Fullwidth Symbol Galleries all the time appear to seem nice on a web site. A fullwidth gallery spans the entire width of the browser window. Theis more space permits the pictures to stay a bigger dimension which is excellent for the consumer enjoy. And the grid format supplies a classy design that organizes pictures into columns that may modify properly on all browser widths.
On this educational, I’m going to turn you the right way to create a Fullwidth Symbol Gallery with the Divi Gallery Module. You will be shocked simply how simple that is to do in Divi. I’ll additionally point out a few tactics you’ll be able to use customized spacing to provide you with extra keep watch over over your fullwidth gallery on cell.
Let’s get began.
The Ahead of and After
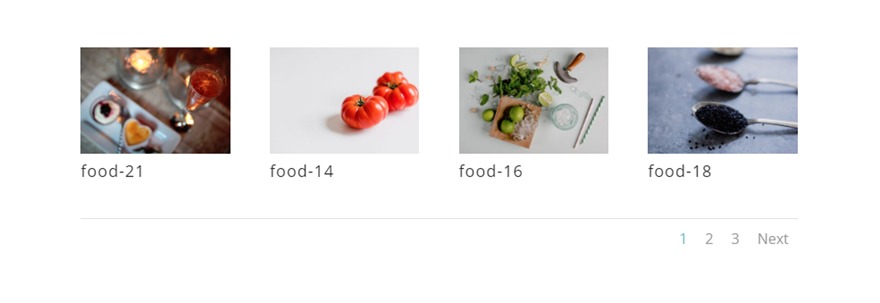
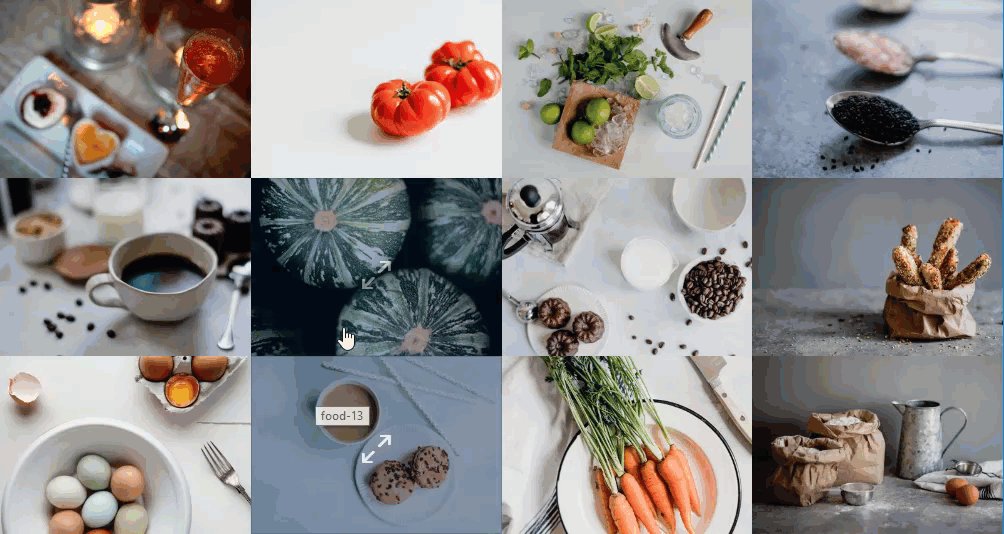
Here’s the default Divi Gallery Module with 12 pictures.

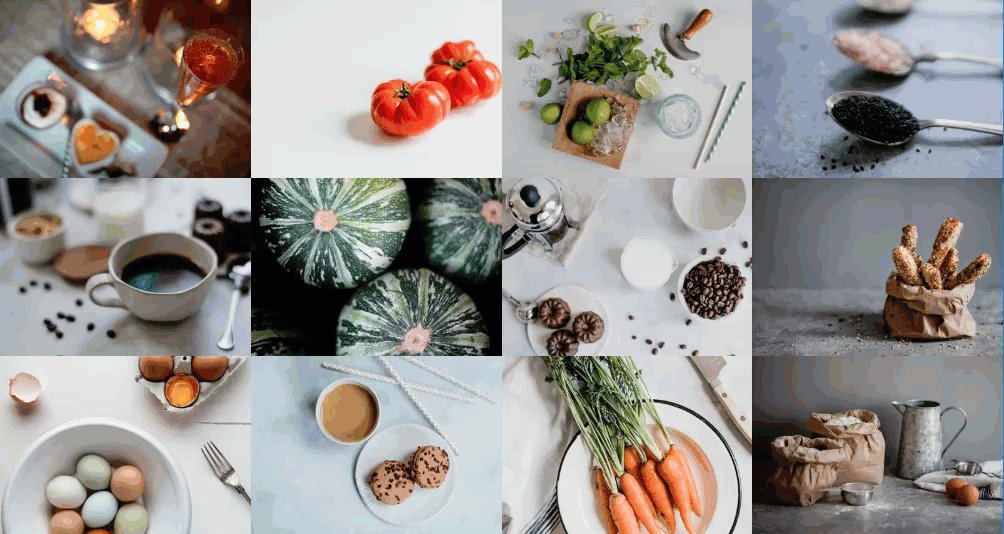
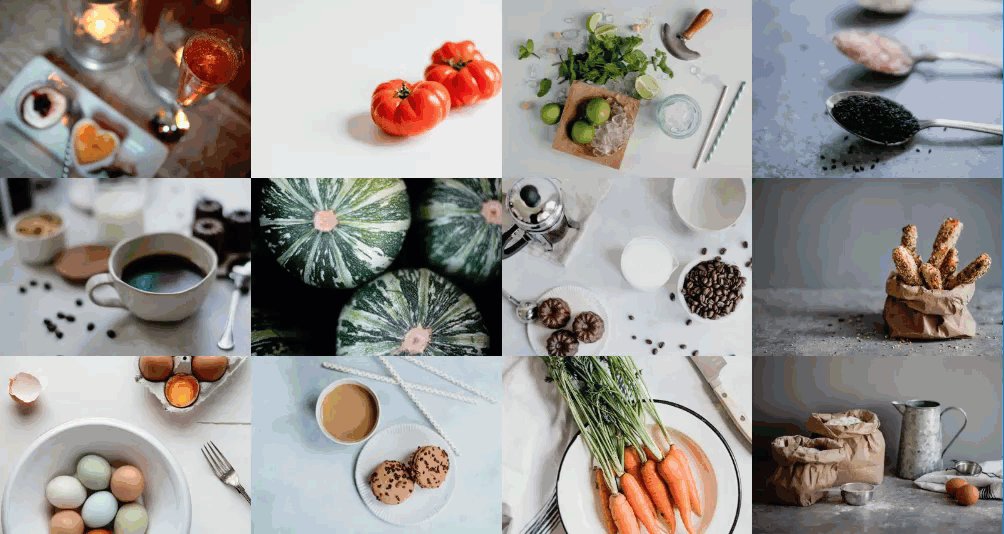
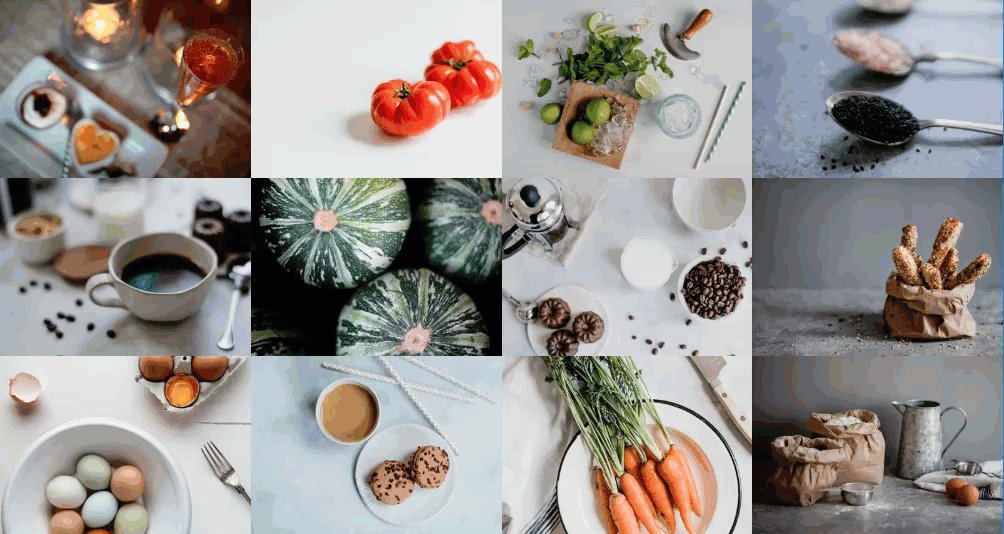
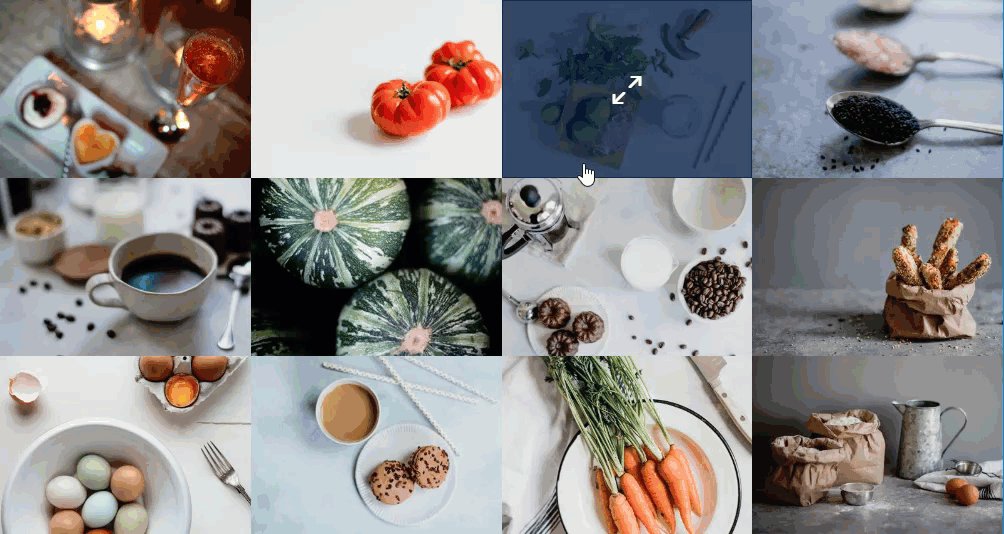
Here’s an instance fullwidth symbol gallery you’ll be able to simply create.

Getting ready Your Design Parts
For this educational, you are going to want the Divi theme put in and lively. You are going to additionally want 12 pictures added on your media library for use for the development the picture gallery. For a Divi gallery module the usage of a grid format, the scale of your pictures will have to be round 1500px by way of 800px for those who plan to your pictures opening up in lightbox show in order that it fills the display properly on maximum desktops.
For this educational, I’ll be the usage of pictures from the Restaurant Gallery Page premade format which is to be had without cost from inside the Divi Builder. You’ll be able to obtain the entire pictures on the backside of this post.
Imposing the Fullwidth Divi Gallery Module
Putting in a New Web page
For starters, create a brand new web page, give your web page a name, and deploy the Divi Builder. Choose the choice “Construct from Scratch” after which post your web page. Then click on to construct at the entrance finish.
Developing the Symbol Gallery
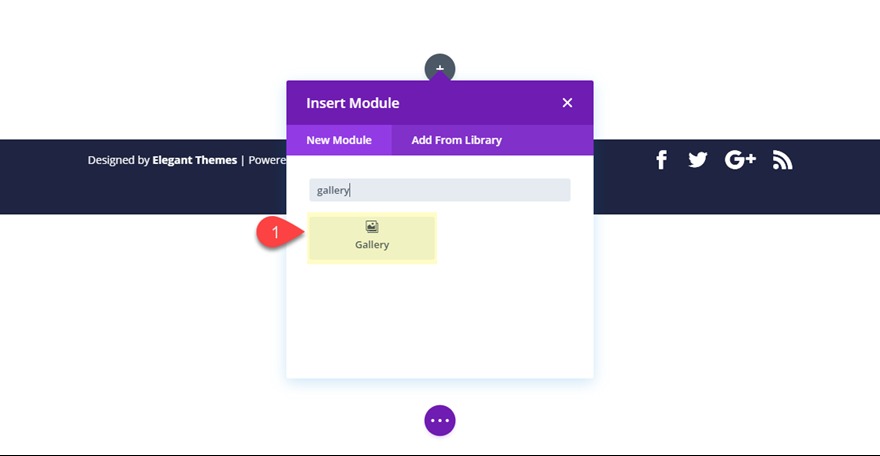
With the Divi Builder deployed, move forward and create a brand new common phase with a one-column row and upload a Divi Gallery Module to the row.

Divi will populate the gallery module with some pictures out of your media gallery in a grid show like the next:

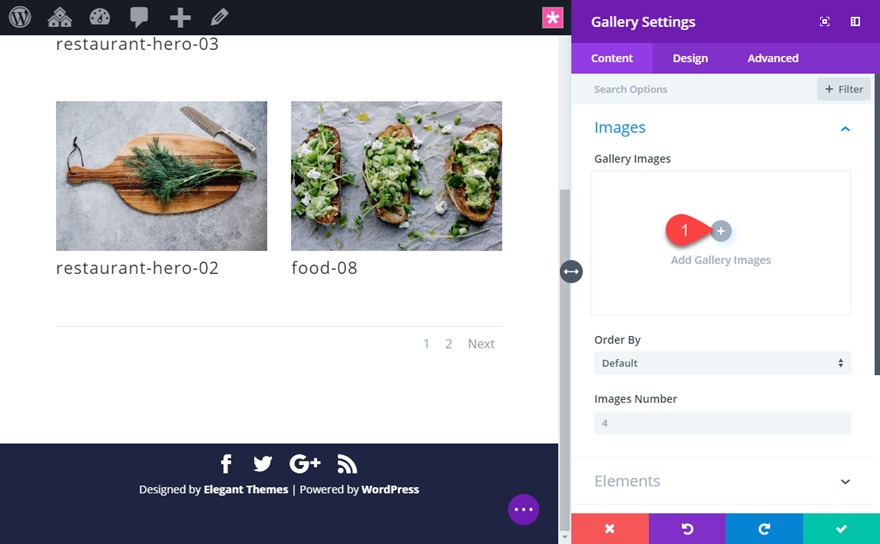
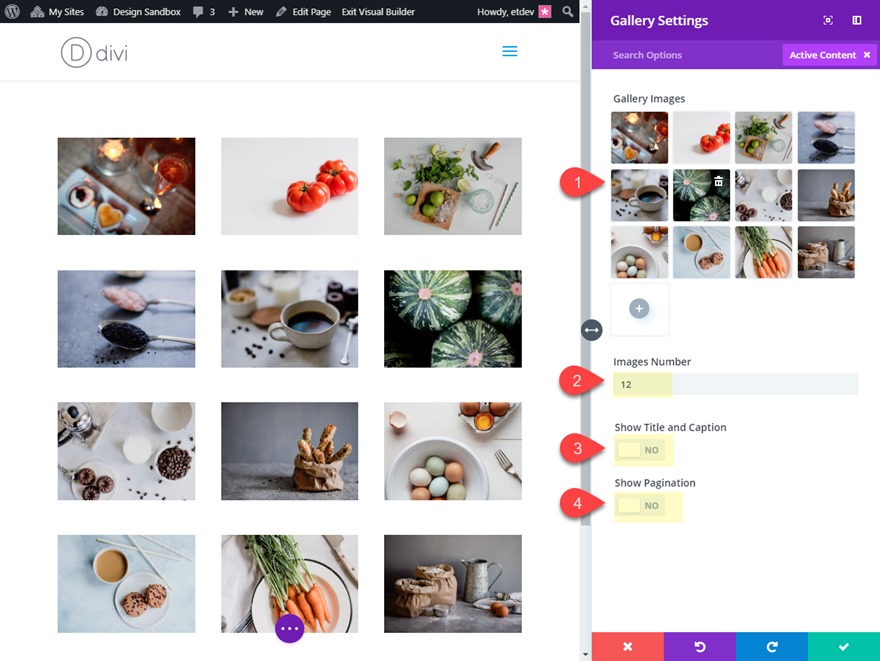
Within the Divi gallery module settings, click on the grey plus icon so as to add 12 pictures to the gallery.

Then replace the Divi Gallery Module settings as follows:
Photographs Quantity: 12
Display Identify and Caption: NO
Display Pagination: NO

Making a Fullwidth Structure for the Symbol Gallery
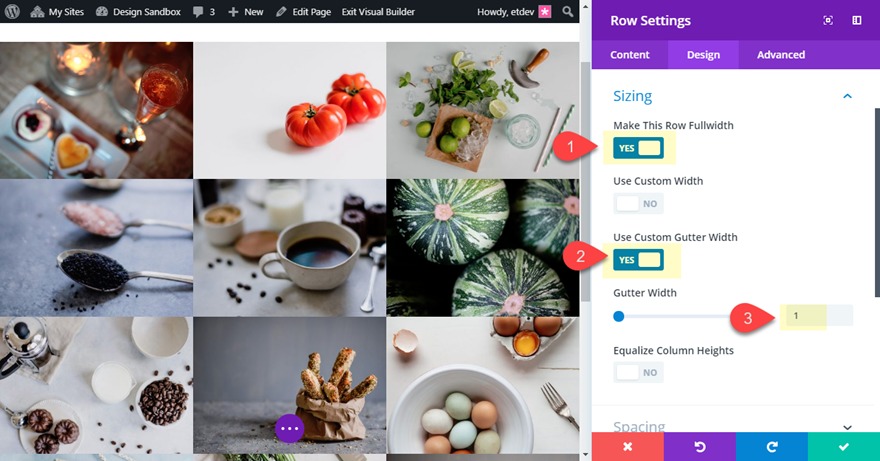
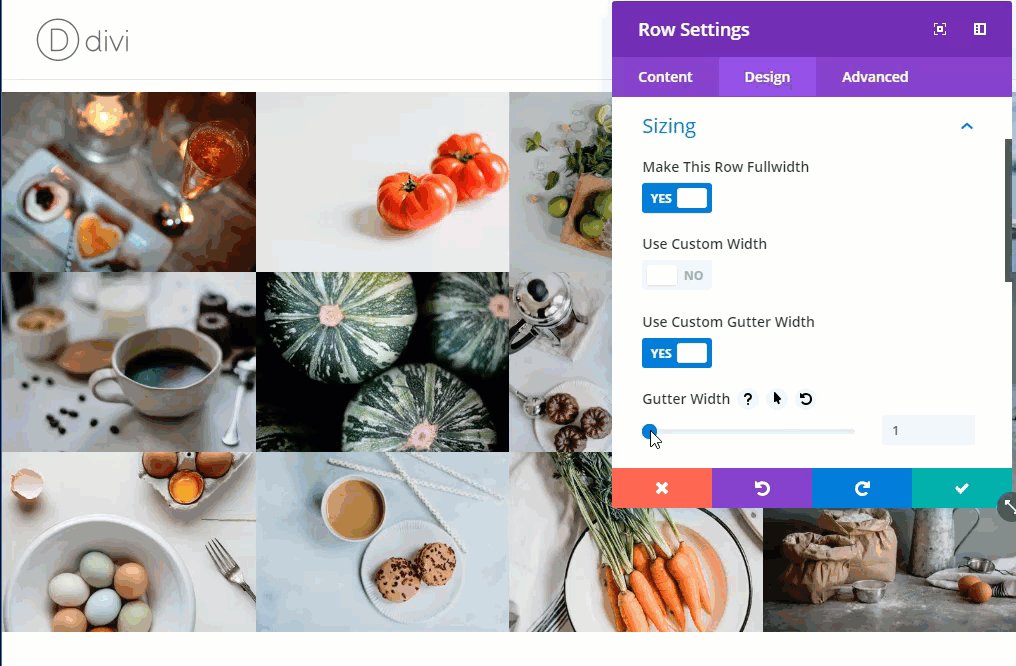
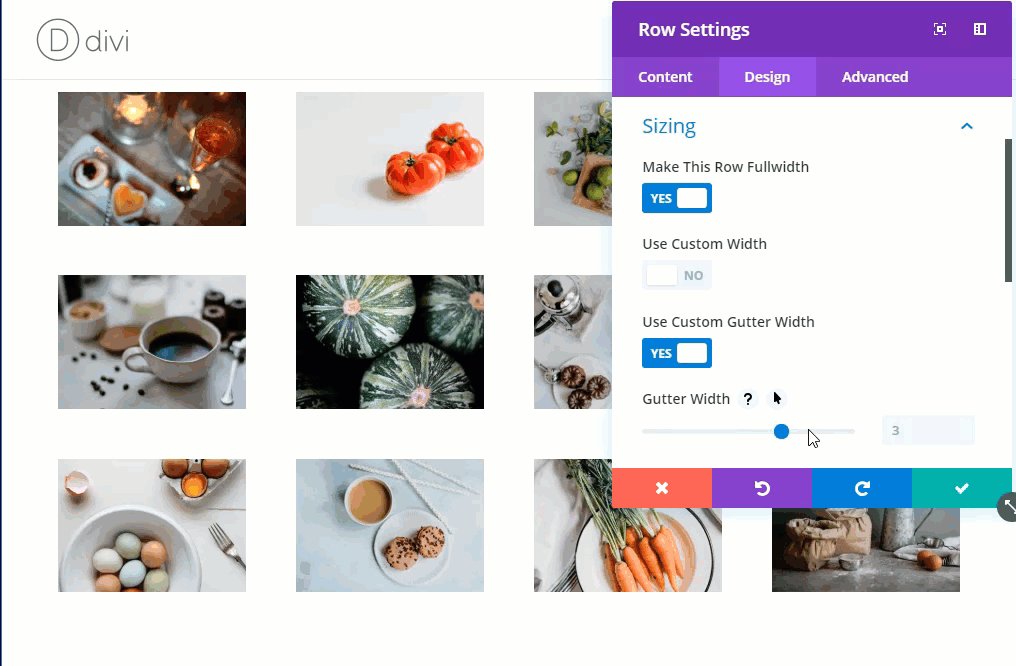
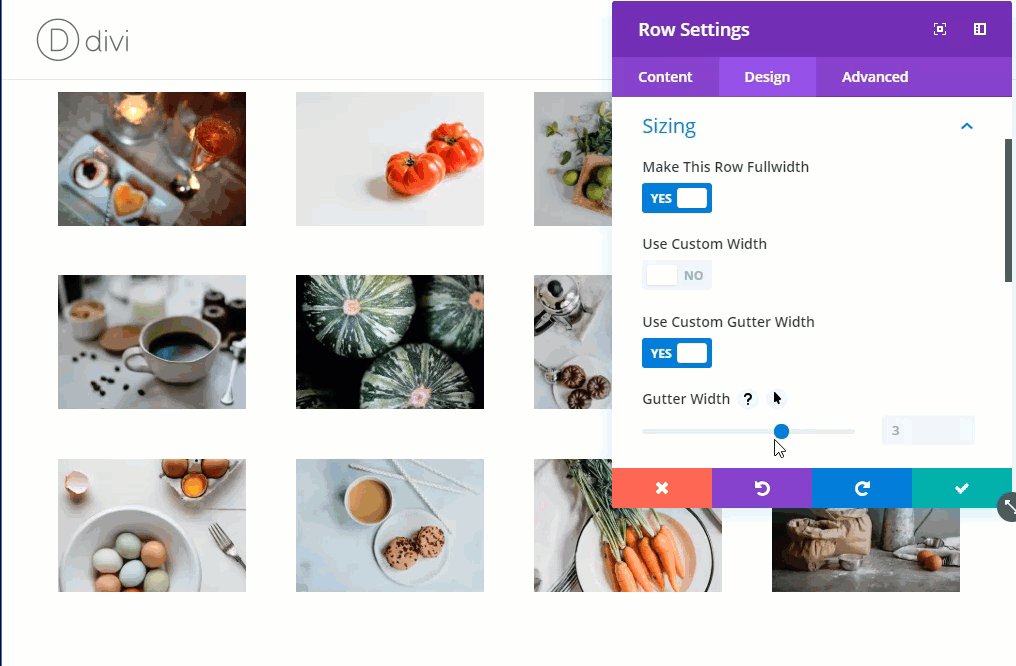
To create the fullwidth format for the picture gallery, let’s save our gallery settings for now and open the row settings. Below the design tab, replace the next:
Make This Row Fullwidth: YES
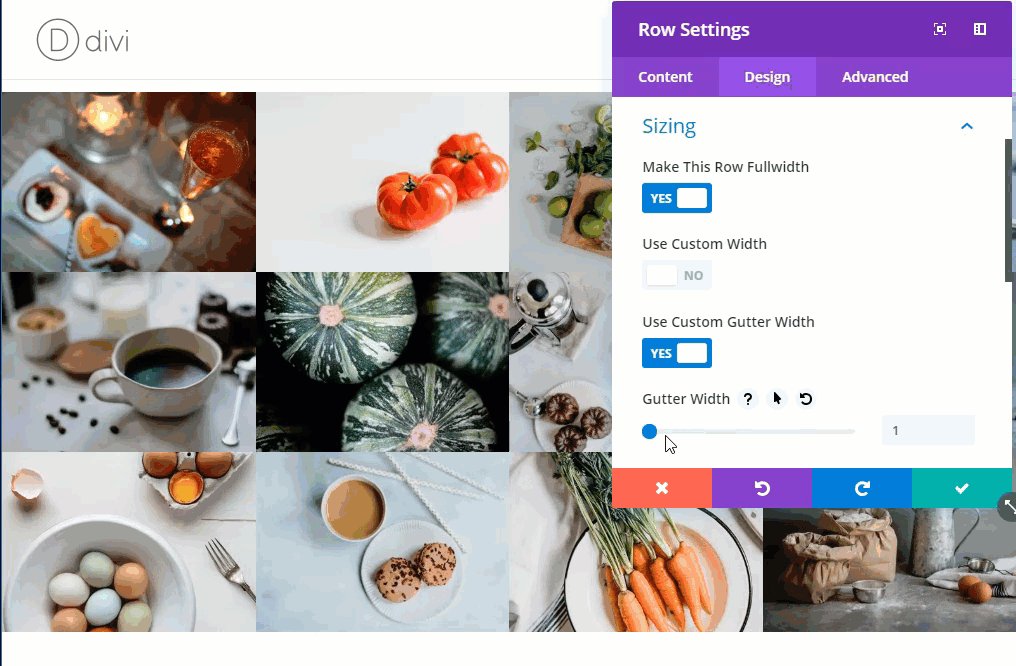
Gutter Width: 1

That is one of the best ways to get a fullwidth symbol gallery up and operating. Opting for to “Make This Row Fullwidth” together with environment the gutter width to “1” will make the gallery span the fullwidth of the phase (on all browser sizes) and take out the spacing between the pictures.

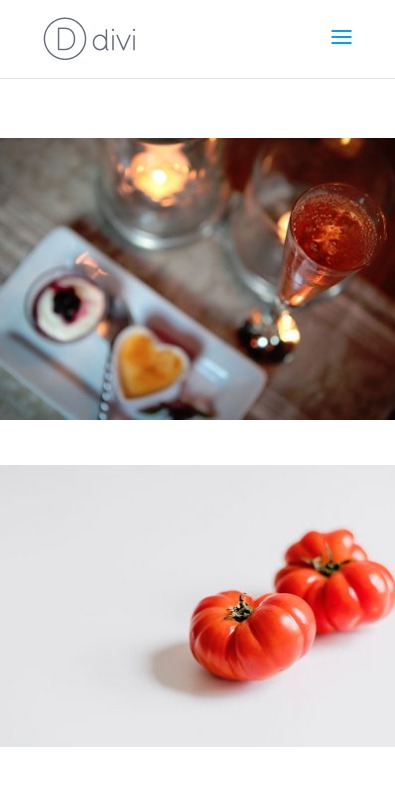
And the gallery will proceed to span the fullwidth of the web page on cell as neatly.

Customizing the Symbol Hover Overlay Choices
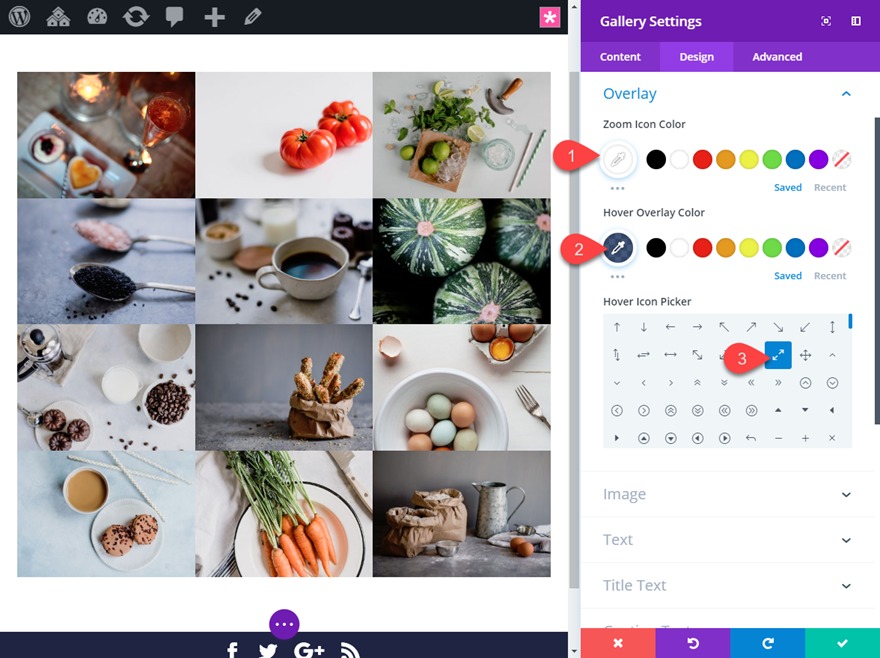
To finish the design of your fullwidth symbol gallery, it is helping to customise the picture hover overlay choices which might be in-built to the Divi Gallery Module settings. You’ll be able to trade the zoom icon, icon colour, and overlay colour. To try this, open the Gallery settings and replace the next:
Zoom Icon Colour: #ffffff
Hover Overlay Colour: #333d48
Hover Icon: see screenshot

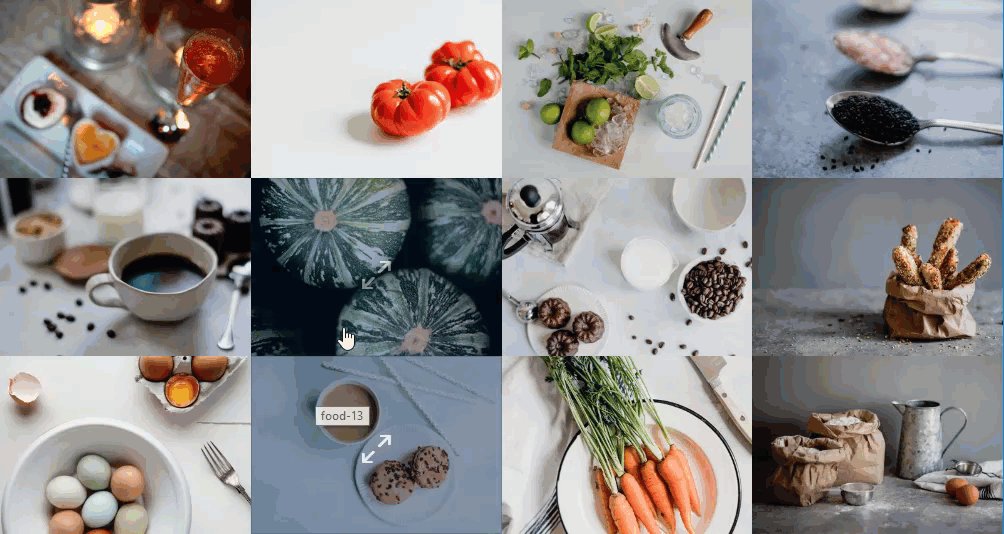
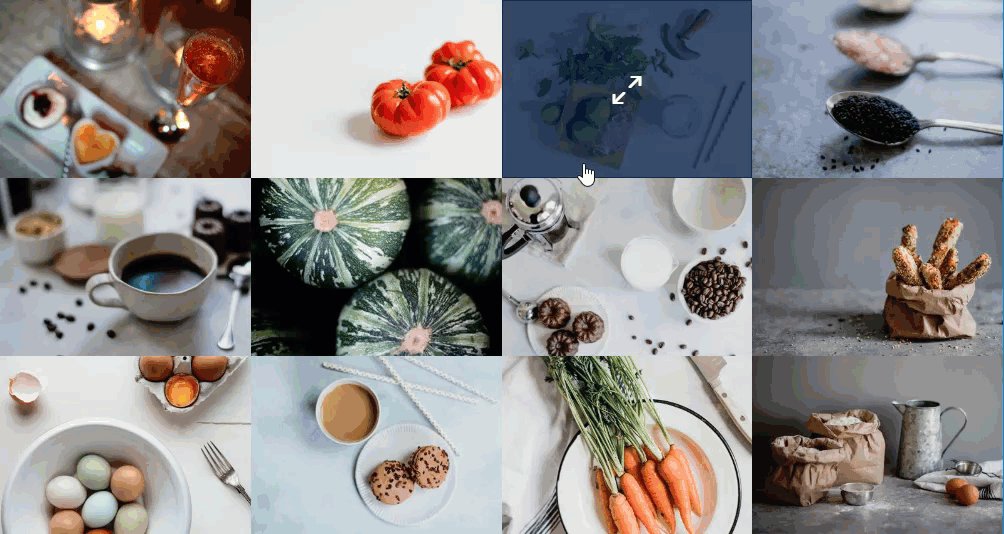
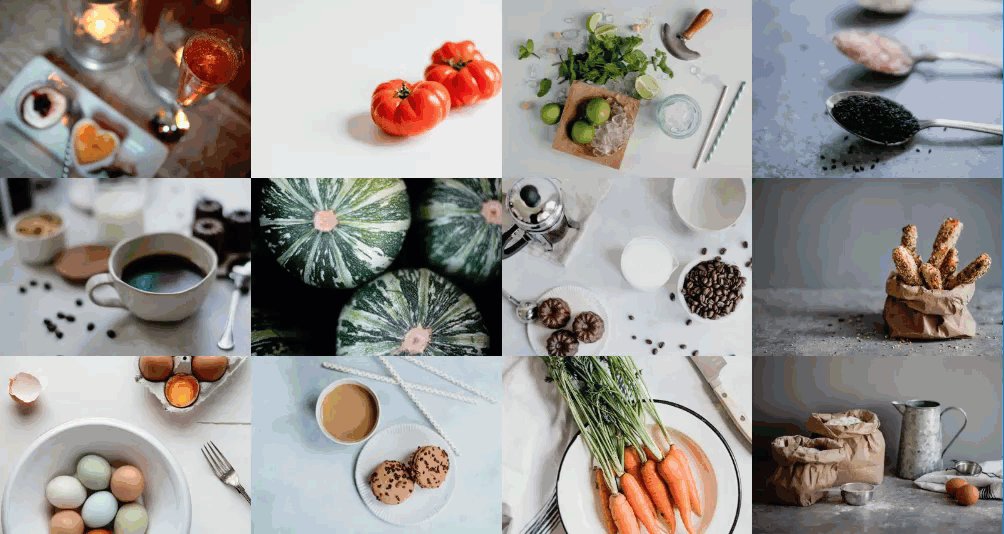
Now let’s take a look at the general design.

Extra Fullwidth Symbol Gallery Spacing Choices
Making a Fullwidth Structure with Gutter Width Spacing
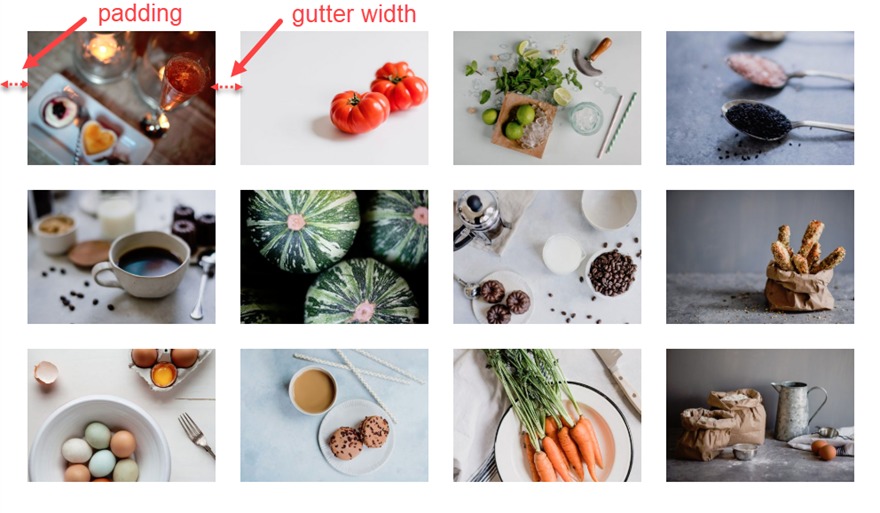
One of the simplest ways to customise the spacing between your pictures within the Divi Gallery Module is to regulate the gutter width of its father or mother row. Gutter width refers back to the spacing between columns. With any Divi Row component, the not obligatory values for gutter width vary from 1 to 4.
1 represents 0 margin between columns.
2 represents a three% proper margin between columns.
3 represents a 5.5% proper margin between columns.
4 represents a 8% proper margin between columns.
Since we’re the usage of the Divi Gallery Module, gutter width additionally refers back to the spacing between gallery pieces. So including gutter width to the row will modify the spacing of the gallery pieces/pictures within the Gallery Module.

The use of Customized Width for Extra Keep watch over Over Spacing on Cellular
If the “Make This Row Fullwidth” possibility is about to YES and the Gutter width is two or extra (anything else however 1), Divi will routinely modify the width of the row to offer further outer spacing. That is important since the gutter width simplest applies to the spacing between the columns/gallery pieces and to not the row itself. Alternatively, this may increasingly upload extra margin spacing than you need on cell. As an example, in case you have the “Make This Row Fullwidth” possibility lively with a 2 Gutter Width, the real width of your row shall be 89% on cell (no longer 100%). So if you need the row to span to a 100% on cell, you’ll be able to use the Customized Width possibility as a substitute. By way of giving the row a customized width of 100%, the width of the row will stay 100% irrespective of the Gutter Width worth. Now you’ll be able to merely upload the outer spacing for the row the usage of row padding. This will provide you with extra keep watch over of the outer spacing on desktop, pill and smartphone.
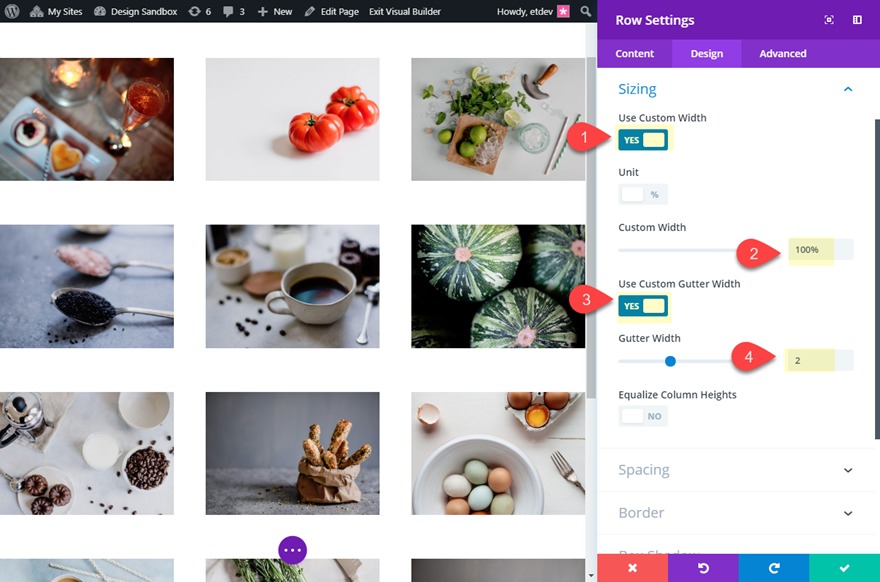
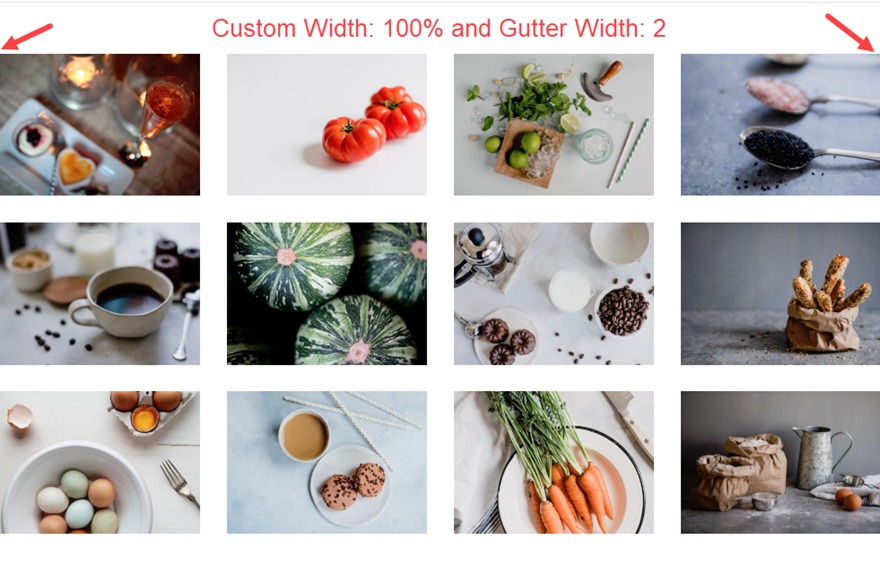
Here’s an instance of the way this may paintings. Open the row settings and replace the next:
Customized Width: 100%
Gutter Width: 2

Understand how there’s no margin at the proper or left of the gallery.

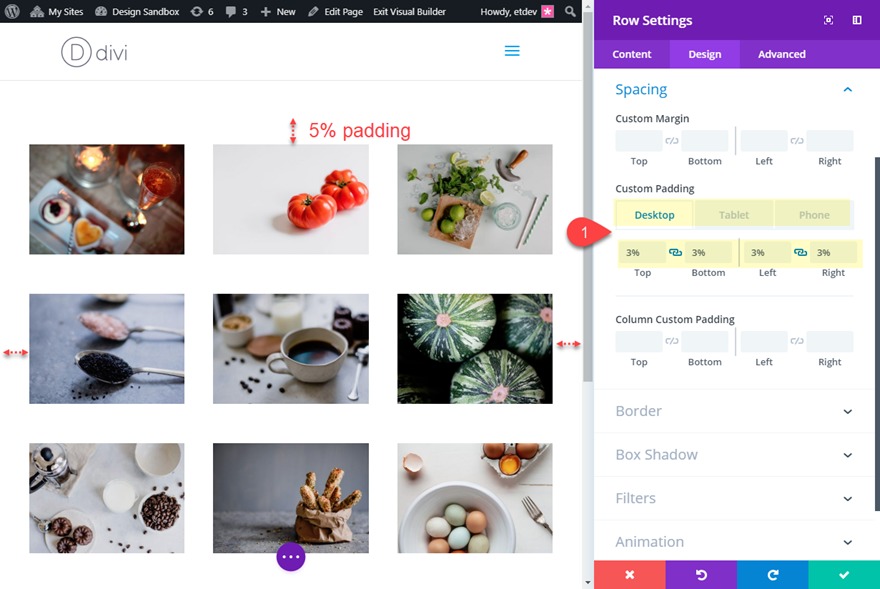
Now upload the next customized padding to the row:
Customized Padding (desktop): 5% best, 5% backside, 5% left, 5% proper
Customized Padding (smartphone) 5% best, 5% backside, 0% left, 0% proper

The 5% padding on desktop (and pill) will give you the outer spacing we wish to fit the spacing between gallery pieces.

And by way of removing the proper and left customized padding for smartphone, the pictures will span the fullwidth of the browser, giving the pictures extra visibility.

Including Customized Spacing to Gallery Pieces with out Gutter Width
If you wish to acquire much more keep watch over over the spacing of your Divi Gallery Module, you’ll be able to in fact upload your personal customized spacing between gallery pieces as a substitute of the usage of Gutter Width. To try this, you would have to set the gutter width to one after which upload spacing between your gallery pieces inside the Divi gallery module settings. For more information, take a look at the entire educational on Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing
Be told Extra In regards to the Divi Gallery Module
Take a look at the next tutorials for extra tactics to customise your Divi Gallery Module:
- 6 Unique Border Designs for your Divi Gallery Module Images
- Changing the Number of Columns in the Divi Gallery Module at Different Breakpoints
- Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing
- How to Create an Image Gallery that Changes from Black-and-White to Color with Divi’s Gallery Module
Ultimate Ideas
Optimistically this educational will allow you to know the way to make use of the Divi Gallery Module to create some stunning fullwidth symbol galleries to your subsequent venture. And don’t put out of your mind to discover all of Divi’s integrated design choices and hover results to make your symbol galleries stand out much more.
I sit up for listening to from you within the feedback underneath.
Cheers!
The put up How to Create a Fullwidth Image Gallery with the Divi Gallery Module seemed first on Elegant Themes Blog.
WordPress Web Design