Each week, we come up with new and unfastened Divi structure packs which you’ll use in your subsequent mission. For one of the most structure packs, we additionally proportion a use case that’ll will let you take your web page to the following degree.
This week, as a part of our ongoing Divi design initiative, we’re going to turn you tips on how to use field shadows as swipe backgrounds on hover. We’ll deal with 3 other examples that glance shocking at the Personal Stylist Layout Pack‘ homepage however the probabilities you may have are actually never-ending. We’ll recreate every one of the most swipe backgrounds step-by-step the use of Divi’s integrated choices handiest.
Let’s get to it!
Preview
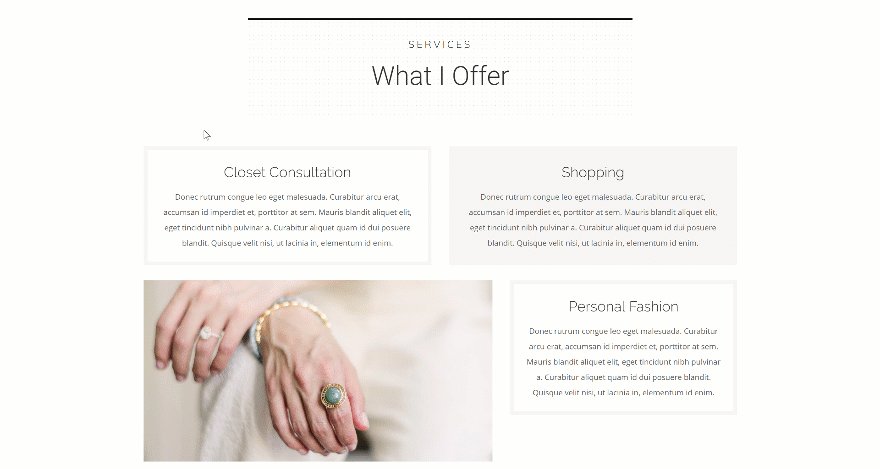
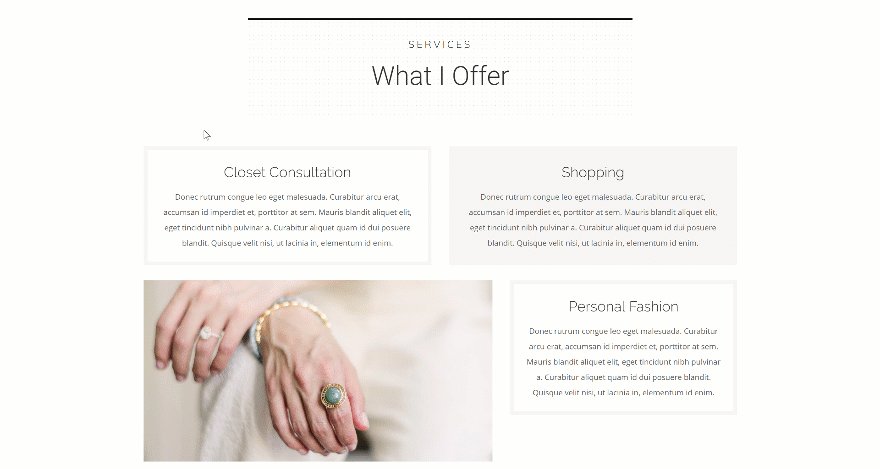
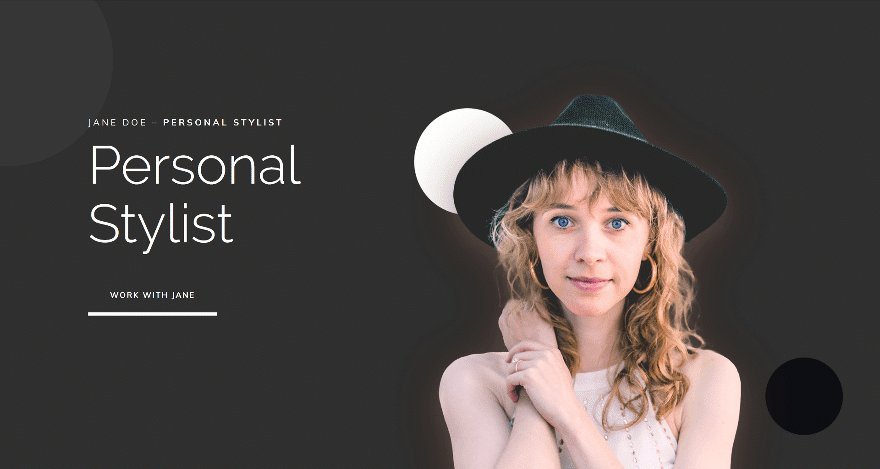
Earlier than we dive into the academic, and its other examples, let’s check out the result.
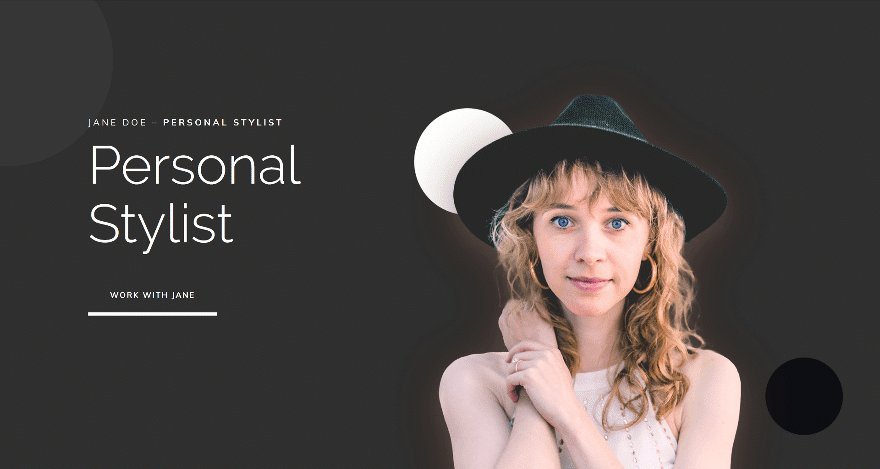
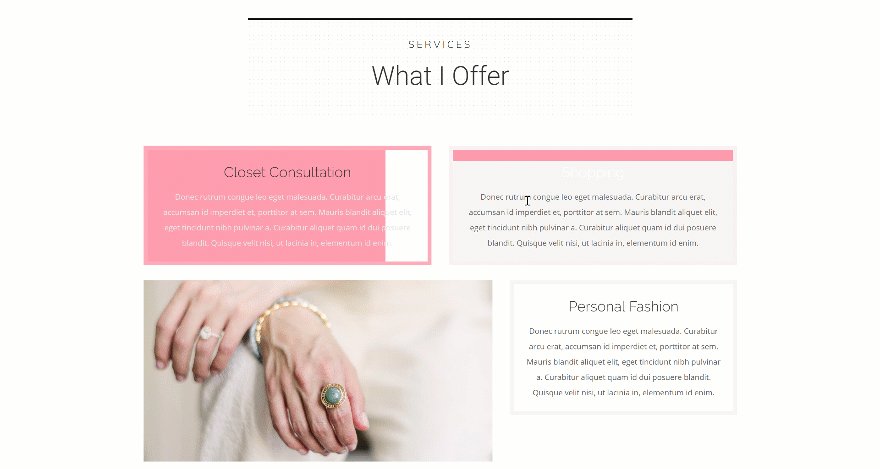
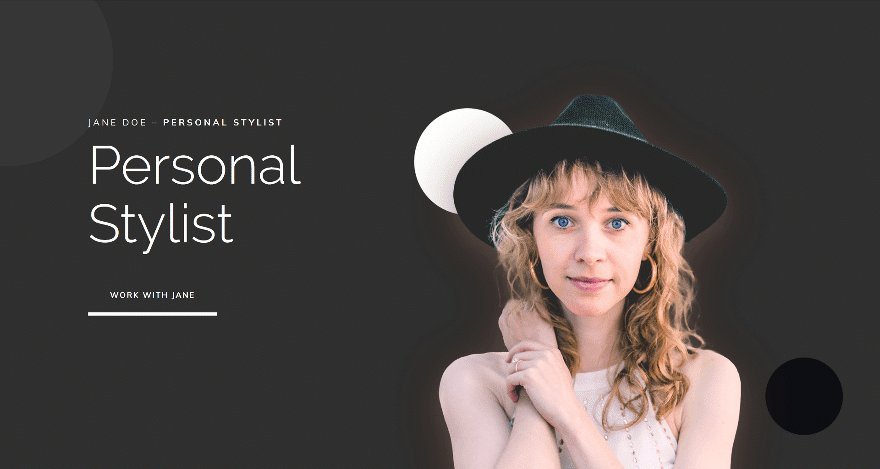
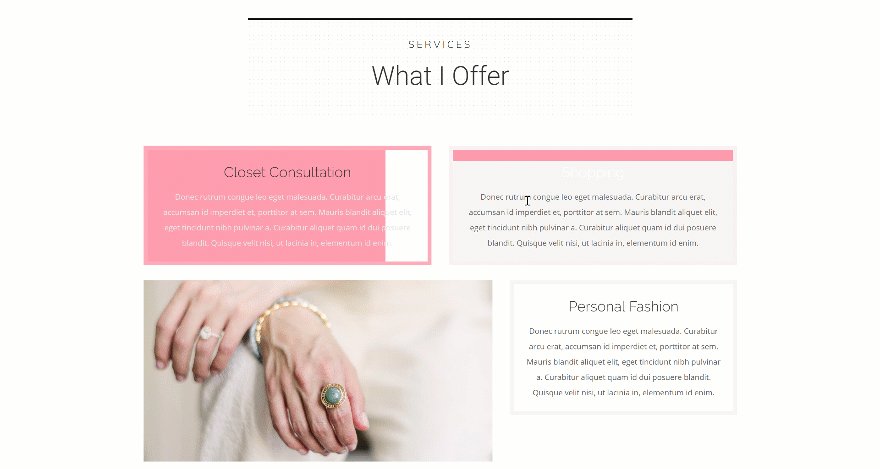
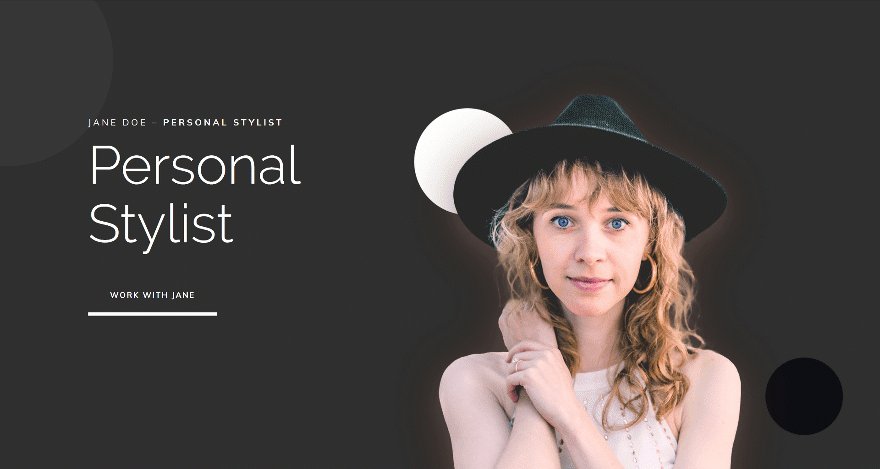
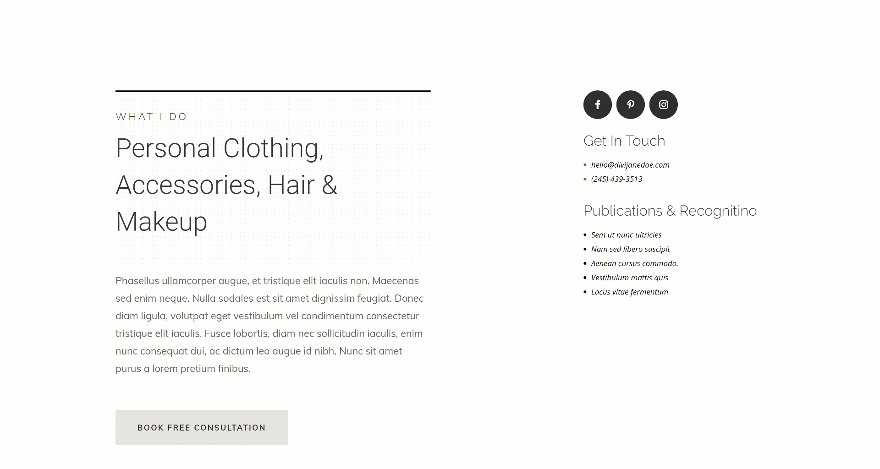
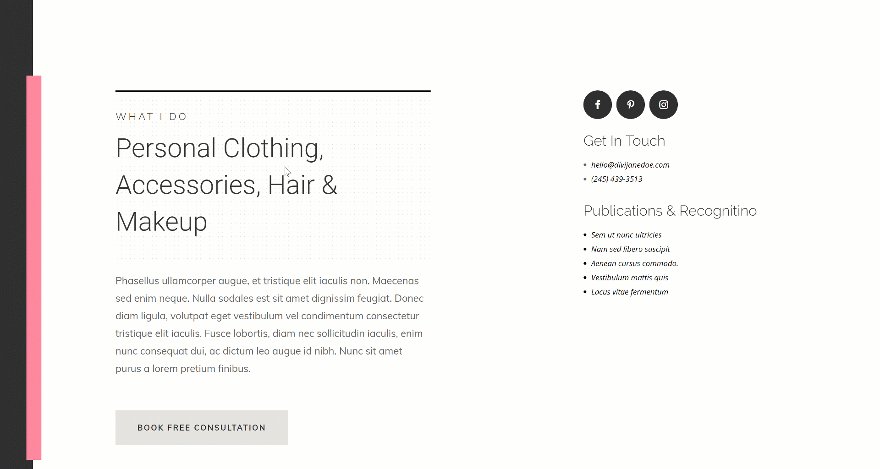
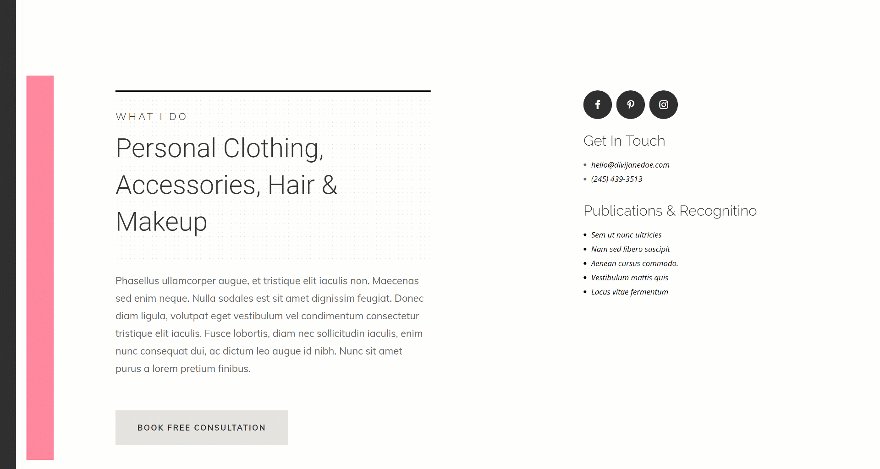
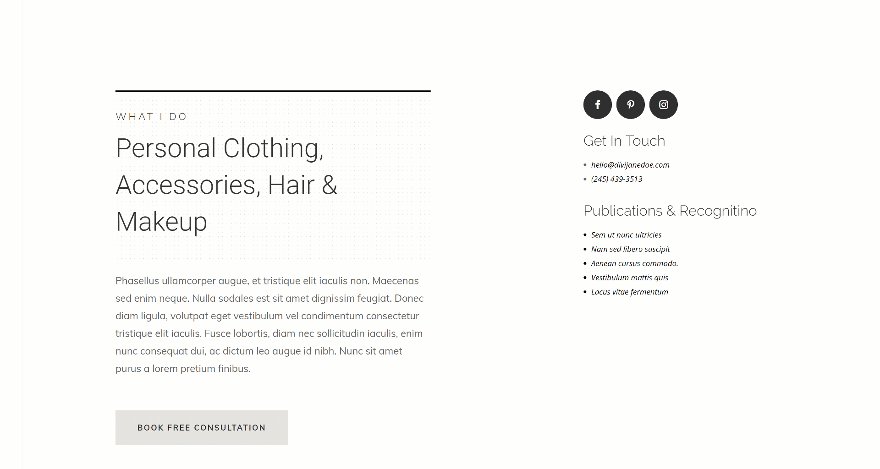
Instance #1

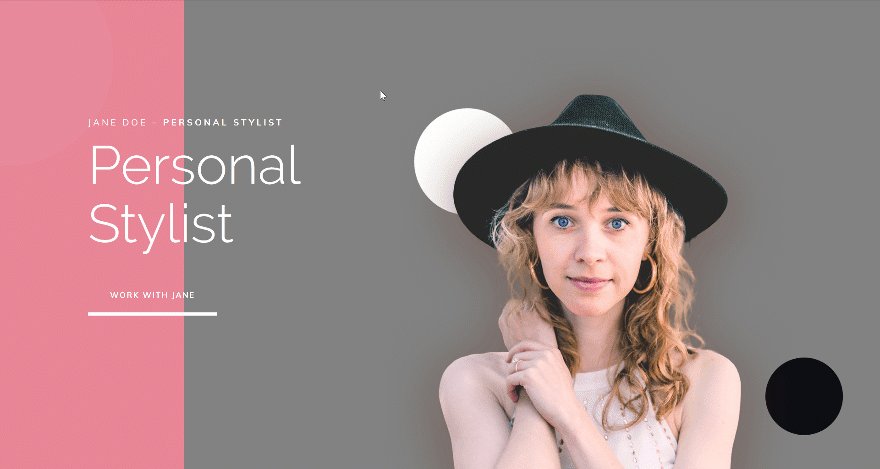
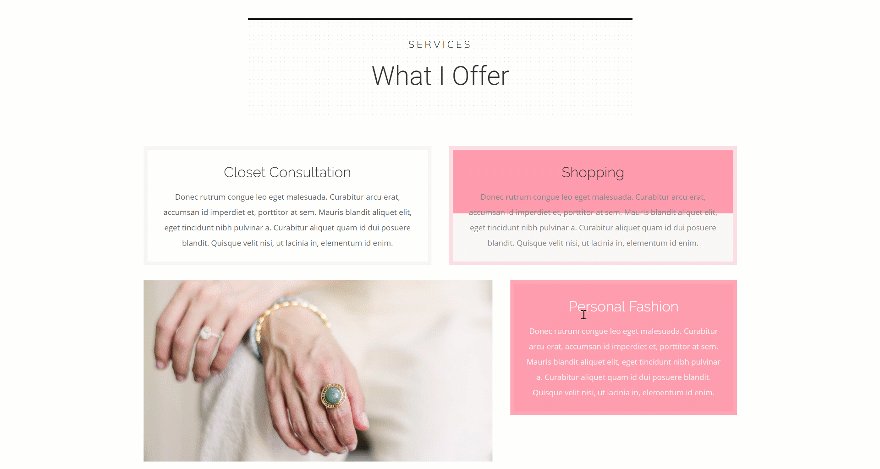
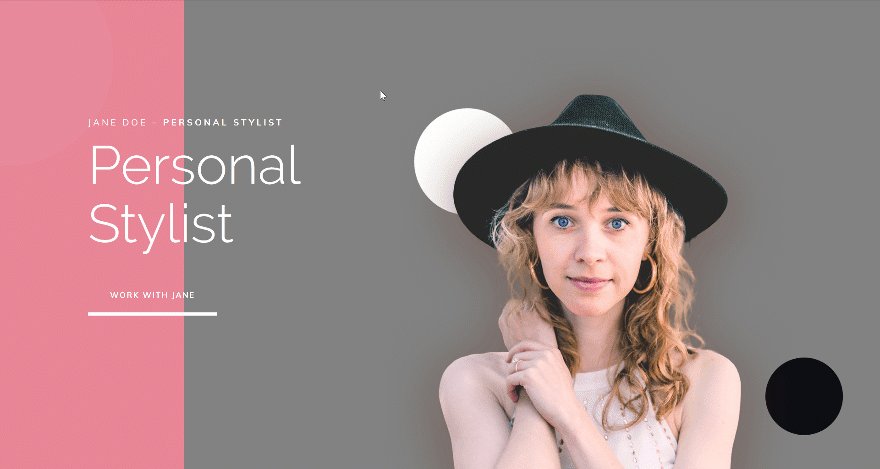
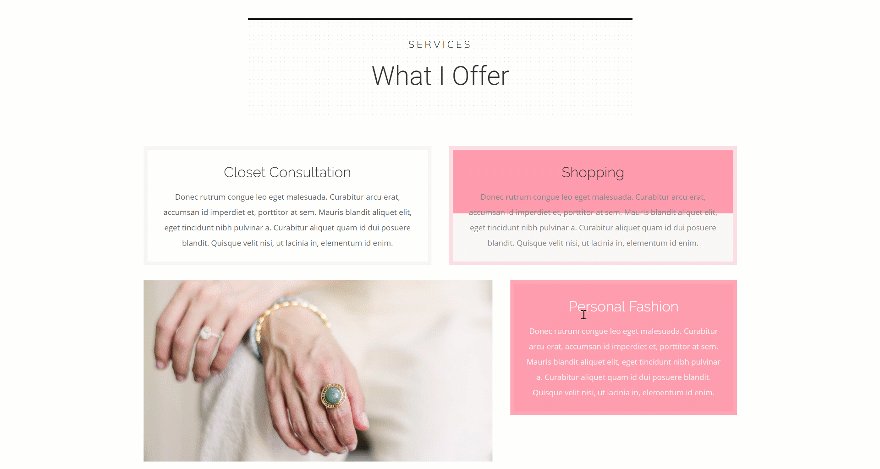
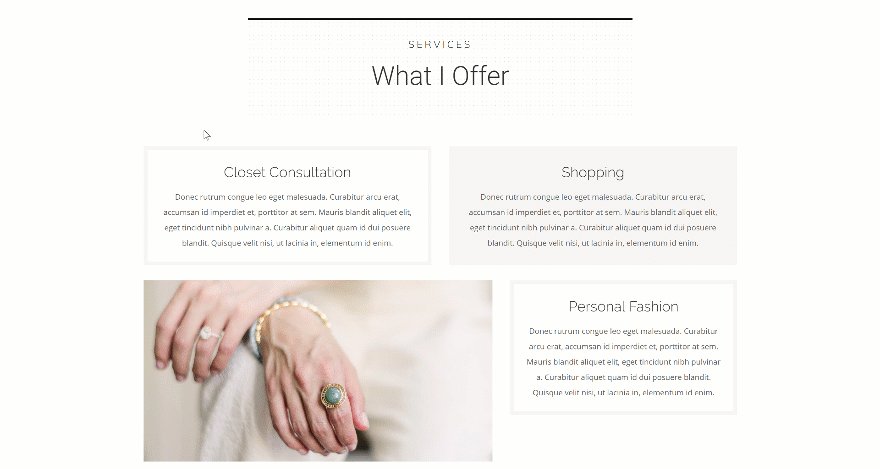
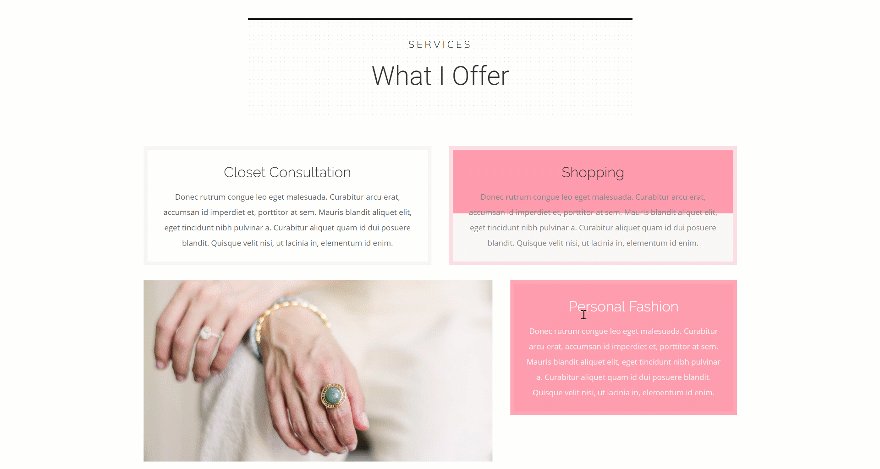
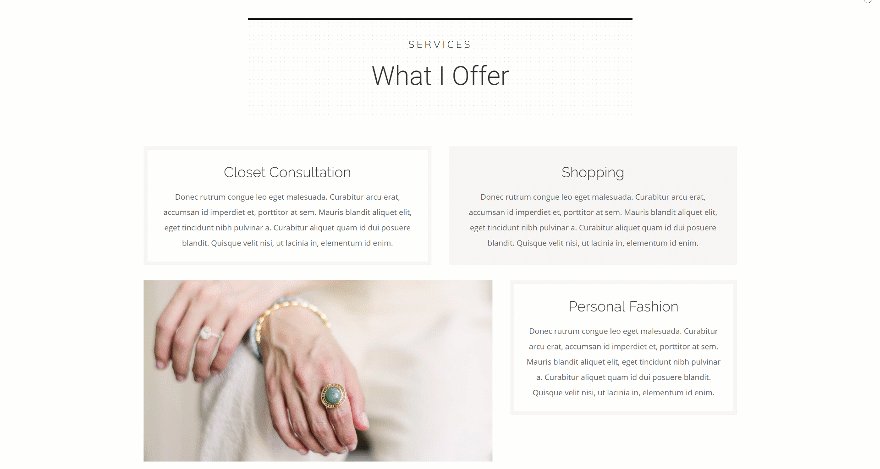
Instance #2

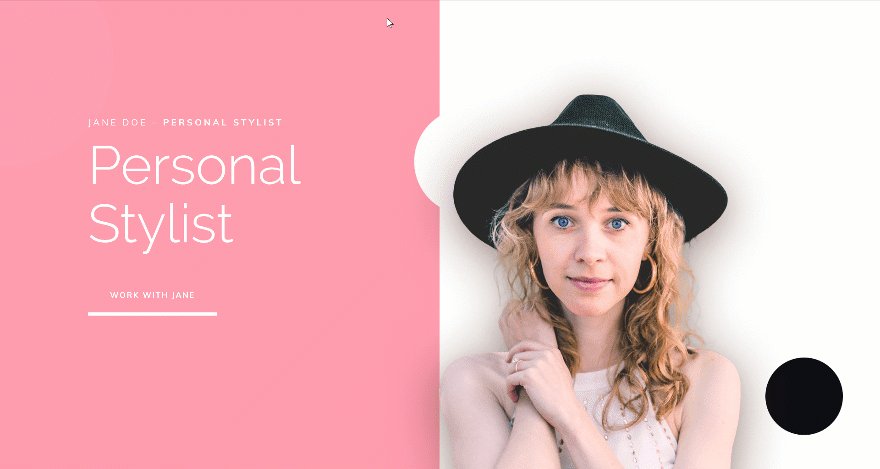
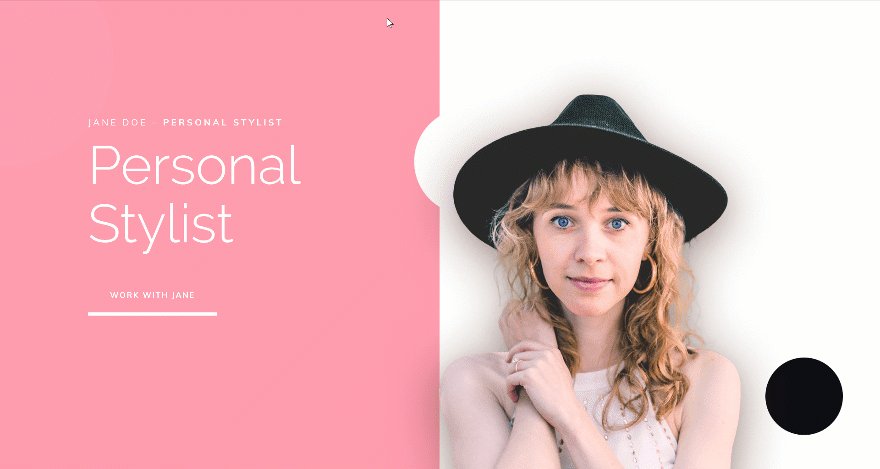
Instance #3

Add Private Stylist Structure Pack Homepage to New Web page
Get started off by way of including a brand new web page in your web page and add the Private Stylist homepage structure. Even though we’ll use this structure to perform all 3 examples proven above, you’ll use this method for any roughly structure or web page you’re running on.

Recreate Instance #1

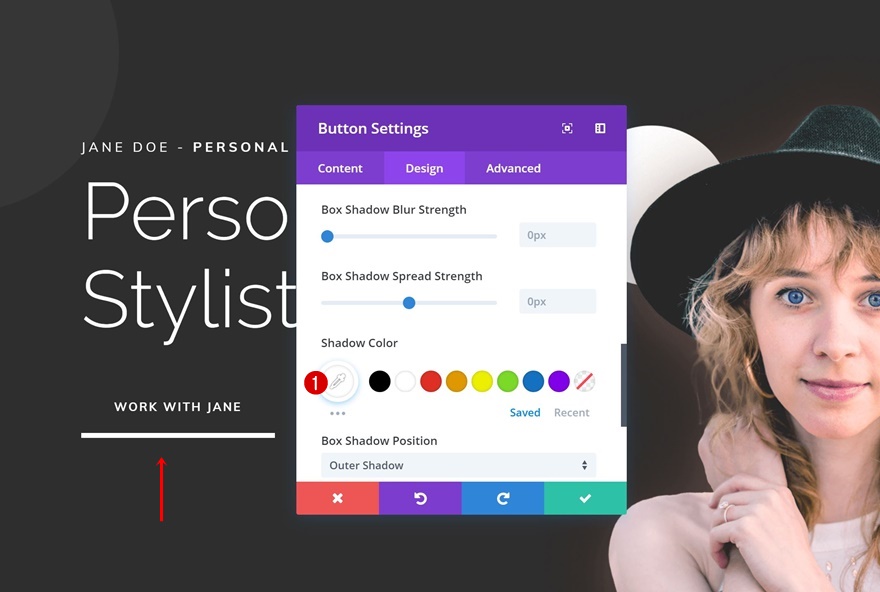
Button Field Shadow Colour
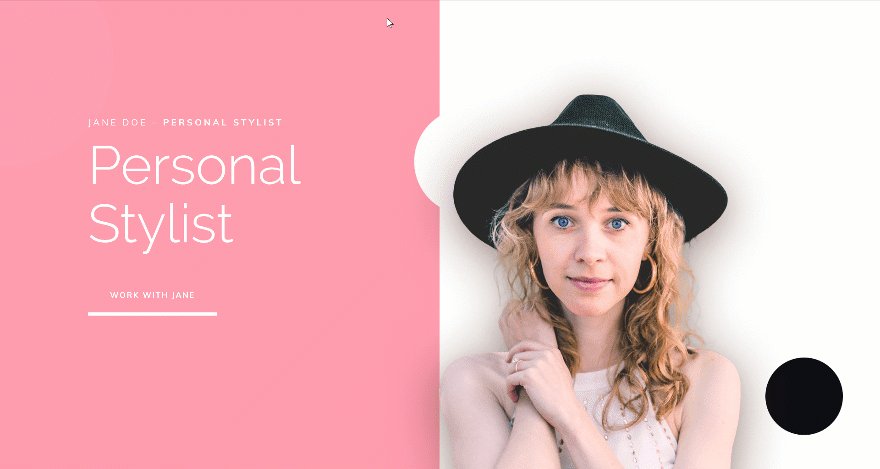
Let’s get started recreating the primary instance! This situation is helping you spotlight the hero segment. The very first thing you’ll wish to do is open the Button Module which you’ll in finding within the first column and alter the field shadow colour. We’re doing this to verify the colour is going smartly with the red field shadow we’ll upload on hover.

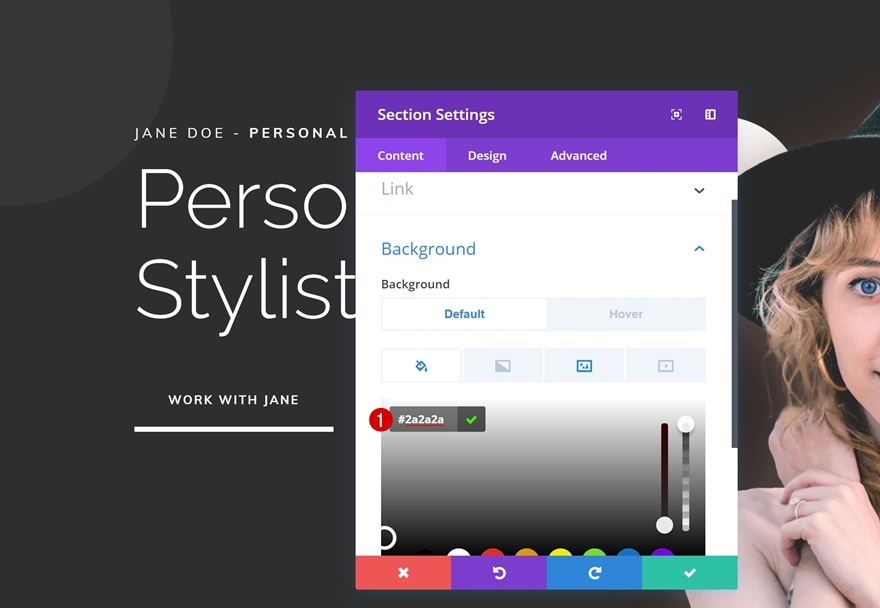
Phase Settings
Default Background Colour
Proceed by way of opening the segment settings. Be sure that the default background colour stays the similar.
- Background Colour: #2a2a2a

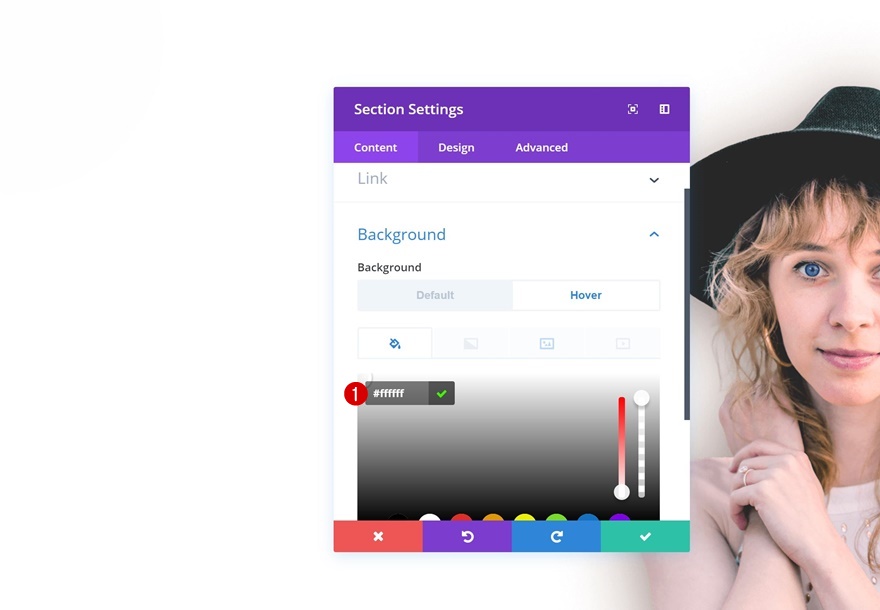
Hover Background Colour
Exchange the background hover.
- Background Colour: #ffffff

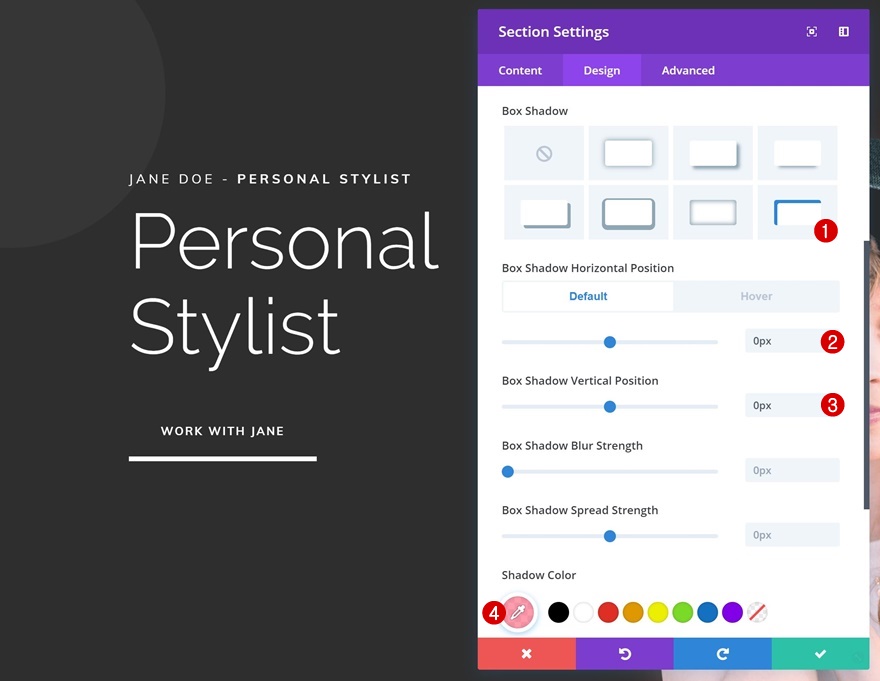
Default Field Shadow
Proceed by way of including a default Field Shadow to the segment.
- Field Shadow Horizontal Place: 0px
- Field Shadow Vertical Place: 0px
- Shadow Colour: rgba(255,137,159,0.82)
- Field Shadow Place: Internal Shadow

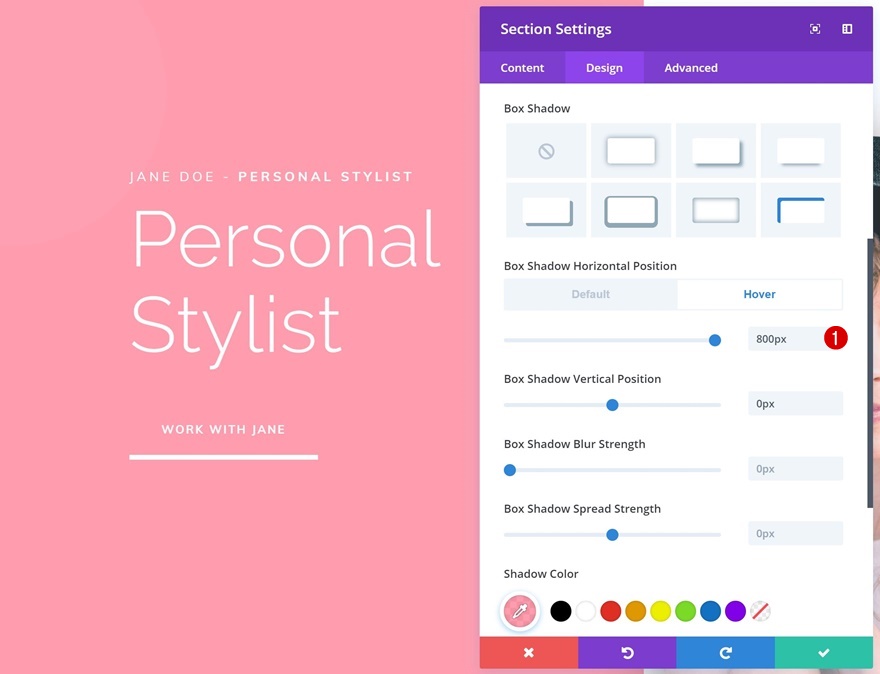
Hover Field Shadow
Exchange the horizontal place of the field shadow. Upload any price of selection.
- Field Shadow Horizontal Place: 800px

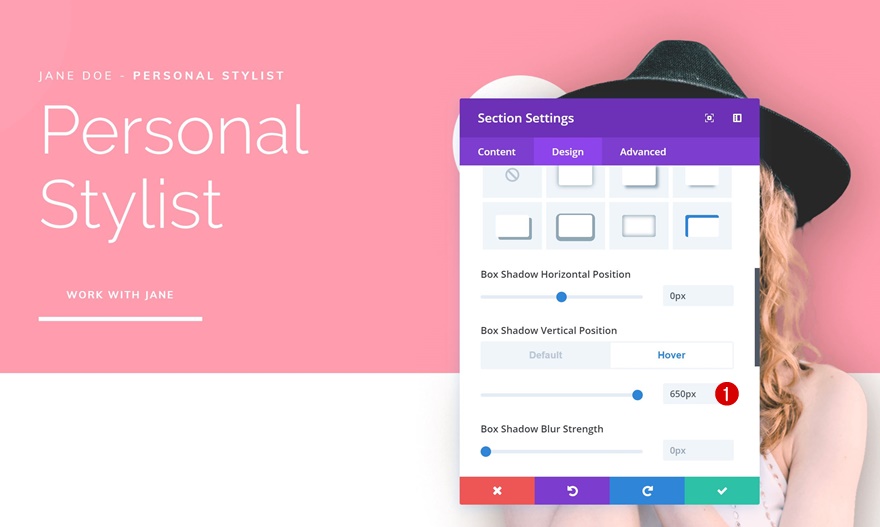
If you wish to have the swipe impact to look from most sensible to backside, you’ll alternate across the vertical place of the field shadow as a substitute.
- Field Shadow Vertical Place: 650px

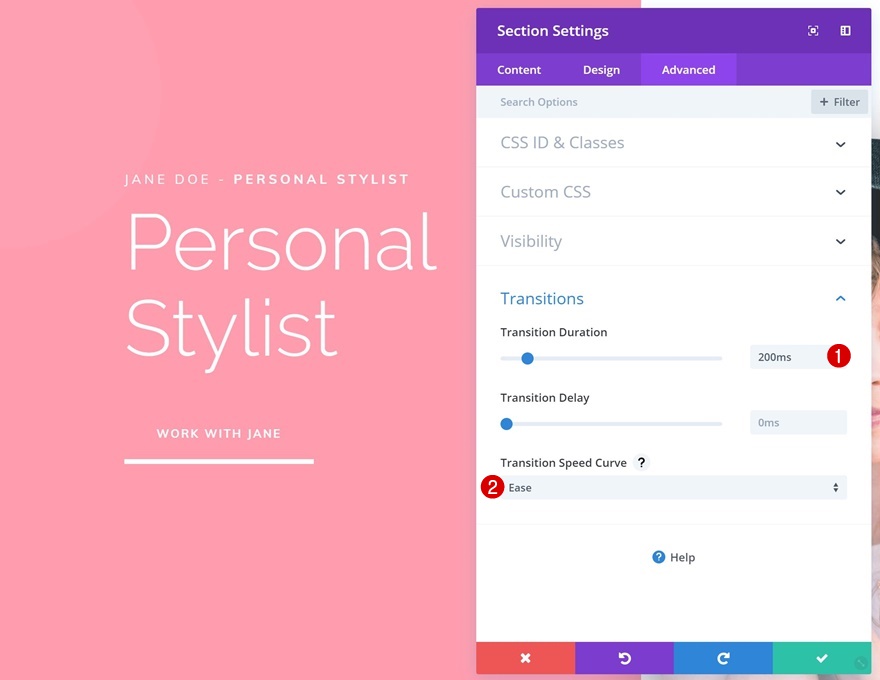
Transitions
Remaining however now not least, lower the transition period within the complex tab to create a handy guide a rough transition between the background colour and field shadow swipe background.
- Transition Length: 200ms
- Transition Velocity Curve: Ease

Recreate Instance #2

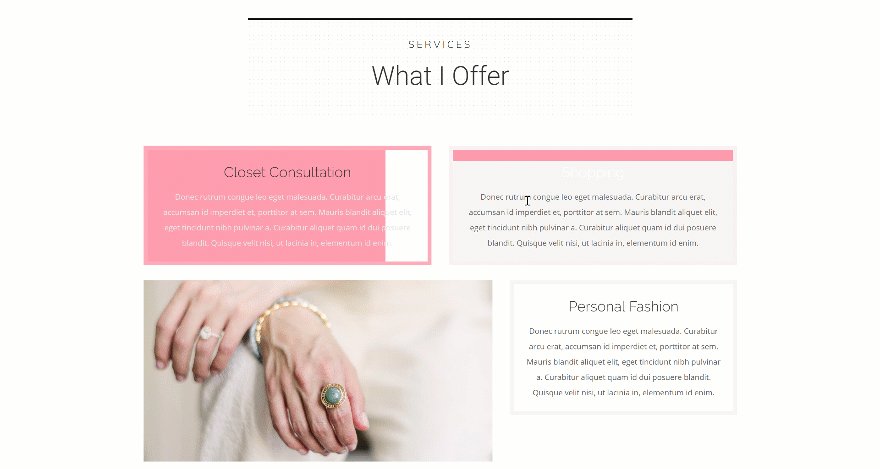
Adjust First Textual content Module
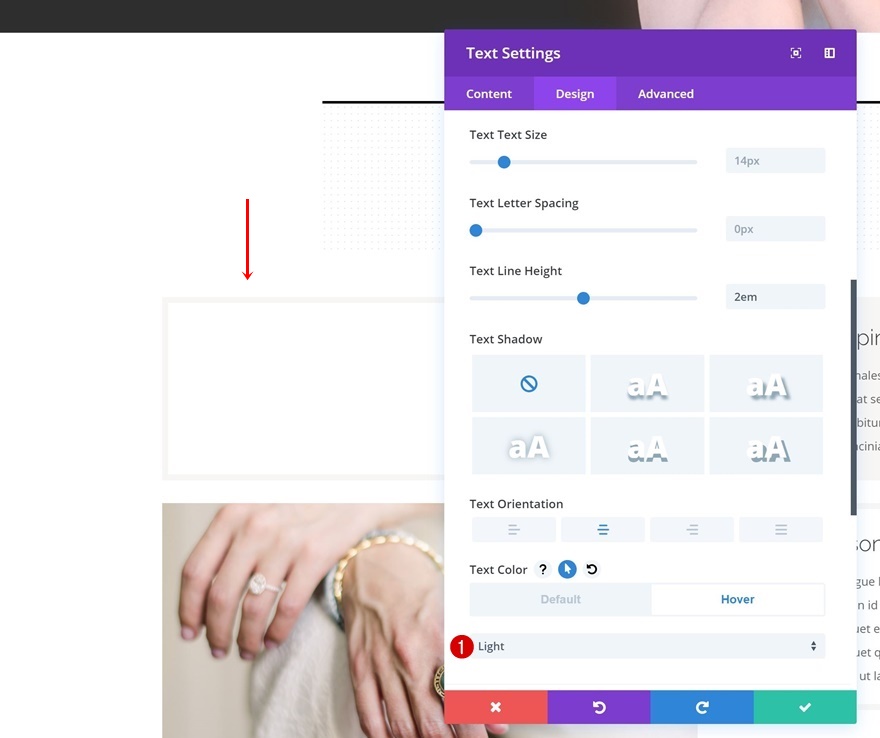
Hover Textual content Settings
Directly to the following instance! Open the Textual content Module you’ll in finding within the first column and alter the textual content colour on hover.
- Textual content Colour: Gentle

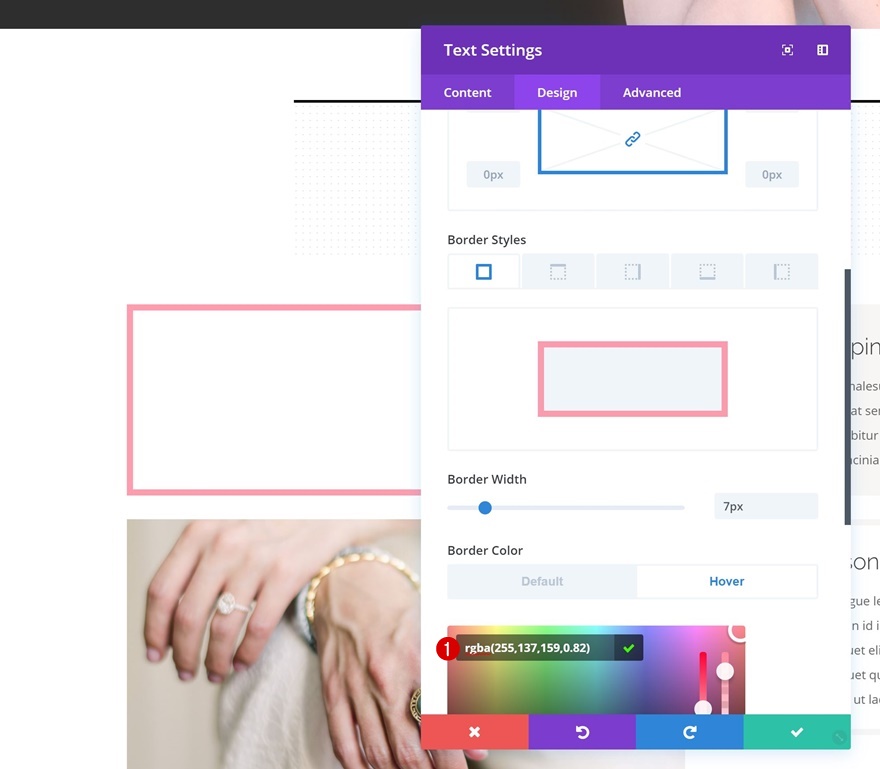
Hover Border
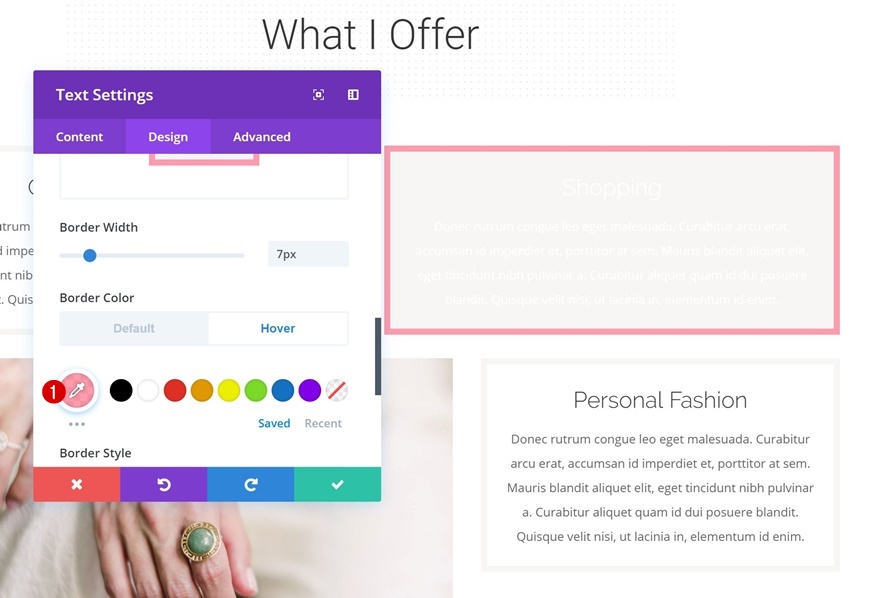
Proceed by way of converting the border colour on hover within the design tab.
- Border Colour: rgba(255,137,159,0.82)

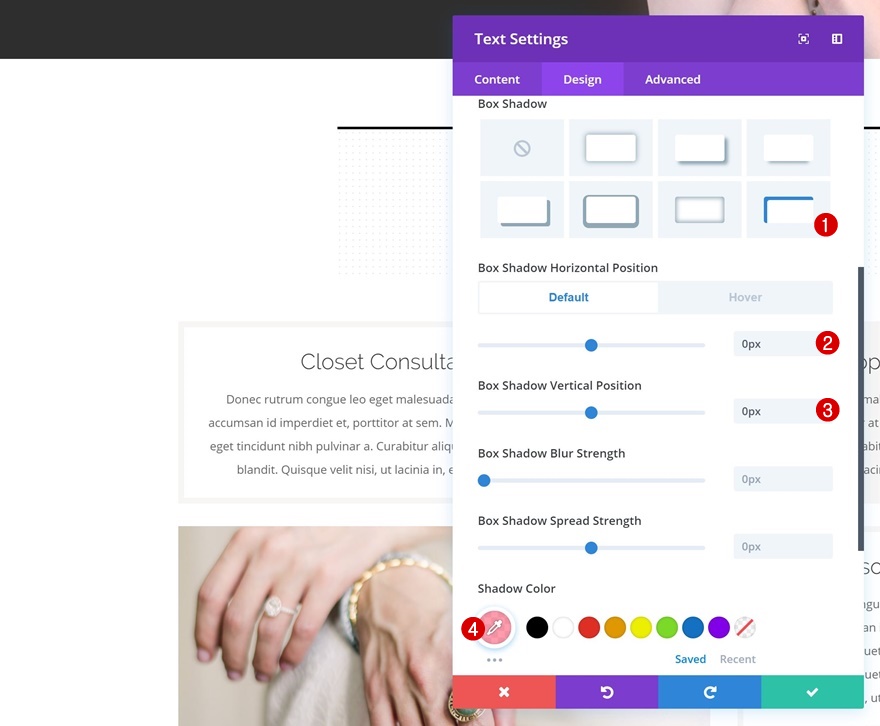
Default Field Shadow
Then, cross to the field shadow settings and upload a default field shadow.
- Field Shadow Horizontal Place: 0px
- Field Shadow Vertical Place: 0px
- Shadow Colour: rgba(255,137,159,0.82)
- Field Shadow Place: Internal Shadow

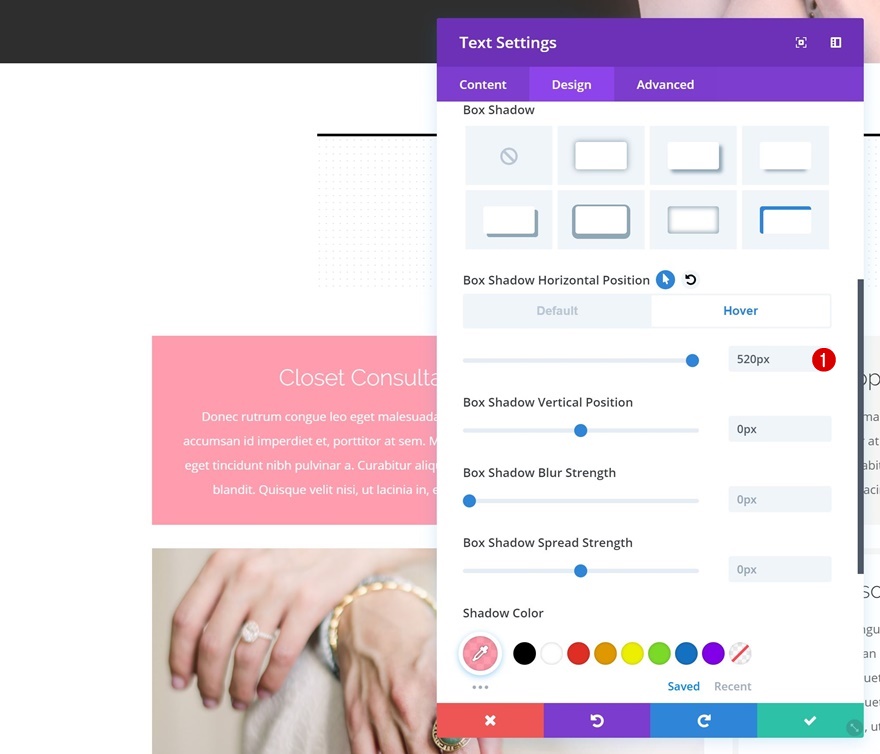
Hover Field Shadow
Exchange the horizontal place on hover.
- Field Shadow Horizontal Place: 520px

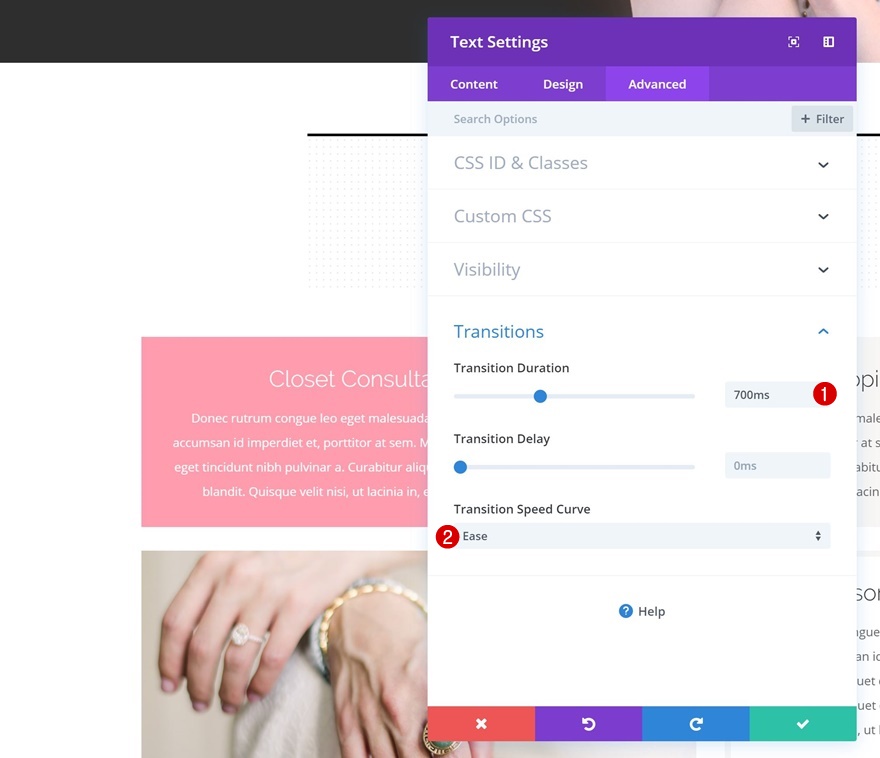
Transitions
Remaining however now not least, building up the transition period within the complex tab to create a easy transition.
- Transition Length: 700ms
- Transition Velocity Curve: Ease

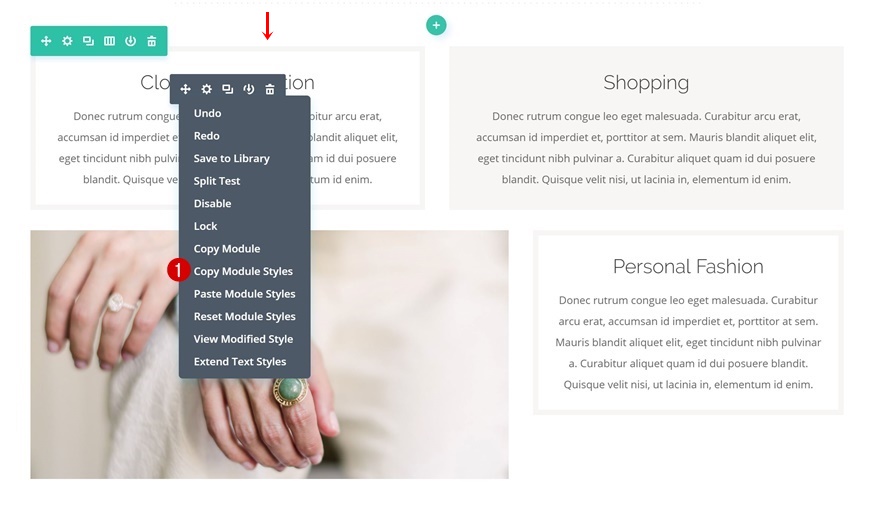
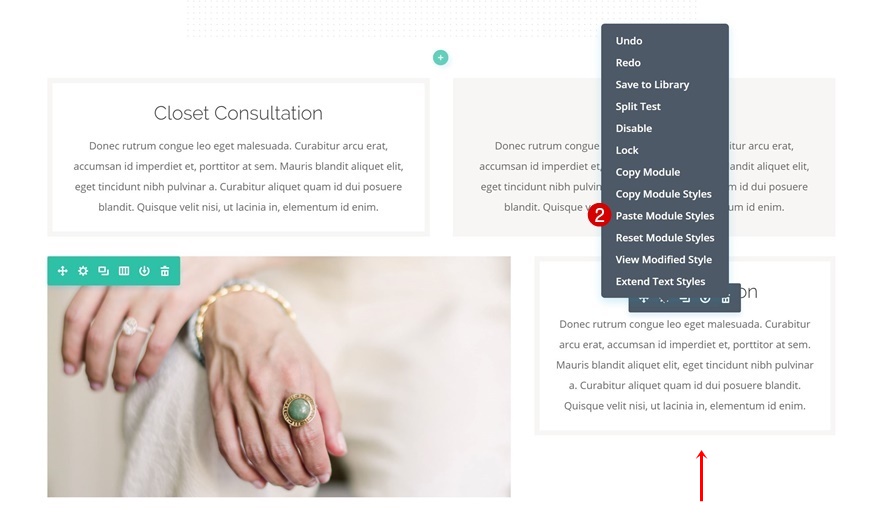
Replica & Paste Module Types to 3rd Textual content Module
We’re the use of the similar module types for the 3rd Textual content Module as smartly. To avoid wasting time, we’re merely going to duplicate the module types of the primary Textual content Module and paste them onto the 3rd Textual content Module.


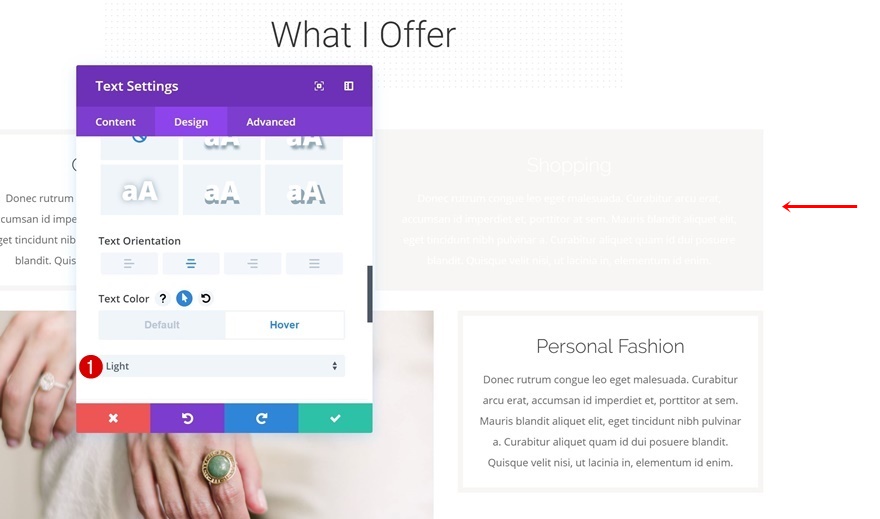
Adjust 2d Textual content Module
Textual content Settings
The second one Textual content Module, on the other hand, is somewhat other. Open the module and cross to the textual content settings. The one factor you’ll wish to do there may be converting the textual content colour on hover.
- Textual content Colour: Gentle

Hover Border
Proceed by way of going to the border settings and converting the border colour on hover.
- Border Colour: rgba(255,137,159,0.82)

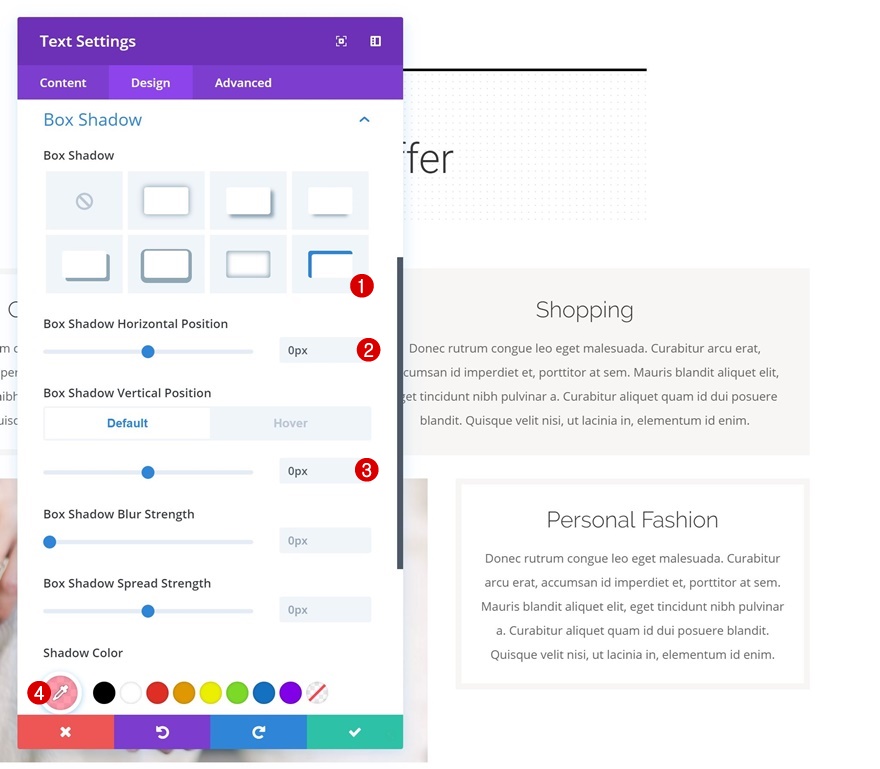
Default Field Shadow
Time so as to add the swipe background! Get started off by way of including a default field shadow the use of the next settings:
- Field Shadow Horizontal Place: 0px
- Field Shadow Vertical Place: 0px
- Shadow Colour: rgba(255,137,159,0.82)
- Field Shadow Place: Internal Shadow

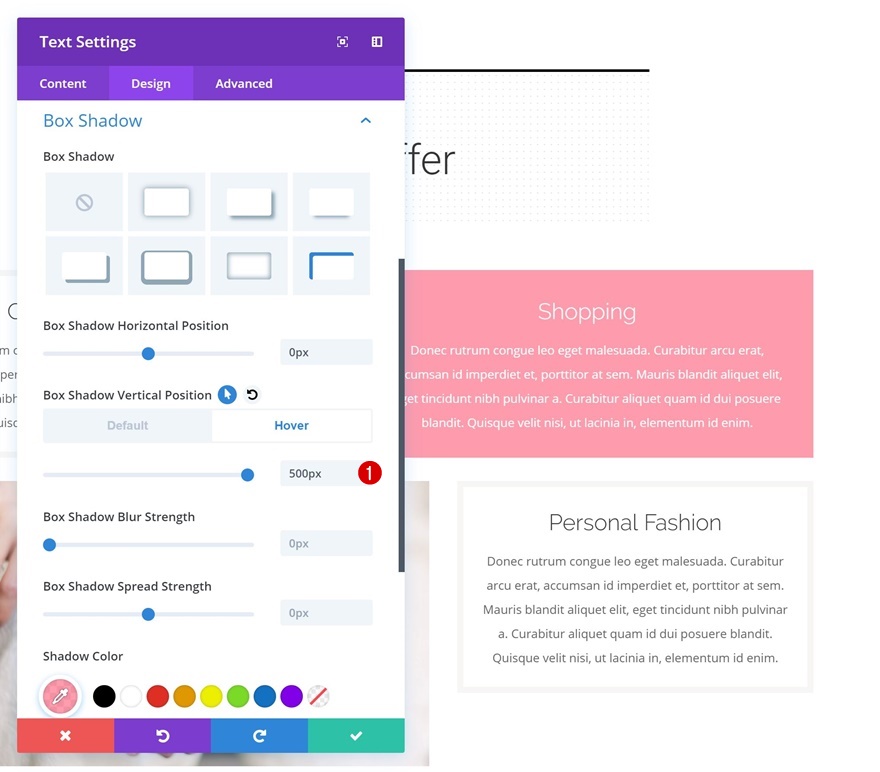
Hover Field Shadow
Exchange the vertical place of the field shadow on hover.
- Field Shadow Vertical Place: 500px

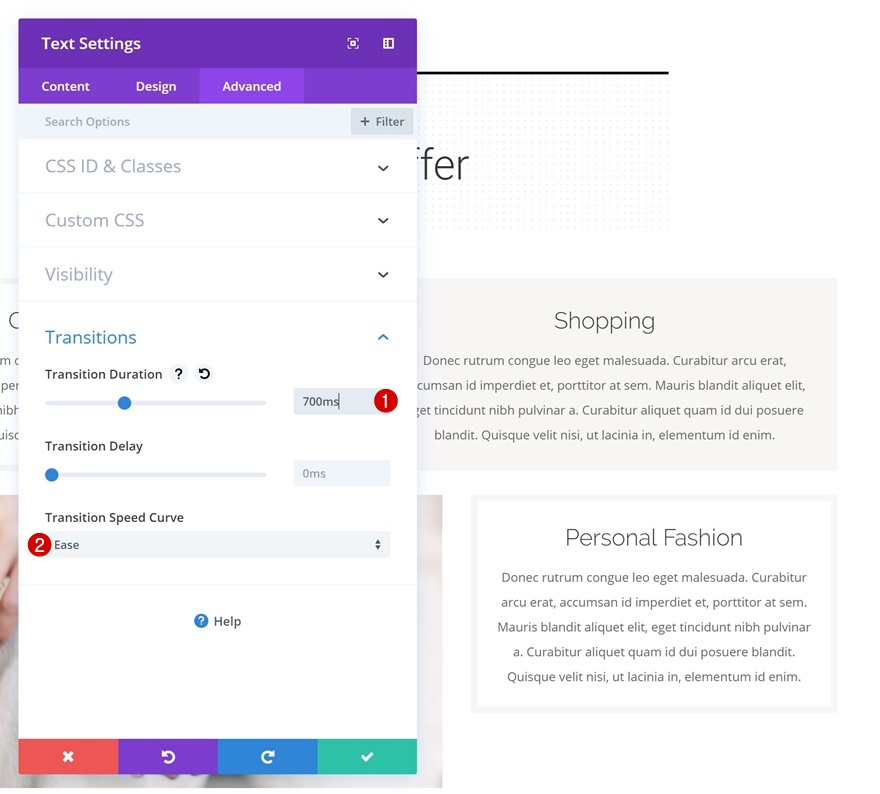
Transitions
Remaining however now not least, building up the transition period of this Textual content Module as smartly.
- Transition Length: 700ms
- Transition Velocity Curve: Ease

Recreate Instance #3

Exchange Row Settings
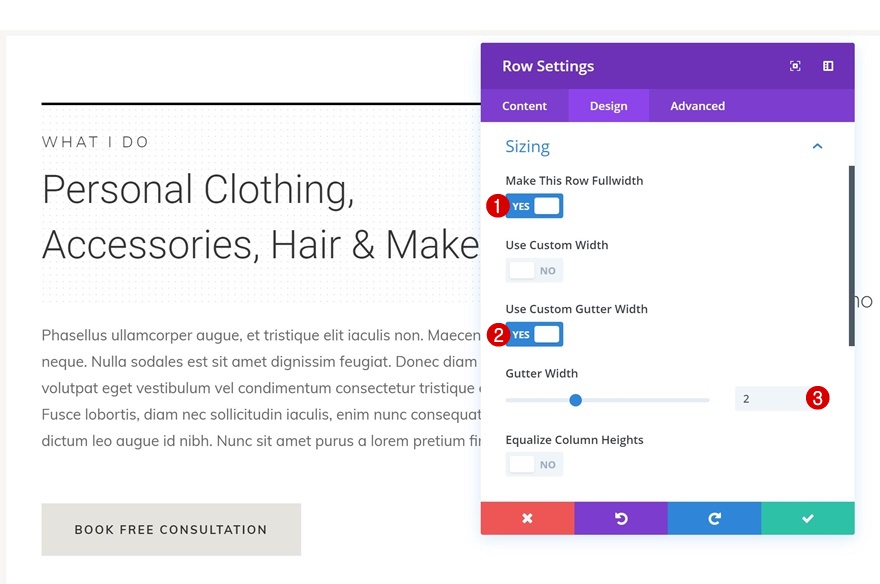
Sizing
Directly to the following and final instance! Get started by way of opening the row settings and make some adjustments to the sizing settings.
- Make This Row Fullwidth: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: 2

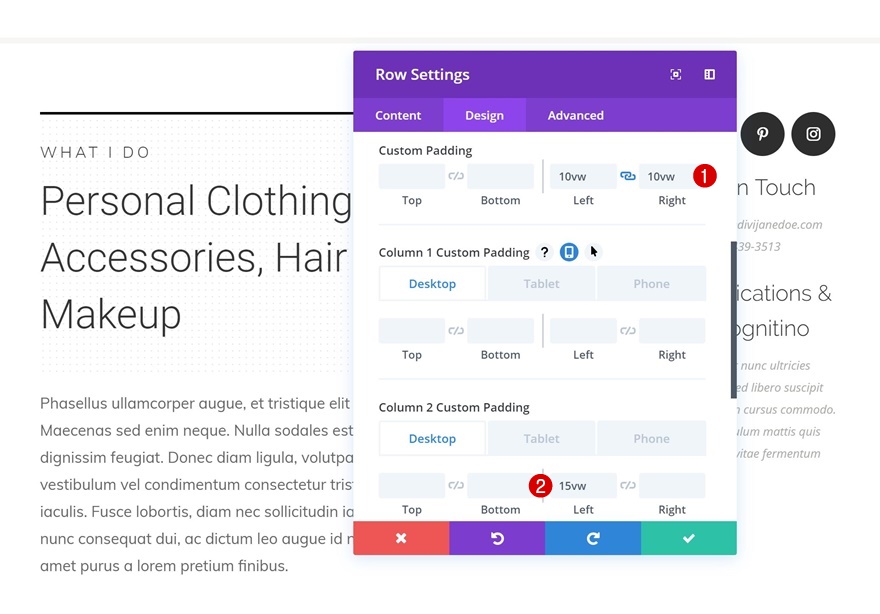
Spacing
Proceed by way of including some customized padding to the row as smartly.
- Left Padding: 10vw
- Proper Padding: 10vw
- Column 2 Left Padding: 15vw (Desktop), 0vw (Pill & Telephone)

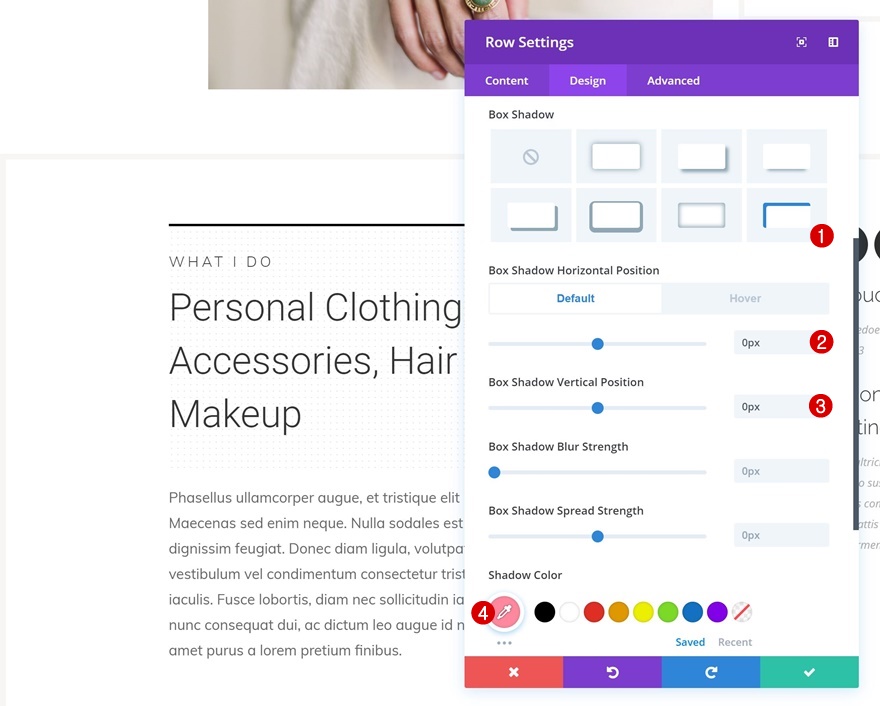
Default Field Shadow
Then, upload a default field shadow to the row.
- Field Shadow Horizontal Place: 0px
- Field Shadow Vertical Place: 0px
- Shadow Colour: #ff899f
- Field Shadow Place: Internal Shadow

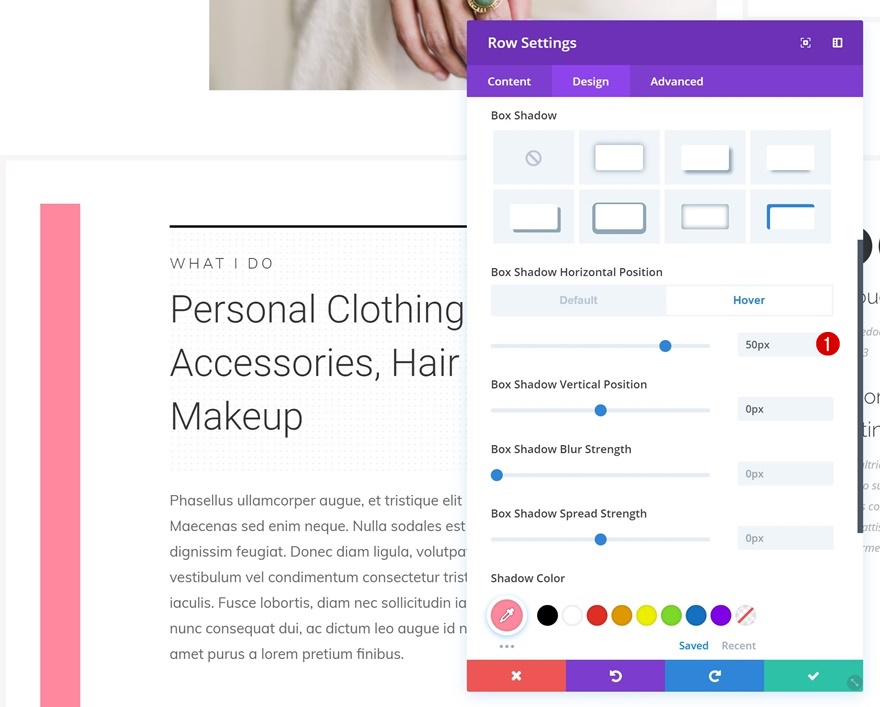
Hover Field Shadow
Exchange the horizontal place on hover.
- Field Shadow Horizontal Place: 50px

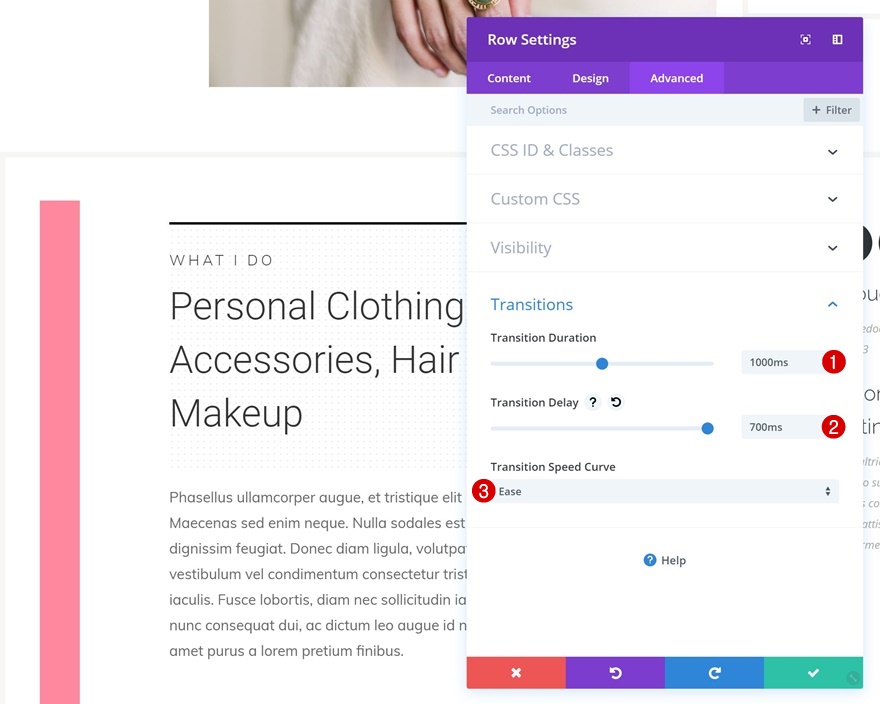
Transitions
We’re additionally converting the transition period and transition lengthen within the complex tab.
- Transition Length: 1000ms
- Transition Extend: 700ms
- Transition Velocity Curve: Ease

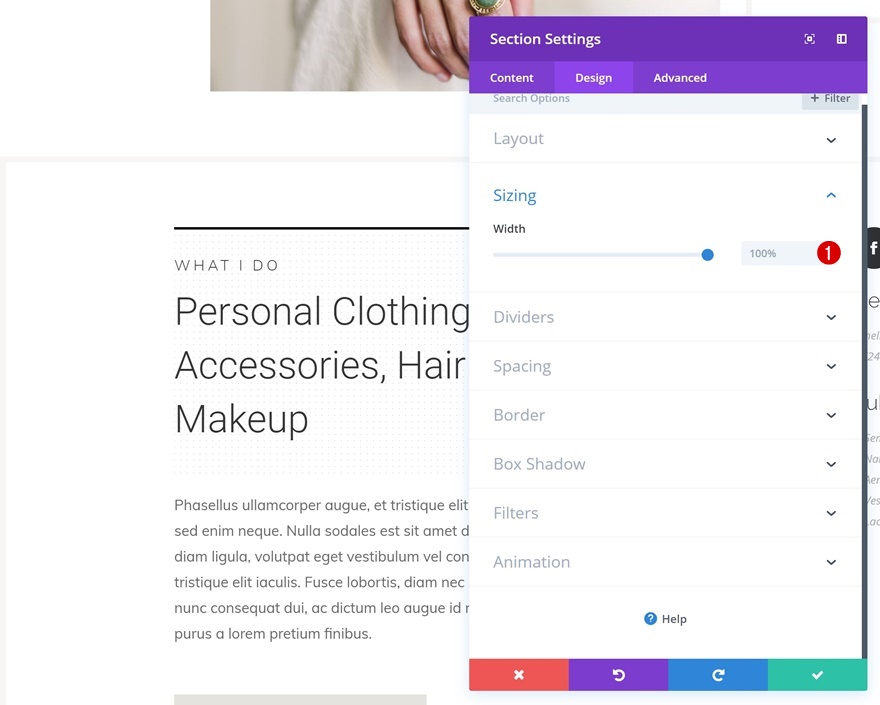
Exchange Phase Settings
Take away Sizing
Whenever you’re performed editing the row settings, cross forward and open the segment settings. Transfer directly to the design tab and reset the width by way of right-clicking and clicking on reset.

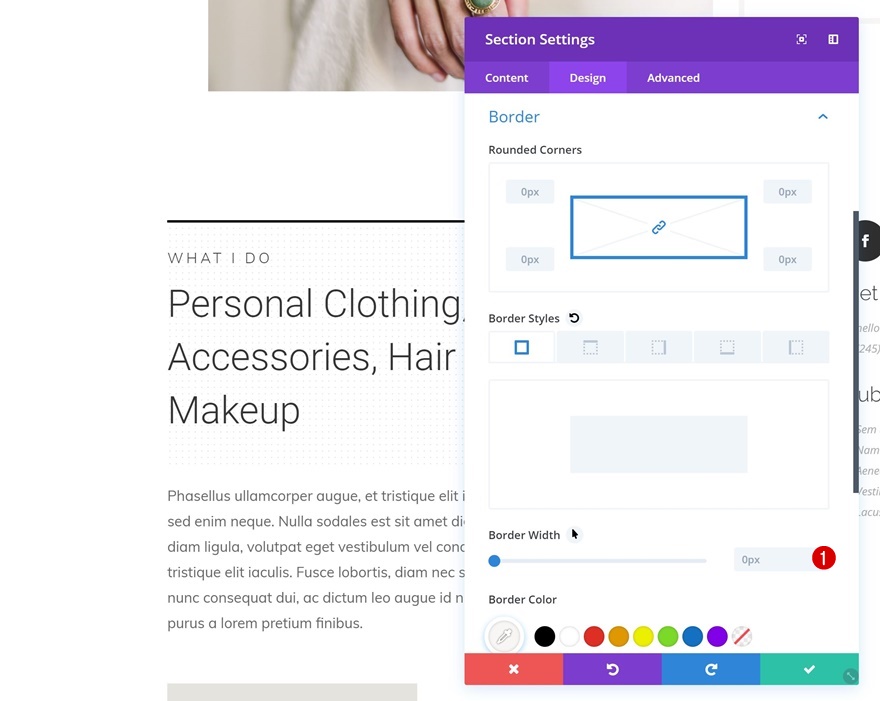
Take away Border
Do the similar factor for the border width as smartly.

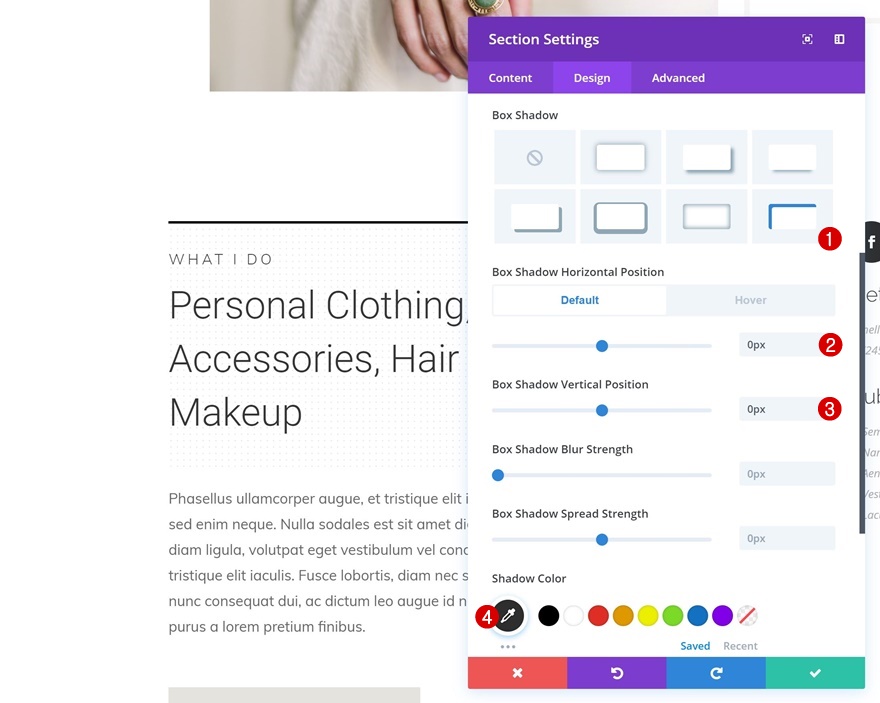
Default Field Shadow
Proceed by way of including a default field shadow.
- Field Shadow Horizontal Place: 0px
- Field Shadow Vertical Place: 0px
- Shadow Colour: #2a2a2a
- Field Shadow Place: Internal Shadow

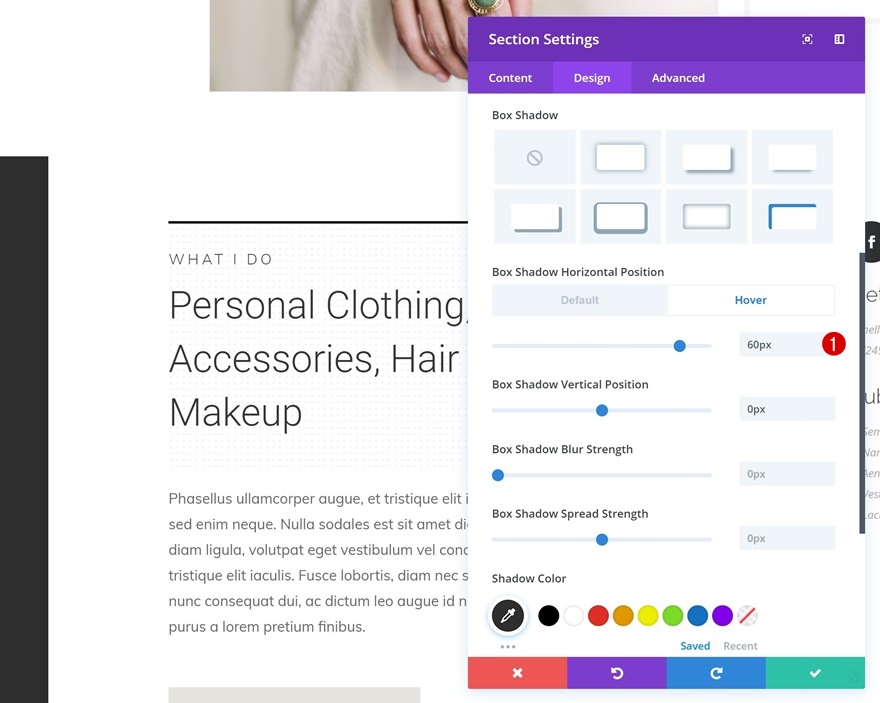
Hover Field Shadow
Exchange the horizontal place of the field shadow on hover.
- Field Shadow Horizontal Place: 60px

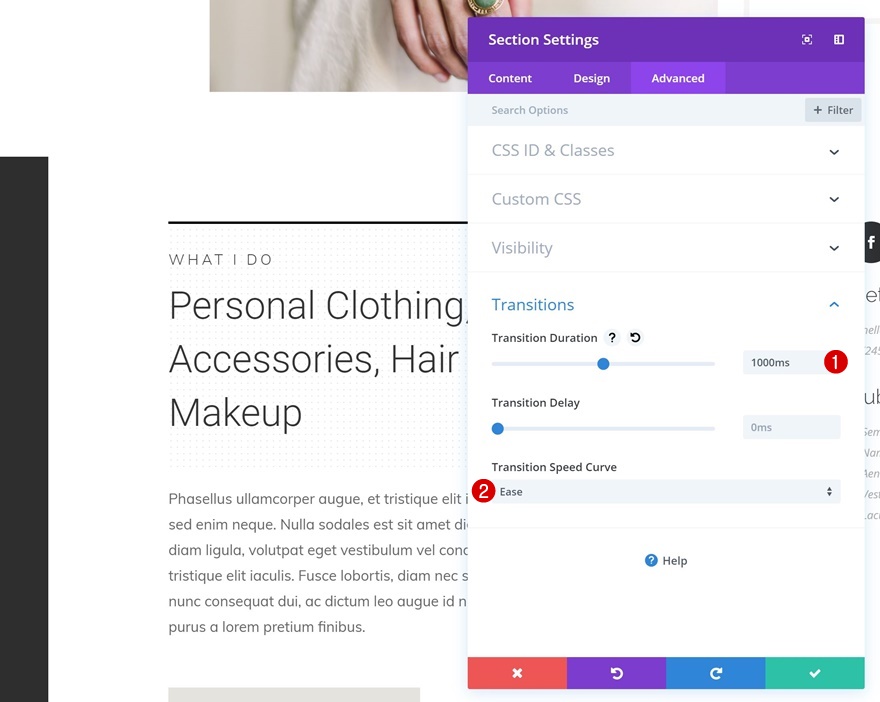
Transitions
And to complete the design, building up the transition period within the complex tab.
- Transition Length: 1000ms

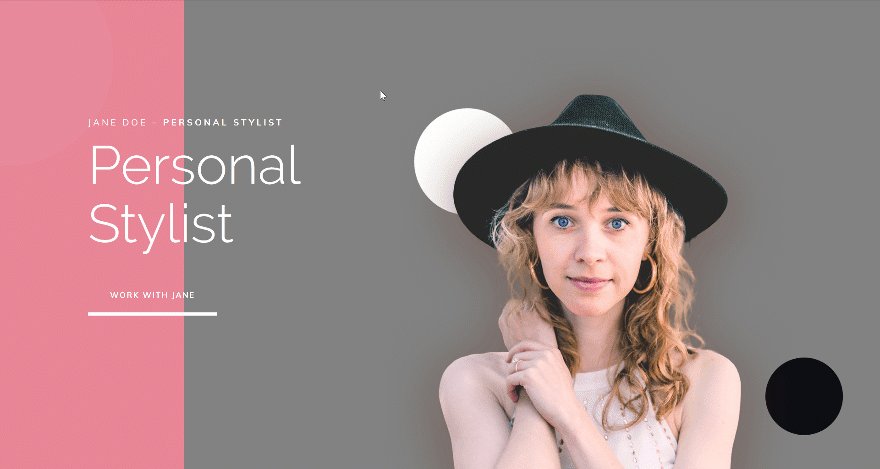
Preview
Now that we’ve long gone thru all steps, let’s take a last take a look at the 3 other examples we’ve recreated step-by-step.
Instance #1

Instance #2

Instance #3

Ultimate Ideas
On this put up, we’ve proven you tips on how to use field shadows as swipe backgrounds with Divi’s integrated choices handiest. This educational is a part of our ongoing Divi design initiative the place we attempt to put one thing further into your toolbox every week. We are hoping this educational evokes you to make use of field shadows in a novel and inventive approach. You probably have any questions or ideas, make sure to go away a remark within the remark segment underneath!
The put up How to Use Box Shadows as Swipe Backgrounds on Hover seemed first on Elegant Themes Blog.
WordPress Web Design