Divi’s Social Media Apply module means that you can simply taste and upload the ones vital hyperlinks on your social networks anyplace for your web site. And if you wish to get your palms grimy with a few of Divi’s robust integrated hover results, you’ll be able to design some ingenious hover results on your social media practice buttons as smartly.
On this instructional, I’m going to turn you some distinctive social media practice button hover results that simply might wonder you.
Test it out!
Sneak Peek
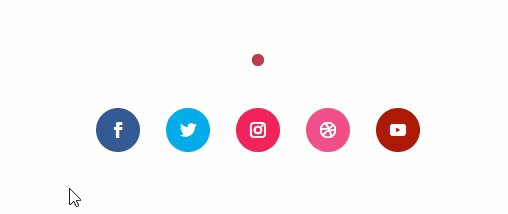
Here’s a sneak peek on the hover results we will be able to create.
Phase 1: Transferring Field Shadows to Spotlight Your Social Media Apply Buttons
Borders to Dots

Dots to Borders

Bouncing Shadows 1

Bouncing Shadows 2

Start Building Part 1 Hover Effects
Phase 2: Converting Colour, Dimension, and Form on Hover
Converting Dimension and Colour

Converting Dimension, Colour and Form

Start Building Part 2 Hover Effects
Phase 3: Filter out Results

Start Building Part 3 Hover Effect
Phase 4: Massive Icons with Display screen Mix and Filter out Results

Start Building Part 4 Hover Effect
Getting Began
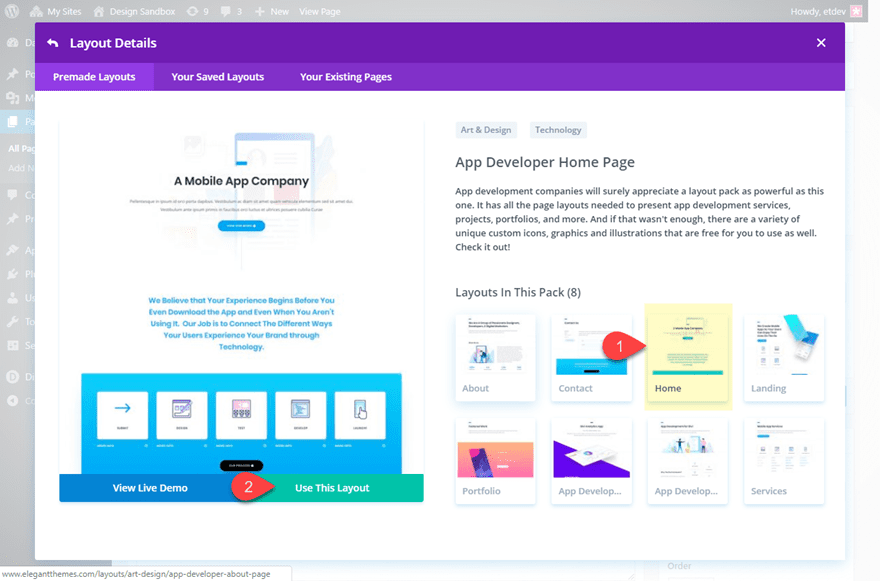
To get issues rolling for this instructional, all you in reality want is the Divi Theme put in and lively. Then create a brand new web page and provides your web page a name. Then click on to make use of the Divi Builder and make a choice the strategy to Use a Premade Format. From the Load from Library popup modal, make a choice the App Developer Format Pack. Then click on to make use of the With a view to jumpstart the design of our social media practice buttons, we’re going to use the App Developer House Web page format.

Put up your web page and click on the button to Construct at the Entrance Finish.
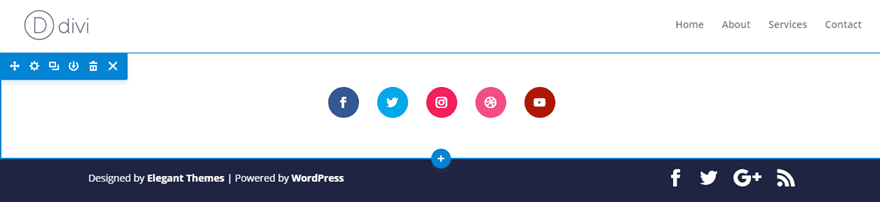
Now delete the entire sections of the web page except for the phase containing the social media practice buttons on the backside of the web page.

This may occasionally function a began template for growing our hover results.
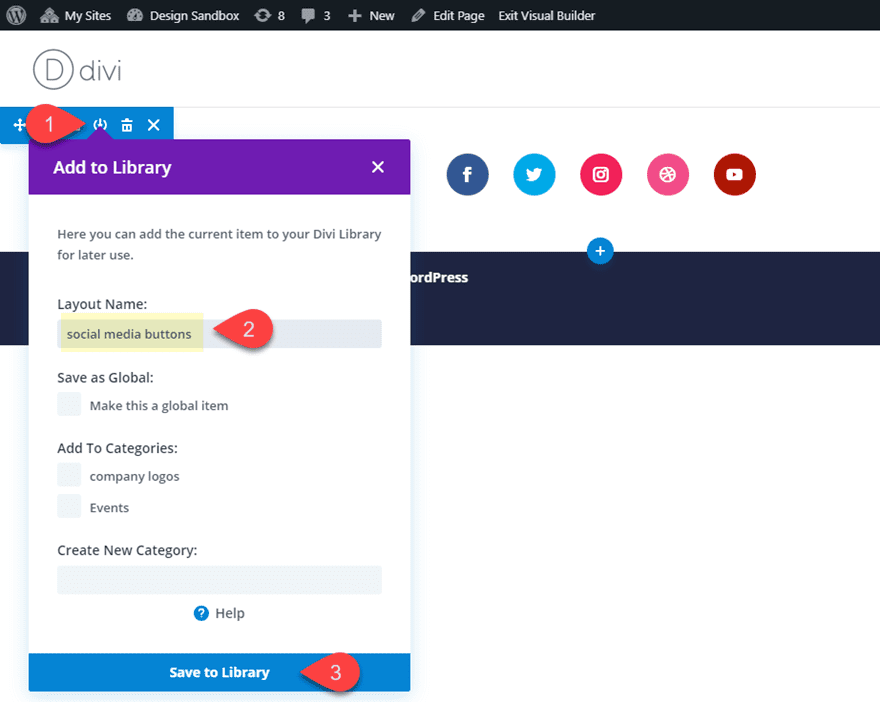
Let’s save the phase to the Divi Library in order that we will upload a recent model of those social media practice button designs when wanted.

It’s essential additionally replica the phase a couple of instances for your web page as smartly. This may occasionally help you create other hover results beginning with the premade phase.
Now you are prepared to begin growing the hover results.
Let’s get began.
#1 Transferring Field Shadows to Spotlight Your Social Media Apply Buttons
Borders to Dots
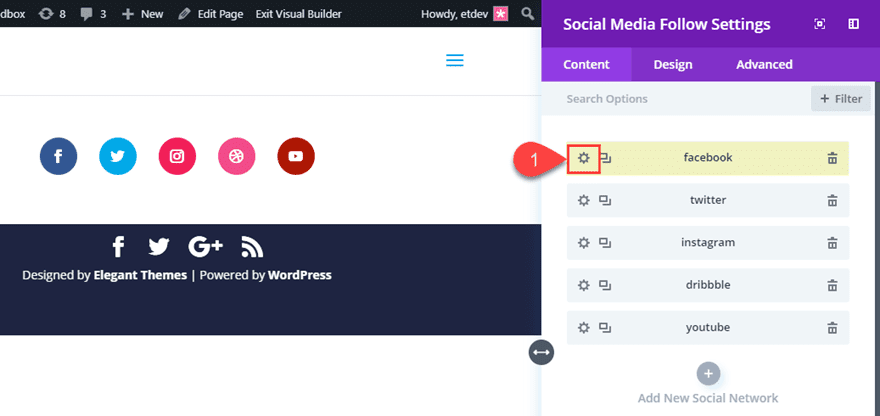
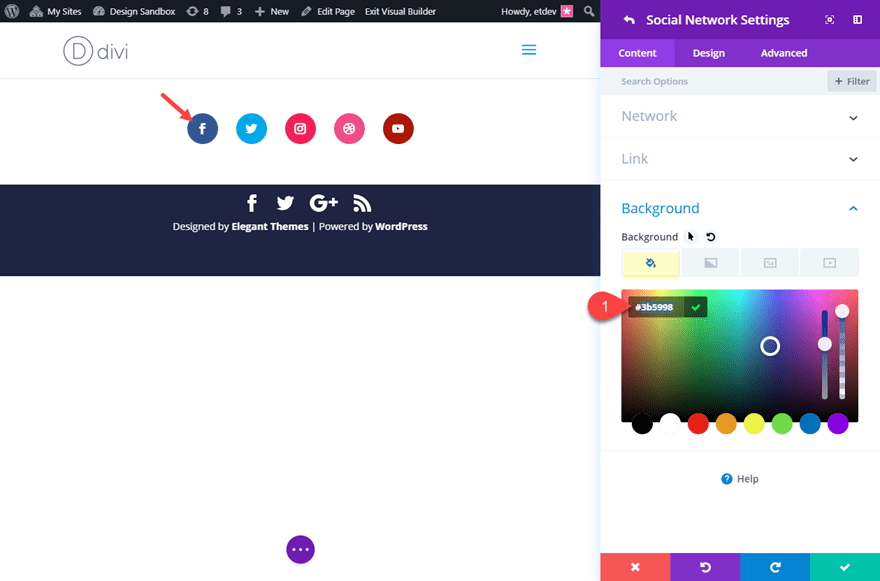
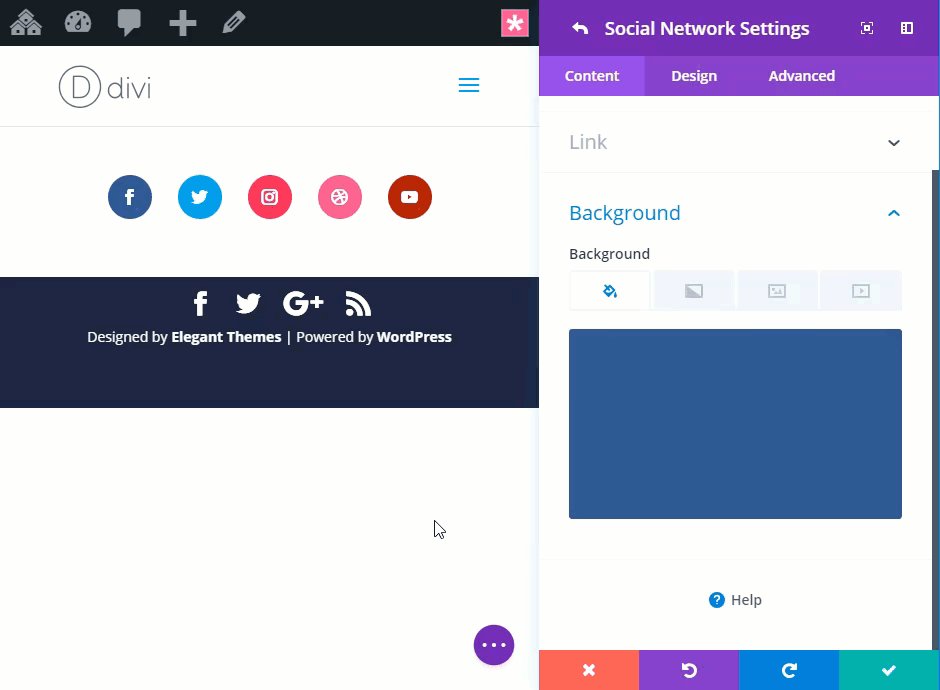
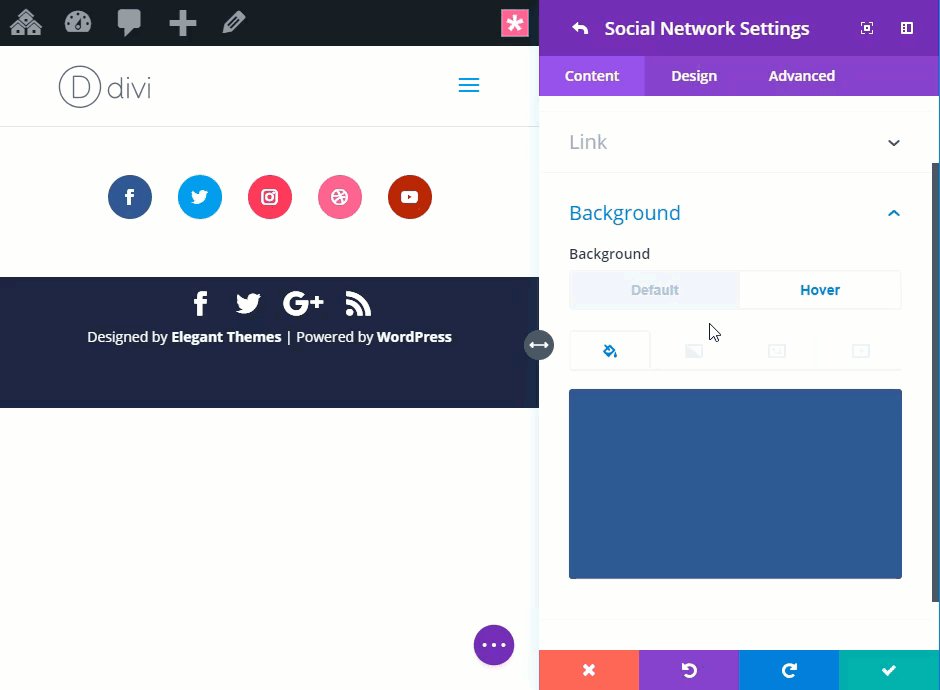
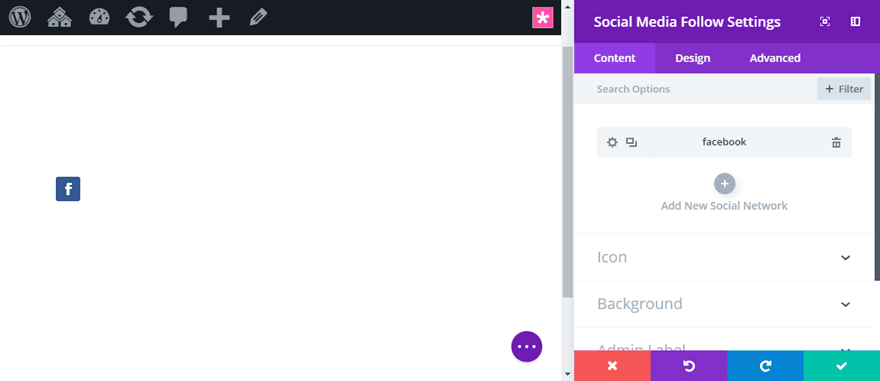
For this hover impact, we’re going to upload a field shadow across the button that shrinks and hovers above the button on hover. To do that, open the social media practice module and click on to open the settings of the fb social community.

Then reproduction the background colour getting used for the icon on your clipboard (#3b5998). This colour shall be used for the field shadow.

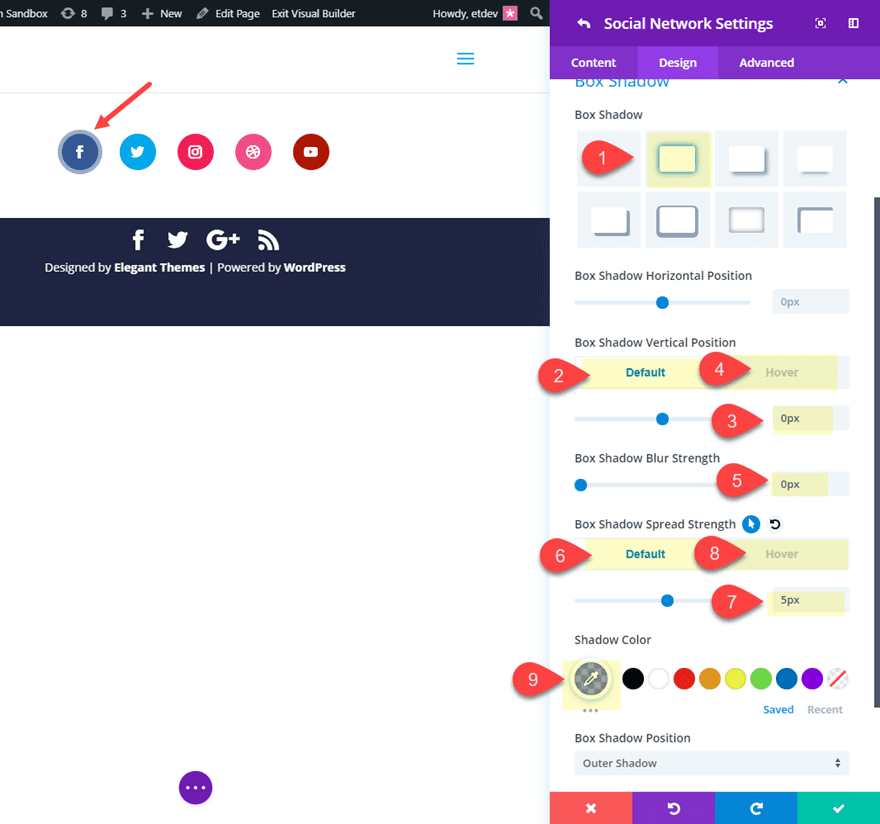
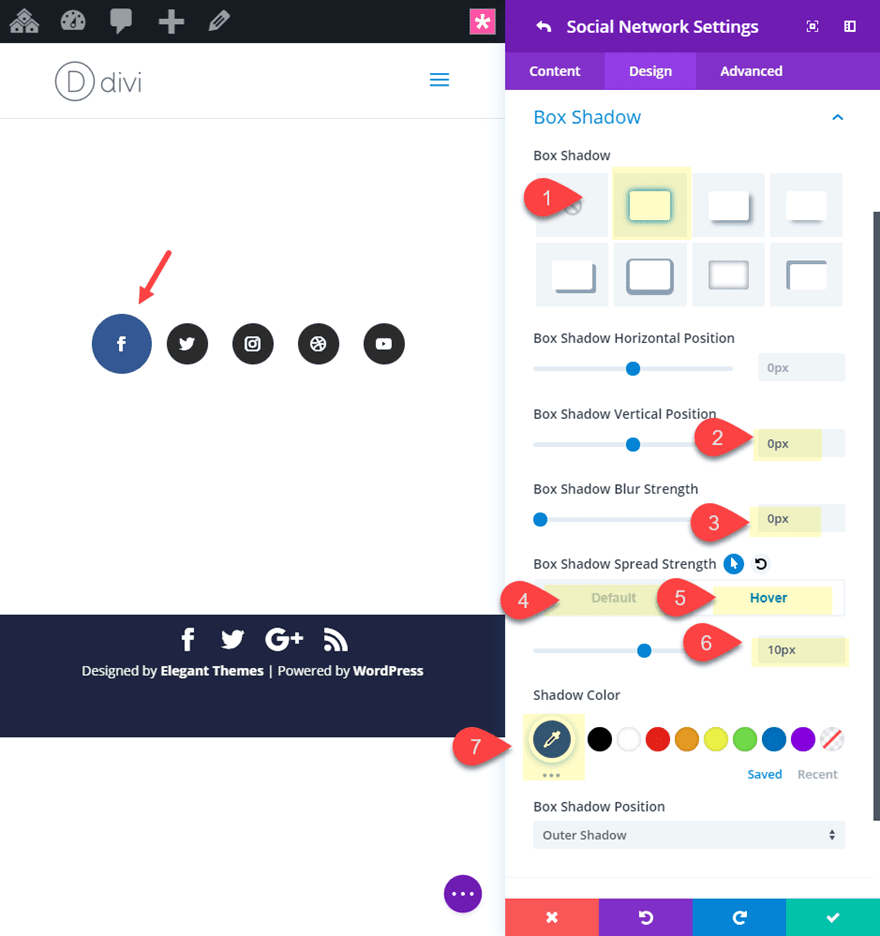
Now open the design tab and replace the next:
Field Shadow: see screenshot
Field Shadow Vertical Place: 0px (default), -46px (hover)
Field Shadow Blur Energy: 0px
Field Shadow Unfold Energy: 5px (default), -16px (hover)
For the shadow colour, paste within the background colour (#3b5998) and reduce the opacity by means of 50%. This will provide you with a lighter model of the button background colour.
Shadow Colour: rgba(59,89,152,0.5)

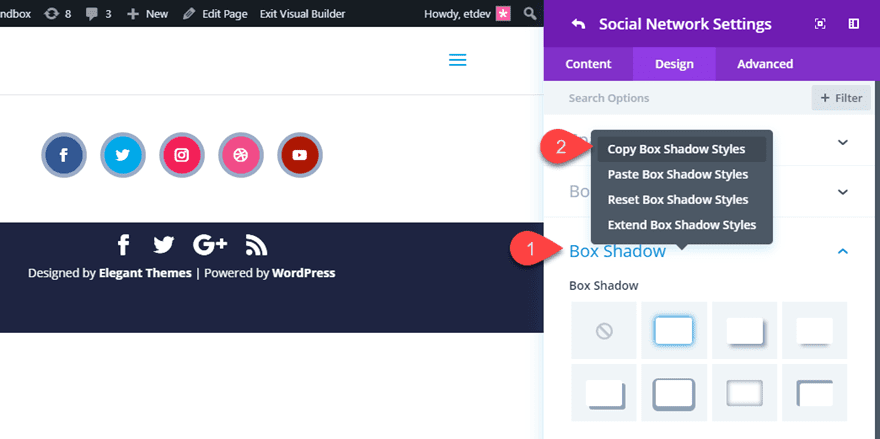
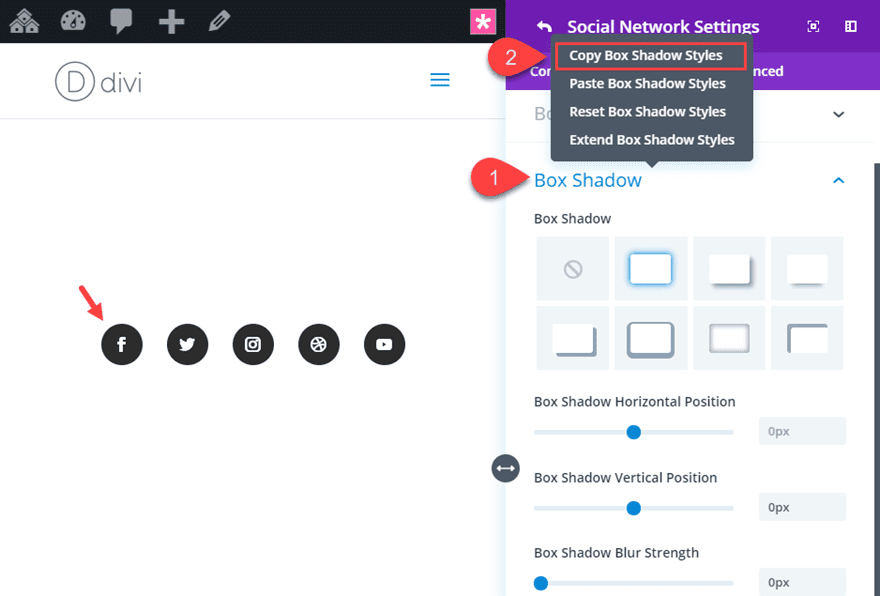
Now proper click on at the Field Shadow taste class and make a choice Reproduction Field Shadow Kinds.

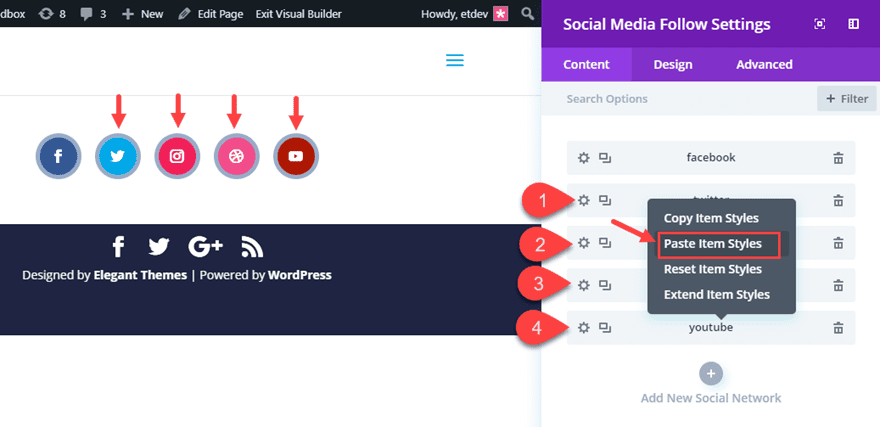
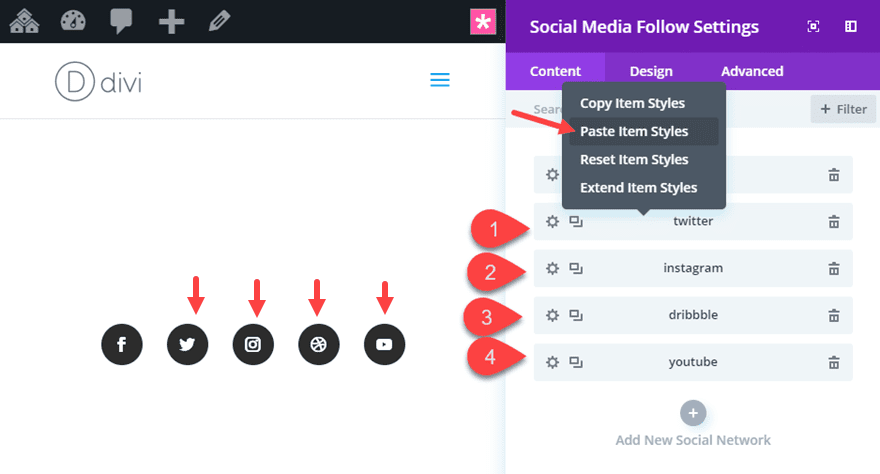
Save the settings for the fb social community after which proper click on on each and every of the social networks and make a choice Paste Merchandise Kinds for each and every one. This may occasionally observe the similar field shadow kinds to the remainder of the buttons.

Then again, you’re going to nonetheless want to replace the colour of the field shadow this is explicit to each and every one. To try this, repeat the similar procedure that we did for the Fb social community. Open the precise social community settings, reproduction the background colour getting used, paste it in as the brand new field shadow colour after which lower the opacity by means of 50%.
Listed here are the field shadow colours for each and every of the remainder social networks:
Twitter Field Shadow Colour: rgba(0,172,237,0.5)
Instagram Field Shadow Colour: rgba(234,44,89,0.5)
Dribble Field Shadow Colour: rgba(234,76,141,0.5)
Youtube Field Shadow Colour: rgba(168,36,0,0.5)
As soon as the field shadow colours are up to date, take a look at the overall end result.

Dots to Borders
You’ll be able to simply opposite the hover impact by means of switching out default and hover values for the field shadow vertical place and unfold energy.
Reproduction the phase (if you wish to stay the “borders to dots” design) after which open the social media practice module settings. Then open the settings for the Fb social community and replace the next:
Field Shadow Vertical Place: -46px (default), 0px (hover)
Field Shadow Unfold Energy: -16px (default), 5px (hover)
It is very important replace those new field shadow settings for each and every of the remainder social networks. You’ll be able to do that manually or you’ll be able to use proper click on to replicate the Field Shadow Vertical place and unfold energy after which paste them to each and every of the networks.
As soon as accomplished, your ultimate design will seem like this.

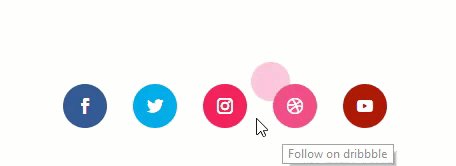
Bouncing Shadows Impact
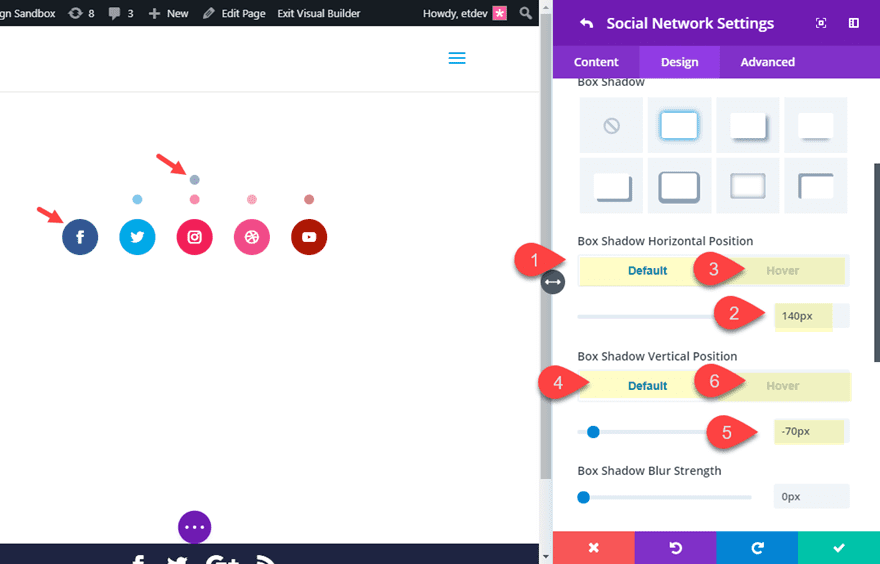
For the following model of this design and hover impact, we’re going to have the field shadow (dot) of each and every of the buttons get started in the similar location by means of default. This may occasionally create one of those bouncing impact.
To begin, you’ll be able to replica the “dots to borders” design we in the past constructed. Open the social media practice module settings after which open the fb social community settings. Replace the next field shadow kinds:
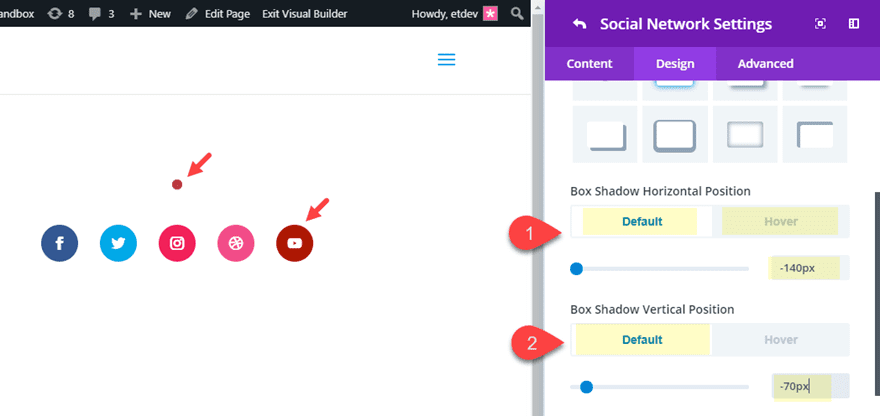
Field Shadow Horizontal Place: 140px (default), 0px (hover)
Field Shadow Vertical Place: -70px (default), 0px (hover)

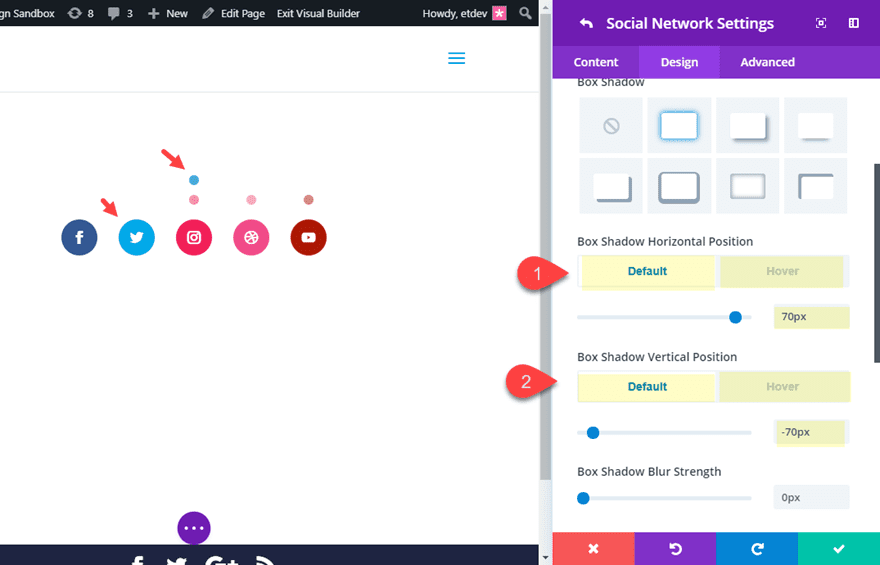
For the Twitter social community, replace the next:
Field Shadow Horizontal Place: 70px (default), 0px (hover)
Field Shadow Vertical Place: -70px (default), 0px (hover)

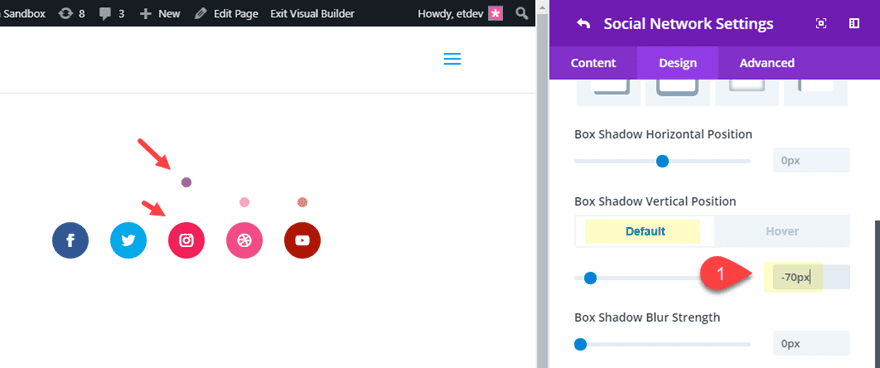
For the Instagram social community, replace the next:
Field Shadow Horizontal Place: 70px (default), 0px (hover)
Field Shadow Vertical Place: -70px (default), 0px (hover)

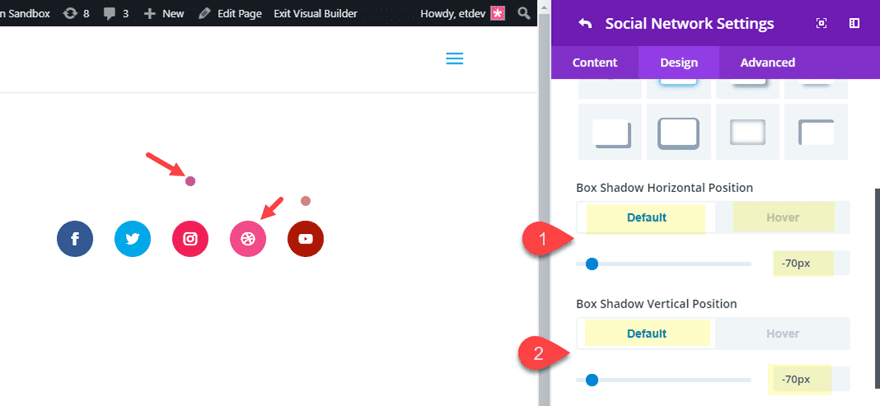
For the Dribble social community, replace the next:
Field Shadow Horizontal Place: -70px (default), 0px (hover)
Field Shadow Vertical Place: -70px (default), 0px (hover)

For the Youtube social community, replace the next:
Field Shadow Horizontal Place: -140px (default), 0px (hover)
Field Shadow Vertical Place: -70px (default), 0px (hover)

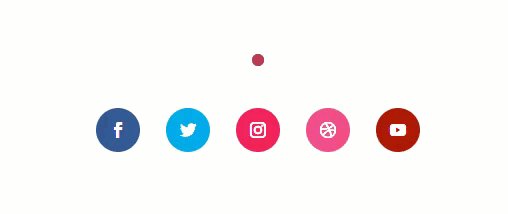
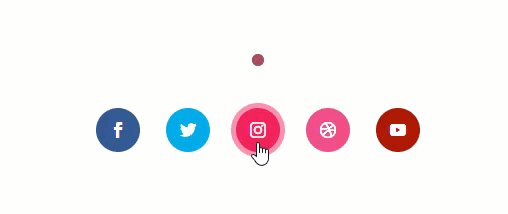
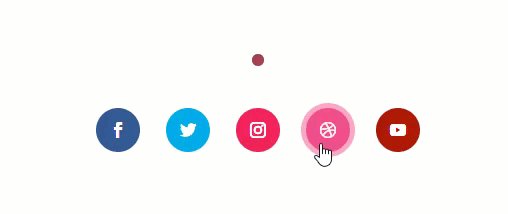
Take a look at the overall end result.

For those who don’t need the dot to turn to start with, you’ll be able to set the default field shadow colour to clear after which upload a field shadow colour on hover. This could provide you with a design that appears like the next:

#2 Converting Colour, Dimension, and Form on Hover
For this subsequent sequence of hover results, I’m going to turn you tips on how to simply alternate the colour, length, and or form of the social media buttons on hover. To get began, remember to are the use of a recent model of the social media practice button phase from the App Developer House Web page format. For those who stored it on your Divi Library, now could be a great time so as to add it on your web page.
Converting Colour
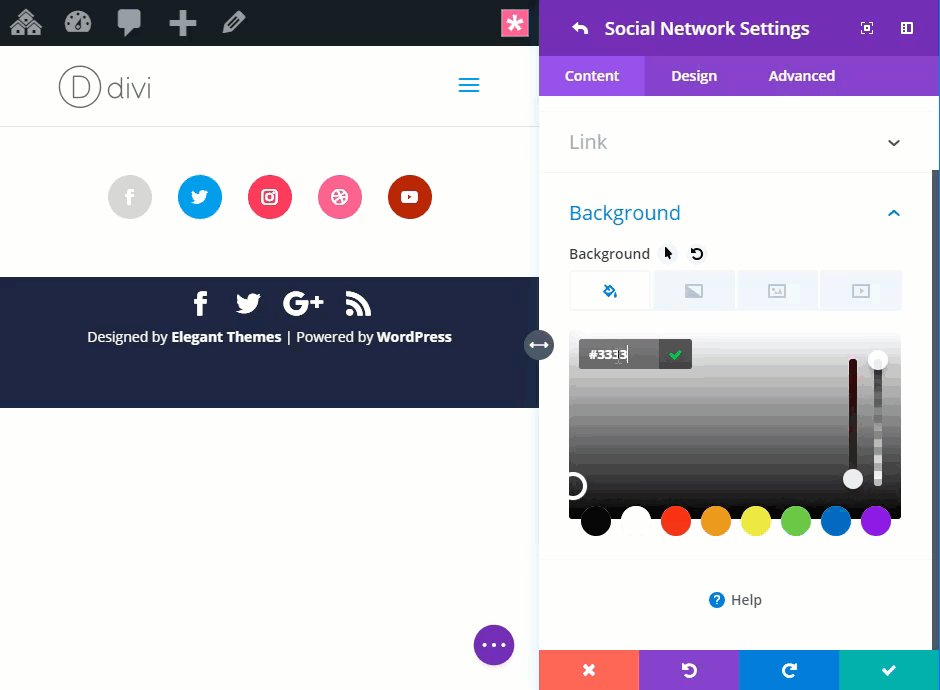
Converting the colour of a social media button on hover is beautiful easy. For this situation, let’s get started with a gloomy grey background colour by means of default that becomes the social community colour.
To do that, open the Social Media Apply module after which open the Fb Community settings. Replace the next:
Background Colour: #333333 (default), #3b5998 (hover)

Then proceed this procedure to replace the remainder 4 social community background colours as follows:
Twitter background colour: #333333 (default), #00aced (hover)
Instagram background colour: #333333 (default), #ea2c59 (hover)
Dribble background colour: #333333 (default), #ea4c8d (hover)
Youtube background colour: #333333 (default), a82400 (hover)
This is the outcome.

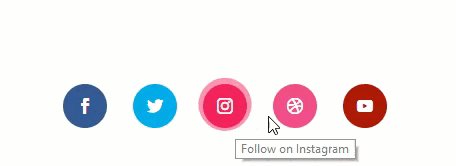
Converting Dimension
To switch the dimensions of the button, we will upload a field shadow on hover. This permits the button to develop higher with out including any exact house to the button that might push the adjoining buttons away on hover.
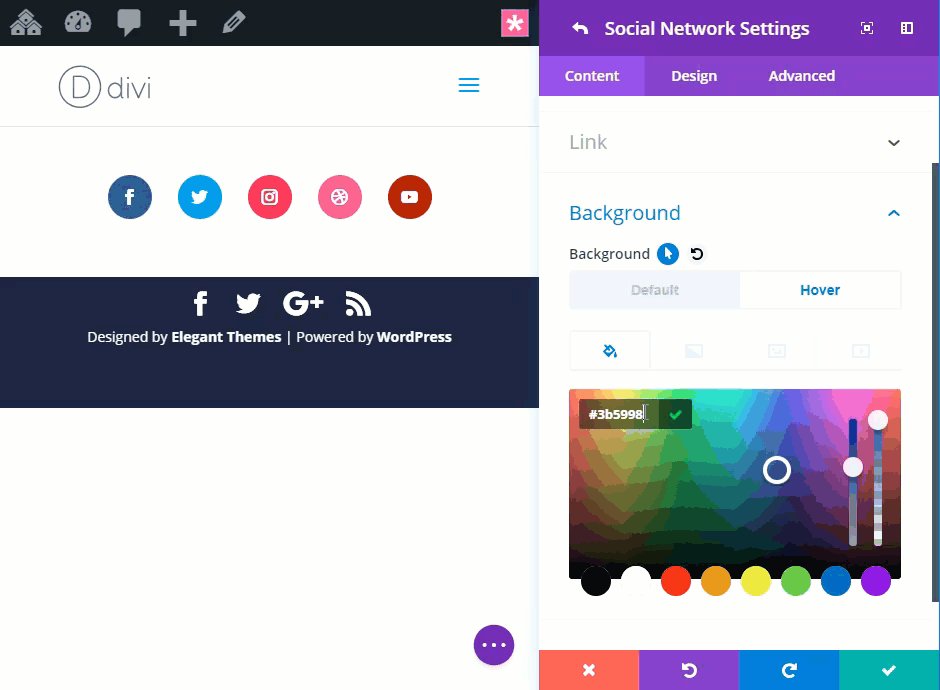
To do that open the Fb community settings and upload the next field shadow kinds:
Field Shadow: see screenshot
Field Shadow Vertical Place: 0px
Field Shadow Blur Energy: 0px
Field Shadow Unfold Energy: 0px (default), 10px (hover)
Shadow Colour: #3b5998 (this must be the similar colour because the hover background colour of the button)

To hurry up the method of including the similar field shadow design to the remainder of the social community buttons, proper click on at the field shadow class of the Fb Community and click on “Save Field Shadow Kinds”.

Save the settings after which proper click on on each and every of the social networks and make a choice “Paste Merchandise Kinds”.

Now all you might have left to do is replace the field shadow colour with the right kind social community colour that fits its hover background colour.
To do that replace the next:
Twitter Field Shadow colour: #00aced
Instagram Field Shadow colour: #ea2c59
Dribble Field Shadow colour: #ea4c8d
Youtube Field Shadow colour: #a82400
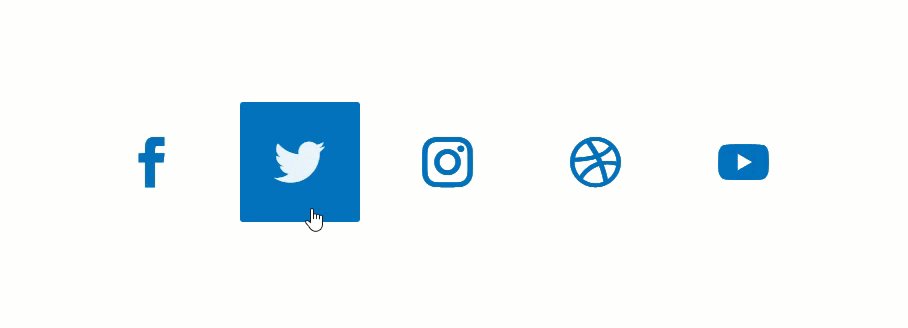
This is the overall end result.

Converting Form
To switch the form of the button on hover, all you wish to have to do is alter the “Rounded Corners” possibility. This social media practice module lately has the rounded corners set to 40px making the buttons round. If we wish to alternate it to sq., all you wish to have to do is alter the rounded corners to 0px on hover.
To do that open the Fb Community settings and replace the next:
Rounded Corners (hover): 4px on all 4 corners
Then reproduction the border kinds and paste them to each and every ultimate community.
This is the overall design.

#3 Filter out Results
For this subsequent hover impact, I’m going to turn you tips on how to use a few filter out results to switch the colours of the social media buttons on hover. To get began, remember to are the use of a recent model of the social media practice button phase from the App Developer House Web page format. For those who stored it on your Divi Library, now could be a great time so as to add it on your web page.
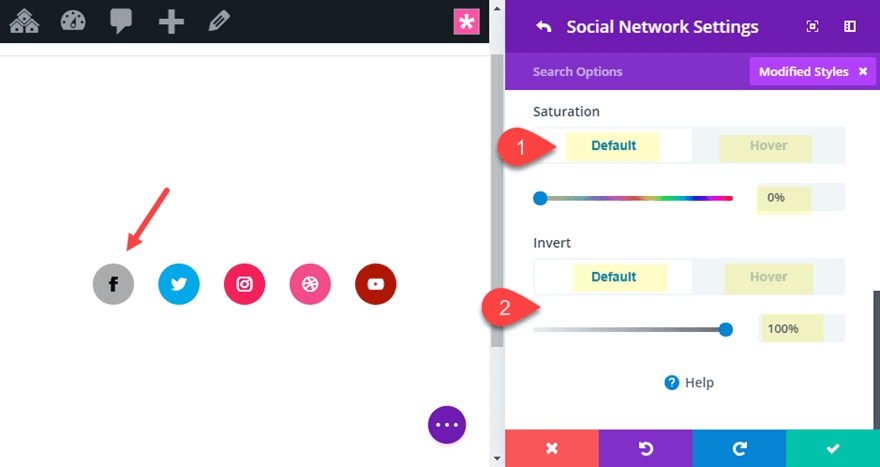
Saturation and Invert Filter out results on hover
The usage of the saturation and the invert filter out results are a easy and robust solution to alternate the way of your social media buttons on hover. On this instance, I’m going to turn you tips on how to mix saturation and invert to create grey buttons with black icons that transition again to their authentic colour on hover.
To do that open the social media practice module settings after which open each and every of the person social community settings and replace the next filter out choices:
Saturation: 0% (default), 100% (hover)
Invert: 100% (default), 0% (hover)

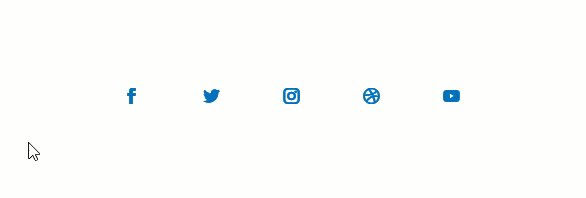
Take a look at the outcome.

#4 Massive Coloured Icons with Display screen Mix and Filter out Results
For this ultimate social media button hover design, we’re going to get started totally from scratch. So create a brand new phase with a one-column row and upload a social media practice module to the row.
Then open the social media practice settings and delete the default twitter social community leaving most effective the fb social community merchandise.

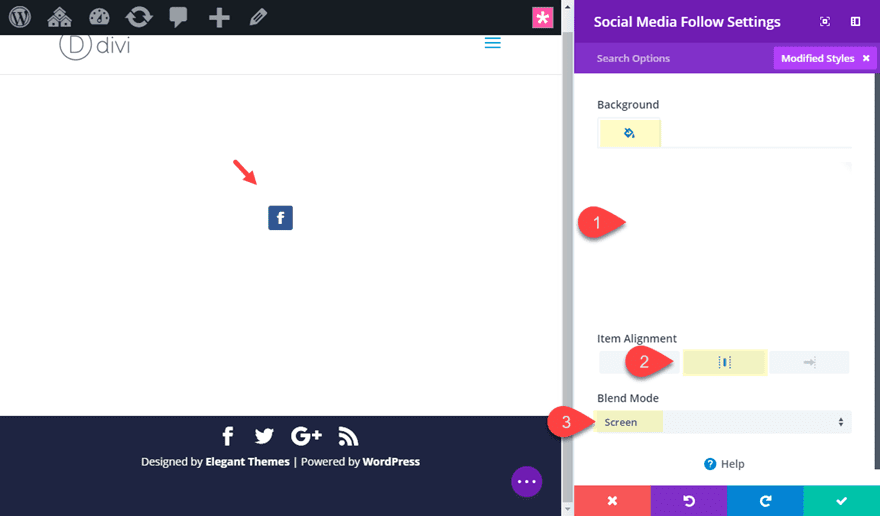
Then replace the social media practice settings as follows:
Background Colour: #ffffff
Merchandise alignment: middle
Mix Mode: Display screen

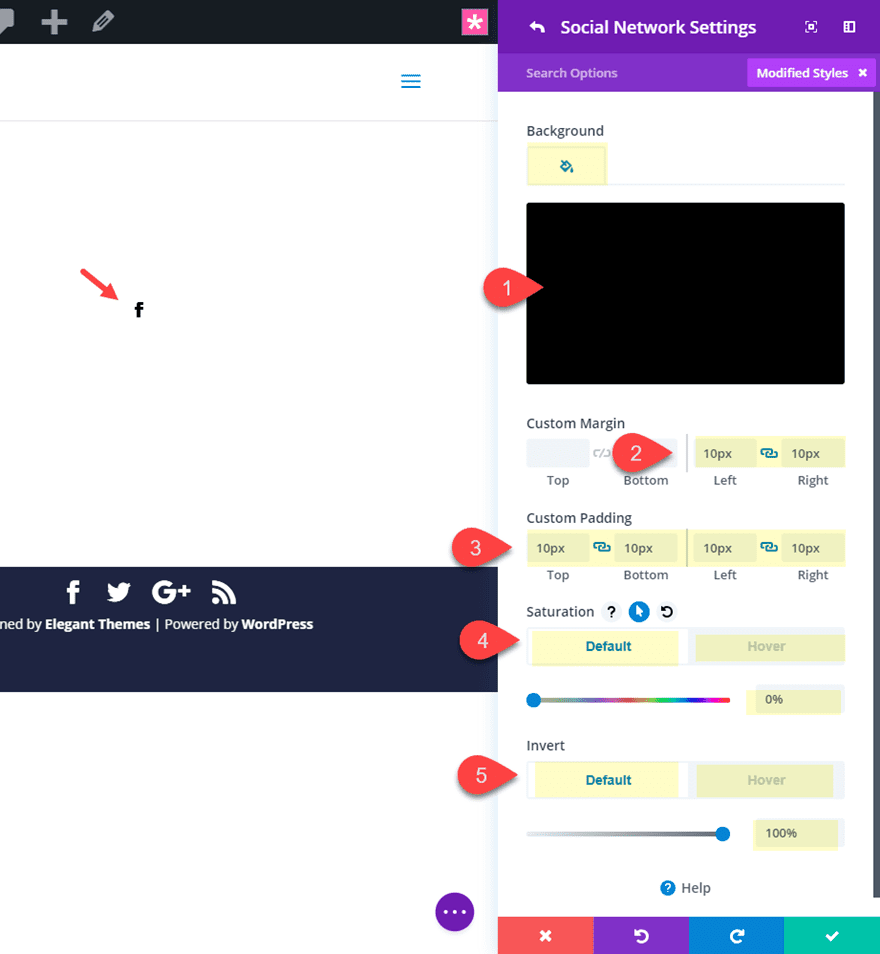
Subsequent, open the Fb Social community merchandise settings and replace the next:
Background Colour: #000000
Customized Margin: 10px left, 10px proper
Customized Padding: 10px best, 10px backside, 10px left, 10px proper
Saturation: 0% (default), 100% (hover)
Invert: 100% (default), 0% (hover)

Save settings.
Then replica the fb social community merchandise 4 instances so that you’ve a complete of five social community buttons.

Now open each and every of the duplicated social community pieces and replace the social community and background colour to #000000.

Save settings.
Now as a result of we have now the display screen mix mode in impact, we will upload a background colour to the row column that incorporates our social media practice module. No matter background colour we use will resolve the colour of our social media icons and hover background colour.
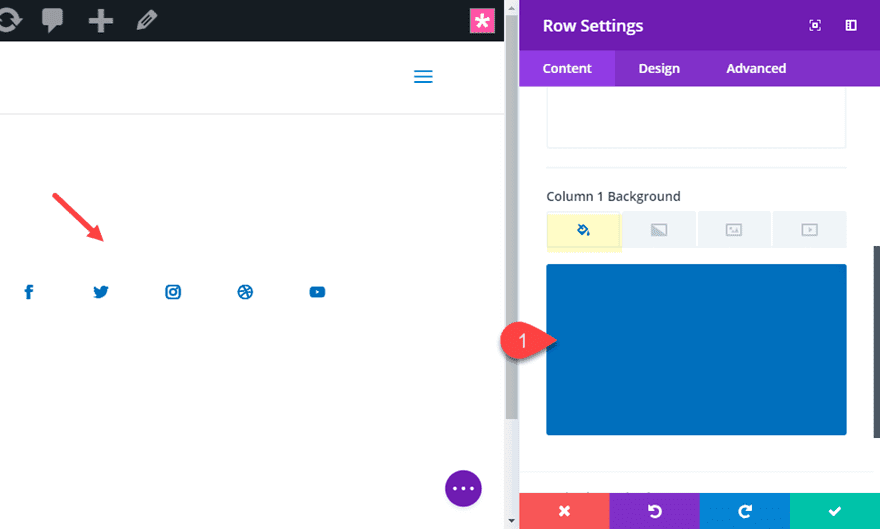
To do that, open the row settings and replace the next:
Column 1 Background Colour: #0c71c3

Realize how the icon colours have modified to this background colour.
Now take a look at the outcome up to now.

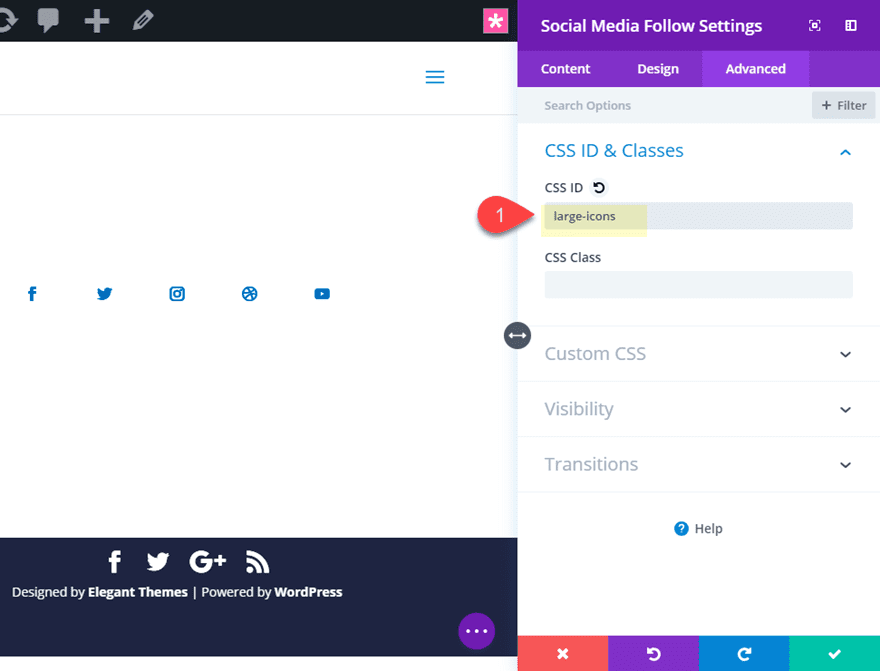
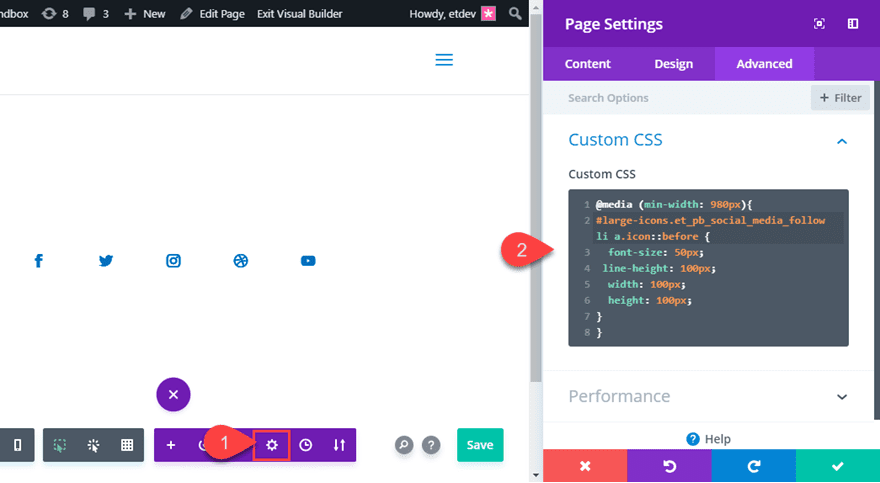
To make the icons/buttons higher, we will use a snippet of Customized CSS. To do that, we will have to first upload a CSS ID to the social media practice module after which upload some CSS to our web page settings.
Open the social media practice module and upload the next CSS ID beneath the complex tab.
CSS ID: large-icons

Subsequent, open up your web page settings and upload the next customized css.
@media (min-width: 980px){
#big-icons.et_pb_social_media_follow li a.icon::ahead of {
font-size: 50px;
line-height: 100px;
width: 100px;
peak: 100px;
}
}

This code will increase the dimensions of the icons to 50px and the peak and width of the buttons to 100px. The media question makes positive this taste most effective will get carried out to desktop.
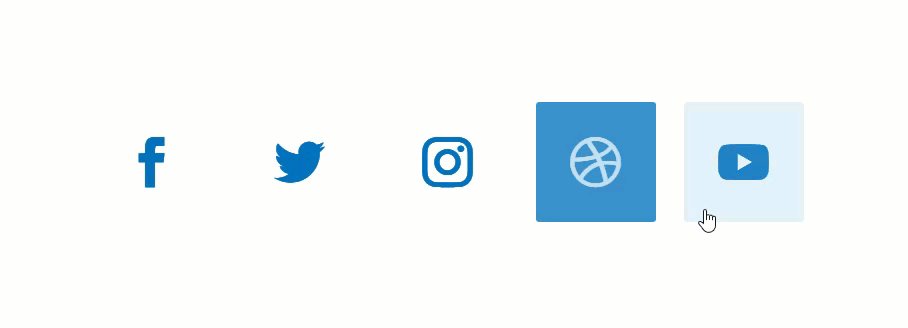
Take a look at the overall end result.

Ultimate Ideas
I am hoping those social media practice button hover results will provide you with some recent new concepts on tips on how to seize your guests with some distinctive designs. These types of examples are simple to create particularly for those who get yourself up to speed with how hover results paintings inside of Divi. Till subsequent time, proceed to grasp your Divi talents and create one thing gorgeous on your subsequent mission.
I look ahead to listening to from you within the feedback.
Cheers!
The publish How to Create Unique Social Media Follow Button Hover Effects with Divi seemed first on Elegant Themes Blog.
WordPress Web Design