Majority of WordPress customers spend maximum in their time the usage of the content material editor to jot down posts and create pages. WordPress comes with an intuitive Gutenberg block editor that is so easy to make use of.
Alternatively, as an influence consumer, you’ll considerably build up your productiveness through finding out probably the most lesser-known methods. This might permit you to create extremely enticing content material in much less time.
On this article, we will be able to percentage our expert-tips for mastering the WordPress content material editor. The following tips will educate you how one can use the WordPress content material editor like a professional.

1. Studying The Fundamental Blocks
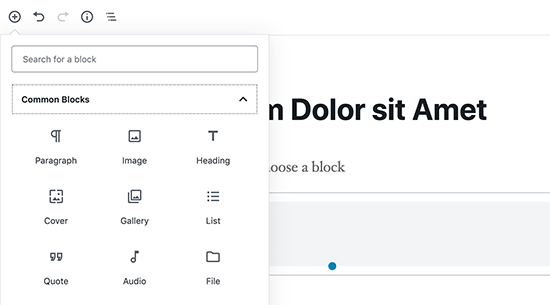
Blocks are the principle construction parts of the WordPress content material editor, which is why it’s now and again known as the block editor.

Every part inside of your content material is made up of blocks. Via default, WordPress comes with quite a lot of repeatedly used blocks similar to paragraph, lists, pictures, galleries, and extra.
You’ll be able to use those blocks to create gorgeous content material layouts. This makes it essential to discover other blocks and learn the way you’ll use them to your content material. We can point out probably the most blocks later on this article as smartly.
2. Get started The use of Keyboard Shortcuts

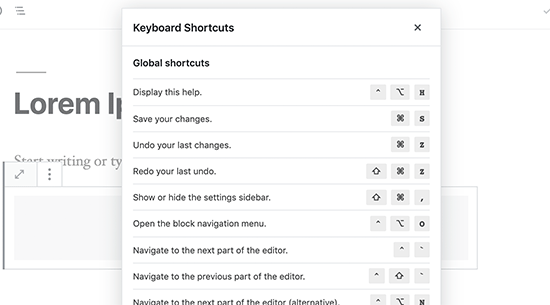
It’s inefficient to transport the mouse simply to make some textual content daring or upload a hyperlink. The content material editor comes with a number of helpful keyboard shortcuts that is helping you accomplish not unusual formatting duties with out the usage of the mouse.
The use of keyboard shortcuts allow you to save time and make you a sooner author. Take a look at our information at the maximum time-saving keyboard shortcuts in WordPress.
3. Unmarried and Double Line Spacing
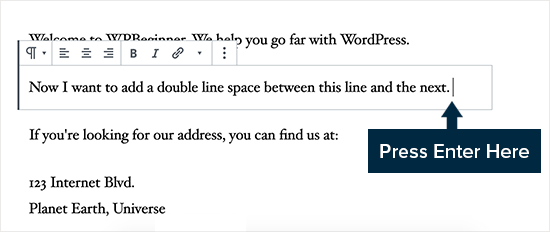
Many newbie stage customers to find it tricky to determine how one can create paragraphs and line breaks in WordPress.
So as to add a brand new paragraph within the content material editor, you merely wish to press the Input key. WordPress will upload a brand new paragraph with double line spacing.

Alternatively if you happen to best desire a unmarried line ruin, then you want to press Shift + Input keys in combination.
Take a look at our information on how one can upload single/double line spacing in WordPress.
4. Rearranging The Edit Display screen
The content material editor is principally a blank canvas with a most sensible bar and a column at the proper. This offers you a blank consumer interface to create your posts.
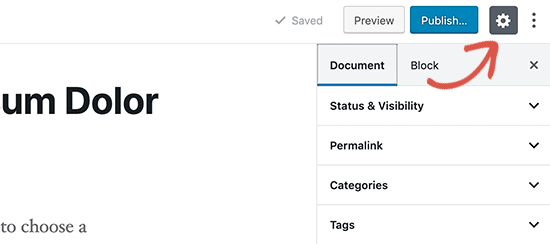
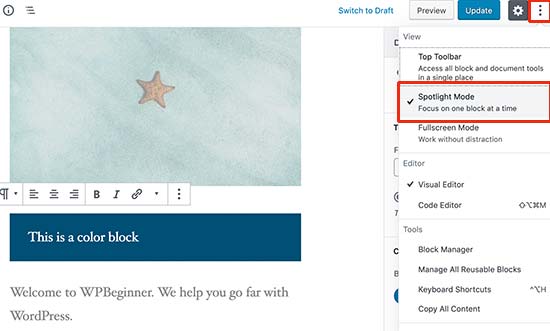
The editor presentations a toolbar on most sensible of the block that you’re modifying. You’ll be able to transfer the toolbar through clicking at the three-dot menu within the most sensible proper nook of the display.

You’ll be able to additionally display and conceal the settings column through clicking at the equipment icon on the most sensible.

WordPress additionally makes it simple to change to the Highlight mode which makes the block you’re in additional noticeable through dimming remainder of the content material.

Want extra white house at the display? Transfer to the fullscreen mode which offers you a blank canvas with simply the toolbar on the most sensible.

5. Converting Font Dimension in WordPress Visible Editor
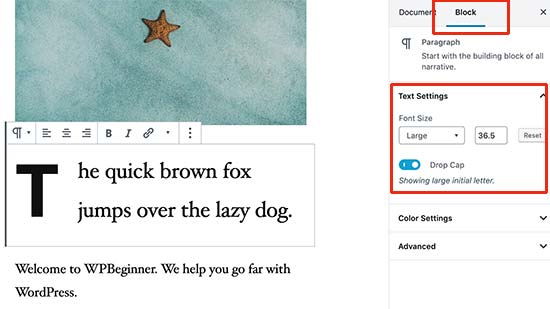
We needless to say typography performs a vital position in internet content material. You might need to use other font sizes to snatch your target market’s consideration or spotlight other sections in a long article.

Merely make a choice the block the place you wish to have to modify the font measurement, and you’re going to see the font measurement possibility within the block settings at the proper.
6. Upload Headings into Your Articles
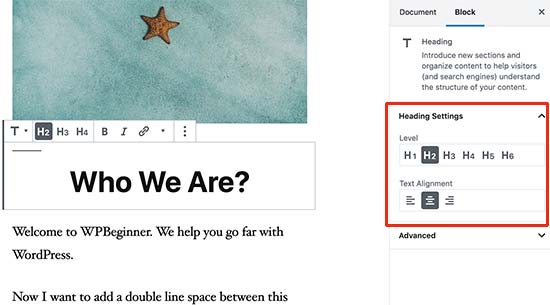
Headings play the most important position in making improvements to clarity. This is the reason serps like Google additionally believe headings to be essential for SEO. The use of your focal point key phrases (phrases that customers will use to look) in headings is helping serps perceive the significance of the ones key phrases.
The content material editor makes it simple so as to add headings for your articles. Merely make a choice a heading block after which make a choice a heading measurement and textual content alignment from the block settings.

You’ll be able to additionally upload a hyperlink for your heading, make it daring, or italicize it.
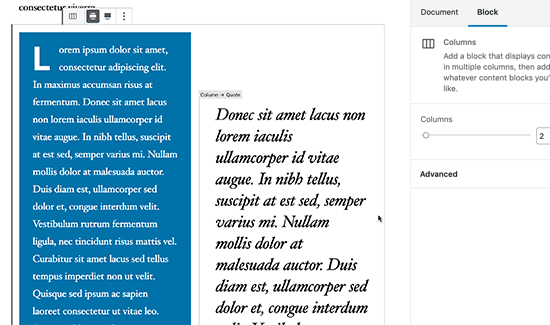
7. Including Columns to Your Posts
WordPress content material editor comes with a integrated column block, which lets you upload content material into columns. This makes it simple to present your textual content {a magazine} like glance.
Merely make a choice and upload a columns block for your editor. You’ll be able to make a choice the selection of columns you wish to have so as to add from the block settings.

Every column will mechanically comprise a paragraph block. You’ll be able to simply upload some other blocks that you wish to have inside of every column. For instance, blockquotes, pictures, paragraphs, and extra.
Alternatively, if you wish to upload a picture subsequent to a couple textual content, you then’d need to take a look at the following tip.
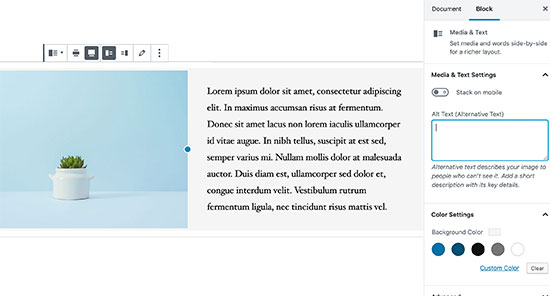
8. Including Symbol Subsequent to Textual content
In older variations of WordPress, it used to be somewhat difficult so as to add a picture proper subsequent to a couple textual content with correct alignment. This drawback used to be mounted with the Media & Textual content block.

It lets you upload a picture subsequent to the textual content block. It mechanically adjusts the width and spacing between the 2 blocks.
You’ll be able to make the block full-width and use the formatting choices for the textual content block.
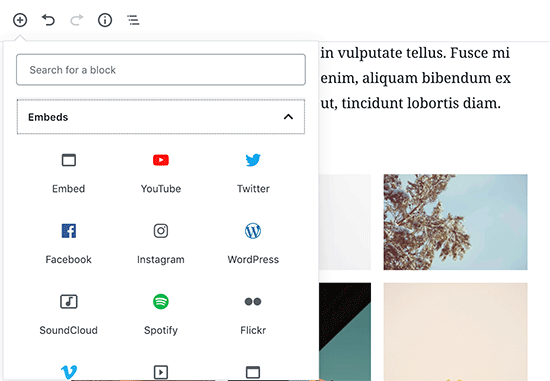
9. Including YouTube Movies in WordPress
You’ll be able to add movies for your WordPress website online. Alternatively, WordPress isn’t made for use as a streaming platform and maximum WordPress hosting companies can not serve huge recordsdata adequately.
To be informed extra about this, see our article about why you will have to never upload videos to your WordPress site.
As an alternative, we propose importing your movies to YouTube or different move websites after which embed them into your WordPress posts and pages.

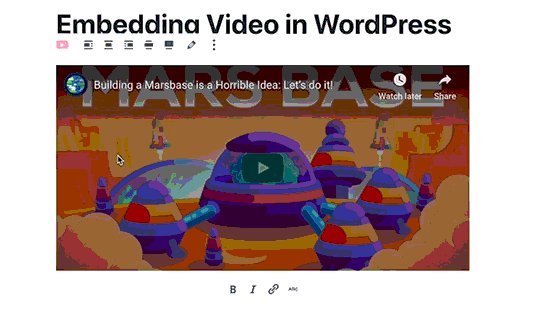
You’ll be able to use the YouTube block to easily paste the URL of the video you wish to have so as to add, and WordPress will mechanically embed it for you.
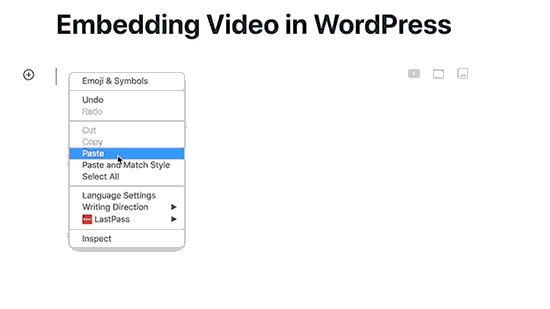
You’ll be able to additionally paste the video URL inside of a paragraph or any textual content block, and WordPress will mechanically convert it into the YouTube block.

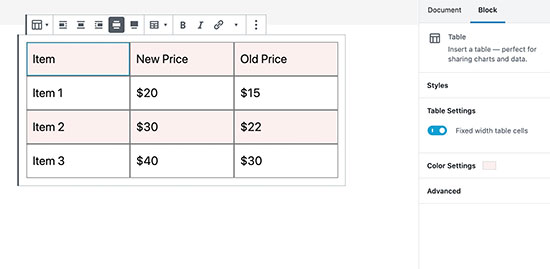
10. Developing Tables in WordPress Posts
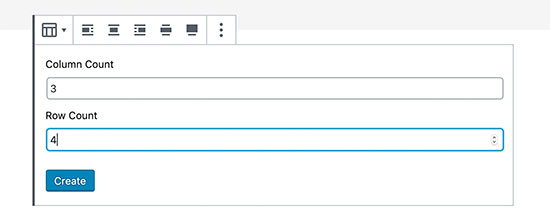
The publish editor additionally comes with a block to simply upload tables into your WordPress posts and pages.
Merely upload the desk block after which make a choice the selection of columns and rows you wish to have so as to add. Don’t fear you could possibly at all times be capable of upload extra columns and rows later as wanted.

After that, you’ll see a undeniable desk. You’ll be able to upload content material to desk cells and make a choice desk colours / taste from the block settings.

The WordPress desk block is just right for elementary tables, but it surely lacks many options. For instance, you can’t make a choice the header row, make columns sortable, spotlight rows, and extra.
This is the reason we propose the usage of TablePress. It’s a loose plugin that lets you create gorgeous tables and upload them for your WordPress posts and pages.
To be informed extra, see our information on how to easily add tables in WordPress posts.
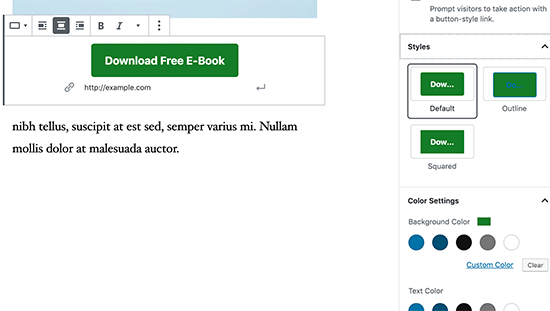
11. Including Buttons in WordPress Posts and Pages
Buttons play the most important position when you wish to have so as to add a choice to motion into your WordPress posts or pages.
The content material editor comes with a elementary button block that permits you to temporarily upload a button into your content material.

The button comes with 3 types: squared, rounded, and with a border. You’ll be able to additionally make a choice the background, textual content colour and align the button to middle, left, or proper.
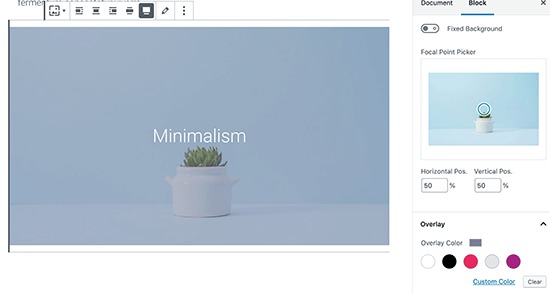
12. Upload Duvet Pictures in WordPress Posts
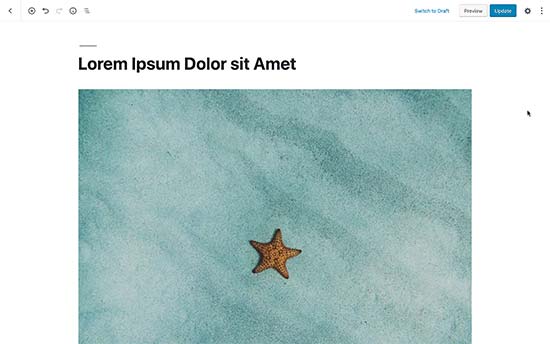
You will have observed quilt pictures used in the course of a piece of writing on well-liked publications just like the New York Instances. A canopy symbol is just a picture positioned in the course of a piece of writing, now and again with an masking textual content.
The aim of the quilt symbol is to make your content material extra enticing. It additionally supplies your customers with a ruin from studying the textual content and have a look at a picture to seize their consideration.
The content material editor makes it simple so as to add quilt pictures into your posts. Merely upload a Duvet Symbol block after which add the picture you wish to have to make use of. Preferably, it will have to be a bigger symbol document that appears just right within the broad structure.

For extra main points, see our article on cover image vs featured image and how one can use them for your weblog.
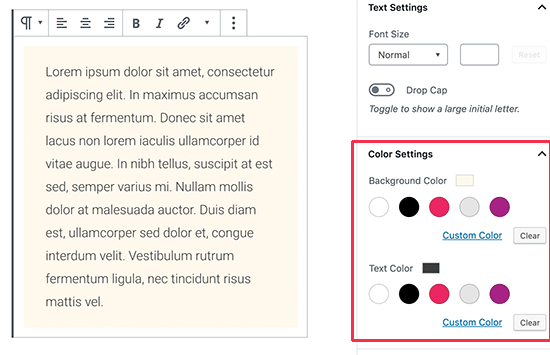
13. Exchange Paragraph Colours
Any other neat trick that incessantly is going overlooked, is the power to modify the colours. Maximum people need to stay their textual content constant during the item.
Alternatively, from time to time the usage of colours mean you can redirect consumer consideration and spotlight essential portions of a piece of writing.
The content material editor displays you colour choices in the fitting column, you’ll make a choice any colours you wish to have. Simply be certain the background and textual content colour mixture you select is straightforward to learn.

14. Upload Widgets into Your Posts
Widgets are somewhat very similar to the blocks. They permit you to upload internet parts for your WordPress website online with out including code.
Normally widgets are repeatedly utilized in sidebars or footer space of a website online. Alternatively, you’ll additionally upload some widgets to the content material space similar to contact forms.
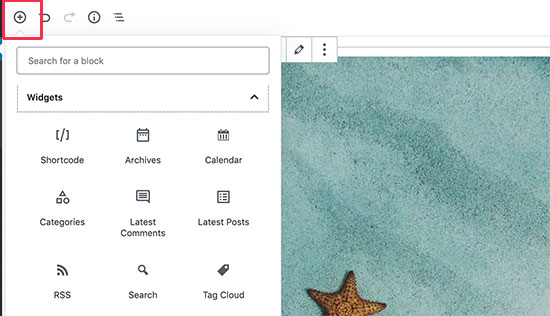
Merely search for the Widgets segment below the upload blocks button. From right here, you’ll use the repeatedly used widgets to your posts and pages.

15. Including Customized HTML in WordPress Posts
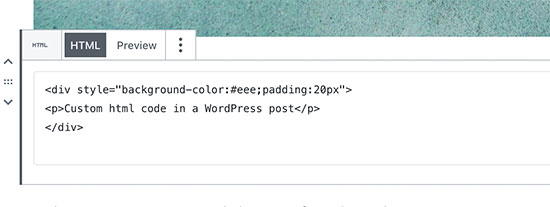
The content material editor in WordPress is an absolutely visible WYSIWYG editor. Alternatively you’ll nonetheless upload HTML code if you want to.
The best way to try this is through including the Customized HTML block for your publish. After that, you’ll merely paste the HTML that you wish to have so as to add.

16. Get The Phrase Depend and Different Stats for Your Posts
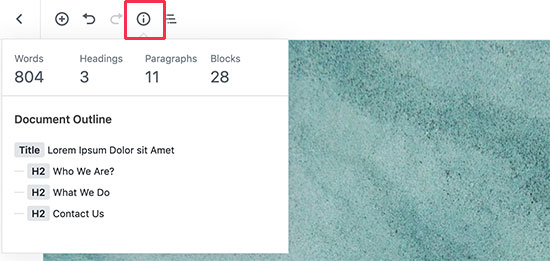
When running on a long article, you could need to see the short define of the item, what number of phrases it has, and the way the whole thing is positioned.
The content material editor toolbar has two buttons for that at the most sensible. First, the information button which displays you the phrase rely, paragraphs, blocks, and article define in line with headings you’ve gotten used.

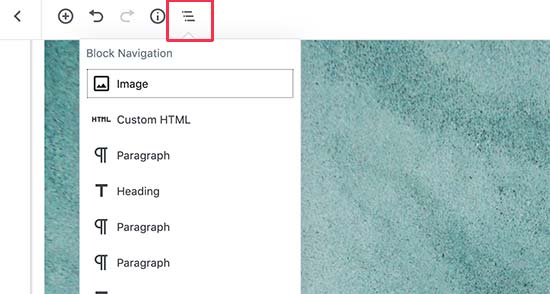
Proper subsequent to it’s the block navigation button. It displays you all of the blocks you’ve gotten used to your article, and you’ll click on on a block to immediately bounce to it.

We are hoping this text helped you find new methods for mastering the WordPress content material editor. You might also need to see our information on how to create an email newsletter and get more blog traffic.
When you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Facebook.
The publish 16 Tips for Mastering the WordPress Content Editor seemed first on WPBeginner.
WordPress Maintenance