Everyone knows {that a} just right site makes it simple for guests to search out what they’re on the lookout for temporarily and successfully. And, it all the time is helping if you’ll make your content material extra enticing. On this instructional, I’m going to turn you tips on how to design a 3-d signal publish that can have interaction customers and make it simple for them to search out what they’re on the lookout for in a novel means. To try this, we’ll be the usage of Divi’s develop into choices and the standpoint css assets on more than one blurb modules to create the 3-d impact of indicators turned around on a publish.
Let’s get began!
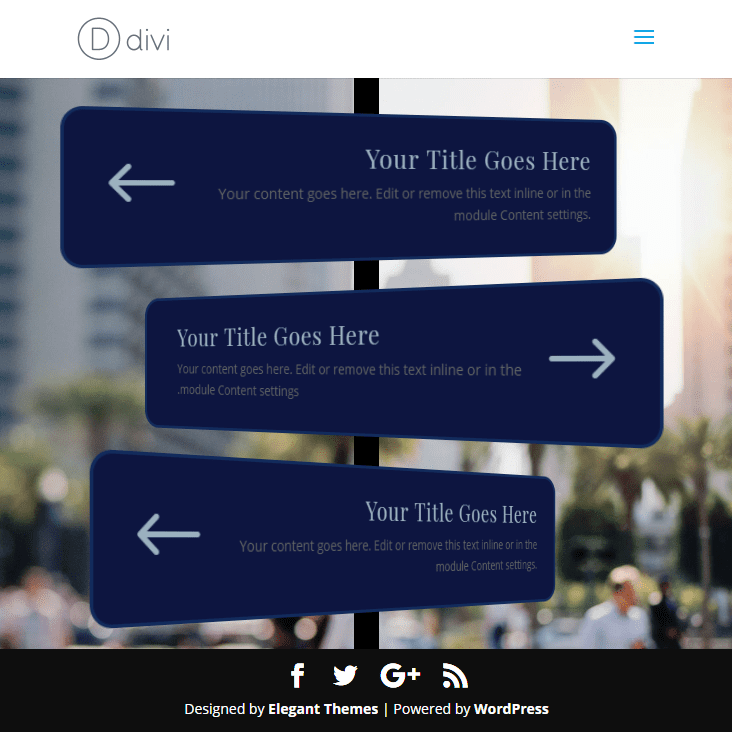
Sneak Peek



Obtain the 3-d Signal Put up Format for FREE
To put your fingers at the 3-d Signal Put up design from this instructional, you are going to first wish to obtain it the usage of the button under. To realize get right of entry to to the obtain it is very important subscribe to our Divi Day-to-day electronic mail checklist via the usage of the shape under. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Format pack each Monday! For those who’re already at the checklist, merely input your electronic mail cope with under and click on obtain. You’ll no longer be “resubscribed” or obtain further emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:earlier than { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Unfastened
Sign up for the Divi Newlsetter and we will be able to electronic mail you a replica of without equal Divi Touchdown Web page Format Pack, plus heaps of alternative superb and unfastened Divi sources, guidelines and methods. Observe alongside and you are going to be a Divi grasp very quickly. In case you are already subscribed merely sort to your electronic mail cope with under and click on obtain to get right of entry to the format pack.
You will have effectively subscribed. Please test your electronic mail cope with to verify your subscription and get get right of entry to to unfastened weekly Divi format packs!
To import the format for your web page, merely extract the zip report and drag the json report into the Divi Builder.
Let’s get to the educational lets?
What You Want to Get Began
To get began, You’ll want the next:
- Be sure you have the Divi Theme put in and lively to your WordPress web page.
- If you wish to create your personal publish symbol, you are going to want a picture editor like Photoshop, Gimp, or Caricature. Or you’ll use the picture equipped within the unfastened format obtain for this design above.
- Rather than that, we will be able to be construction the entirety from scratch at the entrance finish of the Divi Builder.
Developing the Symbol for the Signal Put up
One of the best ways to create an indication publish for this design is to create a small repeatable symbol block that we will upload as a background symbol that repeats vertically down the phase or row of the web page. If you wish to skip this step, you’ll import the json format integrated within the unfastened obtain above to get began. However if you wish to create your personal with a customized coloration of your selection, this is tips on how to do it.
For this situation, I’m going to make use of Photoshop, however the procedure may be very identical for different standard picture editors as smartly.
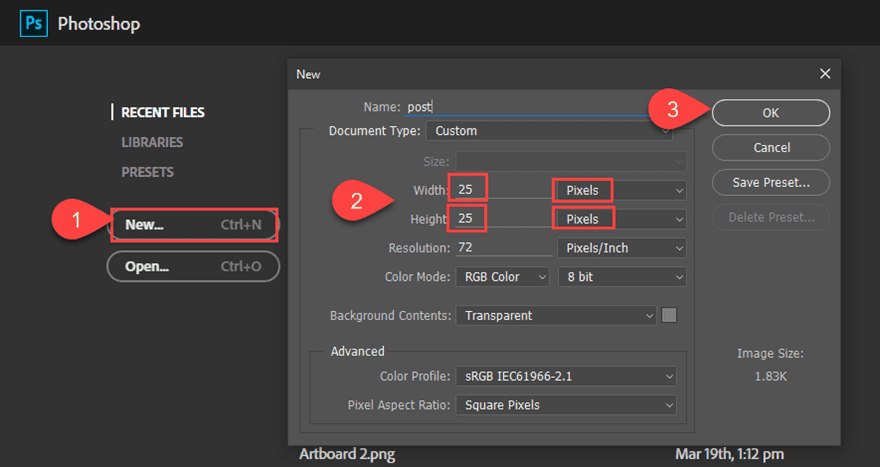
In Photoshop, click on to create a brand new report with a customized top and width of 25px.

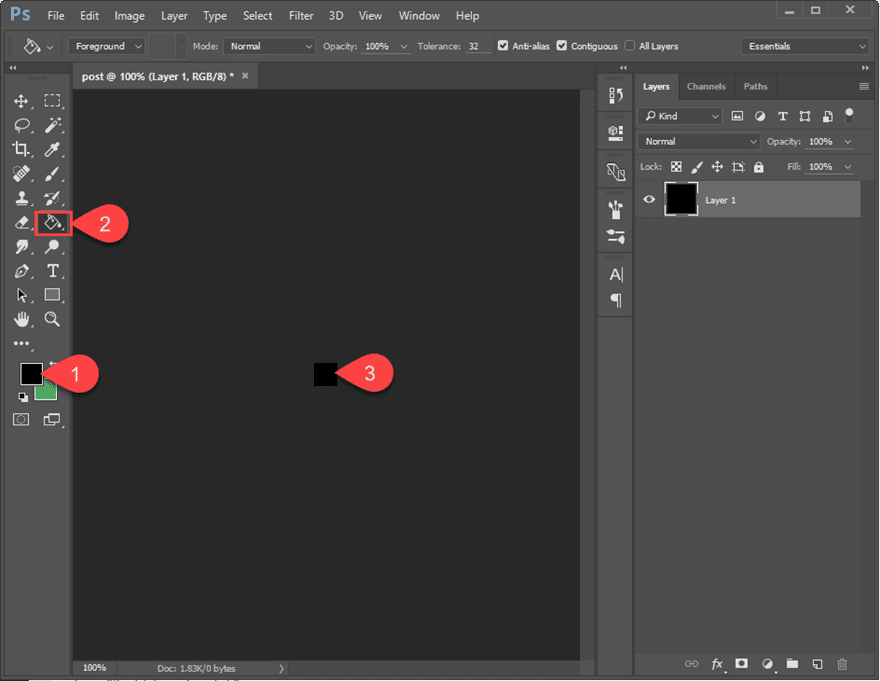
Set the foreground coloration to black (#000000) or no matter coloration you wish to have.
Then make a choice the paint bucket device and click on within the empty sq. layer to color the sq. black.

Then save your symbol as a jpeg for your pc. That is the picture we will be able to use within the design to create the publish for our 3-d signal publish design.
Enforcing the 3-d Signal Put up Design in Divi
As soon as you are prepared, you should definitely create a brand new web page, come up with web page a identify, and deploy the Divi Builder at the entrance finish. Choose the choice “Construct From Scratch”.
Your clean canvas awaits!
Now create a brand new common phase with a one-column row.
Customizing the Row
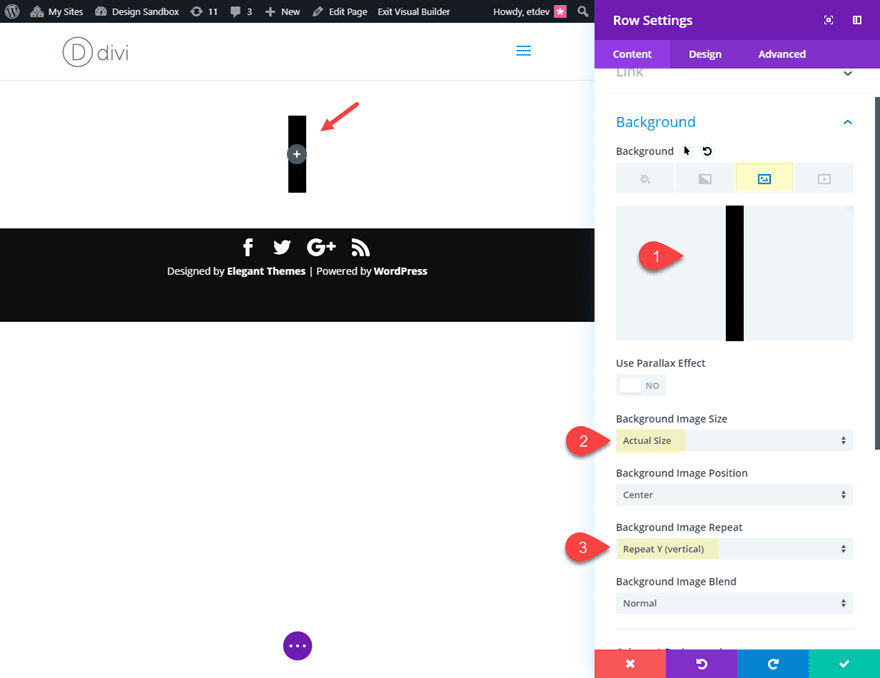
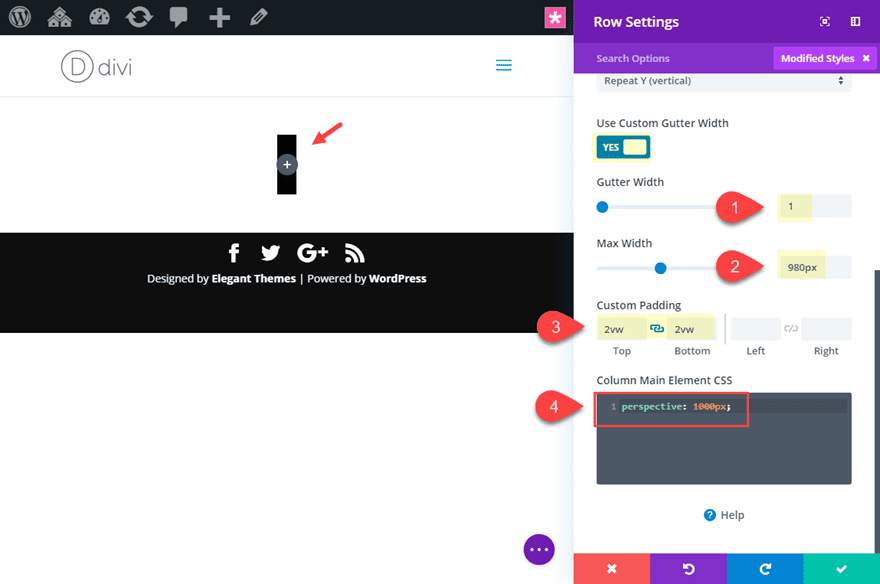
Ahead of we upload a module, open the row settings and replace the next:
Background Symbol: [insert custom square image for post]
Background Symbol Measurement: Precise Measurement
Background Symbol Repeat: Repeat Y (vertically)

Then replace the next:
Gutter Width: 1
Max Width: 980px
Customized Padding: 2vw height, 2vw backside
Then we wish to upload the next customized CSS to the Column Major Part as follows:
standpoint: 1000px;
This standpoint css assets is important to get the 3-d impact of the signal (or blurb) on every occasion we rotate it with the develop into choices.

For more information in this, take a look at how perspective works with Divi’s transform options.
Making a Signal with a Blurb Module
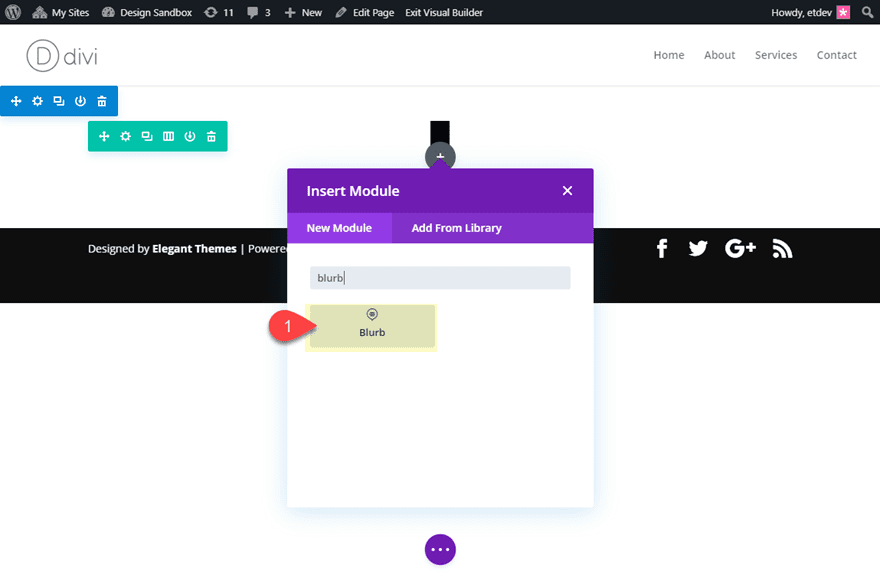
To create our first signal on our 3-d signal publish, we will be able to use a blurb module. Cross forward and upload a blurb module to the row.

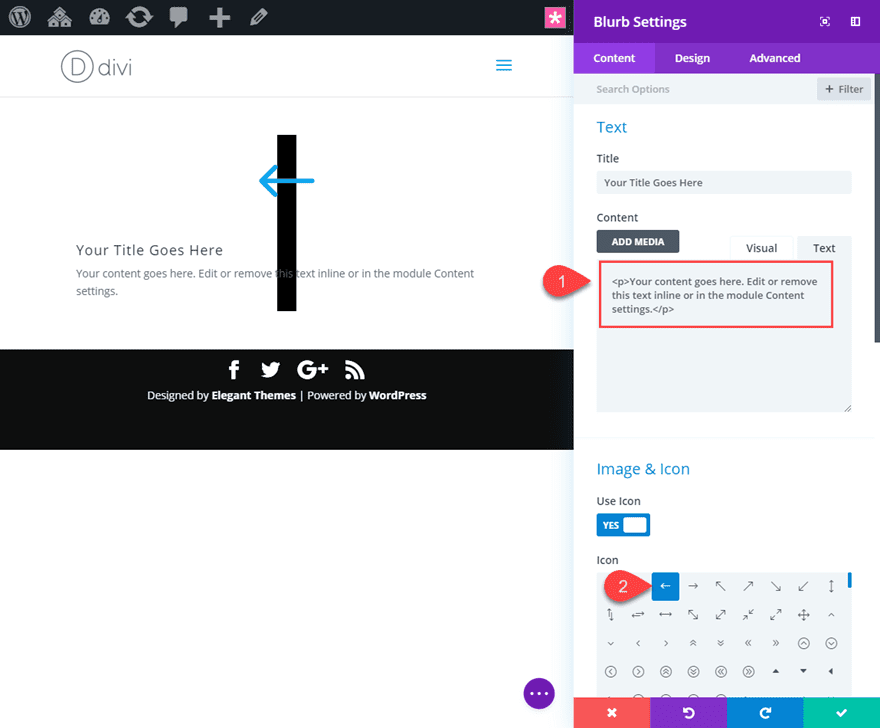
Then open the blurb settings and replace the content material of the blurb as follows:
Lower the mock content material to incorporate most effective a few strains of textual content.
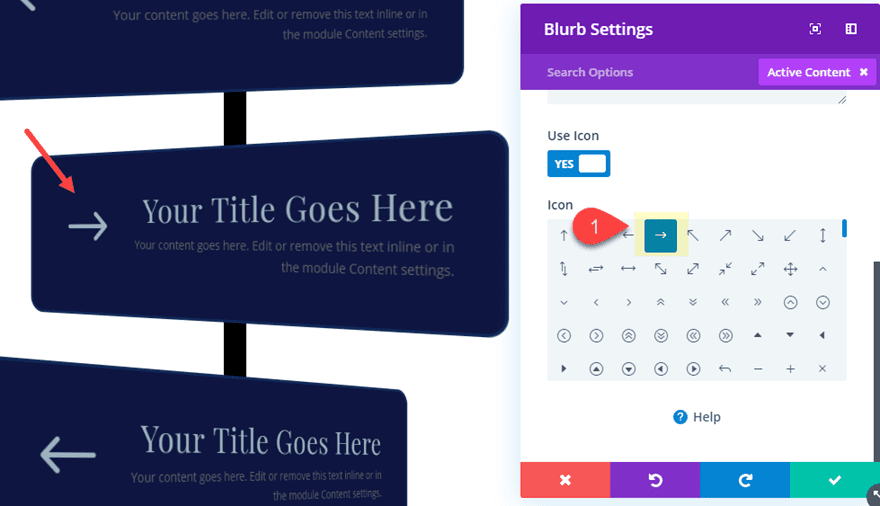
Use Icon: YES
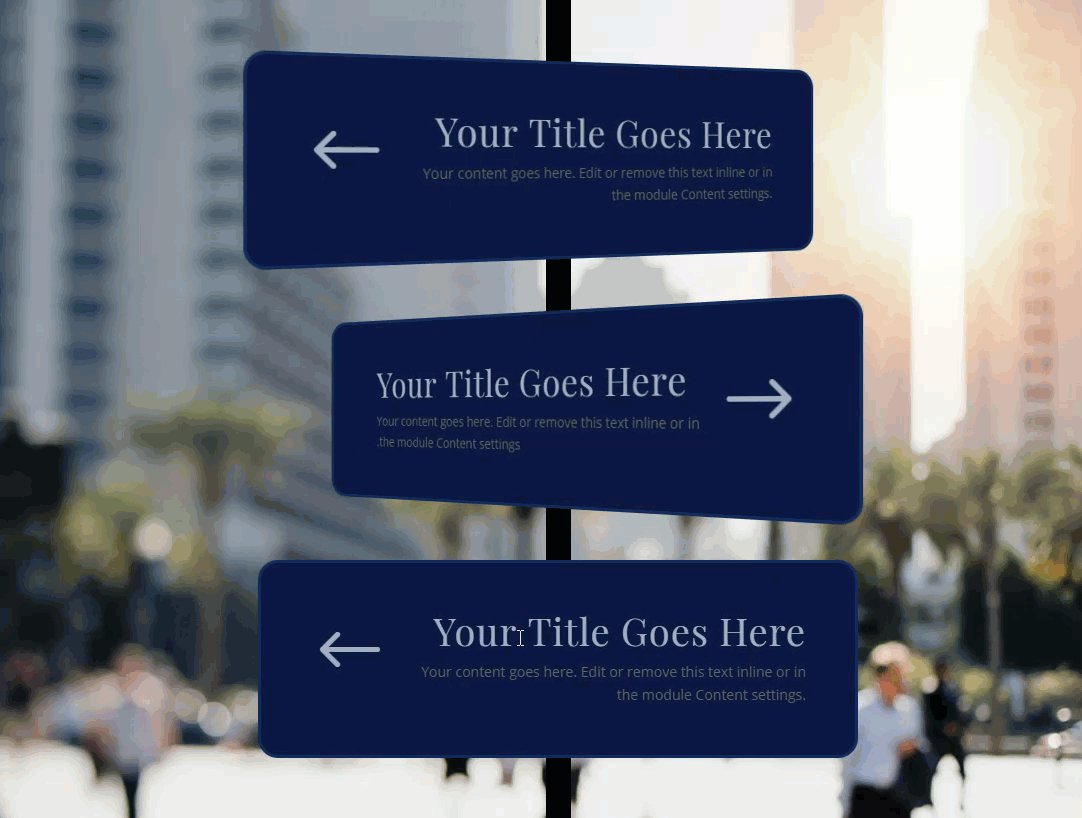
Icon: left arrow (see screenshot)

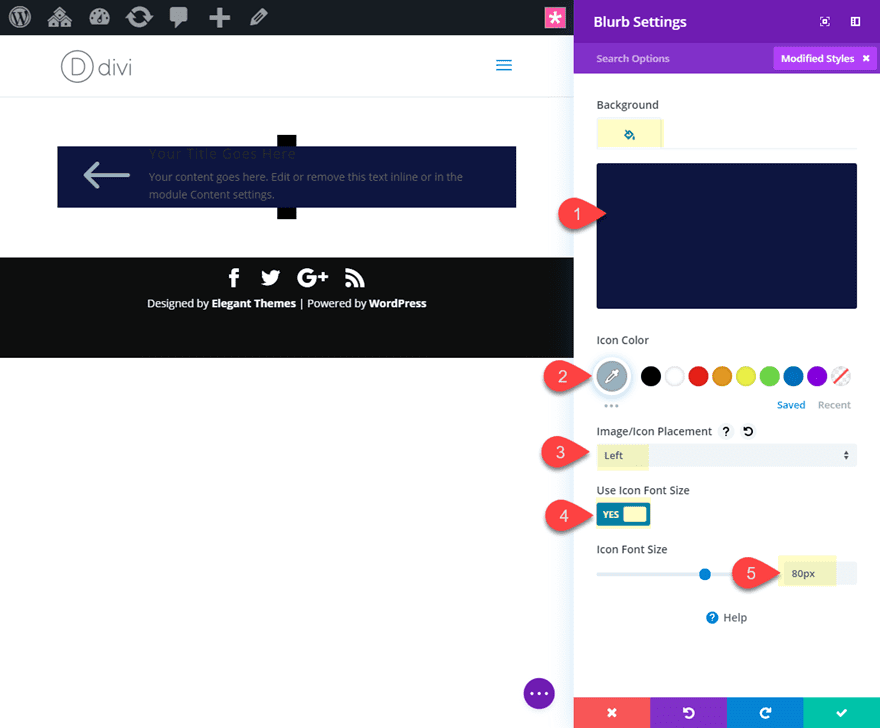
Background Colour: #1a233f
Icon Colour: #9eb3c2
Symbol/Icon Placement: Left
Use Icon Font Measurement: YES
Icon Font Measurement: 80px

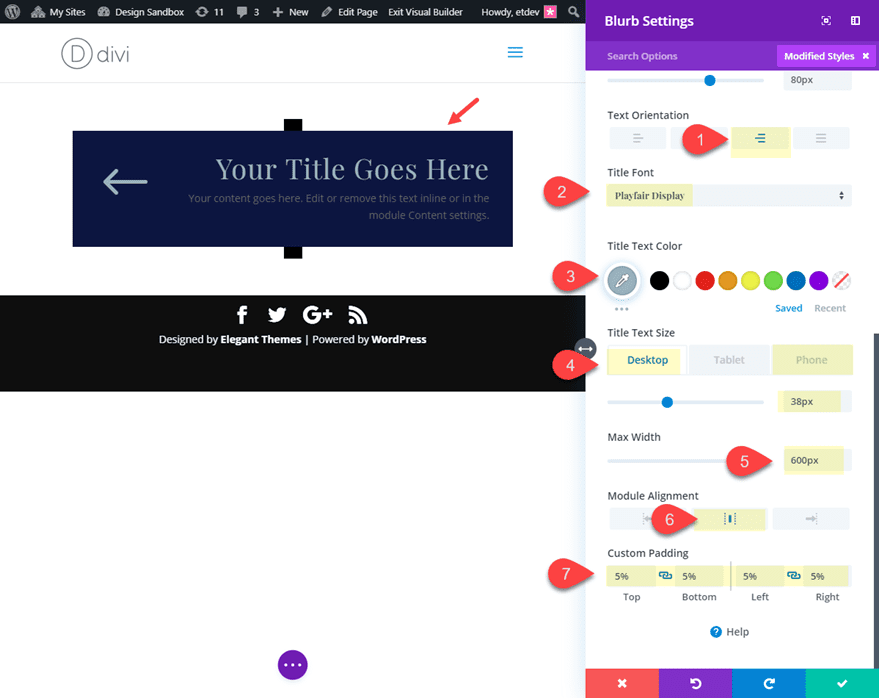
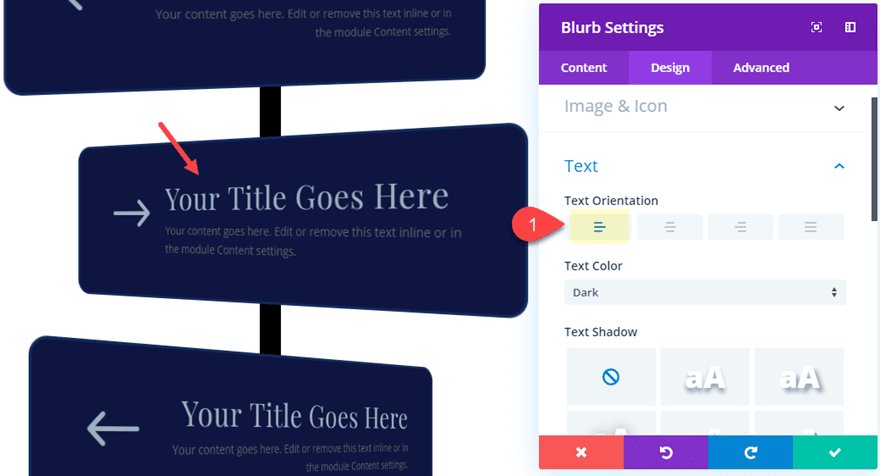
Textual content Orientation: middle
Identify Font: Playfair Show
Identify Textual content Colour: #9eb3c2
Identify Textual content Measurement: 38px (desktop), 26px (telephone)
Max Width: 600px
Module Alignment: Heart
Customized Padding: 5% height, 5% backside, 5% left, 5% proper

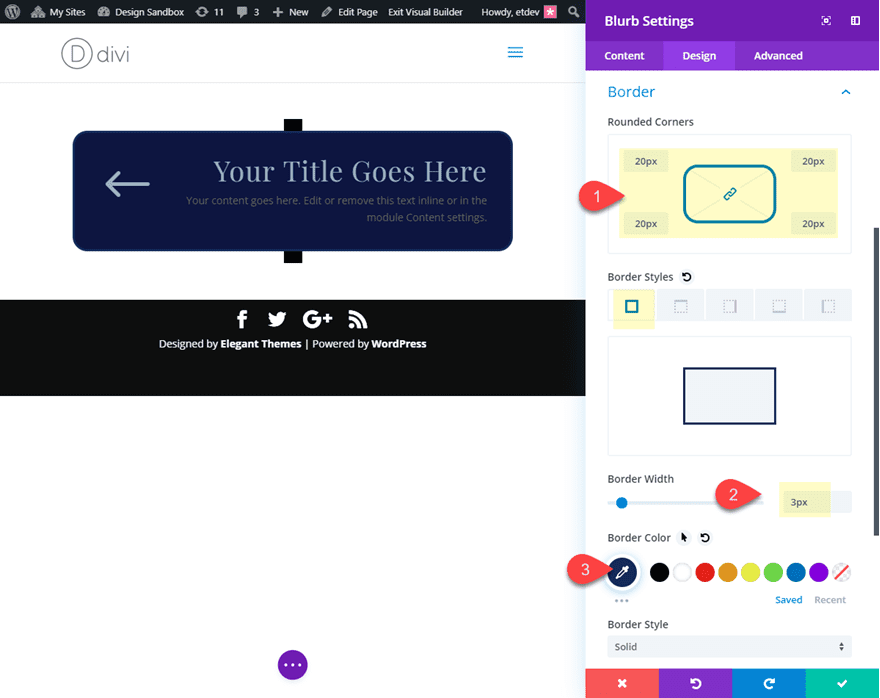
Rounded Corners: 20px
Border Width: 3px
Border Colour: #21335e

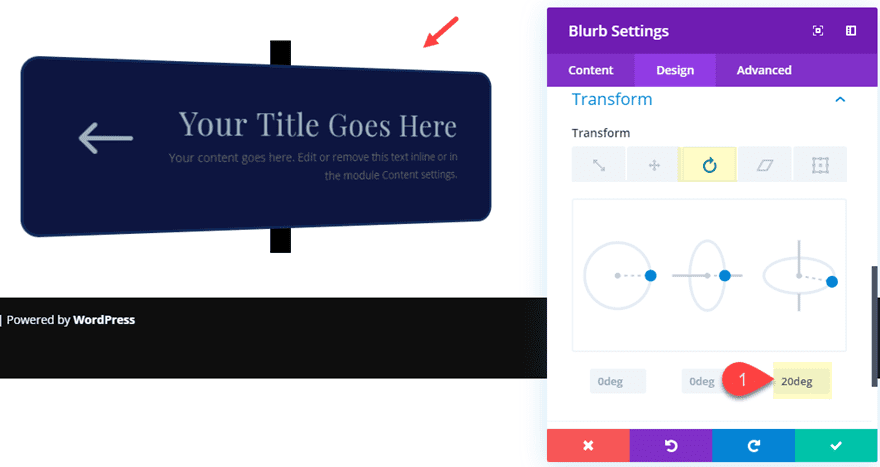
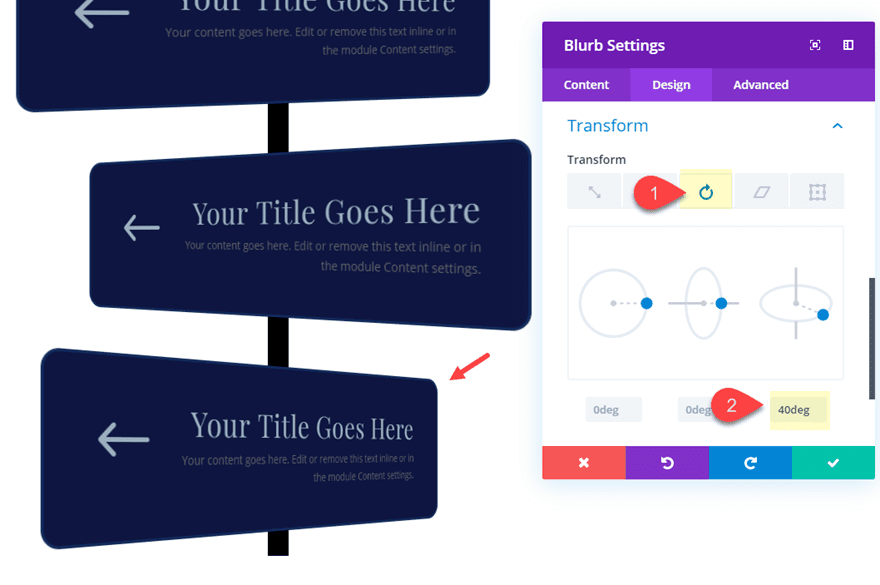
That looks after the styling of our blurb module, however to get our 3-d impact, we wish to use the develop into choices to rotate our blurb module. To try this replace the next:
Become Rotate X Axis: 20deg

Replica the Row for Extra Indicators
Now that we have got considered one of our signal designs finished, we will replica the row to make extra. Every time we replica the row, we will be able to merely wish to replace the develop into rotation in order that the indicators rotate at other levels across the publish.
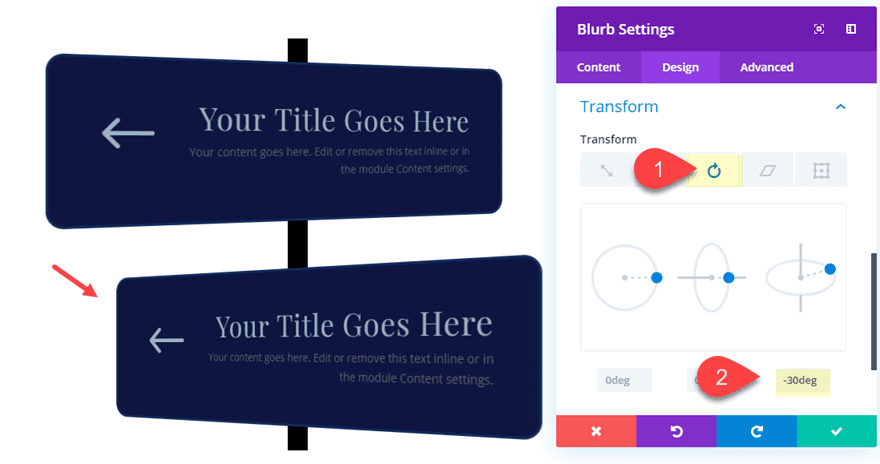
Cross forward and replica the row and replace the blurb module within the new row as follows:
Become Rotate X Axis: -30deg

Replica the row to create a 3rd signal and replace the blurb module in that new row as follows:
Become Rotate X Axis: 40deg

Converting the Path of the 2d Signal
At the moment the entire arrows are pointing in the similar path. To modify the path from left to proper, we wish to replace the blurb module settings somewhat.
Open the settings of the blurb module in the second one row (the center one) and replace the next:
Icon: proper arrow (see screenshot)

Textual content Orientation: Left

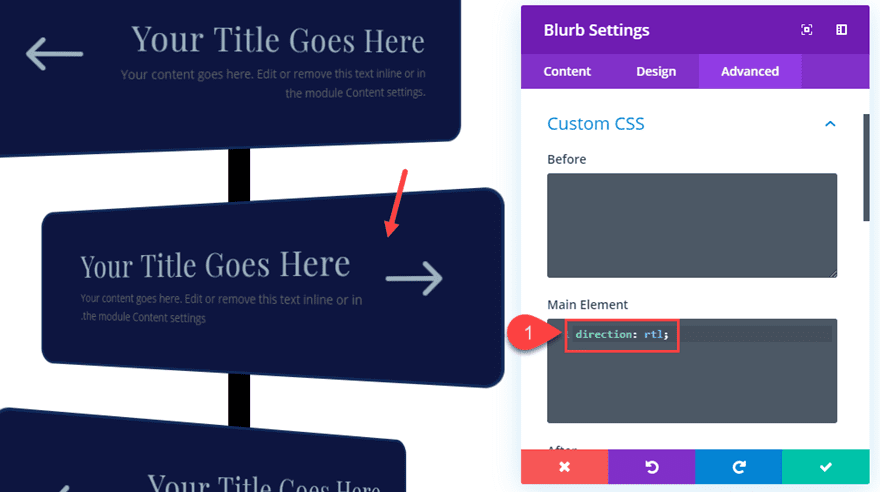
We will be able to turn the order of the blurb content material in order that the textual content is at the left and the icon is at the proper. To try this we wish to upload a unmarried line of customized CSS to the Major Part as follows:
path: rtl;

Now the blurb content material is reversed and you’ve got an indication pointing in a brand new path!
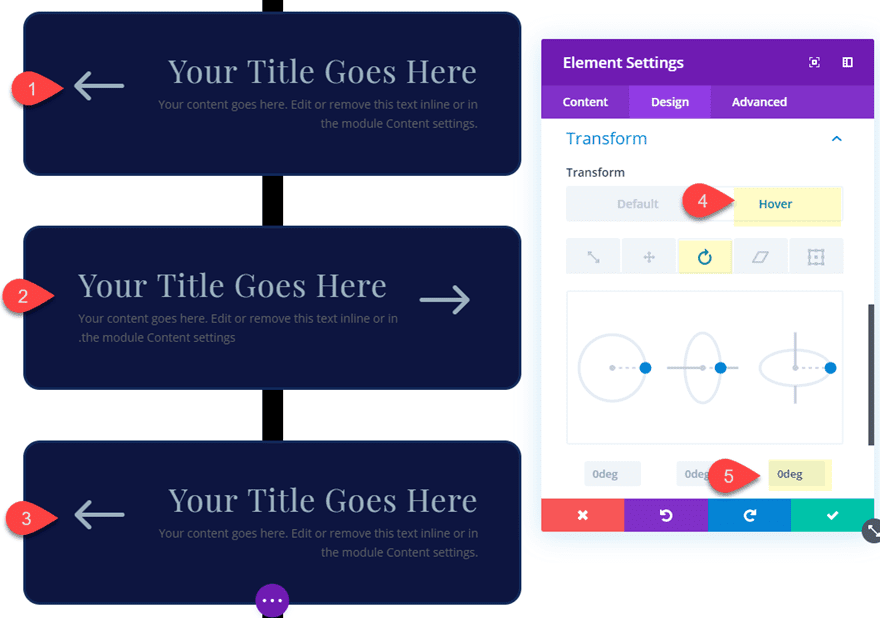
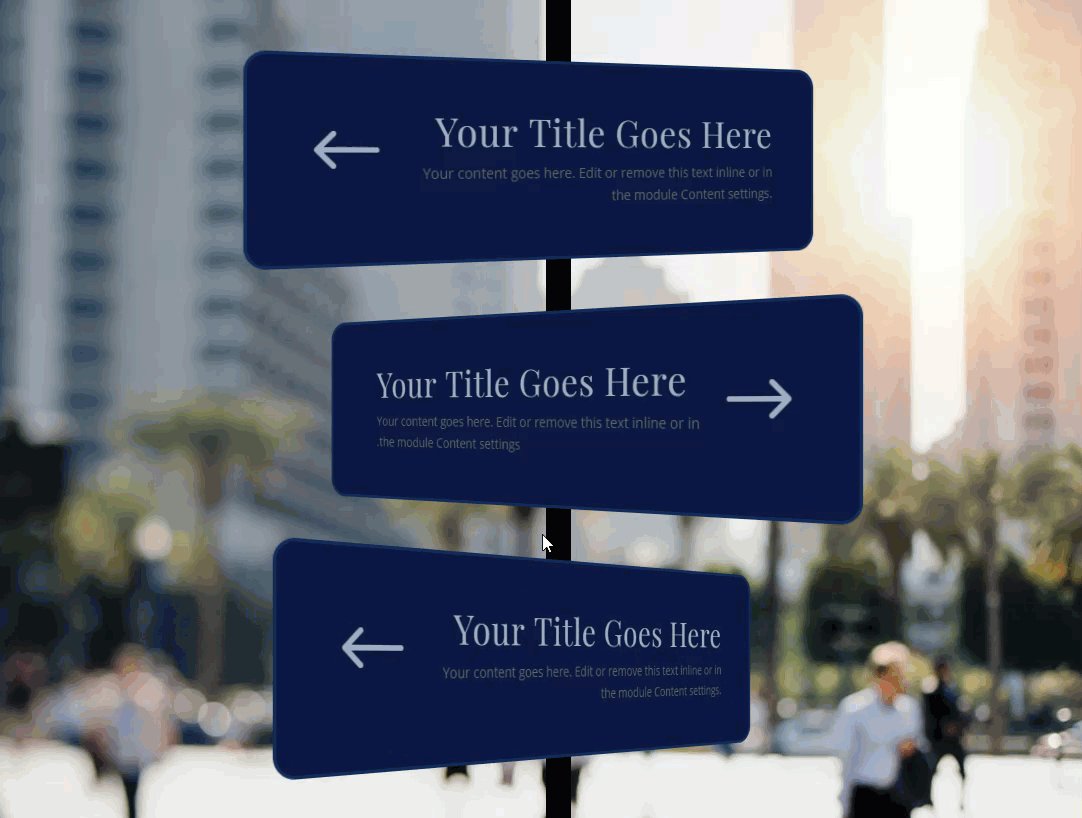
Rotate the Indicators again to Authentic State on Hover
One of the vital cool issues about this setup is that you’ll simply upload a hover state to convey the turned around module again to the unique (0deg) rotation. This permits the consumer to interact with the content material and feature a transparent view of the textual content when soaring over the module.
Since we wish to upload the similar hover state to all 3 blurb modules, use multiselect to choose all 3 blurb modules and open the settings of probably the most modules to convey up the component settings modal. Then replace the next:
Become Rotate X Axis (hover): 0deg

Save settings and that’s it!
Now Take a look at the design and capability up to now.

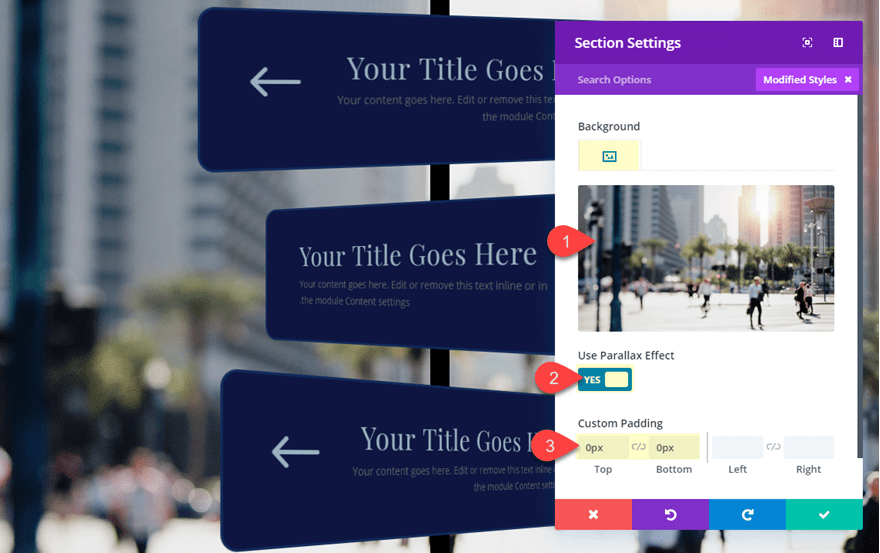
Customizing our Segment with a Background Symbol
For our remaining step, we will upload a brand new background symbol to our phase. That is non-compulsory in fact, however the correct symbol can glance truly cool particularly in case you use the parallax impact.
Open the phase and upload a brand new background symbol. (I’m the usage of a picture from our Company Format Pack)
Then replace the next:
Use Parallax Impact: YES
Customized Padding: 0px height, 0px backside

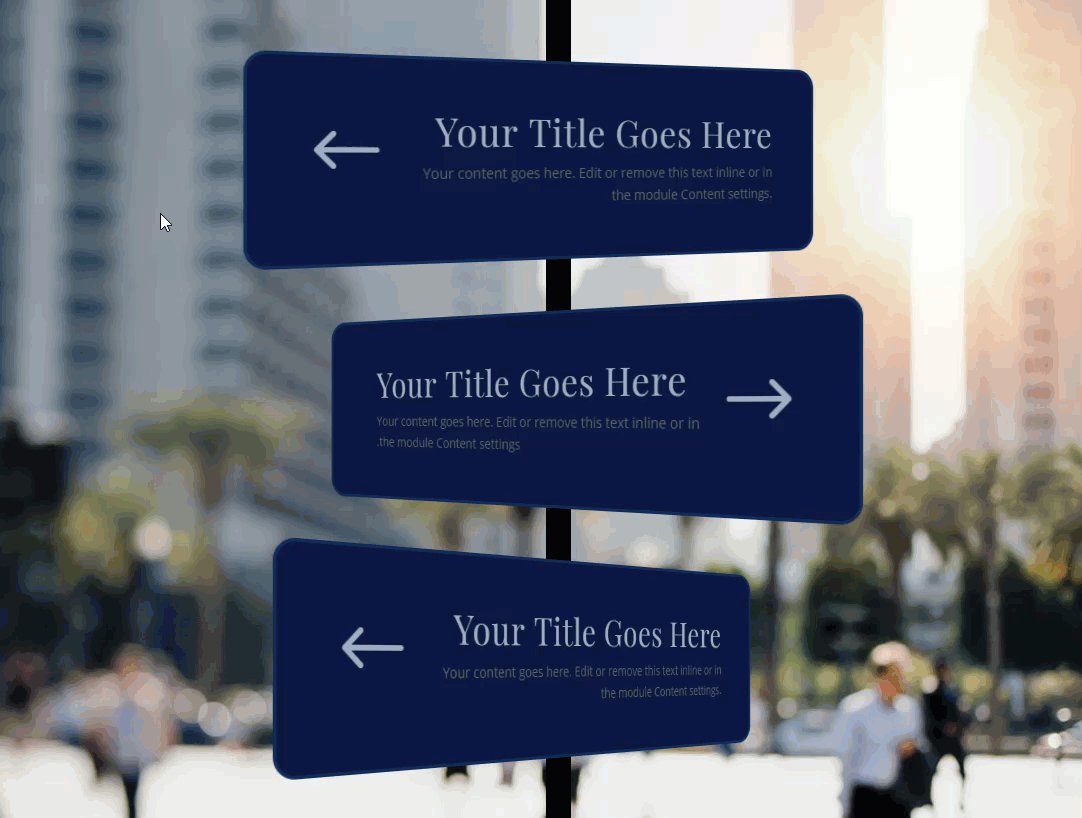
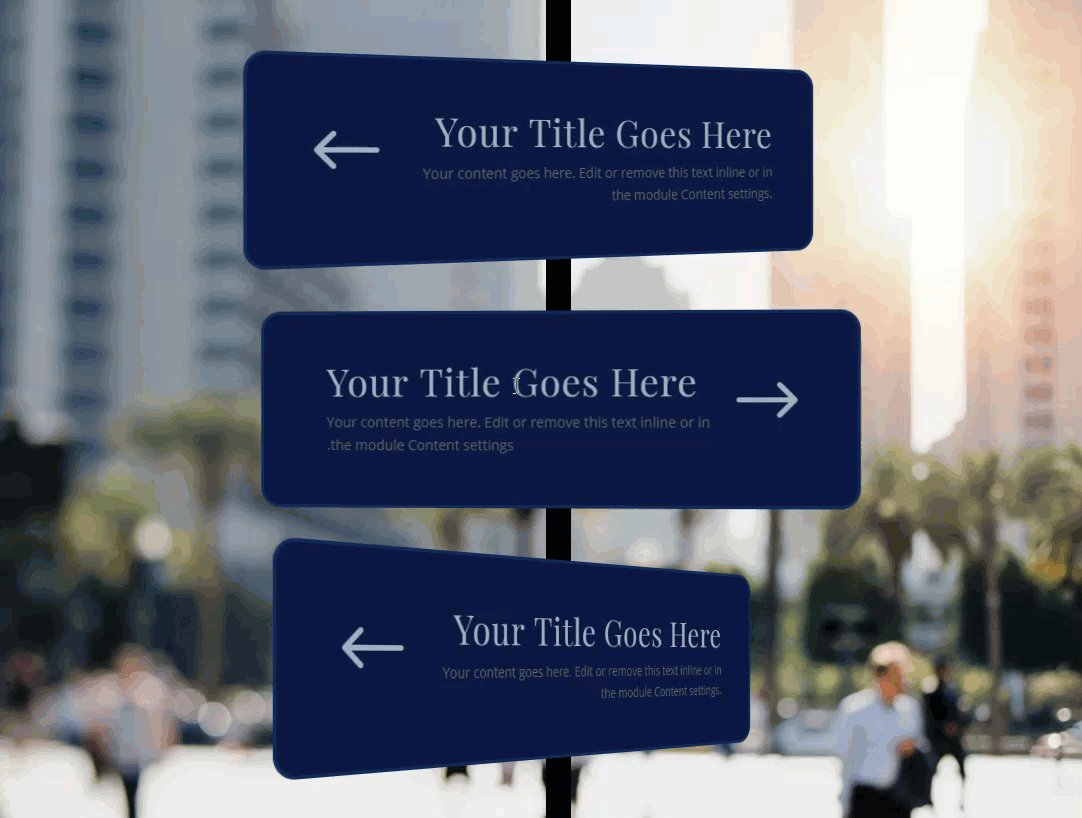
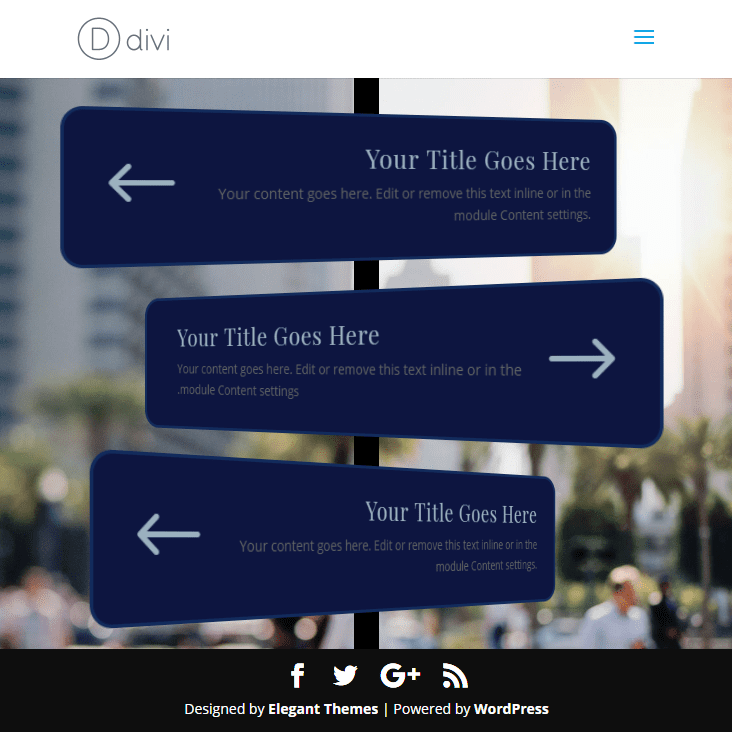
Ultimate End result



Ultimate Ideas
Making a 3-d signal publish truly does upload an inventive and tasty design component for your web page that may truly make your content material come out (actually). And the hover impact lets in the consumer to view the content material with out the 3-d impact for a pleasant fallback. Don’t overlook you’ll simply upload a hyperlink URL to the blurb module in order that it could function a clickable navigation component if you wish to have. Anyway, I’m hoping this will give you some inspiration on your subsequent venture.
I stay up for listening to from you within the feedback.
Cheers!
The publish How to Create a 3D Sign Post with Hover Effects in Divi seemed first on Elegant Themes Blog.
WordPress Web Design