Growing interactive design is one thing that straight away is helping raise the appear and feel of any web site. With Divi’s integrated choices, you’ll be able to take many turns and create results which might be in reality distinctive on your web site.
On this publish, we’re going to turn you easy methods to enhance your web page with remodeling shapes on hover. The end result we’ll download specializes in the desktop enjoy however helps to keep a neat and user-friendly design on smaller display screen sizes as smartly.
Let’s get to it!
Preview
Prior to we dive into the educational, let’s take a snappy take a look at the 2 examples we’ll recreate from scratch.
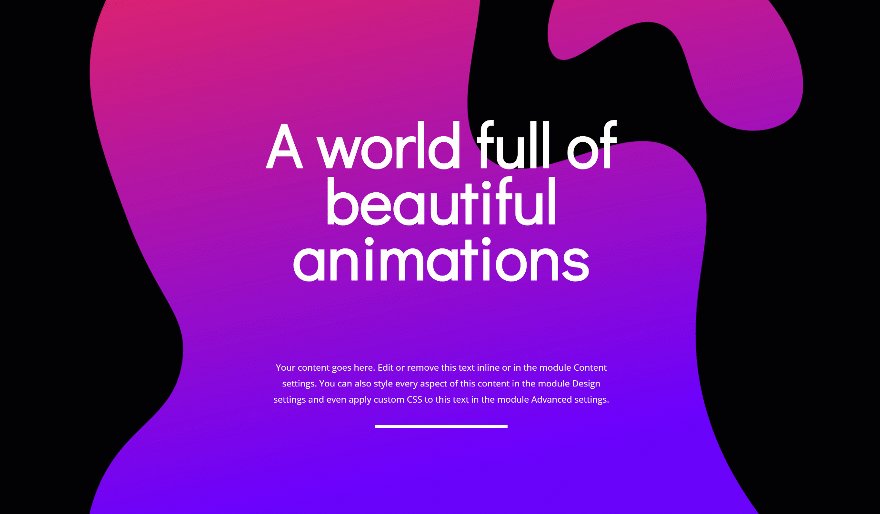
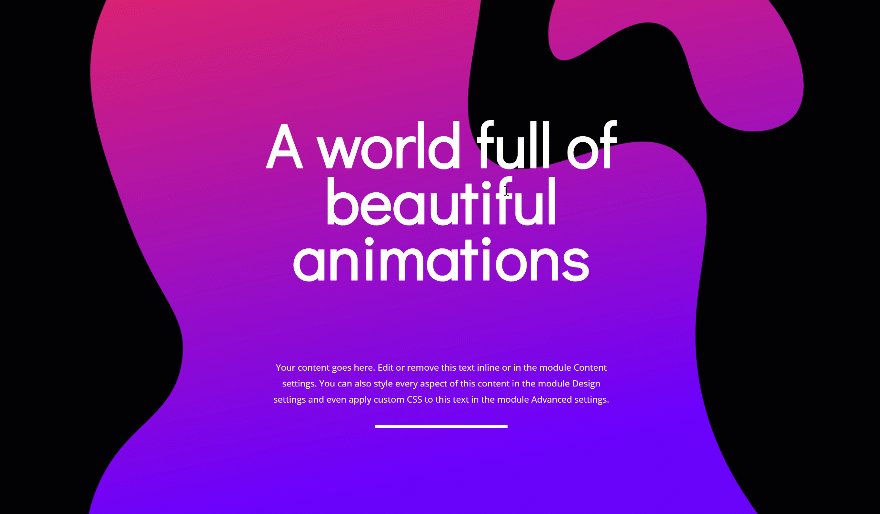
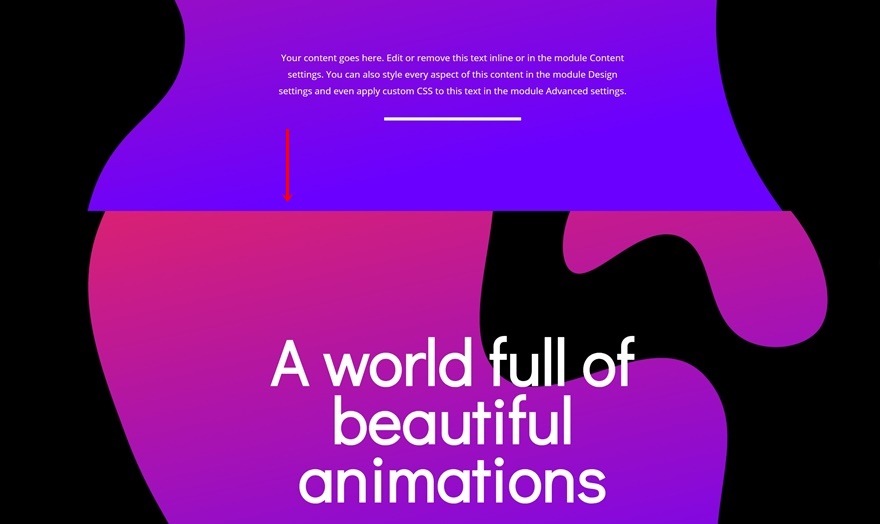
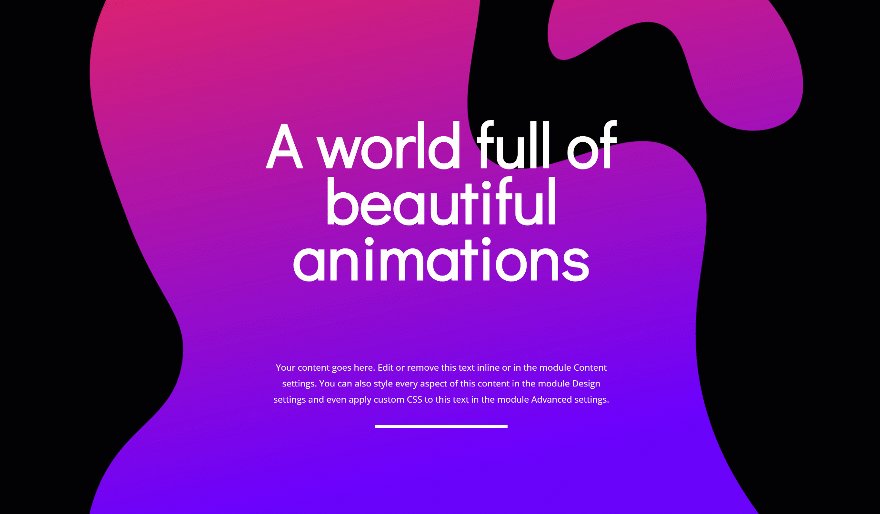
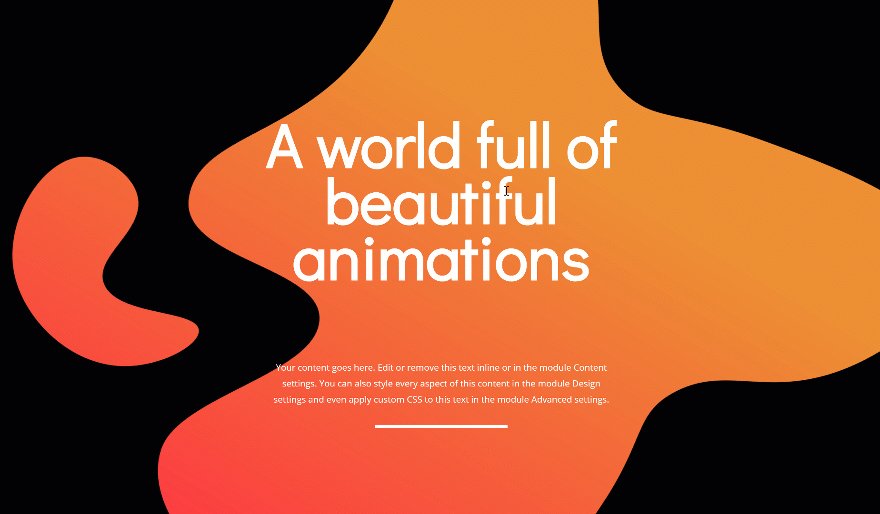
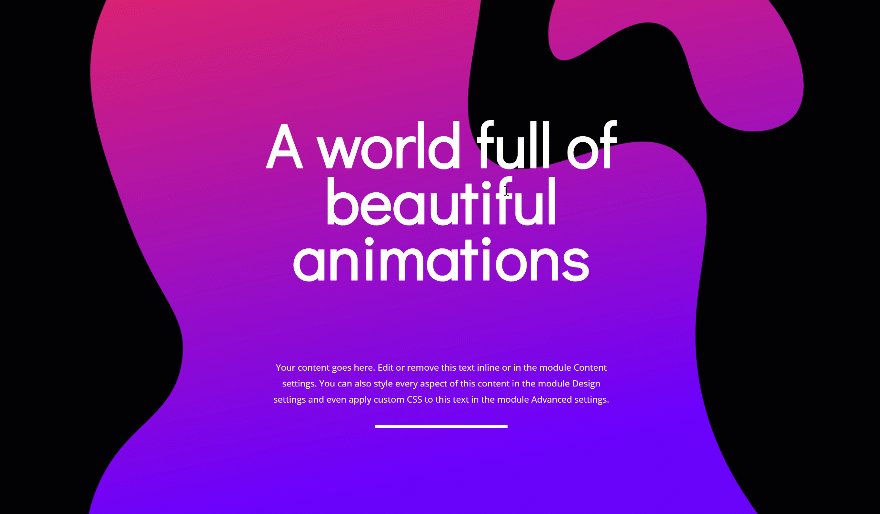
Instance #1

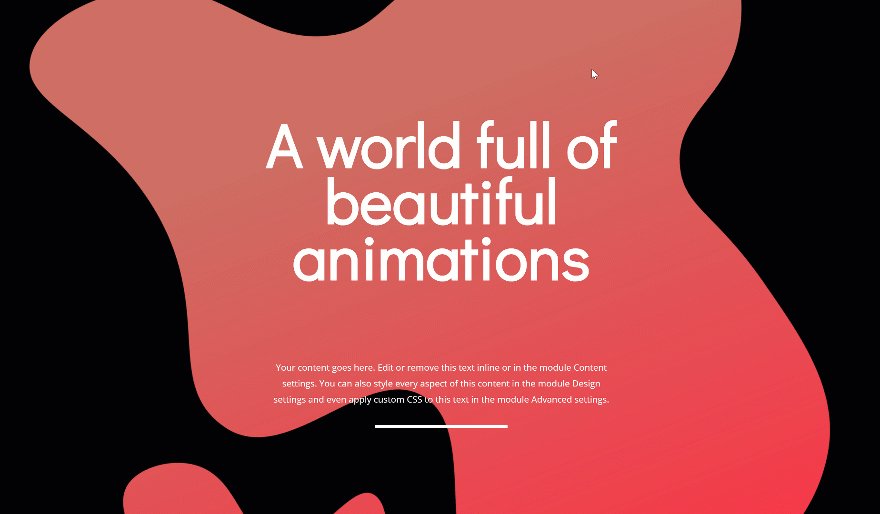
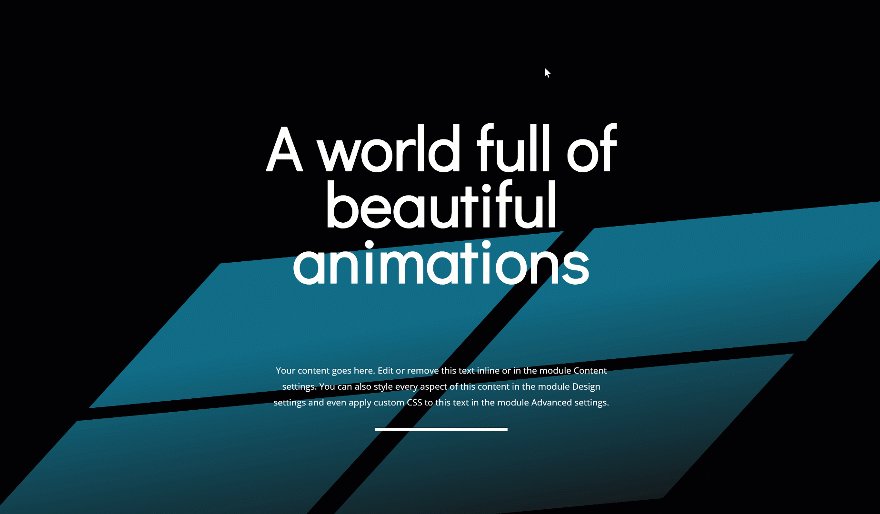
Instance #2

Obtain the Formed Symbol Overlays
To put your arms at the formed symbol overlays which might be used all through this instructional, it is important to obtain them the usage of the button beneath. To achieve get admission to to the obtain it is important to subscribe to our Divi Day by day electronic mail checklist via the usage of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Format pack each and every Monday! When you’re already at the checklist, merely input your electronic mail cope with beneath and click on obtain. You’ll no longer be “resubscribed” or obtain further emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:earlier than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi Newlsetter and we can electronic mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of different wonderful and unfastened Divi sources, pointers and tips. Practice alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely sort for your electronic mail cope with beneath and click on obtain to get admission to the format pack.
You’ve got effectively subscribed. Please test your electronic mail cope with to substantiate your subscription and get get admission to to unfastened weekly Divi format packs!
Let’s Get started Growing!
Upload New Phase
Background Colour
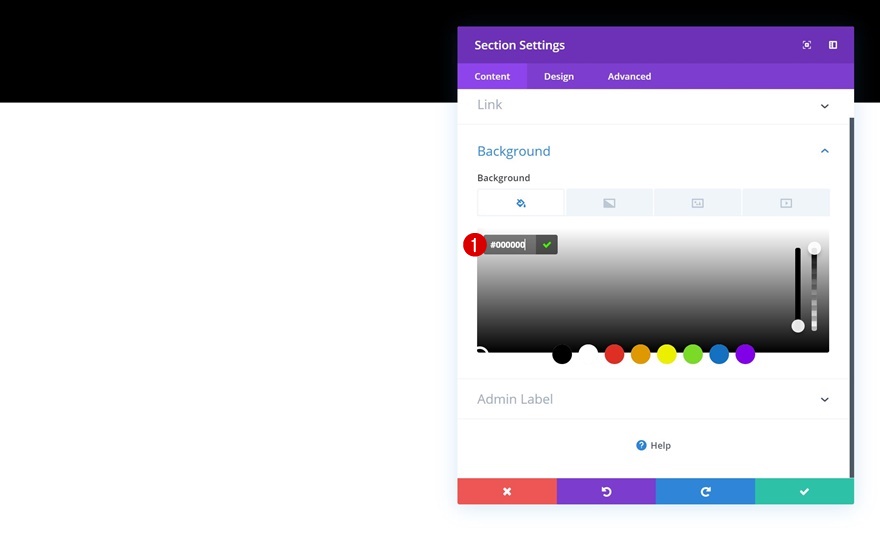
Stary via growing a brand new web page or opening an current one. Upload a typical segment to it, open the segment settings and upload a wholly black background coloration.
- Background Colour: #000000

Overflow
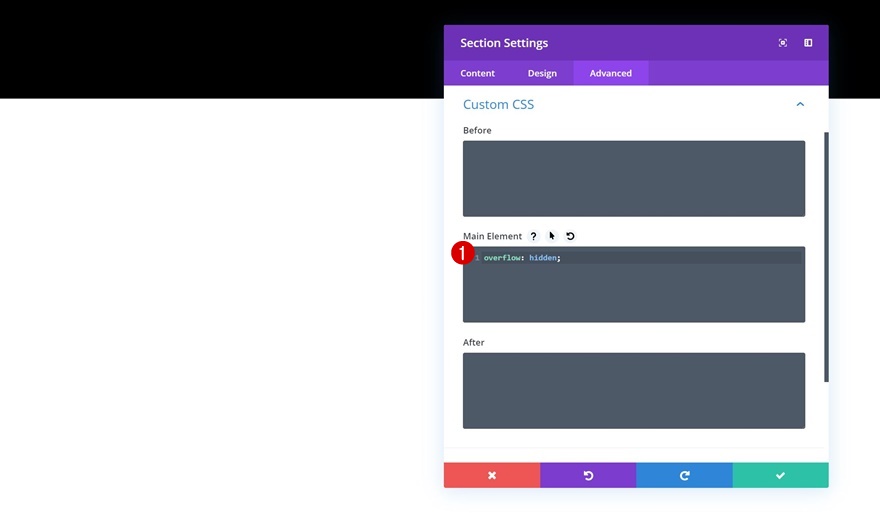
To bring to a halt the formed symbol overlay later in this instructional, we’re going to ensure not anything surpasses the segment container via including a unmarried line of CSS code to the principle part of the segment.
overflow: hidden;

Upload New Row
Column Construction
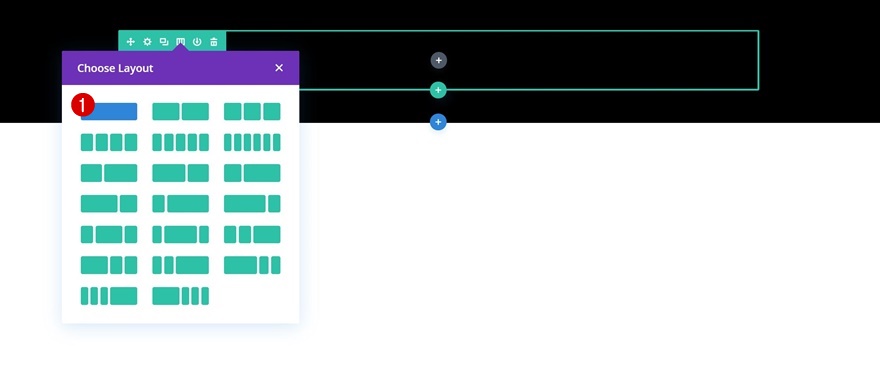
Proceed via including a brand new row the usage of the next column construction:

Sizing
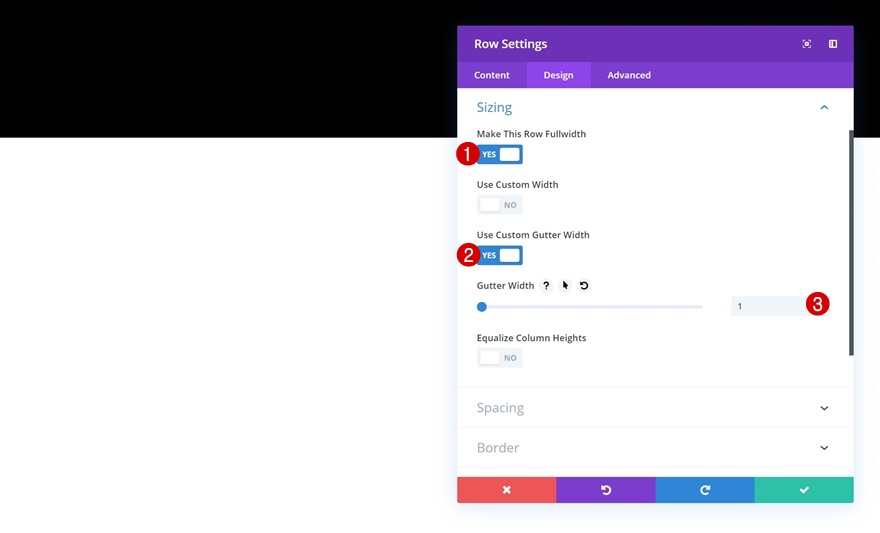
With out including any modules but, open the row settings and make allowance the row to take in all of the width of the display screen.
- Make This Row Fullwidth: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: 1

Upload Symbol Module to Row
Add Formed Symbol Overlay
Time to start out including modules! The primary module we’d like is an Symbol Module. Add the primary formed symbol overlay which you’ll be able to to find within the folder you’ve downloaded. You’ll to find extra formed symbol overlays via going to this post, downloading the recordsdata, opening the Illustrator record and customizing them on your wishes. When you, then again, simply need to recreate the examples that had been shared within the preview of this publish, the folder you’ve downloaded in the beginning of this publish will do.

Default Background Colour
Pass to the background settings of the Symbol Module and upload the next default background coloration:
- Background Colour: #6a00ff

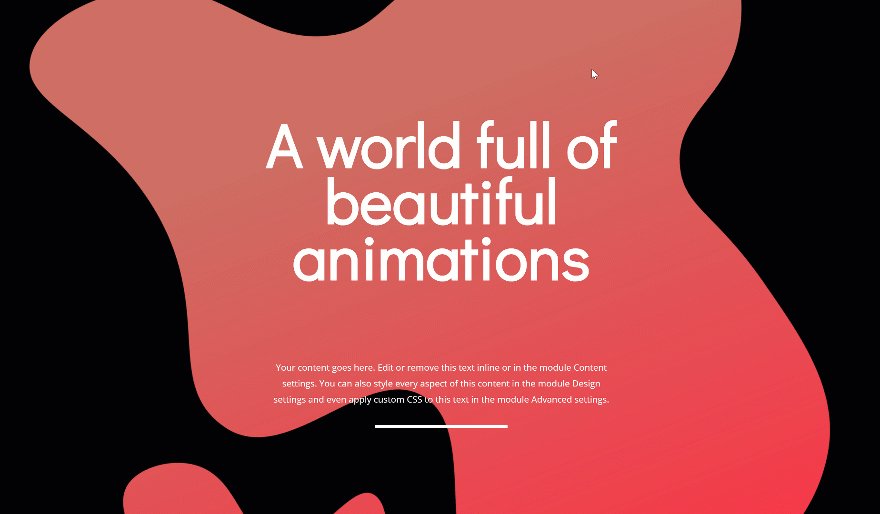
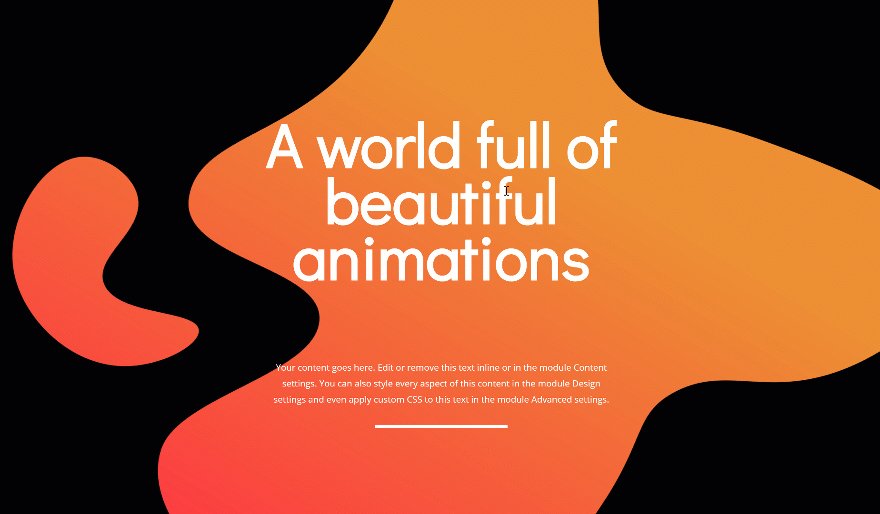
Hover Background Colour
Trade the background coloration on hover the usage of the next coloration code:
- Background Colour: #ffa216

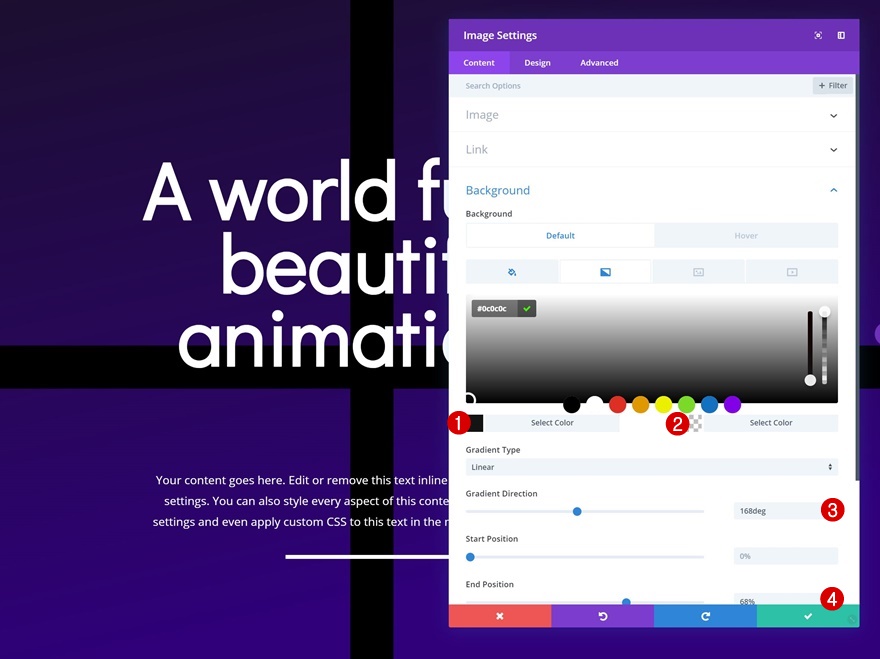
Gradient Background
Proceed via including a gradient background to the Symbol Module as smartly.
- Colour 1: #ff2841
- Colour 2: rgba(255,255,255,0)
- Gradient Route: 168deg
- Finish Place: 68%

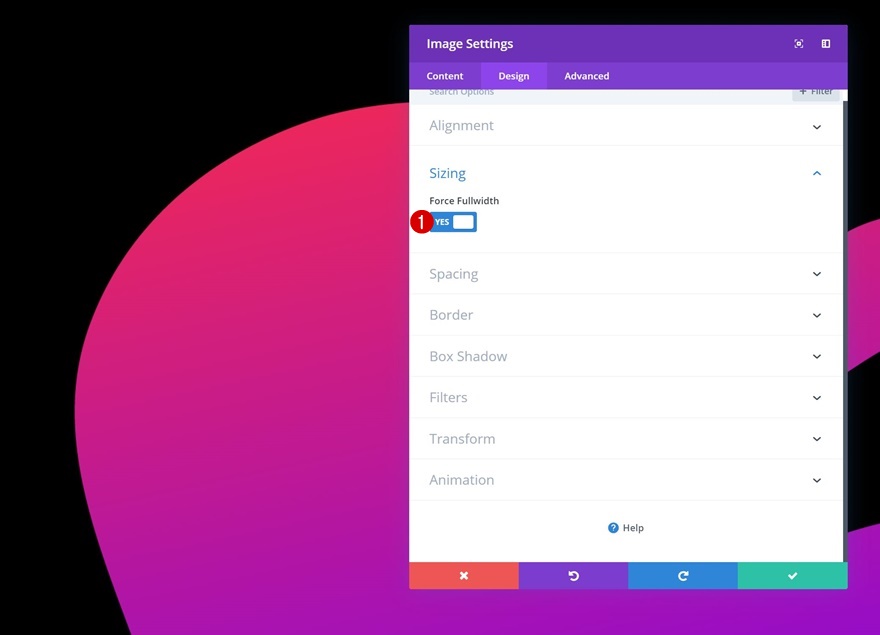
Sizing
Transfer directly to the design tab and permit the ‘Power Fullwidth’ choice.
- Power Fullwidth: Sure

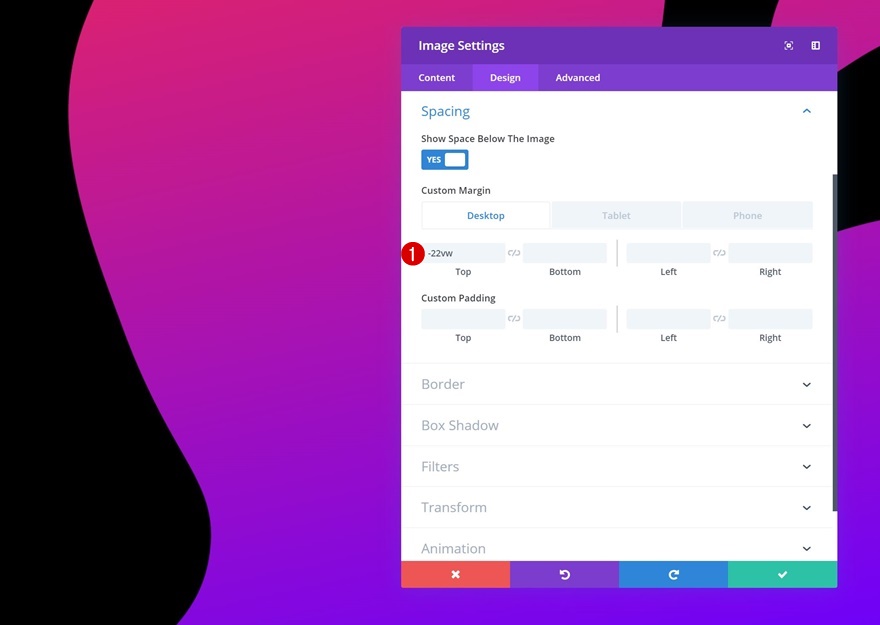
Spacing
We’re additionally hiding part of the formed symbol overlay via including some damaging height margin to the spacing settings. You’ll understand that the module gained’t surpass the segment container due to that one line of CSS code we’ve added to the segment in the beginning of the educational.
- Best Margin: -22vw (Desktop & Pill), 0vw (Telephone)

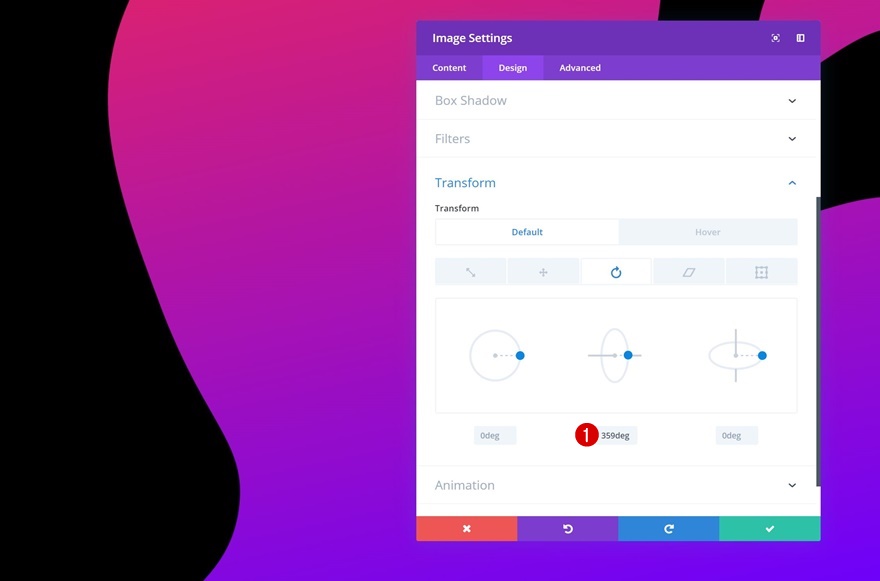
Default Change into Rotate
We will now get started remodeling the module! Upload the next default become rotate settings to the Symbol Module:
- Middle: 359deg

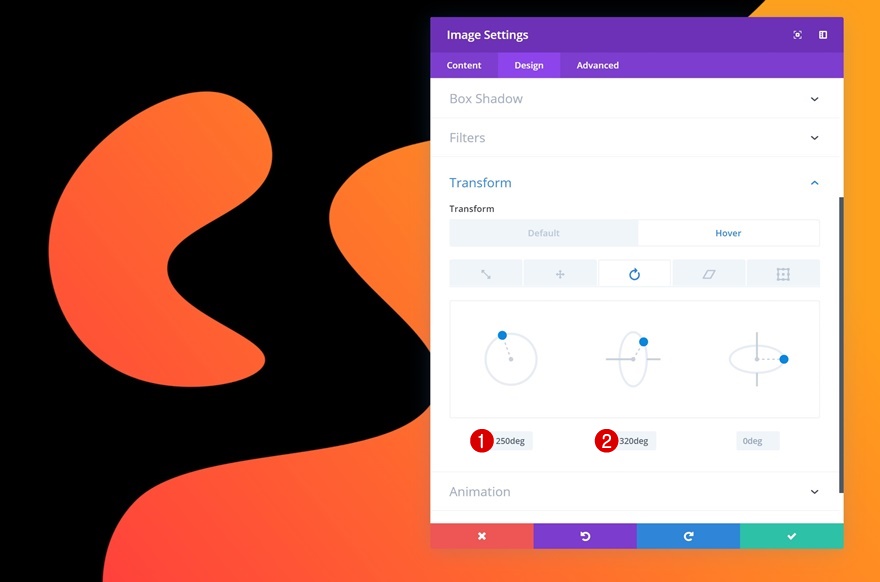
Hover Change into Rotate
And alter those values on hover to create a reworking form.
- Left: 250deg
- Middle: 320deg

CSS ID
When soaring the Symbol Module, the formed symbol overlay will overlap all different modules which might be on height of it. To keep away from that, we’ll wish to adjust the module’s z-index on hover later at the publish. To do so, you’ll wish to upload a customized CSS elegance to the Symbol Module.

Transitions
Final however no longer least, we’re making a clean transition via expanding the transition period within the complex tab.
- Transition Period: 950ms

Upload Textual content Module #1 to Row
Upload H2 Content material
The following module we’d like is a Textual content Module. Upload some H2 content material of your selection.

H2 Textual content Settings
Then, move to the design tab and adjust the H2 textual content settings.
- Heading 2 Font: Didact Gothic
- Heading 2 Font Weight: Daring
- Heading 2 Textual content Alignment: Middle
- Heading 2 Textual content Colour: #ffffff
- Heading 2 Textual content Measurement: 7vw
- Heading 2 Line Peak: 0.9em

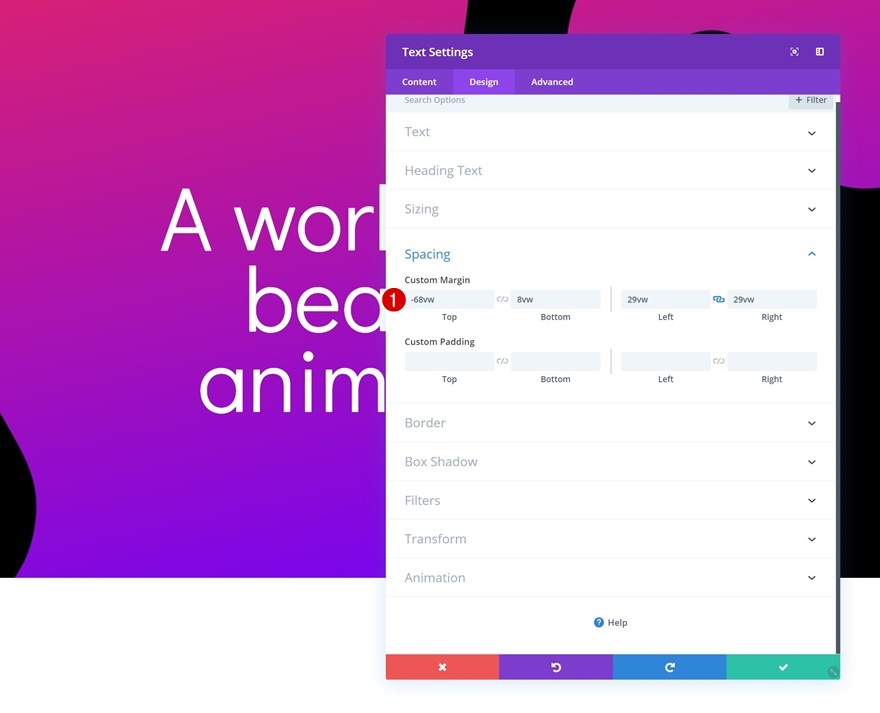
Spacing
Create an overlap between this module and the Symbol Module the usage of some customized margin values.
- Best Margin: -68vw
- Backside Margin: 8vw
- Left Margin: 29vw
- Proper Margin: 29vw

Upload Textual content Module #2 to Row
Upload Content material
Upload any other Textual content Module proper beneath the former one and input some paragraph content material of your selection.

Textual content Settings
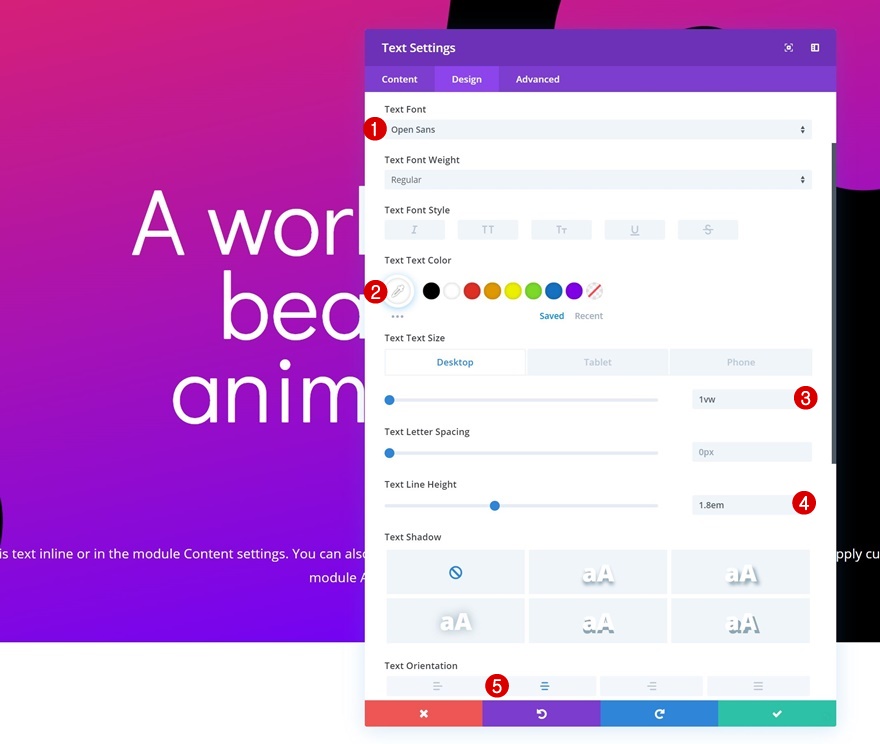
Then, move to the design tab and adjust the textual content settings.
- Textual content Font: Open Sans
- Textual content Colour: #ffffff
- Textual content Measurement: 1vw (Desktop), 2vw (Pill), 3vw (Telephone)
- Textual content Line Peak: 1.8em
- Textual content Orientation: Middle

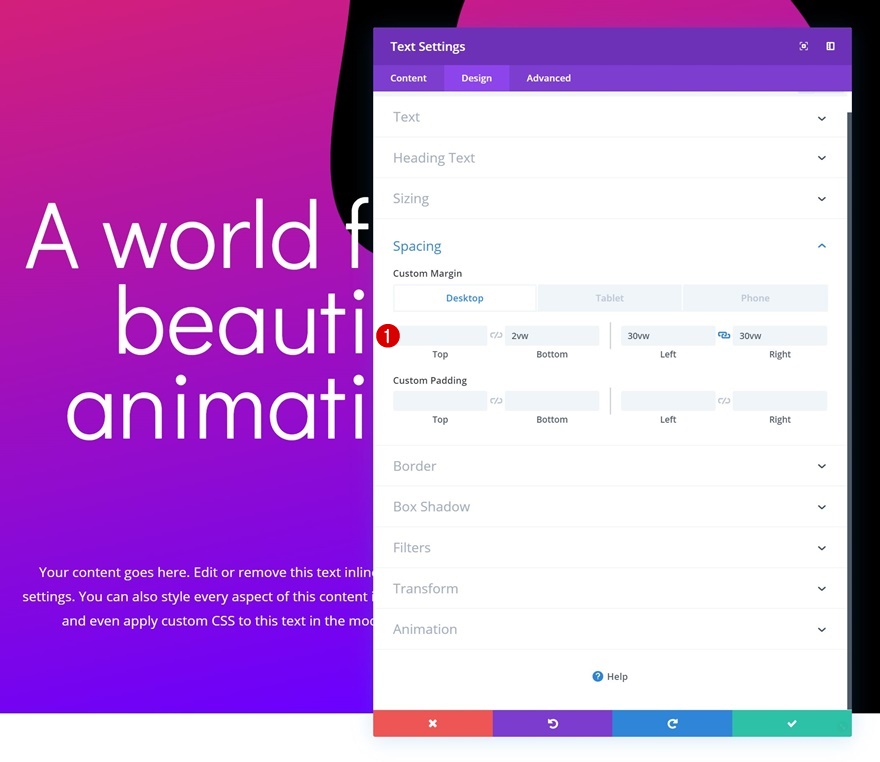
Spacing
Upload some customized margin values as smartly.
- Backside Margin: 2vw (Desktop), 4vw (Pill), 6vw (Telephone)
- Left Margin: 30vw (Desktop), 10vw (Pill & Telephone)
- Proper Margin: 30vw (Desktop), 10vw (Pill & Telephone)

Upload Divider Module to Row
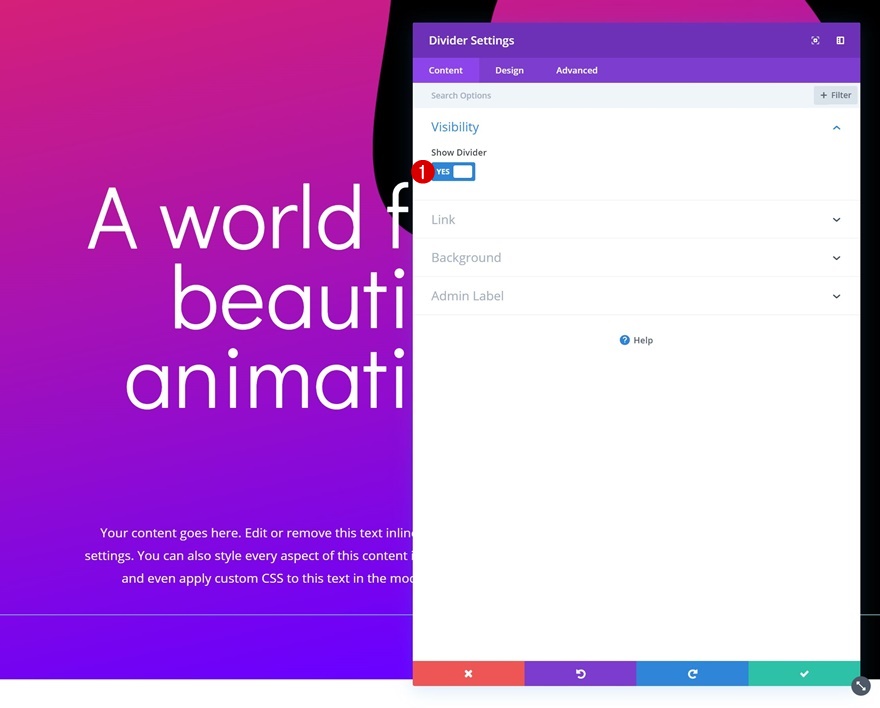
Visibility
The following and closing module we’d like is a Divider Module. Be certain that the ‘Display Divider’ choice is enabled.
- Display Divider: Sure

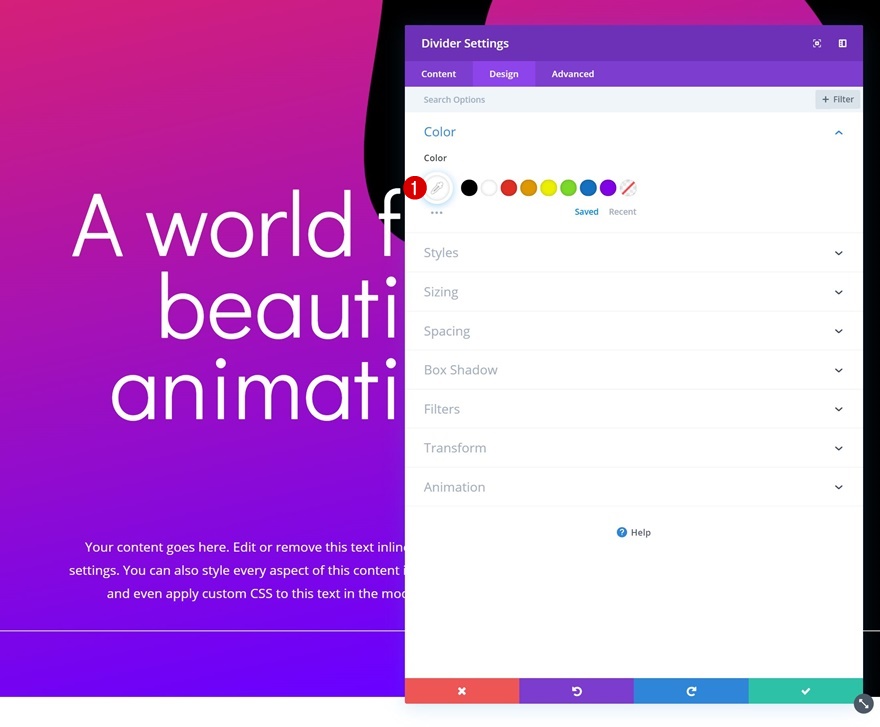
Colour
Then, move to the design tab and alter the colour of the divider.
- Colour: #ffffff

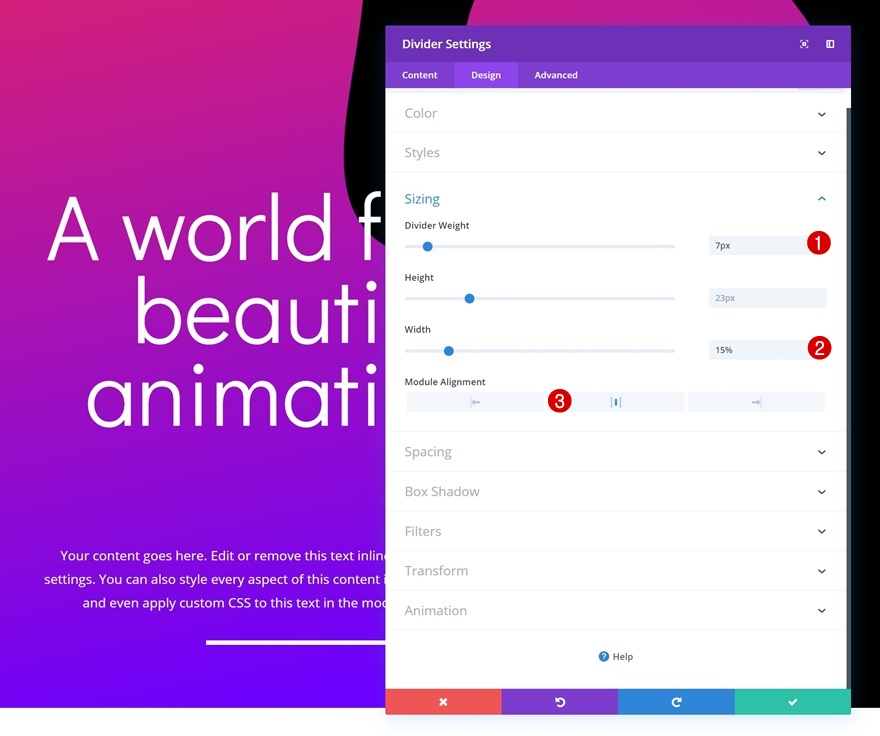
Sizing
Adjust the sizing values as smartly.
- Divider Weight: 7px
- Width: 15%
- Module Alignment: Middle

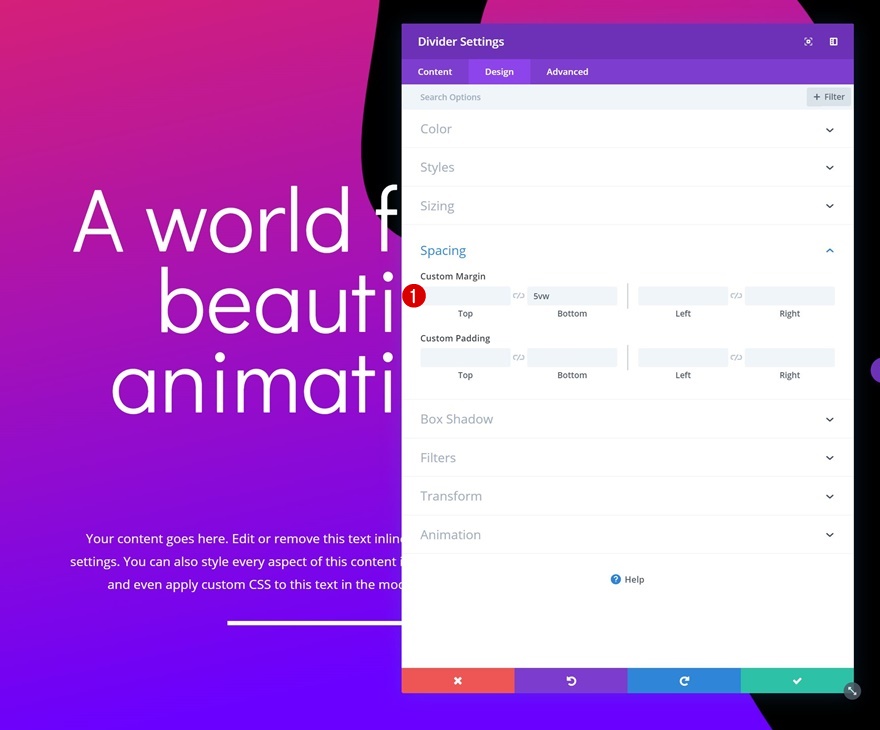
Spacing
And upload some customized backside padding.
- Backside Margin: 5vw

Clone Whole Phase
Directly to the second one instance! Clone the segment you’ve simply finished.

Trade Symbol Module
Add New Formed Symbol Overlay
There are a couple of adjustments we wish to make, beginning with the formed symbol overlay. Pass forward and add the second one formed symbol overlay which you’ll be able to to find within the folder you’ve downloaded in the beginning of this publish.

Trade Default Background Colour
Then, move to the Symbol Module’s background settings and alter the default background coloration.
- Background Colour: #2d007c

Trade Hover Background Colour
Trade the hover background coloration as smartly.
- Background Colour: #008089

Trade Gradient Background
In conjunction with the gradient background.
- Colour 1: #0c0c0c
- Colour 2: rgba(255,255,255,0)
- Gradient Route: 168deg
- Finish Place: 68%

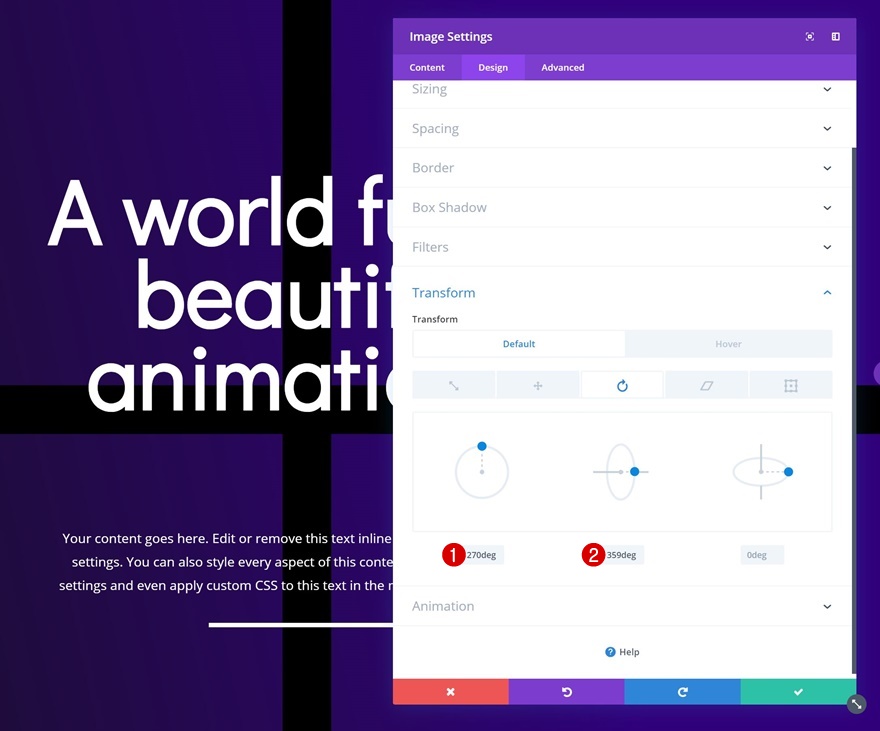
Trade Default Change into Rotate Settings
We’re additionally converting the become impact. Pass to the become settings and alter the default become rotate values.
- Left: 270deg
- Middle: 359deg

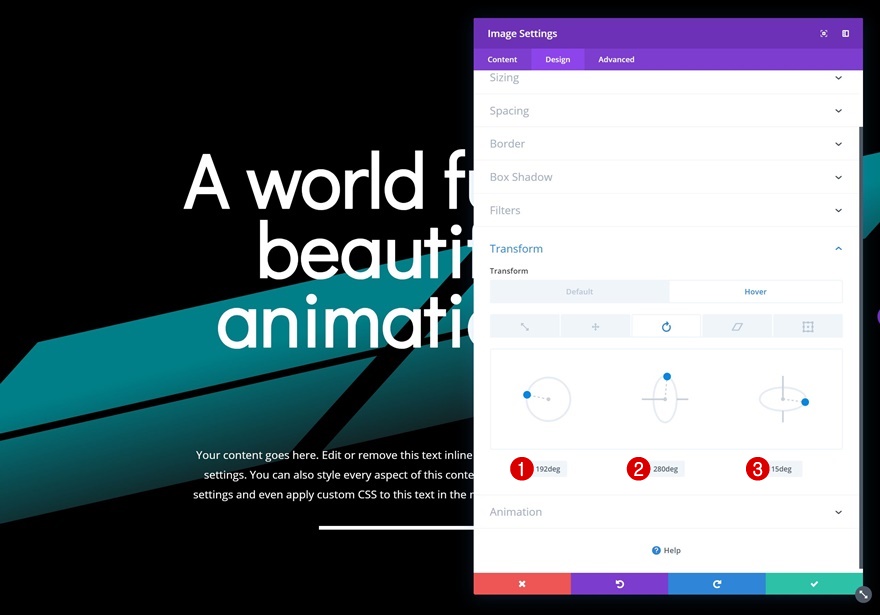
Trade Hover Change into Rotate Settings
Adjust those self same values on hover.
- Left: 192deg
- Middle: 280deg
- Proper: 15deg

Upload Customized Code to Web page
Open Web page Settings
Now, the closing a part of this publish makes certain that the remodeling form stays beneath the entire different modules when it’s being hovered. Open the web page settings.

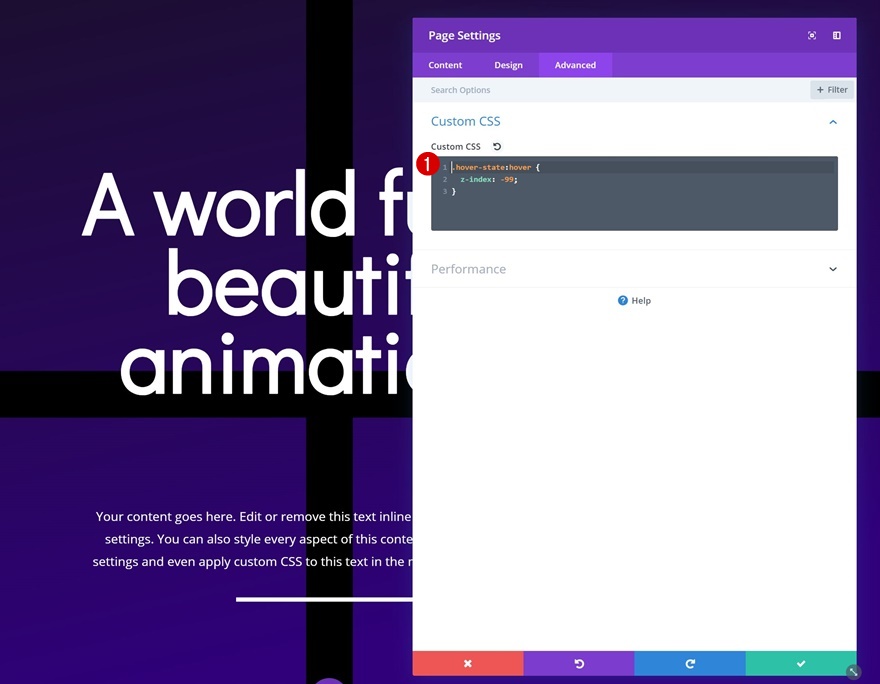
Upload CSS Code
Then move to the complex tab and upload the next CSS code.
.hover-state:hover {
z-index: -99; }
We’re the usage of the CSS Magnificence we’ve assigned to the sections all through the educational.

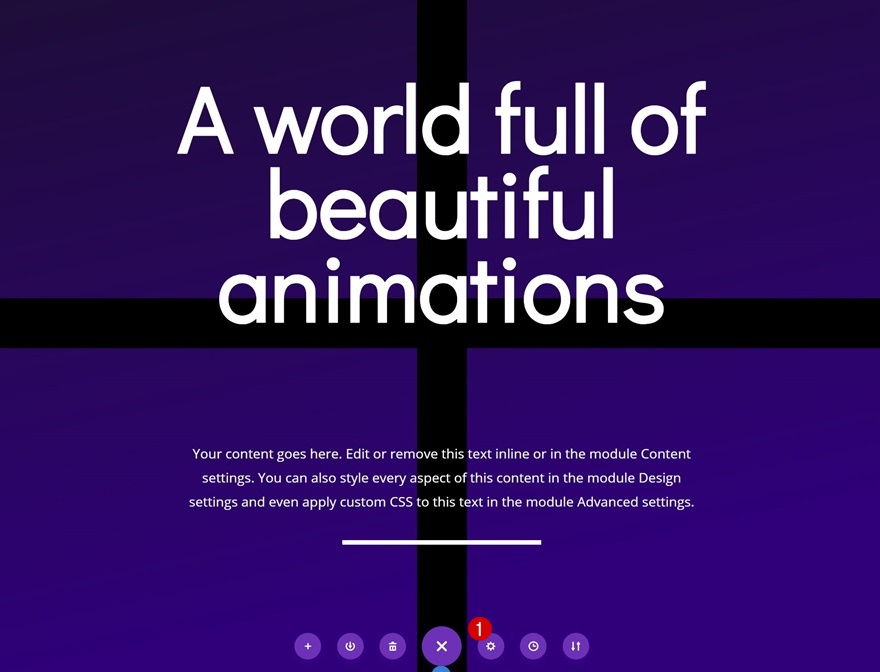
Preview
Now that we’ve long gone via the entire steps, let’s take a last take a look at the result.
Instance #1

Instance #2

Ultimate Ideas
On this publish, we’ve proven you easy methods to get ingenious with Divi’s become choices. Extra particularly, we’ve used Symbol Modules with formed symbol overlays to create a reworking background form. If in case you have any questions or tips, make sure to depart a remark within the remark segment beneath!
The publish Decorating Your Page with Transforming Shapes on Hover with Divi seemed first on Elegant Themes Blog.
WordPress Web Design