As a veteran WordPress consumer, you might be most likely mindful that once a year since 201o WordPress builders have given us a brand new default theme. Prior to now, it got here with the final primary liberate on the finish of the yr and was once a highlight for many of us. This practice picked up once more with the discharge of WordPress 5.0, which, amongst different issues, introduced us Twenty Nineteen, the brand new WordPress default theme.
Anyway, the theme’s arrival was once reason why sufficient for us to load a replica right into a trying out surroundings and provides it a spin. Within the following Twenty Nineteen theme assessment, you’re going to be told the whole lot you want in regards to the new WordPress default theme. We will be able to take a look at its design, remarkable options, the way it performs with the brand new Gutenberg editor and extra.
Let’s get going.
Twenty Nineteen Set up
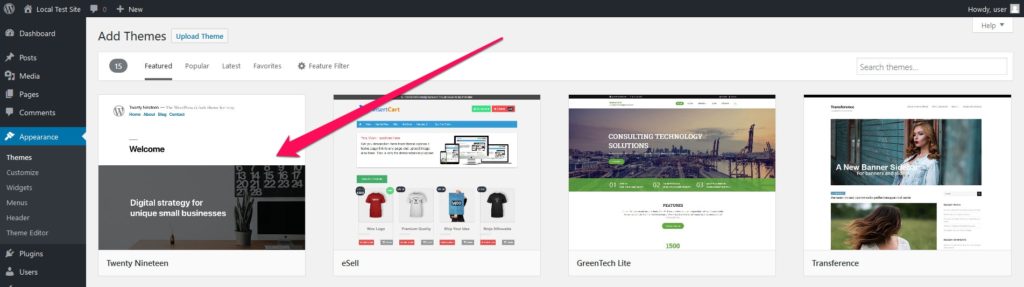
You’ll set up Twenty Nineteen like another WordPress theme. Merely log into your WordPress web site and move to Look > Subject matters > Upload New. You will have to already see the theme beneath the Featured and/or Well-liked segment.

Click on Set up to get it onto your website and don’t omit to turn on it when it’s executed.
In case you have lately up to date your website to the newest model of WordPress or arrange a recent new web site, the theme will mechanically seem to your website. If so, you don’t must do anything else apart from turn on it.
A First Have a look at the Entrance Finish
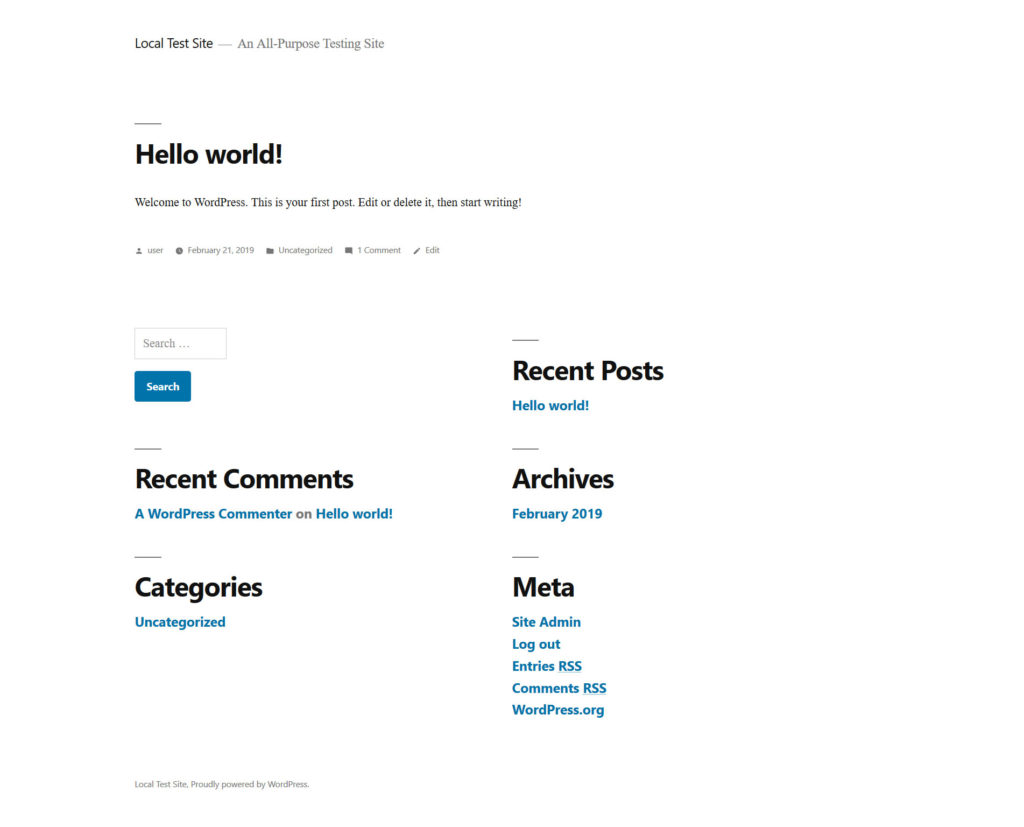
While you first take a look at Twenty Nineteen’s design, you’re going to realize that this is a reasonably undeniable single-column format.

Certain, there are some daring typography possible choices (particularly for the widgets underneath the content material) and numerous blue however general the web page stays somewhat empty.
This minimalism is on goal. As a result of Twenty Nineteen ships with Gutenberg, the objective is to provide customers a clean canvas to put into effect their very own imaginative and prescient by way of the brand new editor.
The theme’s aesthetic is minimum and non-prescriptive, permitting the theme to paintings smartly in quite a few programs. For instance: it’s efficient as a minimum, typography-driven running a blog theme, however will also be tailored to be used as a static industry web site. – Allan Cole, Twenty Nineteen Lead
Does it reside as much as its promise? Let’s to find out.
Tips on how to Customise Twenty Nineteen to Your Wishes
For the ones short of to make the theme their very own, Twenty Nineteen gives a variety of customization choices.
Set a Website online Emblem and Favicon
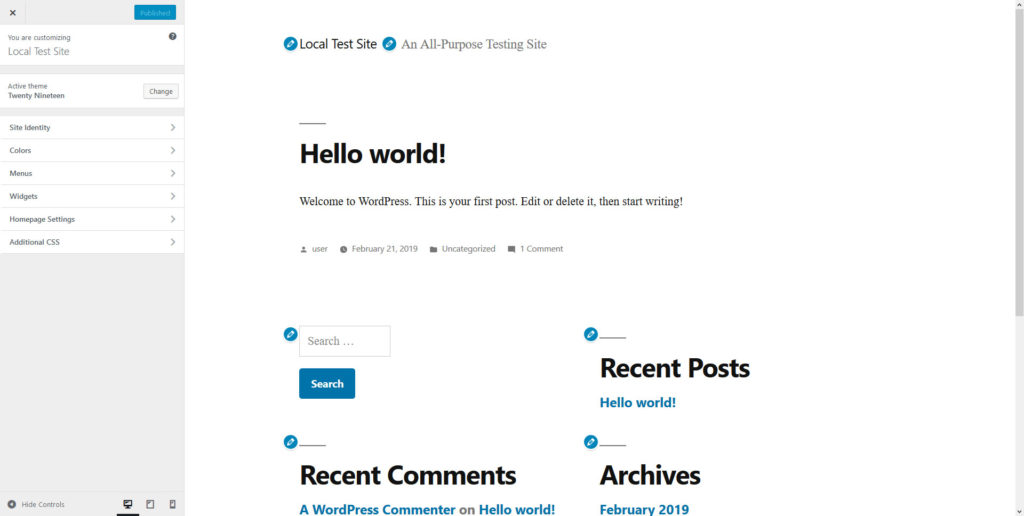
Some of the first stops in converting the design of your website is the WordPress Customizer (Look > Customise). Right here, Twenty Nineteen gives a variety of attention-grabbing choices.

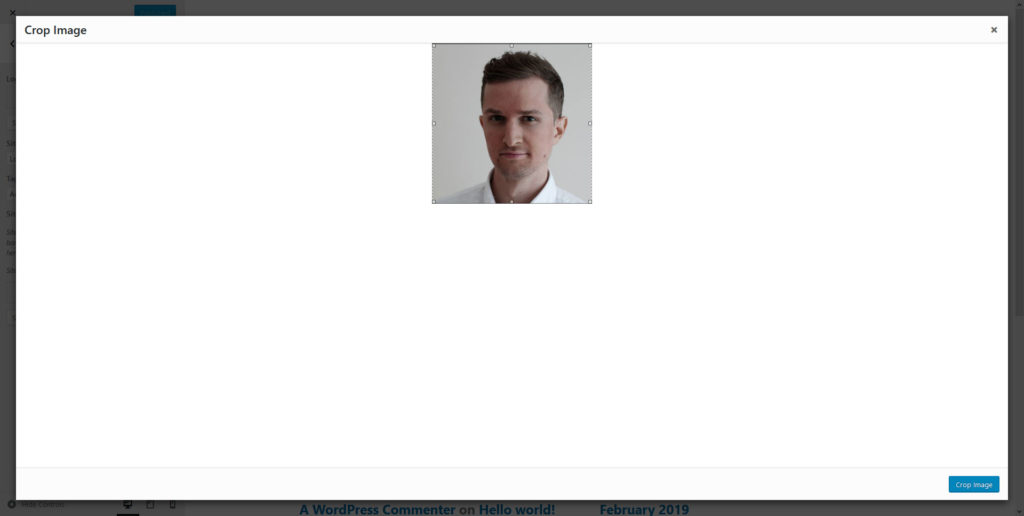
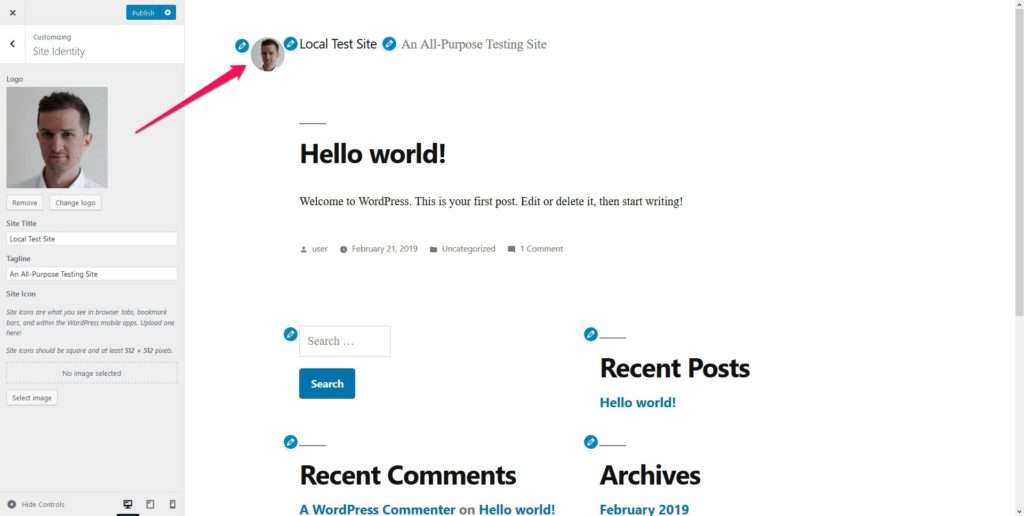
Initially, it lets you set a website brand. This must be a sq. (advisable measurement 190 x 190 pixels) or an oblong symbol that you’re going to crop to the correct dimensions throughout add.

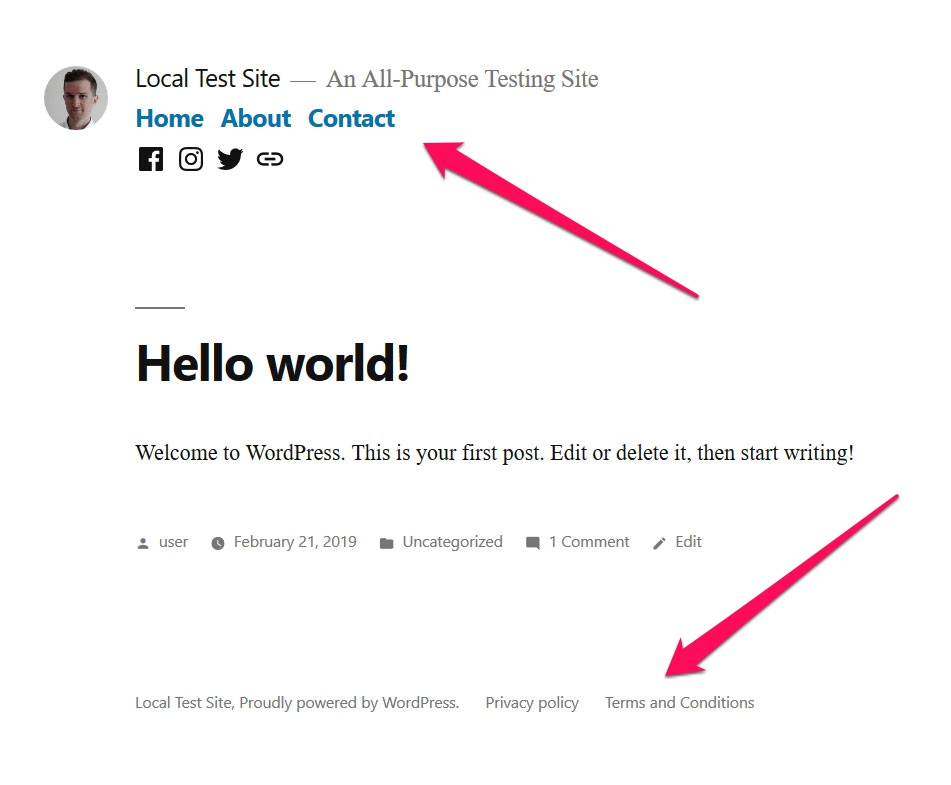
After getting set a symbol, it is going to display up in a circle within the header segment.

That is somewhat a pleasant contact and, particularly for those who use it for a non-public weblog, is paying homage to the Google Authorship icons. It’s going to even be enough for many corporate trademarks.
In the similar menu, you’ll additionally set a website icon (favicon) that may display up in browser tabs and bookmarks. It, too, must be sq. and the advisable measurement is 512 x 512 px.
Customizing the Colours
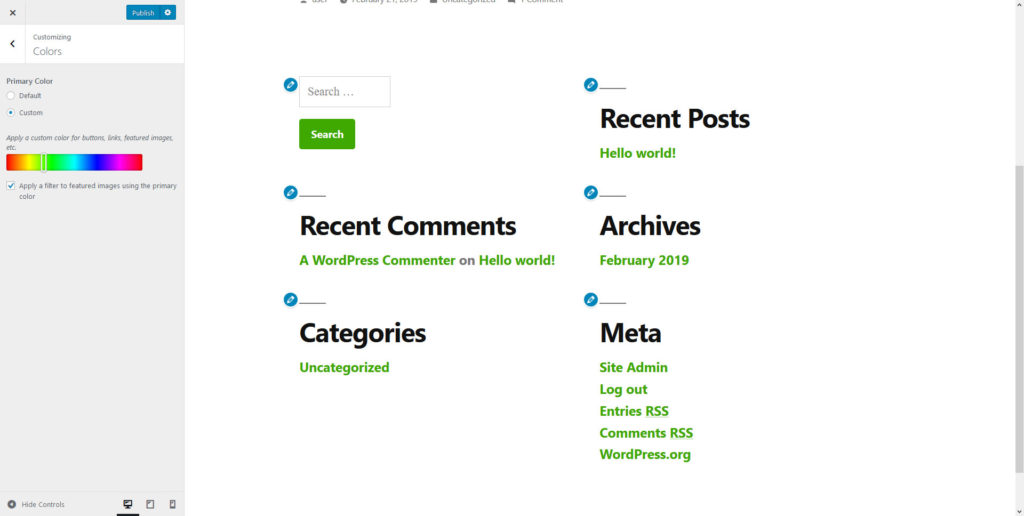
Should you aren’t keen on the blue that the designers picked, you’ll alternate it to any colour you favor within the Colours segment.

Simply set the radio button to Customized and use the colour slider to select one thing for your liking. This hue will then observe to hyperlinks, widget titles and different website parts. Sadly, there is not any way to enter hex values, so, if you wish to use a specific brand color, you might be both out of success or want to put into effect it by way of CSS.
The Colour segment additionally has a checkbox for whether or not to make use of the principle colour in a clear out implemented to featured photographs. This may turn into necessary additional underneath.
The Social Menu
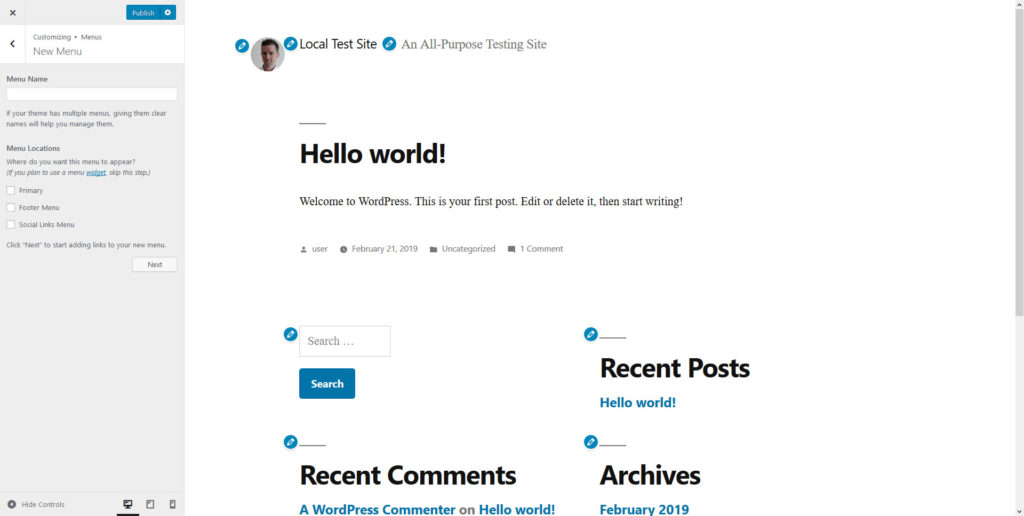
Underneath Menus, but even so populating the header and footer, you additionally be able to create a social menu.

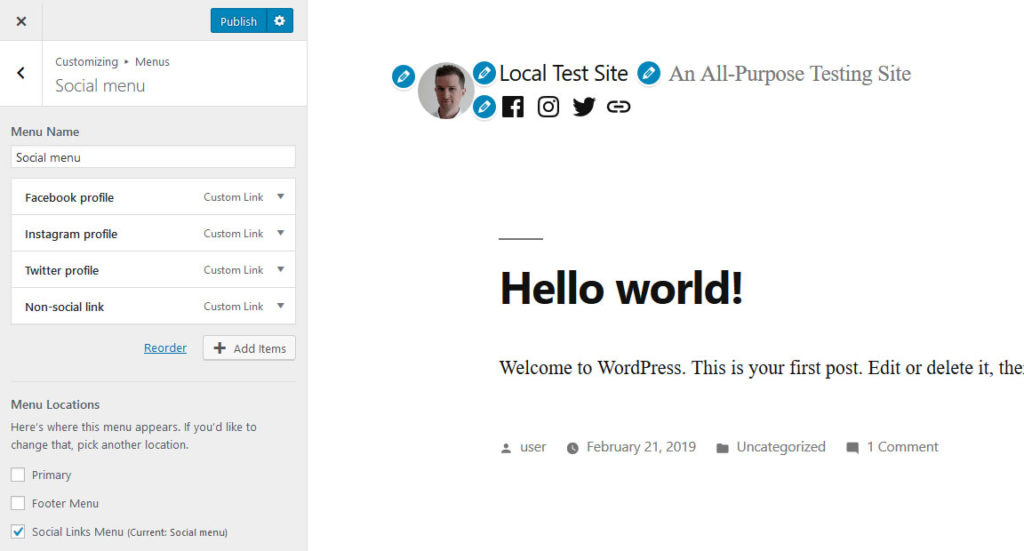
That suggests, whilst you upload hyperlinks for your social presences right here, the theme will mechanically flip them into becoming icons.

Here’s a record of social networks it helps:

You’ll additionally come with hyperlinks that time to different puts. If so, they’re going to obtain a easy hyperlink icon as noticed above.
The main menu presentations up proper underneath the website branding (however above the social menu) and the footer menu on the backside of the web page.

The latter is particularly appropriate for such things as a hyperlink for your privateness coverage, phrases, and prerequisites, and many others.
Widgets
The remainder of the Customizer settings are reasonably same old. The one thing more that stands proud is that there is not any sidebar. The one widgetized space is underneath the web page content material, above the footer. Even supposing, it will have to be famous that you’ll additionally enter widgets into your posts and pages. Extra on that underneath.
Twenty Nineteen and Gutenberg
As discussed to start with, Twenty Nineteen was once purposely constructed to paintings smartly with Gutenberg. How is that mirrored within the enhancing enjoy with the brand new default theme? Let’s to find out.
Entrance Finish and Again Finish Types Correspond to Each and every Different
Together with the similar kinds for the again finish editor as for the entrance finish has been just right follow for some time. This was once already imaginable with the classic editor and gave customers a better enjoy of what their content material would appear to be at the web page. The objective was once to get nearer to a real “what you spot is what you get” enjoy.
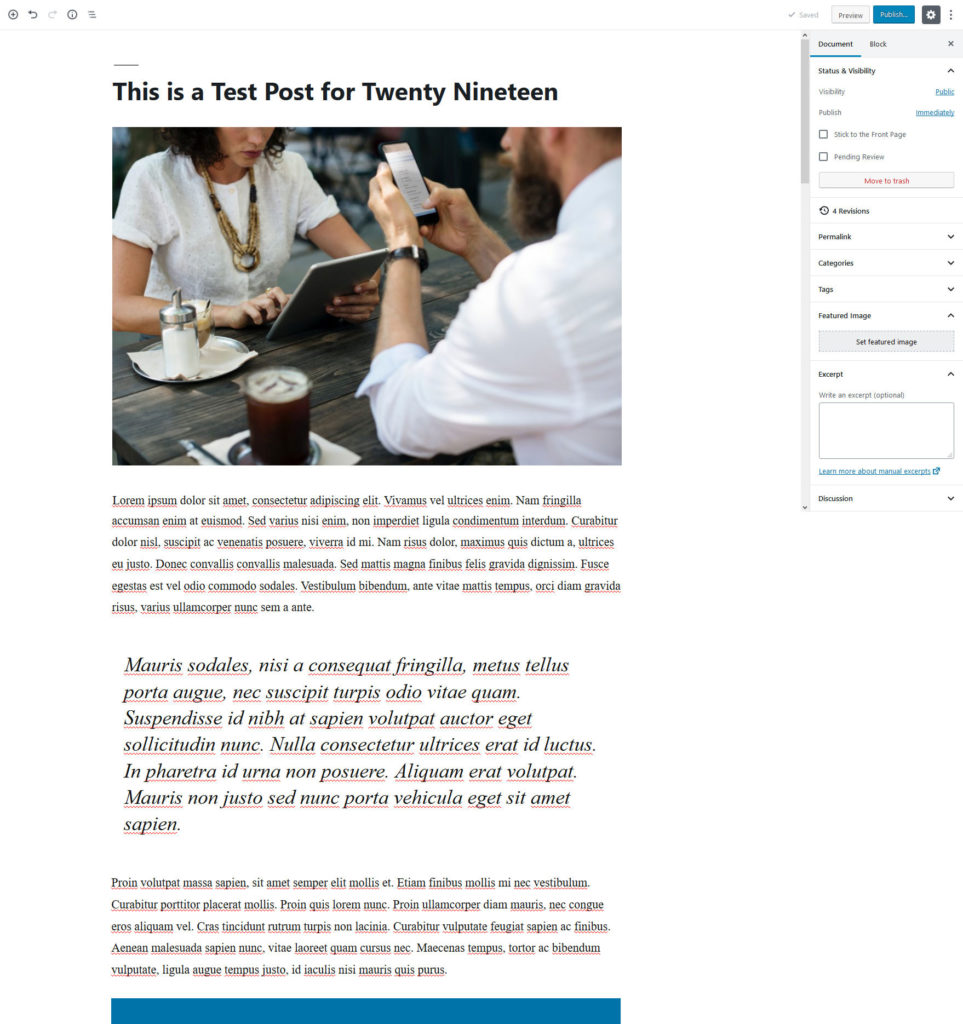
Twenty Nineteen and Gutenberg attempt to do the similar factor. Any styling this is provide on the entrance of the web site may be visual within the again finish.

As a outcome, we’re very as regards to seeing what the general product will appear to be within the block editor.

This we could Gutenberg come off as extra of a web page builder, which is among the issues that its makers promised and that’s intended to make it more straightforward for newbies to construct websites. It’s great to peer it put into follow.
Complete-screen Featured Photographs
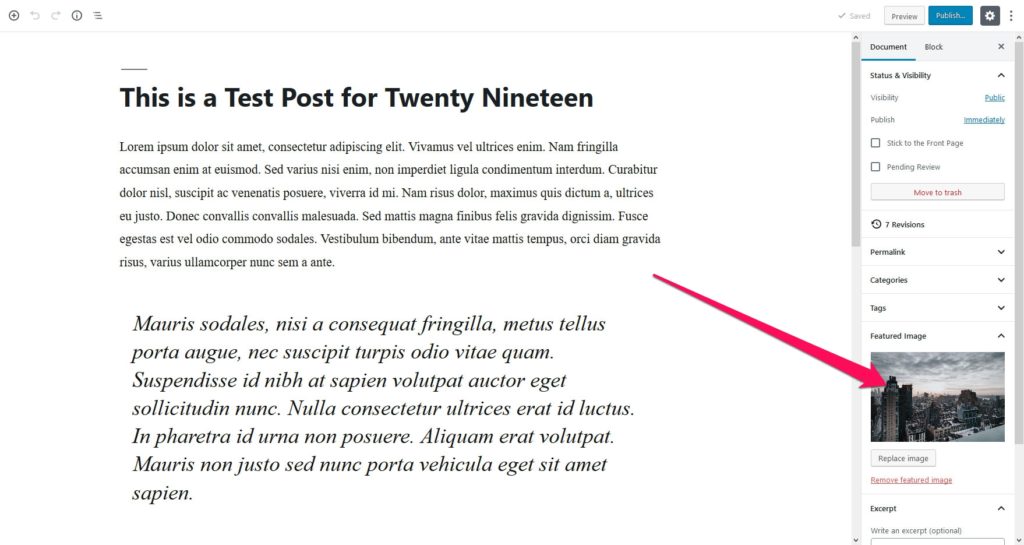
Some of the noticeable options when running with Gutenberg in Twenty Nineteen is the featured symbol that you’ll set for each posts and pages.

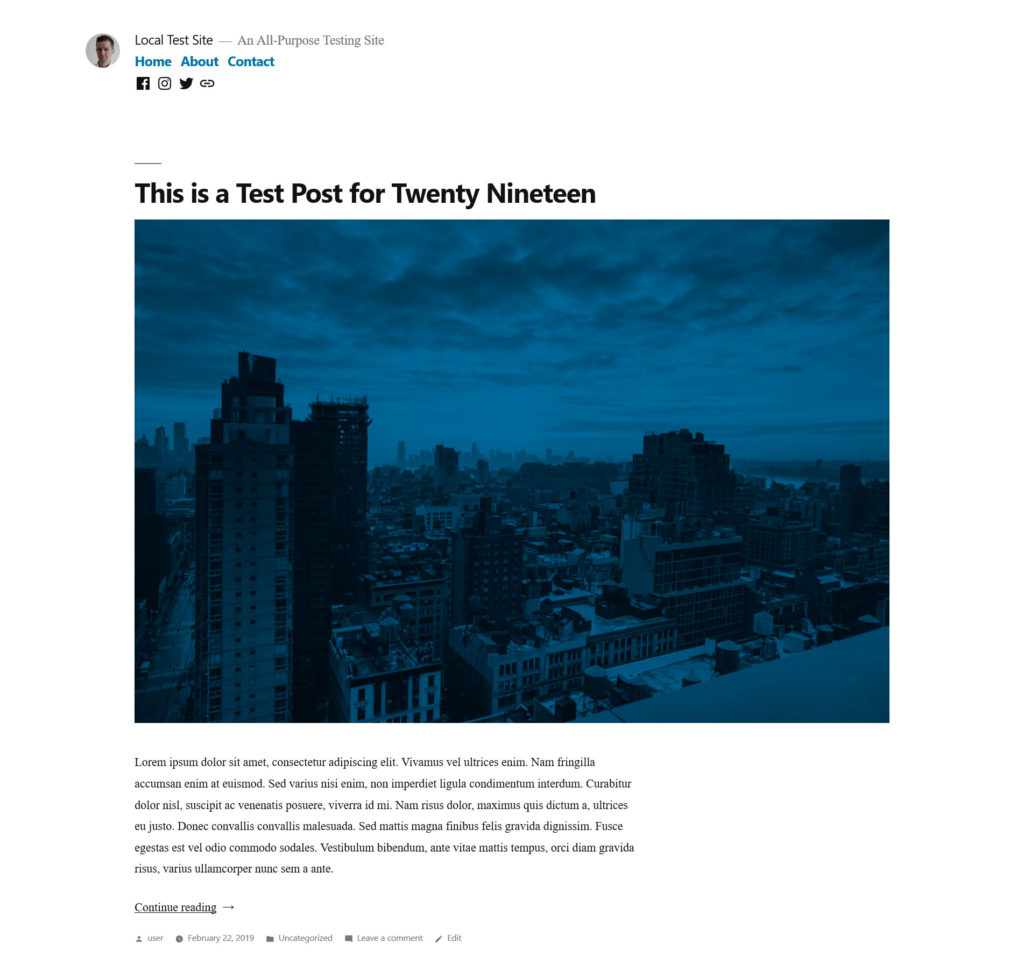
As standard, those will seem at the homepage and in different archives.

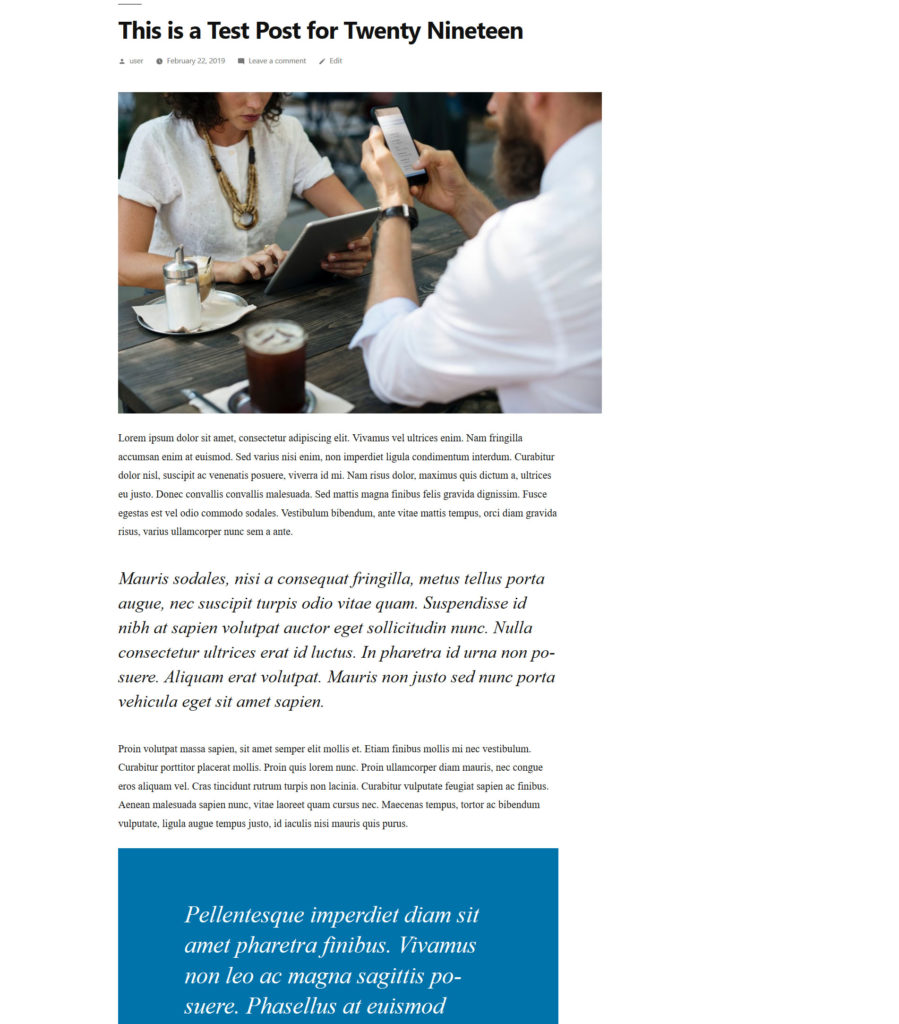
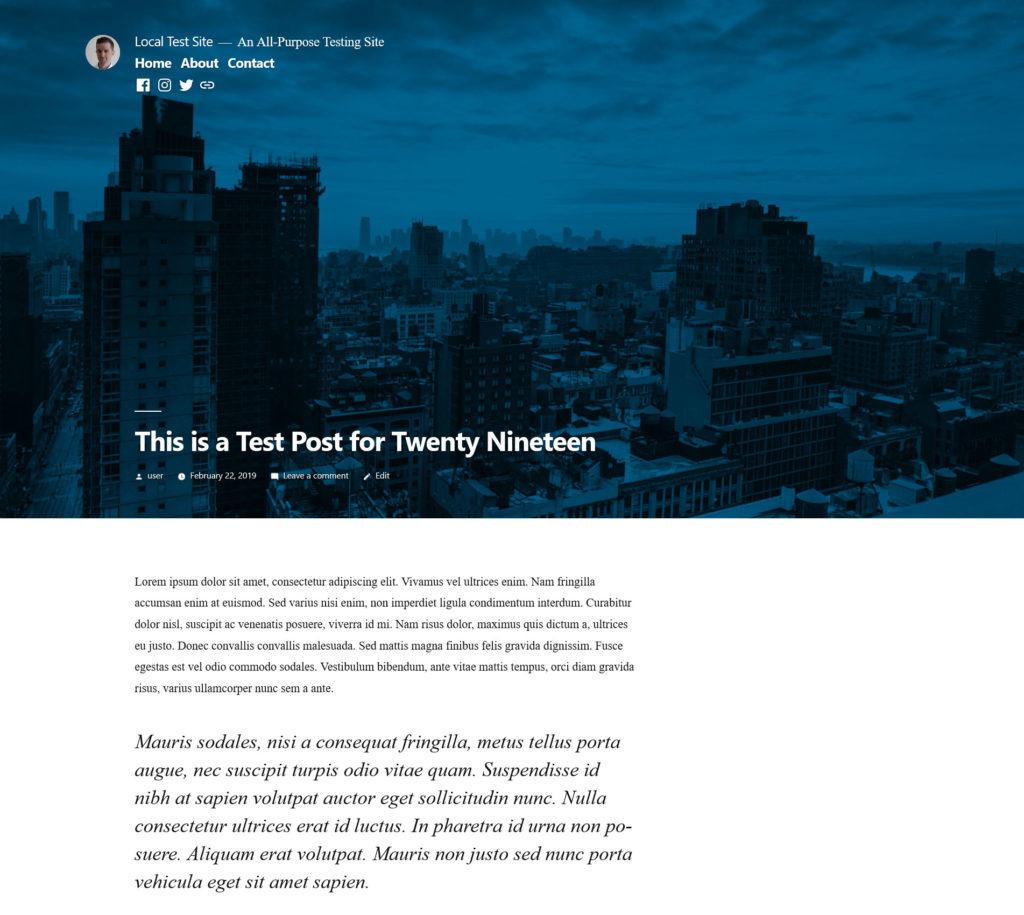
On the other hand, they succeed in their maximum putting impact in unmarried posts and pages. Right here, the featured symbol stretches the entire method around the display.

This creates a large alternate within the another way minimum theme and has a pleasant impact. To succeed in it, the builders counsel the use of visuals which can be no less than 2000 x 1200 pixels.
On the other hand, you’re going to additionally briefly realize the clear out overlay over the picture. That is the aforementioned impact that you’ll regulate within the WordPress Customizer. Observe that whilst you transfer it off totally, there’ll nonetheless be a somewhat darkish clear out provide for photographs. That is to make sure legibility for the textual content on most sensible.
Upload Widgets to Posts and Pages
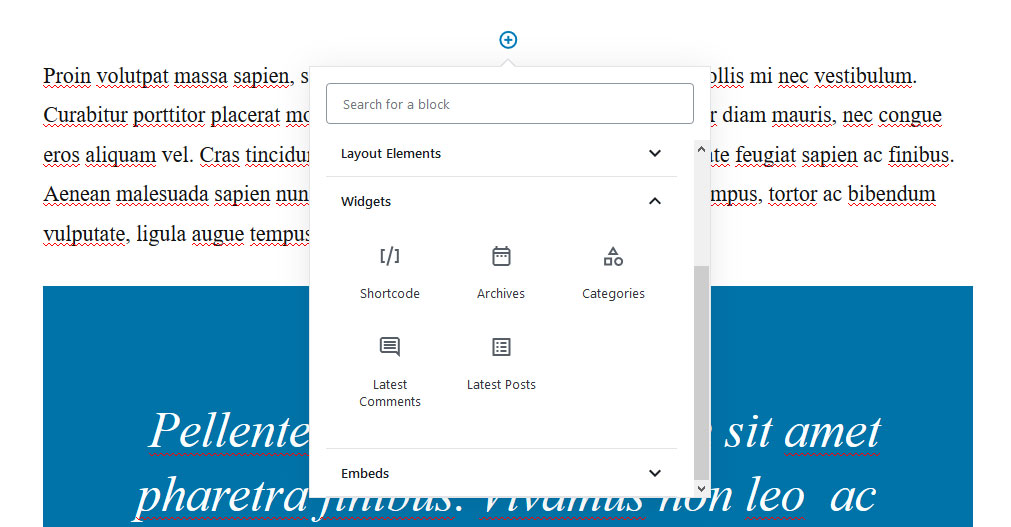
In spite of everything, you may take into account the sooner level about minimum to be had widgetized spaces in Twenty Nineteen. To make up for that, you additionally be able to upload widgets to posts and pages inside Gutenberg. For that, merely upload a brand new block (click on the plus image) and scroll right down to Widgets.

Whilst you don’t to find as many possible choices right here as within the standard widgets menu, it could make up for the loss of different alternatives. Plus, you’ll prolong this block with other plugins which can be already available on the market like Atomic Blocks or Advanced Gutenberg.
Twenty Nineteen Theme Assessment in Conclusion
Twenty Nineteen is the newest access within the lengthy line of WordPress default issues. It comes as a clean canvas for customers to construct upon as they want with the assistance of the Gutenberg editor. Its blank, minimum design is the very best automobile for that.
Above, we have now given you an advent into what Twenty Nineteen is and find out how to get began the use of it. It comes with a couple of standout options, together with:
- Blank, daring typography
- Social menu
- Again finish kinds that correspond to the entrance finish glance
- Massive, full-screen featured photographs
- Featured symbol colour overlay
Total, it’s obtrusive that the theme isn’t aimed toward one specific goal as different entries within the collection. We’re taking a look ahead to peer what other people will make of it.
What’s your opinion on Twenty Nineteen? Have you ever given it a spin? Do you favor what you spot? Tell us within the feedback segment underneath.
The publish Twenty Nineteen Theme Review – The New WordPress 5.0 Default Theme gave the impression first on Torque.
WordPress Agency
