Each week, we give you new and unfastened Divi format packs which you’ll be able to use on your subsequent mission. For one of the vital format packs, we additionally proportion a use case that’ll allow you to take your web site to the following stage.
This week, as a part of our ongoing Divi design initiative, we’re going to turn you easy methods to design crowd pleasing e-book evaluations on your upcoming e book touchdown web page the use of Divi’s Book Format Pack and Divi’s integrated choices most effective. It is a smart way so as to add social evidence on your touchdown pages, building up credibility and proportion other folks’s quick evaluations in a chic manner.
Let’s get to it!
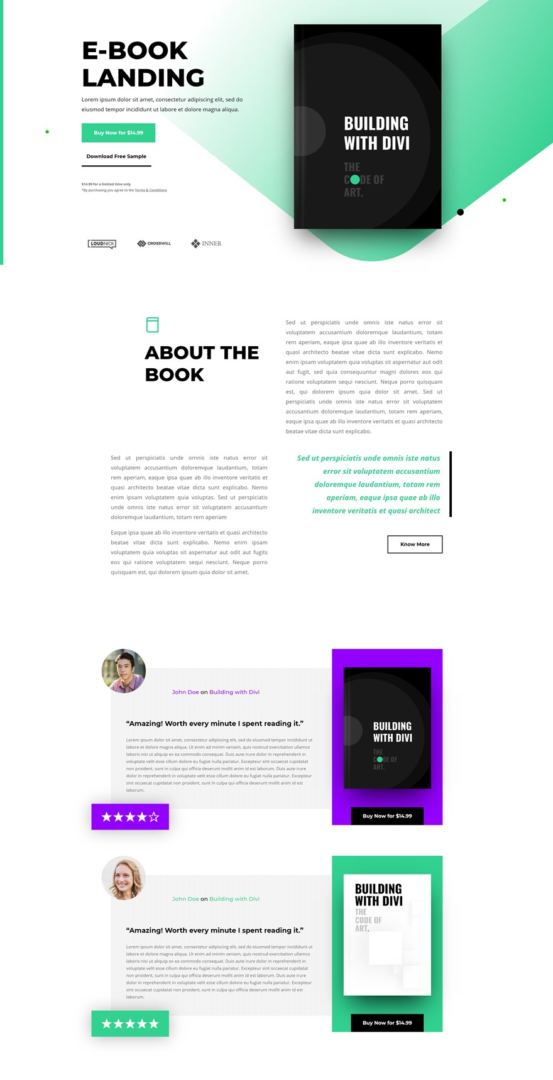
Preview
Earlier than we dive into the educational, let’s take a snappy have a look at the result throughout other display screen sizes.
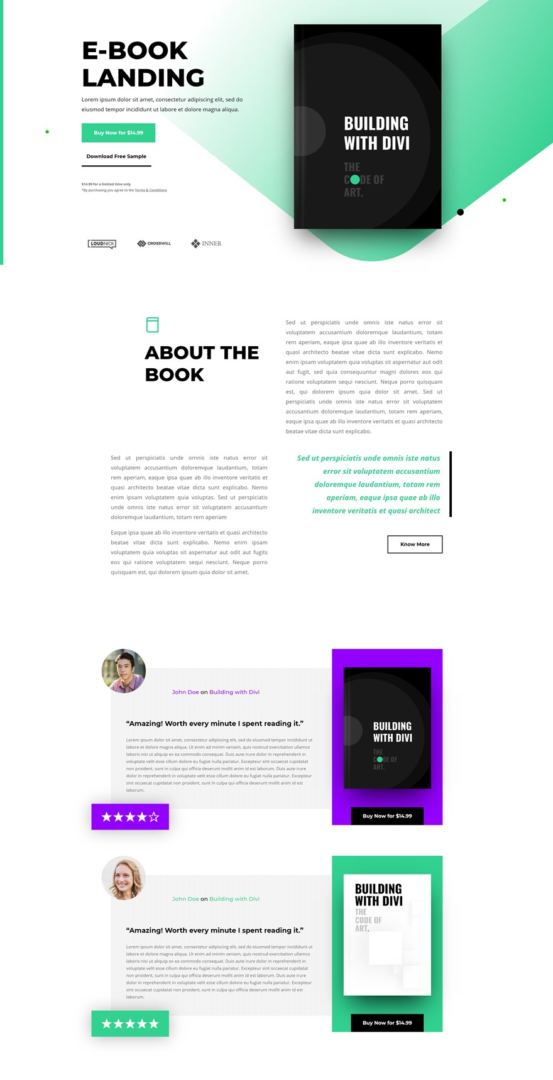
Desktop

Cell

Obtain The E book Opinions Phase Format for FREE
To put your palms at the unfastened e-book evaluations phase format, you’ll first wish to obtain it the use of the button underneath. To realize get right of entry to to the obtain it is very important subscribe to our Divi Day by day e mail checklist through the use of the shape underneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Format pack each Monday! In the event you’re already at the checklist, merely input your e mail cope with underneath and click on obtain. You are going to no longer be “resubscribed” or obtain additional emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:sooner than { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Unfastened
Sign up for the Divi Newlsetter and we can e mail you a replica of without equal Divi Touchdown Web page Format Pack, plus heaps of alternative superb and unfastened Divi assets, guidelines and methods. Practice alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely kind for your e mail cope with underneath and click on obtain to get right of entry to the format pack.
You’ve gotten effectively subscribed. Please take a look at your e mail cope with to verify your subscription and get get right of entry to to unfastened weekly Divi format packs!
Let’s Get started Recreating!
Add Book Format Pack Touchdown Web page Format to New Web page
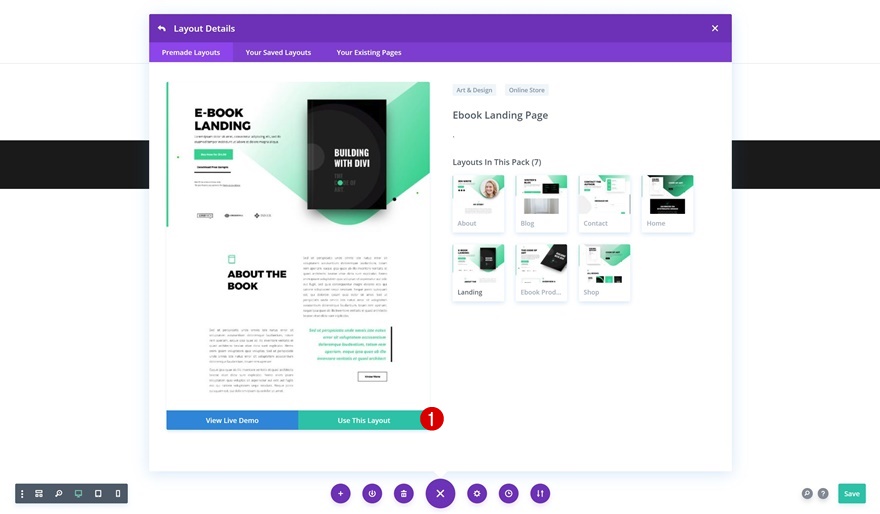
The very first thing you’ll wish to do is create a brand new web page the use of the Book Format Pack touchdown web page format that you’ll be able to to find inside the premade layouts.

Upload New Phase
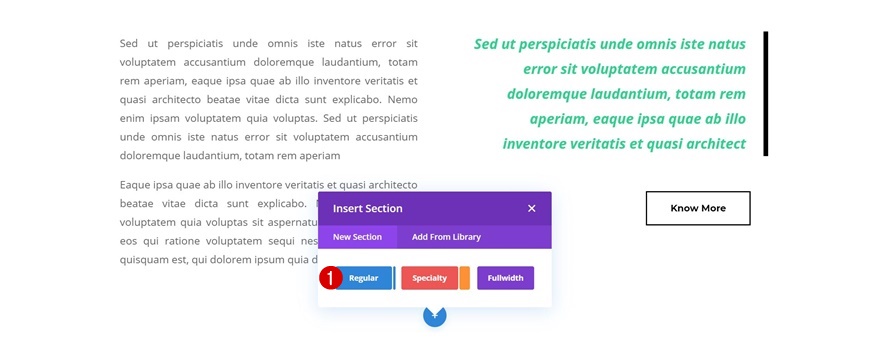
Scroll down the web page format and upload a brand new phase anyplace you wish to have the e-book evaluations to turn up.

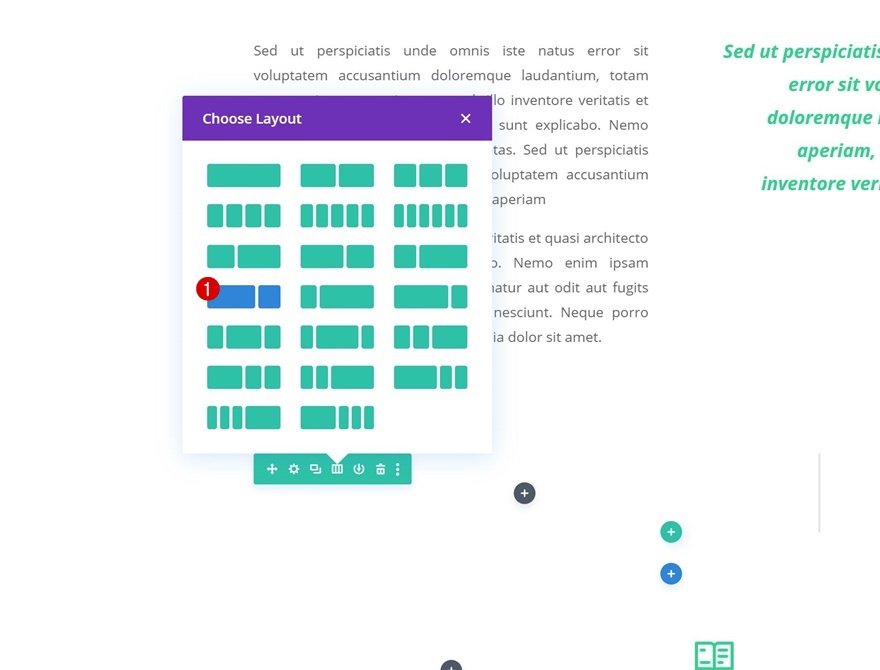
Upload New Row
Column Construction
Proceed through including a brand new row the use of the next column construction:

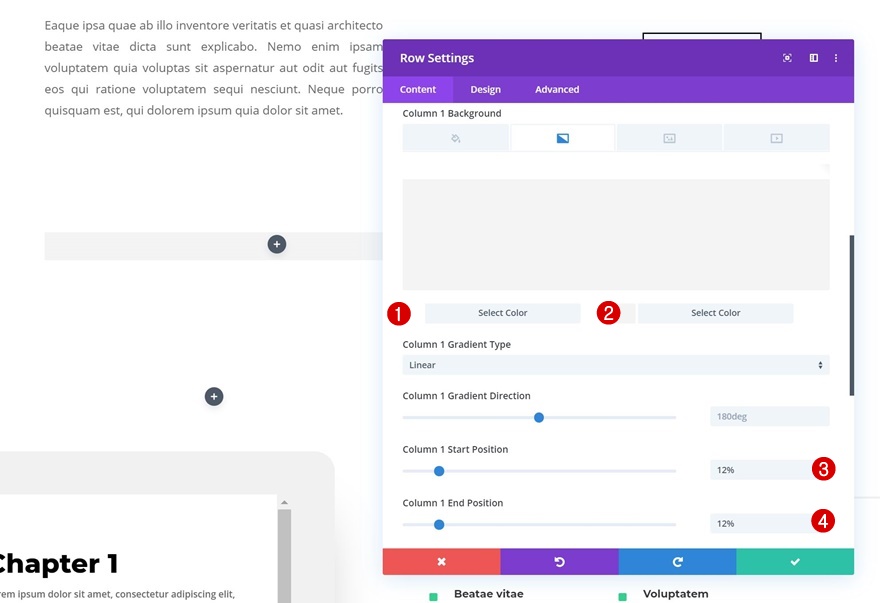
Column 1 Gradient Background
With out including any modules but, open the row settings and upload a gradient background to the primary column.
- Colour 1: #ffffff
- Colour 2: #f4f4f4
- Column 1 Get started Place: 12%
- Column 1 Finish Place: 12%

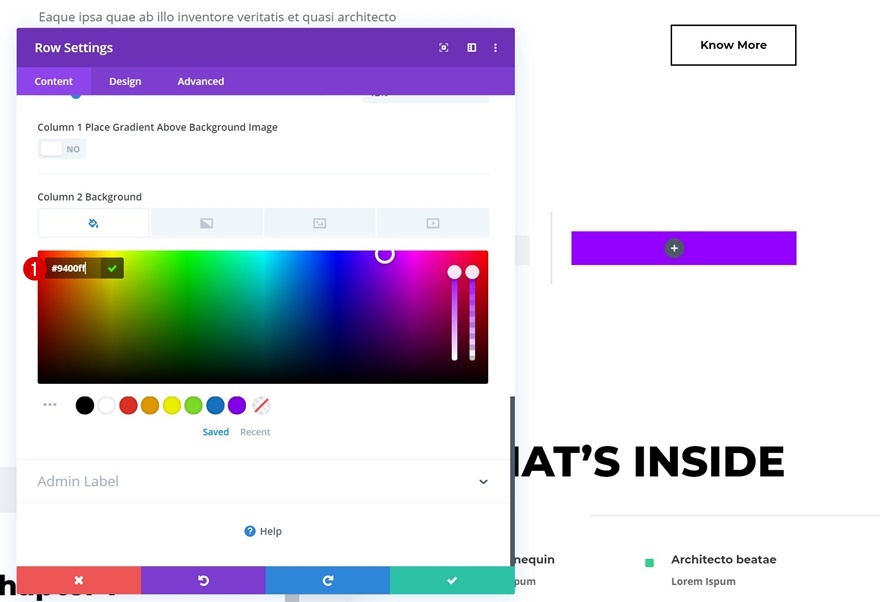
Column 2 Background Colour
Upload a customized background shade to the second one column as smartly.
- Column 2 Background Colour: #9400ff

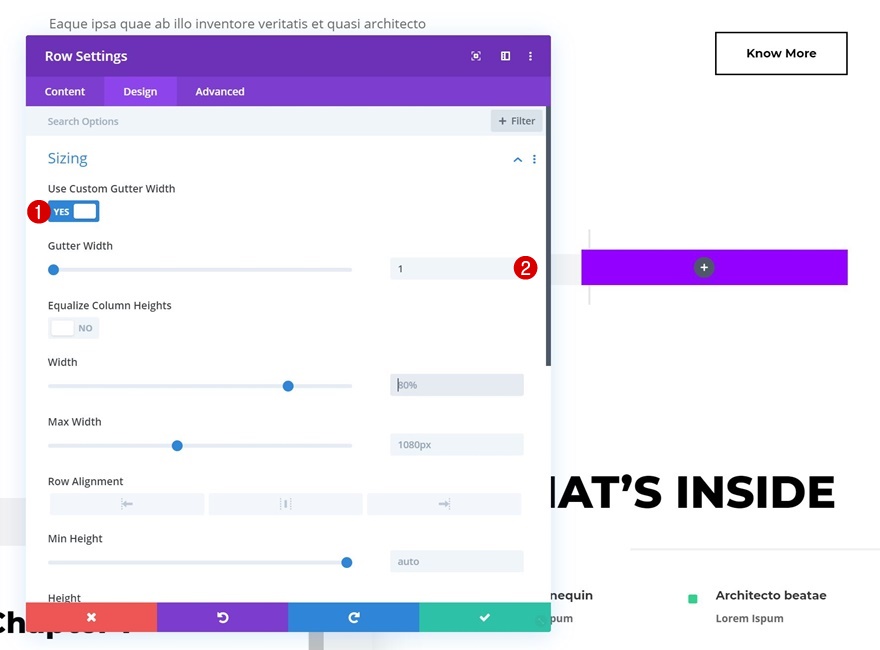
Sizing
Transfer directly to the design tab and take away the entire customized area between columns the use of the next settings:
- Use Customized Gutter Width: Sure
- Gutter Width: 1

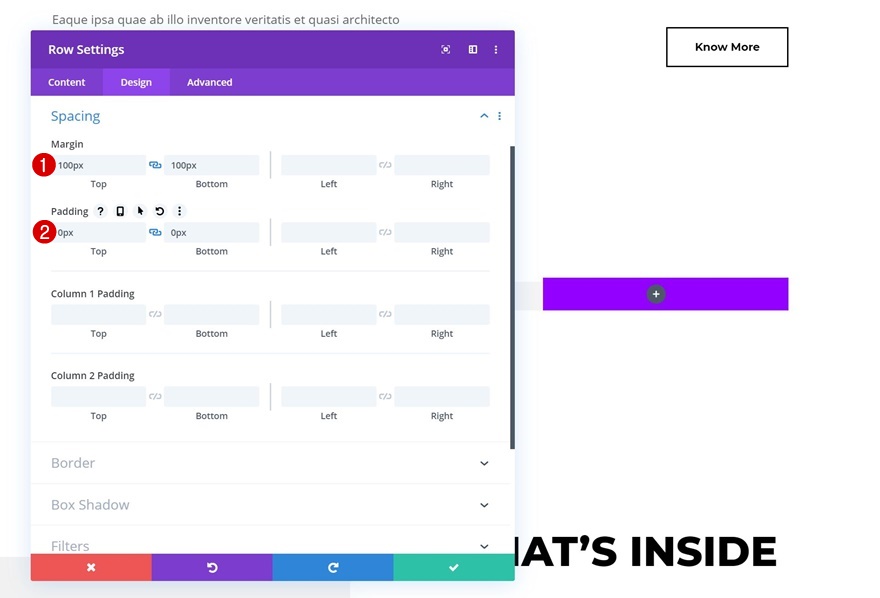
Spacing
We’re additionally enhancing the row spacing settings.
- Most sensible Margin: 100px
- Backside Margin: 100px
- Most sensible Padding: 0px
- Backside Padding: 0px

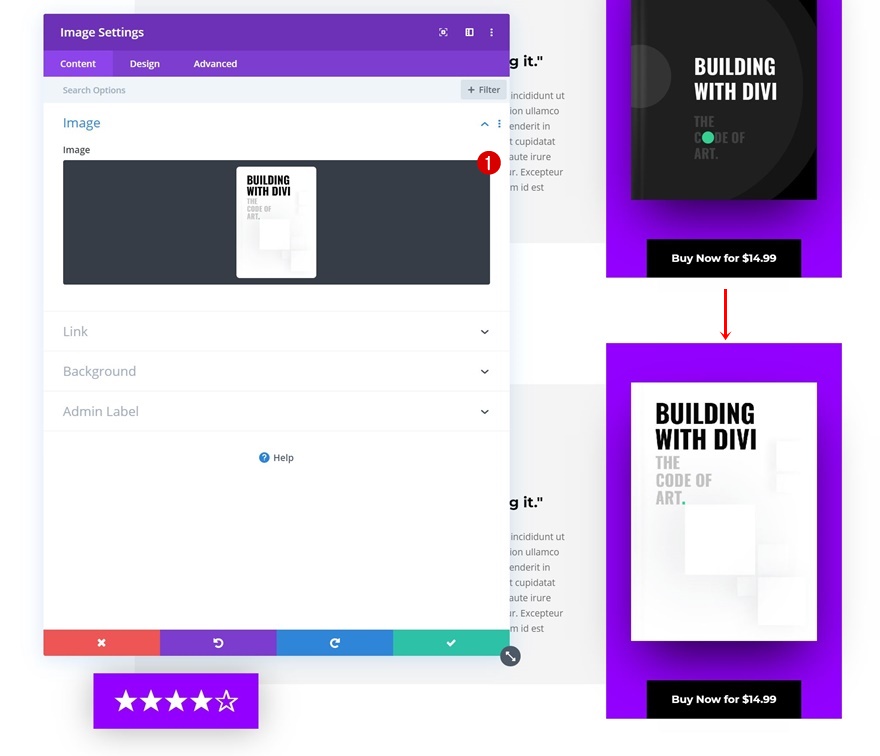
Upload Symbol Module to Column 1
Add 1:1 Symbol
As soon as your row settings are in position, you’ll be able to get started including the more than a few modules, beginning with an Symbol Module within the first column. Add a picture of your selection however make certain the picture ratio is 1:1. This implies the peak and width must raise the similar price.

Symbol Alignment
Make a selection left symbol alignment within the design tab.
- Symbol Alignment: Left

Sizing
We’re additionally converting the width of this module throughout other display screen sizes.
- Width: 20% (Desktop & Pill), 30% (Telephone)

Spacing
To permit an overlap at the left aspect of the row, we’re including a unfavourable left margin price within the spacing settings of the Symbol Module.
- Left Margin: -30px

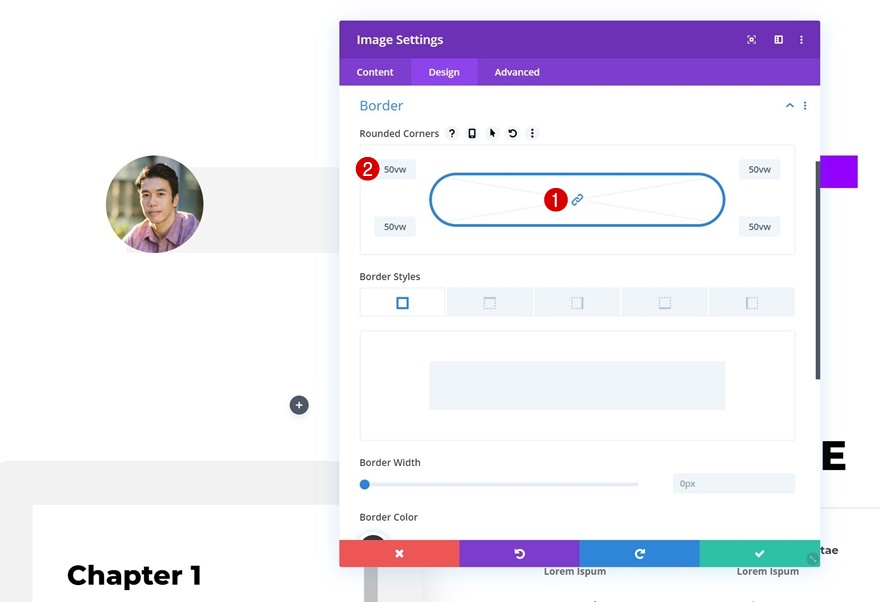
Border
To finish the picture design, we’re additionally including ’50vw’ to each and every one of the vital corners within the border settings. This may make certain the picture helps to keep its round form throughout other display screen sizes.

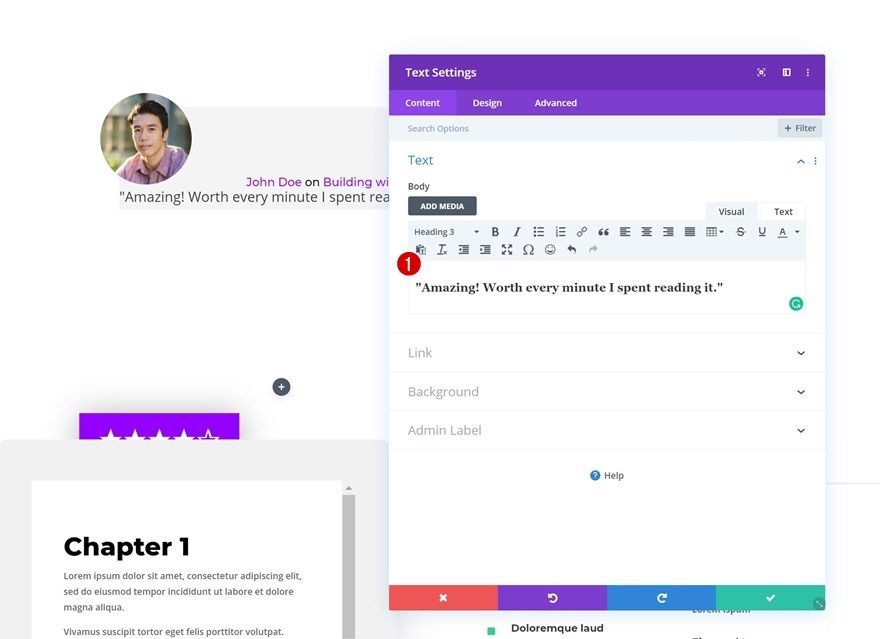
Upload Textual content Module #1 to Column 1
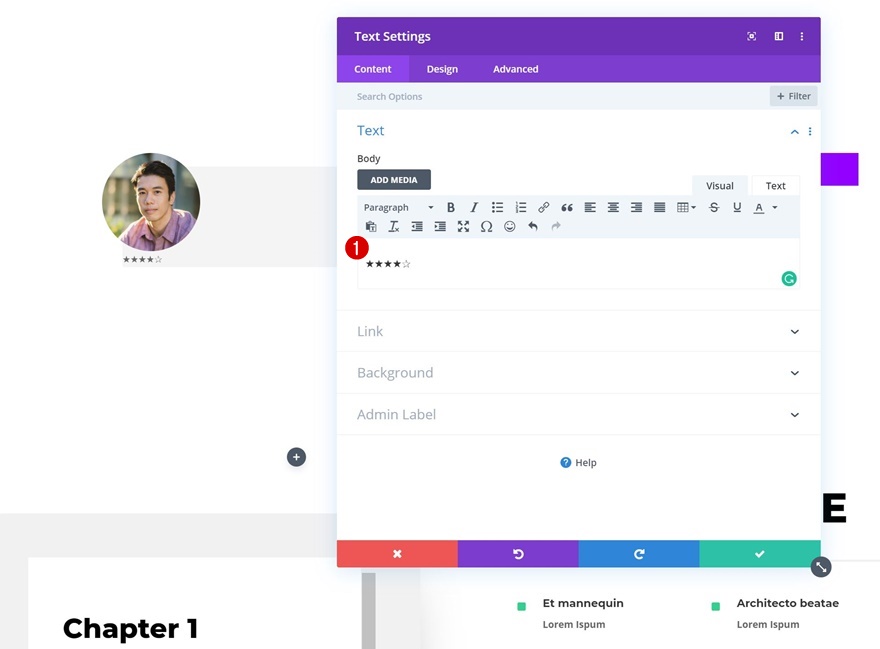
Upload Celebrity Symbols to Content material Field
Directly to the following module, which is the ranking Textual content Module. To exhibit the famous person scores, we’re going to make use of symbols. Pass forward and duplicate the next symbols and paste them into the content material field of a brand new Textual content Module: ★★★★✰.

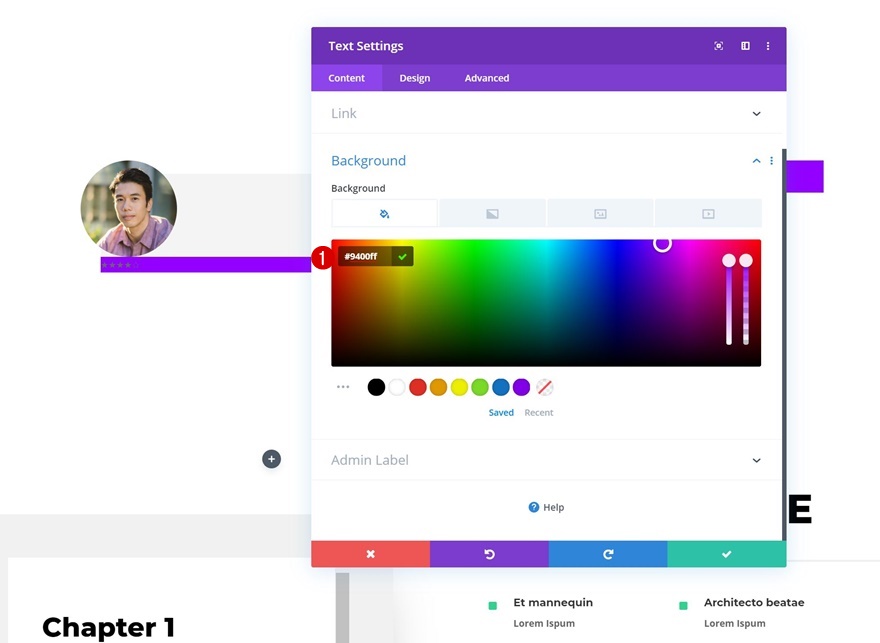
Background Colour
Alternate the background of the module subsequent.
- Background Colour: #9400ff

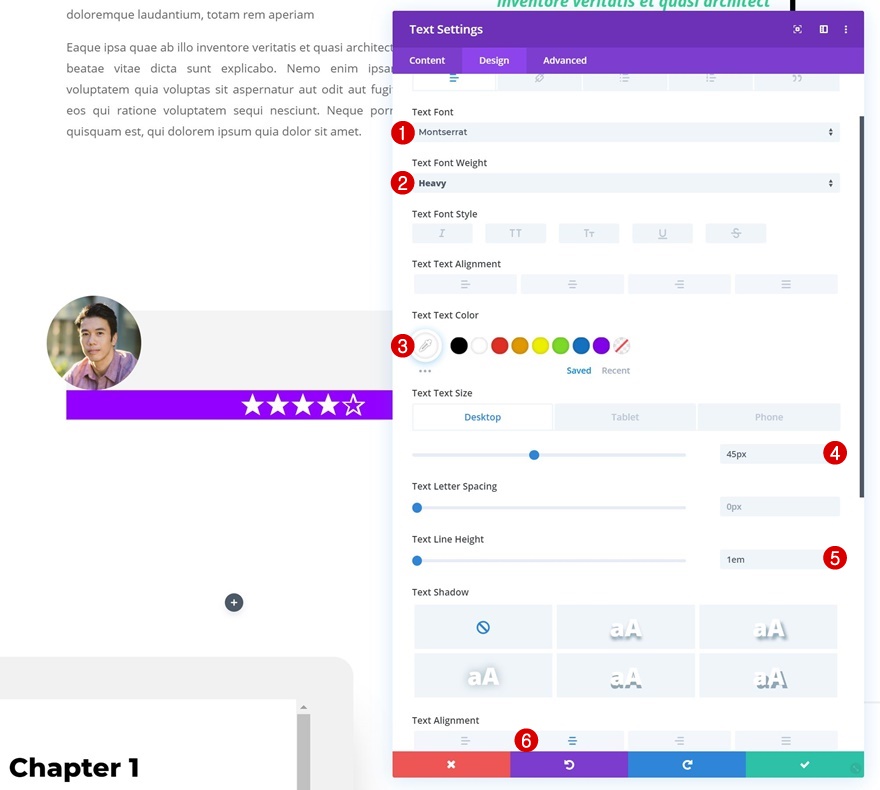
Textual content Settings
Transfer directly to the design tab and adjust the textual content settings as smartly.
- Textual content Font: Montserrat
- Textual content Font Weight: Heavy
- Textual content Dimension: 45px (Desktop), 30px (Pill), 25px (Telephone)
- Textual content Line Top: 1em
- Textual content Alignment: Heart

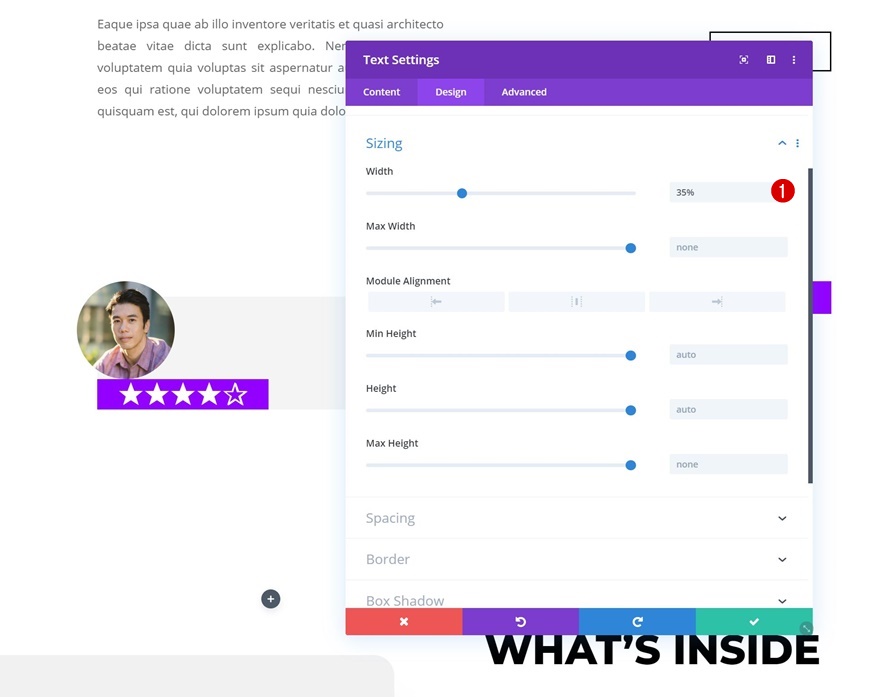
Sizing
Proceed through converting the width of the module.
- Width: 35%

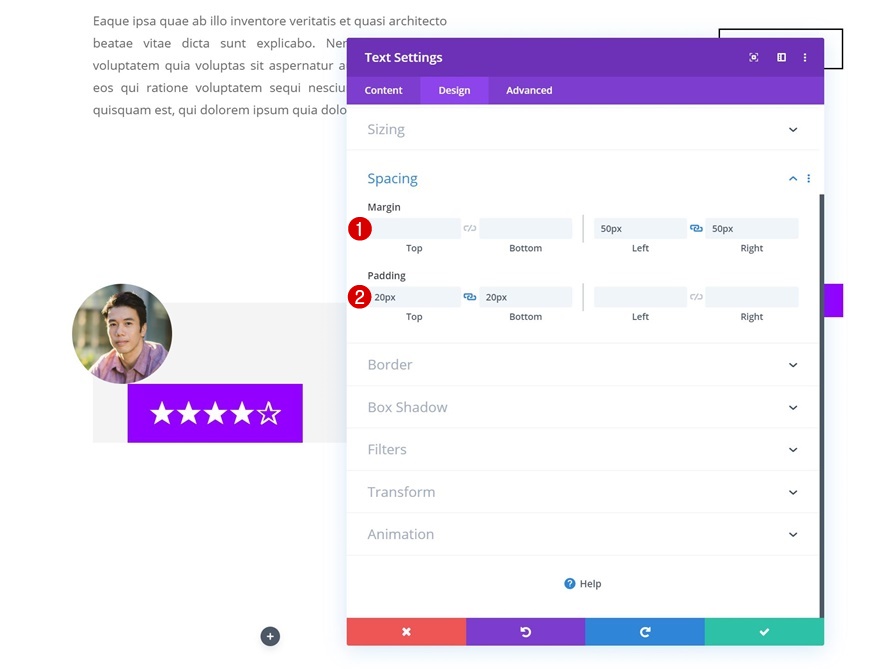
Spacing
And upload some customized spacing.
- Left Margin: 50px
- Proper Margin: 50px
- Most sensible Padding: 20px
- Backside Padding: 20px

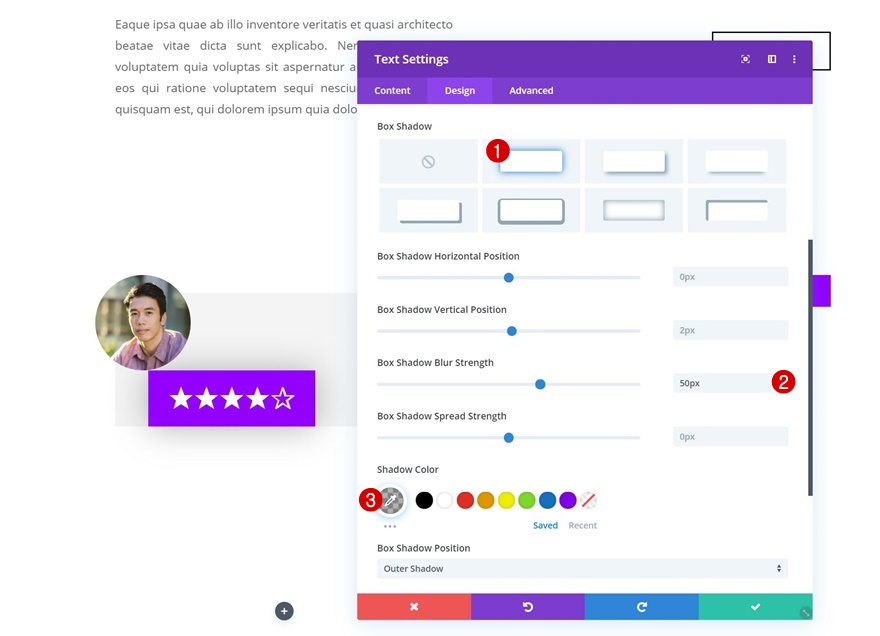
Field Shadow
To spotlight the ranking field, we’ll upload a delicate field shadow.
- Field Shadow Blur Power: 50px
- Shadow Colour: rgba(0,0,0,0.3)

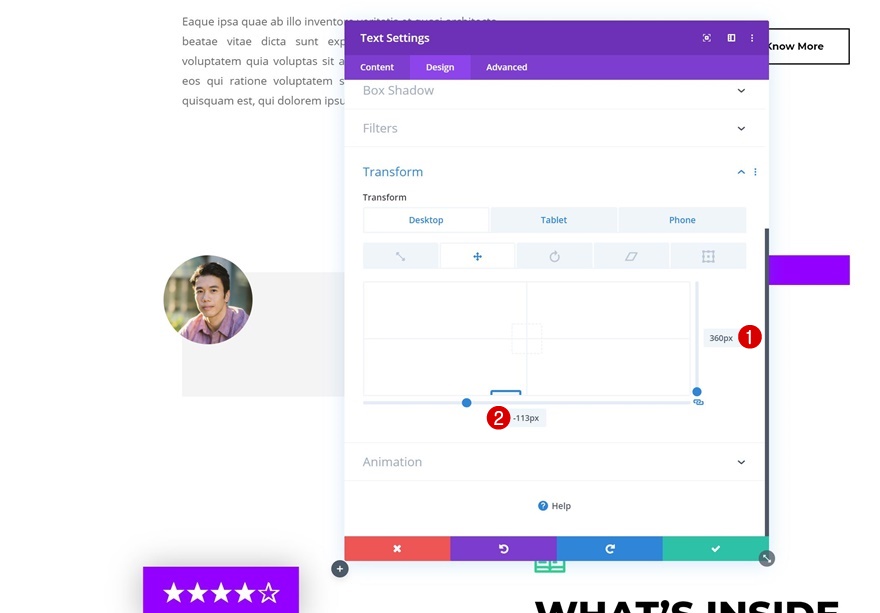
Turn out to be Translate
And final however no longer least, we’ll reposition the Textual content Module the use of some customized turn into translate values. You’ll be able to delay this step till you’ve added all modules on your column as smartly.
- Proper: 360px (Desktop), -84px (Pill), -70px (Telephone)
- Botto,: -113px (Desktop), 190px (Pill), 141px (Telephone)

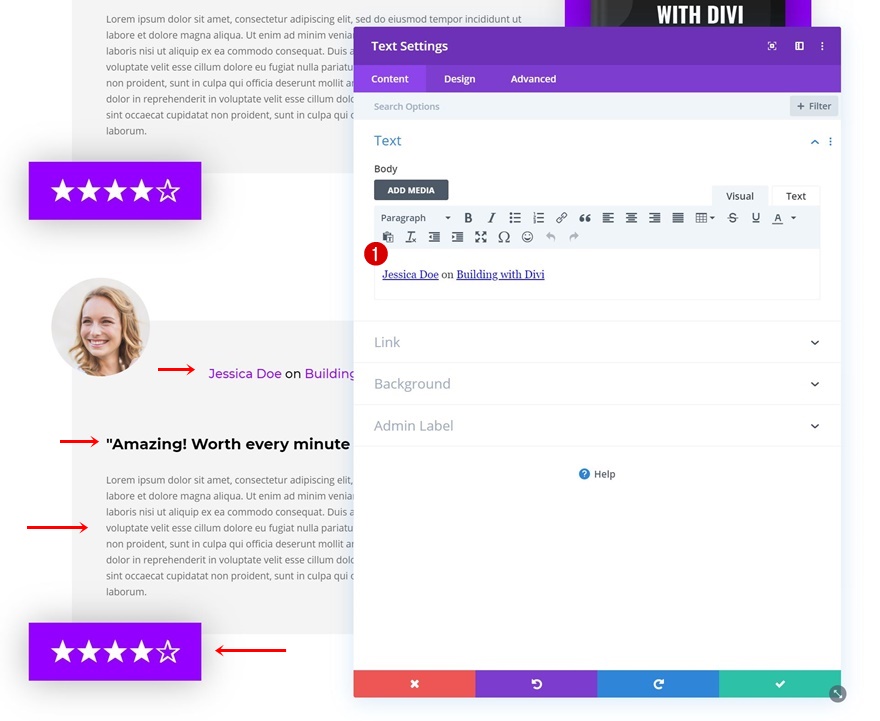
Upload Textual content Module #2 to Column 1
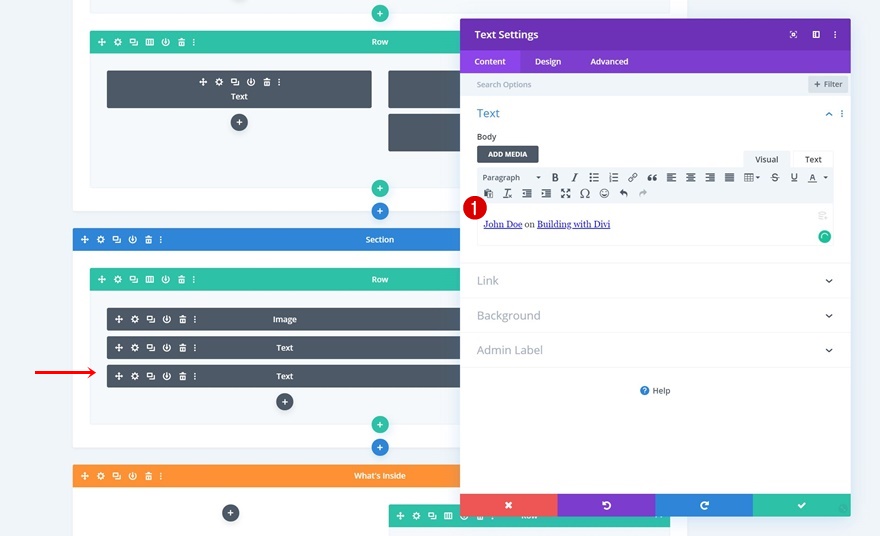
Upload Content material
The following module we’d like in column 1 is every other Textual content Module. Upload the content material of your selection and hyperlink to the reviewer and e-book.

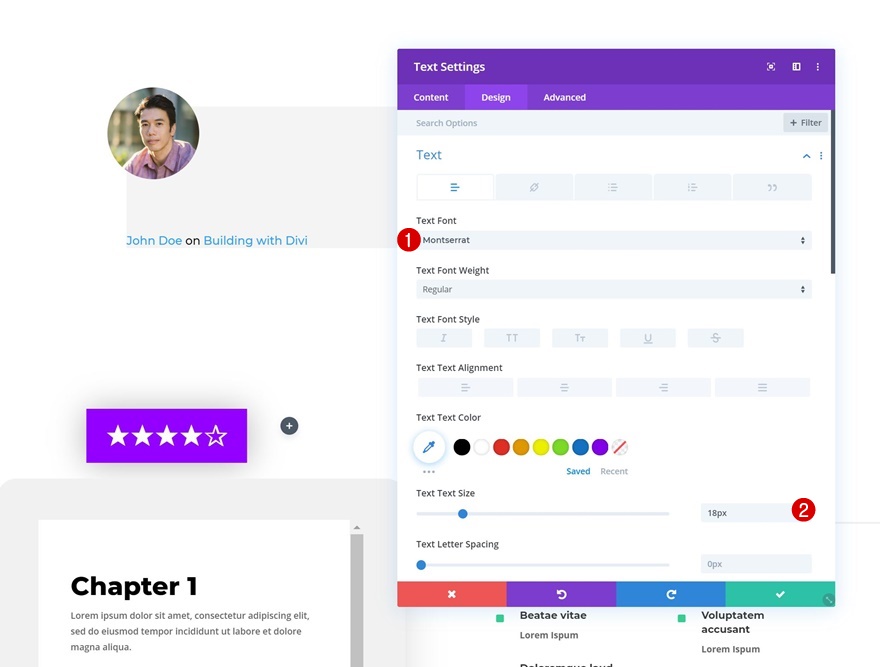
Textual content Settings
Transfer directly to the design tab and alter the textual content settings accordingly:
- Textual content Font: Montserrat
- Textual content Dimension: 18px

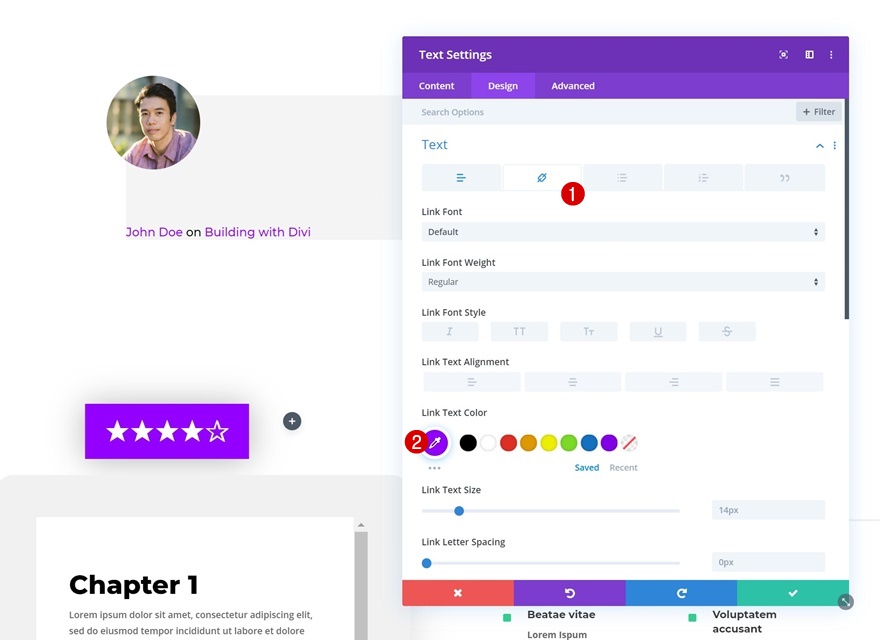
Hyperlink Textual content Settings
Alternate the hyperlink textual content shade too.
- Hyperlink Textual content Colour: #9400ff

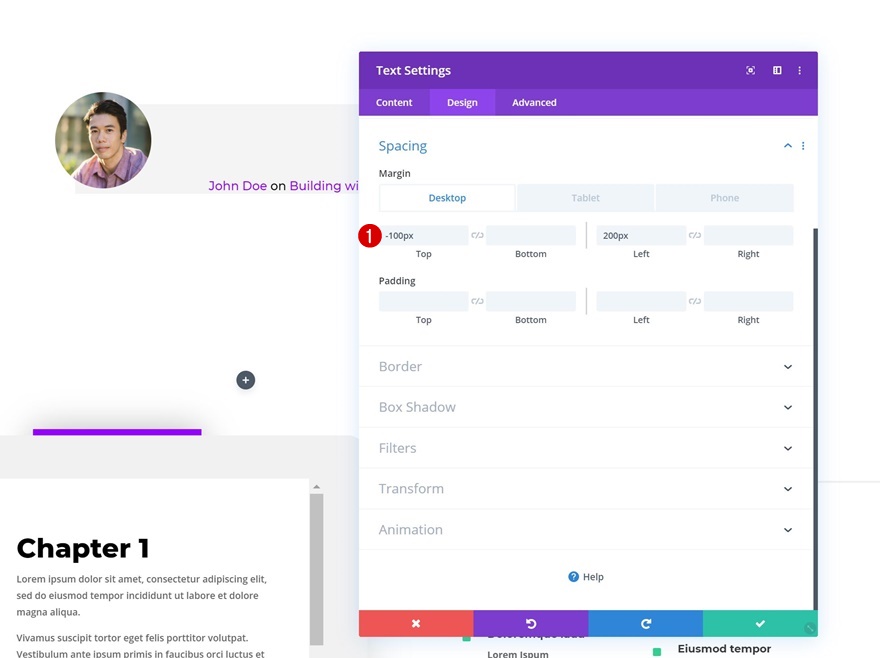
Spacing
Then, cross to the spacing settings and reposition the part the use of customized margin values.
- Most sensible Margin: -100px (Desktop), 0px (Pill & Telephone)
- Left Margin: 200px (Desktop), 50px (Pill), 20px (Telephone)
- Proper Margin: 50px (Pill), 20px (Telephone)

Upload Textual content Module #3 to Column 1
Upload H3 Content material
Directly to the following module, which is a Textual content Module containing the H3 assessment name.

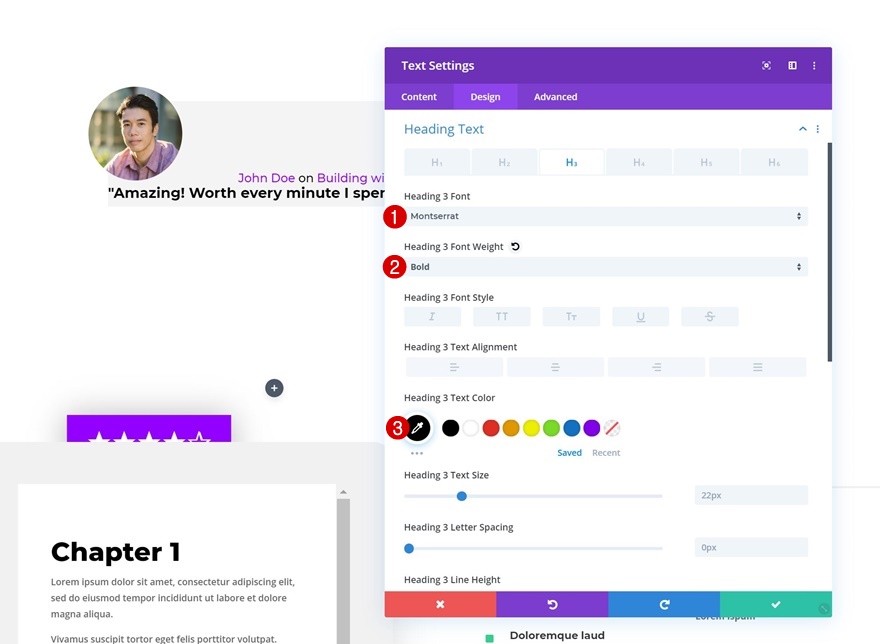
H3 Textual content Settings
Transfer directly to the design tab and alter the H3 textual content settings.
- Heading 3 Font: Montserrat
- Heading 3 Font Weight: Daring
- Heading 3 Textual content Colour: #000000

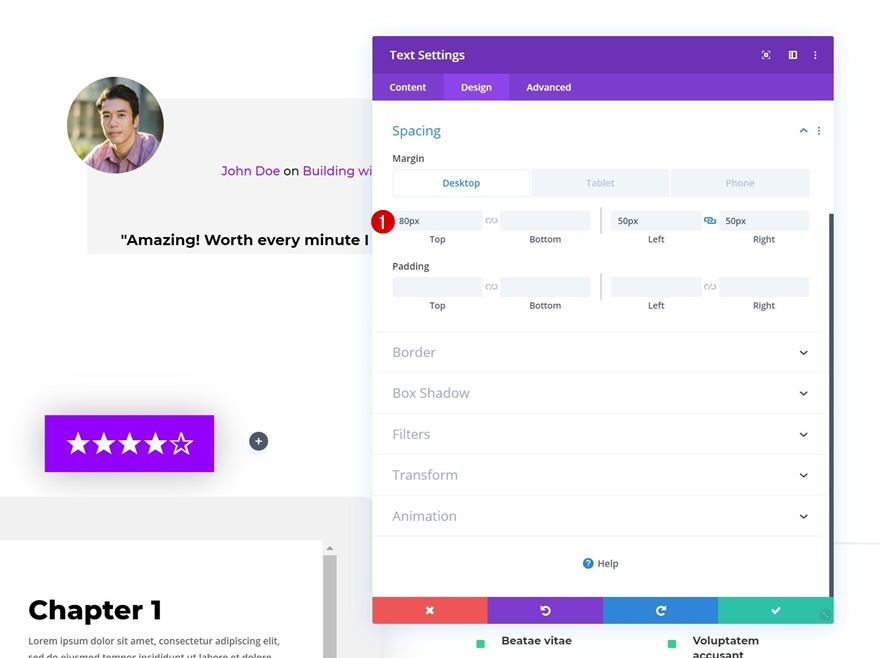
Spacing
Upload some customized margin as smartly.
- Most sensible Margin: 80px (Desktop), 50px (Pill & Telephone)
- Left Margin: 50px (Desktop & Pill), 20px (Telephone)
- Proper Margin: 50px (Desktop & Pill), 20px (Telephone)

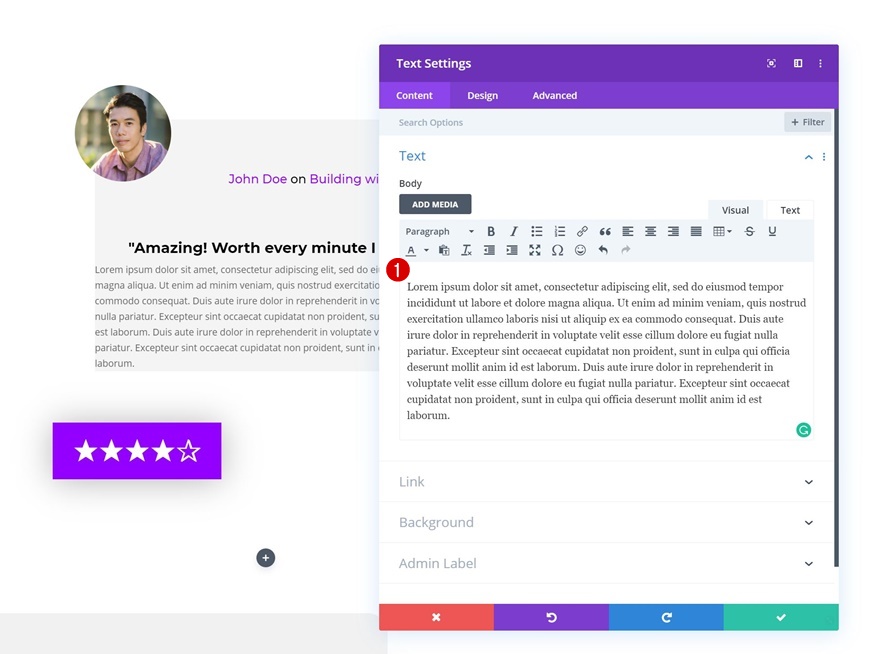
Upload Textual content Module #4 to Column 1
Upload Content material
Directly to the following and final module we’d like in column 1, which is every other Textual content Module with the true assessment.

Spacing
Pass to the spacing settings of this module and observe the next settings:
- Most sensible Margin: 20px
- Backside Margin: 50px
- Left Margin: 50px (Desktop & Pill), 20px (Telephone)
- Proper Margin: 50px (Desktop & Pill), 20px (Telephone)

Upload Symbol Module to Column 2
Add E book Quilt Symbol
In the second one column, we’re going to wish two modules, beginning with an Symbol Module that carries the e-book duvet. For this educational, we’re the use of the e-book covers that include Divi’s Book Format Pack, however you’ll be able to upload your individual e-book duvet as a substitute.

Sizing
Transfer directly to the design tab of the Symbol Module and alter the width.
- Width: 79% (Desktop), 40% (Pill & Telephone)

Spacing
Adjust the spacing settings as smartly.
- Most sensible Margin: 60px
- Backside Margin: 60px

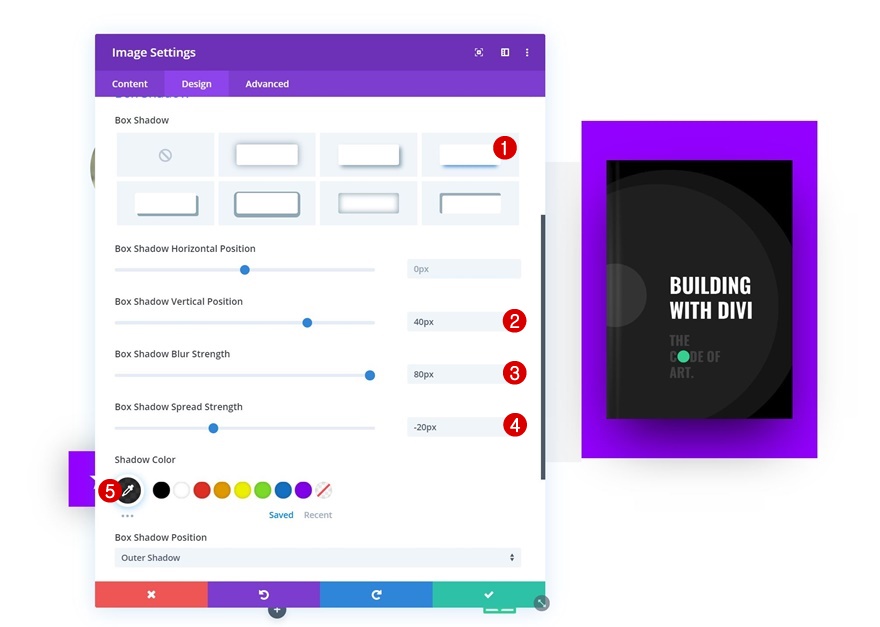
Field Shadow
And upload a field shadow to emphasise the e-book duvet.
- Field Shadow Vertical Place: 40px
- Field Shadow Blur Power: 80px
- Field Shadow Unfold Power: -20px
- Shadow Colour: rgba(0,0,0,0.8)

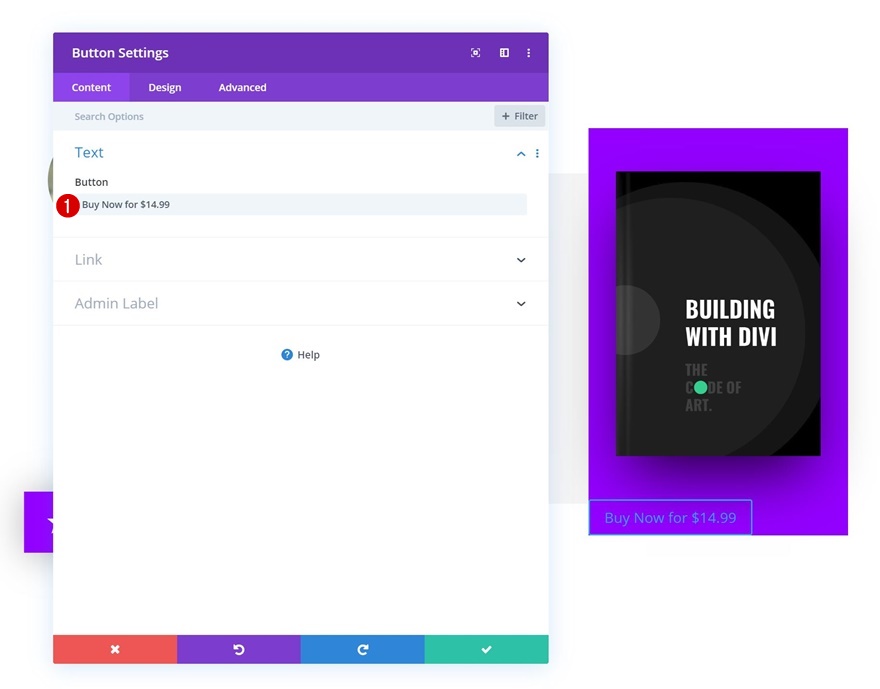
Upload Button Module to Column 2
Upload Replica
The following and final module we’d like in column 2 is Button Module. Upload some replica of your selection and hyperlink to the web page the place other folks should buy your e-book.

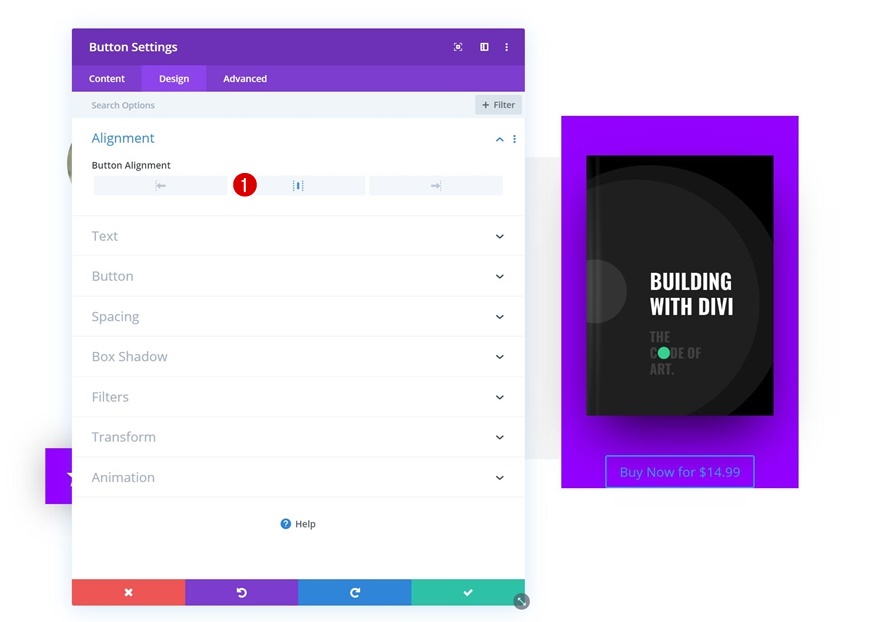
Button Alignment
Transfer directly to the design tab and alter the button alignment.
- Button Alignment: Heart

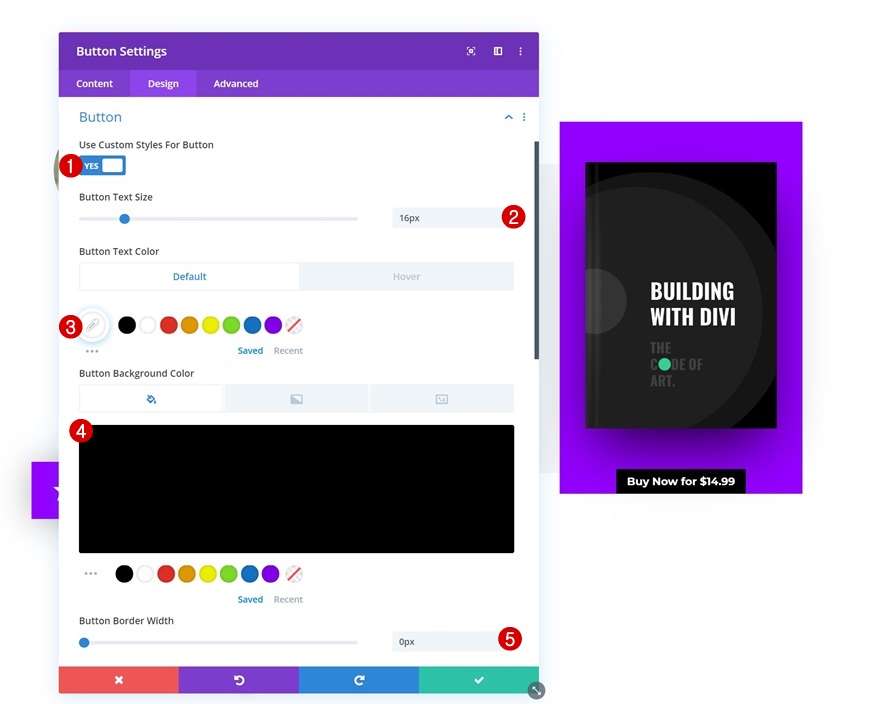
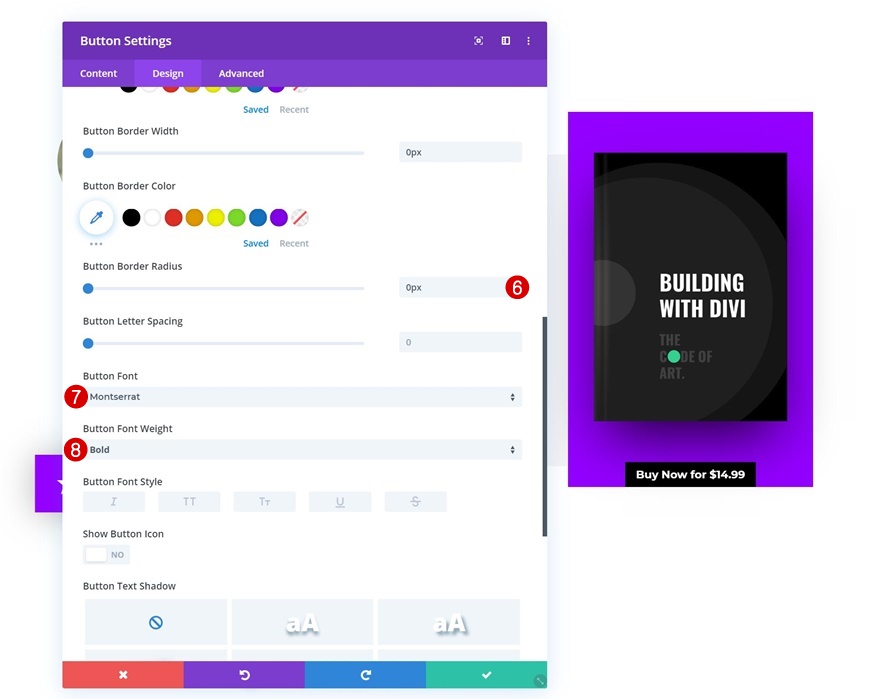
Button Settings
Adjust the button settings to check the format pack’s feel and look.
- Use Customized Kinds For Button: Sure
- Button Textual content Dimension: 16px
- Button Textual content Colour: #ffffff
- Button Background Colour: #000000
- Button Border Width: 0px
- Button Border Radius: 0px
- Button Font: Montserrat
- Button Font Weight: Daring


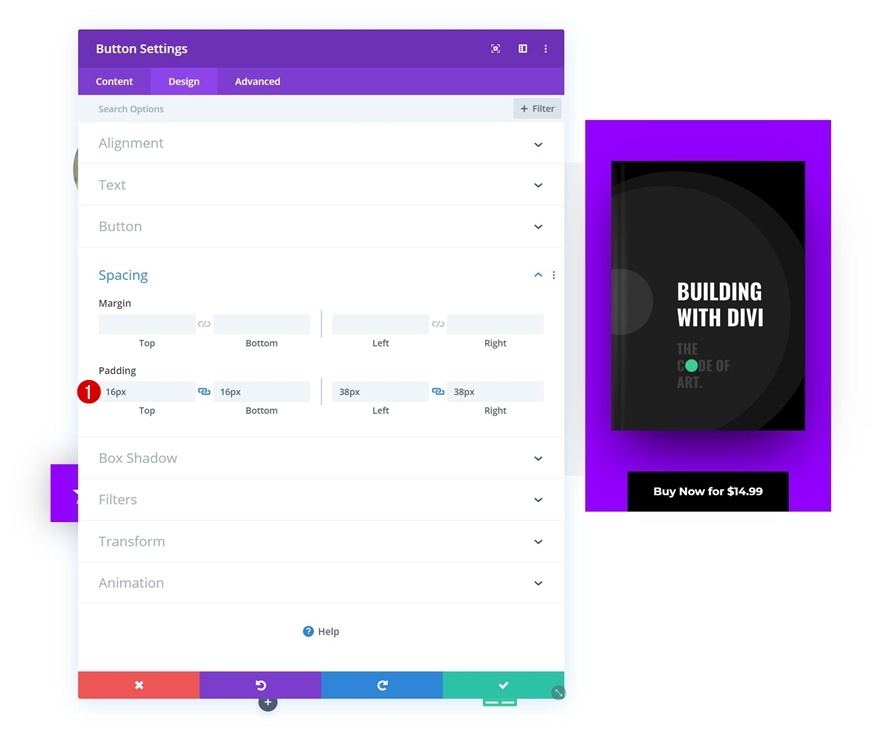
Spacing
And end the primary e-book assessment design through including some customized padding values to the button.
- Most sensible Padding: 16px
- Backside Padding: 16px
- Left Padding: 38px
- Proper Padding: 38px

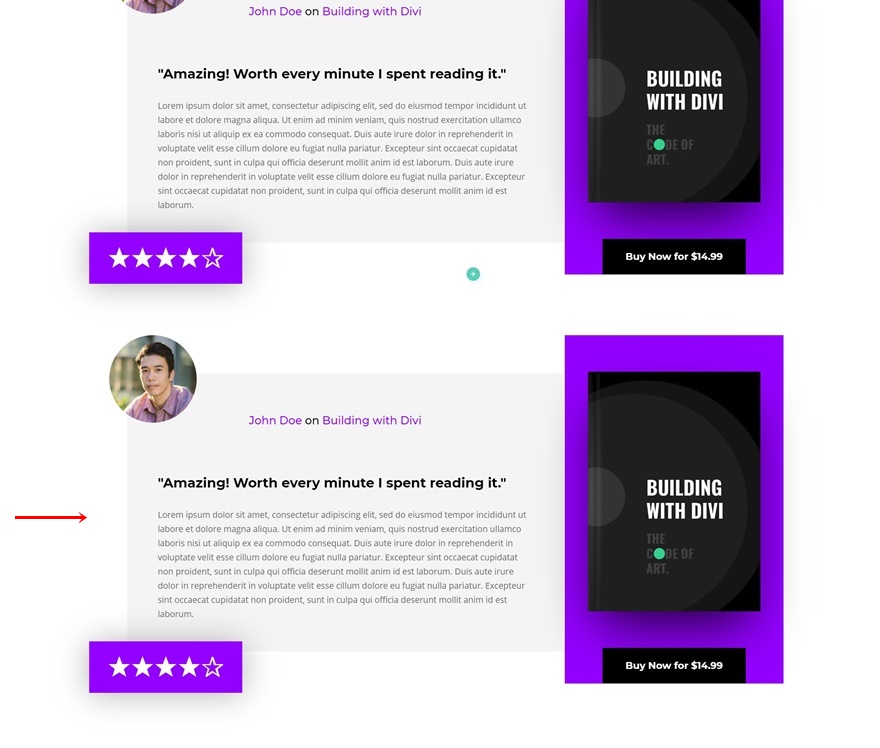
Clone Row as much as as Many Instances as Sought after
If you’re performed developing the primary e-book assessment, you’ll be able to clone all the row as much as as repeatedly as you wish to have, relying on what number of evaluations you wish to have to turn up in your touchdown web page.

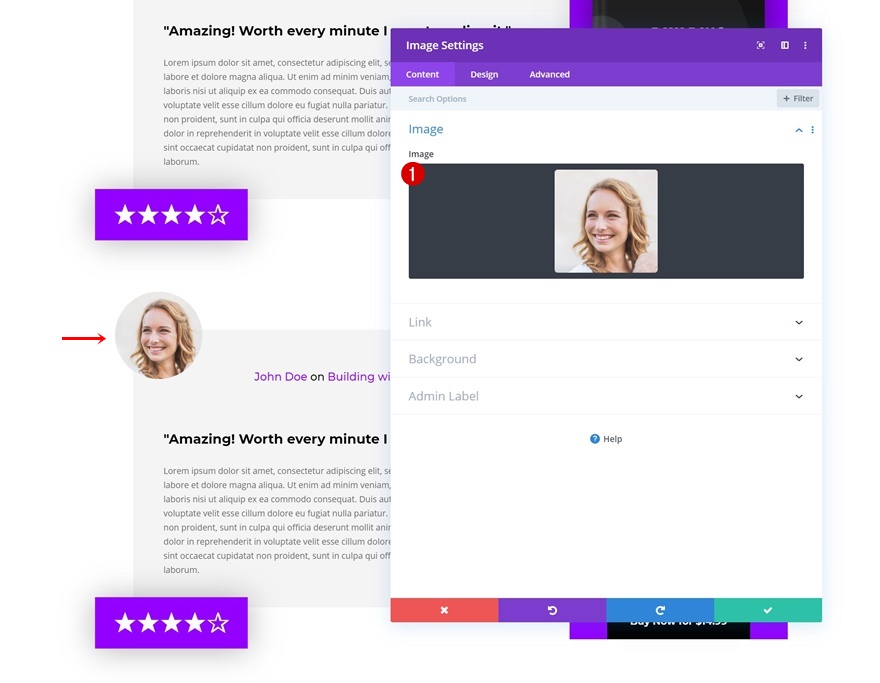
Add Other Symbol
Alternate the picture of the reviewer.

Alternate E book Quilt
At the side of the e-book duvet, if essential.

Alternate Replica
And adjust the entire replica as smartly.

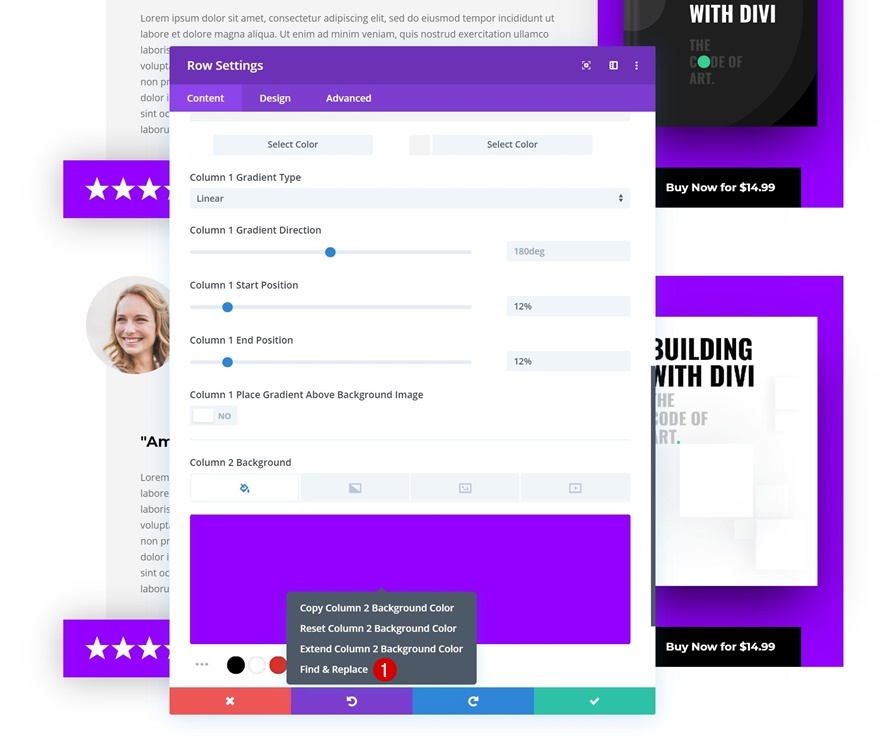
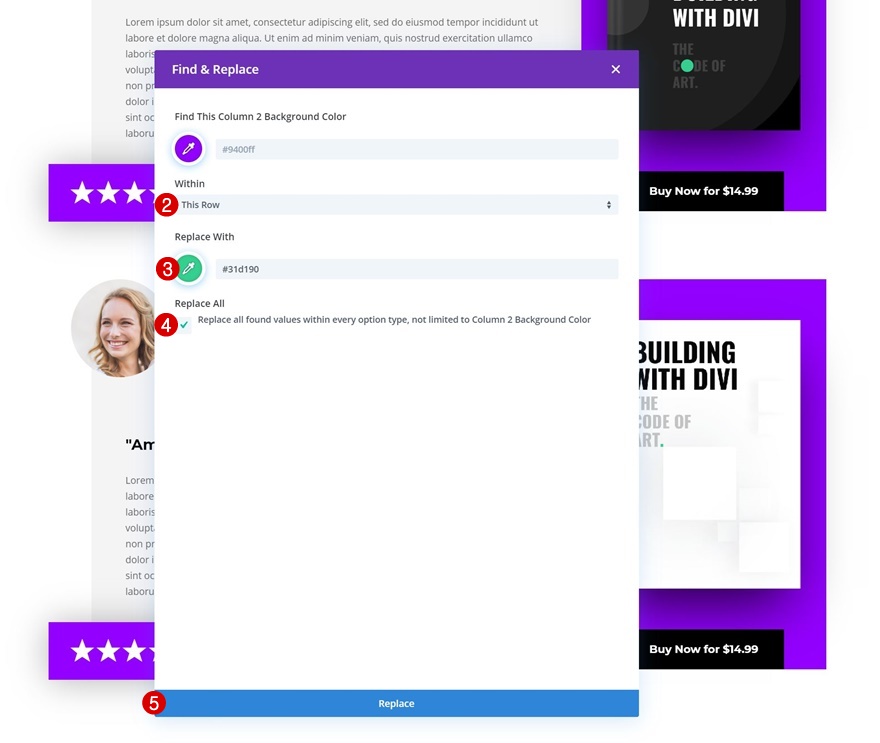
In finding & Exchange Column 2 Background Colour in Row
As you’ll be able to realize within the preview of this publish, we’re the use of a special shade palette for this 2d assessment. To make it simple for ourselves, we’re going to open the row settings and right-click at the column 2 background, then click on on to find & exchange.

Alternate the crimson shade this is getting used inside the row and also you’re performed! You should definitely repeat those steps for each and every one of the vital reproduction e-book evaluations you upload on your web page.
- Inside of: This Row
- Exchange With: #31d190

Preview
Now that we’ve long gone via the entire steps, let’s take a last have a look at the result throughout other display screen sizes.
Desktop

Cell

Ultimate Ideas
On this publish, we’ve proven you easy methods to design shocking quick e-book evaluations on your upcoming e book touchdown pages. This is helping you upload social evidence on your web page and persuade guests of your e-book’s credibility. This use case educational is a part of our ongoing Divi design initiative, the place we attempt to put one thing additional for your design toolbox each week. You probably have any questions or tips, be sure you go away a remark within the remark phase underneath!
In the event you’re keen to be informed extra about Divi and get extra Divi freebies, be sure you subscribe to our email newsletter and YouTube channel so that you’ll at all times be one of the vital first other folks to understand and get advantages from this unfastened content material.
The publish How to Design Eye-Catching Book Reviews for Your Divi Ebook Landing Page seemed first on Elegant Themes Blog.
WordPress Web Design