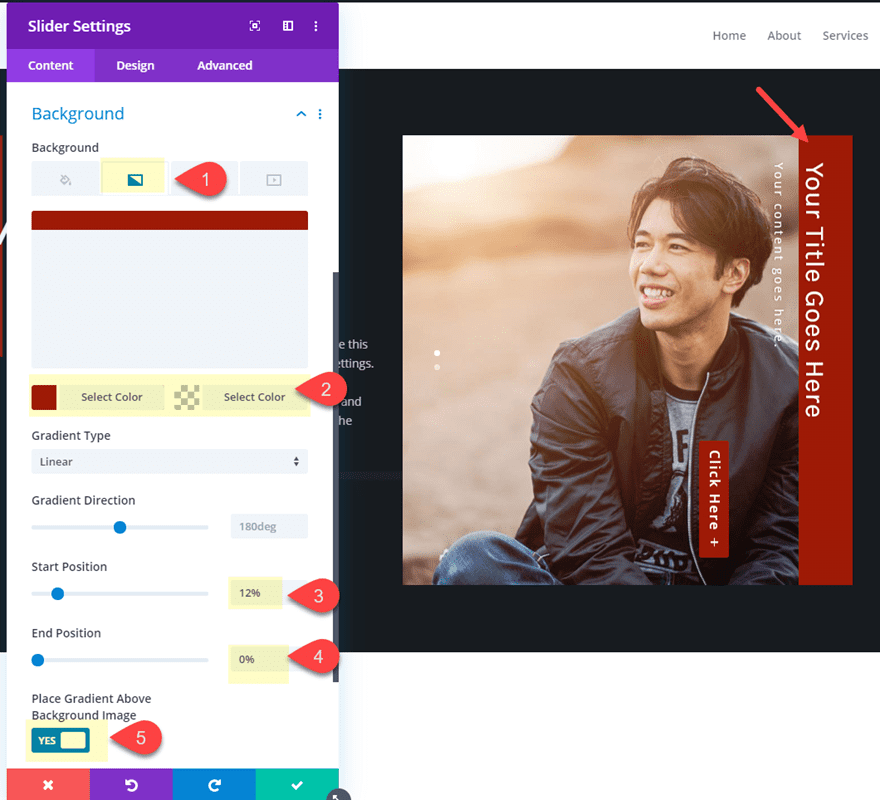
Background Gradient
To create a background for our vertical slider name textual content, we will be able to upload a background gradient to the slider as follows:
Background Gradient Left Colour: #9a2508
Background Gradient Proper Colour: rgba(0,0,0,0)
Get started Place: 12%
Finish Place: 0%
Position Gradient Above Background Symbol: YES
Notice: If you need, you’ll alter the opacity of the background gradient proper coloration to create an overlay on your slide pictures.

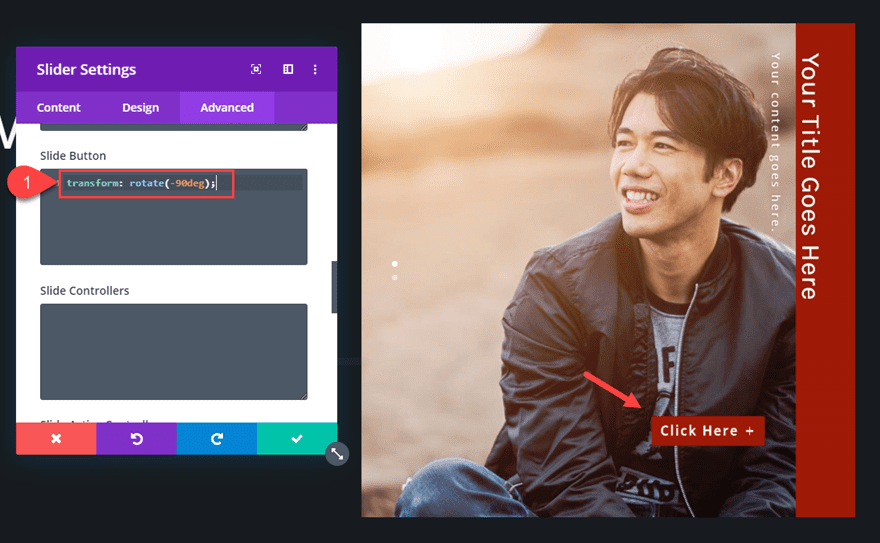
Rotating the Button and Slider Arrows with Customized CSS
Since our button continues to be vertical, we can want to rotate it again to its earlier place with a snippet of CSS. Upload the next CSS to the Slide Button:
grow to be: rotate(-90deg);

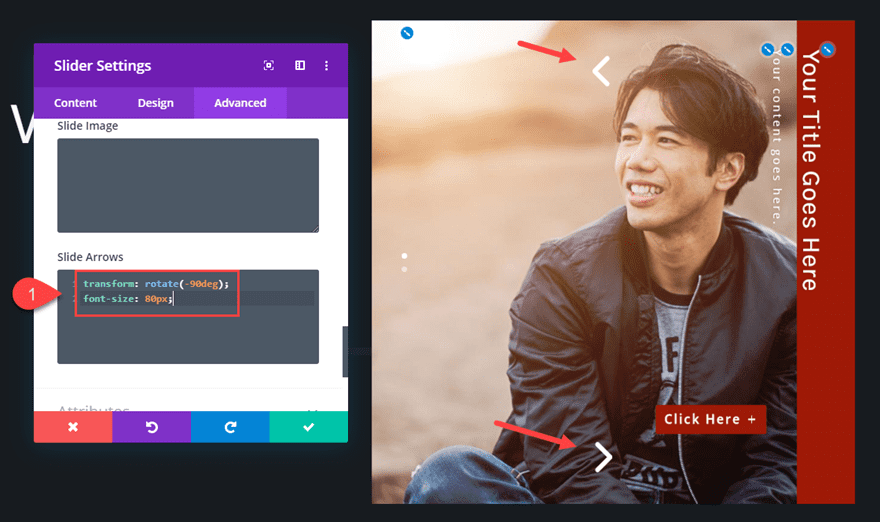
For the slider arrows, you’ll upload the similar snippet of css in order that they level to the proper and left as an alternative of up and down. And whilst we’re there, we will be able to building up the scale of the arrows as smartly. Upload the next CSS to the
grow to be: rotate(-90deg); font-size: 80px;

That’s it!
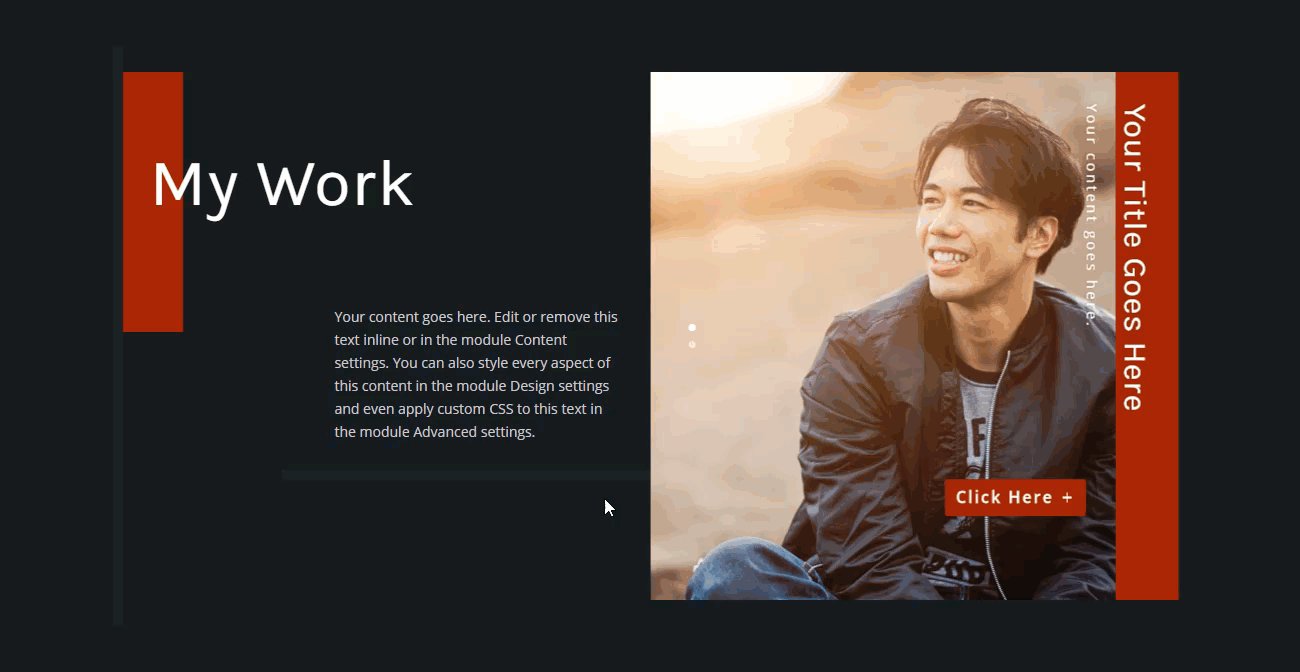
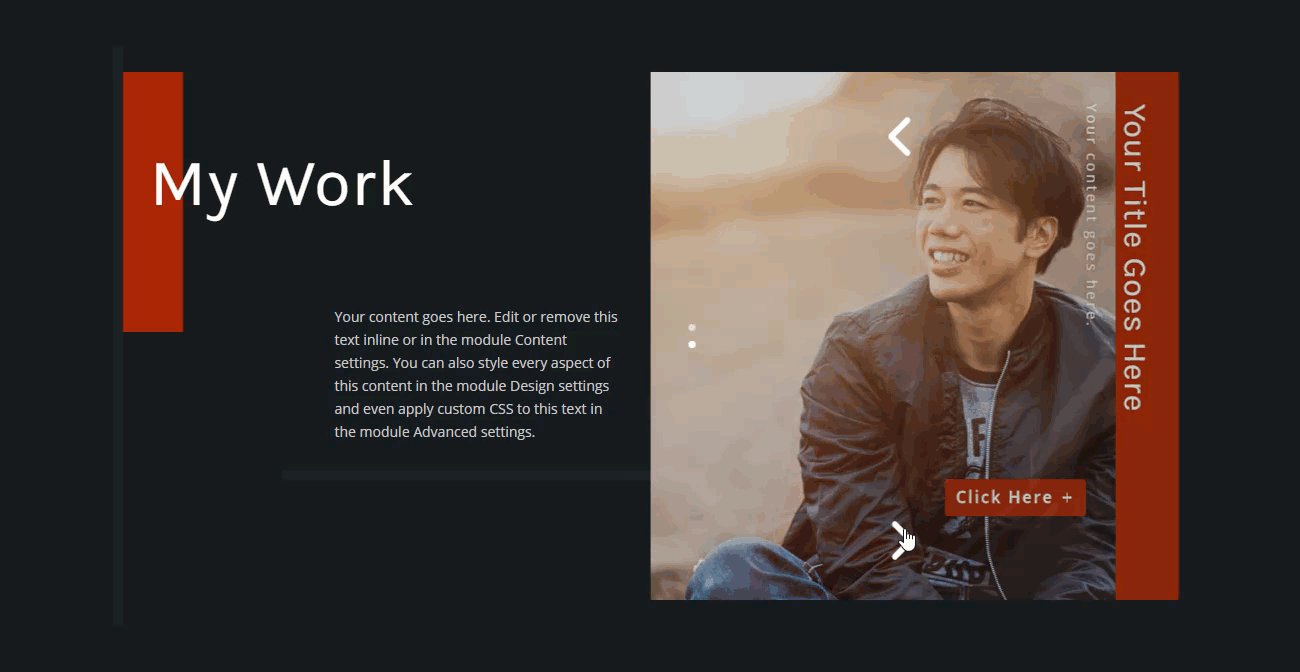
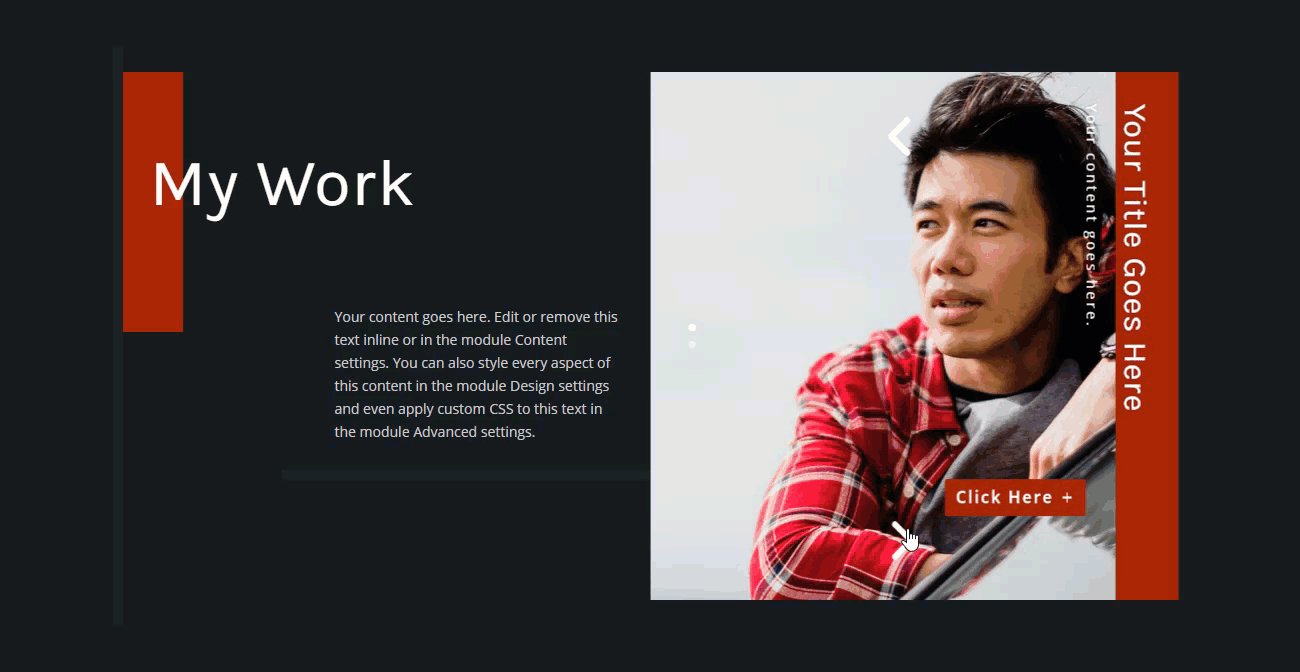
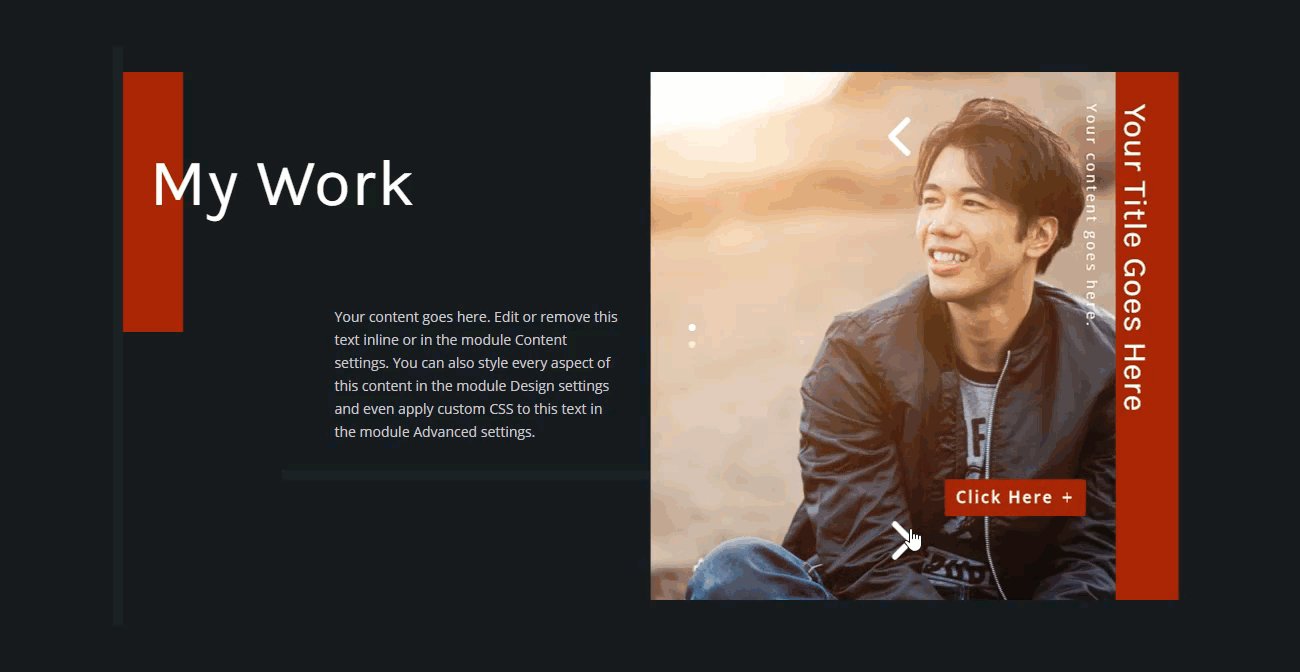
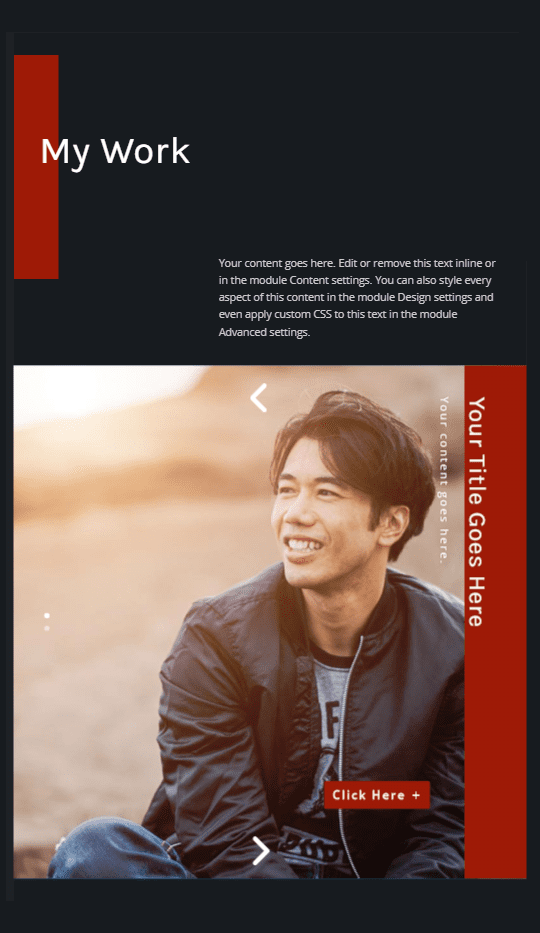
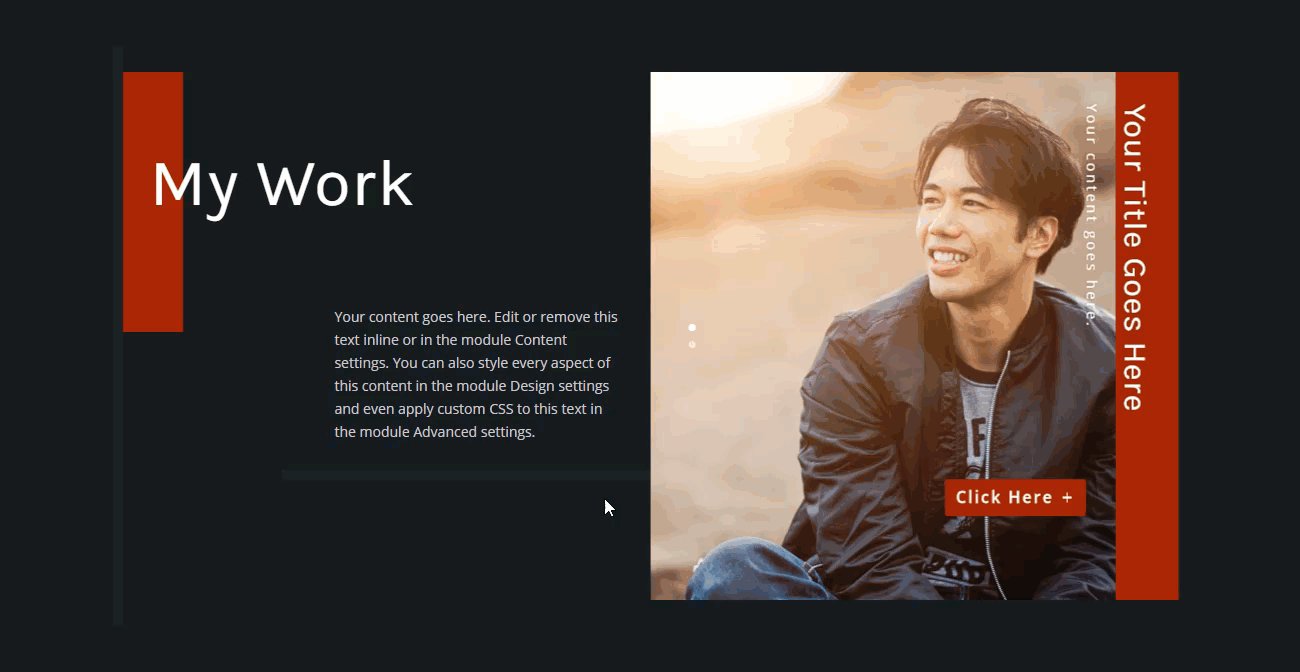
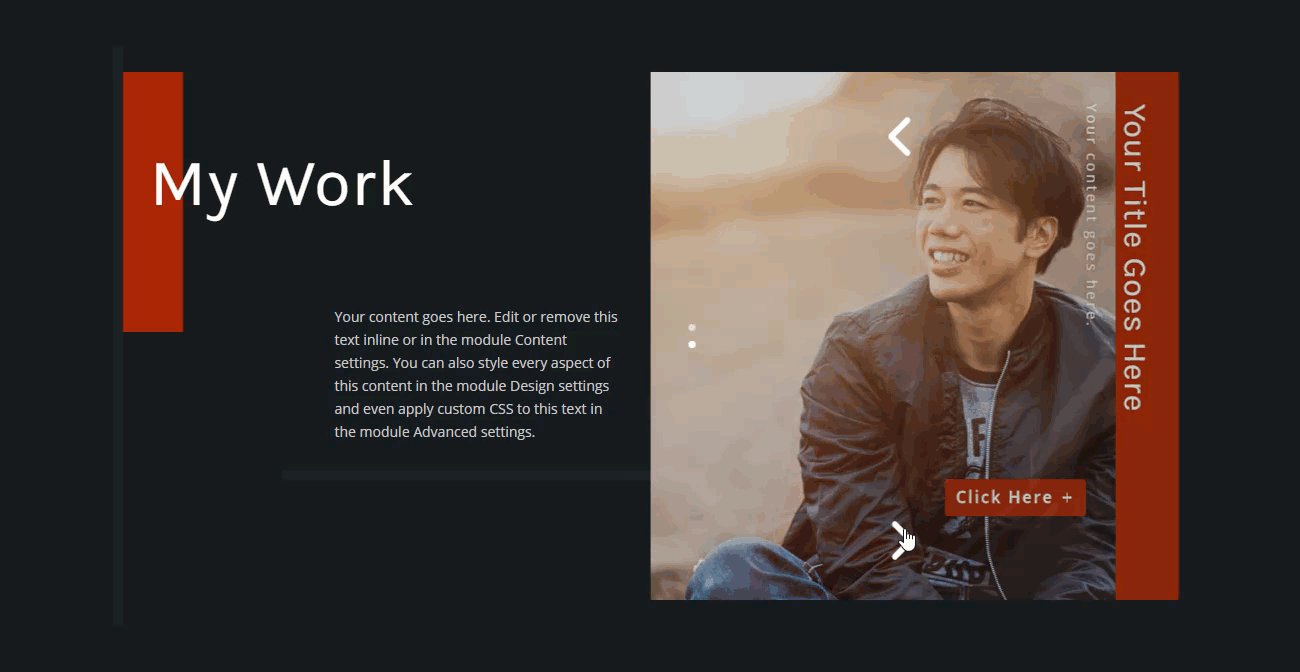
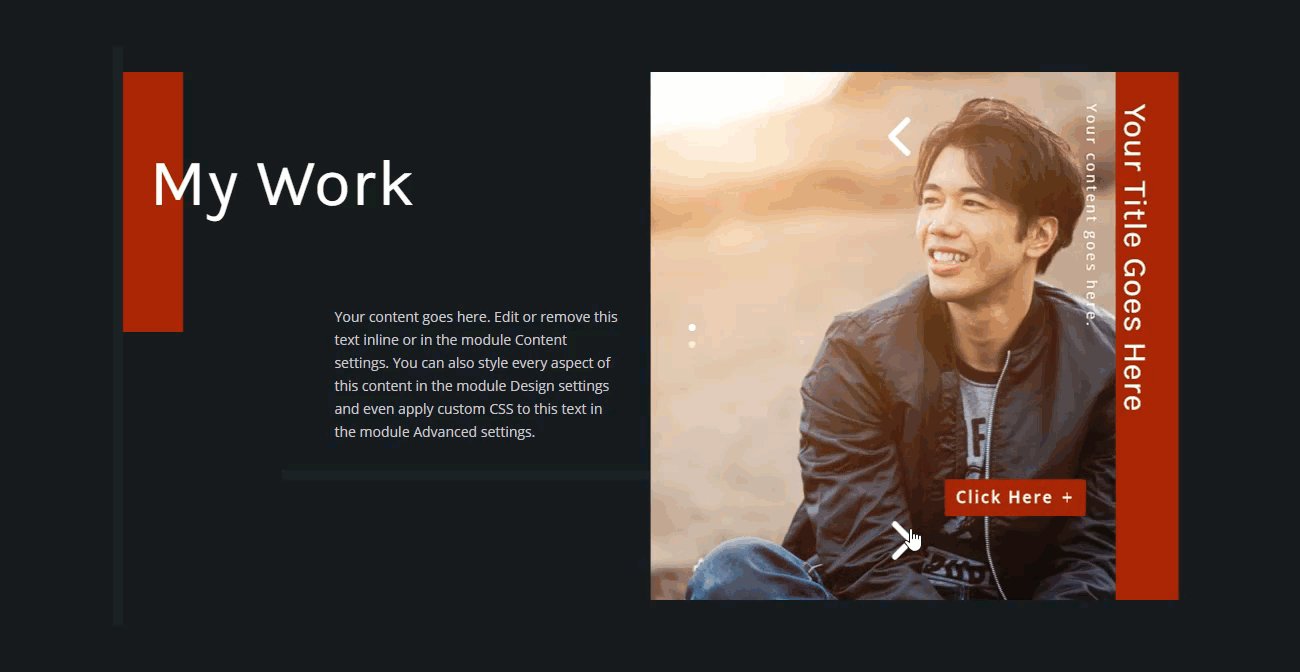
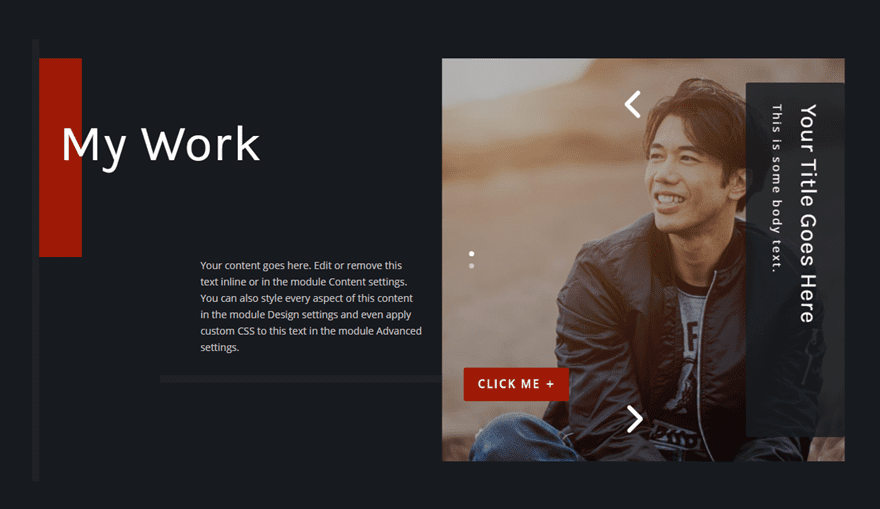
Let’s take a look at the general end result.
Ultimate Outcome

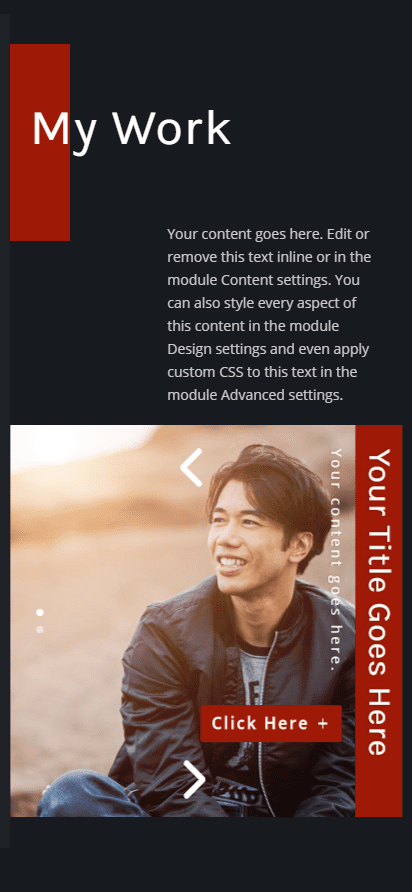
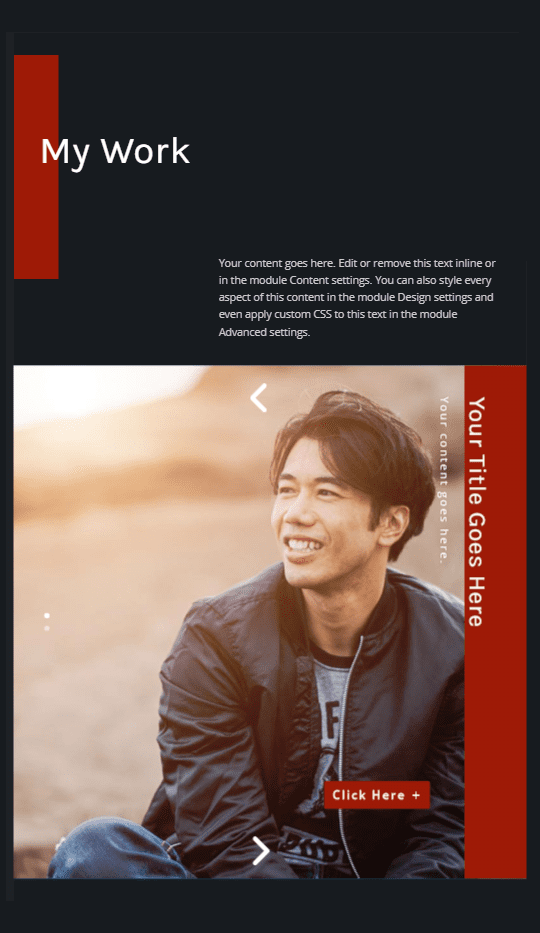
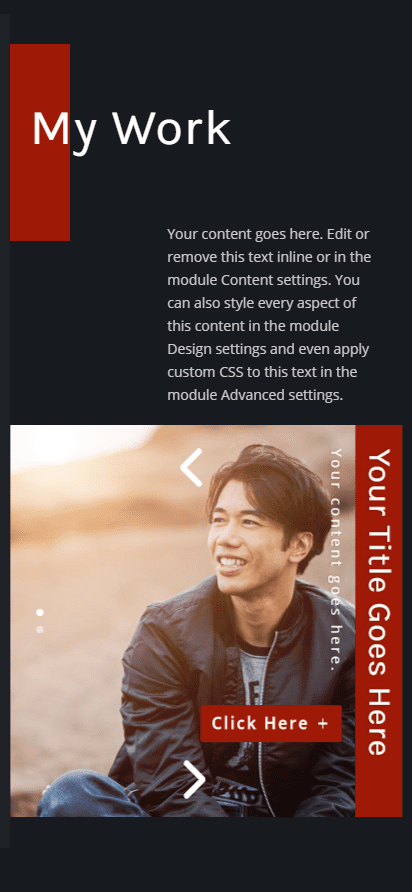
And right here it’s on pill and call.


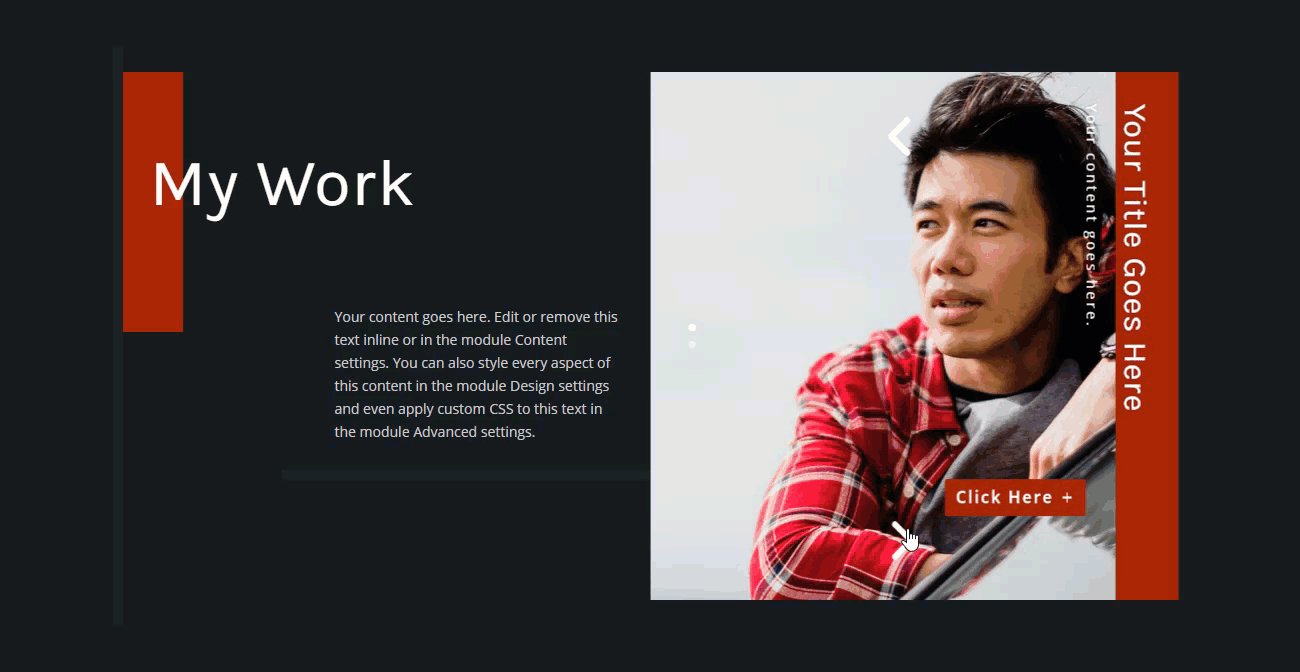
Be at liberty to discover new designs by means of tweaking the vertical components. Here’s an instance of the similar design with the button situated to the left and a textual content overlay.

Ultimate Ideas
Rotating Divi’s slider module is a snappy and efficient method so as to add vertical design components on your slider. In point of fact, the one difficult phase is getting the scale and spacing to be great and responsive. However fortunately, Divi has sufficient integrated choices that make it simple to tweak the design to seem nice on all units.
This vertical slider design will even paintings nice in different spaces of your website online but even so a header. I will see this getting used for showcasing featured merchandise or testimonials in additional slender column layouts.
Confidently this will provide you with some inspiration on your subsequent challenge.
I sit up for listening to from you within the feedback.
Cheers!
The put up How to Add Vertical Slider Elements to Divi’s Slider Module for a Unique Header Design gave the impression first on Elegant Themes Blog.
WordPress Web Design