With Divi’s integrated choices there are many techniques to characteristic services and products and/or procedure steps to your web site. That will help you get impressed, we’re going to turn you easy methods to create sticky notes with expandable content material the usage of Divi’s integrated choices handiest. It is a a laugh solution to percentage further content material as quickly because the customer triggers interplay. You’ll be able to use this design for any web site you’re operating on and also you’ll be capable to obtain the JSON record totally free as smartly!
Let’s get to it!
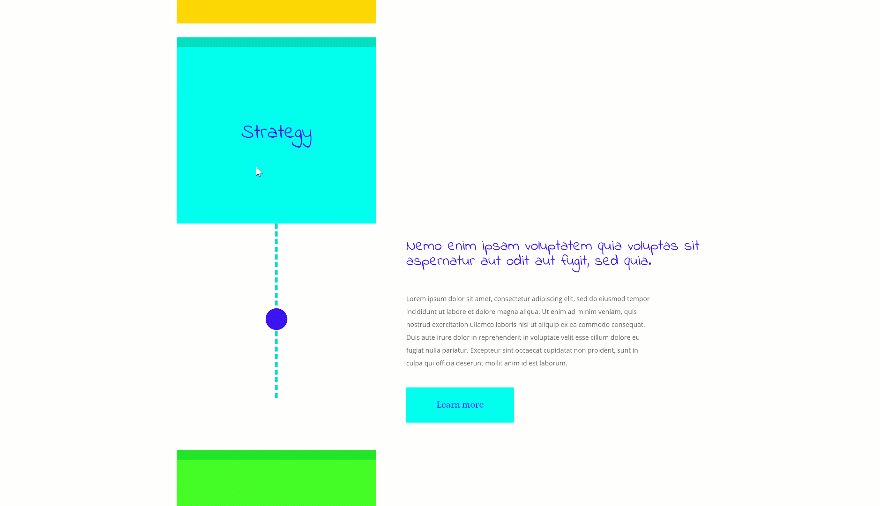
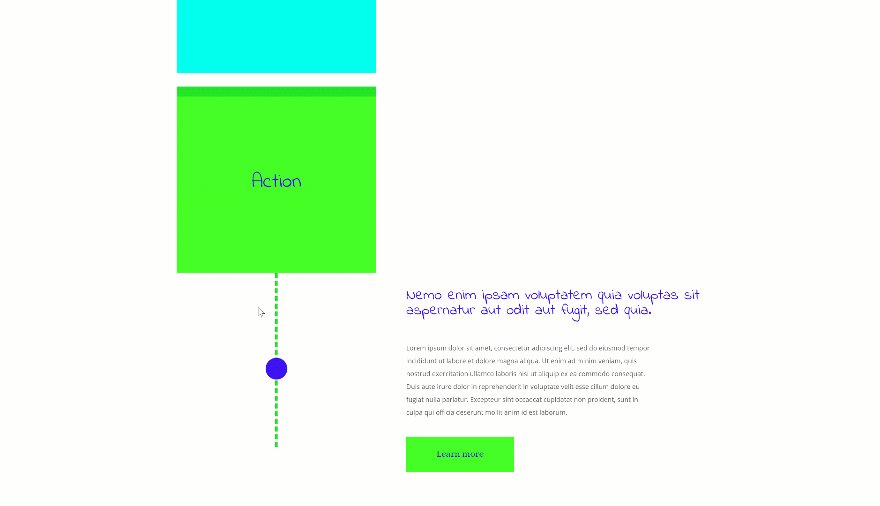
Preview
Earlier than we dive into the academic, let’s take a snappy take a look at the end result throughout other display screen sizes.
Desktop

Cellular

Obtain The Sticky Notes Format for FREE
To put your arms at the unfastened sticky notes structure, you are going to first want to obtain it the usage of the button under. To achieve get right of entry to to the obtain it is important to subscribe to our Divi Day by day electronic mail listing through the usage of the shape under. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Format pack each and every Monday! In the event you’re already at the listing, merely input your electronic mail cope with under and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:prior to { border-top-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi Newlsetter and we can electronic mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of alternative superb and unfastened Divi assets, guidelines and methods. Practice alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely sort on your electronic mail cope with under and click on obtain to get right of entry to the structure pack.
You will have effectively subscribed. Please test your electronic mail cope with to substantiate your subscription and get get right of entry to to unfastened weekly Divi structure packs!
Let’s Get started Recreating!
Upload a New Common Segment
The very first thing it is important to do is upload a brand new common phase to the web page you’re operating on.

Upload a New Row
Column Construction
Proceed through including a brand new row as smartly, the usage of the next column construction:

Transition Length
With out including any modules but, open the row settings. We’re developing an immediate transition through converting the transition period within the complex tab.
- Transition Length: 0ms

Upload Textual content Module #1 to Column 1
Upload Content material
Time to begin including modules! Upload a brand new Textual content Module to the primary column of the row and input the H2 content material you wish to have to look within the sticky observe design.

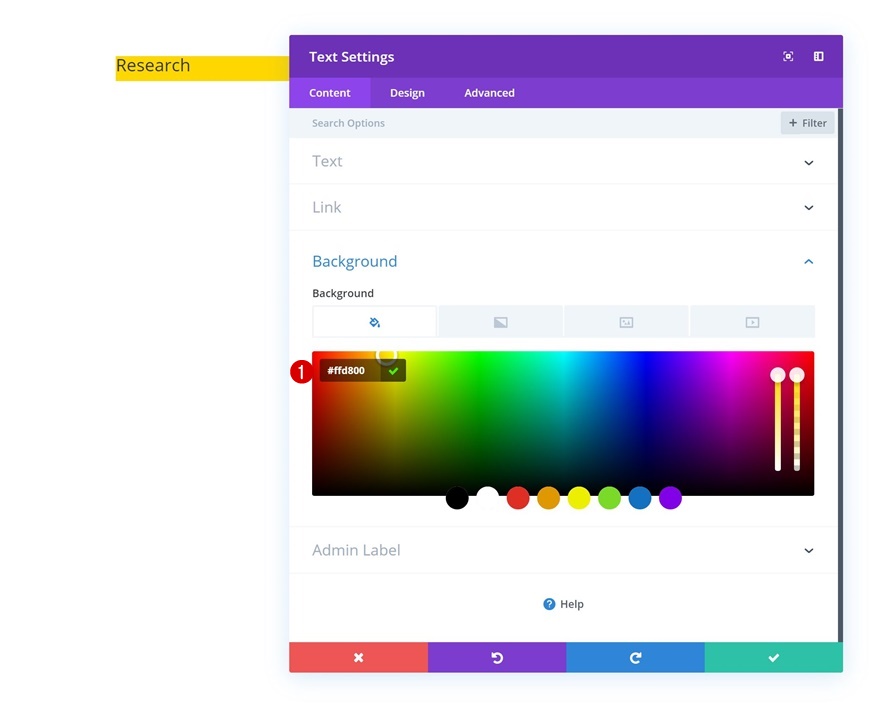
Background Colour
Then, pass to the background settings and alter the background shade accordingly:
- Background Colour: #ffd800

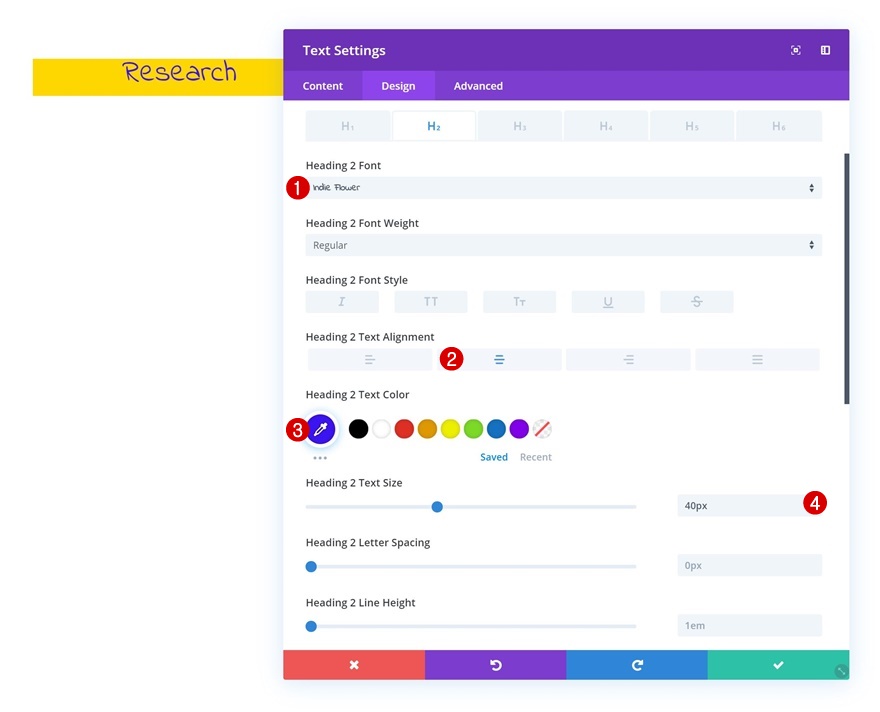
H2 Textual content Settings
Transfer directly to the H2 textual content settings and make some adjustments there as smartly:
- Heading 2 Font: Indie Flower
- Heading 2 Textual content Alignment: Heart
- Heading 2 Textual content Colour: #3a0cf2
- Heading 2 Textual content Dimension: 40px

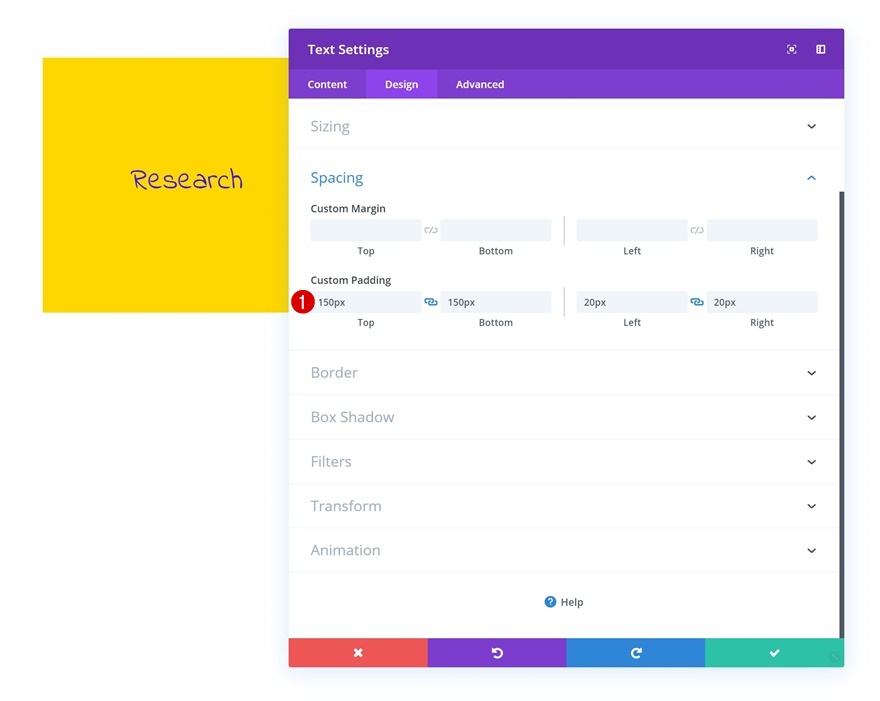
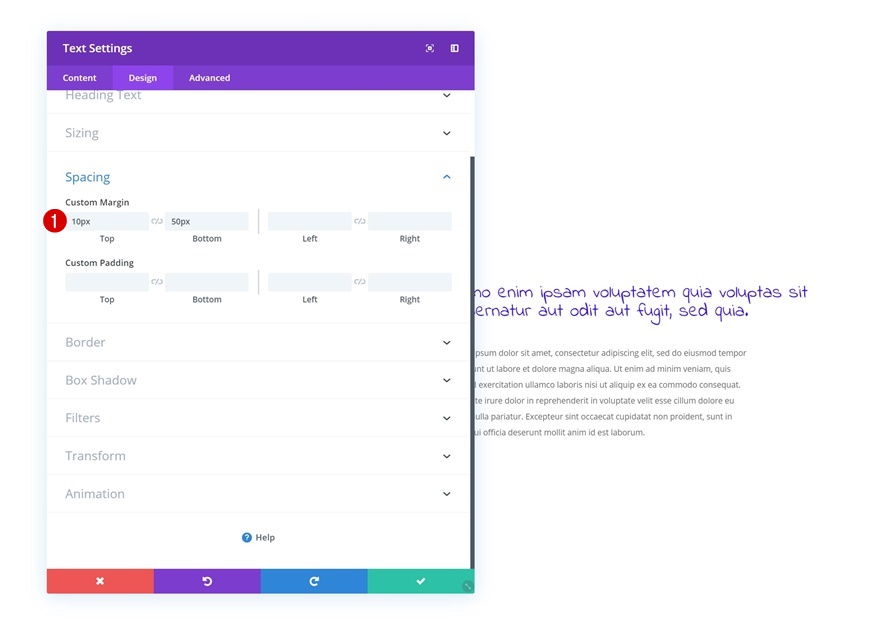
Spacing
To create the appear and feel of a sticky observe, we’re going so as to add some customized padding values to the module:
- Best Padding: 150px
- Backside Padding: 150px
- Left Padding: 20px
- Proper Padding: 20px

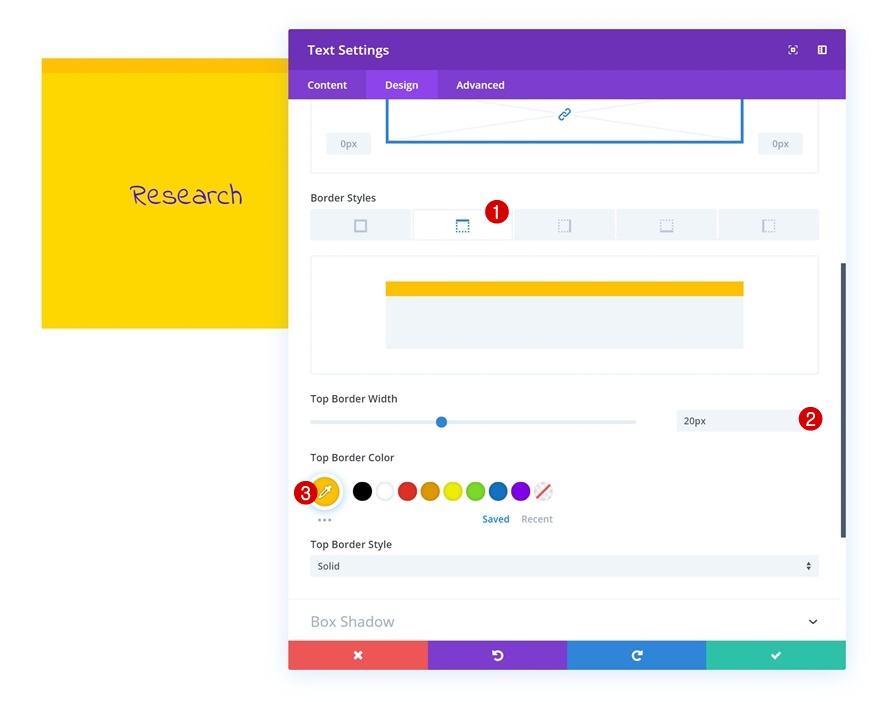
Border
We’re additionally including a peak border the usage of the next settings:
- Best Border Width: 20px
- Best Border Colour: #ffc300

Upload Divider Module to Column 1
Visibility
The following module we’d like within the first column is a Divider Module. Be certain the ‘Display Divider’ choice is enabled.
- Display Divider: Sure

Colour
Then, pass to the design tab and alter the divider shade.
- Colour: #ffc300

Types
Alter the kinds settings of the divider as smartly.
- Divider Taste: Dashed

Sizing
And alter the sizing settings too.
- Divider Weight: 5px
- Top: 0px

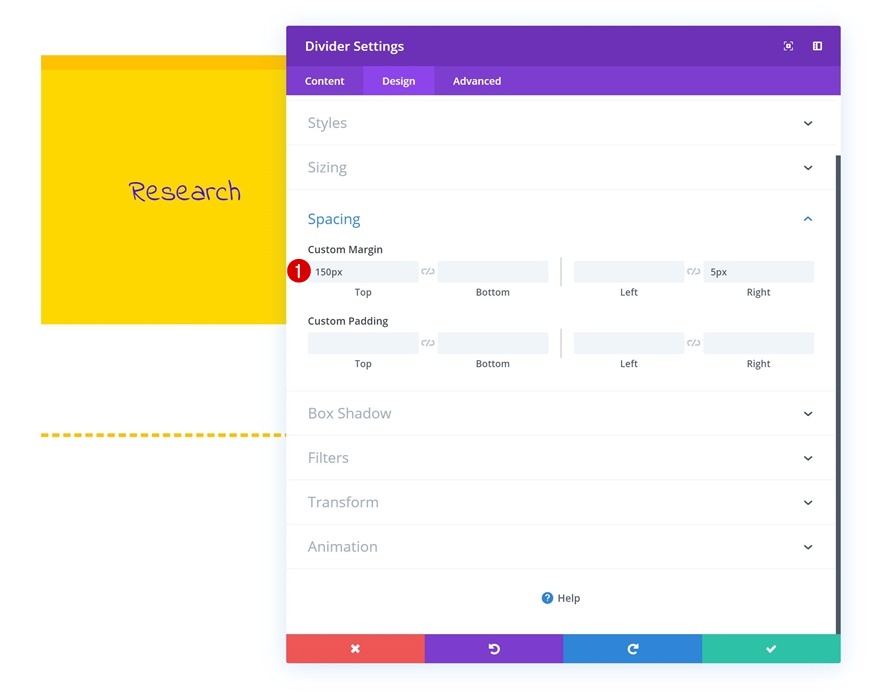
Spacing
To create some area between the former module and this one, we’re including some peak margin.
- Best Margin: 150px

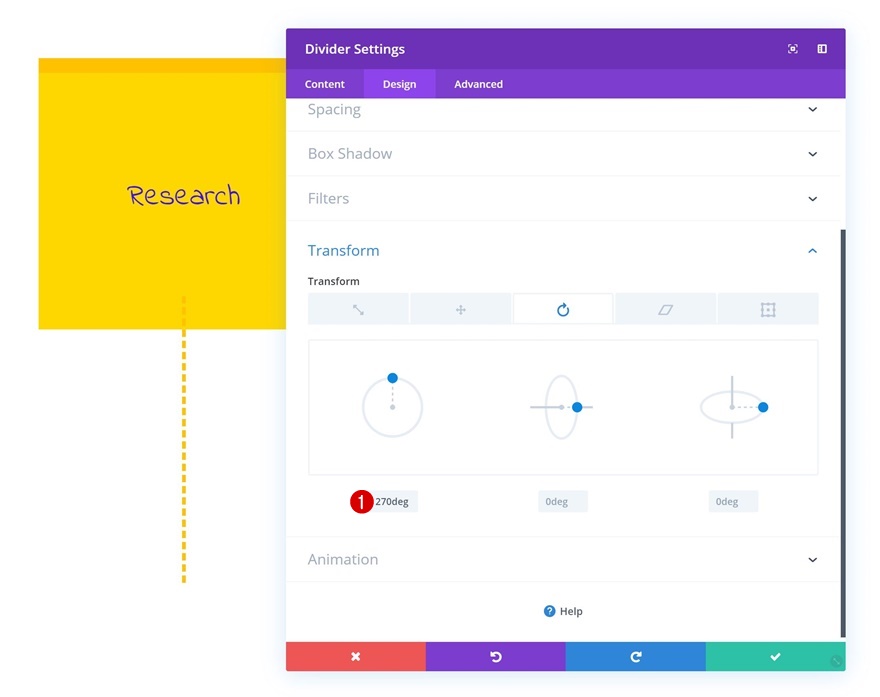
Turn out to be Rotate
As you’ll realize within the preview of this submit, we’re having a look to create a vertical divider as a substitute of a horizontal one. To perform this, we’re going to switch the left worth within the become rotate settings of the Divider Module:
- Left: 270deg

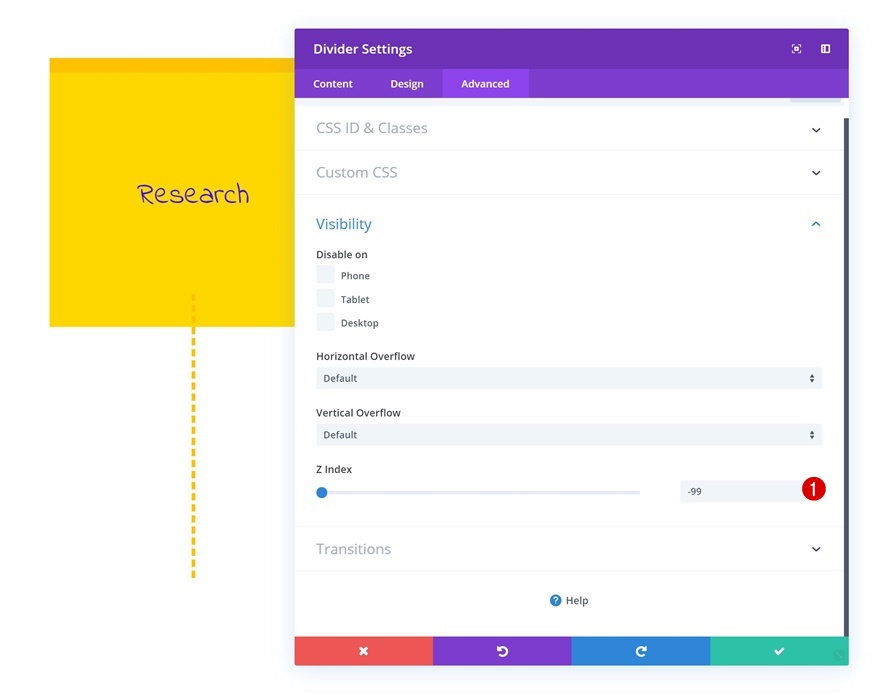
Visibility
We additionally need to make certain that the Divider Module seems under the Textual content Module. To do this, we’ll lower the z index of the divider within the complex tab.
- Z Index: -99

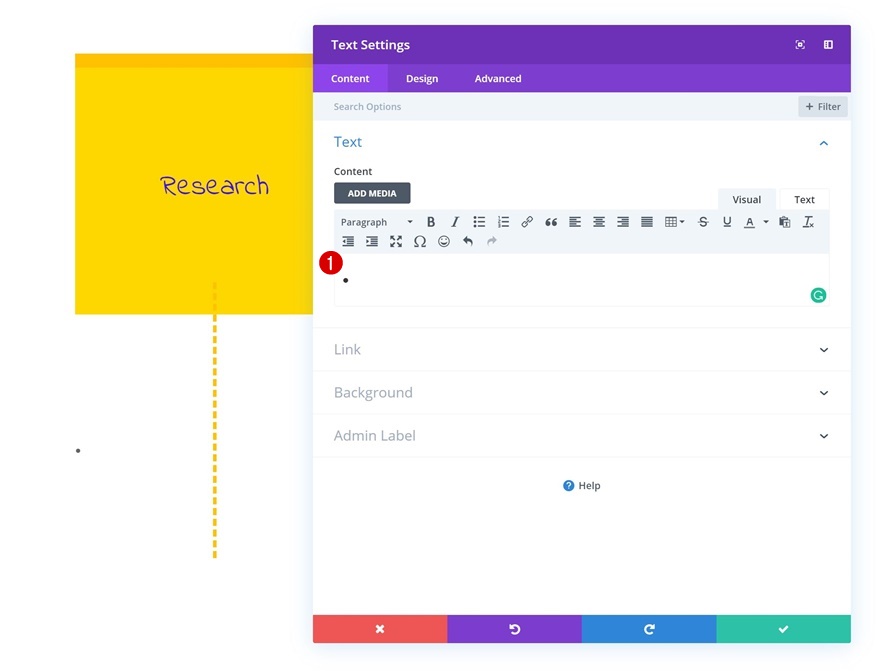
Upload Textual content Module #2 to Column 1
Upload Image to Content material Field
The following and ultimate module we’d like within the first column is every other Textual content Module. Upload the ‘●’ persona to the content material field.

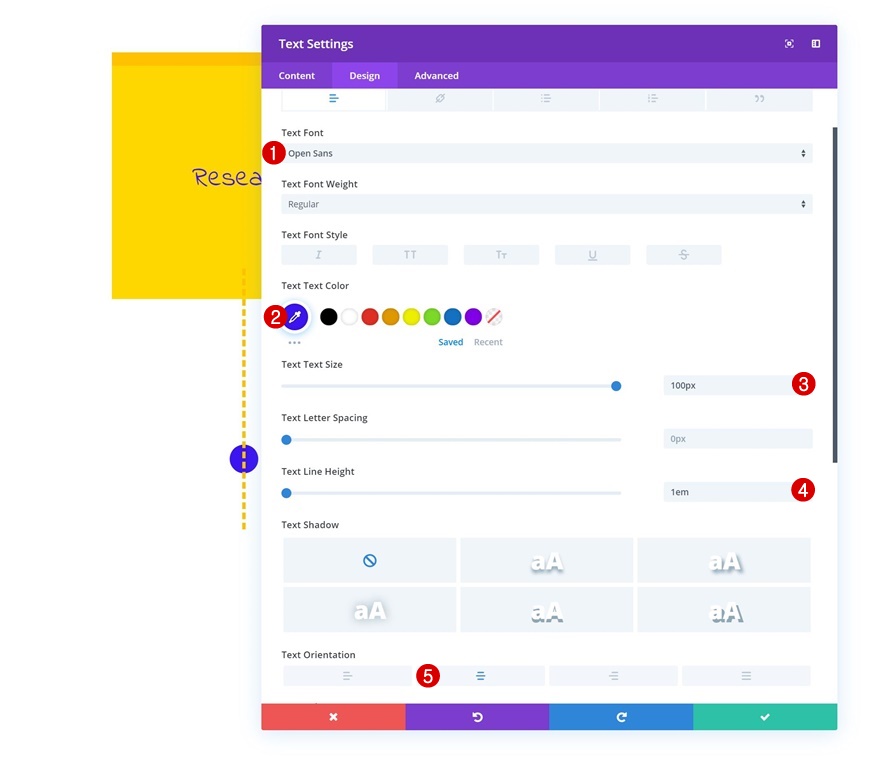
Textual content Settings
Then, transfer directly to the design tab and alter the textual content settings.
- Textual content Font: Open Sans
- Textual content Colour: #3a0cf2
- Textual content Dimension: 100px
- Textual content Line Top: 1em
- Textual content Orientation: Heart

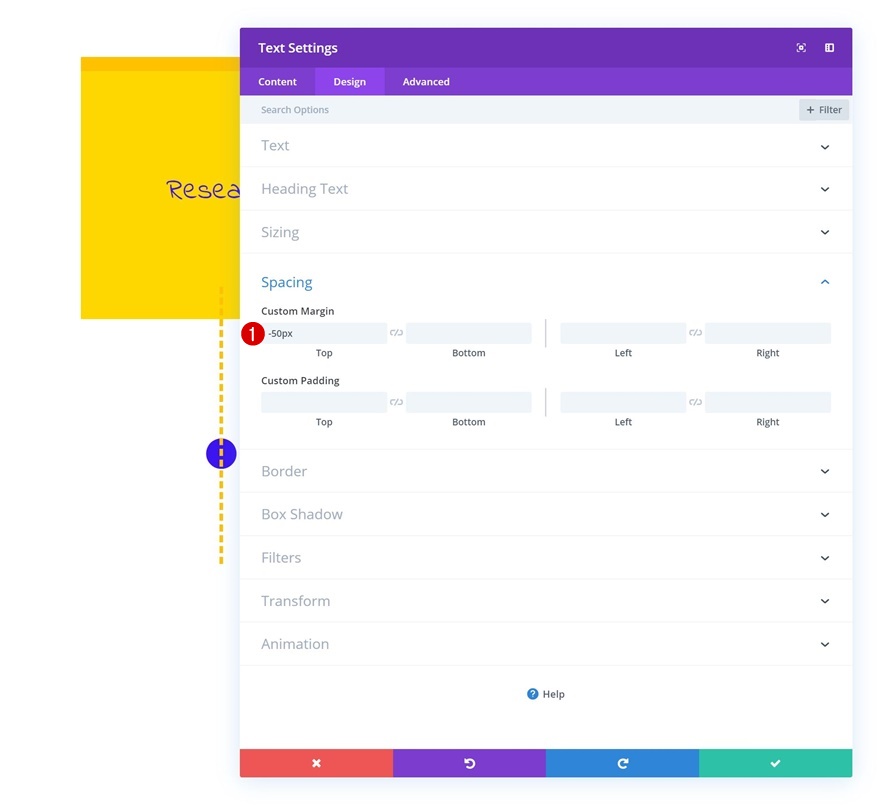
Spacing
Create the specified overlap through including some adverse peak margin subsequent.
- Best Margin: -50px

Upload Textual content Module #3 to Column 2
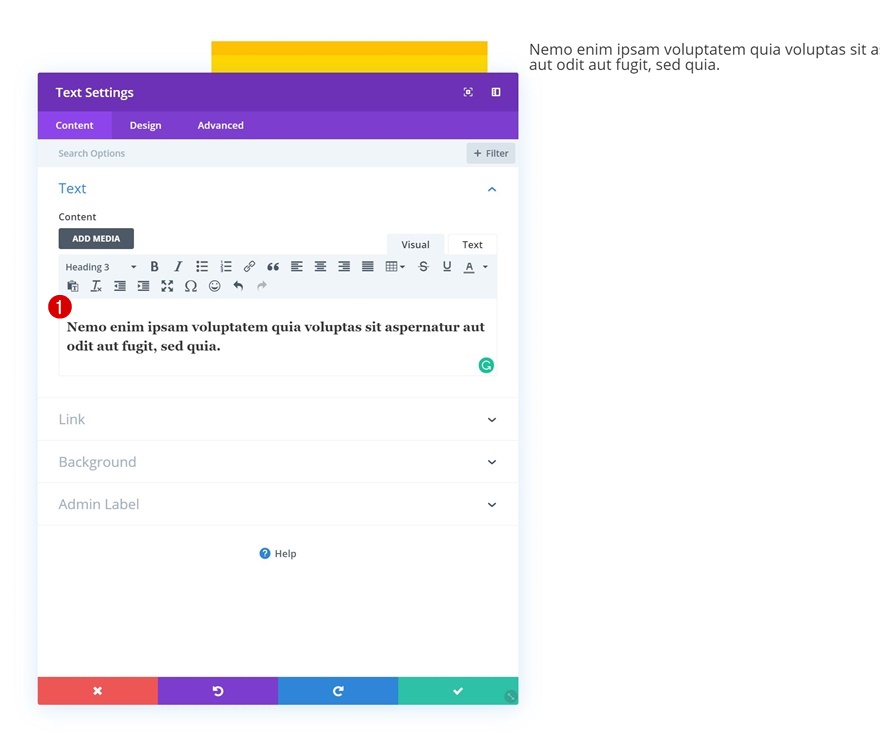
Upload H3 Content material
Let’s transfer directly to the second one column. Right here, the primary module we’d like is a Textual content Module. Input some H3 content material of your selection.

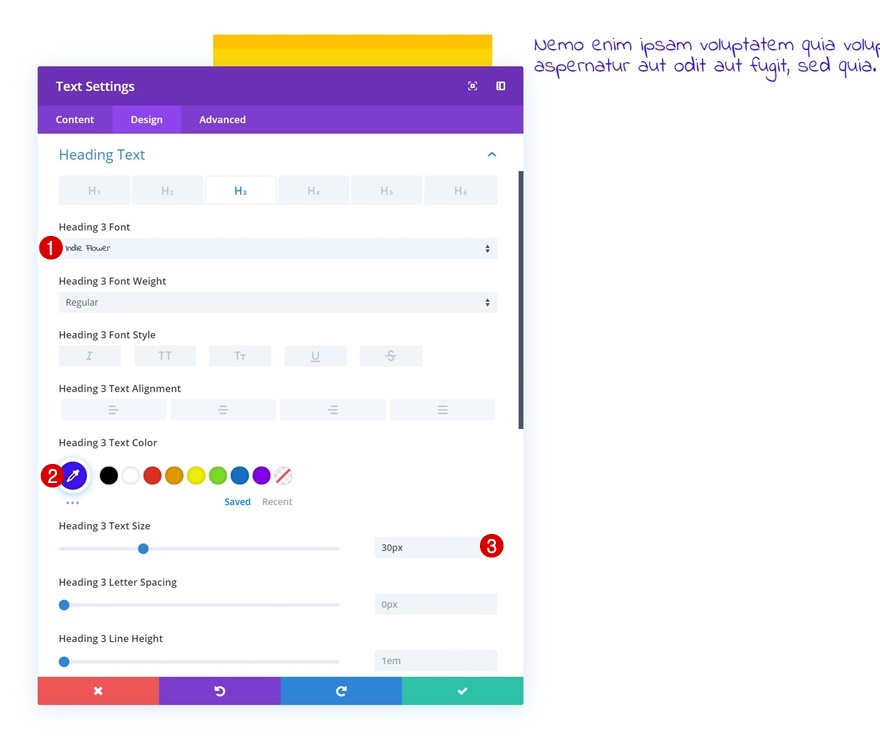
H3 Textual content Settings
Pass to the design tab and alter the H3 textual content settings accordingly:
- Heading 3 Font: Indie Flower
- Heading 3 Textual content Colour: #3a0cf2
- Heading 3 Textual content Dimension: 30px

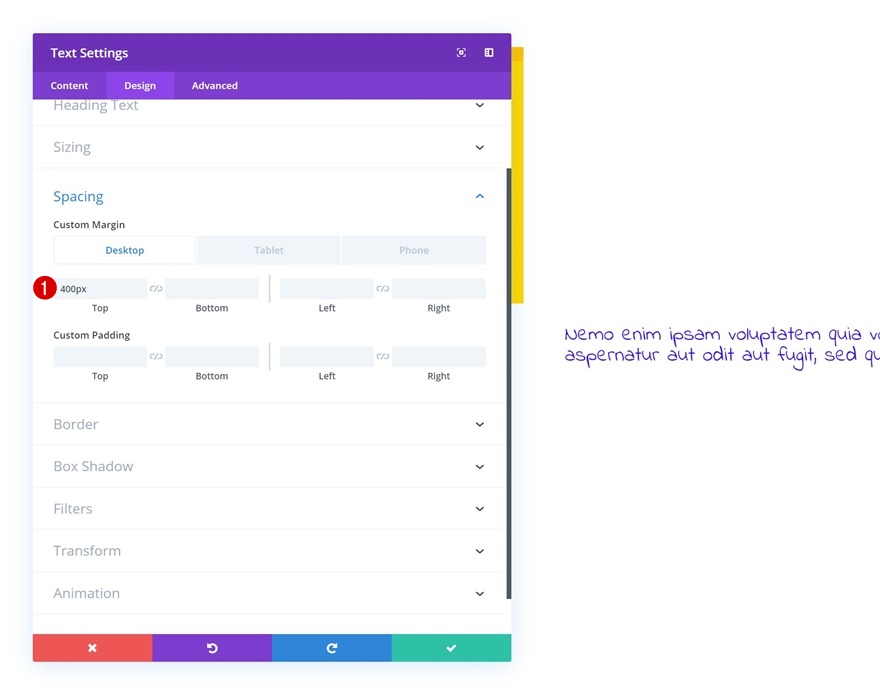
Spacing
Upload some customized peak margin subsequent:
- Best Margin: 400px (Desktop), 200px (Pill), 150px (Telephone)

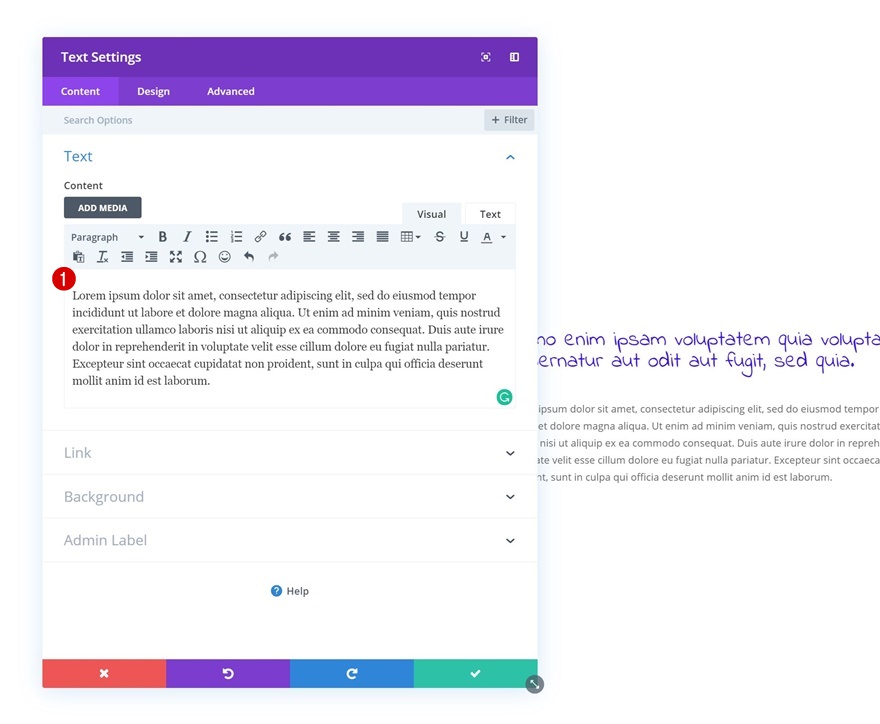
Upload Textual content Module #4 to Column 2
Upload Content material
Directly to the following module, which is every other Textual content Module. Input some paragraph content material of your selection.

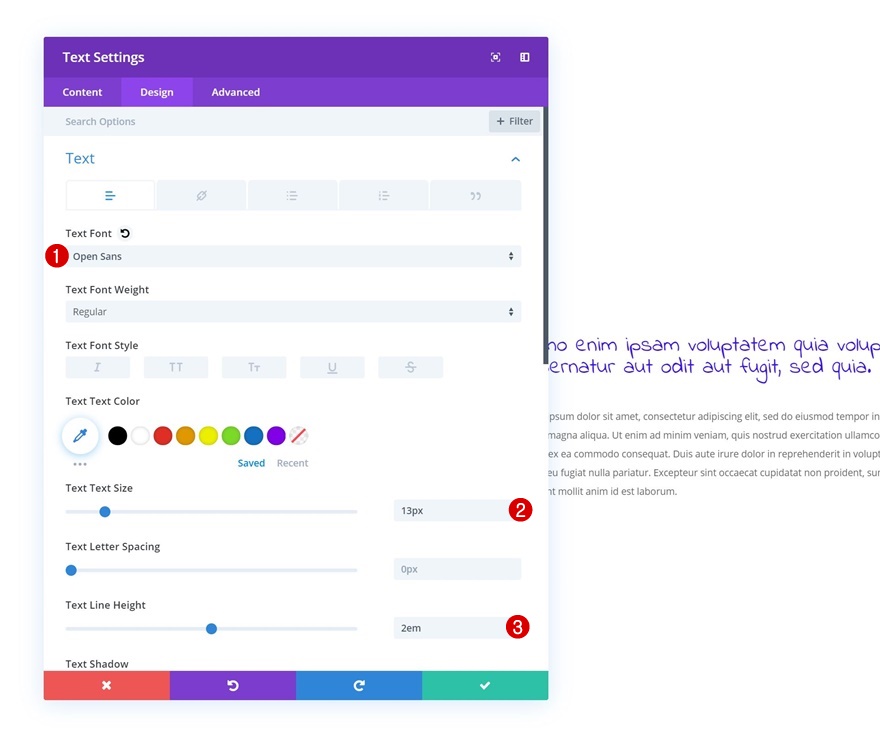
Textual content Settings
Then, pass to the design tab and alter the textual content settings.
- Textual content Font: Open Sans
- Textual content Dimension: 13px
- Textual content Line Top: 2em

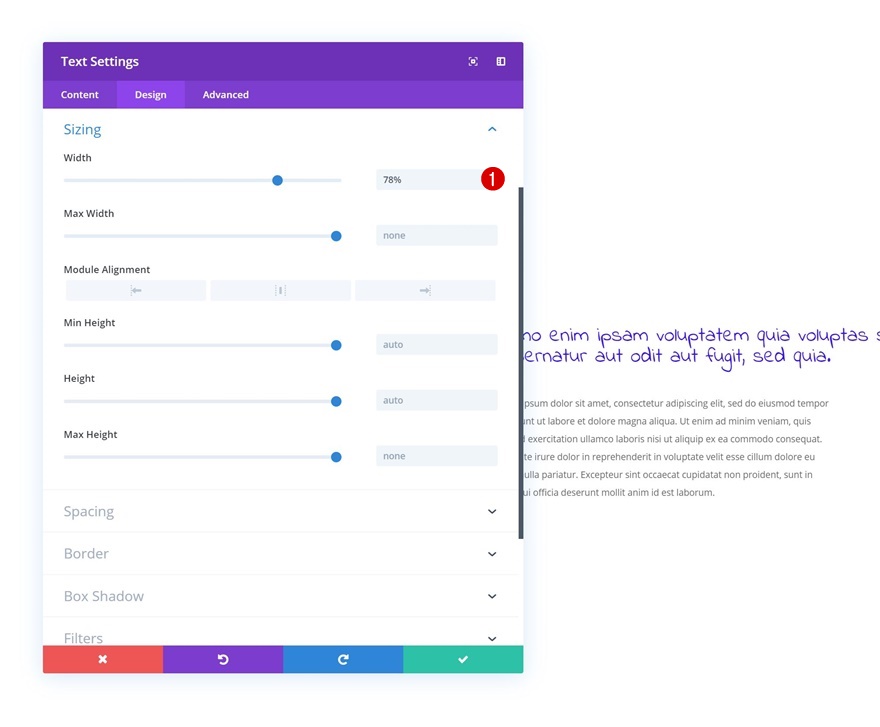
Sizing
Alter the width of the module subsequent.
- Width: 78%

Spacing
And upload some peak and backside margin.
- Best Margin: 10px
- Backside Margin: 50px

Upload Button Module to Column 2
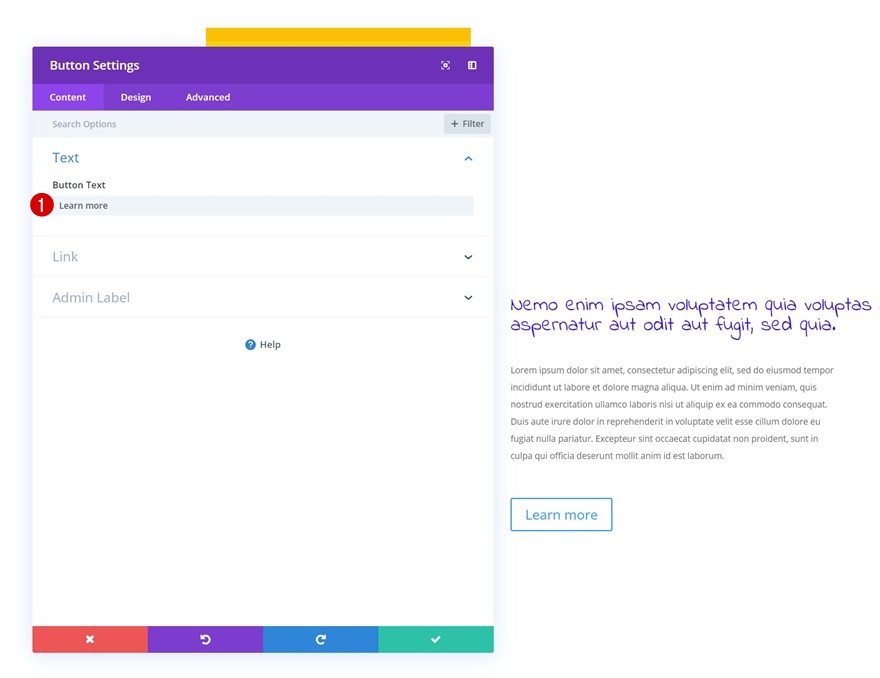
Upload Replica
The ultimate module we’d like in the second one column is a Button Module. Input some replica of your selection.

Button Settings
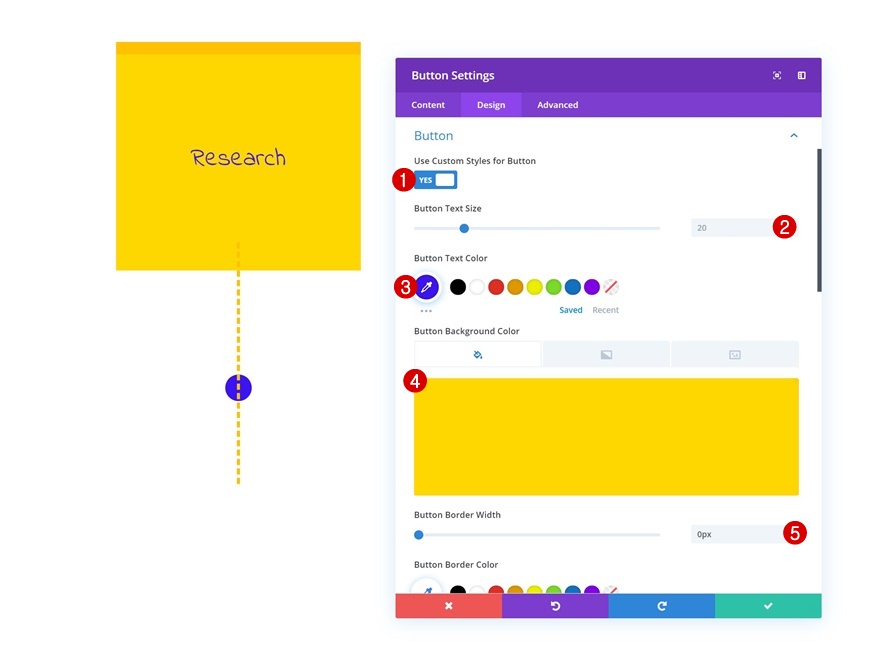
Then, pass to the design tab and elegance the button.
- Use Customized Types for Button: Sure
- Button Textual content Dimension: 20px
- Button Textual content Colour: #3a0cf2
- Button Background Colour: #ffd800
- Button Border Width: 0px
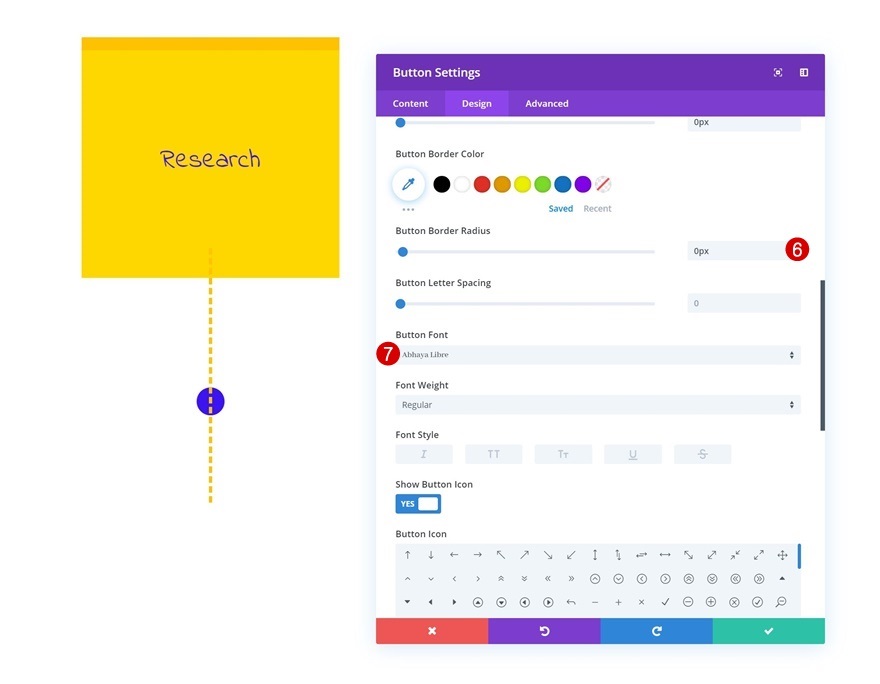
- Button Border Radius: 0px
- Button Font: Abhaya Libre


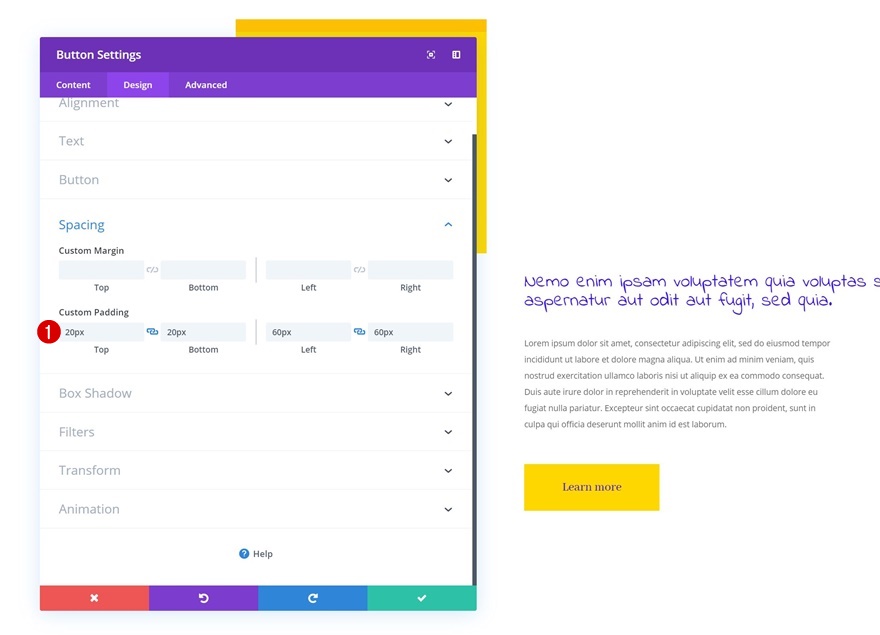
Spacing
Upload some customized padding values as smartly.
- Best Padding: 20px
- Backside Padding: 20px
- Left Padding: 60px
- Proper Padding: 60px

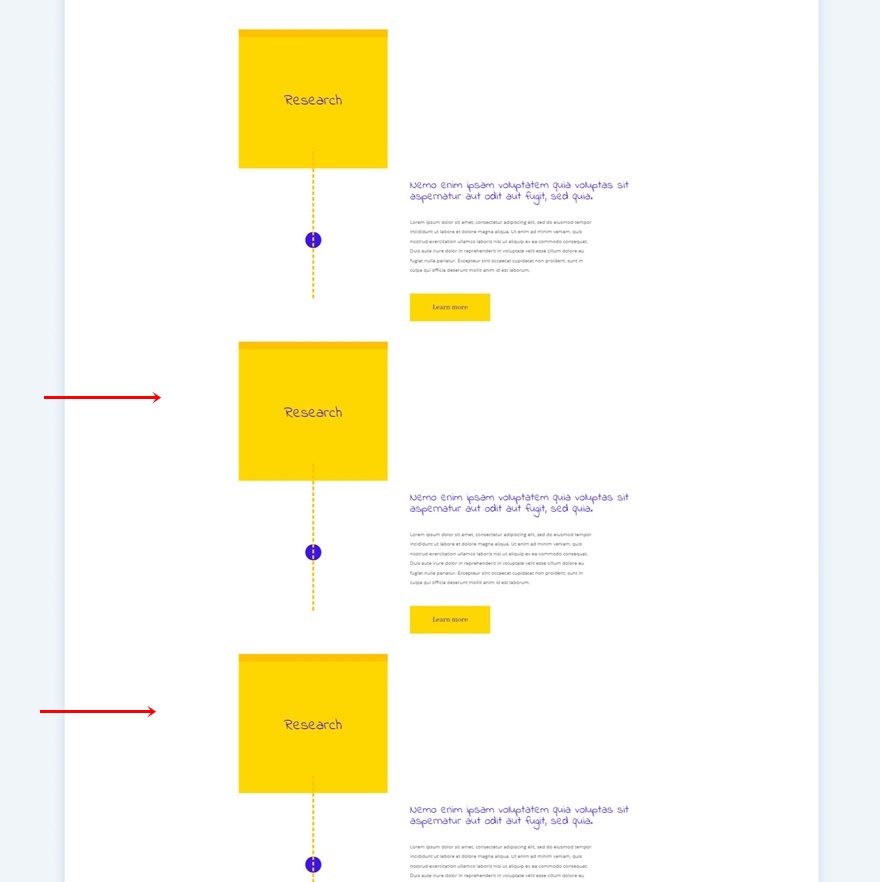
Clone Row Two times
Whenever you’re completed including all of the modules, you’ll pass forward and clone the row two times.

Alter Reproduction Row #1
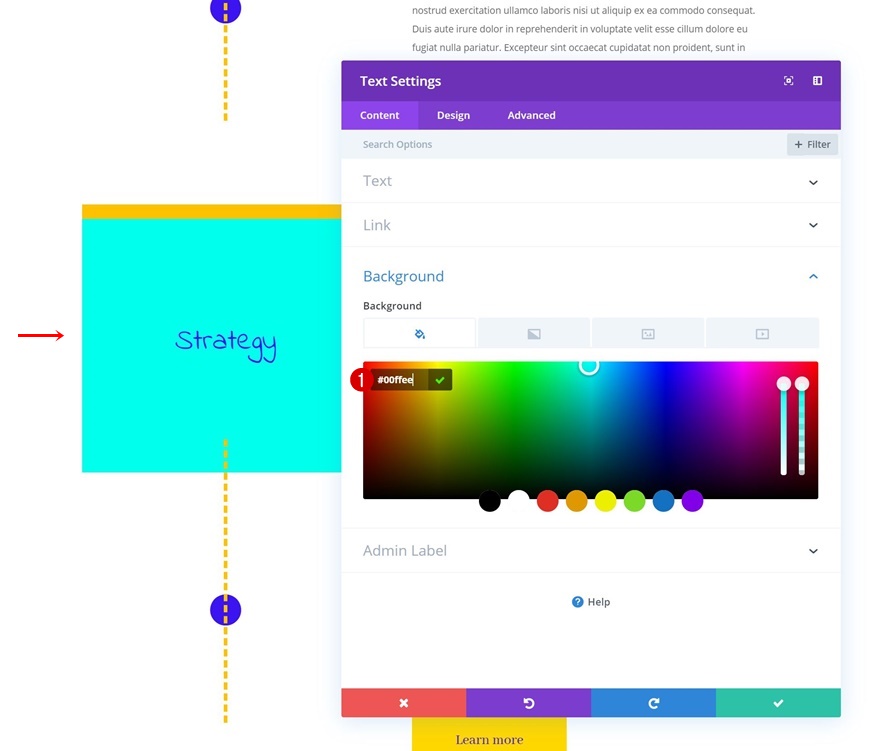
Exchange Textual content Module #1 Background Colour
We’re converting the colour palette of each duplicates, beginning with the primary one. Open the primary Textual content Module in column 1 and alter the background shade.
- Background Colour: #00ffee

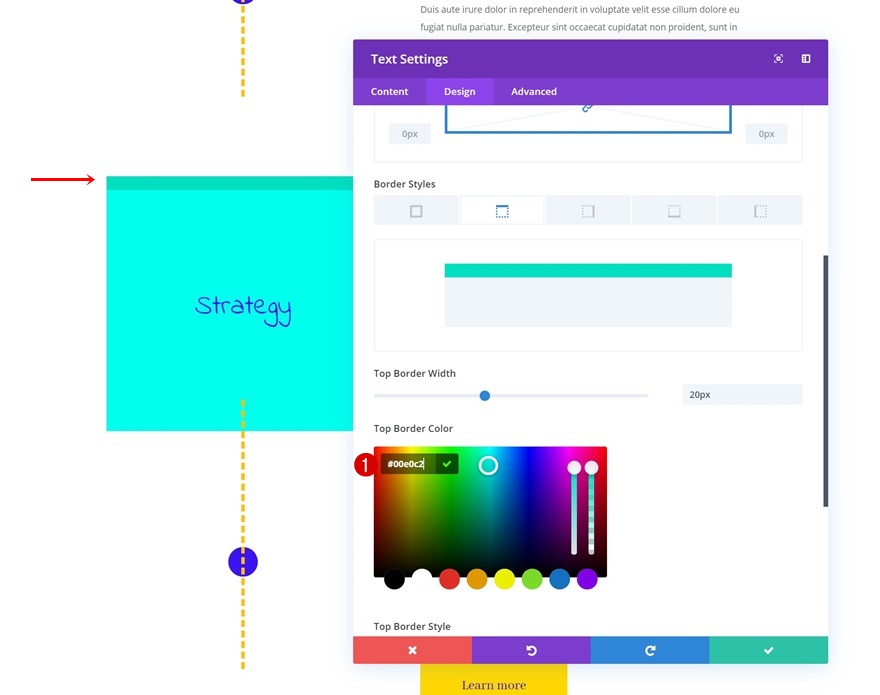
Exchange Textual content Module #1 Best Border Colour
Alter the highest border shade too.
- Best Border Colour: #00e0c2

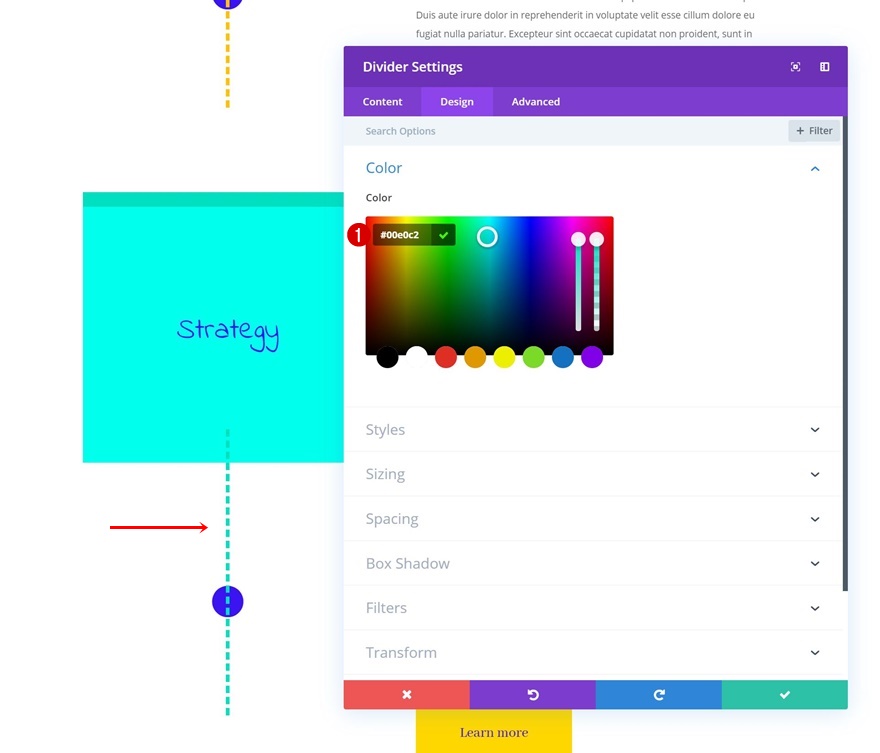
Exchange Divider Colour
Then, use the next shade code for the divider:
- Divider Colour: #00e0c2

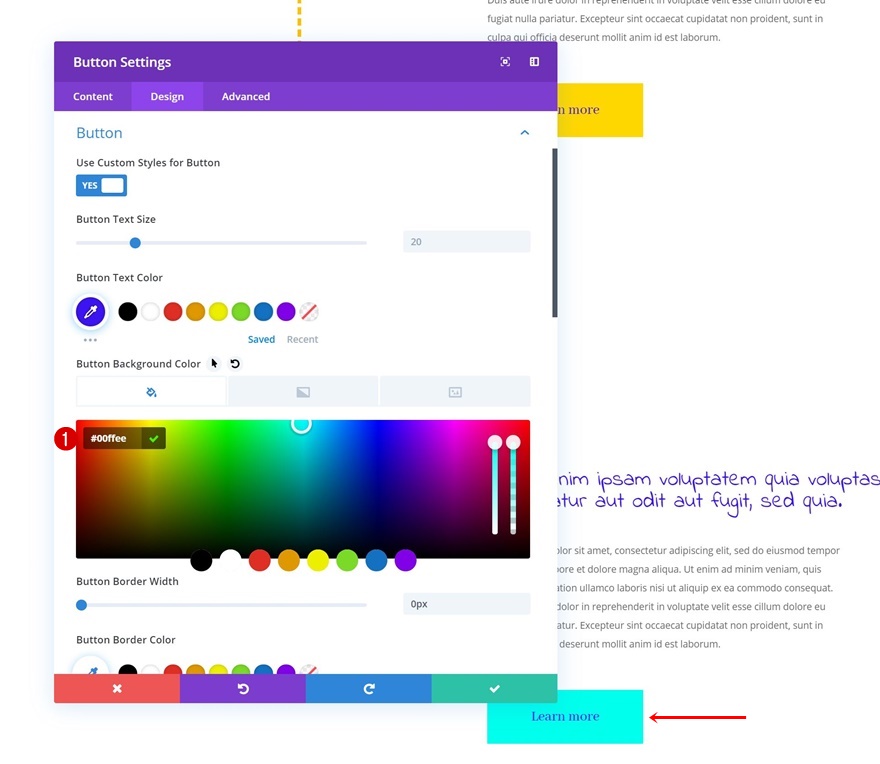
Exchange Button Module Background Colour
And alter the button background shade.
- Button Background Colour: #00ffee

Alter Reproduction Row #2
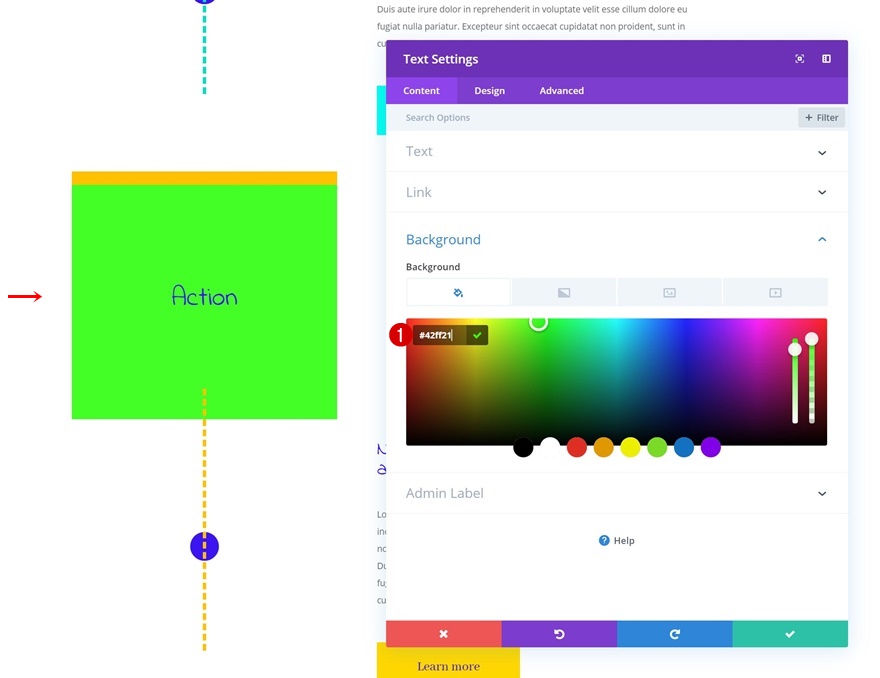
Exchange Textual content Module #1 Background Colour
Transfer directly to the second one reproduction row, open the primary Textual content Module in column 1 and alter the background shade.
- Background Colour: #42ff21

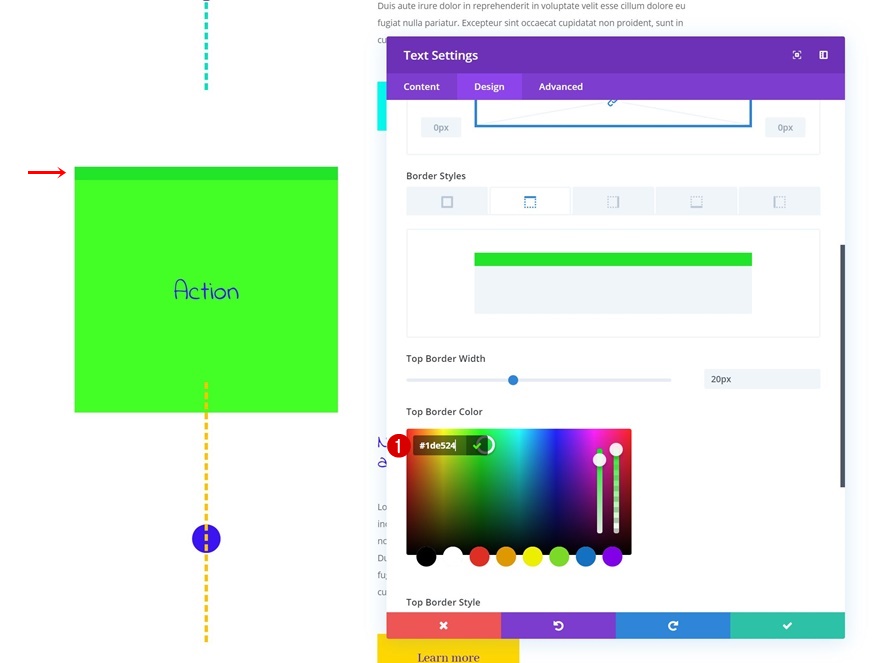
Exchange Textual content Module #1 Best Border Colour
Alter the highest border shade as smartly.
- Best Border Colour: #1de524

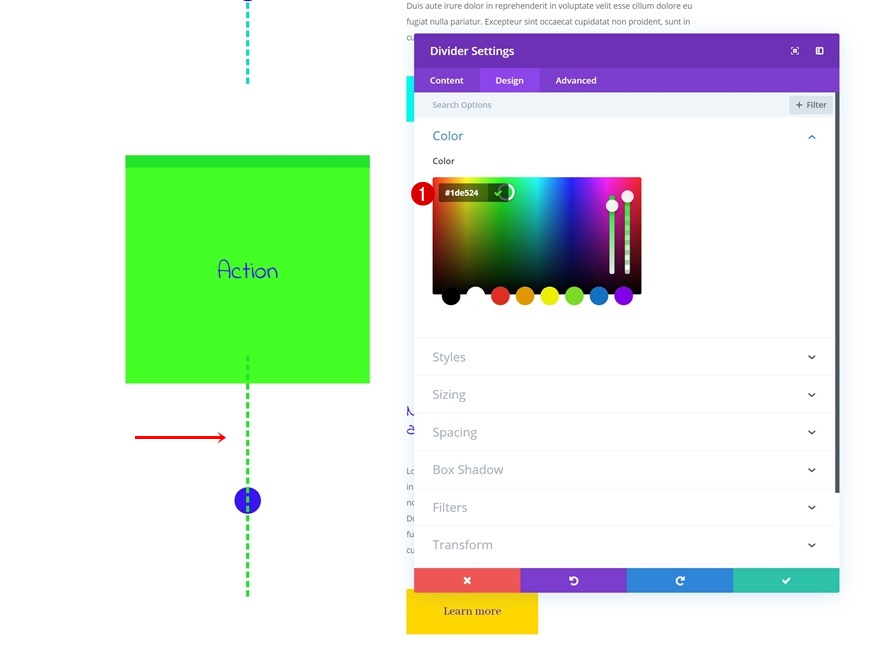
Exchange Divider Colour
Then, open the Divider Module and use the next divider shade:
- Divider Colour: #1de524

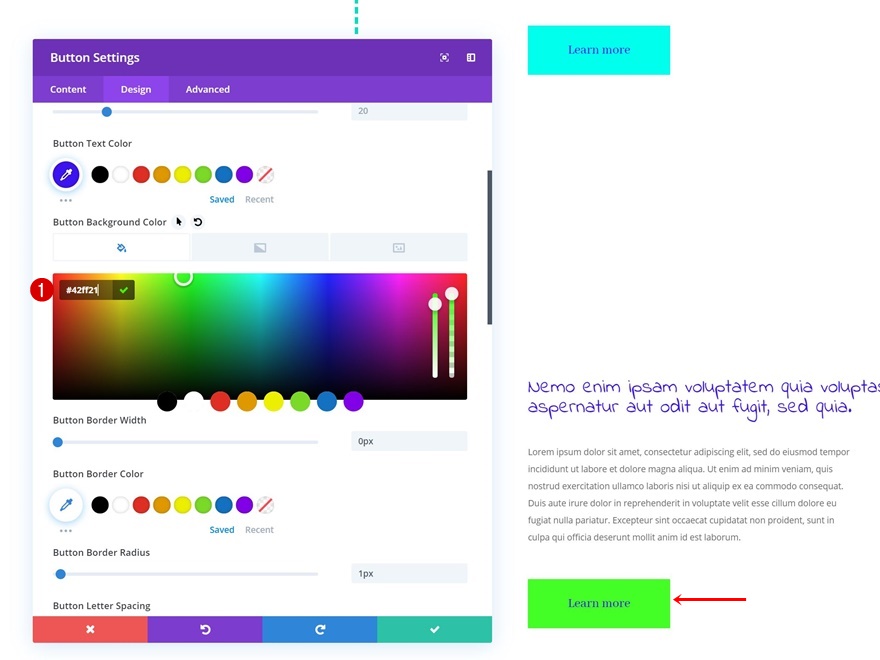
Exchange Button Module Background Colour
And ultimate however now not least, alternate the button background shade:
- Button Background Colour: #42ff21

Create Expandable Content material
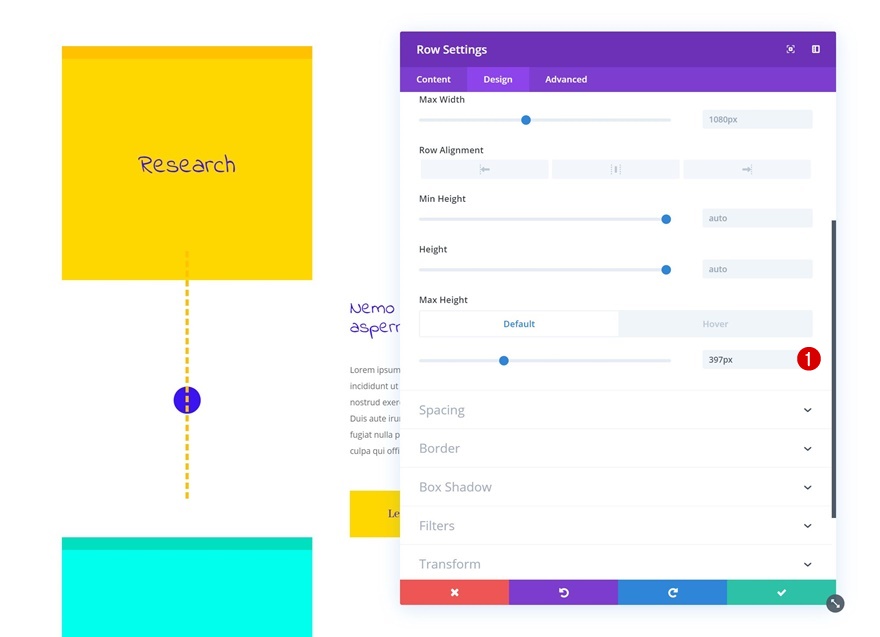
Upload Default Row Sizing to All Rows
Now that we’ve custom designed all of the rows in our phase, it’s time to make the content material expandable. To do this, open every probably the most rows and observe the next max top:
- Max Top: 397px

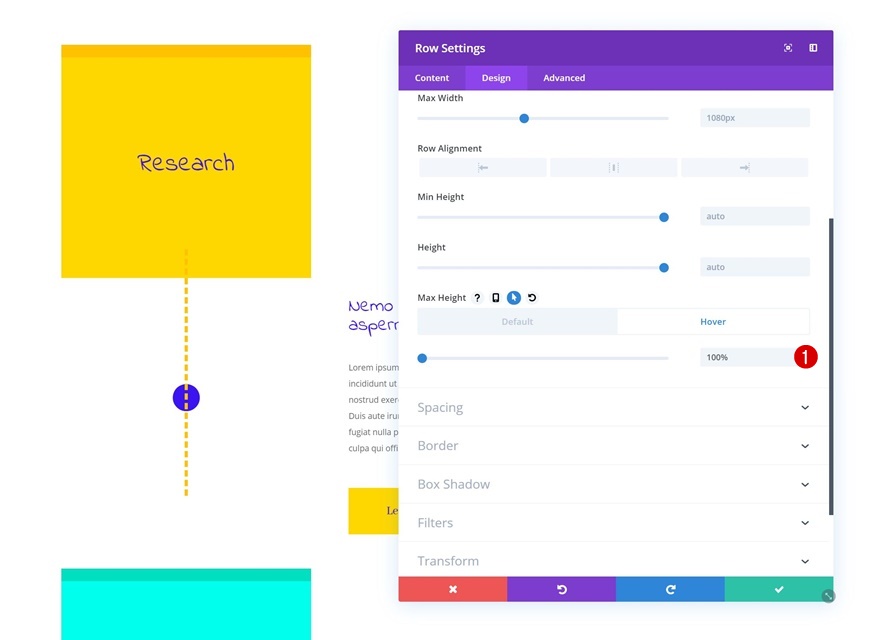
Upload Hover Row Sizing to All Rows
Alter the max top on hover into ‘100%’. This may increasingly permit the row to take in its preliminary dimension once more.
- Max Top: 100%

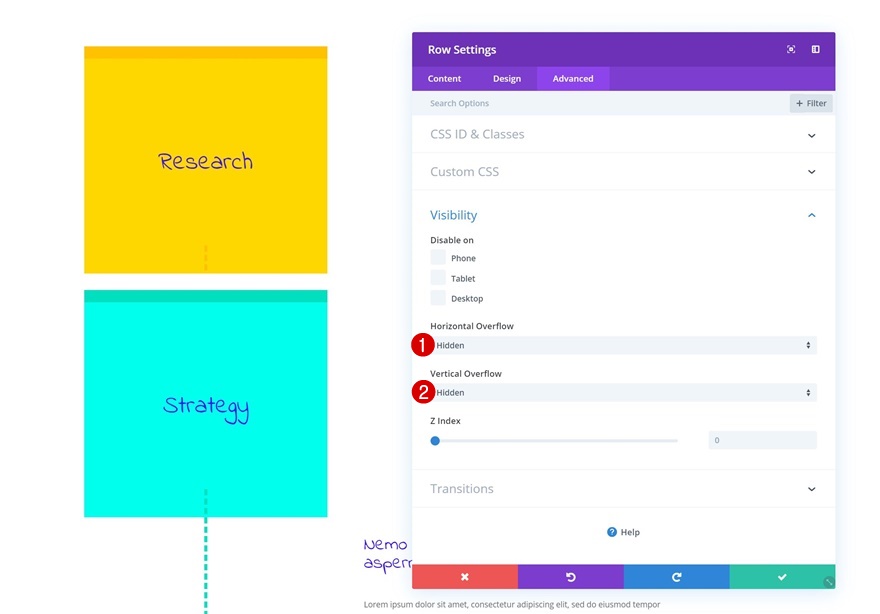
Exchange Overflow for All Rows
Make sure to conceal the overflows of every probably the most rows as smartly and also you’re completed!
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

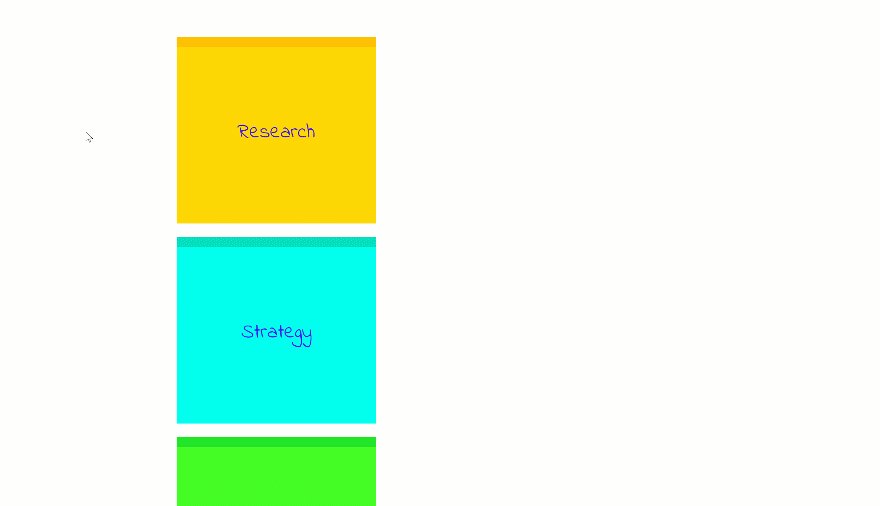
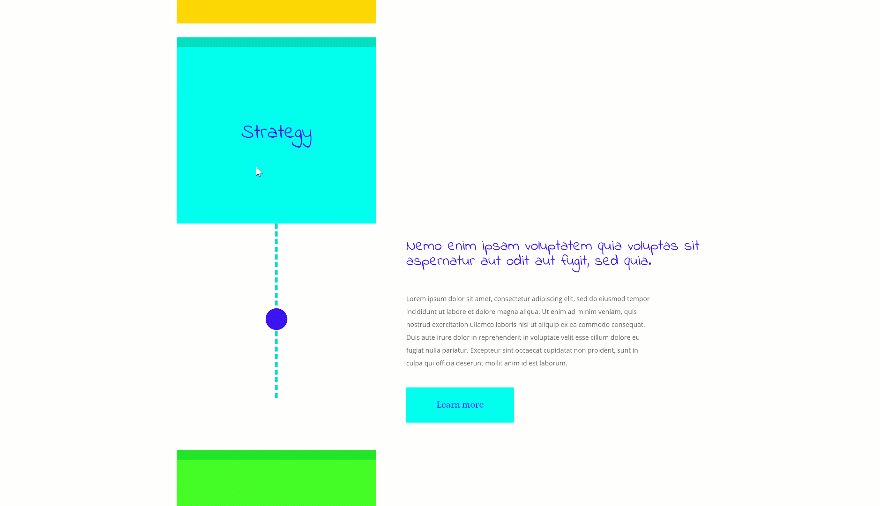
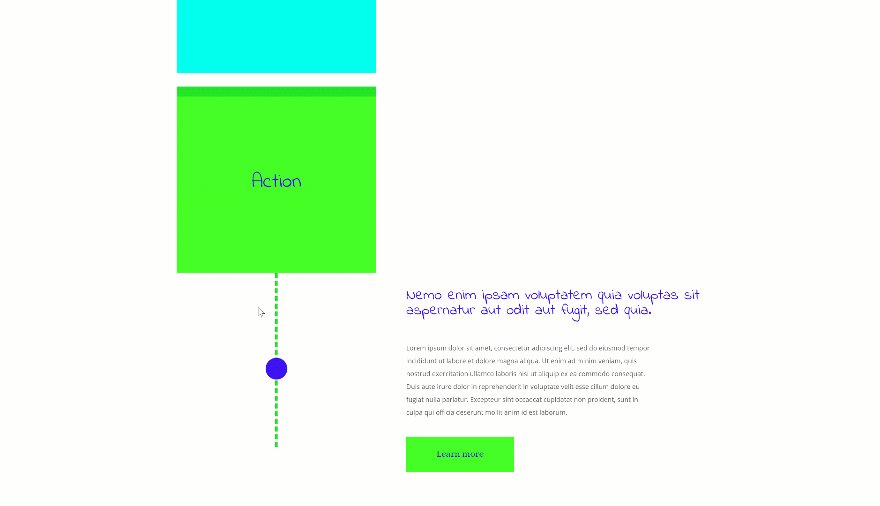
Preview
Now that we’ve long past via all of the steps, let’s take a last take a look at the end result throughout other display screen sizes.
Desktop

Cellular

Ultimate Ideas
On this submit, we’ve proven you easy methods to create sticky notes with expandable notes the usage of Divi’s integrated choices handiest. It is a inventive and playful solution to exhibit services and products to your web site. You probably have any questions or ideas, you’ll want to go away a remark within the remark phase under!
In the event you’re keen to be told extra about Divi and get extra Divi freebies, you’ll want to subscribe to our email newsletter and YouTube channel so that you’ll at all times be probably the most first other people to grasp and get advantages from this unfastened content material.
The submit Creating “Sticky Notes” with Expandable Content with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design