Each week, we come up with new and loose Divi format packs which you’ll be able to use in your subsequent challenge. For one of the crucial format packs, we additionally proportion a use case that’ll assist you to take your web page to the following stage.
This week, as a part of our ongoing Divi design initiative, we’re going to turn you learn how to create surprising constant icon navigation the usage of Divi’s Risk Management Layout Pack. We’ll mix this constant icon navigation with anchor hyperlinks. It is a nice method for one-pagers however you’re additionally loose to make use of it for a couple of pages in your web page to ease the navigation procedure in your guests. We’re going to recreate 3 examples however you’ll be able to simply create your personal more or less constant icon navigation the usage of this method.
Let’s get to it!
Preview
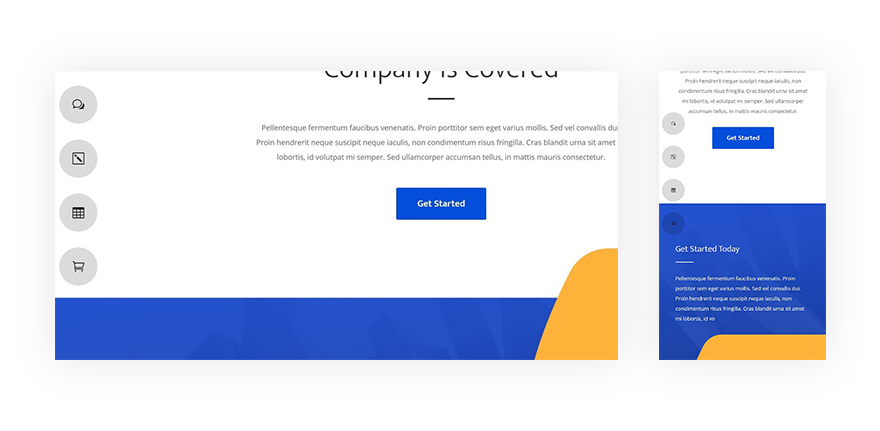
Sooner than we dive into the educational, let’s take a snappy have a look at the 3 examples and what they appear to be on other display sizes.
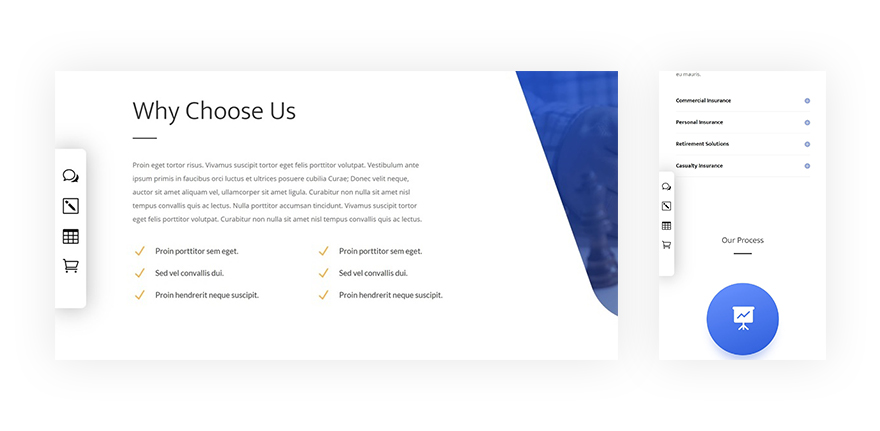
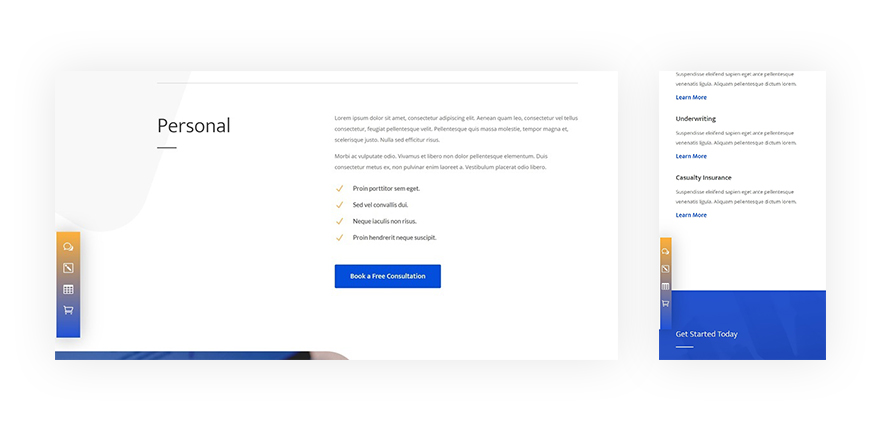
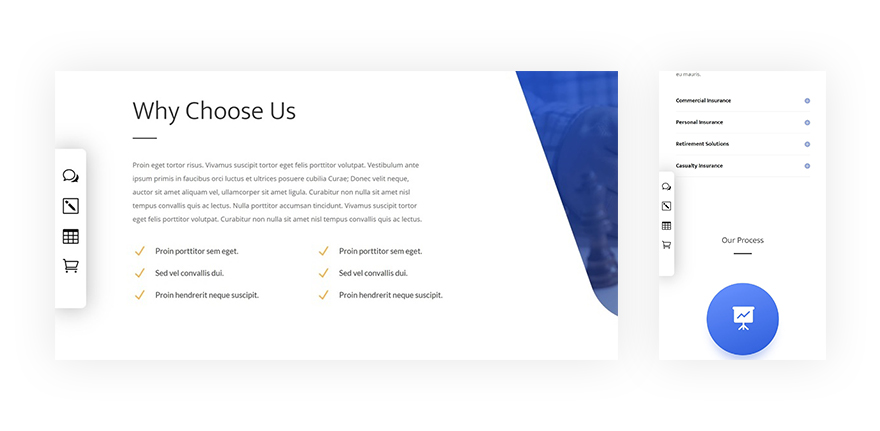
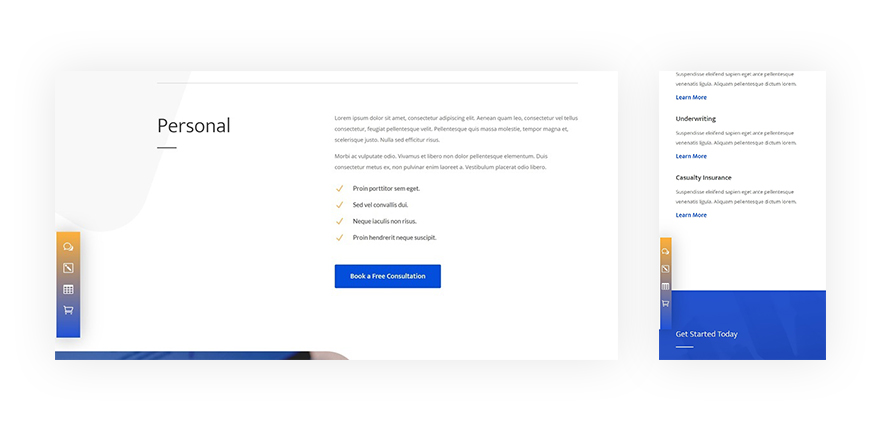
Instance #1

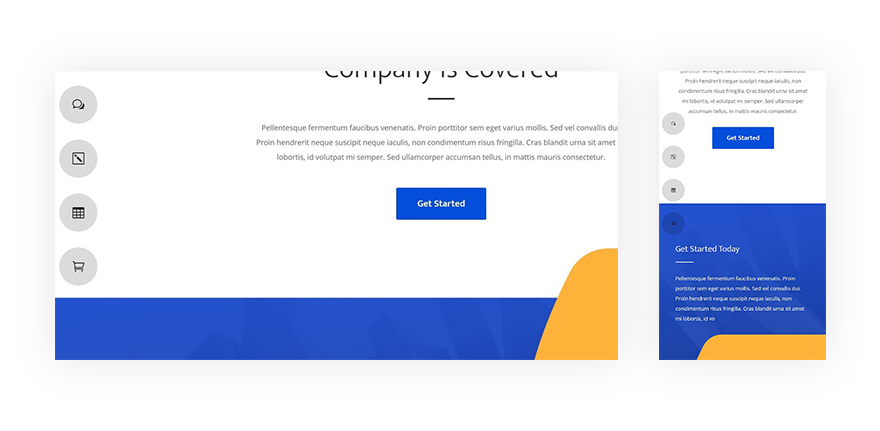
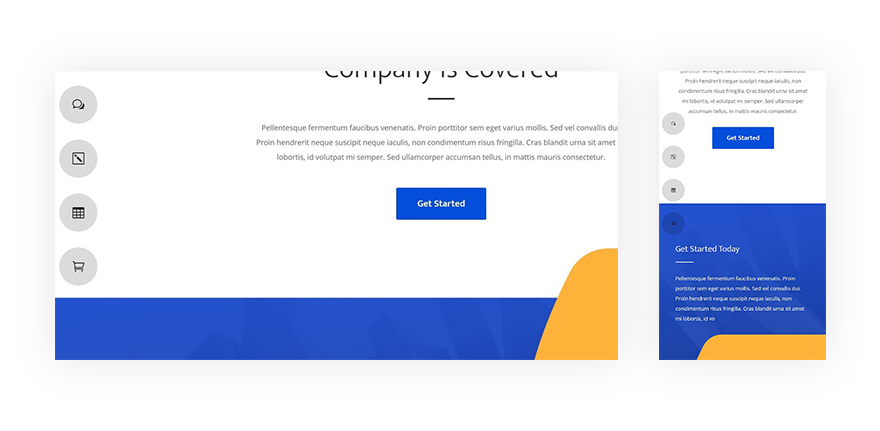
Instance #2

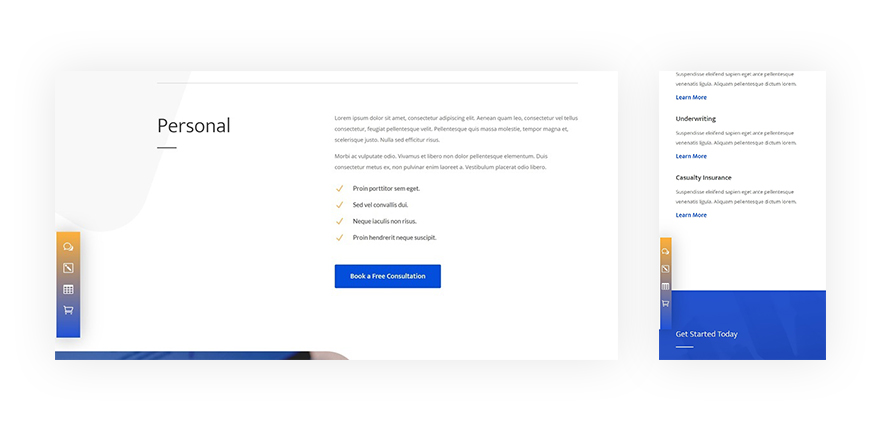
Instance #3

Upload Anchor Hyperlinks
Upload Anchor Hyperlink #1 to Phase
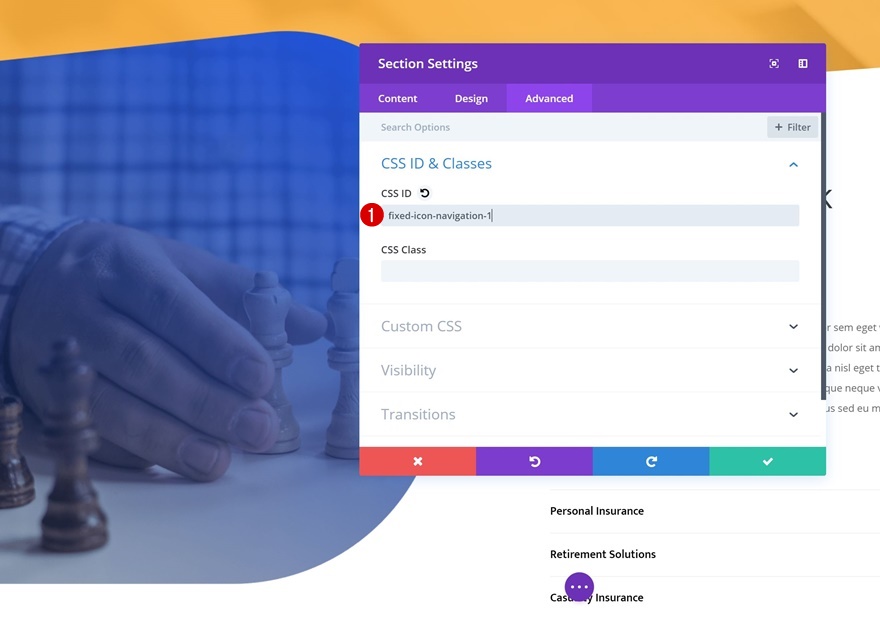
The very first thing we’re going to start out off with is the anchor IDs. The constant icon navigation bars that we’ll recreate will comprise 4 other icons. Which means that you’ll must hyperlink every one of the crucial icons to another a part of your web page. You’ll be able to upload an anchor ID to any more or less design part, but it surely’s maximum regularly used for sections. Create a brand new web page the usage of the Risk Management Layout Pack‘s touchdown web page and upload the primary anchor hyperlink to one of the crucial sections at the web page.
- CSS ID: fixed-icon-navigation-1

Upload Anchor Hyperlink #2 to Phase
Upload every other anchor ID to a 2nd phase.
- CSS ID: fixed-icon-navigation-2

Upload Anchor Hyperlink #3 to Phase
Repeat the similar step for the 3rd anchor ID.
- CSS ID: fixed-icon-navigation-3

Upload Anchor Hyperlink #4 to Phase
And upload the anchor ID to the fourth and closing phase as neatly. Later in this instructional, we’re going to hyperlink those IDs to the icons that we position within the constant icon navigation bar.
- CSS ID: fixed-icon-navigation-4

Get started Recreating Instance #1

Upload New Row to Remaining Phase of Web page
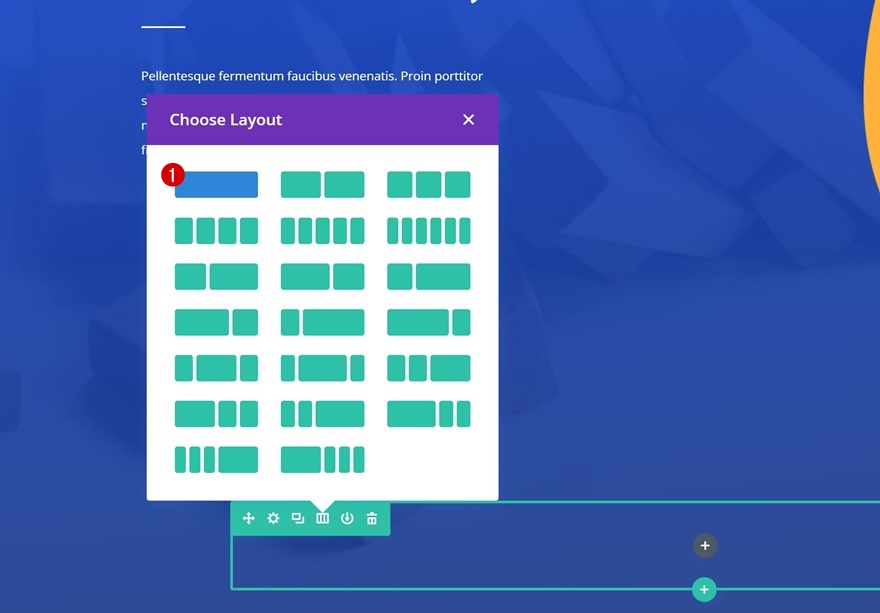
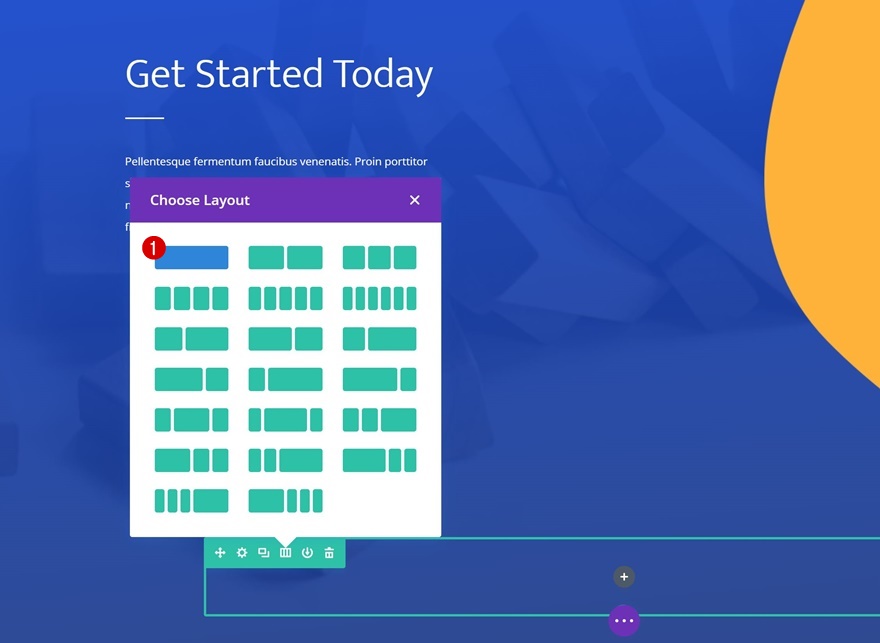
Column Construction
Let’s get started recreating the primary instance! Scroll right down to the ground of your web page and upload a brand new row to the closing phase the usage of the next column construction:

Background Colour
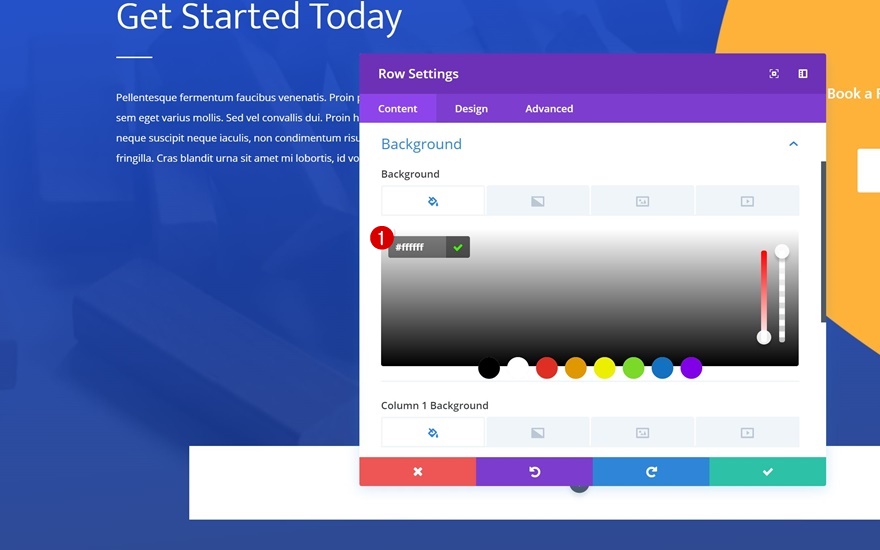
With out including any modules but, open the row settings and upload a background colour to the row.
- Background Colour: #ffffff

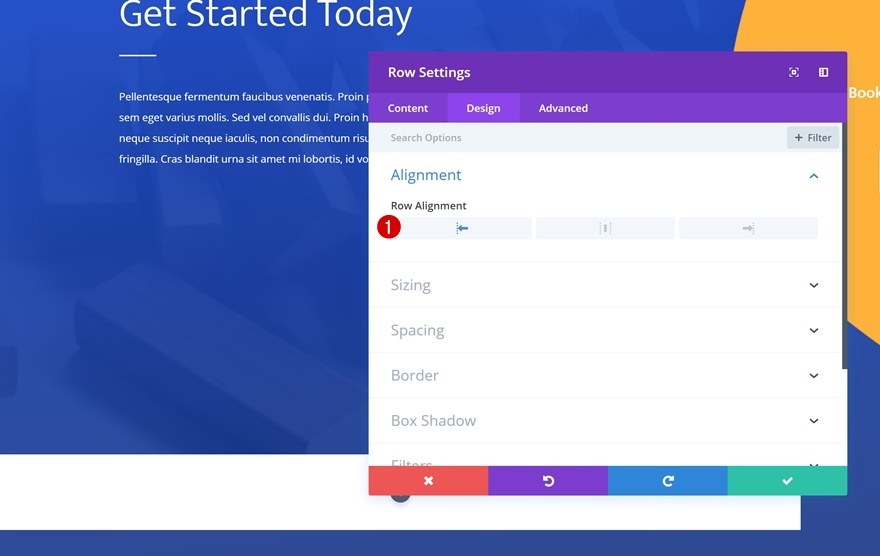
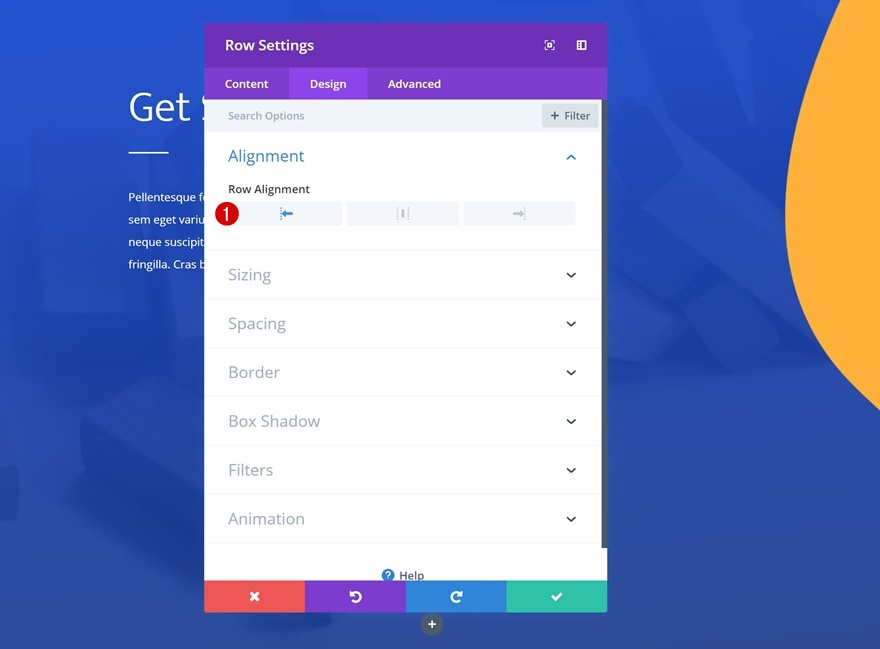
Alignment
Then, trade the row alignment.
- Row Alignment: Left

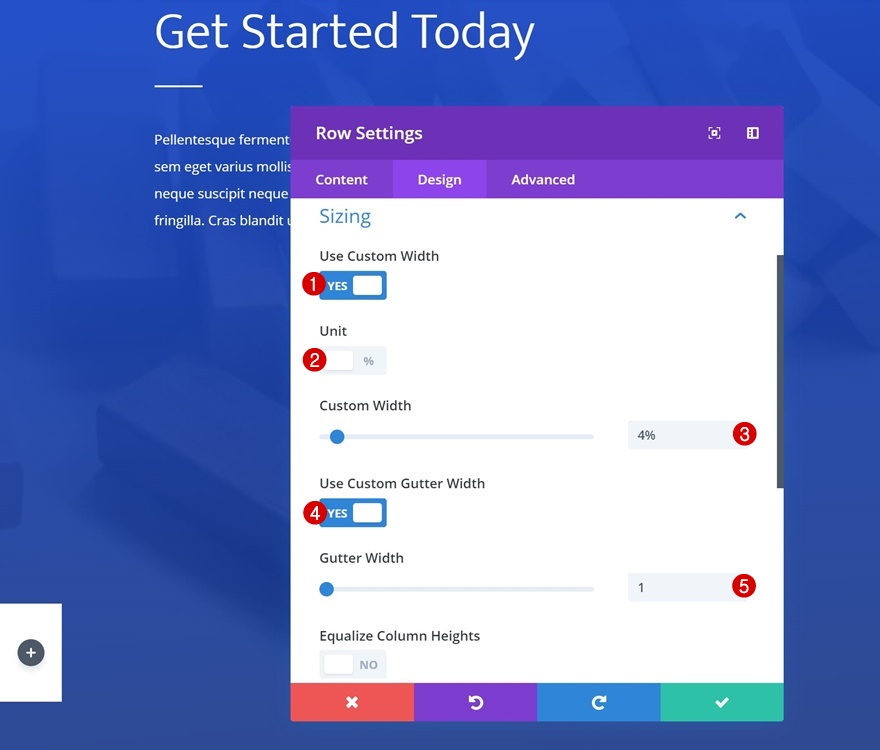
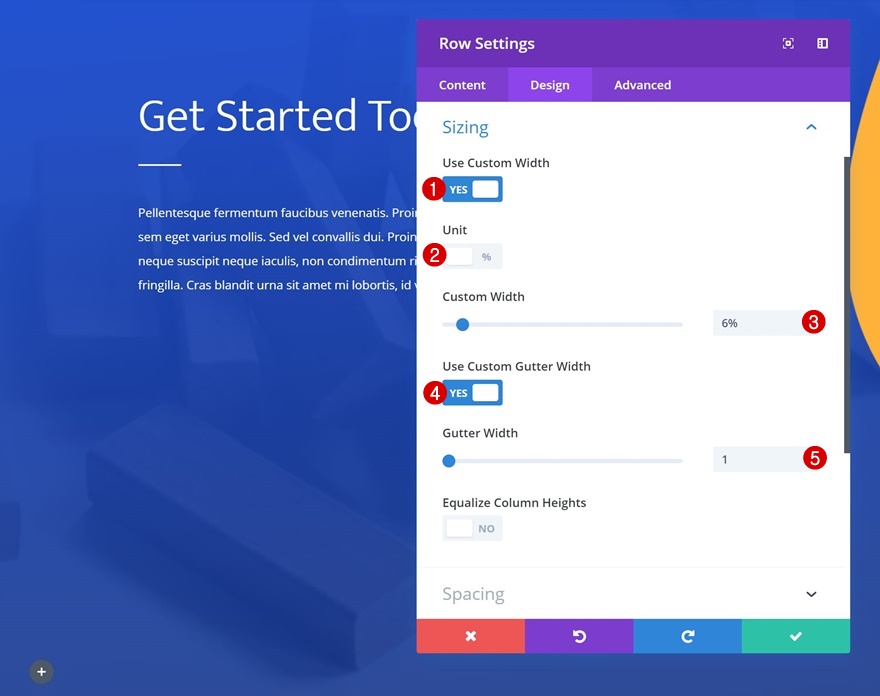
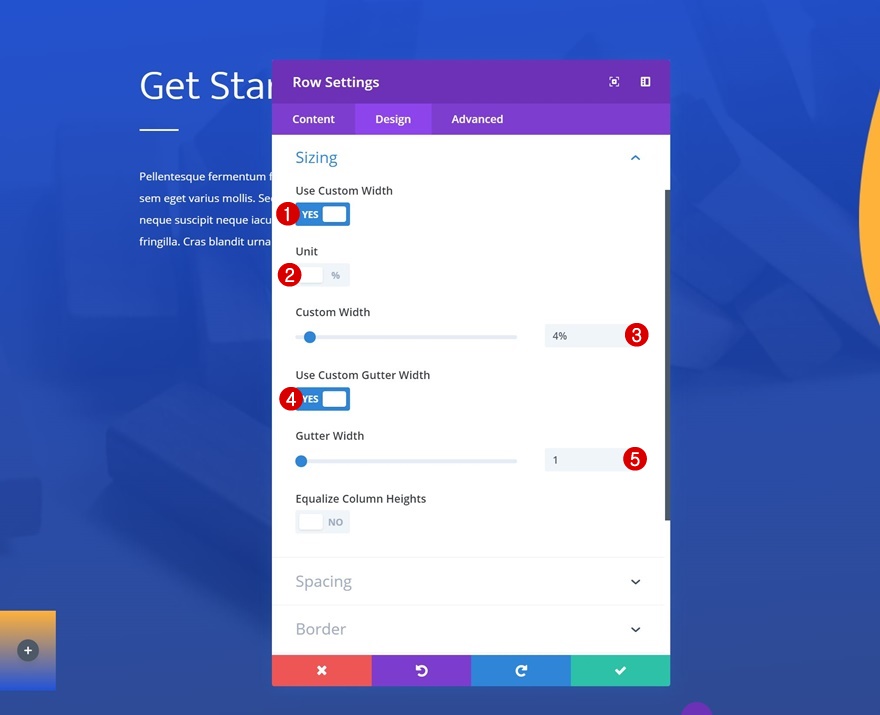
Sizing
Alter the sizing settings of the row as neatly.
- Use Customized Width: Sure
- Unit: %
- Customized Width: 4%
- Use Customized Gutter Width: Sure
- Gutter Width: 1

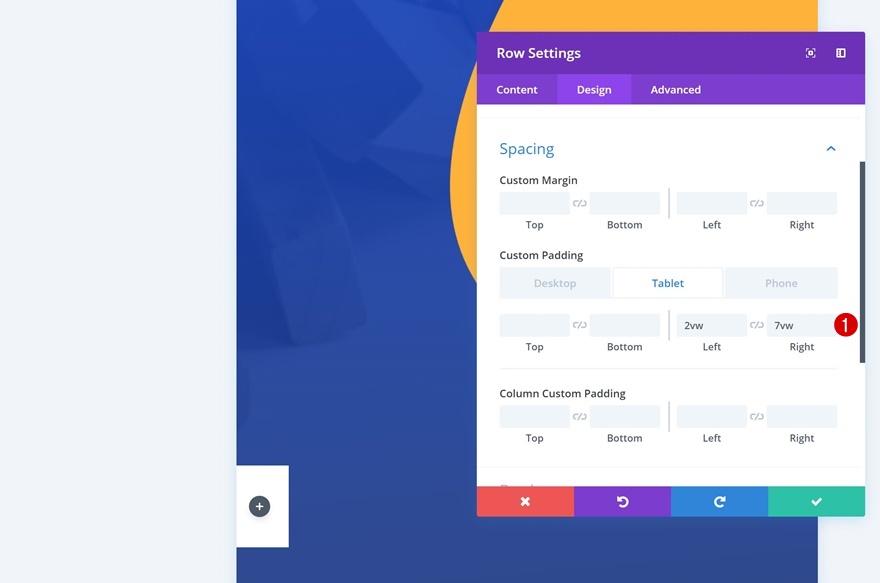
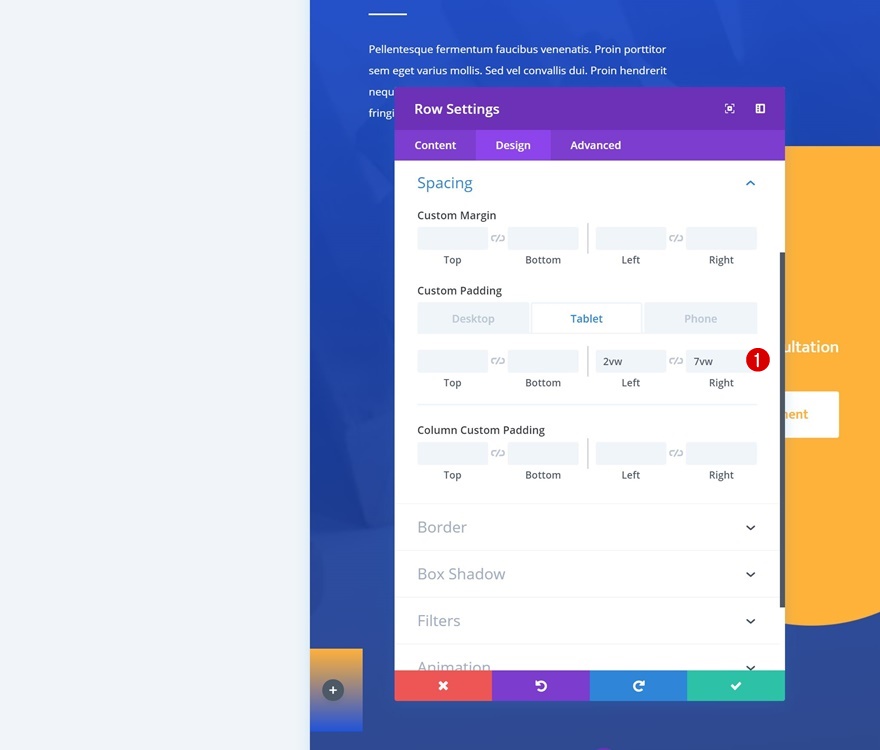
Spacing
And upload some customized padding for smaller display sizes.
- Left Padding: 2vw (Pill & Telephone Most effective)
- Proper Padding: 7vw (Pill & Telephone Most effective)

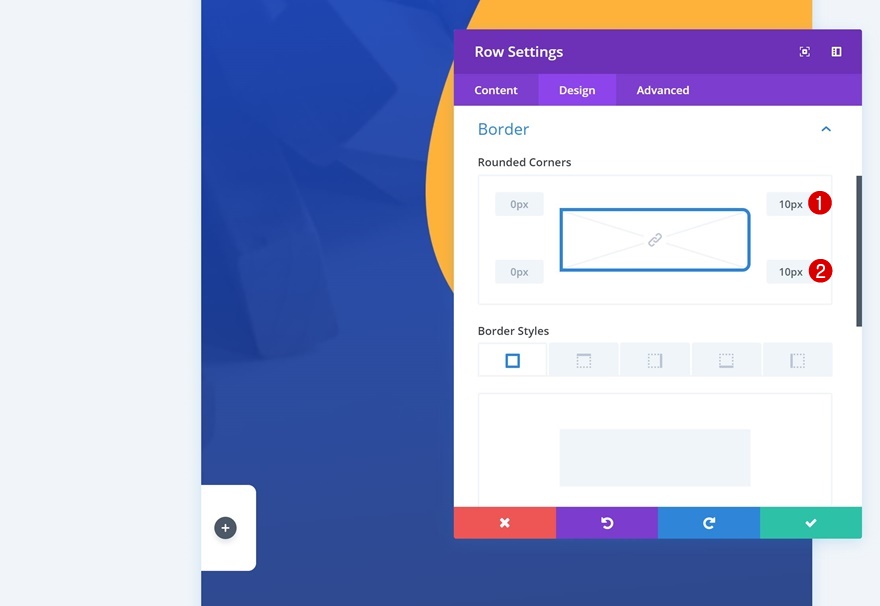
Border
We’re additionally the usage of some rounded corners within the border settings.
- Most sensible Proper: 10px
- Backside Proper: 10px

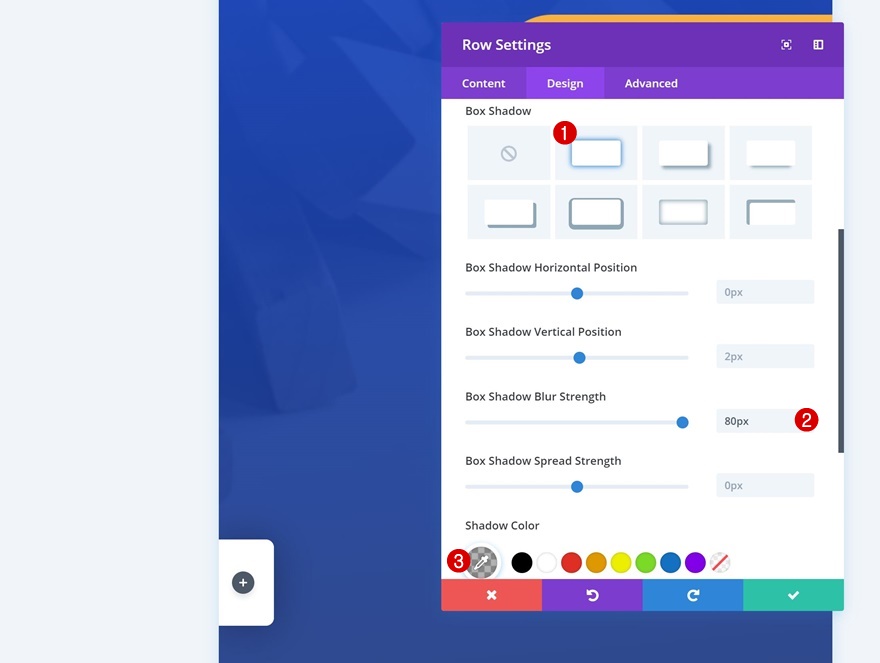
Field Shadow
In conjunction with a delicate field shadow that’ll assist us create some intensity.
- Field Shadow Blur Power: 80px
- Shadow Colour: rgba(0,0,0,0.3)

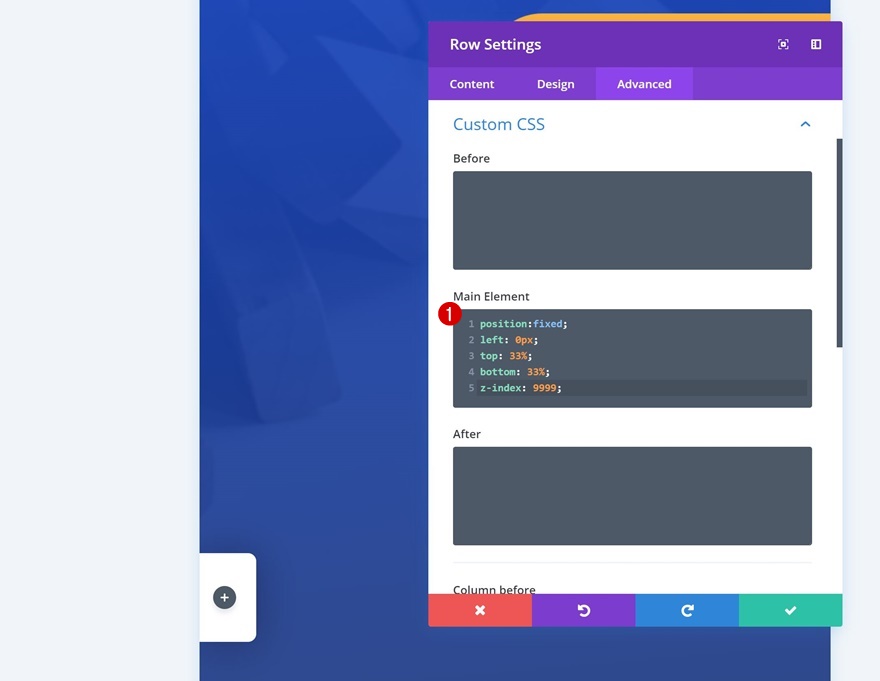
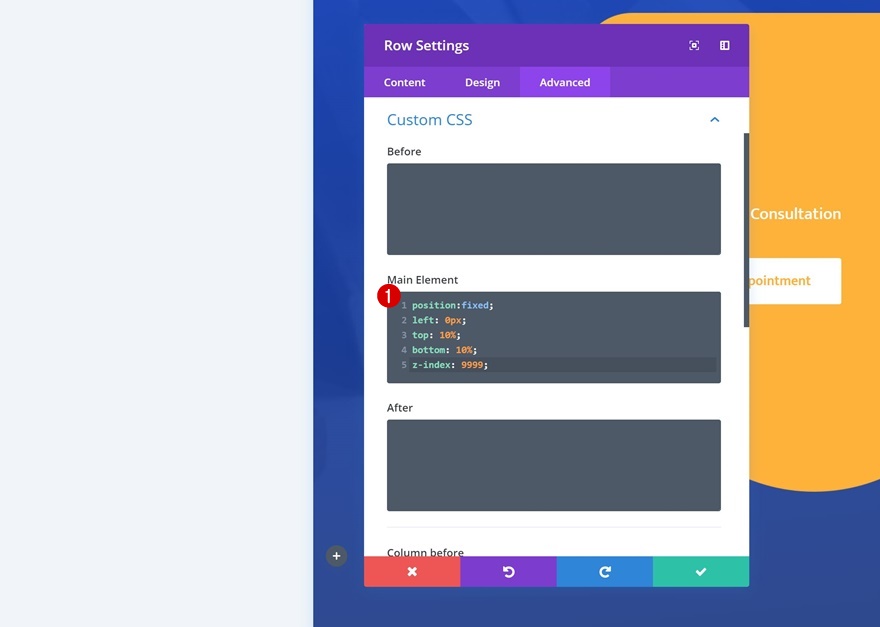
Customized CSS
Remaining however now not least, we’re going to make the icon navigation constant via including some customized CSS code strains within the complicated tab of the row.
place:constant; left: 0px; most sensible: 33%; backside: 33%; z-index: 9999;

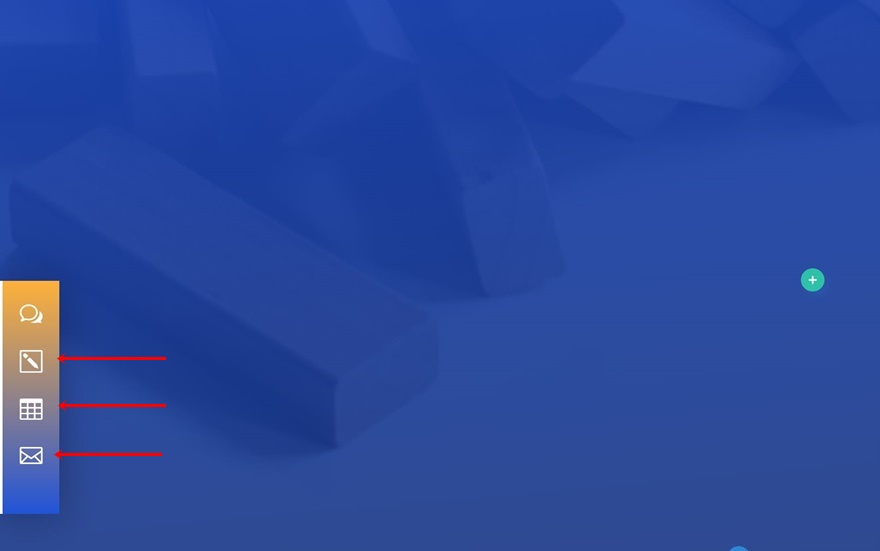
Upload Blurb Module to Column 1
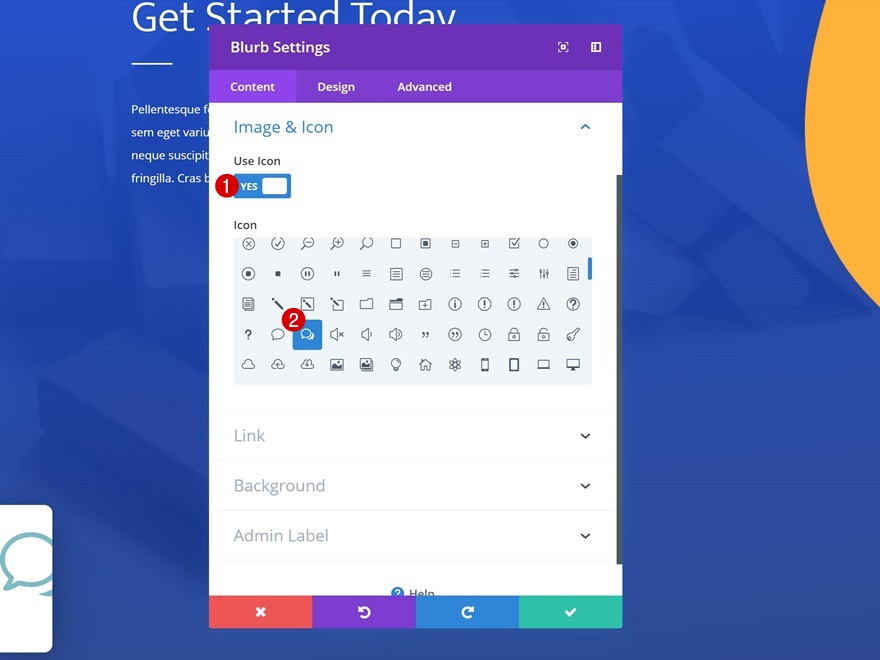
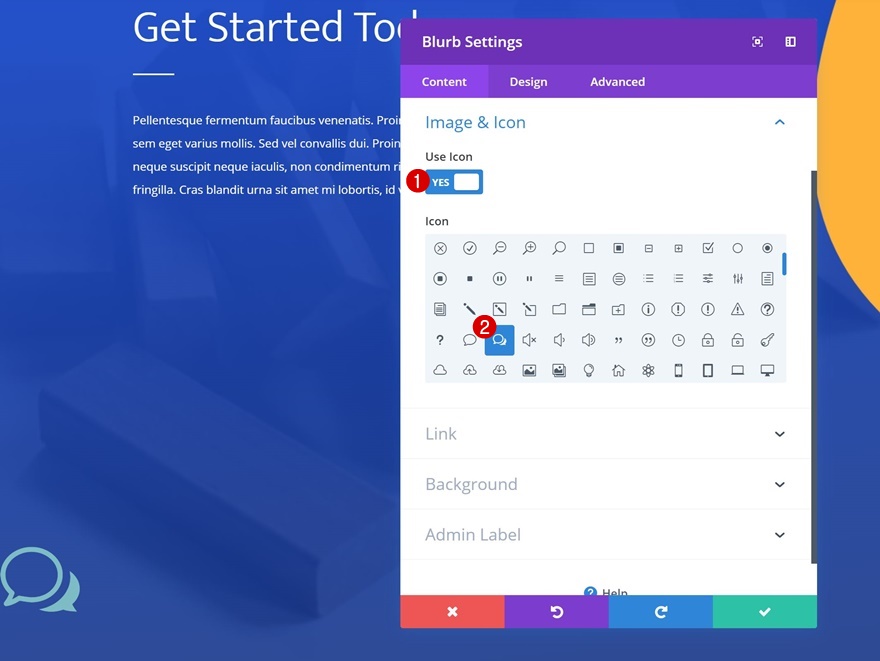
Choose Icon
Now that we’re executed enhancing the row settings, we will get started including the modules. Upload a Blurb Module and make a choice an icon of your selection.

Icon Settings
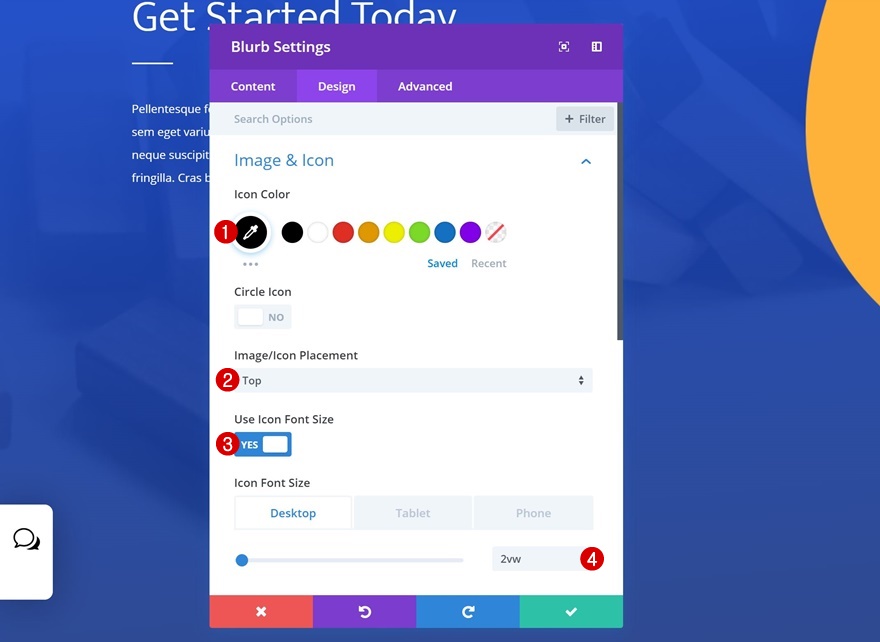
Then, cross to the design tab and adjust the icon settings.
- Icon Colour: #000000
- Icon Placement: Most sensible
- Use Icon Font Measurement: Sure
- Icon Font Measurement: 2vw (Desktop), 4vw (Pill), 5vw (Telephone)

Clone Blurb Module 3 Occasions
Clone the Blurb Module you’ve added thrice.

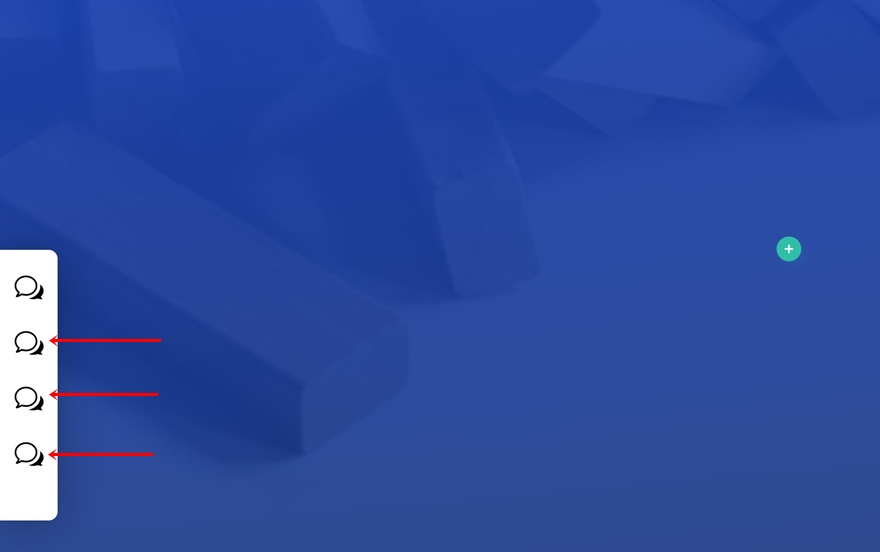
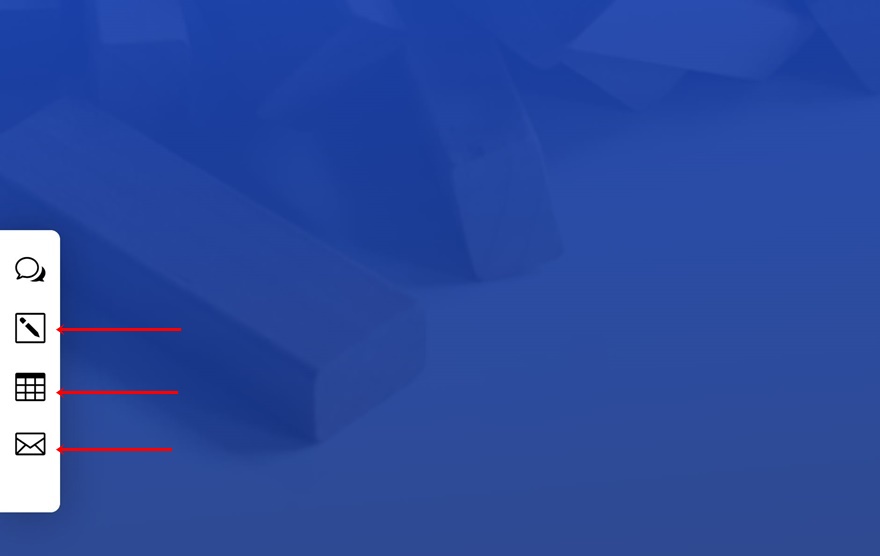
Exchange Icons
And alter the icon for every one of the crucial duplicates.

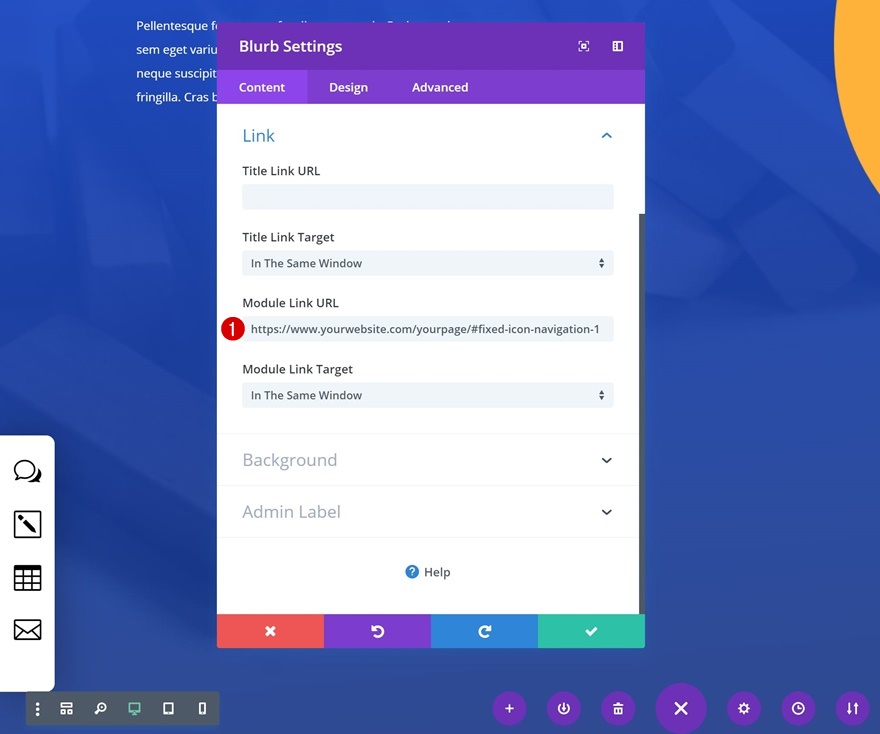
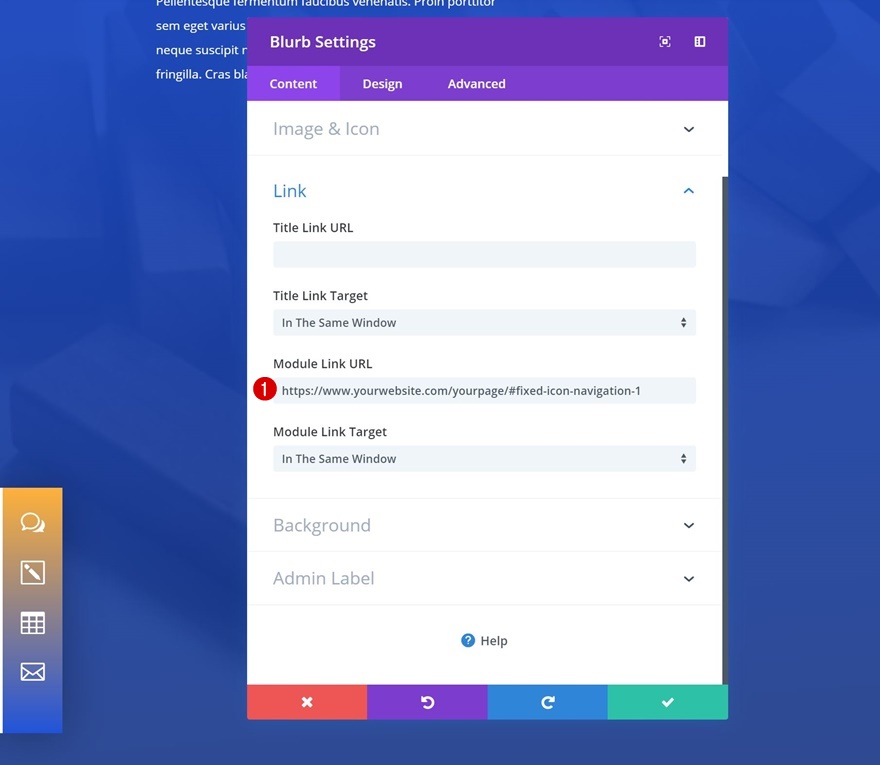
Upload Anchor Hyperlinks to Blurb Modules For my part
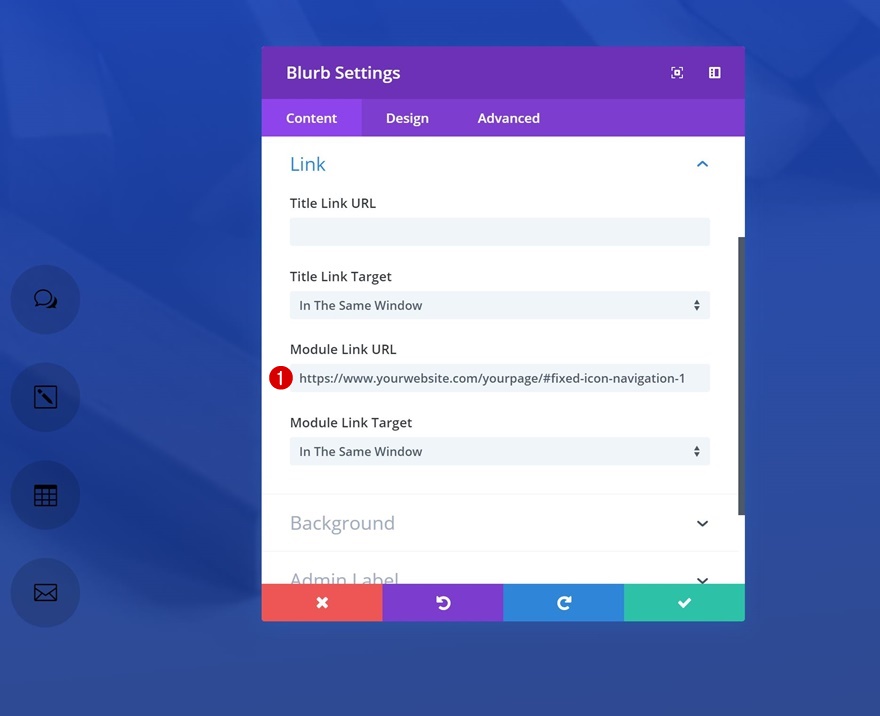
Remaining however now not least, you’ll want to upload the anchor URL to every one of the crucial Blurb Modules in my opinion. Remember to hyperlink every one of the crucial icons to the right kind phase ID.
- Module Hyperlink URL: https://www.yourwebsite.com/yourpage/#fixed-icon-navigation-1

Get started Recreating Instance #2

Upload New Row to Remaining Phase of Web page
Column Construction
Directly to the second one instance! Upload a brand new row to the closing phase of the web page the usage of the next column construction:

Alignment
With out including any modules but, open the row settings and alter the row alignment.
- Row Alignment: Left

Sizing
Alter the sizing settings as neatly.
- Use Customized Width: Sure
- Unit: %
- Customized Width: 6%
- Use Customized Gutter Width: Sure
- Gutter Width: 1

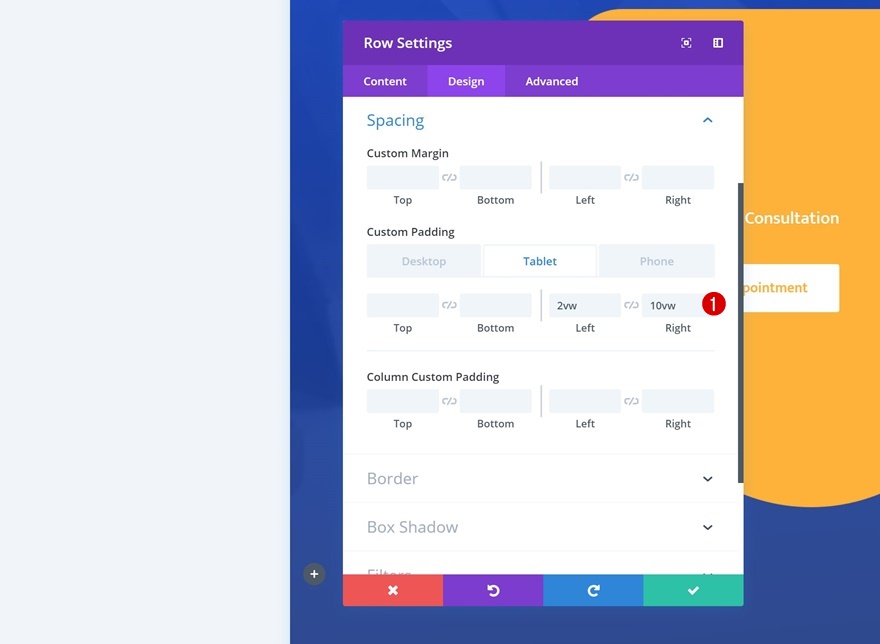
Spacing
And upload some customized padding values for smaller display sizes.
- Left Padding: 2vw (Pill & Telephone Most effective)
- Proper Padding: 10vw (Pill), 15.5vw (Telephone)

Customized CSS
Remaining however now not least, upload the customized CSS code within the complicated tab of the row to make the icon navigation constant.
place:constant; left: 0px; most sensible: 10%; backside: 10%; z-index: 9999;

Upload Blurb Module to Column 1
Choose Icon
Proceed via including a Blurb Module to the column of your row and make a choice an icon of your selection.

Icon Settings
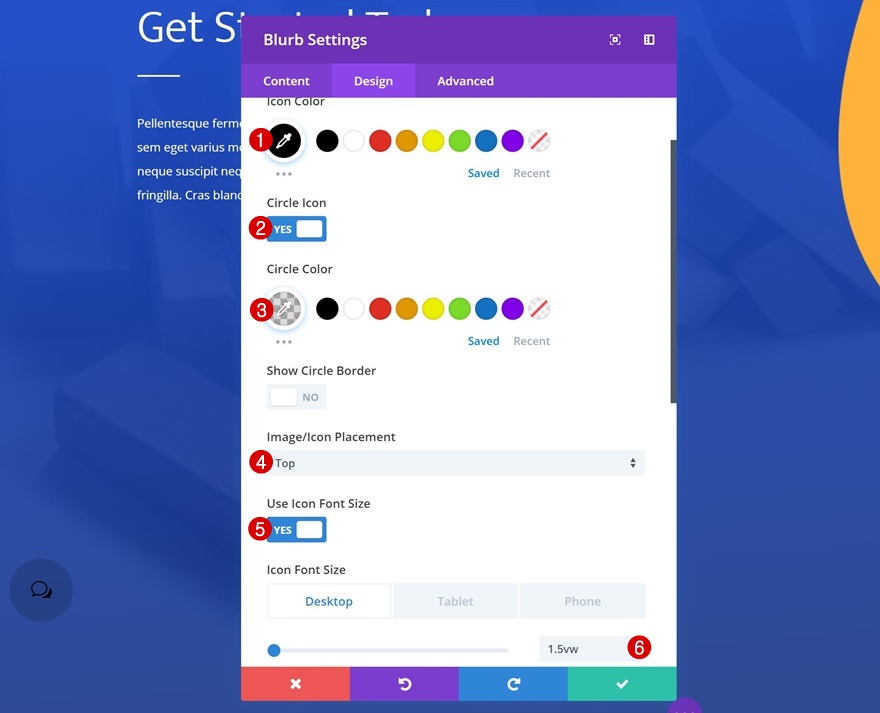
Then, cross to the design tab and make some adjustments to the semblance of the icon within the icon settings.
- Icon Colour: #000000
- Circle Icon: Sure
- Circle Colour: rgba(0,0,0,0.14)
- Icon Placement: Most sensible
- Use Icon Font Measurement: Sure
- Icon Font Measurement: 1.5vw (Desktop), 3vw (Pill), 2.5vw (Telephone)

Clone Blurb Module 3 Occasions
Whenever you’re executed enhancing the primary Blurb Module, you’ll be able to cross forward and clone the module thrice.

Exchange Icons
Remember to trade the icon this is used for every one of the crucial duplicates.

Upload Anchor Hyperlinks to Blurb Modules For my part
And, once more, hyperlink every one of the crucial Blurb Modules to the right kind anchor hyperlink.
- Module Hyperlink URL: https://www.yourwebsite.com/yourpage/#fixed-icon-navigation-1

Get started Recreating Instance #3

Upload New Row to Remaining Phase of Web page
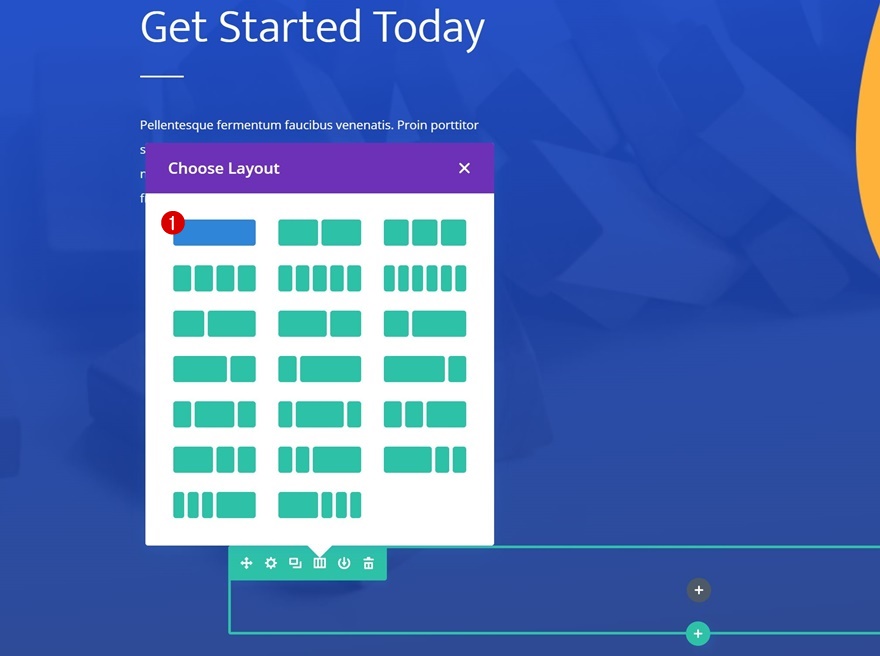
Column Construction
Directly to the following and closing instance! Upload a brand new row to the closing phase of your web page the usage of the next column construction:

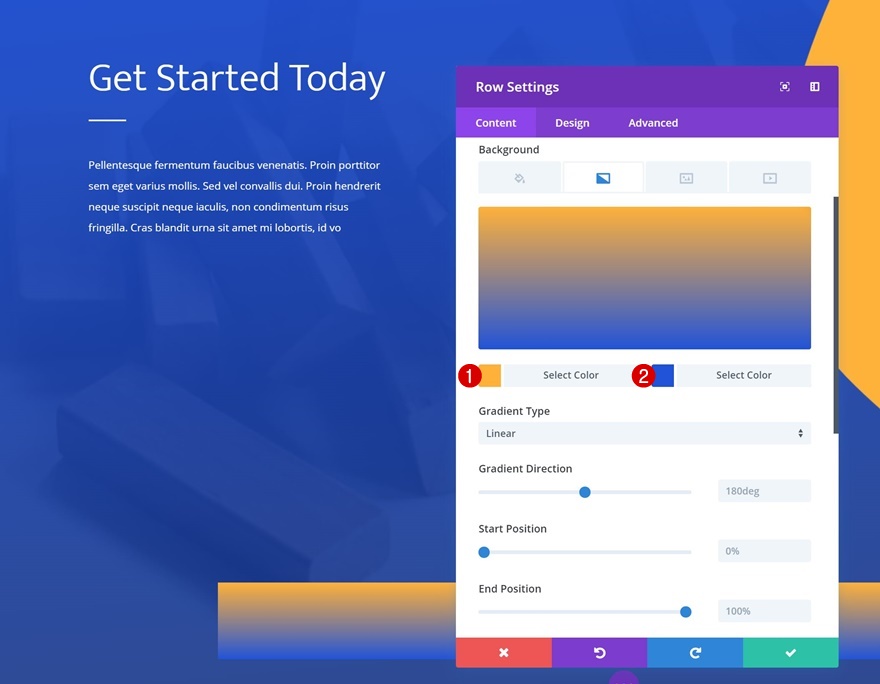
Gradient Background
With out including any modules but, open the row settings and upload a gradient background.
- Colour 1: #ffb337
- Colour 2: #1b52d9

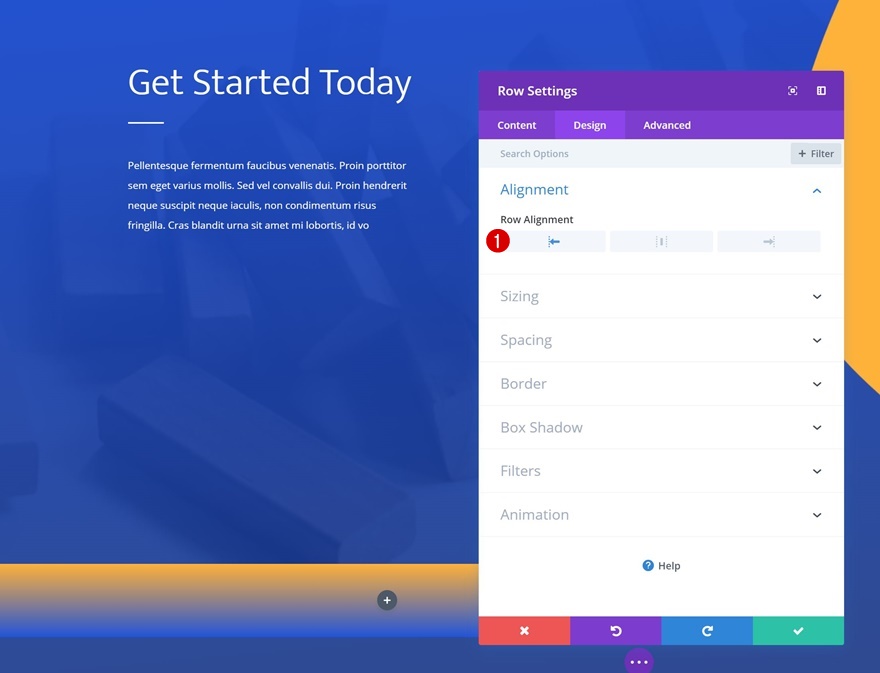
Alignment
Proceed via converting the row alignment within the design tab.
- Row Alignment: Left

Sizing
Then, adjust the sizing settings.
- Use Customized Width: Sure
- Unit: %
- Customized Width: 4%
- Use Customized Gutter Width: Sure
- Gutter Width: 1

Spacing
Upload some customized padding values for smaller display sizes too.
- Left Padding: 2vw (Pill), 1vw (Telephone)
- Proper Padding: 7vw (Pill), 5.5vw (Telephone)

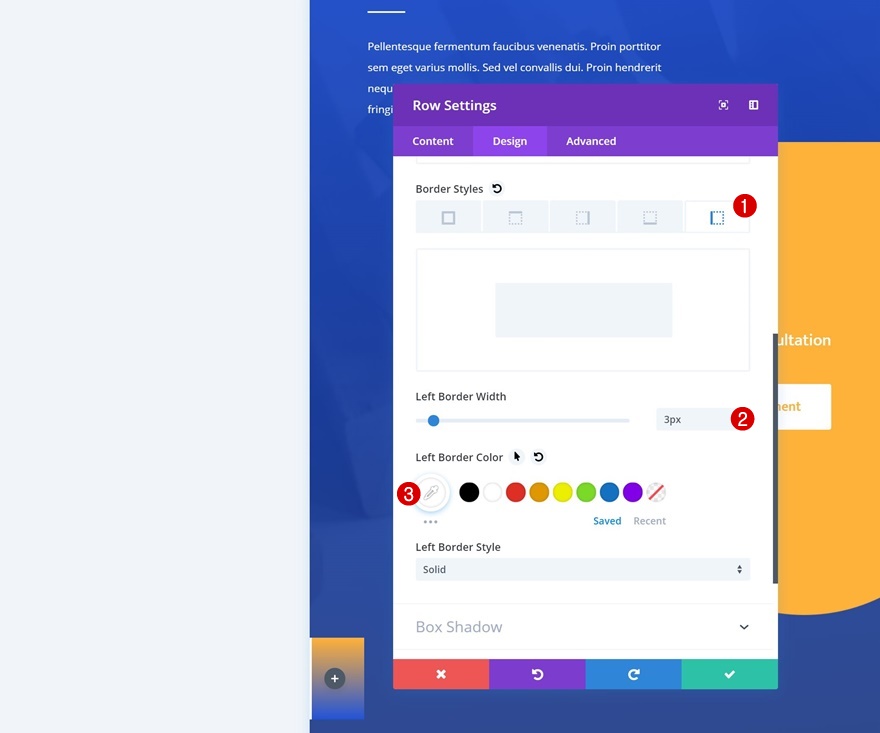
Border
And upload a left border to the row.
- Left Border Width: 3px
- Left Border Colour: #ffffff

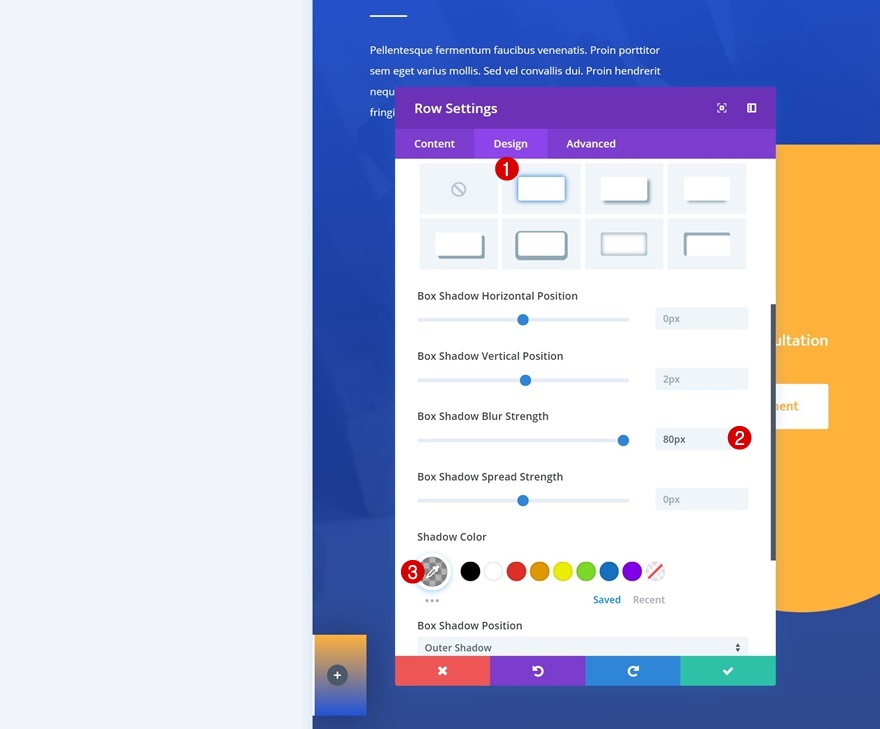
Field Shadow
We’re additionally including a delicate field shadow to create intensity at the web page.
- Field Shadow Blur Power: 80px
- Shadow Colour: rgba(0,0,0,0.3)

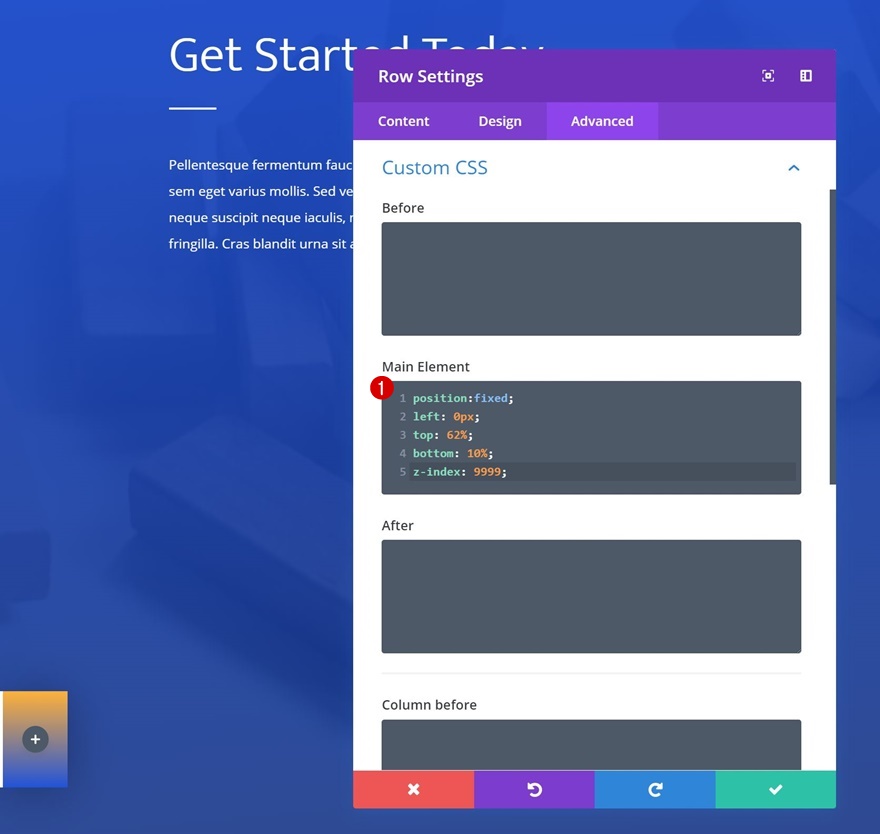
Customized CSS
Remaining however now not least, upload the next CSS code strains to the complicated tab of the row settings. This may occasionally assist in making the icon navigation bar constant.
place:constant; left: 0px; most sensible: 62%; backside: 10%; z-index: 9999;

Upload Blurb Module to Column 1
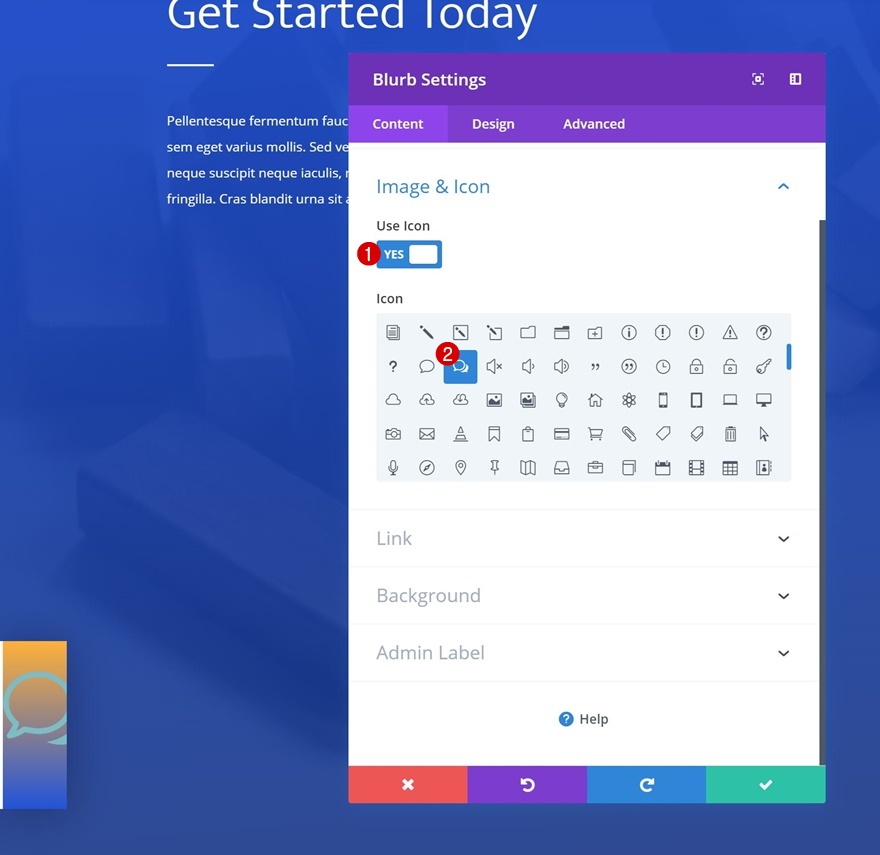
Choose Icon
Proceed via including the primary Blurb Module to the column of the row and make a choice an icon of your selection.

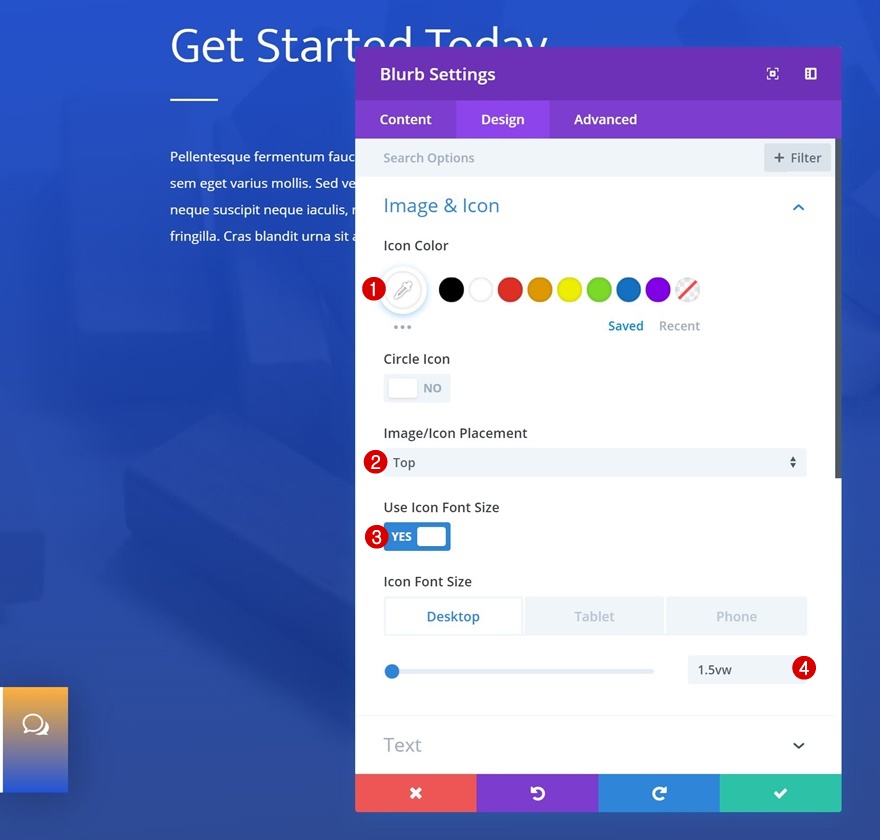
Icon Settings
Then, cross to the design tab and alter the icon settings.
- Icon Colour: #ffffff
- Icon Placement: Most sensible
- Use Icon Font Measurement: Sure
- Icon Font Measurement: 1.5vw (Desktop), 4vw (Pill & Telephone)

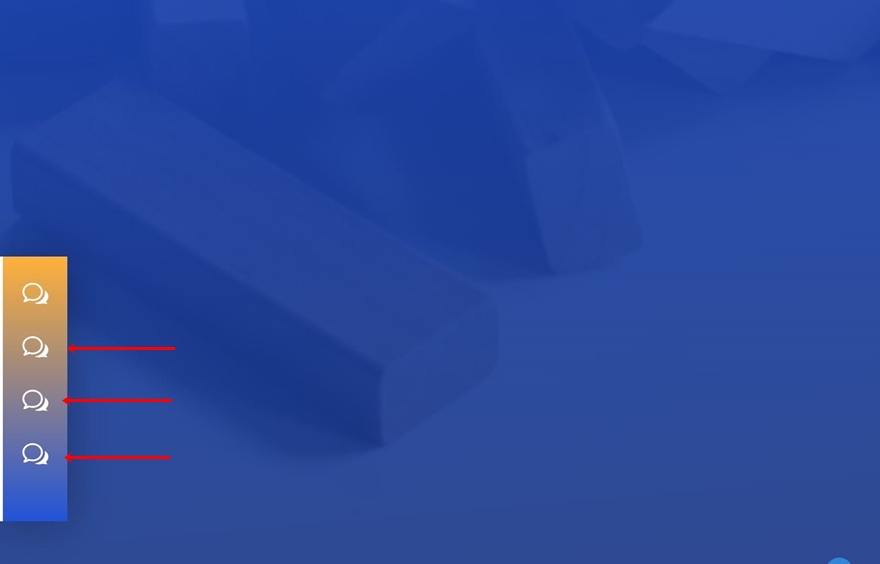
Clone Blurb Module 3 Occasions
Clone the Blurb Module thrice.

Exchange Icons
And be sure you trade the icon of every one of the crucial duplicates.

Upload Anchor Hyperlinks to Blurb Modules For my part
Remaining however now not least, upload the anchor URL to every one of the crucial Blurb Modules in my opinion and also you’re executed!
- Module Hyperlink URL: https://www.yourwebsite.com/yourpage/#fixed-icon-navigation-1

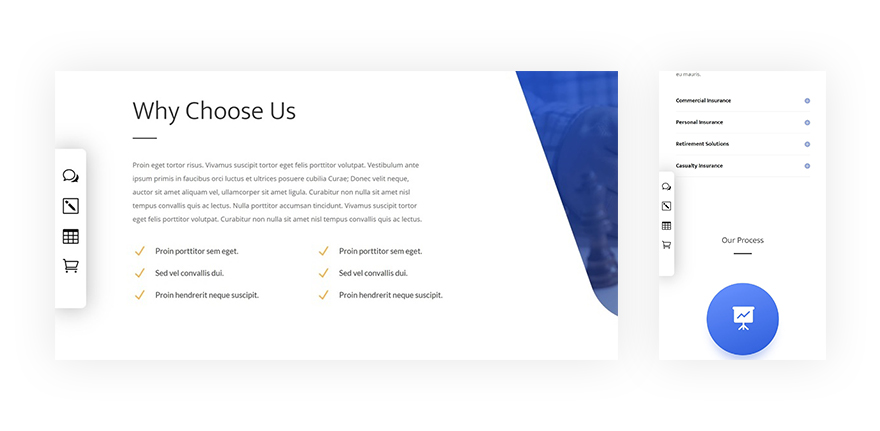
Preview
Now that we’ve long gone via all of the steps, let’s take a last have a look at the result on other display sizes.
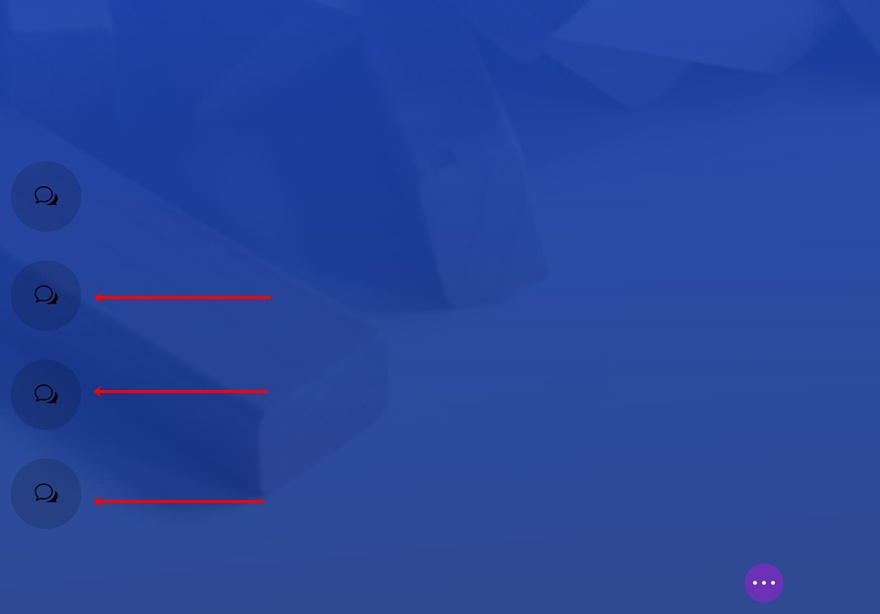
Instance #1

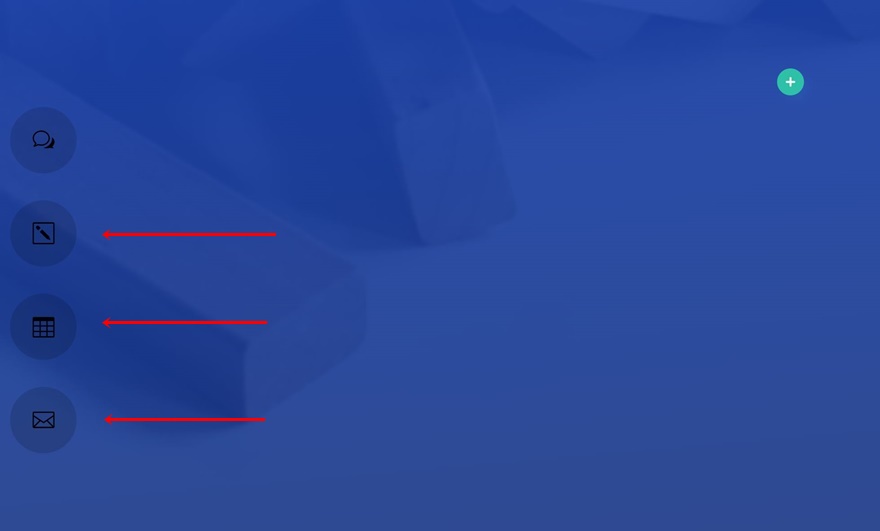
Instance #2

Instance #3

Ultimate Ideas
On this publish, we’ve proven you learn how to create constant icon navigation bars that you’ll be able to practice to any more or less web page your development. Those we’ve created fit the Risk Management Layout Pack in point of fact neatly. We are hoping that you simply’re taking part in this ongoing Divi design initiative the place we attempt to put one thing additional into your design toolbox every week. In case you have any questions or ideas, be sure you depart a remark within the remark phase beneath!
The publish Creating a Stunning Fixed Icon Navigation with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design