With regards to background mask, folks generally tend to make use of symbol modifying instrument outdoor of Divi, after which add the picture to the website online they’re developing. Despite the fact that that’s a forged solution to customise and personalize your website online, it isn’t essentially the one solution to pass. You’ll be able to additionally create background mask inside Divi itself, by way of combining the other design parts and filters choices creatively. That’s precisely what we’re about to do on this put up! We’ll flip outsized characters into background mask that glance nice throughout other display screen sizes. We are hoping this instructional evokes you to create your personal designs the usage of outsized characters and Divi’s integrated choices.
Let’s get to it!
Preview
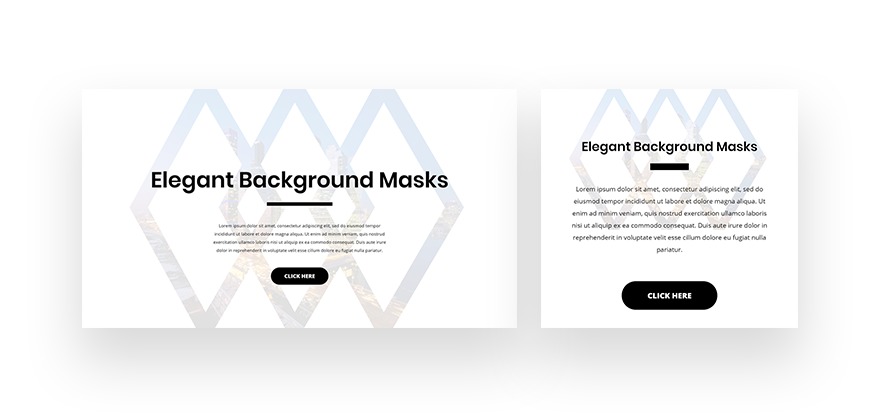
Earlier than we dive into the academic, let’s take a snappy have a look at the result throughout other display screen sizes.
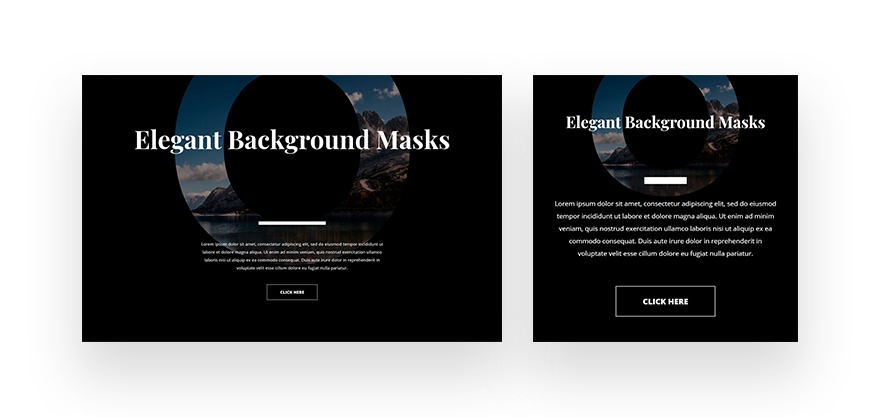
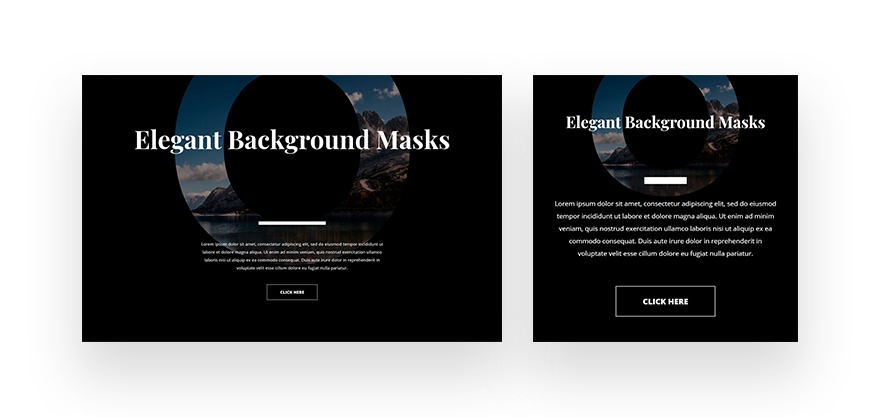
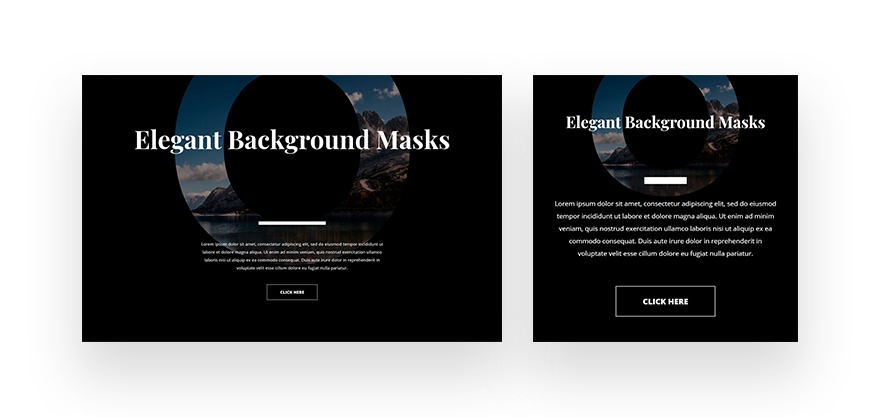
Instance #1

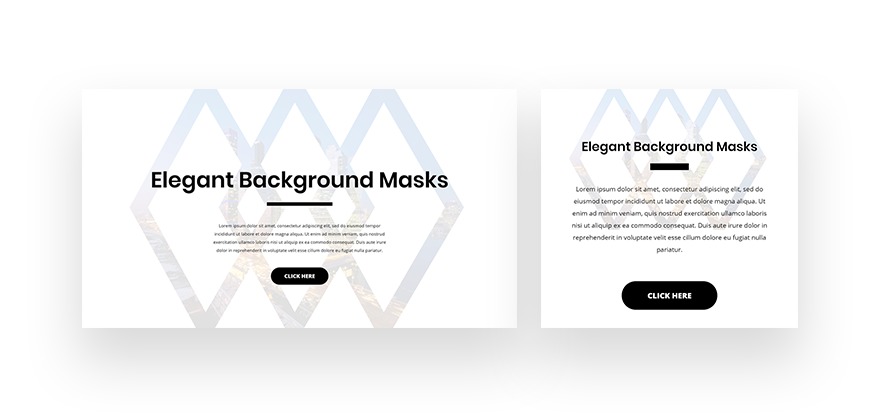
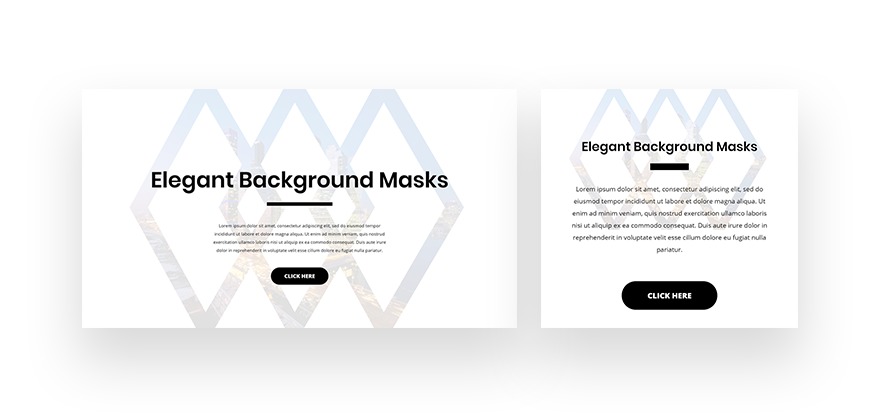
Instance #2

Obtain The Hero Sections for FREE
To put your arms at the loose hero sections, you’re going to first want to obtain them the usage of the button beneath. To achieve get admission to to the obtain it is important to subscribe to our Divi Day by day e mail checklist by way of the usage of the shape beneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Structure pack each and every Monday! When you’re already at the checklist, merely input your e mail cope with beneath and click on obtain. You’ll now not be “resubscribed” or obtain additional emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:prior to { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi Newlsetter and we can e mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus lots of alternative wonderful and loose Divi assets, guidelines and tips. Apply alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely kind for your e mail cope with beneath and click on obtain to get admission to the format pack.
You’ve effectively subscribed. Please test your e mail cope with to verify your subscription and get get admission to to loose weekly Divi format packs!
Recreate Instance #1

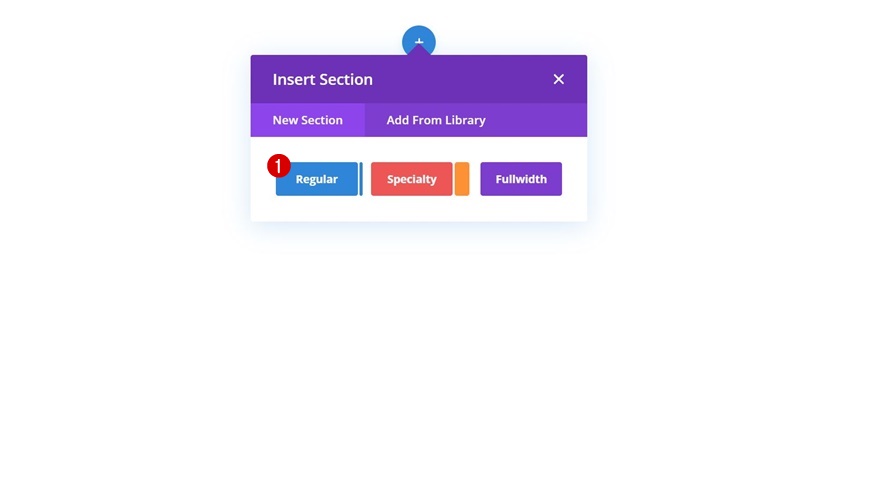
Upload New Segment
Background Colour
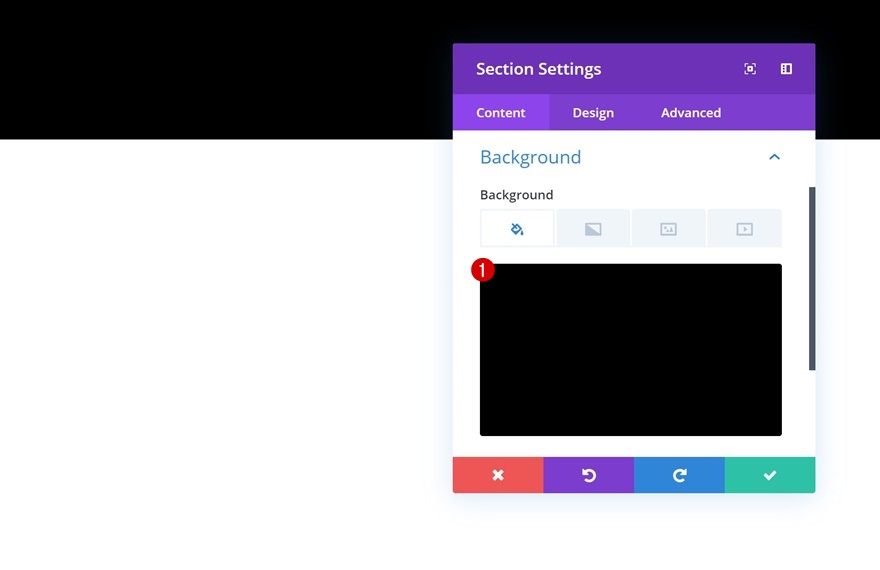
Let’s get started with the primary instance! Upload a brand new common segment to a brand new or current web page and upload a background to that segment:
- Background Colour: #000000

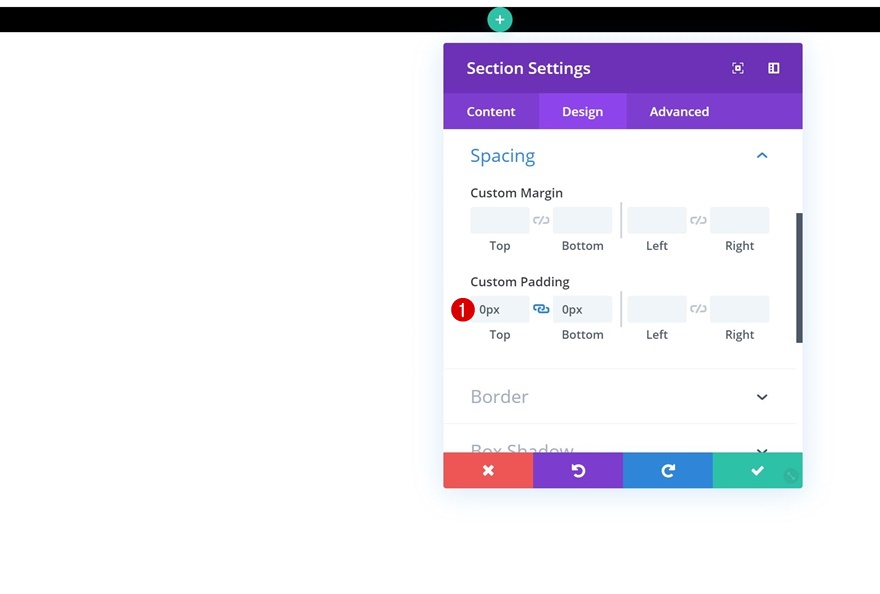
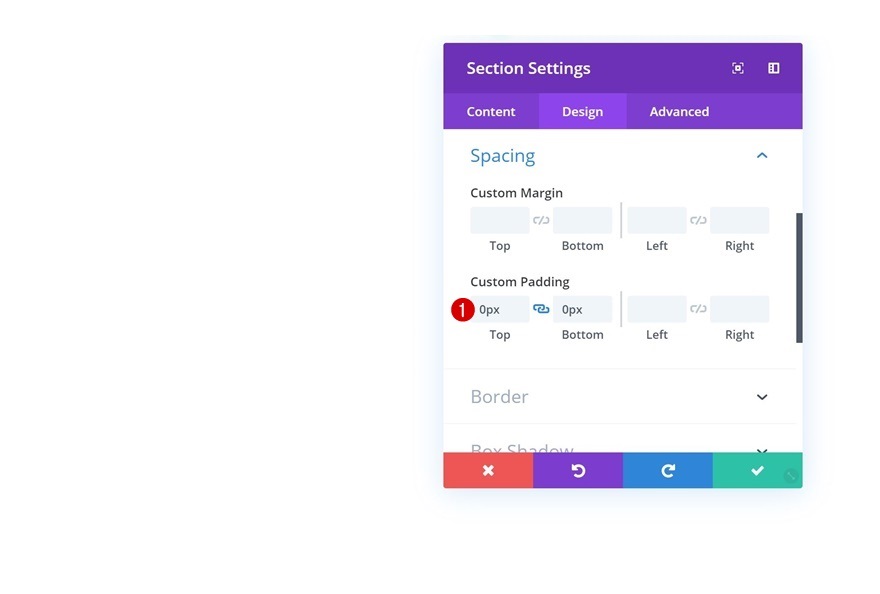
Spacing
Then, pass to the spacing settings and take away all default height and backside padding.
- Most sensible Padding: 0px
- Backside Padding: 0px

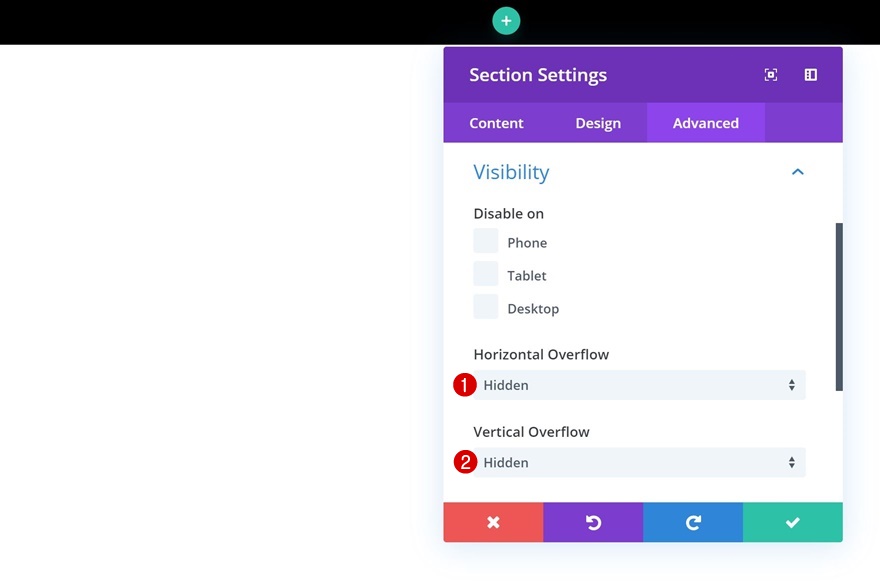
Overflow
Transfer directly to the complicated tab and conceal the overflows of the segment. This may occasionally turn out to be necessary later in this instructional after we reposition the Textual content Module containing the outsized persona.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

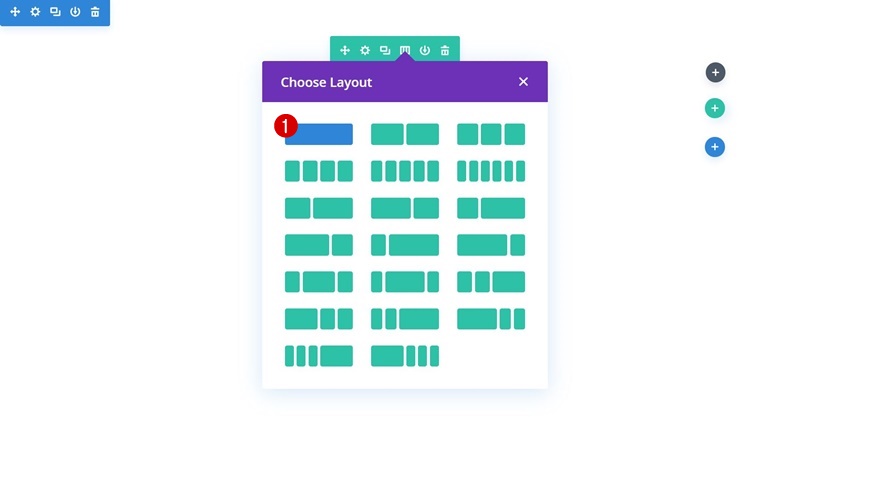
Upload Row #1
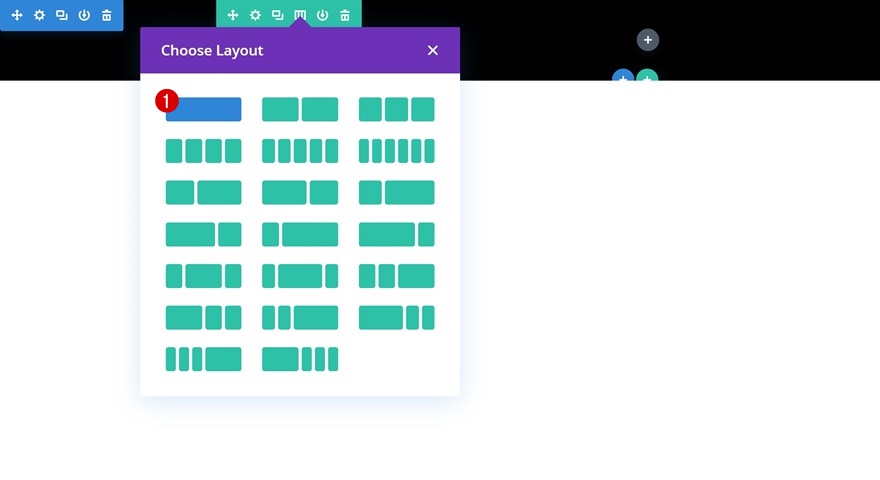
Column Construction
Proceed by way of including a brand new row the usage of the next column construction:

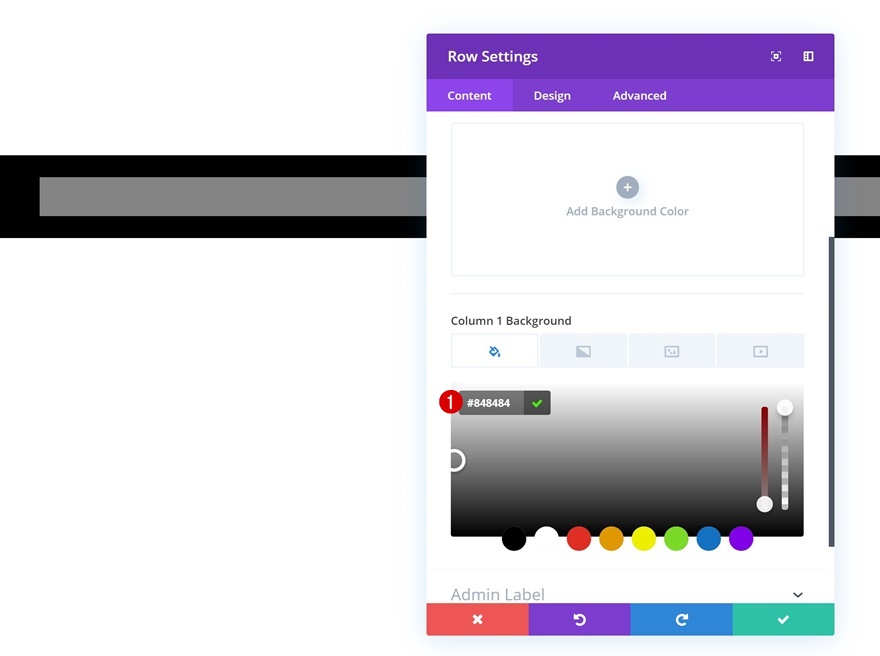
Column 1 Background Colour
With out including any modules but, open the row settings and upload a background coloration to the primary column.
- Column 1 Background Colour: #848484

Column 1 Background Symbol
Upload a background coloration as smartly. To mix the background coloration and symbol, we’re going to use a mix mode.
- Column Background Symbol Mix: Multiply

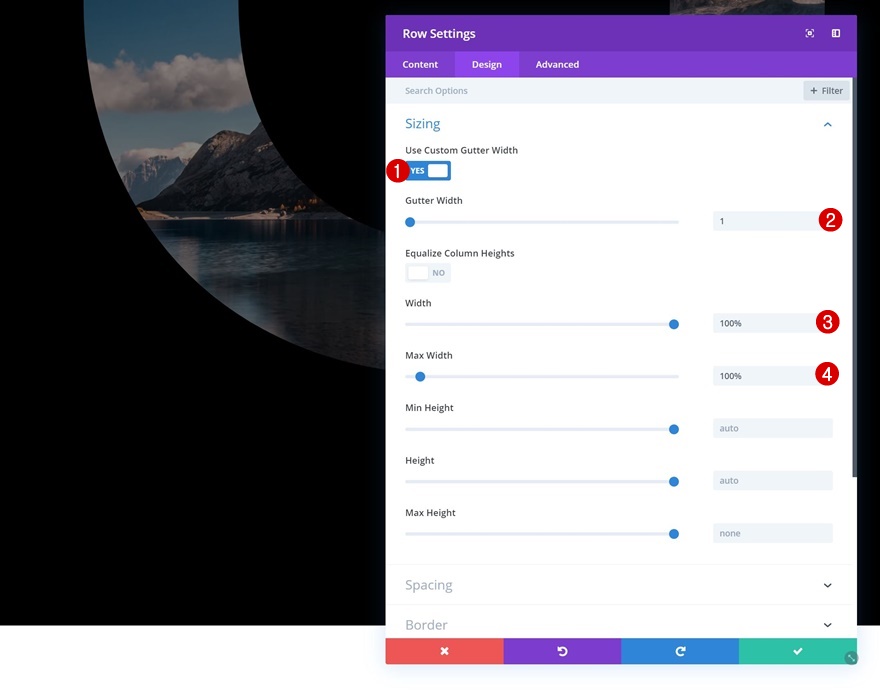
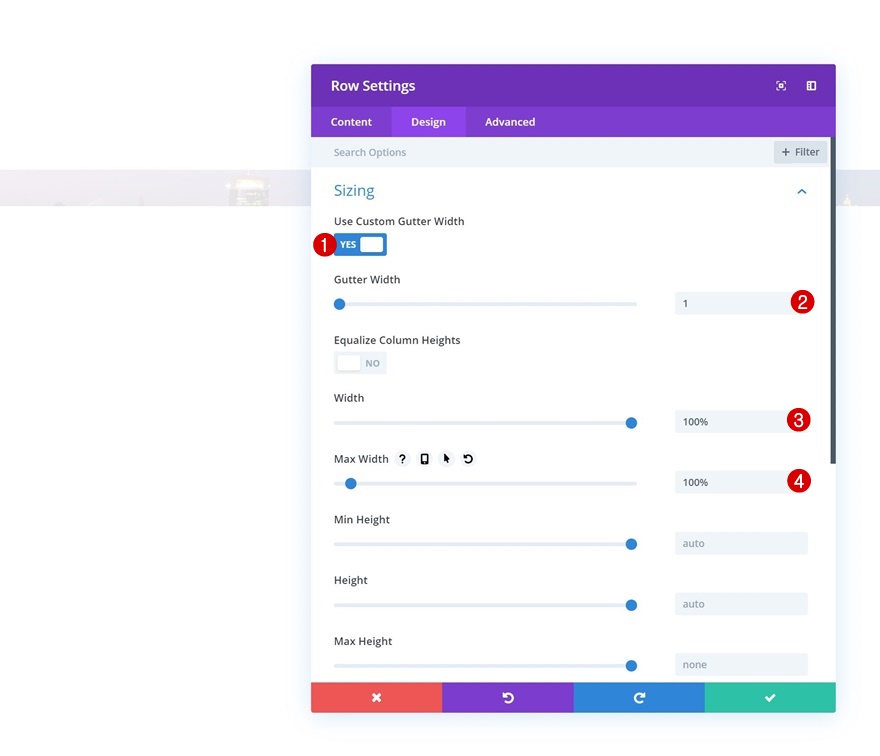
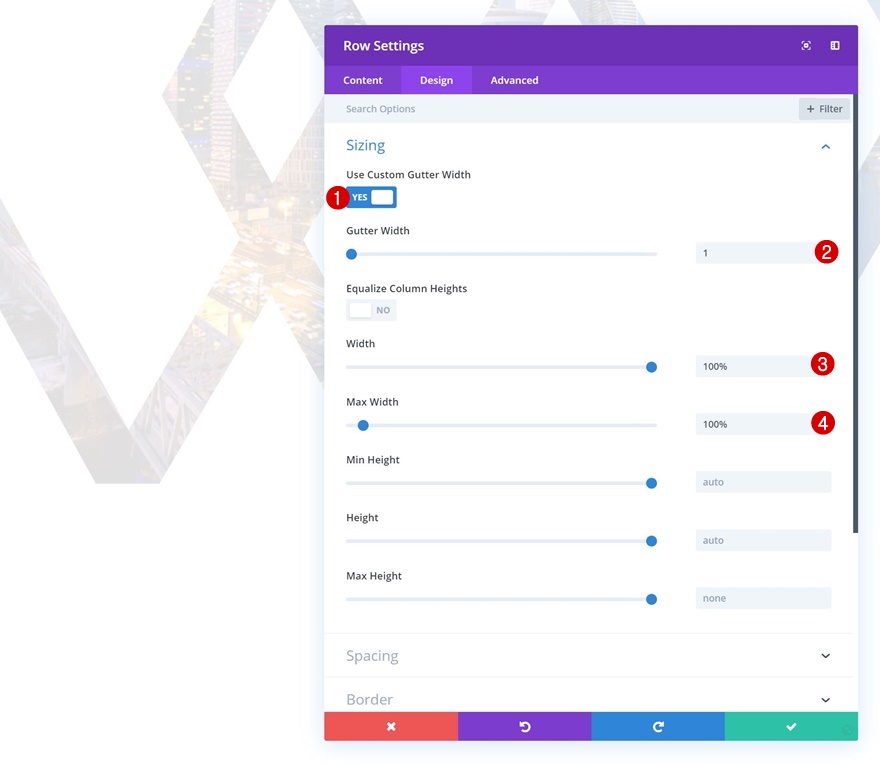
Sizing
Transfer directly to the design tab and make allowance the row to soak up all the width of the display screen by way of making use of the next sizing settings:
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

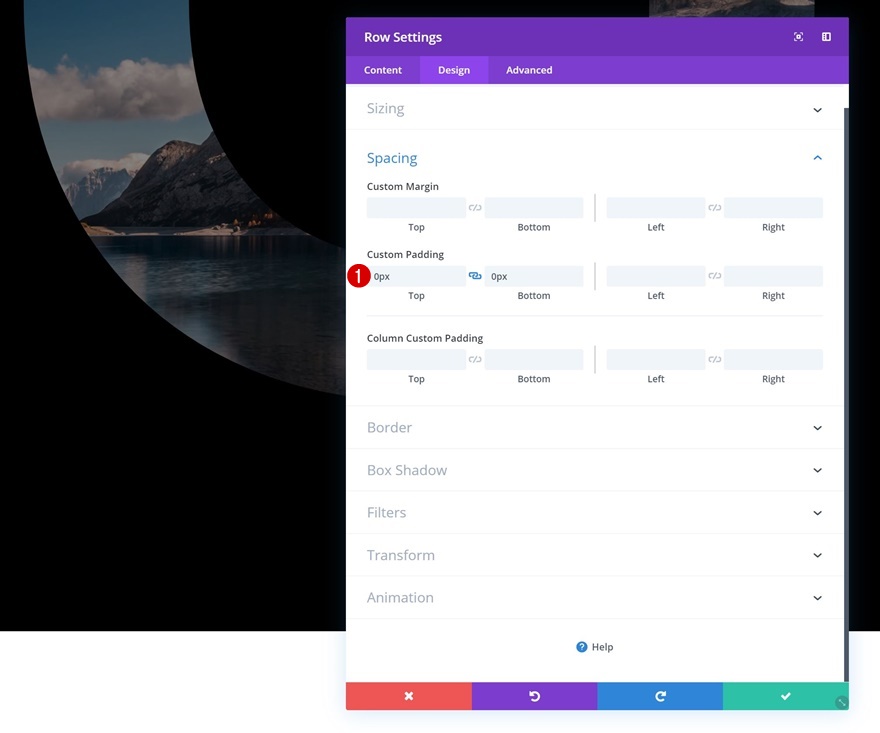
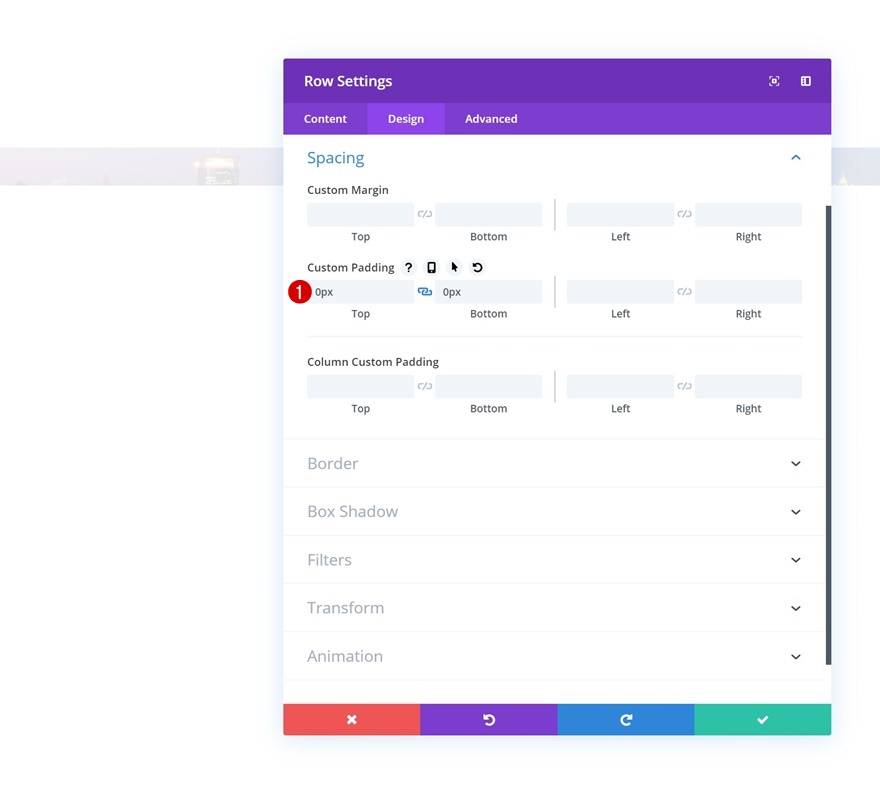
Spacing
We’re additionally eliminating all customized height and backside padding of the row.
- Most sensible Padding: 0px
- Backside Padding: 0px

Upload Textual content Module to Column
Upload Persona to Content material Field
Time so as to add the Textual content Module containing an outsized persona. Upload the letter ‘o’ to the content material field.

Background Colour
Proceed by way of going to the background settings and upload a black background coloration.
- Background Colour: #000000

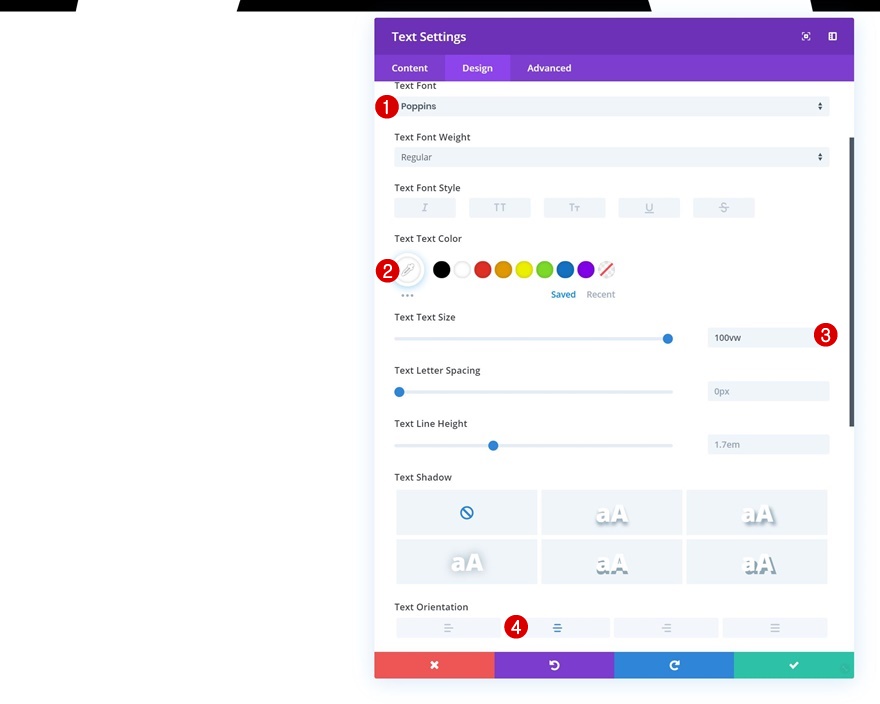
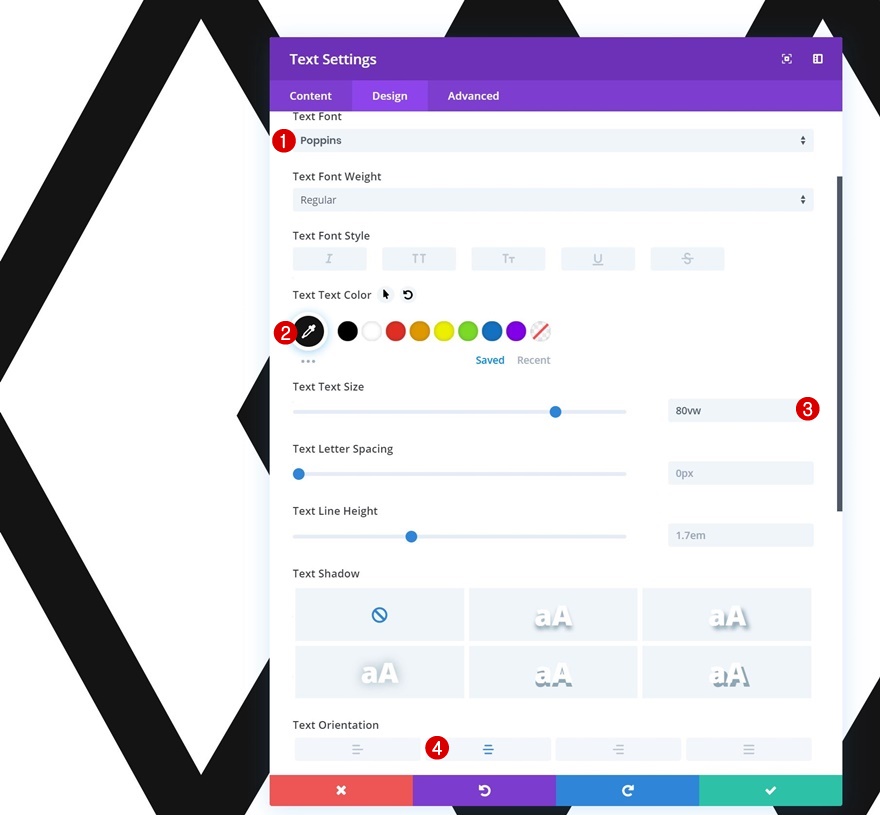
Textual content Settings
Transfer directly to the design tab and alter the textual content settings. Understand how we’re the usage of a top price for the textual content dimension.
- Textual content Font: Poppins
- Textual content Measurement: 100vw
- Textual content Orientation: Heart

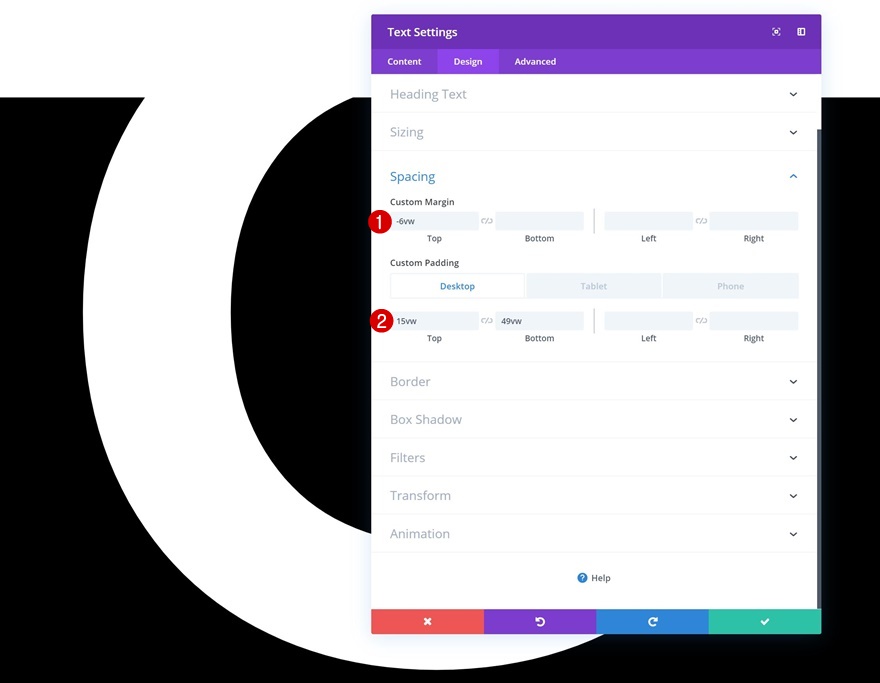
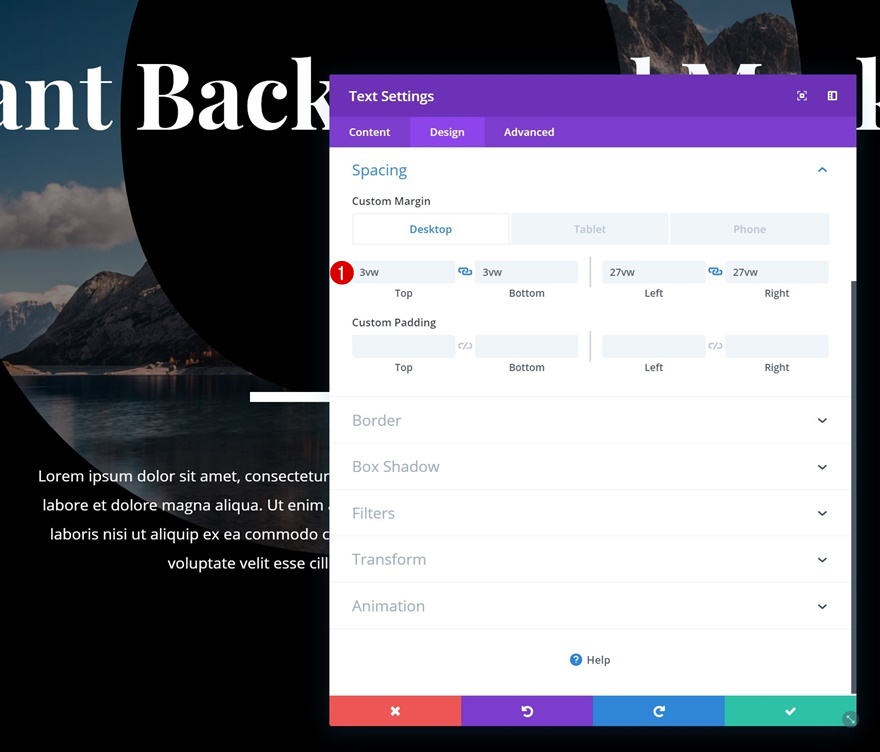
Spacing
Then, pass to the spacing settings and upload some customized margin and padding values.
- Most sensible Margin: -6vw
- Most sensible Padding: 15vw
- Backside Padding: 49vw

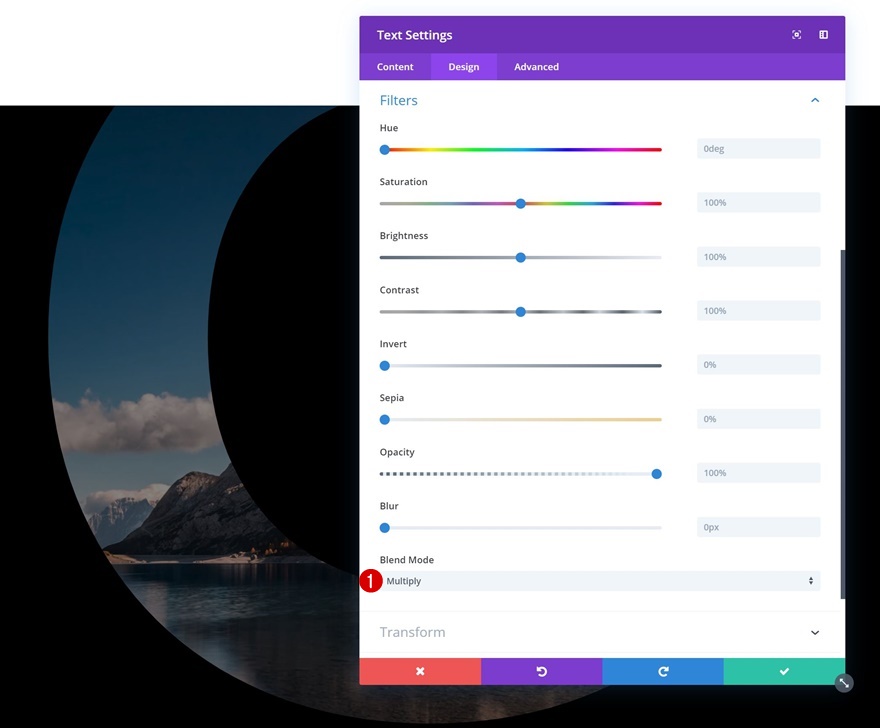
Filters
Time to make the magic occur! Move to the filters settings of the module and alter the mix mode accordingly:
- Mix Mode: Multiply

Upload Row #2
Column Construction
As soon as your outsized persona has been added to the design, you’ll be able to proceed by way of including the remainder modules you wish to have to turn up within the segment, ideally by way of including a brand new row:

Sizing
With out including any modules but, open the row settings and make allowance the row to soak up all the width of the display screen.
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

Spacing
Take away all default height and backside padding as smartly.
- Most sensible Padding: 0px
- Backside Padding: 0px

Upload Textual content Module #1 to Column
Upload H1 Content material
On this new row, you’ll be able to upload the modules of your selection. To recreate the precise instance that used to be shared within the preview of this put up, get started by way of including a Textual content Module with some H1 content material.

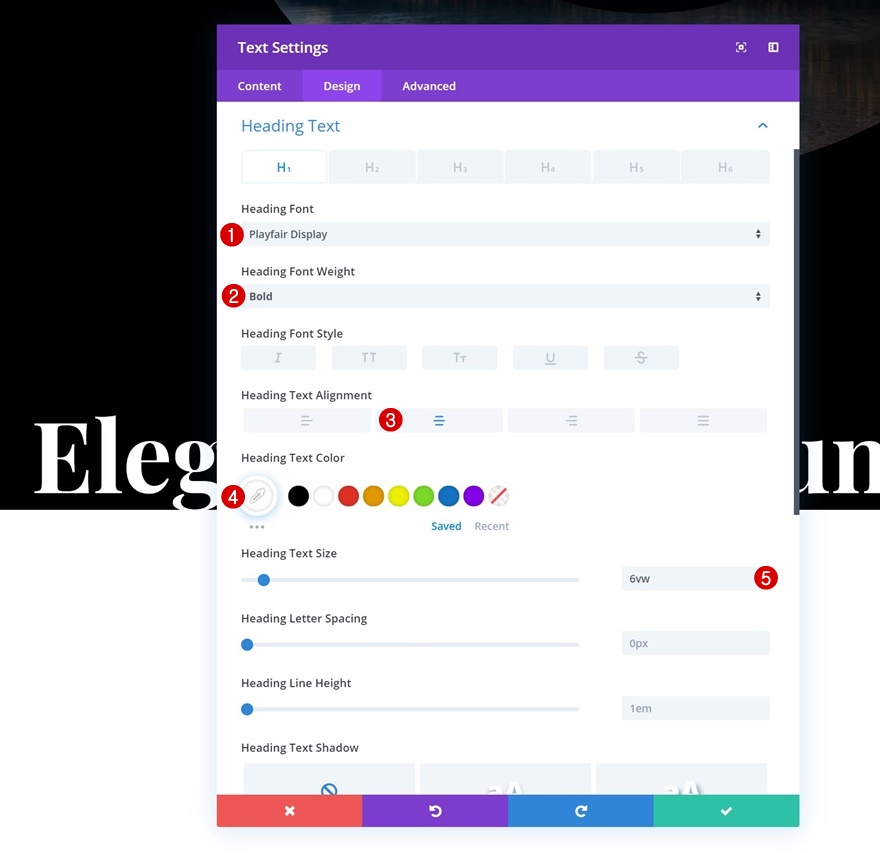
H1 Textual content Settings
Transfer directly to the design tab and alter the H1 textual content settings.
- Heading Font: Playfair Show
- Heading Font Weight: Daring
- Heading Textual content Alignment: Heart
- Heading Textual content Colour: #ffffff
- Heading Textual content Measurement: 6vw

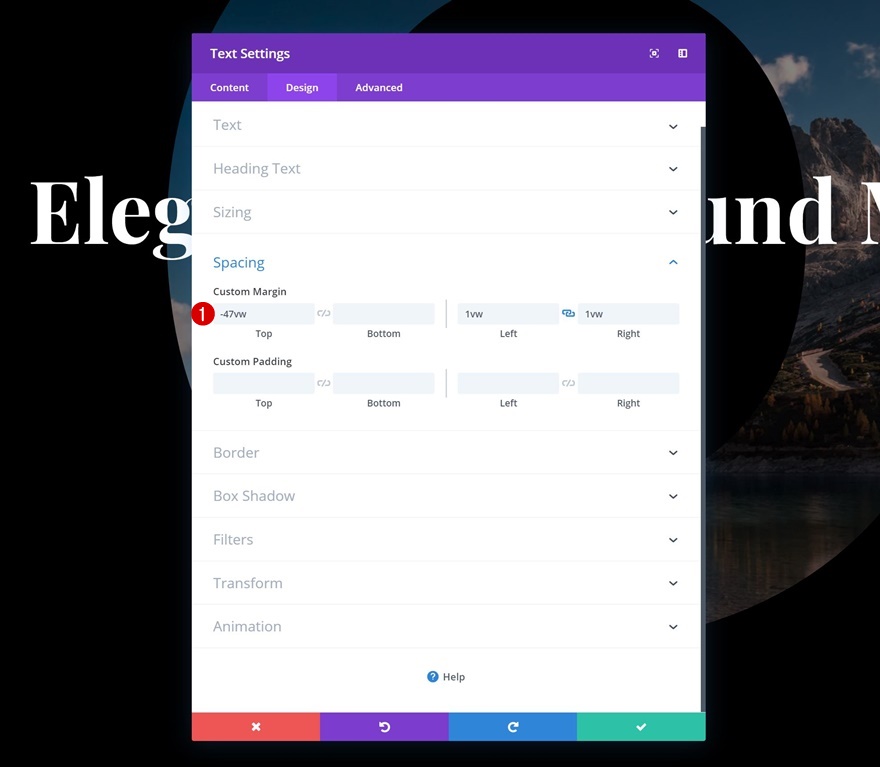
Spacing
Proceed by way of going to the spacing settings and make allowance the Textual content Module to overlap the outsized persona by way of including some detrimental height margin. We’re additionally ensuring there’s some house on the left and proper aspect of the module to make sure responsiveness.
- Most sensible Margin: -47vw
- Left Margin: 1vw
- Proper Margin: 1vw

Upload Divider Module to Column
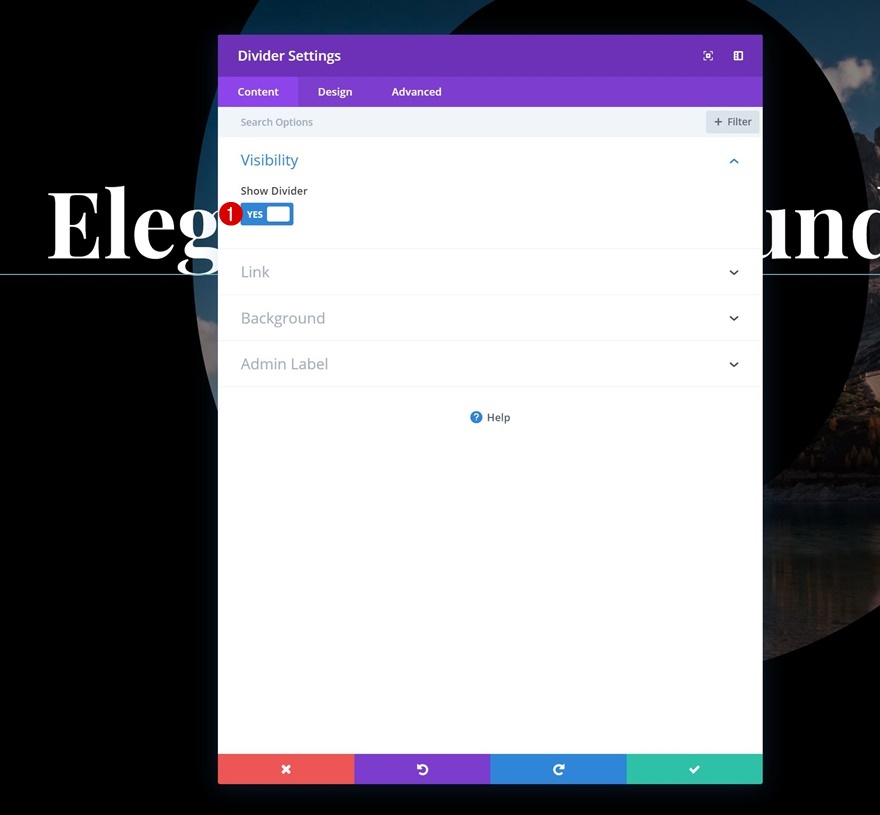
Visibility
The following module we want is a Divider Module. Be certain that the ‘Display Divider’ possibility is enabled.
- Display Divider: Sure

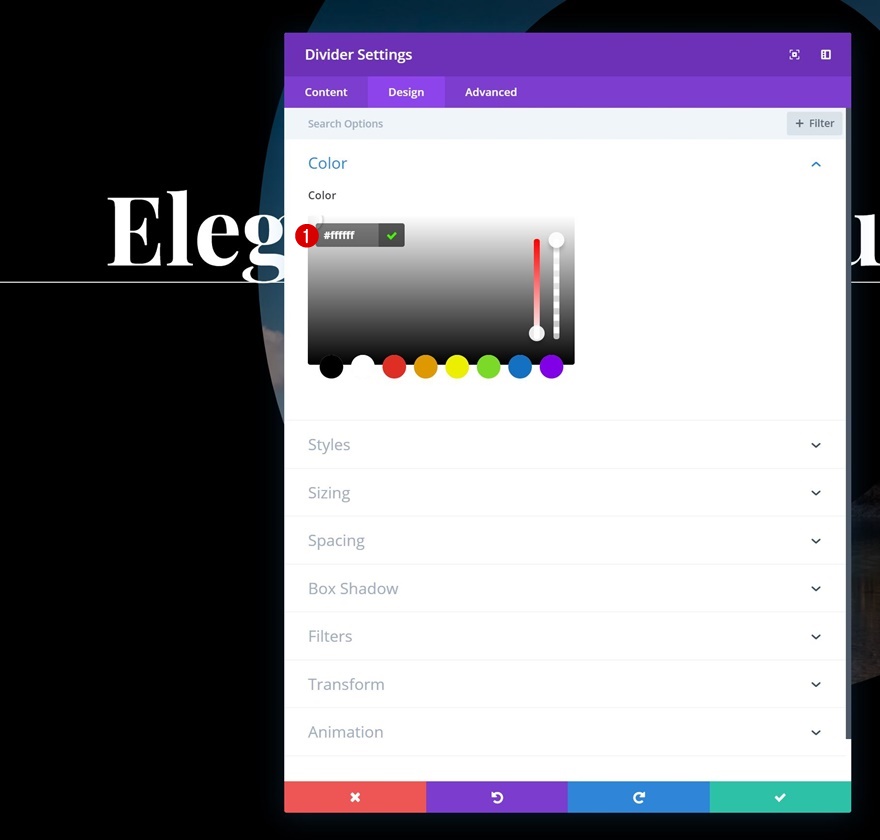
Colour
Move to the design tab subsequent and alter the divider coloration.
- Colour: #ffffff

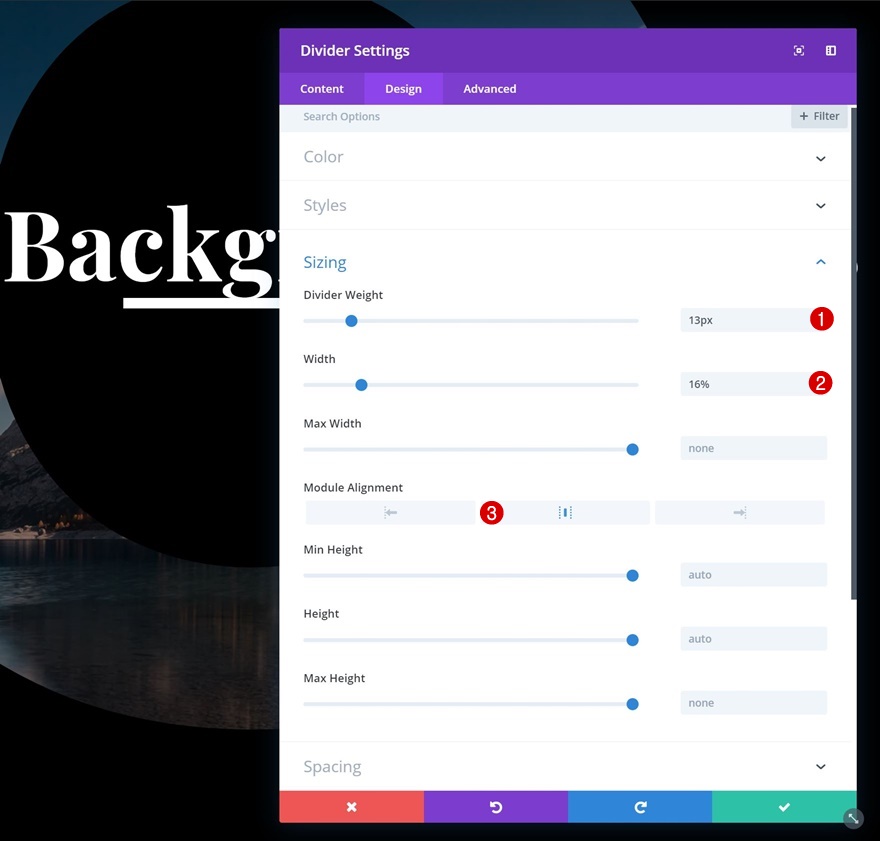
Sizing
Alter the sizing settings as smartly.
- Divider Weight: 13px
- Width: 16%
- Module Alignment: Heart

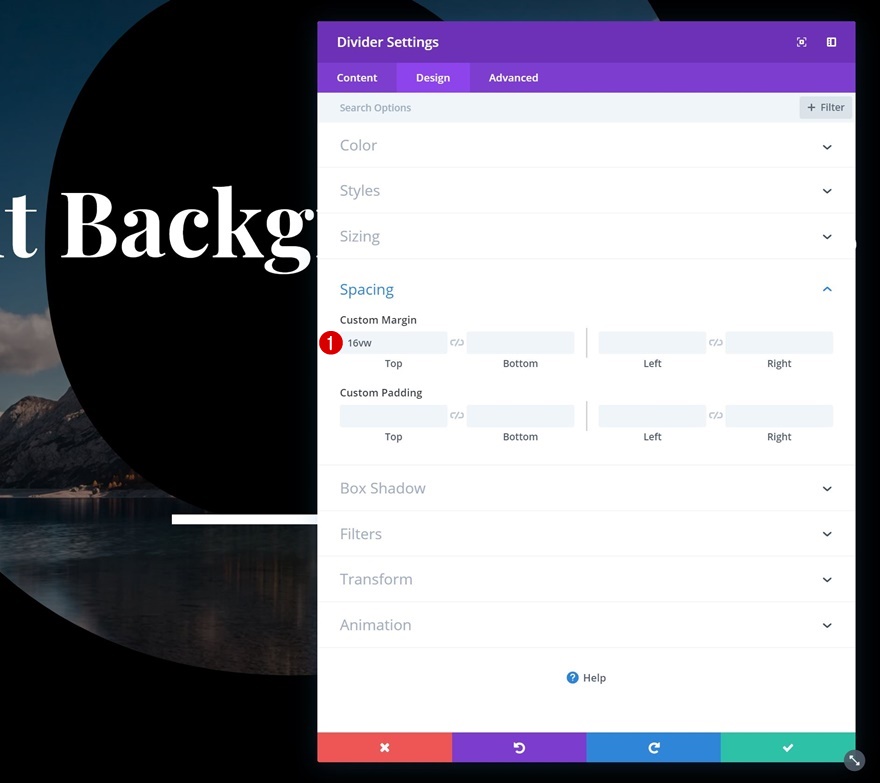
Spacing
And upload some height margin to make space between the Textual content Module and the Divider Module.
- Most sensible Margin: 16vw

Upload Textual content Module #2 to Column
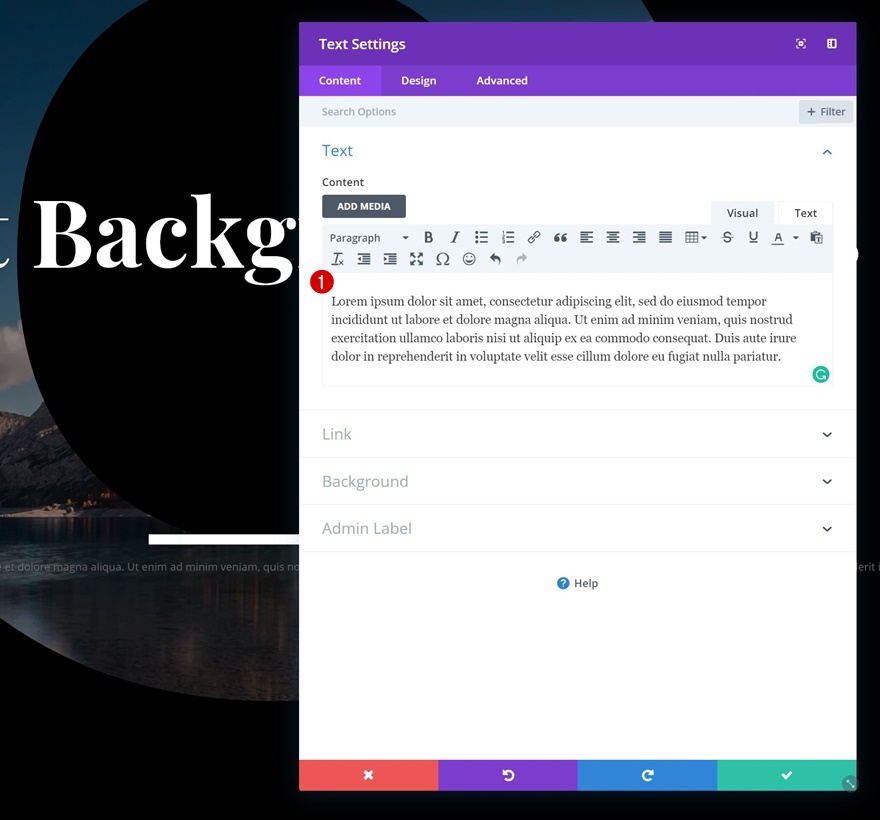
Upload Content material
The following module we want is a Textual content Module with some paragraph content material.

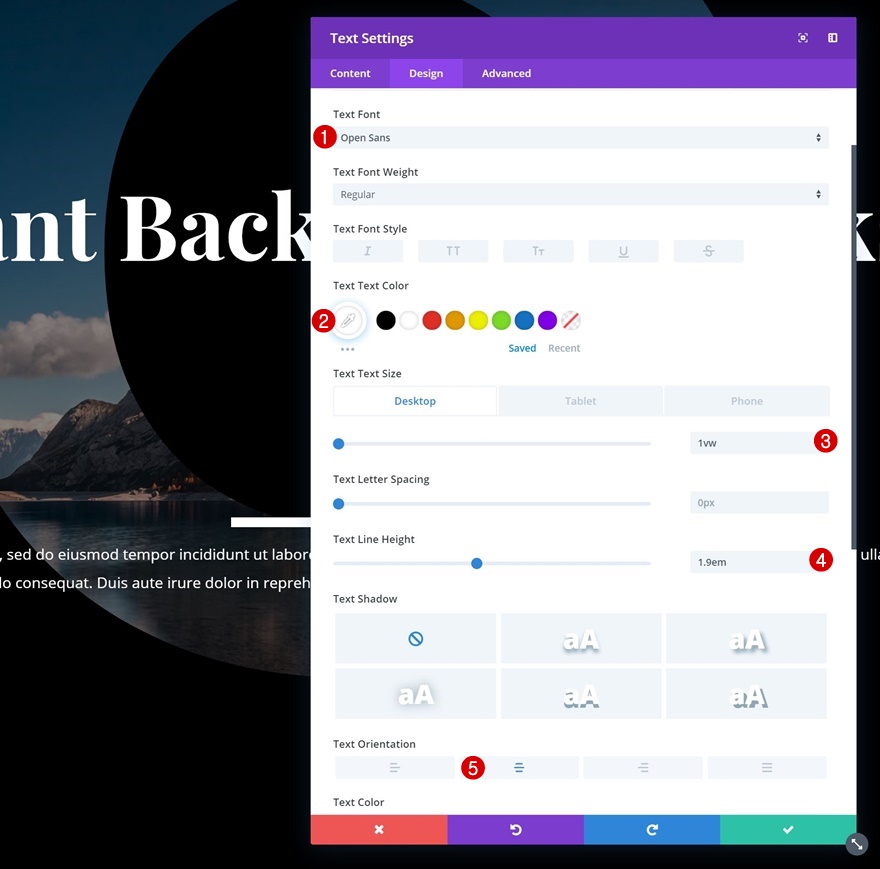
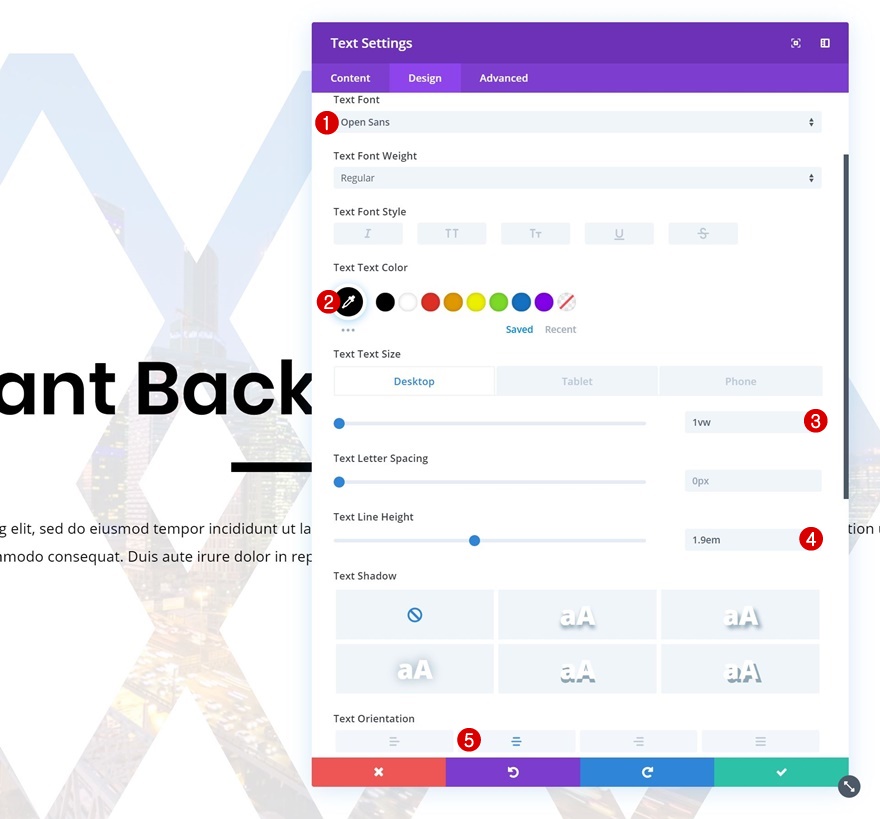
Textual content Settings
Move to the textual content settings and make the next adjustments occur:
- Textual content Font: Open Sans
- Textual content Colour: #ffffff
- Textual content Measurement: 1vw (Desktop), 2vw (Pill), 2.5vw (Telephone)
- Textual content Line Top: 1.9em
- Textual content Orientation: Heart

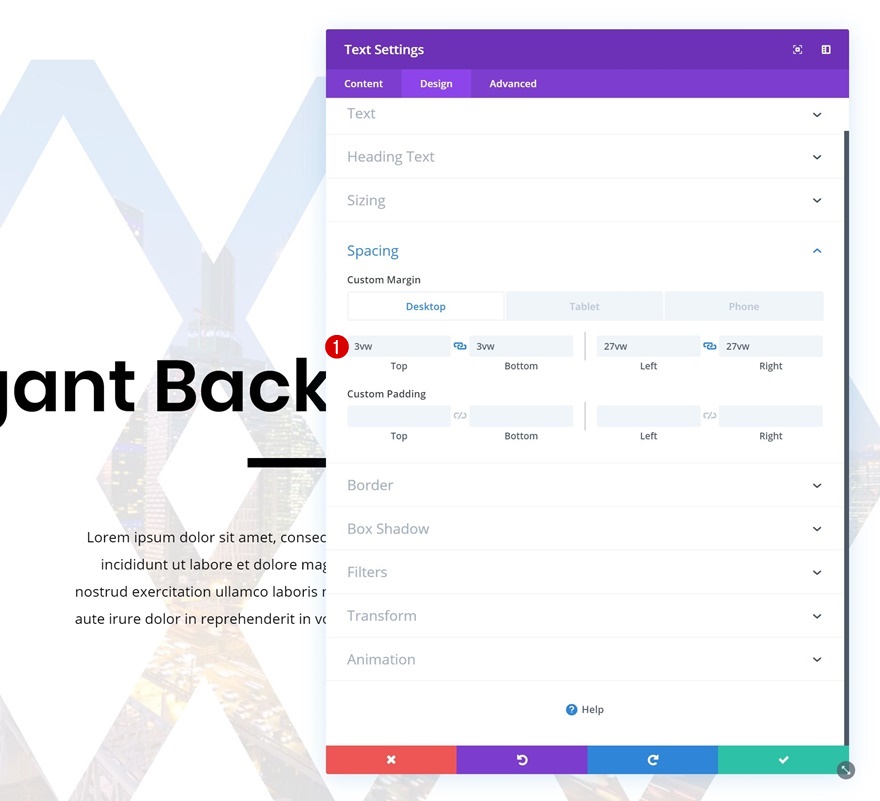
Spacing
Upload some customized spacing values as smartly.
- Most sensible Margin: 3vw
- Backside Margin: 3vw (Desktop), 10vw (Pill & Telephone)
- Left Margin: 27vw (Desktop), 10vw (Pill), 8vw (Telephone)
- Proper Margin: 27vw (Desktop), 10vw (Pill), 8vw (Telephone)

Upload Button Module to Column
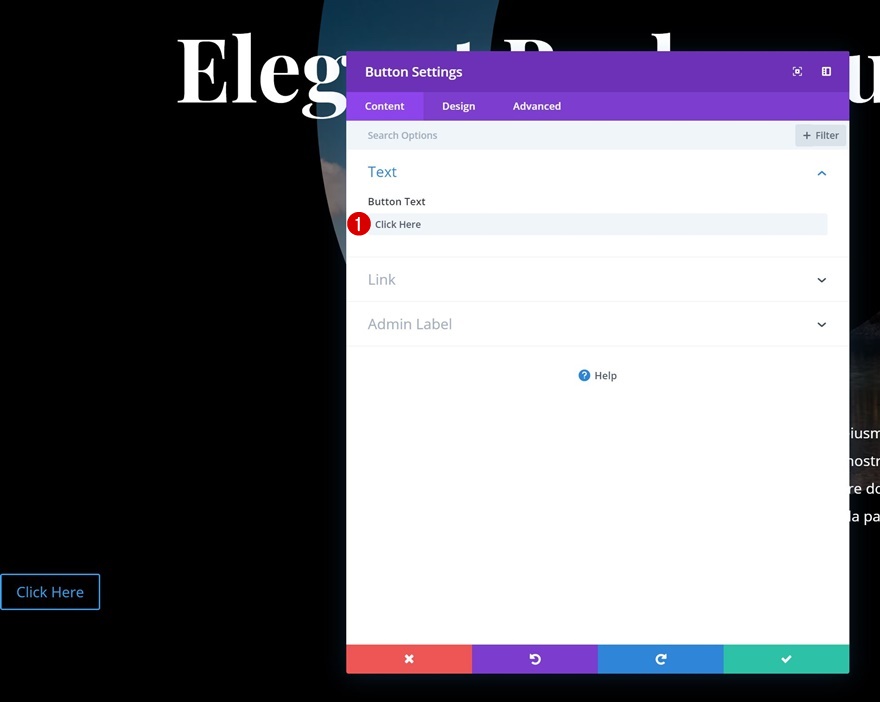
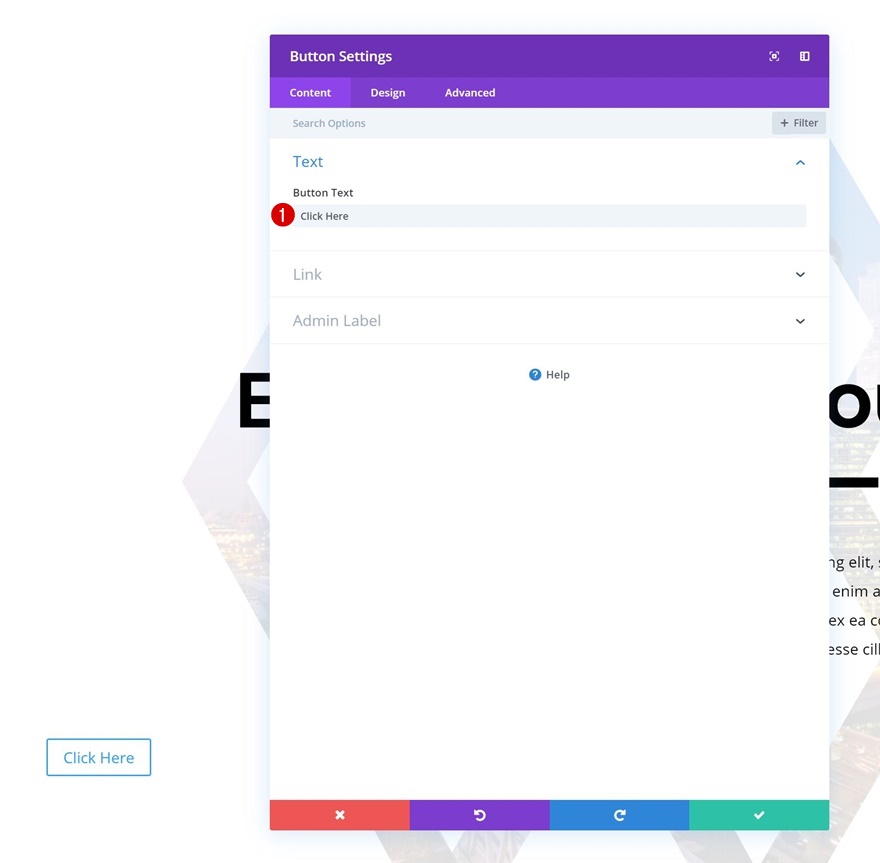
Upload Replica
Directly to the following and final module, which is a Button Module. Input some reproduction of your selection.

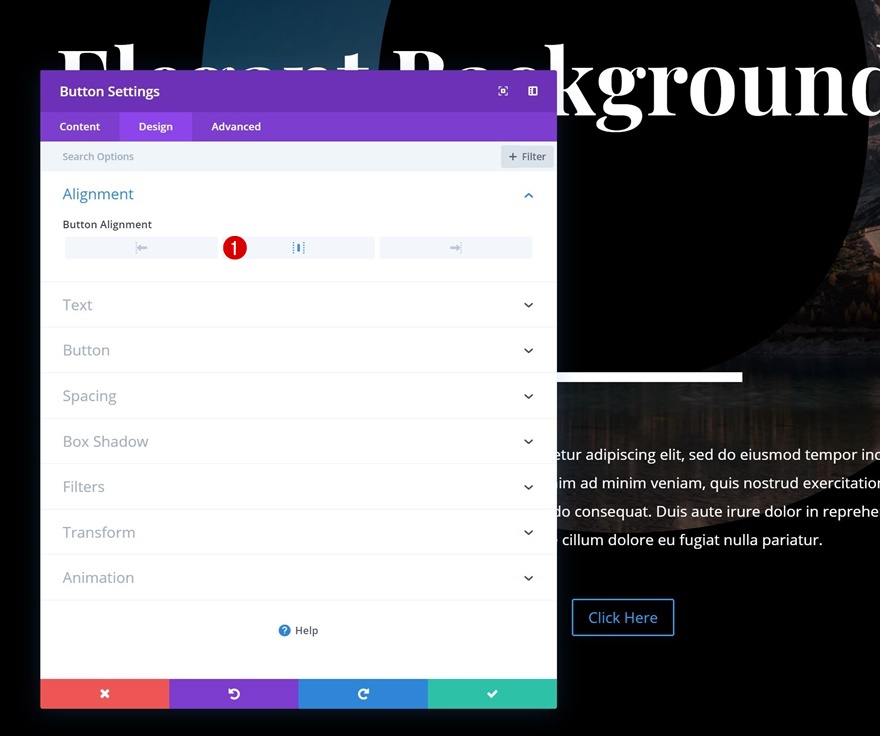
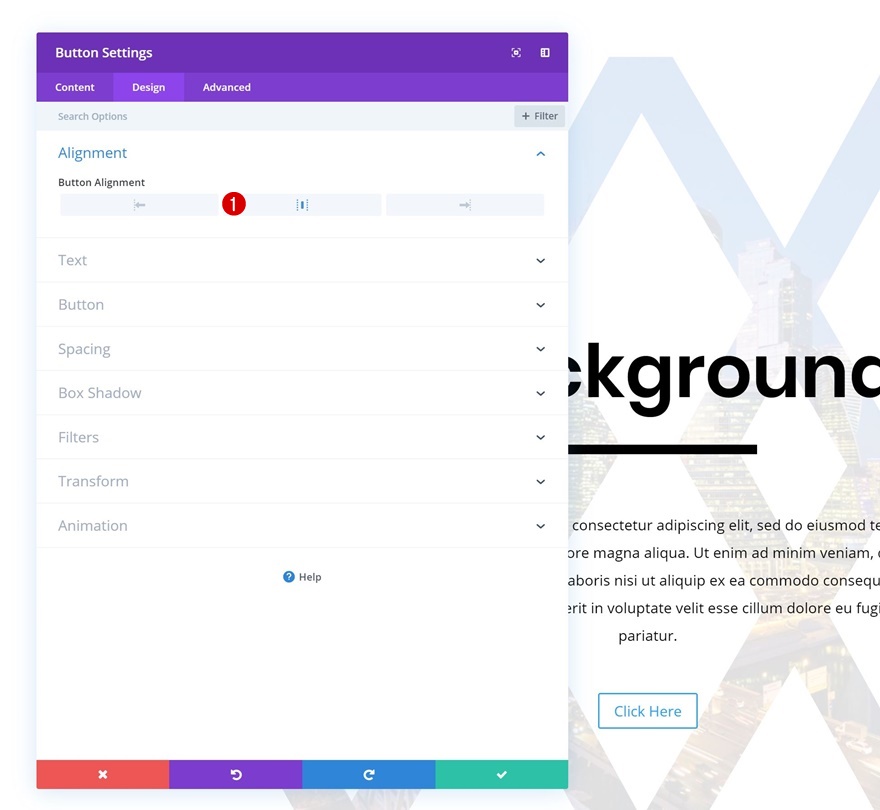
Alignment
Proceed by way of converting the button alignment within the design tab.
- Button Alignment: Heart

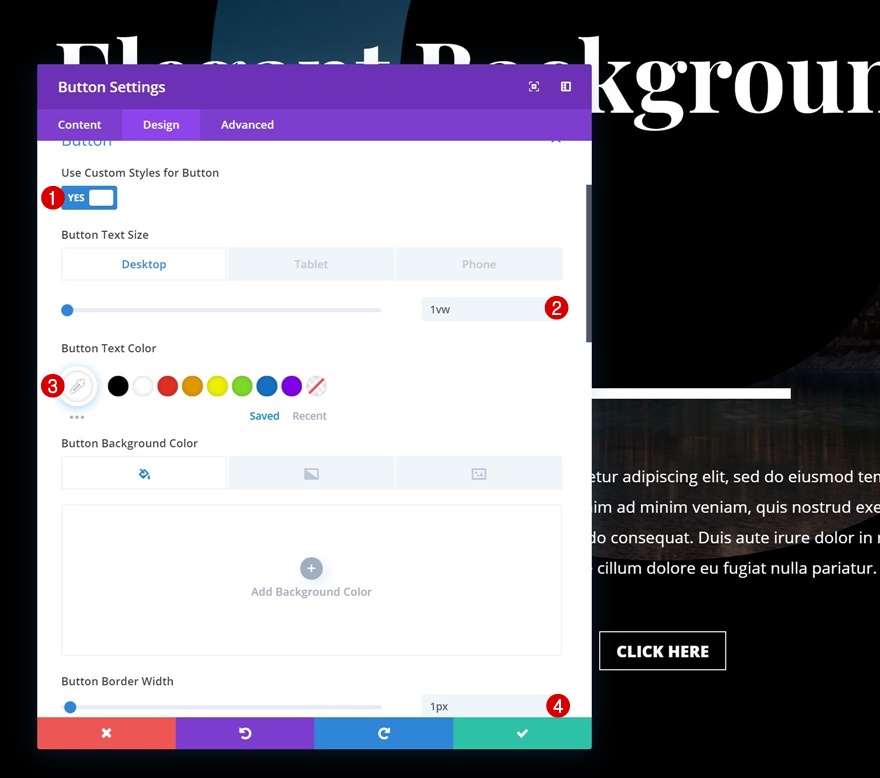
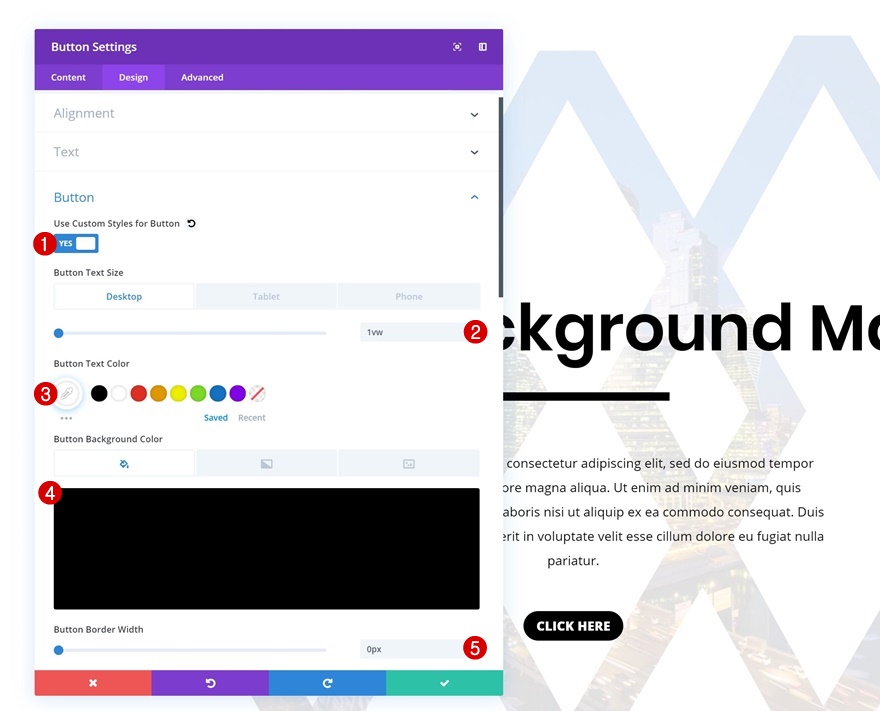
Button Settings
Transfer directly to the button settings and magnificence the button then again you wish to have to.
- Use Customized Kinds for Button: Sure
- Button Textual content Measurement: 1vw (Desktop), 2.5vw (Pill), 3vw (Telephone)
- Button Textual content Colour: #ffffff
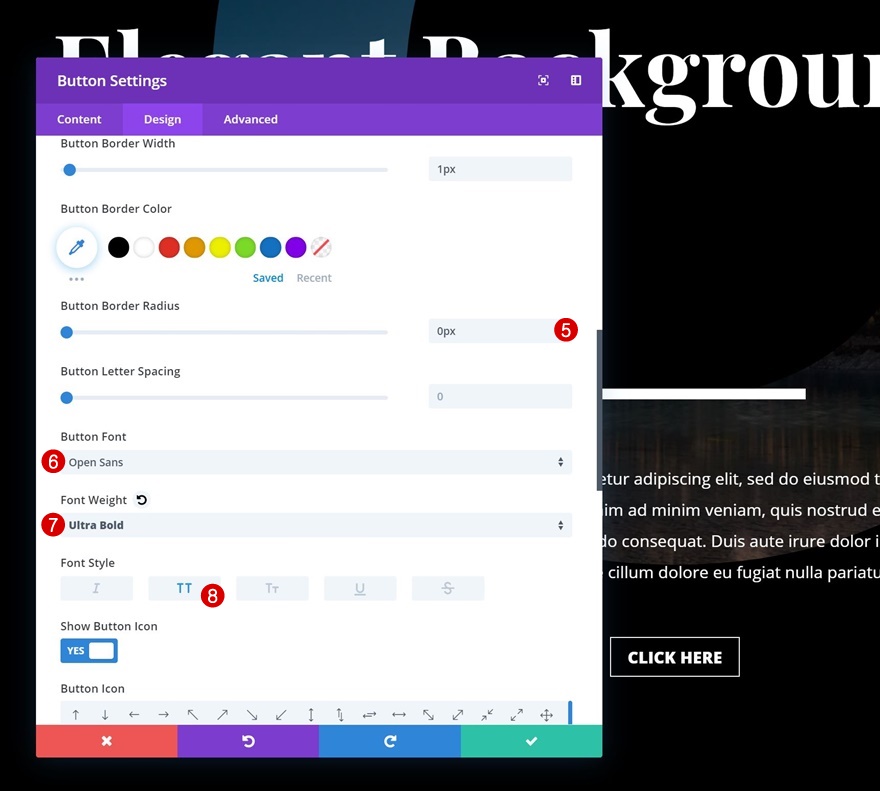
- Button Border Width: 1px
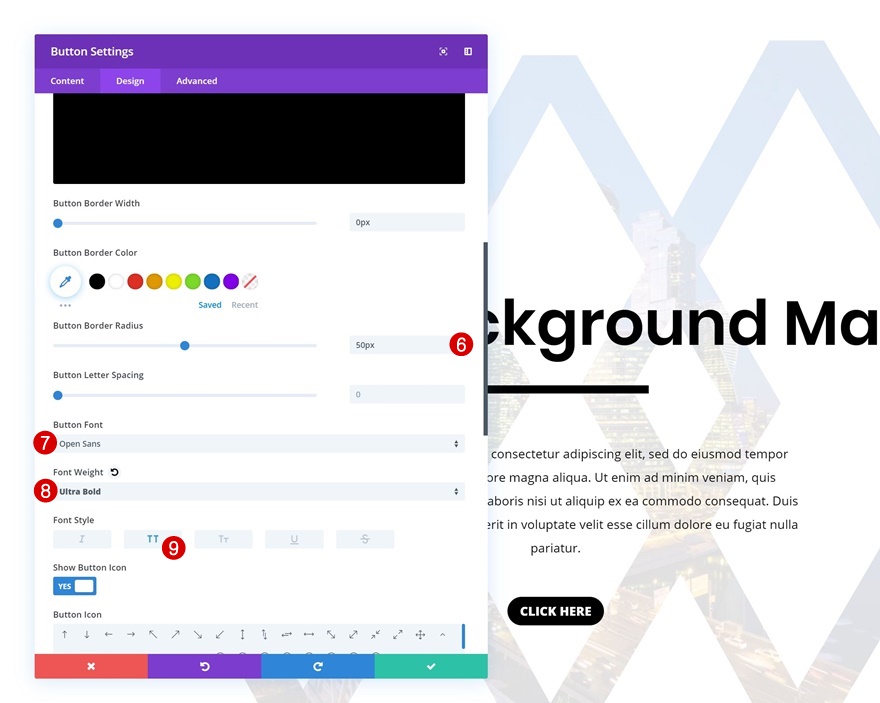
- Button Border Radius: 0px
- Button Font: Open Sans
- Font Weight: Extremely Daring
- Font Taste: Uppercase


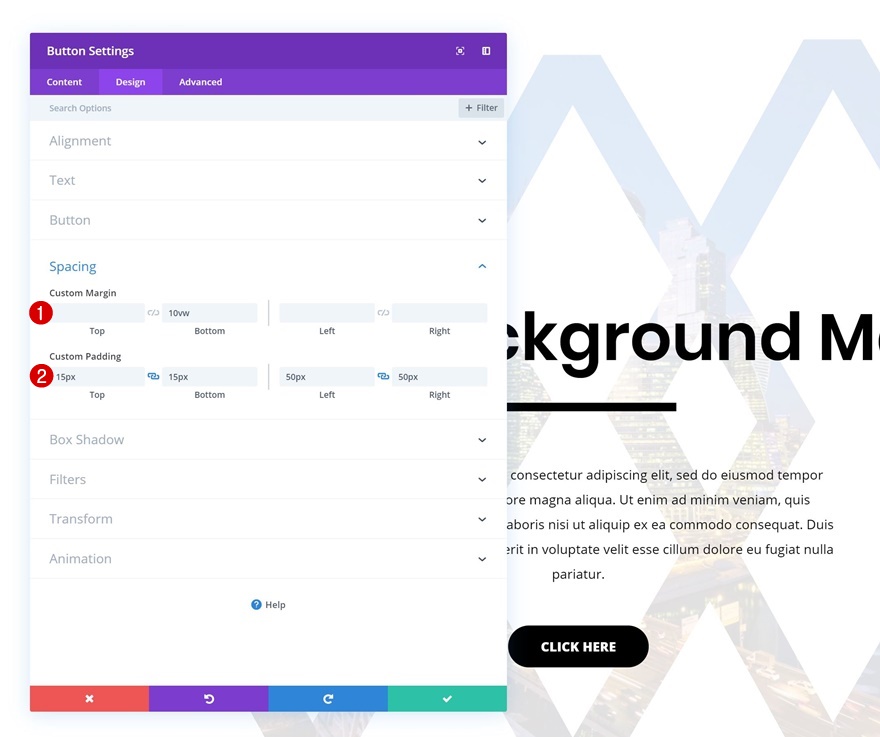
Spacing
Closing however now not least, we’re additionally including some customized margin and padding values to succeed in the required consequence.
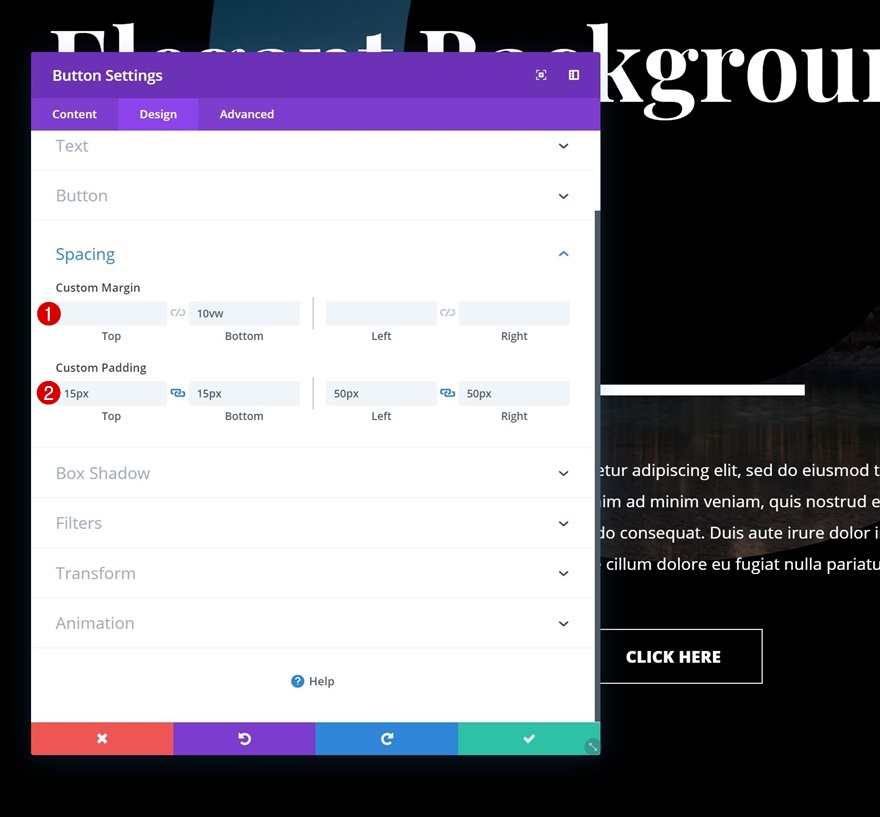
- Backside Margin: 10vw
- Most sensible Padding: 15px
- Backside Padding: 15px
- Left Padding: 50px
- Proper Padding: 50px

Recreate Instance #2

Upload New Segment
Directly to the second one instance! Upload a brand new common segment to the web page you’re operating on.

Overflow
Conceal the overflow of the segment within the complicated tab.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

Upload Row #1
Column Construction
Proceed by way of including a brand new row to the segment the usage of the next column construction:

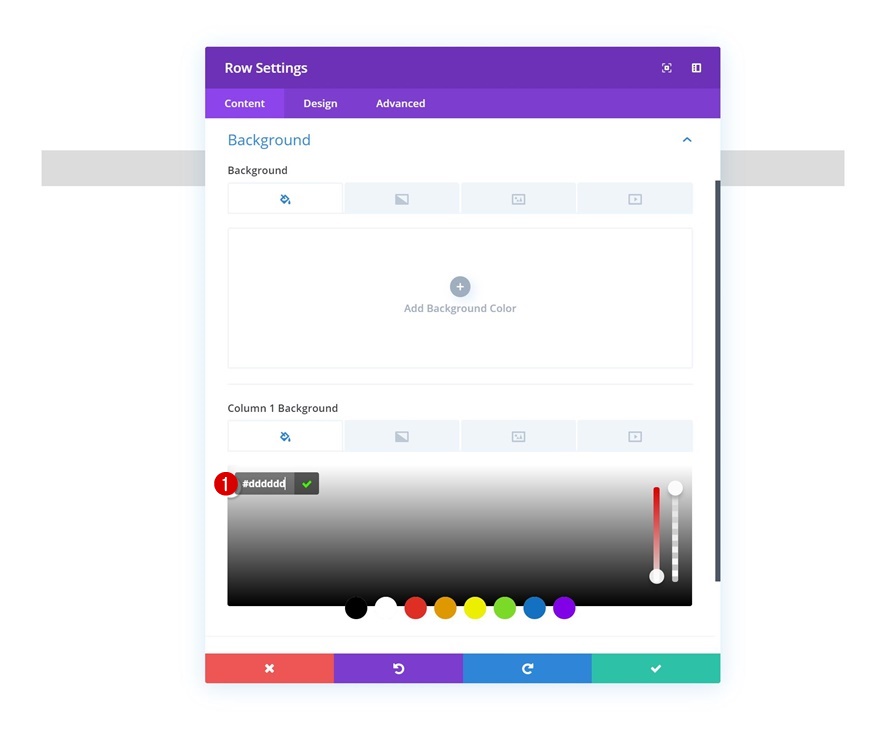
Column 1 Background Colour
With out including any modules but, open the row settings and upload a background coloration to the primary column.
- Column 1 Background Colour: #dddddd

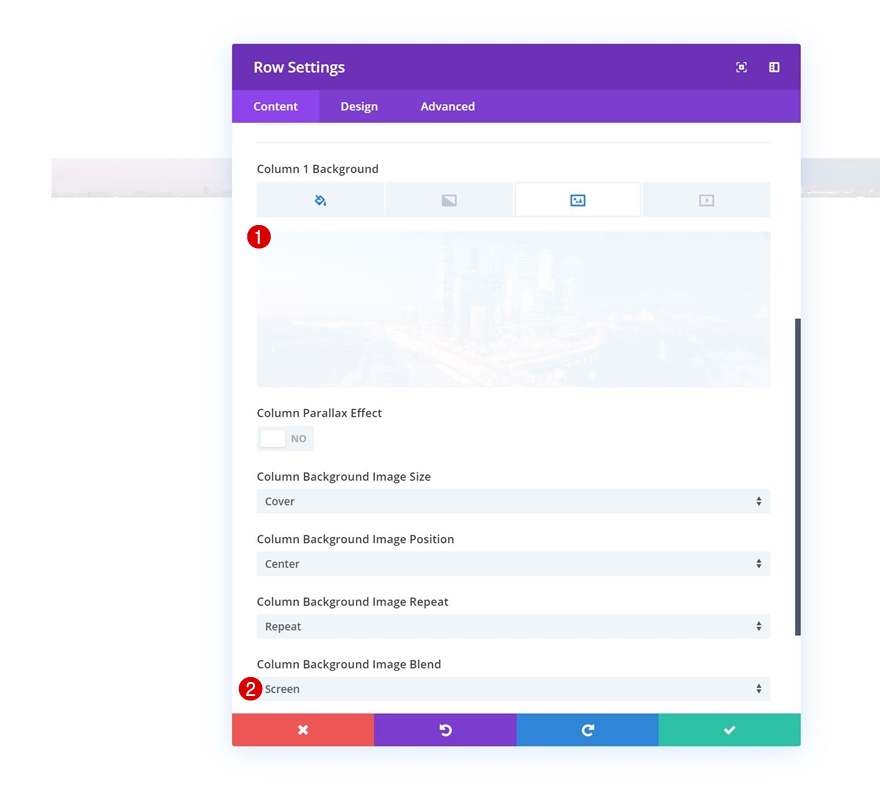
Column 1 Background Symbol
Upload a background symbol as smartly and mix the background coloration with the picture the usage of a mix mode.
- Column Background Symbol Mix: Display

Sizing
Then, pass to the sizing settings of the row and make allowance it to soak up all the width of the display screen.
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

Spacing
Take away the highest and backside padding subsequent.
- Most sensible Padding: 0px
- Backside Padding: 0px

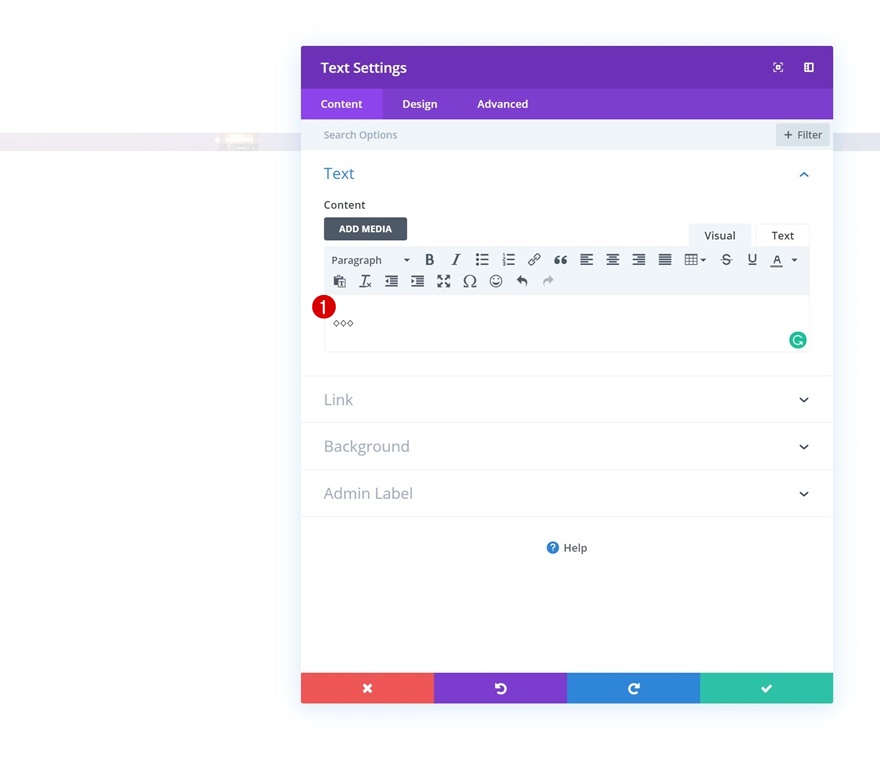
Upload Textual content Module to Column
Upload Persona to Content material Field
Time so as to add the Textual content Module containing the outsized characters! Replica the next characters: ‘◊◊◊’ and upload those to the content material field. You’ll be able to use any roughly persona you wish to have by way of going to the Persona Map (Home windows) or Persona Palette (Mac) for your pc.

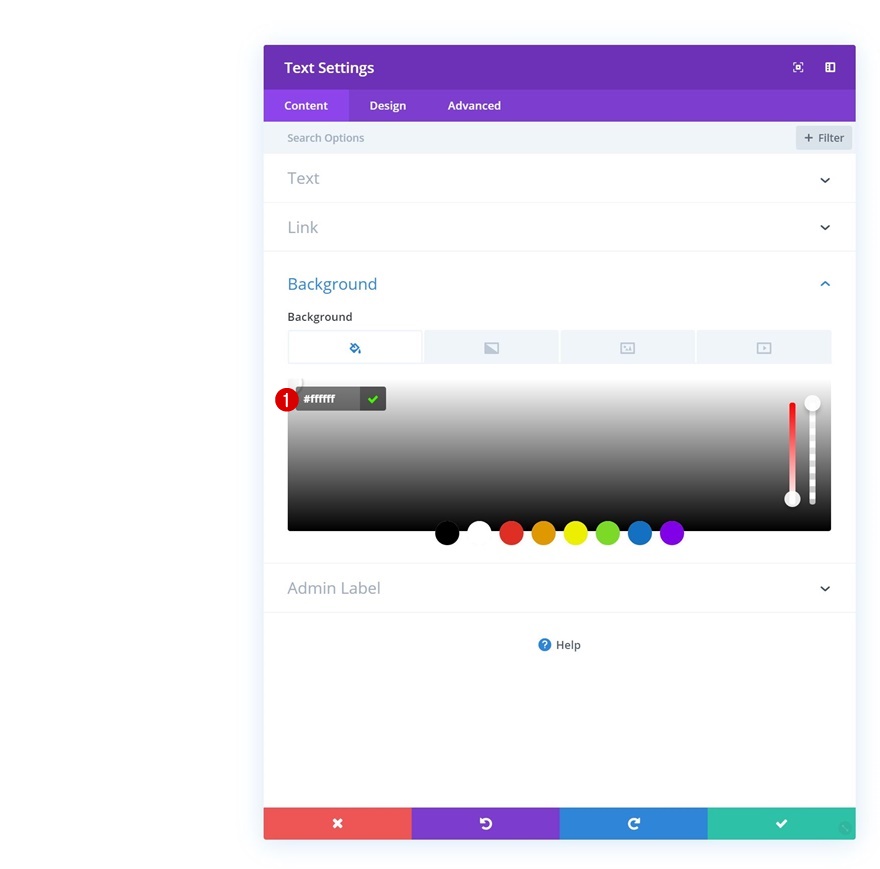
Background Colour
Trade the background coloration of this module into white.
- Background Colour: #ffffff

Textual content Settings
Then, pass to the design tab and alter the textual content settings.
- Textual content Font: Poppins
- Textual content Colour: #0c0c0c
- Textual content Measurement: 80vw
- Textual content Orientation: Heart

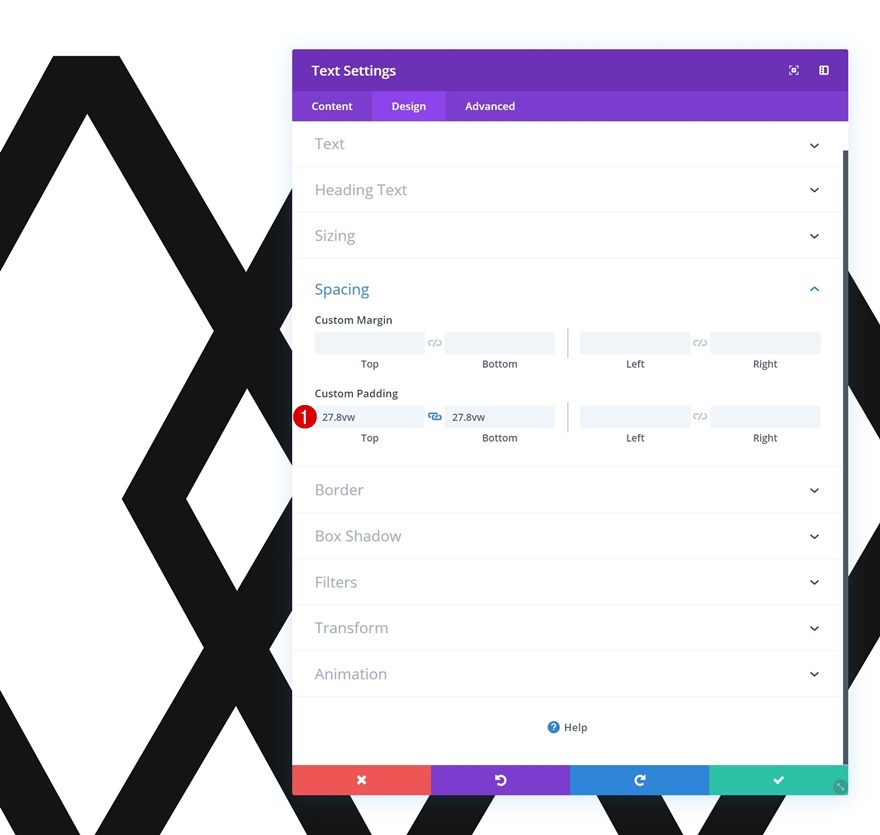
Spacing
Alter the highest and backside padding values too.
- Most sensible Padding: 27.8vw
- Backside Padding: 27.8vw

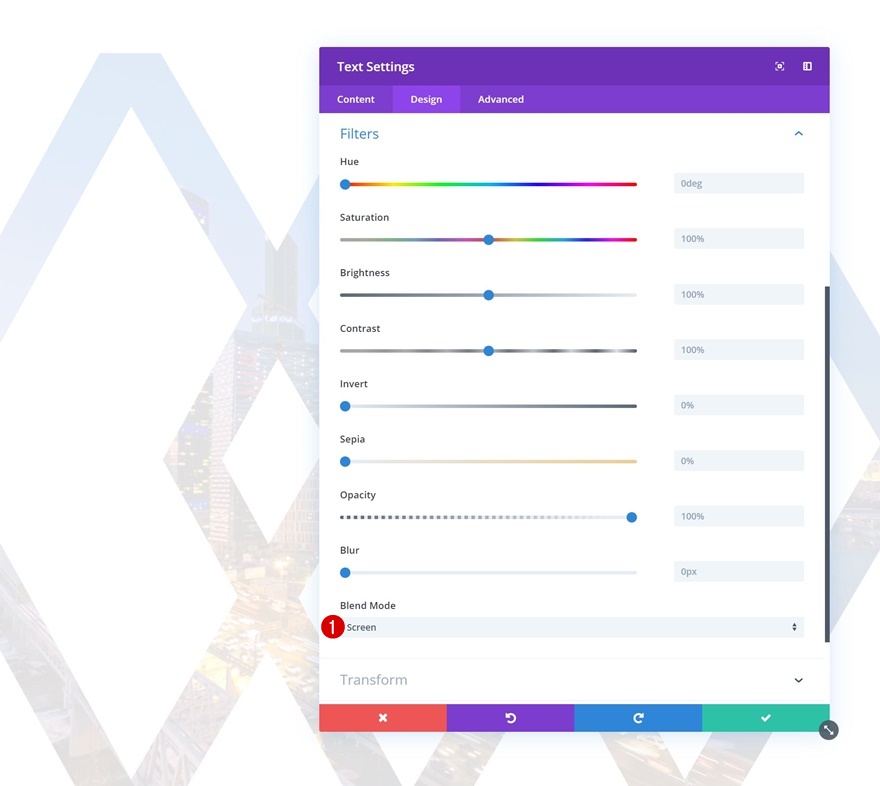
Filters
And create the background masks impact by way of including a customized mix module to the module.
- Mix Mode: Display

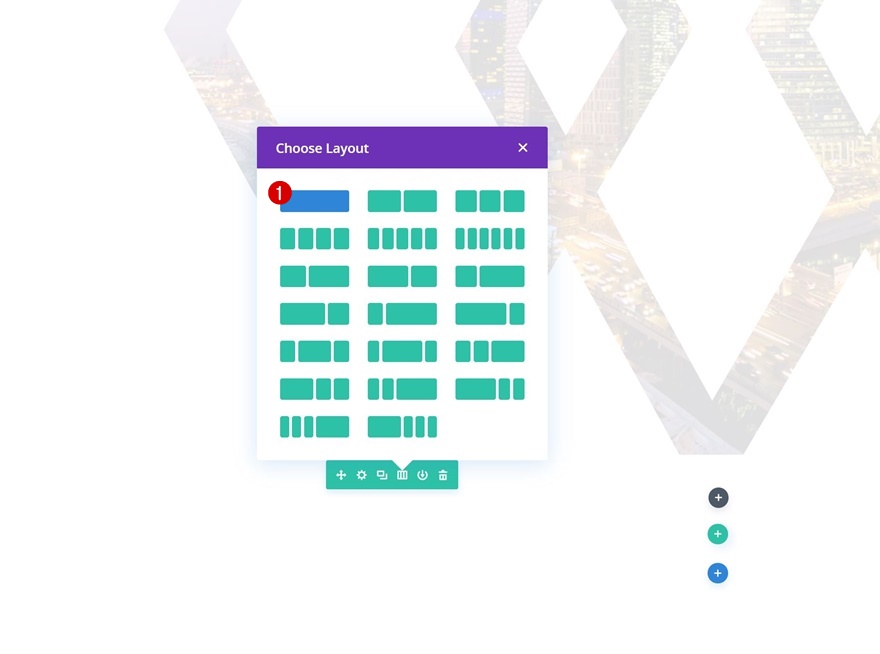
Upload Row #2
Column Construction
As soon as your outsized persona is in position, you’ll be able to upload a brand new row with the remainder modules.

Sizing
With out including any modules but, open the row settings and make allowance the row to soak up all the width of the display screen.
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

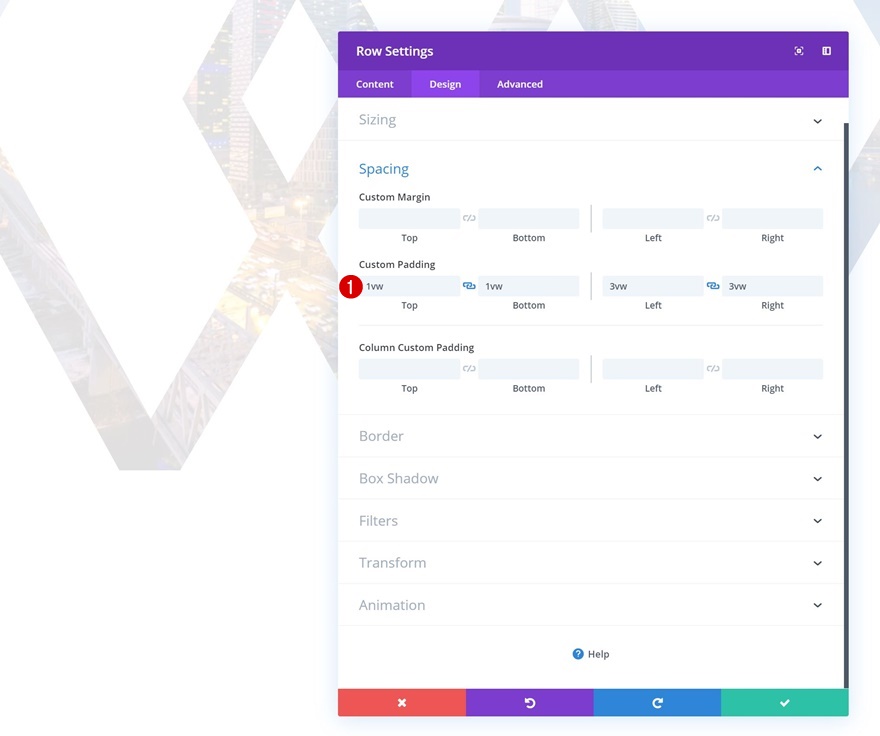
Spacing
Upload some customized padding values subsequent.
- Most sensible Padding: 1vw
- Backside Padding: 1vw
- Left Padding: 3vw
- Proper Padding: 3vw

Upload Textual content Module #1 to Column
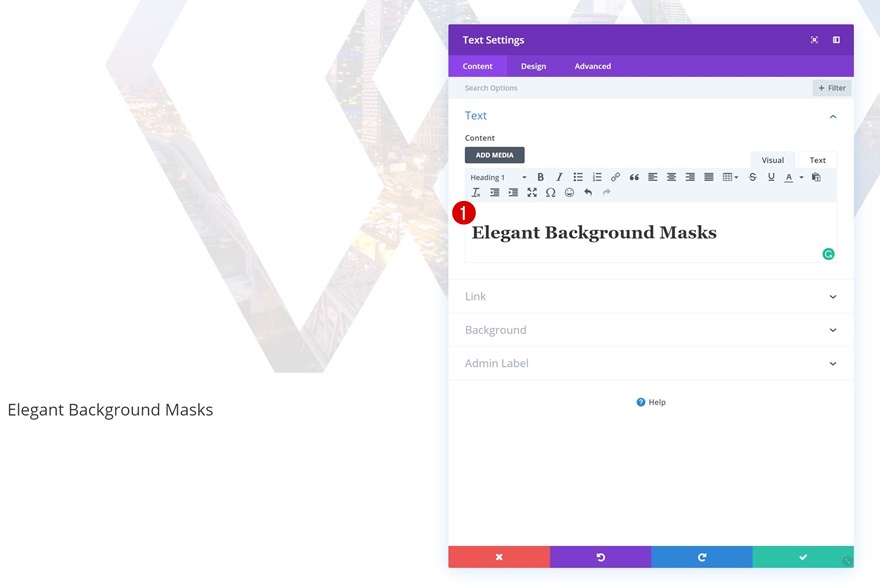
Upload H1 Content material
Time so as to add the remainder modules. If you wish to recreate the similar actual design as you’ve observed within the preview of this put up, get started by way of including a Textual content Module with some H1 content material.

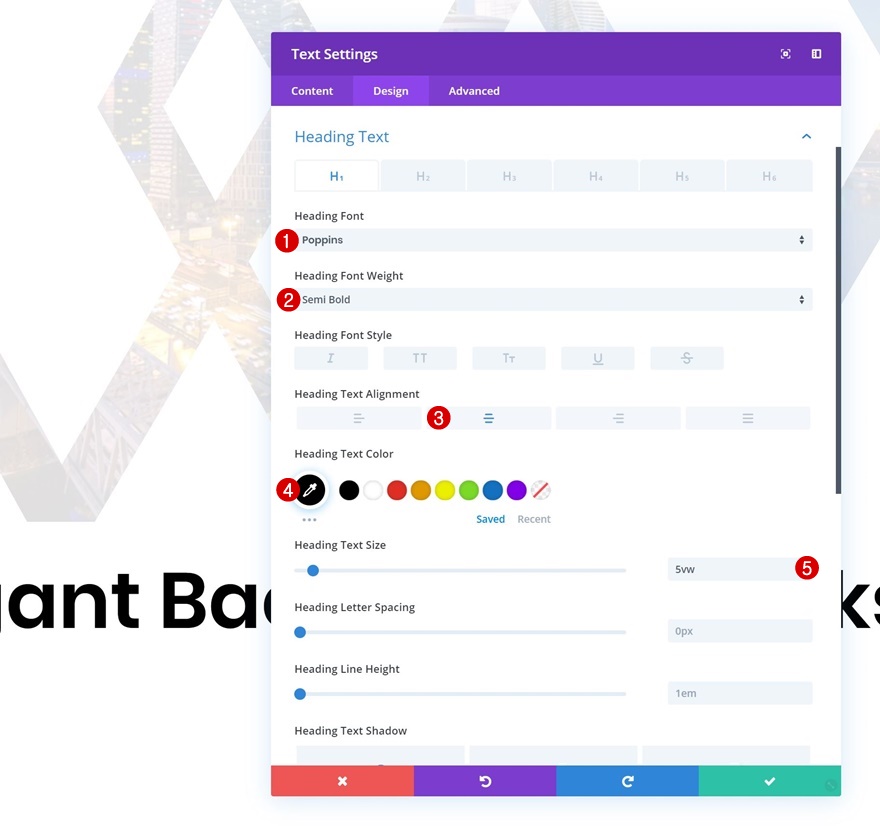
H1 Textual content Settings
Transfer directly to the design tab and alter the H1 textual content settings.
- Heading Font: Poppins
- Heading Font Weight: Semi Daring
- Heading Textual content Alignment: Heart
- Heading Textual content Colour: #000000
- Heading Textual content Measurement: 5vw

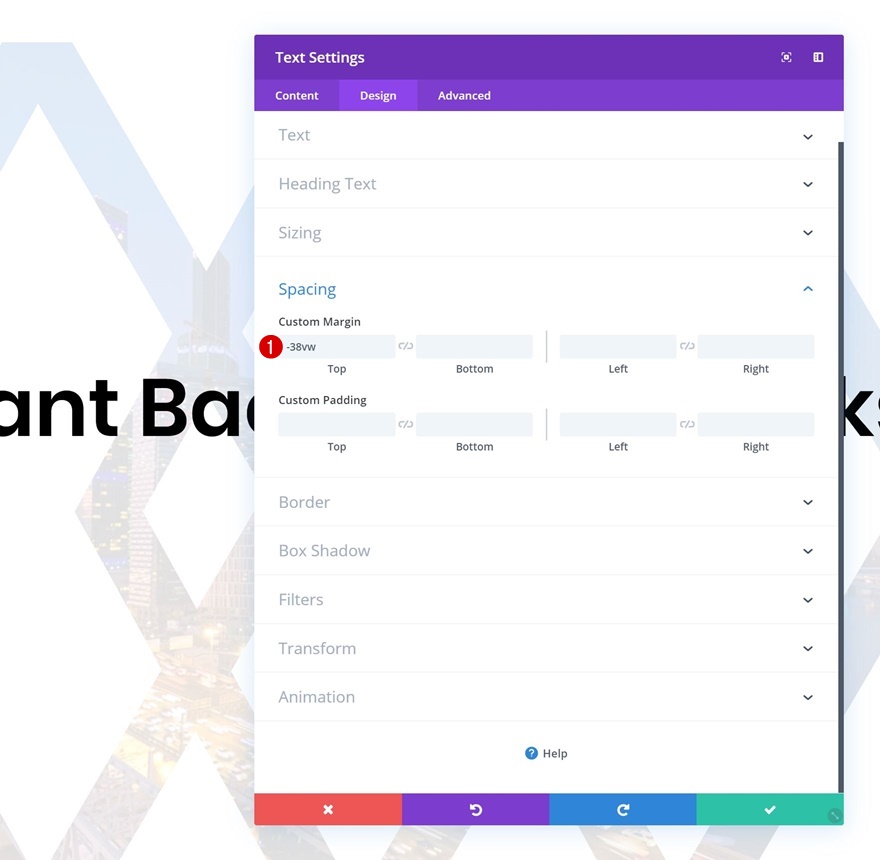
Spacing
Create an overlap between this module and the Textual content Module containing the outsized characters by way of including some detrimental height margin.
- Most sensible Margin: -38vw

Upload Divider Module to Column
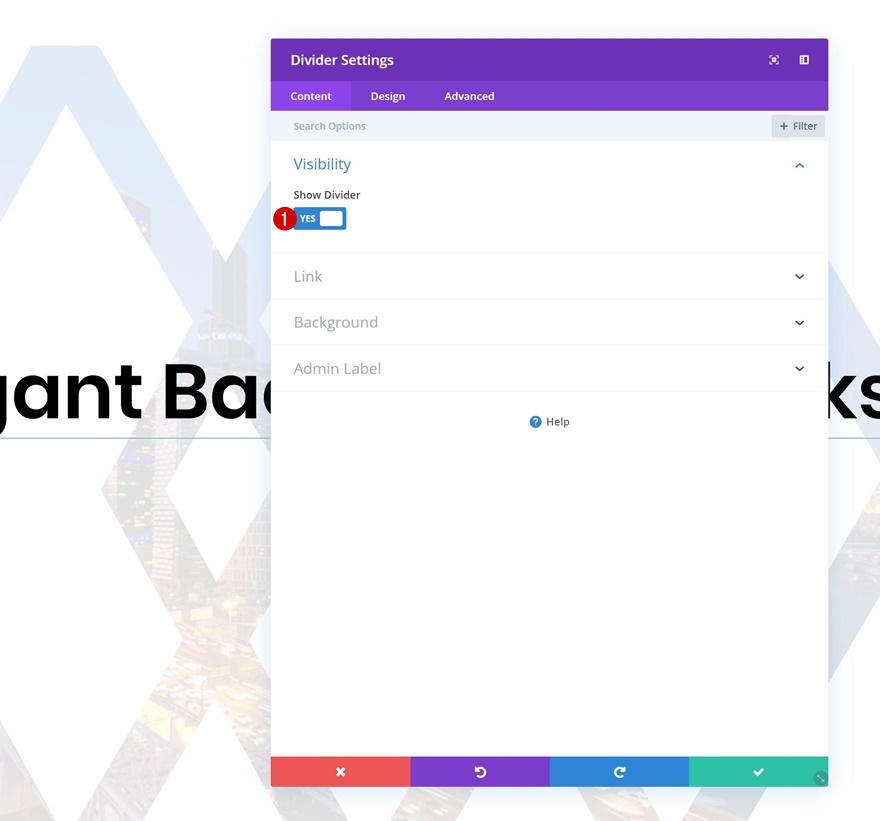
Visibility
The following module we want is a Divider Module. Be certain that the ‘Display Divider’ possibility is enabled.
- Display Divider: Sure

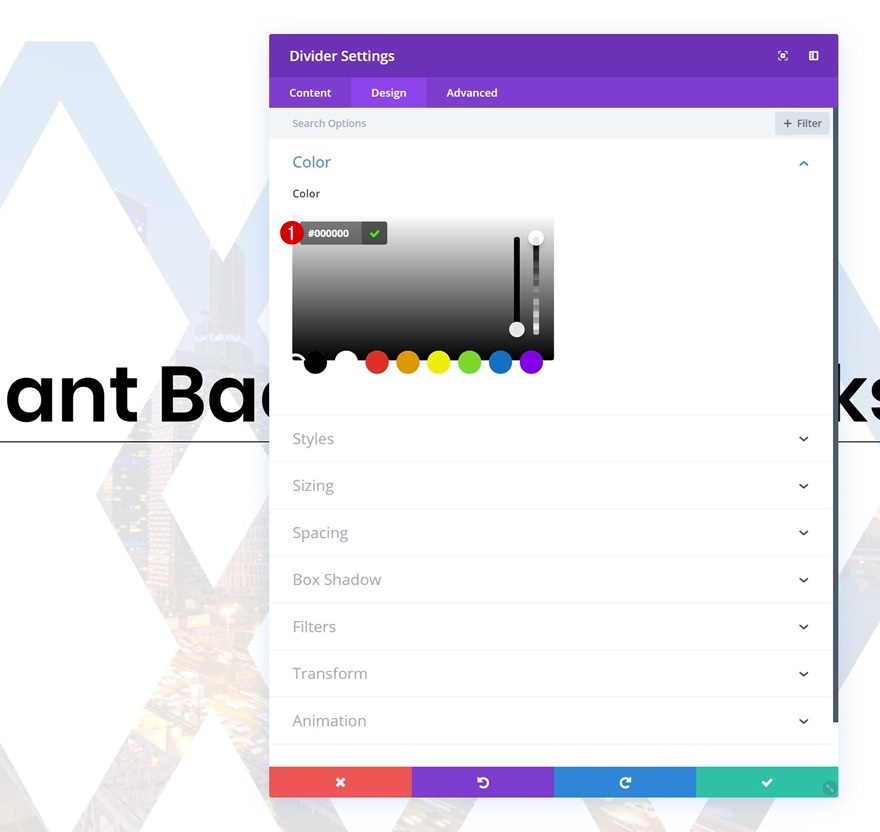
Colour
Then, pass to the design tab and alter the divider coloration.
- Colour: #000000

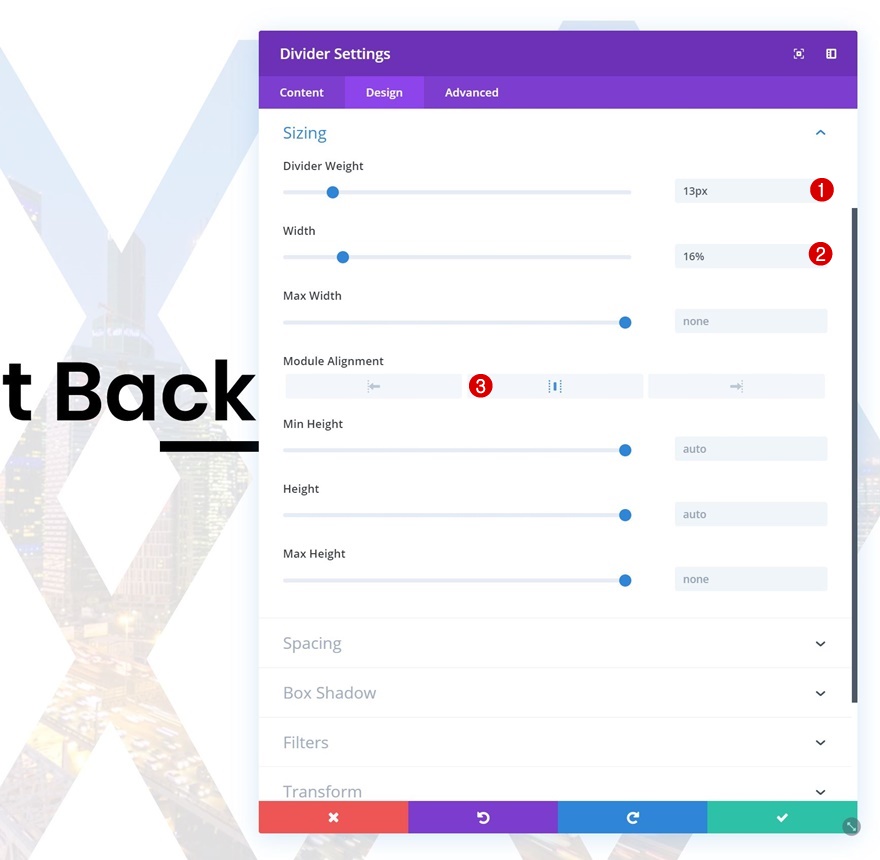
Sizing
Alter the sizing settings as smartly.
- Divider Weight: 13px
- Width: 16px
- Module Alignment: Heart

Spacing
At the side of the padding values within the spacing settings.
- Most sensible Margin: 2vw
- Backside Margin: 2vw

Upload Textual content Module #2 to Column
Upload Content material
The following module we want is any other Textual content Module. Input some paragraph content material of your selection.

Textual content Settings
Then, pass to the textual content settings and make some adjustments.
- Textual content Font: Open Sans
- Textual content Colour: #000000
- Textual content Measurement: 1vw (Desktop), 2vw (Pill), 2.5vw (Telephone)
- Textual content Line Top: 1.9em
- Textual content Orientation: Heart

Spacing
Upload some customized margin values as smartly.
- Most sensible Margin: 3vw
- Backside Margin: 3vw (Desktop), 10vw (Pill & Telephone)
- Left Margin: 27vw (Desktop), 10vw (Pill), 8vw (Telephone)
- Proper Margin: 27vw (Desktop), 10vw (Pill), 8vw (Telephone)

Upload Button Module to Column
Upload Replica
The following and final module we want is a Button Module. Input some reproduction of your selection.

Alignment
Then, pass to the design tab and alter the button alignment.
- Button Alignment: Heart

Button Settings
Taste the button to make it glance precisely the best way you wish to have to.
- Use Customized Kinds for Button: Sure
- Button Textual content Measurement: 1vw (Desktop), 2.5vw (Pill), 3vw (Telephone)
- Button Textual content Colour: #ffffff
- Button Background Colour: #000000
- Button Border Width: 0px
- Button Border Radius: 50px
- Button Font: Open Sans
- Font Weight: Extremely Daring
- Font Taste: Uppercase


Spacing
And entire the design by way of including some customized margin and padding values to the button.
- Backside Margin: 10vw
- Most sensible Padding: 15px
- Backside Padding: 15px
- Left Padding: 50px
- Proper Padding: 50px

Preview
Now that we’ve long gone thru all of the steps, let’s take a last have a look at the result throughout other display screen sizes.
Instance #1

Instance #2

Ultimate Ideas
On this put up, we’ve proven you the best way to use outsized characters to create gorgeous background mask with Divi. This can be a nice solution to create custom designed and personalised internet design with no need to make use of any symbol modifying instrument. In case you have any questions or tips, remember to depart a remark within the remark segment beneath!
When you’re keen to be told extra about Divi and get extra Divi freebies, remember to subscribe to our email newsletter and YouTube channel so that you’ll at all times be one of the vital first folks to grasp and get advantages from this loose content material.
The put up Turning Oversized Characters into Background Masks with Divi (Free Download!) gave the impression first on Elegant Themes Blog.
WordPress Web Design