In case you’ve ever attempted so as to add filtered WooCommerce sidebars to pages that you just’ve made with web page developers, you’ve most definitely spotted that the filters don’t seem to your pages. It doesn’t topic which web page builder you’re the usage of, the filters merely is not going to show.
The reason being the ones widgets don’t seem to be appropriate with web page developers. On this article, we’ll take a look at a very easy approach to create filtered WooCommerce sidebars for pages made with the Divi Builder or some other web page builder.
Same old WooCommerce Sidebars

WooCommerce comprises a number of filterable widgets.
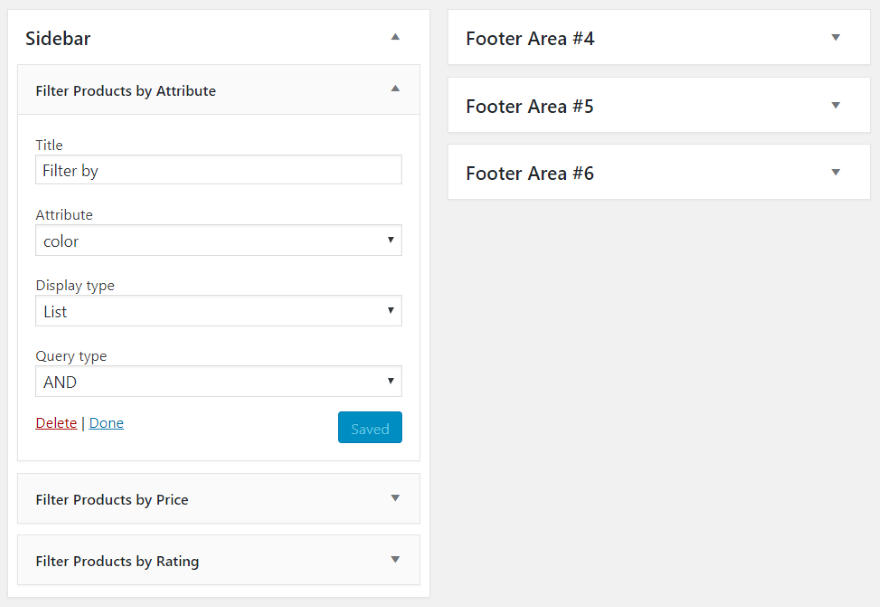
- Clear out Merchandise through Characteristic
- Clear out Merchandise through Value
- Clear out Merchandise through Score
Those widgets paintings nice on common WordPress issues, however they don’t show on pages made with web page developers.
WordPress Subject matters

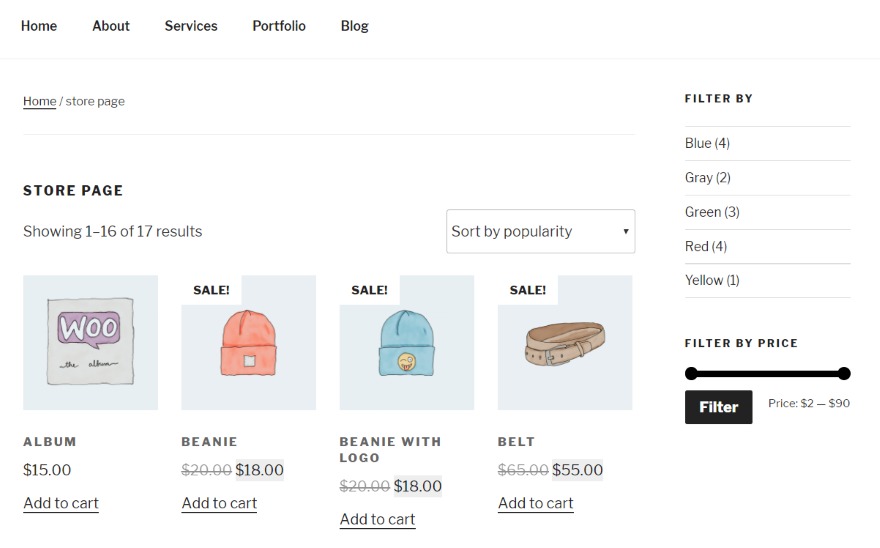
The filterable widgets paintings wonderful inside pages made with common WordPress issues. The Twenty Seventeen displays them at the sidebar without a hassle. I’m the usage of the WooCommerce pattern information which incorporates colours and costs. The Clear out Merchandise through Characteristic and through Value are outstanding.

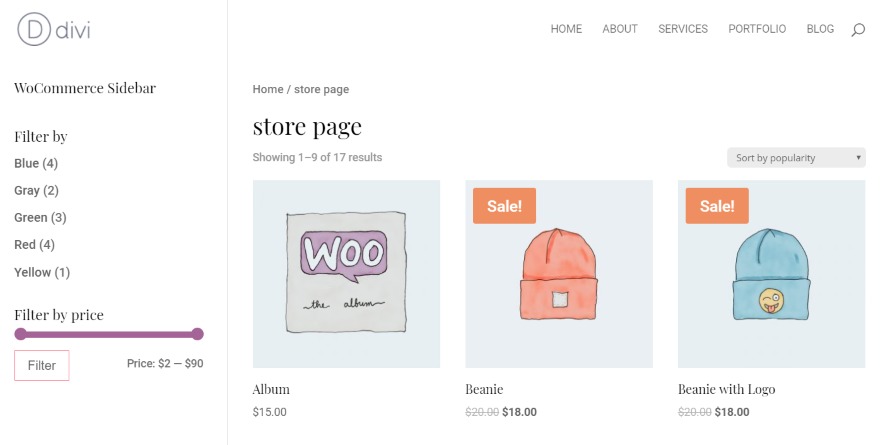
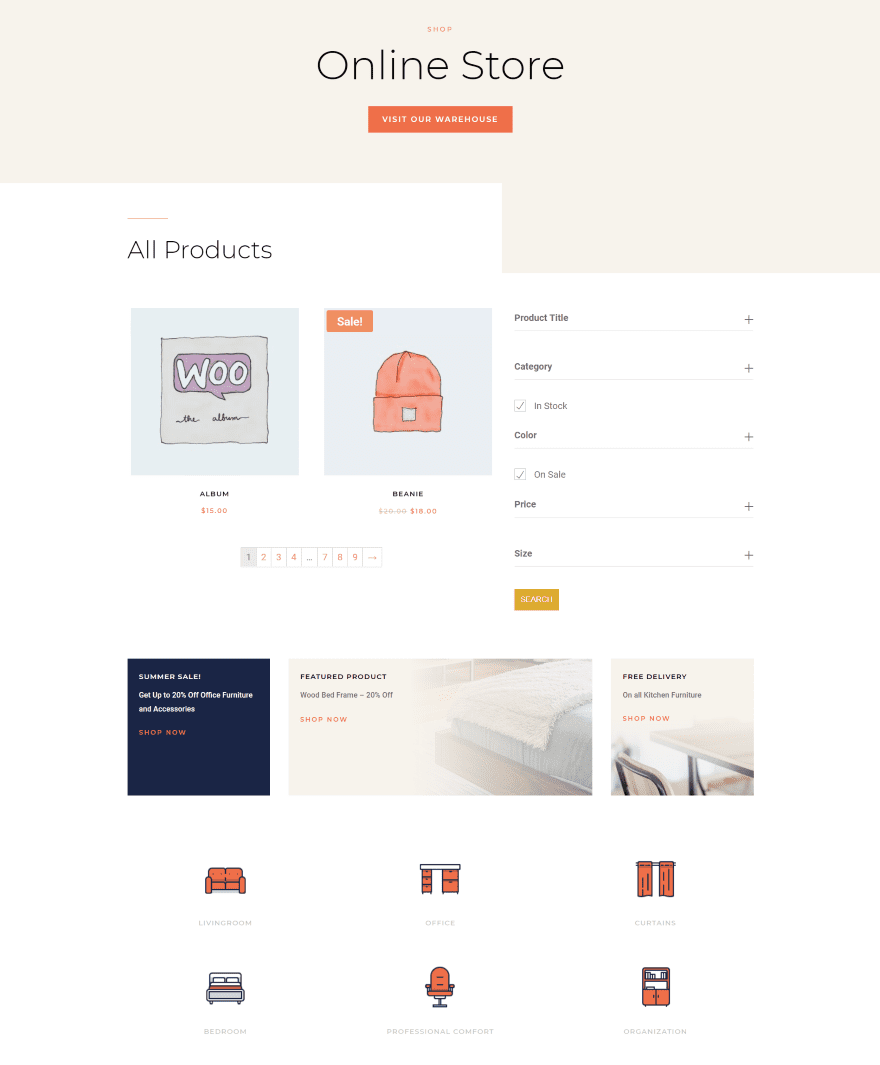
Right here’s Divi appearing the WooCommerce default store web page with out the usage of the Divi Builder. It displays the filter out widgets identical to any commonplace theme.
WordPress Developers
Pages made with developers don’t display the WooCommerce filter out widgets. It doesn’t make any distinction if the sidebar is displayed throughout the builder or as the usual sidebar. Listed here are a couple of examples.

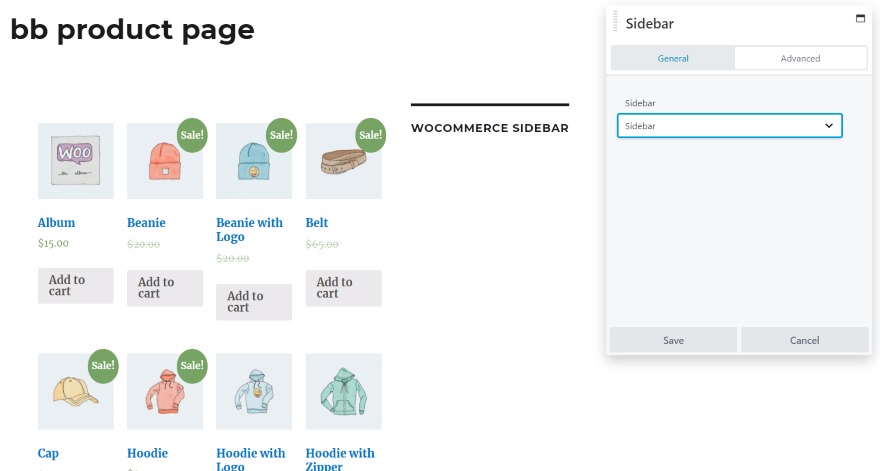
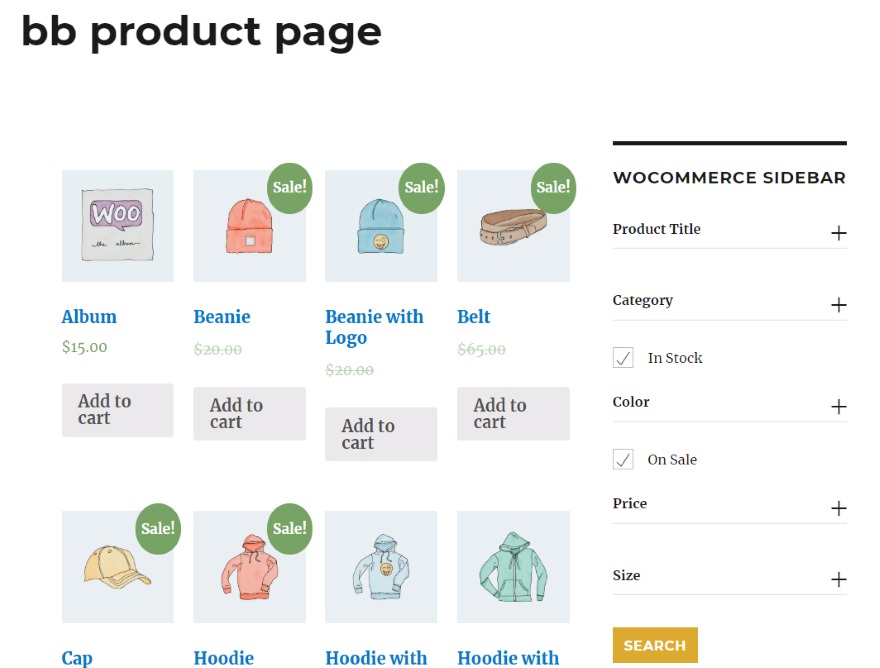
This web page was once constructed with Beaver Builder. It comprises the sidebar, however the filters don’t show. I’ve added a textual content widget so you’ll see the sidebar does show with out the filter out widgets. I printed the web page to view are living, nevertheless it didn’t make any distinction.

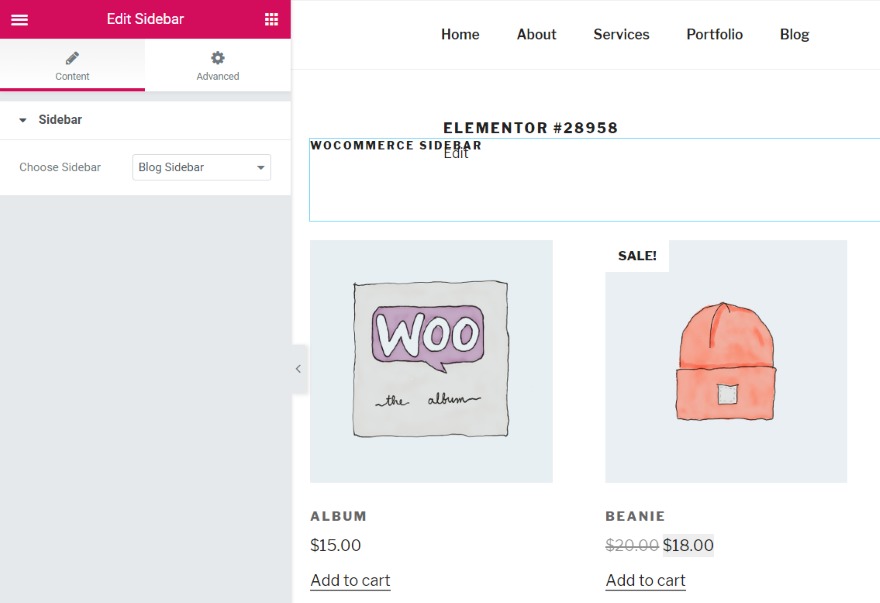
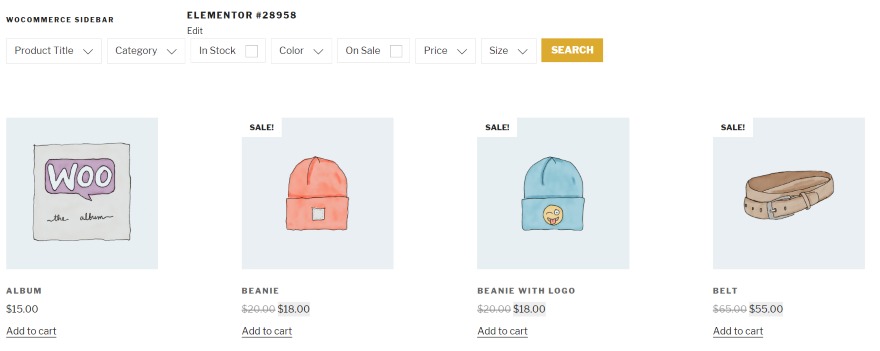
This one was once constructed with Elementor. I added the sidebar above the goods. It displays the textual content widget however now not the filters. I additionally printed the web page to view are living however there was once no distinction.

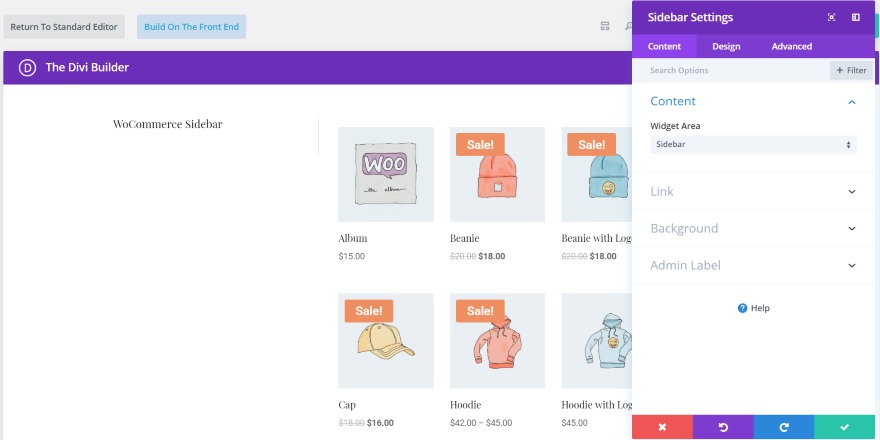
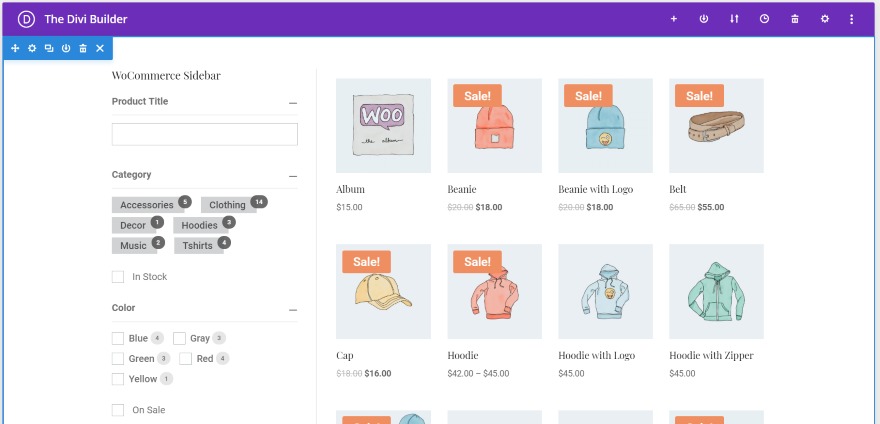
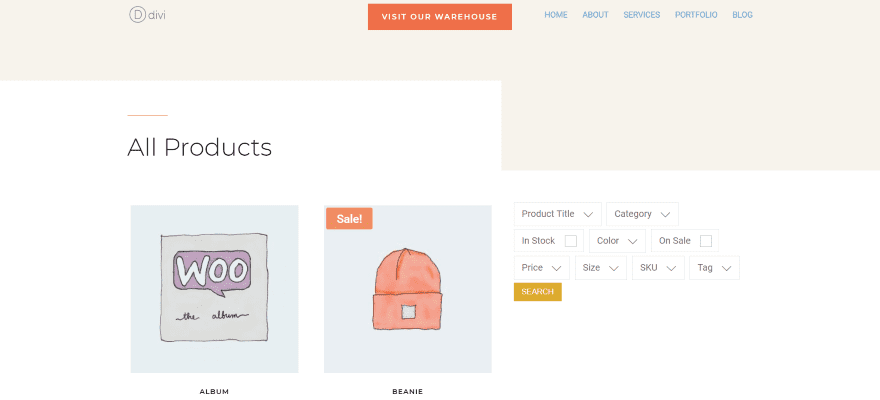
Right here’s the Divi Builder appearing the similar sidebar. The use of the Divi Builder plugin or theme had the similar outcome. I printed the web page to view are living, however the filters nonetheless didn’t show.
Appearing WooCommerce Filters in Builder Sidebars
Thankfully, there is a straightforward approach to display a WooCommerce product filter out within the sidebar although you’re construction the product web page with a web page builder. We want a plugin known as WooCommerce Product Filter.
Themify – WooCommerce Product Clear out

WooCommerce Product Filter is a loose plugin from Themify that works another way than the usual WooCommerce product filter out widgets. Simply create a couple of filter out mixtures. Create the shape with the drag and drop shape builder. Set it to vertical or a horizontal structure, select the choice of columns and magnificence it to compare your web site. It displays are living seek effects and comprises plenty of choices. It’s intuitive to make use of and it really works with all the theme developers.
Making a New Product Clear out

Set up the plugin from the WordPress depository. Within the Dashboard menu, move to Product Filters > Product Filters > Upload New. You’ll get a modal with the entirety you wish to have to create the filter out. Pass during the settings to create your shortcode. Slightly than having 3 filter out widgets, this one filter out can create a couple of sorts of customized filters to create any choice of widgets.
Give it a name that describes the filter out. Choose between a vertical or horizontal structure, whether or not to turn empty fields, product sorting, product counts, and merchandise which can be out of inventory. Make a selection whether or not or to not display pagination and choose from same old, limitless scroll, or load extra.
Input the choice of merchandise in keeping with web page. Make a selection if you wish to make box teams toggle-able, to scroll to the end result, choose from AND or OR good judgment for the taxonomies, and if the consequences display at the present web page or a brand new web page. If you select a brand new web page you’ll be ready to make a choice the web page from a listing. You’ll be able to additionally select whether or not or now not the filter out displays at the new web page.

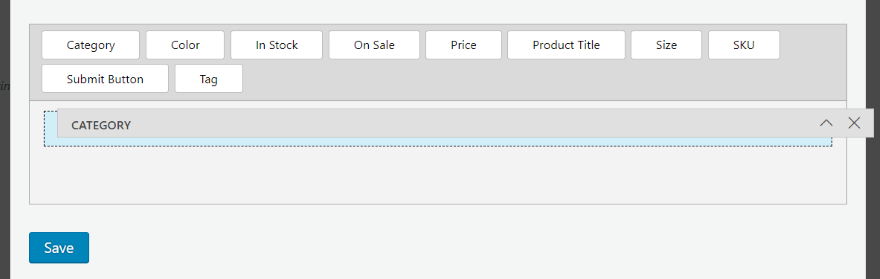
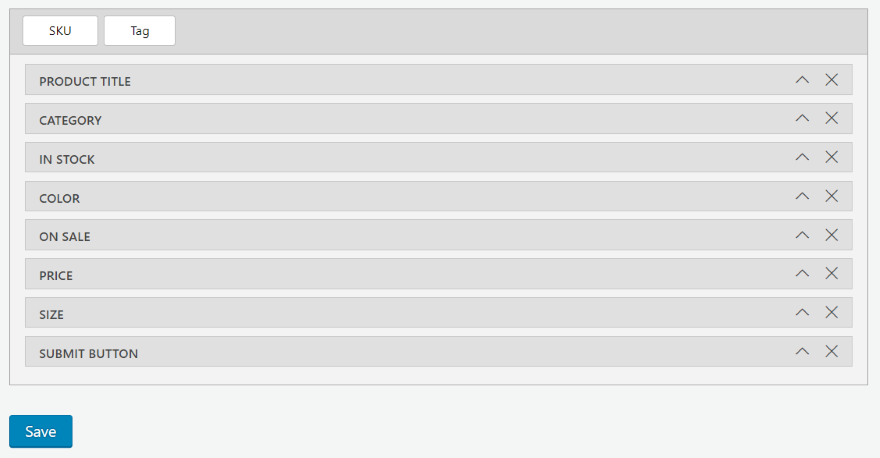
While you’ve made your picks you’ll wish to construct the shape. This may resolve how the filter out will seem throughout the sidebar. Drag every of the shape parts that you need to the sector on the backside of the shortcode advent display.

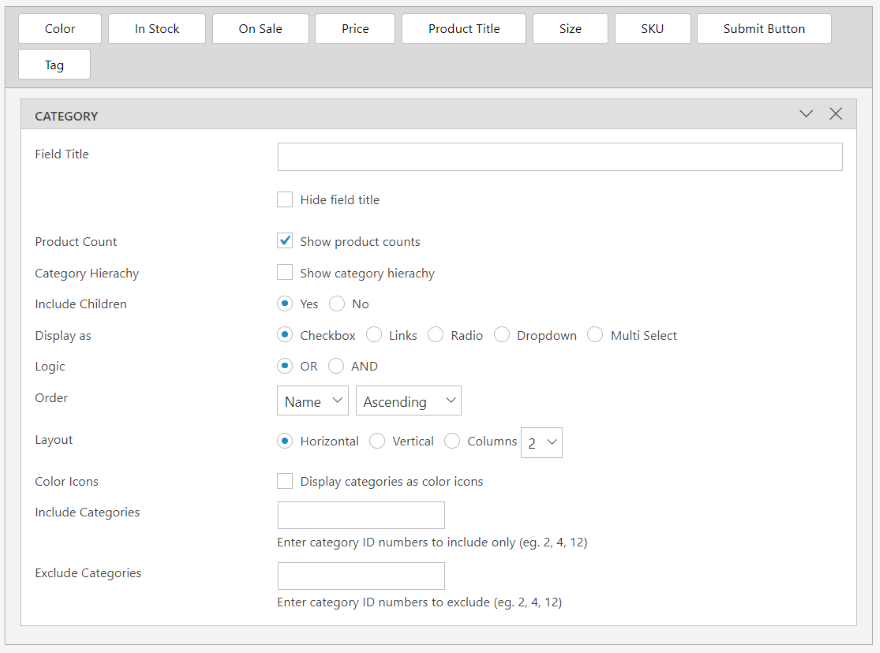
Each and every component opens a brand new set of options. Each and every one is other, however maximum have an identical choices. Right here’s a take a look at Class.
Give it a name. You’ll be able to disguise the name if you need. Make a selection whether or not or to not display the product counts, class hierarchy, and come with kids. Show the filter out as a checkbox, hyperlinks, radio buttons, dropdown field, or multi-select. Make a selection good judgment, set the sorting order, and select the structure with the choice of columns. Set the textual content colours. You’ll be able to additionally select which classes to incorporate or exclude.

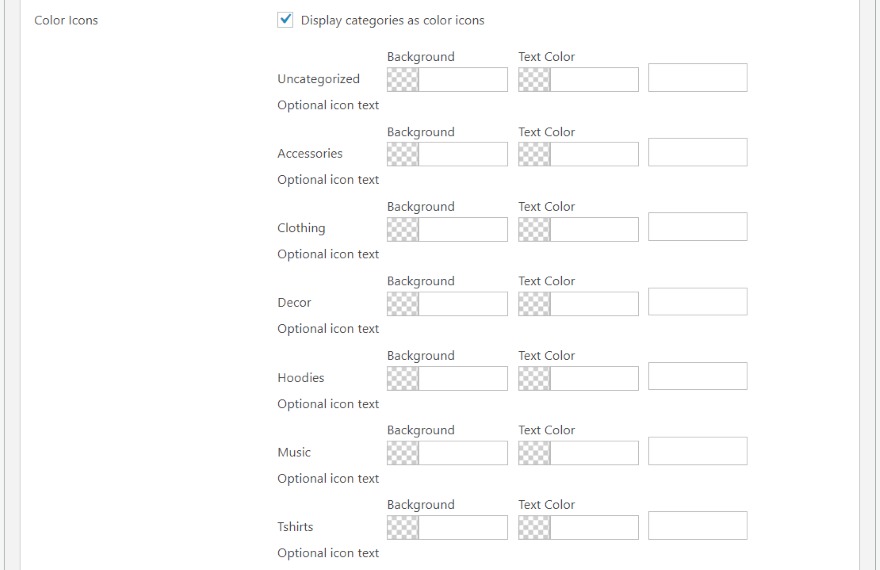
If you select the colour, the icons it is going to open a suite of colour pickers the place you’ll set the colours of every product class in my opinion. Set the colour for the background and the textual content. You’ll be able to select the colours from the pickers or input the hex codes throughout the fields.

You’ll be able to additionally drag and drop the fields within the order you need them. While you’ve created the filter out, choose Save.

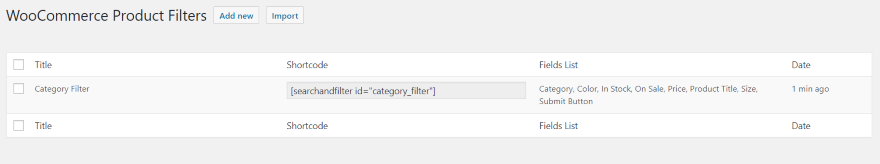
Shut the modal and also you’ll see your filter out added to the checklist. It supplies the identify, shortcode, and checklist of fields throughout the filter out. You’ll be able to edit, export, or delete the filter out. Reproduction the shortcode.

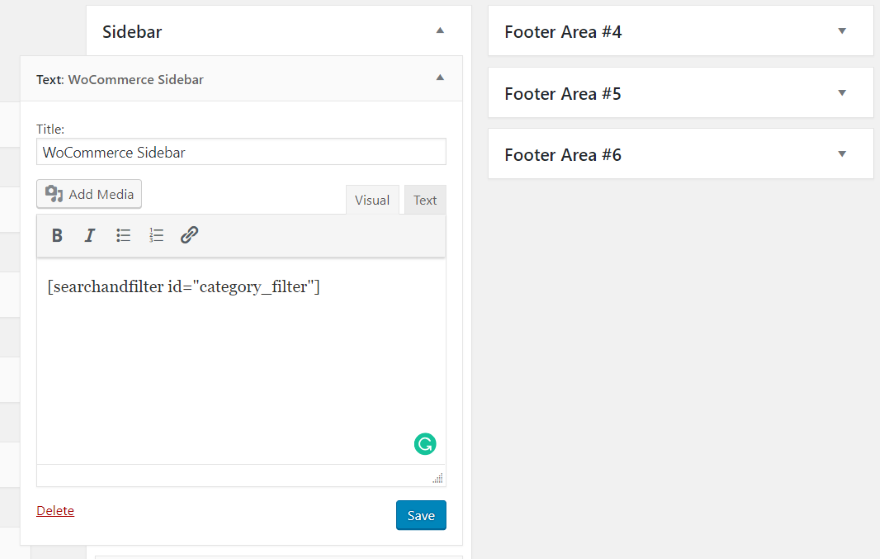
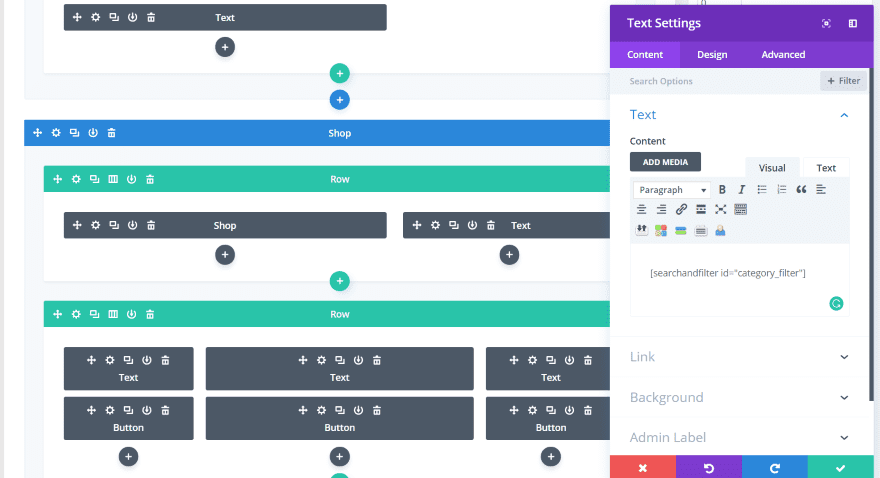
Upload a textual content widget on your sidebar and paste within the shortcode.

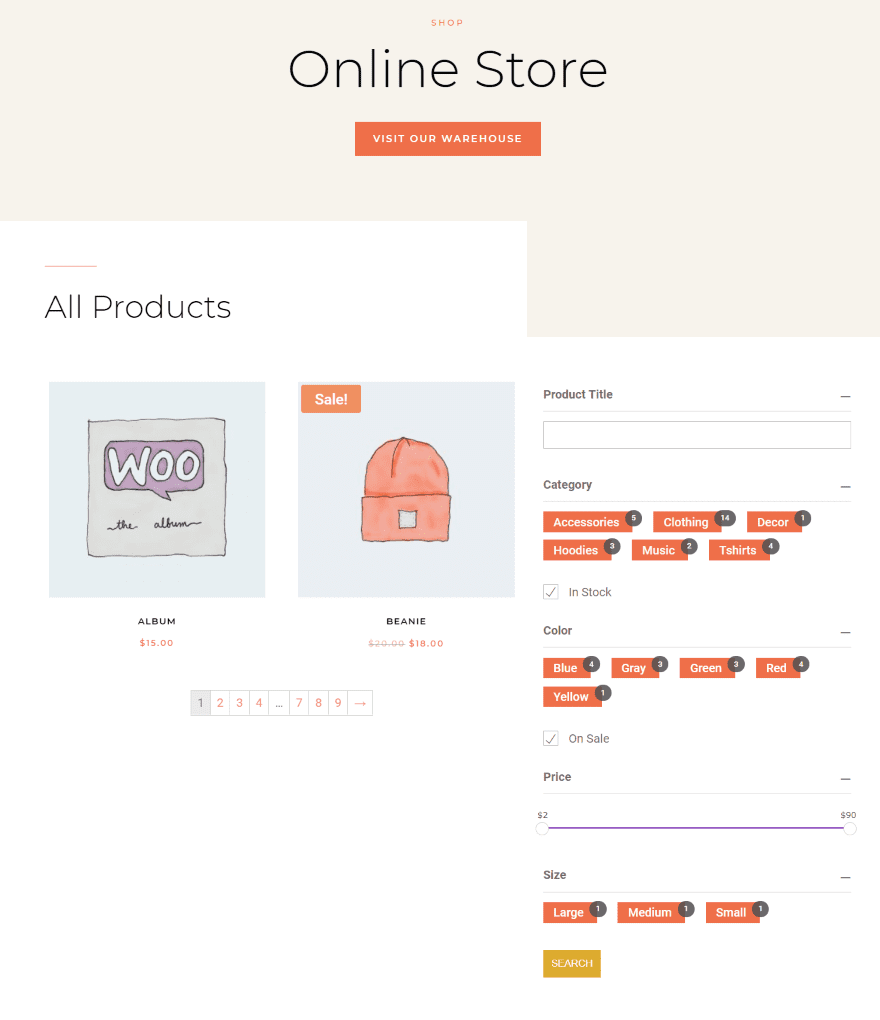
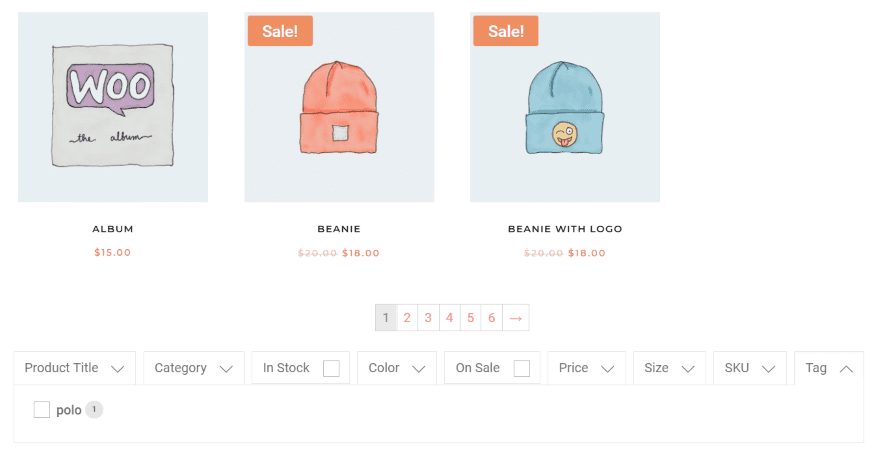
The filters now show inside store pages which can be created with developers. Right here’s the web page with the Divi Builder.

Right here’s the filter out appearing at the web page made Beaver Builder within the Twenty 16 theme.

Right here’s the filter out with Elementor within the Twenty Seventeen theme. This one makes use of a horizontal structure.
The use of the Themify – WooCommerce Product Clear out with Divi Layouts

Divi has numerous store layouts to make a choice from. On this instance, I’ve added a textual content module to the Furnishings Retailer Store web page and positioned the filter out shortcode throughout the textual content module. I may have selected the sidebar module, nevertheless it doesn’t truly topic with this case.

That is the vertical structure. It suits effectively throughout the structure’s design.

I set the buttons to compare the structure’s styling. Sadly, I wasn’t ready to regulate the hunt button.

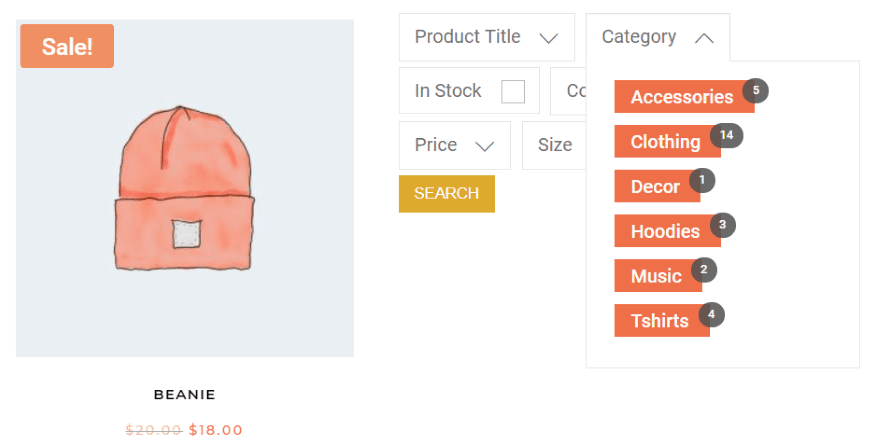
Right here’s the horizontal structure. This situation nonetheless makes use of the three/2 column structure that I selected for the vertical filter out.

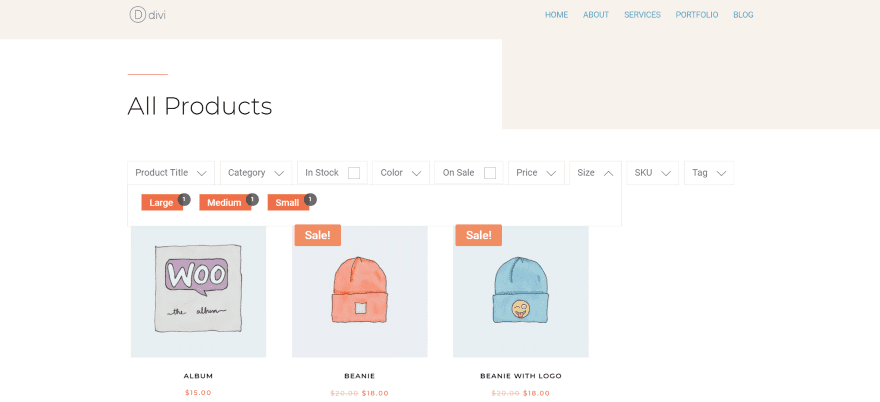
The filters open on hover. It’s responsive, so it shows vertically to suit throughout the column.

For this one, I’ve positioned the filter out underneath the store module.

Right here’s the filter out above the store module.

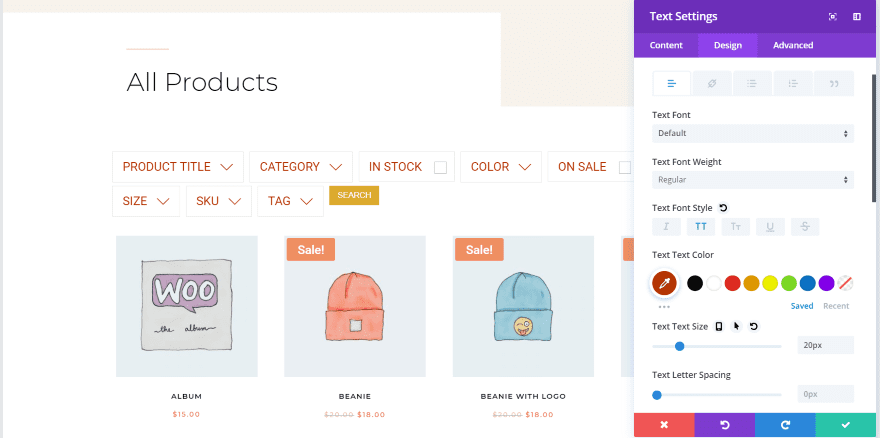
Whether or not you utilize the shortcode inside a textual content module or inside a sidebar, you’ll upload some styling the usage of the Design tab of the Divi module. This implies you’ll taste the label textual content through styling the textual content of the module. On this instance, I’ve set the textual content to pink, larger the dimensions, and made it all-caps.
Filtering WooCommerce Merchandise

To accomplish the hunt, the person clicks the buttons, take a look at the containers, and slide the slider to filter out what they’re in search of. They may be able to additionally input a name. Once they’re able, they just click on the hunt button.
Seek Effects

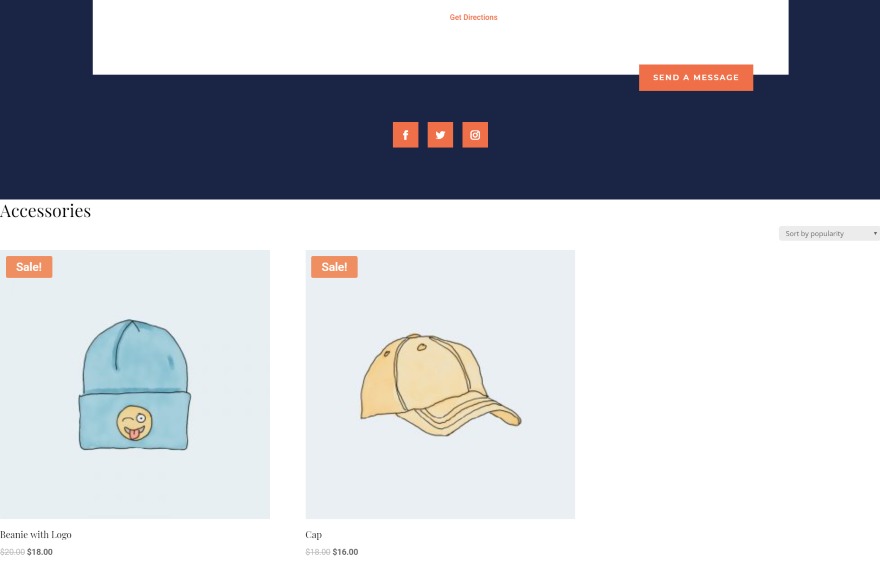
The consequences will then show the way in which you’ve set it up within the settings. For this one, I’ve set it to show them on the backside of the web page. It mechanically scrolls to the consequences and offers the person with a sorting characteristic.

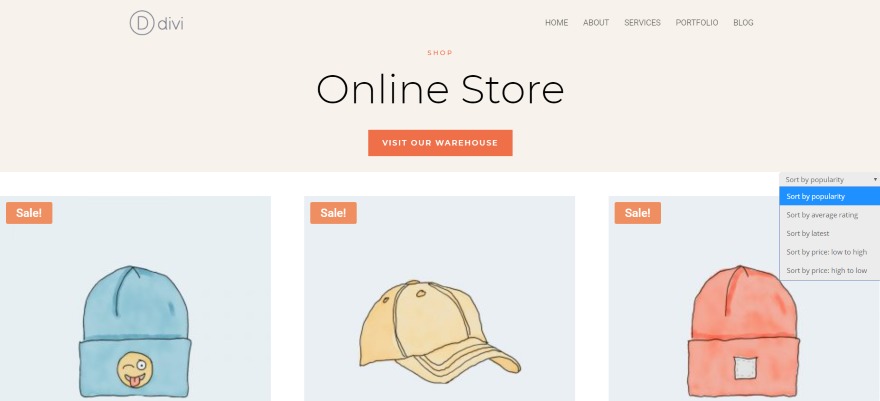
In case you set it to open in a brand new web page it is going to position the consequences on the backside of that web page. On this instance, I created a web page the usage of the header from the Furnishings Retailer Store web page. I’ve opened the sorting characteristic to turn the sorting choices.
Finishing Ideas
That’s our take a look at find out how to create filtered WooCommerce sidebars for web page made with the Divi Builder. The plugin is intuitive and provides numerous filtering options to WooCommerce merchandise. You’ll be able to create as many filters as you need and position them on any web page you need. You’ll be able to even taste them with Divi’s styling options. Because it’s a shortcode, you’ll use them inside sidebars or modules.
I’d love to have extra keep an eye on over how the consequences are displayed. As an example, it might be useful to position a shortcode the place the end result will seem. This is able to permit the consequences to be positioned any place at the web page moderately than on the backside. This is able to permit for customized footers, a effects house inside a web page, and many others. I’d additionally love to have a couple of extra styling choices. Principally, I wish to taste the hunt button.
Themify – WooCommerce Product Filter is a brilliant selection if you need a loose plugin so as to add a product filter out on your Divi Builder pages.
We wish to pay attention from you. Have you ever attempted the Themify – WooCommerce Product Clear out plugin with store pages made with the Divi Builder? Tell us about your revel in within the feedback.
Featured Symbol by way of Max Griboedov / shutterstock.com
The put up How to Create Filtered Sidebars for your Divi WooCommerce Pages gave the impression first on Elegant Themes Blog.
WordPress Web Design