WordPress 5.0 used to be launched on December sixth, 2018, changing the vintage content material editor with the new block editor, additionally known as Gutenberg.
The straightforward-to-learn, user-friendly block editor has numerous choices for individuals who need extra flexibility over their design. Enhancements have been made at the again finish to lend a hand ease and streamline design, which creates better-looking content material for the viewer. The block editor has additionally solved some disturbing design problems that got here in conjunction with the vintage editor. The virtually-non-existent studying curve is excellent news for WordPress inexperienced persons, however the block editor additionally accelerates the method for execs.
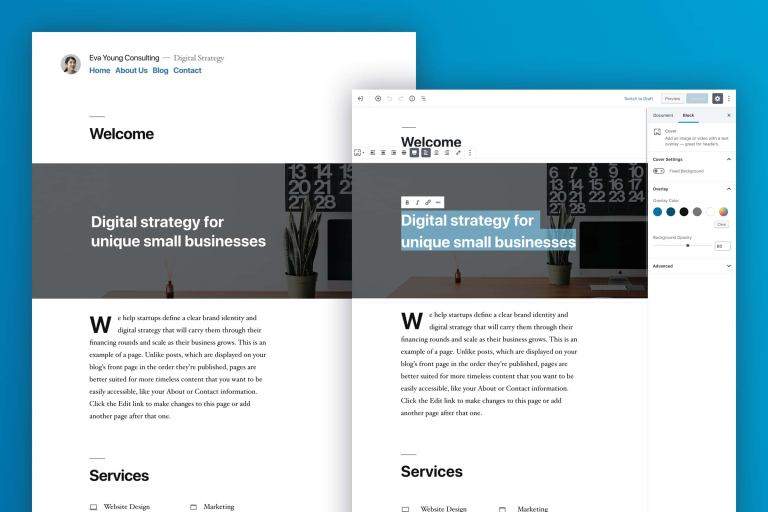
A WordPress 5.0 assessment wouldn’t be entire with out speaking concerning the new default theme, Twenty Nineteen. This theme is in particular made to paintings with the block editor. Freshmen will have to experiment with the Twenty Nineteen theme to get a well-rounded enjoy. You’ll be able to at all times transfer to some other theme whenever you’re able to create one thing that’ll pass are living.

Vintage Editor vs. Block Editor
The vintage editor used to be a textual content editor that resembled Microsoft Phrase in the case of its formatting buttons.

The pillars of this WordPress 5.0 assessment are the content material blocks. The brand new editor makes use of content material components in blocks so as to add content material for your publish, design the format and simply transfer the blocks round on the other hand you need.

There are blocks for all types of content material, together with audio, photographs and galleries, lists, paragraphs, and movies.

If you’ll be able to’t to find what you’re searching for within the local editor, there are plugins you can install, too, like Advanced Gutenberg, Atomic Blocks and Stackable. You’ll have the ability to get admission to blocks for making a publish slider, including testimonials and that includes content material.
Getting Began with the Block Editor
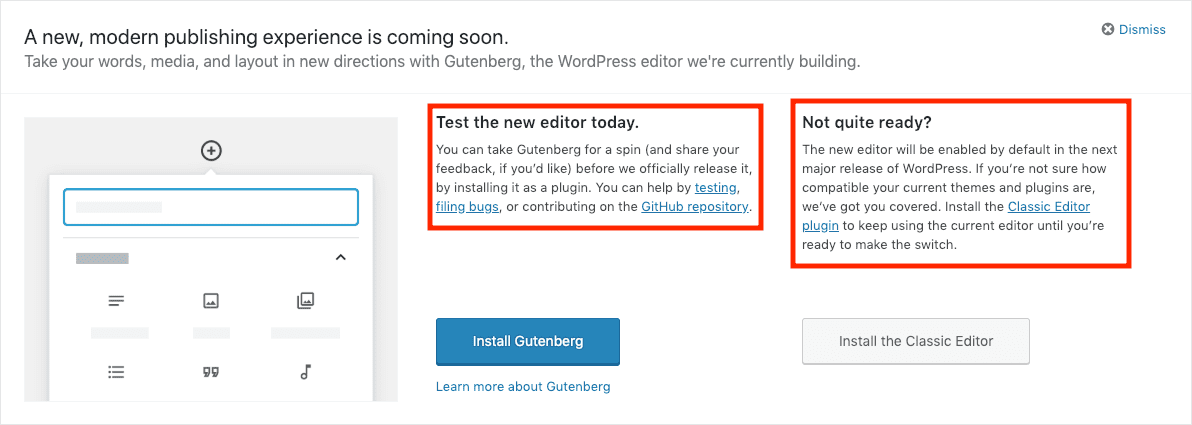
If that is your first WordPress 5.0 assessment, it’s vital to grasp that you simply’ll give you the chance to check the brand new block editor or stick to the vintage editor.

Even supposing you do replace (which we recommend), there’s nonetheless some way to make use of the vintage editor via 2021.

While you use the block editor for the primary time, there’ll be a walkthrough that will help you study the ropes.
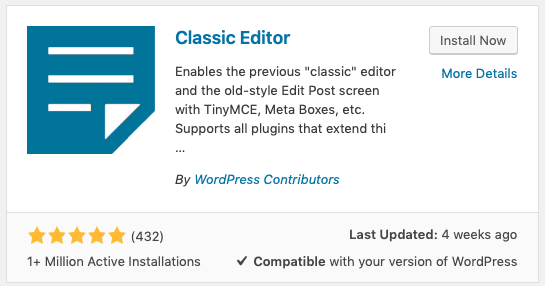
In the event you transfer to the block editor after which come to a decision to modify again, hover over Plugins at the left sidebar and click on Upload New. Seek for “Vintage” at the most sensible proper. That is the plugin you need to put in:

Click on Set up Now, then Turn on. Now, while you pass for your posts, you’ll see the vintage editor. To change again to the block editor, pass to Plugins after which click on Deactivate beneath Vintage Editor. Now you’ll see the block editor while you pass to a publish.
Advantages of the Block Editor
The block editor makes it more straightforward to create aesthetically-pleasing, trendy posts, and you’ll be able to pass heavy at the multi-media if you need. According to WordPress, different advantages come with doing extra with fewer plugins, having your site paintings throughout all units and monitors, and developing weblog posts that carefully resemble your site.
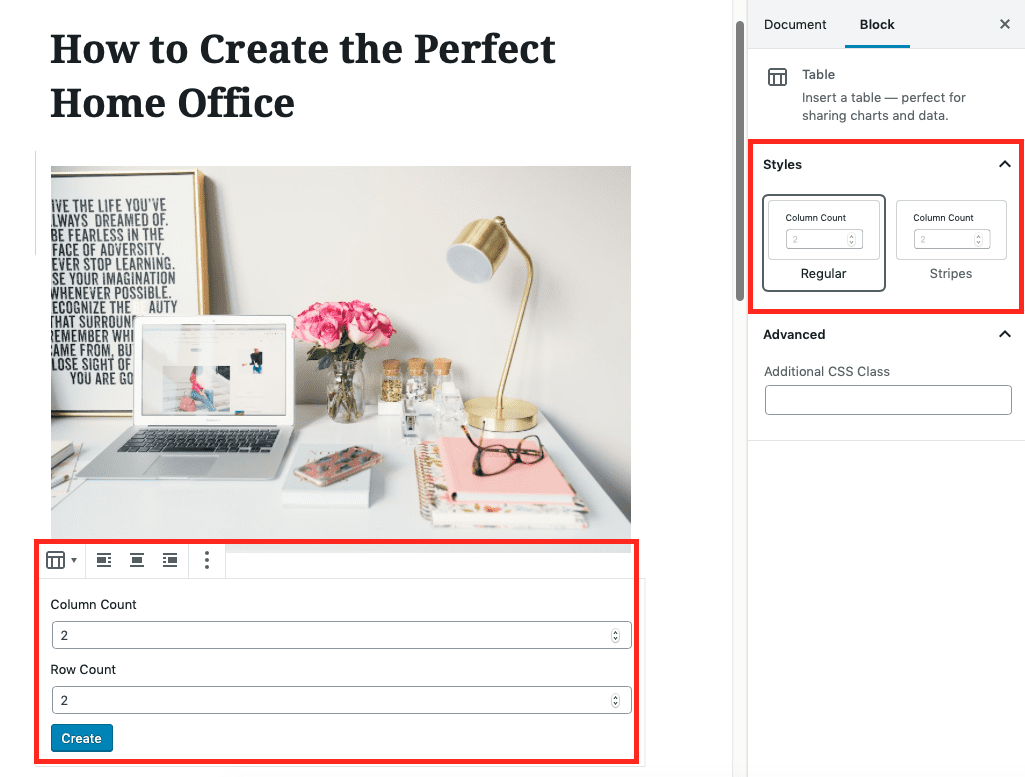
The vintage editor required you to put in a plugin for sure content material varieties, like tables. With the block editor, those content material varieties come same old.

In the event you create internet sites for shoppers, the block editor allows you to create a customized, reusable block. Shoppers can then upload content material on their very own with out destructive the glance of the site.
There are advantages for builders, too:

The use of the Block Editor
On this a part of our WordPress 5.0 assessment, we’ll pass throughout the fundamentals of the best way to use the block editor when making a publish. You’ll be able to additionally use the block editor to create a web page.
Create a New Weblog Publish
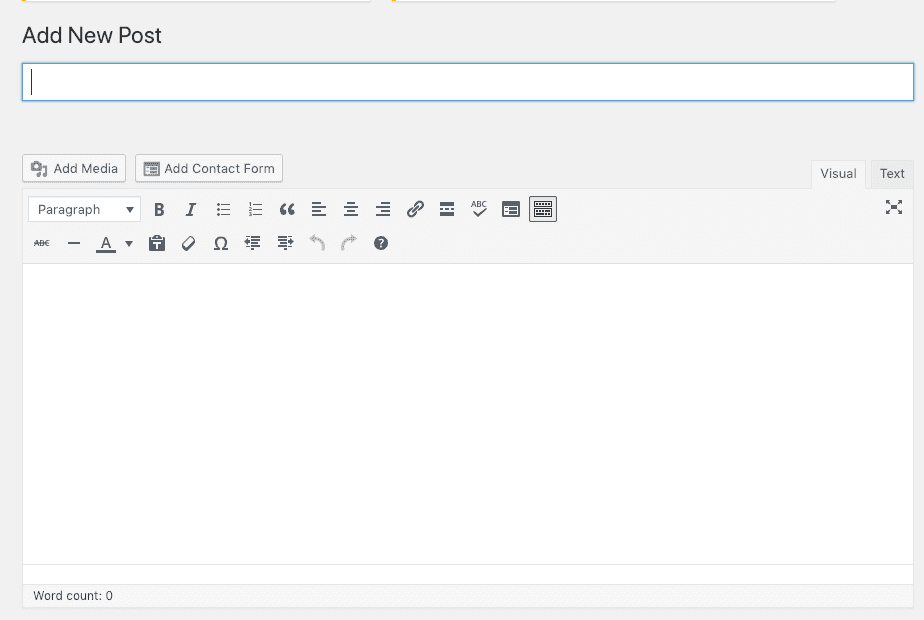
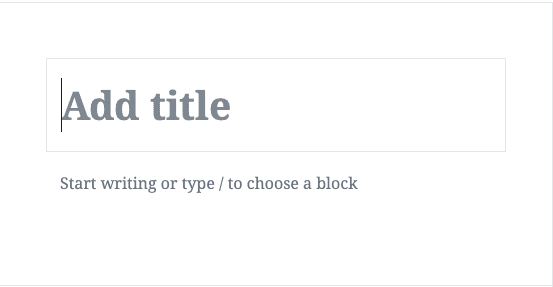
Pass to Posts within the left sidebar, then click on Upload New. That can carry up a clean weblog publish web page with the block editor. It doesn’t appear to be a lot but, however you’ll briefly see the best way to use it.
Including and Arranging Blocks
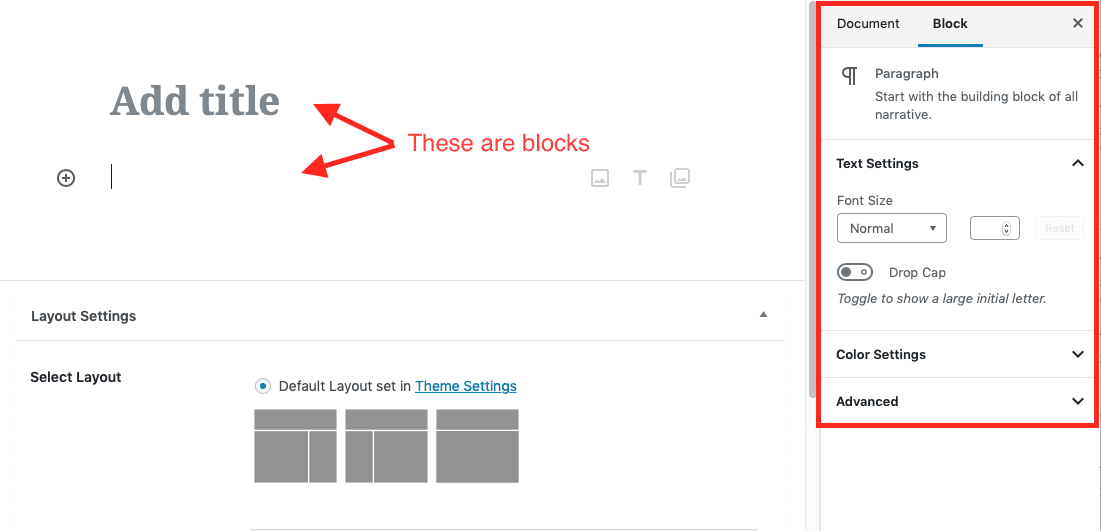
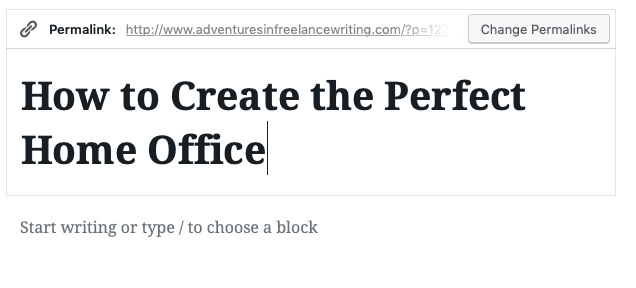
The primary block, which is same old on each publish, is the name. Simply click on Upload Identify to start out typing.


To get to the block under the name, which is a textual content block, you’ll be able to both click on it along with your mouse or use the tab key.
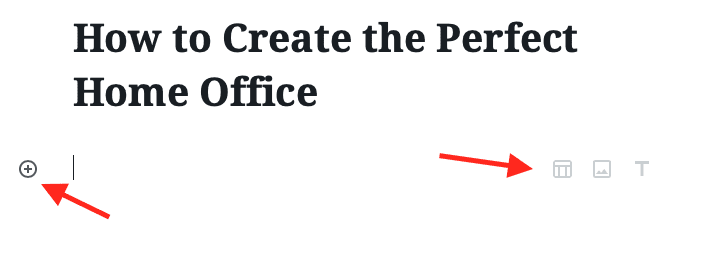
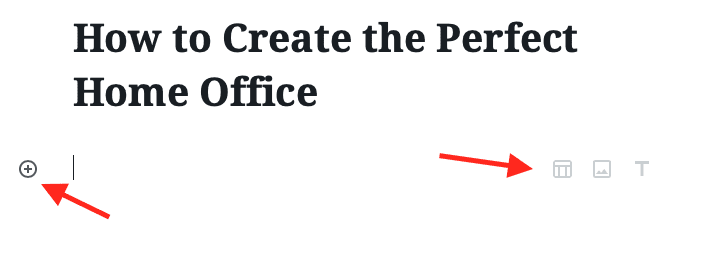
You don’t have to make use of textual content right here, regardless that. Click on both the plus check in a circle at the left aspect or one of the vital icons at the proper aspect, which signify desk, photograph and textual content.

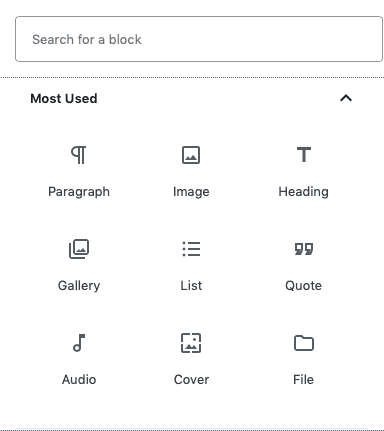
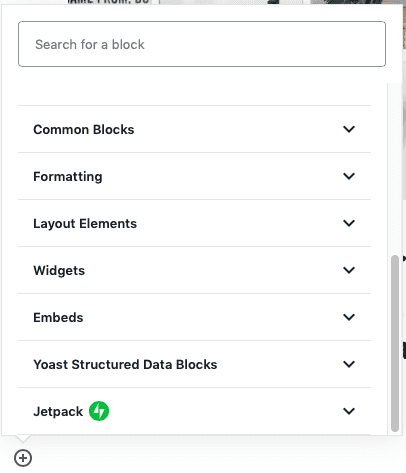
Clicking the plus signal at the left brings up essentially the most used blocks and a seek bar to seek out person who isn’t indexed. Scroll down to look blocks grouped by way of class, too.

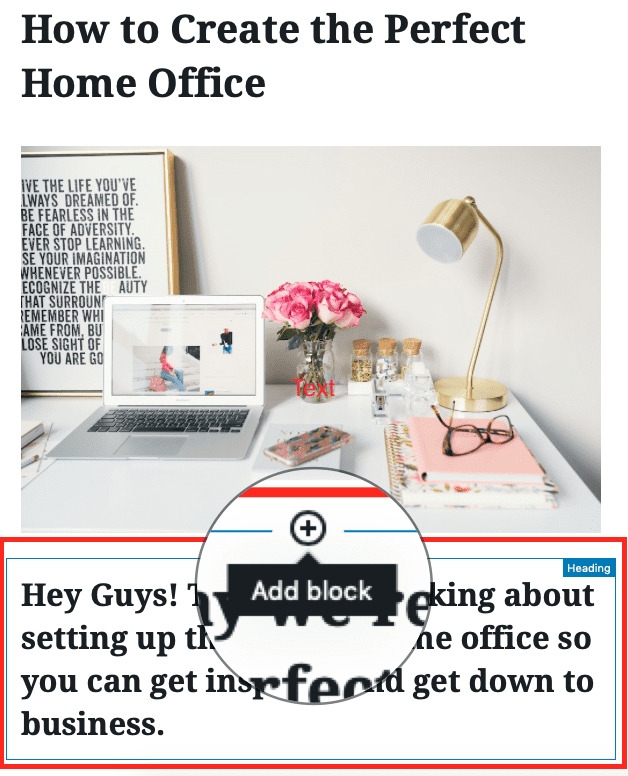
You’ll be able to additionally upload a block between two blocks. Hover over the block under the place you need so as to add a block and transfer your cursor to the highest middle of the block. A plus signal will seem, letting you upload a block right here the similar as you do in different places.

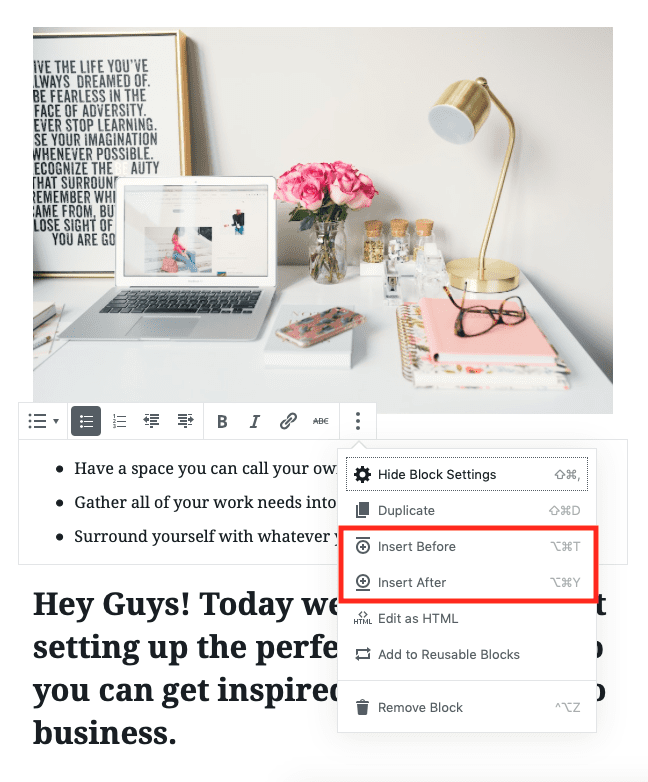
However, you’ll be able to click on on any block after which open the complicated settings within the toolbar. You’ll give you the chance so as to add a block both above or under the block you’re lately on.

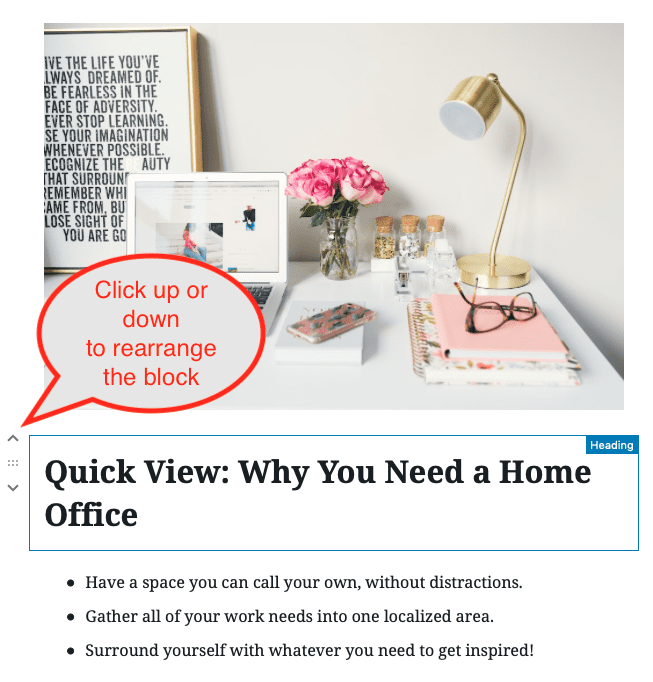
If you wish to rearrange the order of the blocks, hover over the block, which can display up and down arrows. Word that you’ll be able to’t transfer a block above the headline on the most sensible of the publish.

If you wish to know what form of block you’ve added, clicking on it is going to display the kind of block at the most sensible proper.

Customizing Your Blocks
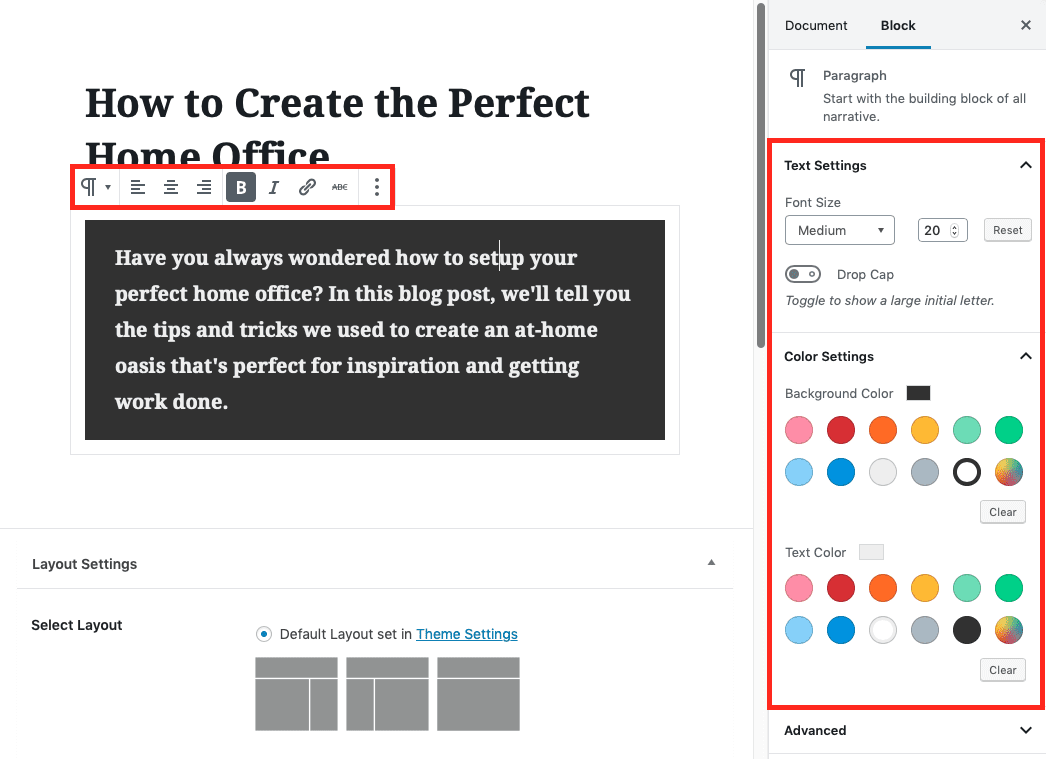
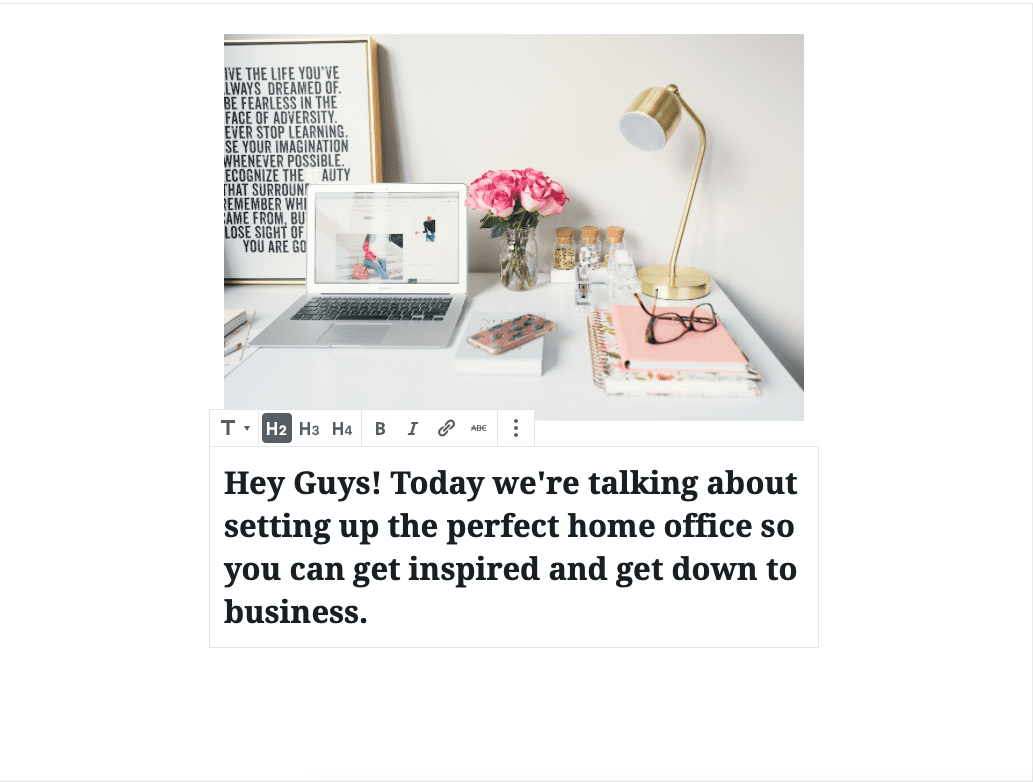
Let’s upload textual content to the primary block beneath the headline. As you get started typing, a toolbar will pop up. There also are a number of settings at the proper for additional customizing the textual content. I enlarged the font, made it daring and white, and gave it a black background.

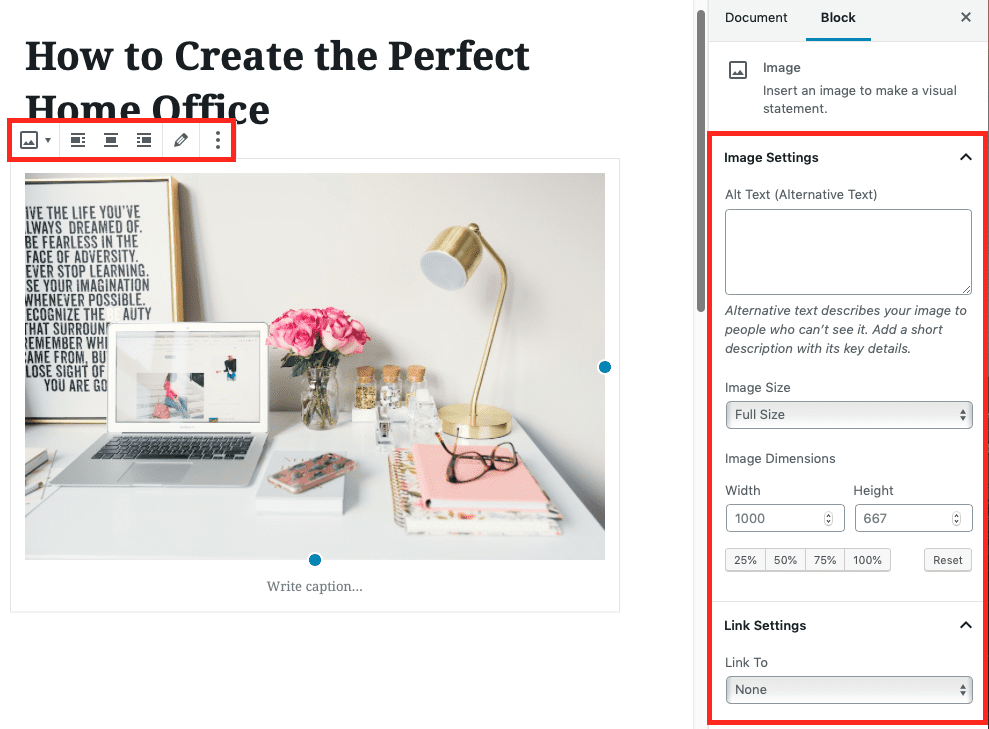
I then made up our minds to take away the textual content and upload a photograph as an alternative.

Identical to with the textual content, you’ll be able to get admission to a toolbar and settings explicit to this sort of media.

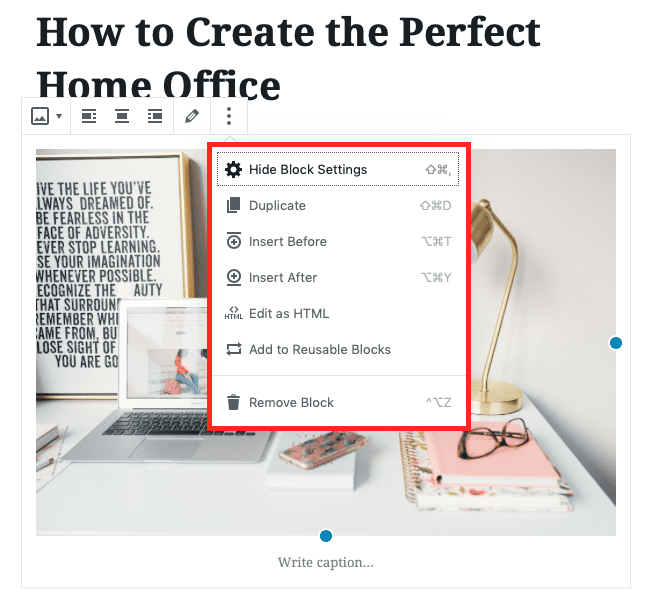
Additionally, there are complicated toolbar sidebar settings you’ll be able to play with. Get entry to them by way of clicking the 3 vertical dots.

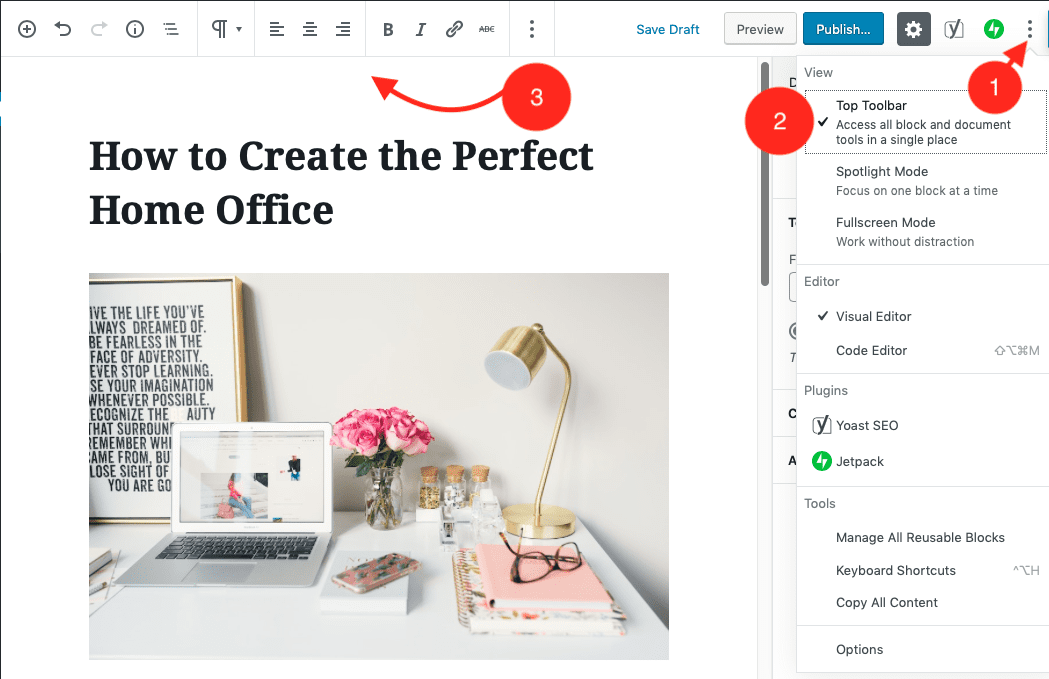
If you want to have this toolbar on the most sensible of the editor, click on the 3 vertical traces at the most sensible proper of the web page after which test Best Toolbar.

If you wish to do away with the sidebar customization choices, click on Conceal Block Settings on this menu. This will provide you with cleaner interface to paintings with.

Growing Reusable Blocks
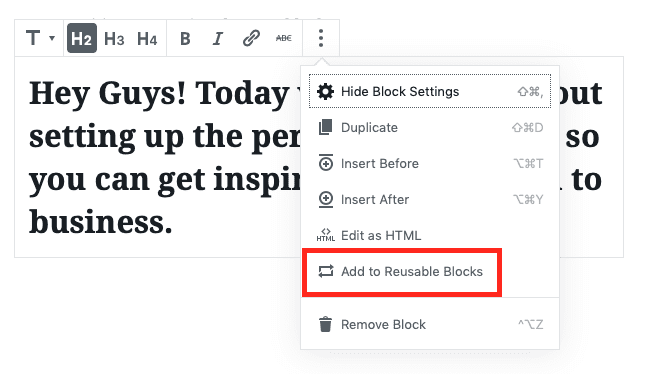
While you create a block that you simply love or that you recognize you’re going to make use of over and over again, you’ll be able to put it aside. Click on the block, open the complicated toolbar settings and make a selection Upload to Reusable Blocks.

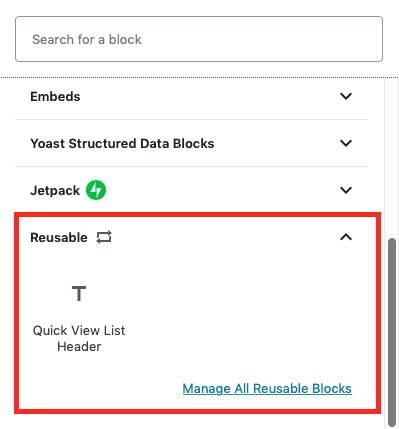
You’ll be able to then name the block and put it aside. When you need to insert the stored block right into a publish, upload a block as standard, scroll to the ground of the menu and make a selection Reusable. This may occasionally display all the blocks you’ve stored and can help you upload them for your publish.

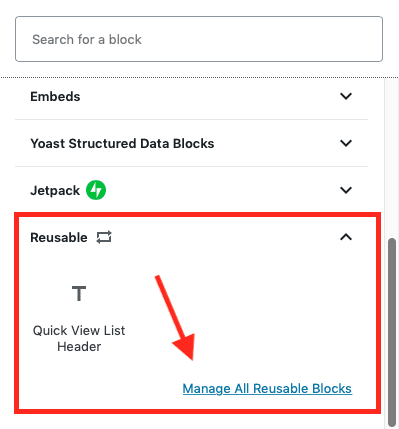
To edit a block, click on Arrange All Reusable Blocks.

Doing away with Reusable Blocks
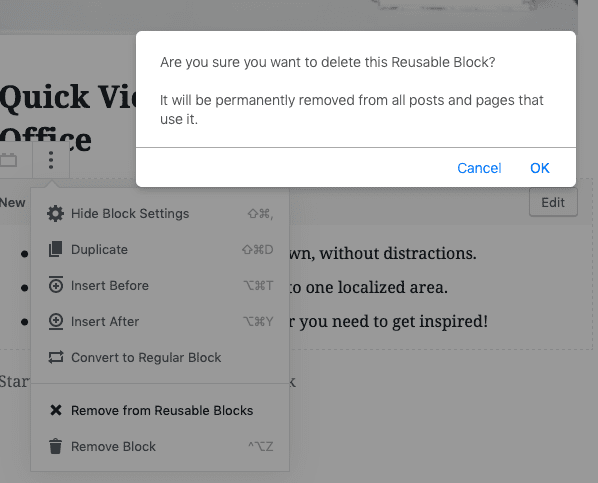
Let’s say you create a reusable block that you simply not need stored. Opening the toolbar settings offers you the choice “Take away from Reusable Blocks.” Alternatively, opting for this doesn’t simply un-save the block from Reusable Blocks, it gets rid of the block from this publish and any posts or pages it’s on.

Opting for Arrange All Reusable Blocks additionally doesn’t provide the strategy to un-save the block as reusable whilst nonetheless conserving it for your posts.
For now, the most secure guess is to stay all your reusable blocks, even supposing you don’t use them anymore. You’ll be able to rename them one thing like, “Unused 1” and “Unused 2” for group.
Deleting Content material Blocks
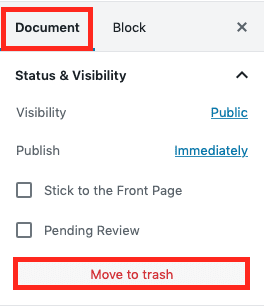
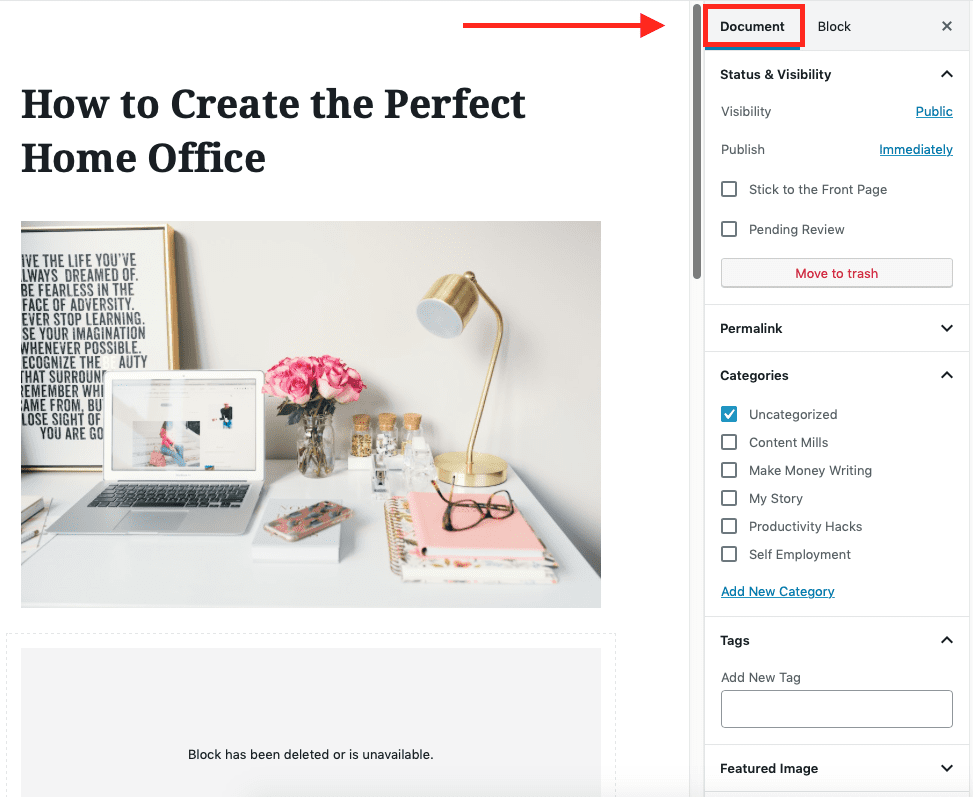
To delete a block, simply click on on it and press delete for your keyboard. You’ll be able to additionally pull up the complicated settings and click on Take away Block. What you don’t wish to do is what I unintentionally did: assume you’re nonetheless clicked on a block and make a selection Transfer to Trash at the proper sidebar – this trashes all the weblog publish.

Useful Blocks to Test Out
The brand new block editor makes it a lot more straightforward so as to add sure forms of content material that the vintage editor struggled with. We would have liked to verify our WordPress 5.0 assessment mentioned 3 blocks that resolve earlier design issues.
Buttons
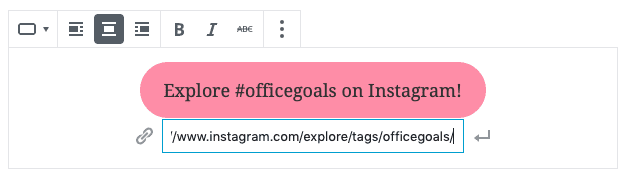
Prior to, including a button intended both the use of a plugin or writing HTML. Now, you’ll be able to make a selection the Button block, upload your textual content and a hyperlink, and customise the colours and magnificence.

More than one Columns
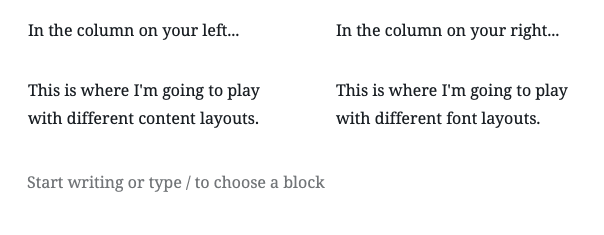
This can be my favourite block as a result of you’ll be able to create side-by-side content material or a magazine-style publish. The Columns block allows you to make two columns, which you’ll be able to then upload all forms of content material to: photographs, lists, textual content, and many others.

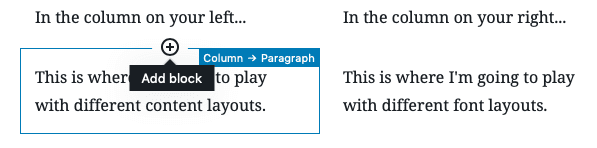
Columns are separated into blocks, similar to the remainder of the publish. By means of clicking at the plus signal, you’ll be able to come to a decision what form of content material you need there.

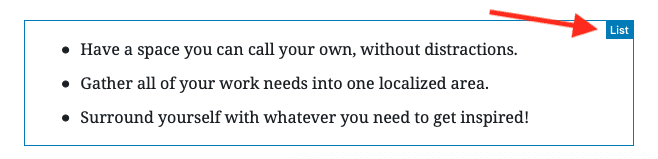
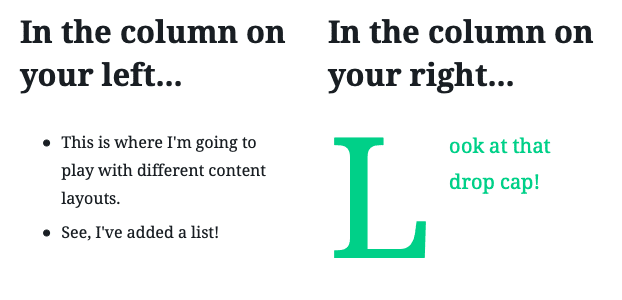
I added headers to each columns, created an inventory at the left after which added inexperienced font with a drop cap at the proper.

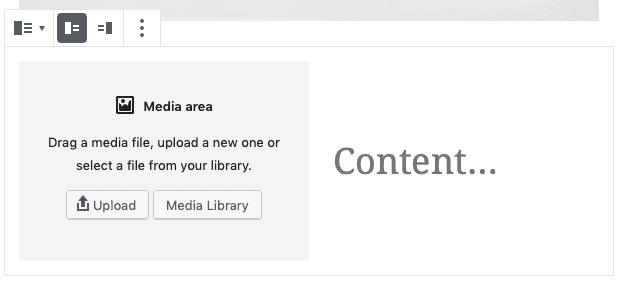
Facet-by-Facet Symbol and Textual content
Something that used to be at all times a ache with the vintage editor used to be formatting textual content subsequent to a picture. The block editor has a block in particular for that, known as Media & Textual content (in case you seek for it, use the ampersand – writing “and” doesn’t carry it up).

You’ll be able to upload a picture after which textual content subsequent to it, and the scale of the textual content will exchange relying on how a lot is written in step with line. You’ll be able to edit this within the sidebar settings if you need.

File Choices and Publishing
Because the proper sidebar now comprises block customization choices, you might marvel the place the metadata settings went. Simply click on File at the most sensible to get admission to them.

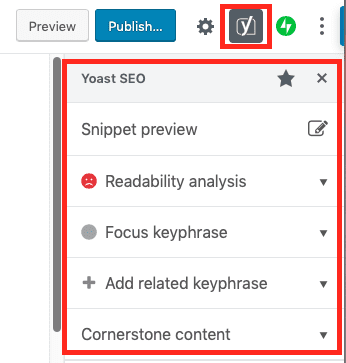
Positive plugins will display up above the this menu. As an example, my Yoast search engine optimization plugin is obtainable right here.

In Conclusion
On this publish we’ve proven you the best way to use WordPress 5.0’s new block editor. In the event you’d like to head a bit of deeper, take a look at this newsletter on how to create Gutenberg templates. And naturally, you’ll want to test again on a daily basis for extra WordPress tutorials and sources. When you’ve got any questions on as of late’s publish, please drop us a line within the feedback under.
Featured Symbol by way of supercaps / shutterstock.com
The publish An Overview of WordPress 5.0 and the New Block Editor gave the impression first on Elegant Themes Blog.
WordPress Web Design