With Divi’s new change into choices, you’ll create gorgeous internet design whilst viewing all change into settings occur in actual time. And by way of combining other modules with each and every different, you’ll reach some distinctive and seamless results that’ll lend a hand raise the appear and feel of the phase you’re running on. On this explicit put up, we’ll focal point on growing remodeled shadows to your replica the use of Divi’s integrated choices most effective. You’ll have the ability to obtain the instance JSON report without cost as neatly.
Let’s get to it!
Preview
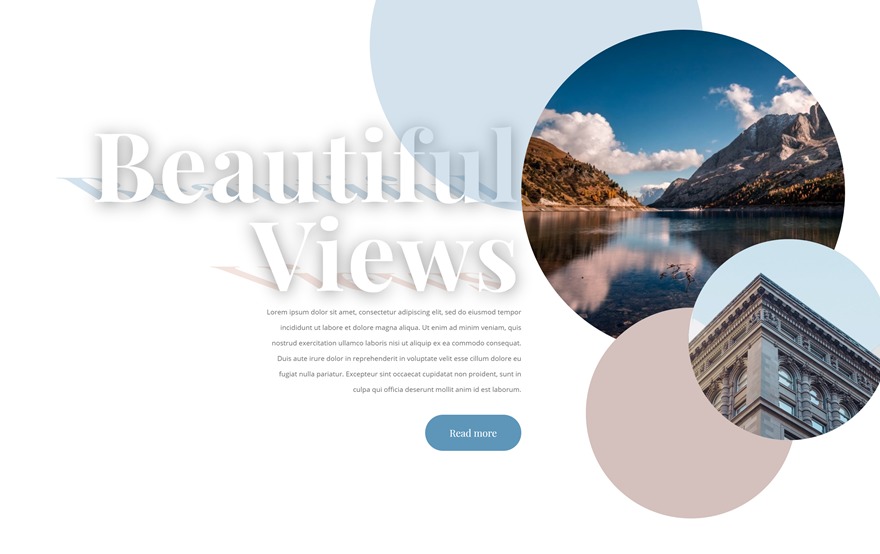
Sooner than we dive into the educational, let’s take a snappy have a look at the result throughout other display sizes.
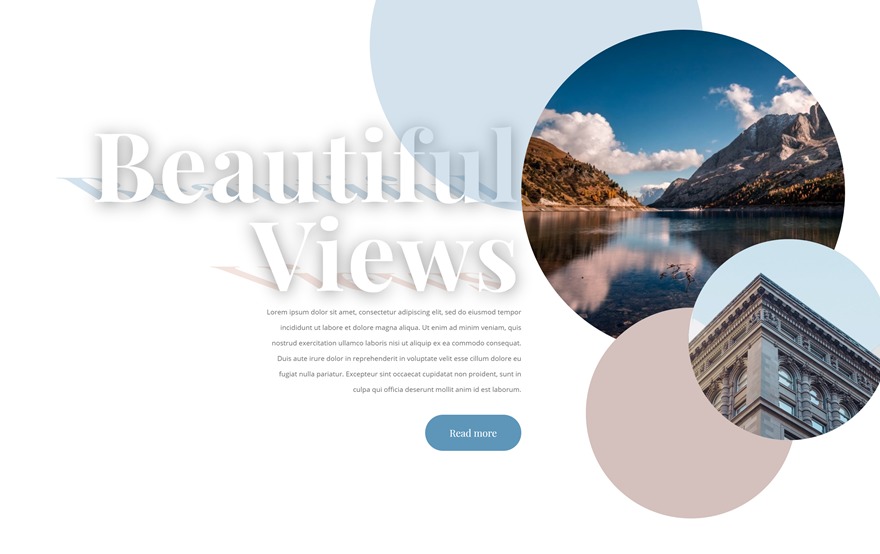
Desktop

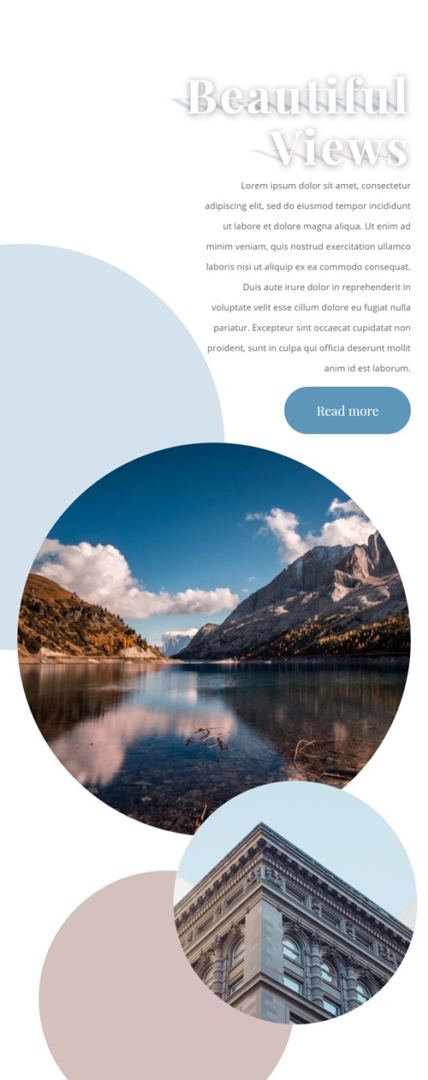
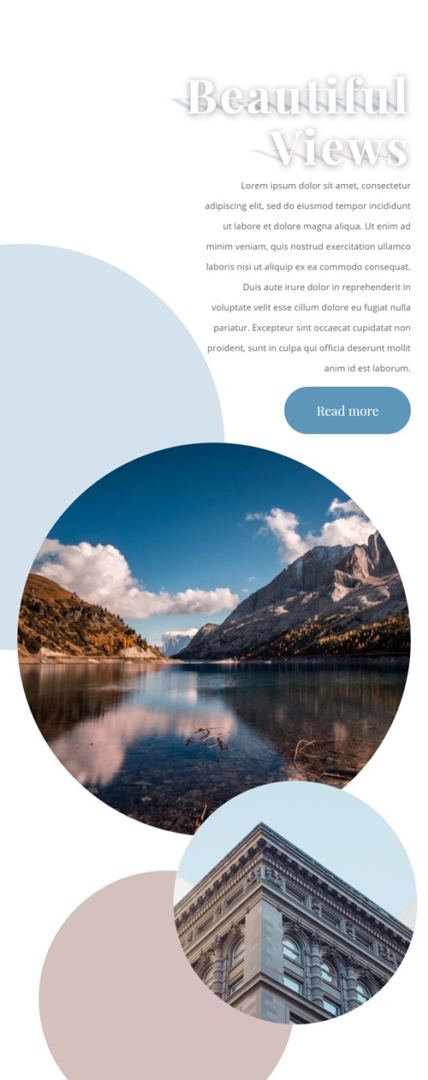
Cell

Obtain The Reworked Shadows Hero Phase Format for FREE
To put your fingers at the unfastened remodeled shadows hero phase format, you’ll first wish to obtain it the use of the button under. To achieve get right of entry to to the obtain it is very important subscribe to our Divi Day-to-day e-mail listing by way of the use of the shape under. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Format pack each Monday! For those who’re already at the listing, merely input your e-mail deal with under and click on obtain. You’re going to no longer be “resubscribed” or obtain further emails.
@media most effective display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:prior to { border-top-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi Newlsetter and we can e-mail you a replica of without equal Divi Touchdown Web page Format Pack, plus heaps of alternative wonderful and unfastened Divi assets, guidelines and tips. Observe alongside and you’ll be a Divi grasp very quickly. If you’re already subscribed merely kind on your e-mail deal with under and click on obtain to get right of entry to the format pack.
You might have effectively subscribed. Please take a look at your e-mail deal with to verify your subscription and get get right of entry to to unfastened weekly Divi format packs!
Let’s Get started Recreating the Hero Phase
Upload New Phase
Spacing
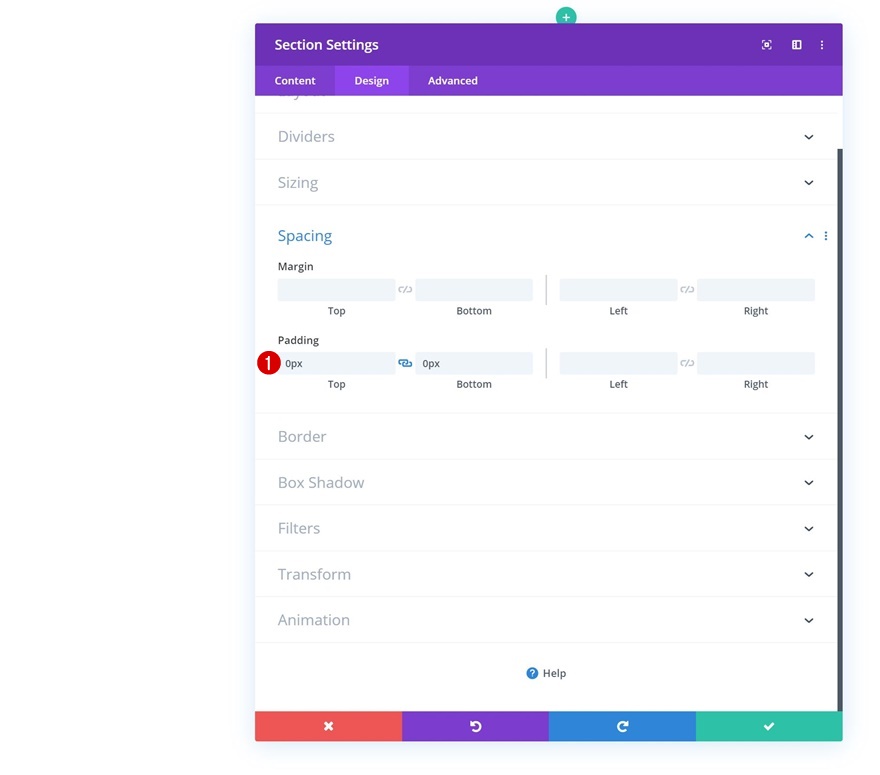
The very first thing you’ll wish to do is upload a brand new common phase to a brand new or present web page. Open the phase settings and take away all default peak and backside padding.
- Most sensible Padding: 0px
- Backside Padding: 0px

Overflow
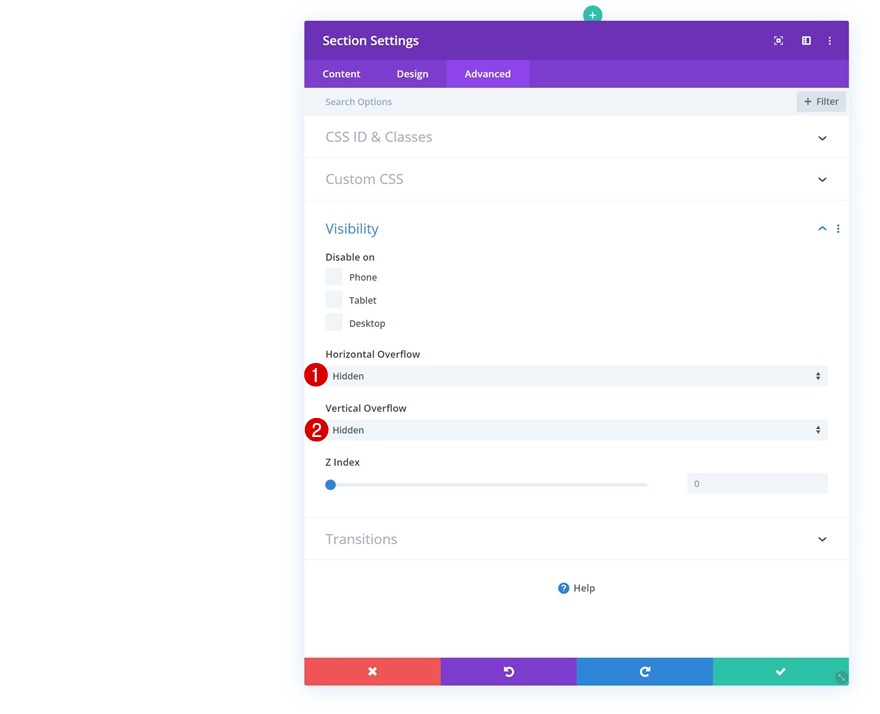
Transfer directly to the complicated tab and ensure the phase overflows are hidden. Later in this put up, we’ll use some change into choices and hiding the overflow will ensure not anything surpasses the phase container.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

Upload New Row
Column Construction
Proceed by way of including a brand new row the use of the next column construction:

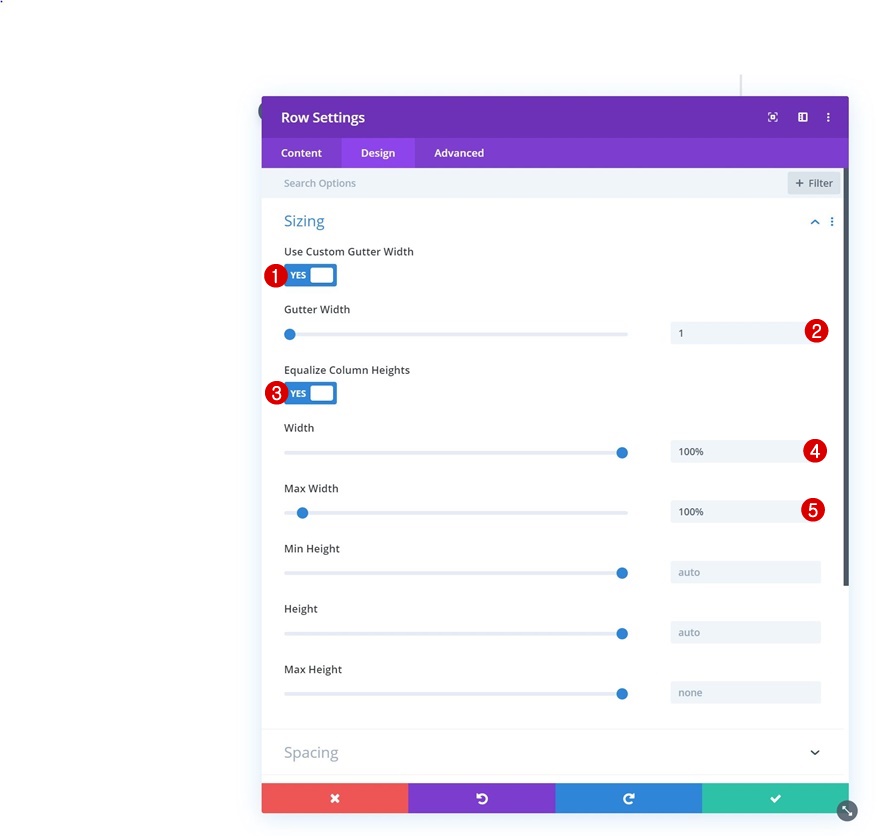
Sizing
With out including any modules but, open the row settings and make allowance the row to soak up all of the display width by way of making use of the next settings:
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Equalize Column Heights: Sure
- Width: 100%
- Max Width: 100%

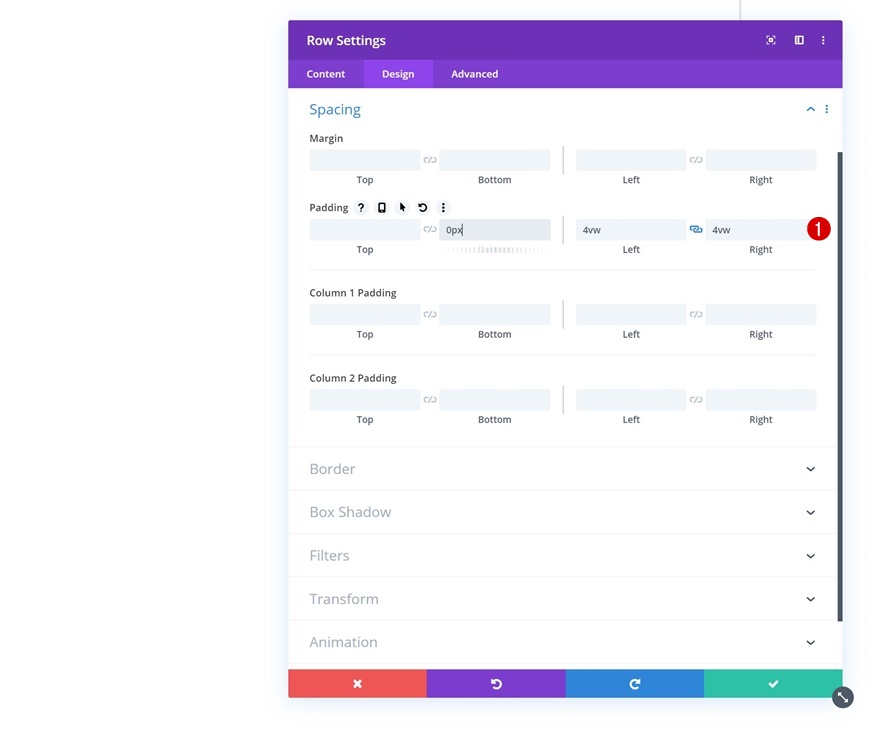
Spacing
Transfer directly to the spacing settings, take away the default backside padding and upload some customized area on the left and proper aspect of the row.
- Backside Padding: 0px
- Left Padding: 4vw
- Proper Padding: 4vw

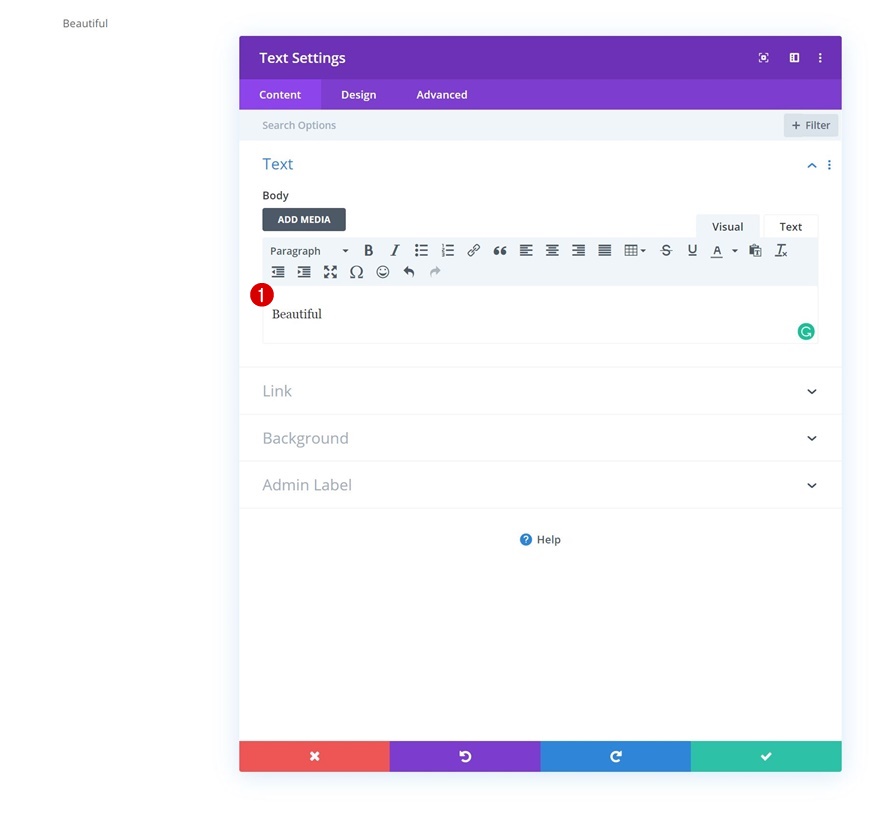
Upload Textual content Module #1 to Column 1
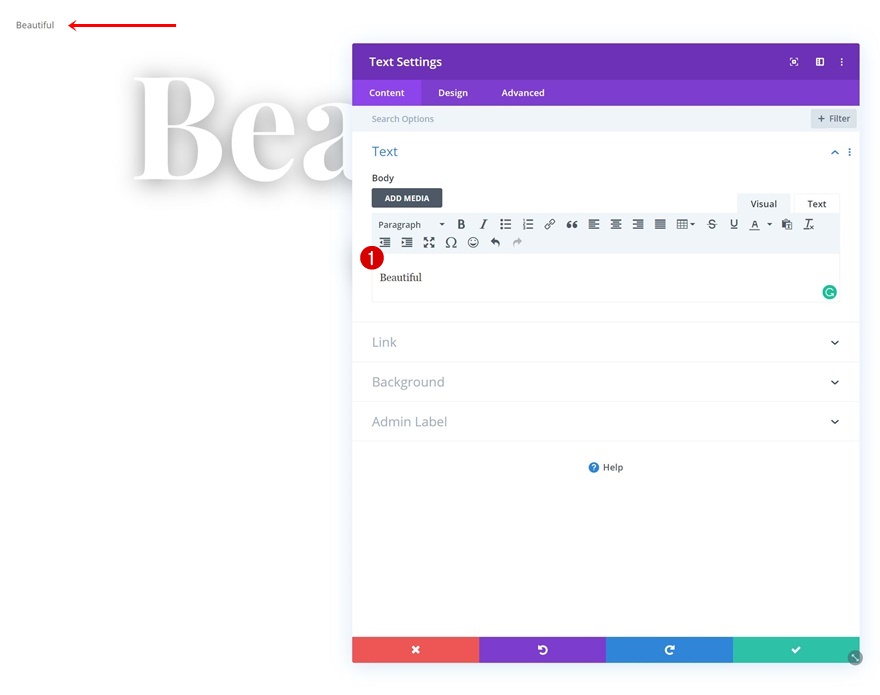
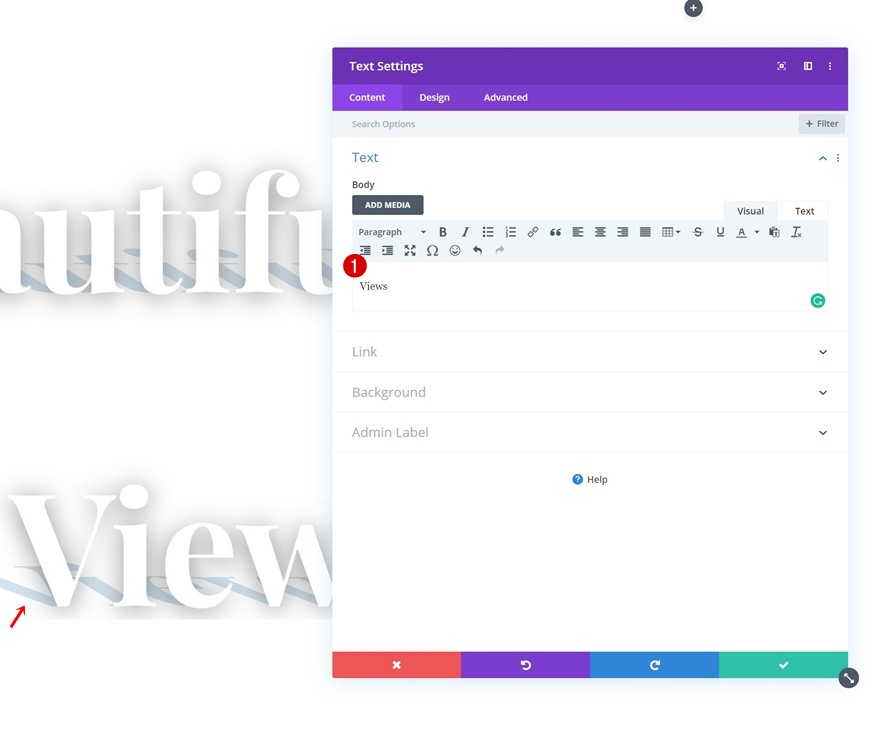
Upload Content material
Time to begin including the other modules, beginning with a Textual content Module. Input the replica of your selection.

Textual content Settings
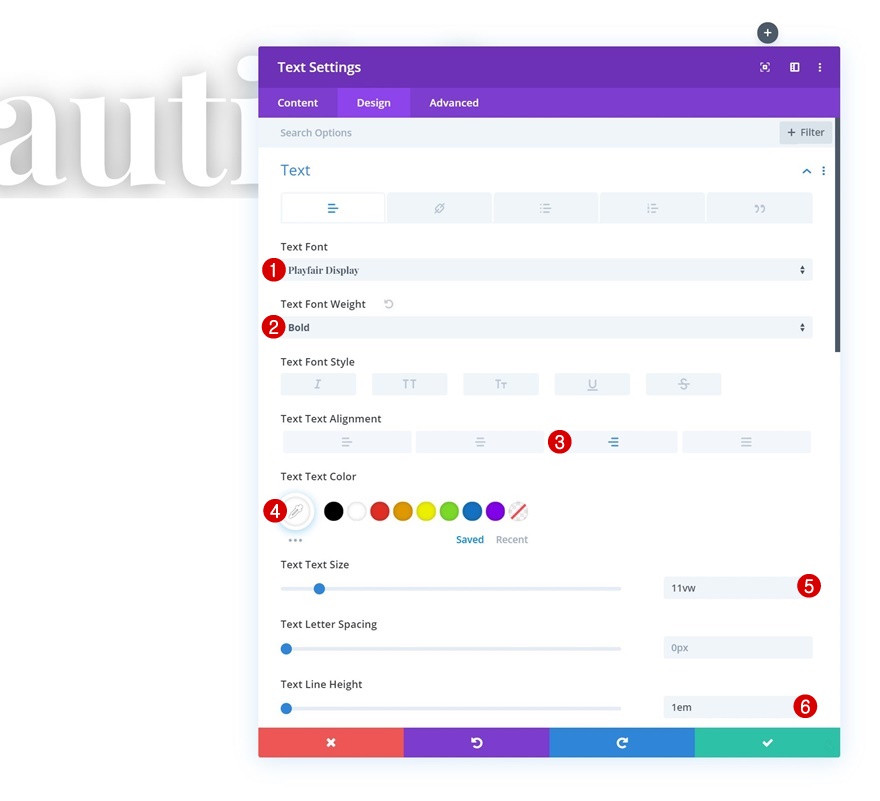
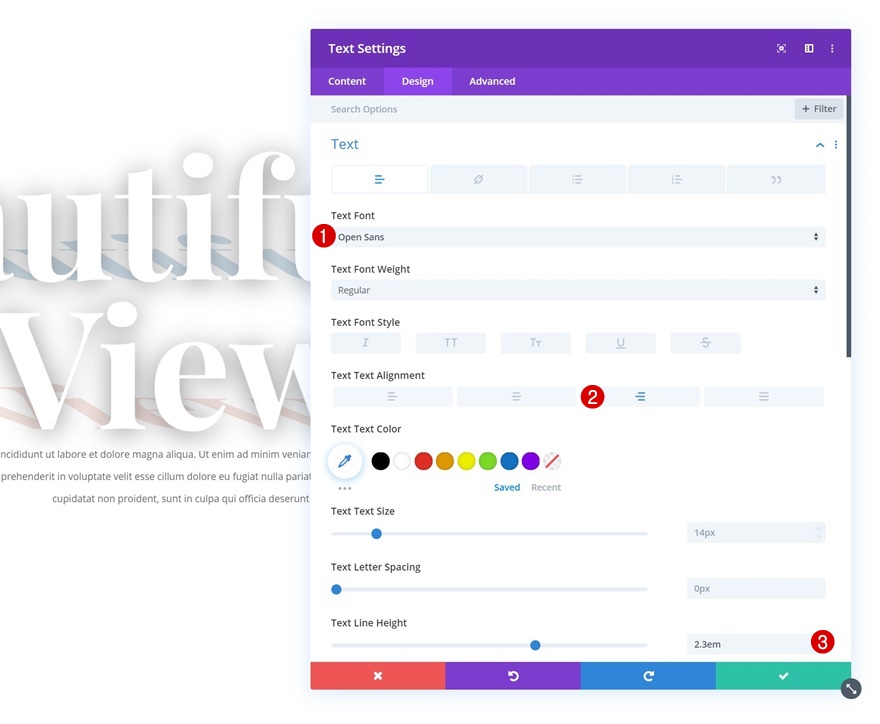
Transfer directly to the design tab and alter the textual content settings accordingly:
- Textual content Font: Playfair Show
- Textual content Alignment: Proper
- Textual content Colour: #ffffff
- Textual content Measurement: 11vw
- Textual content Line Top: 1em

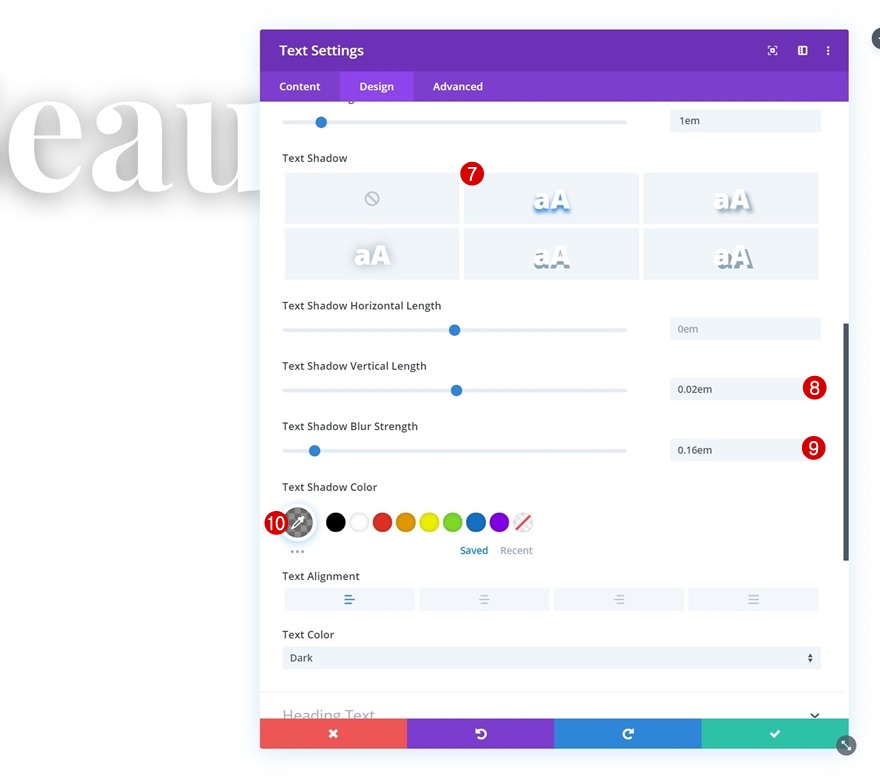
- Textual content Shadow Vertical Period: 0.02em
- Textual content Shadow Blur Energy: 0.16em
- Textual content Shadow Colour: rgba(0,0,0,0.44)

Clone Textual content Module #1
Trade Content material
When you’ve finished the primary Textual content Module, you’ll clone it and alter the replica of the replica.

Upload New Textual content Module Above Textual content Module #1
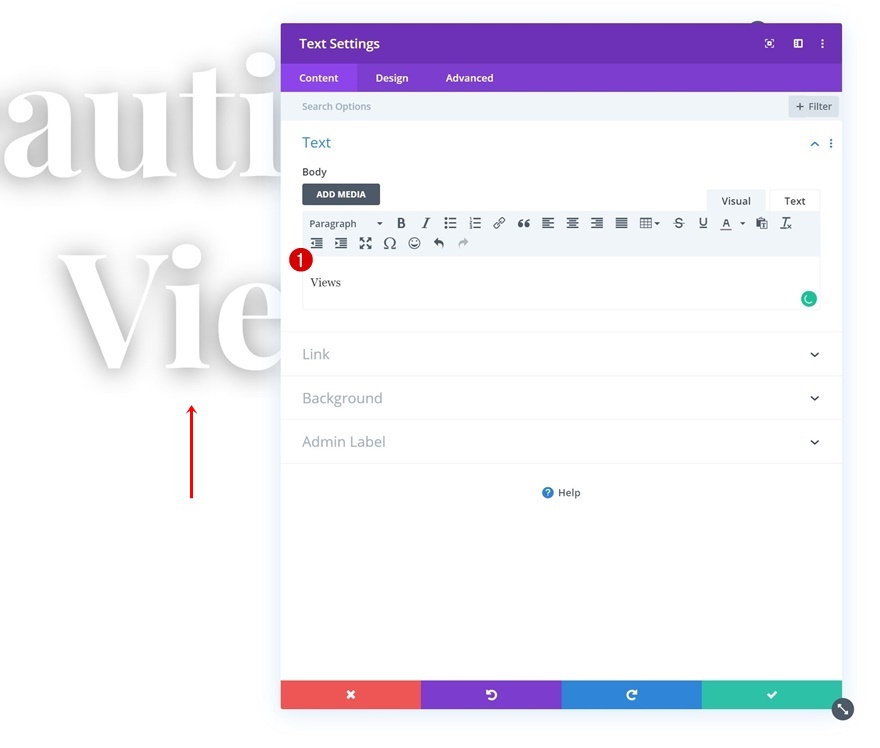
Upload Content material
Directly to the following module, which is any other Textual content Module. This time, we’re putting the module on the peak of the column. Within the upcoming steps, we’ll change into this Textual content Module into the remodeled textual content shadow of the module that comes subsequent. You should definitely’re the use of the similar replica.

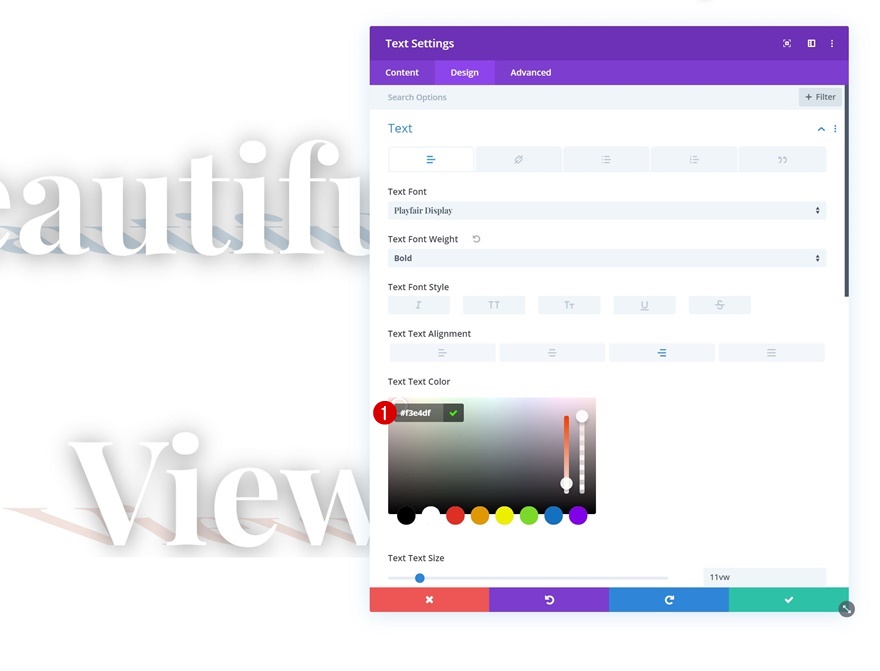
Textual content Settings
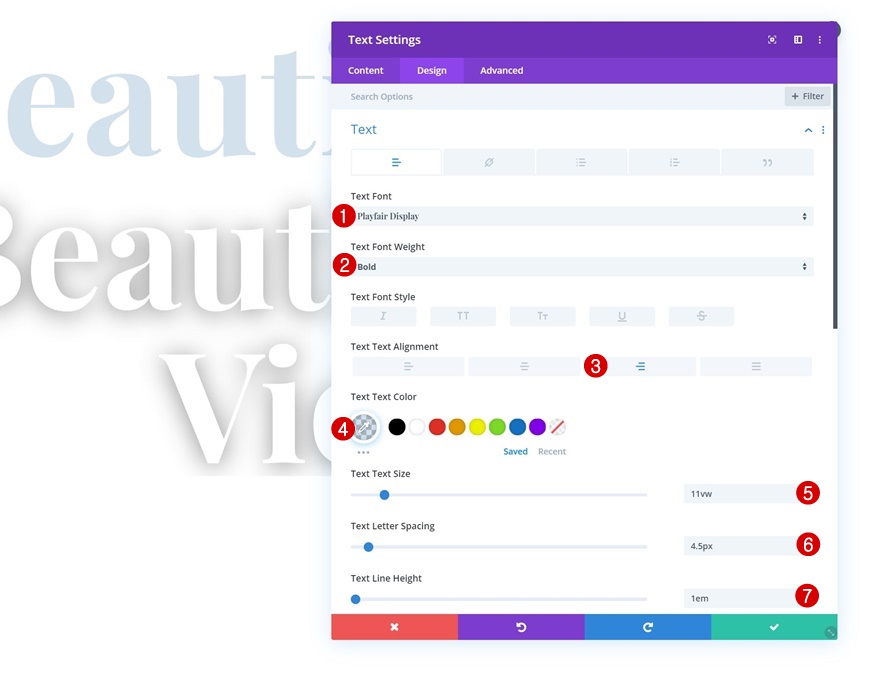
Transfer directly to the design tab and alter the textual content settings accordingly:
- Textual content Font: Playfair Show
- Textual content Font Weight: Daring
- Textual content Alignment: Proper
- Textual content Colour: rgba(94,150,187,0.28)
- Textual content Measurement: 11vw
- Textual content Letter Spacing: 4.5px
- Textual content Line Top: 1em

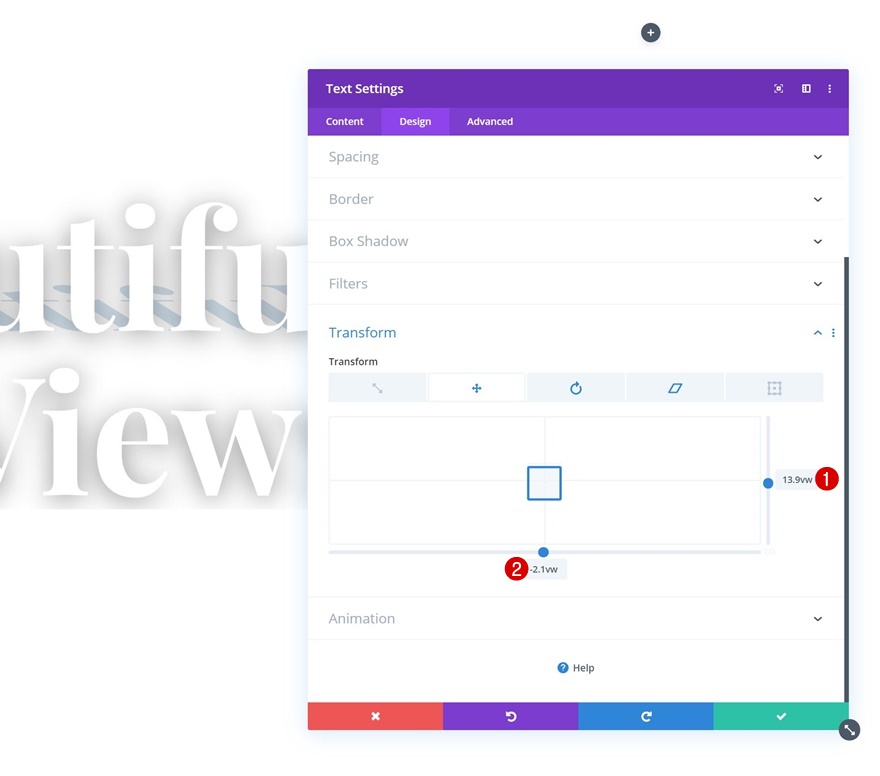
Grow to be Translate
Time to change into the module to make it appear to be the following module’s remodeled textual content shadow! Cross to the spacing settings and adjust the change into translate values.
- Proper: 13.9vw
- Backside: -2.1vw

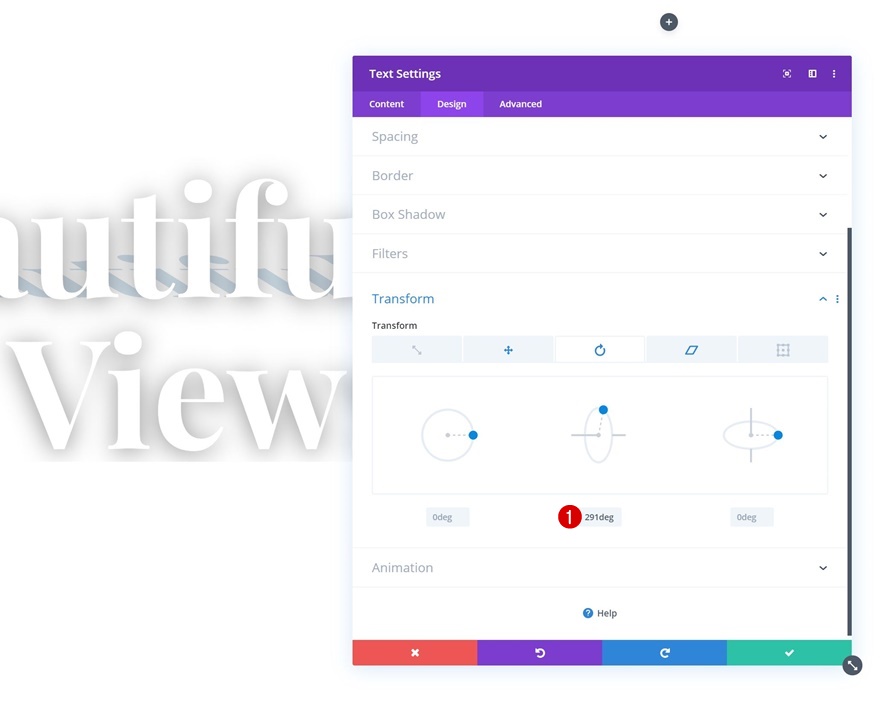
Grow to be Rotate
Rotate the module as neatly.
- Middle: 291deg

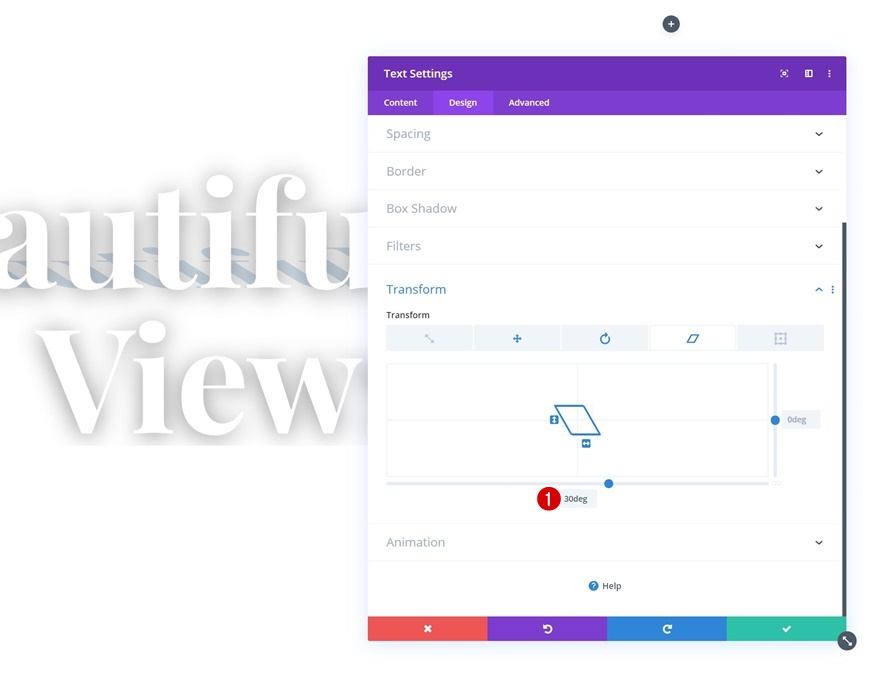
Grow to be Skew
And build up the ground skew worth.
- Backside: 30deg

Clone Reworked Textual content Module & Position Above Textual content Module #2
Trade Content material
When you’re accomplished growing the remodeled textual content shadow module, you’ll clone it and position it above the 3rd Textual content Module within the column. You should definitely exchange the replica.

Trade Textual content Settings
Transfer directly to the design tab and alter the textual content colour.
- Textual content Colour: #f3e4df

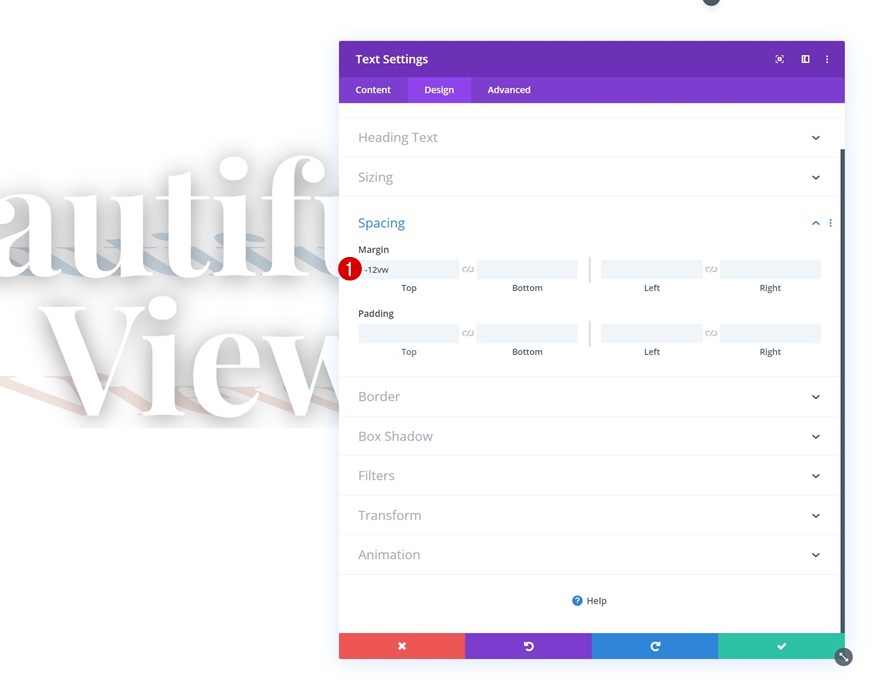
Upload Spacing
To make up for the additional area that used to be created by way of the remodeled textual content shadow module, we’re going so as to add some damaging peak margin.
- Most sensible Margin: -12vw

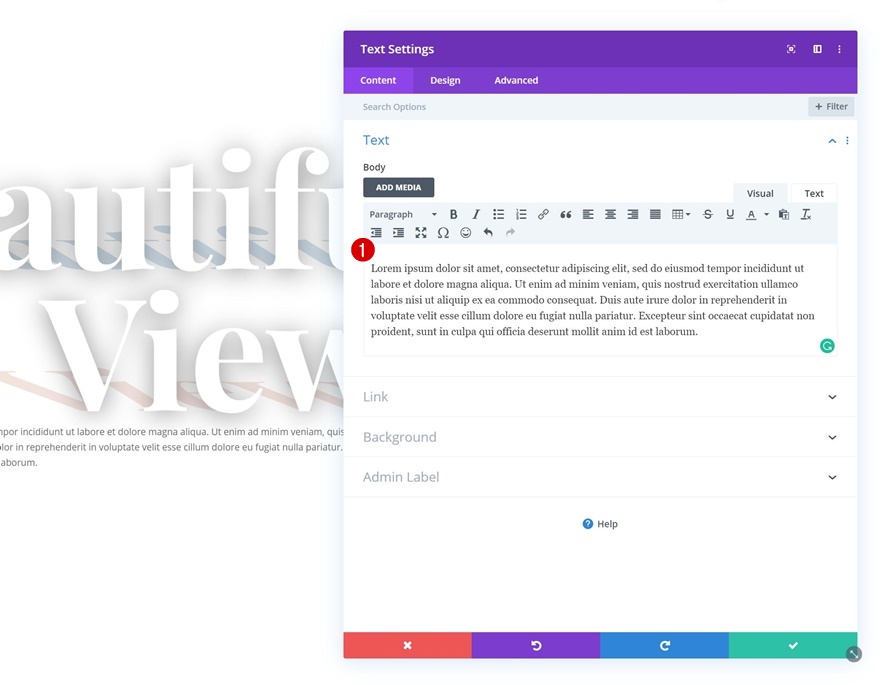
Upload Description Textual content Module to Column 1
Upload Content material
The following module we’d like in column 1 is any other Textual content Module. Input an outline of your selection.

Textual content Settings
Transfer directly to the design tab and alter the textual content settings accordingly:
- Textual content Font: Open Sans
- Textual content Alignment: Proper
- Textual content Line Top: 2.3em

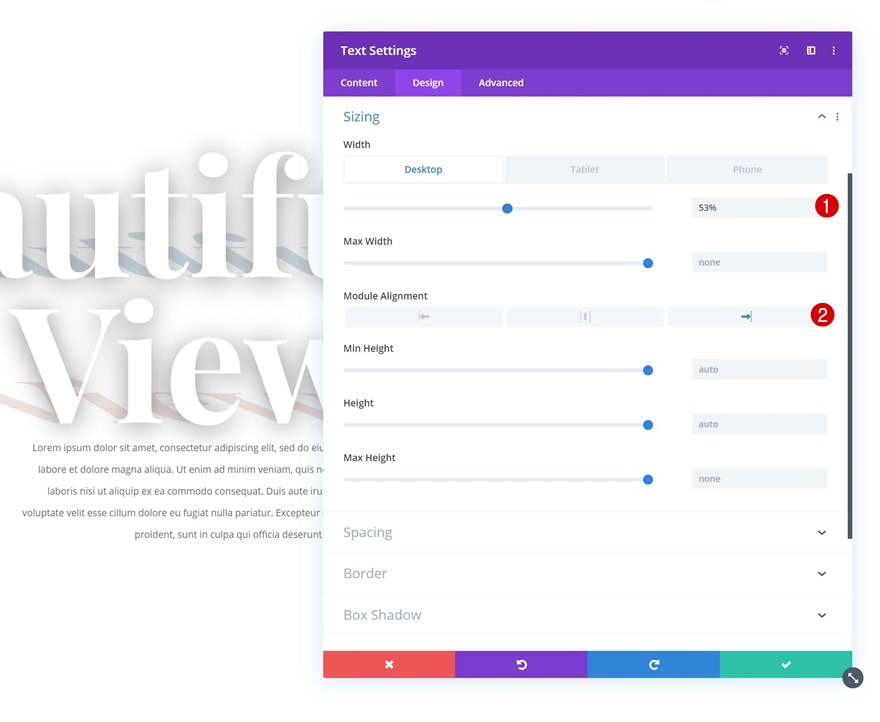
Sizing
Trade the width of the module throughout other display sizes within the sizing settings.
- Width: 53% (Desktop), 70% (Pill), 90% (Telephone)
- Module Alignment: Proper

Upload Button Module to Column 1
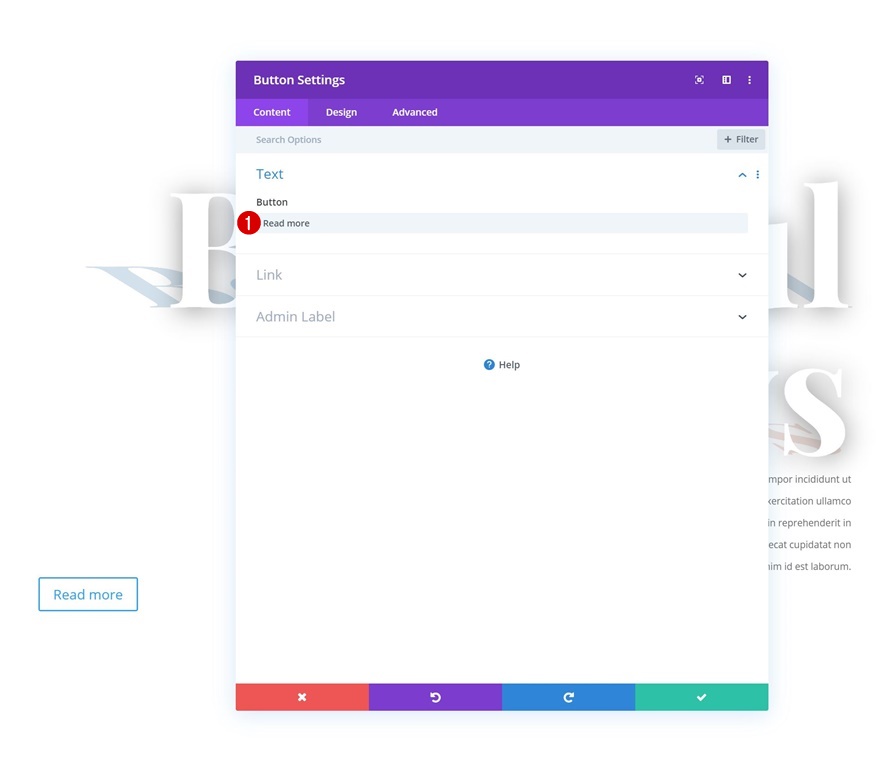
Upload Replica
Directly to the following and remaining module in column 1, which is a Button Module. Input some replica of your selection.

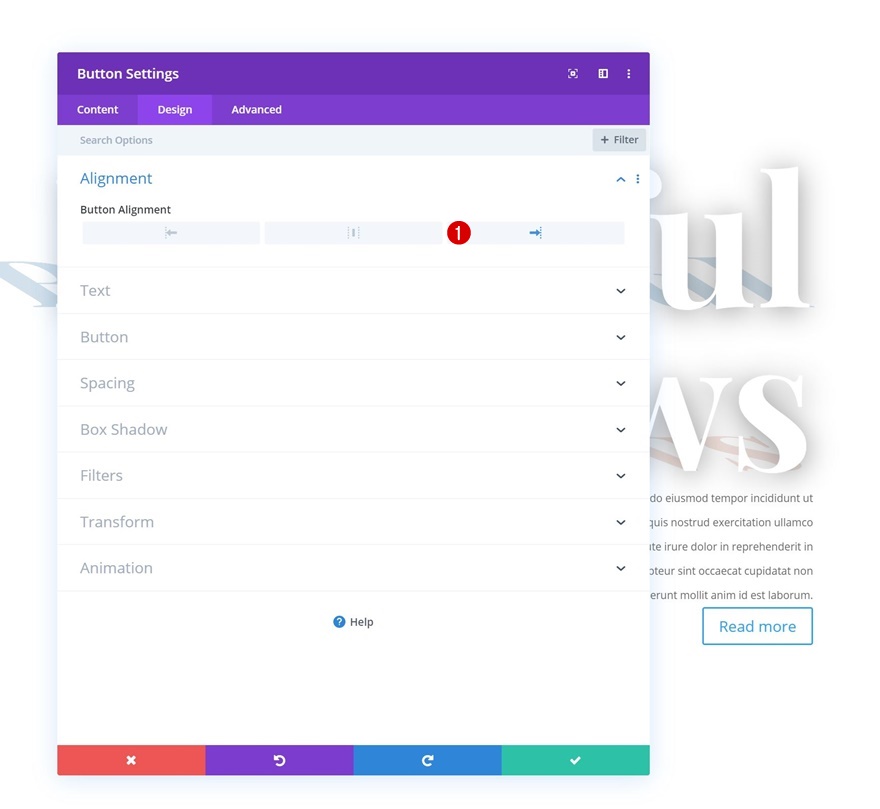
Alignment
Transfer directly to the design tab and alter the button alignment.
- Button Alignment: Proper

Button Settings
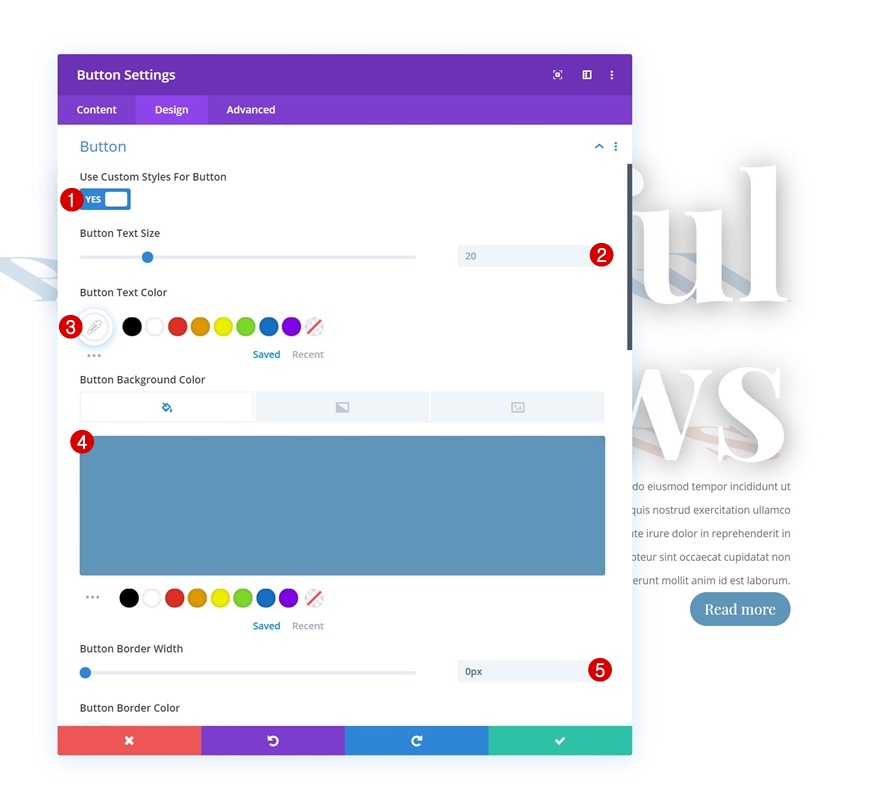
Adjust the button settings as neatly.
- Use Customized Kinds For Button: Sure
- Button Textual content Measurement: 20px
- Button Background Colour: #5e96bb
- Button Border Width: 0px
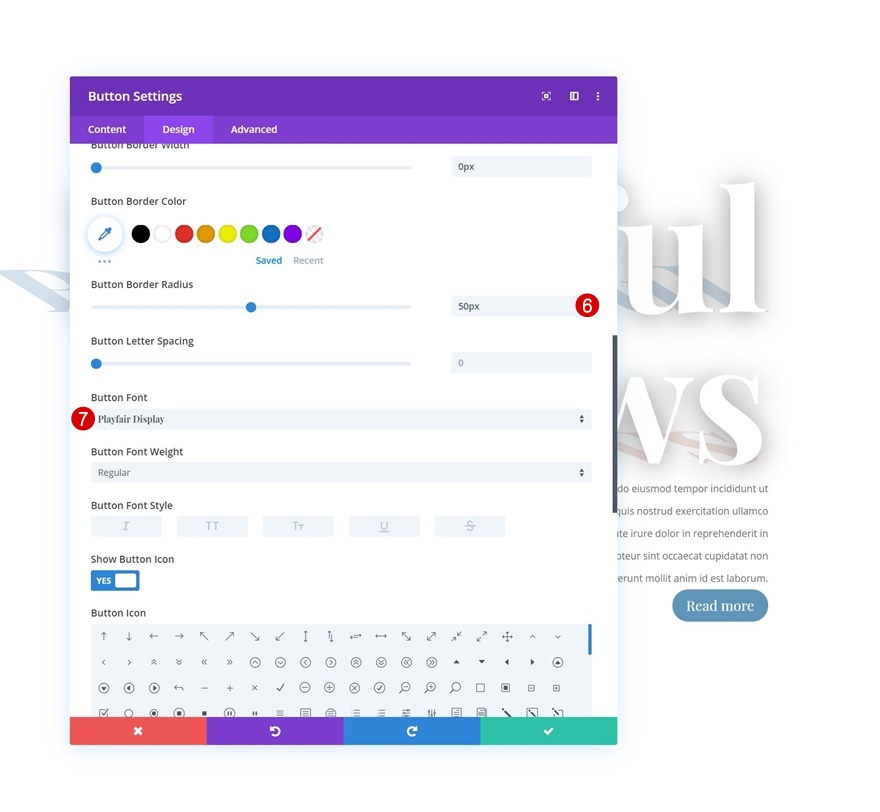
- Button Border Radius: 50px
- Button Font: Playfair Show


Spacing
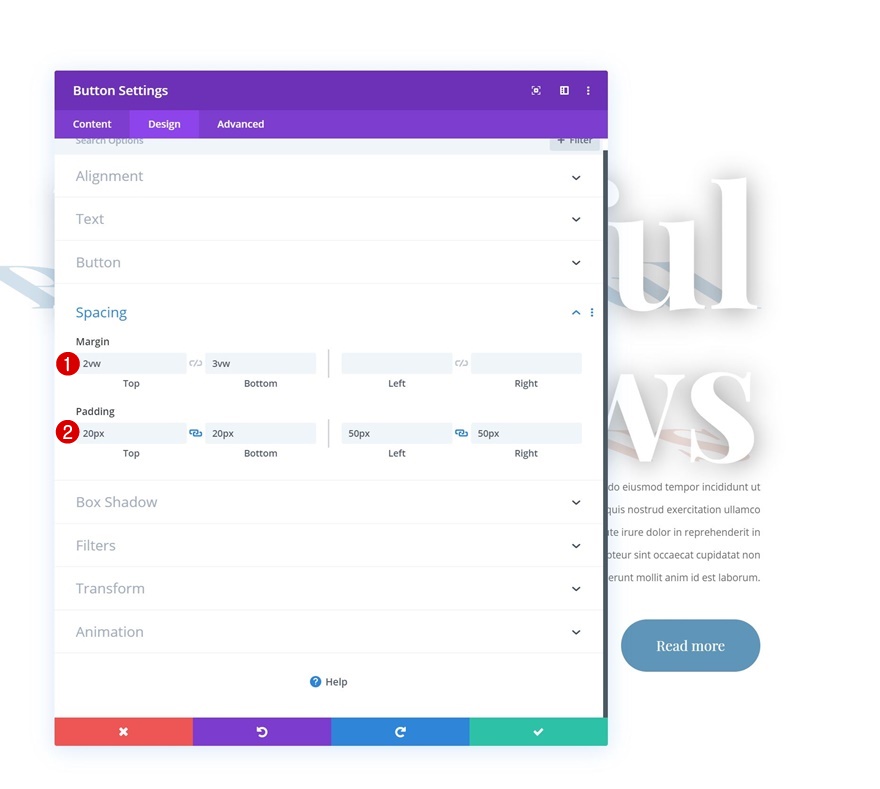
And mess around with the spacing settings to finish the button’s taste.
- Most sensible Margin: 2vw
- Backside Margin: 3vw
- Most sensible Padding: 20px
- Backside Padding: 20px
- Left Padding: 50px
- Proper Padding: 50px

Upload Symbol Module #1 to Column 2
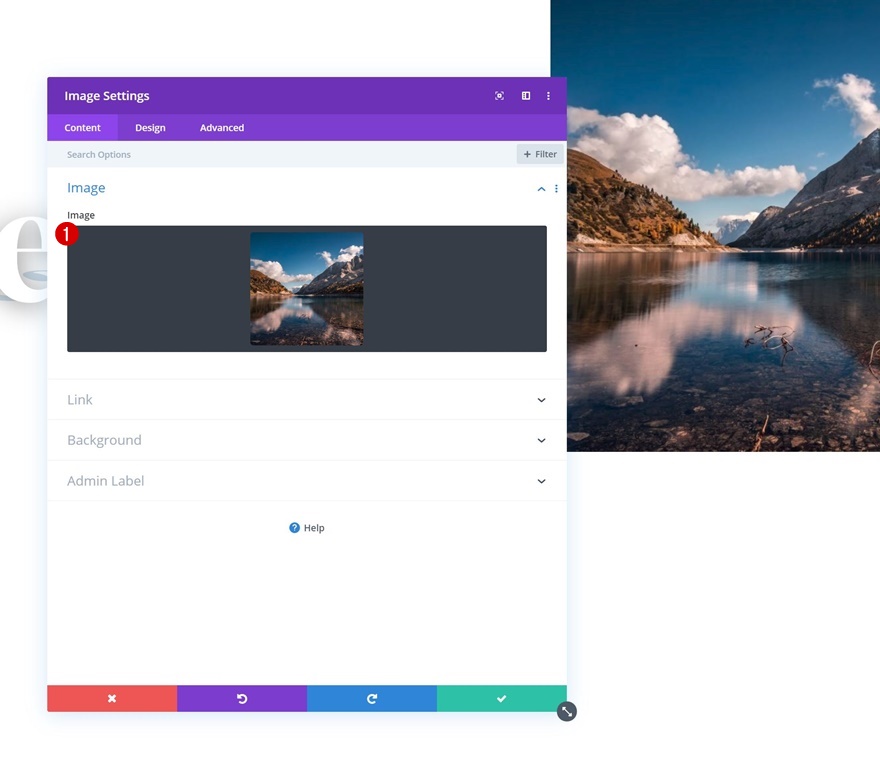
Add 1:1 Symbol
Directly to the second one column! Right here, we’ll want two Symbol Modules. Get started with the primary Symbol Module and add a picture with a 1:1 ratio. This implies each the width and peak wish to have the similar pixel worth. Ensuring your symbol is a sq. will lend a hand flip it right into a circle within the upcoming steps.

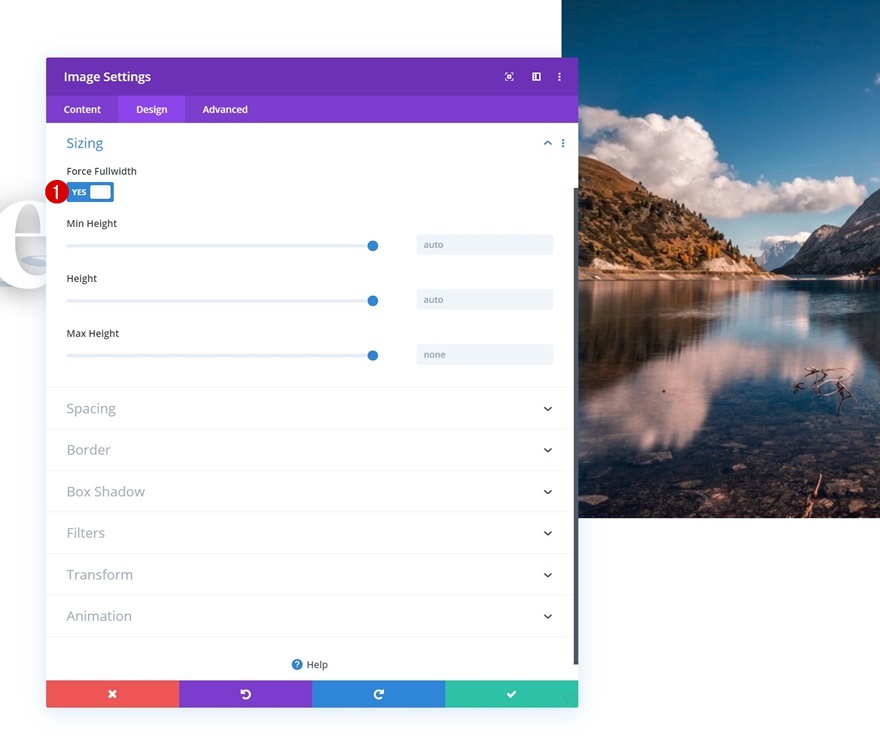
Sizing
Cross to the sizing settings of the Symbol Module and allow the ‘Drive Fullwidth’ choice.
- Drive Fullwidth: Sure

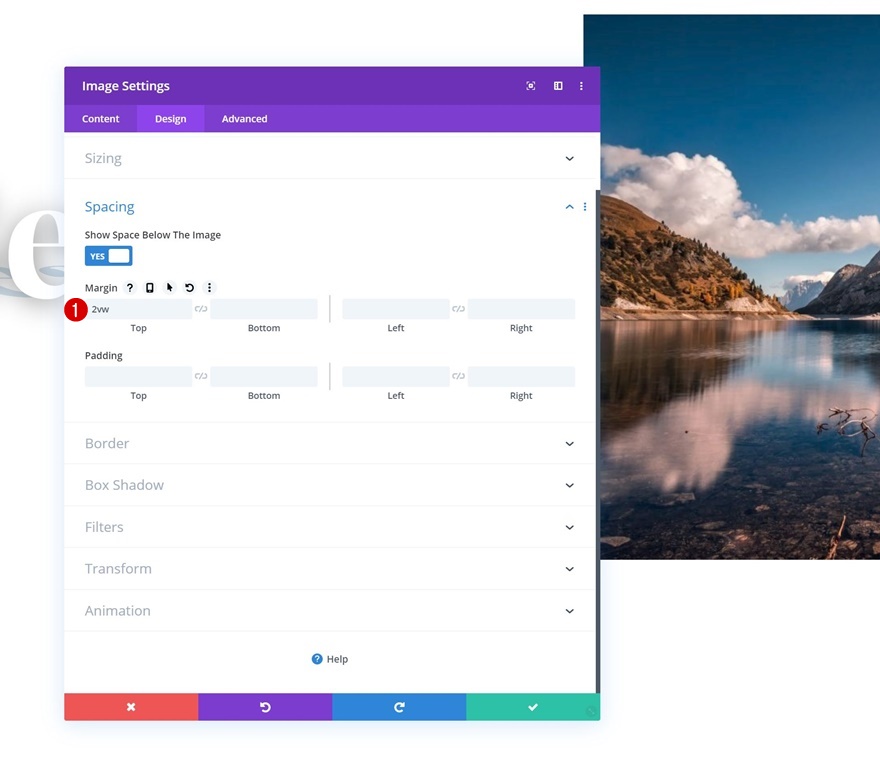
Spacing
We’re additionally including some peak margin.
- Most sensible Margin: 2vw

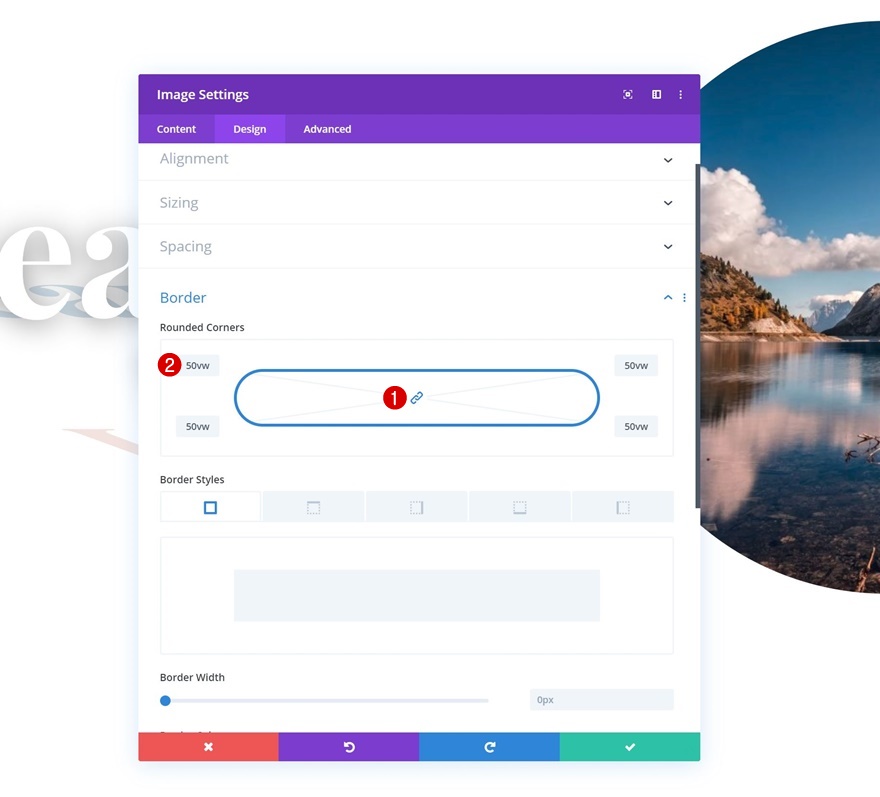
Border
To change into the Symbol Module right into a circle, we’re going so as to add ’50vw’ to each and every one of the crucial corners. The usage of a truly top worth is helping us stay a round form throughout other display sizes.

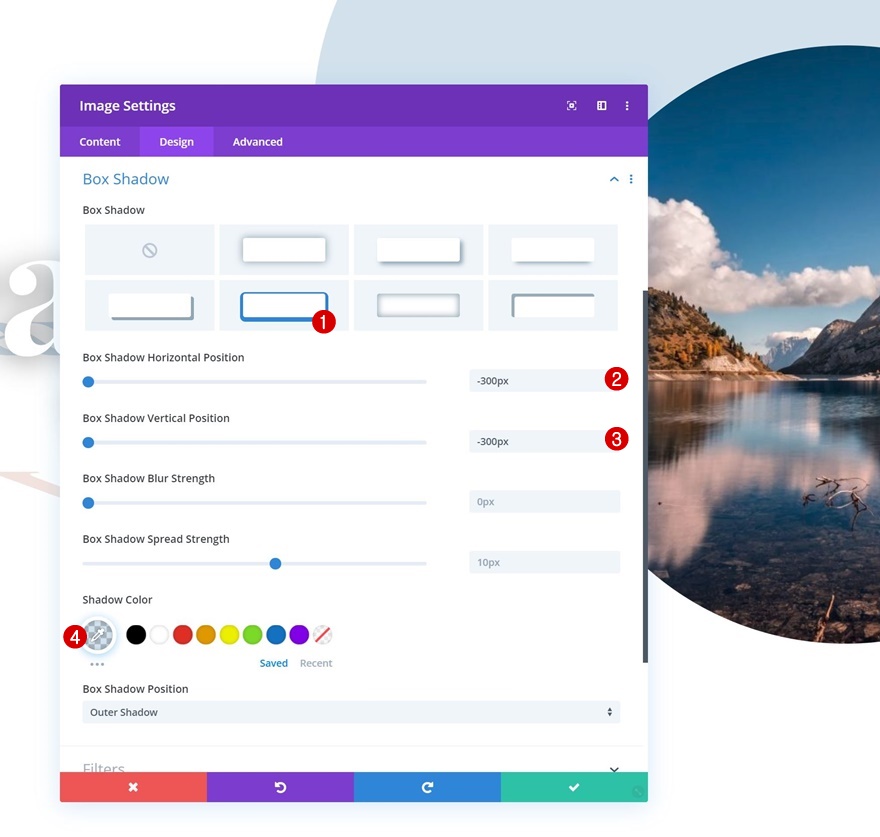
Field Shadow
Ultimate however no longer least, we’ll additionally upload a field shadow to the Symbol Module, the use of the next settings:
- Field Shadow Horizontal Place: -300px
- Field Shadow Vertical Place: -300px
- Shadow Colour: rgba(94,150,187,0.28)

Upload Symbol Module #2 to Column 2
Add 1:1 Symbol
Directly to the second one Symbol Module in column 2. We’re, once more, ensuring the picture we add has a 1:1 ratio.

Sizing
Transfer directly to the design tab and alter the width.
- Width: 62%

Border
Upload ’50vw’ to each and every one of the crucial corners of this Symbol Module as neatly.

Field Shadow
We’ll additionally upload a customized field shadow.
- Field Shadow Horizontal Place: -200px
- Field Shadow Vertical Place: 150px
- Shadow Colour: #d4c1bd

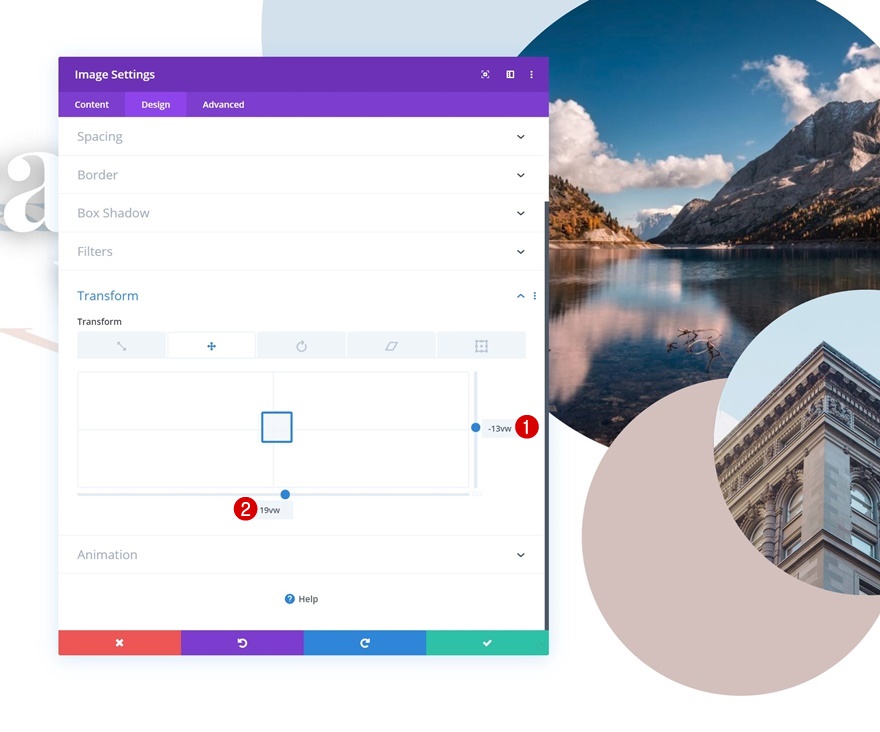
Grow to be Translate
Ultimate however no longer least, exchange the location of the Symbol Module the use of the change into translate choice and also you’re accomplished!
- Proper: -13vw
- Backside: 19vw

Preview
Now that we’ve long gone via the entire steps, let’s take a last have a look at the result throughout other display sizes.
Desktop

Cell

Ultimate Ideas
On this put up, we’ve proven you tips on how to creatively use replica Textual content Modules to create remodeled textual content shadows. This is an engaging strategy to put your replica within the highlight and use Divi’s integrated choices from any other viewpoint. We are hoping you’ve loved this educational and when you’ve got any questions or ideas, you’ll want to depart a remark within the remark phase under!
For those who’re keen to be told extra about Divi and get extra Divi freebies, you’ll want to subscribe to our email newsletter and YouTube channel so that you’ll all the time be one of the crucial first other people to grasp and get advantages from this unfastened content material.
The put up Adding Transformed Shadows to Your Copy with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design