As of late, we’re going to focus on the develop into scale design possibility that incorporates Divi’s new develop into choices. Extra so, we’re going to recreate a surprising design that permits sections to enlarge on hover in a chic method.
You’ll use this design for any more or less website online you’re growing. It’ll allow you to percentage related content material in a structured and minimum method. On the finish of this instructional, you’ll have the ability to obtain all of the web page format without cost.
Let’s get to it!
Preview
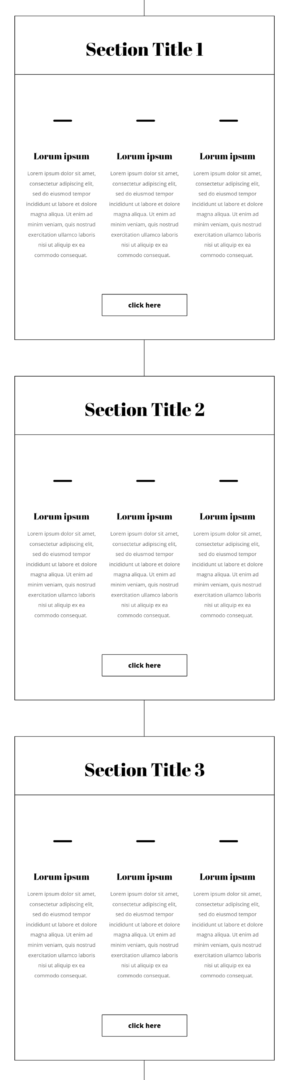
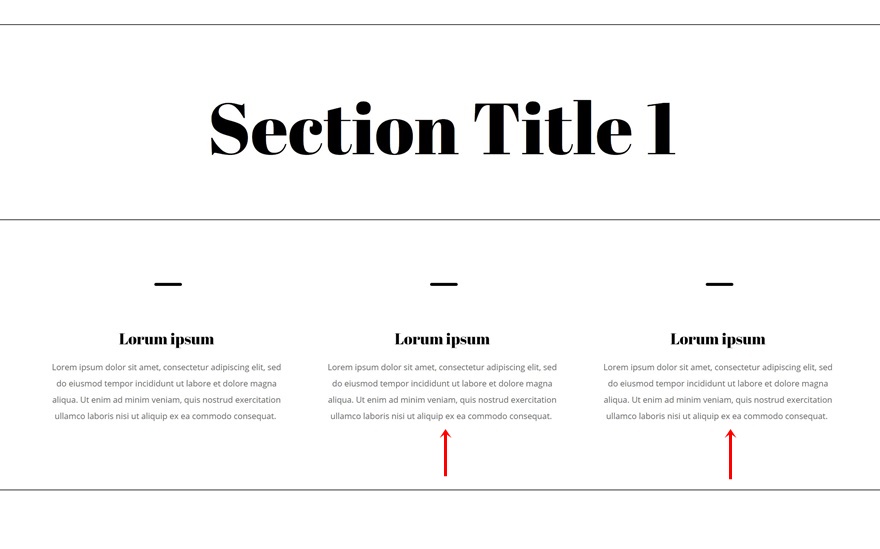
Ahead of we dive into the educational, let’s take a handy guide a rough have a look at the result throughout other display sizes.
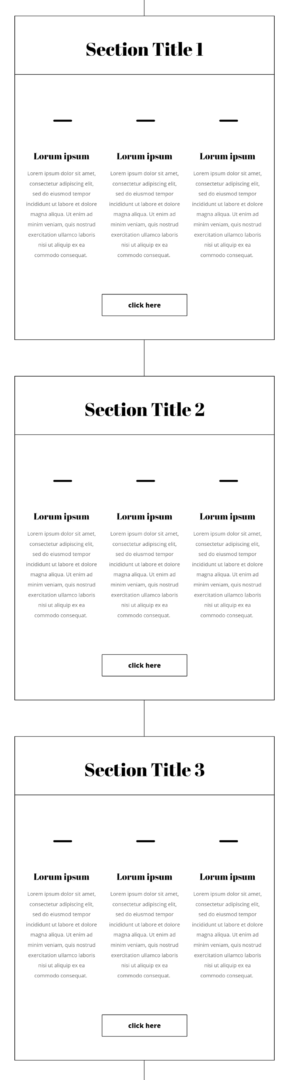
Desktop

Cell

Let’s Get started Recreating!
Upload Segment #1
Spacing
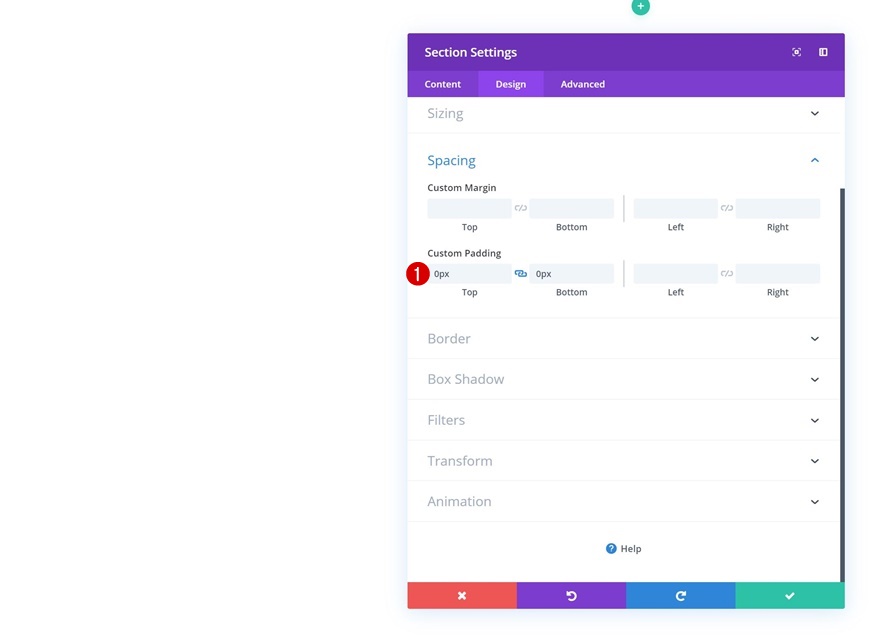
Get started by means of growing a brand new web page. Upload your first common phase to the web page, open the phase settings and take away all default height and backside padding within the spacing settings.
- Most sensible Padding: 0px
- Backside Padding: 0px

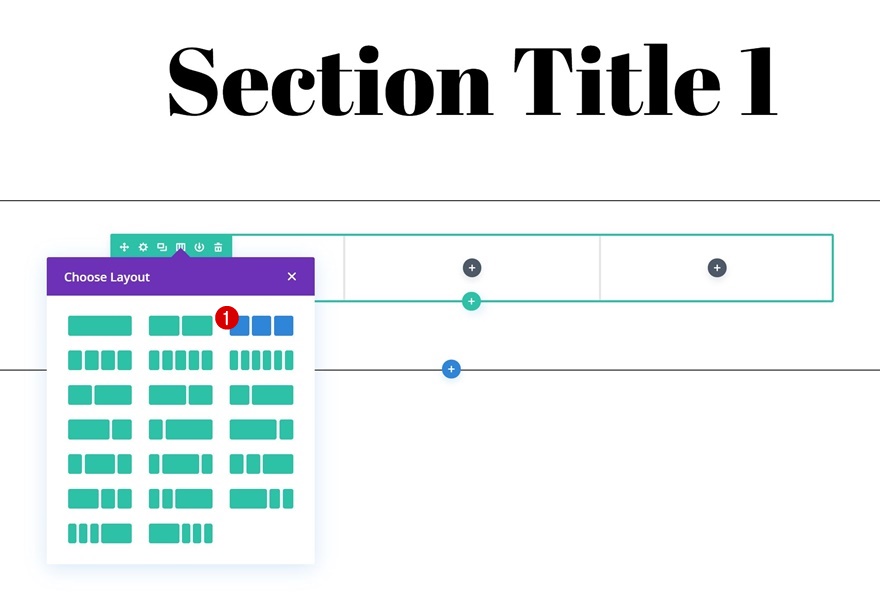
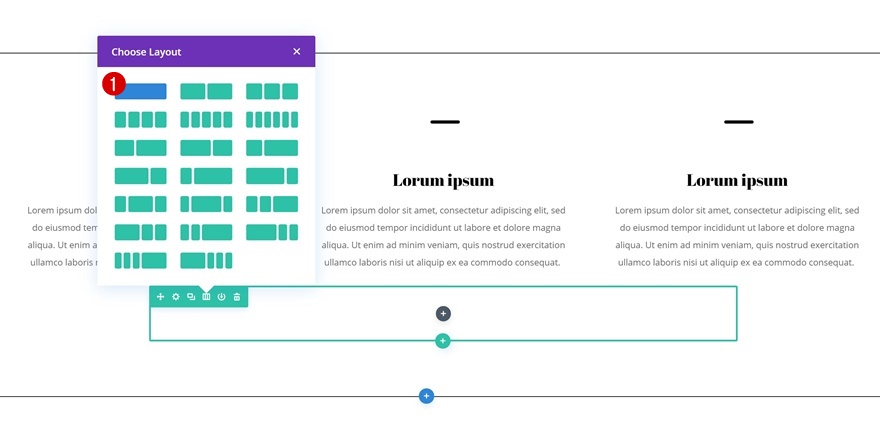
Upload New Row
Column Construction
Proceed by means of including the primary row the use of the next column construction:

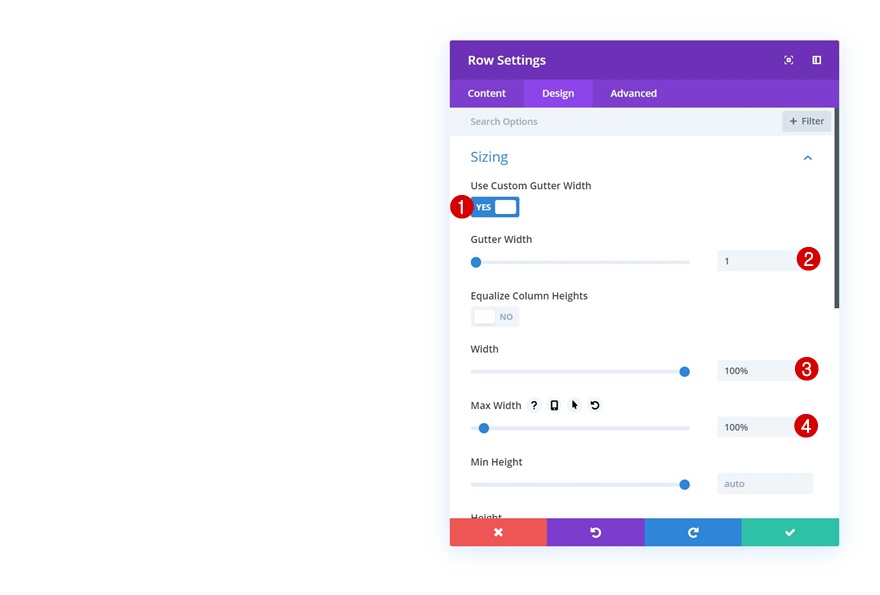
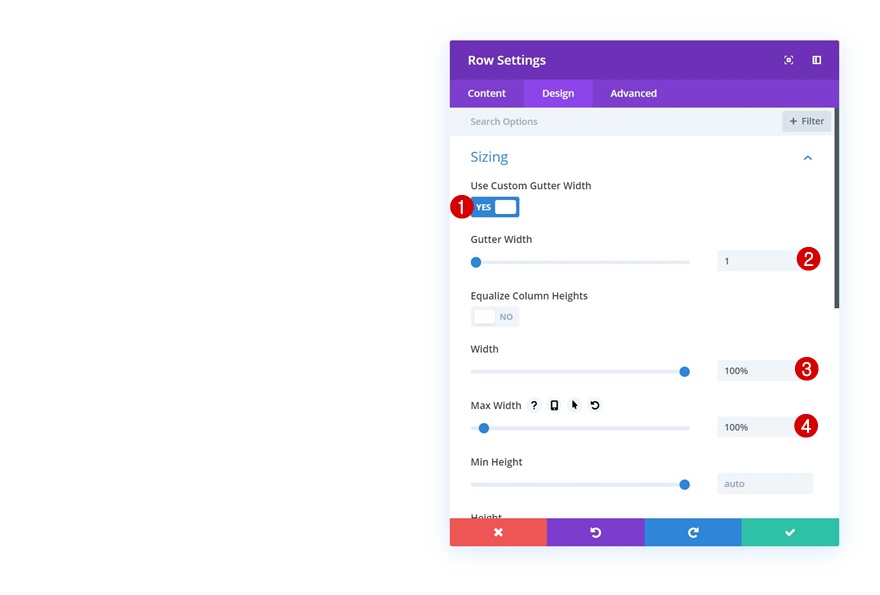
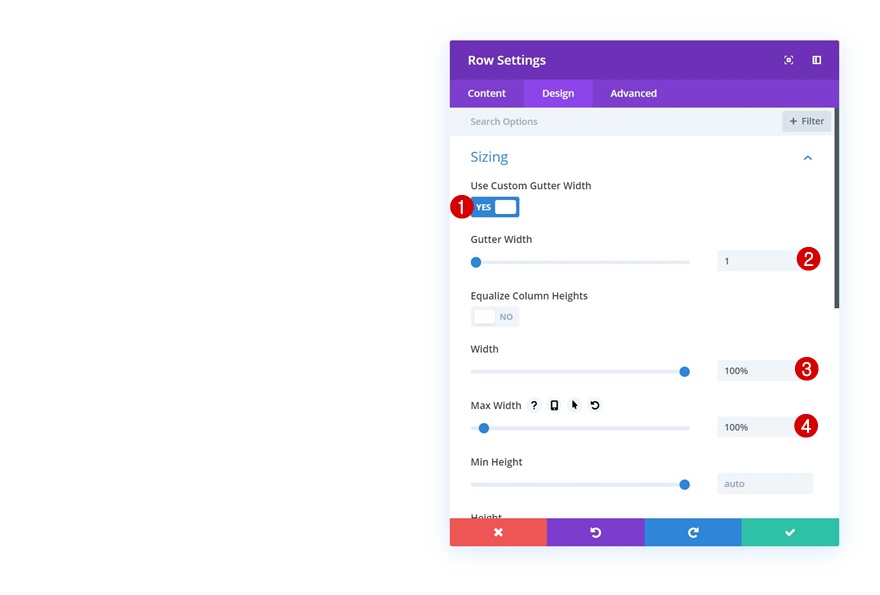
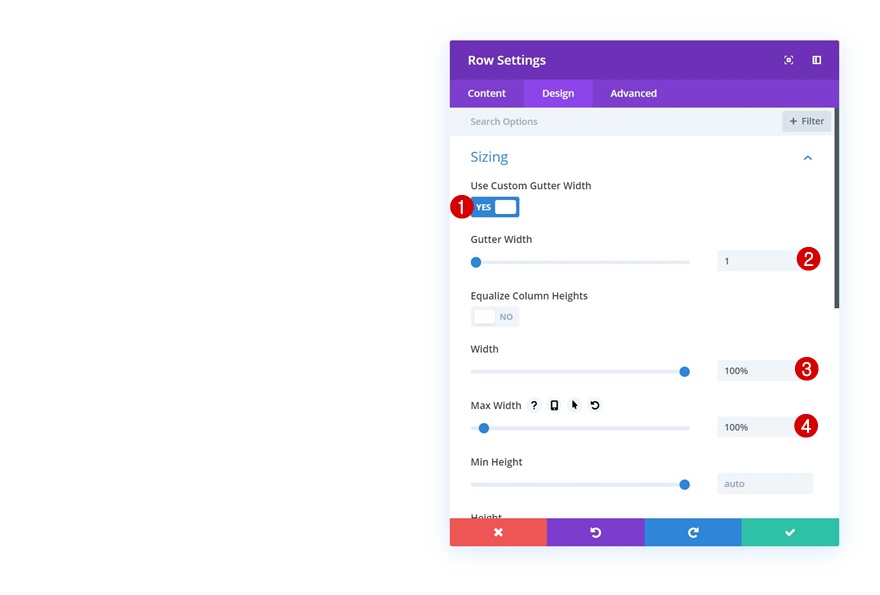
Sizing
With out including any modules but, open the row settings and make allowance the row to take in all of the width of the display.
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

Spacing
Take away all default height and backside padding as smartly. We’re doing this to restrict the distance that will probably be taken up by means of the row and phase.
- Most sensible Padding: 0px
- Backside Padding: 0px

Upload Divider Module
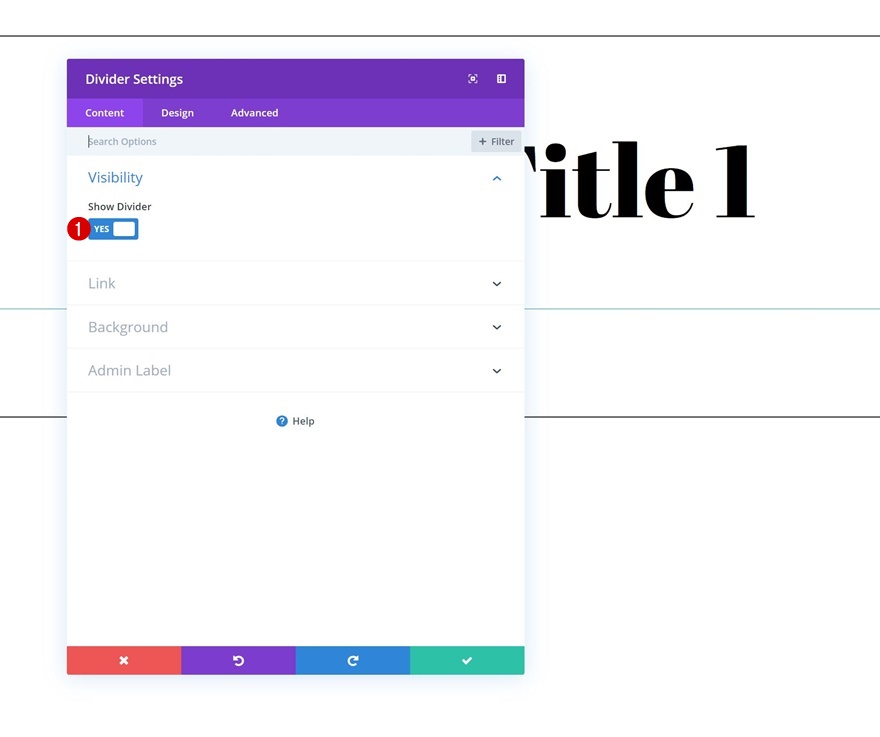
Visibility
The one module we want on this row is a Divider Module. On the finish of this instructional, we’ll develop into the divider right into a vertical one who’ll attach all upcoming sections. Whenever you’ve added the Divider Module, be sure the ‘Display Divider’ possibility is enabled.
- Display Divider: Sure

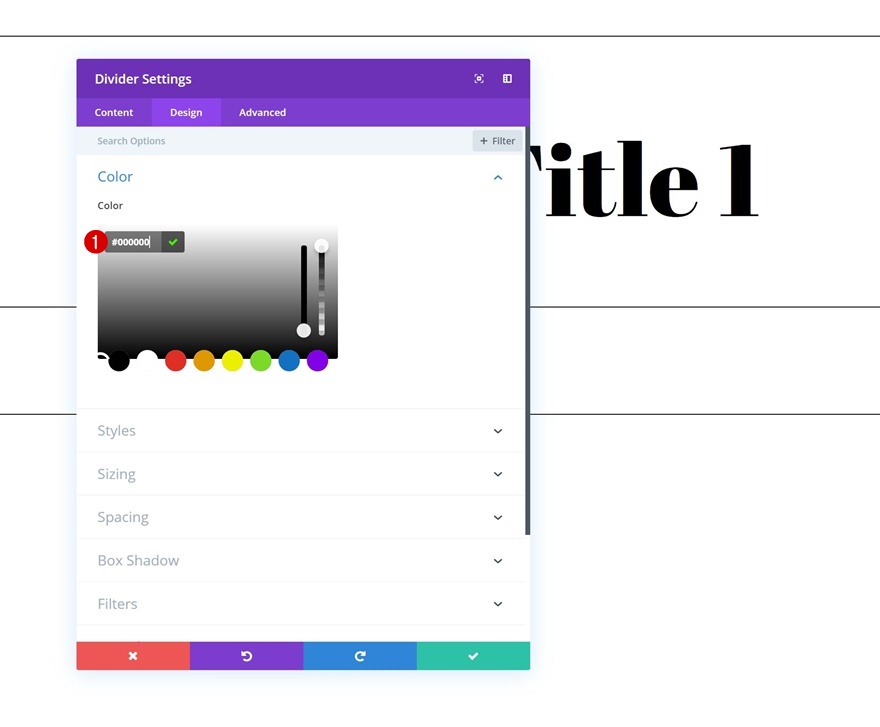
Colour
Then, move to the design tab and alter the colour of the divider into black.
- Colour: #000000

Sizing
Adjust the sizing values as smartly.
- Divider Weight: 1px
- Peak: 0px

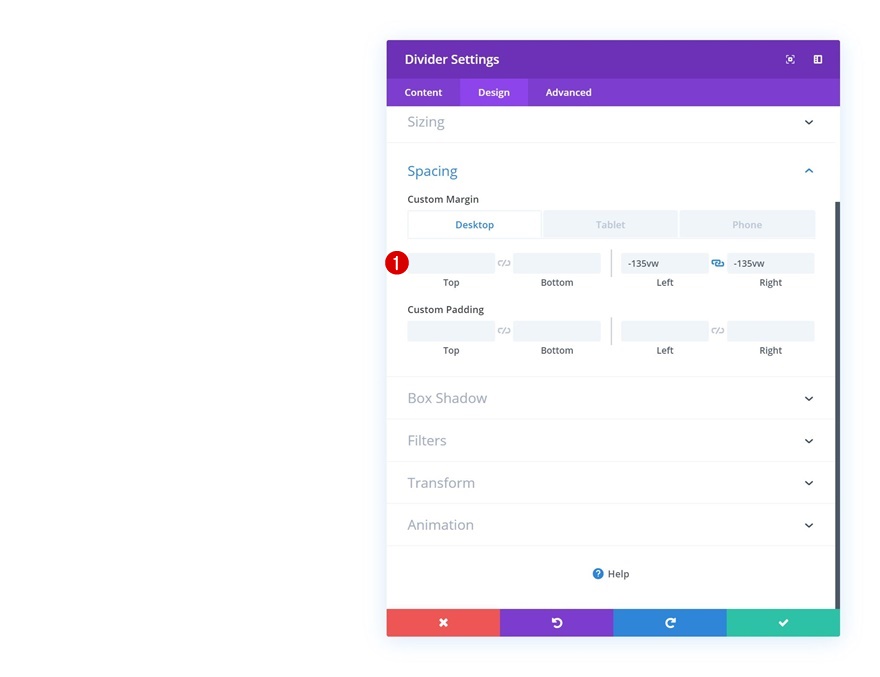
Spacing
And build up the period of the divider by means of including some unfavorable left and proper margins.
- Left Margin: -135vw (Desktop), -300vw (Pill), -340vw (Telephone)
- Proper Margin: -135vw (Desktop), -300vw (Pill), -340vw (Telephone)

Upload Segment #2
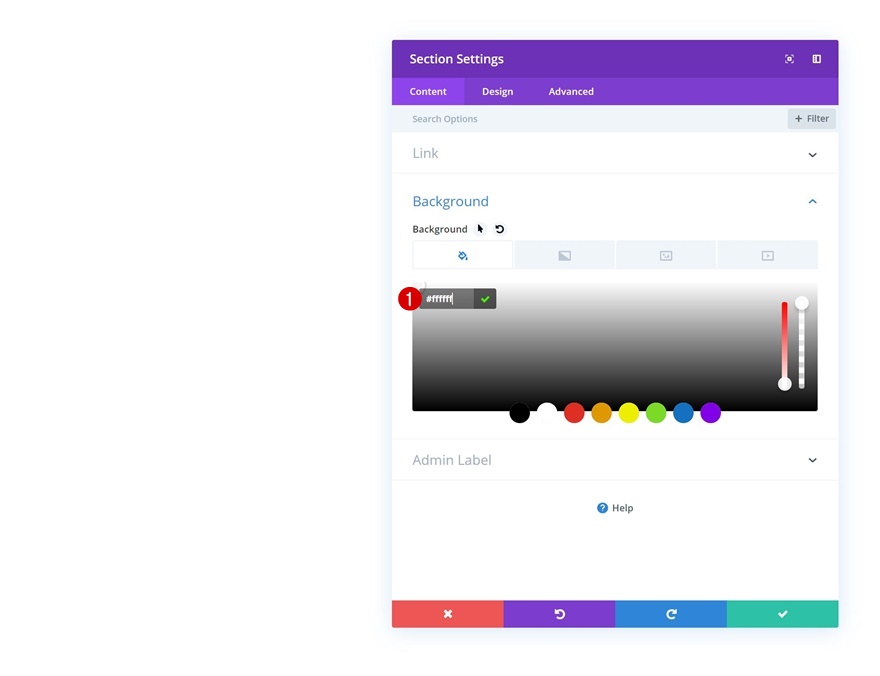
Background Colour
Directly to the following common phase! Whenever you’ve added the brand new phase, open the phase settings and upload a completely white background shade.
- Background Colour: #ffffff

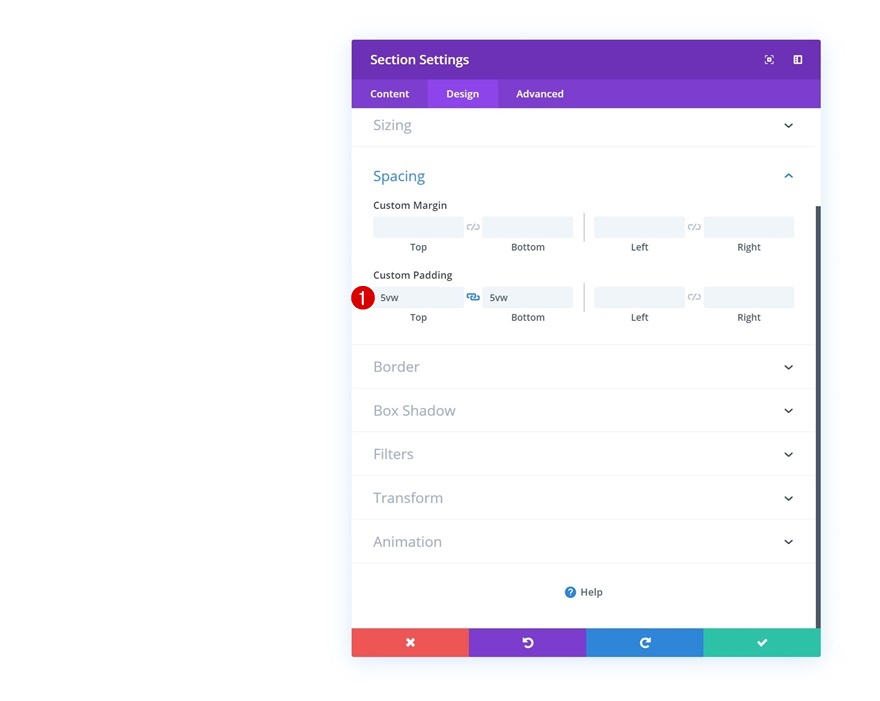
Spacing
Then, move to the spacing settings and upload some customized height and backside padding.
- Most sensible Padding: 5vw
- Backside Padding: 5vw

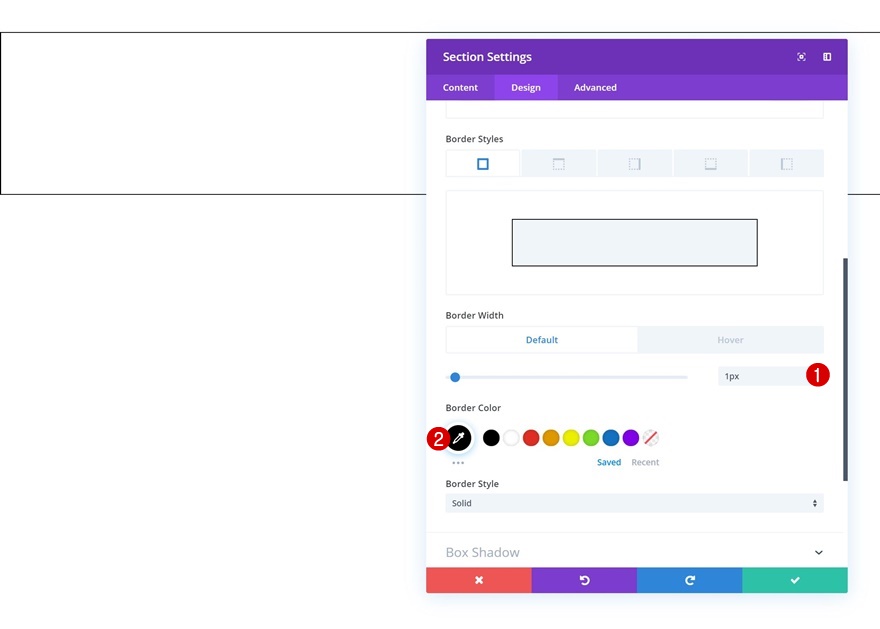
Default Border
Upload a border to the phase as smartly.
- Border Width: 1px
- Border Colour: #000000

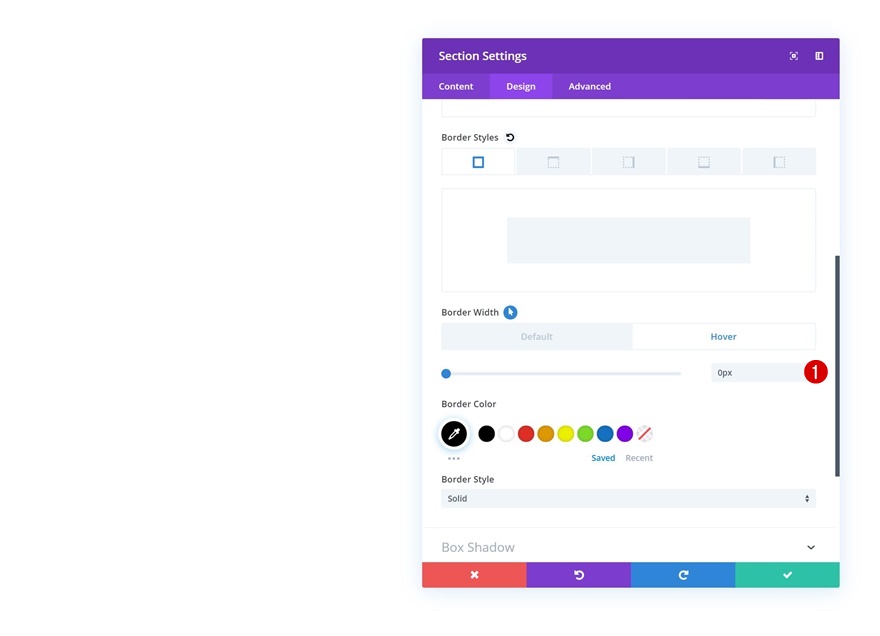
Hover Border
And take away the border width on hover.
- Border Width: 0px

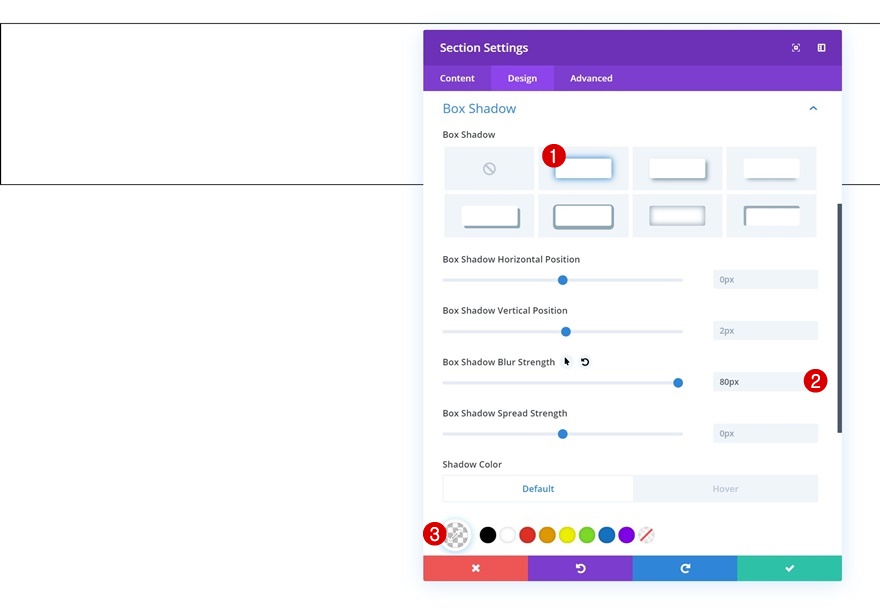
Default Field Shadow
We’re additionally including a field shadow on hover. To do this, we’ll wish to upload a default one first. To verify the field shadow doesn’t display up by means of default, we’re the use of a completely clear shadow shade.
- Field Shadow Blur Energy: 80px
- Shadow Colour: rgba(0,0,0,0)

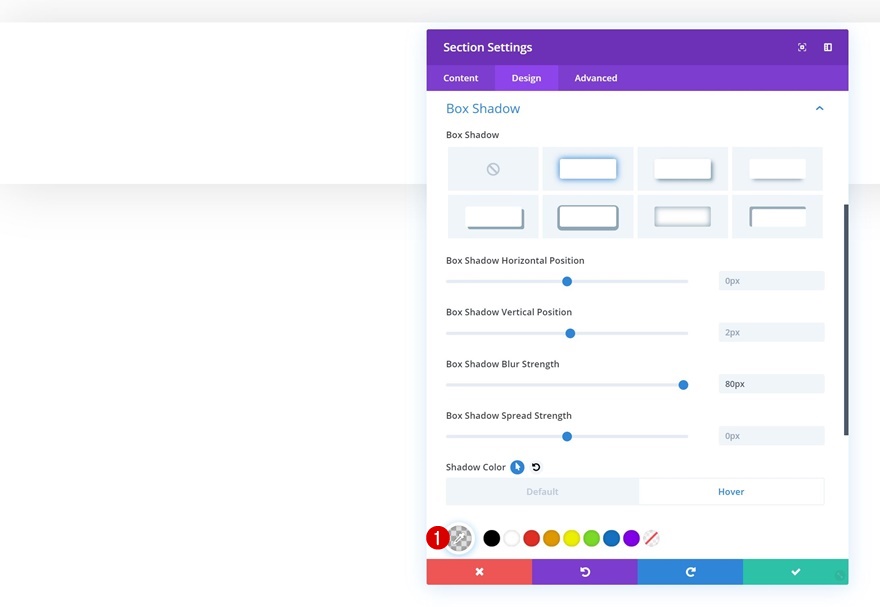
Hover Field Shadow
Exchange the shadow shade on hover the use of the next shade code:
- Shadow Colour: rgba(0,0,0,0.13)

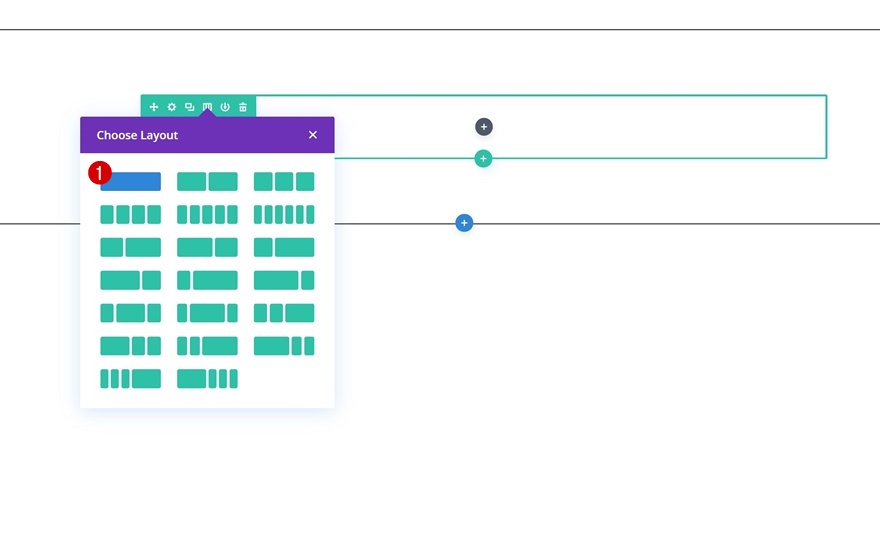
Upload Row #1
Column Construction
Proceed by means of including the primary row to the phase the use of the next column construction:

Sizing
With out including any modules but, open the row settings and make allowance the row to take in all of the width of the phase.
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

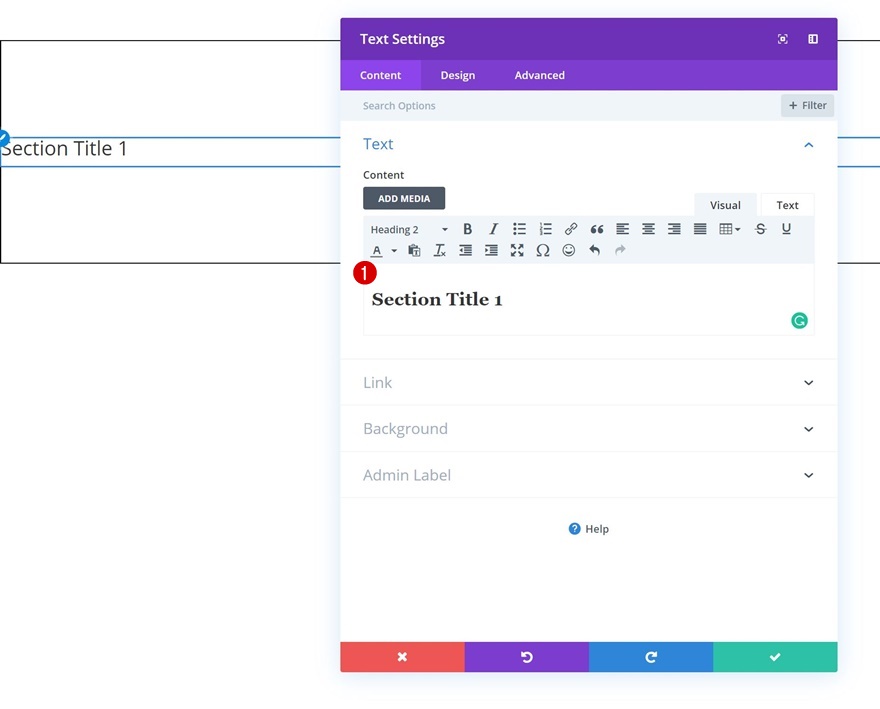
Upload Textual content Module
Upload H2 Content material
Time to begin including modules! The primary module we want is a Textual content Module with some H2 content material.

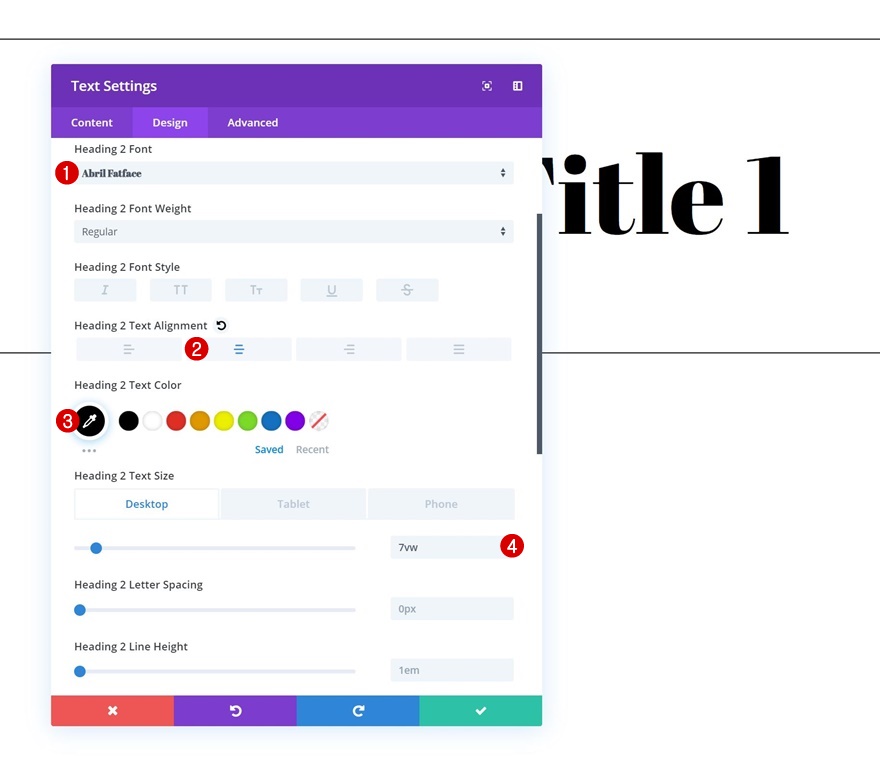
H2 Textual content Settings
Move to the design tab and regulate the H2 textual content settings consistent with your personal choice.
- Heading 2 Font: Abril Fatface
- Heading 2 Textual content Alignment: Heart
- Heading 2 Textual content Colour: #000000
- Heading 2 Textual content Measurement: 7vw

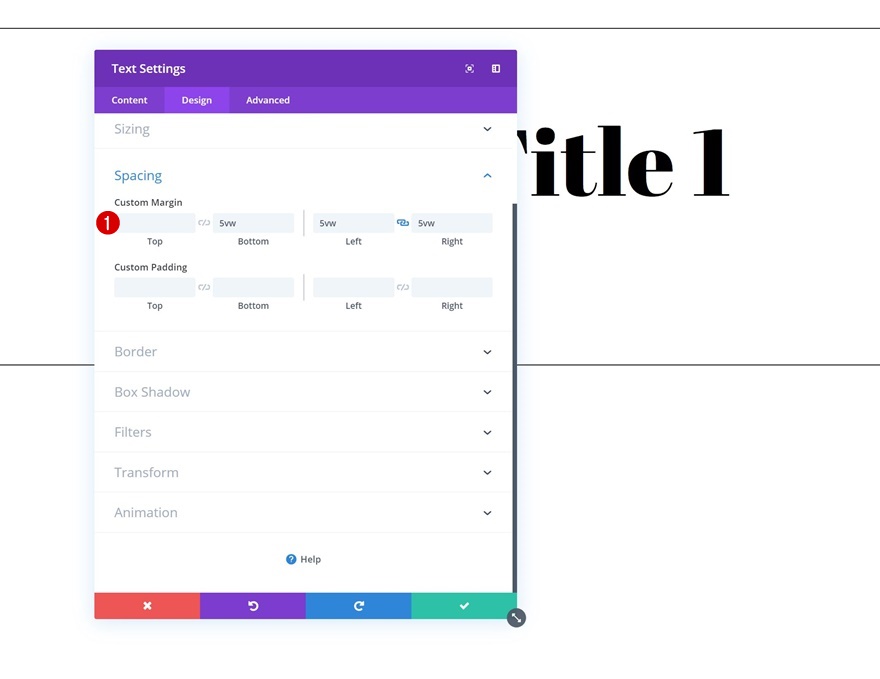
Spacing
Upload some customized margin values as smartly.
- Backside Margin: 5vw
- Left Margin: 5vw
- Proper Margin: 5vw

Upload Divider Module
Visibility
The following and final module we want on this row is a Divider Module. Be certain that the ‘Display Divider’ possibility is enabled.
- Display Divider: Sure

Colour
Then, move to the design tab and alter the divider shade into black.
- Colour: #000000

Upload Row #2
Column Construction
Directly to the second one row! Use the next column construction:

Sizing
We’re, once more, ensuring the row takes up all of the width of the display by means of editing the sizing settings within the design tab.
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

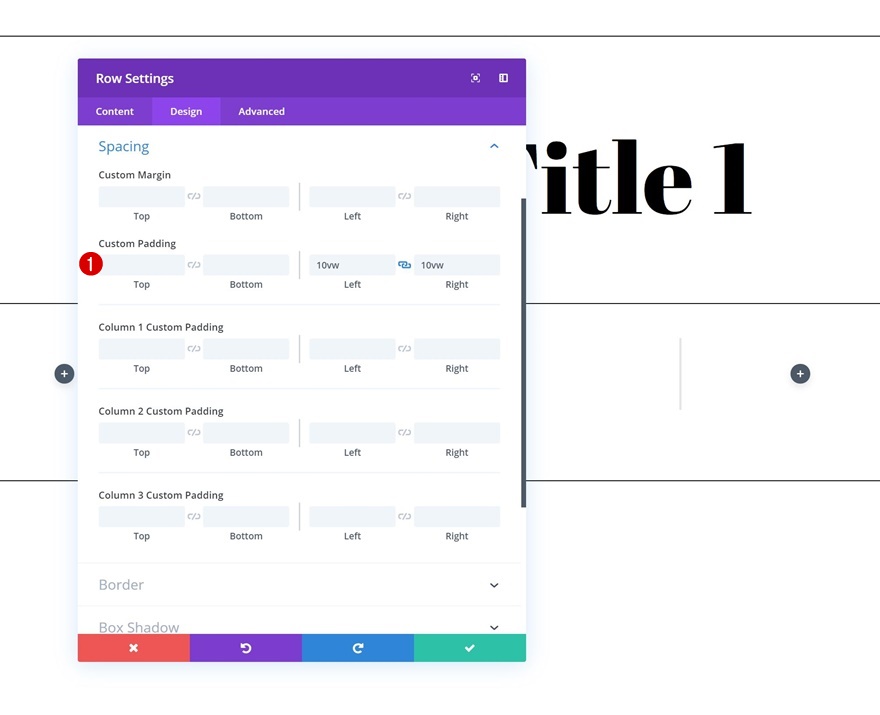
Spacing
We’re additionally reasonably shrinking the scale of the row by means of including some customized left and proper padding within the spacing settings.
- Left Padding: 10vw
- Proper Padding: 10vw

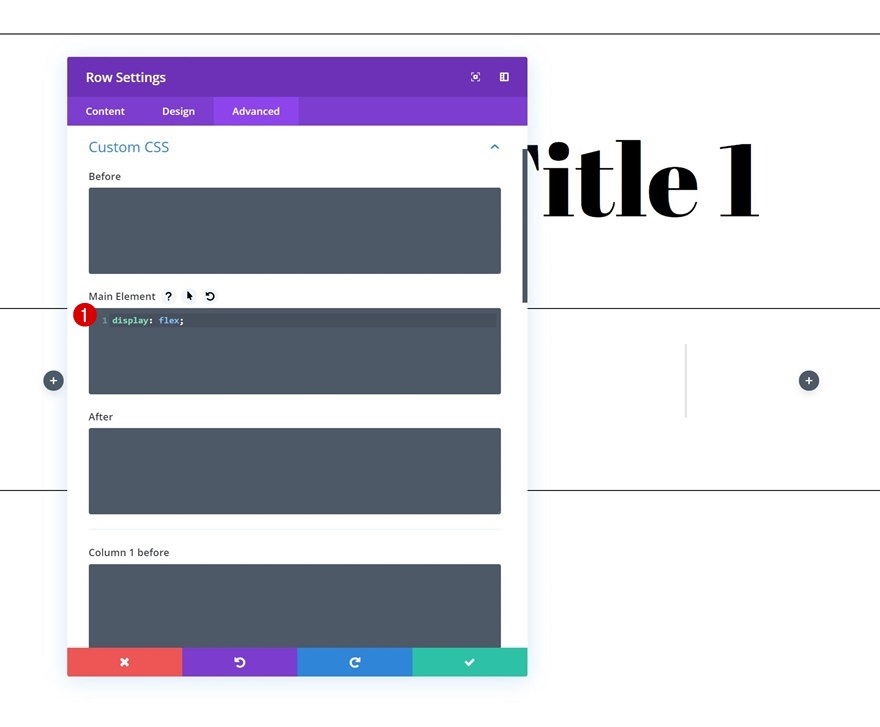
Show
To verify all 3 columns display up subsequent to one another on smaller display sizes, we’re going so as to add one unmarried line of CSS code to the principle component of the row.
show: flex;

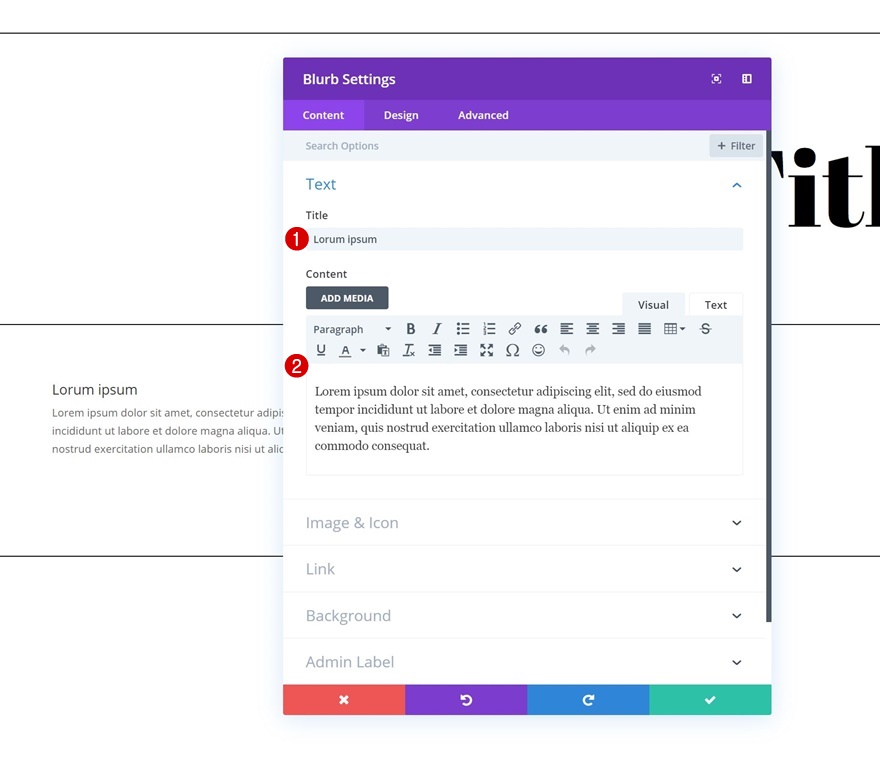
Upload Blurb Module to Column 1
Upload Content material
Proceed by means of including a Blurb Module to the primary column of the row. Input some content material of your selection.

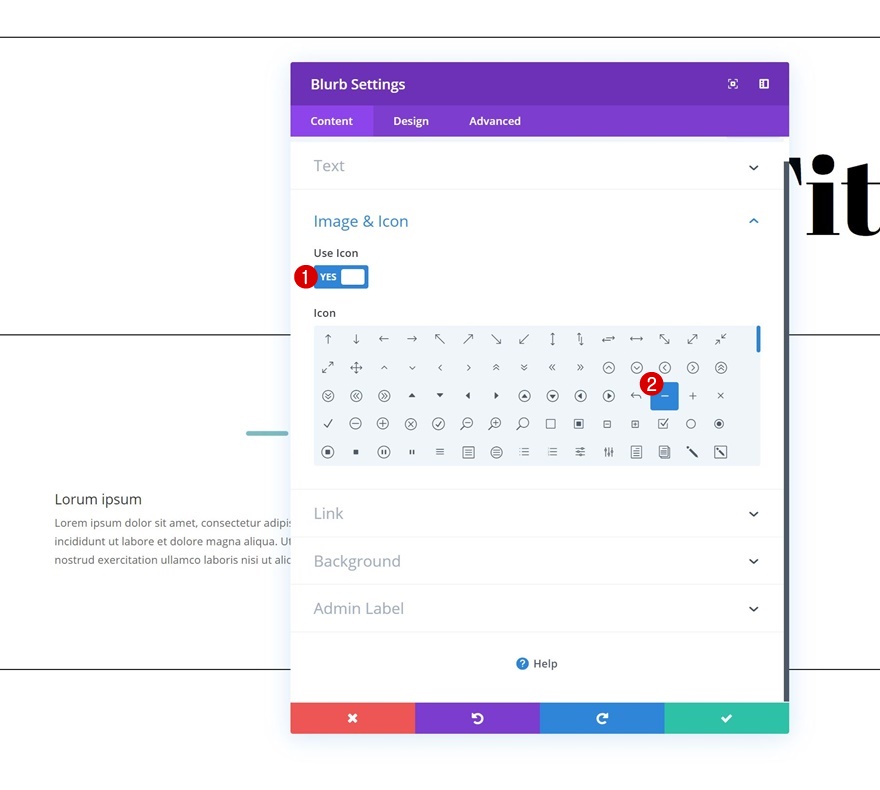
Make a choice Icon
Make a choice an icon subsequent.

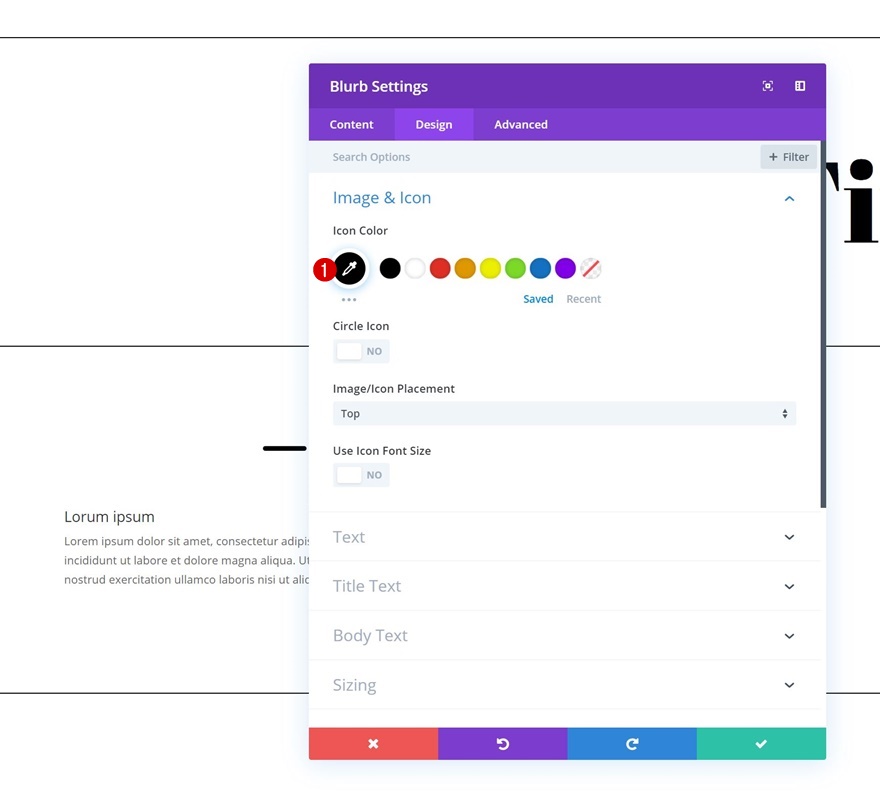
Icon Settings
Then, move to the design tab and alter the icon shade.
- Icon Colour: #000000

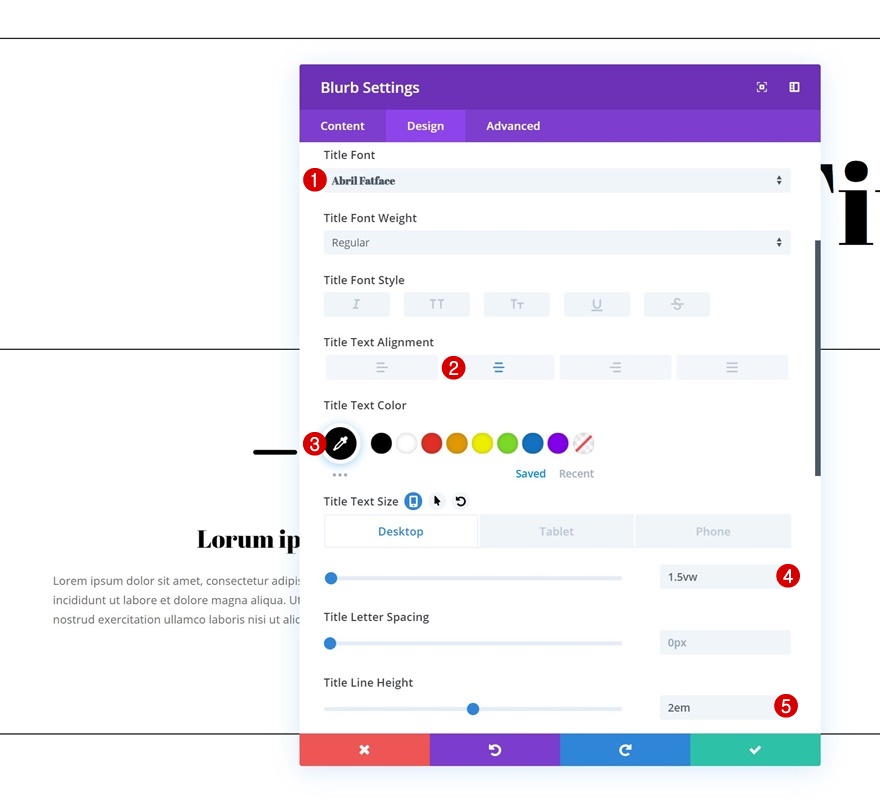
Name Textual content Settings
Transfer directly to the identify textual content settings and alter the settings consistent with your personal choice.
- Name Font: Abril Fatface
- Name Textual content Alignment: Heart
- Name Textual content Colour: #000000
- Name Textual content Measurement: 1.5vw (Desktop), 2.5vw (Pill), 3.5vw (Telephone)
- Name Line Peak: 2em

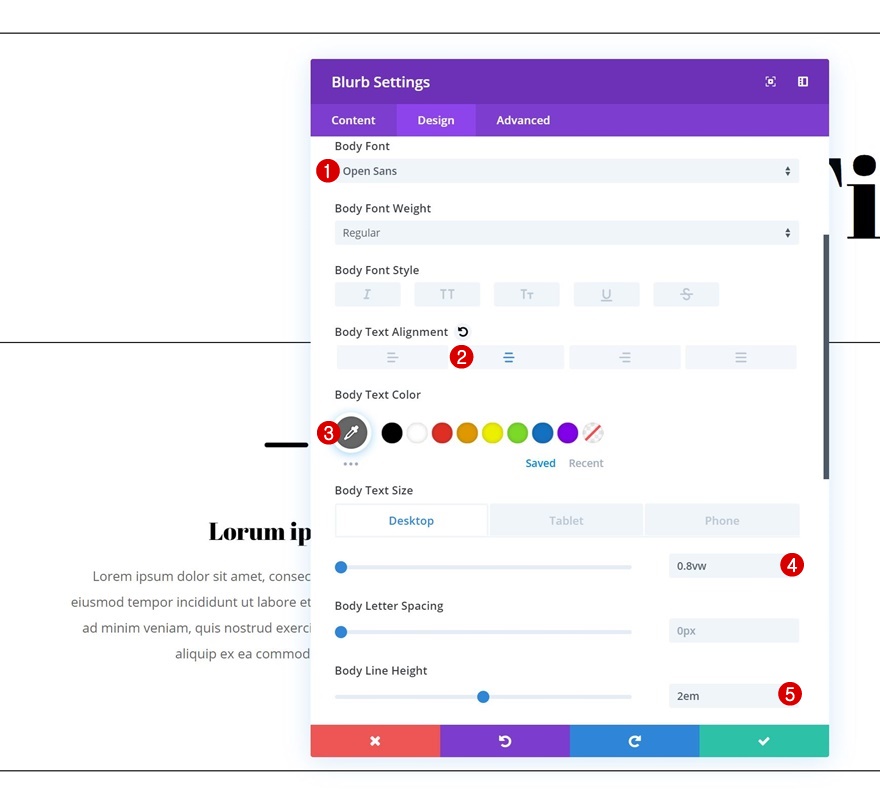
Frame Textual content Settings
Do the similar factor for the frame textual content settings.
- Frame Font: Open Sans
- Frame Textual content Alignment: Heart
- Frame Textual content Colour: #666666
- Frame Textual content Measurement: 0.8vw (Desktop), 1.5vw (Pill), 2vw (Telephone)
- Frame Line Peak: 2em

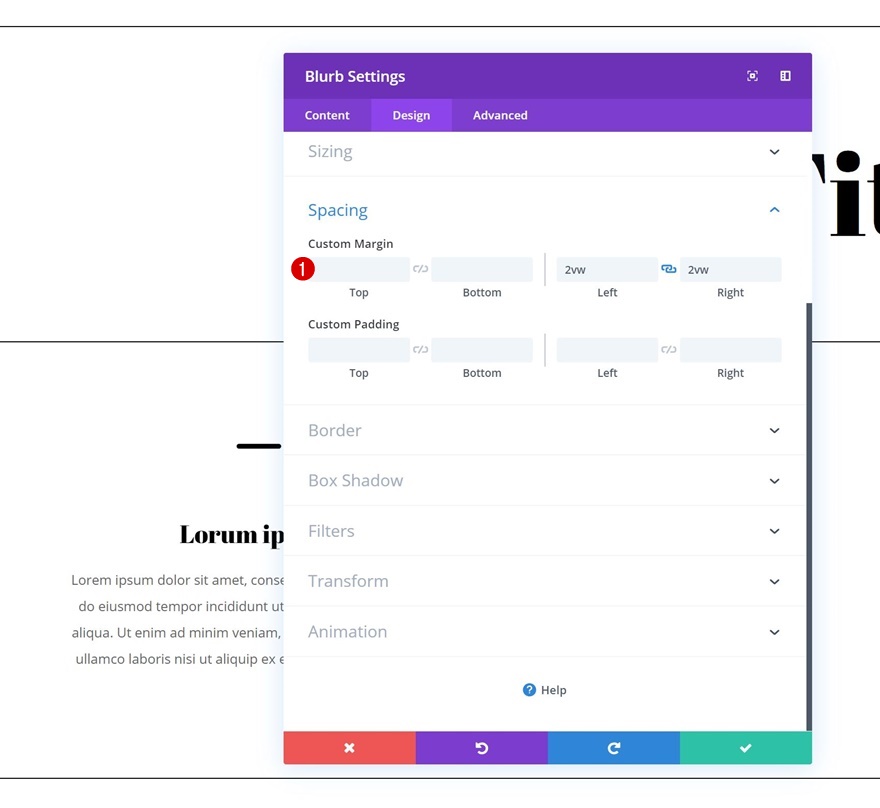
Spacing
Ultimate however now not least, upload some customized left and proper margin to the Blurb Module.
- Left Margin: 2vw
- Proper Margin: 2vw

Clone Blurb Module Two times & Position in Final Columns
Whenever you’re executed customizing the Blurb Module, you’ll be able to move forward and clone it two times. Position the duplicates within the two final columns of the row.

Upload Row #3
Column Construction
Directly to the following and final row. Make a selection the next column construction for it:

Sizing
With out including any modules but, open the row settings and make allowance the row to take in all of the width of the phase by means of editing the sizing settings.
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

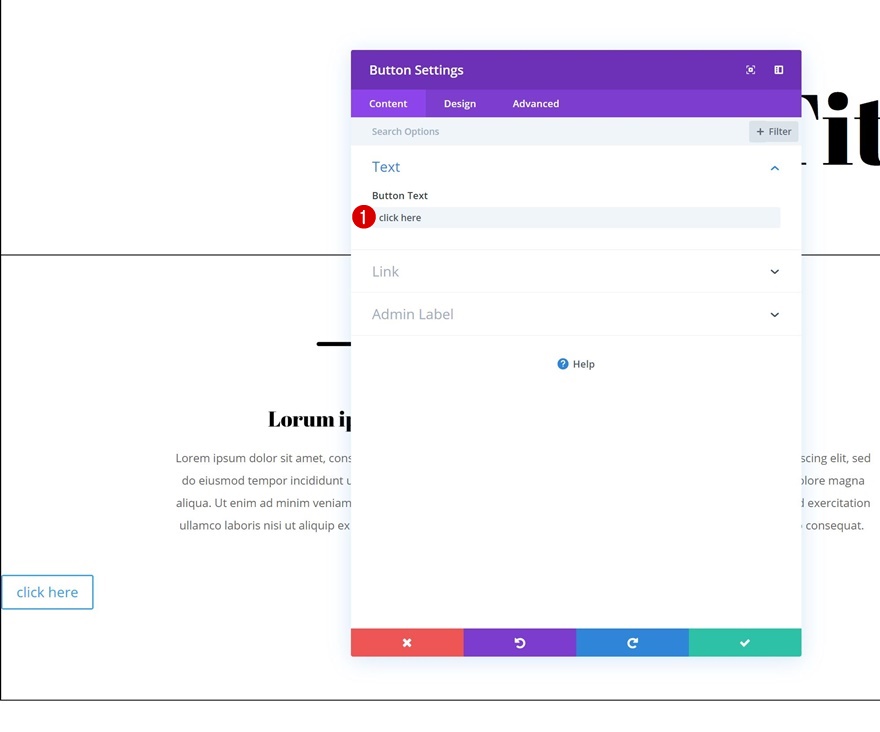
Upload Button Module
Upload Content material
The one module we want here’s a Button Module. Upload some reproduction of your selection.

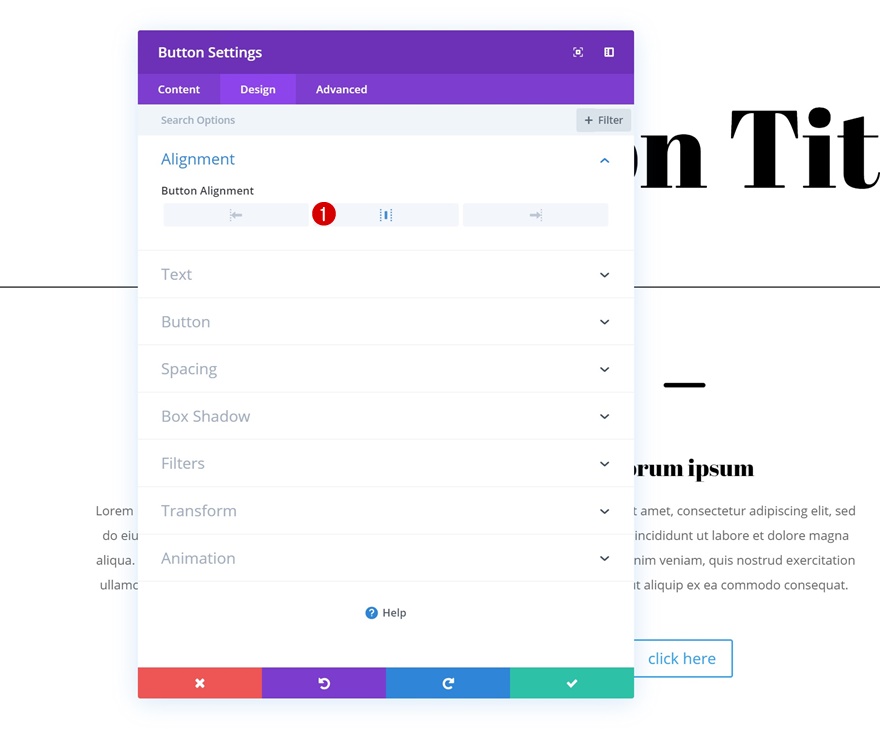
Alignment
Then, move to the design tab and alter the button alignment.
- Button Alignment: Heart

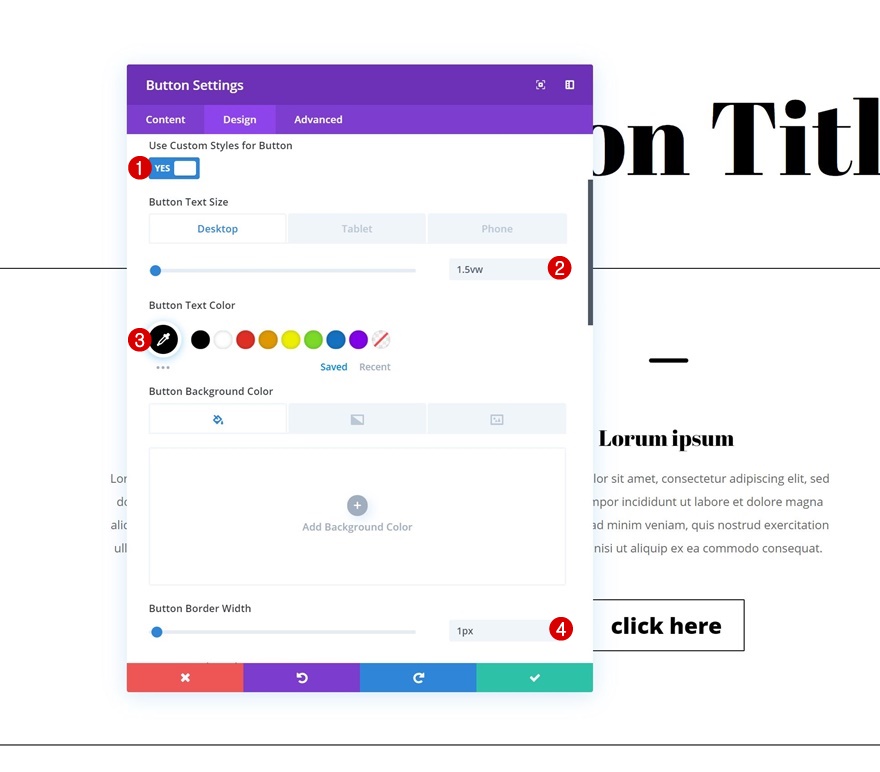
Button Settings
Exchange the button settings subsequent.
- Use Customized Types for Button: Sure
- Button Textual content Measurement: 1.5vw (Desktop), 2.5vw (Pill & Telephone)
- Button Textual content Colour: #000000
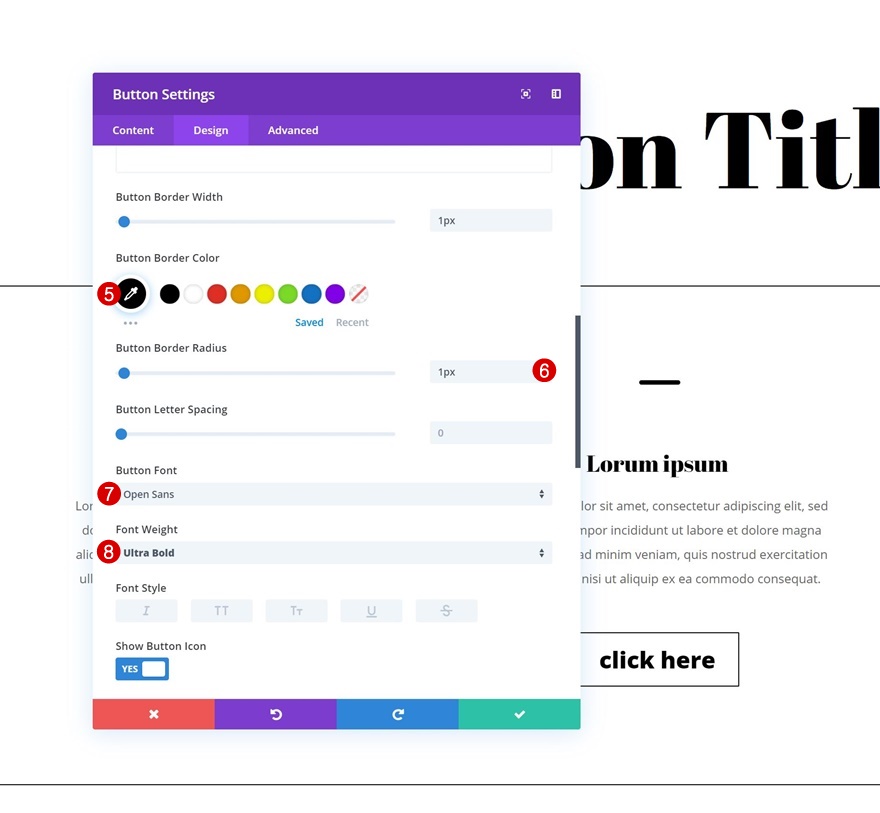
- Button Border Width: 1px
- Button Border Colour: #000000
- Button Border Radius: 1px
- Button Font: Open Sans
- Font Weight: Extremely Daring


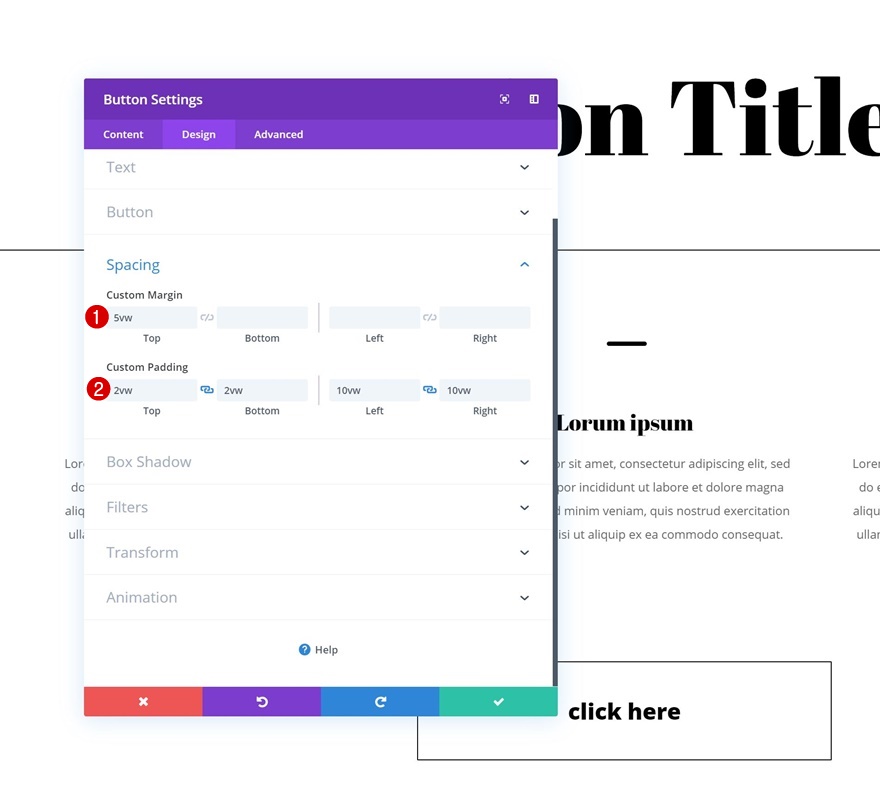
Spacing
And create a form for the button the use of some customized margin and padding values.
- Most sensible Margin: 5vw
- Most sensible Padding: 2vw
- Backside Padding: 2vw
- Left Padding: 10vw
- Proper Padding: 10vw

Upload Turn into Settings to Segment #2
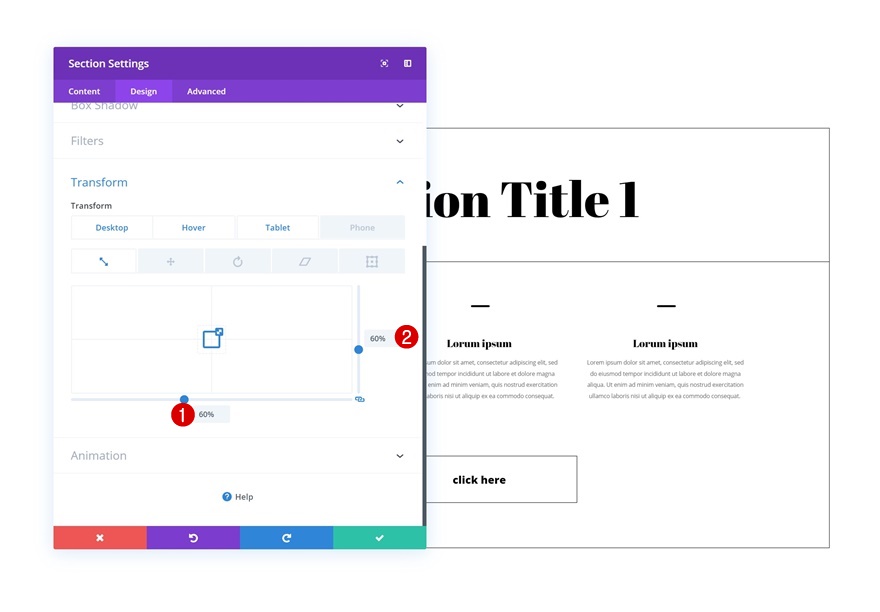
Upload Default Turn into Scale to Segment #2
Now that we’re executed growing and editing the 2 sections we’ve added to our web page, we will get started making use of the develop into choices. Open phase #2 and upload some customized develop into scale values.
- Backside: 60% (Desktop), 90% (Pill & Telephone)
- Proper: 60% (Desktop), 90% (Pill & Telephone)

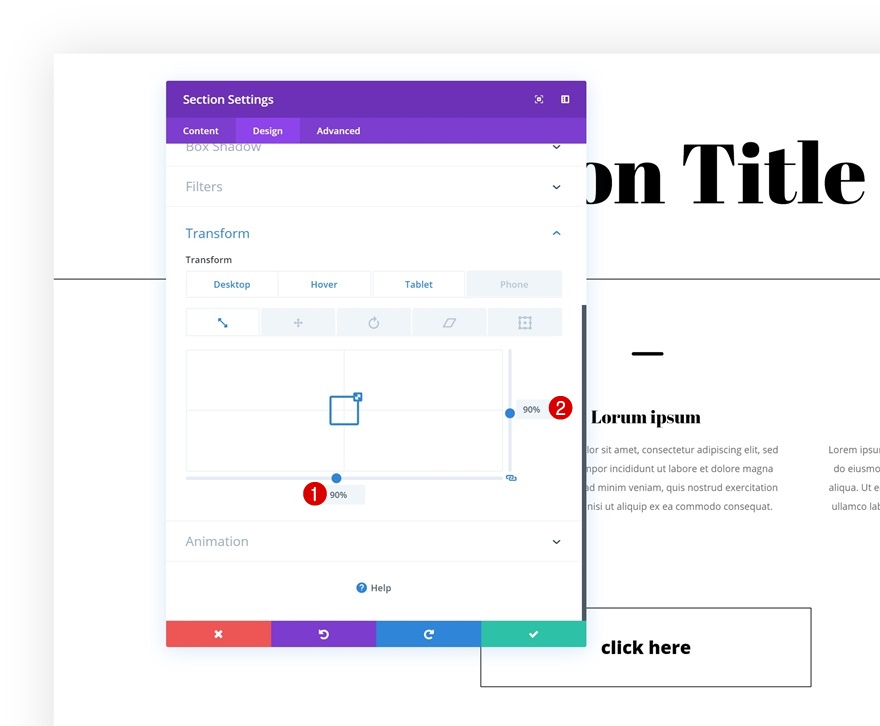
Hover Turn into Scale to Segment #2
Adjust those values on hover. Understand how we’re the use of the similar worth as we did for smaller display sizes. Doing this may be sure the hover impact will most effective happen on greater display sizes.
- Backside: 90%
- Proper: 90%

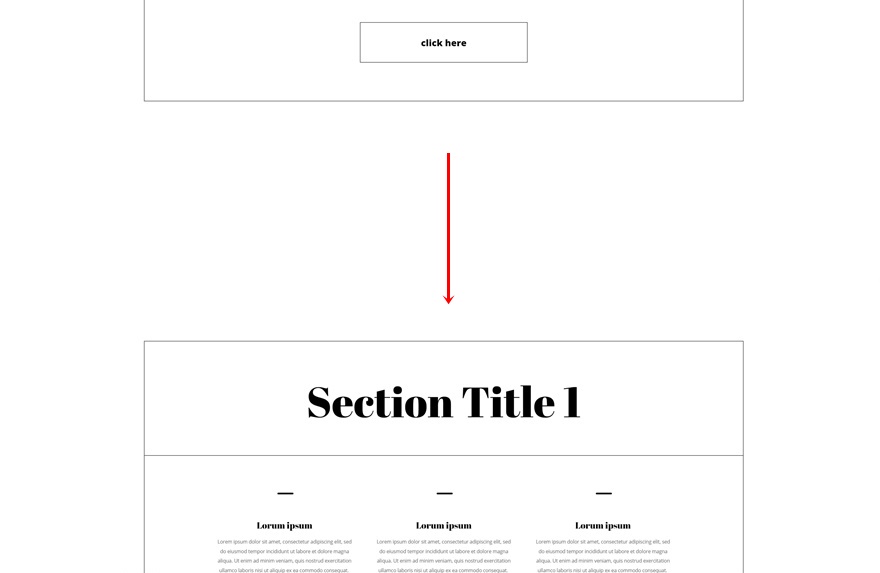
Clone Segment Two times
Then, clone the second one phase two times (or as much as as time and again as you need).

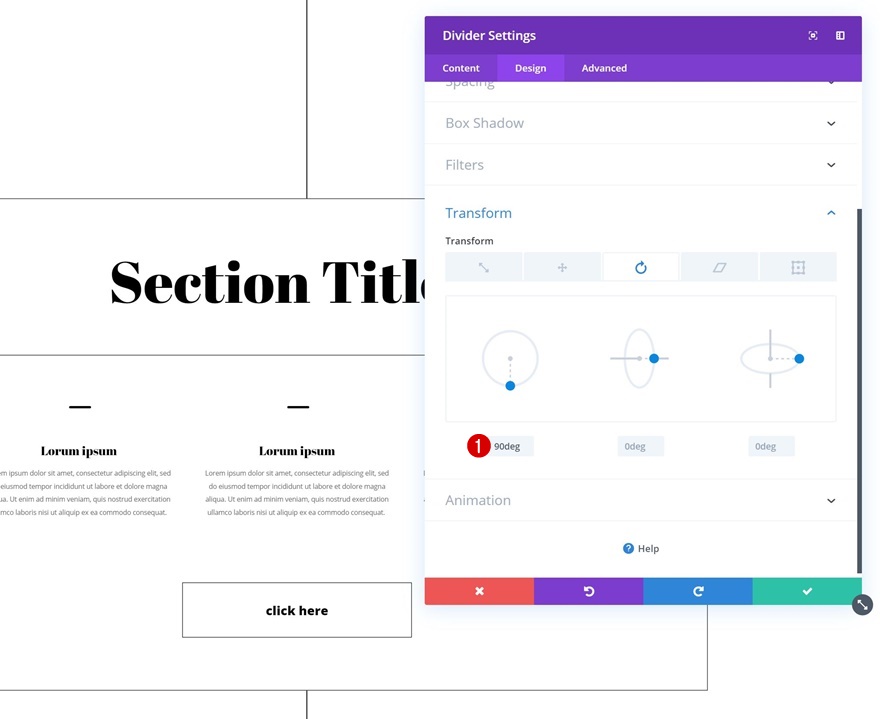
Upload Turn into Rotate to Divider Module in Segment #1
And develop into the divider you’ve added to the primary phase by means of taking part in round with the develop into rotate worth.
- Left: 90deg

Obtain The Increasing Segment Format for FREE
To put your palms at the increasing phase format, you’ll first wish to obtain it the use of the button beneath. To achieve get right of entry to to the obtain it is very important subscribe to our Divi Day-to-day e-mail record by means of the use of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Format pack each and every Monday! When you’re already at the record, merely input your e-mail cope with beneath and click on obtain. You’ll now not be “resubscribed” or obtain additional emails.
@media most effective display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:earlier than { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi Newlsetter and we will be able to e-mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of different superb and unfastened Divi sources, guidelines and tips. Practice alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely kind for your e-mail cope with beneath and click on obtain to get right of entry to the format pack.
You will have effectively subscribed. Please take a look at your e-mail cope with to verify your subscription and get get right of entry to to unfastened weekly Divi format packs!
Preview
Now that we’ve long past via all of the steps, let’s take a last have a look at the result throughout other display sizes.
Desktop

Cell

Ultimate Ideas
On this instructional, we’ve highlighted the develop into scale possibility that incorporates Divi’s new develop into choices. On height of that, we’ve recreated a surprising design that permits the hover impact to make sense and toughen the whole person revel in folks have when visiting the web page. On the finish of the educational, you had been additionally in a position to obtain all of the format without cost. You probably have any query or tips, be at liberty to go away a remark within the remark phase beneath!
The publish Using Divi’s Transform Options to Create Expanding Section Content on Hover gave the impression first on Elegant Themes Blog.
WordPress Web Design