Designers in all places must know in regards to the Golden Ratio. This can be a mathematical ratio that creates aesthetically satisfying designs. Because the Golden Ratio exists so ceaselessly in nature, it’s no longer a wonder that its effects are natural-looking.


Picture by means of Bogomil Mihaylov on Unsplash
The Golden Ratio is going by means of a number of different names, too:
- Divine Percentage
- Golden Imply
- Golden Phase
- Phi (Greek letter)
The Math At the back of the Golden Ratio
I’m going to give an explanation for the Golden Ratio’s math as merely as conceivable and with out going into the main points you don’t in truth want to know. If you’ll be able to stay alongside of the mathematics, nice. But when you’ll be able to’t, that’s ok – you’ll nonetheless have the ability to use the idea that to your designs.
To grasp the Golden Ratio, it’s a must to first perceive the Golden Rectangle
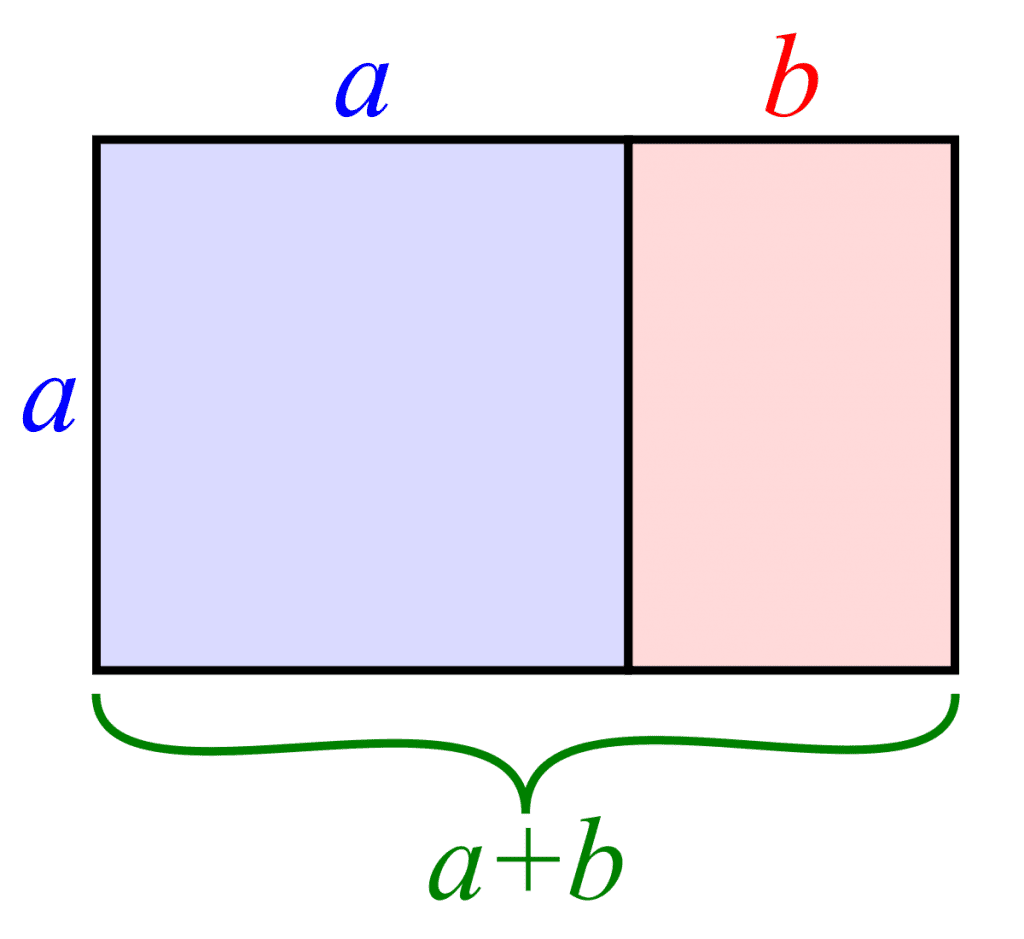
The Golden Rectangle is a big rectangle that has a sq. within it. The edges of the sq. are equivalent to the shortest duration of the rectangle:

Supply: Wikipedia
The Golden Ratio is a bunch that’s (roughly) equivalent to at least one.618, identical to pi is roughly equivalent to a few.14, however no longer precisely.
You’re taking a line and divide it into two portions – a protracted section (a) and a brief section (b). All the duration (a + b) divided by means of (a) is the same as (a) divided by means of (b). And either one of the ones numbers equivalent 1.618. So, (a + b) divided by means of (a) equals 1.618, and (a) divided by means of (b) additionally equals 1.618.
Again to the Golden Rectangle, as it’s such a lot more straightforward to grasp
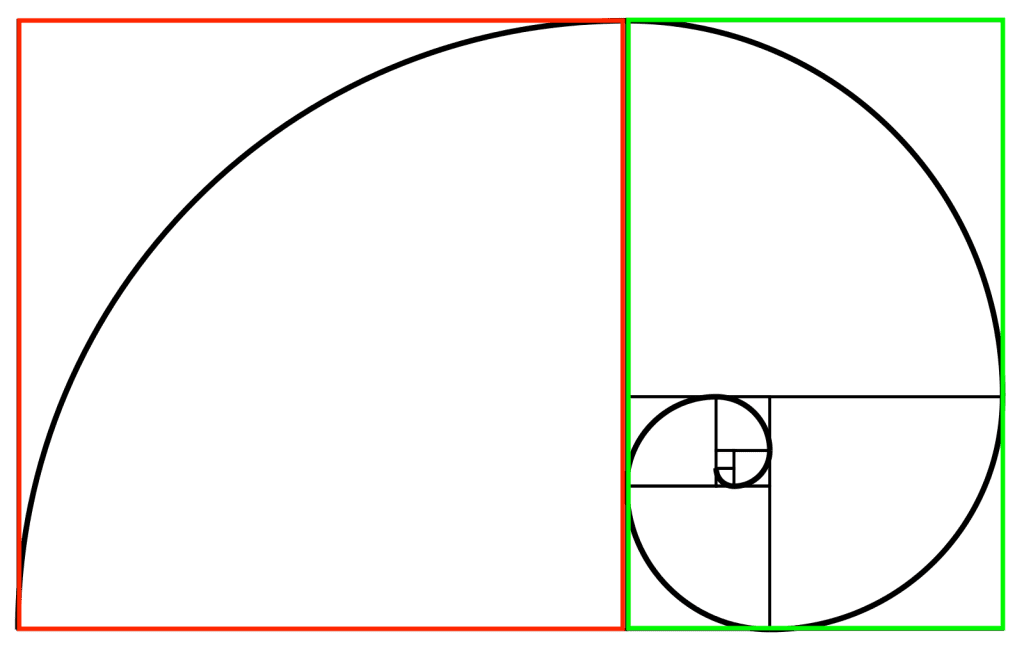
Whilst you position a sq. throughout the rectangle, it creates some other, smaller rectangle. Forget about the black strains and take a look at the pink and inexperienced containers:

The pink sq. has 4 facets equivalent in duration, and that duration is the same as the shortest duration of the rectangle. Via sectioning off that sq., you routinely create some other, smaller rectangle (defined in inexperienced). In combination, they devise an entire Golden Ratio format and a base for the Golden Spiral.
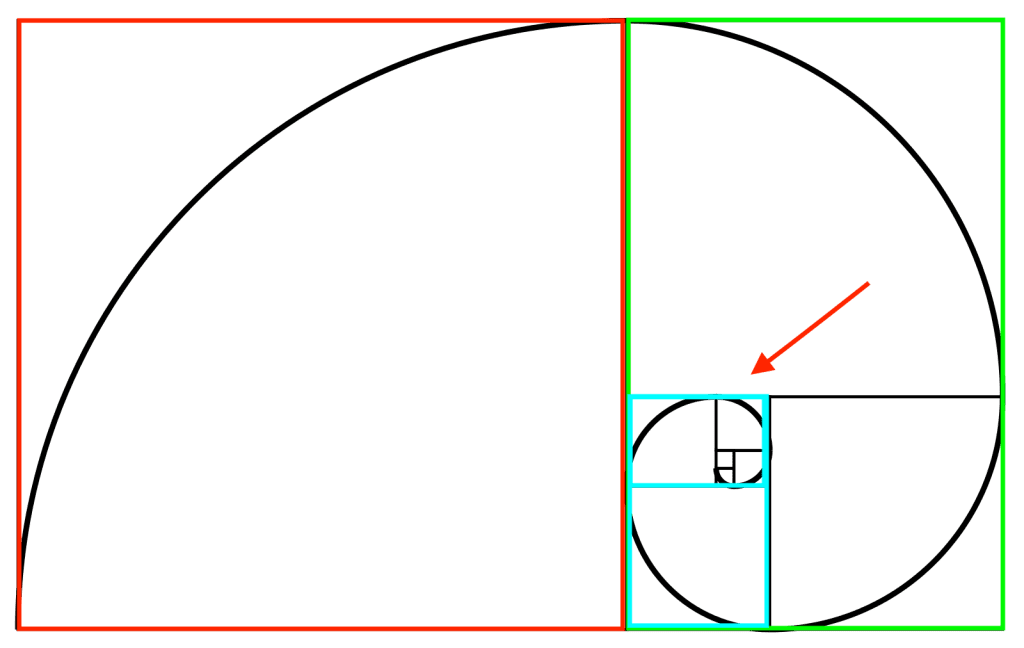
You’ll be able to additionally make a brand new Golden Rectangle out of the smaller rectangle, like this one I’ve defined in blue:

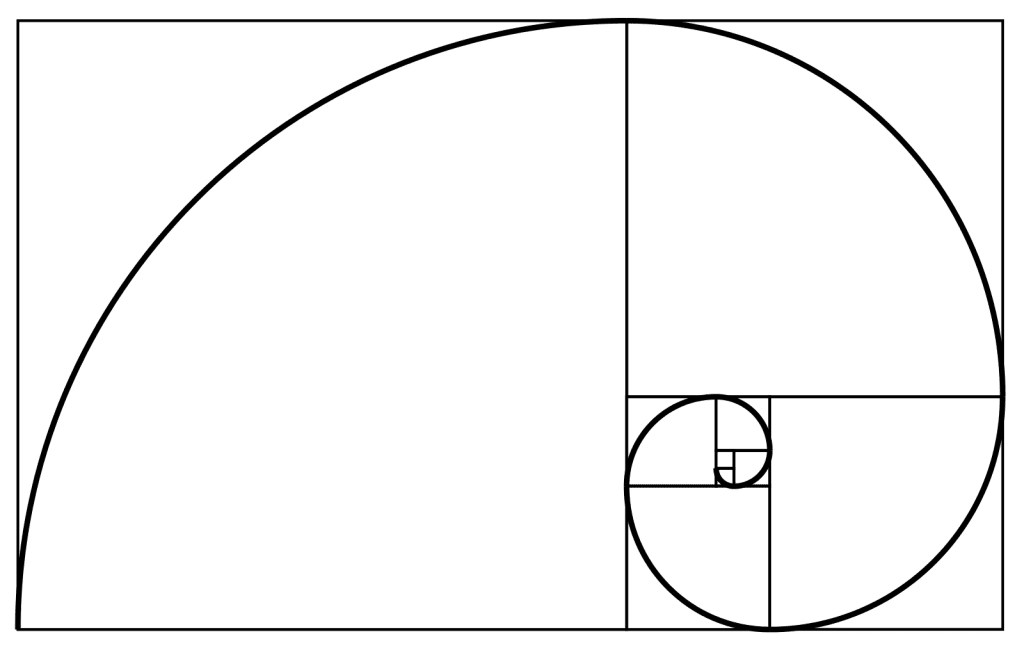
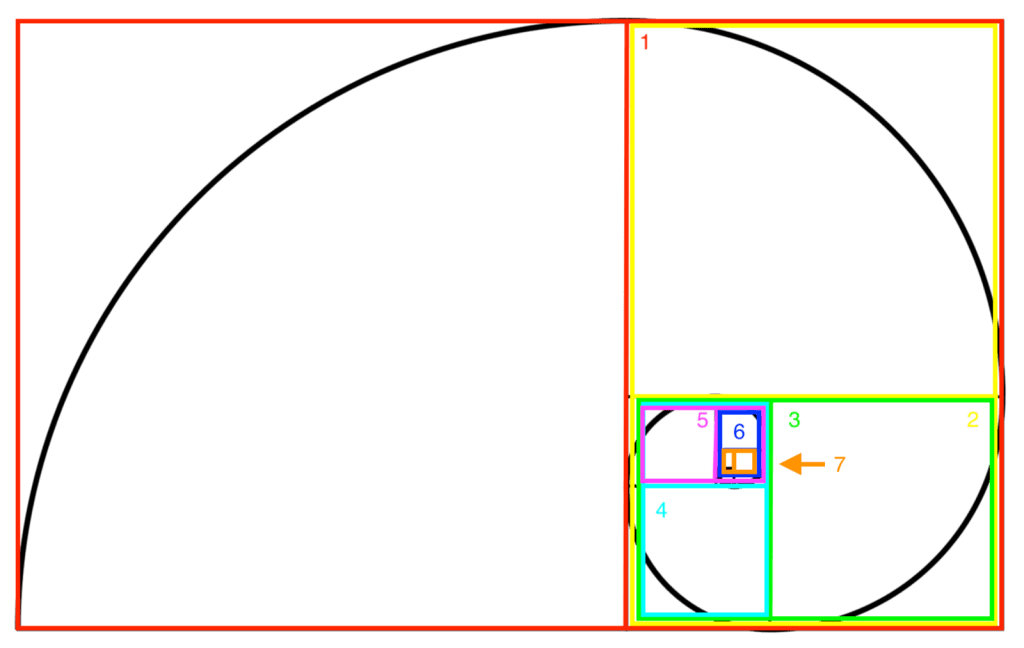
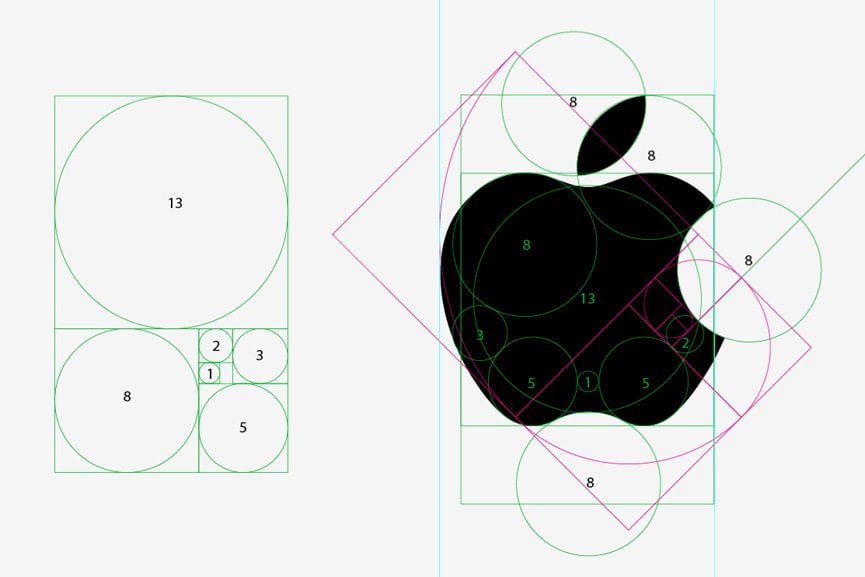
A standard Golden Ratio diagram has 8 Golden Rectangles:

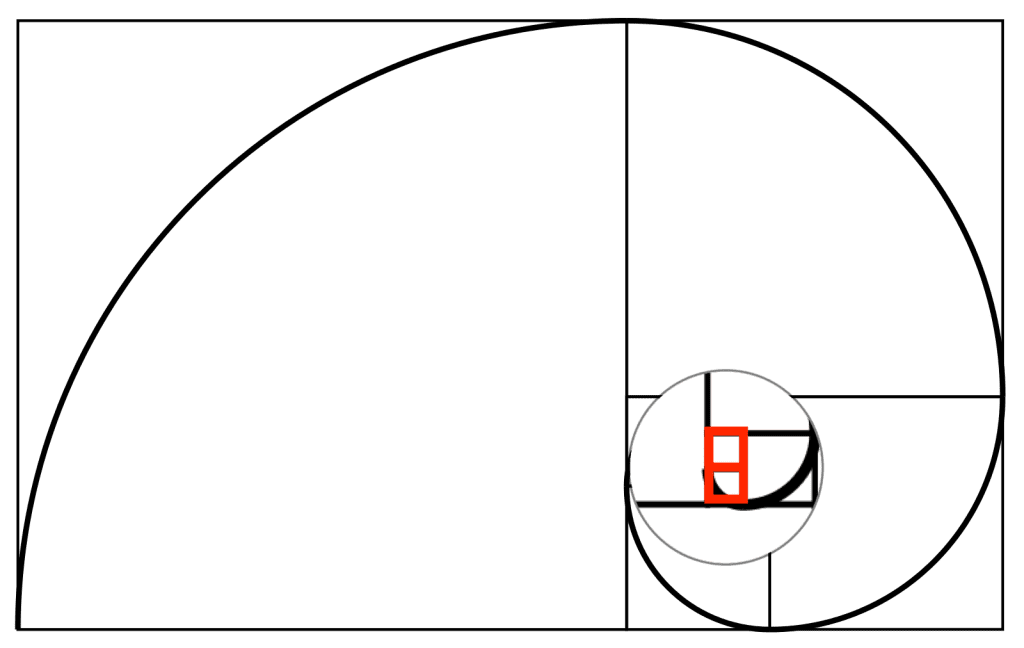
And right here’s the smallest Golden Rectangle, #8:

In case you get started within the backside left and make an arch to glue the a long way facet of each and every square-and-small-rectangle pass segment, you’ll get the Golden Spiral.
The Fibonacci Collection
The Fibonacci Collection is beautiful easy to grasp: you get started with 0 and 1, then get the following quantity by means of including up the 2 numbers prior to it. 0 + 1 = 1, then 1 + 1 = 2, and so on. The primary few numbers within the series are 0, 1, 1, 2, 3, 5, 8, 13, 21, 34.
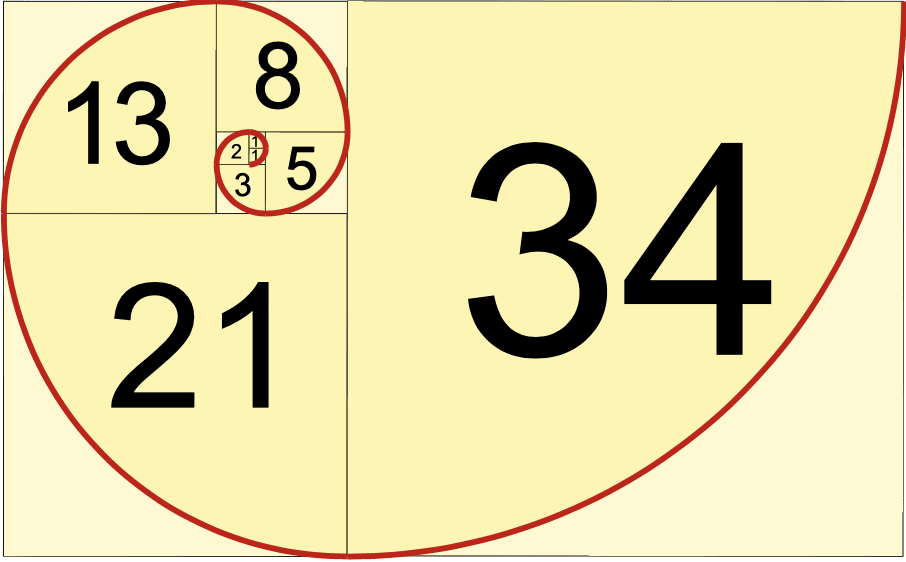
In case you use the ones numbers to create squares with the ones widths, you’ll be able to just about create a Golden Spiral:

Supply: Math is Amusing
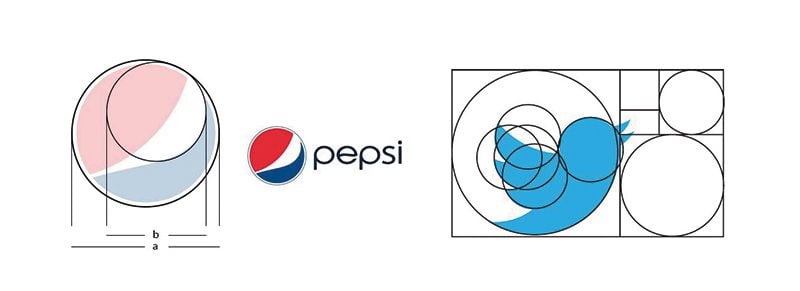
The Golden Circles
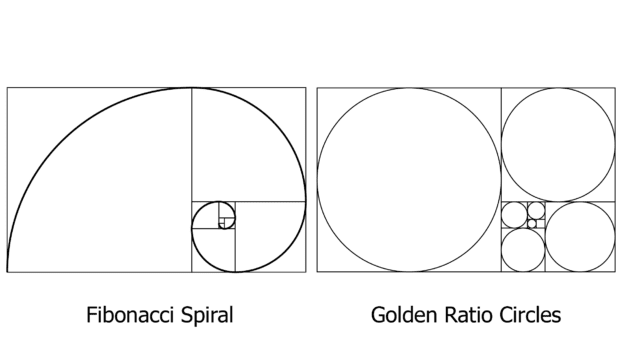
Infrequently, you’ll see circles drawn within the squares as a substitute of or along with the spiral. In case you draw best circles within the containers of the Golden Ratio overlay, they’ll have the 1:1.618 ratio with one adjoining circle.

Supply: Limelight Division
The Pepsi and Twitter emblems use the Golden Circles:

Supply: Hybrid Talks
You’ve Noticed This Sooner than, A Lot
Nature is stuffed with the Golden Ratio. It’s in vegetation, shells, climate…

Supply: Picture by means of Annie Spratt on Unsplash

Supply: Picture by means of NASA on Unsplash
And since we see it so frequently, our brains like it. That innate appeal is why it’s the sort of robust format for designers to make use of.
The Golden Ratio in Artwork and Design
Infrequently the Golden Ratio tremendous simple to acknowledge:

Supply: staceysdetailinginc.com
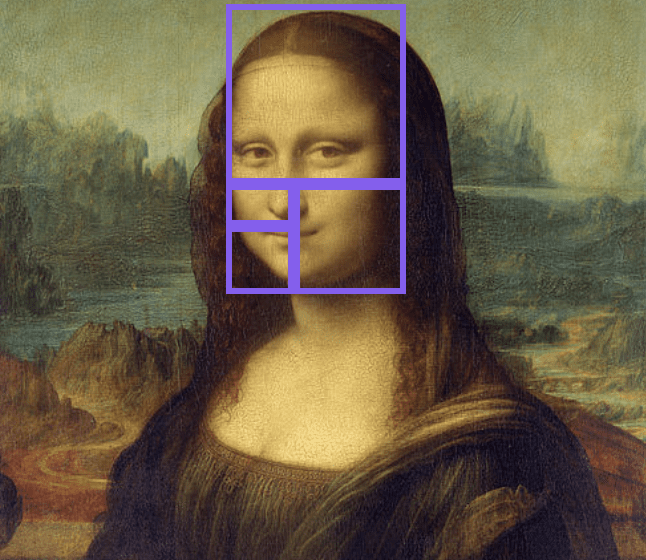
Infrequently you pass, “I do not know what you’re speaking about… oh wait. Now I see it. I believe.”

Supply: Advertising Insiders
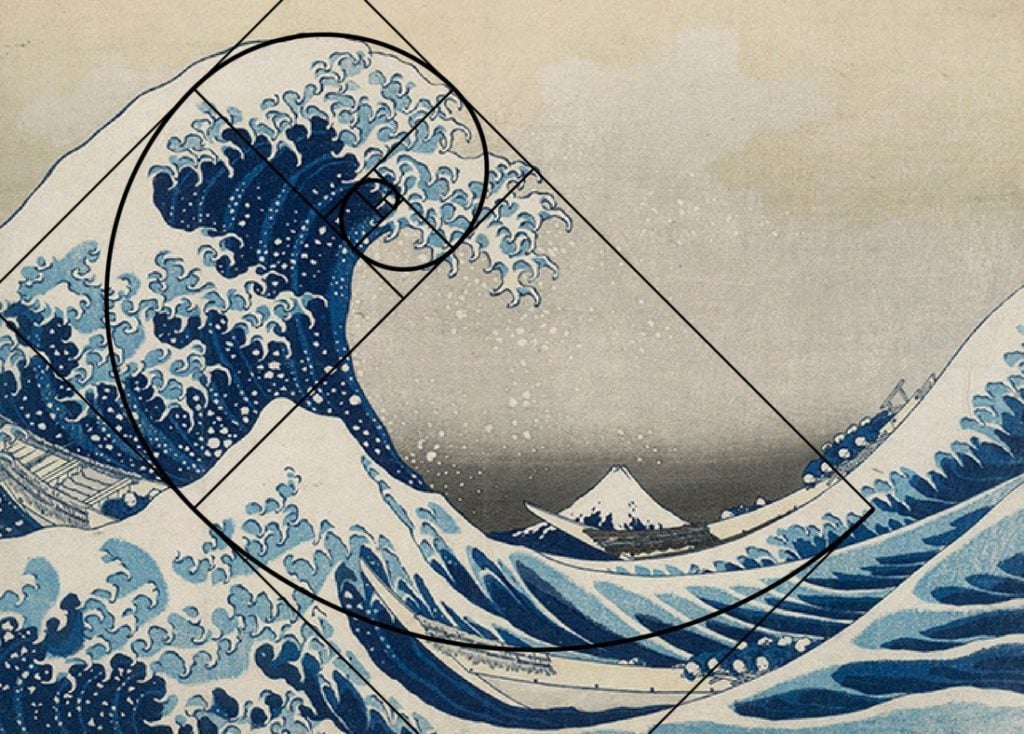
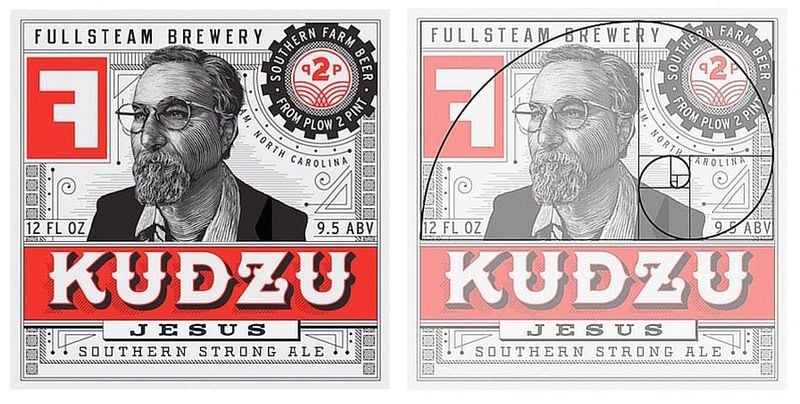
Different instances you’ll want to pass loopy shopping at it…

Supply: Widewalls
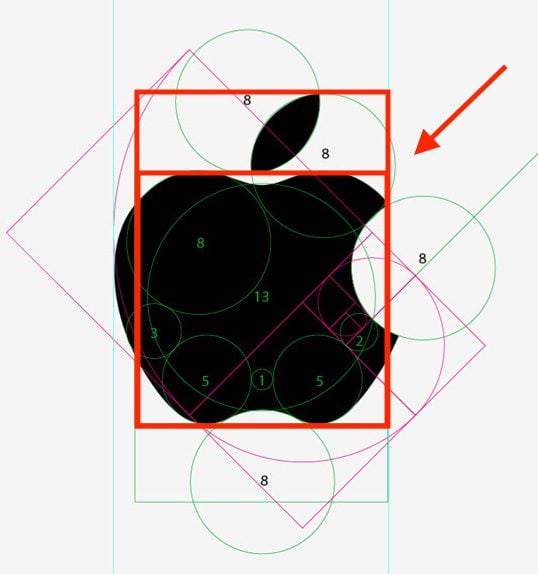
…however in case you 0 in at the major Golden Rectangle, it turns into a little bit extra transparent:

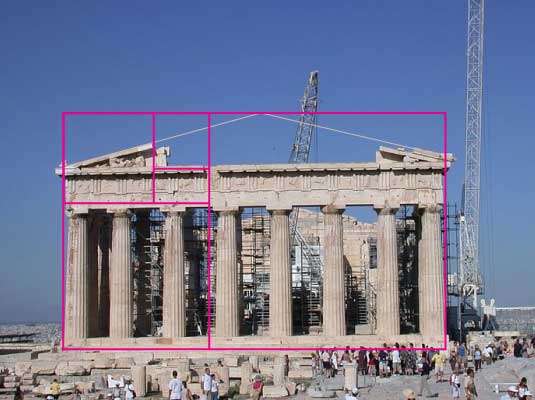
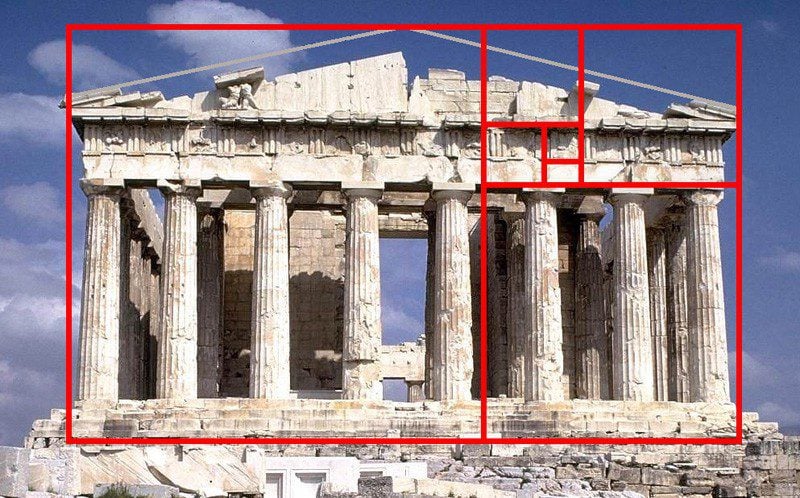
Let’s check out a commonly-referenced instance: the Parthenon

Supply: Inventive Bloq
To start with, chances are you’ll see this and pass, “That simply appears to be like symmetrical to me. How does what I’m shopping at are compatible into that Golden Rectangle Spiral factor?”
The Golden Ratio isn’t about how each and every a part of a design suits utterly and handiest into the particular sections. If that used to be the purpose, the precise facet of the Parthenon can be one giant block and the left facet can be sectioned into smaller blocks.
As a substitute, the ratio is used to create team spirit and share, and that may be interpreted in a couple of other ways.
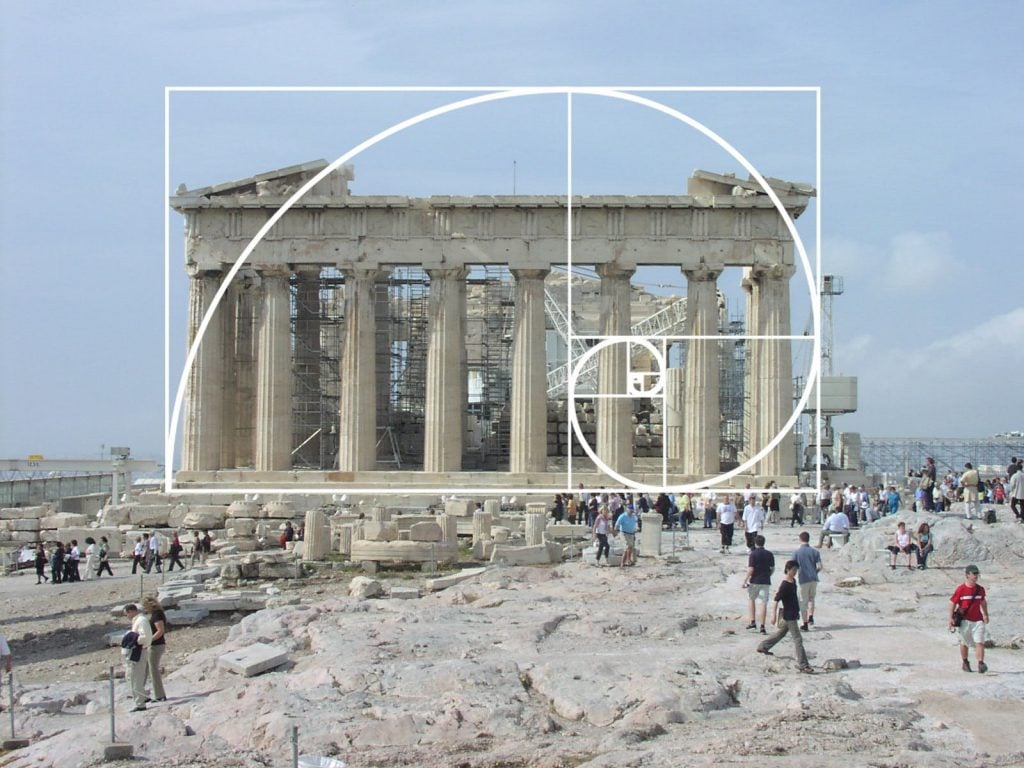
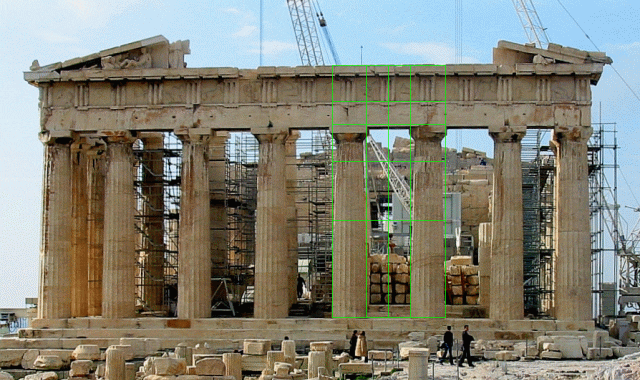
Whilst the Golden Ratio is grounded in math, it may be tailored in inventive techniques. When it comes to the Parthenon, the Golden Ratio determines the peak and location of design elements. Plus, there are a selection of the way to put Golden Ratio diagrams over it:

Supply: Archinect

Supply: Esther Sugihto on Medium

Supply: GoldenNumber.internet
The Golden Ratio and Website online Design
Whether or not you’re into math or your head’s about to blow up, the Golden Ratio is just a little more straightforward to grasp with regards to design. You’ve completed the heavy lifting. Now it’s time to take the fundamental overlay and make your internet elements completely satisfying.
The Golden Ratio and Format
If you need a really perfect Golden Ratio format, set the scale to at least one:1.618. As an example, you’ll be able to set the width to 960 pixels and the peak to 594 pixels. The Golden Rectangle is 594 pixels on each and every facet and the rectangle takes up the remainder of the format (594 x 366).
Calculator Soup has a useful Golden Ratio calculator the place you’ll be able to set any time period (A, B or A + B) to search out the proper Golden Ratio values.
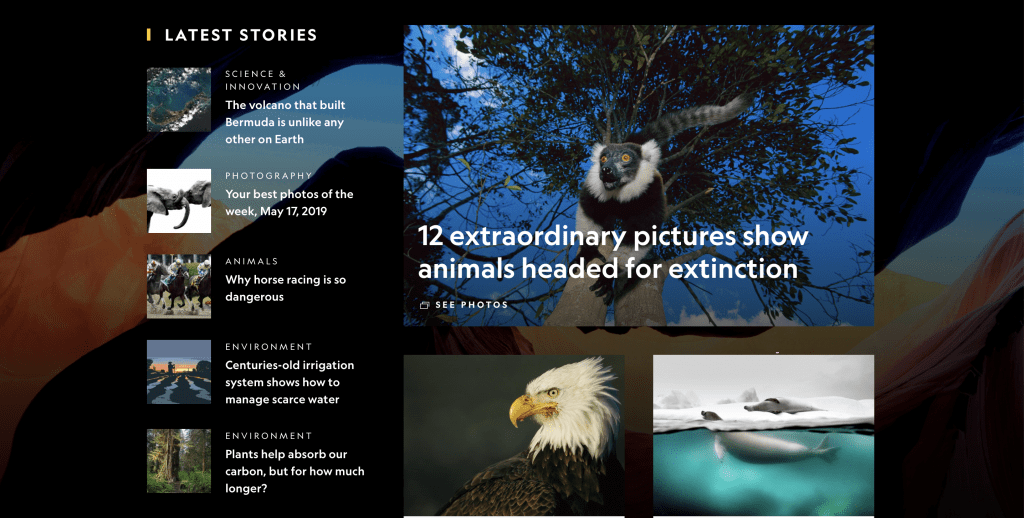
Or, you’ll be able to merely use this sort of two-column format, the place one column is slightly just a little wider than the opposite column. It’s arranged and obviously presentations hierarchy.

Supply: Nationwide Geographic
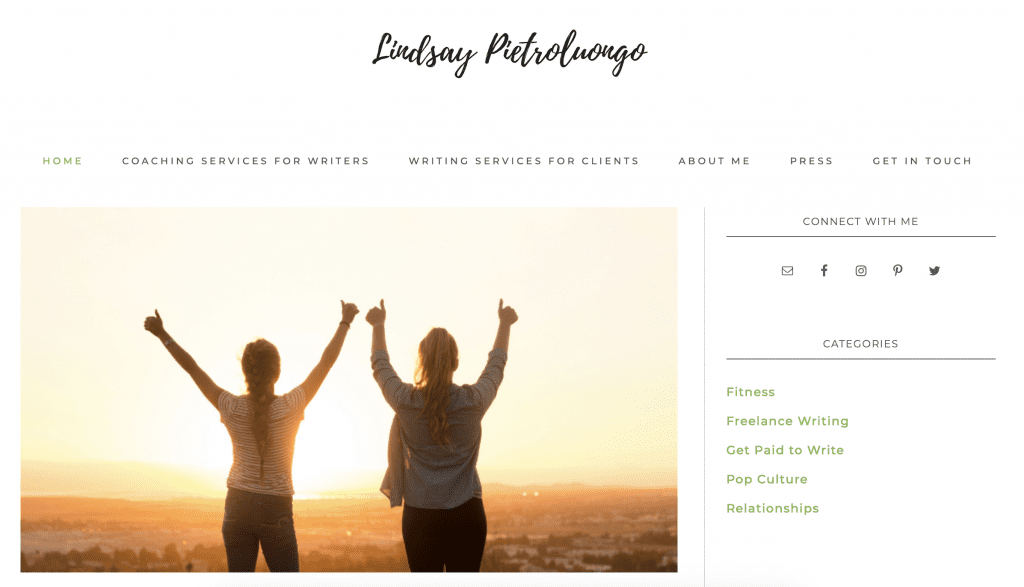
I exploit this on my web page since the homepage is a selection of my weblog posts, and I believe like this is without doubt one of the most-recognized layouts for blogs:

Personally, even though, the symmetrical format we use on Sublime Issues is extra trendy:

The Golden Ratio and Spacing
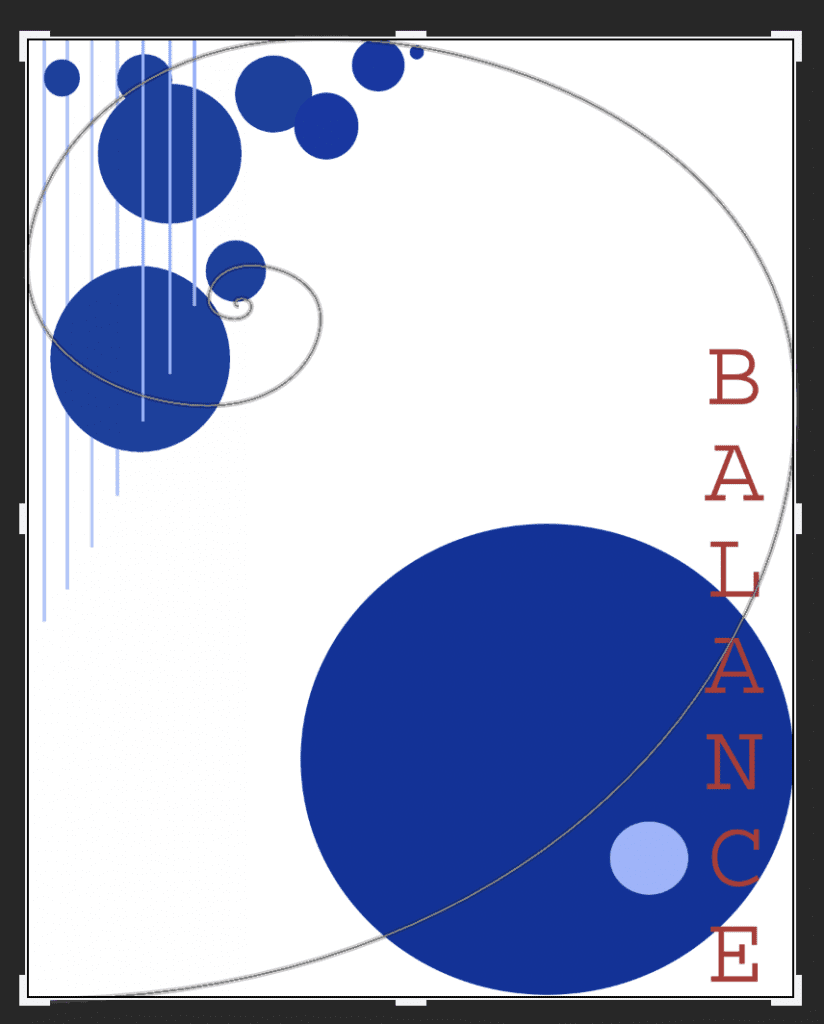
The Golden Ratio allow you to resolve the place to position parts of your design, the proportions to make use of and the place to depart destructive area. Right here’s a easy instance, and you’ll be able to nearly see the Golden Ratio overlay with out even having to place it on most sensible:

Supply: Digiarts 2011
Right here’s what it looks as if after I observe the Golden Spiral in Photoshop:

Once more, the Golden Ratio is grounded in math, however in the case of making use of it to design, it’s no longer best. That design isn’t created on a Golden Rectangle, so the Golden Spiral is out of standard proportions. Alternatively, you’ll be able to see the way it can information a clothier to make a choice the place to place the biggest part of the design, in addition to the smallest parts and destructive area.
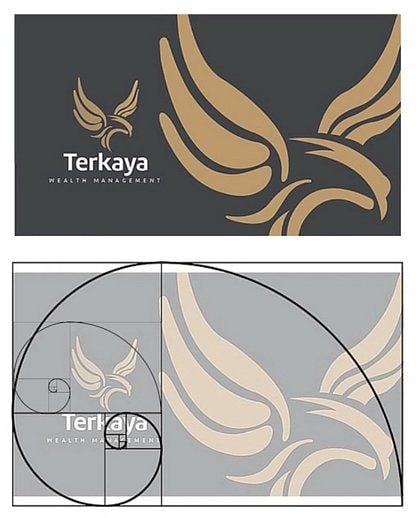
You’ll be able to additionally layer the Golden Ratio overlay to use it on other parts of the similar design:

Supply: Branding by means of Lemongraphic. Instance from Canva.
The Golden Ratio and Content material
Whilst you take into accounts the Golden Ratio’s format and spacing in combination, you’ll be able to get started deciding the place to position content material for your web page.
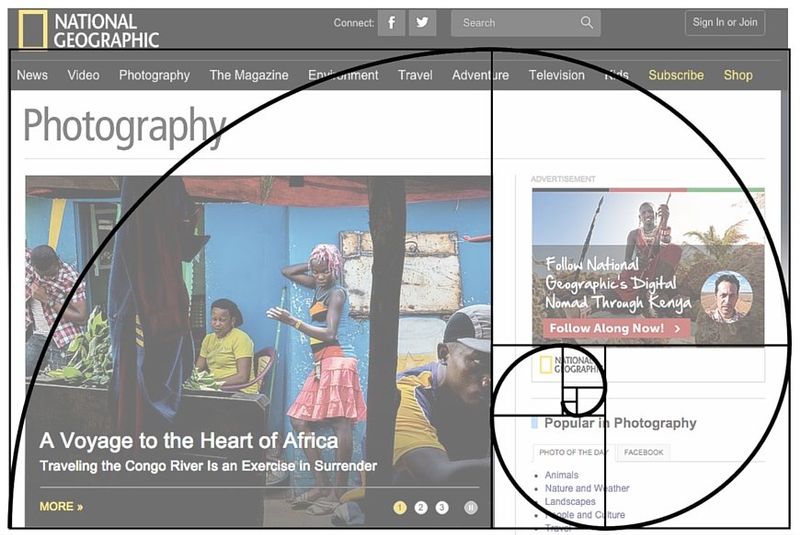
Let’s take a look at the Nationwide Geographic web page once more, this time with Canva’s Golden Ratio overlay on it:

The format is divided in order that content material strains up alongside the spiral’s heart line. To the left, there’s a big block of content material. To the precise, the content material turns into denser and there’s much more destructive area. Towards the middle curlicue of the spiral, you’ll see a 2d Nationwide Geographic emblem – there’s no higher approach to power house branding than to position it the place the attention naturally is going.
Right here’s an excellent instance of ways the Golden Spiral can lead your eye via a design, even previous its major part. This turns out to be useful you probably have numerous content material to squeeze onto one web page. You’ll additionally understand that even with the sort of packed and detailed design, there’s nonetheless destructive area in there.

Supply: Design by means of Helms Workshop. Instance from Canva.
Honorable Point out: The Golden Ratio and Photographs
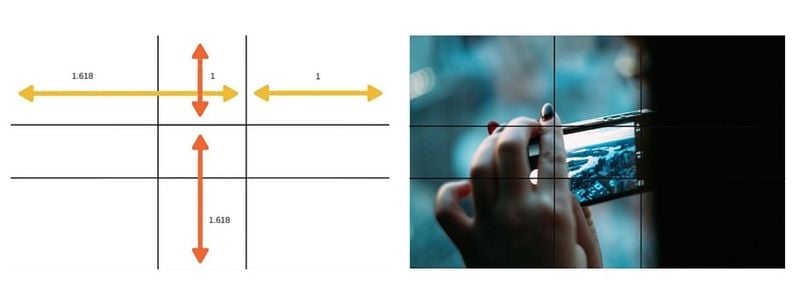
The Golden Ratio could also be utilized in images composition. As a substitute of making a Golden Spiral, the Golden Ratio splits the picture into six blocks. The similar Golden Ratio is utilized in this sort of grid: the widths and heights of the sections are both 1 or 0.618.

Supply: Canva
Then you use the intersections to compose the shot. The purpose is to place a topic or major a part of a topic on some of the intersecting strains – the topic shouldn’t be targeted, and a few blocks must be left empty (most often, a minimum of – macro images and close-up portraits will fill nearly all the body). Via doing this, you create a extra fascinating portrait than if the topic have been targeted.
A far more practical and extra out there approach to observe this rule is to make use of the Rule of Thirds grid, which if in case you have for your telephone’s integrated digital camera or your DSLR.
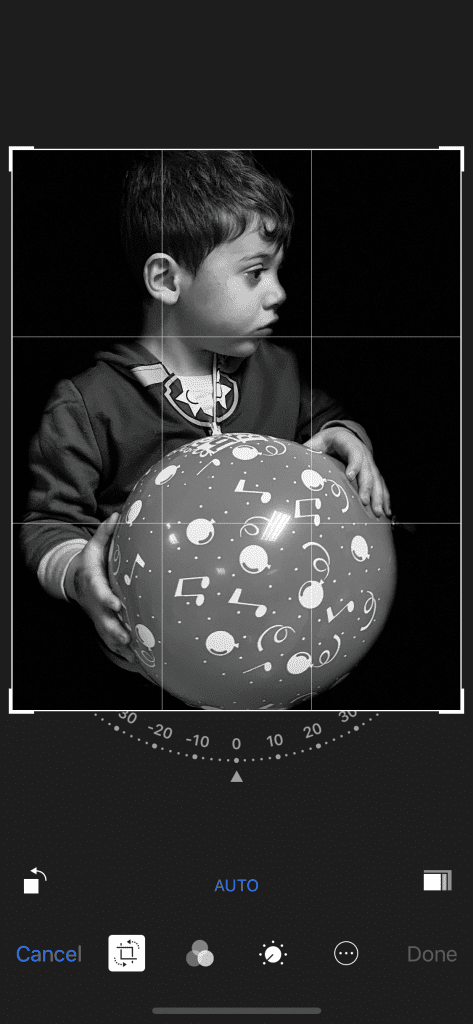
Right here’s an image I took of my cousin’s son. I’ve laid the Rule of Thirds grid over it to turn you the place the topic does, and does no longer, fill the body.

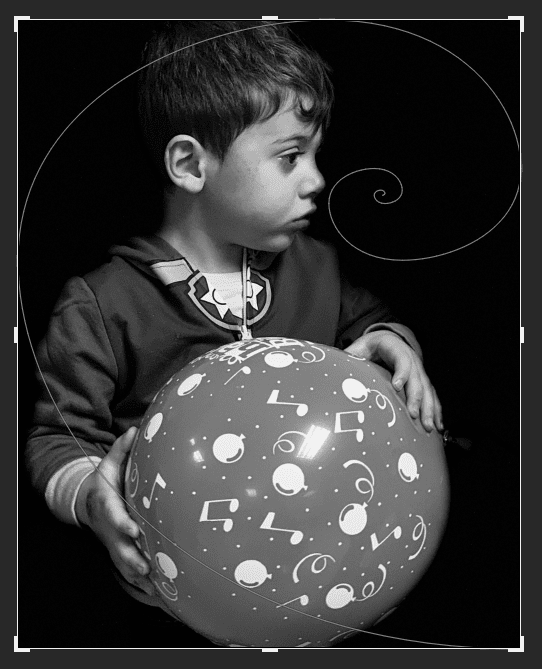
Additionally, glance how the Golden Spiral almost-perfectly wraps across the matter:

The Golden Ratio differs from the Rule of Thirds since the Rule of Thirds grid has sections with equivalent lengths and widths. Alternatively, it’s so shut – and such a lot more straightforward – that that is what photographers generally use when composing or modifying a photograph.
Wrapping Up
The Golden Ratio can be utilized as-is or tailored in your functions and tweaked for dimension – math will have hard-and-fast regulations, however creativity doesn’t. Whilst you’ll be able to use the Golden Ratio from the get-go to lead your design, you’ll be able to additionally use it after you’ve began designing to make tweaks and enhancements. The purpose is to have the ratio information you, to not power are compatible a design into it.
Able to play along with your web page format much more? Take a look at our article about using Divi’s new height and width options to create responsive design.
The publish The Golden Ratio: The Ultimate Guide to Understanding and Using It seemed first on Elegant Themes Blog.
WordPress Web Design