Social sharing buttons have develop into an ordinary part of a web page because of the large upward push of social media. And with Divi, you’ll simply upload the ones social sharing buttons the use of the social media apply module. On the other hand, by way of default, the buttons will align horizontally. That is very best for many websites. However in case you are searching for a vertical format of your icons, you’ll simply do that with a couple of easy changes to the module.
On this educational, I’m going to turn you a handy guide a rough and simple strategy to create vertical social sharing buttons to any a part of your internet web page with Divi.
Let’s get began.
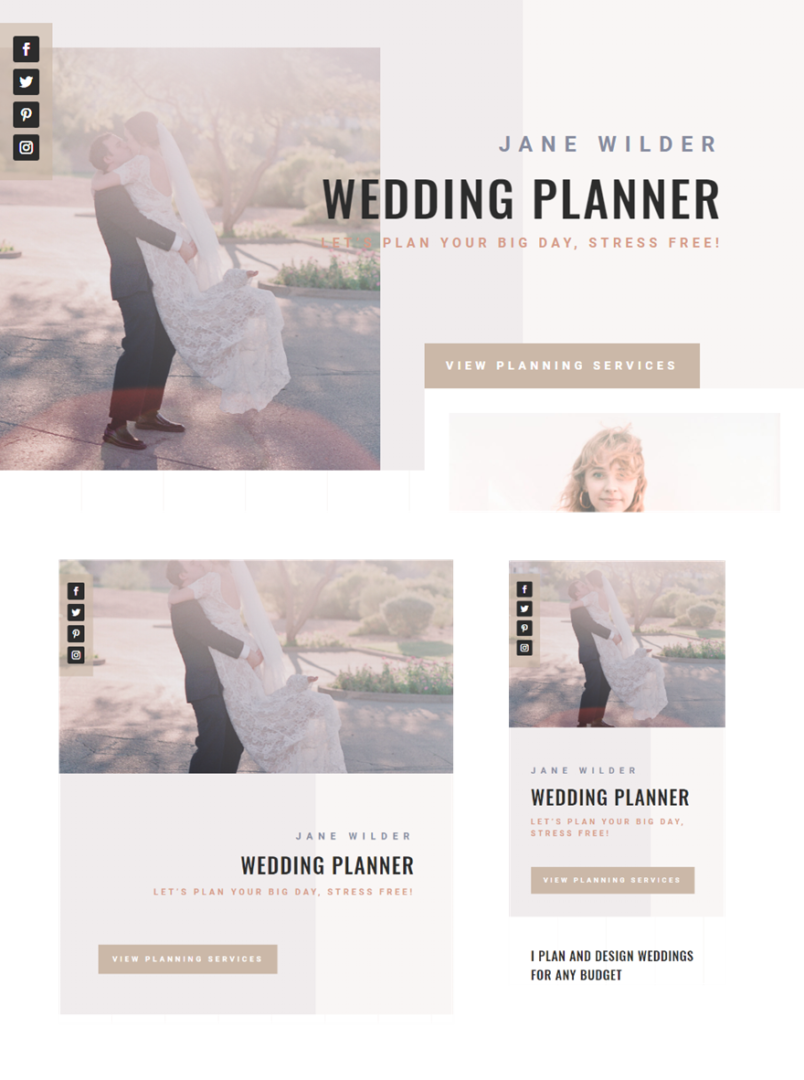
Sneak Peek
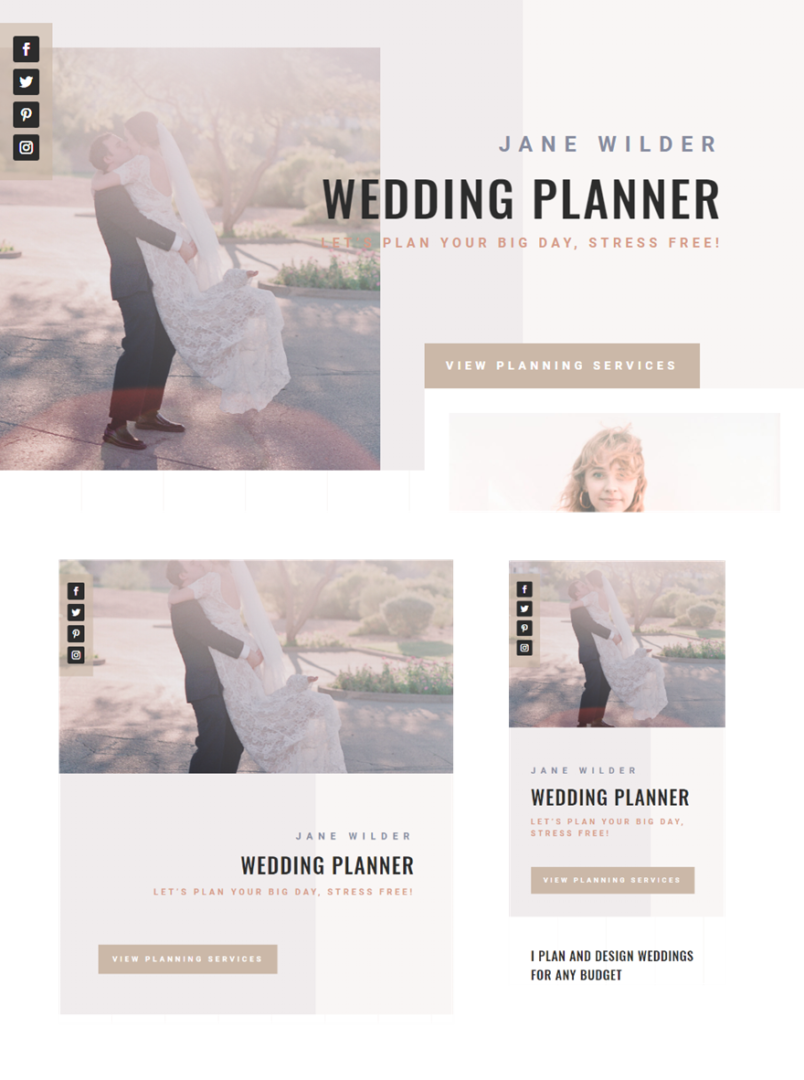
Here’s a sneak peek of the design we can be development.



Getting Began
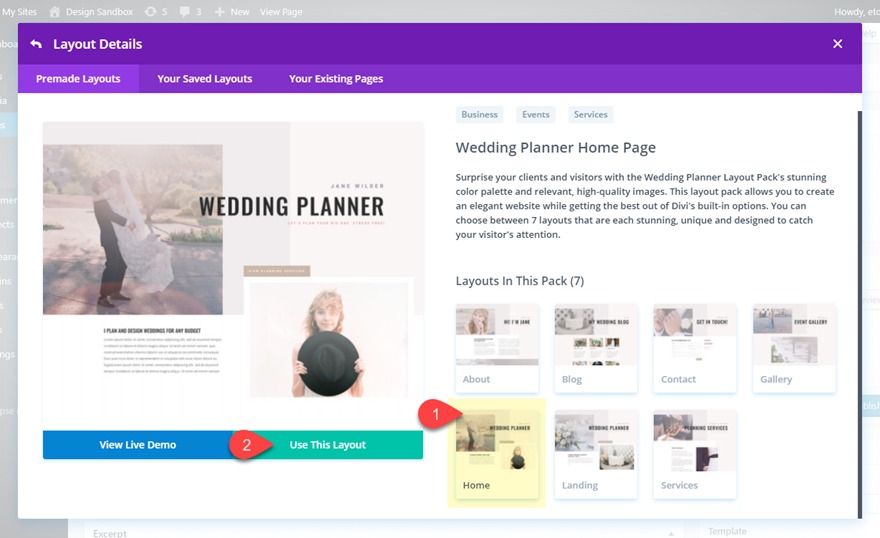
To get issues began, create a brand new web page and provides your web page a identify. Then deploy the Divi Builder and make a choice “Select a Premade Format”. From the weight from library popup, open the Wedding ceremony Planner Format Pack and make a choice to make use of the Wedding ceremony Planner Homepage Format.

Now you are prepared to start out development.
Including Vertical Social Sharing Buttons to A Column
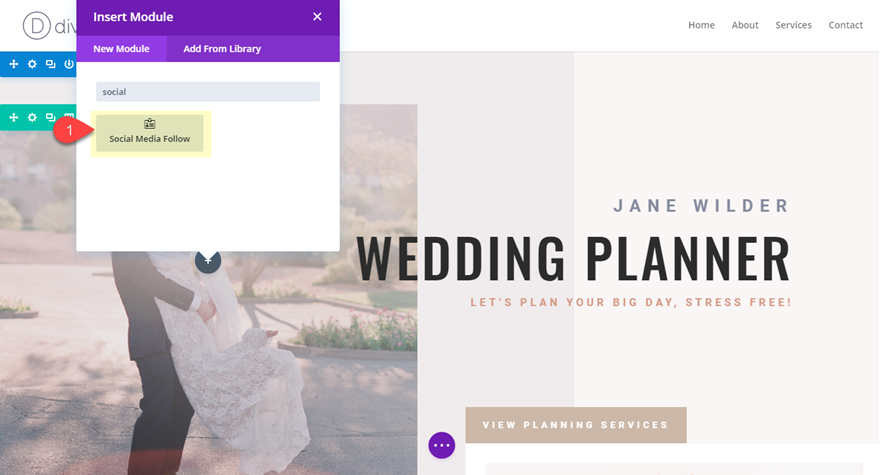
Analyzing the format, you’ll see that the highest phase features a fullwidth two column row. Within the first column, there may be an invisible divider module with a column background symbol. In the second one column there’s a textual content module and a button module in the precise column. For this situation we wish to upload vertical social sharing buttons to the highest left of the row. To do that, upload a Social Media Apply module beneath the divider in column 1.

Then drag the social media apply module above the divider module in order that it sits on the very best of column 1.
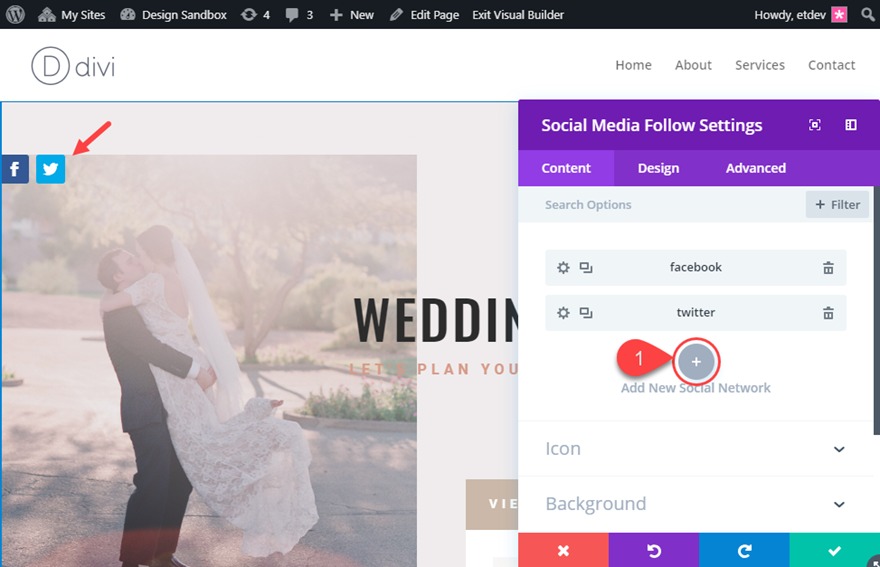
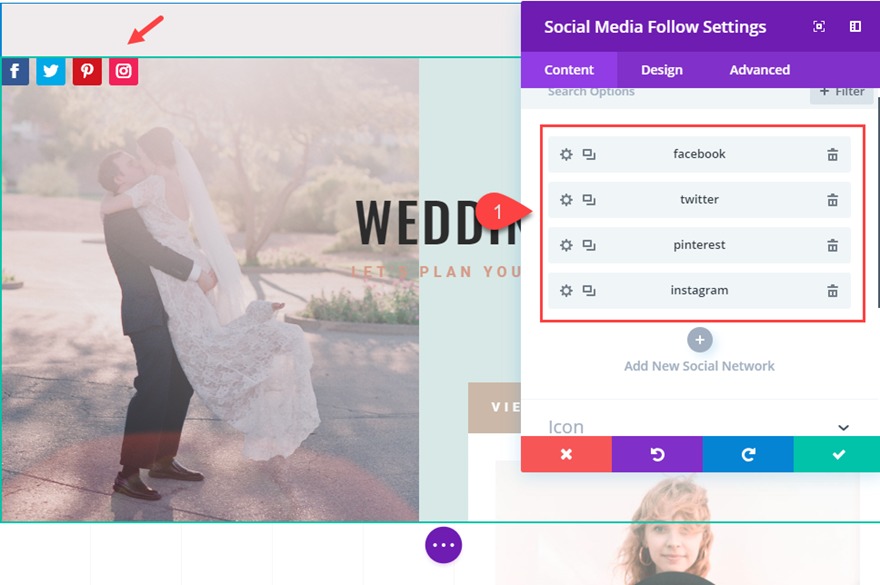
After that, open the social media apply settings. Upload new social networks by way of clicking the plus icon beneath the content material tab after which settling on a social community for the brand new button. You are going to in the end want to upload the account hyperlink url for each and every button as smartly in order that your hyperlinks in truth redirect to their respective social media pages.

For this situation, I added social networks for Fb, Twitter, Pinterest, and Instagram.

Styling the Social Media Apply Module
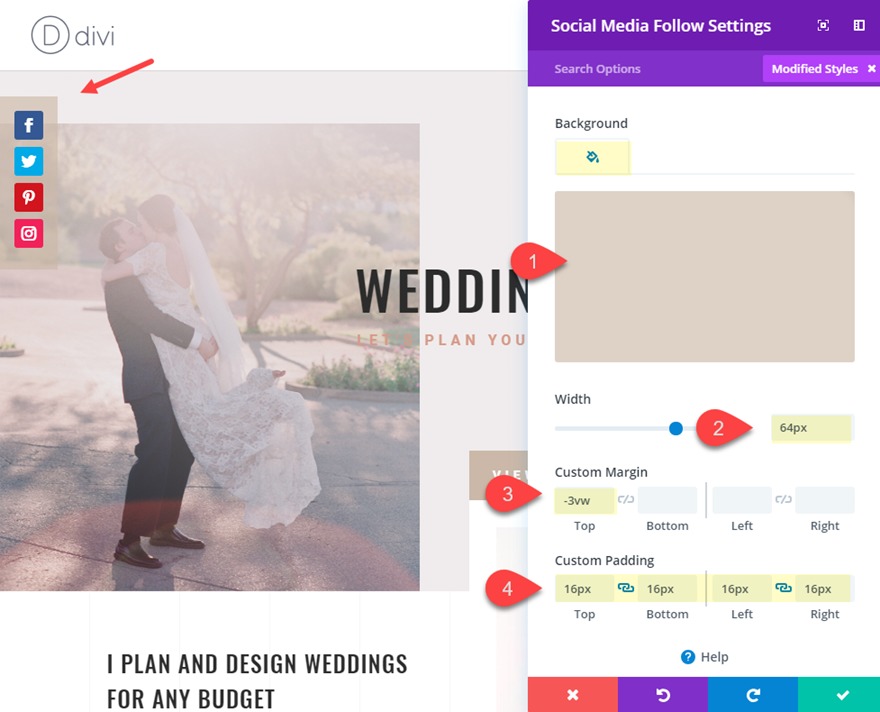
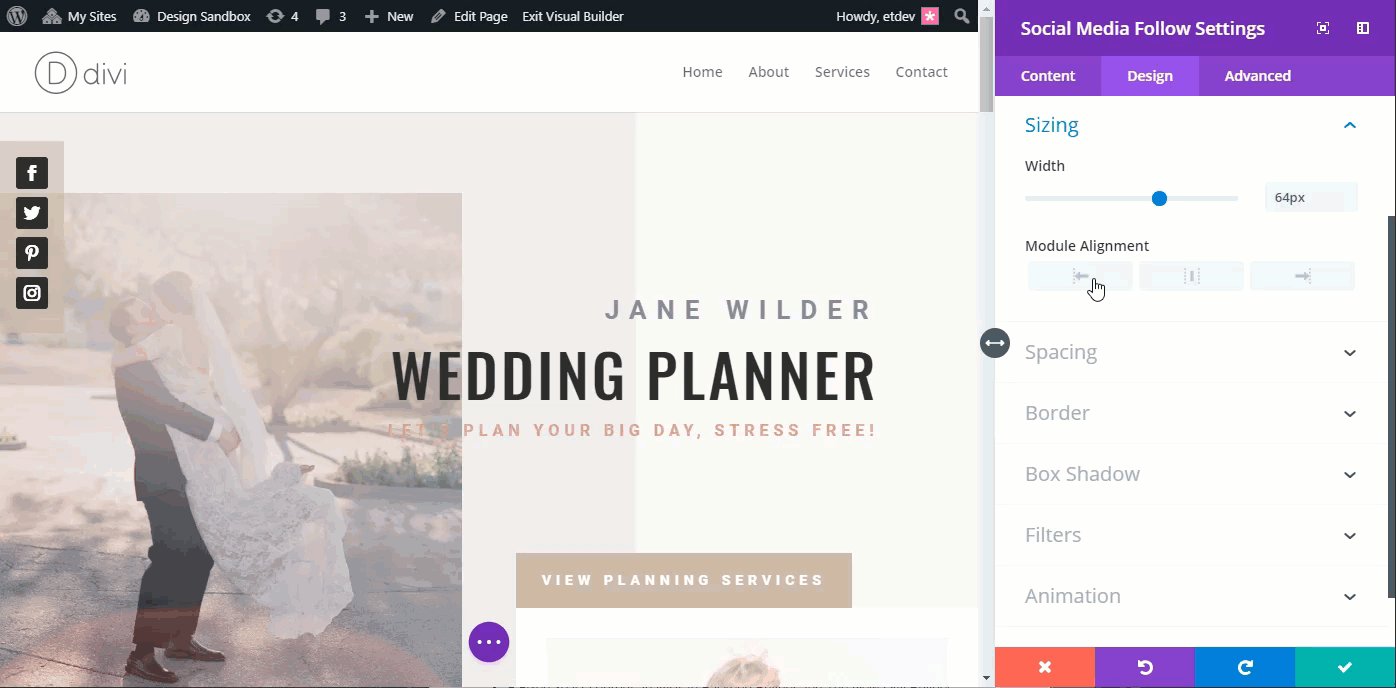
Now let’s bounce over to the design tab and replace the next:
Background Colour: rgba(203,185,168,0.64)
Width: 64px (the sum of the width of an icon plus the left and proper padding)
Customized Margin (desktop): -3vw best
Customized Margin (pill): 30px
Customized Padding: 16px best, 16px backside, 16px left, 16px proper

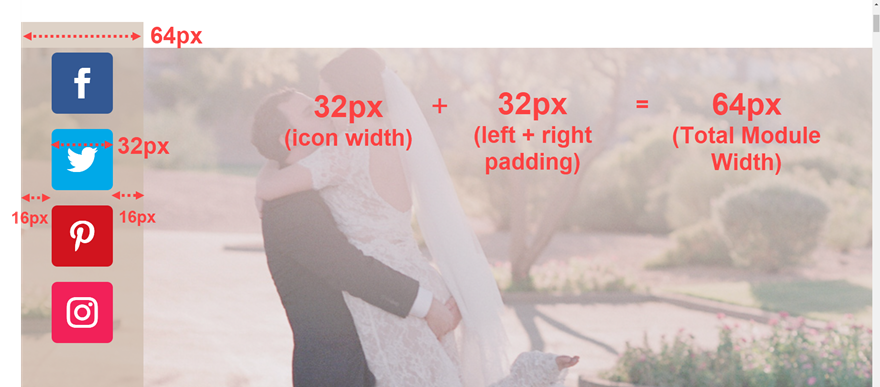
Adjusting the width of the module to stack the icons vertically
To make the social sharing buttons stack vertically, we adjusted the dimensions of our social media apply module to drive the buttons to stack on best of one another. As a way to resolve the width of your social media apply vertical show, you want to calculate the sum of the width of an icon (32px) and the left and proper padding (16px + 16px = 32px). Subsequently on this case, the whole width of our social media apply module must be 64px.

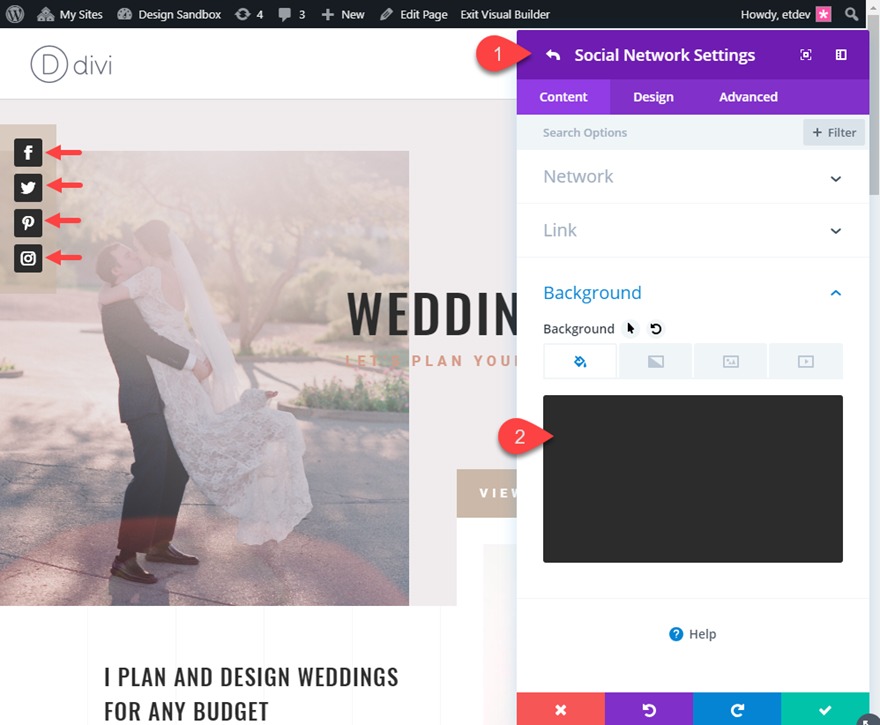
To complete off the design, replace the background colour of each and every person social community button with the next:
Background Colour: #333333

Now let’s check out the general consequence.

Positioning the Social Sharing Icons on the Most sensible of Your Web page
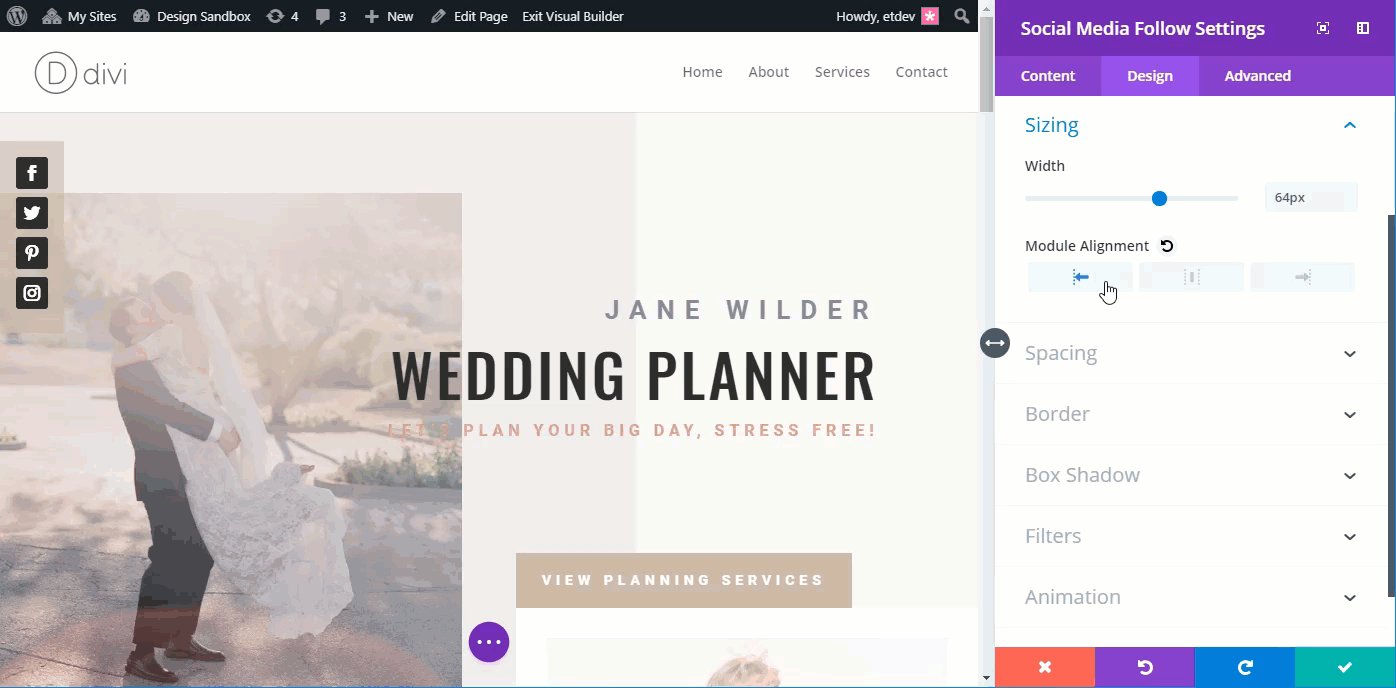
If you wish to achieve extra regulate over the location of your vertical sharing buttons on the best of your web page, you’ll upload a brand new row on the best of the phase and upload your social media apply module to the row. Then you’ll simply set the alignment of the module to left, heart, or proper.
Here’s how you can do it.
Create a brand new one-column row and drag it to the highest of the phase in order that it sits on the very best of the web page. Then drag your social media apply module into the brand new row.

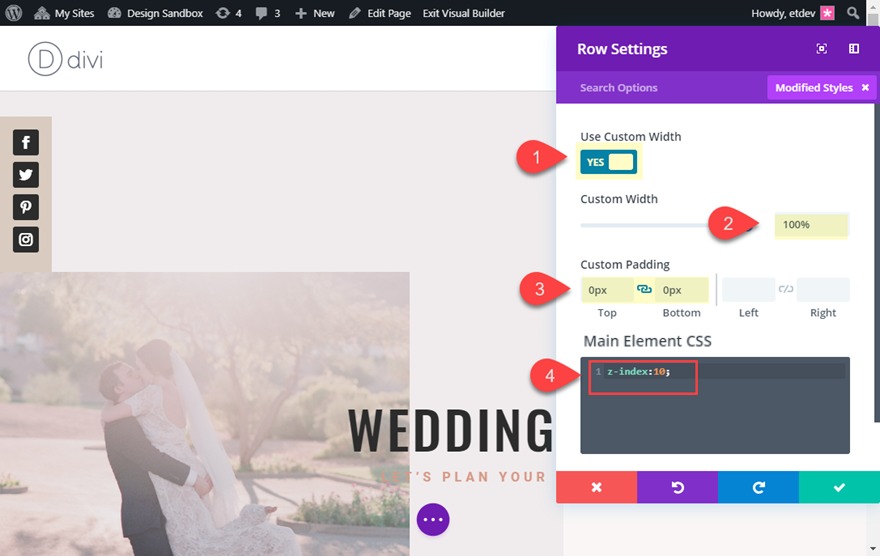
Open the settings for the brand new row and replace the next:
Customized Width: 100%
Customized Padding: 0px best, 0px backside
Then cross to the complex tab and input the next customized CSS to the Major Component:
z-index: 10;
This css will permit the content material of the column (the social media apply module) to stay visual when we set the unfavourable margin to overlap the content material under it.

Now open the social media apply settings and replace the next:
Customized Padding: -140px
With our “z-index: 10” css in position, the module is in a position to overlap the content material of the row under it with out being hidden.
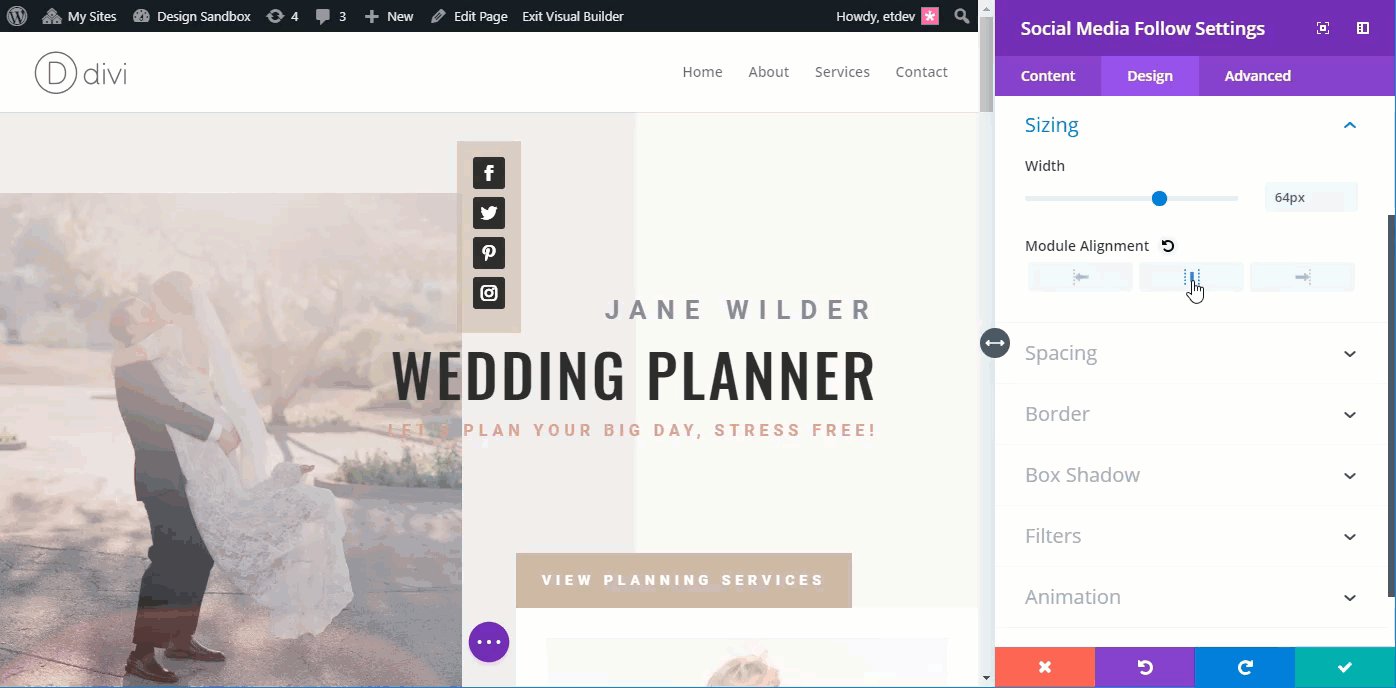
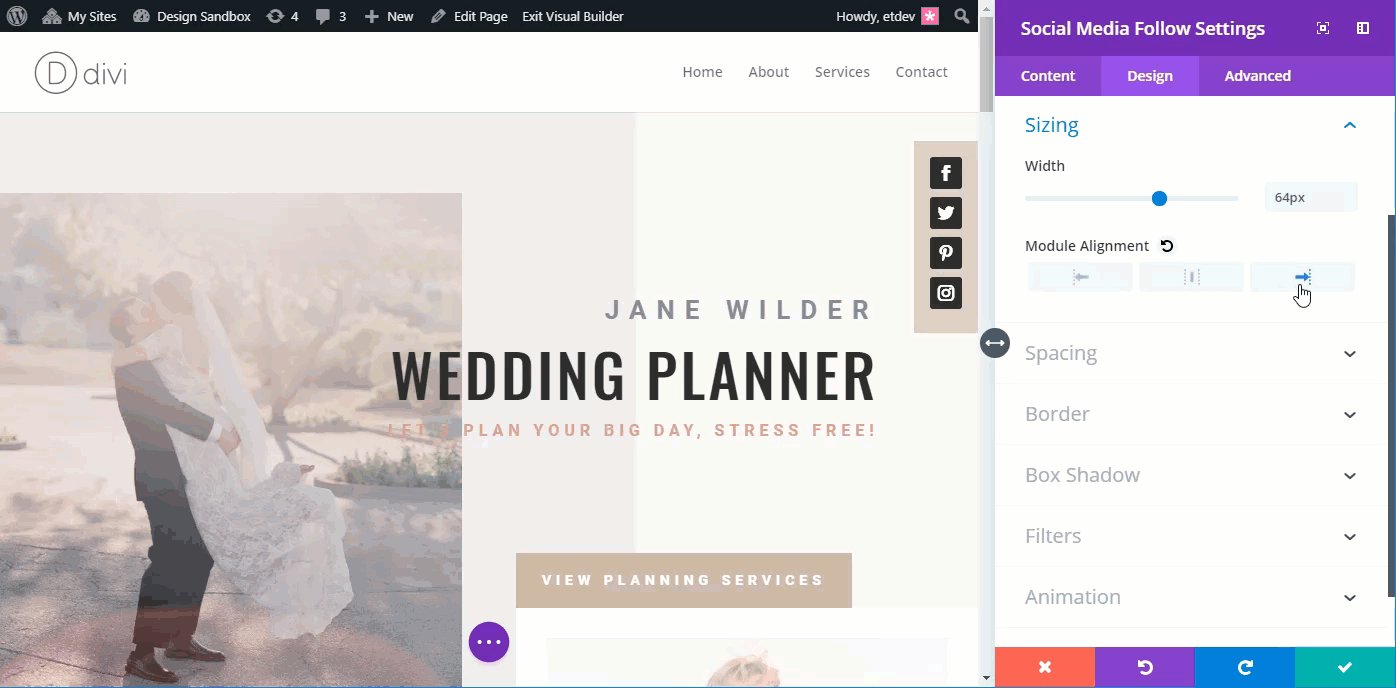
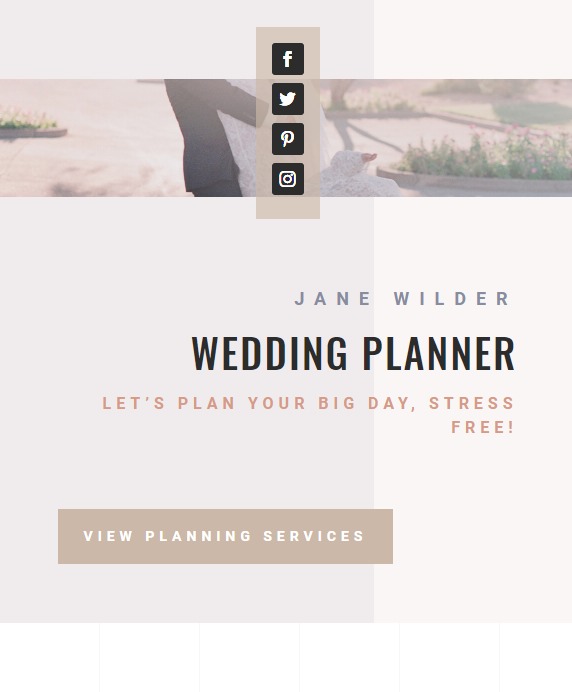
With this setup, you’ll now modify the alignment of the module to show your vertical social sharing buttons at the left, heart, or proper of the highest of the web page.

Here’s what the general design seems like with the module targeted.


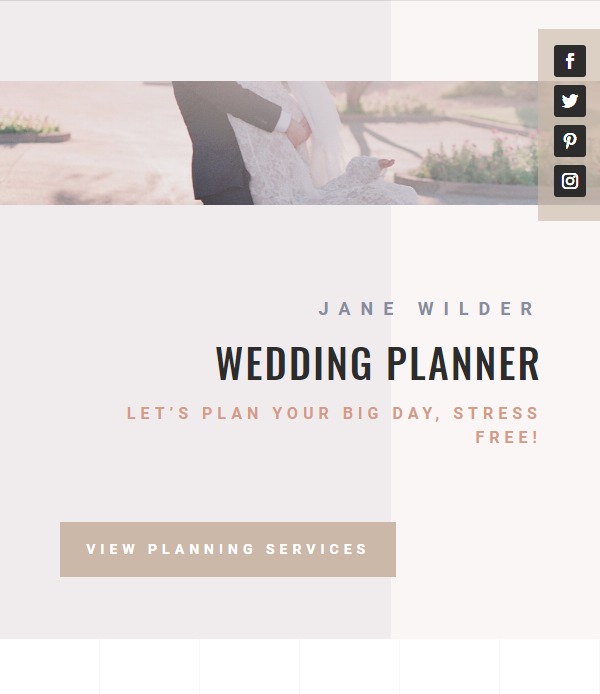
Here’s what the general design seems like with the module proper aligned.


Mounted or Static Positioning
In case you are taking a look to offer your vertical social sharing buttons a set (or static) place to your web page, please take a look at of instructional on how to make any Divi page element sticky.
Ultimate Ideas
Although Divi’s Social Media Apply module presentations buttons horizontally by way of default, all it takes is a straightforward adjustment of the width of the module to create a phenomenal vertical show of your social sharing buttons. And, the use of the ability of Divi’s integrated design choices, you’ll taste and place your vertical sharing buttons anyplace you wish to have. I’m hoping this is helping you create a recent new design part to your subsequent undertaking.
I sit up for listening to from you within the feedback.
Cheers!
The publish How to Easily Add Vertical Social Sharing Buttons to Your Web Page in Divi seemed first on Elegant Themes Blog.
WordPress Web Design