Making a hero segment that stands proud is actually essential. And now not most effective will have to it stand out, but it surely will have to even be cut up up into a couple of components that empower the decision to motion this is there. The simple-to-understand construction split-content hero sections have makes them actually well-liked and continuously used amongst other varieties of web sites.
And whilst making split-content hero sections for desktop is simple, making them for smaller display sizes might not be. That’s the place this instructional will turn out to be useful. We’re going to recreate a highly-interactive mobile-split hero segment that won’t most effective glance just right on cellular however throughout all other display sizes. We’re additionally combining some nice animations to make the design taste fit 2019 completely. We are hoping this instructional evokes you to create your personal cellular split-content hero sections.
Let’s get to it!
Preview
Sooner than we dive into the academic, let’s check out the result throughout other display sizes.
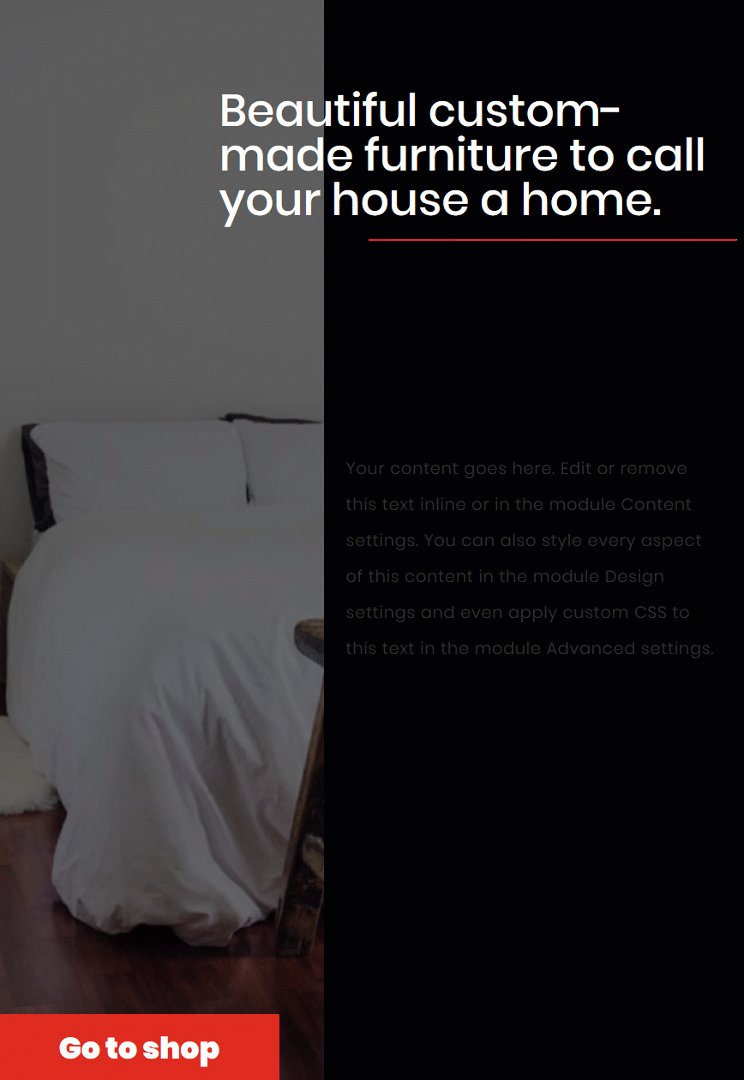
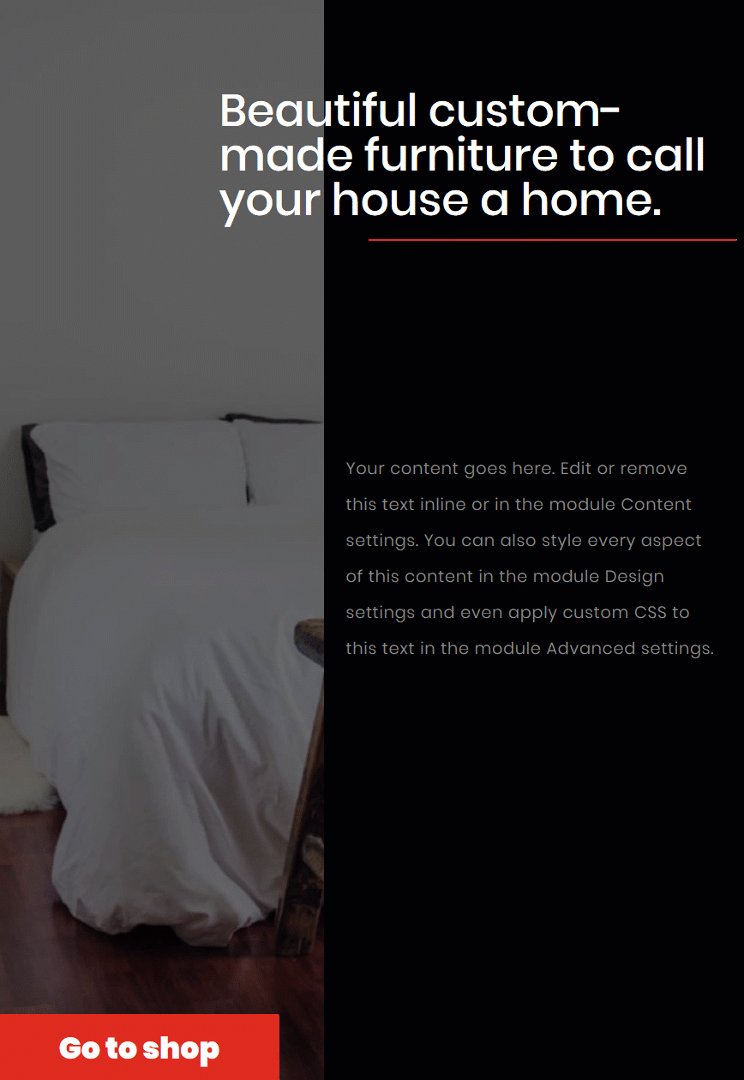
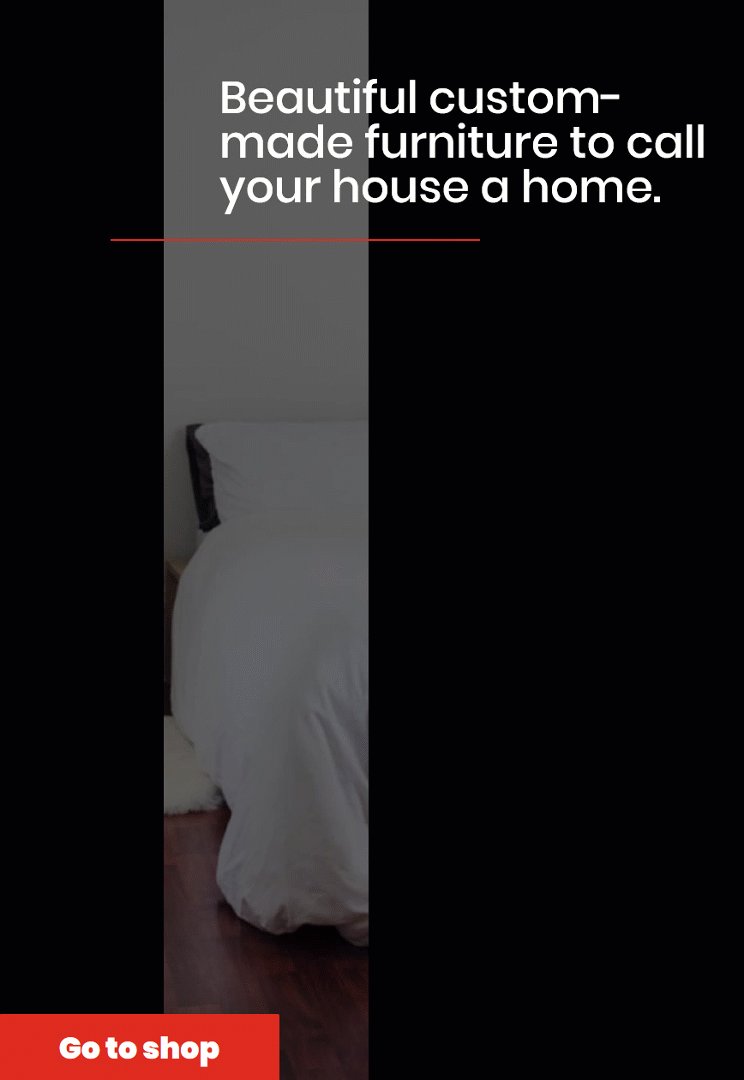
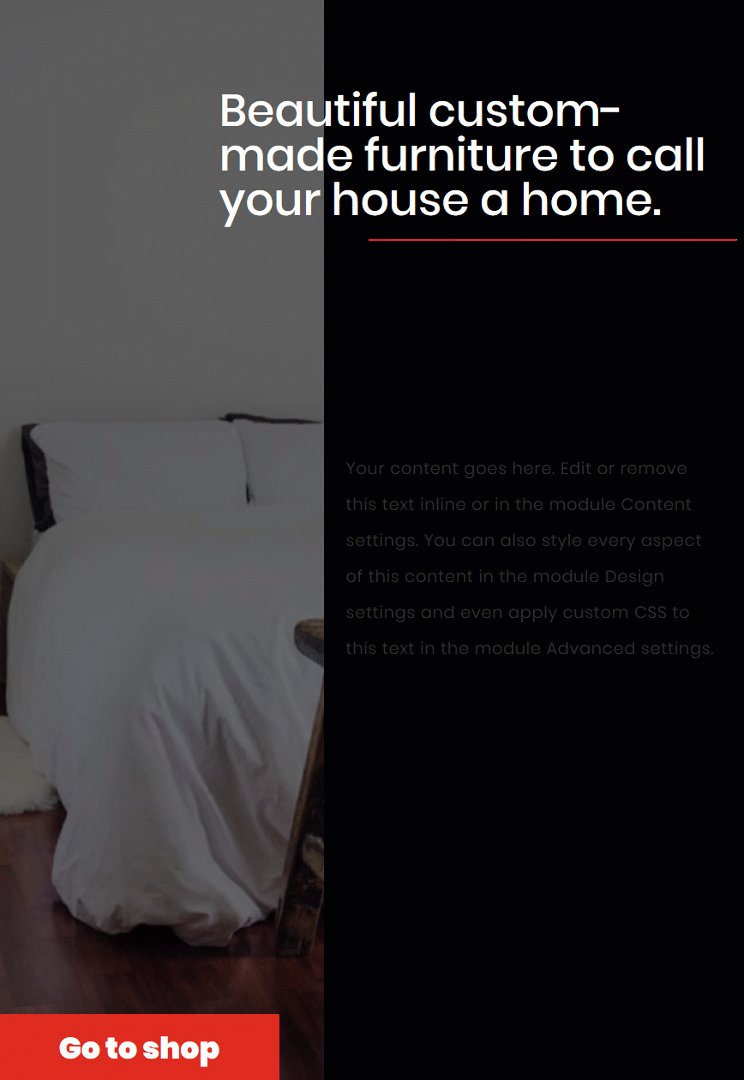
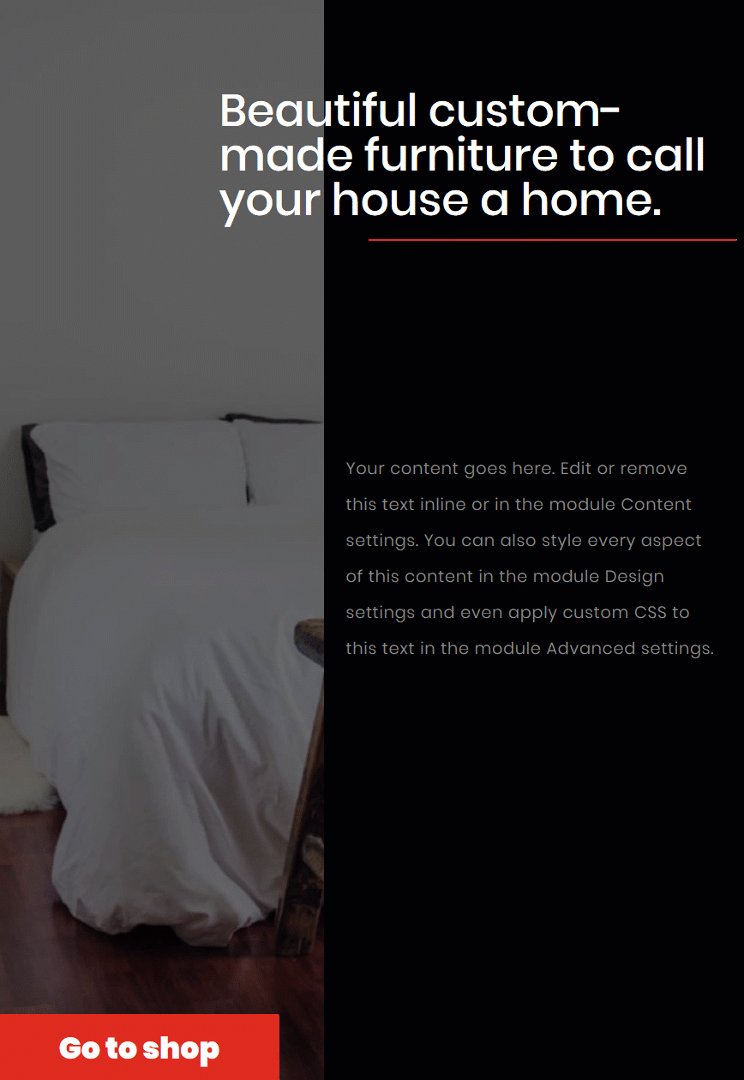
Cell

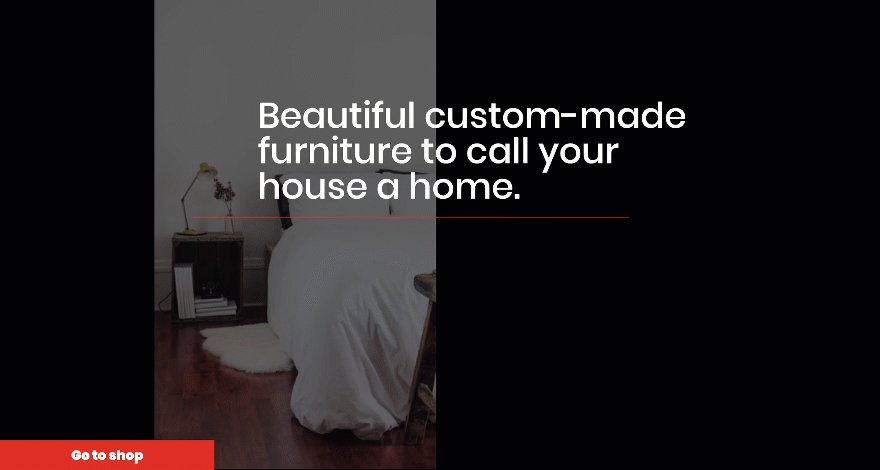
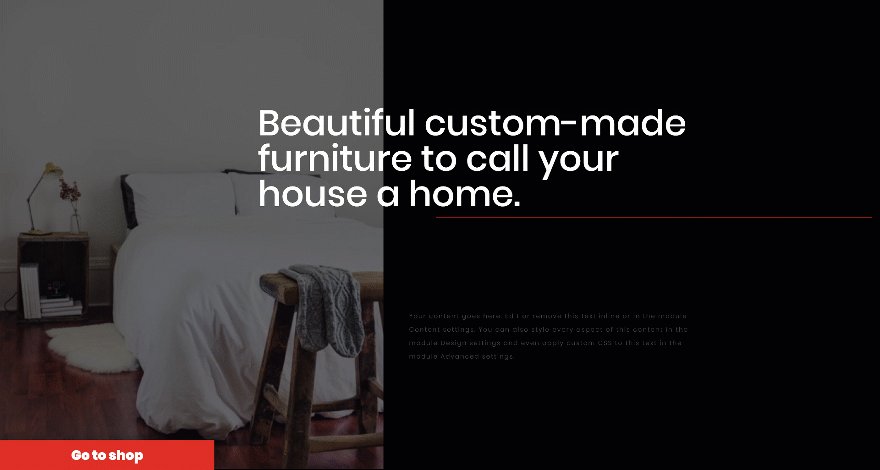
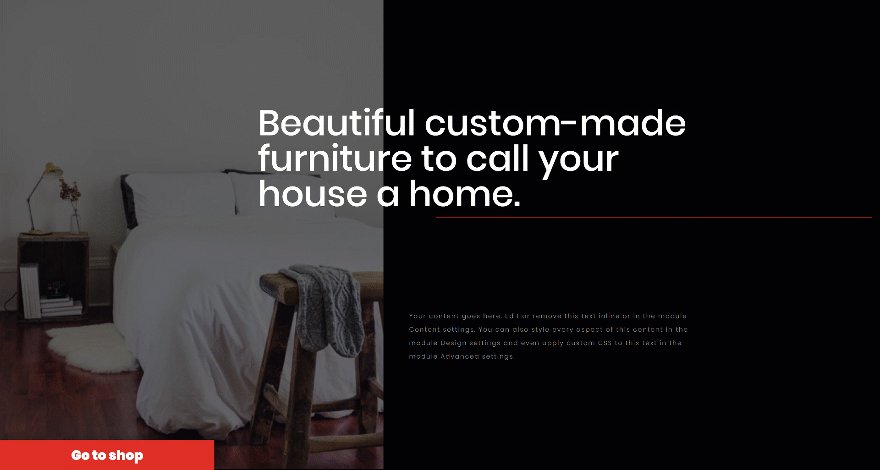
Desktop

Let’s Get started Recreating!
Upload New Phase
Spacing
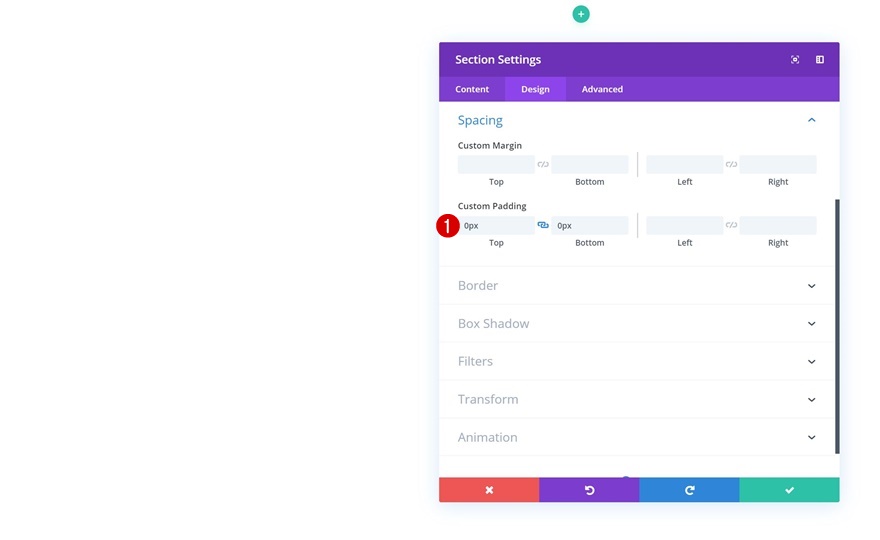
Get started via growing a brand new web page or opening an present one. Upload a brand new common segment to it, cross to the spacing settings and take away the entire default most sensible and backside padding.
- Best Padding: 0px
- Backside Padding: 0px

Upload New Row
Column Construction
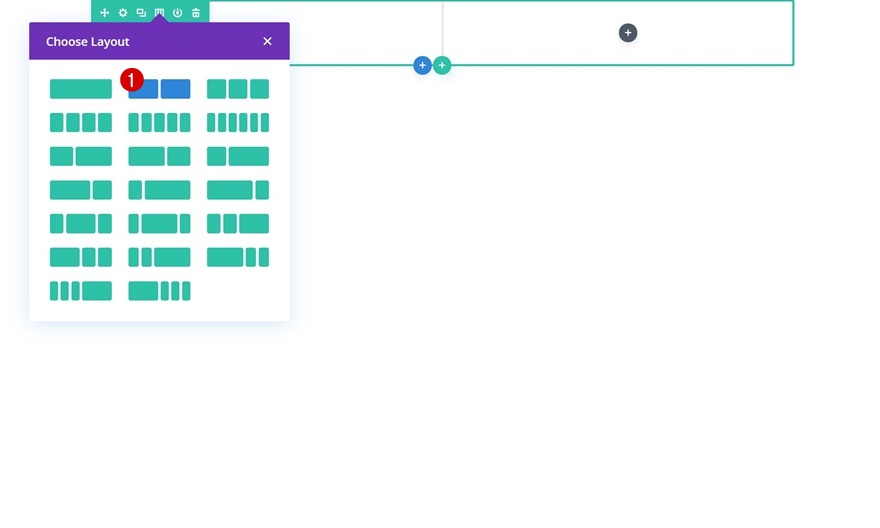
Proceed via including a brand new row the use of the next column construction:

Background Colour
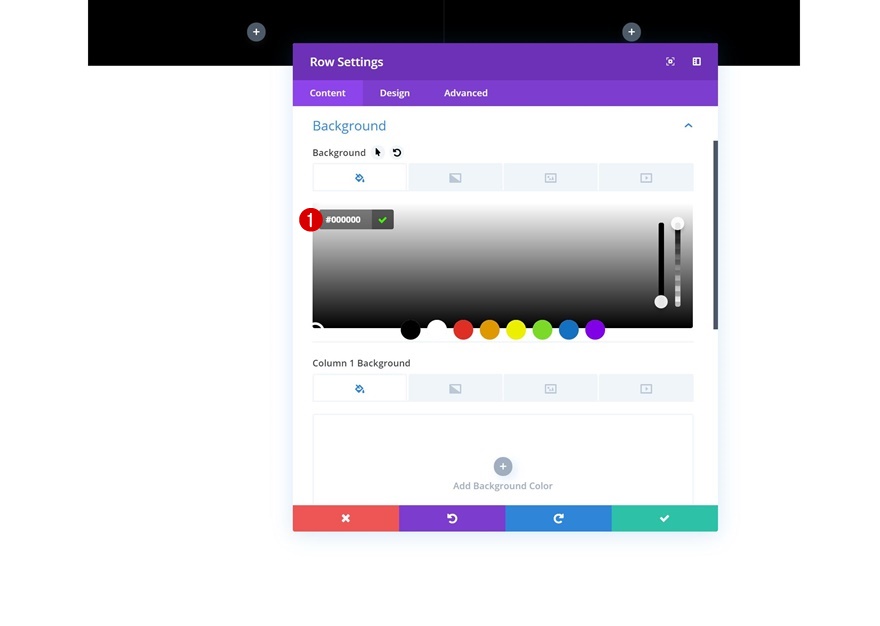
With out including any modules but, open the row settings and upload a completely black background colour.
- Background Colour: #000000

Column 1 Background Colour
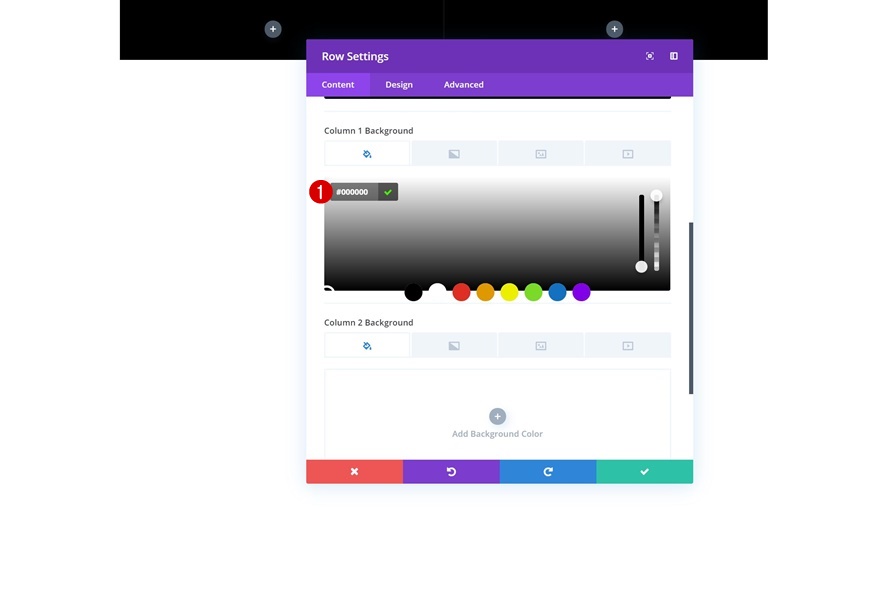
Upload a black background colour to the primary column as neatly.
- Column 1 Background Colour: #000000

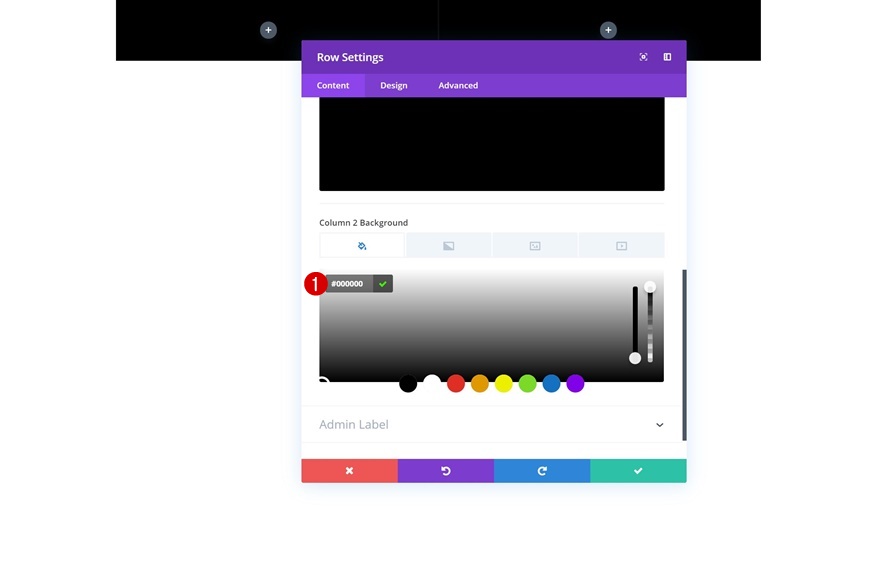
Column 2 Background Colour
Identical factor for the second one column.
- Column 2 Background Colour: #000000

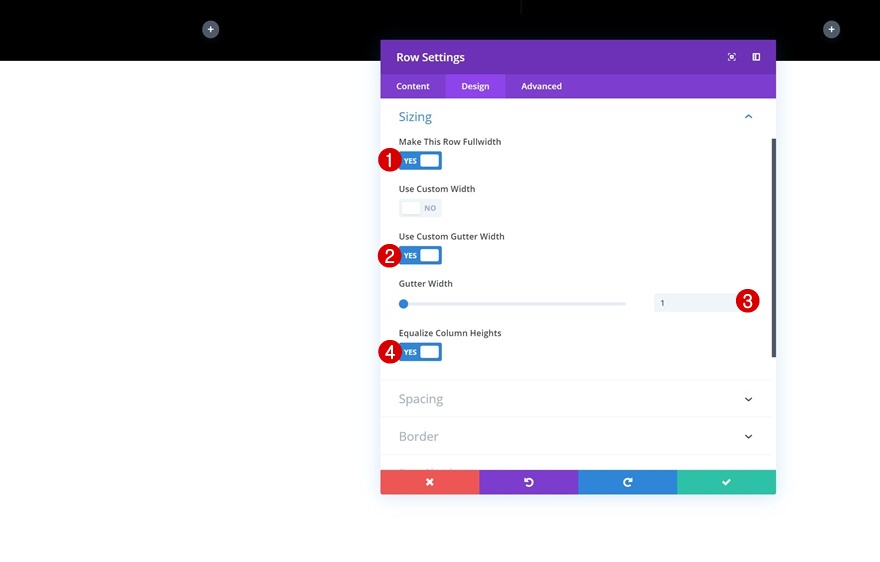
Sizing
Then, cross to the sizing settings and make allowance the row and its columns to soak up all the width of the display.
- Make This Row Fullwidth: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Equalize Column Heights: Sure

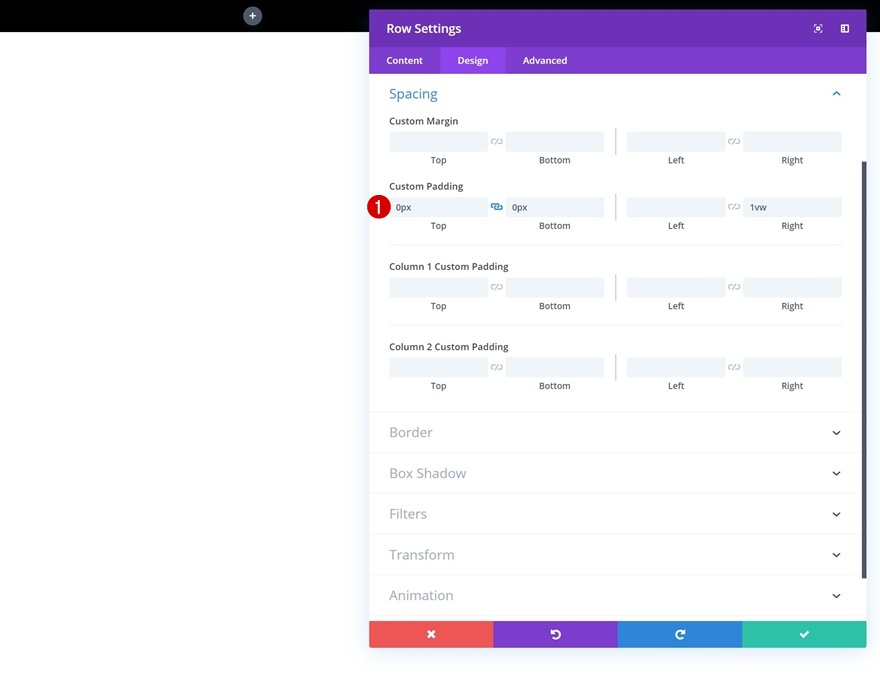
Spacing
We’re additionally eliminating the entire default most sensible and backside padding of the row.
- Best Padding: 0px
- Backside Padding: 0px
- Proper Padding: 1vw

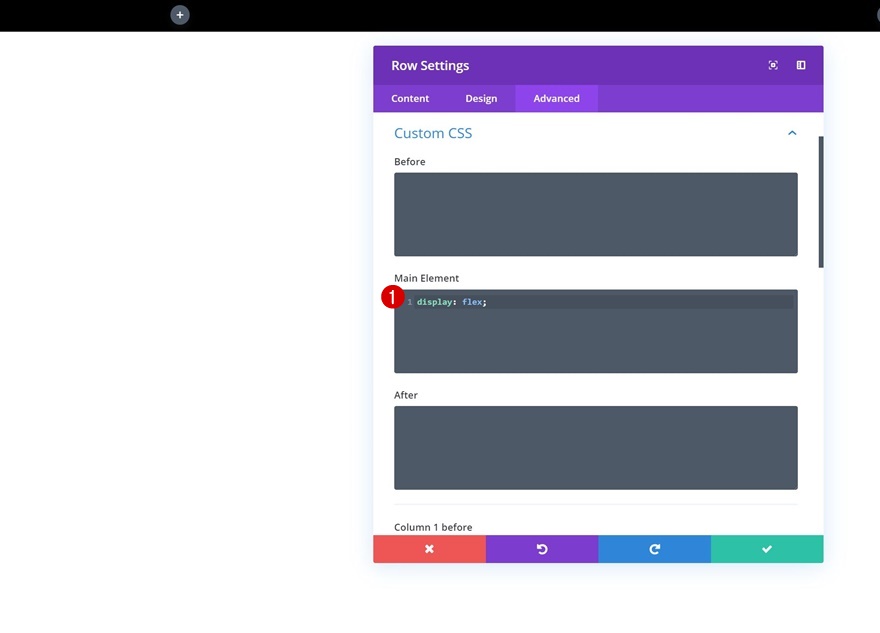
Show
Closing however now not least, we’ll be certain each columns seem subsequent to one another on smaller display sizes as neatly. To try this, we’ll wish to upload one unmarried line of CSS code to the complex tab of the row.
show: flex;

Upload Symbol Module to Column 1
Depart Symbol Field Empty
Time so as to add the entire other modules we’d like! Get started with the Symbol Module within the first column. As a substitute of importing a picture to the picture field, we’ll add the picture to the background settings within the upcoming steps. This may occasionally let us mess around with how the picture is located and what kind of area it takes up in our row.

Upload Background Colour
Pass to the background settings of the Symbol Module and upload a background colour. In the next move, we’ll mix this background colour and a background symbol the use of a mix impact to darken the picture.
- Background Colour: #686868

Upload Background Symbol
Upload a background symbol of your selection and adjust the background settings accordingly:
- Background Symbol Measurement: Duvet
- Background Symbol Place: Middle
- Background Symbol Repeat: No Repeat
- Background Symbol Mix: Multiply

Sizing
We’ve used two equally-sized columns for the row we’re operating on, however the consequence doesn’t glance that approach. We’re going to manually alternate the scale of every module we upload to make it appear to be we’re the use of a distinct column construction. The explanation why we’re doing this (as a substitute of simply opting for some other column construction) is to make the entirety glance just right and responsive on smaller display sizes as neatly. Pass to the sizing settings of the Symbol Module and adjust the width.
- Width: 88%
- Module Alignment: Left

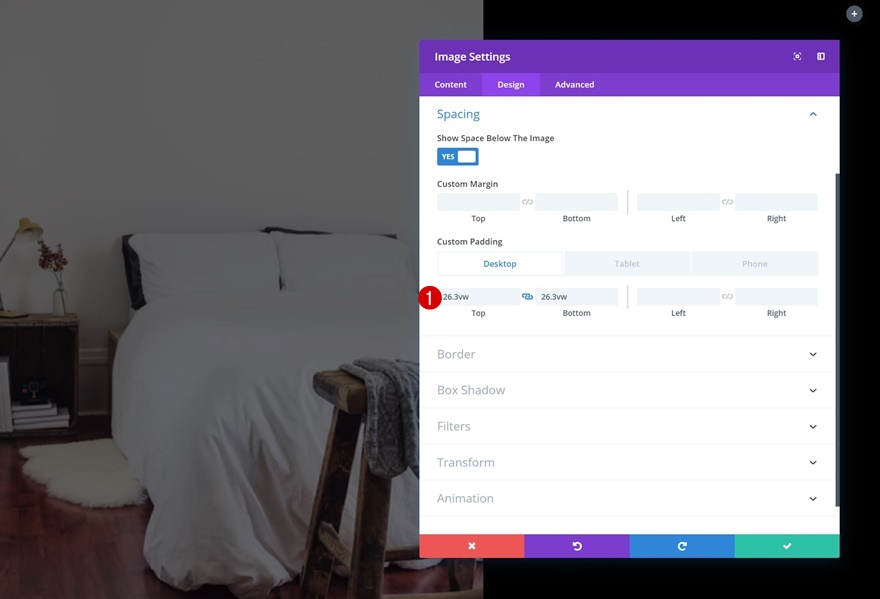
Spacing
We now get to make a decision at the measurement of our symbol within the spacing settings. We’re additionally the use of a viewport unit for those values to ensure our design stays totally responsive throughout all display sizes.
- Best Padding: 26.3vw (Desktop), 48vw (Pill), 72vw (Telephone)
- Backside Padding: 26.3vw (Desktop), 48vw (Pill), 72vw (Telephone)

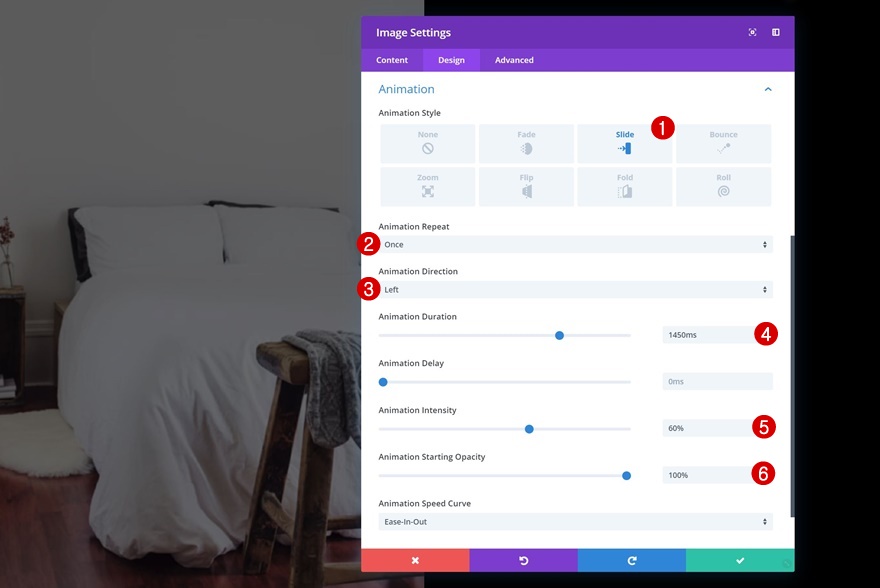
Animation
Closing however now not least, we’ll upload a slide animation to our Symbol Module. Whenever you follow the animation, you’ll realize that the picture will most effective get started appearing up from the instant it enters the primary column. The second one column’s background colour remains on most sensible of the Symbol Module whilst it’s sliding to the left.
- Animation Taste: Slide
- Animation Repeat: As soon as
- Animation Path: Left
- Animation Period: 1450ms
- Animation Depth: 60%
- Animation Beginning Opacity: 100%

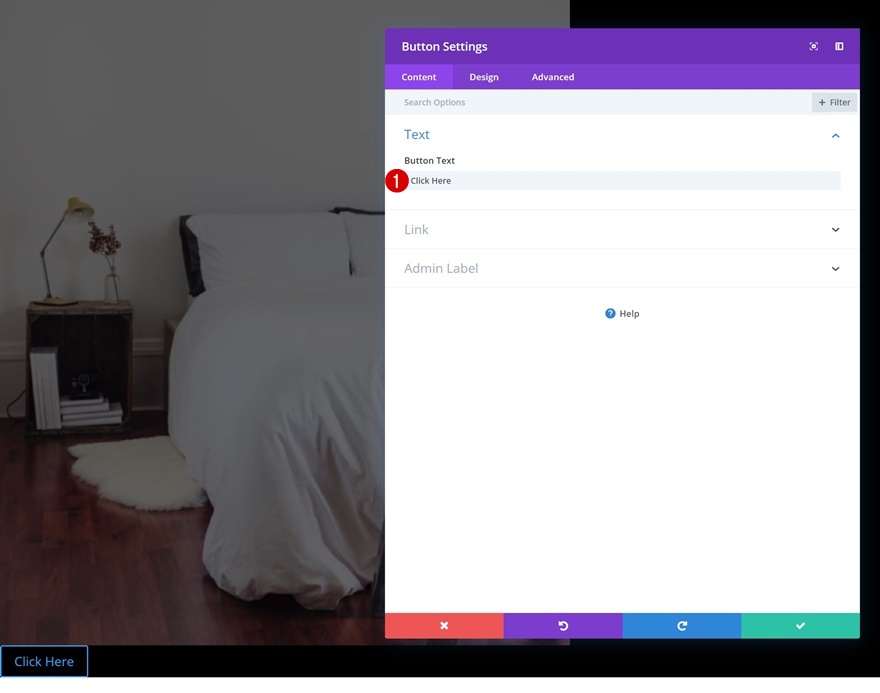
Upload Button Module to Column 1
Upload Replica
The following module we’d like in column 1 is a Button Module. Input some replica of your selection.

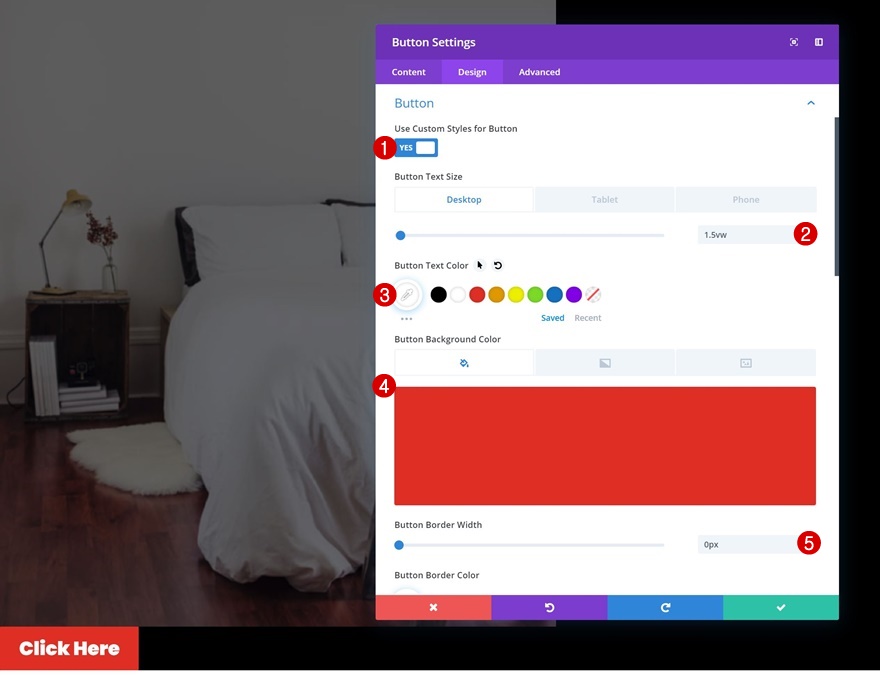
Button Settings
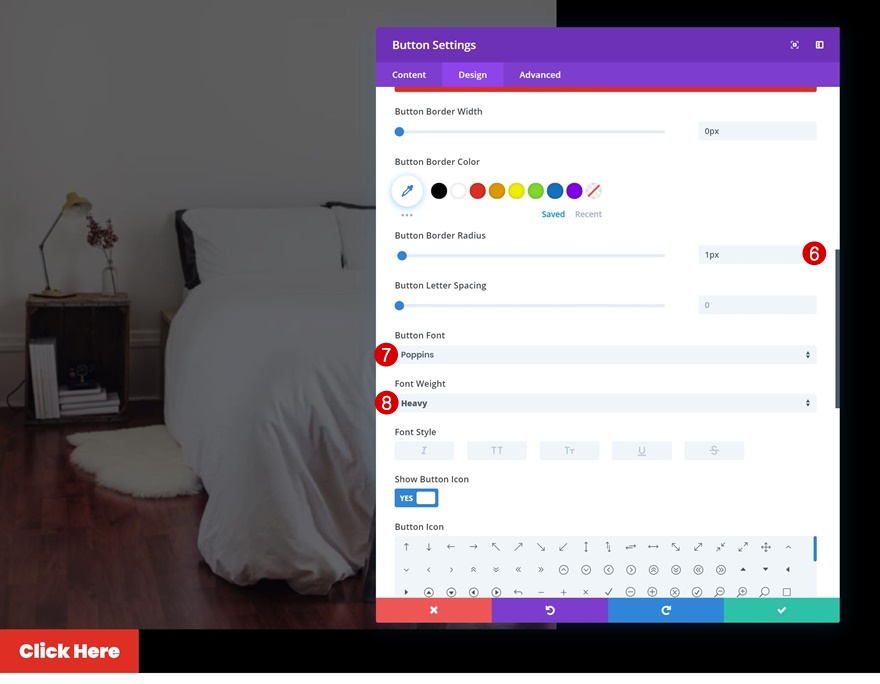
Then, cross to the design tab and alter the button settings.
- Use Customized Types for Button: Sure
- Button Textual content Measurement: 1.5vw (Desktop), 2.5vw (Pill), 4vw (Telephone)
- Button Textual content Colour: #ffffff
- Button Background Colour: #e02b20
- Button Border Width: 0px
- Button Border Radius: 1px
- Button Font: Poppins
- Font Weight: Heavy


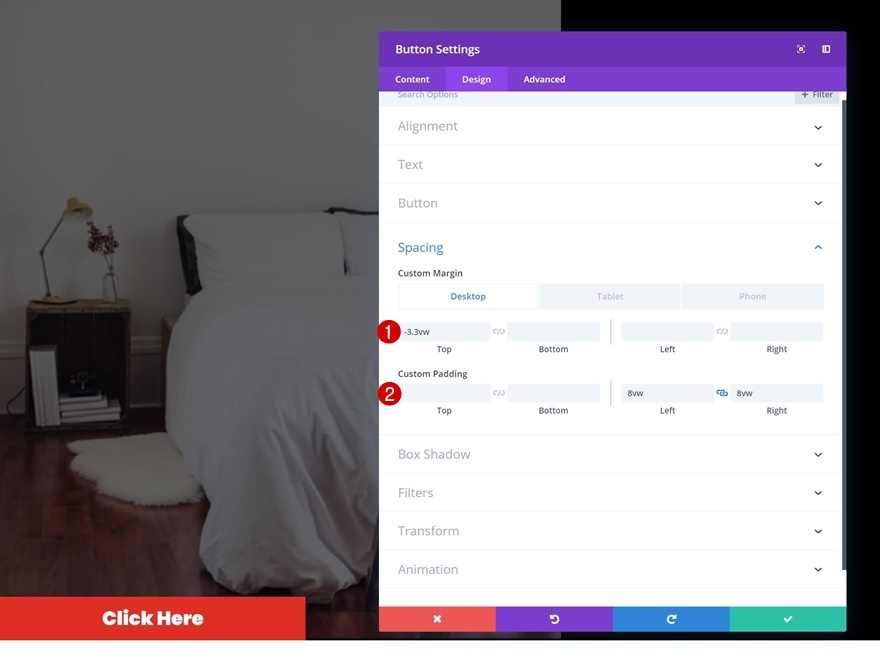
Spacing
Regulate the spacing values as neatly.
- Best Margin: -3.3vw (Desktop), -6vw (Pill), -9.1vw (Telephone)
- Left Padding: 8vw
- Proper Padding: 8vw

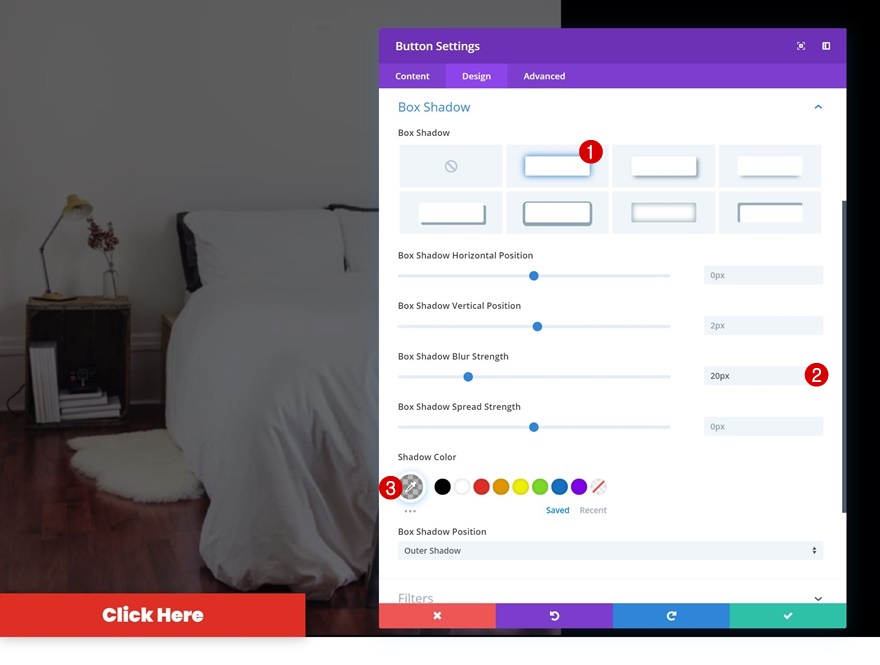
Field Shadow
And upload a delicate field shadow to create some intensity at the web page.
- Field Shadow Blur Energy: 20px
- Shadow Colour: rgba(0,0,0,0.27)

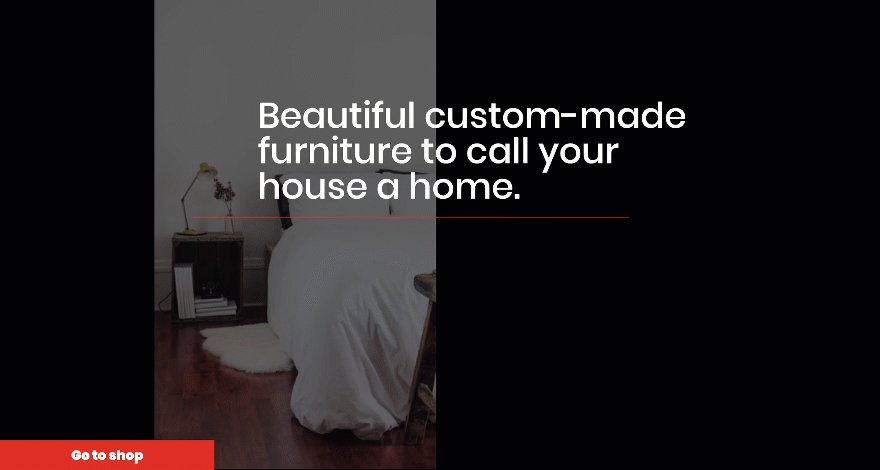
Upload Textual content Module #1 to Column 2
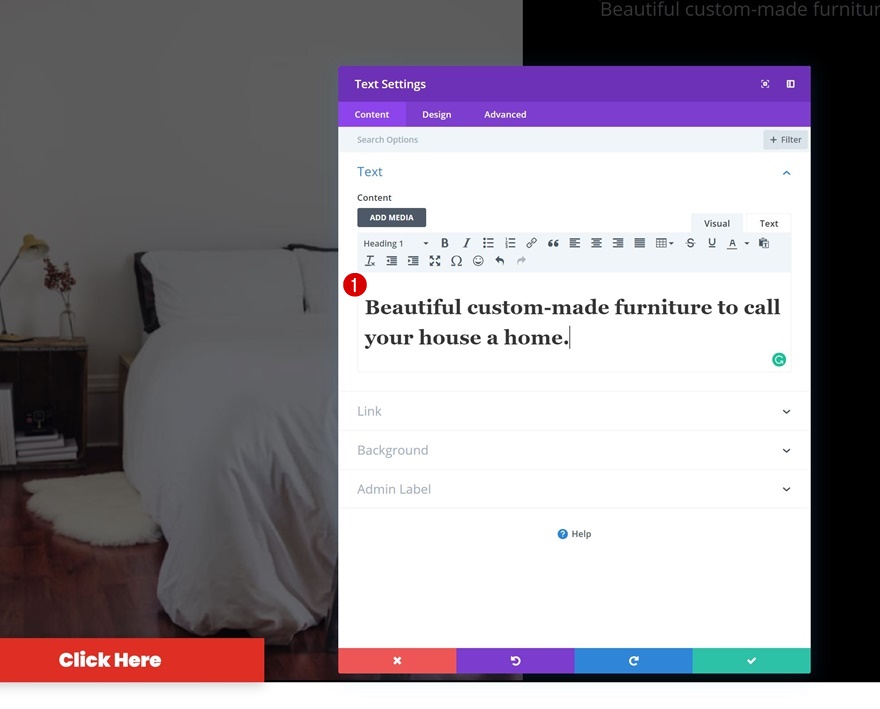
Upload H1 Content material
Directly to the second one column! The primary module we’ll want there’s a Textual content Module. Upload some H1 content material of your selection.

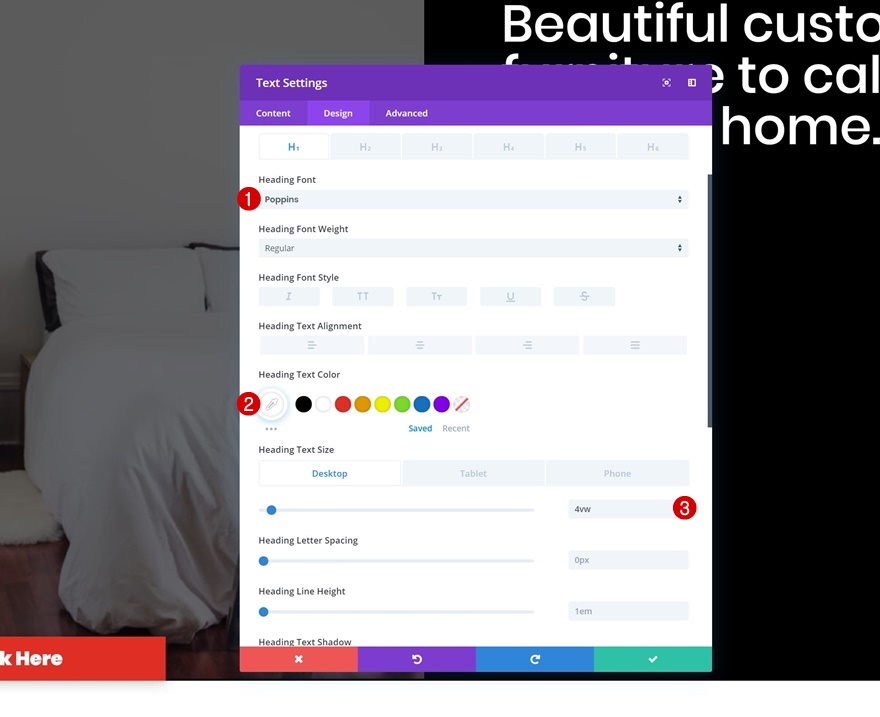
H1 Textual content Settings
Then, cross to the design tab and adjust the H1 textual content settings.
- Heading Font: Poppins
- Heading Textual content Colour: #ffffff
- Heading Textual content Measurement: 4vw (Desktop), 5vw (Pill), 6vw (Telephone)

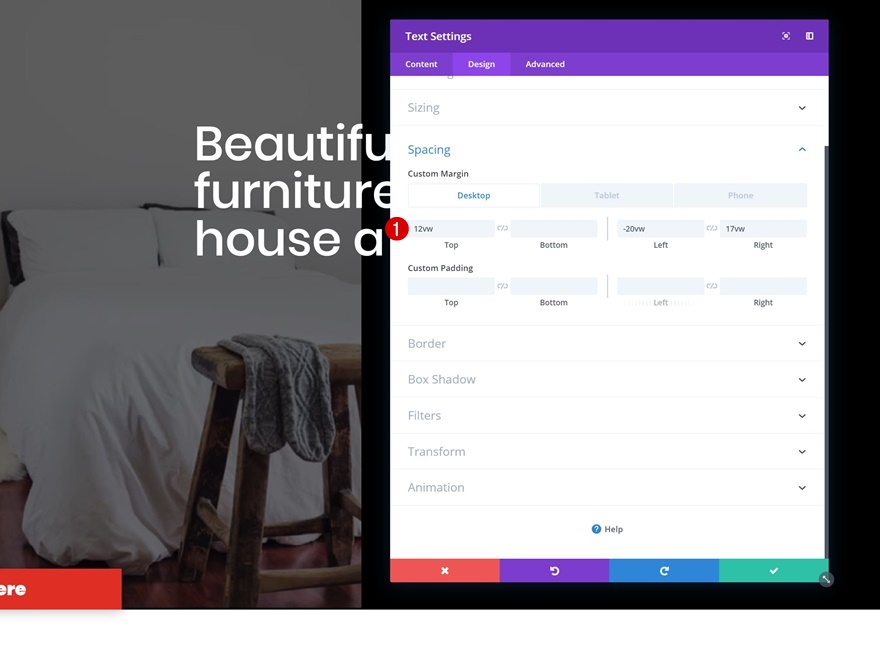
Spacing
Exchange across the spacing values too.
- Best Margin: 12vw
- Left Margin: -20vw
- Proper Margin: 17vw (Desktop), 15vw (Pill), 1vw (Telephone)

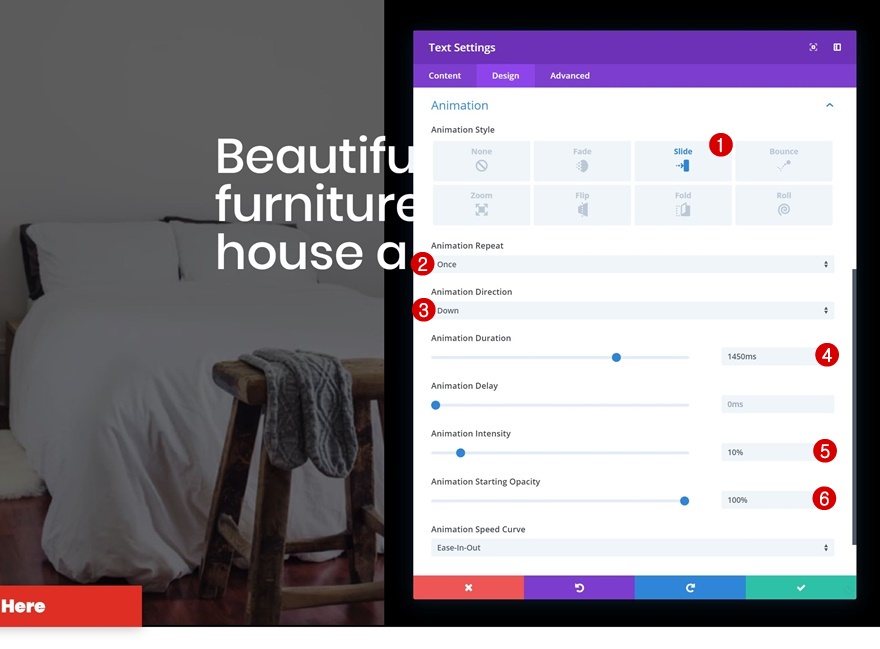
Animation
And upload a delicate animation.
- Animation Taste: Slide
- Animation Repeat: As soon as
- Animation Path: Down
- Animation Period: 1450ms
- Animation Depth: 10%
- Animation Beginning Opacity: 100%

Upload Divider Module to Column 2
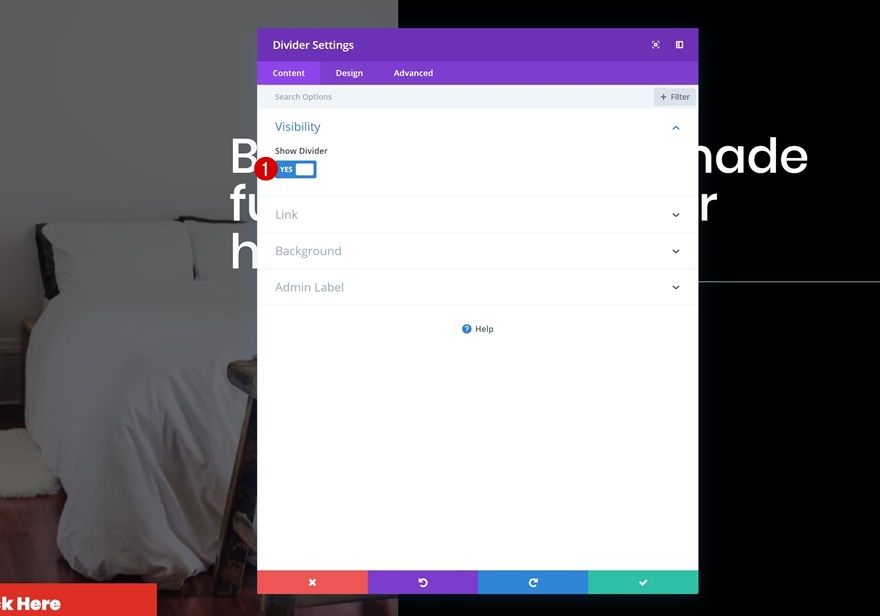
Visibility
The following module we’d like in the second one column is a Divider Module. Be sure the ‘Display Divider’ choice is enabled.
- Display Divider: Sure

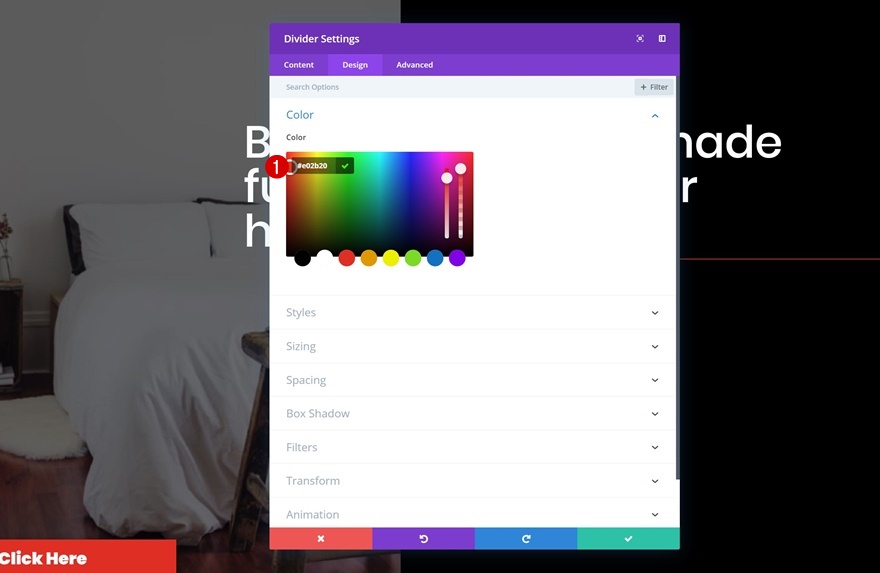
Colour
Then, cross to the design tab and alter the divider colour.
- Colour: #e02b20

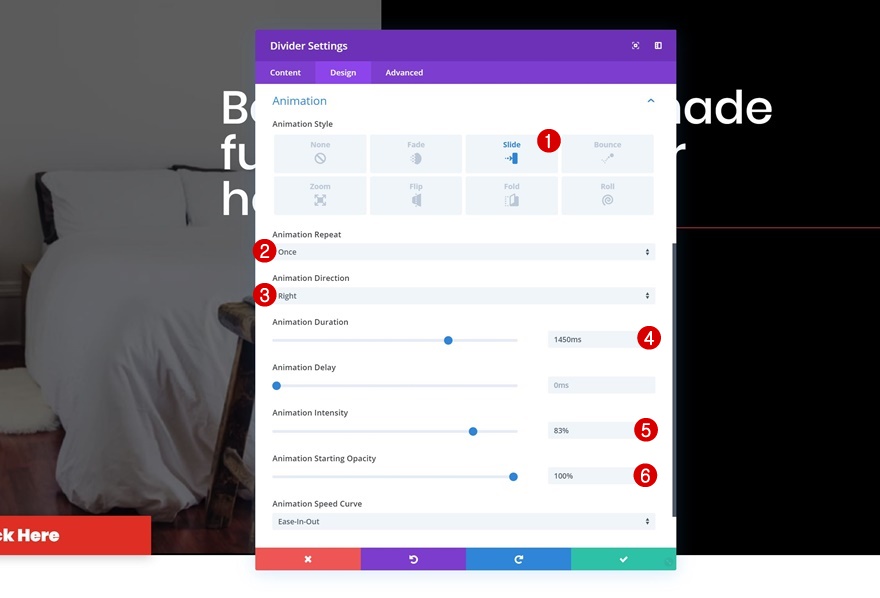
Animation
Upload an animation to the Divider Module subsequent.
- Animation Taste: Slide
- Animation Repeat: As soon as
- Animation Path: Proper
- Animation Period: 1450ms
- Animation Depth: 83%
- Animation Beginning Opacity: 100%

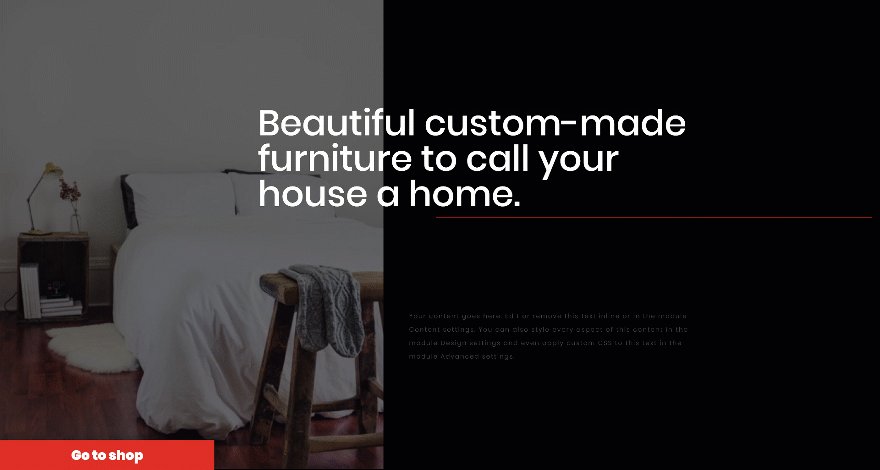
Upload Textual content Module #2 to Column 2
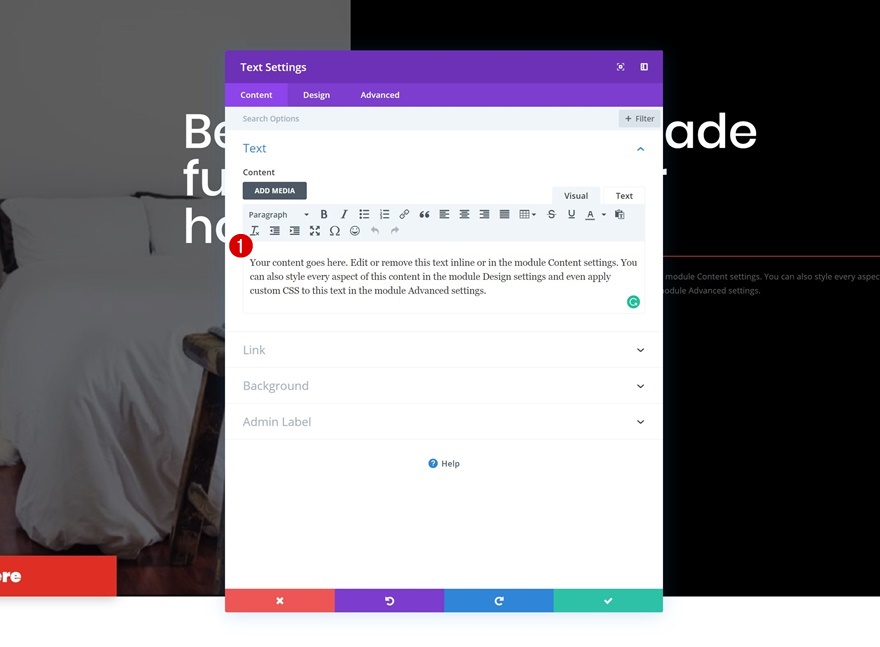
Upload Content material
Directly to the following and final module we’d like in the second one column! Upload an outline of your selection.

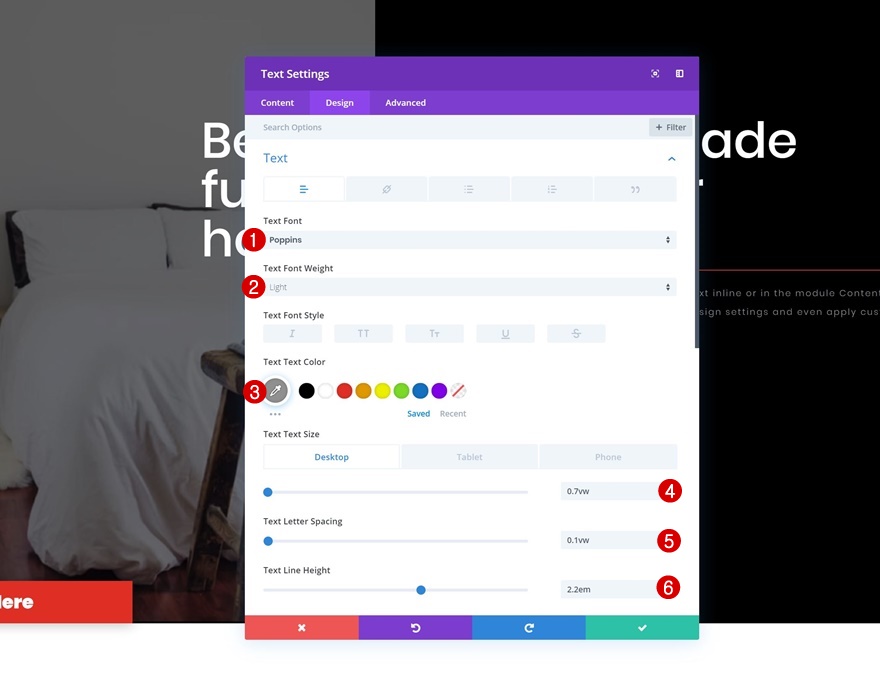
Textual content Settings
Then, cross to the textual content settings within the design tab and make some adjustments accordingly:
- Textual content Font: Poppins
- Textual content Font Weight: Mild
- Textual content Colour: #919191
- Textual content Measurement: 0.7vw (Desktop), 1.8vw (Pill), 2.2vw (Telephone)
- Textual content Letter Spacing: 0.1vw
- Textual content Line Peak: 2.2em

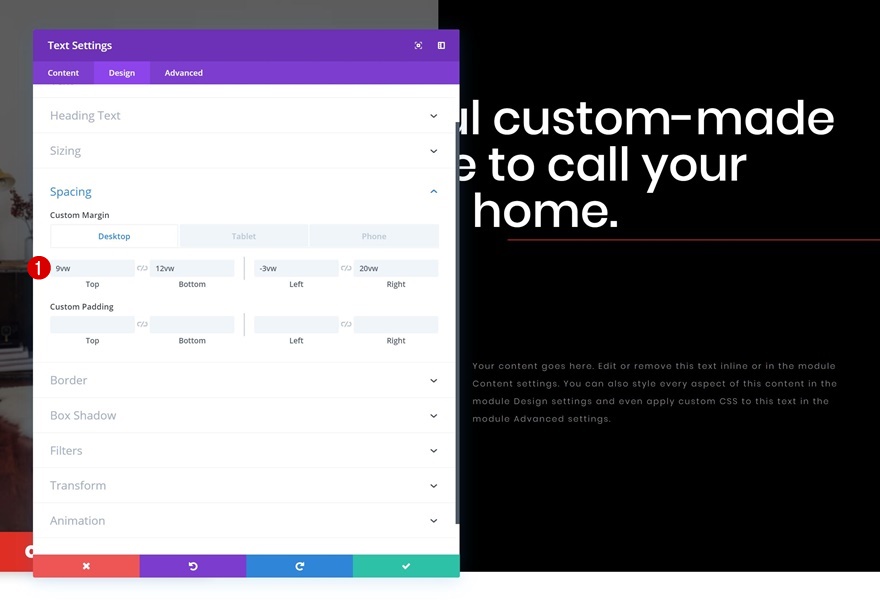
Spacing
Regulate the spacing values as neatly.
- Best Margin: 9vw (Desktop), 19vw (Pill), 23vw (Telephone)
- Backside Margin: 12vw (Desktop), 19vw (Pill), 23vw (Telephone)
- Left Margin: -3vw
- Proper Margin: 20vw (Desktop), 6vw (Pill), 3vw (Telephone)

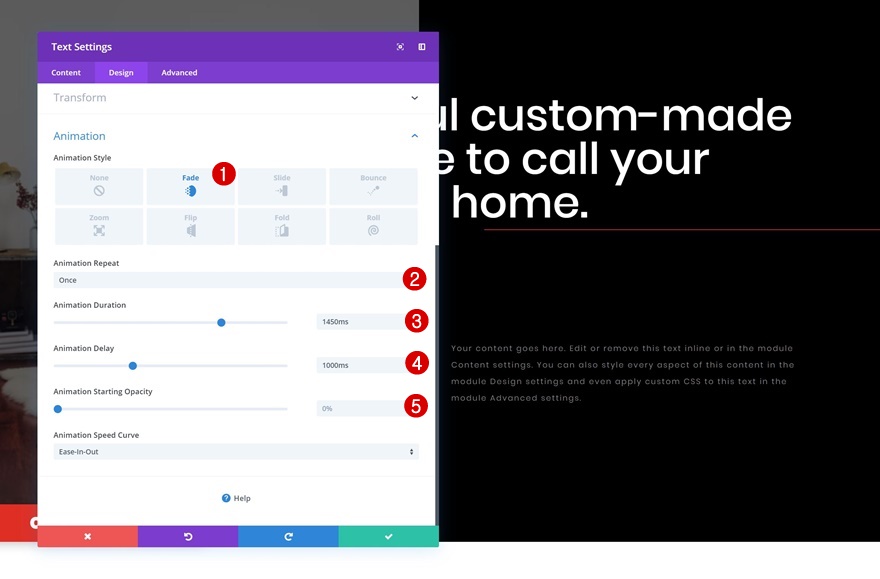
Animation
Closing however now not least, upload a fade animation to the module and also you’re completed!
- Animation Taste: Fade
- Animation Repeat: As soon as
- Animation Period: 1450ms
- Animation Extend: 1000ms
- Animation Beginning Opacity: 0%

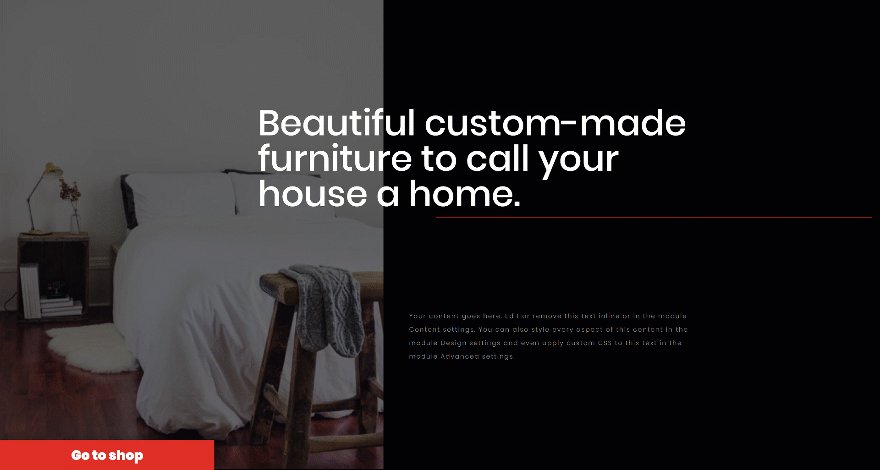
Preview
Now that we’ve long past thru the entire steps, let’s take a last take a look at the result on other display sizes.
Cell

Desktop

Ultimate Ideas
On this put up, we’ve proven you how you can create shocking split-content hero sections the use of Divi. Cut up-content hero sections are actually well-liked and continuously used on the internet but it surely’s essential to ensure they’re extremely responsive as neatly. We are hoping this instructional will can help you create cellular split-content hero sections for the impending web sites you construct! In case you have any questions or tips, be sure to go away a remark within the remark segment underneath!
The put up How to Create an Animated Mobile Split-Content Hero Section with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design