Each and every week, we come up with new and loose Divi format packs which you’ll be able to use in your subsequent undertaking. For probably the most format packs, we additionally percentage a use case that’ll permit you to take your site to the following degree.
This week, as a part of our ongoing Divi design initiative, we’re going to turn you how you can create WooCommerce fortunate wheel optin paperwork with Divi and the WP Optin Wheel plugin. This instructional will with a bit of luck permit you to spice up optin shape conversion charges. The fortunate wheel optin shape’s gamification characteristic will mean you can engage with guests and praise them with a cut price code that they may be able to use on their on-line purchases.
Let’s get to it!
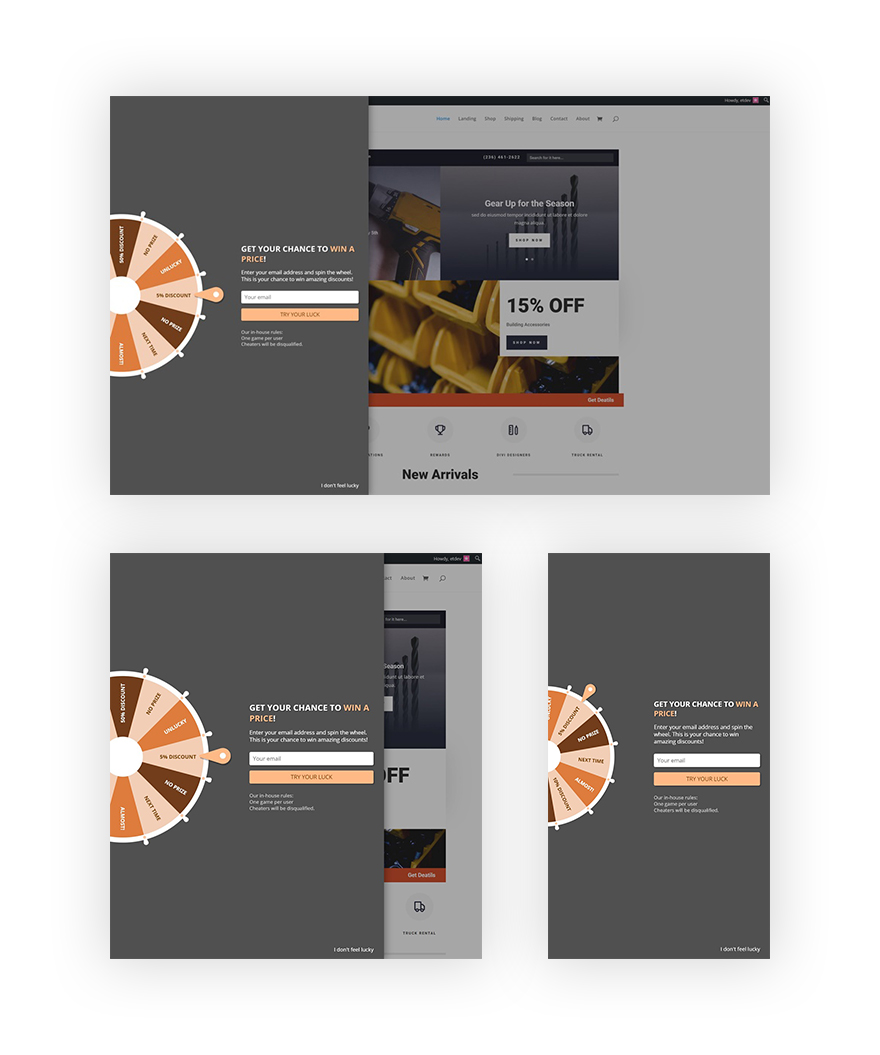
Preview
Prior to we dive into the academic, let’s take a snappy have a look at the result on other display sizes.

Set up WooCommerce
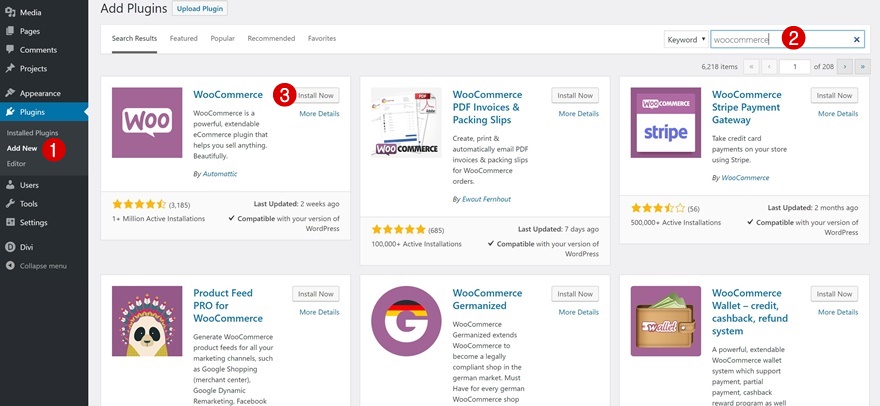
Seek for Plugin & Set up
The very first thing it is very important do should you haven’t already is to put in WooCommerce for your WordPress site. We’re additionally assuming that you’ve got arrange the Hardware Store Layout Pack at the Divi site you’re running on.
Move in your plugins and seek for WooCommerce. Whenever you in finding it, click on at the ‘Set up Now’ button.

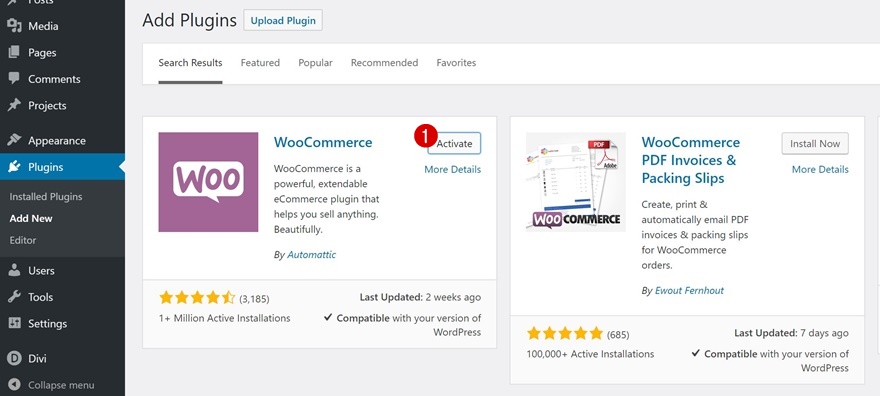
Turn on
Be sure to turn on the WooCommerce plugin in an instant.

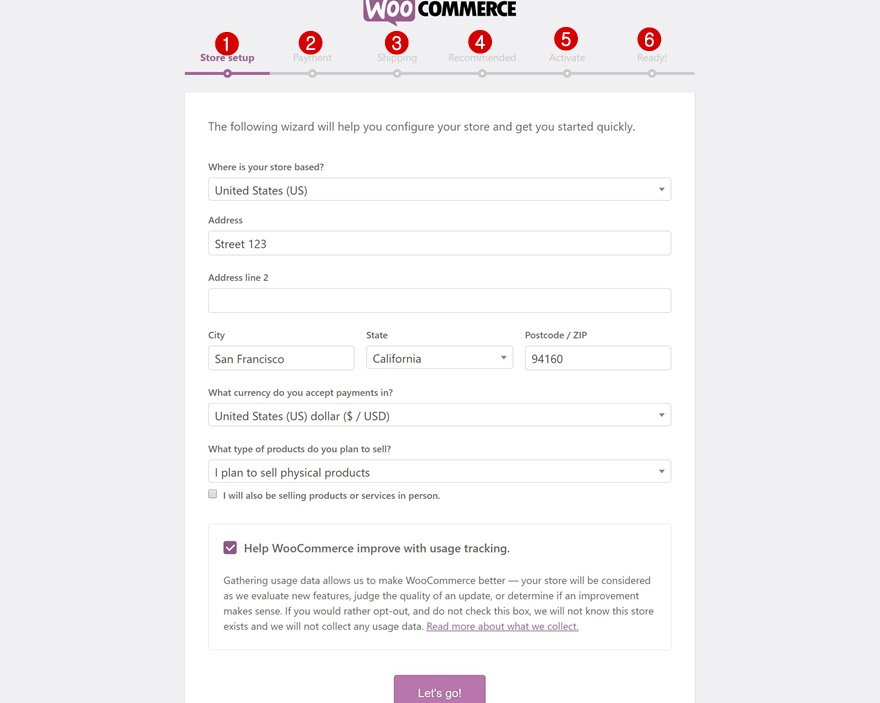
Setup WooCommerce
Then, WooCommerce will routinely redirect you to its setup shape. Right here, you’ll must fill out all of the main points to arrange your retailer to head are living. Whenever you undergo this procedure, all the wanted WooCommerce pages will routinely be added in your site.

Set up the WP Optin Wheel Plugin
Seek for Plugin & Set up
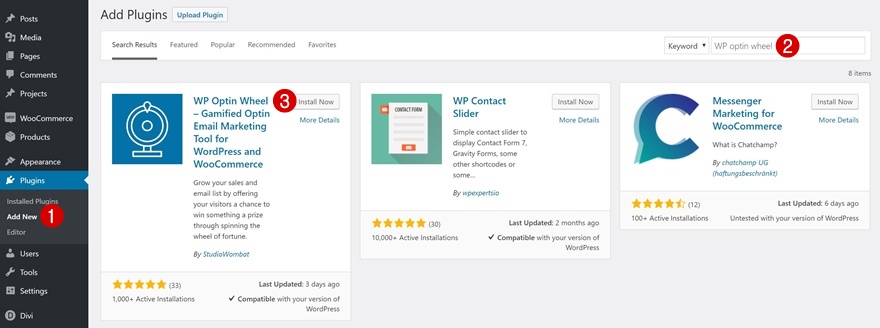
To create the fortunate wheel optin shape, we’re going to make use of a loose gamification plugin referred to as WP Optin Wheel. Return in your plugins and seek for the WP Optin Wheel plugin. Then, click on at the ‘Set up Now’ button.

Turn on
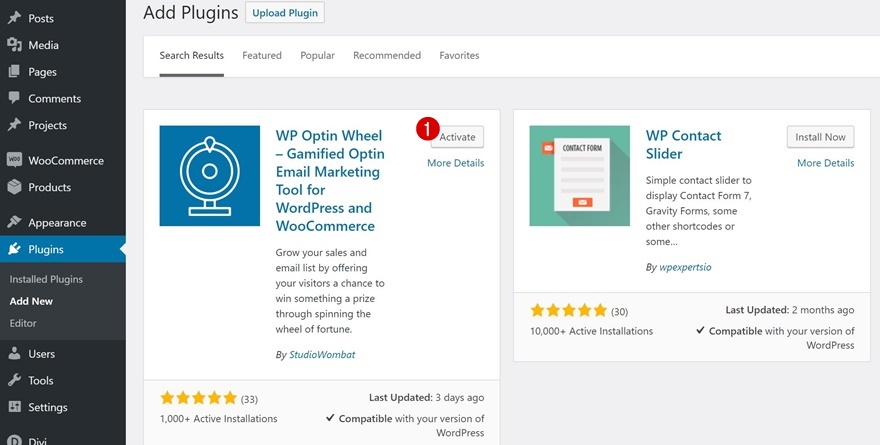
Proceed by way of activating the plugin.

Upload Merchandise to WooCommerce
Upload New Product
If you happen to already run an eCommerce site, you’ll be able to skip this section. If you happen to, on the other hand, you might be simply making an attempt issues out, we suggest you upload some merchandise in your WooCommerce plugin. This may increasingly permit you to check the fortunate wheel optin shape in a while. So as to add a brand new product, move to Merchandise > Upload New.

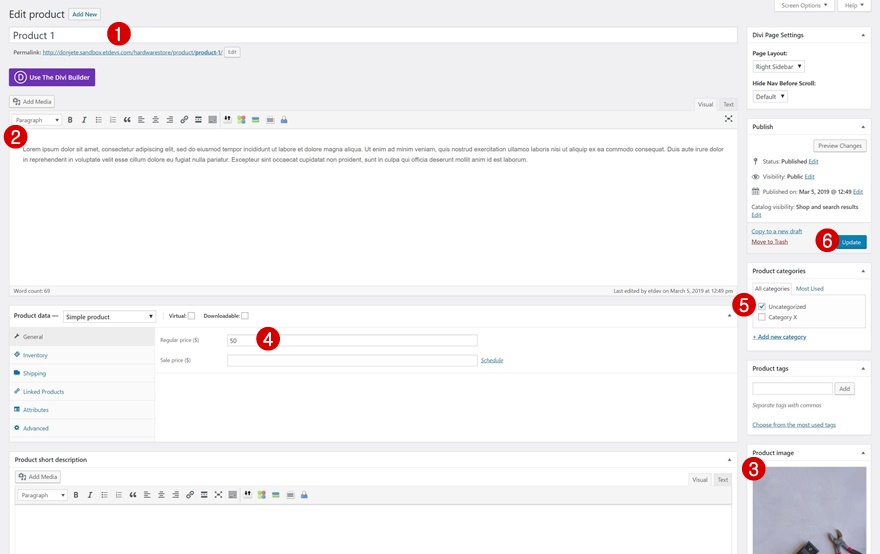
Upload Product Main points
Fill out all of the product main points. This comprises, however isn’t restricted to, a product title, description, featured symbol, worth and class. Submit the product web page while you’re finished including those main points.

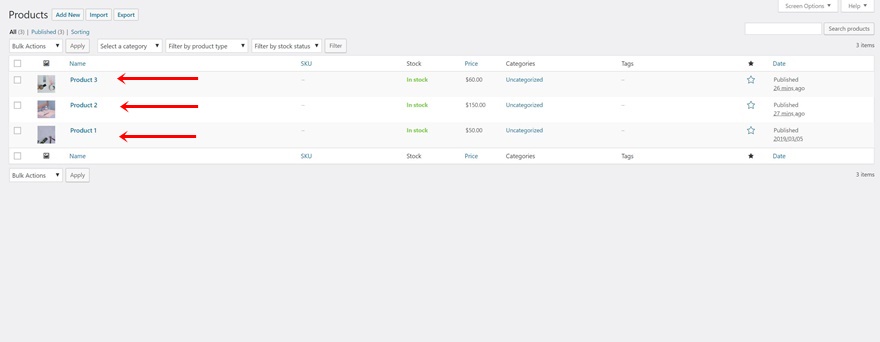
Repeat for Each and every Product
Repeat the similar step for each and every probably the most merchandise you wish to have so as to add in your site.

Upload Coupons to WooCommerce
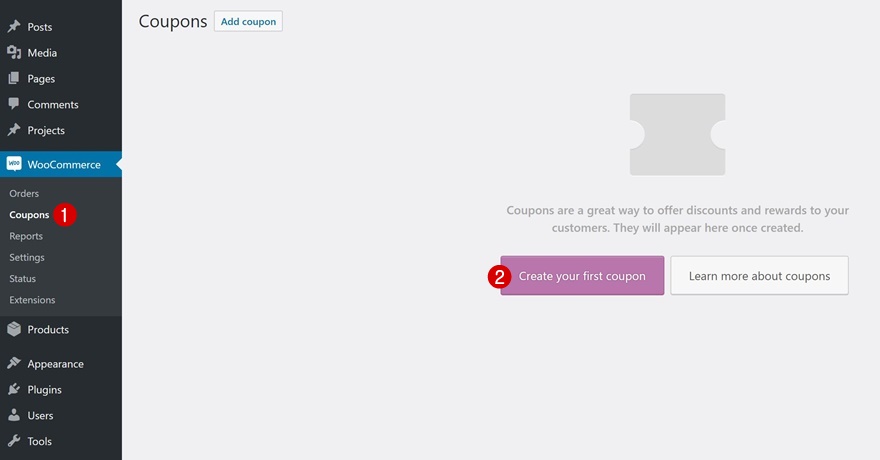
Move to Coupons
Now it’s time so as to add coupons. Later in this put up, we’ll use the coupons we create within the fortunate wheel optin shape. Move in your WordPress Dashboard > WooCommerce > Coupons. Whenever you’re there, move forward and get started developing your first coupon.

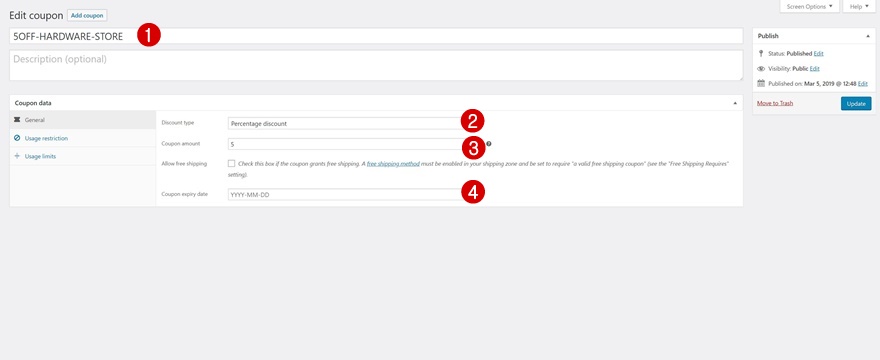
Upload Coupon #1: 5% OFF
Normal
Within the fortunate wheel of 12 slices, you’ll be able to come to a decision what number of slices come with a prize. You’ll be able to, for example, be offering 4 prizes, and create a distinct coupon for each and every considered one of them. You’ll be able to additionally use a chit for a couple of spots at the wheel. Whenever you’ve created your first coupon, move forward and input the coupon code on the most sensible of the web page. Then, adjust the overall settings:
- Bargain Sort: Share Bargain
- Coupon Quantity: 5
- Coupon Expiry Date: Input the date of selection

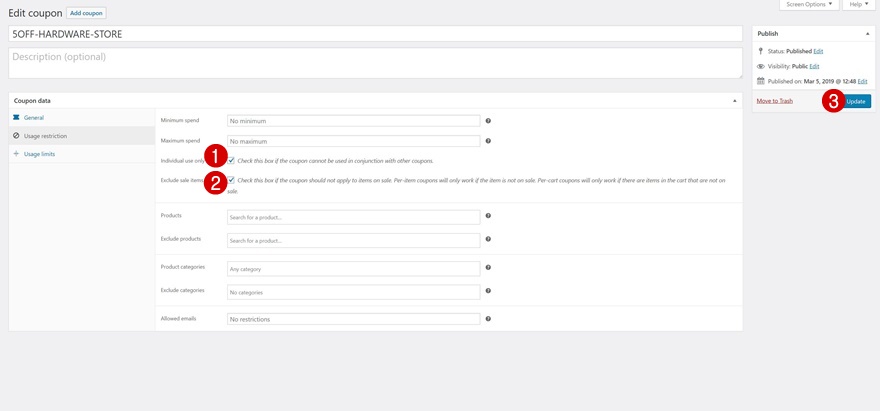
Utilization Restrictions
Proceed by way of switching over to the utilization restriction tabs. Right here, you’ll be able to come to a decision if there’s a minimal and most spend related to the coupon. You’ll be able to additionally tick off the next bins:
- Take a look at this field if the coupon can’t be used at the side of different coupons.
- Take a look at this field if the coupon will have to now not practice to pieces on sale. Consistent with-item coupons will most effective paintings if the article isn’t on sale. Consistent with-cart coupons will most effective paintings if there are pieces within the cart that don’t seem to be on sale.

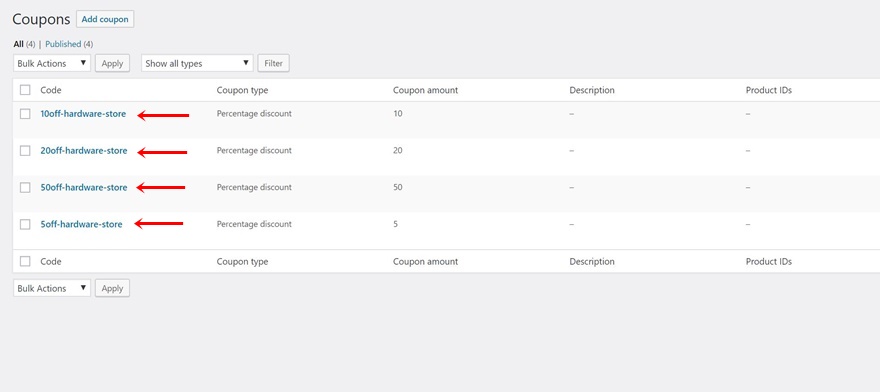
Repeat Steps for three Different Coupons
Create as many coupons as you wish to have by way of following the similar steps that had been discussed above. You’re now not restricted to providing a proportion cut price. You’ll be able to additionally create a chit that provides a set cart or product cut price and come with it within the fortunate wheel.

Create Fortunate Wheel Optin Shape
Move to Plugin Settings
Now that we’ve long gone thru all of the vital steps to make the fortunate wheel optin shape paintings, we will be able to get started developing one! Move in your WordPress Dashboard > WP Optin Wheel.

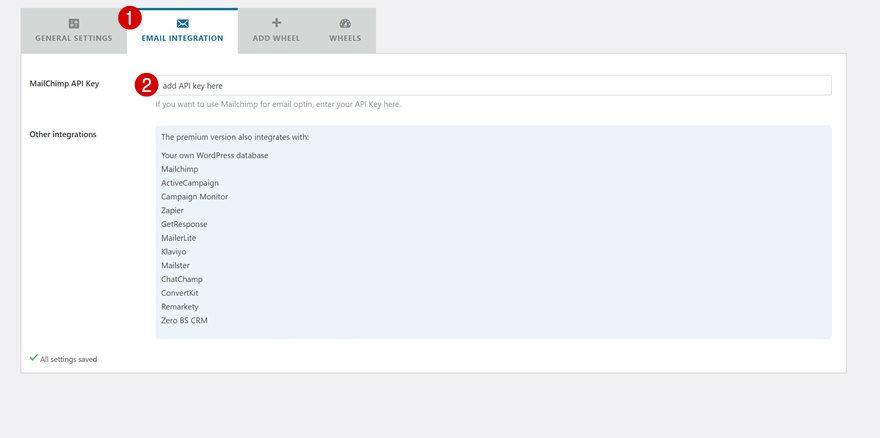
Upload MailChimp API Key
Prior to you’ll be able to get started making a fortunate wheel, you’ll have so as to add your MailChimp API key. The loose model of the WP Wheel Optin plugin most effective provides integration with MailChimp. If you wish to hyperlink the fortunate wheel to any other supplier, you’ll have to change over to the top rate model.

Create New Wheel
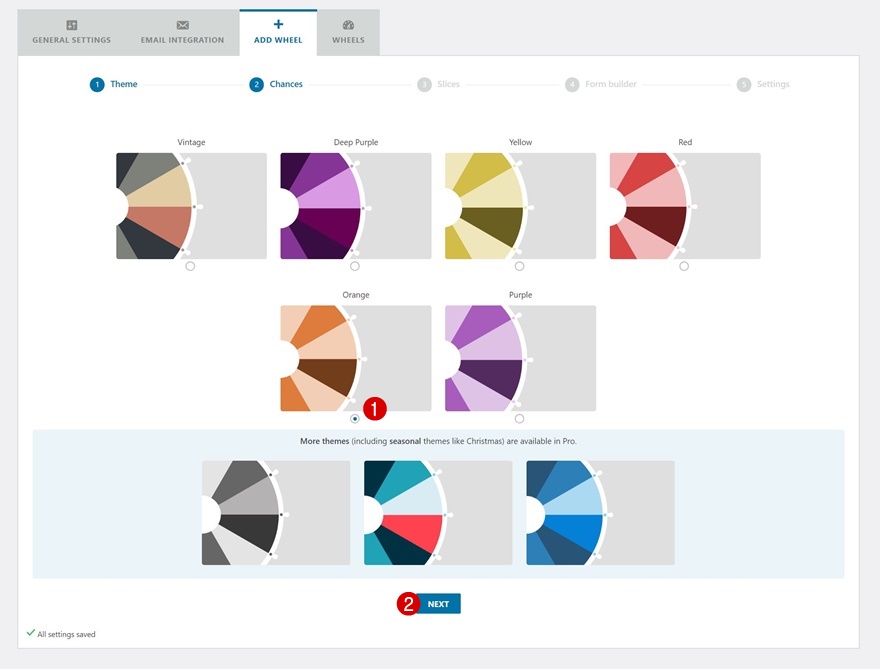
Select Theme
Let’s get started developing the wheel! Select a colour palette of your selection. For this instructional, we’re selecting the orange one because it is going smartly with the Hardware Store Layout Pack‘s colour palette.

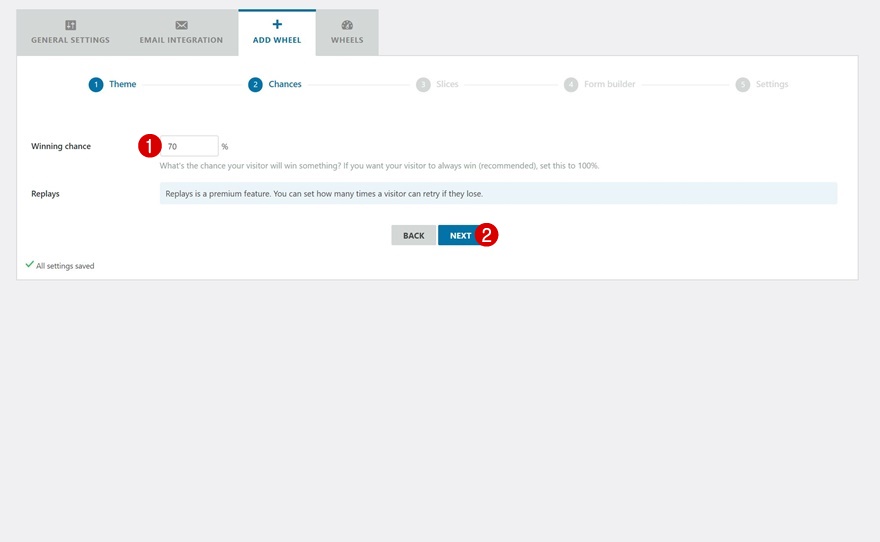
Setup Possibilities
Your next step in developing your fortunate wheel optin shape is opting for a profitable trade proportion. This proportion signifies how continuously other folks win one thing when spinning the wheel. On this case, each and every customer that spins the wheel has a 70% probability of profitable a chit code.

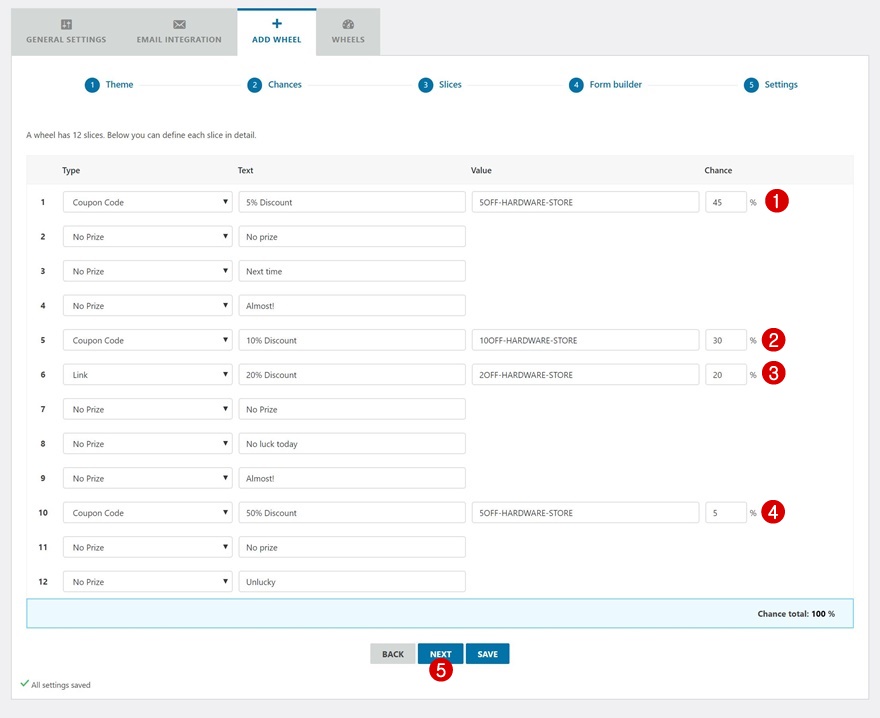
Setup Slices
Proceed by way of putting in place the 12 other slices. You’ll be able to commit each and every probably the most slices to considered one of 3 choices:
- No Prize: customer doesn’t win anything else
- Coupon Code: customer wins a chit code
- Hyperlink: guests win an e-book, for example
On this instance, we’re the use of 4 of the 12 slices so as to add a chit code. We’re additionally settings up the possibilities for each and every this type of slices in my opinion.

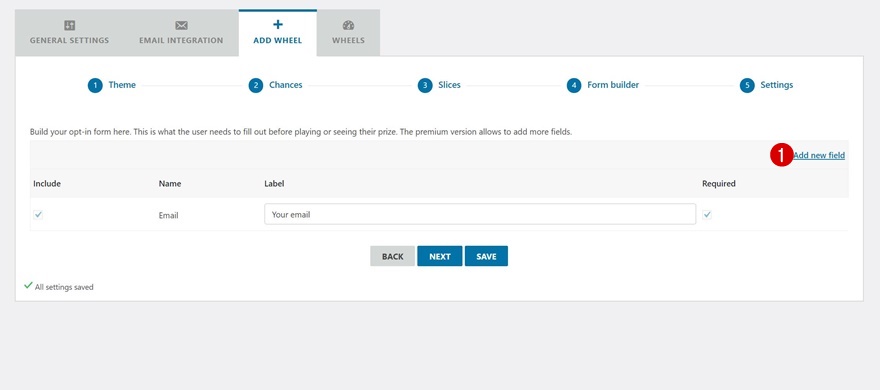
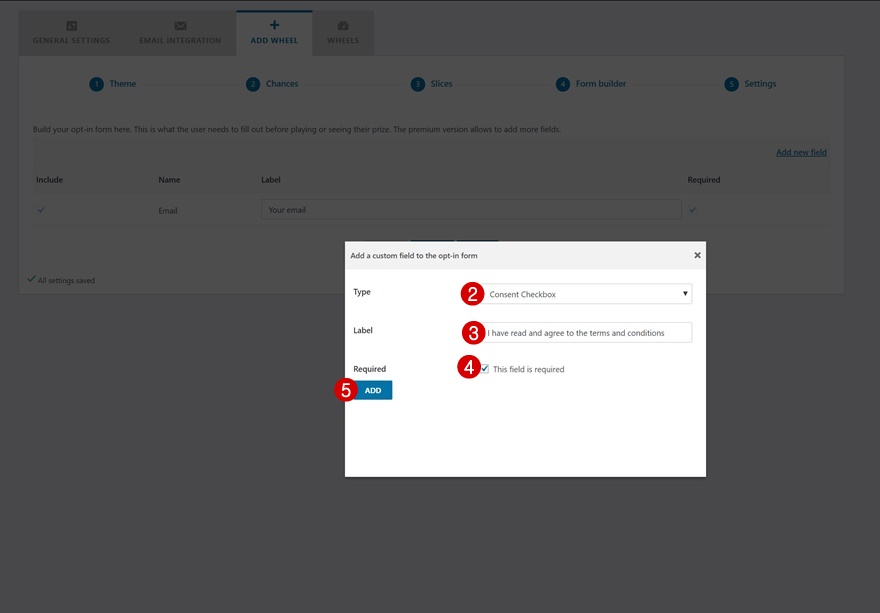
Setup Shape Builder
Your next step is helping you construct the optin shape itself. You’ll realize that there’s already an electronic mail box there. The one different form of box you’ll be able to upload to the optin shape is a checkbox. They’ve in particular added this sort of box to make the shape GDPR compliant.


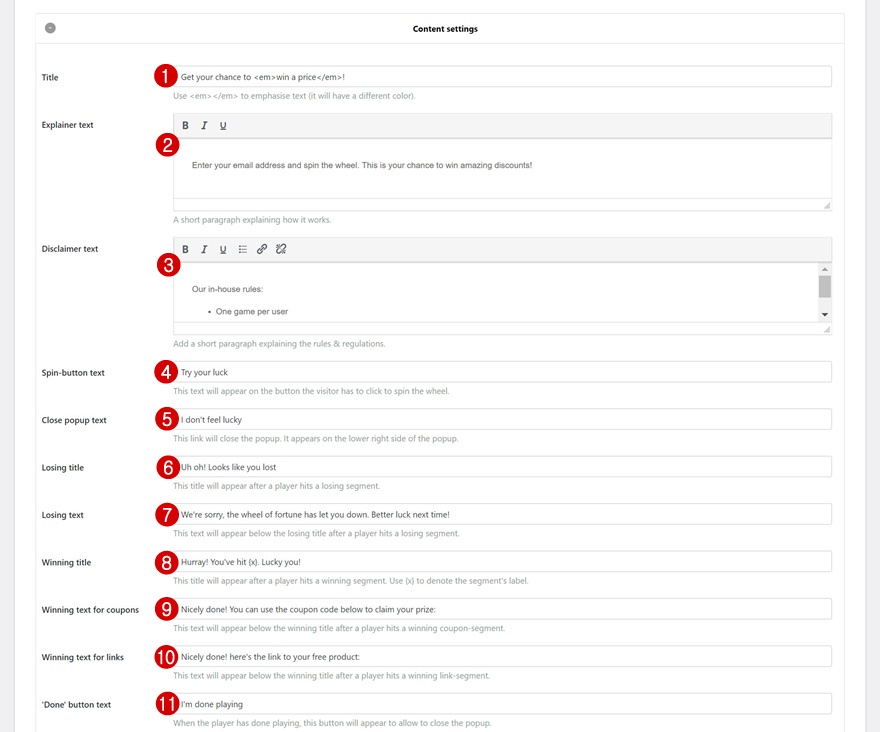
Content material Settings
Shifting on, you’ll be capable to arrange the fortunate wheel optin shape’s written content material. Move forward and alter all of the content material to make it fit together with your site.

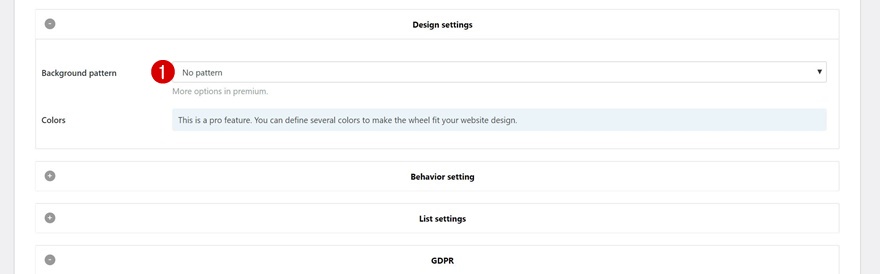
Design Settings
Open the design settings subsequent and make a choice ‘No development’ for the background development choice.

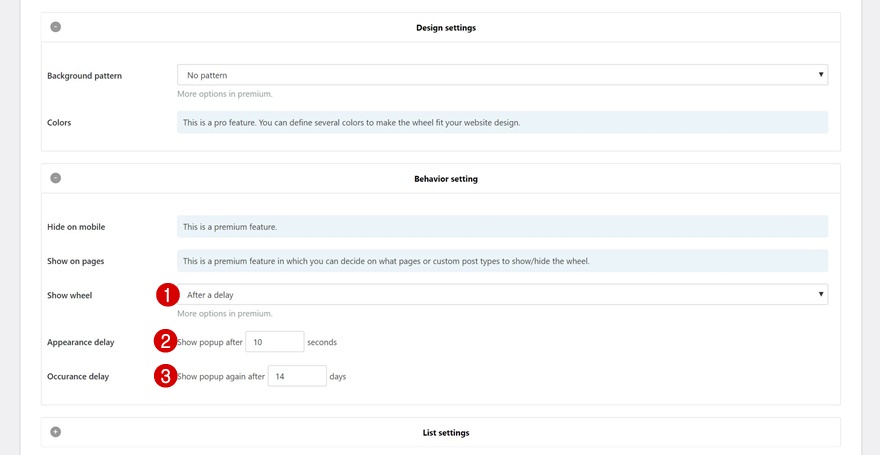
Habits Settings
You additionally get to make a choice when the fortunate wheel optin shape displays up within the conduct settings.

GDPR
Closing however now not least, you’ll be able to ensure that the knowledge guests percentage doesn’t get stored except they’ve ticked off the other bins on your optin shape and also you’re finished! Save the fortunate wheel optin shape and move in your site to check it out.

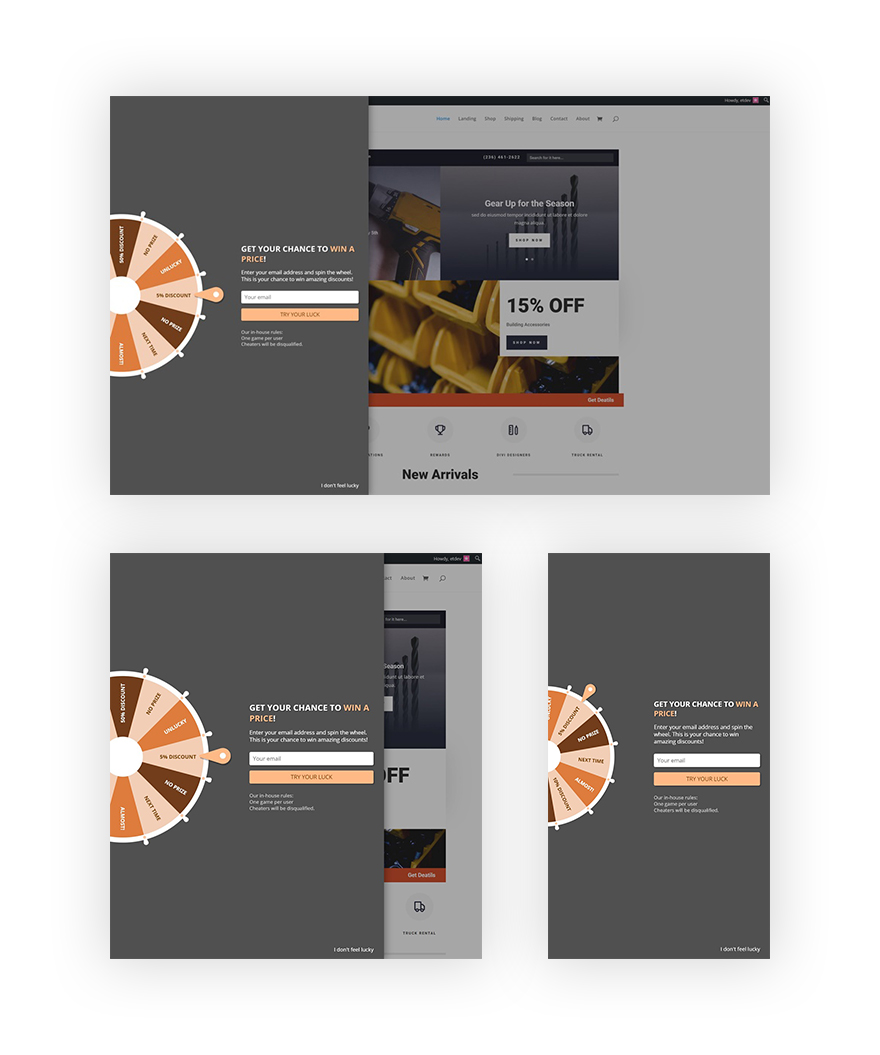
Preview
Now that we’ve long gone thru all of the steps, let’s take a last have a look at the result on other display sizes.

Ultimate Ideas
This instructional is a part of our ongoing Divi design initiative the place we attempt to put one thing further into your toolbox every week. We are hoping this instructional will permit you to construct your electronic mail lists quicker and in an interactive approach. When you have any questions or tips, be sure to go away a remark within the remark segment under!
The put up How to Create WooCommerce Lucky Wheel Optin Forms with Divi seemed first on Elegant Themes Blog.
WordPress Web Design