Textual content underlining kinds have at all times been lovely restricting. The most typical manner for underlining textual content on the net is to make use of the CSS belongings “text-decoration: underline”. Divi even means that you can deploy and elegance this kind of underlining inside the Divi Builder Module settings. However this usual manner of underlining does include barriers in terms of genre and cross-browser toughen.
Granted, usually, underlining textual content doesn’t want to be difficult. As an example, underlining the entire hyperlinks in your website to turn they’re clickable is an ordinary utility that doesn’t essentially want any selection strategies. However, in case you are taking a look to take underlining to the following degree, this publish would possibly lend a hand.
On this educational, I’m going to stroll you via the best way to practice some selection textual content underlining kinds for your textual content in Divi. I’ll display you the usual manner the use of Divi’s integrated choices for underlining textual content. And I can additionally display you the best way to use backside borders instead manner for underlining textual content. The use of a backside border no longer best provides you with extra keep watch over over the styling, however it’s also supported throughout all browsers.
Let’s get began.
Underlining Textual content with Textual content Ornament (commonplace manner)
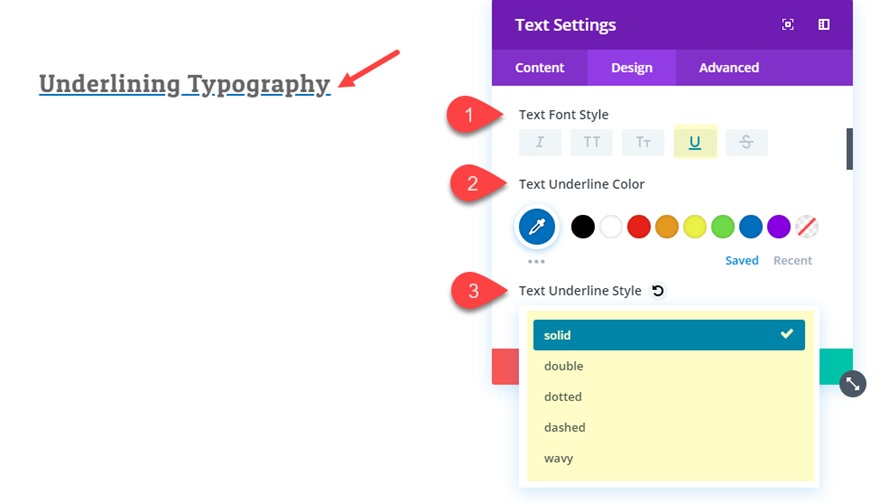
The most typical and easy technique to underline textual content is the use of the textual content ornament CSS belongings. In reality, Divi means that you can genre textual content the use of this technique simply inside of a module’s integrated choices. Merely search for the Textual content Font Taste choice and make a choice the “U” icon to deploy the underline textual content ornament. As soon as the underline font genre is chosen, you’re going to additionally find a way of customizing the style and color of the underline.

This permits you to have an underline colour this is other from the real textual content colour.
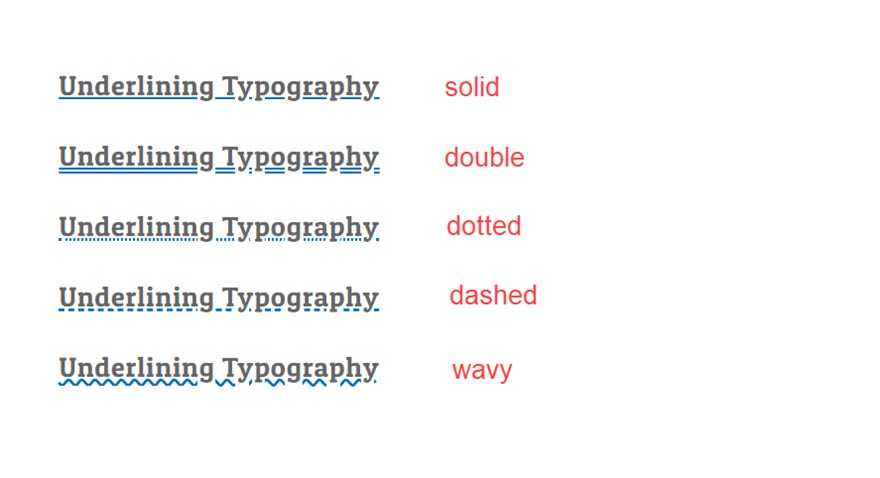
And you’ll choose between the next underline kinds:
- Cast
- Double
- Dotted
- Dashed
- Wavy

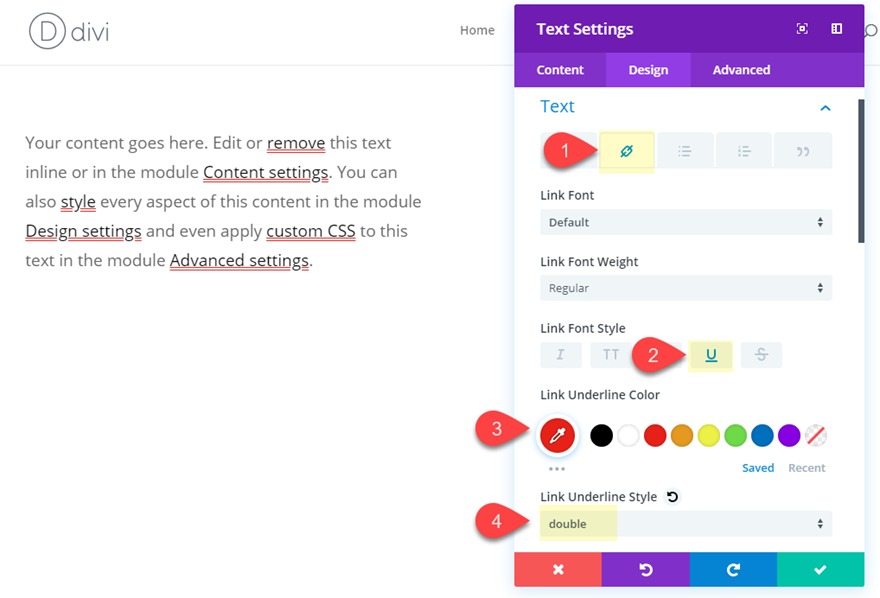
You’ll even goal the underline genre of hyperlinks within frame textual content. This provides you with extra keep watch over over the design when the use of the Textual content Module. Merely make a choice the Hyperlink Font tab below the textual content design class toggle. For the Hyperlink Font Taste, select “Underline”. Then you’ll customise the hyperlink underline style and color accordingly.

Textual content Ornament Underline Taste Boundaries
Lacks Skill to Regulate Width and Place of the Line
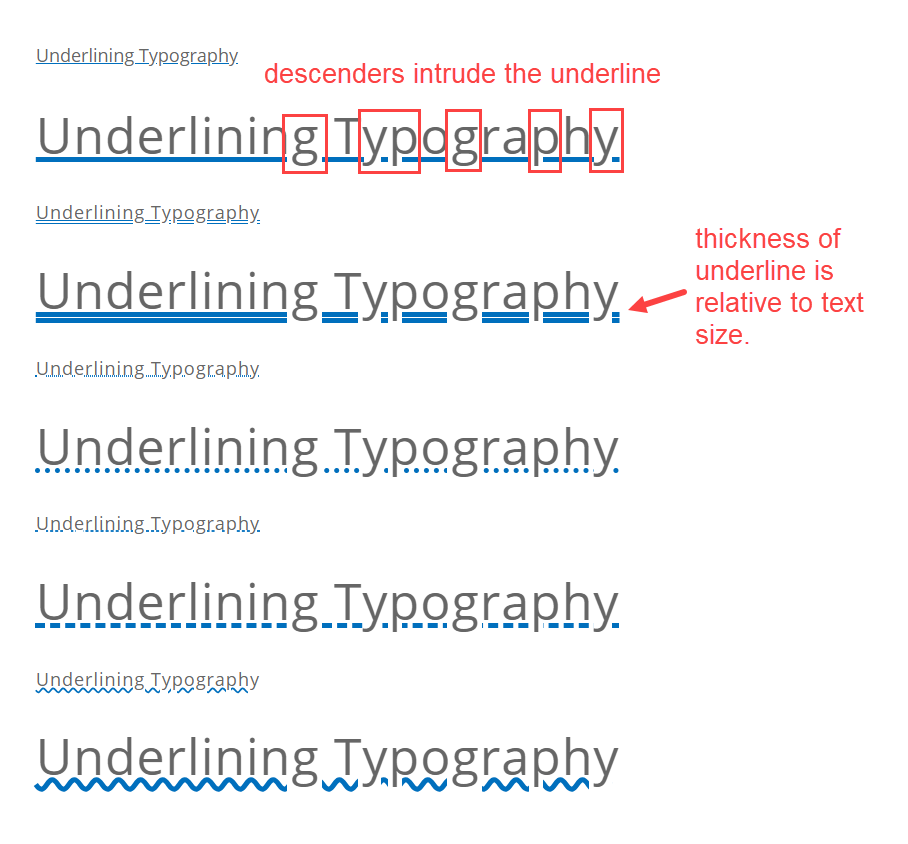
Sadly, when including the text-decoration: underline css belongings the use of Divi’s integrated settings, there is not any way to modify the width of the road or the placement of the road. The width of the road is related to the font dimension so it’s going to building up as you building up font dimension. And as the place of the underline sits on the baseline, the descenders (decrease case letters that drop under the baseline) gets in the best way of the road inflicting some inconsistencies particularly with phrases that experience numerous descenders (like “Typography”).

This limitation is probably not a topic in case you are the use of all uppercase textual content since you received’t have any descenders to fret about. It will be great if there was once toughen for adjusting underline width and underline place, however for now we’re out of good fortune.
Lacks Browser Reinforce
Web Explorer does no longer toughen the text-decoration-style or the text-decoration-color belongings, so the underline genre (double, dotted, dashed, and so forth…) and underline colour can’t be custom designed. Safari does no longer toughen the text-decoration-style belongings both however you’ll exchange the underline colour.
This lack of support isn’t restricted to Divi. Even customized CSS received’t can help you.
Underlining Textual content The use of a Backside Border
In case you are in search of another answer for underlining textual content kinds, the most suitable option in my view is to make use of a backside border. Listed below are some just right causes to take action:
- A border helps 8 other border-styles to genre your underline together with: dotted, dashed, cast, double, groove, ridge, inset, and outset.
- You’ll customise the width (thickness) of a border independant of the font dimension.
- You’ll place borders to be nearer to or further from the textual content.
- You’ll upload any colour your wish to borders.
- Border Types are supported via ALL browsers.
Boundaries to The use of Backside Borders for Underlining
- Restricted to a Unmarried line of textual content on block facets. However there are methods round this (see under).
- Located totally under descenders and slightly tough to get the placement proper (however potential).
Figuring out the Distinction Between Block and Inline Components
As a way to know the way border underlining works, you want to understand the adaptation between block and inline facets.
Block facets
Block facets will mechanically span the entire width of its container (except a customized width is about) and start on a brand new line. Web pages (together with the ones constructed with Divi) are filled with block facets.
Some examples of commonplace block facets come with:
- Divi Sections, Rows, Modules (div)
- frame textual content or paragraphs (p)
- headings (h1, h2, h3, h4, h5, h6)
- lists (ol, ul)
When including a backside border to dam facets, the border will take a seat under all the block. So if the you’ve gotten a paragraph of textual content (p) or a heading (h1) that breaks into two or extra traces, the ground border will best be carried out to the ground of the block, no longer the person traces of textual content.
Here’s an instance of what including a backside border to a h1 heading block part looks as if when the textual content breaks into more than one traces.

Despite the fact that the css is focused on the h1 tag, the road is best carried out to the block part. Subsequently the road is best carried out to the very backside and to not each and every line for my part.
Inline Components
Not like block facets, inline facets can break up throughout more than one traces. So should you upload a backside border to an inline part (like a hyperlink as an example), the ground border underline will probably be carried out although the hyperlink breaks into a brand new line. Additionally, you’ll modify the padding of inline facets with out affecting the road peak of the frame textual content which is superb for positioning the ground border underline.
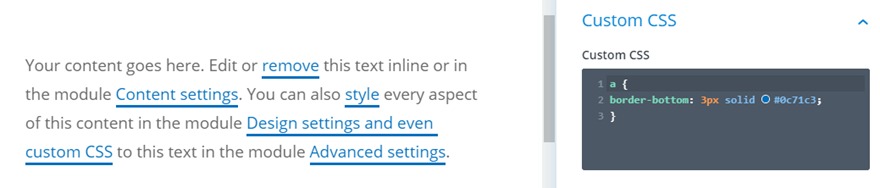
Here’s an instance of a few hyperlinks (that are inline facets via default) that experience backside border underlines.

Merely put, inline facets may have backside border underlining when breaking into more than one traces and block facets can not.
How Upload Backside Border Underlining to a Unmarried Line of Textual content (a block part)
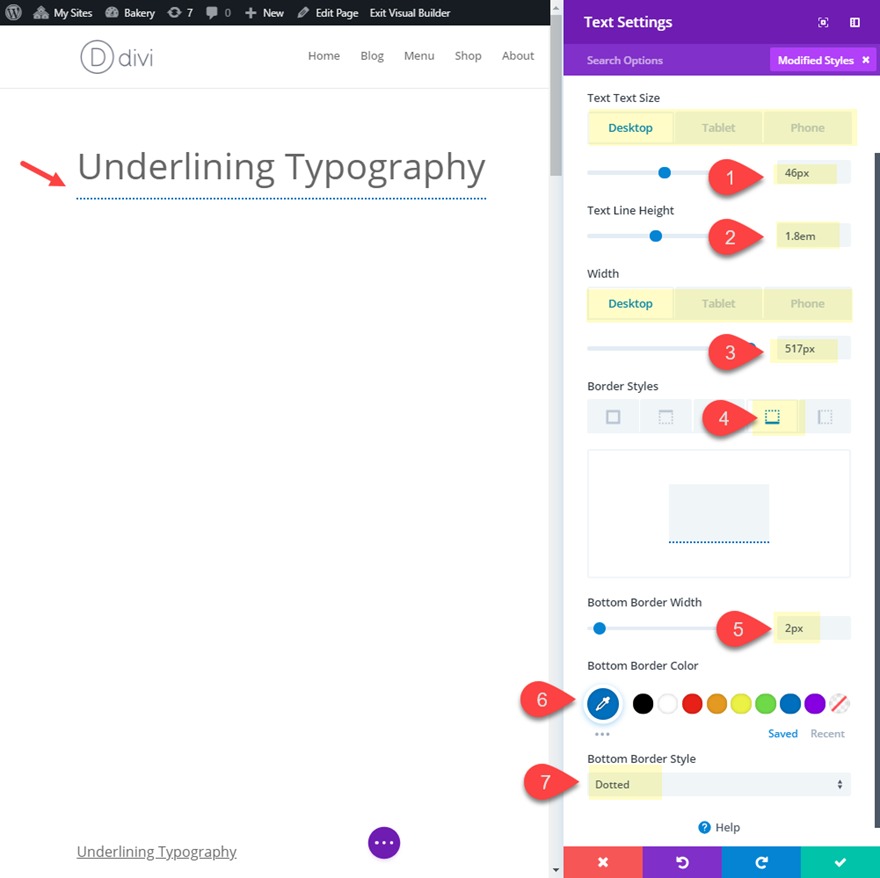
Here’s an instance of ways you could possibly upload a backside border to a unmarried line of textual content the use of the Textual content Module integrated settings. This selection works best possible for headers since you’re going to be restricting the textual content to a unmarried line.
Create a brand new phase with a one column row. Then upload a textual content module with the next content material:
Underlining Typography
Then replace the textual content module settings as follows:
- Textual content textual content Measurement: 46px (desktop), 40px (pill), 26px (telephone)
- Textual content Line Top: 1.8em
- Width: 517px (desktop), 450px (pill), 293px (telephone)
- Backside Border Width: 2px
- Backside Border Colour: #0c71c3
- Backside Border Taste: Dotted

As you’ll see, the border may also be styled the use of width, colour, and elegance. Because the backside border is being carried out to the module, it’s important to regulate the width of the module to the similar width of the textual content. So, it is very important alter the textual content dimension and module width accordingly.
How you can Upload Backside Border Underlining on Block Components (like headings) that Break up Throughout Traces
As discussed previous, block facets like headings (h1, h2, h3, and so forth…) don’t permit the ground border to be carried out inline on each and every line destroy. To get round this, we will be able to merely wrap our textual content with a span tag. A span means that you can team inline-elements (like a bunch of textual content) in combination so as to add styling to these facets. So, if we wish to a backside border to an h1 tag (a block part), we will be able to wrap the textual content throughout the h1 tag with an extra span tag. Then we will be able to upload the ground border underline genre to the span tag. This may increasingly let us underline the h1 tag textual content (or parts of it) even if it breaks to every other line.
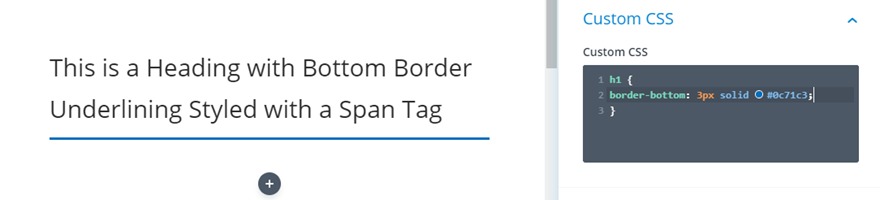
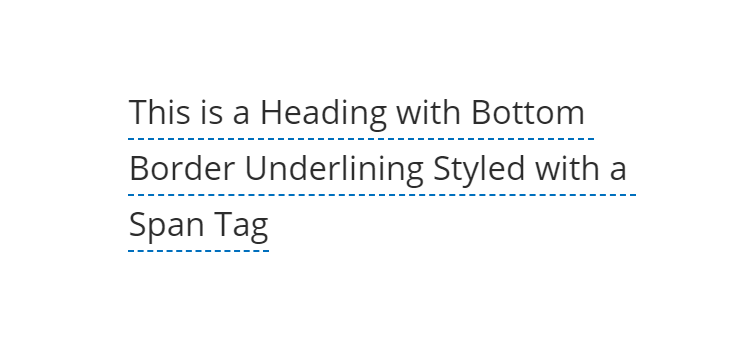
Here’s an instance of ways you could possibly upload a backside border to dam facets (like headings) that break up into more than one traces of textual content the use of customized CSS.
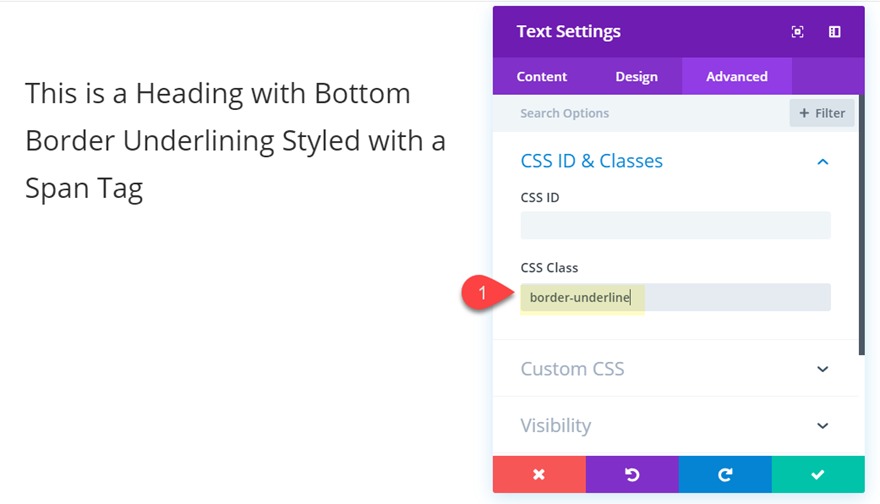
First, upload a brand new phase with a one column row. Then upload a textual content module to the row. Within the content material field, exchange the default mock textual content with the next:
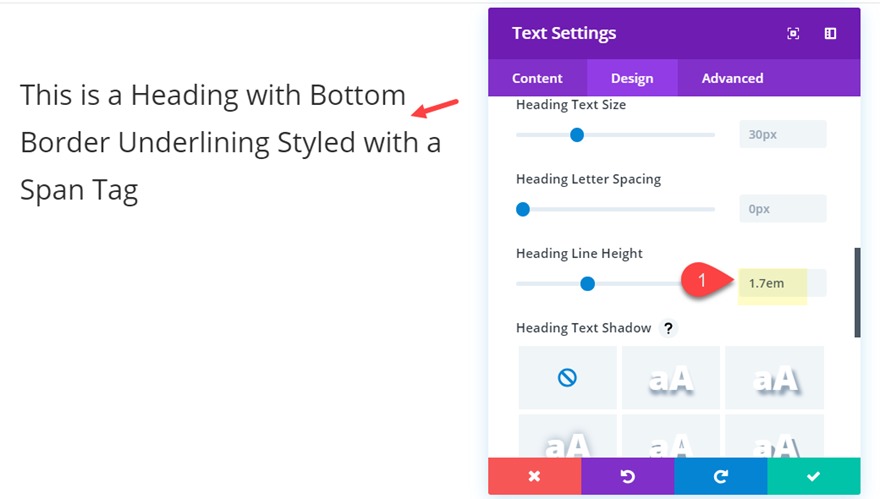
This can be a Heading with Backside Border Underlining Styled with a Span Tag
Since we’re going to be including a backside border underline, let’s building up the h1 heading line peak as follows:

Subsequent upload the next Customized CSS ID below the complex tab:
CSS ID: border-underline

Subsequent open the web page settings modal and upload the next Customized CSS:
.border-underline span {
border-bottom: 2px dashed #0c71c3;
padding: 0.1em 0;
}
This backside border styling is being carried out to the weather inside the span tag. And as the span tag is an inline part, the underline will will probably be carried out to the textual content on each and every line.

The border-bottom belongings may also be custom designed on the other hand you wish to have. The primary worth (2px) units the thickness (or width) of the border. The second one worth (dashed) units the way of the border. Don’t omit, you’ll additionally use the next border kinds: dashed, dotted, double, groove, ridge, inset, and outset. And the 3rd worth (#0c71c3) units the colour of the border. You’ll additionally tweak the customized padding css together with the textual content line-height worth within the textual content module integrated choices to get the spacing good as neatly.
For those who don’t want the span tag and wish to convert all the h1 tag to an inline part, you’ll use this CSS in web page settings as an alternative:
.border-underline h1 {
border-bottom: 2px dashed #0c71c3;
padding: 0.1em 0;
show: inline;
}
Understand that this css is focused on the h1 tag. Along with the ground border and padding kinds, the “show: inline” adjustments the h1 tag to an inline part which permits h1 textual content to have underlining on more than one traces.
Including a Backside Border Underline to Inline Hyperlinks in Divi
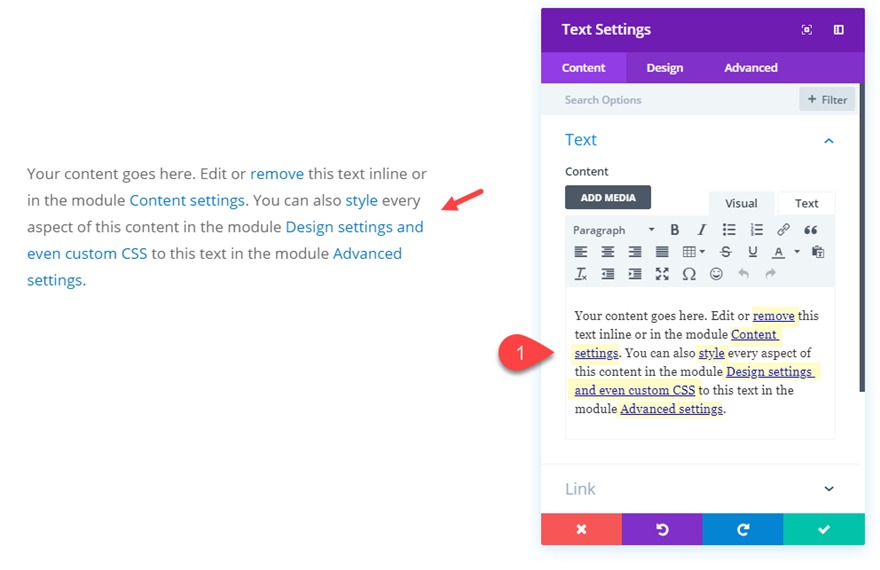
Here’s an instance of ways you could possibly upload a backside border for your inline hyperlink textual content in Divi the use of customized CSS. First create a brand new phase with a one-column row and upload a textual content module to the row.
Then use the wysiwyg editor so as to add some hyperlinks to the frame textual content so you’ve gotten some hyperlinks to paintings with.

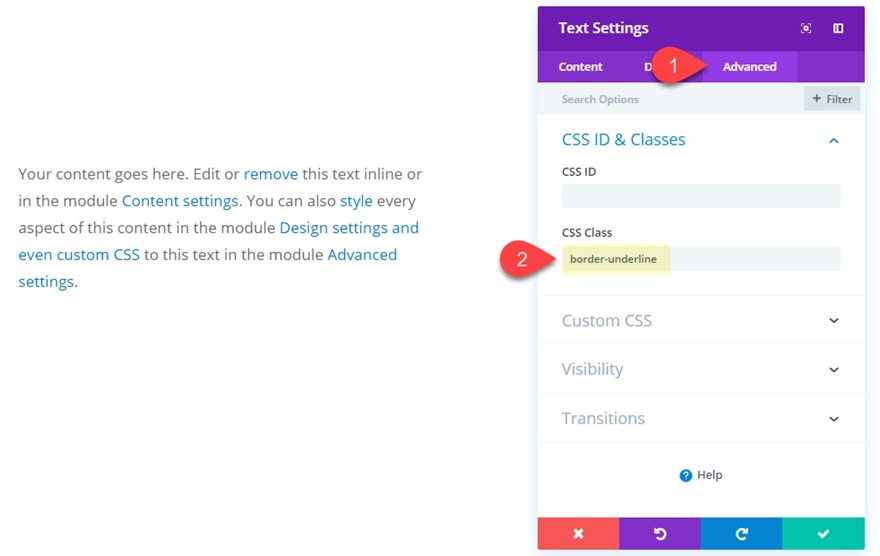
Then upload a customized CSS elegance below the Complex tab as follows:
CSS Magnificence: border-underline

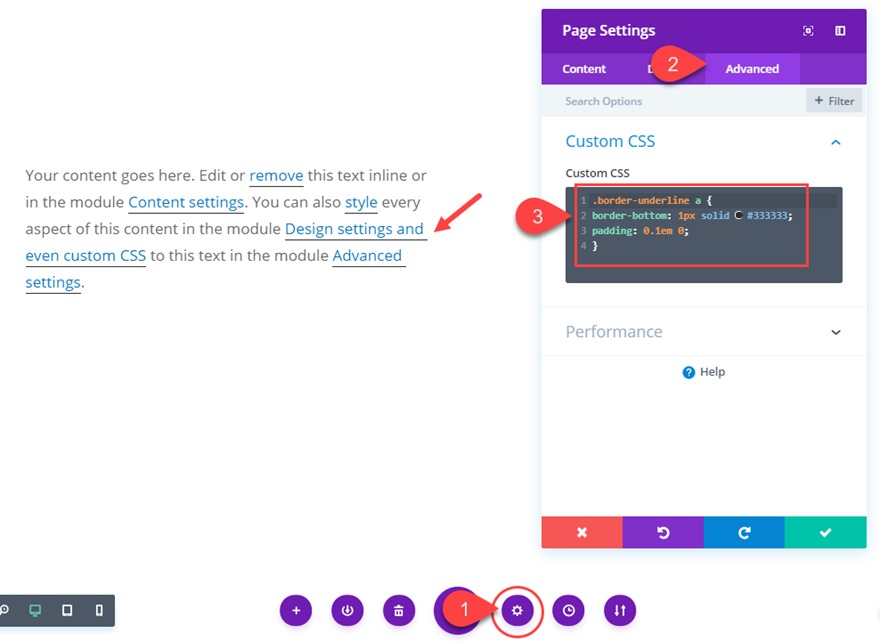
Now open the web page settings and upload the next customized CSS to use the ground border to the entire hyperlinks throughout the textual content module.
.border-underline a {
border-bottom: 1px cast #333333;
padding: 0.1em 0;
}

The border-bottom belongings may also be custom designed on the other hand you wish to have. The primary worth (1px) units the thickness (or width) of the border. The second one worth (cast) units the way of the border. Don’t omit, you’ll additionally use the next border kinds: dashed, dotted, double, groove, ridge, inset, and outset. And the 3rd worth (#333333) units the colour of the border.
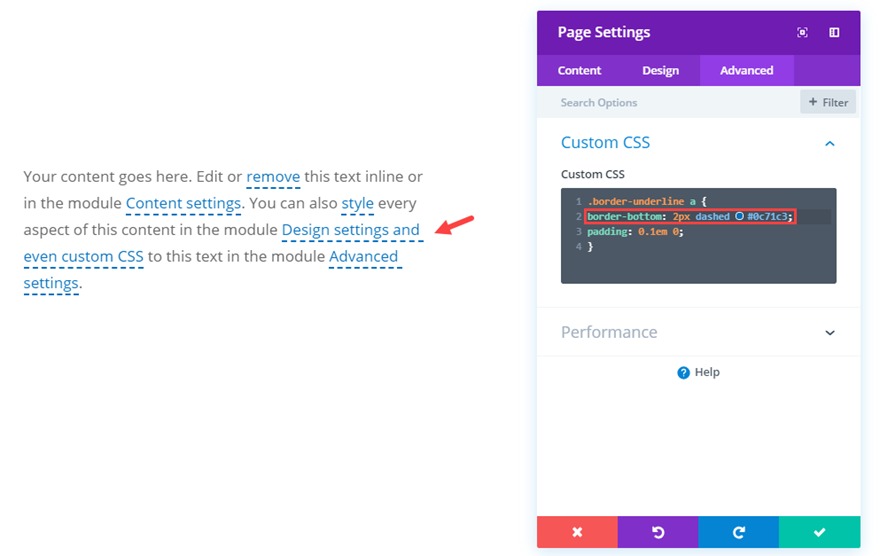
So if you wish to have a backside border underline this is 2px extensive with a dashed genre, and a special colour, it’s essential to exchange the ones values with one thing like this:
border-bottom: 2px dashed #0c71c3;

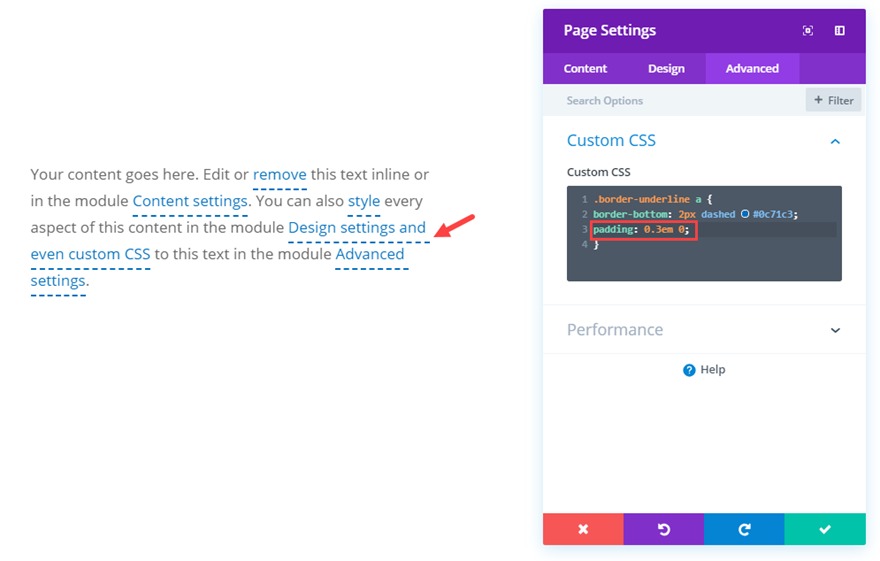
The padding worth may also be adjusted to put the border underline vertically. So if you wish to have the road farther down from the textual content, it’s essential to building up the padding worth to one thing like the next:
padding: 0.3em 0;

You’ll additionally use this tradition padding together with the textual content line-height worth within the textual content module integrated choices to get the spacing good as neatly.
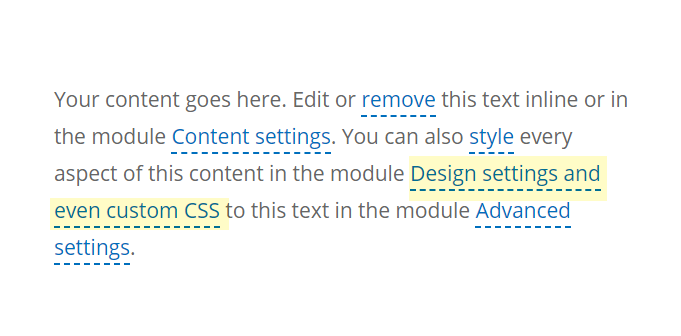
And because the hyperlinks are inline facets, the border underline stays on hyperlinks that break up throughout traces.

What about Dividers?
If you wish to get actually inventive with underlining unmarried traces of textual content (block facets), you’ll at all times use Divi’s divider module. The divider module has many integrated choices like genre, peak, width, backgrounds, border, field shadow, and extra. You’ll even stack dividers on most sensible of one another for much more customized seems to be.
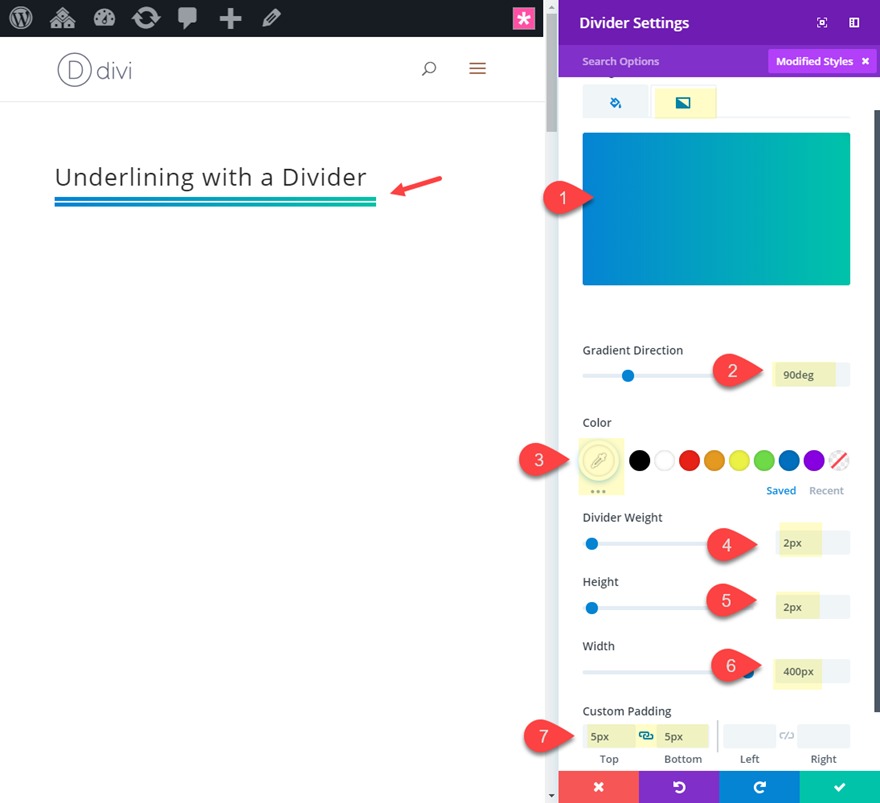
Here’s an fast instance of divider module used to underline textual content with a double line with a gradient background.
Merely upload a divider module immediately below a textual content module containing your textual content. Then replace the next:
- Background Gradient Left Colour: #2b87da
- Background Gradient Proper Colour: #29c4a9
- Gradient Sort: Linear
- Gradient Course: 90deg
- Colour: #ffffff
- Divider Weight: 2px
- Top: 2px
- Width: 400px (this may occasionally want to be adjusted to the width of the textual content above)
- Customized Padding: 5px most sensible, 5px backside

Ultimate Ideas
I’m hoping this educational provides you with an invaluable selection to including textual content underlining kinds in Divi. The average manner the use of “text-decoration: underline” is via a ways the perfect answer however the barriers could be a drag. The ground border underline manner does come up with a little bit extra keep watch over over the way and site of the traces. And the customized CSS is undoubtedly no longer bulky and will simply be tweaked consistent with your wishes. So, if you wish to take your textual content underlining to the following degree, this must lend a hand.
As at all times, I sit up for listening to from you within the feedback.
Cheers!
The publish How to Apply Alternative Text Underlining Styles in Divi seemed first on Elegant Themes Blog.
WordPress Web Design